Se você possui umaloja在线, a otimização e redimensionamento de imagens é uma arte que deve ser dominada。Desde atrair客户através do uso de imagens do谷歌até reduzir o tempo de carregamento do site, a otimização de imagens pode ser parte importante na construção um电子商务de sucesso。
Você já passou a noite acorado pensando nisto:
- 你有什么想法吗?
- Será que preciso adicionar“alt标签”às minhas imagens?
- 合格的diferença entre JPEG, GIF e PNG - devo escolher uma opção específica?
Neste post, responderei essas e outas questões。准备对神志清醒的死亡10个重要的otimização e修正图像。
Você tem uma ideia de negócios?
Comece o seu teste grátis da Shopify hoje mesmo, sem precisar de cartão de crédito!
1.Nomeie suas image de modo descriptivo e em português简单
É muito fácil一百年前的产品照片和保存时间padrão que sua câmera cria para cada uma delas。Porém,我们有自己的想法hábito,我们有自己的想法não é。
Quando falamos de SEO, é importante utilitypalavras-chavepara adjudar sua página web汽车分类系统。Criar nomes descrivos e ricos em palavras-chave é absolutamente基本para otimização de imagens。Os motorres de busca não apenas vasculham o texto da sua página, como também buscam por palavras-chaveDentro DOS nomes DOS seus arquivos de imagens.
Vamos utilzar esta imagem como例子:

Você poderia utilzar o nome genérico que sua câmera criou para a imagem, como DCMIMAGE10.jpg。Entretanto,诗里亚Muito melhor renomear o arquivo:2012 -福特野马lx - vermelho.jpg。
Pense ainda em como seus客户服装pesquisar por产品没有seu网站。Quais padrões de nomes eles utilzam durante as buscas?没有一个榜样,没有一个榜样,没有一个榜样,没有一个榜样,没有一个榜样
- 2012年Vermelho福特野马LX
- 福特野马LX Vermelho 2012
- Vermelho福特野马LX 2012
Um bom hábito ser adquirido é observar os dados analíticos do seu site para conferir quais padrões de frases seus clientes utilizam para realizar buscas。确定os padrões关于如何使用该系统的信息fórmula ao处理criação关于如何使用该系统的信息。
Se você não preprede entrar nesse nível de detalhamento, apenas certificate - Se de utilizar boas palavras-chaves ao renomear suas imagens (e tente ser descritivo!)

Guia完全清醒fotografia de produtos
Aprenda一个tirar照片incríveis dos seus产品mesmo com orçamento apertado。
一个完整的原始图像,一个完整的图像,一个完整的图像。Basta inserir o seu e-mail abaixo。
É só informar seu e-mail, clicar no botão abaixo e pronto: você receberá o conteúdo na sua caixa de entrada
Só enviamos mensagens pontuais (spam não é a nossa praia)
2.优化suas alt标签com inteligência
作为alt标签são umatexto的替代作为Imagens, sempre que um navegador não consegue renderizá-las sufficiadamente。Mesmo quando uma imagem é renderizada, caso passe o cursor sobre ela, você poderá visualizar o texto da alt tag criada para essa imagem (dependdo das configurações do seu navegador)。
O atributo alt também agrega valor de SEO ao seu网站。包括alt标签适当às imagens do seu site pode ajudar a melhorar classificação dele nos motores de busca, através daAssociação de palavras-chave com imagens.Na verdade, o uso de alt标签é provavelmente a melhor forma para que os produtos do seu电子商务sejam exibidos tanto nas buscas tradicionais quanto nas pesquisas de imagens do谷歌。
Vamos analisar o código-fonte de uma alt标签:

Quando o assunto é otimização de imagens, prioridade #1 deve serpreencherCada Alt tag de Cada image de produto no seu site.
