显示单价< / h1 >
此页印于2023年6月13日。有关当前版本,请访问https://help.shopify.com/en/manual/intro-to-shopify/initial-setup/sell-in-germany/price-per-unit。< / div >
如果按数量或尺寸销售产品,则可能需要显示某些产品的单位价格。当您输入产品的单价时,单价将显示在产品页面、收集页面、购物车页面、结帐页面和订单确认通知上。< / p >
给你的产品加上单价
- 从您的Shopify管理,到产品.李< / ><李>单击要更改的产品的名称。李< / ><李>如果适用,单击要更新的变体。李< / ><李>下定价中,选择显示此产品的单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>点击保存.李< / >
- 从Shopify应用,去产品>所有产品.李< / ><李>从所有产品屏幕,点击一个产品。李< / ><李>如果适用,点击要更新的变体。李< / ><李>下价格中,选择显示单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>利用完成然后完成.李< / >
- 从Shopify应用,去产品>所有产品.李< / ><李>从所有产品屏幕,点击一个产品。李< / ><李>如果适用,点击要更新的变体。李< / ><李>下价格中,选择显示单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>轻按向后箭头,然后轻按✓.李< / >
在你的网上商店显示单位价格欧宝体育官网入口首页
所有欧宝体育官网入口首页网上商店2.0主题有单位价格功能已经可用。在您的在线商店中显示单价不需要任何操作。欧宝体育官网入口首页< / p >
如果你有复古的主题并且无法将其更新到支持单价功能的版本,那么您可以手动自定义主题代码以显示单价。< / p >
显示单位价格的复古主题
此自定义的步骤因主题而异。点击您的主题按钮,然后按照下面的说明:< / p >
初次亮相的步骤
12.1.0及以上版本的Debut主题中提供了单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到以前版本的Debut中。< / p >
编辑您的产品价格片段
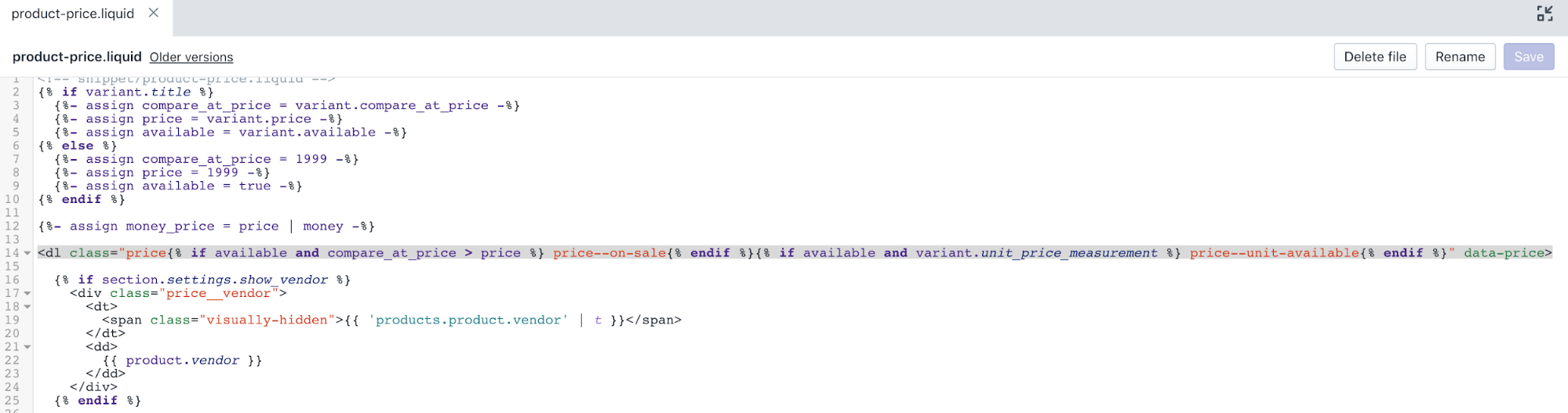
在片段目录,单击product-price.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码data-price:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >
- 用下面的代码片段替换代码:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
price__sale:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >money_price< / span >}}< / span >
- 在结尾处添加以下代码
< / div >标签:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 点击保存确认您的更改。李< / >
编辑购物车页面
在部分目录,单击cart-template.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码cart__price-wrapper:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用下面的代码片段替换代码:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
经过你的编辑cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑收藏页面
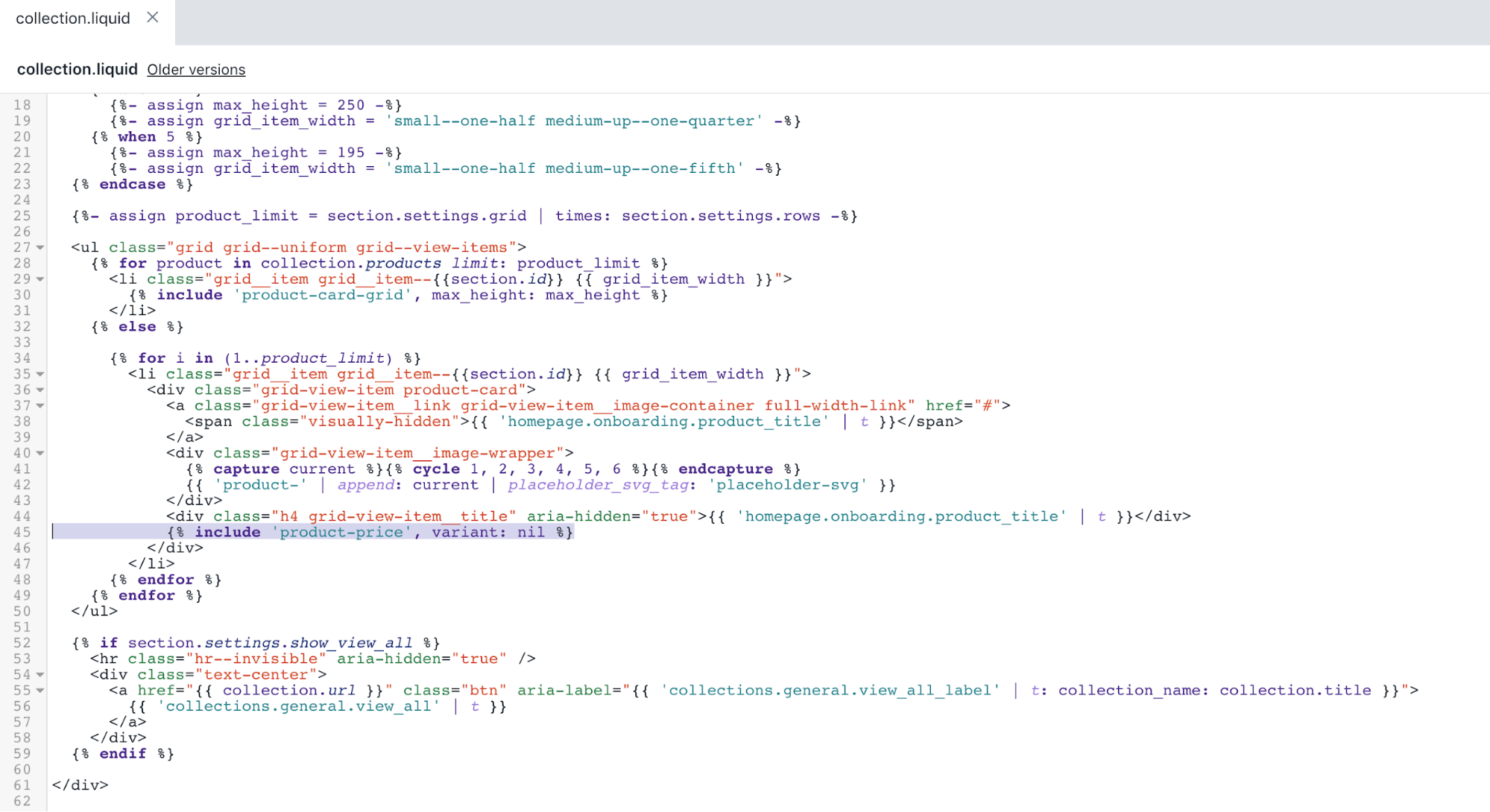
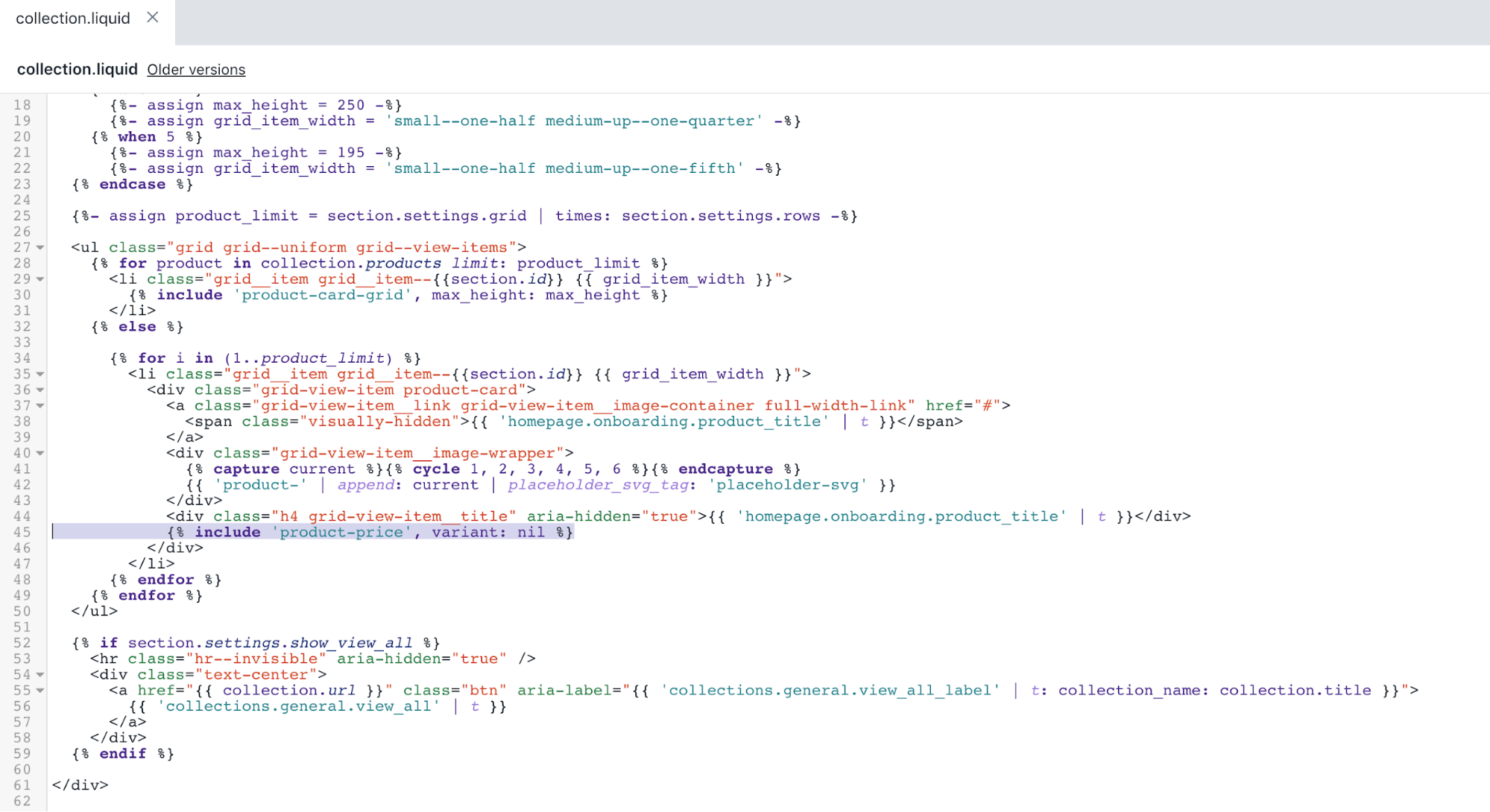
在部分目录,单击collection.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码grid-view-item__title:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
经过你的编辑collection.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品卡网格
在片段目录,单击product-card-grid.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码grid-view-item__title:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
经过你的编辑product-card-grid.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
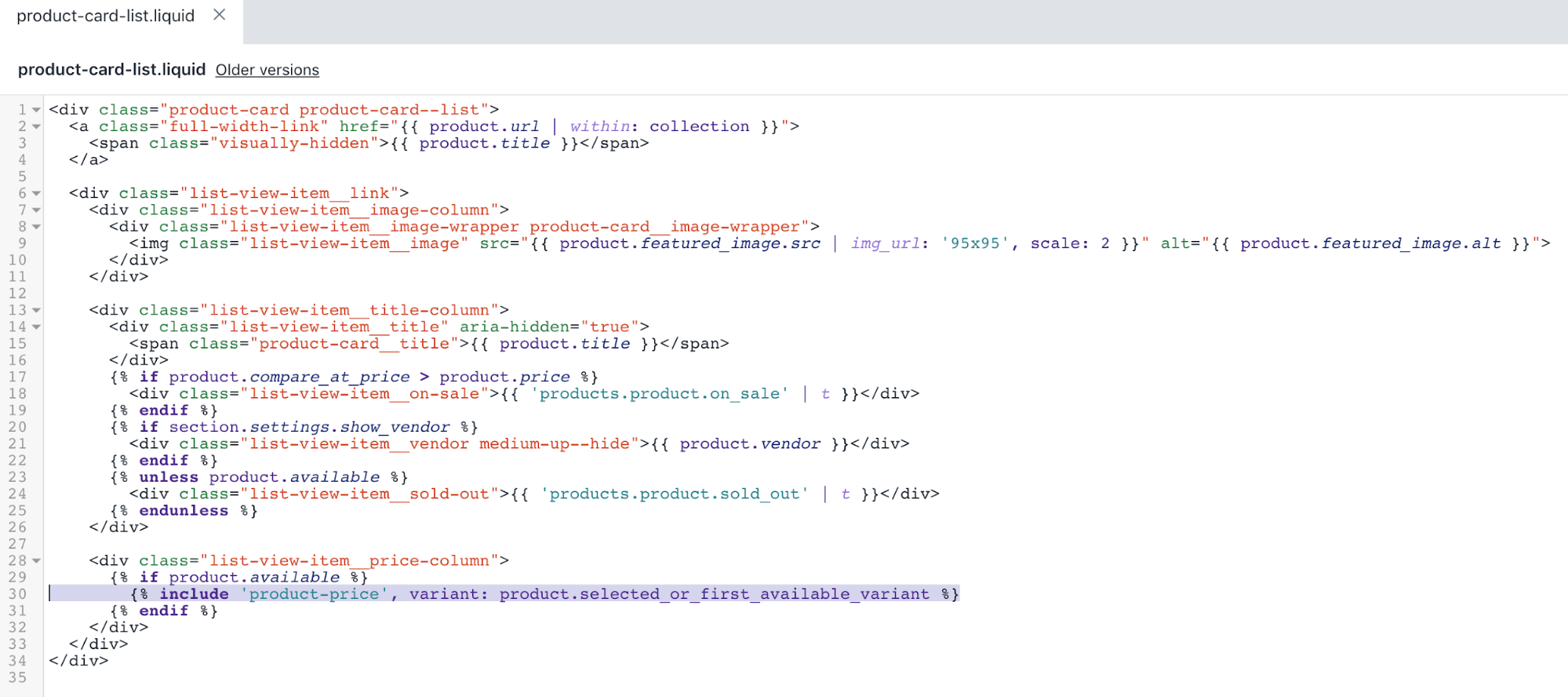
编辑您的产品卡片列表
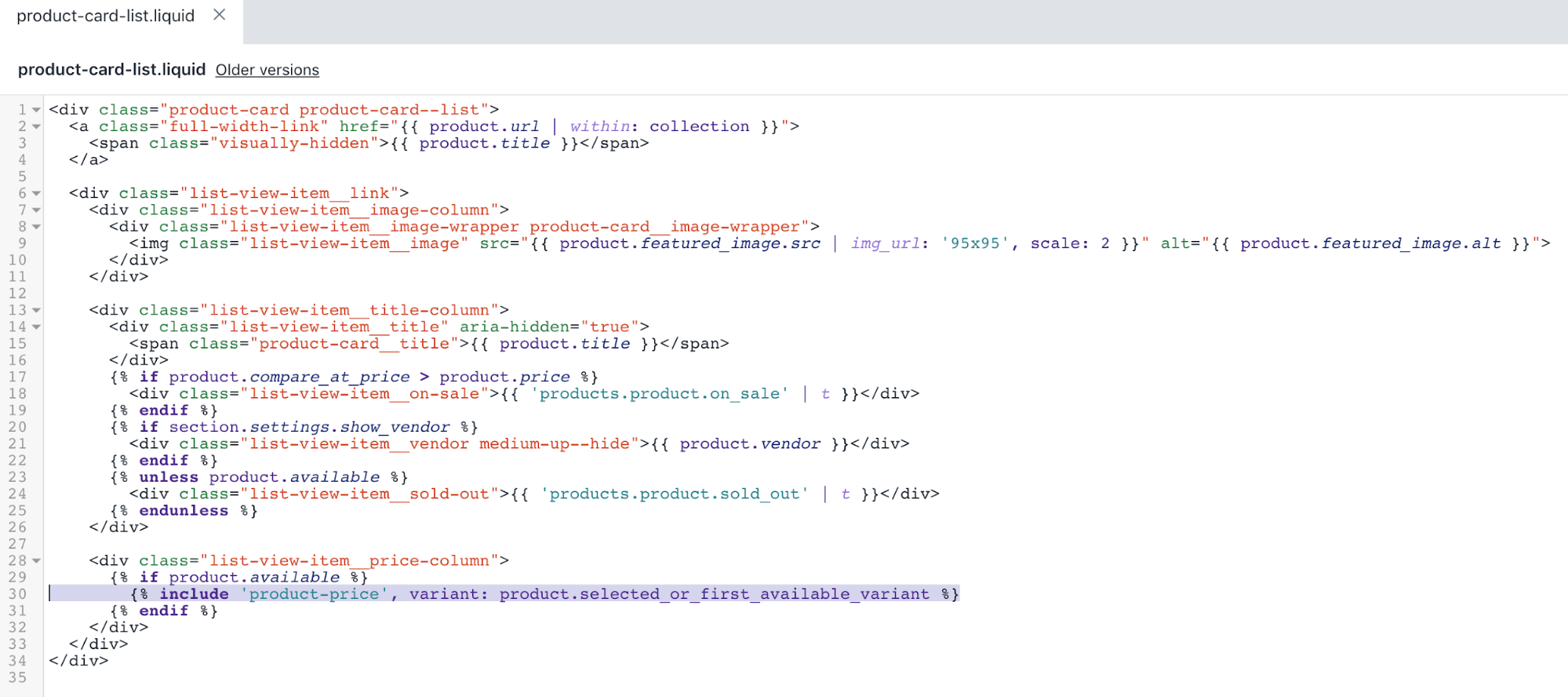
在片段目录,单击product-card-list.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码{%如果产品。可用%}:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
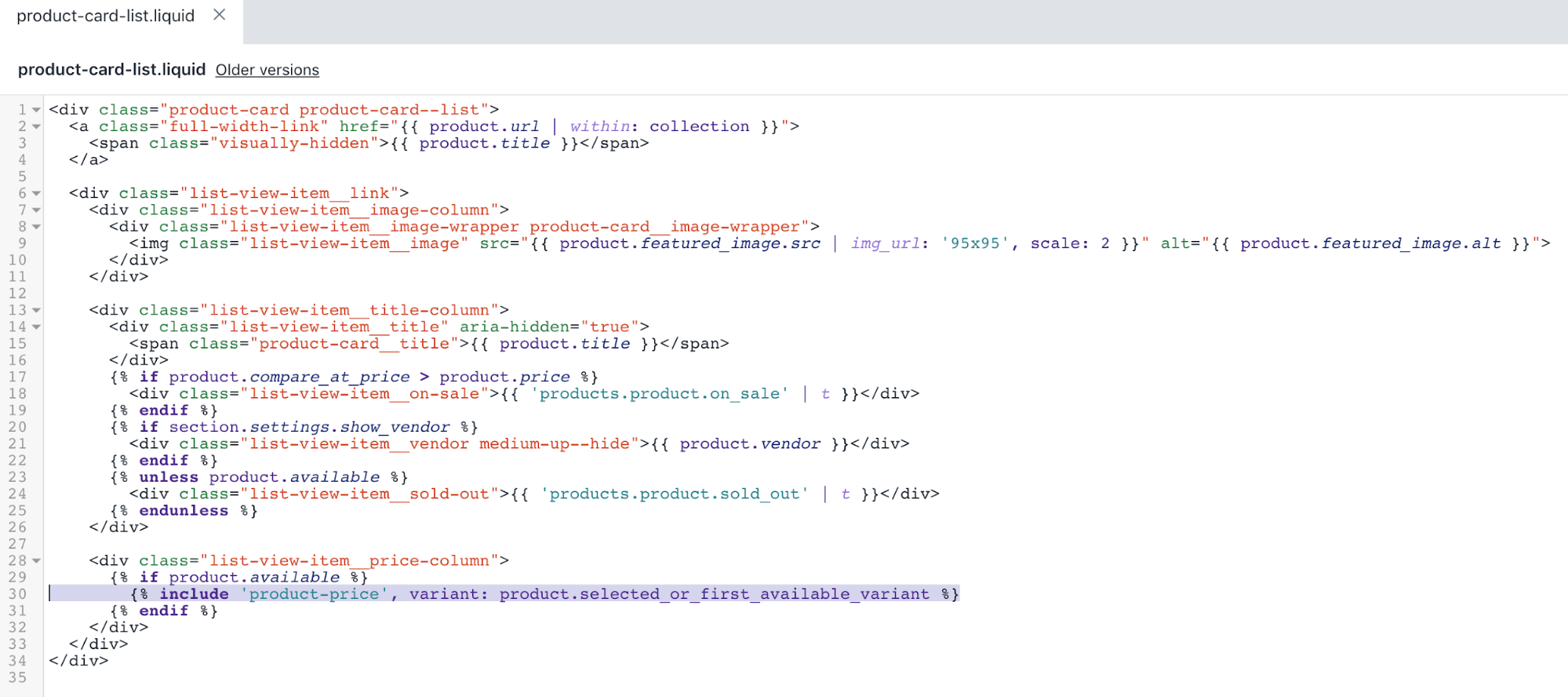
经过你的编辑product-card-list.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的订单页面
在模板目录,单击客户/ order.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码参数= " {{customer.order。价格' | t}}":< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用下面的代码片段替换代码:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题样式
在资产目录,单击theme.scss.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码.price__vendor {:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- 在步骤2的代码下面添加下面的代码片段:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑javascript主题代码
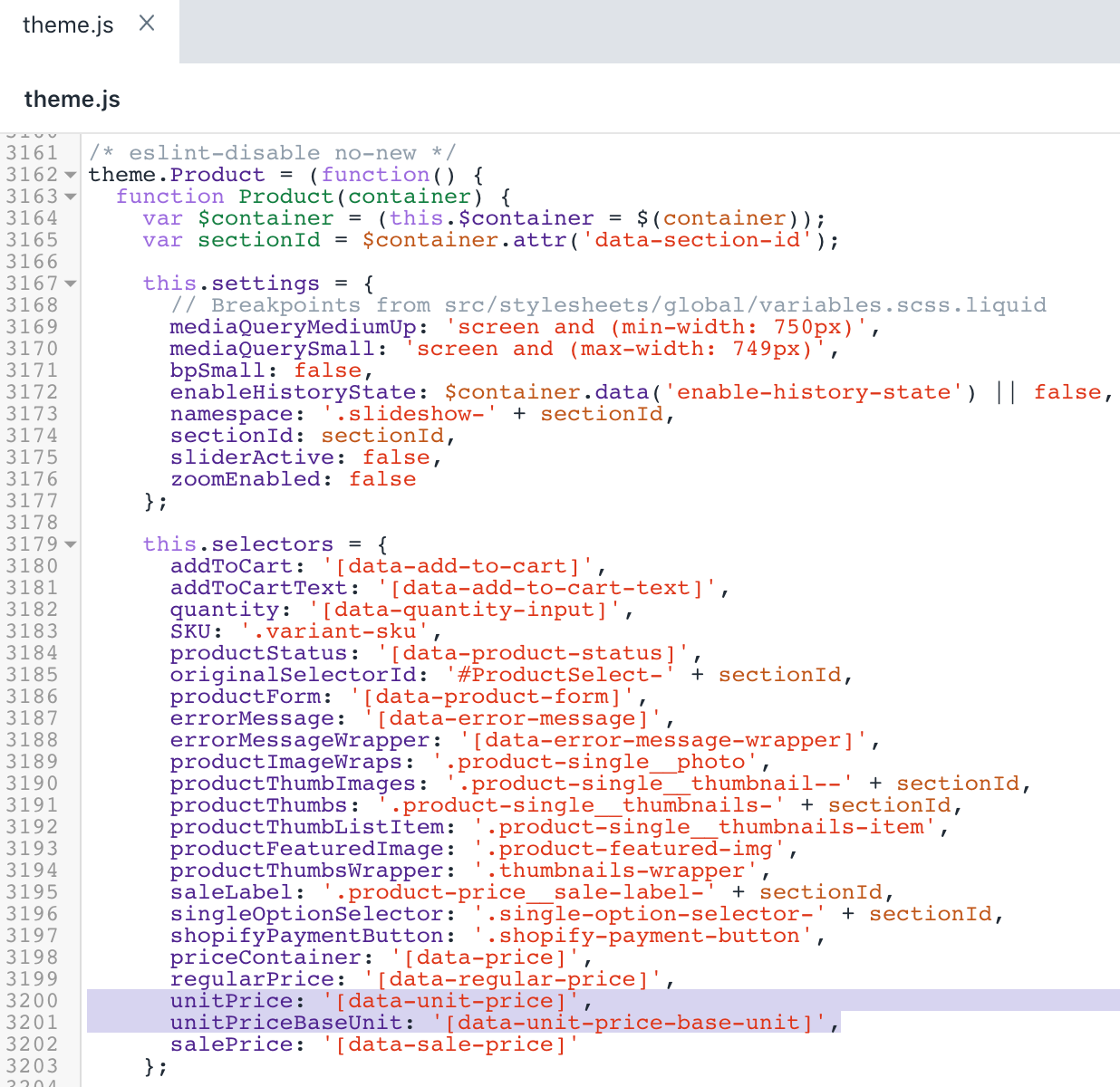
在资产目录,单击theme.js文件。< / p >李< / ><李>
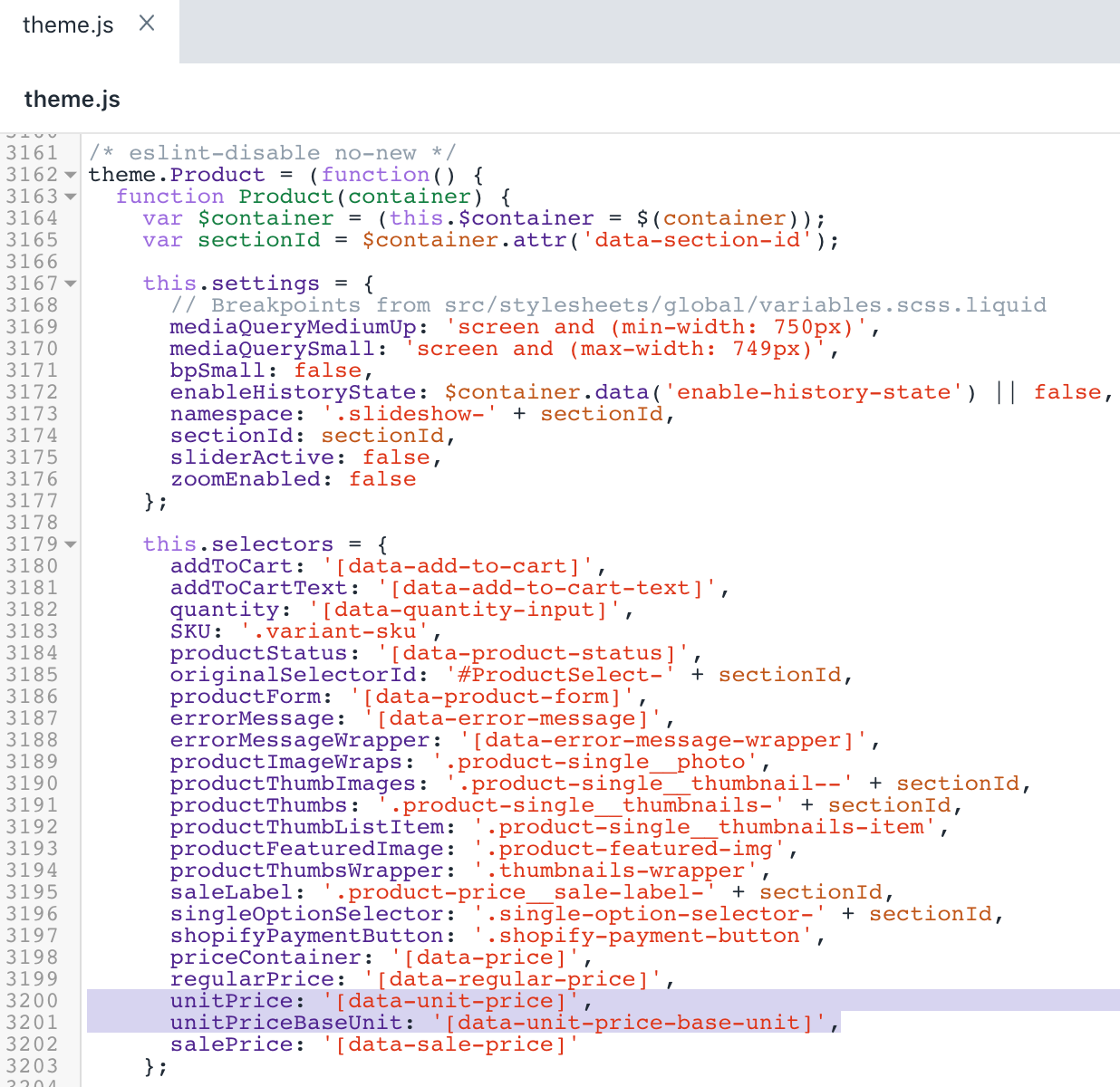
使用查找键盘快捷键查找以下代码:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- 在步骤2的代码上添加以下代码片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
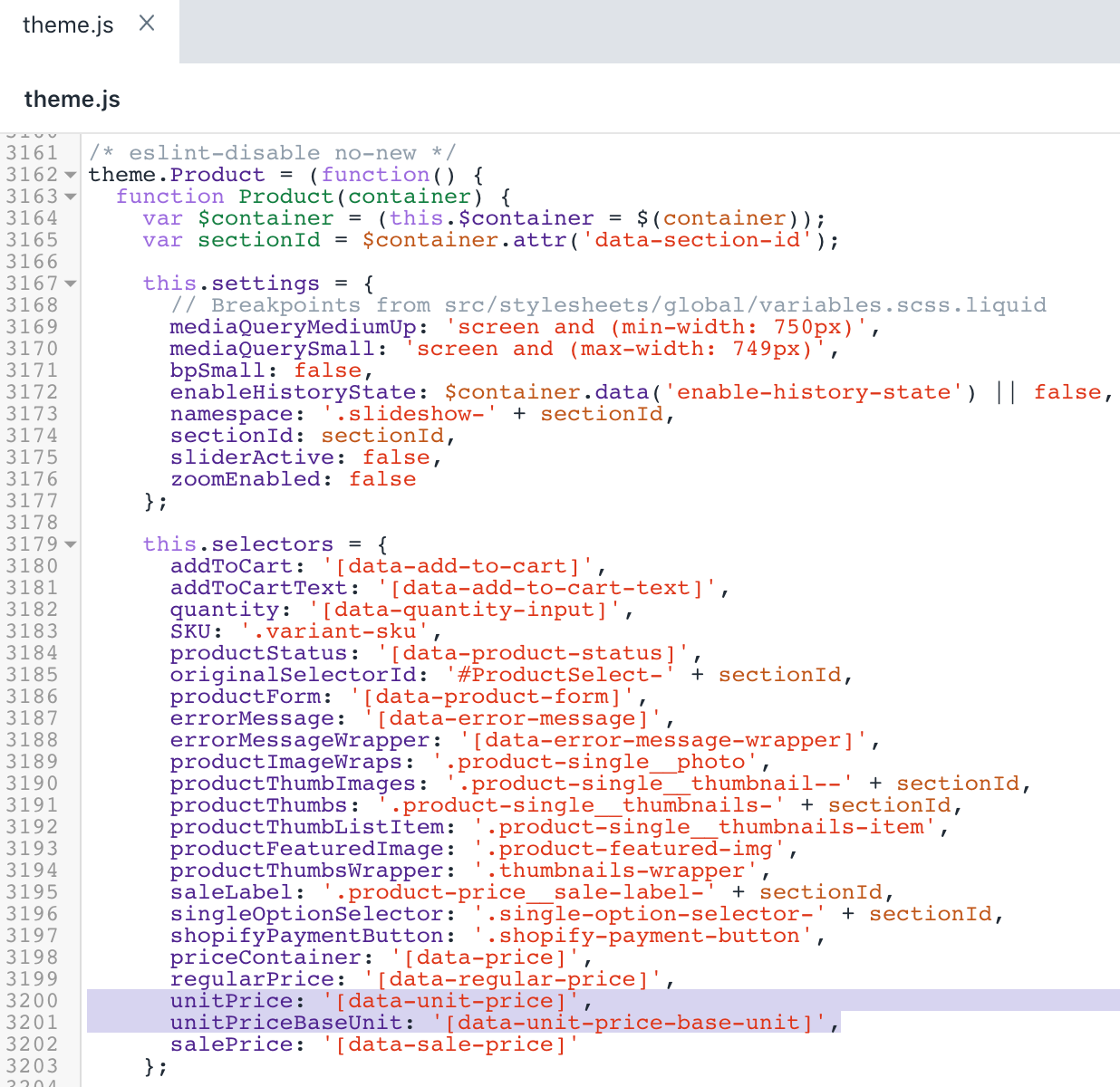
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- 在步骤4的代码之后添加以下代码片段:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
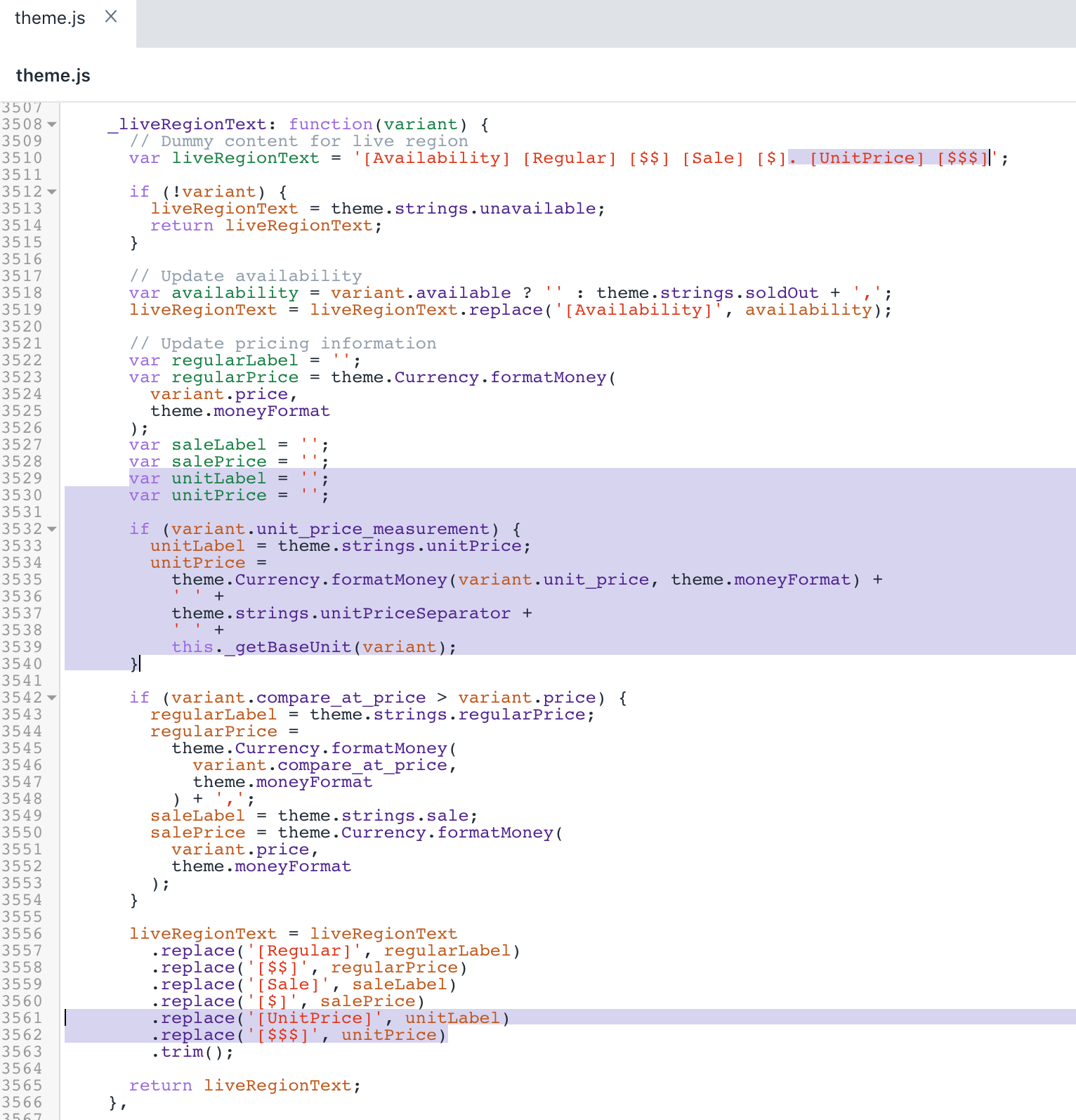
编辑之后,结果应该是这样的:< / p >

