埃文·威廉姆斯,Twitter联合创始人,l 'a déjà dit:«Tout dépend de l 'expérience utilisateur。我们在一起été我们在一起,我们在一起sous-estimé和ignoré。»
L 'expérience utilisateur电子商务ne fait pas exception à la règle。Les e-commerçants investissent fortement dans la recherche de product, le design, et lapublicite Facebook, mais n ' investessent que très peu dans l 'optimisation de l 'expérience utilisateur。
C 'est un problème qui影响vos访客,vos客户,vos利润;Et qui vous影响également。En effet, si vous n ' êtes pas En train d ' optimiser votre expérience utilisateur电子商务,sachez que vos concurrents y travillent déjà。
D ' boarord, qu 'est-ce quel 'expérience utilisateur et quel est son intérêt ?
L 'expérience utilisateur (en anglais, User Experience ou UX) désigne L 'expérience globale vécue par une personne qui visite votre boutique。L 'UX est évaluée en function de la facilité avec laquelle les visiteurs navigent sur votre boutique, trouvent ce qu 'ils recherchent, et réalisent un achat;Et de la convivialité de l 'expérience qu 'ils vivent。
Lorsqu 'on pense UX, on pense instinct design。我的设计之父,设计之母création d 'une expérience积极的利用者。举例:
- Le网站电子商务se收费-t-il加速?
- Est-il方便导航的地方?
- Le site est-il rapide et convivial sur mobile ?
- Le contenu promotionnel est-il cohérent, relevant et clair ?
- Les icônes sont-elles légendées et faciles à déchiffrer ?
- Les étapes inutiles ont-elles été supprimées ?
La liste pourait être bien + longue。Il y a tellement d ' aures éléments qui impactent la convivialité de l 'expérience vécue dans votre精品电子商务。Le design ne représente que l’un de ces éléments。
Selon Karl Gills de AGConsult:
«La plupart des gens pensent que l 'UX ne dépend que du design。我有一个关于世界的思考和因素'expérience全球参观探索投票点网址dépend。网站网站même有影响力的产品'expérience实用工具。
对重要的国家和地区的呼吁:我们的国家expérience我们的访客à我们的选民网站我们的观点vécu我们的国家expérience我们的选民。
我知道你在做什么,我知道你在做什么,我知道你在做什么apprécié我的表达“expérience实用者”。C 'est en party parce que même lorsque je vis une très mauvaise expérience, je vis tout de même une expérience utilisateur。Mais c 'est surtout parce que la plupart des designers se focalisent sur le mot " expérience " qui semble stimuler à lui seul leurs instinct créatifs et artistiques。Malheureusement, cesderniers oublient souvent le mot“utilisateur”。»

Pourquoi cela import -t-ilParce que les consommatters ont chque jour + d 'options。
加上50万的marchands Shopify丹175支付。合奏,ils ont généré加上34亿美元。Ajoutez à cela tous les aures marchands qui n ' utilisent pas Shopify and vous sentirez que vous n ' êtes qu ' une goutte microscopique dans un巨人océan。
Selon les估计d 'eMarketer, ob欧宝娱乐app下载地址les ventes电子商务在2020年的市场份额为4000亿美元représenter 14, 6% des dépenses totales dans l 'industrie du retail cette année-là。
Avec autant d 'options, si votre UX est挫折和简单的mauvaise, les consommateurs n 'hésiteront pas à se tourner vers la concurrency。
Ne sous-estimez pas ce fait;57% des consommateurs遗弃déjà leur panier pour utiliser des价格比较, indépendamment de la qualité de l 'UX。
«古老的设计与体验école不懂。L 'UX est guidée par les données - et le comement client -, puisqu 'elle vise à辅助les clients à完成leurs objectifs。Tout le reste ne sert qu ' à装饰。
L 'UX est fondée sur la recherche et la validation。再加上重要的返场,我们是客户的中心。
Tandis que l 'UI et le design sont axés sur l 'aspect esthétique et l 'identité视觉de la marque, l 'UX est centrée sur une meilleure compréhension de l 'intention du client et la façon d 'aider ce dernier à atteindre ses objectifs。Le but ultime de l 'UX est de ssure que Le product et l 'expérience utilisateur que vous avez créés produisent les résultats not vos clients ont besoin。»
Expérience utilisateur电子商务:4 bonnes pratiques à considérer
1.我想说的是
conaissez -vous déjà ces tendances de design ?
