El彩色es una de las herramientas mas poderosascon las que cuenta un diseñador de sitios web. Puede usarse para atraer la atención, expresar significados, crear deseo, iniciar conversaciones y hasta para ganarse la lealtad de un cliente. Esto tiene especial importancia en el diseño de sitios web de ecommerce, donde la información debe comunicarse de manera rápida y expresiva para convertir a los curiosos de la internet en compradores comprometidos.
¿Cómo puede el color lograr todo lo anterior y aún así mantener la identidad de una marca? La respuesta es mediante el desarrollo de una combinación de colores efectiva. Cada proyecto de diseño de un sitio web de ecommerce debería comenzar con una paleta de color pensada meticulosamente que se utilice de forma consistente en todo el sitio web.
En la mayoría de los casos, la combinación de colores de un sitio web de ecommerce bien desarrollado logrará dos cosas: crear una identidad de marca e inducir la conversión. En el caso de la identidad de marca, el color puede usarse para expresar significados o información sobre la marca, así como también crear un sentido de uniformidad y cohesión entre diferentes productos en el sitio web. En contraste, es más fácil motivar una conversión por medio deluso del contraste de colores.El contraste de color puede usarse para resaltar productos específicos y dar una sólida guía de dirección.
Para comprender mejor el uso de la combinación de colores en los sitios web de ecommerce y lograr ambos objetivos, echemos un vistazo a unos cuantos ejemplos de paletas de color efectivas en un sitio web de ecommerce.
Aún cuando algunos de los sitios web podrían haber cambiado su imagen y estilo a través de los años, las lecciones aprendidas por repeticiones previas de sus diseños pueden ayudarte a crear la combinación de color perfecta para tus clientes en el diseño de sitios web.
Sin más preámbulo, te presento 10 ejemplos de combinación de colores de sitios web de ecommerce para inspirar tu próximo proyecto de diseño.

Genera ingresos haciendo lo que amas.
El Programa de Shopify Partner te permite usar tus conocimientos para ayudar a emprendedores en todo el mundo. Con más de 800.000 comerciantes a nivel mundial, las oportunidades para hacer dinero son ilimitadas.
Obtén más información1. Helbak

Los pasteles caprichosos proveen el contraste perfecto a los detalles de colores brillantes en la variedad de mercancía para el hogar enHelbak(contenido disponible solo en inglés). Aunque los fondos pastel centran la vista del espectador en la imagen del producto, también ayudan a distinguir las categorías de productos entre sí. Es un excelente ejemplo de cómo la combinación de colores puede crear variación mientras da continuidad.
2. Oi Polloi

La jovialidad de la marcaOi Polloi(contenido disponible solo en inglés) se logra en su combinación de colores, el cual establece el logo y se repite en el resto del sitio. Aunque al principio parece fragmentado, la naturaleza multivariada de la paleta de color ayuda a reflejar la variedad de las marcas que ofrece la tienda.
3. L/L Supply

El minimalismo limpio de la página de inicio deL/L Supplyse relaciona directamente con la marca de esta empresa de ropa ecológica. Con un fondo blanco y tonos neutros terrosos, los colores sirven para la historia, una experiencia que atraviesa las páginas del producto y más allá.
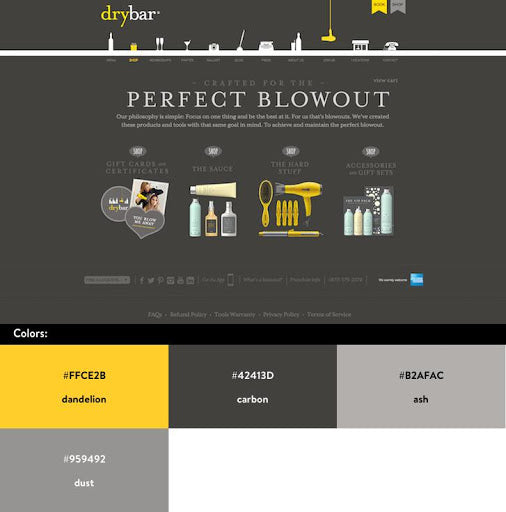
4. Drybar