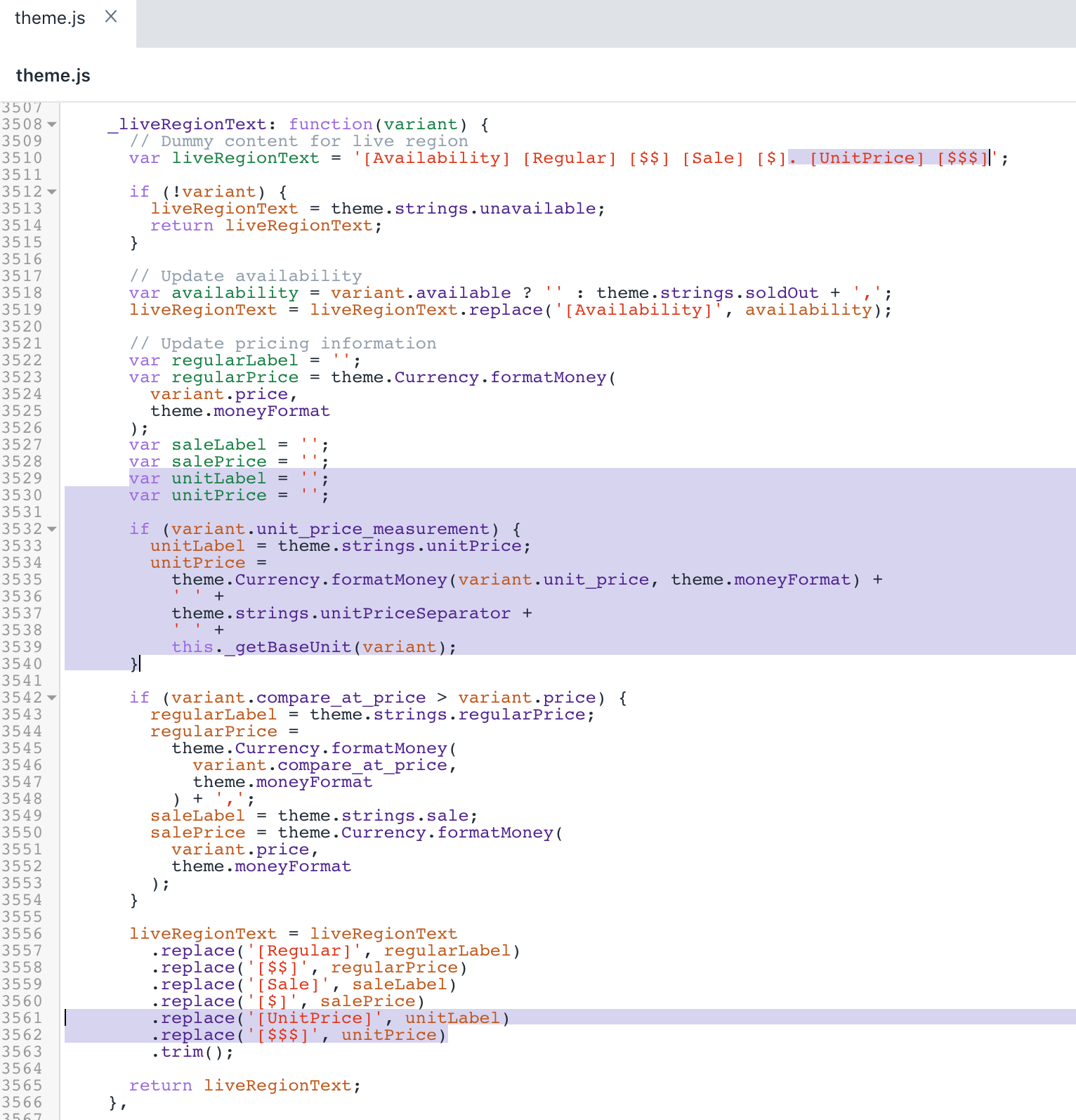
- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售性][普通][$$][特价][$]< / span >'< / span >;< / span >
- 用下面的代码片段替换代码:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售][普通][$$][特价][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- 在步骤8的代码下面添加以下代码片段:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- 在步骤10的代码下面添加下面的代码片段:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
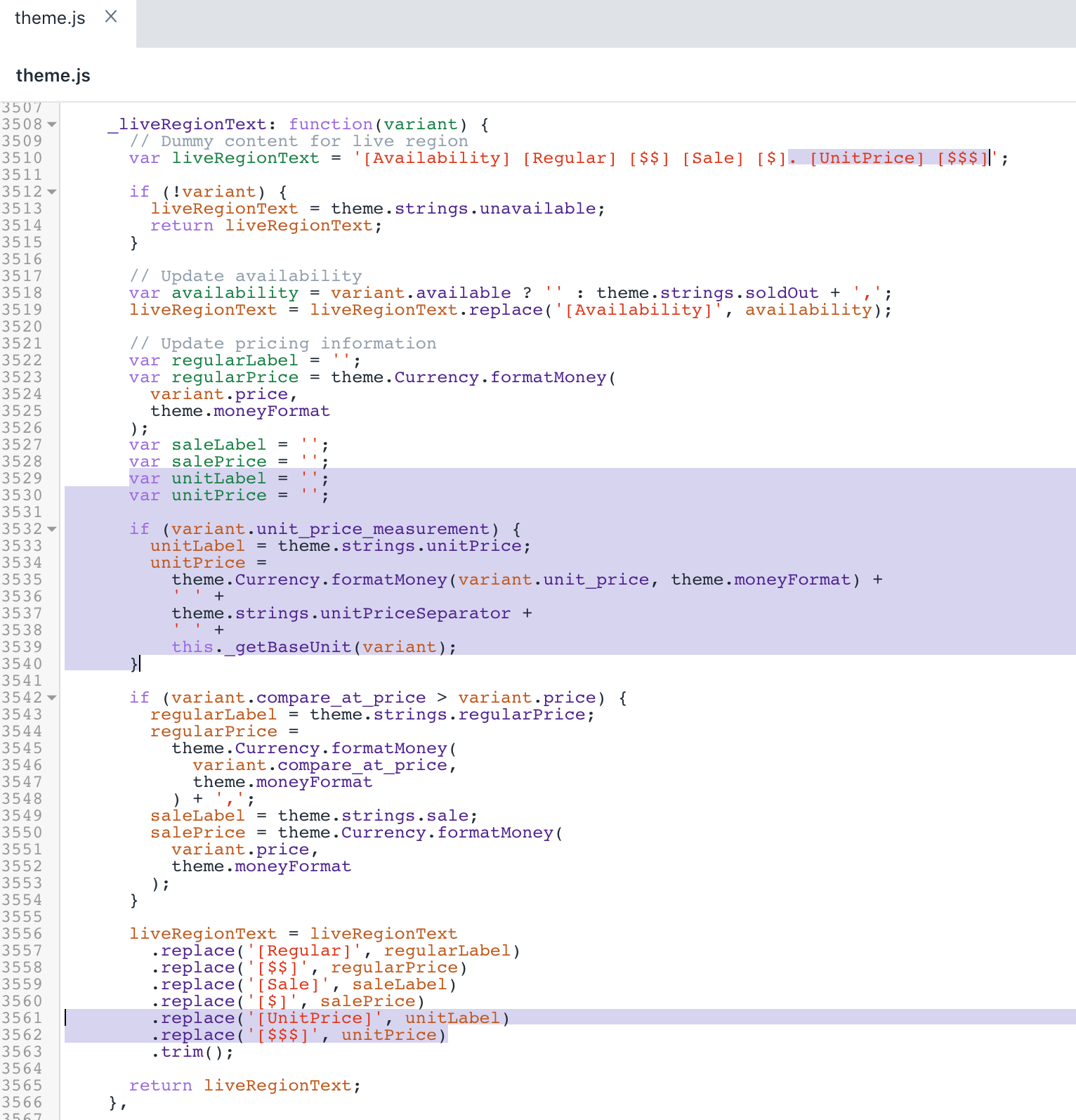
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- 在步骤12的代码之前添加以下代码片段:李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- 在步骤14的代码下面添加以下代码片段:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- 在步骤16的代码下面添加以下代码片段:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- 在步骤18的代码下面添加以下代码片段:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑你的英文翻译
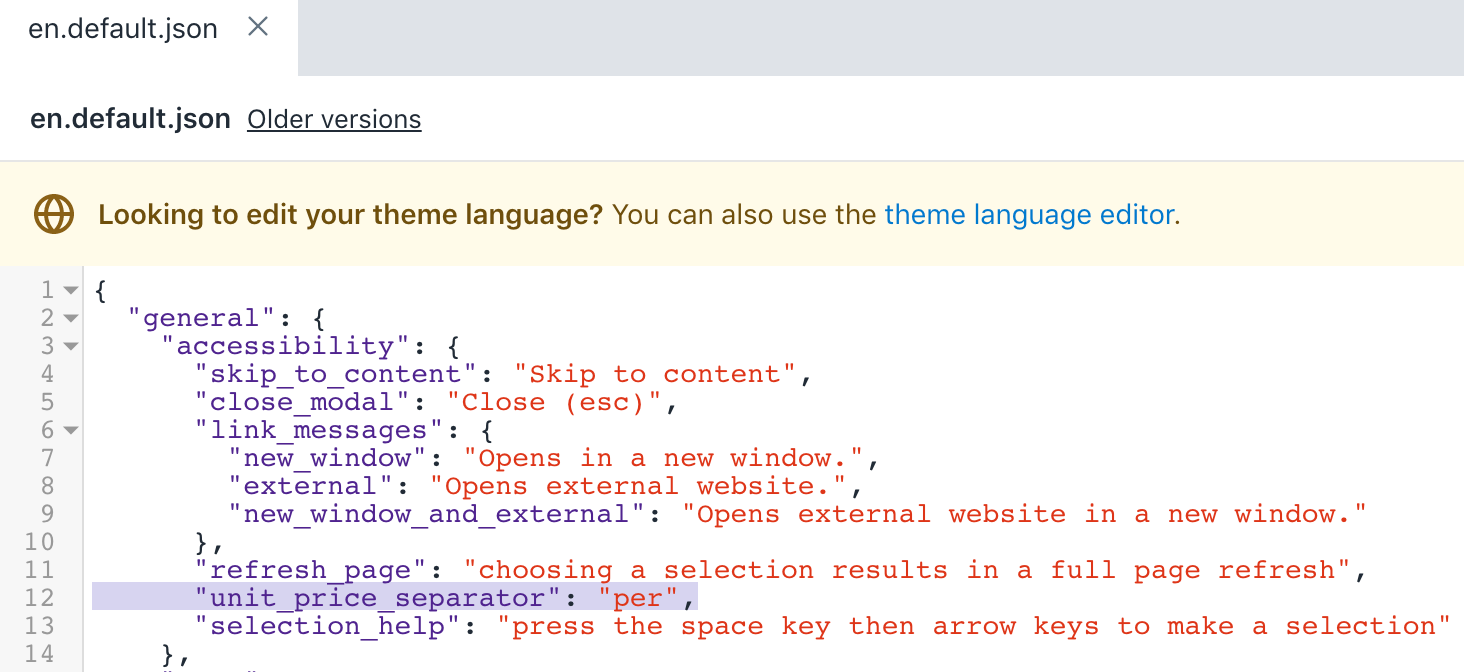
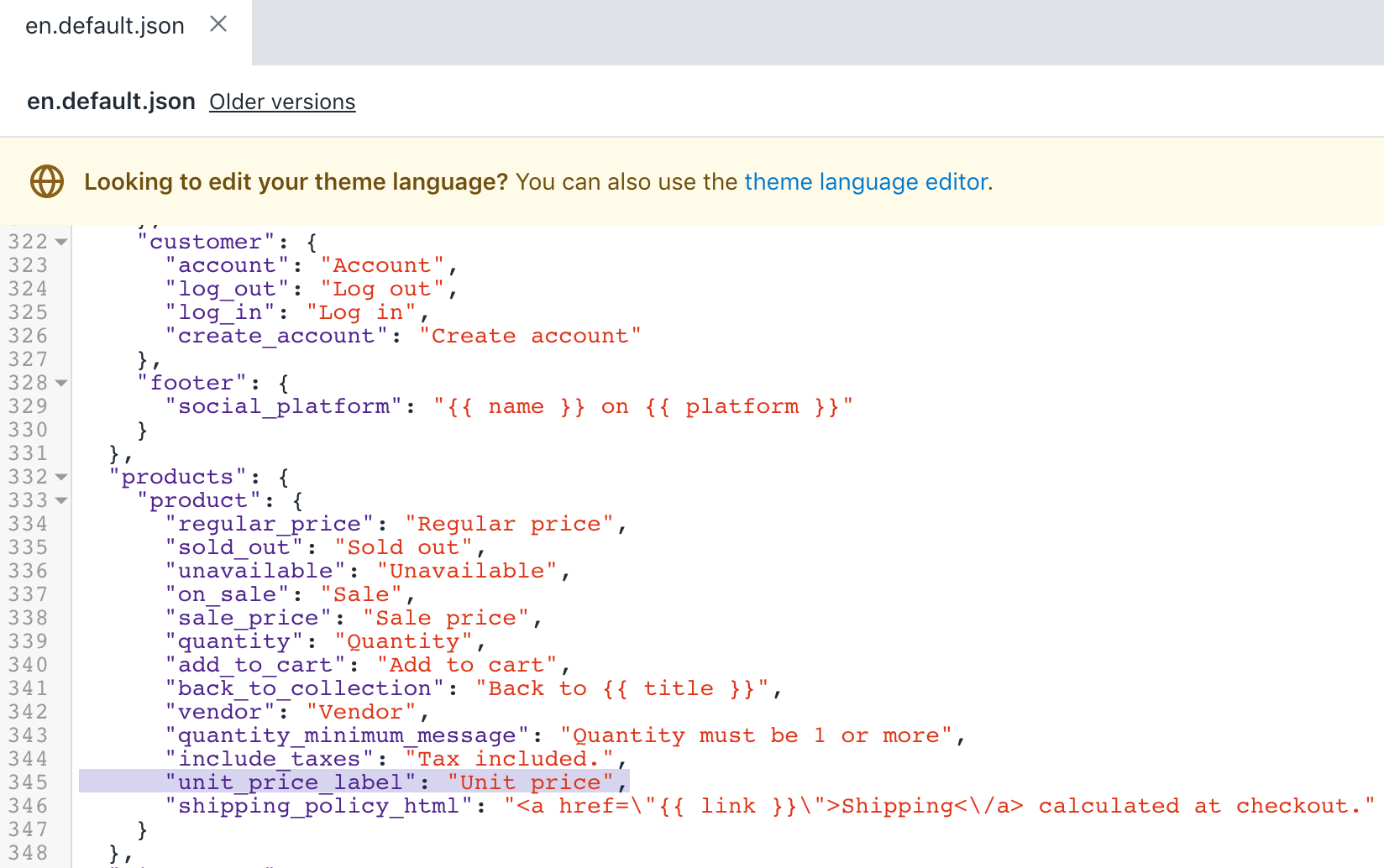
在地区目录,单击en.default.json文件。< / p >李< / ><李>
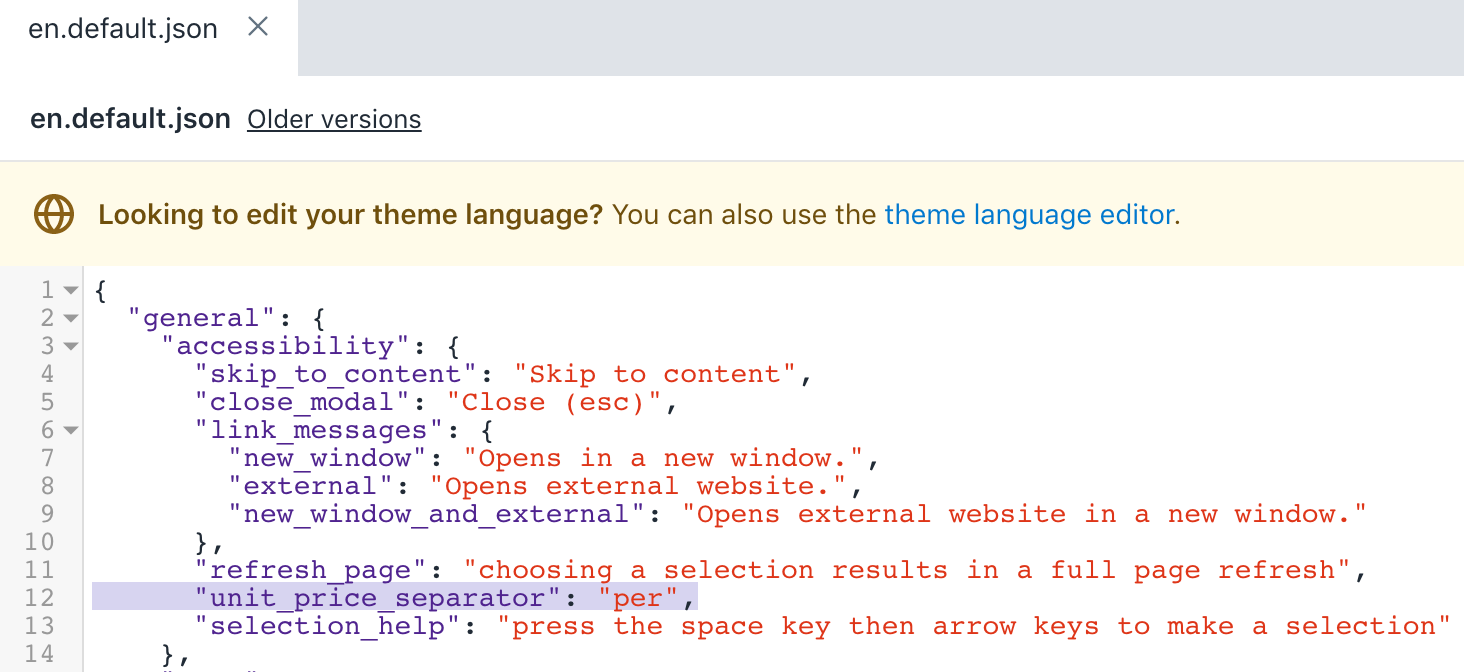
使用查找键盘快捷键查找以下代码:< / p >李< / >
“selection_help”< / span >:< / span >按空格键然后按方向键进行选择< / span >
- 在步骤2的代码上添加以下代码片段:李< / >
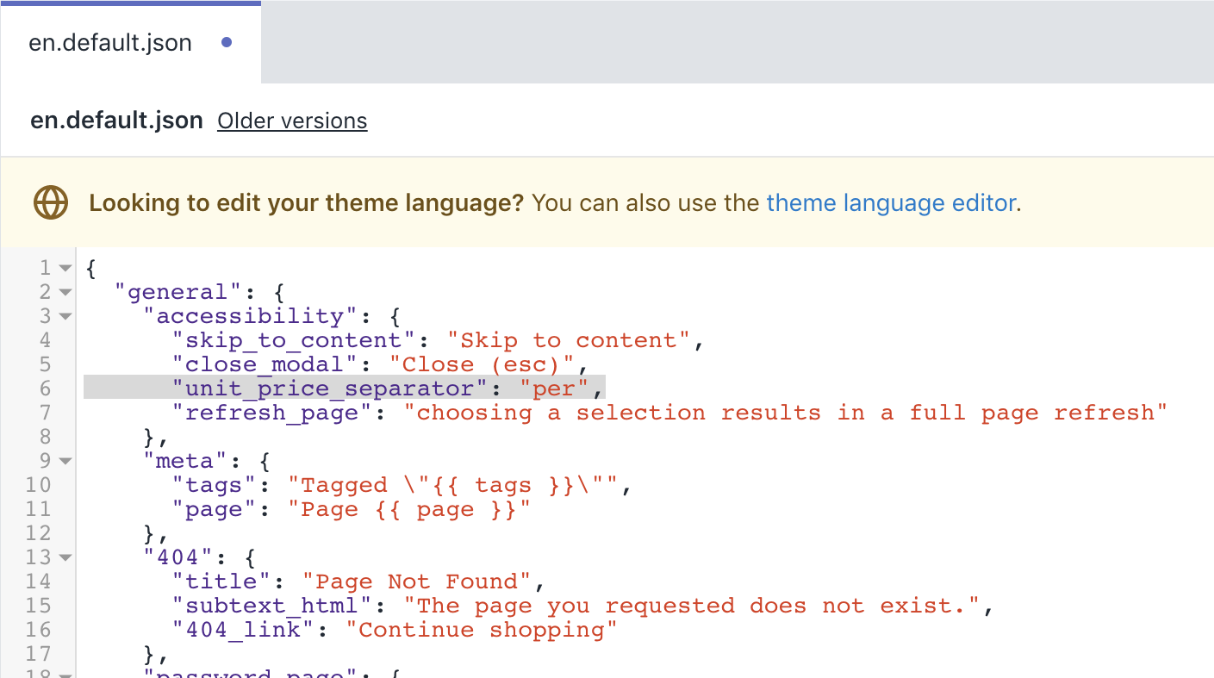
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
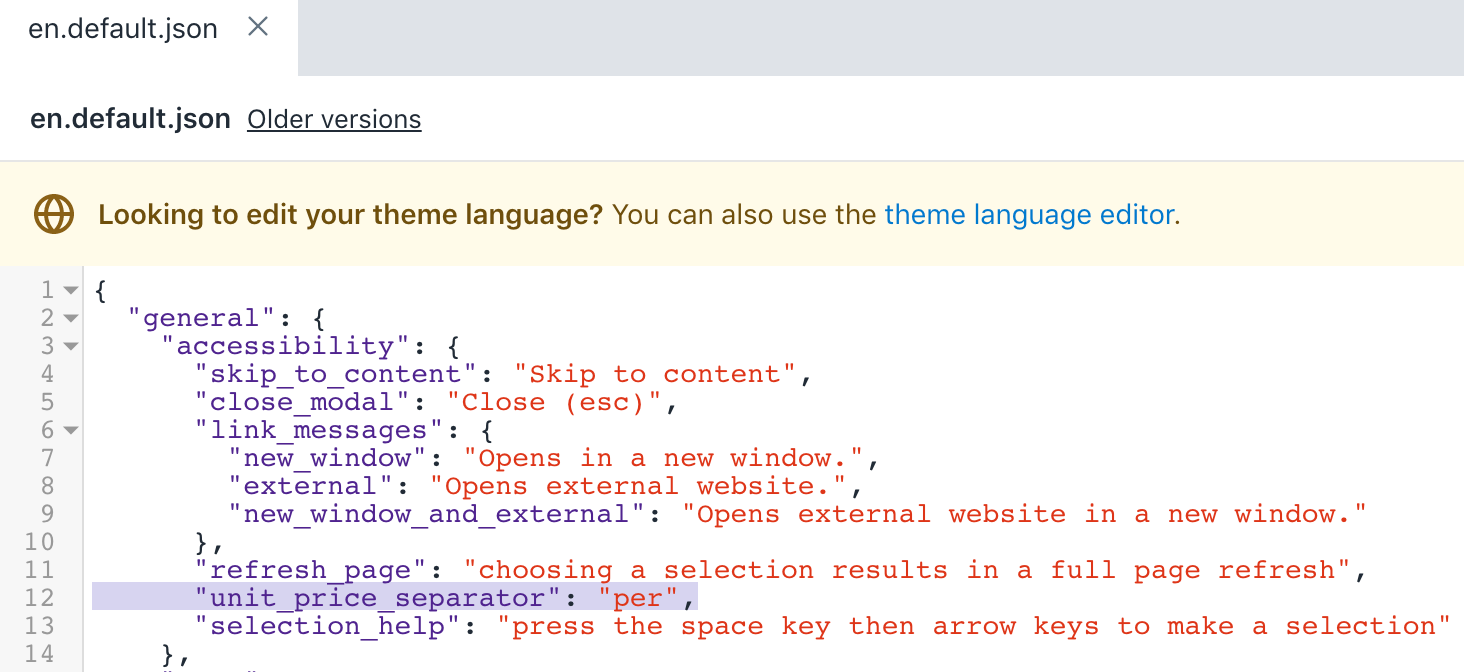
编辑之后,结果应该是这样的:< / p >