- Défilement视差(les éléments au premier plan défilent beaucoup + rapidement que les éléments en arrière-plan)
- Diaporama的时候d形象。
- 剑头幽灵。
- Arriere-plan视频。
Les tendency de ce type gagnent généralement du terrain à toute allure en raison de l 'attrait esthétique qu 'elles apportent。maiis ces nouveautés一种功能,一种怀念的方式façon最理想的理由,一种折衷的方式à désirer。
- Le défilement视差est souvent mal mis en eumême inutile dans cers cas。
- 自动散漫的图像分散的,增加的时间,和减少的表现。
- Les boutons fantômes字体honneur à leur nom - ils passent inaperçus la plupart du temps et semblent souvent«inliquables»。
- L 'arrière-plan vidéo让你的生活变得更简单。
尊敬的卡尔先生,这是我的职责esthétique这是我的职责。
«Bien sûr,设计最重要。Mais il doit être函数。L 'attrait esthétique à lui seul aura un effet très limité。
Considérez谷歌,AirBnB ou亚马逊。cesplatformes ne sont概率pas les加上créatives en matière de设计。“我的信念和人民的投票”网站。
En matière概念,共同平台:设计功能和视觉干扰。
Et c 'est précisément la base d 'une bonne conception UX。Le design ne comprise pas à ajouter des éléments。我是保护者的先锋éléments我的贡献者à la rentabilité。担保无效。
chque élément de votre page doit aider le visiteur à atteindre son objectif。
En fait, c 'est quque chose que vous devez comprenre En premier。Les gens visit votre page de destination ou votre site web pour une理智déterminée - et non parce qu 'ils n ' t rien à faire。
Votre设计devrait être orienté vers ces objectifs。»
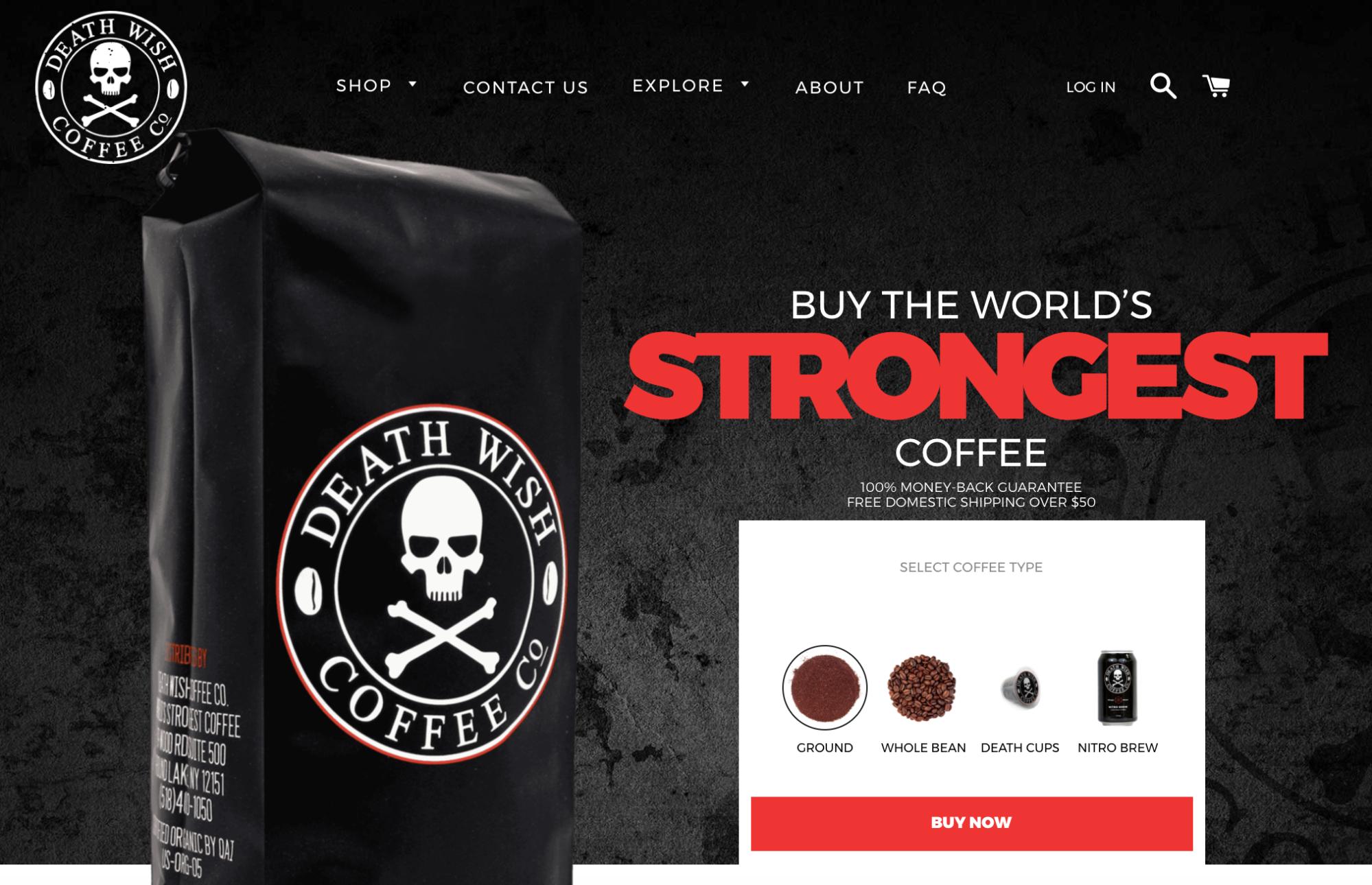
例如,Le design de Death Wish Coffee,优先要求l 'aspect功能:Le producit est très bien mis en relief au centre de la page - même s 'il s 'agit de la page d 'accueil !

