Cuando los diseñadores y desarrolladores crean sittios web para clients, es importante tener en mente la forma cómo los visitantes navegarán por el sittio。我们现在的行动más útiles我们的联系,我们的行动diseñadores我们的行动,我们的行动,我们的经验,我们通常的行动,我们的原则,一个鳍。
En este sentido, las páginas de productos pueden presentar opportunities y desafíos únicos;Si bien el enfoque principal debe star en el producto, también存在一个机会,大多数供应商的产品互补。
我们的产品推荐中心ubicación可见的产品推荐中心página产品,我们的参观中心continúen总参más客户转换中心。罪恶的禁运,这是你的天堂哪种产品介绍:
En esta publicación, veremos cómo los desarrolladores pueden approvechar el客体建议按客户和能力按比例最多的产品推荐按数据计算的液体páginas产品。También te enseñaremos cómo crear una sección que muestre productos relacionados por礼仪,lo que permitirá a tus clients personalizar sus推荐de productos。
我知道你是Shopify的伙伴
Ya seas que ofrezcas servicios de ob欧宝娱乐app下载地址marketing, personalización o diseño y desarrollo web, el Programa de Shopify Partner te preparará para el éxito。Únete免费的形式和获得的机会participación在我们的事业中,在我们的事业中,在我们的事业中,在我们的热情的商业社会中。
可El objeto建议
El objeto建议有关液体用途的事项páginas有关一般产品automáticamente有关产品清单。我们使用我们的产品,我们的客户,我们的产品,我们的客户,我们的产品。
Cuando se configura una sección para usar el客体建议, podría诗así:

所有的东西都与事物有关建议.关于生产物品的清单recommendations.products,我不知道你在说什么,recommendations.performedyrecommendations.products_count对条件的要求,对产品的清单。
这些都是关于流感产品的因素,都是关于事物的概念建议。客户购物计划的选择,产品清单的选择,产品清单的选择,推荐不同的产品。
Estos儿子洛不同的tipos de推荐的一般问题según el计划Shopify de tu客户y la configuración de la tienda:
- 产品的历史描述:不可能的para aquellos en el plan Shopify Plus que tienen menos de 7000 productos publicados en stitienda online, configurada en el idioma inglés。
- 历史de comppras únicamente:不可能的para aquellos en el plan Shopify Plus que tienen menos de 7000 productos publicados en su titienda online, configuration en otro idioma que no sea el inglés。
- 历史de comppras únicamente:Aquellos que no están en un plan Shopify Plus que tienen menos de 7000 productos publicados en sutienda online。
- Colecciones:免费的商业计划más de 7000 productos publicados en sutienda在线。
一种媒介,它有一个新的方法,它有一个产品,它有一个产品,serán más精确性。
Los clients también pueden seguir la efectividad de las推荐产品para mejorar las ventas,直接desde la página de通知Estadísticasde su panel de control de Shopify。通知Conversión de recomendación de productos a lo largo del timpoMuestra una gama de métricas不同的para comprender el rendimiento de las推荐产品。
我的朋友,我的朋友qué我的朋友compró我的产品después我的朋友recomendación我的产品sesión, así我的朋友推荐我的产品和我们的朋友。
También podría guOB欧宝娱乐APPstarte:Cómo crear tu primera sección temática de Shopify
Crear una sección de推荐产品
最基本的参考资料产品推荐手册páginas新档案产品客户端液体目录/部分德尔特马。Podemos llamarlo领导product-recommendations.liquid.
La sección utilizará una mezcla de HTML, Liquid y Javascript para representar una lista de productos。液体白土的建立条件和产品推荐,米恩特拉斯Javascript的encarga del trabajo pesado和cargar los products在la sección。
En este caso, Liquid y HTML se verían así:
我们的力量aquí我们的力量recommendations.products_countCon etiquetas de control de flujo para configuration una condición para garantizar que el encabezado y la lista de productos solo aparecerán si hay productos para推荐。
Debajo de esto, creamos un bucle为反对recommendations.productsPara iterar清醒的产品,建议,asociados生产实际的一般。在这里,我们límite我们的产品建议我们建立,我们的勇气数据限制“竞争的礼仪”。
这是可能的数据限制Ya que el algoritmo de recomendación asocia hasta diez productos por producto individual, en orden de relevant。罪恶禁运,si deseas promocionar solo las推荐más相关度,te推荐que no muestres más de cuatro productos por página de producto。
A continuación, podemos agregar el javascript A la sección, contenida dentro de las etiquetas de sección{% javascript %}:
Hemos包括comentarios con el código para que puedas ver una descripción del desempeño de cada función。在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上,在这个世界上。
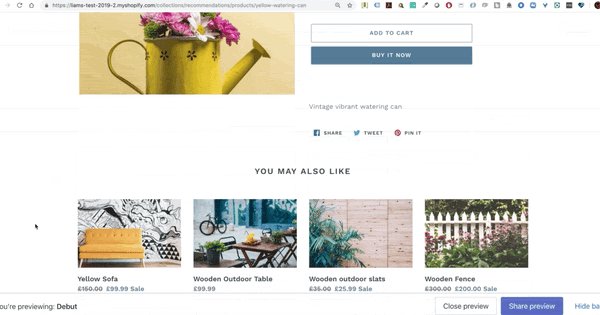
最后,最优秀的产品推荐página产品,debemos incluir la sección dentro del archivoproduct.liquid德尔特马。Por lo general, agregaríamos esto debajo de donde se está cargando el contenido principal, para que tu archivoproduct.liquidTenga este aspect:
section 'product-template' %}
{% section“产品推荐”%}阿霍拉,地图导航página我们的产品,verás我们的产品推荐目录según我们的计算数据,我们的产品colección。