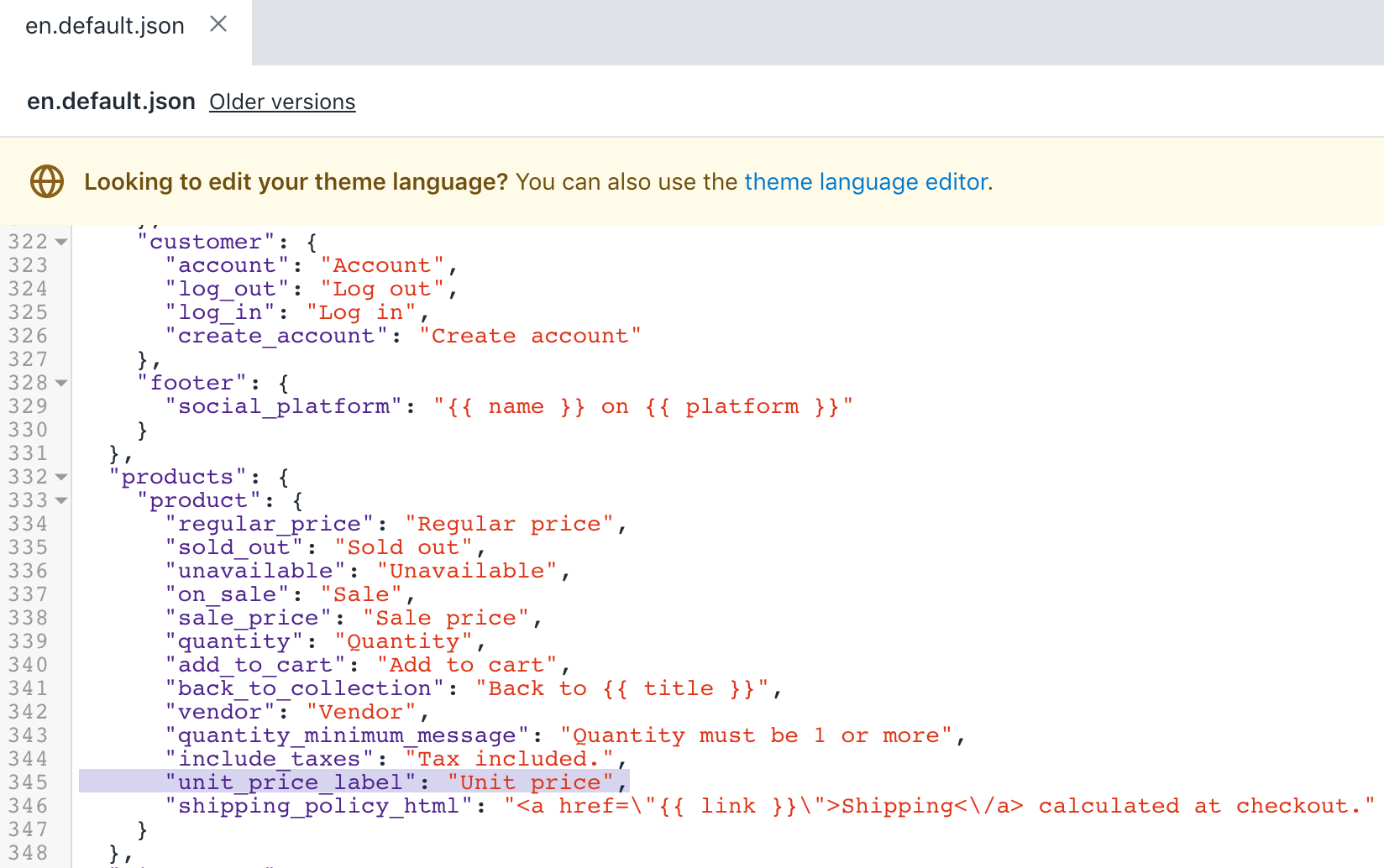
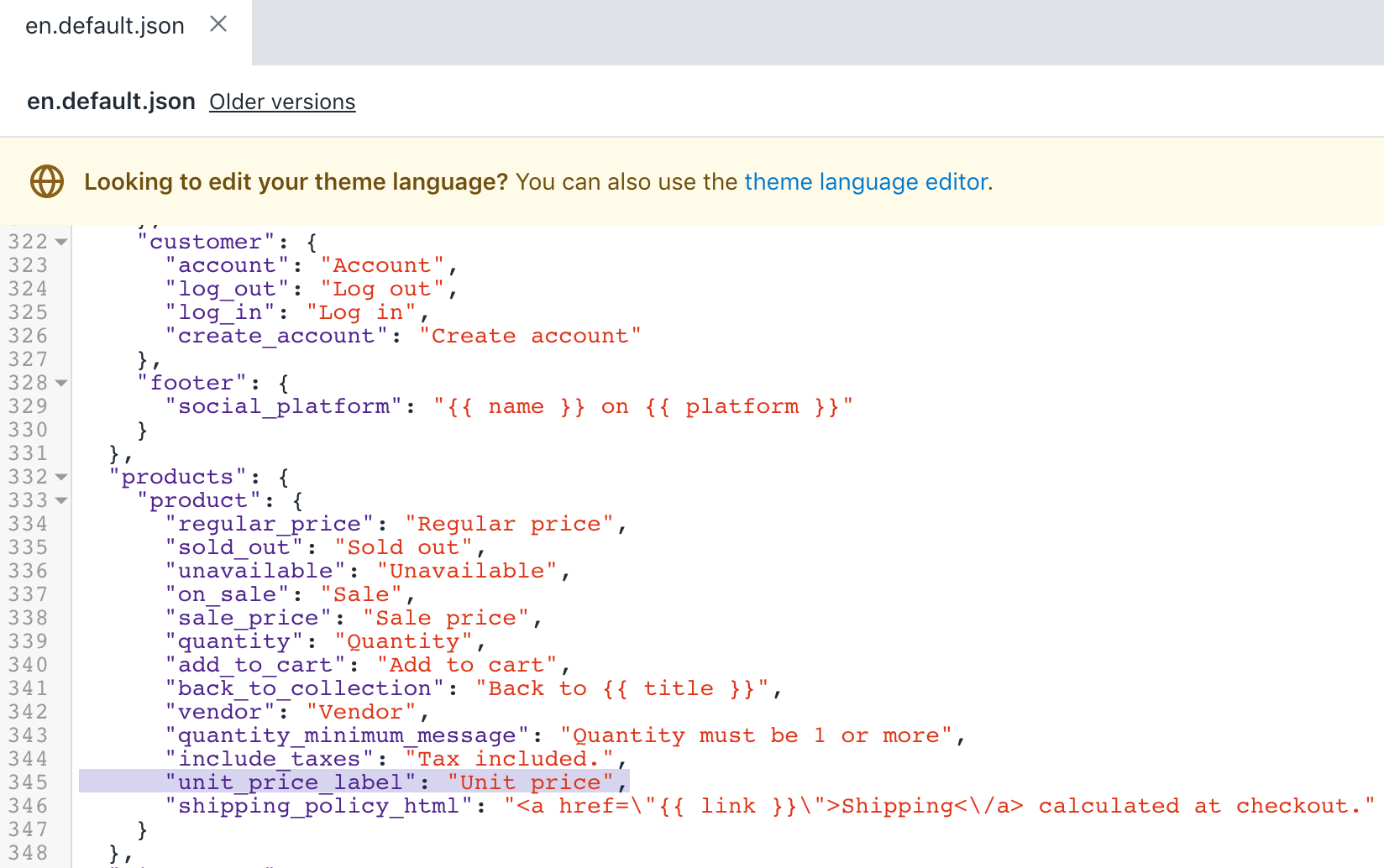
- 使用查找键盘快捷键查找以下代码:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 在步骤4的代码下面添加以下代码片段:李< / >
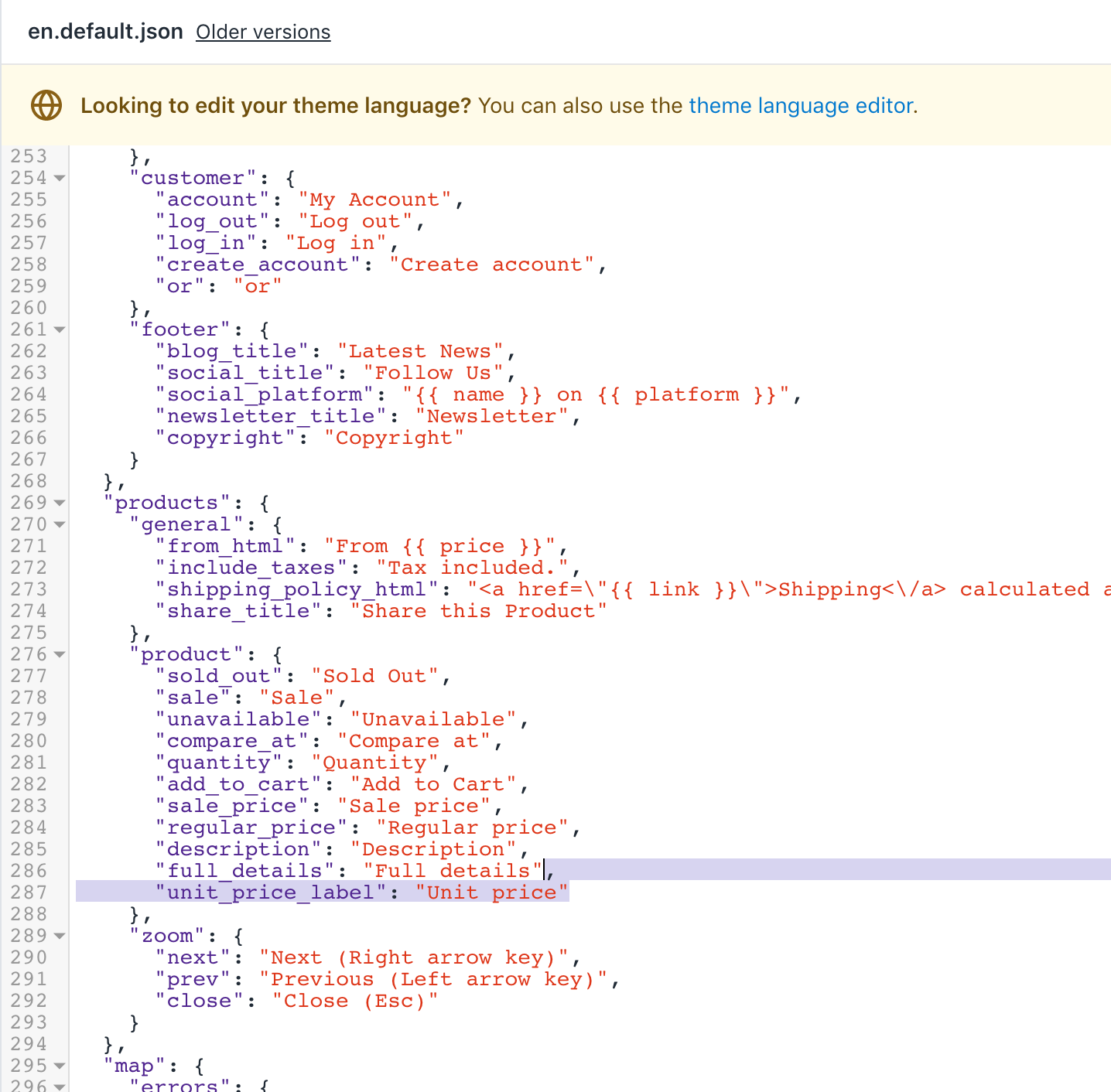
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题布局
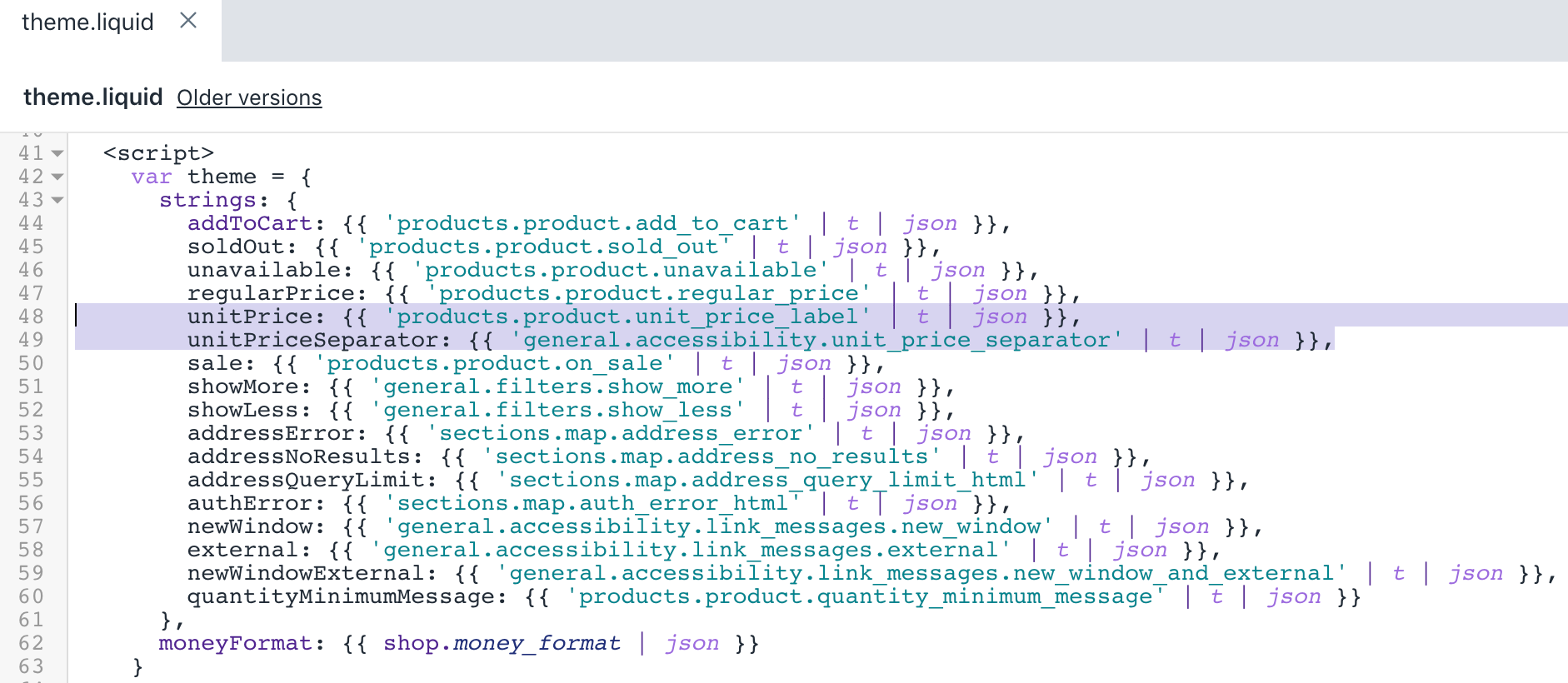
在布局目录,单击theme.liquid文件。< / p >李< / ><李>
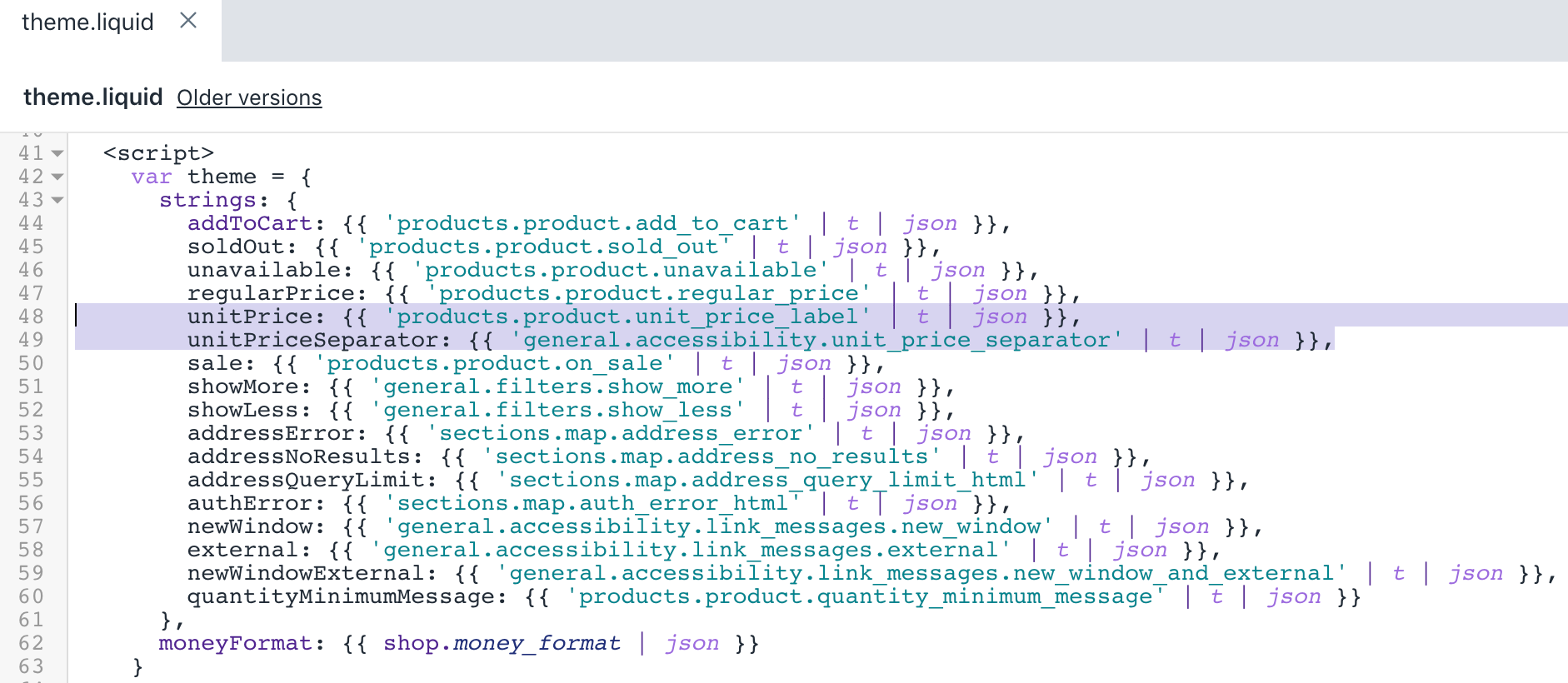
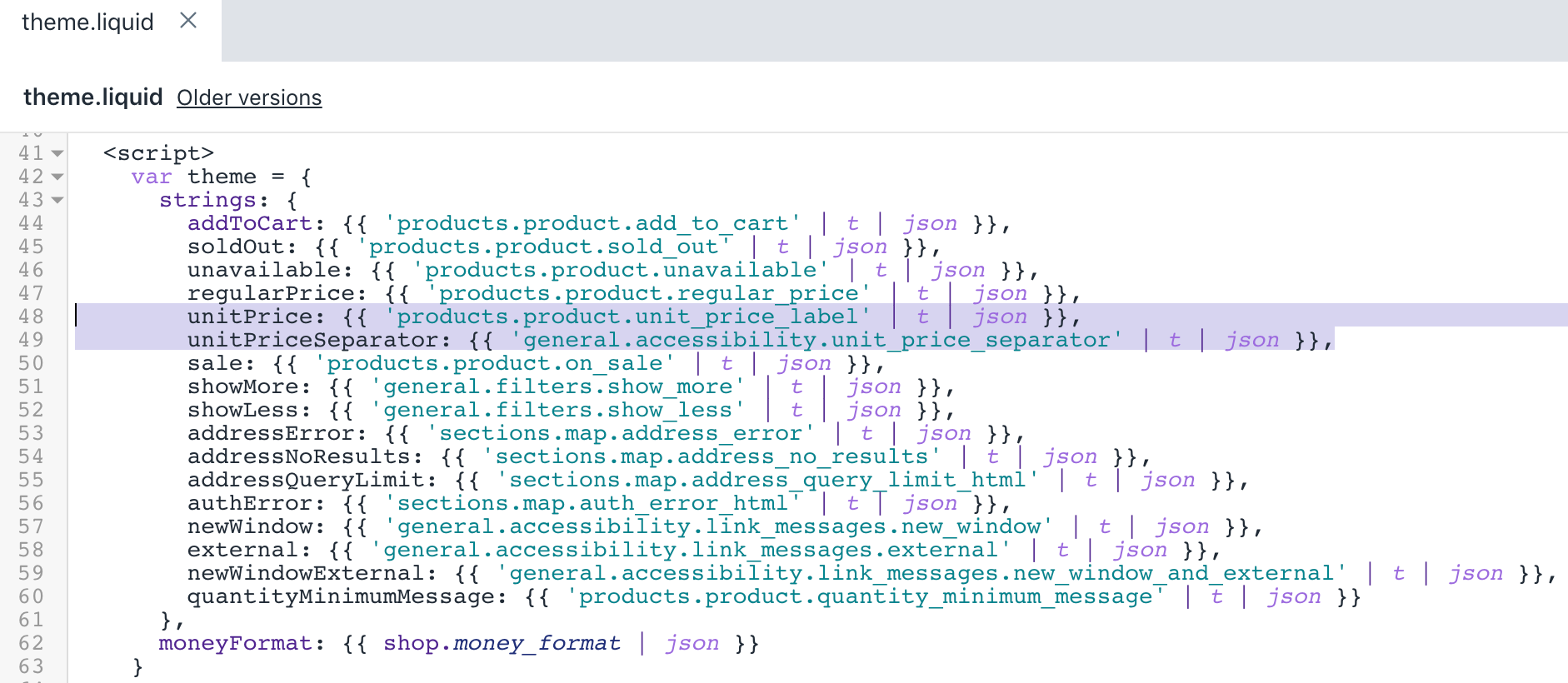
使用查找键盘快捷键查找以下代码:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
- 在步骤2的代码下面添加下面的代码片段:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >单位价格Separator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
经过你的编辑theme.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容.< / p >李< / ><李>
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入单价在搜索字段中。< / p >李< / ><李>
更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/产品.< / p >李< / ><李>
点击保存.< / p >李< / >
布鲁克林步道
13.1.0及以上版本的Brooklyn主题中有单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到以前版本的布鲁克林。< / p >
添加产品价格片段
在片段目录,点击添加一个新的代码片段.< / p >李< / ><李>
输入产品价格在name字段中。< / p >李< / ><李>
将以下代码复制并粘贴到文件中。< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 点击保存确认您的更改。李< / >
编辑您的特色产品页面
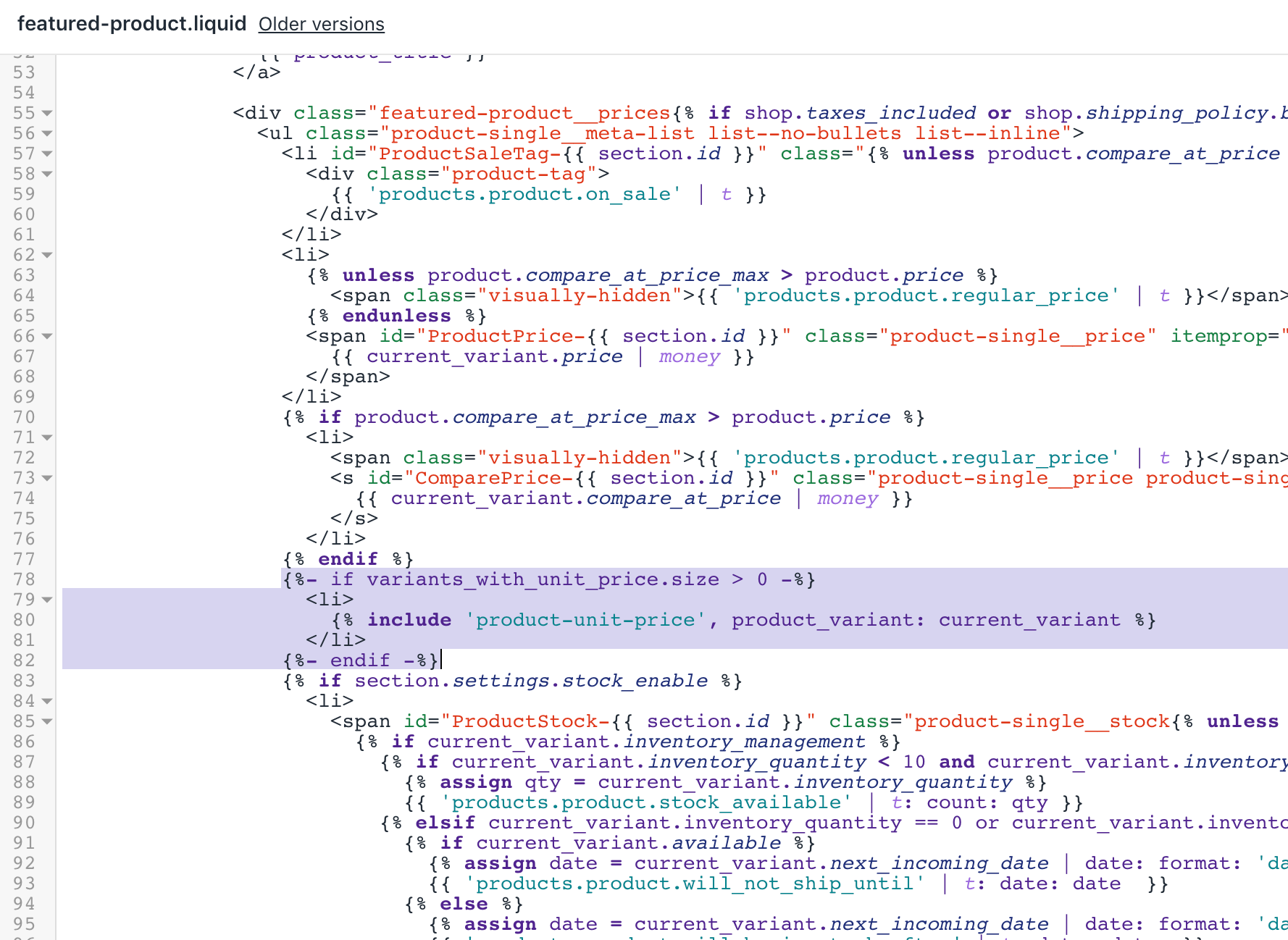
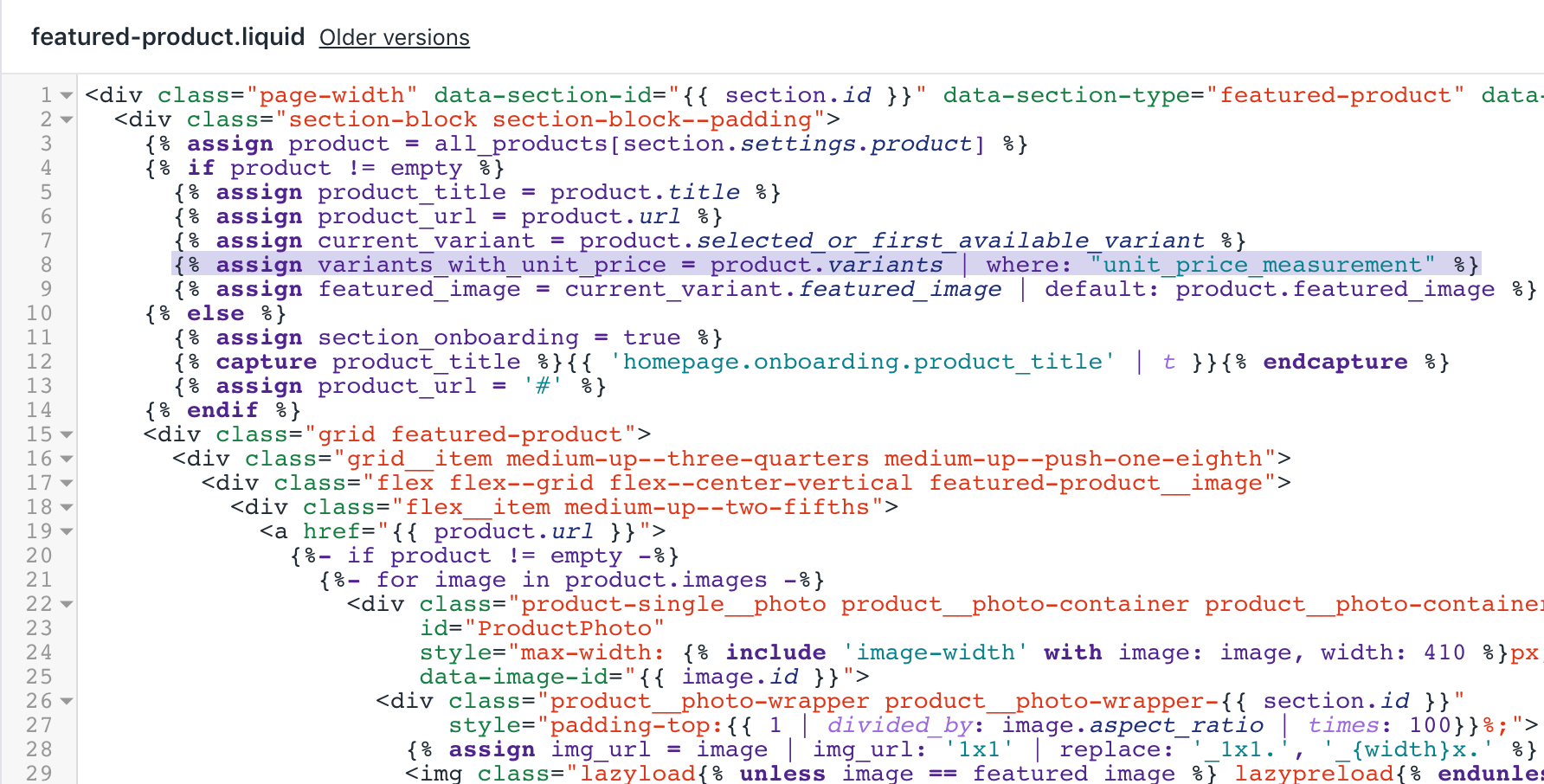
在部分目录,单击featured-product.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码itemprop = "提供":< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
经过你的编辑featured-product.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品页面
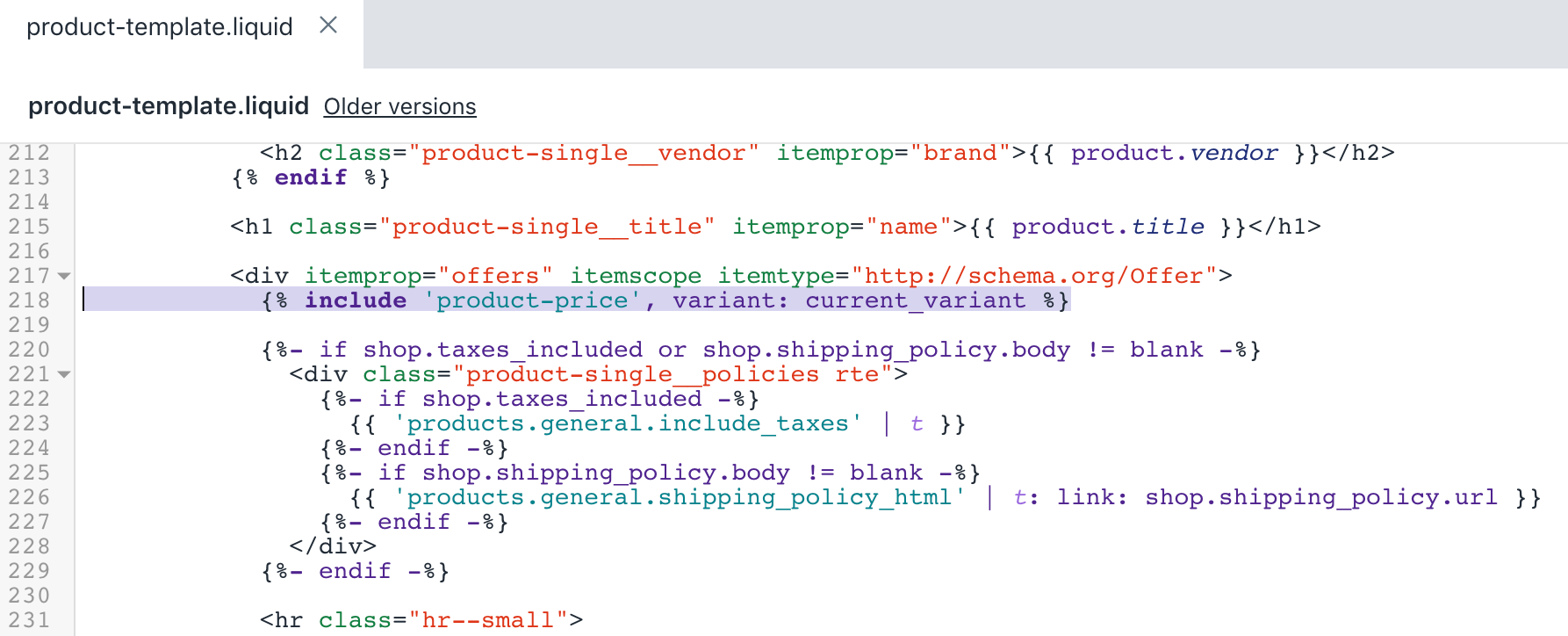
在部分目录,单击product-template.liquid文件。< / p >李< / ><李>
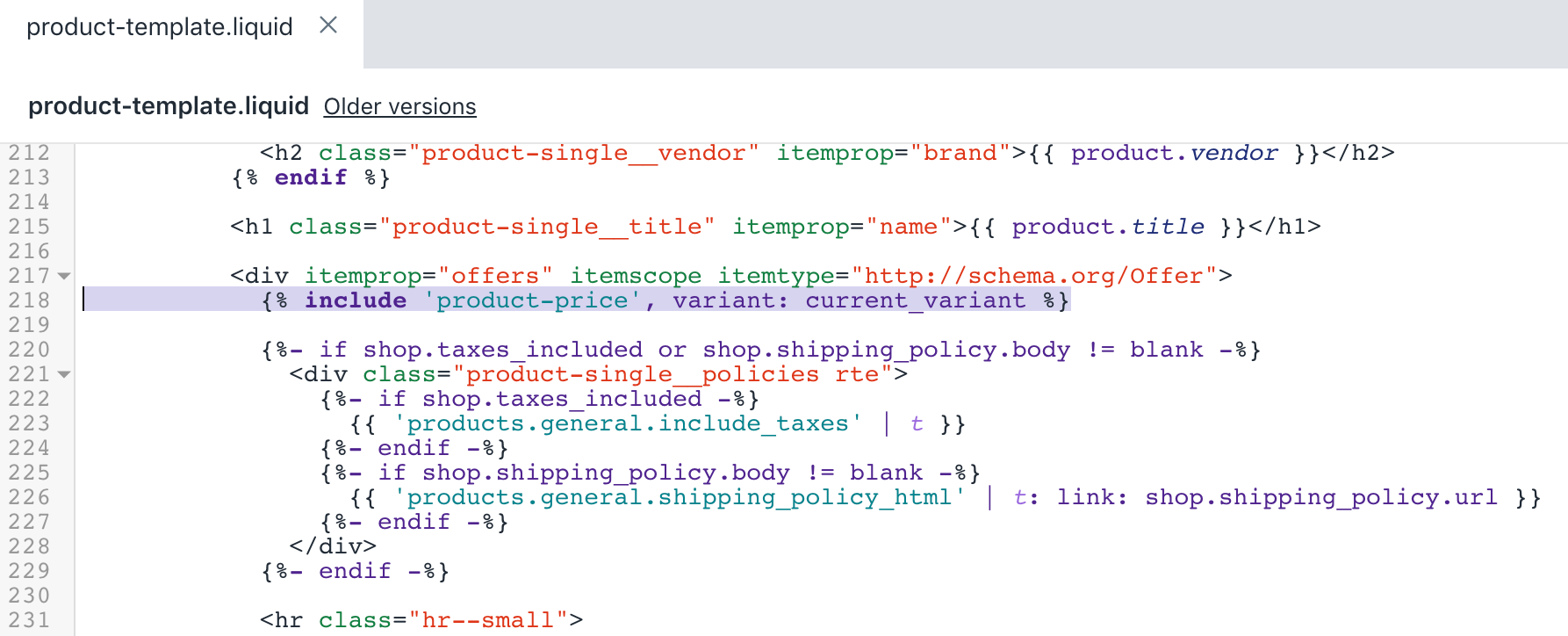
使用查找键盘快捷键来定位以下代码itemprop = "提供":< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
经过你的编辑product-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的ajax购物车
在片段目录,单击ajax-cart-template.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码< span class = " ajaxcart__price”>{{{价格}}}< / span >:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}
- 控件下添加以下代码
{{/如果}}从步骤2开始:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.参考单元}}} {{/if}}
经过你的编辑ajax-cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
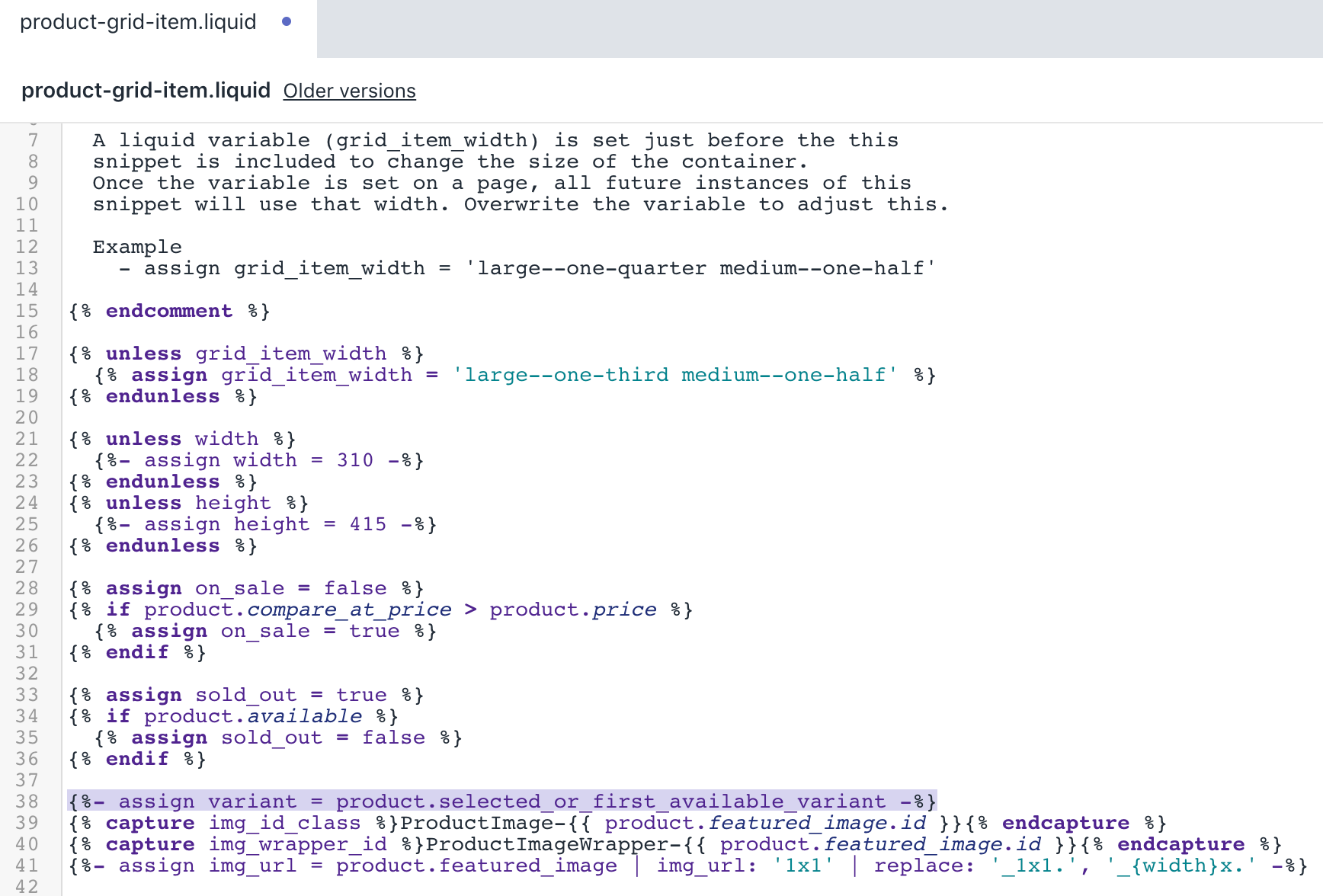
编辑您的产品网格项
在片段目录,单击product-grid-template.liquid文件。< / p >李< / ><李>
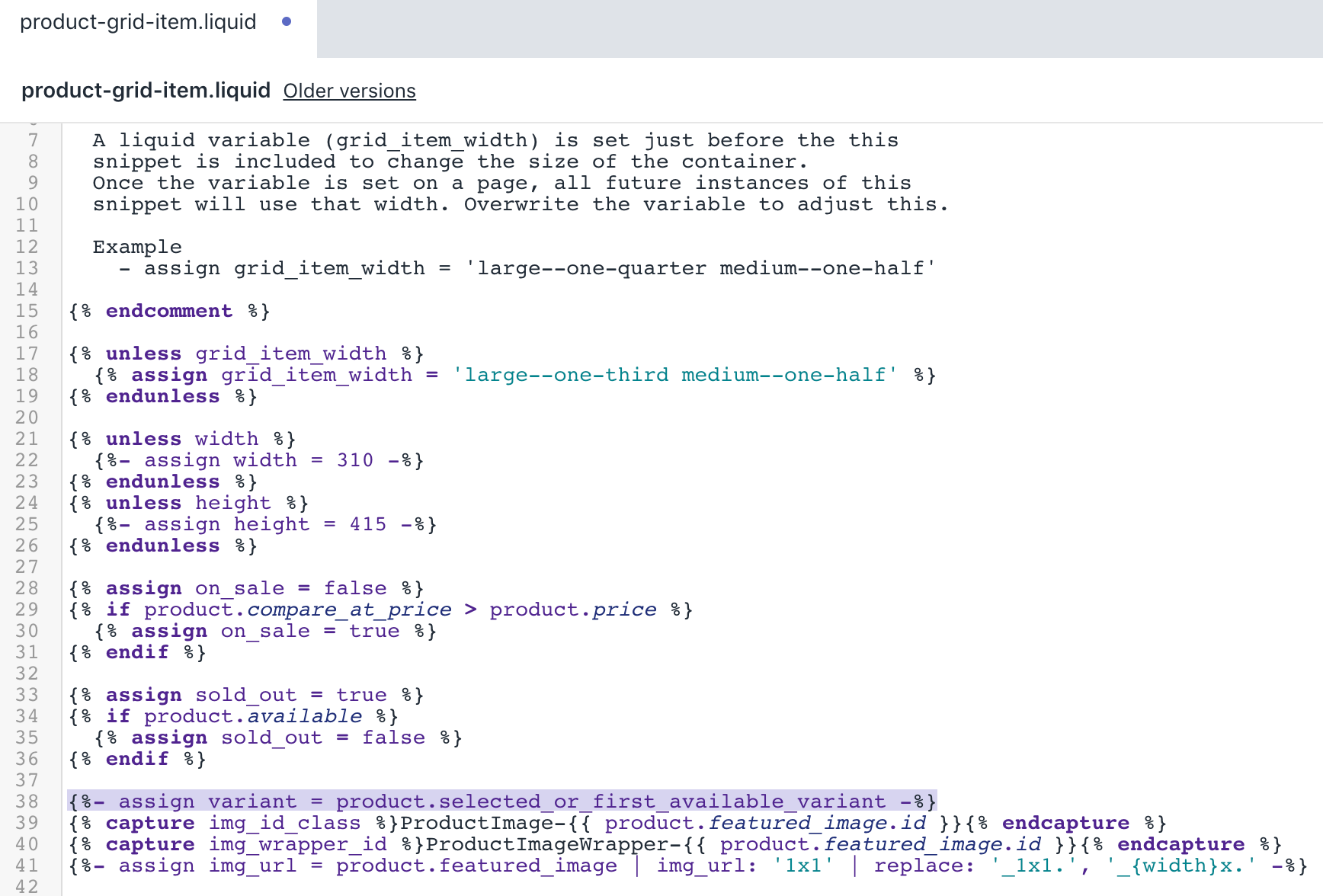
使用查找键盘快捷键来定位以下代码捕捉img_id_class:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >
- 在步骤2的代码之前添加以下代码片段:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
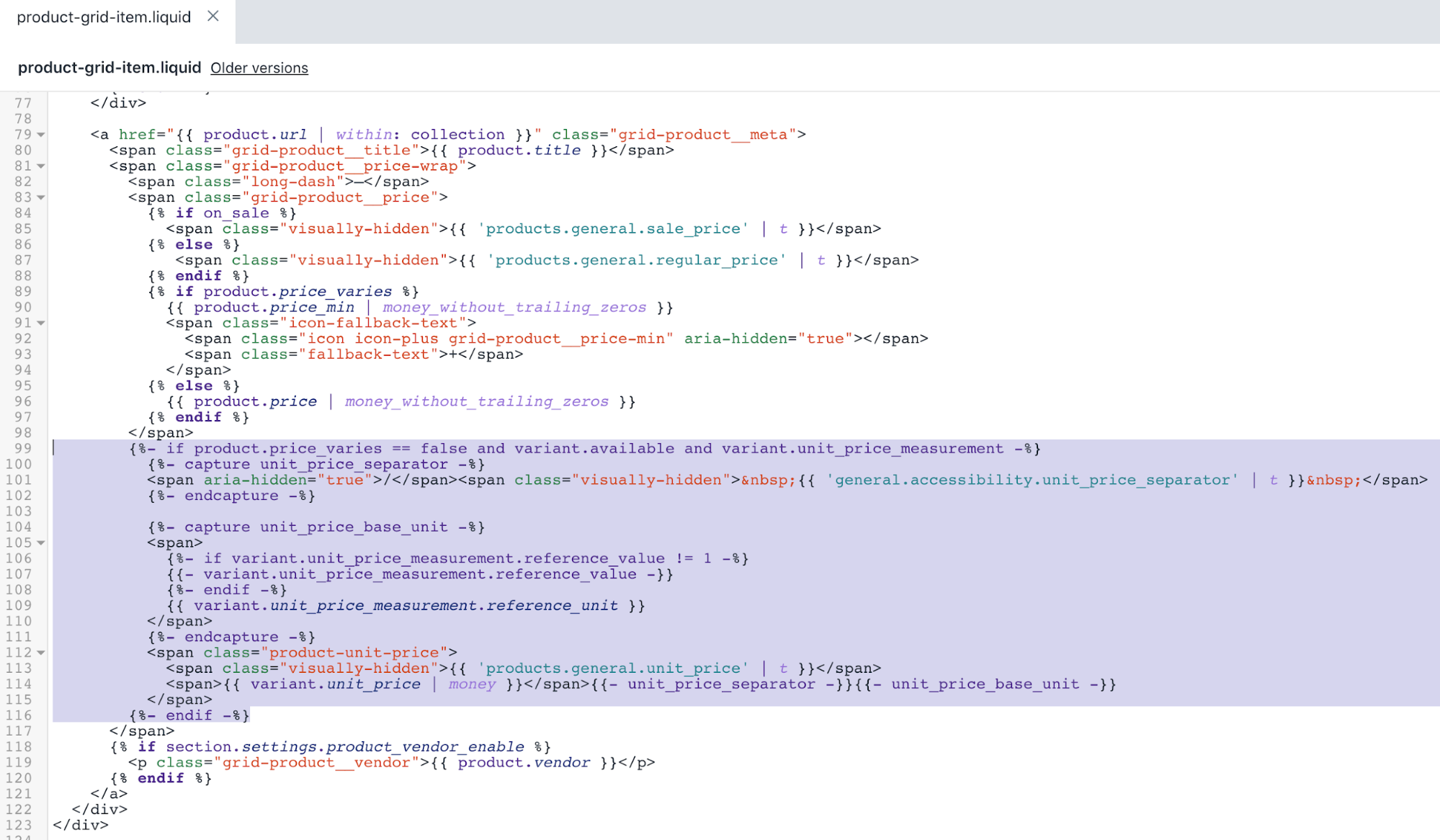
编辑之后,结果应该是这样的:< / p >