Este sitio no parece ser muy atractivo a primera vista, sin embargoDrybarotro ejemplo estelar de combinación de color, puede usarse para conectar diferentes elementos en el sitio y dar guías direccionales específicas. Una vez más, los grises y tonos neutrales brindan un perfecto contraste con el amarillo brillante y alegre, el cual, de manera simultánea, liga y enfatiza la marca, las fotografías del producto y los elementos de navegación.
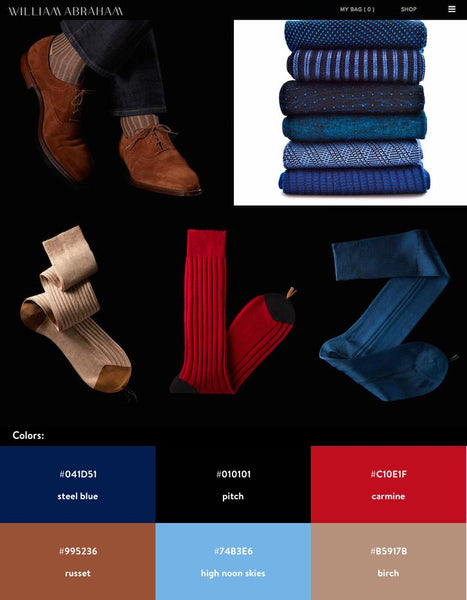
5. William Abraham

Esta combinación de colores paraWilliam Abrahammuestra sobretodo estilo. Las imágenes de productos con colores brillantes resaltan tajantemente con el fondo de color negro profundo. Los rojos fuerte yconfident bluesexpresan autoridad y convicción, mientras que los intensos cafés agregan un toque de calidez.
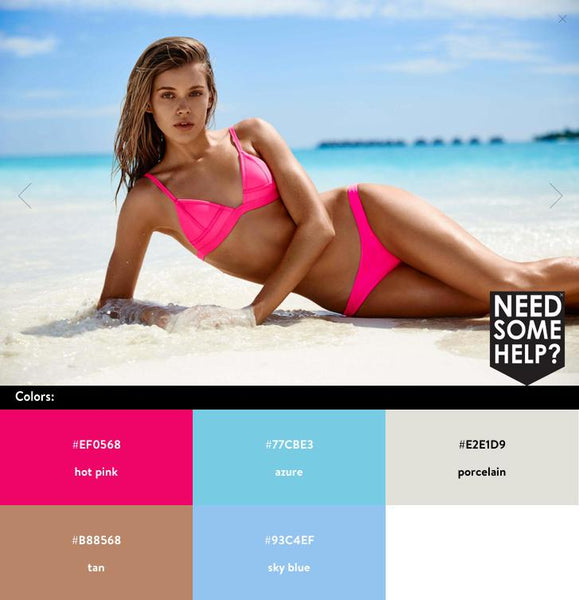
6. Triangl

Aunque la fortaleza de este sitio web radica en su portafolio de imágenes, la combinación de colores de cada fotografía es esencial para transmitir la fortaleza de la marcaTriangle impulsar la conversión. Con tales peculiarmente coloridos productos, hace sentido centrar la atención del observador en los colores cálidos del primer plano; entonces el contraste se establece por loscooler bluesy blancos del fondo.
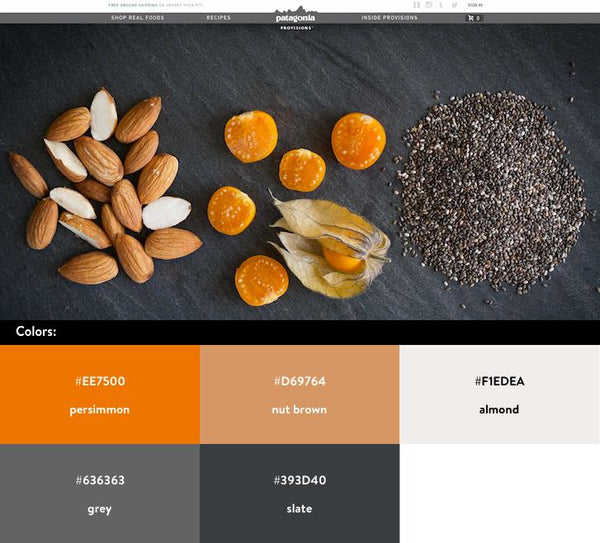
7. Patagonia Provisions

