你设计的应用程序和网站的质量几乎完全取决于你所使用的工具的质量。回归基础,在纸上绘制设计是一个经典的选择,但为什么不使用可以在更短时间内完成工作的资源呢?
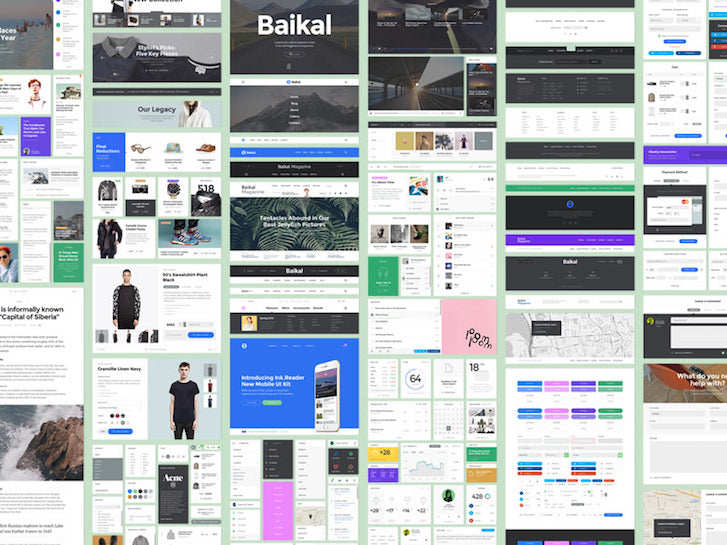
这就是UI套件的用武之地。UI工具包是全面的资源集,允许你正确规划你的设计结构,而不必牺牲你的创造性和原创性的想法。UI工具包通常包含各种图形文件,包括UI组件(按钮、复选框、进度条等),用于用户界面设计。它们允许设计师在合理的时间内创造出出色的视觉效果。因此,UI工具包可以让你专注于你最擅长的事情:创建伟大的设计,而不是浪费时间思考如何实现组件。
UI套件可以在许多不同的方面帮助改进你的设计工作流程,但UI套件最常见的两个用途是用于原型设计、移动和网站设计。
让我们看看使用UI工具包的好处,以及如何在设计和原型设计中使用它们。
你可能还会喜欢:用户体验错觉
节省时间和金钱
几乎每个设计师都经历过的一个恼人的情况是小项目失控。工作量翻了四倍,项目花费的时间是预期的两倍,客户不得不为额外的时间买单而感到沮丧。为了帮助管理预期,设计师经常告诉他们的客户,很难准确估计一个网站或应用程序完成所需的确切时间。
虽然UI工具包不会为您进行评估,但使用它可以帮助您更现实地了解项目需要多长时间。设计已经存在了,剩下要做的就是从UI工具包中获取元素,根据您创建的线框对它们进行结构,然后自定义这些设计元素以适合您的品牌。
创建网站或应用程序的设计元素所需的时间有时是不可预测的。通过让你更现实地了解设计项目将涉及什么以及需要多长时间,UI工具包还将帮助你估计项目的成本,为客户节省资金。
但是UI套件也可以帮你省钱!UI套件允许你创建高质量的设计,所以你不需要花一大笔钱购买设计资产或雇佣额外的人才。一个高级UI工具包可能看起来很昂贵,但如果你打算在每个设计项目中使用它,这将是一个非常值得的投资。
还是觉得不合理?有大量便宜的UI套件这将完全满足你的需要,而且不会让你倾家荡产。
现在我们已经讨论了UI套件的好处,让我们来看看UI套件的两种最常见的用途:原型和设计。
如何使用UI工具包的原型
为了获得有价值的反馈,你需要让你的设计达到最好,你必须测试你的想法。这通常意味着你必须将想法转化为视觉效果,才能看到它们的外观和移动方式。这就是原型的作用。
原型设计证实了“一张图片胜过千言万语”这句古老的格言。它解释了在你完成任何硬编码或发布最终产品之前,你的设计应该是什么样的。它是最终界面的一个试用范例,旨在告知用户产品的最终版本将是什么样子。

UI套件对于快速创建原型特别有价值。快速原型是指模拟设计的预期功能,然后与用户、开发人员、利益相关者和其他设计人员一起测试该愿景的可行性。这是一种在设计仍在进行时发现问题并修复它们的极好方法,这比纠正最终完成的代码简单得多,成本也低得多。快速原型设计对于小型初创公司和大型成熟机构同样有价值。OB欧宝娱乐APP