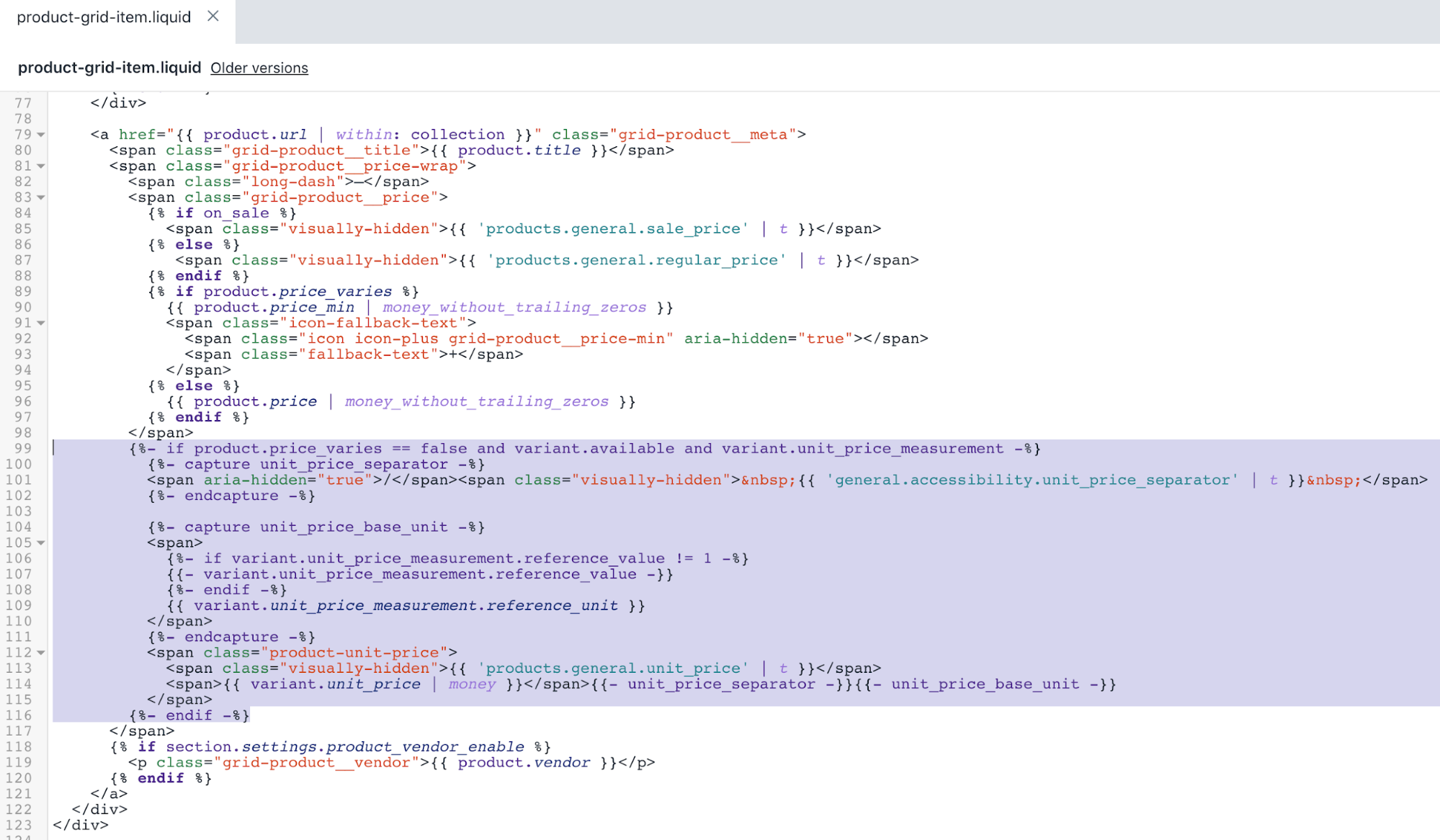
- 使用查找键盘快捷键来定位以下代码
{{产品。价格|money_without_trailing_zeros}}:李< / >
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >
- 控件下添加以下代码
< / span >:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >==< / span >假< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
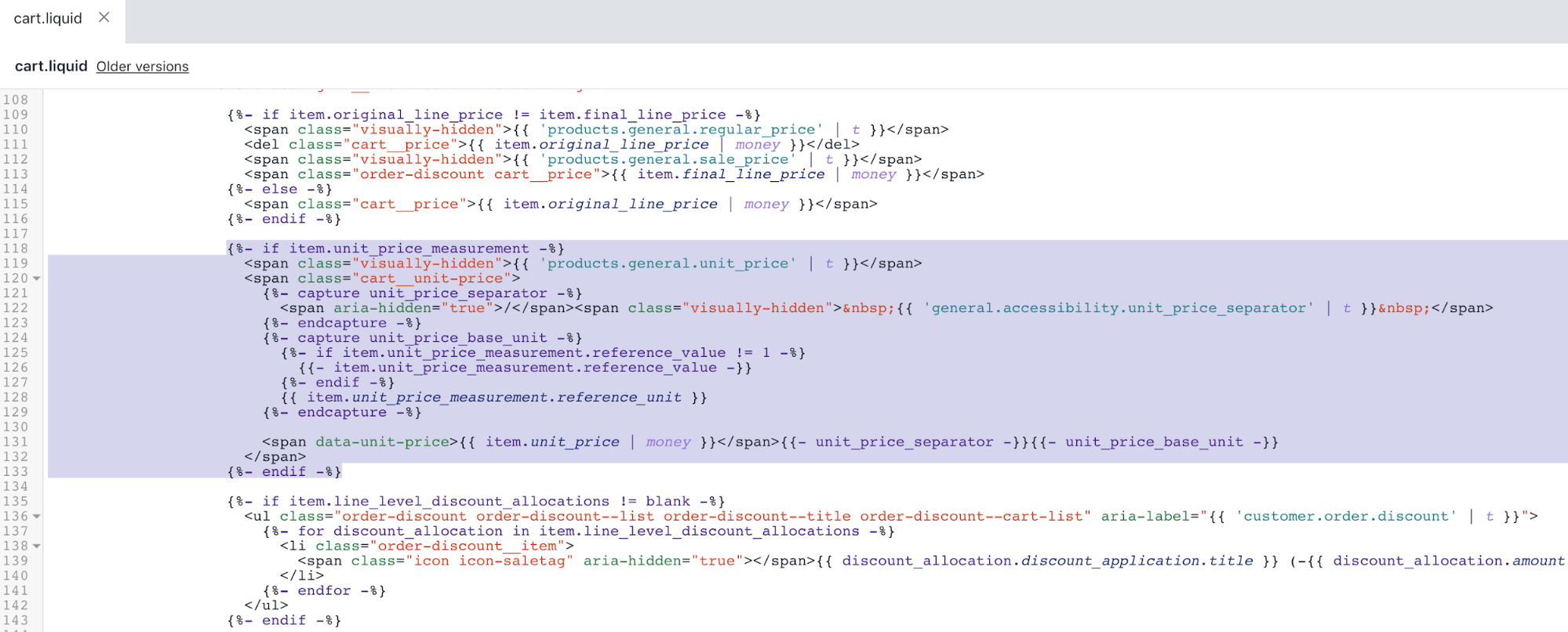
编辑购物车页面
在模板目录,单击cart.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码< span class = " cart__price”>:< / p >李< / >
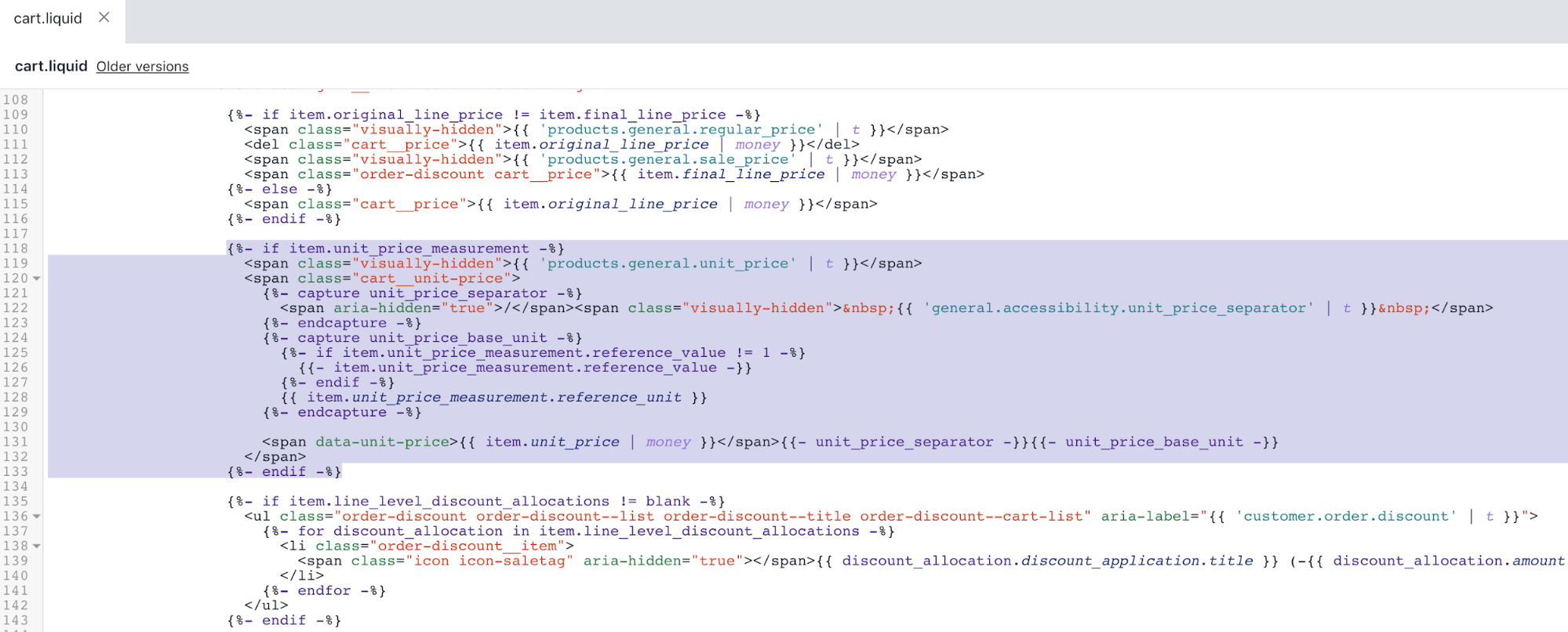
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步骤2的代码下面添加下面的代码片段:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑cart.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的订单页面
在模板目录,单击客户/ order.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码{{line_item。或iginal_price | money }}:< / p >李< / >
< span style =" font - family "{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /
- 控件之前添加以下代码片段
道明> < /从步骤2开始:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
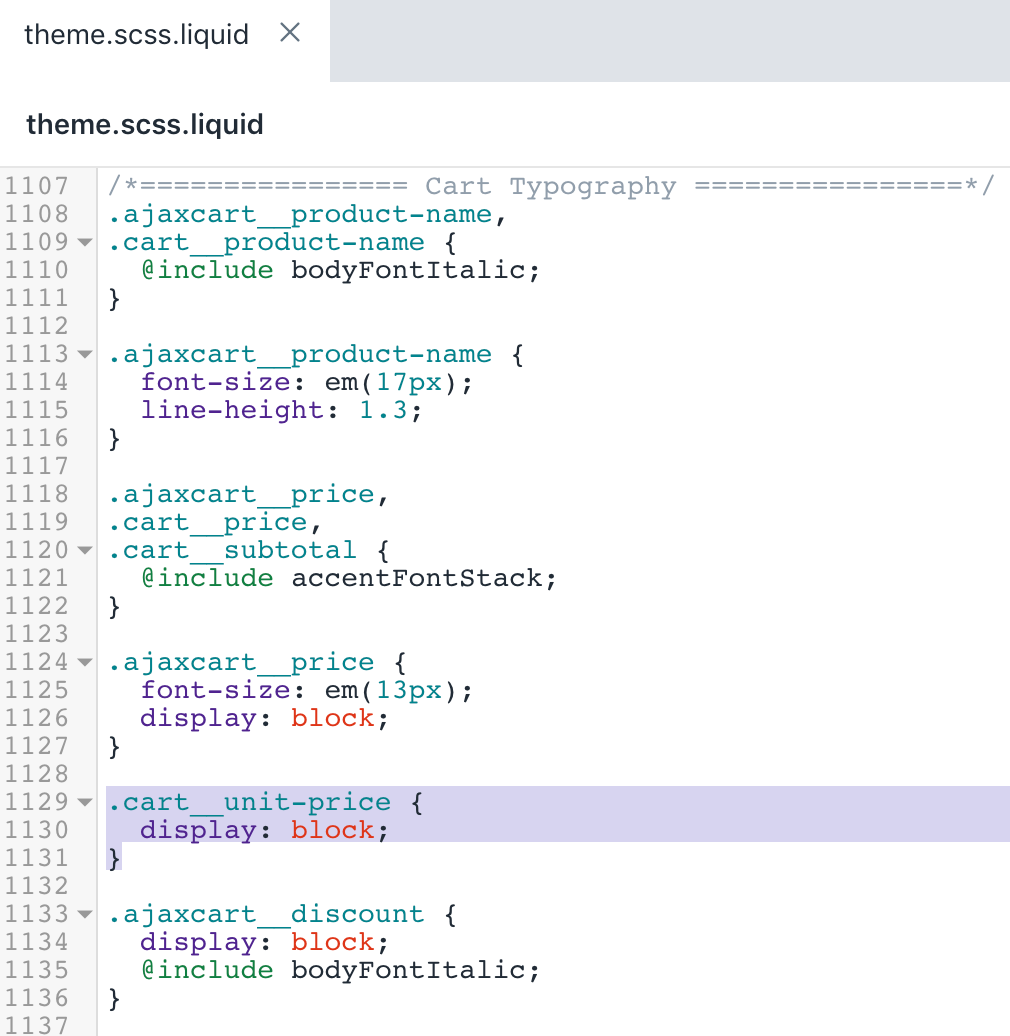
编辑主题样式-第1部分
在资产目录,单击theme.scss.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码.ajaxcart__price {:< / p >李< / >
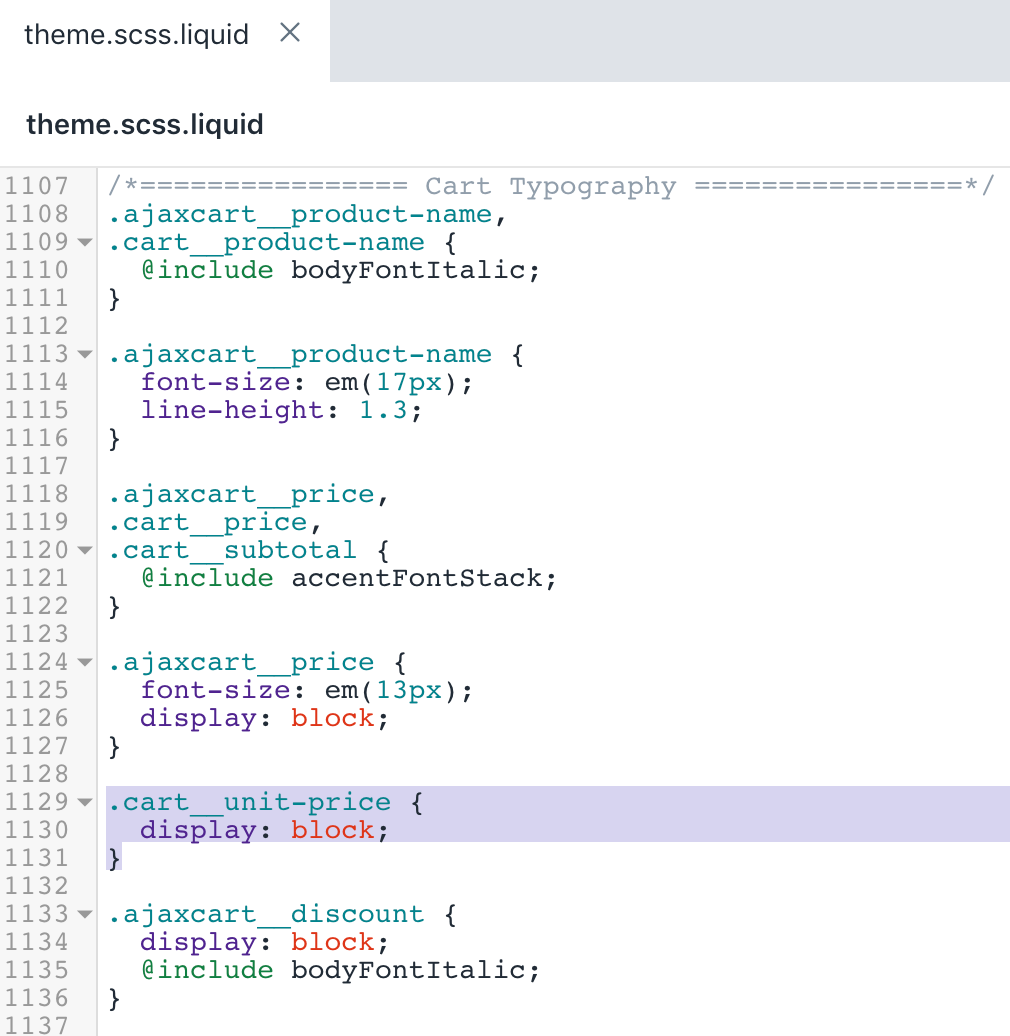
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
- 在步骤2的代码下面添加下面的代码片段:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
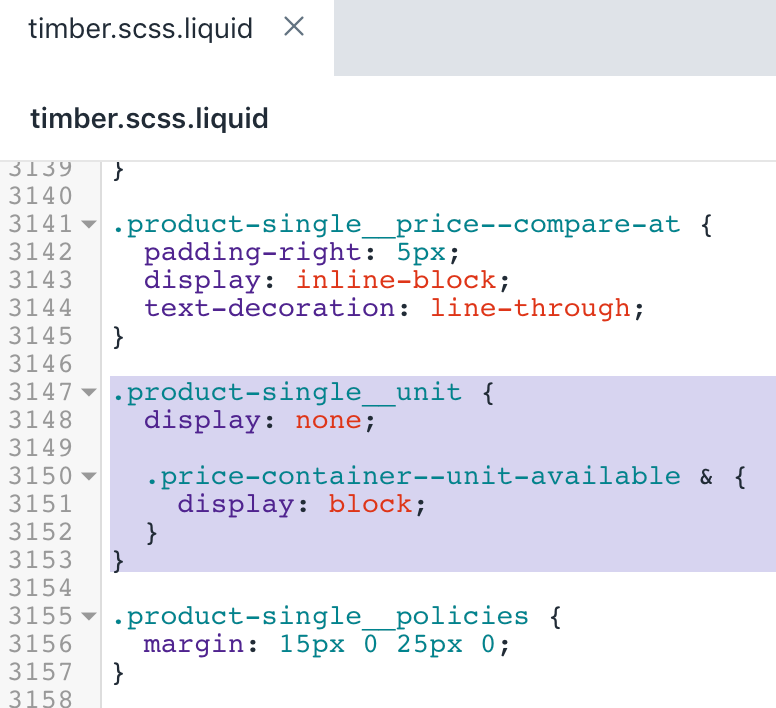
编辑主题样式-第2部分
在资产目录,单击timber.scss.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码.product-single__policies {:< / p >李< / >
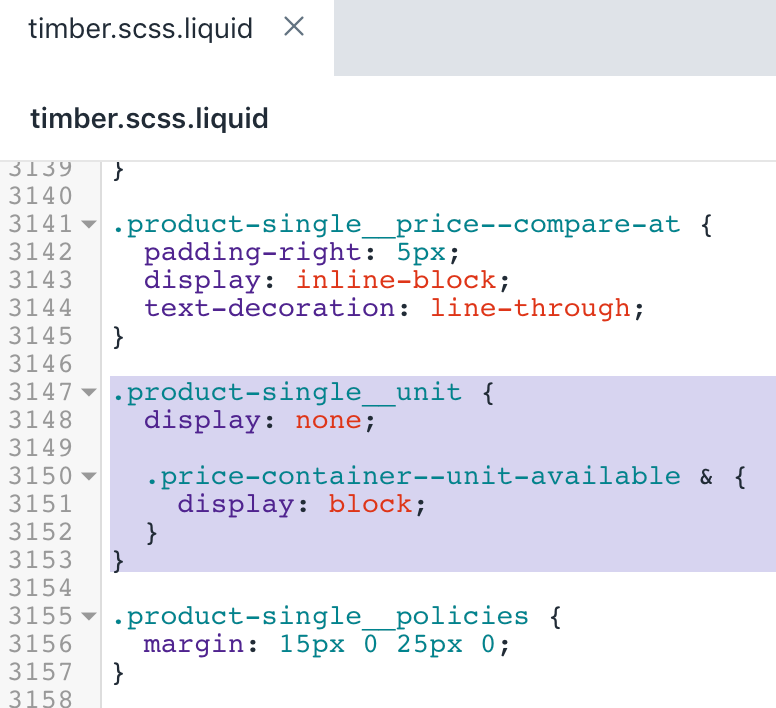
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- 在步骤2的代码上添加以下代码片段:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

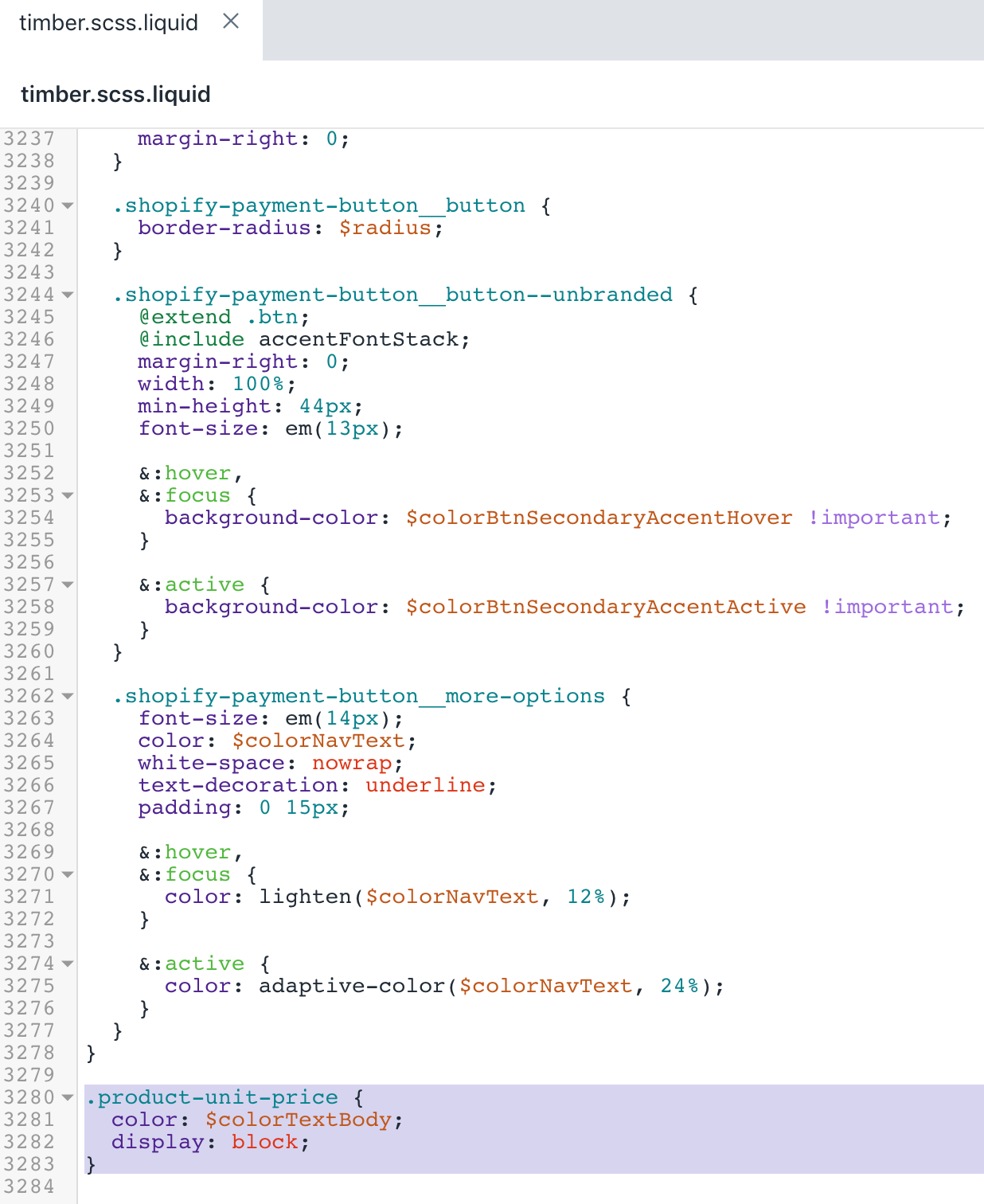
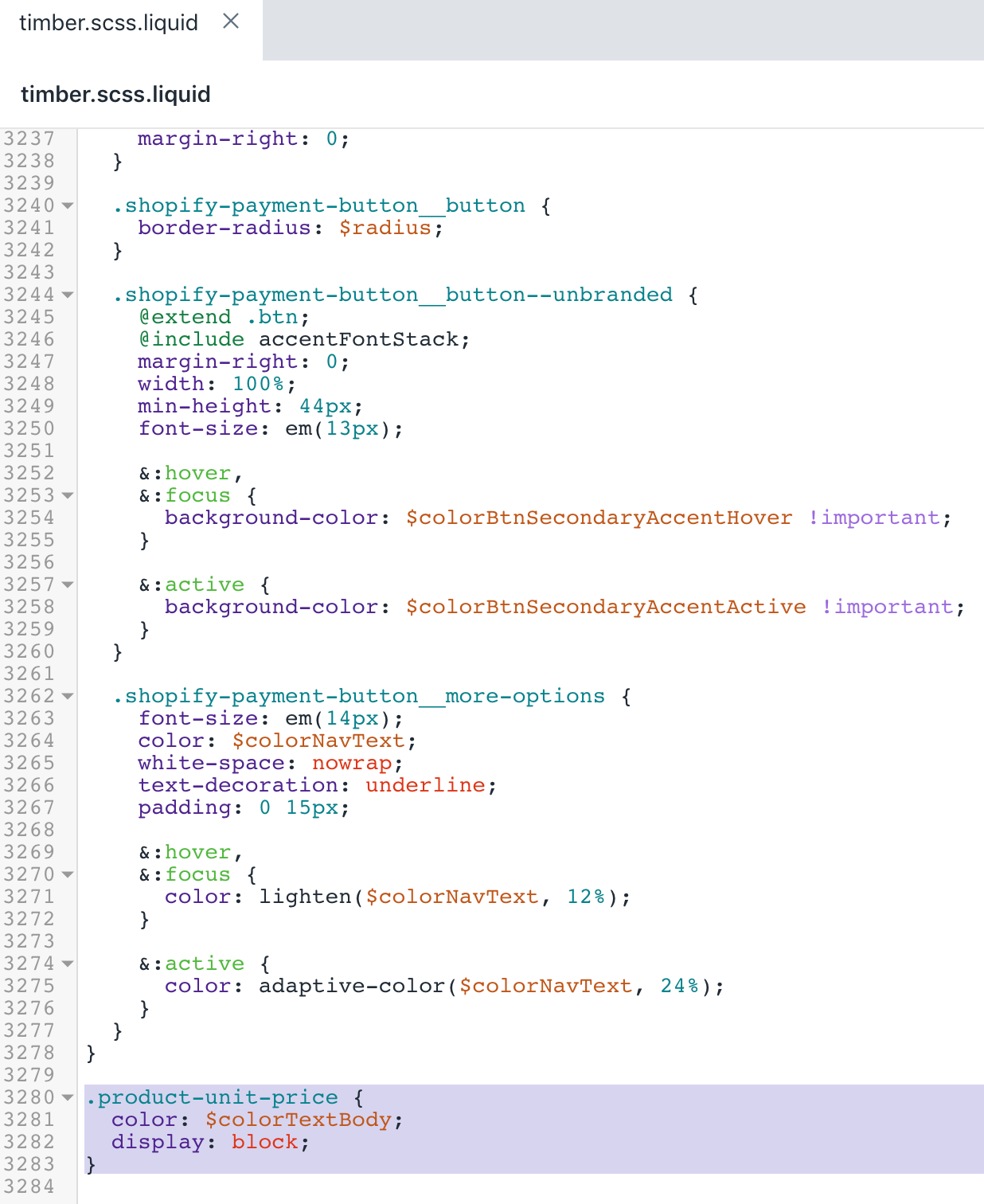
- 转到文件的最后,添加以下代码:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
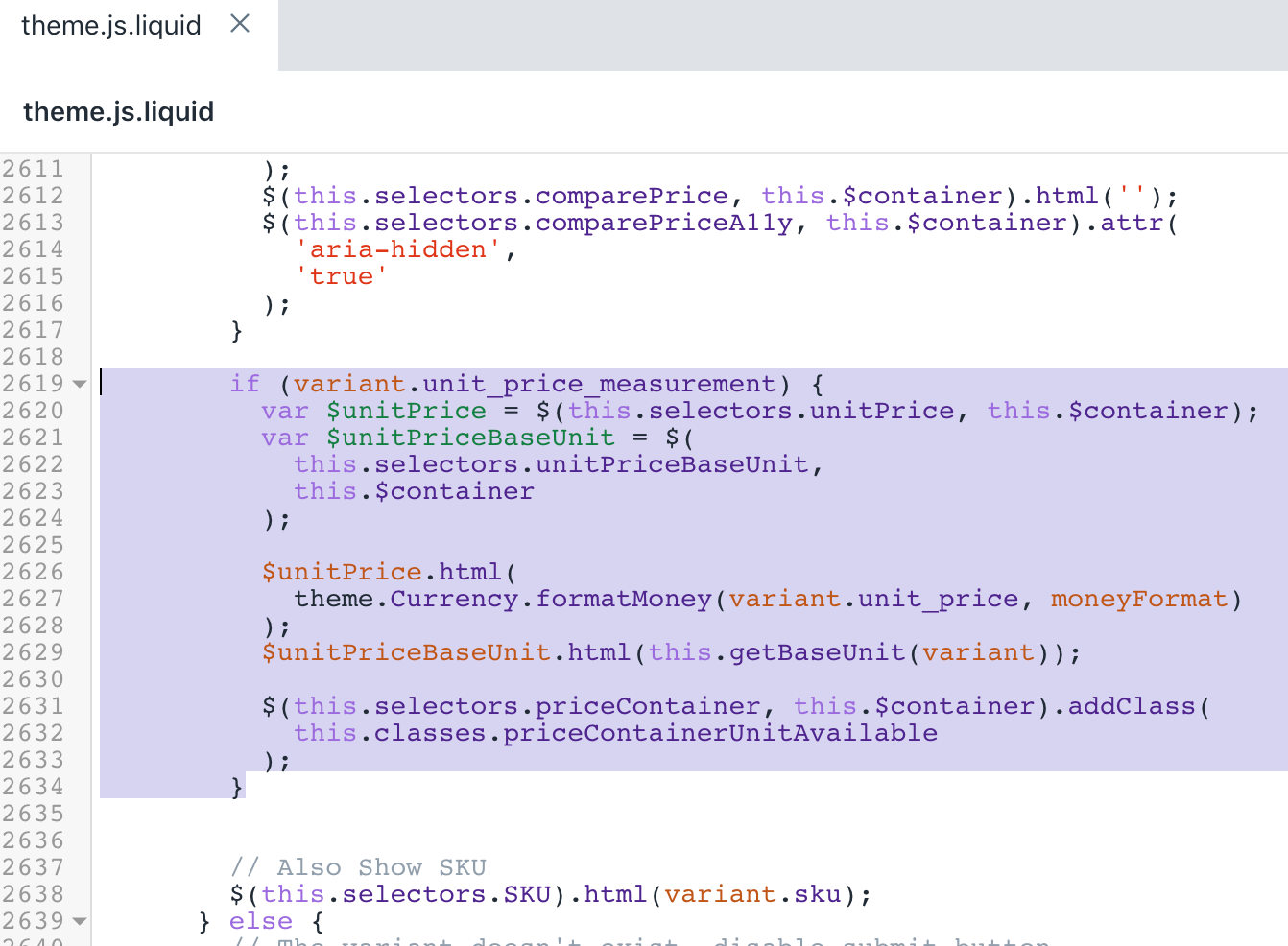
编辑JavaScript主题代码
在资产目录,单击theme.js.liquid文件。< / p >李< / ><李>
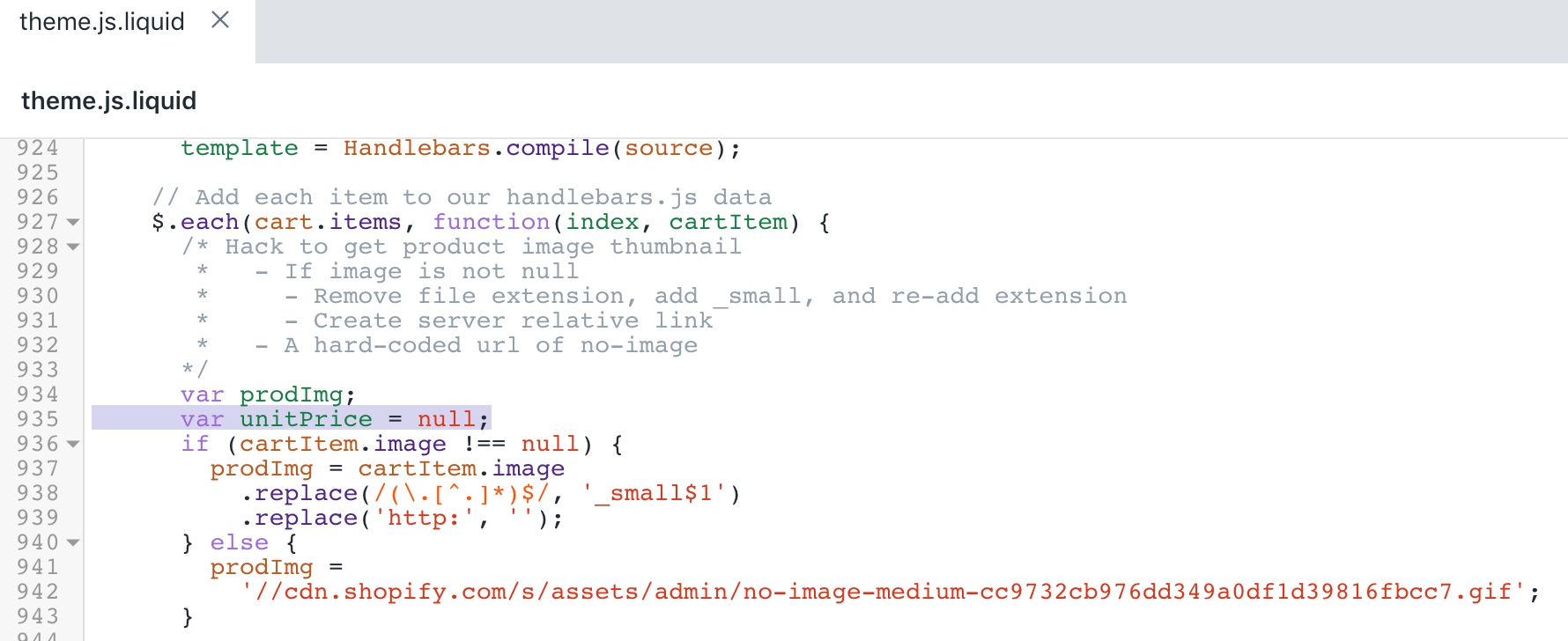
使用查找键盘快捷键查找以下代码:< / p >李< / >
var< / span >prodImg< / span >;< / span >
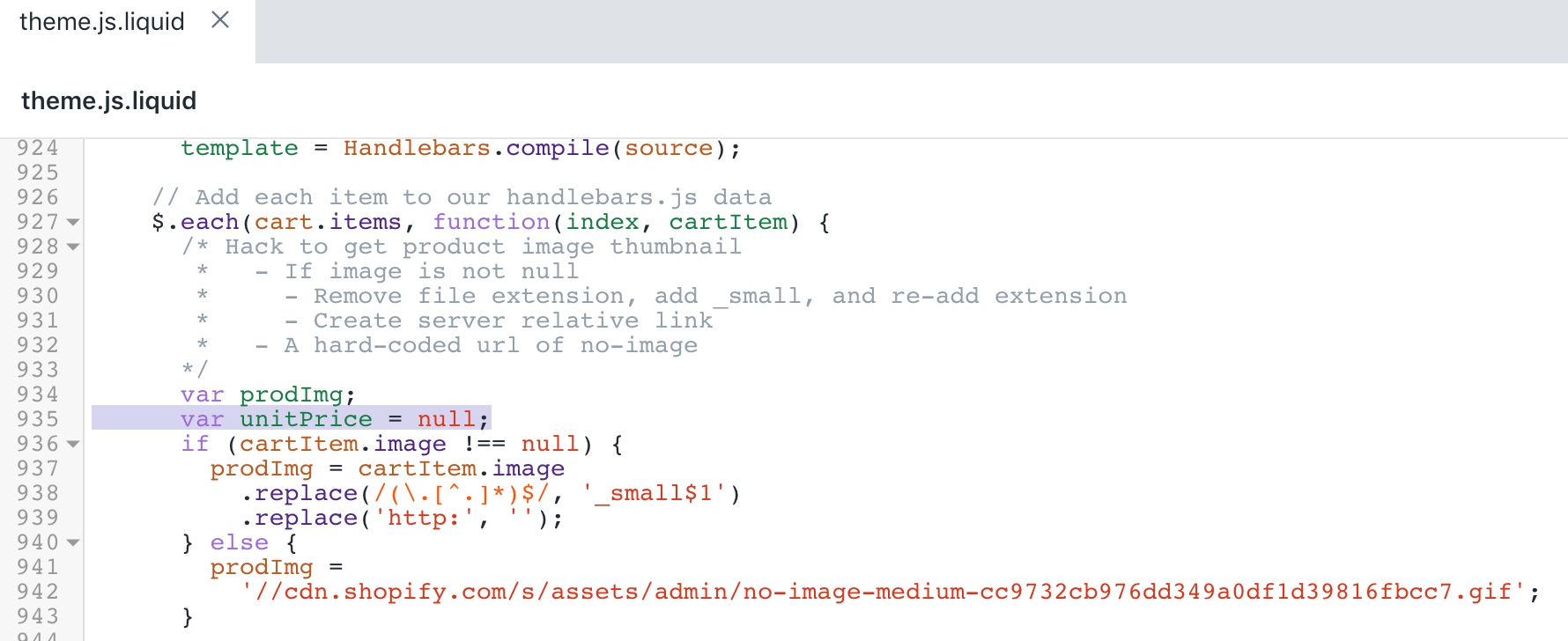
- 在步骤2的代码下面添加下面的代码片段:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- 在步骤4的代码上添加以下代码片段:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >
- 在步骤6的代码上添加以下代码片段:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

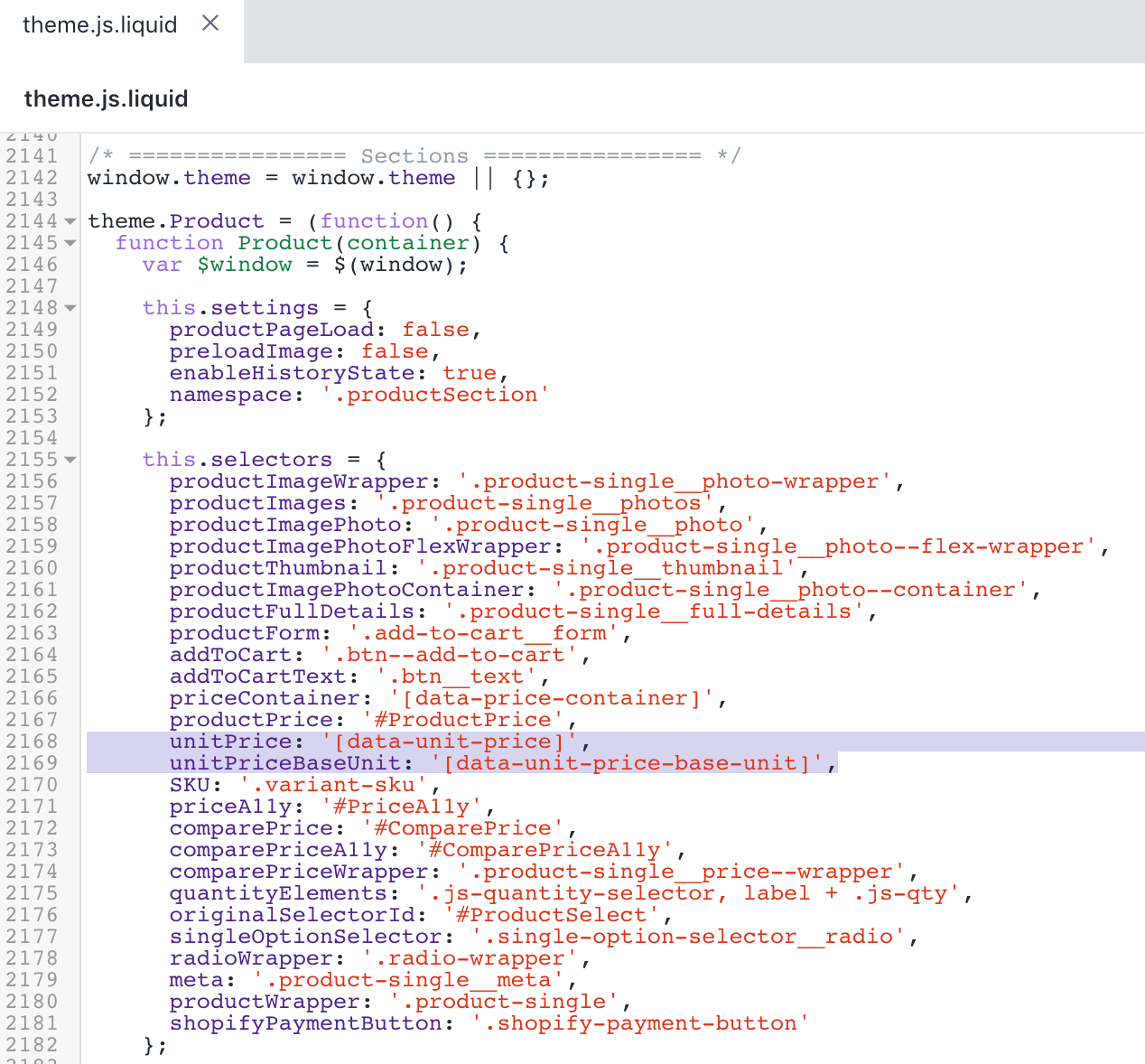
- 使用查找键盘快捷键查找以下代码:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
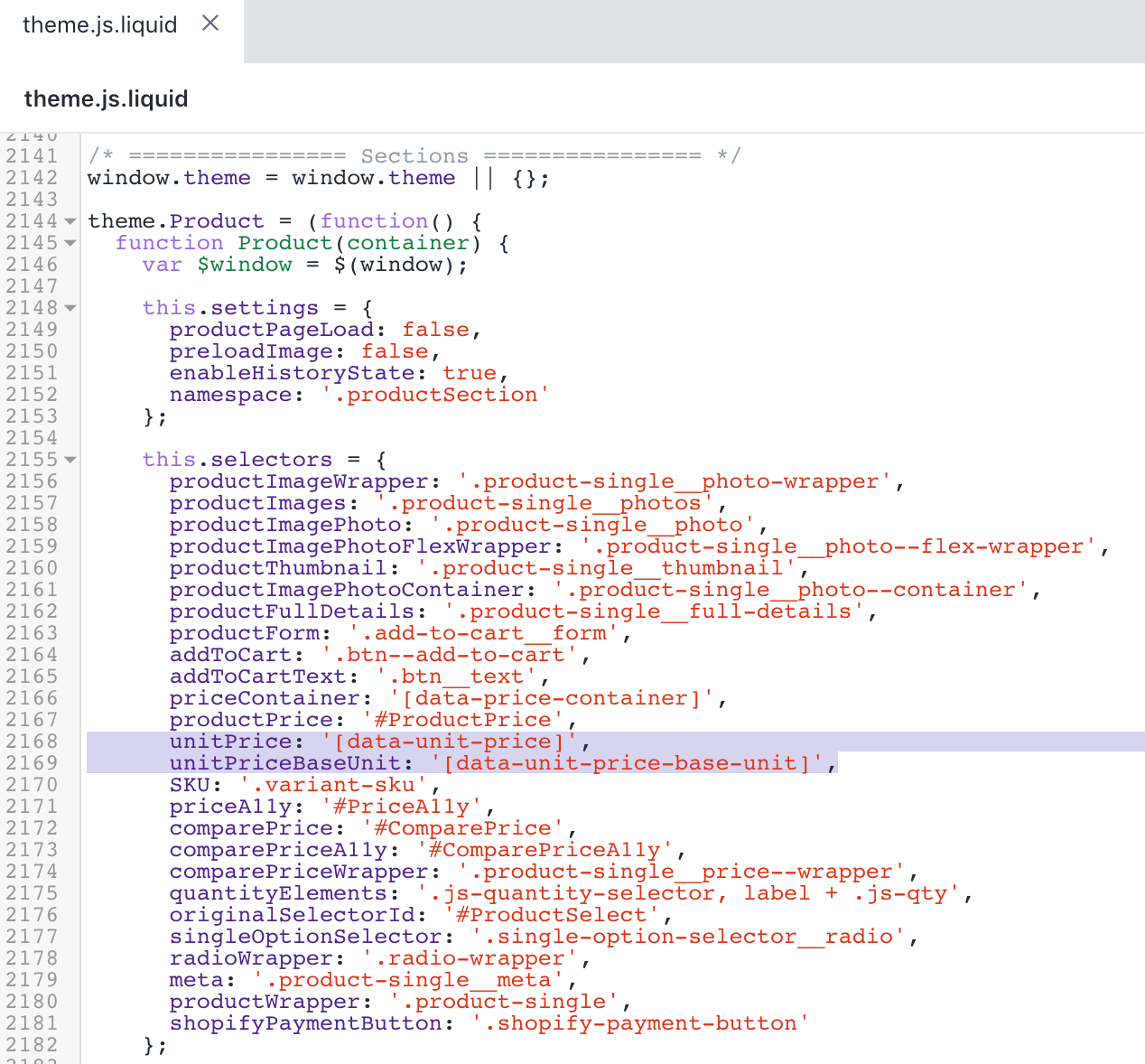
- 在步骤8的代码下面添加以下代码片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

