TheStorefront APIis a GraphQL API that powers customer facing experiences. It is device-agnostic and enables developers to build custom storefronts. You use the Storefront API to build API-powered commerce such as mobile apps,headless commerceweb experiences, Internet of Things (IoT), voice commerce, and more. Shopify is one of the largest API-first commerce (also known as headless) providers in the world, and these unique experiences are built with this feature-rich API.
This learning kit will help familiarize you with the Storefront API and serve as a developer tool to increase your velocity when building. It will walk you through making your first request, as well as give advice and best practices on the commerce capabilities required to build a custom storefront.
Admin API vs. Storefront API
It is important to differentiate between the GraphQL Admin API and the GraphQL Storefront API. Given that the Storefront API is intended for customer-facing experiences, it is a public API which is designed to be used client-side. This means the access token used for authentication is not secret and can be used in places where it will be exposed.
The Admin API key and password, however, should never be used client side. The Admin API is for admin-related actions and provides extensive access to data. It gives you read and write access to store information, including about products, inventory, orders, shipping, and more. In comparison, the Storefront API is primarily read access only, with the exception of authentication and managing a cart.
Other important characteristics of the Storefront API include:
- Rate limits: The Storefront API israte limitedper buyer IP, which scales and handles large amounts of customer requests with ease.
- IDs: Unlike the Admin API, all resource IDs in the Storefront API arebase64encoded. This means instead of the ID looking like
gid://shopify/Collection/1it will look likeZ2lkOi8vc2hvcGlmeS9Db2xsZWN0aW9uLzE=.
Build apps for Shopify merchants
Whether you want to build apps for the Shopify App Store, offer custom app development services, or are looking for ways to grow your user base, the Shopify Partner Program will set you up for success. Join for free and access educational resources, developer preview environments, and recurring revenue share opportunities.
Sign upSetup
In order to follow along with this walkthrough, you’ll need a few things:
- Your own私人应用that you’ve createdon your store
- TheInsomnia API client
- The Storefront API Learning Kit Collection. To download this collection, findthe latest build here, click “raw” and save the file.
If you’re not already familiar with GraphQL, please consult theShopify GraphQL Learning Kitbefore proceeding.
Step 1: Create an app
To get started, you will need to create a私人应用. Once you have created the private app, there is a Storefront API section found at the bottom of the app overview page. This is where you can set your permissions and copy the access token.

Step 2: Download the collection
You will need to download the walkthrough as a collection, and import it into Insomnia.
To do this, open theImport/Exportwindow in Insomnia:

From theDatatab, selectImportand choose the file you have downloaded.

Step 3: Configure your environment variables
Environment variables are JSON key-value pairs that allow you to refer to values without having to write them out every time. For this tutorial, we’ll use three environment variables:
1.base_urlwill be the Shopify store being connected to. If your store ismydevstore.myshopify.com, entermydevstore.myshopify.comhere.
2.api_versionis the Storefront API version used for the API requests. This can be changed to an earlier or unstable version depending on your use case.
3.storefront_access_tokenis used to populate theX-Shopify-Storefront-Access-Tokenrequest header. The storefront access token is generated when creating a private app.


让你的第一个请求
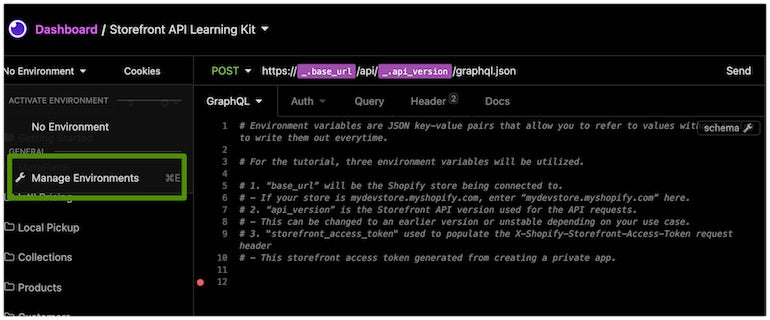
In the image below, you should see at the top of the frame that we're using thebase_urlandapi_versionto build out the address for the endpoint. You can also clickHeaderat the top to see the use of thestorefront_access_token.
Once you've confirmed these three fields are set in your environment, try running the first query in the kit. If the Storefront API access token has been configured correctly, you should get your shop’s info back.

If you are not receiving any information back, please check the previous steps again to ensure your environment is set up correctly.
Retrieving products
Now that you’ve confirmed that the correct shop data is returned, you can start to explore more of what the Storefront API has to offer.
Let’s begin by retrieving three products along with the first three variants. You can update these numbers to return different amounts of data depending on your unique use case. Below is an example of the response you will get returned.

As you can see in the response, everything that we requested in GraphQL is returned and nothing more. This is one of the major benefits of a GraphQL API. Once you have the product and variant IDs, you can query them directly and use them to populate other requests in the collection.
Managing a cart
At Unite 2021 weannounced cart capabilitiesin the Storefront API. The cart is powered by the same primitives as our checkout, but designed to provide predictable low latency responses without hitting checkout rate limits. Once you have the ID of at least one variant, you can create a cart.

The returned cart id can be used to query the cart object, if you need to reference it during the customer experience later. This will be used to add subsequent items to the cart or more customer details.

If you want to associate your customer to the cart you can do so by attaching a buyer identity to the cart. This associates the customer which can be useful for applicable discounts or prefilling the checkout.

Lastly, thecheckoutUrlcan be retrieved from the cart which will be used to redirect the customer to Shopifys checkout.

checkoutUrl.分享你的反馈在the Storefront API
We’re collecting feedback to help us make the Storefront API even better. Share your thoughts below.
Share feedbackBuilding unique commerce experiences
Now that you’re getting the hang of the Storefront API, you can increase the complexity of the queries you make. The collection will walk you through setting up metafields, products, customers, collections, creating a cart, and more advanced topics like Buy Online Pick Up In Store (BOPIS), subscriptions, and international pricing.
Use the Storefront API learning kit to start brainstorming and troubleshooting your next innovative commerce build.
