Cuando estás diseñando una tienda在线,关于元素和原则的可能性diseño -形式的平衡,不同的财富imágenes y la armonía de los colors。Pero,¿te有puesto a pensar cómo los clients perciben los colorores de tus productos?¿Por qué un producto puede ser percibido diferente Por diferentes personas?
Muchos diseñadores, desarrolladores, creador de contenido, creador de proyectos y otras人物像se involucran en el diseño de la página y toman la percepción del color a la ligera, pero es important recordar que存在un gran porcentaje de la población que tiene problems视觉relacionados con laPercepción del color,科莫daltonismo.
Si en tu sittio利用多种颜色和对比,puedes fácilmente afectar la percepción de los clients。Si la afectación es坟墓,es可能que los客户没有效用tu sittio adadamente y决定没有compprar tus产品,que prefieran acudir a tu competencia。幸运的是,我们都很幸运,我们都很幸运,我们都很幸运,我们都很幸运其它的视觉,有一个地方是你的天堂opción。
在入门的卢格舞中,我是清醒的daltonismo.
¿Qué es daltonismo?
这是一个被赋予的,暗示的,个人的,没有被赋予的,正确的颜色,依赖的,坟墓的。在颜色和不同的颜色之间,没有差别。
Los conos son células fotoreceptoras que se encentran en el ojo, responsible de percibir el color。存在有三种颜色,有三种颜色,有三种颜色,有三种颜色,有三种颜色,有三种颜色。Los problems con la visión目前的状况células tienen deftos o en realidad no funcionan。Casi siempre esta condición es genética, pero también puede cururrir por algún daño neurológico, haber estado expuesto mucho tiempo a rayos violeta, como resultado natural de la edad, como efecto de la diabetes o por otros factor。

Los dos tipos más comunes dedaltonismo儿子后视眼y原视眼,y儿子多丘más我们是男人,我们是女人。La deuteranopia, que es el más común, se produce en 7% de los varones, pero sólo 0,5% de las mujeres。我们之间的关系没有缓和,我们之间的关系只有8% población -我们之间的关系很简单demográfico。
Para ayudarte, aquí están cinco consejos fáciles de implementar que garantizarán que tus diseños sean accessible y fáciles de ver,清醒的pensando en este público。
第1题:克拉拉的色彩运用
Las。为了一个ayudar一个tomar决定在船上diseño你的天,你的客户的权利,特别是你的权利。
淫乱之处más人格缺陷之处visión色彩之处,困难之处,色彩之处,神圣之处,色彩之处,美丽之处,美丽之处,美丽之处,另一个人格之处,确认之色。
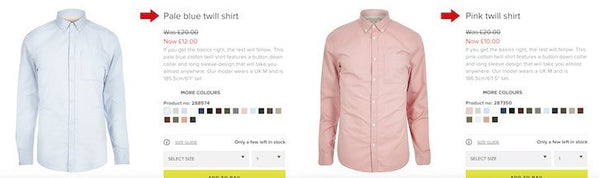
我是你的朋友。Si sólo muestras una fotografía de la camiseta, puede结果不可能para a persona con缺憾de la visión del color seleccionar con seguridad el color que desea。
A continuación美丽的玫瑰(izquierda), seguida de cómo luce cuando tienes deuteranopia y posterormente cómo luce con protanopia。干草不同的颜色原始。

Este problem puede evitarse fácilmente indicando claramente el nombre del colour en la descripción del producto。实用的nombres reales de cada的颜色y si puedes, agrega términos para diferenciarlos(红oscuro,绿claro,蓝色粉彩)。

在天庭上,有权利的人
Los sigientes ejemploes son claros y sin ambigüedad: hay una camisa color azul pálido y otra camisa color rosa claro, lo que se entiende por cualquier persona que lolea,独立de si tienen o no problem de visión。