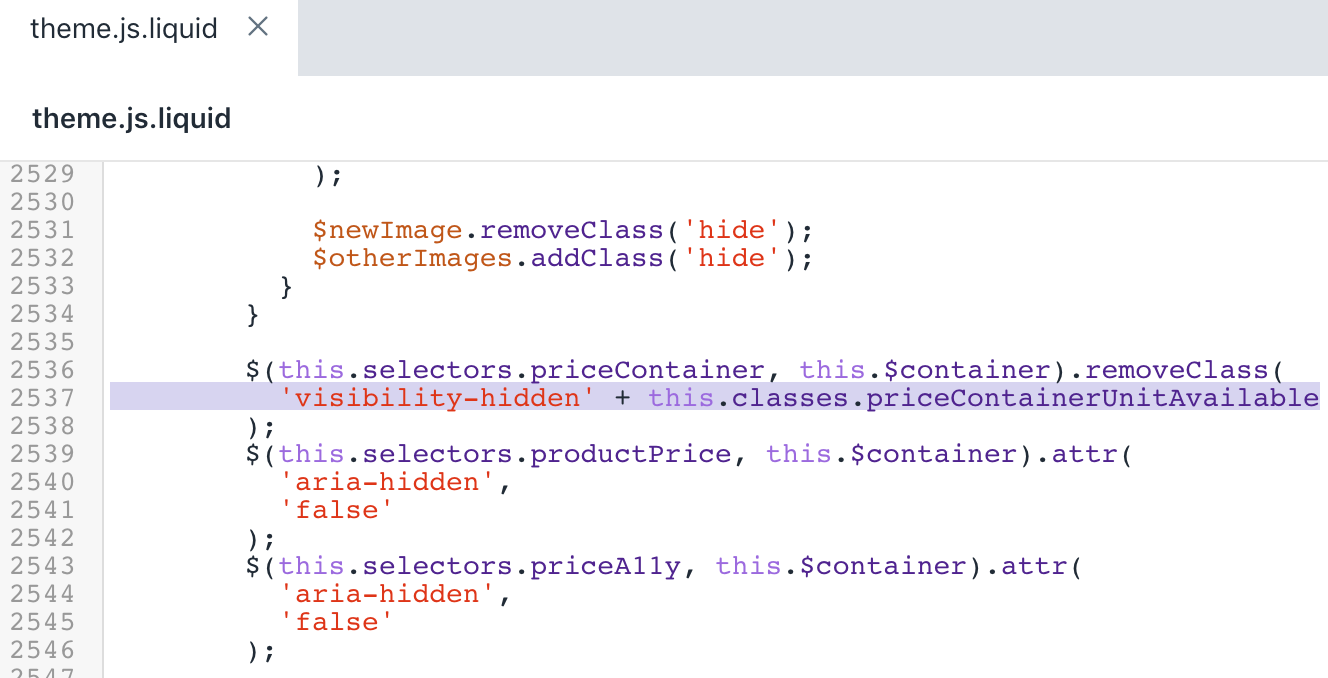
- 使用查找键盘快捷键来定位以下代码
(this.selectors美元。priceContainer,这.美元的容器).removeClass(:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
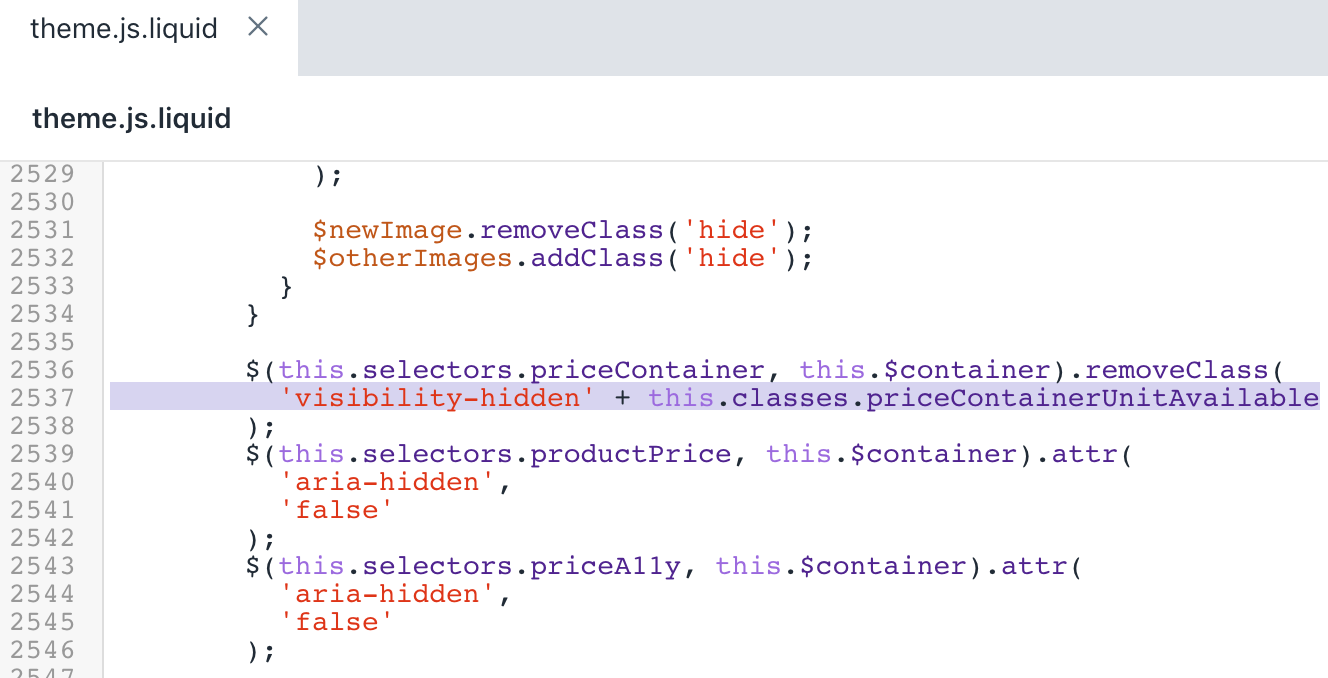
- 用下面的代码片段替换代码:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
编辑之后,结果应该是这样的:< / p >

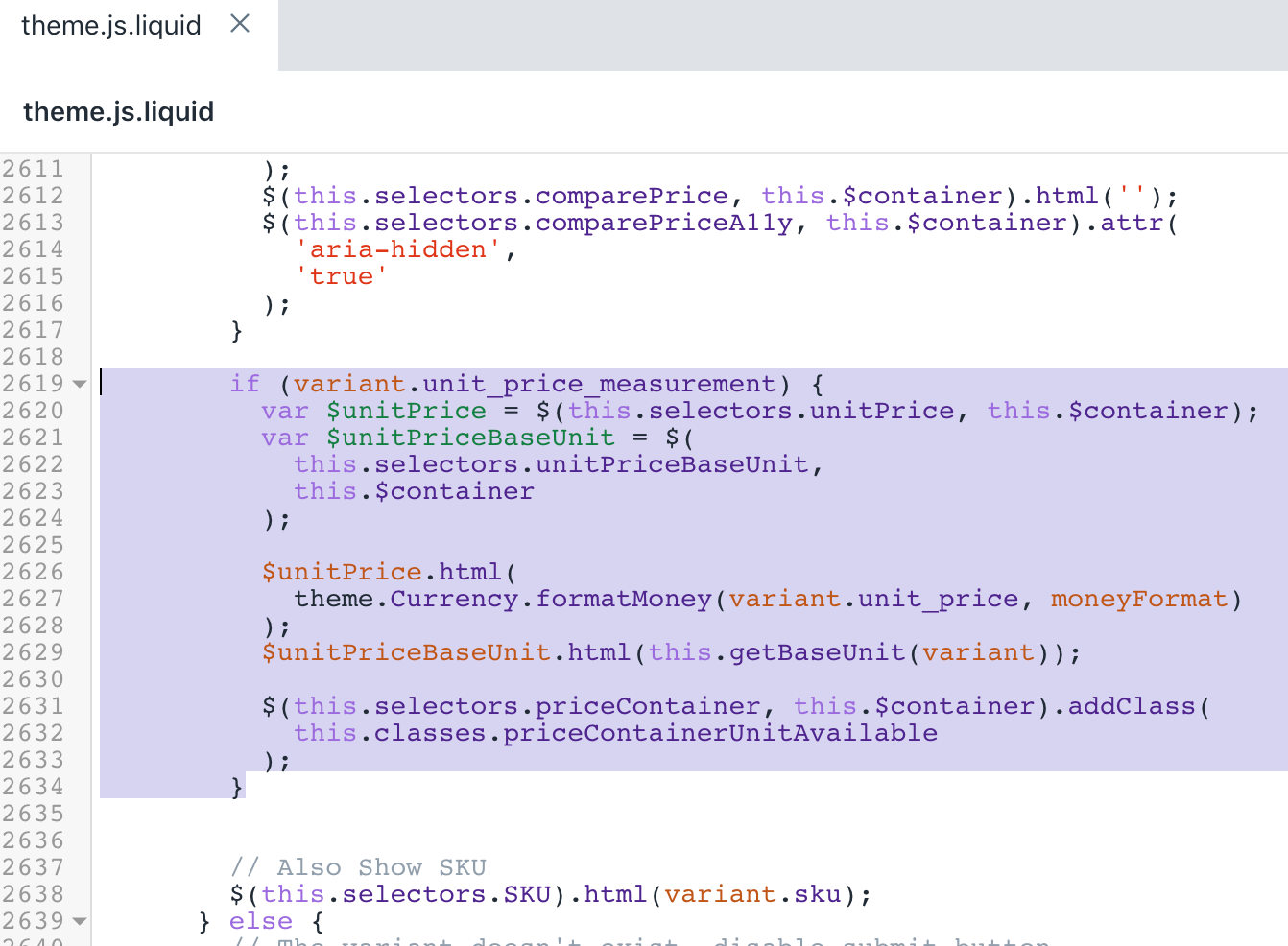
- 使用查找键盘快捷键查找以下代码:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >
- 在步骤12的代码上添加以下代码片段:李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
this.destroyImageCarousel ();:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >
- 在步骤14的代码上添加以下代码片段:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
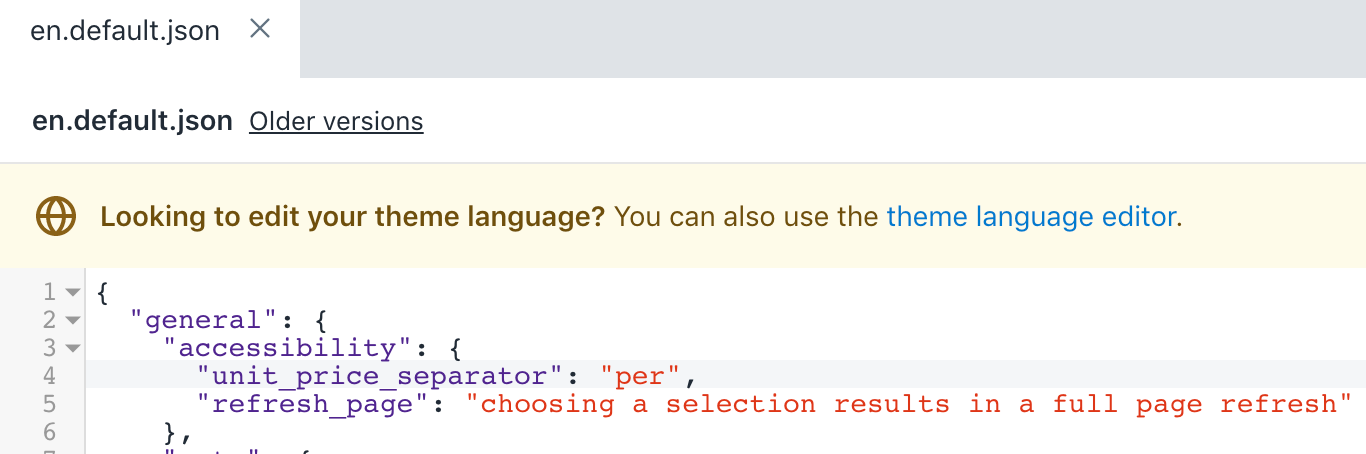
编辑你的英文翻译
在地区目录,单击en.default.json文件。< / p >李< / ><李>
使用查找键盘快捷键查找以下代码:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
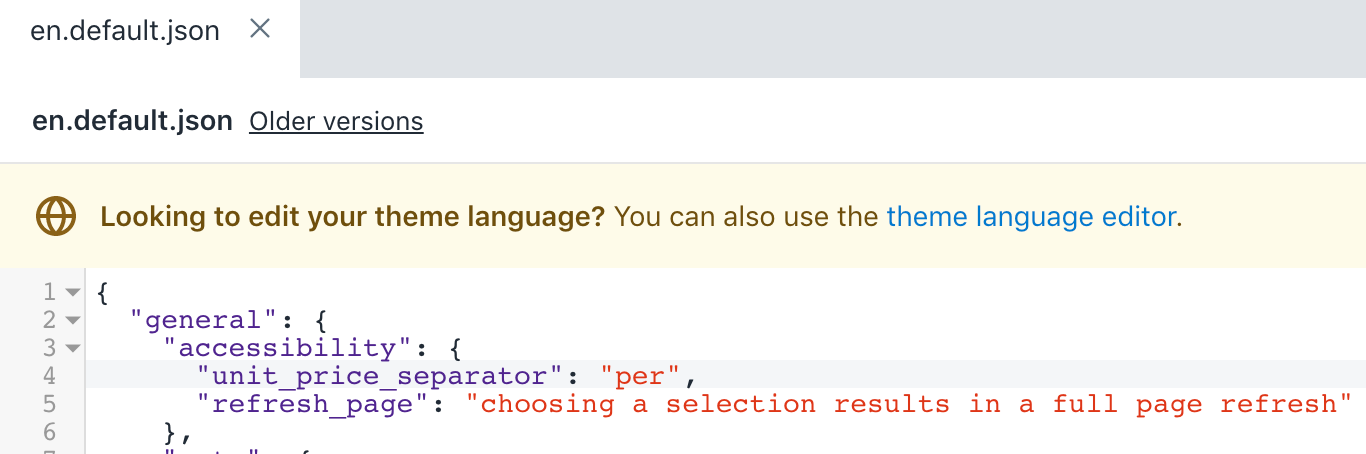
- 在步骤2的代码上添加以下代码片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

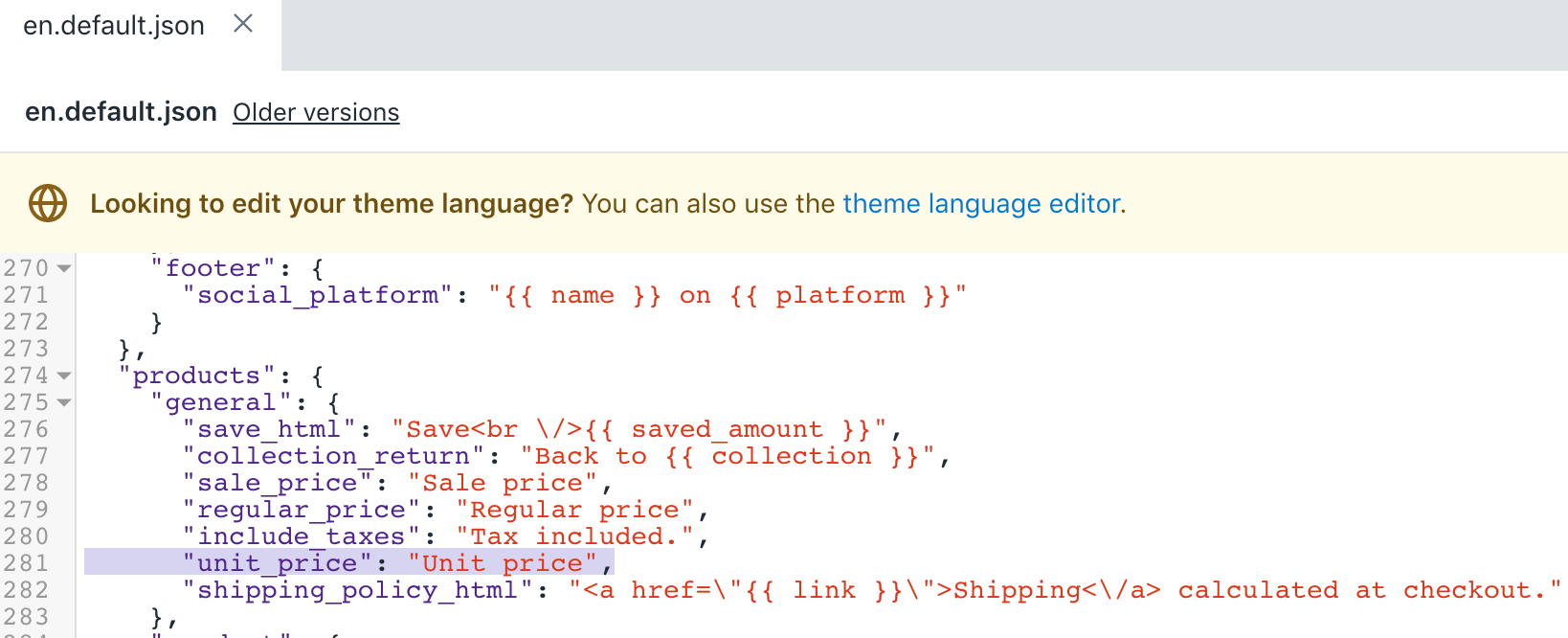
- 使用查找键盘快捷键查找以下代码:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 在步骤4的代码下面添加以下代码片段:李< / >
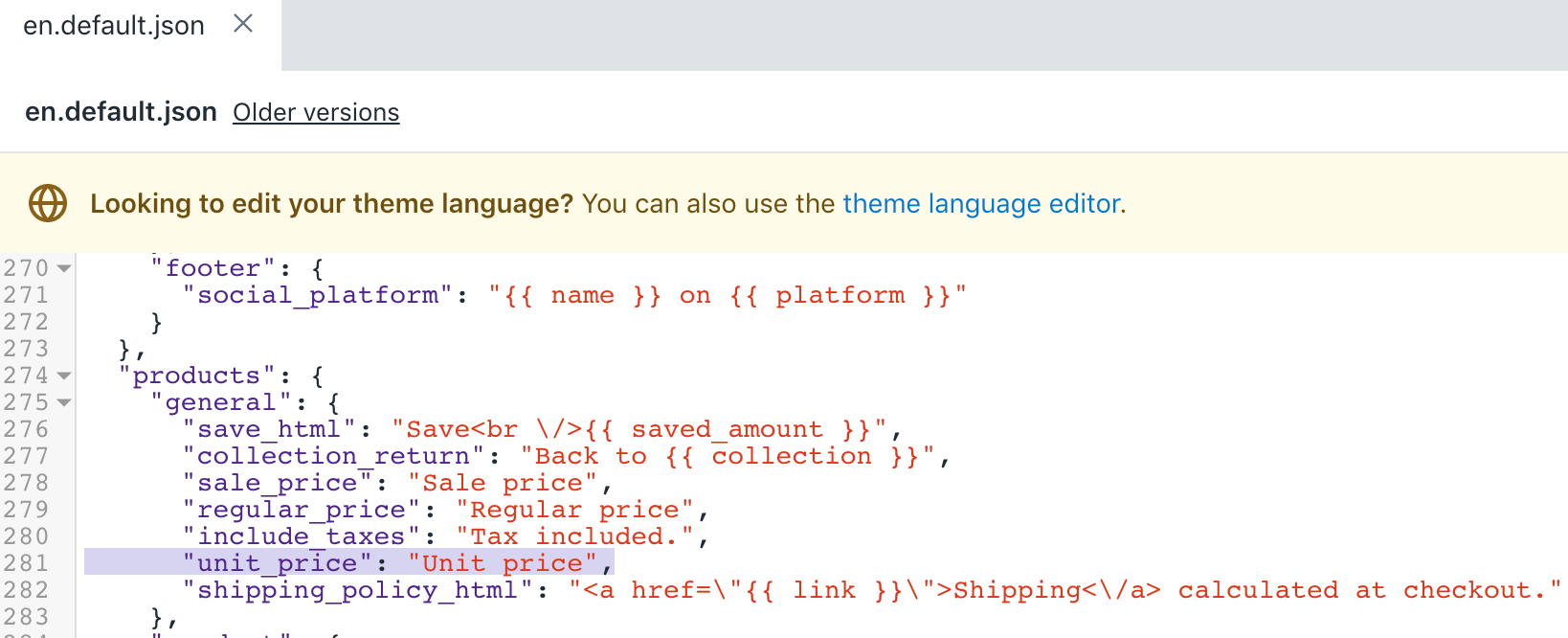
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入单价在搜索字段中。< / p >李< / ><李>
更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/一般.< / p >李< / ><李>
点击保存.< / p >李< / >
最小化步骤
11.2.0及以上版本的Minimal主题中提供了单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到Minimal的先前版本。< / p >
更新代码片段
定位并扩展片段文件夹中。< / p >李< / ><李>
选择添加一个新的代码片段.< / p >李< / ><李>
输入名称product-unit-price.< / p >李< / ><李>
将以下代码复制并粘贴到product-unit-price.liquid.< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
点击保存.< / p >李< / ><李>
查找并编辑该文件product-grid-item.liquid.< / p >李< / ><李>
替换这一行:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
用这句话:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- 使用查找键盘快捷键来定位
{{价格}}然后添加下面的代码:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑product-grid-item.liquid文件应该是这样的:< / p >

点击保存确认您的更改。< / p >李< / ><李>
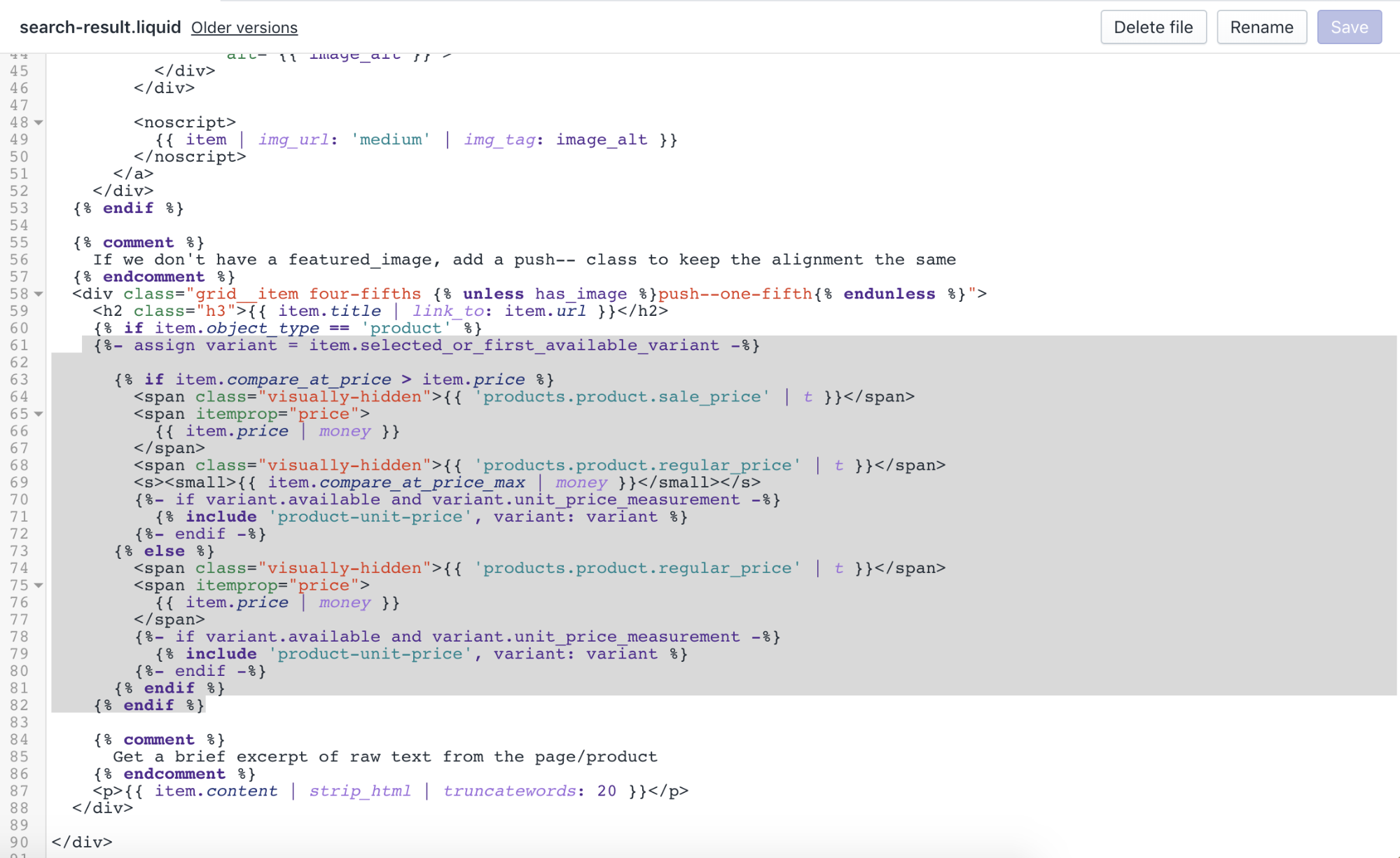
找到并编辑该文件search-result.liquid
使用查找键盘快捷键来定位{%如果项目。Object_type == 'product' %}并在下面的行中添加以下代码:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- 现在使用查找键盘快捷键查找以下两个代码片段:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
和< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- 添加下面的代码块每一个在上一步中列出的两个代码片段中:李< / >
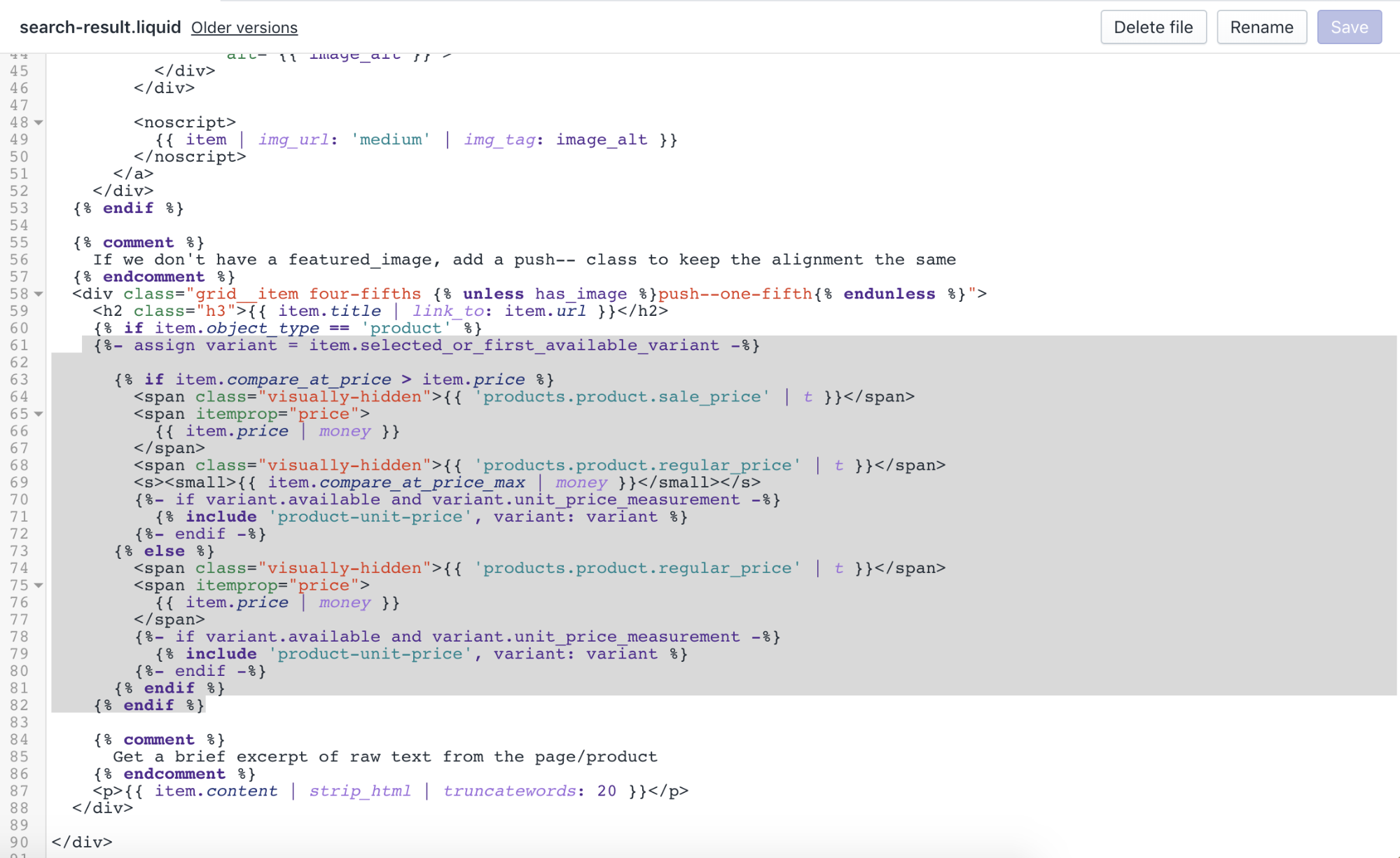
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑search-result.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新你的风格
定位并扩展资产文件夹中。< / p >李< / ><李>
编辑文件theme.scss.liquid.< / p >李< / ><李>
使用查找键盘快捷键要定位这段代码:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
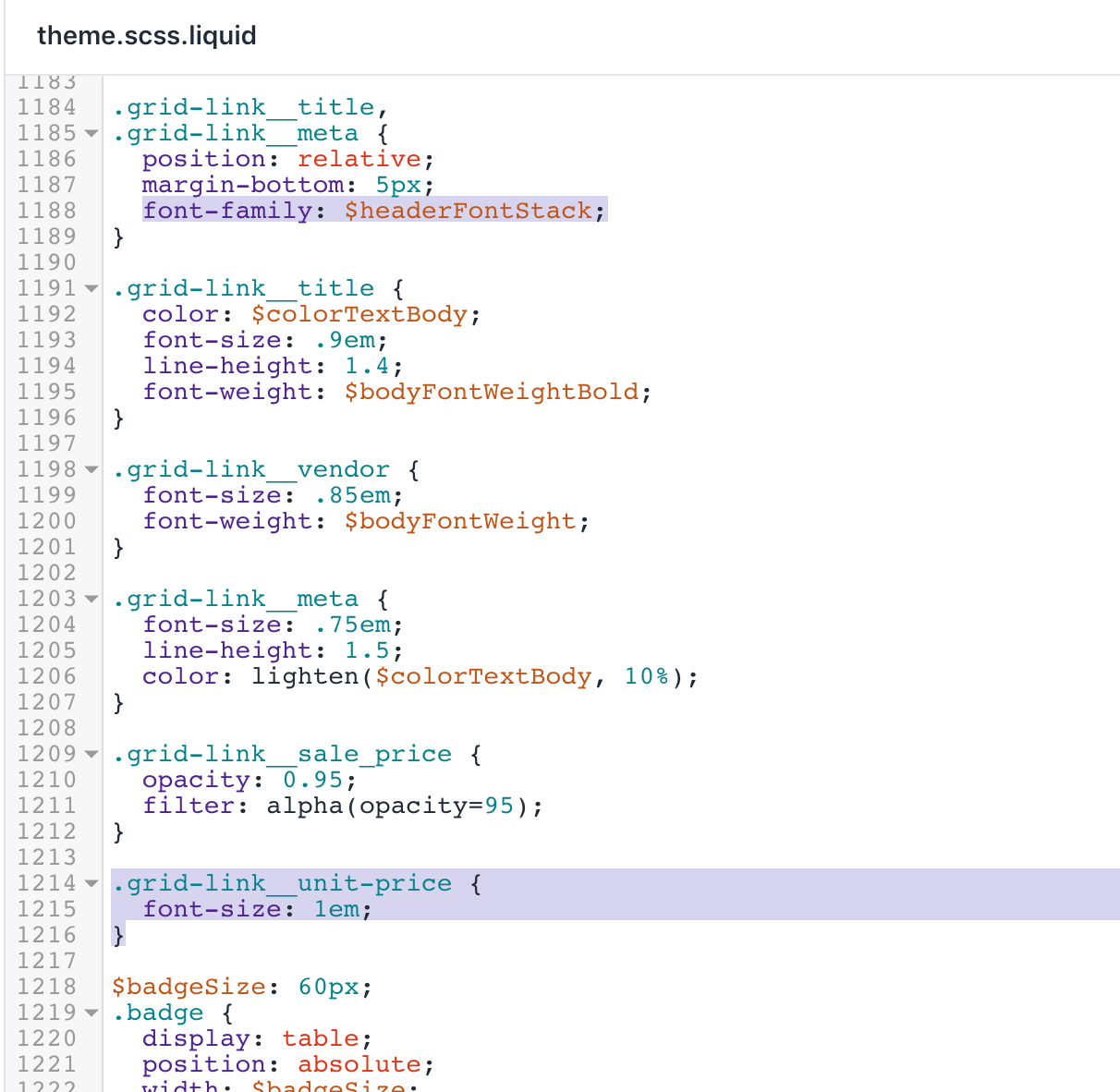
- 使用查找键盘快捷键要查找以下代码片段:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
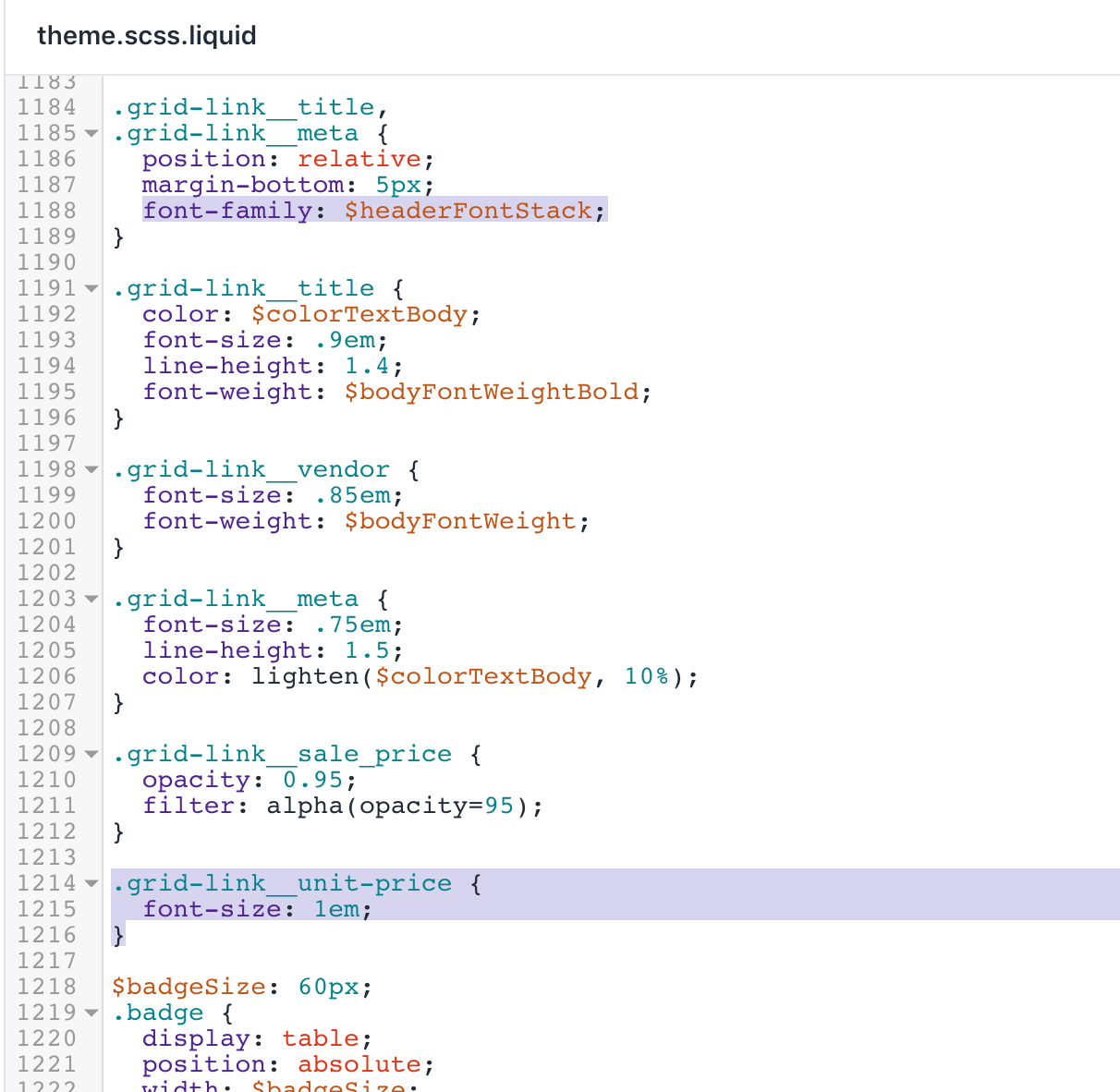
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
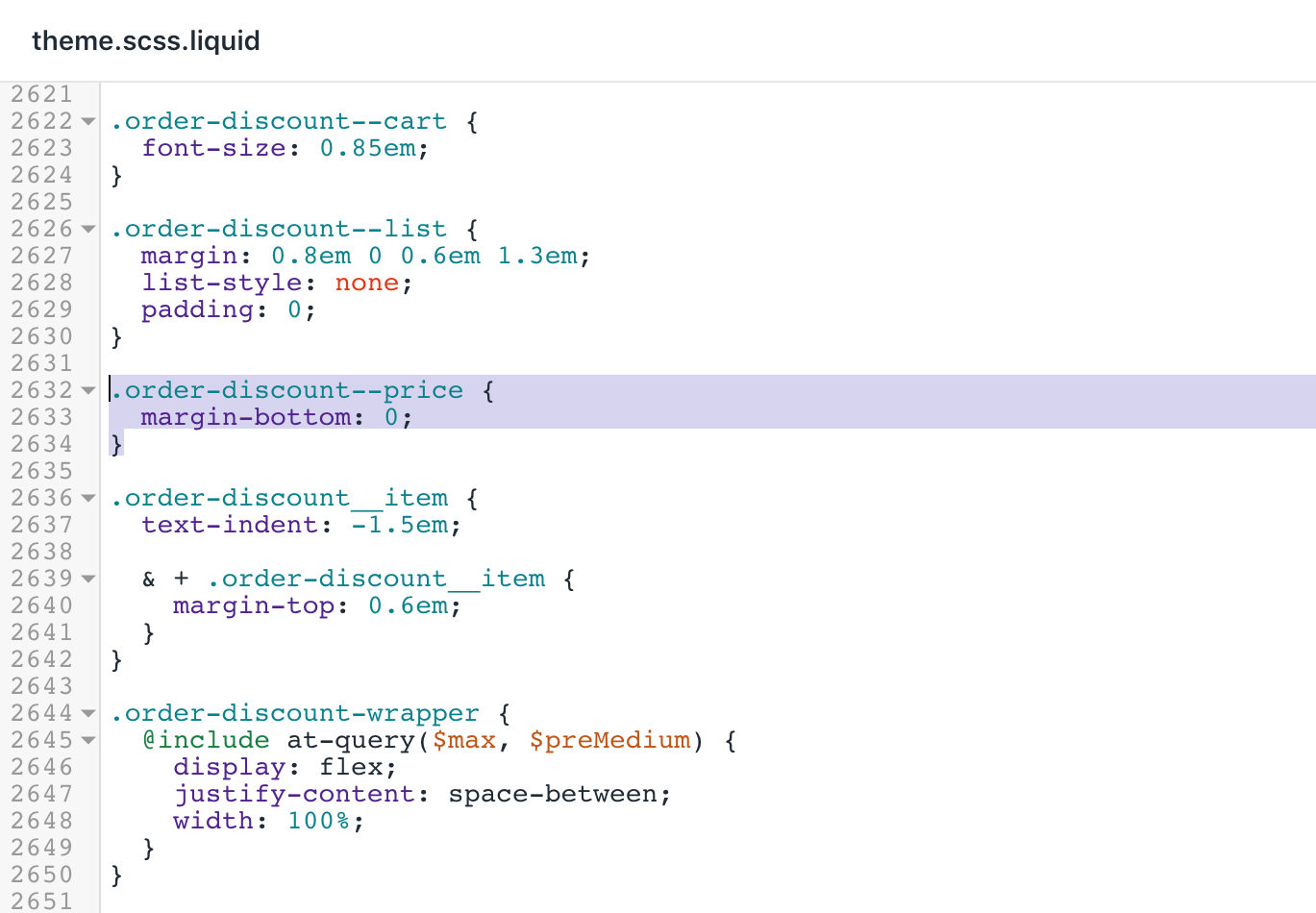
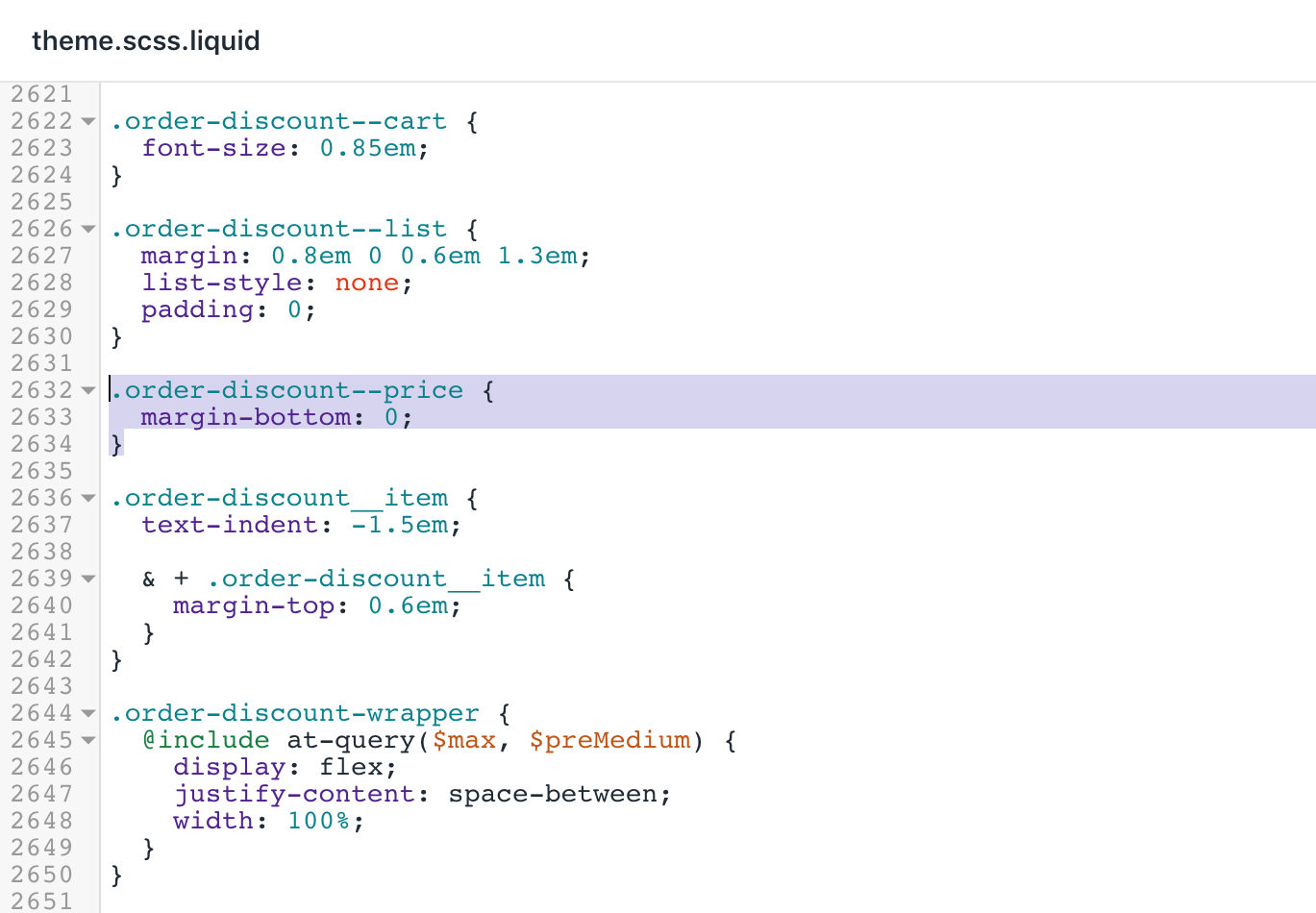
- 使用查找键盘快捷键要查找以下代码片段:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- 使用查找键盘快捷键要查找以下代码片段:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
经过你的编辑theme.scss.liquid文件应该是这样的:< / p >