最好的实物模型是高保真的原型,因为它们看起来和最终产品几乎一模一样。以前,创建一个高保真的原型是相当具有挑战性的,因为它们要求设计师知道如何使用适当的编程语言编码。
然而,使用UI套件,设计师不需要任何特定的编程知识。即使是最精通技术的用户也会发现,通过拖放UI小部件来生成专业的、高保真的原型,从而复制最终设计的功能是很容易的。
为您的高保真模型寻找完美的工具?
看看我们列出的最好的原型工具去找一个适合你的。

如何使用UI套件进行网站和手机设计
一旦你解决了原型中的所有问题,就是时候把你的设计变成现实了。值得庆幸的是,UI工具包也可以提供帮助。
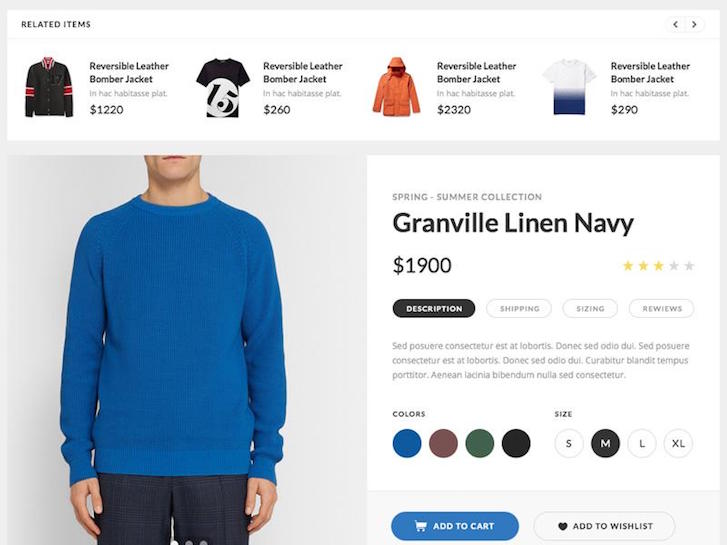
UI套件可以包含几乎所有你需要创建一个可爱的UI的界面元素——从布局、小部件、按钮到排版设置和复杂的反馈模块。大多数UI套件还集成了Sketch App和Photoshop,所以你可以在你喜欢的设计环境中使用它们。
使用UI工具包设计页面会是什么样子?开始的OB欧宝娱乐APP时候,只需要几分钟。
首先要做的是在Photoshop或Sketch App中打开UI工具包的文件。同时,打开一个新项目,在那里你将进行页面设计。该过程的下一步是选择页面设计所需的元素,并将它们拖放到新的PSD或.sketch文件中。
此时,您已经有了一个页面结构,需要添加自己的文本和图像。别忘了你们品牌的颜色。您需要定制页面设计,以适应您的品牌方针。
为了更清楚地说明这一点,我们加入了一个由经验丰富的设计师Denis Shepovalov制作的视频,解释如何使用控件创建页面Portland UI工具包.看一看视频,问问自己:你上一次这么快地创建网页是什么时候?
另一种方法是构建自己的工具包

作为开发人员或产品负责人,您可能根本不熟悉如何创建UI工具包。对你来说,这只是一个工具,可以让你的产品看起来更漂亮,或者提高你提供给用户的整体质量和时效性。
设计师选择定制UI套件的主要原因是他们想要保持对设计的控制。在一天结束的时候,网站和应用程序是他们想象力的有价值的产品,他们不希望它们与他们想象的有任何不同。然而,强加你自己的条件可能代价高昂。
你需要知道的是:这些巨大的维护成本真的值得吗?更重要的是,你能负担得起吗?
当然,另一种选择是使用已经制作好的具有广泛元素选择的UI工具包。这将使您的费用减少到创建自己的自定义UI工具包所需费用的一小部分。一个包含大量设计元素的优秀UI工具包的价格从38美元到68美元不等。雇佣一个设计师为你创建一个定制的用户界面工具包将花费你几千。

使用UI工具包不仅仅是创建功能——它是关于保留它并多次使用它,就像你对函数和单独的元素所做的那样。这个过程并不复杂,也不需要重新发明轮子:你需要的一切都应该已经在那里了!
结论
细节决定成败,在网页和应用设计中尤其如此。这里有许多你必须考虑的问题和小提示,无论是单独的还是整体的。
这就是UI套件出现的地方。它们代表了全面的资源集,允许您正确规划设计结构,而不必牺牲您的创造性和原创性想法。UI套件有许多目的和优点,其中最好的一个是你可以将它们用于设计和高保真原型。