Il n ' y a pas de distraction ni ' éléments«agréables à voir»。Tout sur la page est orienté vers un seul objectif: vendre plus de café。
2.Le contenu centré sur Le client devrait toujours guideer Le design
Devriez-vous……
- Créer选民满意的总理(ou trouver) un thème qui complète选民满意的?
- Concevoir (ou trouver) un thème en premier avant de créer un contenu adapté au design du thème ?
Ces considérations sont évidemment liées au débat (apparment) éternel qui vise à préciser si le contentu est加上重要的que le设计,ou si c 'est l '逆。
倒凹une bonne expérience utilisateur, vous devrez自由的内容,引导的设计。Il vous faudra choisir la première选项。
理由?我们的设计是不可靠的和不可靠的。Après tout, personne n 'achète un extracteur de jus ou une montre parce que le site est attrayant。Les gens n 'achètent que si le contenu promotionnel est persuasion。
卡尔élabore:
«Commencer par le design sans même avoir créé le contenu;我的思想,我的思想,我的思想,我的错误,我的思想。
闪光:选民主张价值和内容éléments能说服客户。这是我的开场白。
不知道我错在哪里thème总理在哪里intégrer选民在哪里。假文本设计(Lorem Ipsum)和临时图像。Autrement, vous rencontrerez des difficultés au moment d 'ajouter du vrai contenu à选民网站网站。
识别访客的身份。Ensuite, créez votre contenu(产品描述,图像等)。Ensuite, concevez votre设计。De cette façon, tout trouvera sa place et votre design soutiendra votre contenu。形式适合方面的功能。»
Au moment de rédiger du contenu电子商务,n 'oubliez pas de rest centré sur le client。Cela implique effectuer des recherches au préalable pour comprenre les besoins de vos前景,la façon don 'ils interagissent avec votre网站电子商务,la valeur qu 'ils accordent à vos产品,la terminologie qu 'ils utilisent pour trouver vos产品等。
S 'il a une règle à suivre, c 'est la suivante: créez du contentu centré sur le client qui ajoute de la valeur à l 'expérience client。
Karl nous explque pourquoi cela进口等la raison pour laquelle les选择continueront d ' être ainsi - même si la façon don nous interagissons avec les sites电子商务évolue au cours des prochaines années:
«C 'est la base de l 'UX - même这是一个在世界上被取代的人。
开始了considérer首要的潜在客户。Quels sont ses besoins ?Pourquoi achète-t-il votre产品ou votre服务?Quelles sont ses préoccupations ?评论votre product l 'aidera-t-il à améliorer son quotidien ?
La plupart de marques partde leur point de vue in souhaant mettre en avant l 'importance des fonctionnalités leurs产品。
闪光:选民意见进口。客人和客户都是失礼的。Ils ne se soucient que d 'eux-mêmes。
Par conséquent, ne laissez pas les fonctionnalités de vos producits vous distraire。你有足够的权利,选举权,电池,在白天和夜晚。