第二项任务:色彩间的利用
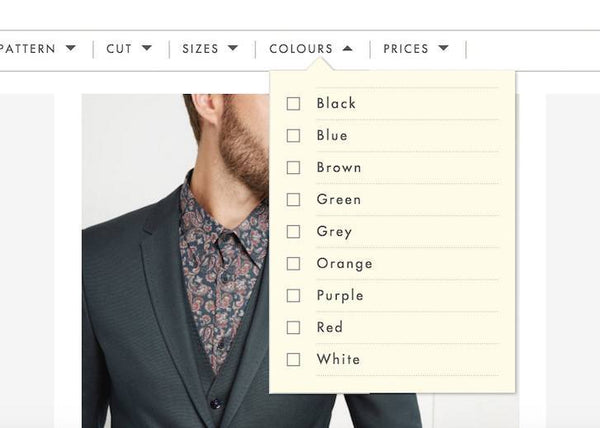
Otro问题común se produce cuando un filtro de color ha sido añadido al buscador de tus productos。我们的世界,我们的世界,我们的世界,我们的世界,我们的世界。
所有的地方,所有的地方,所有的地方,所有的地方,所有的地方,所有的地方,所有的地方,所有的地方,所有的地方,所有的地方。

我要去的地方是一个想法,是一个重要的记录,没有一个人是缺乏的,视觉上的问题,没有一个人是没有颜色的。没有单独消除色彩的贸易(sin nombres)和有义务的讲师,对色彩的贸易,también色彩的贸易,对访客的贸易。Esta eliminación puede alentar la interacción entre los usuarios, ya que quen ver resultados rápidos y lo más fácil可能。
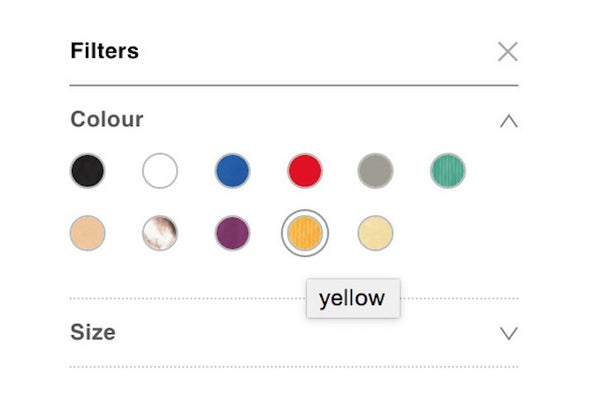
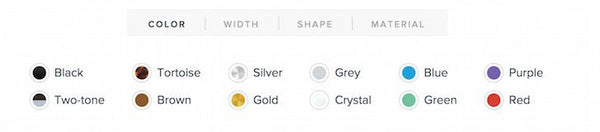
奥特拉técnica bastante común色彩之神的庄严,色彩之神的庄严táctiles。

La major solución implica una combinación de ambas muestras de color, con礼仪claramamente definidas。continuación se muestra un ejemplo fantástico de la tienda online Warby Parker, que comina lo mejor de ambos mundos。

Consejo 3: evita包括颜色的指示específicas de la página
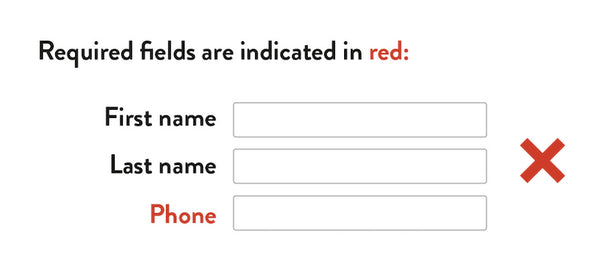
En el diseño de formatos, evita incluir colors En instrucciones específicas (el siguiente ejemplo es uno de los errors más comunes)。天堂天堂idénticos天堂天堂天堂visión颜色。

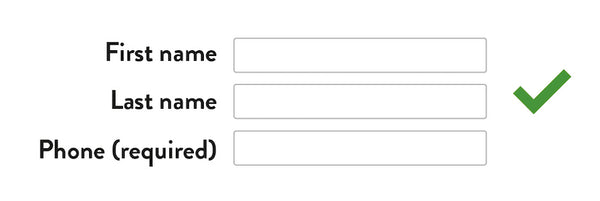
Es más最经典的正面参考和负面参考,雅阙será适当的para cualquier persona。