Veja algumas regras básicas a respeito das alt标签:
- Descreva suas imagens em português简单,assim como você faz com os nomes dos arquivos das imagens。
- Caso você venda productos com números de modelos ou números de série, inclua-os à sua alt标签。
- Não faça“关键字填充”Com suas Alt标签(por exemplo: Alt ="ford mustang carro esportivo comppre agora barato melhor preço promoção")。
- Não利用alt标签com imagens装饰。Os motorres de busca poderão penalizar você por overesso de otimização。
Por fim, sempre faça um controle de conperiódico no seu site。Analise o código-fonte das suas páginas web e确认suas alt标签estão preenchidas。
3.Trace uma estratégia para redimensionar as imagens e ângulos dos protos
Uma tendência comum automatic é aprenar múltiplos ângulos do seu produto。Voltando para o exemplo do福特野马,você não iria querer exibir apenas uma foto do carro, principalmente se estivesse tentando vendê-lo。Seria do seu interesse登场照片do seguinte:
- 内饰做卡罗。
- Traseira do veículo, principalmente daquele aerofólio。
- “卡罗达斯”特写镜头。
- Toda a parte abaixo do capô - trata-se de um Mustang, no fim das contas。
E a melhor forma de capitalizar sobre essas photos adicionais é preencher suas alt标签。A forma de se fazer isso é através da criação de alt tags exclusivas para cada foto do produto:
- 2012 -福特野马lx - acabamento室内- couro vermelho.jpg-> utilzando esta Alt标签:alt = " 2012年福特野马LX Acabamento内饰Couro Vermelho "
- 2012年福特野马- lx - retrovisor vermelho aerofolio.jpg-> utilzando esta alta标签:alt = " 2012福特野马LX Retrovisor Vermelho Aerofólio "
一个chave aqui é incluir descrições às suas alt标签básicas, para que os potenciais usuários que estiverem realizando buscas acabem acessando seu站点。Caso faça esse trabalho extra, você será recompensado pelo谷歌com muitos buscadores famintos。
Advertência清醒a exibição de imagens maiores
Você talvez deseje exibir imagens maores aos seus visitantes, o que consistenem uma ótima melhoria na experiência do usuário。祝你好运!
O que quer que você faça,naoinra一个主要的imagem na sua página web e simplesmente redimensione一个imagem ao reduzir as dimensões dela através do código-fonte.Isso aumentará o tempo de carregamento da sua página, devido ao tamanho maior do arquivo associado à imagem grande。
Ao invés disso, mantenha uma imagem menor e ofereça a opção de visualização da imagem ampliada em uma janela弹出ou em uma página separada。
4.这是我的梦想,我的梦想,我的梦想
同样的是:
- 阿瓜尔达·塞卡德的苏苏多雷斯maioria3塞贡多pelo carregamento de um网站没有个人电脑或笔记本电脑。
- ...E proximadamente 5 segundos nos seus dispostivos móveis。
- 亚马逊descobriu que, caso carregamento das suas páginas demore 1 segundo A mais,a empresa perde US$ 1,6 bilhão por ano.
- O谷歌利用速度的速度的carregamento de página como的速度,它们的算法的classificação。
Caso possua imagens que "护送" vagarosamente pela tela e demam mais de 15 segundos para carregadar, bem, você pode se despeder daquele cliente em potential !
O que você deve fazer?
