The Shopify Theme Storeis now open to partners, which is a massive opportunity for developers to build themes for a worldwide network of millions of Shopify merchants. Since the theme store has been closed since 2018, now’s the time to list your theme and start establishing yourself as a trusted Shopify theme developer.
但是在你的主题可以Shopify中列出Theme Store, it first has to be approved by the theme review team. It’s not a very complicated process: partners submit themes for review, our review team goes over things with a fine tooth comb to ensure that the themes check all of the boxes, and then the theme is either approved or denied based on that criteria.
That said, setting yourself up for success means understanding how to build an excellent theme, so you can avoid having your theme rejected. If a partner continually fails to meet those requirements, they risk being suspended from submitting themes—so the more prepared you are, the better.
In this article, we’ll go through the theme review process, so you know how to best prepare.
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign upWhat kind of theme to build
Success during the theme review stage actually starts well before you write the first line of code. Not every theme will be accepted in the Shopify Theme Store—to help ensure a wide variety of high-quality themes for merchants, we’re careful about what gets added.
"Success during the theme review stage actually starts well before you write the first line of code."
Finding your niche
Shopify is looking for unique themes with niche features. If your theme is only a modification of an existing theme, it will not be approved. If your theme is too similar to another, it also may not be approved.
To avoid this, before designing your theme you should identify your target industry and audience. Then, work on features that will be useful to that target industry and audience. One way to figure out your niche is to look attrending productsas inspiration for the type of industry you want to target.
Keep in mind when creating your development store that it should reflect the audience and products you intend to use the theme. This is an opportunity to highlight your theme’s selling points and let your design shine. Some great examples areFoodieandWarehouse. Both themes are named intuitively, and have niche features that cater to their specific kind of merchant.
Foodie is a theme built for the food industry. It has a home page section and custom collection page template that is designed to look like a restaurant/cafe menu.

Warehouse, on the other hand, is catered to merchants with a large catalog. The theme features advanced collection filtering and robust product page features, such as an inventory quantity tracker, shipping calculator, and a “Recently viewed” feature to help inform shoppers and merchants.

Both are great examples of themes built to serve the needs of a specific niche.
You might also like:Introducing Online Store 2.0: What it Means For Developers
The theme review stages
Once you’ve submitted your theme, the theme review team starts their work. There are three stages to a theme review, each designed to ensure that merchants and buyers have the best possible experience while using your theme.
1. Theme requirements
The theme requirements are all listed in a single checklistin our documentation. Go through the list carefully, and make sure you check all the boxes. Partners most often forget to account for the Lighthouse performance score, the accessibility score (learn more about accessibility requirements on our blog), and other mandatory platform-side features.
All features should function properly without any bugs. The first place that the theme review team will look to assess these criteria is yourdevelopment store. If your development store and/or theme file are missing any items from the checklist, our theme review team will send the theme back for revision.
2. Design and UX review
Once your theme passes the checklist of requirements, the team will proceed with an in-depth review of the theme design and user experience (UX). We are looking for themes that are cohesive and consistent.
The review team will take a closer look into the visual aspect of accessibility to ensure the clarity of the content, such as color contrast ratio and spacing. Ensure your theme passes the color contrast test. Both text and keyboard focus need to be easy to see and contrast well against the background. Your theme must have adequate whitespace between elements, especially around touch targets. A full breakdown on accessibility can be foundin our article on accessibility requirements.
You should also consider the merchants and customers who will be using your theme. How does your theme handle different languages and syntax, such as longer words or Right to Left (RTL) text? Will it hold up well for non-English languages?
Finally, your theme must have a user interface (UI) that is intuitive, and guides merchants towards making strong design decisions. For example, take a look at the following theme setting from Warehouse.

The setting above gives merchants the ability to change the layout of products in the Featured Collection section, along with the option to "Stack products" and "Show quick buy" button. It is also clearly labelled that these settings are only applicable when the layout is set to "Vertical."
If your theme offers niche features that require advanced setup, be sure to provide clear instructions in the theme setting or link to the documentation on how to implement the feature. For example, if your theme has a feature to display custom color swatches, you should include documentation on how to set this up, and make the instructions readily available from the theme setting.Highlight是一个很好的例子,提供明确的主题吗nstructions to set up a niche feature, with a “Learn more” button that links to their documentation page.

3. Breaking review
As the final stage of the review process, the team will test how the theme handles edge cases and extreme scenarios. Some common tests that many themes fail are how themes handle the following scenarios:
- A 30-character word.Longer words must not overflow/overlap with other theme elements.