Vous n ' êtes pas convaincu ?Pensez à la façon don ' s bonons commerciaux vous说服d 'acheter。
Vous persuasive -ils par le costume qu 'ils前兆,ou par leur discourse bien travaillé ?
Ce sont bien sûr leurs mots qui vou有说服力。Et à测量知识迁移的新界面交流,cela continuera d ' être ainsi。Même le设计le加创新ne pourra pas补偿uncontenu mal optimisé。»
3.Concevez une导航直观pour permettre une探索poussée
Tout qui est«直观»ou«欢乐»peut«便利être appris ou compis»。Si le visitor parvient à navigator à sa guise sur votre site sans trop d 'efforts et sans être interrompu, vous pouvez considérer que votre site est intuitif et convivial。Bien que cela puisse sembler plutôt简单,en réalité, il n 'y que très peu de sites qui sont réellement intutifs。
Lorsqu 'un site (ou rien qu 'une petite section d 'un site) n 'est pas intuitif, c 'est l 'expérience utilisateur qui en pâtit。Cela se vérifie电子商务导航指南。
La navigation est évidemment essentielle, puisque c 'est en navigation que vos visitor trouvent ce qu 'ils recherchent ou les products qu 'ils pourraient vouloir acheter。Si le过程d '探索基于直觉,vos访问者se tourneront概率vers vos concurrent à探索导航与欢乐。En tout cas, il est certain qu 'ils seront moins enclins à réaliser des achats dans votre boutique ou à passer de nouvelles commands。
Gardez ces points en tête au moment de concevir votre navigation:
- 拉Méthode三份菜单为您提供帮助à综合服务和便利la façon不为访客提供服务à提供产品和页面。
- 使用une术语简单倒légender。Ne faites pas réfléchir les gens。
- 利用设计电子商务原型。例如,les visitor s 'attendent à trouver leur panier d 'achat en haut à droite。Ne réinventez pas la roue。
- Il peut être效用d 'avoir une même sous-catégorie dans deux catégories distinctes。举例来说,quelqu 'un qui recherche un product média devrait pouvoir trouver la sous-catégorie«TV et Section Média»à la fois sous«Salon»et«Rangement»。
- 提议的时间fonctionnalité研究的地点,为我们提供了充分的利用和精确的条件。
- 我们可以使用icônes,我们可以选择使用légendes。
- 对服装和移动的留置权的担保和便利。这里是我们的故乡être sélectionnés我们的故乡。
- Si vous avez un grand catalogue de products, utilisez des mégamenus。Faites en sorte que les catégories et les sous-catégories soient cliquables。En oute, les pages de catégories sont bénéfiques pour le SEO。
- Utilisez des éléments d 'aide à la navigation ou«儿子d 'Ariane»。
- Faites en sorte que la navigation soit cohérente。标准化,流程和设计。
- 这是可能的,这是一种解脱,这是一种导航菜单,这是一种浏览,这是一种体验。
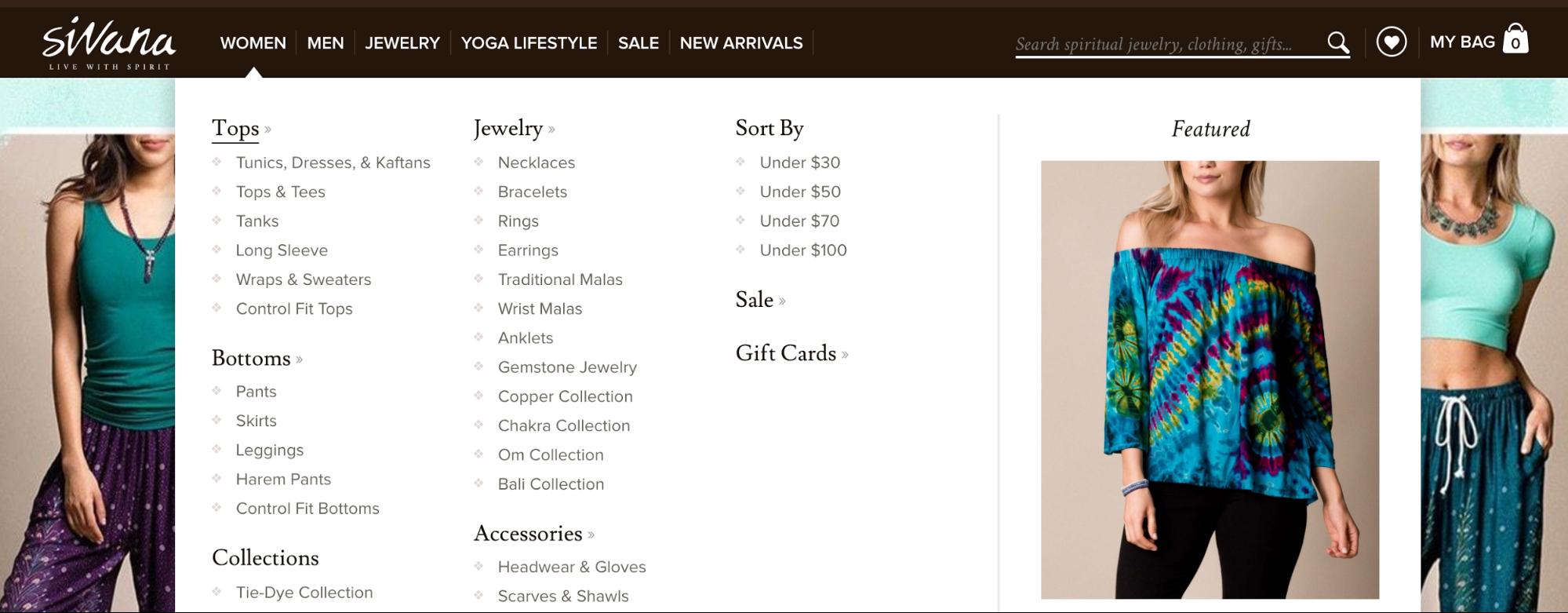