点击保存确认您的更改。< / p >李< / ><李>
找到并编辑该文件timber.scss.liquid.< / p >李< / ><李>
使用查找键盘快捷键要查找此代码:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
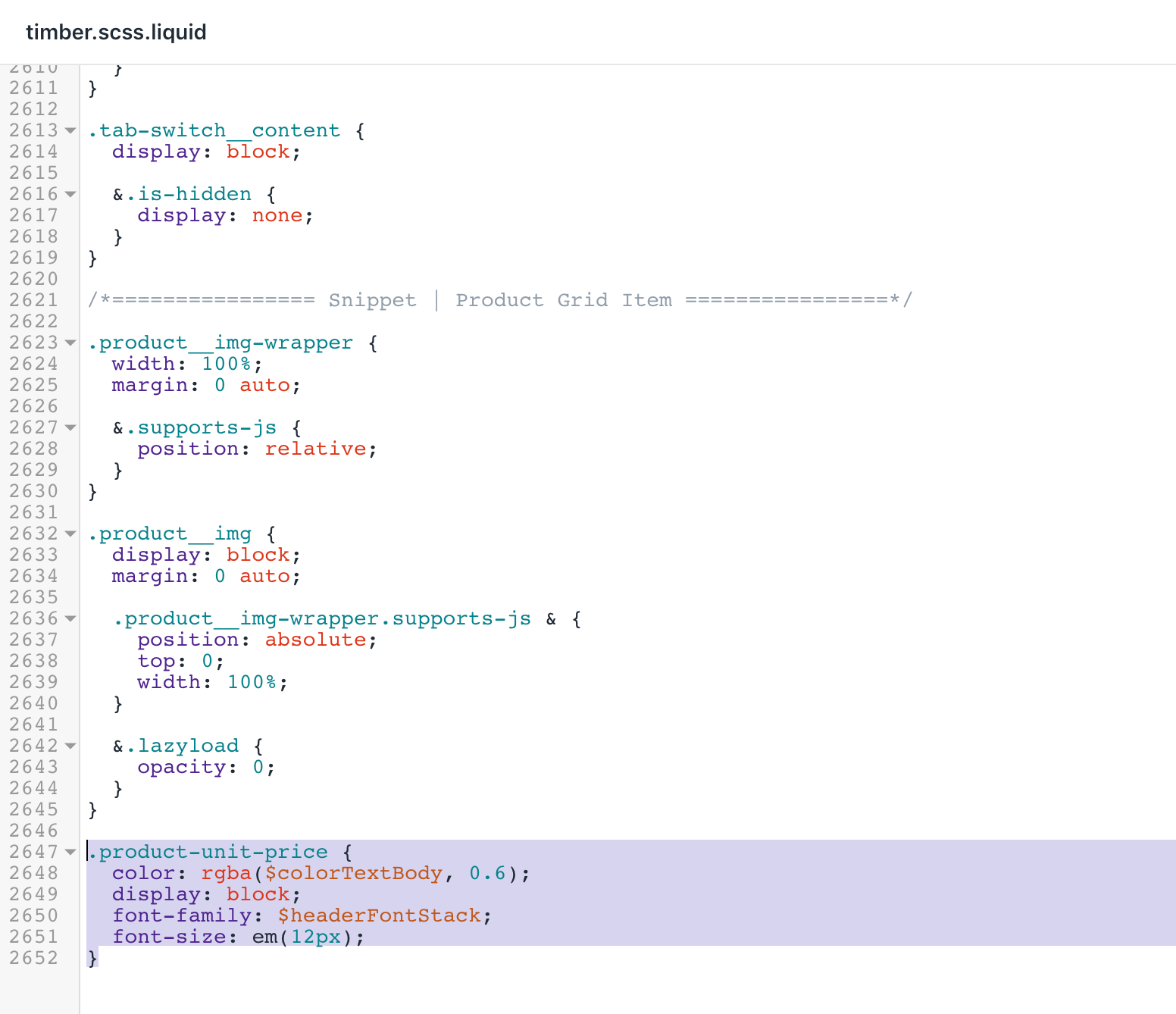
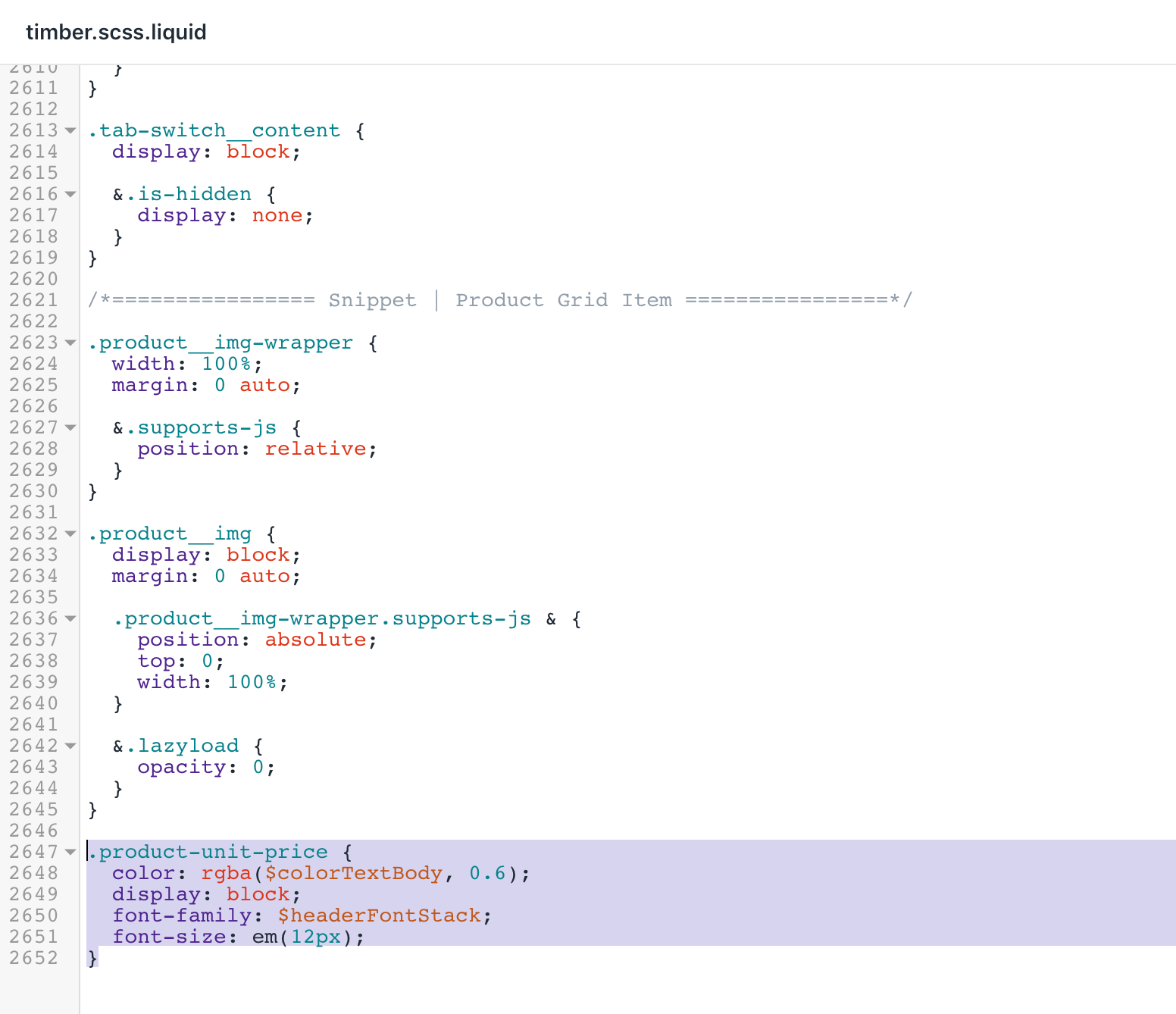
- 在文件末尾插入以下代码:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
经过你的编辑timber.scss.liquid文件应该是这样的:< / p >


- 点击保存确认您的更改。李< / >
更新模板
定位并扩展模板文件夹中。< / p >李< / ><李>
找到并编辑该文件客户/ order.liquid.< / p >李< / ><李>
使用查找键盘快捷键要查找代码:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 将这段代码添加到步骤3的代码下面:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新JavaScript
定位和编辑theme.js在资产.< / p >李< / ><李>
使用查找键盘快捷键查找包含。的行.shopify-payment-button将其替换为:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >
这段代码应该是这样的:< / p >

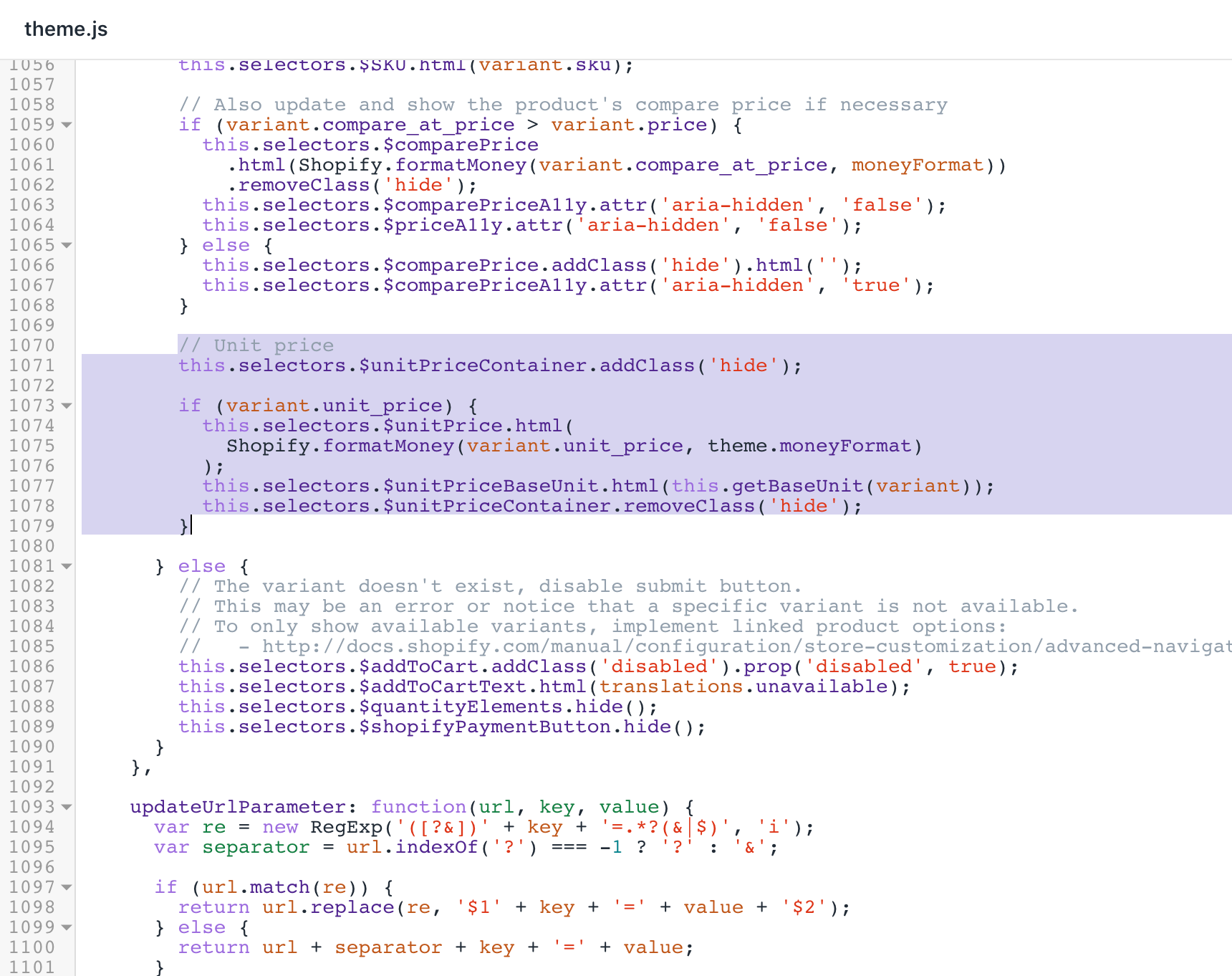
- 查找以下代码:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
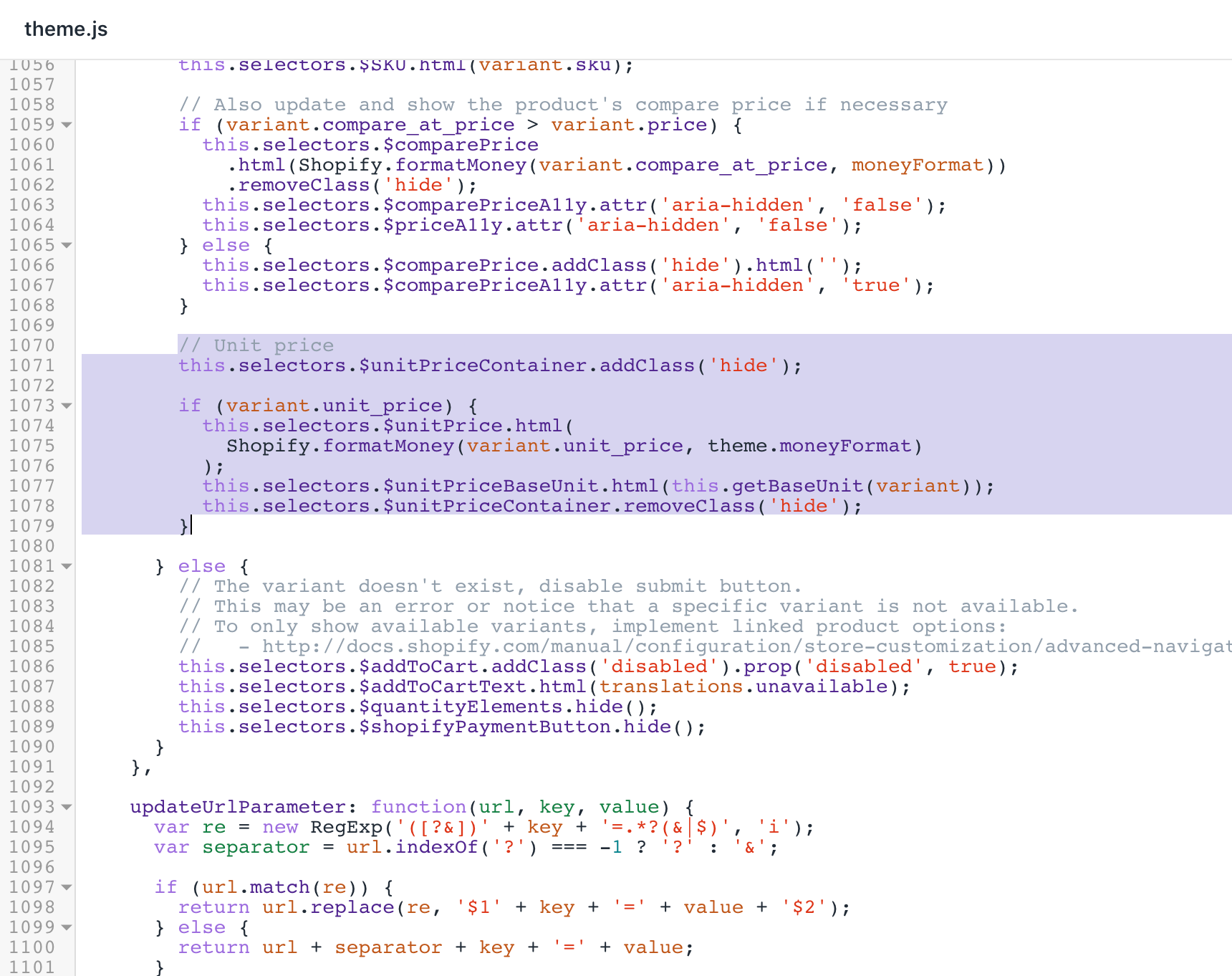
- 在下面添加以下代码:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
结果应该是这样的:< / p >

- 使用查找键盘快捷键要查找此代码:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >
结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新购物车模板
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件cart-template.liquid.< / p >李< / ><李>
使用查找键盘快捷键要定位代码{{Final_price | money}}.< / p >李< / ><李>
用下面的代码替换该行:< / p >李< / >
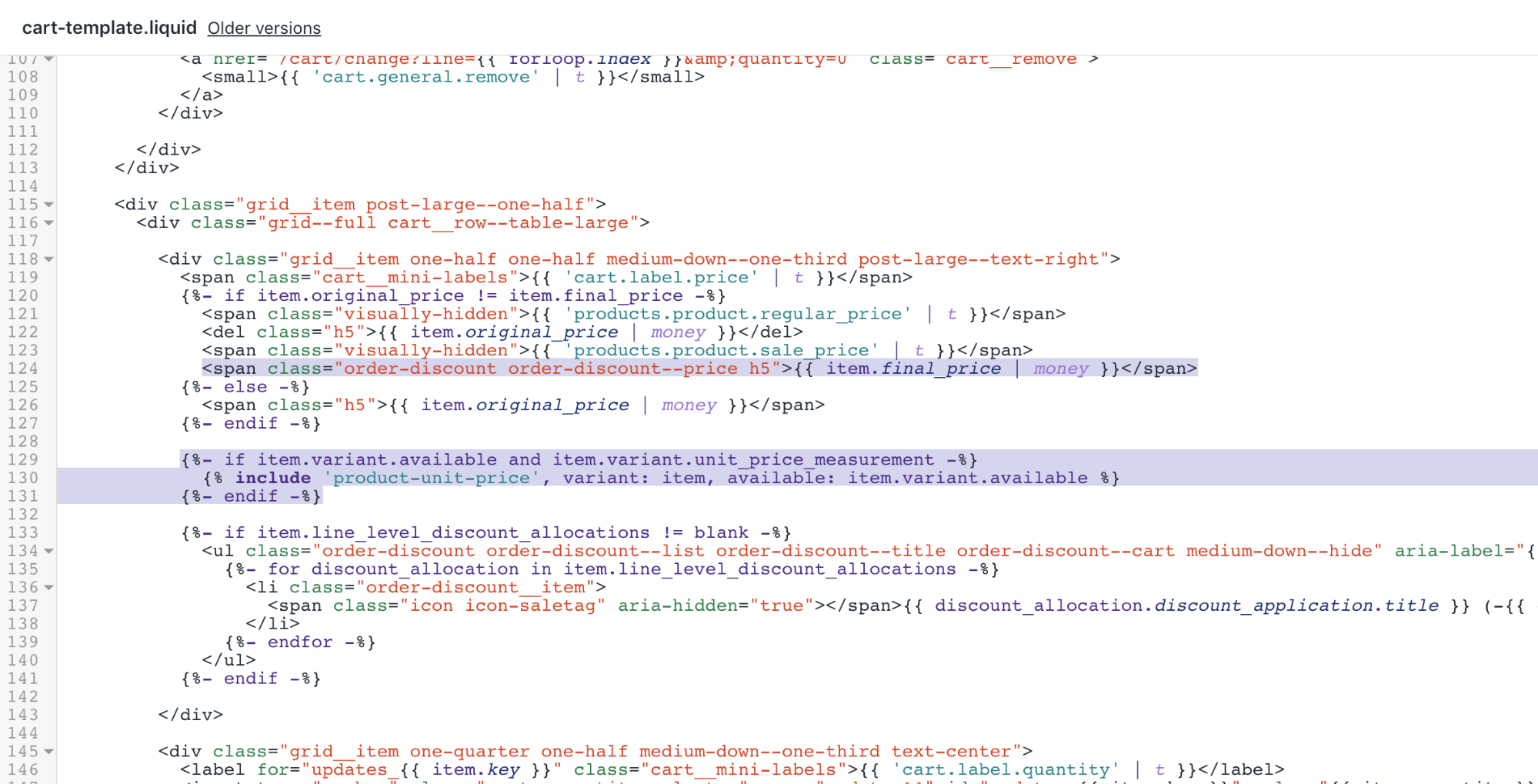
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
- 找到第一次出现的代码
{%-如果项目。= blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
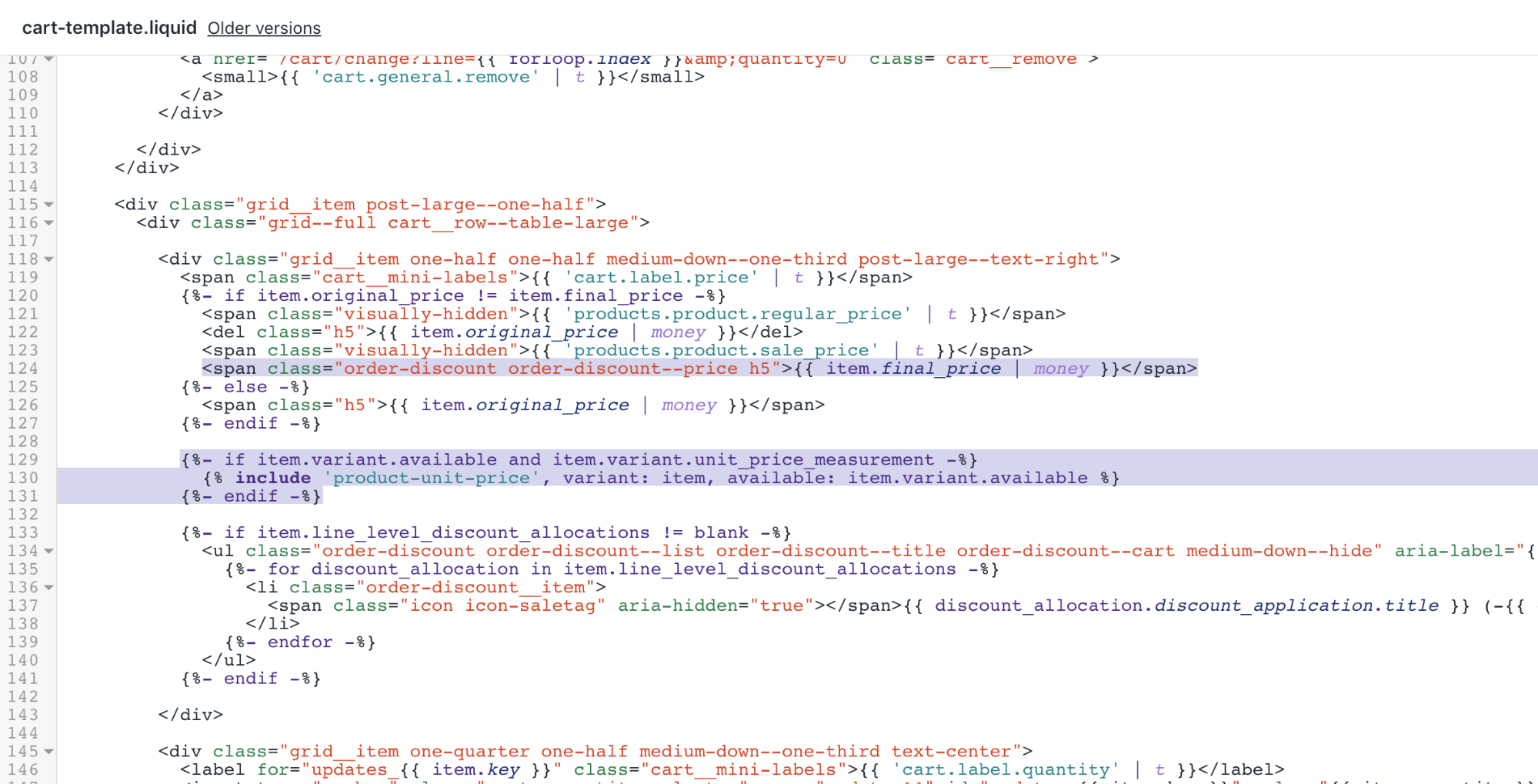
- 将这段代码添加到步骤5的代码之上:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >和< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
经过你的编辑cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新您的特色产品
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件featured-product.liquid.< / p >李< / ><李>
使用查找键盘快捷键定位…的线itemprop = "名称"代之以:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 找到包含以下内容的代码
id = " PriceA11y ":李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- 在上一步中找到的代码段下面插入以下代码块:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
经过你的编辑featured-product.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新您的产品模板
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件product-template.liquid.< / p >李< / ><李>
使用查找键盘快捷键定位…的线itemprop = "名称"将其替换为:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- 使用查找键盘快捷键要查找代码:李< / >
{%< / span >其他的< / span >%}< / span >
- 在下面添加这一行:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
经过你的编辑product-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新区域设置
定位并扩展地区文件夹中。< / p >李< / ><李>
打开并编辑en.default.json文件。< / p >李< / ><李>
使用查找键盘快捷键查找包含。的行refresh_page将其替换为:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
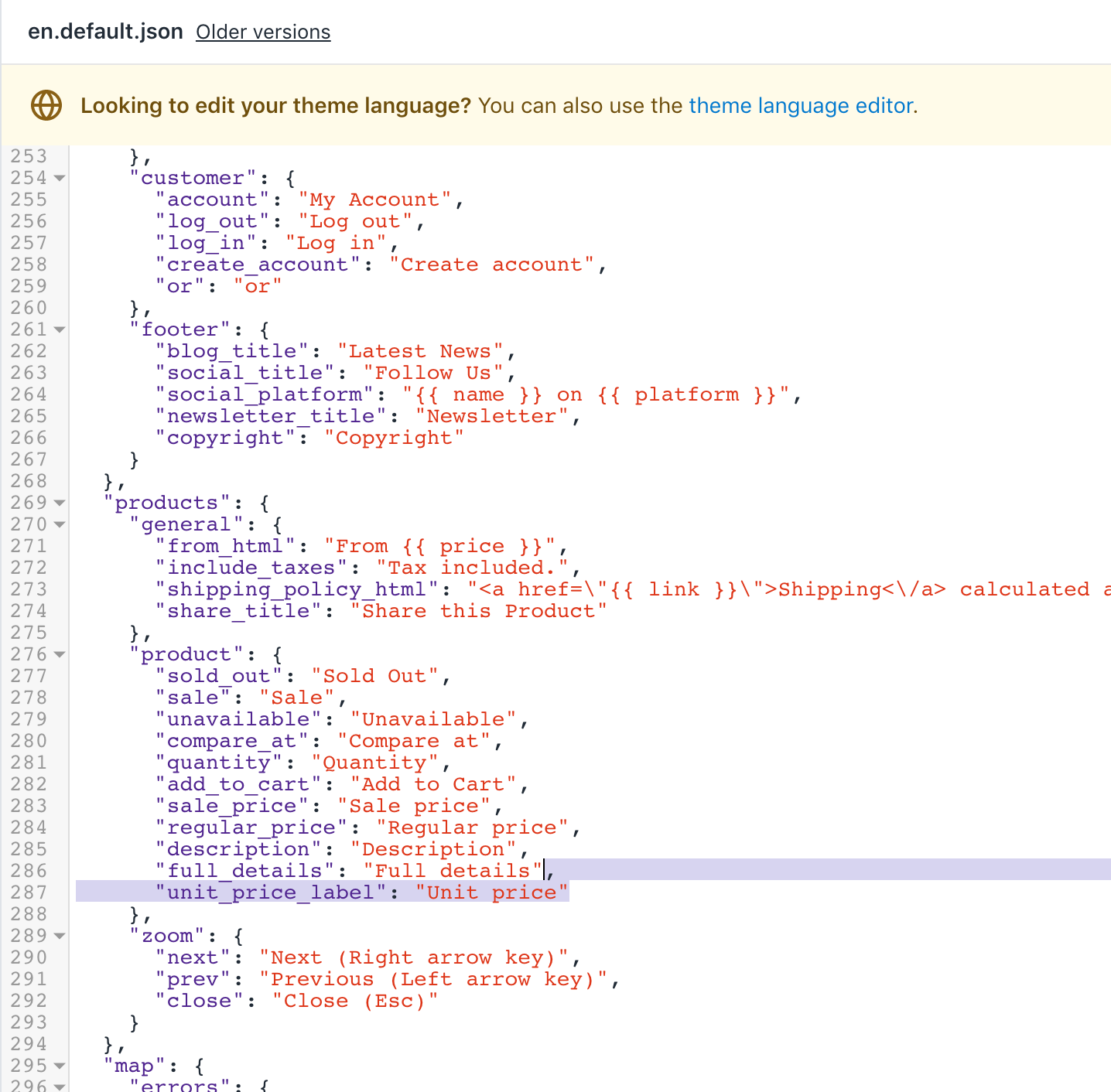
结果应该是这样的:< / p >

