在为客户创造轻松的用户体验时,精心设计按钮是至关重要的,尤其是在电子商务的背景下,设计糟糕的按钮可能会导致销售损失。Call-to-action按钮允许商家推动访问者对特定产品的参与,或进行特定活动,如创建帐户或访问内容。
创建直观的号召行动按钮可能超出了许多商家的范围,所以在为客户构建自定义主题或做自由职业工作时,考虑一个号召行动策略是很重要的。一个理想的“行动召唤”按钮将引导客户进行期望的操作,提高转化率,并最终帮助客户的网站实现其既定目标。
在本教程中,我将向您展示如何在登陆页面上创建一个带有号召行动按钮的部分。我还将向您展示如何从主题编辑器中自定义这个动作召唤按钮,以添加按钮文本和链接。
学习液体:开始与Shopify主题OB欧宝娱乐APP
获得这个免费的指南,学习实用的技巧,技巧和技术,开始修改,开发和建设Shopify主题。OB欧宝娱乐APP
通过输入您的电子邮件-我们也会向您发送与Shopify相关的营销邮件。ob欧宝娱乐app下载地址你可以随时退订。注意:指南不会发送到基于角色的电子邮件,如info@, developer@等。
在登陆页面上添加一个行动召唤按钮
当您或客户进行营销活动时,通常会应用着陆页,并将潜在客户引导到特定点。ob欧宝娱乐app下载地址你可以在Shopify上创建一个独特的登陆页面,它将与普通页面有明显的不同,通过为你的登陆页面设置一个替代页面模板。我们的帮助中心文档展示如何编辑主题以构造页面的替代模板。