Ces bonnes pratiques de navigation电子商务sont parfaitement respectées sur le site Sivana:

chque élément de navigation function comme prévu, les sous-catégories sont cliquables, les products sont organisés de façon pertinente (l 'option du tri par prix[«按价格分类»]est disponble)等。
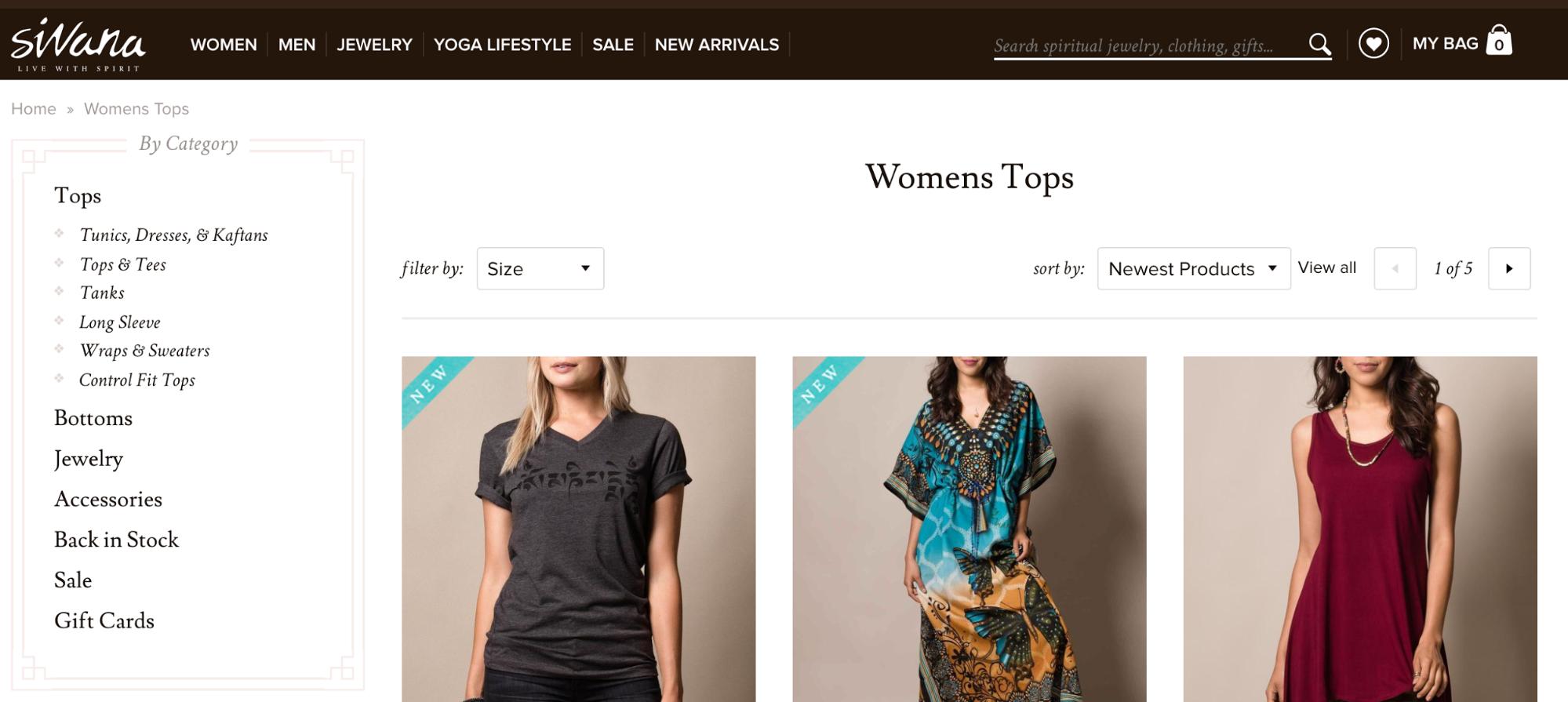
En cliquant sur une sous-catégorie, la navigation直观继续:

Tous les types de hauts(«tops»)sont visible dans la barre latérale de gauche。Les options«trier par»(«sort by»)et«filter par»(«filter by»)sont également proposées pour aider le visitor à trouver plus facility ce qu 'il recherche, ce questest tente te de la grande quantité de products proposés sur le site。
4.L 'UX电子商务移动est différente
Jusqu ' à présent, nous n ' avons abordé que l 'expérience utilisateur电子商务sur ordinateur。Que se pass -t-il lorsqu 'un viseur accède à votre精品电子商务代理服装移动?
这不是因为你们有克里族一个好的体验utilisateur关于电脑,celle-ci血清adaptee盟移动。Le context a changé, les intentions ont changé, les motivation ont changé。
简单的事实réaliser que les gens veulent vivre dans votre boutique une expérience sur mobile différente de celle qu 'ils vivent sur ordinateur est un grand pas en avant。你遇见了我,我的处境,我的前进,我的成功。
C 'est pourquoi se limititer à choisir unThème adaptatif pour移动N 'est pas la réponse。有一个不一样的地方remède。
Selon Baymard, l 'expérience移动终端problèmes aux e-commerçants。
L 'expérience de recherche de products sursite laisse en effet à désirer dans 78% des sites电子商务移动。
Voici quelques points à garder en tête au moment de concevir votre UX电子商务pour mobile:
- Faites en sorte que l 'expérience这是本能的,自然的。这是不可能的百分之四十的网站电子商务移动缩放在pinçant l ' écran在有效的双胶带。
- 选择键盘adapté。举例来说,这是一个很好的例子。
- 我们的朋友évidence我们的选择和重要。80%付费页面移动possibilité de«付款人即刻瞿'invité»,购买期权通过inaperçue sur 88%付费页面。
- Désactivez关于付款页的自动更正正字法。这是一个在天堂的夜晚,在天堂的天堂téléphone。
- 61% des utilisateurs mobile肯定utiliser«parfois»ou«systématiquement»leur ordinateur portable/de bureau pour compléter leurs commandes entamées sur mobile。保证你的钱conséquent用你的钱买你的钱
- Donnez la possibilité辅助研究访问者catégorie ou de la sous-catégorie咨询人员。
- 探索和测试les选项支付par portefeuille数字pour inciter un加大nombre d 'utilisateurs移动à acheter代理leur服装。
- 冷凝,冷凝,冷凝。Si vous êtes en measure de réduire le nombre de tapes required pour effectuer une action donnée, faites-le。
- Testez la qualité de l 'expérience à travers différents apparel et différents navigateurs。L 'expérience对航海者和服装的满意和关注?