- 找到包含以下内容的行
full_details将其替换为:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容.< / p >李< / ><李>
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入单价在搜索字段中。< / p >李< / ><李>
更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/产品.< / p >李< / ><李>
点击保存.< / p >李< / >
创业步骤
9.4.0及以上版本的冒险主题中添加了单位价格。如果无法将主题更新到最新版本,请按照以下步骤将单价自定义应用到Venture的以前版本。< / p >
编辑主题的语言文件
在地区目录,点击en.default.json.< / p >李< / ><李>
使用查找键盘快捷键查找包含。的行refresh_page:< / p >李< / >
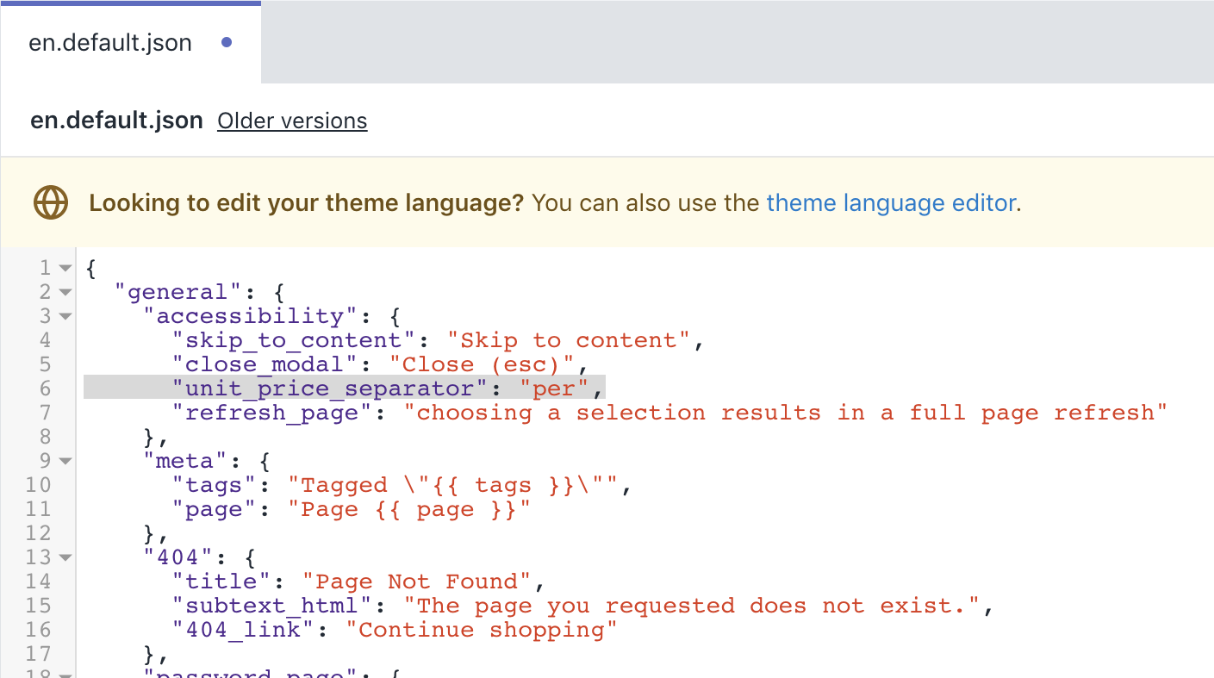
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
- 在步骤2中找到的行上面添加以下代码:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
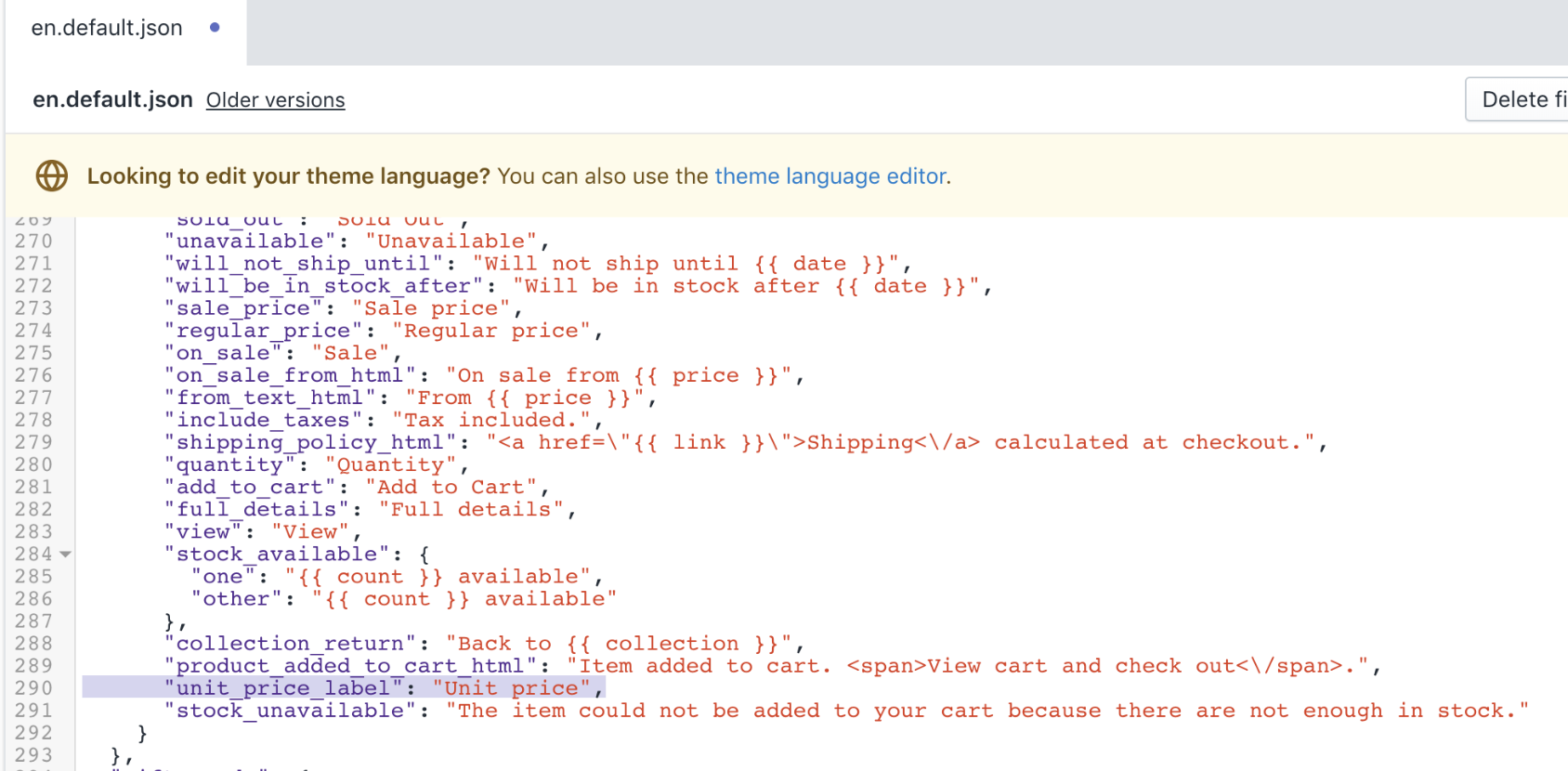
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找包含。的行
stock_unavailable:李< / >
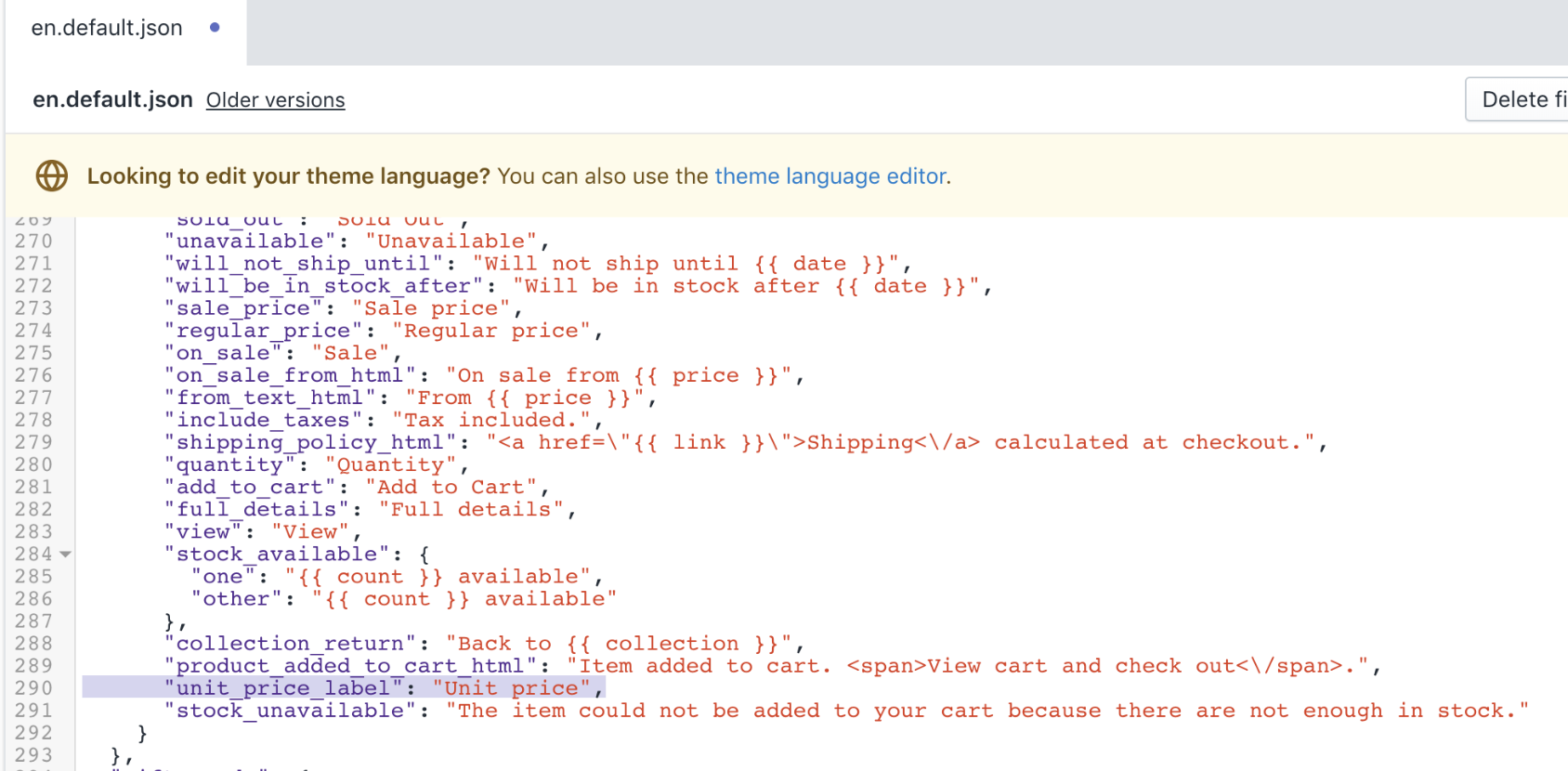
“stock_unavailable”< / span >:< / span >“由于库存不足,该商品无法添加到您的购物车中。”< / span >
- 将以下代码添加到步骤4中找到的行之上:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题的样式表
在资产目录,点击theme.scss.liquid.< / p >李< / ><李>
使用查找键盘快捷键定位线路.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- 在结尾处添加以下代码
}在步骤2中找到的代码块的标记:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
添加产品单价片段
在片段目录,点击添加一个新的代码片段.< / p >李< / ><李>
输入名称product-unit-price.< / p >李< / ><李>
将以下代码添加到product-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- 点击保存确认您的更改。李< / >
编辑您的产品卡片段
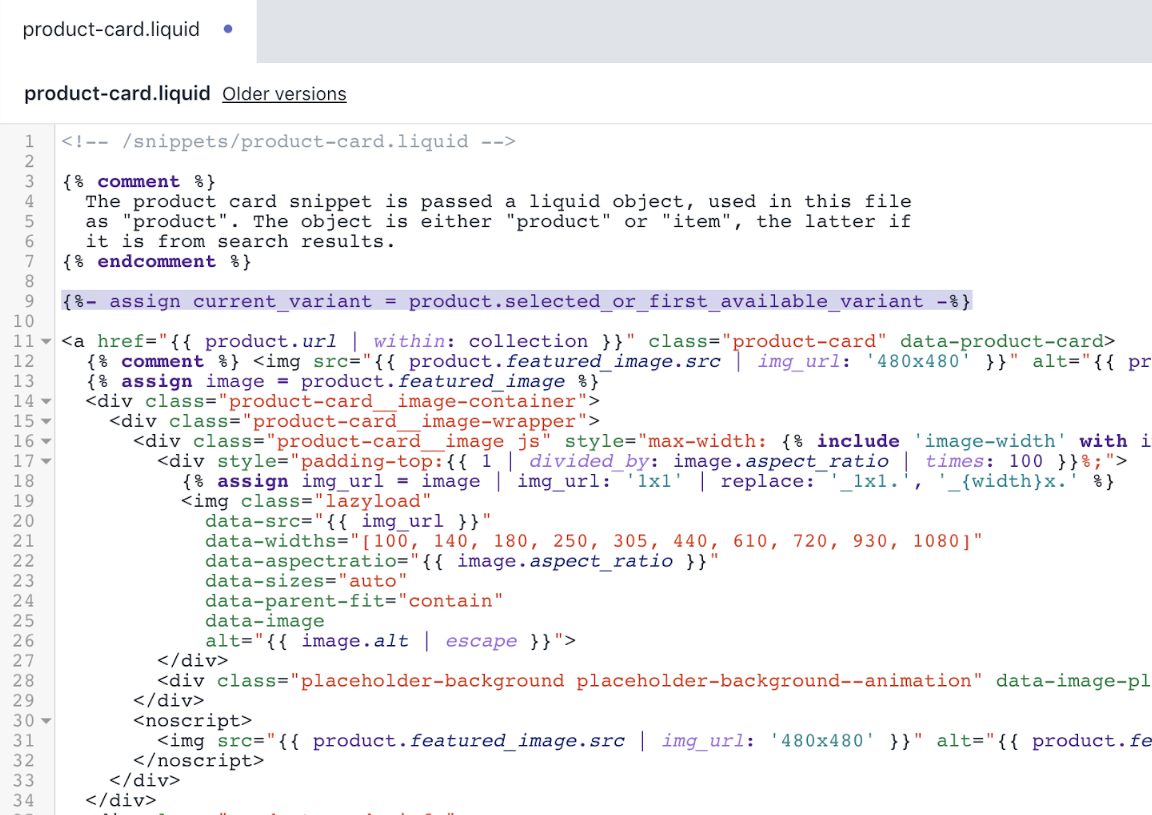
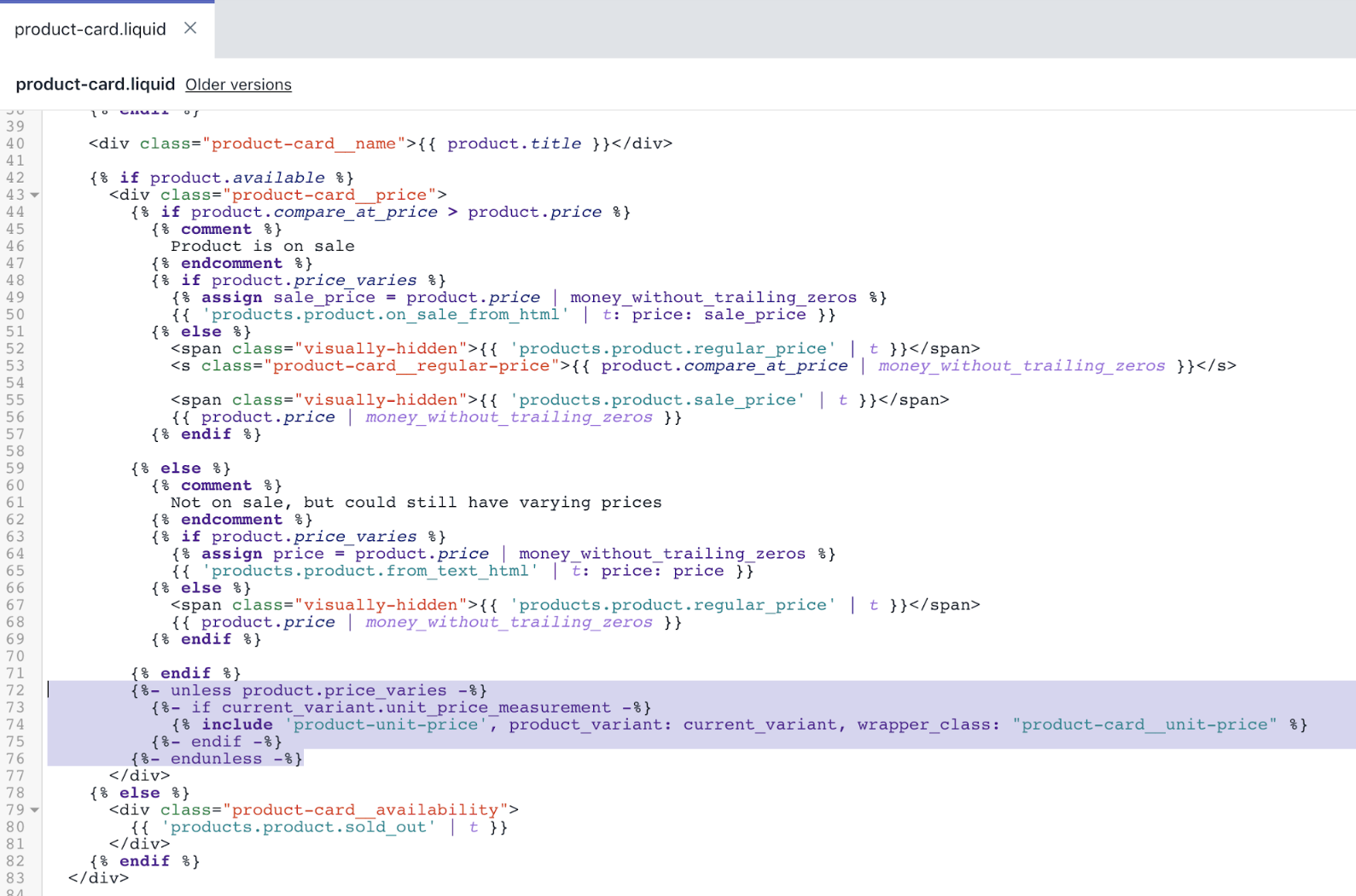
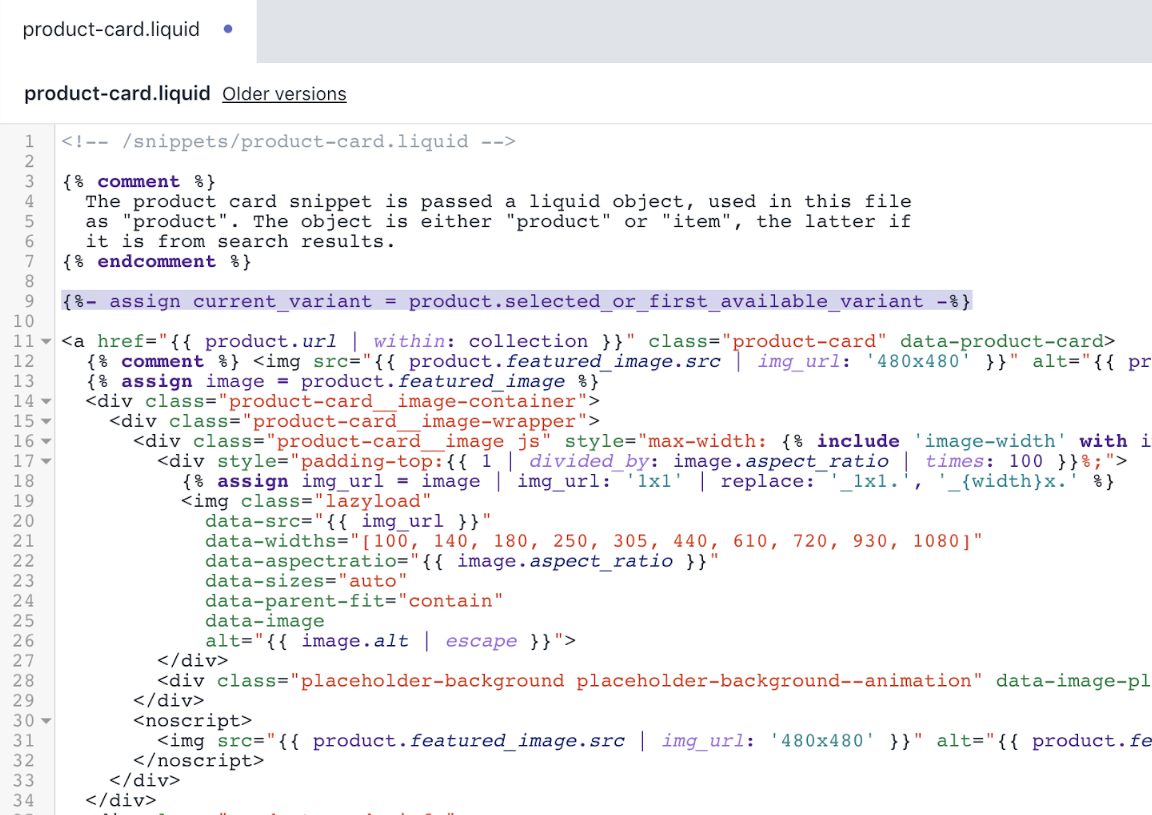
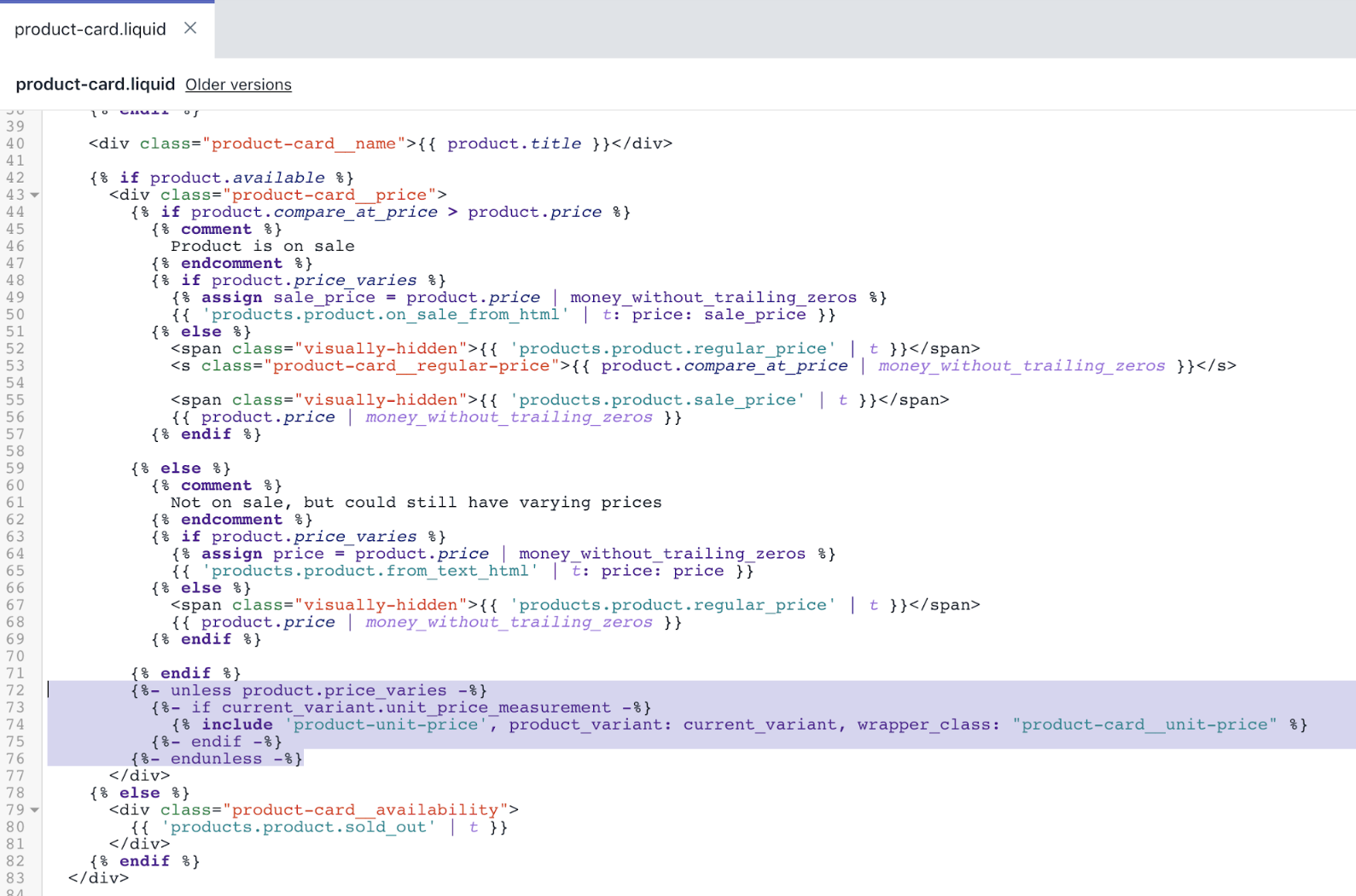
在片段目录,点击product-card.liquid.< / p >李< / ><李>
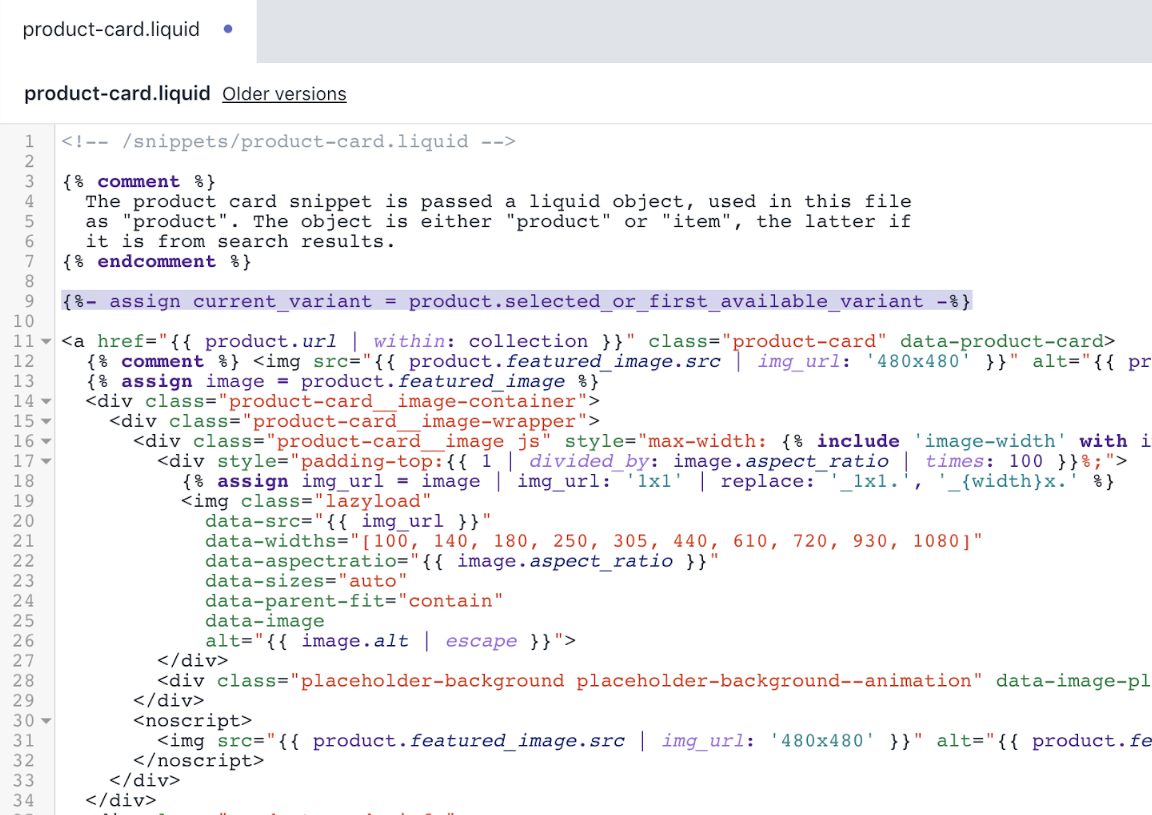
使用查找键盘快捷键定位线路
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键定位线路
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品减价出售< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不出售,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
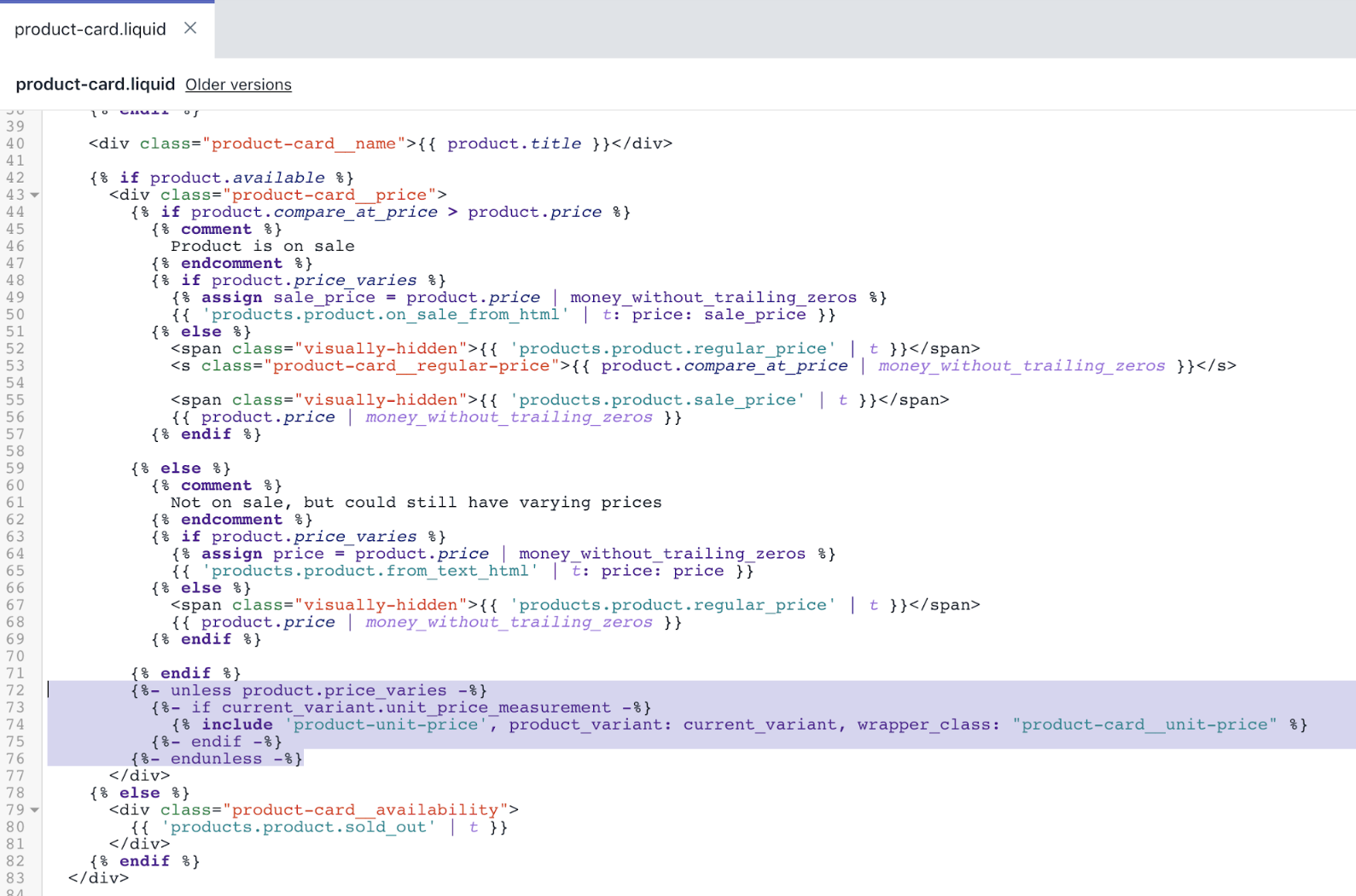
- 在结束语句上方添加以下代码
< / div >在步骤5中找到的标签:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
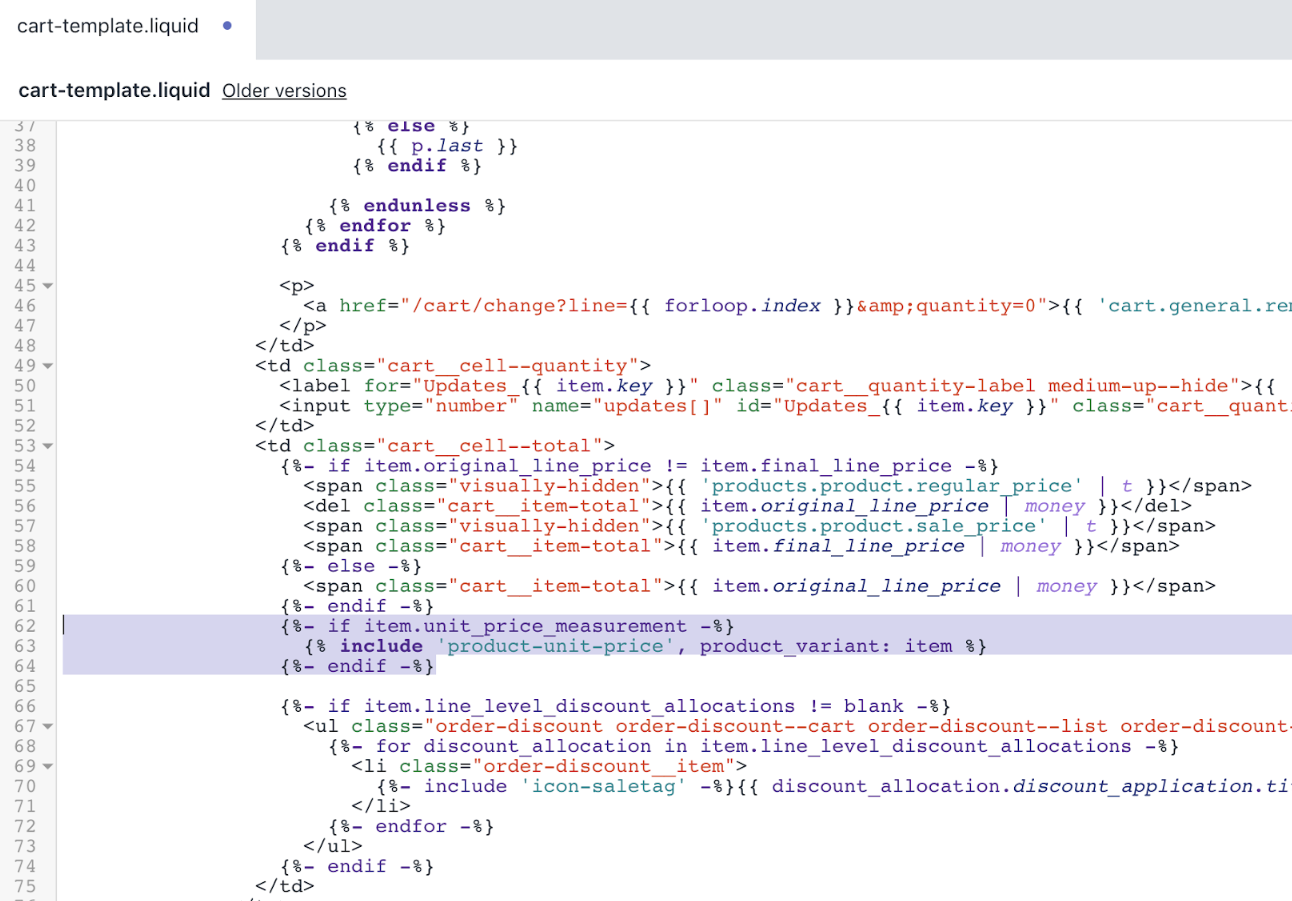
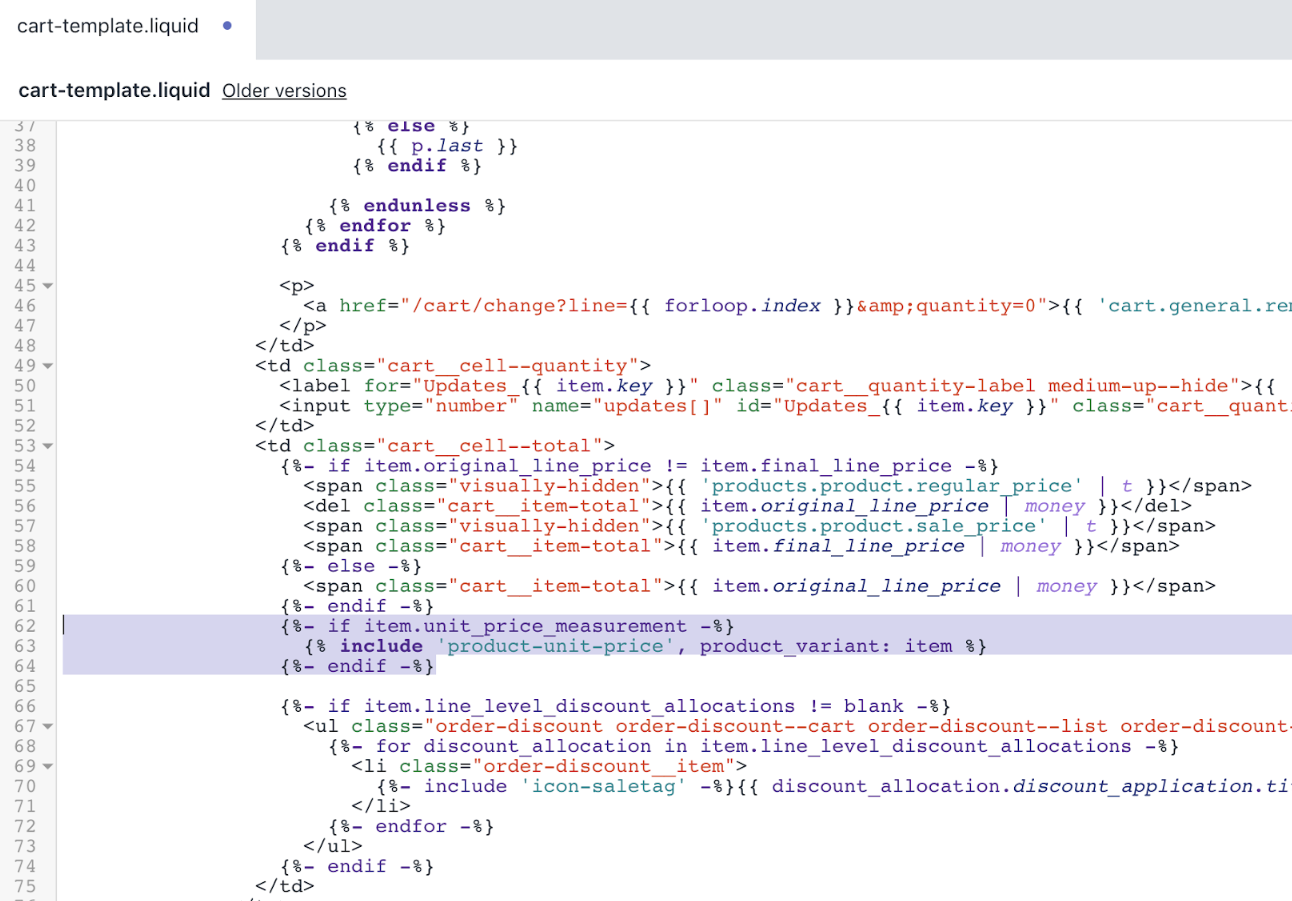
编辑购物车页面模板
在部分目录,点击cart-template.liquid.< / p >李< / ><李>
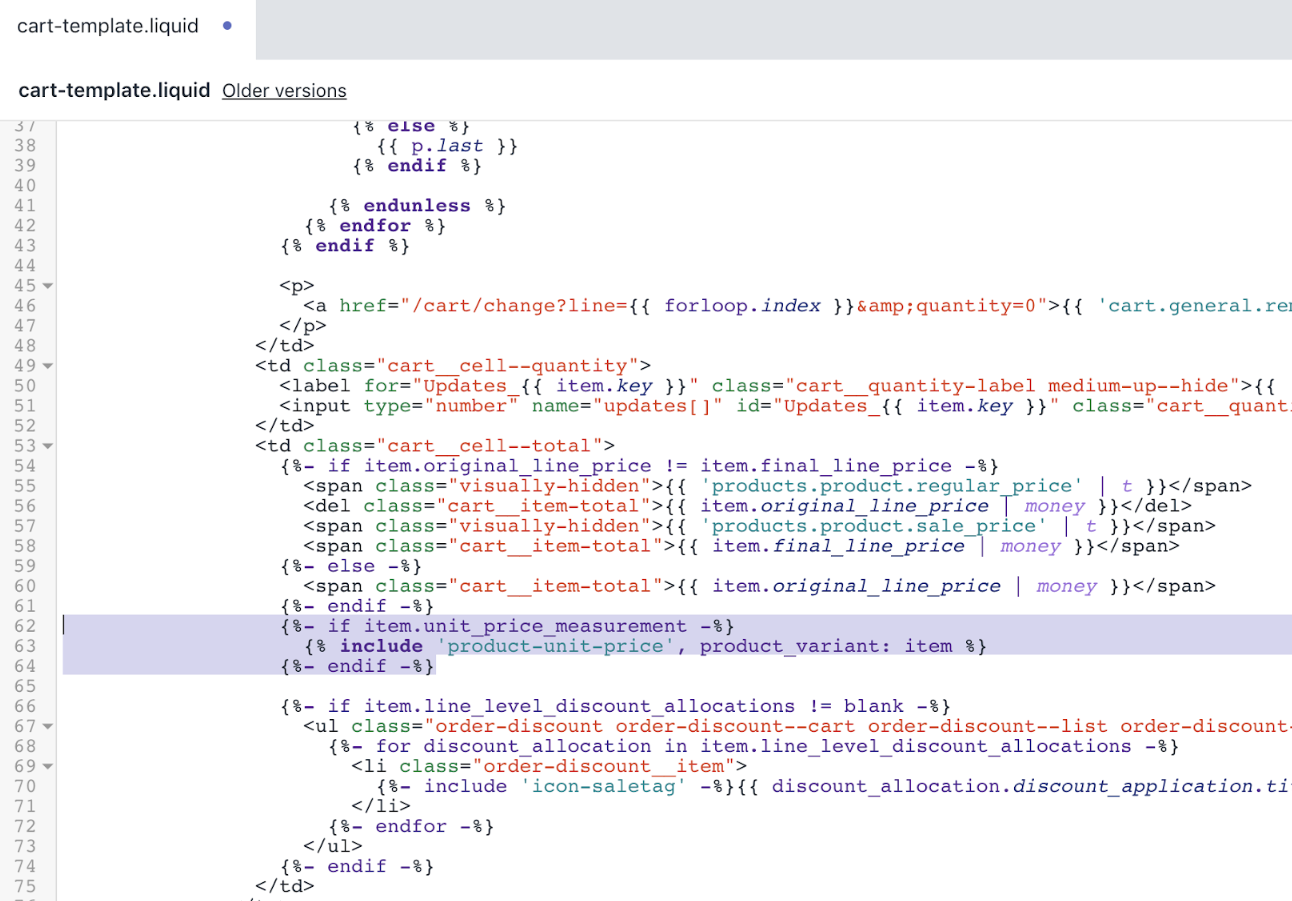
使用查找键盘快捷键找到…的第一个实例< td类= " cart__cell——总”>:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 的下面添加以下代码
endif在步骤2中找到的标签:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
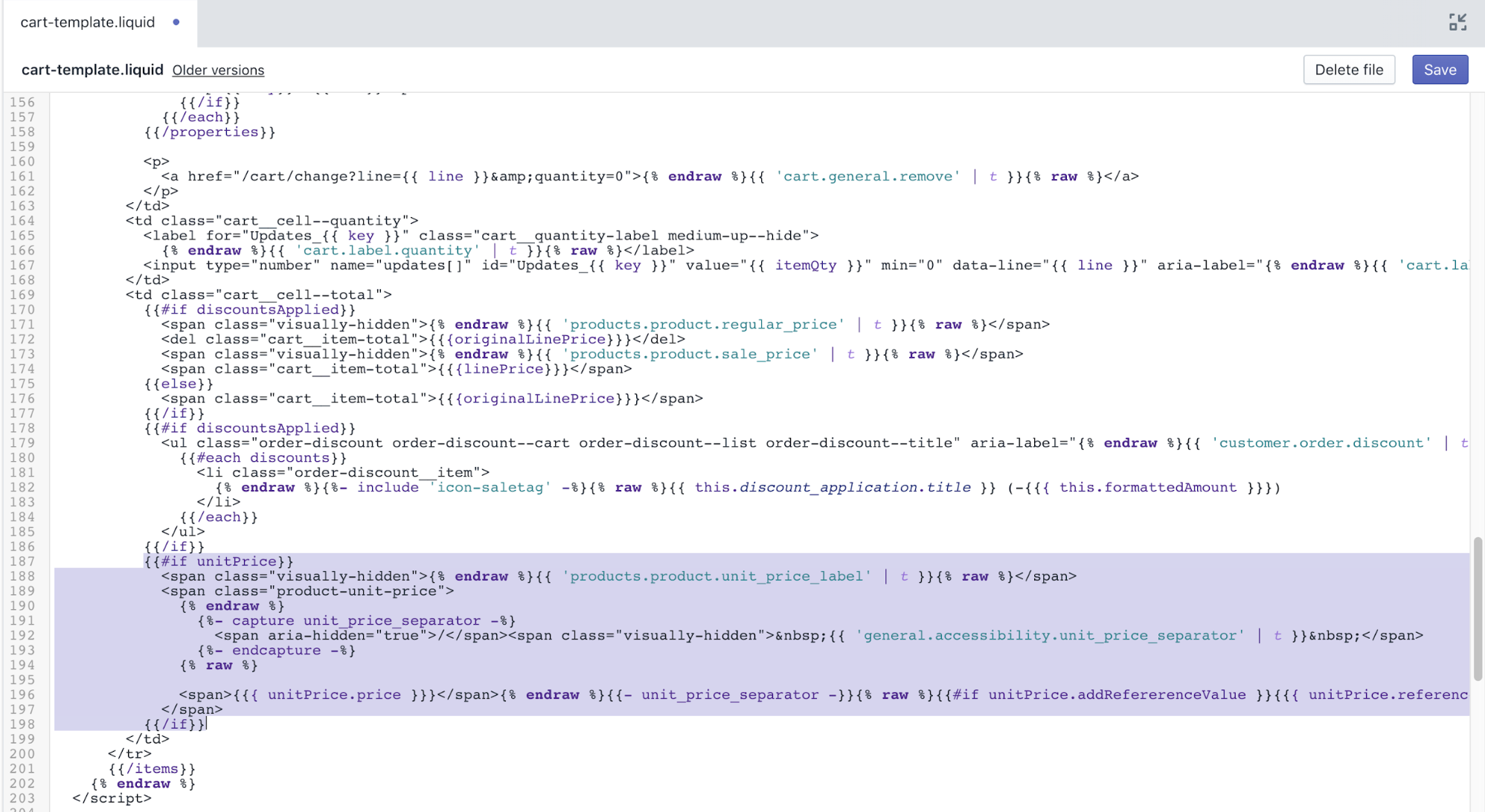
编辑之后,结果应该是这样的:< / p >