1.创建一个新部分
这里的第一步是创建一个名为“号召行动”的新部分。您可以稍后将其连接到其他页面模板。当你创建newShopify部分在主题文件编辑器中,为每个带有模式、CSS和JavaScript标记的新部分自动创建一个“脚手架”。在您要添加的模式标记中JSON,它定义了主题编辑器如何“读取”我们的内容。
您将添加到本节的HTML将放在模式标记的上方。如果你用的是文本编辑器,比如原子要创建新部分,则需要手动添加此支架。(注意,您可以使用原子包如果您想自定义它超过它本身允许的范围。)代码如下:
2.为按钮添加HTML
在这种情况下,我想有一个标题上面的号召行动按钮,给访问者的按钮的描述,这也将是重要的是在按钮本身添加文本。您将需要将按钮封装在一个容器中,并为按钮提供一个类,以便稍后进行样式化。这里,我分配了一个类按钮此按钮,但您可以使用适合您的主题结构的任何类。对于call-to-action按钮上方的标题,我将分配一个h3,这个标头将使用Liquid标签链接到HTML下面的模式{{section.settings。文本框}}。
我们还要加上ahref属性来指定链接的目标,类按钮我们稍后将对其进行样式化,以及一个文本字段,用于向按钮本身添加文本。最后,我们把所有这些都包起来人力资源标记,将在按钮的上方和下方添加一条水平线,以便更好地定义该部分。一旦你添加了所有这些元素,这个动作召唤按钮的HTML看起来像这样:
3.使用JSON定义设置
接下来,您需要在模式标记中添加JSON,以便元素将在Theme Editor上呈现,并且您将能够分配文本和链接。
HTML中的每个Liquid标签都由它的ID在模式对象中。现在,你可以分配这是什么样的输入。在这种情况下,标题将具有一种文本类型,一个用于演示主题编辑器上的一些说明的标签,以及defaulttext占位符。
链接的类型为URL,链接文本的类型为文本。例如,标签将描述字段的用途标题或按钮链接,而默认情况下将显示占位符文本。您不需要为按钮链接分配占位符,因为这里没有默认值。这就是模式数组在你的section文件中出现的方式:
你可能还喜欢:如何创建您的第一个Shopify主题节。
4.为按钮设计样式
现在我们可以进入激动人心的部分——造型!在page.landing.liquid文件,我布置了一个班按钮到我的call-to-action按钮,所以当我向样式表添加CSS时,我将使用.button作为选择器。在主样式表中,您可以为按钮分配不同的属性和值类,个性化按钮,让它看起来像你想要的那样。
属性如填充、字体大小,和圆角边框给你的按钮赋予角色是特别重要的,而一个是精心选择的颜色将帮助按钮在页面上的其他元素中脱颖而出。您还可以尝试类似的属性光标改变用户鼠标与按钮交互时的行为。