Quando um cliente acessa seu site, carregá-lo poderá levar algum tempo, dependdo do tamanho dos seus arquivos。特别是我的想象,全是我的梦想,我们的节奏página我们的梦想。*Os lojistas da Shopify development star cientes de que nós comprimimosAutomaticamente as imagens, ou seja, so não será problem para vocês。
Se você puder修正了一个图像,一个小的图像Na sua página web e aumentar a velocidade de carregamento da página, menos visantes do seu site seguirão para outas páginas。
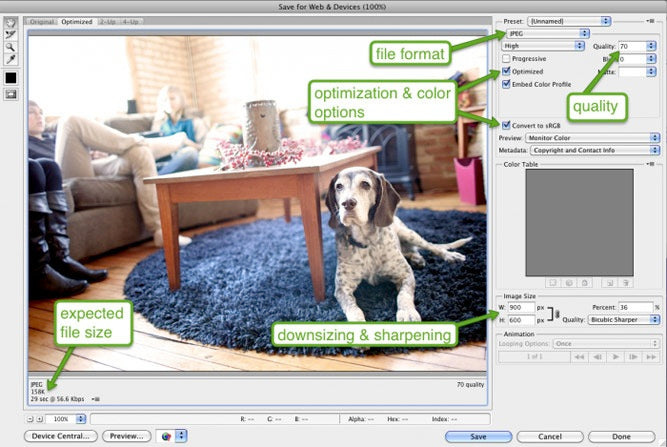
Uma forma de reduzir o tamanho dos arquivos de imagens é através do uso do comando“Salvar para a Web”没有Adobe Photoshop。奥utilizá-lo,阿加斯特para o menor tamanho de quivo aceitável, prestando atenção à qualidade de image。

E se eu não tiver Photoshop?
Mesmo que você não tenha o Adobe Photoshop,存在diversas ferramentas在线que podem ser utilizadas para editar imagens。própria Adobe possui um applicativo online de edição de imagens没有链接photoshop.com.Essa ferramenta online não inclui todos os recursos da versão desktop do Adobe Photoshop, mas garante o básico da edição de imagens e não tem um custo alto。
outas ótimas ferramentas online de edição de imagens são:
- PicMonkey-描述“ferramenta de edição de照片卓越”。
- Pixlr- altamente intuitivo, ainda inclui um app 100% grátis para seu smartphone, posbilitando edições em qualquer lugar。
- FotoFlexer- outo编辑de imagens在线razoavelmente avançado。O FotoFlexer até mesmo permite que você trabalhe com camadas!
最后,sempre há oGIMP.O GIMP é um programa de edição de imagens gratuto e de código aberto que pode ser executado no Windows, Mac ou Linux。Ele é capaz de fazer tudo o que o Photoshop faz,就像一个美丽的晚餐。Porém, tratando-se de uma aplicaçãogratuitaDe edição De imagens, nada é capaz De superá-lo。
你能想象到什么吗?
Uma boa regra geral para image de电子商务é tentar manter o tamanho dos seus arquivos de imageAbaixo de 70 KB.Isso pode ser difícil algumas vezes, comalalmente comimagens mainores, mas chegarei nesse assunto embreve。
5.Saiba qual tipo de arquivo de imagem utizar nas situações certas
Existem três tipos comuns de arquivos utilzados para publicar imagens。São eles JPEG, GIF e PNG。
给我们的启示três对我们的影响的一种形式的启示

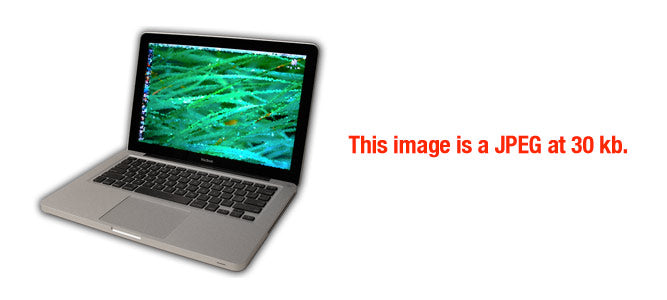
画像JPEG (ou . jpg)圣恩蒂波德arquivo relativamente antigo, de fato se tornou阿蒂波padrao de imagem da互联网。正如我所能想到的,我所能想到的,我所能想到的,我所能想到的。Na imagem acima, o formato JPEG比例boa qualidade e tamanho reduzido。