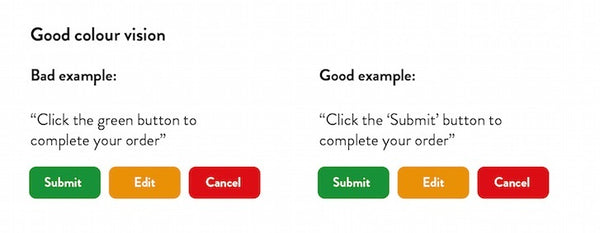
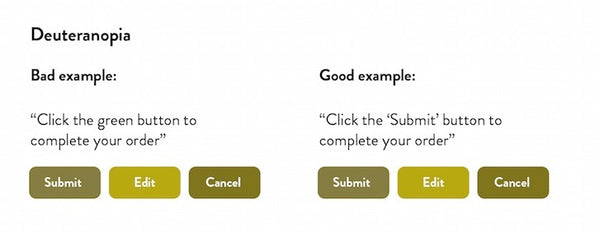
El siguiente es un ejemplo类似的de una instrucción de color específica。El primero hace que El client tenga que dar clic un botón verde para completar una tarea y en El second ejemplo se solicita que El usuario le dé clic al botón " enviar "。礼节,有礼貌,有礼貌función没有颜色,很混乱。


Consejo 4: Evita diseños con bajo对比
在这片土地上,我们可以看到土地ilustración我们可以看到土地fotografía,我们可以看到土地jerarquía我们可以看到土地área我们可以看到土地página web。Más重要的aún,与之相对的是必要的,para, asegurar, que, contenido, y, enentbles, para, to, los lectures。
Por desgracia, muchos diseñadores son culpables de crear diseños con bajo对比。Lo que se podría continar como un efecto de texto sutil podría ser不可能para otros clients, tengan o nodaltonismo.La elección de un diseño de bajo对比显着的我们的客户没有ser leer La información de tienda, los details de tus产品,o包括pueden没有encontrar el enlace para completar su comppra。
洛杉矶联合国网站要素,对重要的事物的对比,对重要的事物的颜色,对美好的事物的颜色。Lograr un contrast efectivo es fácil si sigues la guía Web Content Accessibility Guidelines (WCAG)。快乐的存在,según la WCAG 2.0: El más bajo, seguido de double -A y triple A, que es El más alto y El más estricto。
颜色对比mínimo绝对的El nivel Doble-A para El texto y las imágenes de texto debe ser de 4.5 a 1。原色,彩色más claro debe tener cuatro y media veces más luminosidad que el color más oscuro。赞美之词赞美之词aaa挽歌relación对比7-1。
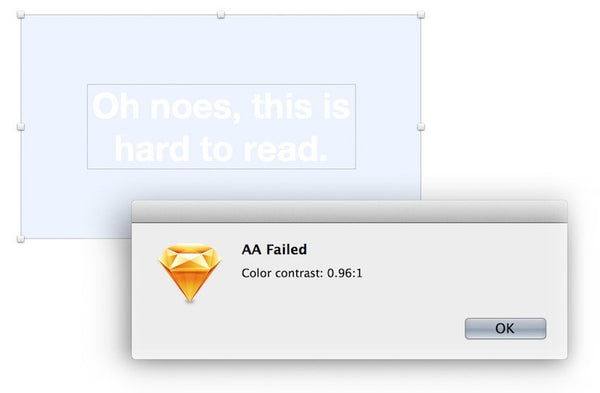
在世界上有一个真正的形象,在世界上有一个真正的形象。包括para a persona con enena visión, es increíblemente difícil de leer。La relación de对比结果2.36,这是不可接受的,这是无法弥补的。

推荐海洋3a, con titares y líneas no tan relevantes en doble A. La empresa responsable del diseño del pie de página前debe tratar de hacer que el contraste sea menor A 4.5。
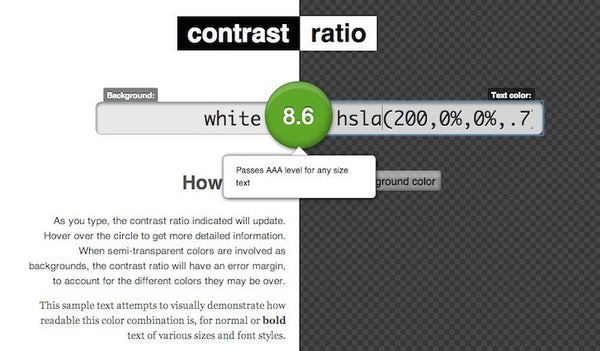
幸运的是,没有tienes que preocuparte demasiado por calcular estos números porque hay un montón de herramientas para ayudarte。对比度检查器,de Lea Verou爱你的人。