在我的例子中,我想要一个中等大小的按钮,有轻微的圆角,底部有轻微的阴影。我还想要一个对比紫色,和一个指针图标,以指示一个链接,所以我的样式为.button-click看起来像:
这将输出到一个按钮,看起来像这样:

但是,您可能希望使这个按钮更加逼真,并且动画效果将显示这个按钮是一个多状态对象,就像现实中的按钮一样。要实现这一点,可以使用CSS伪类当访问者将鼠标悬停在登录页面的按钮上时,以及当他们激活或单击按钮时,更改按钮的显示方式。
首先,我想通过显示较浅的颜色来显示访问者在我的按钮上停留时的反应。我会用.button-click选择器。徘徊当光标在按钮上时,指定一个特定颜色的伪类,所以样式看起来像这样:
现在你会看到这样的效果:

你还可以在可点击的call- action按钮上使用一系列其他的CSS悬停效果,比如不透明度,当用户将鼠标悬停在按钮上时,按钮会变得略微透明。
接下来,您可以在实际单击按钮时显示一些移动,方法是稍微移动调用按钮的位置,并相应地调整框影。这种技术通过展示交互正在发生并确认按钮被按下,为访问者提供视觉反馈。
将调用在单击按钮时用于定义更改的伪类活跃的。在这个类中可以使用变换属性,它允许你在按钮处于活动状态或被点击时改变按钮的位置。
在这种情况下,我想补充一句变换:translateY (0.25 em);,将按钮垂直放置0.25 em当点击。使用translateY比在CSS中移动定位更高效,你可以吗从Paul Irish那里了解更多关于这个过程的信息。我还将减少一半的框阴影,并将按钮的颜色恢复为较深的阴影。