Os动图(.gif) são imagens de menor qualidade em comparação aos jpeg,利用para imagens mais simples, como ícones e imagens decorativas。Os动图também supportam animação。Quanto à otimização de imagens, vale pena utilzar动图para imagens simples em uma página web (aquelas com apenas algumas cores)。Porém, para imagens e fotos complexas, os gif nem sempre são tão atraentes - isso é principalmente verdadeiro com imagens maiores e maiis impactantes。
O GIF做MacBook acima é um caso no qual é possível核准O GIF。Isso se deve pelo fato de que a photo é enough pequena, situação na qual o GIF funciona bem。


图片PNG estão se tornado mais populares como alternative aos动图。Os png支持muito mais cores do que Os gif, além de não perder qualidade com novos salvamentos ao longo do tempo, como ocorre com Os jpeg。恩博拉o arquivo PNG esteja começando一个ser maiis利用ado, os arquivos podem possuir um tamanho muito maior do que seria possível encontrar nas imagens JPEG。
Perceba como a imagem PNG-24 possui um tamanho de arquivo mais de três vezes maior em relação à versão PNG-8。É por isso que você deve tomar muito cuidado com os pgs。
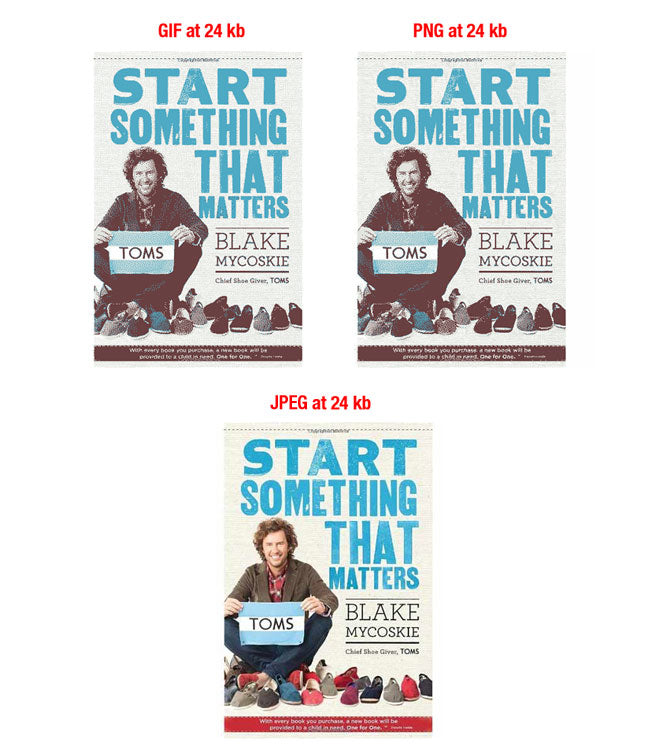
Veja um极端范例,没有质量的tamanho da imagem foi mantido constante (24 kb) nos três formatos de arquivos:

Como você pode ver, o JPEG é claramente o venedor aqui。动图png发展perder qualidade para poder manter tamanhos reduzidos。
阿尔库玛斯·迪卡斯,第一个引子:
- Na maioria das situações de电子商务,os jpeg serão sua melhor aposta.我爱你,我爱你,我爱你。
- 牙买加人利用动图来展示伟大的产品.O tamanho do arquivo será muito grande, e não há nenhuma forma boa de reduzi-lo。利用动图进行装饰。
- png格式的gif gif图片。Se você puder apenas obter photo de produtos no formato PNG,实验使用o PNG-8清醒o PNG-24。png são excelentes para imagens decorativas simples, devido ao seu tamanho extremamente reduzido。
一个maioria do programas de edição de imagens pode salvar imagens em qualquer um do tipos de arquivos discutidos acima。
6.Saiba como激光雷达com suas miniaturas
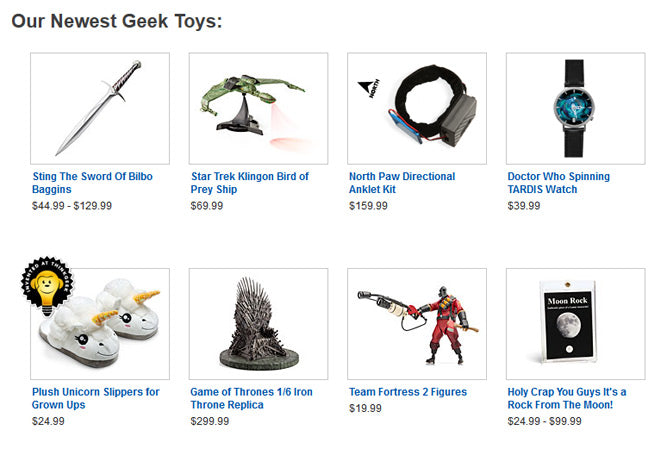
Muitos网站电子商务是实用的小象.Elas proporcionam uma ótima maneira de se visualizar rapidamente as páginas de categororias, sem tomar muito espaço。

迷你图片集são ótimas,在我的臂弯里,用我的剑,用我的剑,用我的剑,用我的剑,用我的剑,用我的剑,用我的剑páginas。
Elas são geralmente exibidas durante um estágio必要的do过程de compra, e, caso estejam atrapalhando o carregamento das suas páginas de分类,bem, out cliente poderá ser perdido。注que os lojistas da Shopify não precisam se preocupar com a otimização de miniaturas, pois tomamos conta disso。
- Reduza ao máximo o tamanho do arquivo redimensionado suas miniaturas.Poderá在这段时间内,我无法弥补我的损失。lembrese: o efeito累积的小图像influenciará amplamente o tempo de carregamento da sua página。
