Editing theme code
You can edit your theme code to make detailed changes to your online store. Most of the files that make up a theme containLiquid, Shopify's templating language. Theme files also contain HTML, CSS, JSON, and JavaScript. Edit the code for a theme only if you know HTML and CSS, and have a basic understanding of Liquid.
On this page
Before you customize your theme
To prepare for customizing your theme, complete the following recommended tasks:
- Duplicate your themeto create a backup copy. This makes it easy to discard your changes and start again if you need to.
- Make sure that you understand whatlevel of supportis available.
- Learn about the requirements and best practices foruploading images.
Edit your theme code
You can edit the code for your theme.
Steps:
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- From theShopify app, tap商店.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- From theShopify app, tap商店.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Click...>Edit code.
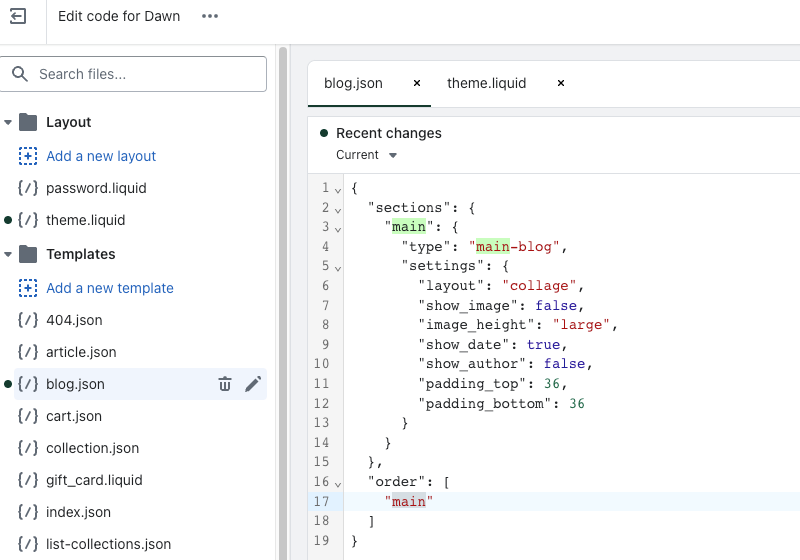
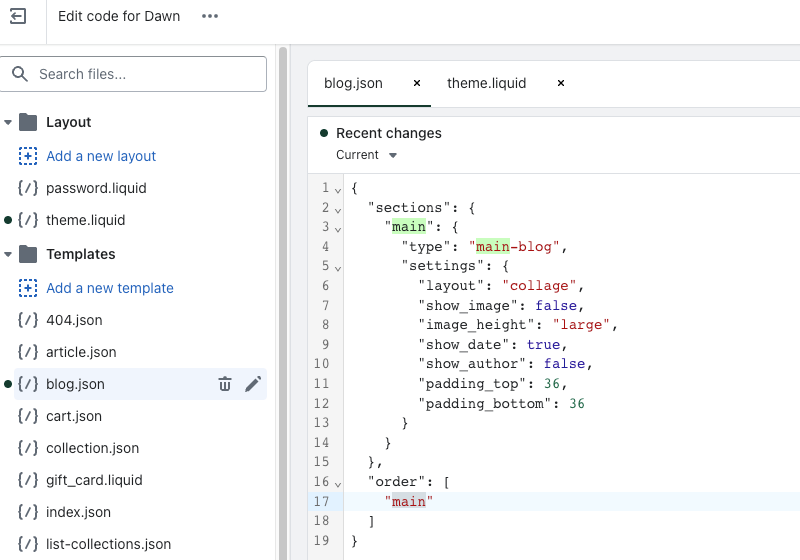
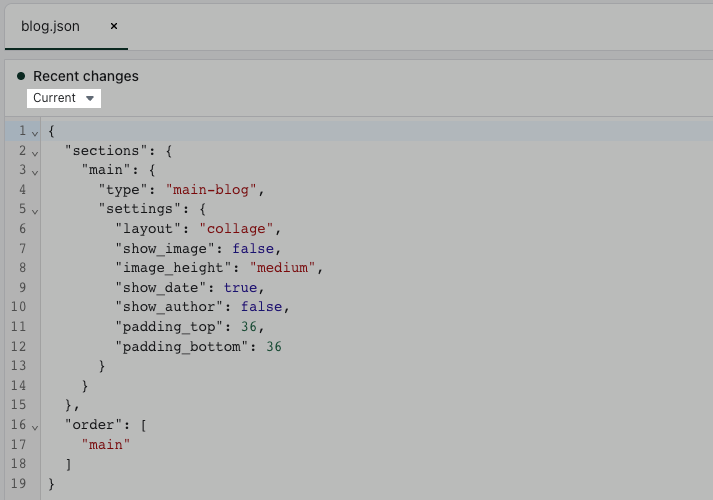
The code editor shows a directory of theme files on the left, and a space to view and edit the files on the right.
When you click a file in the directory on the left, it opens in the code editor. You can open and edit multiple files at the same time. Any files that you modify will show a dot next to the file name:

This can help you to keep track of where you have made changes.
Roll back to an older version of your theme
If you've changed theme files and need to revert them, you can roll back.liquidfiles individually to a time and date before you made the changes.
From your Shopify admin, go to欧宝体育官网入口首页>Themes.
Find the theme you want to edit, click the...button to open the actions menu, and then clickEdit code.
From theShopify app, tap商店.
In theSales channelssection, tap欧宝体育官网入口首页.
TapManage themes.
Find the theme you want to edit, click the...button to open the actions menu, and then clickEdit code.
From theShopify app, tap商店.
In theSales channelssection, tap欧宝体育官网入口首页.
TapManage themes.
Find the theme you want to edit, click the...button to open the actions menu, and then clickEdit code.
Under theTemplatesheader, click one of the .liquid files that you have edited recently.

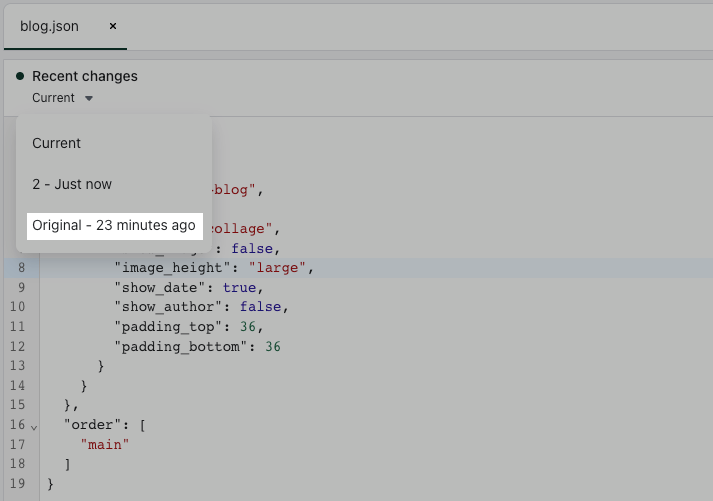
ClickCurrent versionunder the
.liquidfile name.
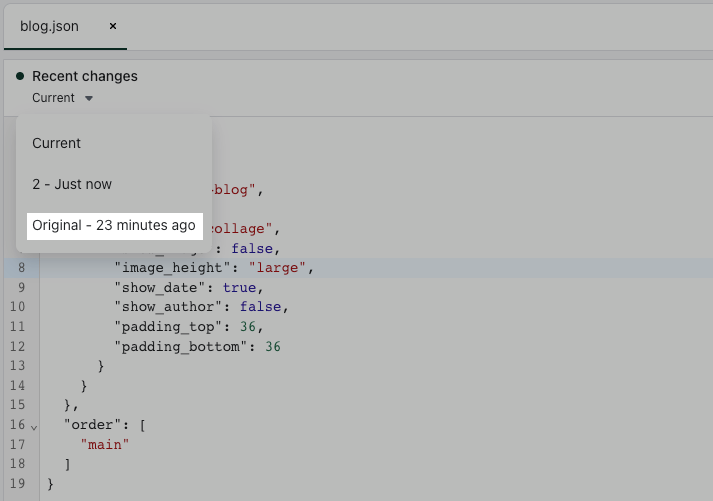
Click the drop-down menu to select an older version. Clicking a datestamp will roll the code back to that saved version.

Optional: ClickPreview storeto verify that the error was fixed.
Theme Check
The code editor includes Theme Check, a feature that helps to prevent errors by providing immediate feedback as the code is being written, instead of discovering errors in your live theme.
In the code editor, Theme Check can identify the following errors in edited code:
- Parser blocking scripts, which can slow down a storefront
- Inconsistencies between translation files, such as missing translation keys or translations that don't match in a locale file
- 失踪的模板
Errors are indicated by a red line underneath the code. To view the error, hover your mouse over the highlighted line.

Theme code customization tutorials
You can follow theme code customization tutorials to guide you in making changes to your online store. The tutorials are organized based on the type of page or feature that they modify.
Theme customization tutorials are divided by the version of theme architecture that they use.Learn how to identify your theme architecture version.
Get help with customizations
If you need help with making changes to your theme, then you cancontact your theme's developer for support.
To see what other resources are available to help you with theme customizations, seeAdditional resources for theme support.