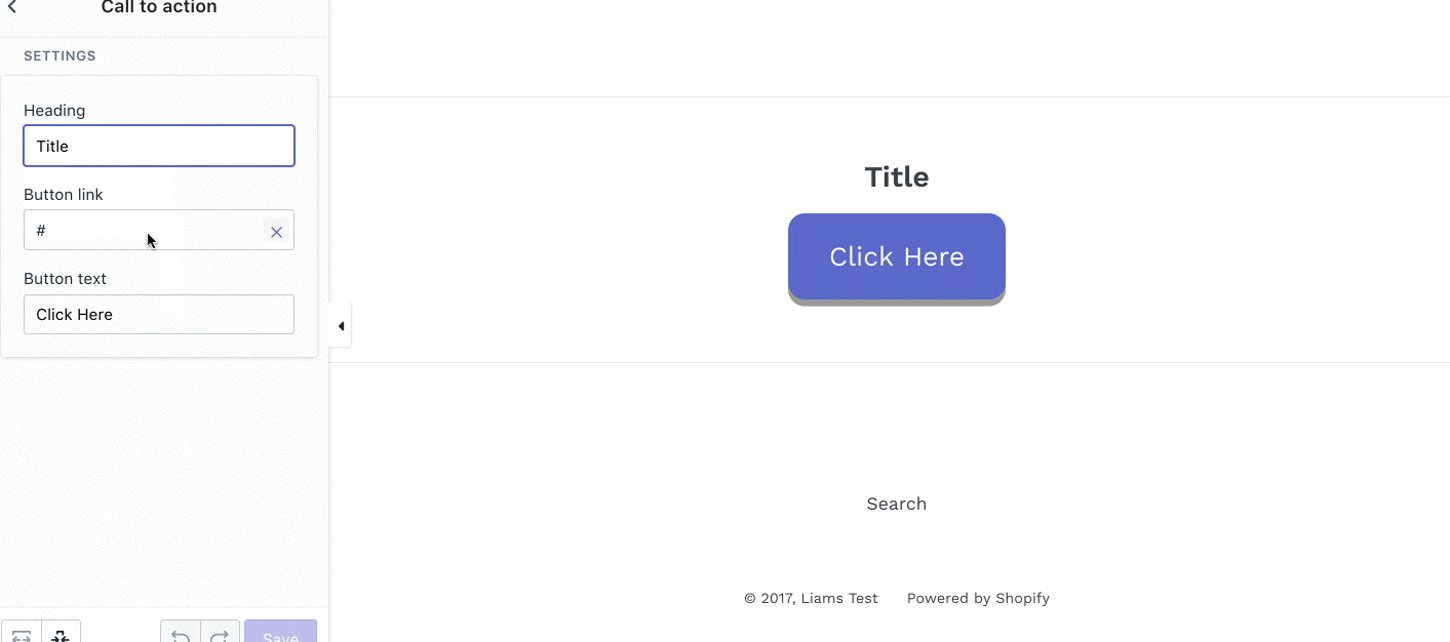
现在,当你悬停并点击按钮时,你会看到这样的效果:

5:在你的登陆页面上包括号召性行动部分
最后一步是将call-to-action部分添加到登陆页面模板中,这样它就会出现在主题编辑器中,并且您将能够分配文本和链接。您所需要做的就是返回到您创建的替代页面模板,并添加代码以包含号召性操作。液体部分。
我想号召行动按钮出现在登陆页的底部,所以在我的页面。landing.liquid我将添加{%节“号召行动”%}。完整的page.landing.liquid模板应该是这样的:
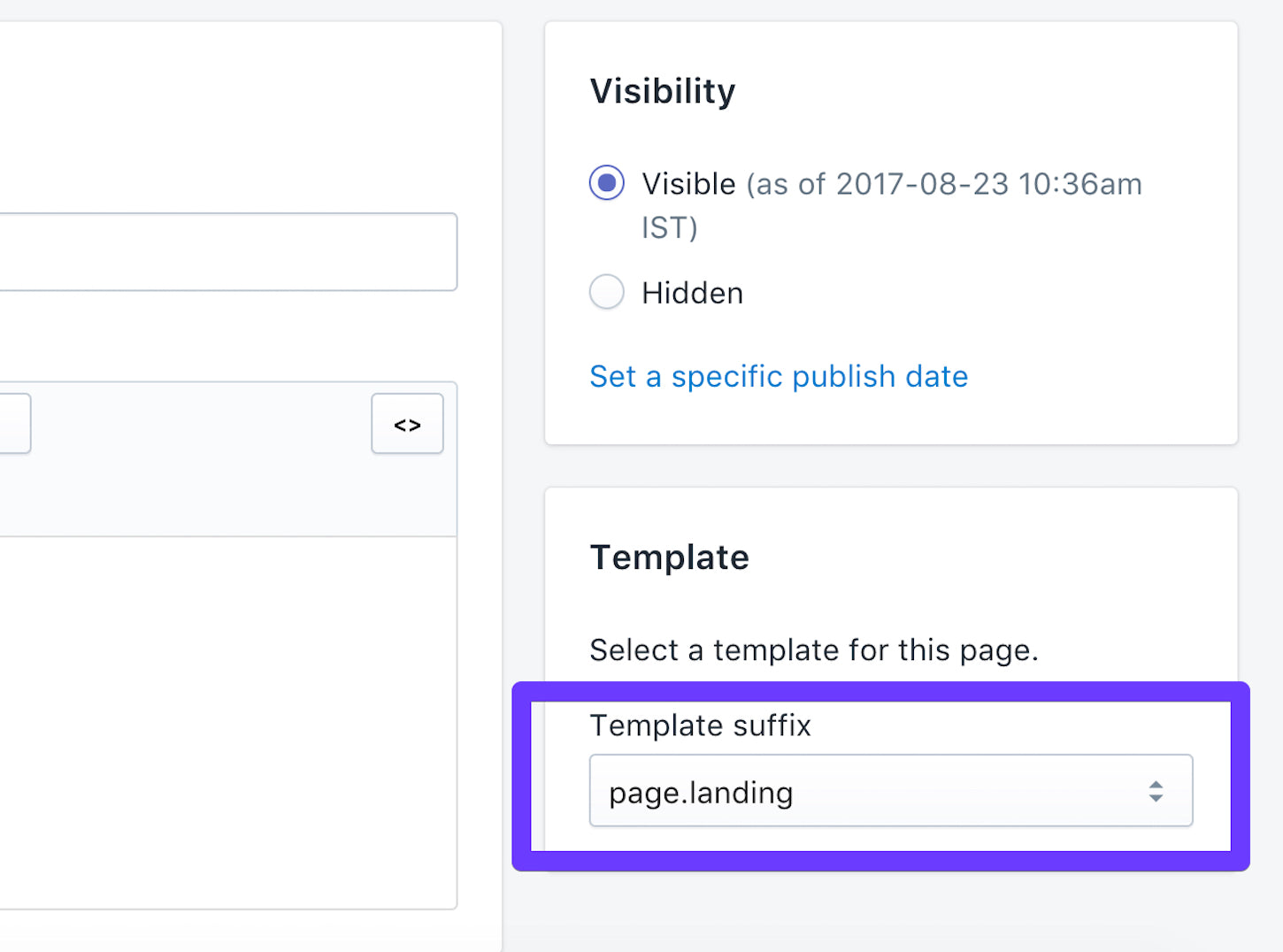
要显示这个动作召唤按钮,您需要更改将页面分配给哪个模板。在编辑页面时,您可以轻松地从管理员切换页面模板。

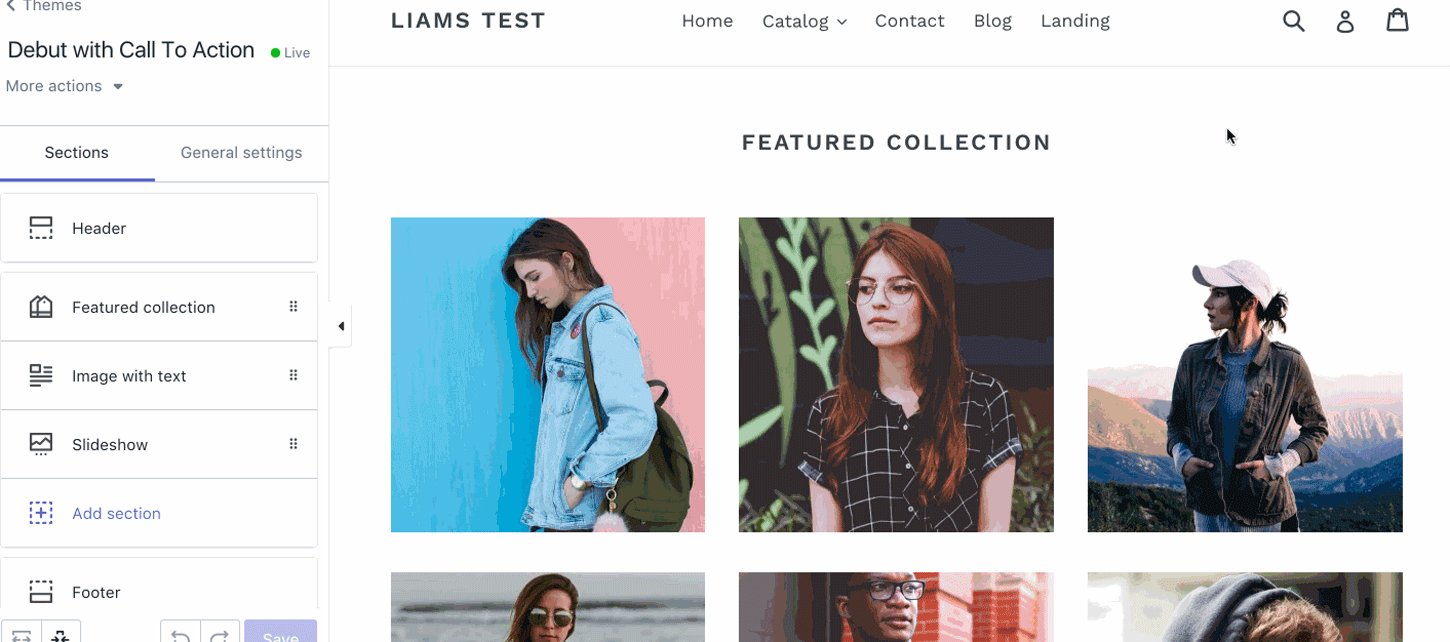
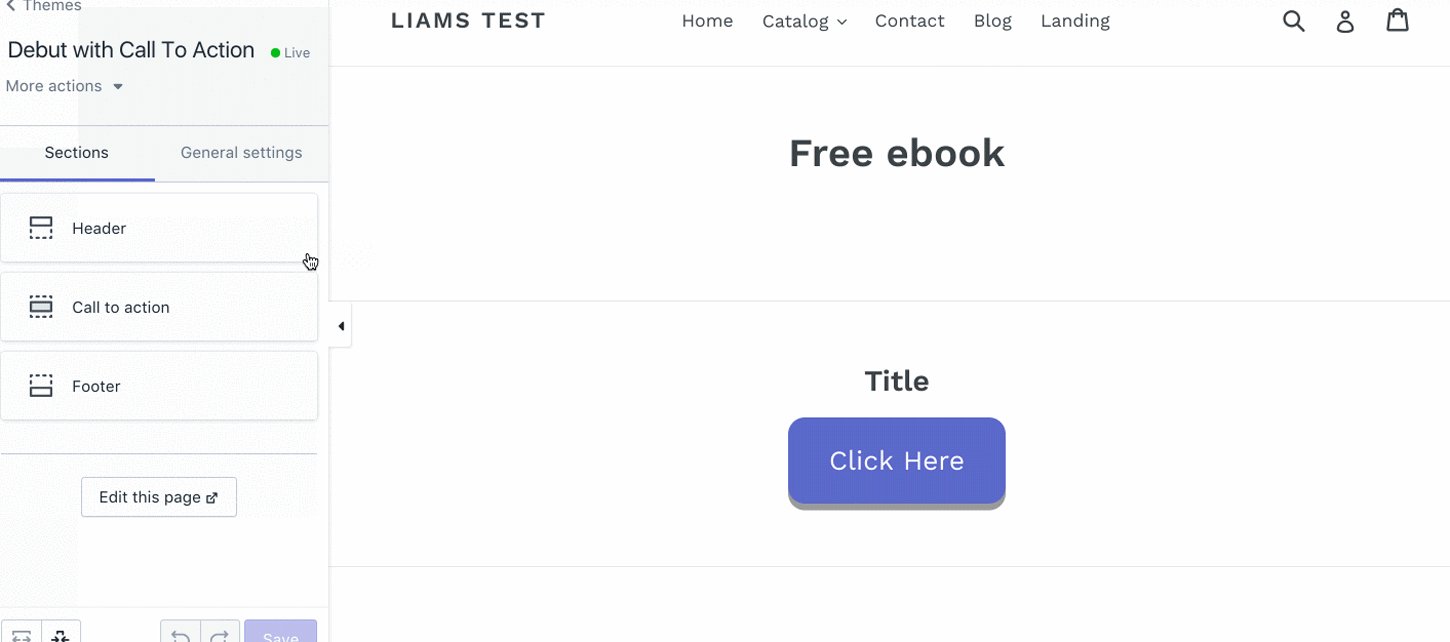
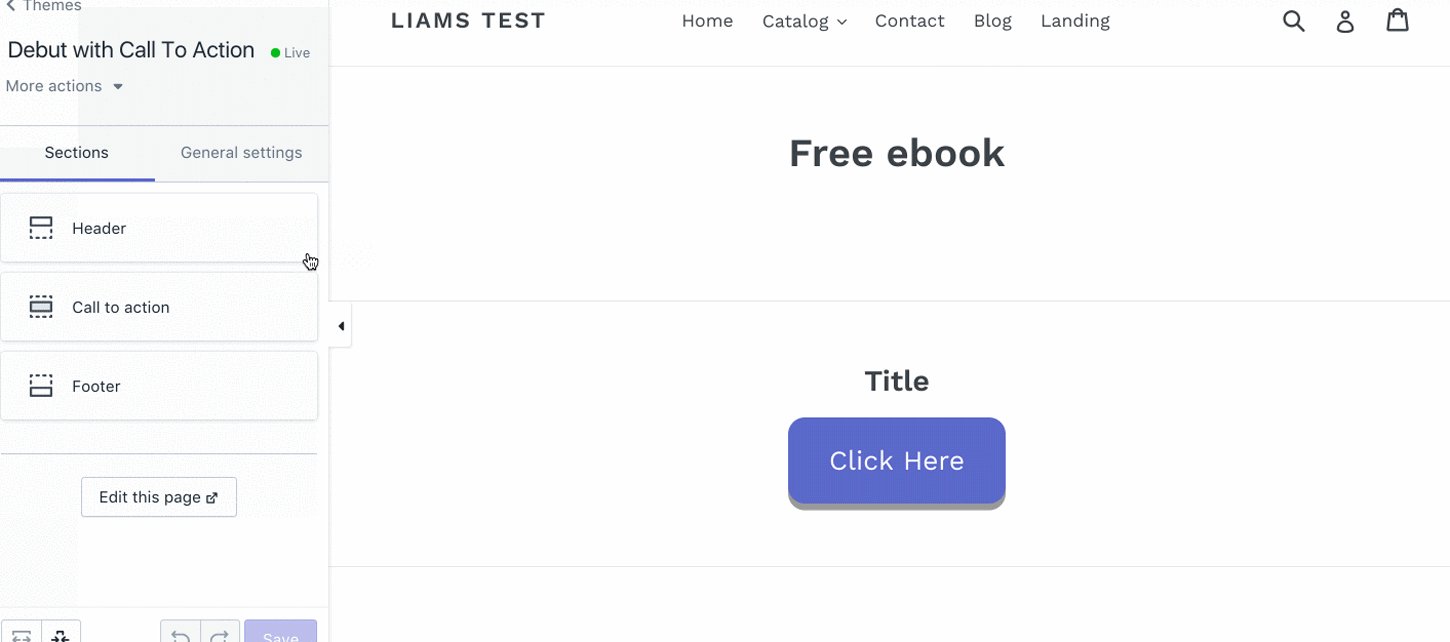
现在,当你进入主题编辑器,移动到登陆页面,你会看到:

6.做你自己的事!