- Les utilisateurs mobiles étant particulièrement让人心烦意乱的人,最重要的人。保证你的保证你的保证你的加速。
- Donnez l 'option aux clients de scanner leur carte de crédit pour leur éviter de devoir entry les information cones manuellement。
- Donnez la possibilité aux clients de sauvegarder leurs information pour les visites futures afin de simplifier le process de commands。
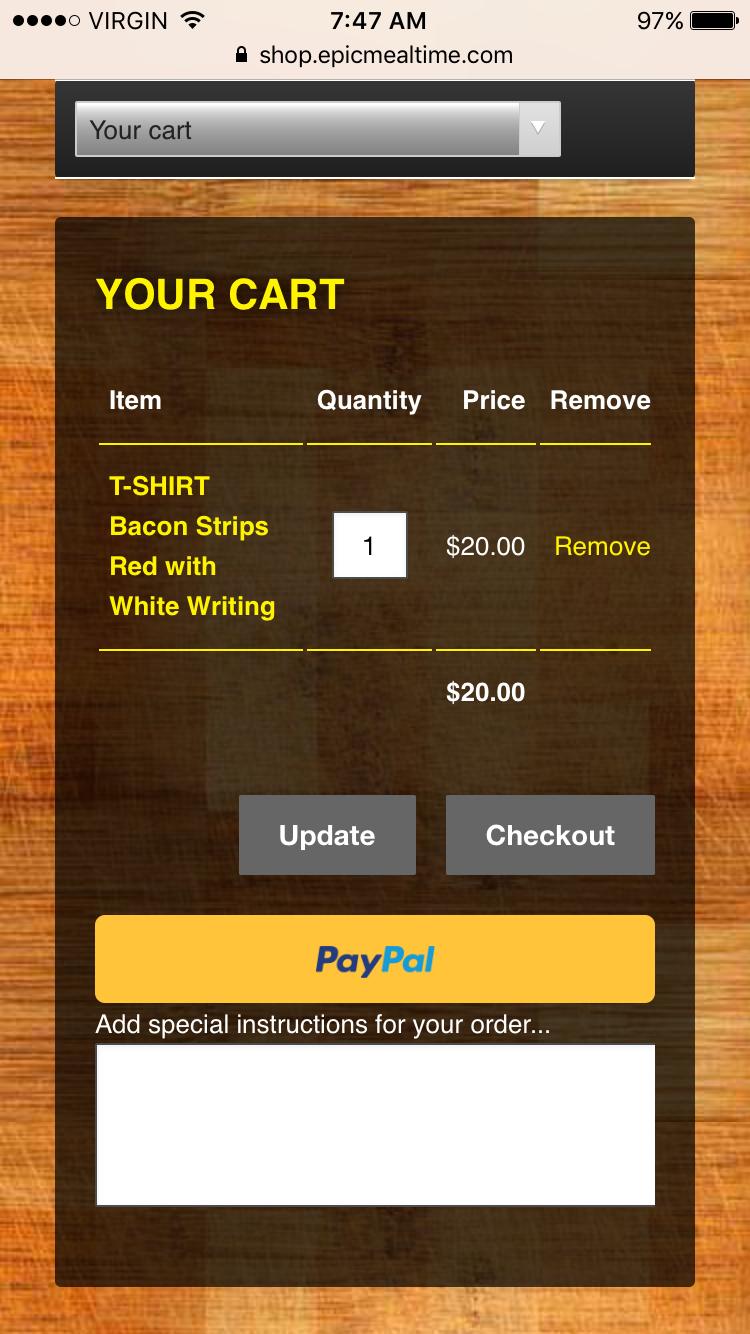
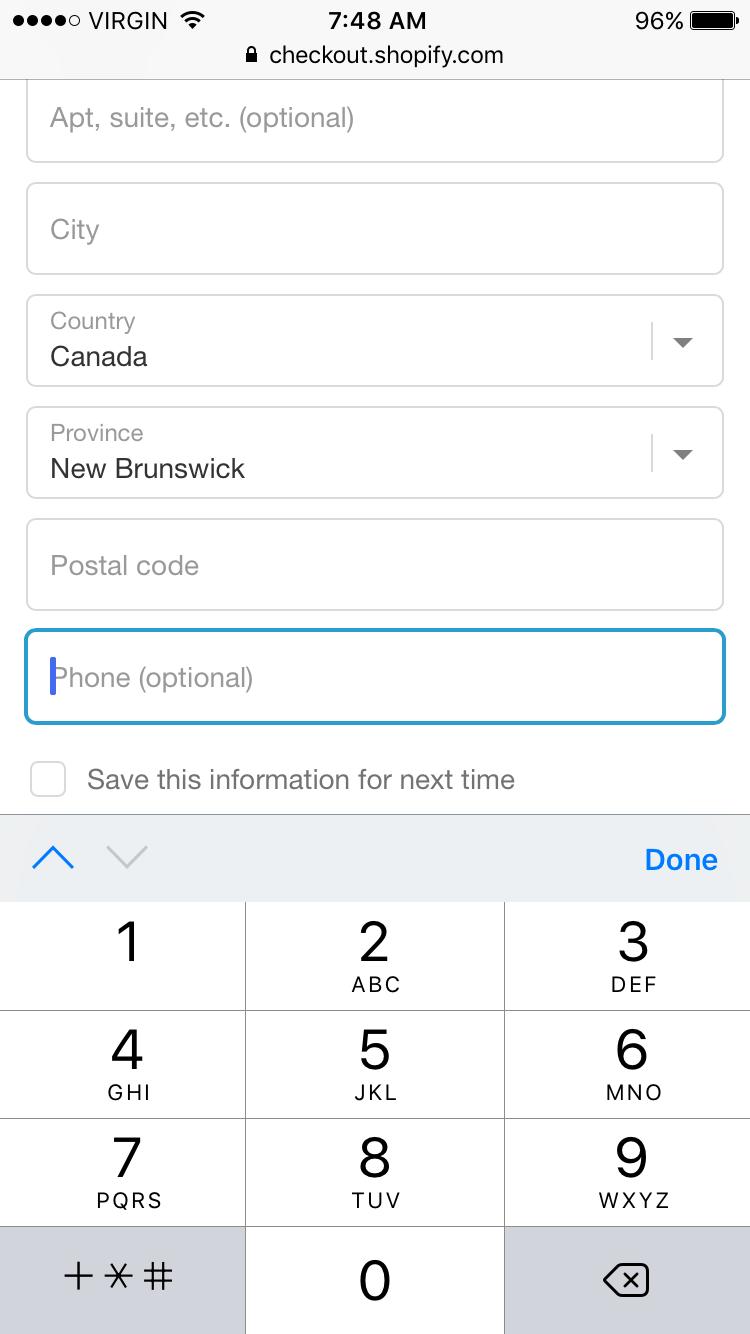
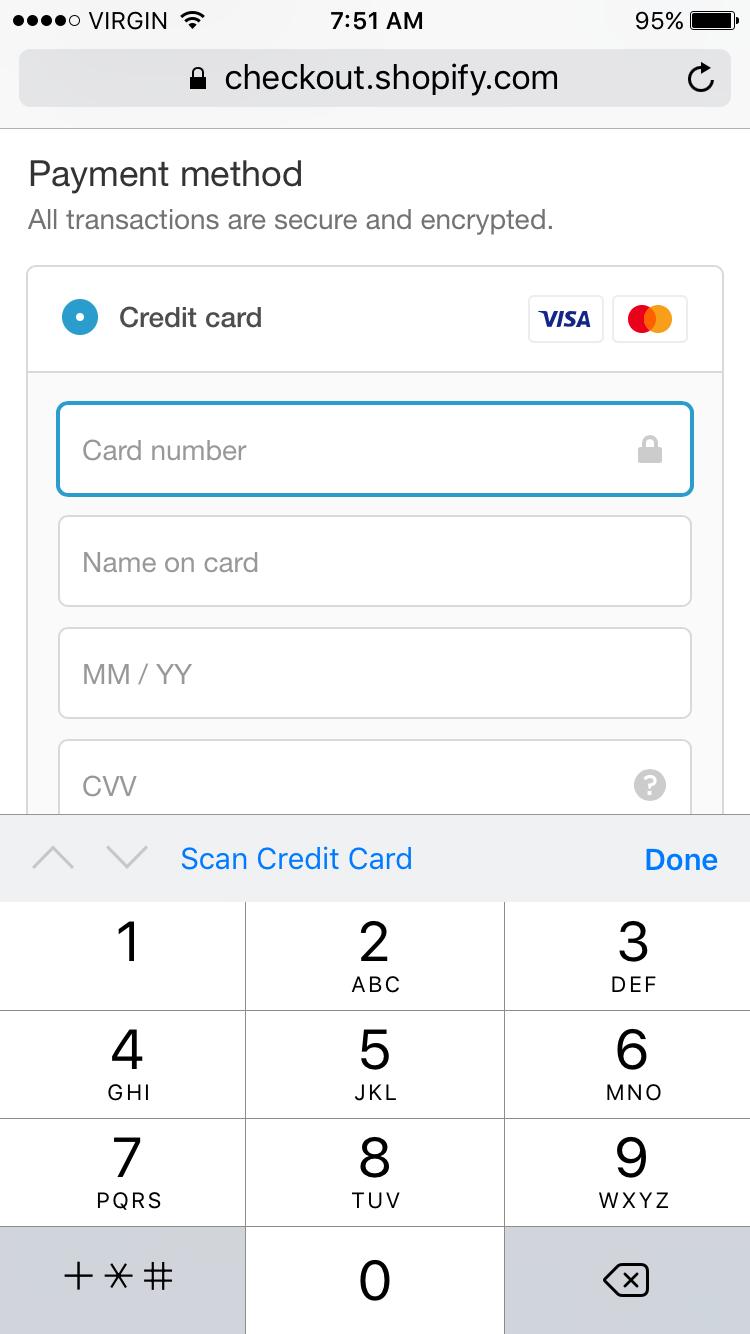
L 'expérience de passage à la caisse sur la boutique en ligne Epic Meal Time est un exempld 'UX optimisée pour L 'achat sur mobile。D 'abord, vous avez la possibilité de payer à travers PayPal par carte de crédit ou via votre compte PayPal…

Ensuite, l 'option d 'enregistrer les information pour les commands futures est fournie(«保存此信息以下次使用»)…

Lorsqu 'il est temps d ' eutuer le支付,c 'est le键盘传统utilisé pour锥形les numéros de téléphone qui s 'affiche。L 'option de scanner la carte de crédit est également fournie(«扫描信用卡»)…

De même une bonne UX sur ordinateur diffère d 'une bonne UX sur mobile, une bonne UX sur iPhone diffère d 'une bonne UX sur Android。Adoptez la perspective de vos visitor pour réaliser à quel point l 'UX dépend du context。
评论détecter les problèmes d 'UX sur votre网站
Bien que ces bonnes pratiques soient utilities, elles ne充分pas à elles seules。查网站电子商务est différent,查网站电子商务présente des problèmes d 'UX différents。评论pouriez -vous détecter ces problèmes sur votre boutique en ligne ?