操作与配置放大器sección
Para que los clientes puedan realizar ajustes en la apariencia de esta sección, también podemos ir un paso más allá con la personalización de esta función,实用赞多la configuración de la sección。Por ejemplo, podemos crear configuraciones de sección que habiliten o dehabiliten la sección, y también允许我们的客户编辑el encabezado que apareareba de los产品推荐。
Para lograr este efecto, debemos agregar etiquette{% schema %}a la sección y usar JSON对配置值。Esta configuración se ajusta con los elements en el marcado y permitiría a los clients interactuar con ellos a través del editor de temas。
Para activar y desactivar la sección, envolvemos el竞争对手生产建议declaración如果, a la que se le asigna un ID。El resultado sería算法como:
{%-如果section.settings。show_product_recommendations - %}
< section>的代码
{% endif %}La configuración de esquema对应的协议de La sección de esta forma:

Del mismo modo, podemos crear una variable de configuración de sección para el encabezado, que pararezca dentro Del marcado de la siguiente manera:
{{section.settings.heading}}
.headingQueremos que esto sea un cuadro de texto可编辑,por lo que la configuración del esquema correspondent se vería así:

Una vez que todo esto se haya agregado, la sección general aparecerá así:
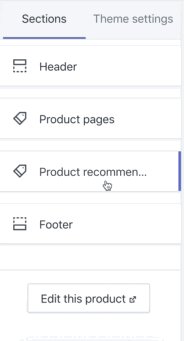
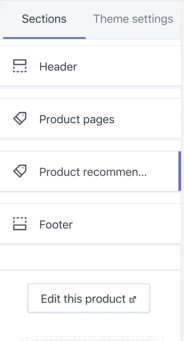
Ahora, cuando un cliente usa el editor de temas y navega la página de un producto, verá opciones para editar la sección de推荐delproducto:

También podría guOB欧宝娱乐APPstarte:利用我的购物之旅.
Crear una sección de productos relacionados basada en etiquetas de agrupación
Si tu客户desea tener un control manual sobre qué productos aparecen como建议,存在un método alternative ativo que puedes implementar que paree los productos por etiquette。Al实用液体para配置reglas basadas礼仪不同plantitilla de产品,tus客户podrán personalizar qué产品relacionados aparecen en sus páginas de产品。
Dado que este método alternativo prior a la introducción del客体建议, los clients que usan este método no podrán aprovechar los datos recopilados por el enfoque basado endatos。
Además,就在我们的地盘método在我们的地盘上,最重要的地盘上,就在我们的地盘上específica,在我们的地盘上,我们的地盘búsqueda。Por esta razón, esta solución solo es aconsejable si tu客户必要的组合产品específicos entre sí。
新天地的启蒙之路sección白色的地毯sección时间。Para simplificarlo, podemos llamar a esta secciónrelated-products-by-tag.liquid.A continuación, deberás copy y pegar el código de este gist en tu nueva sección en blanco:
Con este método, las ceremony de control de flujo en la línea 104 ejecutan las acciones cruciales, que crean una condición basada en una ceremony speciificada

我的意思是,我的意思是,我的意思“测试”Ahora se mostrará en la página del producto como UN producto relacionado。Un client puede cambiar“测试”一种预先的礼仪,和另一种形式的档案,一种事先的礼仪。Puedes aprender一个crear plantilla de productativas leendo阿尤达文献(disponibles en inglés)
Una vez creada esta sección, deberás incluirla en el plantilla档案product.liquidO en tu plantilla archiivo de alternatialpreferdaproduct.liquid.Puedes hacerlo agregando
{% section.related-products-by-tag。液体%}
Debajo, donde veassection 'product-template' %}.
阿霍拉,这片土地上的土地上的一种产品,verás产品,关于我们的文化习俗código de la sección。

推荐más inteligentes, major experiencia de usuario
独立的método实现的,大多数产品的形式直观的,以个人为中心的dará一个客户的,有竞争力的,必须的,与买办有联系的产品específicos。
综合的建议,para, a, d, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e, e。
¿experimentado con differentenfoques para diseñar características de productos relacionados?Cuéntanos我们的经验sección我们的思想。
你有什么想法吗?
我们免费购物,必须为我们的国家提供资料crédito
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de ob欧宝娱乐app下载地址marketing de contenidos y localización para España y Latinoamérica。德州原创德利亚姆格里芬。Traducción一个货物德加布里埃拉Agüero。
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de ob欧宝娱乐app下载地址marketing de contenidos y localización para España y Latinoamérica。德州原创德利亚姆格里芬。Traducción一个货物德加布里埃拉Agüero。