En la paleta de color paraPatagonia Provisionslos cafés y naranjas se usan para activar una respuesta psicológica específica. Ya que los cafés y los naranjas se asocian comúnmente con la tierra, la naturaleza, la salud y la vitalidad, los colores en este sitio web crean un fuerte vínculo entre los productos de Patagonia y asociaciones culturales más extensas.
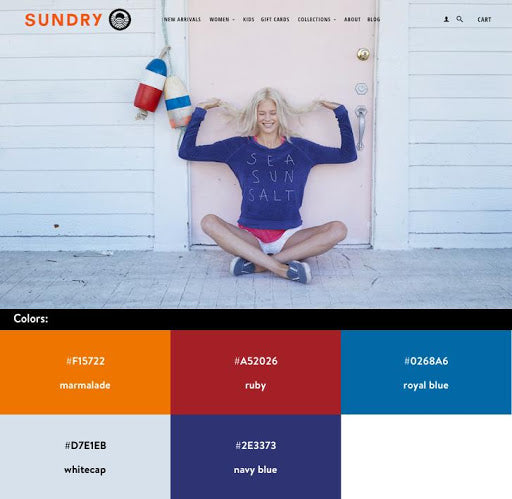
8. Sundry

El uso consistente de los colores náuticos, además de un logo en color naranja vibrante, crean imágenes concisas sobre estilos de vida paraesta tienda de ropa en línea. El fondo deslavado se centra en el ojo del producto en el centro de la página, mientras que las boyas de colores brillantes a la izquierda dibujan un vínculo entre el producto y la marca.
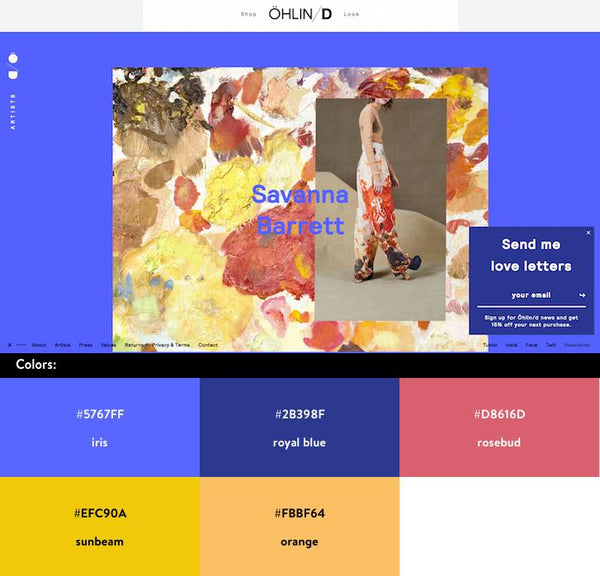
9. Ohlin-d

Ya que los productos deOhlin-destán inspirados en obras de arte, es comprensible que el diseño de su sitio tome sus colores también de obras de arte. En este caso, loscool bluesy morados ayudan a enfatizar los significativamente más cálidos rojos, naranjas y rosas de la pintura e imagen del producto; es otro gran ejemplo de cómo los colores pueden trabajar en conjunto aún en oposición.
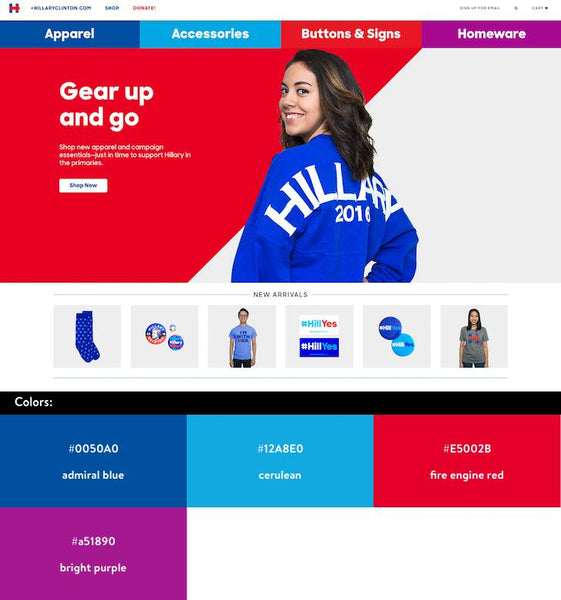
10.Hillary Clinton Shop

Normalmente tanto color rojo sería agobiante en otros diseños, pero enHillary Clinton storelanza un potente golpe de emociones. Al unirse con las imágenes del producto en colorcooler bluey texto en blanco puro, esta colorida página de presentación recuerda el rojo, blanco y azul de la bandera de barras y estrellas— perfecto para la patriótica audiencia Norteamericana de Hillary.
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Gillian, responsable de estrategia de contenido de productos de Shopify. Traducción a cargo de LTD, Leading & Developing Trends.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Gillian, responsable de estrategia de contenido de productos de Shopify. Traducción a cargo de LTD, Leading & Developing Trends.