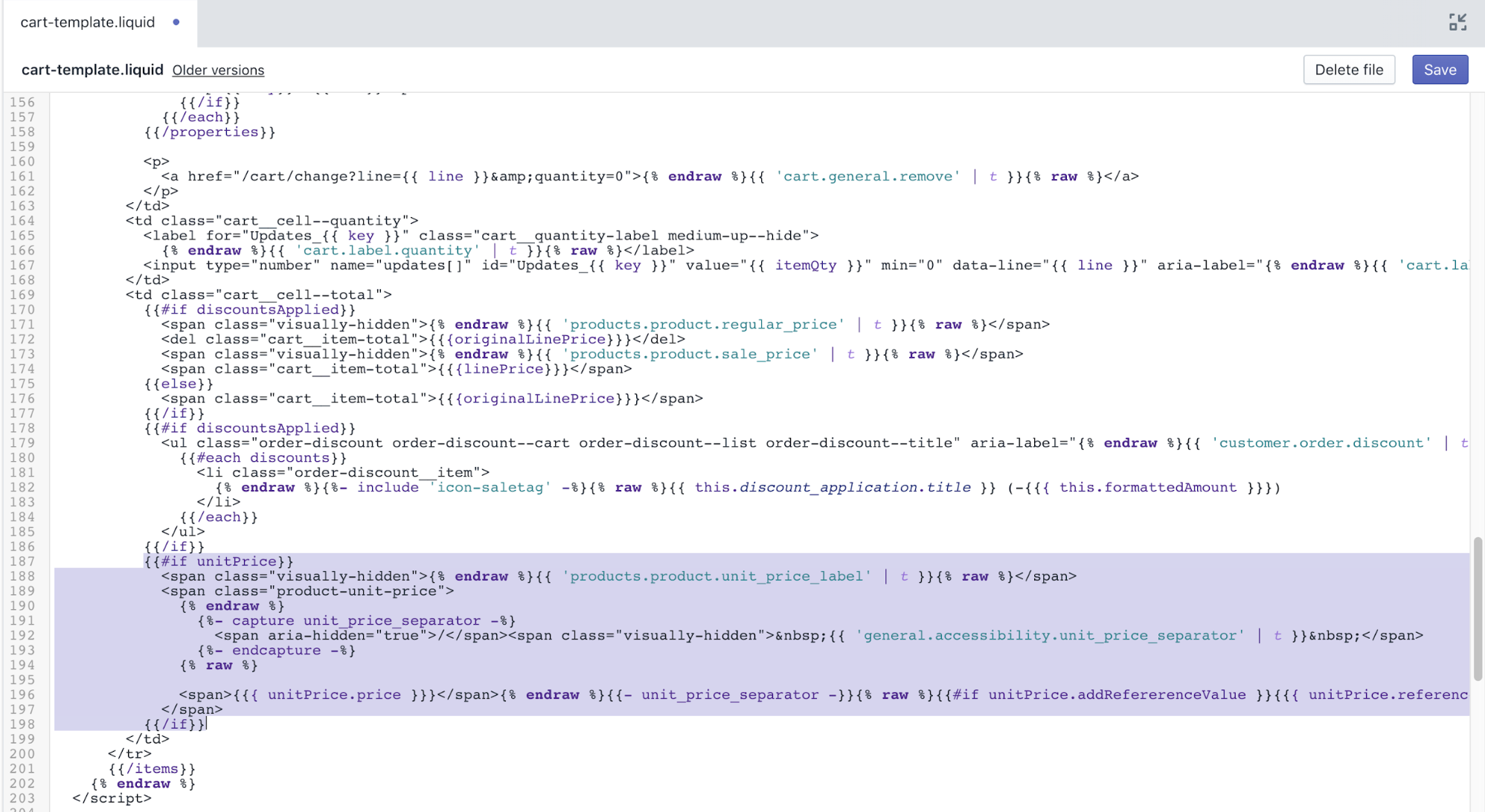
- 使用查找键盘快捷键找到…的第二个实例
< td类= " cart__cell——总”>:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{originalLinePrice}}} {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span > {{{linePrice}}}}} {{else}} {{originalLinePrice}}}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>{{#每个折扣}}- {%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
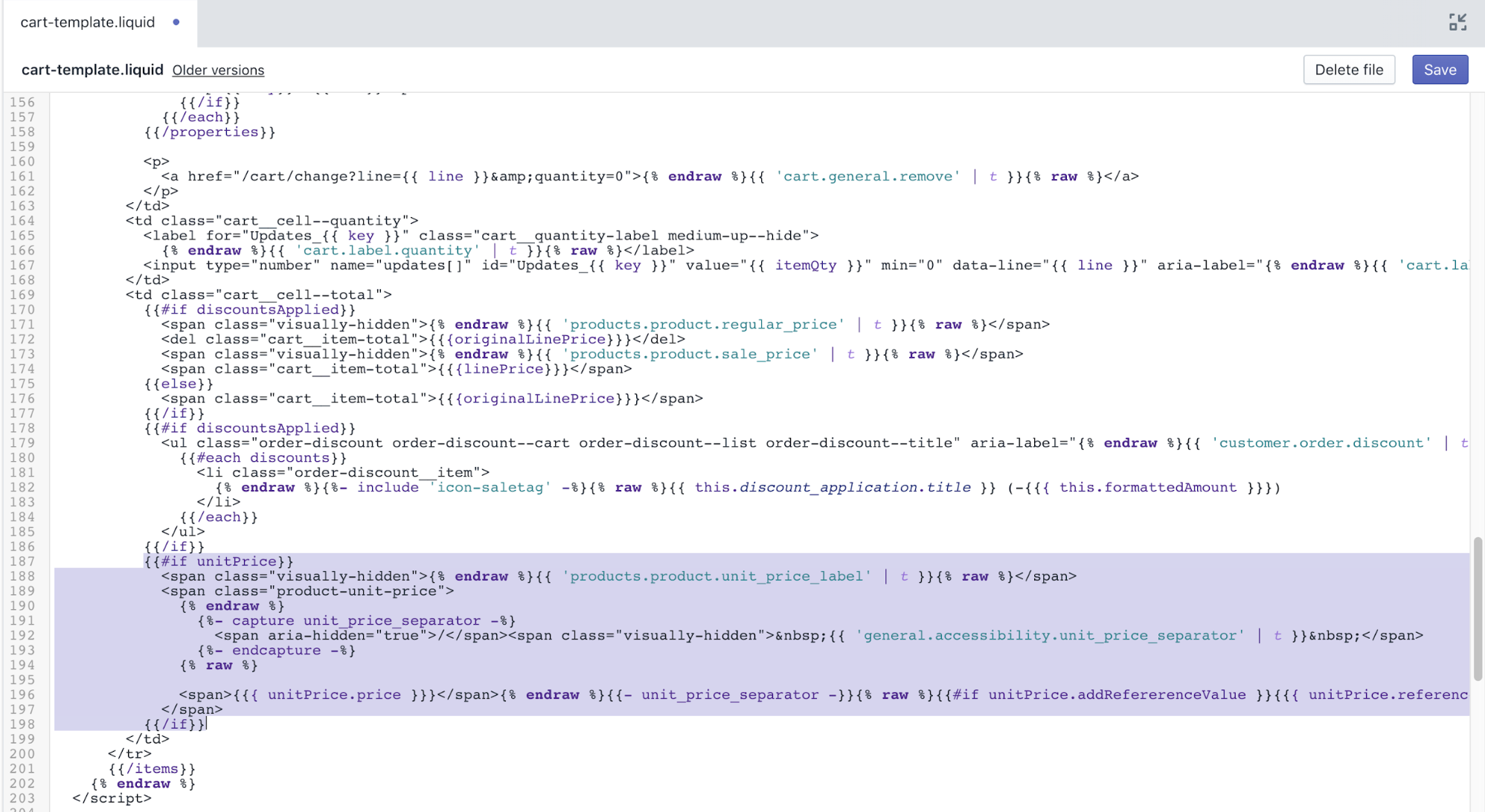
- 在第二个结束语句下面添加以下代码
{{/如果}}在步骤4中找到的标签:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.参考单元}}} {{/if}}
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
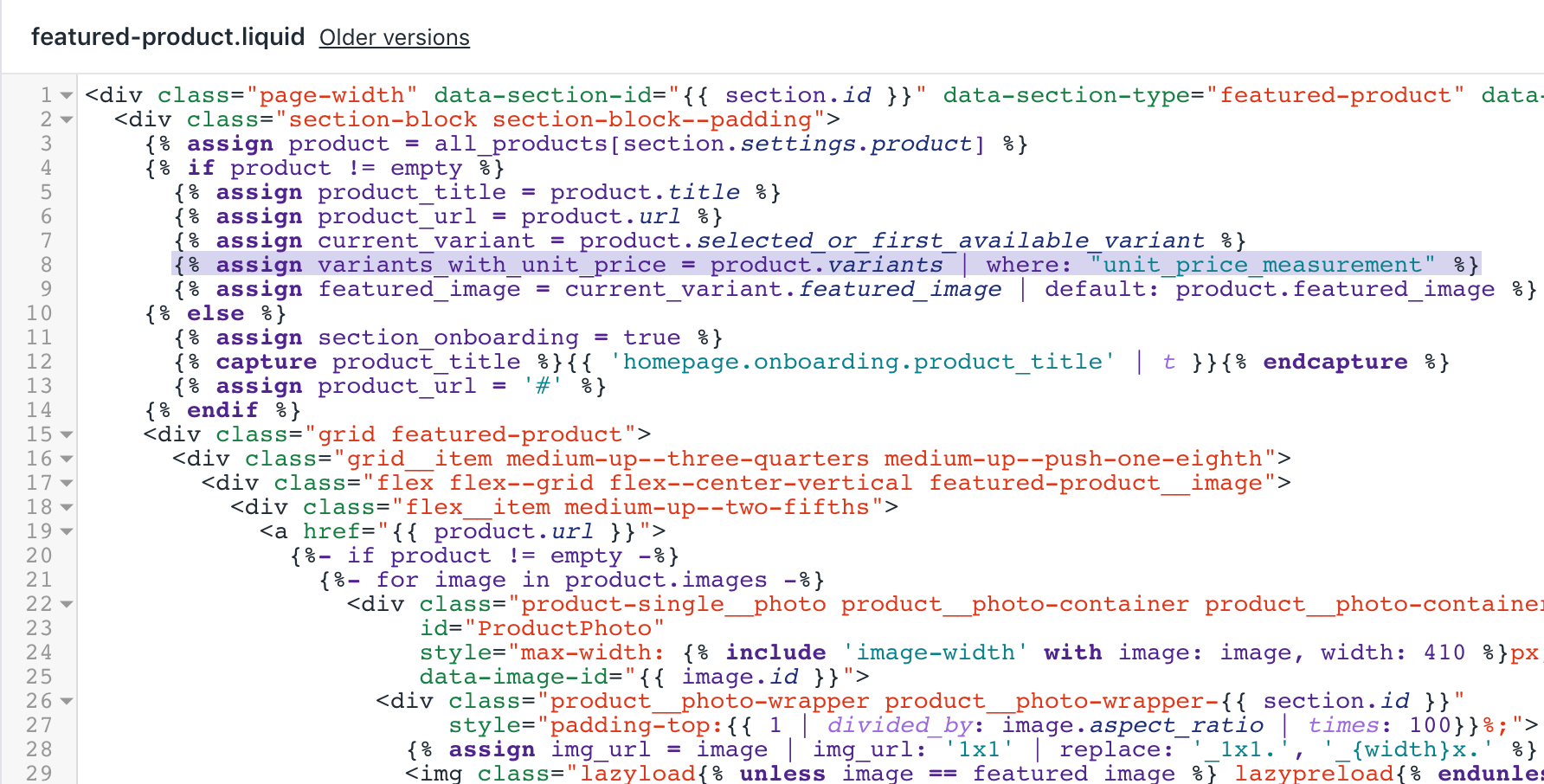
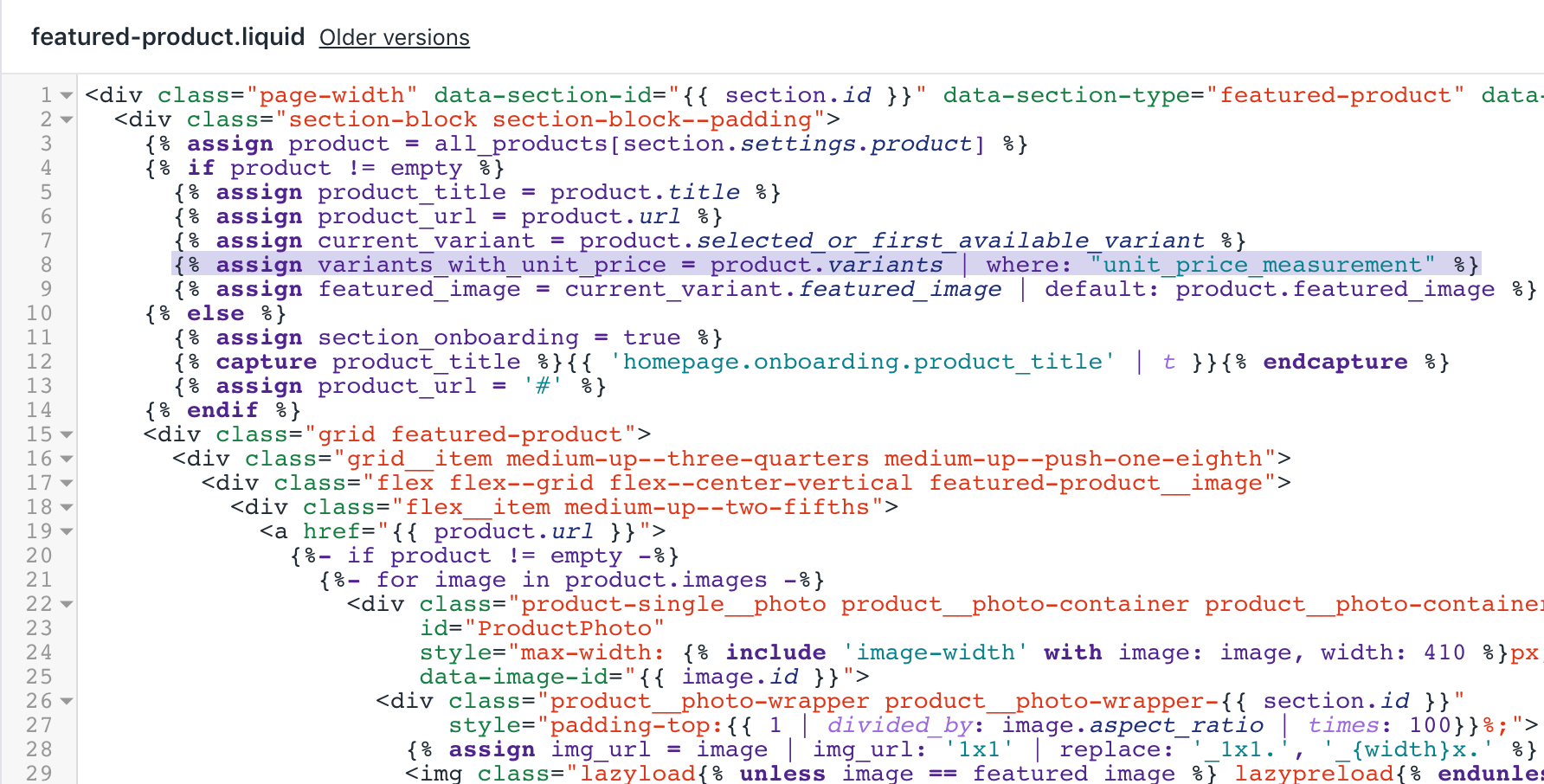
编辑您的特色产品页面模板
在部分目录,点击featured-product.liquid.< / p >李< / ><李>
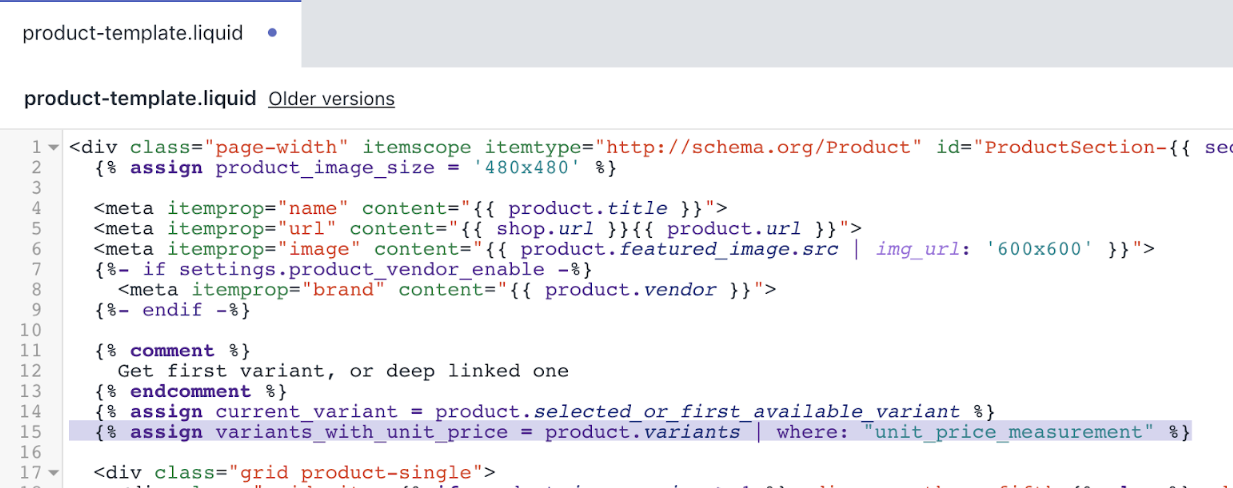
使用查找键盘快捷键定位线路{% assign current_variant = product。selected_or_first_available_variant%}.< / p >李< / ><李>
在步骤2中找到的行下面添加以下代码:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找包含。的行
< ul类= " product-single__meta-list:李< / >
如果按数量或尺寸销售产品,则可能需要显示某些产品的单位价格。当您输入产品的单价时,单价将显示在产品页面、收集页面、购物车页面、结帐页面和订单确认通知上。< / p >
给你的产品加上单价
- 从您的Shopify管理,到产品.李< / ><李>单击要更改的产品的名称。李< / ><李>如果适用,单击要更新的变体。李< / ><李>下定价中,选择显示此产品的单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>点击保存.李< / >
- 从Shopify应用,去产品>所有产品.李< / ><李>从所有产品屏幕,点击一个产品。李< / ><李>如果适用,点击要更新的变体。李< / ><李>下价格中,选择显示单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>利用完成然后完成.李< / >
- 从Shopify应用,去产品>所有产品.李< / ><李>从所有产品屏幕,点击一个产品。李< / ><李>如果适用,点击要更新的变体。李< / ><李>下价格中,选择显示单价.李< / ><李>在总产品测量字段,输入您的产品的总测量值。李< / ><李>使用单位下拉菜单选择变量的度量单位。你展示的单位类型是不同的,这取决于你销售的产品类型。例如,如果产品是2升肥皂,那么选择l.李< / ><李>可选:为基本测量和单位.例如,对于重量为1公斤的产品,您可以选择100克的基本单位。李< / ><李>验证单价字段计算正确。李< / ><李>轻按向后箭头,然后轻按✓.李< / >
在你的网上商店显示单位价格欧宝体育官网入口首页
所有欧宝体育官网入口首页网上商店2.0主题有单位价格功能已经可用。在您的在线商店中显示单价不需要任何操作。欧宝体育官网入口首页< / p >
如果你有复古的主题并且无法将其更新到支持单价功能的版本,那么您可以手动自定义主题代码以显示单价。< / p >
显示单位价格的复古主题
此自定义的步骤因主题而异。点击您的主题按钮,然后按照下面的说明:< / p >
初次亮相的步骤
12.1.0及以上版本的Debut主题中提供了单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到以前版本的Debut中。< / p >
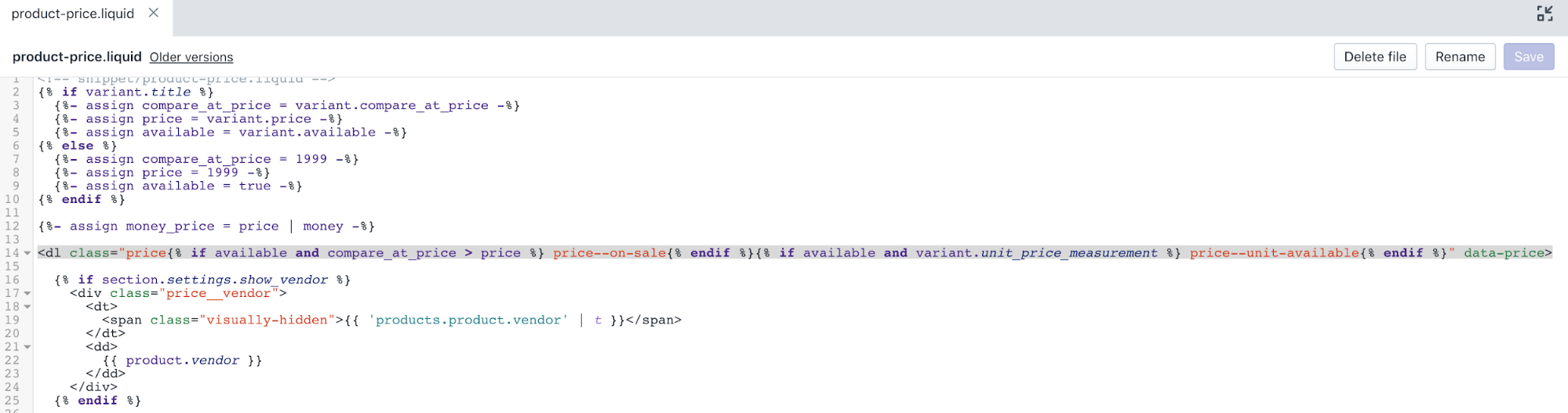
编辑您的产品价格片段
在片段目录,单击
product-price.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
data-price:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >- 用下面的代码片段替换代码:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
price__sale:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >money_price< / span >}}< / span > - 在结尾处添加以下代码
< / div >标签:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 点击保存确认您的更改。李< / >
编辑购物车页面
在部分目录,单击cart-template.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码cart__price-wrapper:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用下面的代码片段替换代码:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
经过你的编辑cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑收藏页面
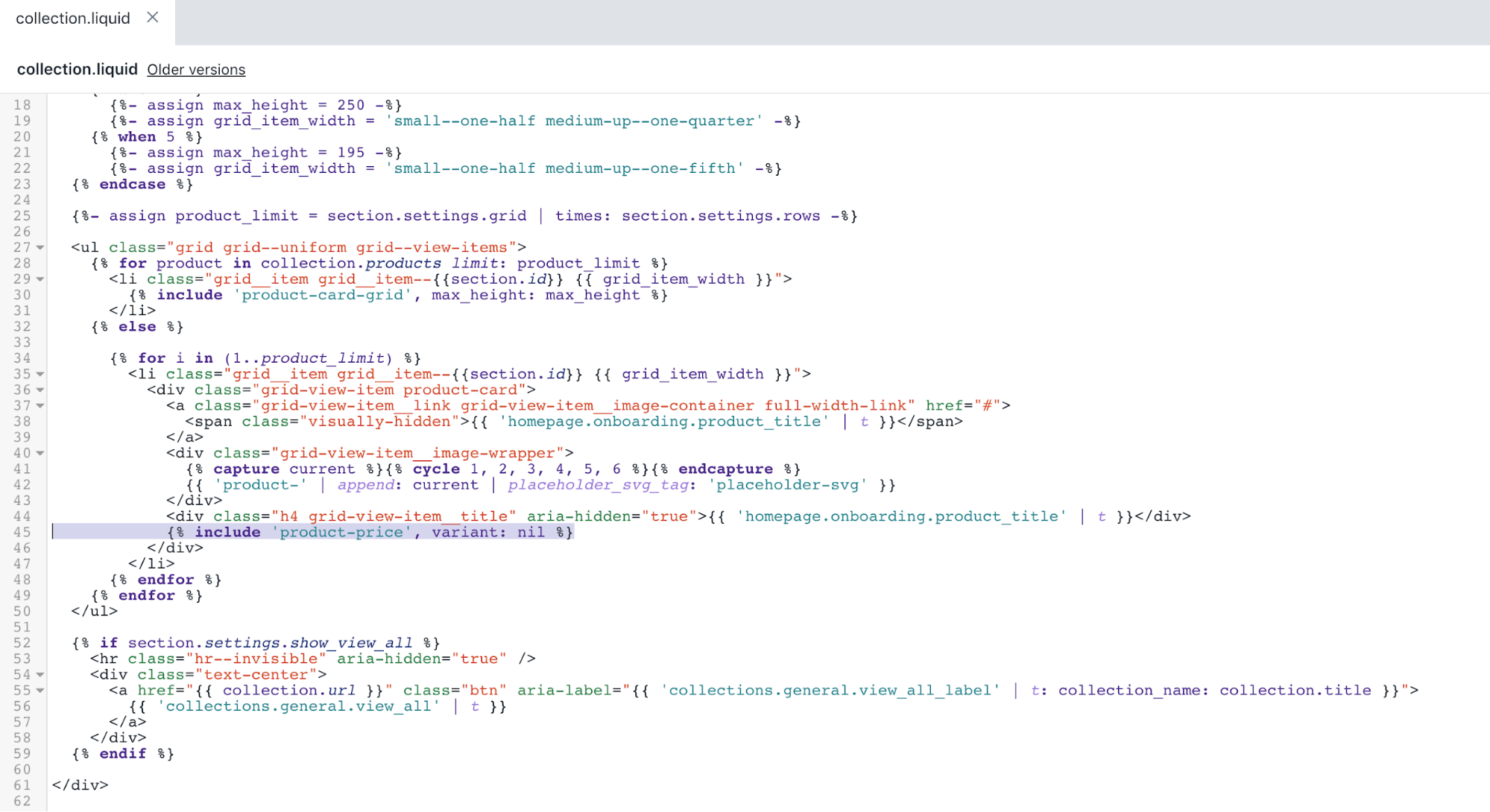
在部分目录,单击collection.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码grid-view-item__title:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
经过你的编辑collection.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品卡网格
在片段目录,单击product-card-grid.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码grid-view-item__title:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
经过你的编辑product-card-grid.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品卡片列表
在片段目录,单击product-card-list.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码{%如果产品。可用%}:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
经过你的编辑product-card-list.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的订单页面
在模板目录,单击客户/ order.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码参数= " {{customer.order。价格' | t}}":< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用下面的代码片段替换代码:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题样式
在资产目录,单击theme.scss.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键来定位以下代码.price__vendor {:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- 在步骤2的代码下面添加下面的代码片段:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑javascript主题代码
在资产目录,单击theme.js文件。< / p >李< / ><李>
使用查找键盘快捷键查找以下代码:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- 在步骤2的代码上添加以下代码片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- 在步骤4的代码之后添加以下代码片段:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售性][普通][$$][特价][$]< / span >'< / span >;< / span >
- 用下面的代码片段替换代码:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售][普通][$$][特价][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- 在步骤8的代码下面添加以下代码片段:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- 在步骤10的代码下面添加下面的代码片段:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- 在步骤12的代码之前添加以下代码片段:李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- 在步骤14的代码下面添加以下代码片段:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- 在步骤16的代码下面添加以下代码片段:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- 使用查找键盘快捷键查找以下代码:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- 在步骤18的代码下面添加以下代码片段:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑你的英文翻译
在地区目录,单击en.default.json文件。< / p >李< / ><李>
使用查找键盘快捷键查找以下代码:< / p >李< / >
“selection_help”< / span >:< / span >按空格键然后按方向键进行选择< / span >
- 在步骤2的代码上添加以下代码片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 在步骤4的代码下面添加以下代码片段:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题布局
在布局目录,单击theme.liquid文件。< / p >李< / ><李>
使用查找键盘快捷键查找以下代码:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
- 在步骤2的代码下面添加下面的代码片段:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >单位价格Separator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
经过你的编辑theme.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容.< / p >李< / ><李>
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入单价在搜索字段中。< / p >李< / ><李>
更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/产品.< / p >李< / ><李>
点击保存.< / p >李< / >
布鲁克林步道
13.1.0及以上版本的Brooklyn主题中有单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到以前版本的布鲁克林。< / p >
添加产品价格片段
在片段目录,点击添加一个新的代码片段.< / p >李< / ><李>
输入产品价格在name字段中。< / p >李< / ><李>
将以下代码复制并粘贴到文件中。< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 点击保存确认您的更改。李< / >
编辑您的特色产品页面
在部分目录,单击
featured-product.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
itemprop = "提供":< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >经过你的编辑featured-product.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品页面
在部分目录,单击
product-template.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
itemprop = "提供":< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >- 用下面的代码片段替换代码:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >经过你的编辑product-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的ajax购物车
在片段目录,单击
ajax-cart-template.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
< span class = " ajaxcart__price”>{{{价格}}}< / span >:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}- 控件下添加以下代码
{{/如果}}从步骤2开始:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.参考单元}}} {{/if}}经过你的编辑ajax-cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的产品网格项
在片段目录,单击
product-grid-template.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
捕捉img_id_class:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >- 在步骤2的代码之前添加以下代码片段:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
{{产品。价格|money_without_trailing_zeros}}:李< / >
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >- 控件下添加以下代码
< / span >:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >==< / span >假< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑购物车页面
在模板目录,单击
cart.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
< span class = " cart__price”>:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >- 在步骤2的代码下面添加下面的代码片段:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑cart.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的订单页面
在模板目录,单击
客户/ order.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
{{line_item。或iginal_price | money }}:< / p >李< / >
< span style =" font - family "{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /- 控件之前添加以下代码片段
道明> < /从步骤2开始:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题样式-第1部分
在资产目录,单击
theme.scss.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
.ajaxcart__price {:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >- 在步骤2的代码下面添加下面的代码片段:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题样式-第2部分
在资产目录,单击
timber.scss.liquid文件。< / p >李< / ><李>使用查找键盘快捷键来定位以下代码
.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >- 在步骤2的代码上添加以下代码片段:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >编辑之后,结果应该是这样的:< / p >

- 转到文件的最后,添加以下代码:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑JavaScript主题代码
在资产目录,单击
theme.js.liquid文件。< / p >李< / ><李>使用查找键盘快捷键查找以下代码:< / p >李< / >
var< / span >prodImg< / span >;< / span >- 在步骤2的代码下面添加下面的代码片段:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
//创建项目的数据对象并添加到'items'数组< / span >- 在步骤4的代码上添加以下代码片段:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >- 在步骤6的代码上添加以下代码片段:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >- 在步骤8的代码下面添加以下代码片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
(this.selectors美元。priceContainer,这.美元的容器).removeClass(:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >- 用下面的代码片段替换代码:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >- 在步骤12的代码上添加以下代码片段:李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键来定位以下代码
this.destroyImageCarousel ();:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >- 在步骤14的代码上添加以下代码片段:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑你的英文翻译
在地区目录,单击
en.default.json文件。< / p >李< / ><李>使用查找键盘快捷键查找以下代码:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >- 在步骤2的代码上添加以下代码片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找以下代码:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >- 在步骤4的代码下面添加以下代码片段:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入
单价在搜索字段中。< / p >李< / ><李>更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/一般.< / p >李< / ><李>
点击保存.< / p >李< / >
最小化步骤
11.2.0及以上版本的Minimal主题中提供了单位价格。如果您无法将主题更新到最新版本,那么您可以将单价自定义添加到Minimal的先前版本。< / p >
更新代码片段
定位并扩展片段文件夹中。< / p >李< / ><李>
选择添加一个新的代码片段.< / p >李< / ><李>
输入名称
product-unit-price.< / p >李< / ><李>将以下代码复制并粘贴到
product-unit-price.liquid.< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >点击保存.< / p >李< / ><李>
查找并编辑该文件
product-grid-item.liquid.< / p >李< / ><李>替换这一行:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >用这句话:< / p >{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- 使用查找键盘快捷键来定位
{{价格}}然后添加下面的代码:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑product-grid-item.liquid文件应该是这样的:< / p >

点击保存确认您的更改。< / p >李< / ><李>
找到并编辑该文件
search-result.liquid使用查找键盘快捷键来定位
{%如果项目。Object_type == 'product' %}并在下面的行中添加以下代码:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >- 现在使用查找键盘快捷键查找以下两个代码片段:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >和< / p >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- 添加下面的代码块每一个在上一步中列出的两个代码片段中:李< / >
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >和< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑search-result.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新你的风格
定位并扩展资产文件夹中。< / p >李< / ><李>
编辑文件
theme.scss.liquid.< / p >李< / ><李>使用查找键盘快捷键要定位这段代码:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >- 使用查找键盘快捷键要查找以下代码片段:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >- 使用查找键盘快捷键要查找以下代码片段:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >- 使用查找键盘快捷键要查找以下代码片段:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >经过你的编辑theme.scss.liquid文件应该是这样的:< / p >



点击保存确认您的更改。< / p >李< / ><李>
找到并编辑该文件
timber.scss.liquid.< / p >李< / ><李>使用查找键盘快捷键要查找此代码:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >- 在文件末尾插入以下代码:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >经过你的编辑timber.scss.liquid文件应该是这样的:< / p >


- 点击保存确认您的更改。李< / >
更新模板
定位并扩展模板文件夹中。< / p >李< / ><李>
找到并编辑该文件
客户/ order.liquid.< / p >李< / ><李>使用查找键盘快捷键要查找代码:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >- 将这段代码添加到步骤3的代码下面:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑客户/ order.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新JavaScript
定位和编辑
theme.js在资产.< / p >李< / ><李>使用查找键盘快捷键查找包含。的行
.shopify-payment-button将其替换为:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >这段代码应该是这样的:< / p >

- 查找以下代码:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >- 在下面添加以下代码:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >结果应该是这样的:< / p >

- 使用查找键盘快捷键要查找此代码:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新购物车模板
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件
cart-template.liquid.< / p >李< / ><李>使用查找键盘快捷键要定位代码
{{Final_price | money}}.< / p >李< / ><李>用下面的代码替换该行:< / p >李< / >
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >- 找到第一次出现的代码
{%-如果项目。= blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >- 将这段代码添加到步骤5的代码之上:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >和< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >经过你的编辑cart-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新您的特色产品
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件
featured-product.liquid.< / p >李< / ><李>使用查找键盘快捷键定位…的线
itemprop = "名称"代之以:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 找到包含以下内容的代码
id = " PriceA11y ":李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >- 在上一步中找到的代码段下面插入以下代码块:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >经过你的编辑featured-product.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新您的产品模板
定位并扩展部分文件夹中。< / p >李< / ><李>
编辑文件
product-template.liquid.< / p >李< / ><李>使用查找键盘快捷键定位…的线
itemprop = "名称"将其替换为:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- 使用查找键盘快捷键要查找代码:李< / >
{%< / span >其他的< / span >%}< / span >- 在下面添加这一行:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >经过你的编辑product-template.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
更新区域设置
定位并扩展地区文件夹中。< / p >李< / ><李>
打开并编辑
en.default.json文件。< / p >李< / ><李>使用查找键盘快捷键查找包含。的行
refresh_page将其替换为:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >结果应该是这样的:< / p >

- 找到包含以下内容的行
full_details将其替换为:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
(可选)添加其他语言的翻译
去主题页面在您的Shopify管理。< / p >李< / ><李>
单击...按钮>编辑默认主题内容.< / p >李< / ><李>
点击更改主题语言,然后选择要编辑的语言。这只适用于你发布的主题。< / p >李< / ><李>
输入
单价在搜索字段中。< / p >李< / ><李>更新单价分隔符磁场下一般/无障碍.< / p >李< / ><李>
更新单价标签磁场下产品/产品.< / p >李< / ><李>
点击保存.< / p >李< / >
创业步骤
9.4.0及以上版本的冒险主题中添加了单位价格。如果无法将主题更新到最新版本,请按照以下步骤将单价自定义应用到Venture的以前版本。< / p >
编辑主题的语言文件
在地区目录,点击
en.default.json.< / p >李< / ><李>使用查找键盘快捷键查找包含。的行
refresh_page:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >- 在步骤2中找到的行上面添加以下代码:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找包含。的行
stock_unavailable:李< / >
“stock_unavailable”< / span >:< / span >“由于库存不足,该商品无法添加到您的购物车中。”< / span >- 将以下代码添加到步骤4中找到的行之上:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑主题的样式表
在资产目录,点击
theme.scss.liquid.< / p >李< / ><李>使用查找键盘快捷键定位线路
.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >- 在结尾处添加以下代码
}在步骤2中找到的代码块的标记:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >经过你的编辑theme.scss.liquid文件应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
添加产品单价片段
在片段目录,点击添加一个新的代码片段.< / p >李< / ><李>
输入名称
product-unit-price.< / p >李< / ><李>将以下代码添加到
product-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >- 点击保存确认您的更改。李< / >
编辑您的产品卡片段
在片段目录,点击
product-card.liquid.< / p >李< / ><李>使用查找键盘快捷键定位线路
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键定位线路
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品减价出售< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不出售,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >- 在结束语句上方添加以下代码
< / div >在步骤5中找到的标签:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑购物车页面模板
在部分目录,点击
cart-template.liquid.< / p >李< / ><李>使用查找键盘快捷键找到…的第一个实例
< td类= " cart__cell——总”>:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >- 的下面添加以下代码
endif在步骤2中找到的标签:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键找到…的第二个实例
< td类= " cart__cell——总”>:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{originalLinePrice}}} {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span > {{{linePrice}}}}} {{else}} {{originalLinePrice}}}} {{/if}} {{#if discountsApplied}}- {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>{{#每个折扣}}
- {%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}}) {{/each}}
- 在第二个结束语句下面添加以下代码
{{/如果}}在步骤4中找到的标签:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > ;{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.参考单元}}} {{/if}}编辑之后,结果应该是这样的:< / p >

- 点击保存确认您的更改。李< / >
编辑您的特色产品页面模板
在部分目录,点击
featured-product.liquid.< / p >李< / ><李>使用查找键盘快捷键定位线路
{% assign current_variant = product。selected_or_first_available_variant%}.< / p >李< / ><李>在步骤2中找到的行下面添加以下代码:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >编辑之后,结果应该是这样的:< / p >

- 使用查找键盘快捷键查找包含。的行
< ul类= " product-single__meta-list:李< / >
- 使用查找键盘快捷键定位线路