- 重复的部分。For example, adding duplicate featured products must not break the theme.
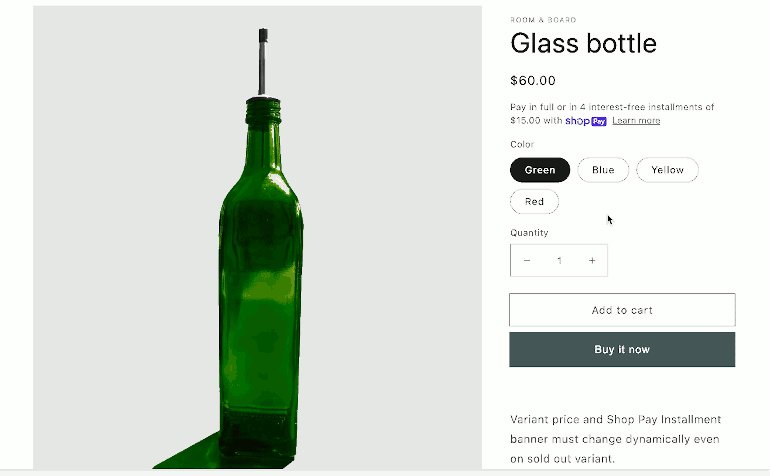
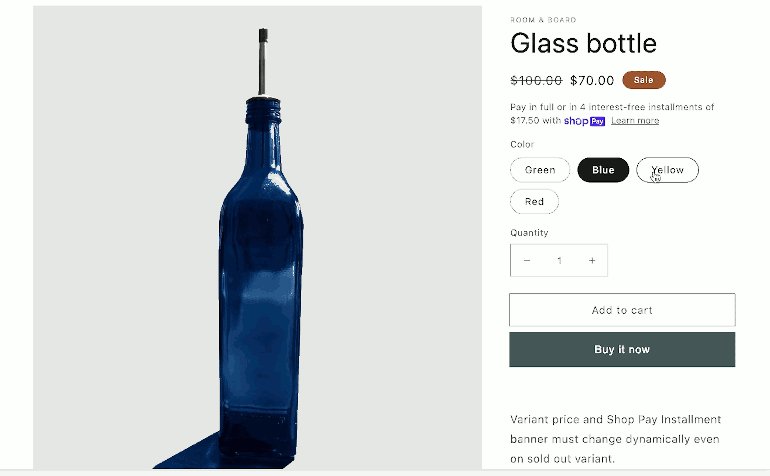
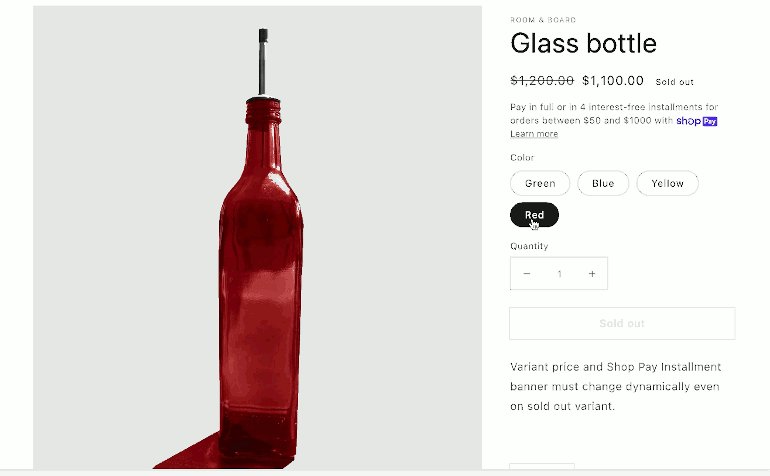
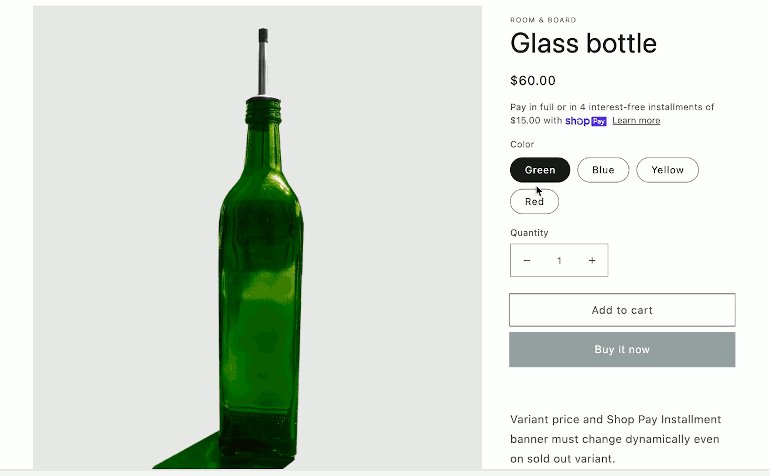
- Product variant on change.Variant objects, buttons, and banners (Shop Pay Installments,pickup availability)must change dynamically when selecting different variants.

- Different image qualities and ratios.Your theme must support varying image qualities, and different image ratios shouldn’t break the layout.
- Error/success handling on forms.Forms found in products, newsletter, cart, article pages, contact page, and customer pages must output proper error/success messages.
- Load times.Heavy JavaScript load times must not break the theme, for example, when using slideshows or other event-driven features, possibly failing if the load time is excessive.
4. Addressing issues in the review process
It is your responsibility to ensure that your theme submission is high quality and contains few discernible bugs or design/UX flaws. During the review process, you will be notified via email at each stage, with a link to the feedback. You will be able to comment and address any bugs or issues in the provided link.
If it is deemed that the quality of the build is not to a level where it is able to comfortably pass through the checks and balances of the review process, we may require the partner to withdraw from the process, and rework the submission for possible resubmission at a later date.
Preparing your themes for success
希望这方便的指南将帮助确保你的next theme review is a breeze. Make sure that your theme meets all the requirements on the checklist. Ensure that it is legible and well-formatted, and usable by any user, anywhere. Follow the cheat sheets we’ve included in this post, and good luck with your next theme submission!
Grow your business with the Shopify Partner Program
Whether you offer web design and development services or want to build apps for the Shopify App Store, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, developer preview environments, and educational resources.
Sign up