虽然这个特定的call-to-action按钮可能很适合我的测试商店,但重要的是要考虑适合您的客户可能拥有的不同项目的颜色,形状和大小。一个真正独特和免费风格的按钮,通过定制的解决方案来实现,通常会比一刀切的方法看起来更有效。
查看您正在处理的页面的现有布局,并查看您的按钮如何具有匹配的一致性、不同的标签和适当的定位。Call-to-action按钮应该是引人注目的,容易识别的,当客户访问你的客户的页面时,一个自然的流程。
借助Shopify合作伙伴计划发展您的业务
无论您提供营销、定制还是网页设计和开ob欧宝娱乐app下载地址发服务,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并获得收入分享机会、发展业务的工具和充满激情的商业社区。
报名在你的主页上添加一个动态的号召按钮
也可以添加一个号召行动按钮作为一个动态部分,可以包含在主页上。由于按钮可以是一个动态部分,这个按钮可以移动到主页上的不同点,使您的客户能够创造性地个性化他们的商店。
在主页上定制的号召按钮的另一个好处是,它提供了一个机会,以迅速吸引注意任何特别优惠,或顶部的漏斗奖励客户可能有。
1.创建预置
静态截面和动态截面在结构上的主要区别是增加了“预设”在动态部分的模式设置中。当包含这些预设时,主题将自动识别此部分是可以添加到主页的动态部分。
预设将定义该部分在主题编辑器中的显示方式,预设必须有名称和类别。单击时,这些预设不包括在基本文件中添加新节,但手动添加它们很简单。
例如,如果你想给你之前创建的call-to-action部分赋予动态属性,你可以在你的模式标签中添加下面的代码,在现有的设置之后:
2.复习部分
一旦你在现有的call-to-action部分的模式中添加了预设,完整的Liquid文件将是这样的:
在这种情况下,我对按钮的样式很满意,所以我可以保持CSS不变。但是如果您想为这个特定的按钮设置新的类或id,您也可以这样做,并在样式表中添加新的样式。
3.在主题编辑器上渲染
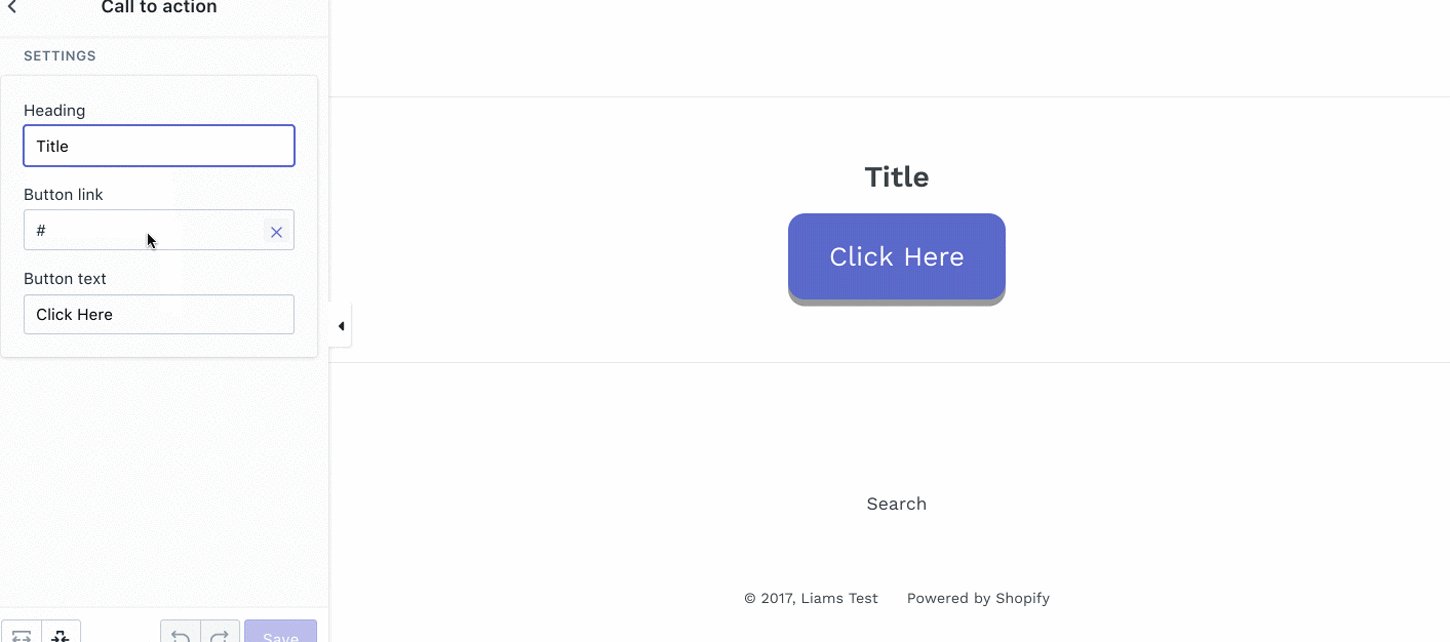
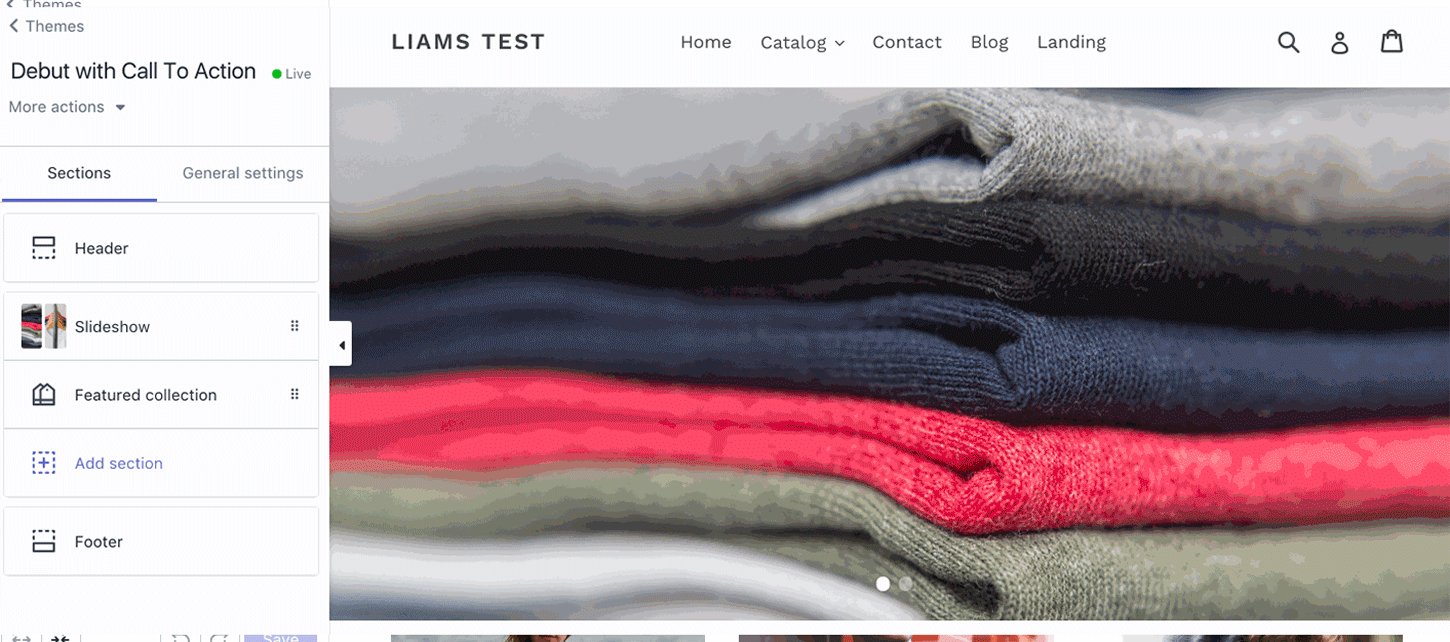
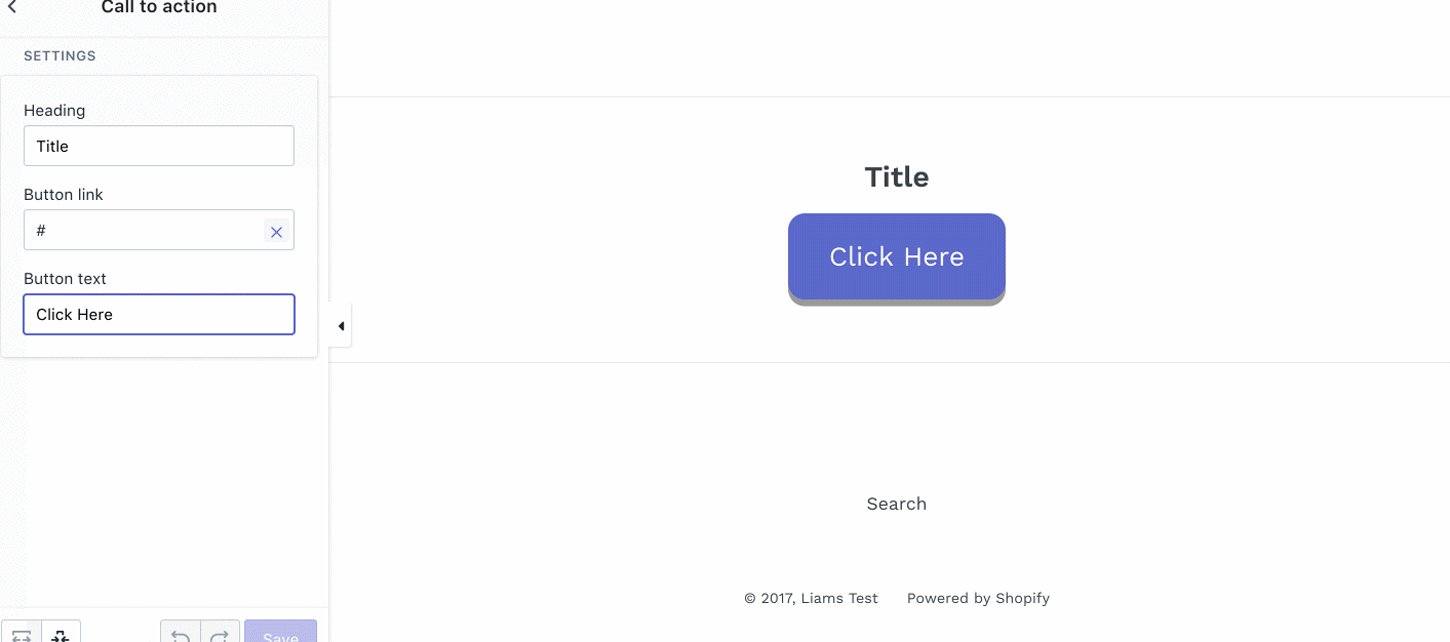