- 改变texto das suas alt标签, para evitar duplicar o conteúdo utilitzado nas versões maiores da mesma imagem。Na verdade, deixe seu alt text totalmente different。A última coisa que você quer é fazer com que A miniatura seja indexada, ao invés da imagem maior。Poderia se argumentar remoção完整做alt文本。
7.利用图像站点地图
Caso seu网站利用画廊em JavaScript,弹出窗口de imagens ou outas formas“chamativas”para incrementar experiência geral de compra, os图片站点地图do谷歌ajudarão você a fazer com que suas imagens sejam notadas pelo谷歌。
Os网络爬虫não conseguem rastar imagens que não estejam sendo requisitadas no código-fonte da página web。Portanto, para fazer com que el fiquem a par dessas imagens, você deverá relacionar a localização delas em um sitemap de imagem。

O谷歌possui diversasdiretrzes de publicação de imagensPara ajudar seu site a ficar mais bem classificado nos motor de busca。Além disso, você pode utilizar a extensão de imagens nos sitemaps do谷歌para oferecer a este mais informações sobre as imagens do seu site。Fazer isso pode ajudar o谷歌a encontrar mais imagens do que aquelas que seriam tradicionalmente encontras através do motor de busca deles。
Embora o uso dos站点地图não garanta que suas imagens serão indexadas pelo谷歌,você pode aumentar plenamente a otimização do seu site e, principalmente, das imagens através do uso dos站点地图。O谷歌网站管理员工具Possui diversas sugestões para formatar corretamente seu站点地图e as imagens para seu站点地图。
Nos站点地图做谷歌,é importante que você adicione标签específicas para todas作为图像。Você também pode criar站点地图分离对星图像。O importante é adicionar todas as informações necessárias, junto ao uso de tags específicas, para quaisquer sitemaps que você possua ou venha a criar。Siga这些diretrizessugeridas pelo谷歌durante a criação de um sitemap com informações清醒的图像。
8.对装饰的理解
Os网站geralmente包括uma gama de imagens decorativas, como乐园,botões e bordas.Tudo aquilo que não for relacionado aos produtos pode ser consideration ado como imagem装饰。
Embora as imagens decorativas所有比例大apelo estético a uma página web, elas também frequentemente podem resultar na combinação entre arquivos de grande tamanho e demura nocarregamento节奏.Por isso, você deve考虑ara análise detalhada das suas imagens decorativas, para certificate -se de que elas não atrapalhem a capacidade do seu site de converter visantes em客户。
Primeiramente,分析o tamanho dos arquivos de todas as imagens decorativas nas suas páginas web e利用um modelo capaz de reduzir o tamanho de todas as páginas do seu site - ou da maioria delas。
Veja algumas dicas para祝你好运装饰装修:
- Para imagens que ponham bordas ou padrões simples, transform -as emPNG-8欧gif.Você pode criar belas imagens com apenas algumas centenas de bytes!