卡尔,我爱你,我爱你:
«应用研究开始。Bien qu 'il soit possible d ' invest un gros budget dance ce type de recherche, il a également plusieurs outils efficespeuvent vous assistant。Relisez la fin de la短语:“peuvent vous assistants”。我们的工作résoudront pas vos problèmes,我们的工作même de détecter错误。»
D 'abord, définissez les«points de fuite»。À quel moment les visitors quiteurents -ils le tunnel de conversion ?Dépassent-ils la page de product ?quit -ils votre网站après avoir ajouté des articles à leur panier d 'achat ?Ou le font-ils en apercant les frais d 'expédition ?
Votre recherche doit être aussi ciblée que possible。倒在最上面的bénéfices,你的devrez aller au-delà你的简单目标améliorer你的ux和样例réduire你的目标abandonnés你的增加的产品的部分à产品的页面。
Comme l 'a dit Karl, il y a de nombreux outils et méthodes de recherche peu coûteux don ' t vous pourriez profiter:
- Cartes de chaleur liées au défilement et aux clics:分析la profondeur de défilement et l 'intention de clic。我有个主意,我有个主意,我有个主意créé我有个主意。Identifiez jusqu ' à où les viseurs défilent, puis planifiez la hiérarchisation des différents éléments de votre message en conséquence。导览指南défilement à视觉索引。
- 回放: analysez la façon don des visiteurs réels prêts à dépenser leur argent naviguent sur votre site。Qu 'est-ce qui les沮丧?Quelles sont les difficultés qu 'ils rencontrent ?Où quittent-ils votre boutique en ligne ?为什么?
- 测试使用: donnez aux utilisateurs des instructions bien précises (p.ex。Trouvez une montre de monin de 89€et ajoutez-la à votre panier) et suivez la façon don 'ils tentent de sure ces instructions à测量qu 'ils的部分意见à haute voix。
- 测试des 5秒:蒙特勒兹快速选民网站à des prospects potentiels pour évaluer si votre message et votre proposition de valeur sont clairs。
Il ne s 'agit évidemment que d 'un aperçu des méthodes que vous pourriez employer。利用细胞的性质和功能的针对性êtes fixé。
语音确定服务询价程序:
- Yuseo(法语)
- Userlynx(法语)
- Miratech(法语)
- Testapic(法语)
- Ferpection(法语)
纪念卡尔partagé;外面有你的助手à标识符problèmes,有你的朋友évidents。法语法语区,法语区,法语区partagées法语区。
评论résoudre les problèmes liés à l 'expérience utilisateur sur votre网站
Même我的祖国problèmes,我的祖国à résoudre -我们的祖国à !Heureusement, vous vous trouvez en bonne position pour résoudre les problèmes d 'UX电子商务dans votre site de vente en ligne:
- Hiérarchisez les problèmes d 'UX in function in influence in positif potential sur la convivialité de l 'expérience。
- Utilisez votre bon sens. Comment pouvez-vous améliorer l 'expérience ?report -vous à vos recherches également。
L 'UX s 'optimise en grande party grâce aux données et à L 'analyse analytique。关注者的聪明才智côté儿子égo,印象者的聪明才智'esthétique。
乔治亚娜·劳迪(Georgiana Laudi), stratégie digitale (spécialisée dan l’optimization et l l inbound mob欧宝娱乐app下载地址arketing)专家,élabore de façon pertinente:
«Vous tentez déjà d ' optimiser tous les aspects de l 'expérience客户端,des détails de产品à lExpérience de déballage.重要的后勤服务à l 'expérience客户的活动地点?就像,soyez肯定有同样的问题déjà penchés关于这个问题。»
 À propos de l'auteure
À propos de l'auteure
Aleks Ignjatovic est la rédactrice en chef du blog de Shopify en français, traductrice et responsable du ob欧宝娱乐app下载地址marketing de contentu pour les marchés法语国家。
文章原文:Shanelle Mullin
Traduction: Mehdi Chakir