自预设已经添加,主题编辑器将拉这个部分作为一个可能的新部分,在类别下行动呼吁。现在,如果你想在你的主页上添加一个号召行动按钮,你可以采取以下步骤:

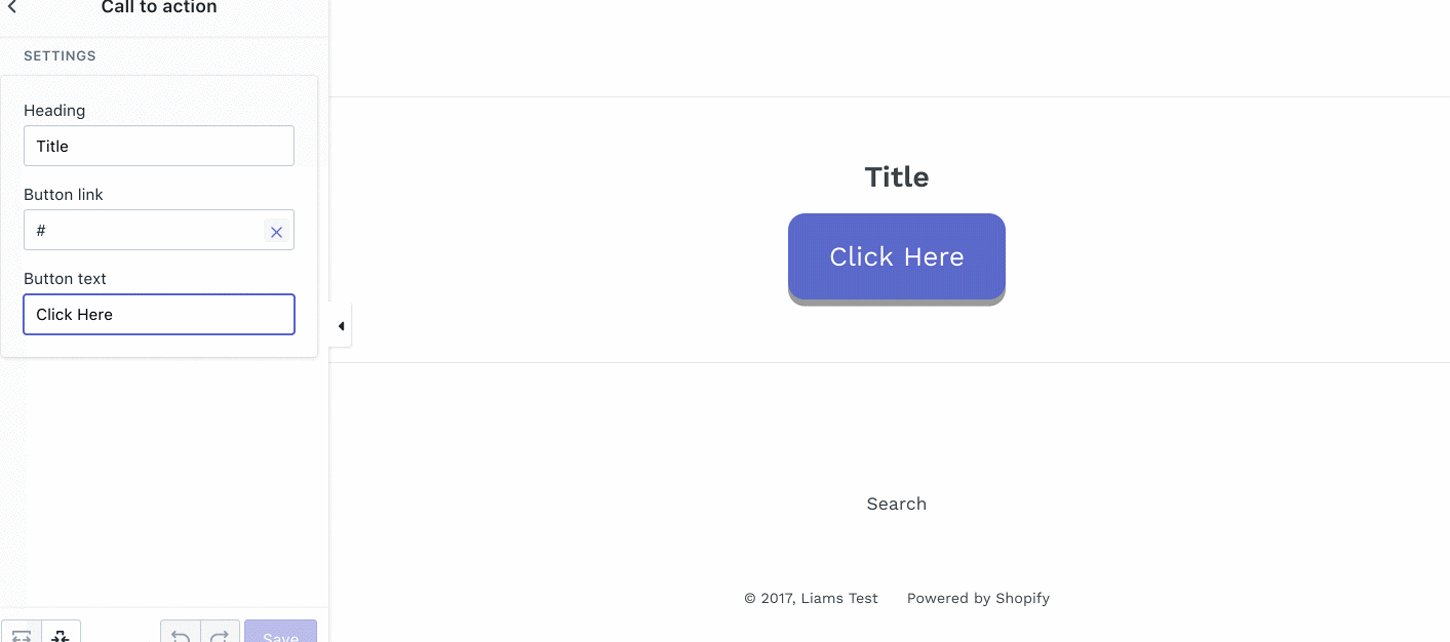
您可以指定URL和文本,但最重要的是,您可以更改该部分在页面上的位置。
负责设计
当你的客户需要将客户引导到特定的点时,构建引人注目的行动召唤按钮会给他们带来竞争优势,通过考虑最合适的风格,你可以释放网站的潜力。
无论商家是使用号召按钮来推广免费礼品,推动客户参与,还是仅仅是为了销售,作为设计师,提供有目的和用户友好的按钮是你的责任。
你是否尝试过不同的风格来开发互动性和功能性按钮?我们很乐意在下面的评论中听到你的经历。
学习液体:开始与Shopify主题OB欧宝娱乐APP
获得这个免费的指南,学习实用的技巧,技巧和技术,开始修改,开发和建设Shopify主题。OB欧宝娱乐APP
通过输入您的电子邮件-我们也会向您发送与Shopify相关的营销邮件。ob欧宝娱乐app下载地址你可以随时退订。注意:指南不会发送到基于角色的电子邮件,如info@, developer@等。