- Caso possível,利用CSSPara criar áreas coloridas, ao invés de imagens。Faça o máximo uso possível da estilização em CSS para substituir imagens装饰。
- 分析,奇妙的,巨大的,有趣的,欢乐的意象Papel de parede.阿基沃斯·波德姆·伊门索斯爵士。Reduza-os o máximo que puder, sem precicar a qualidade da imagem。
Um truque que você pode实用工具para redimensionar o tamanho da imagem de fundo é cortar a parte central e transformá-la em uma cor simples ou transparente。我爱你,我爱你。
9.Seja cauteloso ao usage as redes de fornecimento de conteúdo
Os lojistas da Shopify realmente não precisam se preocupar com isso, pois aShopifyé uma solução hospedada, mas OS outros leitores开发prestar atenção。作为conteúdo (cdn)Estão当地热带气旋快速影像和火山影像mídia。埃拉斯são capazes de melhorar o tempo de carregamento da sua página, além de ajudar a resolver problem de banda。
única desvantagem激增quando falamos清醒反向链接.Como deve ser do seu conhecimento, os反向链接são essenciais para SEO。E, quanto mais反向链接você tiver, melhor será o desempenho do seu website nos motorres de busca。
Ao inserir suas image em uma rede de fornecimento de conteúdo, você estará removendo-as do seu domínio e adicionado -as Ao domínio da rede de fornecimento。Portanto, quando alguém fizer um link para suas imagens, na verdade, ele estará fazendo o link para o site dessa rede de fornecimento de conteúdo。
Portanto, a melhor regra geral é:
- Apenas porque算法está "na moda", não o siga como uma ovelha。Primeiramente, defina se essa é a melhor estratégia para seu negócio。
- Caso seu site esteja fazendo milhares de negócios todos os meses, então, a rede fornecimento será uma boa ideia, pois poderá ajudar a resolver problem de banda。
- Caso seu site receba menos visitantes por dia, é provável que sua situação atual de hospedagem seja capaz de lidar com essa carga recebida。
Existem soluções para os problem de SEO associados às cdn, mas, antes, certificate -se de obter ajuda professional na montagem de sua estratégia。
10.Teste suas imagens!
O物质性的da otimização e redimensionamento das suas imagens é ajudá-lo aAprimorar seus resultados.Nós法拉莫斯清醒的redução做塔马尼奥做的发动机发动机发动机的发动机indexá-los。Porém, que tal testar as imagens e analar aquelas que podem converter em mais negócios?
- Teste o número de imagens de productos por página:Como tempo de carregamento包含电子商务网站não hospedados, você poderá descobrir que reduzir o número de imagens em uma página poderá aumentar as taxas de cliques e vendas。Porém, também é possível que a apresentação de diversas imagens por página (como dientes ângulos) poderá melhorar a experiência do usuário e偶尔的mais vendas。A única forma de descobrir isso é fazendo testes。
- Teste quais ângulos seus客户首选:Você poderá descobrir que oferecer os ângulos desejados pelos seus clients poderá amplar a fidelidade em geral。Uma ótima forma de descobrir isso é fazer Uma pesquisa com seus clientes e perguntar o que eles mais gostam ao visualizar图像de产品。Entrevistar seus客户de maneira geral é sempre um ótimo hábito ser adotado。
- Teste quantos anúncios de productos você deve manter nas páginas de categororias:10、20、100个产品?Teste o número产品清单páginas产品清单功能分类à experiência合同。
奖金
我们的产品estão我们的产品você我们的产品?我是清醒的Como criar fotos incríveis产品para aumentar as vendas.
Perguntas经常出现清醒的como otimizar图像
O que é otimizar imagens para um site?
Por que é importante otimizar imagens do meu site?
体位上方的图像?
Entre em contato a nossa中央德阿朱达

