为未知的人建立网站是很棘手的,当涉及到他们的网站时,客户或商家总是想要某种程度的控制。您可能正在为客户端构建自定义主题,或者构建要在上分发的主题Shopify主题商店;在这两种情况下,商家都想要定制和改变很多东西。
那么我们如何让我们的主题对客户来说是动态的呢?
这时,主题选项是你最好的朋友。它们允许您配置主题设置,商家可以使用主题编辑器。
在本文中,我将解释如何使用控件创建动态配色方案settings_schema.json文件。更具体地说,我将介绍如何根据主题设置更改配色方案,以及如何使用控件创建预设选项settings_data.json文件并允许客户选择您定义的策划预置选项,以便他们可以选择他们的理想电子商务调色板。
提示:如果你以前没有使用过主题选项,你会想要阅读这是主题选项的介绍。
你可能还喜欢:设置本地Shopify主题开发环境的3个简单步骤。
什么是主题选择?
就像我上面提到的,主题选项允许商家自定义他们网站的外观和感觉。重要的是要注意,商家可用的主题选项是由构建主题的主题开发人员预先确定的。
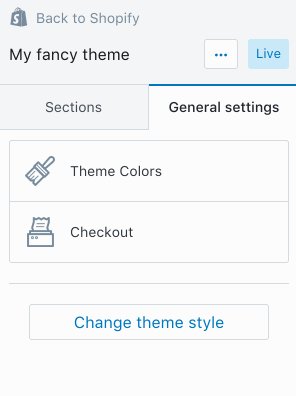
然后,使用主题选项,CSS或Sass中的Liquid对象以及Liquid模板中的规则,您可以构建动态主题,允许商家自定义其在线商店的外观和感觉,同时仍然保持一些控制。欧宝体育官网入口首页控件可以查看主题的选项欧宝体育官网入口首页选项卡中,选择自定义主题,然后去一般设置选项卡。

创建动态配色方案
在为单个客户构建自定义主题时(主题与已经讨论过的设计相匹配),创建动态配色方案可能不太重要,但是如果您计划创建一个可能被许多不同商家使用的主题,该怎么办?定制配色方案是商家想要并期望为他们的新店定制的东西。
控件中的主题选项进行自定义和控制主题编辑器,你需要深入研究settings_schema.json文件。settings_schema.json位于配置/主题目录。
1.设置settings_schema.json主题文件
首先,我们想要定义一些关于主题本身的属性。将以下代码添加到您的settings_scheme.json文件:
控件后面的主题编辑器面板为自定义主题设置了一些主题信息和链接…按钮。名字必须设置为theme_info在本节中,为主题选项创建适当的映射。
Theme_name指出现在弹出窗口中的可读名称。Theme_author应该是主题的作者,通常是创造主题的自由职业者或机构。Theme_version指主题的版本;如果你计划发行你的主题,并且很可能在未来进行更新,这是必要的。
Theme_documentation_url引用主题的帮助URL或文档,并显示为文档链接您的主题。Theme_supporturl是您的主题的支持团队的联系方式,并显示为支持链接。一定要逃跑/字符使用\在url。

2.添加主题选项部分
首先,我们需要OB欧宝娱乐APP为颜色设置定义一个部分。这个直接在我们之后theme_info部分。确保用a分隔这两个部分,并将以下代码放置在父关闭之前]支架:
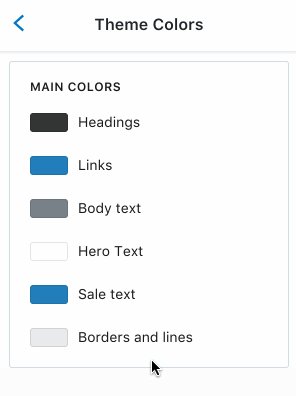
在这里,名字引用我们正在创建的部分的可读标题。设置设置我们将放置本节其余主题选项的位置。保存和刷新后,您应该看到以下内容添加到主题编辑器中:

3.添加主题选项、标题和颜色设置
一旦我们添加了主题颜色,我们现在可以使用type选项创建一个子部分头,与内容设置为该子部分的标题,然后是各种颜色的主题选项。中添加以下主题选项设置方括号:
每个主题选项都在一个打开的{结束语}。我在上面的代码中创建了几个示例。在构建颜色主题选项时,它需要三个强制属性。类型,定义要呈现的属性;在上面的例子中,我们有a头类型和几种颜色类型。ID,它在主题模板、CSS或Sass文件中被引用,并生成输出/值。标签,它在主题选项中创建了一个标题,以清楚地描述设置的功能。
默认的为颜色主题选项创建默认值。这不是强制性的,但是没有它,颜色值是空白的。如果你在CSS或Sass中使用主题选项作为属性值,这可能会有问题,这是我们接下来要做的。如果没有设置默认值,某些声明将无法正确呈现,因为settings对象的输出将呈现为空或空白。因此指定a也很重要默认的每个主题选项的颜色值。
最后一个settings_schema.json文件应该看起来像这样:
4.在CSS或SCSS中使用主题设置
现在我们已经创建了一堆主题选项,我们可以在我们的CSS中使用它们。因为Shopify渲染.liquid文件在我们的服务器上,你可以简单地附加.liquid扩展到你的CSS或SCSS文件,我们的服务器会先编译在他们中找到的液体,然后编译下一个前缀扩展(如果是SCSS)到CSS。与.liquid扩展,你将有自动访问的主题设置对象在CSS或SCSS文件中。
CSS
创建一个theme.css.liquid文件在您的资产文件夹。创建后,请确保将其添加到< >头你的元素theme.liquid模板使用以下内容:
{{'theme.css' | asset_url | styleset_tag}}在哪里theme.css是样式表的名称,| asset_url返回资产文件夹中文件的URL,而| stylesheet_tag生成一个link元素,其源作为您的theme.css从那个目录。
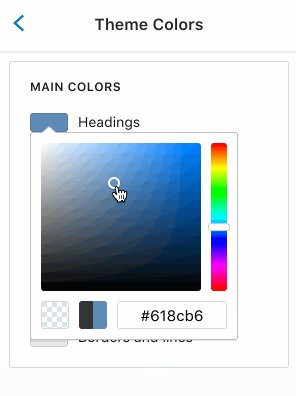
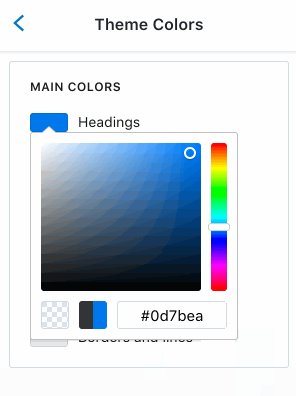
控件中的属性可以访问任何主题选项颜色设置对象内部{{和}}。例如:
H1, h2, h3, h4, h5, h6 {color:{{设置。color_heading}};}在上面的例子中,color_heading是ID我们在settings_schema.json。它只改变我们的标题颜色,如果我们设置我们的CSS引用主题选项。
SCSS
创建一个theme.scss.liquid文件在您的资产文件夹。创建后,请确保将其添加到< >头你的元素theme.liquid模板使用以下内容:
{{'theme. css.css' | asset_url | styleset_tag}}在哪里theme.scss.css是编译为CSS的样式表的名称,| asset_url返回资产文件夹中文件的URL,而| stylesheet_tag再次生成一个link元素,其源作为您的theme.css从那个目录。
设置
对象,就像在CSS文件中一样。但是,有了SCSS,您可以策略性地将这些主题选项与变量一起使用。
$color-link:{{设置。color_link}};A {color: $color-link;文字修饰:没有;&:hover, &:focus {color: darkdark ($color-link, 20%);文字修饰:下划线;}}在上面的例子中,color_link是ID我们在settings_schema.json。我们把它赋值给一个变量美元色彩链接然后在我们的SCSS文件中使用这个变量。使用本地SCSS函数,如变黑()或减轻()我们可以创建基于几个主要颜色的动态配色方案。
策略性地使用颜色变量
如果你正在构建一个供大众使用的主题,那么重要的是要考虑如何将特定的颜色联系起来或相互作用。例如,您可以为整个站点的链接和按钮使用专色,而其他所有内容在初始设计中可能都是相当中性的。你可以通过创造性控制来限制和扩展商家可以轻松更改的内容,这可能就像将颜色主题选项限制为单一专色一样简单,然后通过Sass函数和mixins使用该颜色的变体。在某些情况下,中性背景的单一专色可以节省商人的时间,而不是做出许多选择和给予太多的控制。
或者,这可能会限制谁想要购买你的主题,因为商人可能想要“所有的东西!”最终还是要看玩家的意图;你希望商家能够定制什么,哪些设计元素你认为你需要控制。
你可能还喜欢:开发具有可访问性的Shopify主题。
预设和schema_data.json
现在我们知道了如何使用{{设置}}对象在我们的CSS和SCSS文件中,我们如何为我们的客户指定某些预设或配色方案?
例如,您可能想要创建主题的浅色和深色版本。轻的版本可能是默认的中设置的值settings_schema.json文件。然而,如果一个商家改变了这些值中的任何一个,他们就没有办法“回到”原来的默认设置,除非我们创建一个“预设”。
商家可以通过访问找到预设自定义主题,点击一般设置选项卡,然后单击更改主题样式按钮。的更改主题样式按钮将不会出现,如果主题没有任何预设内置。

创建预设非常简单。在配置你的主题目录中有一个文件叫做schema_data.json。如果你还没有创建它,一旦你上传你的主题,它将自动由Shopify为你生成。在schema_data.json您将找到所有主题选项的当前值,这些值在您的主题中为它所启用的存储指定。我的是这样的:
你可以看到“当前”对象的属性由主题选项组成ID映射到一个设定值;如果没有任何改变,通过自定义主题编辑器中指定的默认值应该匹配settings_schema.json文件。节主题设置遵循另一个对象中的主题选项“部分”。
创建自定义预设
要创建自定义预置,只需复制现有的预置即可“当前”对象和它的所有属性,然后粘贴到“预设”对象,就在下面“当前”。确保用逗号将两者分开,并为您的新预设命名。在下面的例子中,我的预设名称是“默认”。要创建多个预设,只需复制“默认”对象内部“预设”,并给它起个新名字。
可能性无穷无尽
现在您知道在CSS和SCSS文件中使用主题选项以及为商家创建自定义预设是多么容易,可能性是无限的!
主题选项允许您为商家暴露许多易于自定义的设置,这使商家能够感受到对其在线商店的所有权感。欧宝体育官网入口首页使用预设可以让你创建一个主题的许多不同的变体,这可以为商家创建许多选项,并内置一些策展。
如果你有想象力和时间,你可以创造出一些非常惊人的东西。
