主题可访问性
当您自定义主题时,请做出有助于保持在线商店可访问性的设计和内容选择。欧宝体育官网入口首页无障碍网站的设计是为了让所有人都能使用,包括残疾人士。考虑到可访问性,为您的在线商店做出选择可以帮助您欧宝体育官网入口首页为所有客户提供包容的体验。
创建下面的指导方针无障碍网页指引(WCAG)在心里的。由于在创建一个可访问的网站时需要考虑许多因素,因此仅遵循以下指导方针并不能保证您的在线商店完全可访问。欧宝体育官网入口首页您可以通过访问WCAG网站了解更多关于网页可访问性的信息,或者查看下面列出的资源.
文本的可访问性
对于视障人士或阅读密集文本有困难的客户来说,在线商店的文本是可读的,这一点欧宝体育官网入口首页很重要。
颜色对比
当你为你的在线商店编辑颜色时,确保你所有的文字对色盲或其他视力受损的欧宝体育官网入口首页客户都是可访问的。这些顾客依靠足够的颜色对比来在视觉上区分不同的东西。你可以在线使用对比度工具检查你的商店的不同部分的对比。
在下面的例子中,文本与背景的对比度为2.4:1,对于一些客户来说很难阅读。

在下一个示例中,文本的对比度为4.8:1,对于许多客户来说更容易阅读。

测试所有文本的对比度,包括正文、标题、链接和表单字段。使用以下指南:
- 正文和按钮文本的颜色与背景的对比度至少为4.5:1。
- 标题和其他大文本(字体大小为24px及以上)的颜色与其背景的对比度至少为3:1。
- 图片上的所有文字(包括幻灯片、横幅和视频)的颜色与其背景具有足够的对比度。对于大文本(字体大小为24px及以上),对比度至少为3:1。对于较小的文本,对比度至少为4.5:1。
- 非文本元素(包括输入边框和图标)的颜色与其背景的对比度至少为3:1。
文本标题
在页面中添加标题时富文本编辑器,重要的是要保持它们的顺序(1 - 6)。标题是通过辅助技术来传达页面内容的组织方式。跳过级别,例如标题级别2之后是标题级别4,可能会让用户感到困惑。使用以下指南:
- 标题按顺序使用,不要跳过级别。
文字大小和对齐
当你编辑你的主题的排版设置时,确保你的文字足够大,让客户舒服地阅读。
文本的单词和字母之间也应该有一致的间距,以便于阅读。在下面的示例中,文本对齐被对齐,这会导致单词之间的间距不一致。

在下一个示例中,文本对齐方式为左对齐,这将在单词之间创建一致的间距。

自定义文本的大小和对齐时,请使用以下指南:
- 正文文本的最小字体大小相当于16px。
- 文本对齐不合理。对齐后的文本在单词之间产生不一致的间距。
文本链接
当你在文本中添加链接时,要确保所有的客户都能识别这些链接。因为有些客户看不清颜色,所以你不能仅仅依靠颜色的变化来区分链接和普通文本。文本应该加下划线,这样它就不会依赖于颜色的变化来传达文本是一个链接。
如果您编辑了主题的样式表,那么请确保没有删除文本链接样式。使用以下指南:
- 文本链接要么加下划线,要么与普通文本有另一种视觉区别。
图片的替代文本
当你在网上商店添加图片时,重要的是要让盲人或低视力的顾客欧宝体育官网入口首页也能看到它们。您可以通过添加准确描述每个图像的替代文本来做到这一点。使用屏幕阅读器的客户依赖于所有文本来传达在线商店中图像的内容。欧宝体育官网入口首页
你可以添加Alt文本到您的产品图像来自Shopify管理员。你可以为主题中的其他图像添加Alt文本从主题编辑器。
当你在图片中添加所有文字时,一个好的做法是假装你是在向闭着眼睛的人描述图片。帮助他们在脑海中创造一个形象。你描述图片的方式也取决于你的网页背景。例如,如果你的企业是一家旅行社,你可能会以不同的方式描述一个形象,如果你的企业是一家户外设备商店。考虑下面的图像:

对于旅行社来说,你可能会提到两个朋友正在旅行的国家和地区,以及他们正在看的海洋或海洋的名称。另一方面,如果是一家户外用品店,你可能会关注两位朋友的背包品牌和特点。
如果你的企业是一家旅行社,那么一个糟糕的文本可能是,“两个人在大海前。”对于同一家机构,一个好的文本示例可能是,“两个朋友在葡萄牙拉各斯旅行,在一个阳光明媚的日子里看着普拉亚多卡米洛的沙滩海湾。”
幻灯片和视频访问
当你在网上商店添加视频时,一定要考虑到低视力顾客、聋哑人欧宝体育官网入口首页或重听人的需求,或者可能容易受到影响的顾客的需求前庭障碍.
其中一些客户依赖屏幕阅读器的文本转语音功能,它可以大声读出网页内容。来自视频和音乐的额外音频,尤其是在意想不到的情况下,会使这种体验变得困难。对于耳聋或听力障碍的客户,在视频中添加封闭字幕是一个好主意,以便这些客户可以访问内容。
有前庭功能障碍的顾客会因为移动的内容而感到头晕。因此,幻灯片和视频不要自动播放是很重要的。
幻灯片
当您将幻灯片添加到您的在线商店时,请使用以下指南:欧宝体育官网入口首页
- 幻灯片不会自动播放。
- 如果幻灯片确实是自动播放的,那么它们包括一个设置,客户可以使用它来暂停或停止幻灯片播放。
视频
当你在网上商店添加视频时,请使用以下指导方针:欧宝体育官网入口首页
- 视频不会自动播放。
- 如果视频是自动播放的,那么它们的音频是静音的。
- 对于包含音频的视频,视频是完全可见的,不会被其他页面元素所阻碍。这允许隐藏的标题保持可见。
- 对于包含对话的视频,可以使用文本文本。它们要么包含在页面上,要么包含在指向单独页面的链接中。
这些指导方针也适用于幻灯片中的视频。
键盘支持
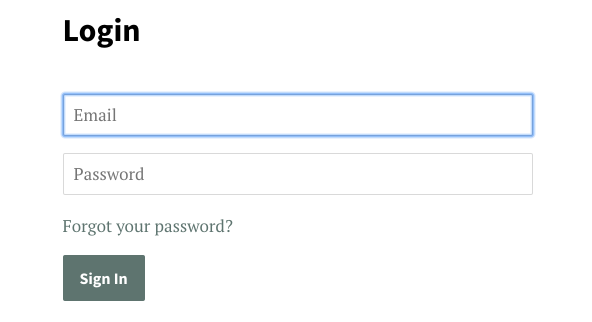
有视力或运动障碍的客户可能会使用键盘来导航和完成在线任务。这些客户依靠一个视觉指示器来交流他们的键盘在网页上的焦点。在下面的示例中,电子邮件现场有视觉焦点指示:

如果您编辑了主题的样式表,那么请确保没有从任何页面元素中删除键盘焦点样式。使用以下指南:
- 所有交互性页面元素在键盘为焦点时都有一个清晰的视觉指示器。这些元素包括链接、按钮和表单字段。
资源
要了解有关本文中讨论的主题的web可访问性的更多信息,请参阅以下参考资料。
色彩对比资源
- 对比度好的颜色,一篇来自Web Accessibility Initiative的文章
- 对比度是一个在线工具,你可以用它来查找两种颜色之间的对比度
- 色彩对比分析仪Paciello Group开发的对比度应用程序
文本资源
- 16像素字体大小:主体副本。任何不足都是代价高昂的错误,一篇来自Smashing杂志的文章
- 文本对齐方式,一篇来自Web AIM的文章
- 链接的外观,一篇来自Web AIM的文章
- 在内容结构中使用标题,一篇来自Web AIM的文章
替代文本资源
- 文本到语音,一篇来自Web Accessibility Initiative的文章
- 替代文本,一篇来自Web AIM的文章
- 编写所有文本时的注意事项, Medium上的一篇文章。
幻灯片和视频资源
- 前庭疾病入门,一篇来自The A11Y Project的文章
- 文本到语音,一篇来自Web Accessibility Initiative的文章
- 视频字幕,一篇来自Web Accessibility Initiative的文章
- 使用自动字幕,一篇来自YouTube帮助的文章
- 字幕和副标题,一篇来自Vimeo帮助中心的文章