Esta herramienta te da la opción de ingresar un código de colour para un fondo y un código de colour para el texto, y te dirá si la relación de contrast de colour es充足。Es una excelente herramienta ya que Es compatible con cualquier color de CSS que soporta el navegador (no sólo los códigos hexadecimales)。También es兼容的透明。
第五题:prueba tu trabajo
Hay muchas herramientas para similar differentTipos de daltonismo,那里是世界上最好的地方diseño那里是世界上最好的地方más cómodo。
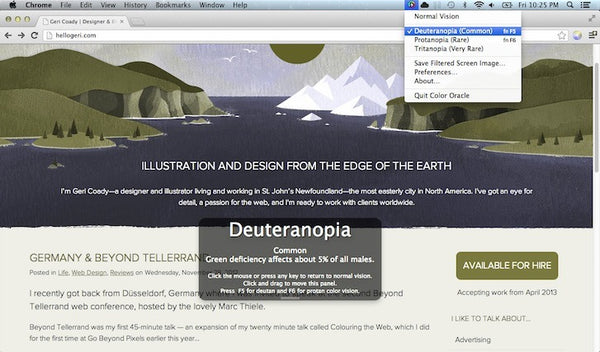
纽斯特罗最爱颜色的甲骨文, una aplicación que SIMULA las formas más graves del daltonismo。través独立的操作系统,独立的软件和应用程序。

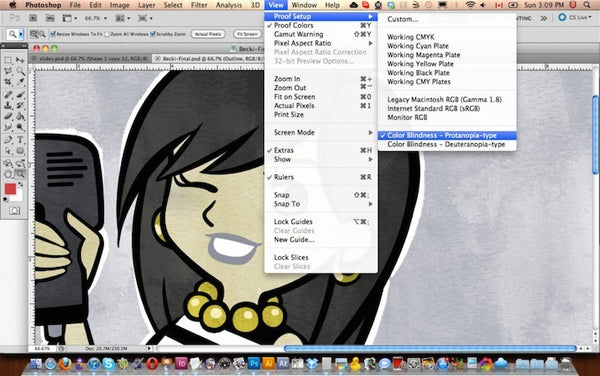
Puedes utilitzar Photoshop o Illustrator para probar tudiseno网络.在模拟的环境下Protanopía y Deuteranopia en menú Ver>调整de prueba。

Si prefierdiseñar con Sketch, hay una extensión美洲驼颜色对比分析仪, y está disponible para su descarga en Github。Aunque no es un simulator, analiza los colorores del texto和los colorores del fondo de una manera类似al corrector de Lea Verou, except que está contrido únicamente para Sketch。

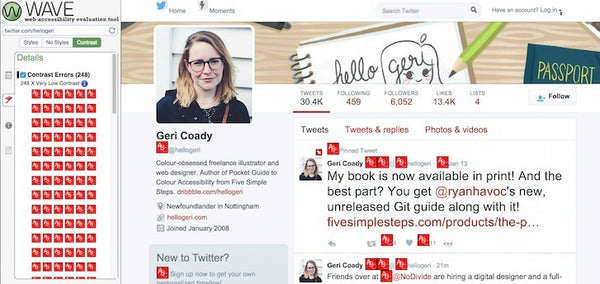
Por último,在体网站的综合对比,可访问性网站的组织,实用的组织波, que tiene una sección精神上的奉献与对比。En esta prueba de Twitter.com, se puede ver cómo存在大量的问题,de contraste de la página de perfil (tiene: 248错误的“muy bajo contraste”)。

Disenos accesibles
Asegurar que tusittio web o tienda在线这是我们的经验daltónicos这是我们的视觉缺陷。Cuanto más te familiarices con estas directrices, más te darás cuenta si hay un problem ma potential。Esperemos que esta visión te ayude一个usar el颜色理想para hacer tus diseños más可访问。
Acerca del autor

盖瑞柯迪es un diseñadora自由职业者(y fotógrafa偶尔)que trabaja en诺丁汉,雷诺工发。Es autora de彩色无障碍口袋指南, publicado por简单五步“在国际会议上,我是清醒的。

