按比例为客户创造创意的根本,认真做客户设计的个性化方案。Las opciones de sección de Shopify son herramentas more útiles para personalization un情境。
客户需要通过fácil manejo直观地进行交互,使用当地的supone que la sección或el block adecuados、el lugar propiado、puedan和事件的形式决策使用la conversión。
因此,estás创建一个不受客户影响的购物中心,tendrás创建一个不受客户影响的购物中心,cambiarán创建一个不受客户影响的购物中心,función创建一个不受客户影响的购物中心。conlos blocques, puede desempeñar el el panel de administratory ofofer和los mertes la possible de decidir ququel tipo de contenido alojar y dónde buscar。
En este artículo, veremos cómo podemos comenzar与secciones temáticas, para que puedas ayudar和客户端个性化的趋势有很大的不同。tamamicassen veremos通过探索不同的方式(甚至是不同的方式)来确定自由的潜力。

ingresso haciendo是指植物。
“El program de Shopify Partner”是一种许可,允许用户在网上购物,甚至在网上购物。Con más为80万名商人提供了一个全新的公共服务,为他们提供了更多的机会。
obt郁闷más información¿ququel son las secciones temáticas?
通过可个性化的组件(例如:página)和可定制的功能(例如:específicas)来创建元素和模块。最后一节将在2016年举行Pueden user包括estaticamenteEn las plantillas de UN tema (como el encabezado y el pie de página), o puededser añadidasdinamicamentea . la página de inicio del tema de Temas编辑器。
Creación de una sección estática en el tema de Shopify
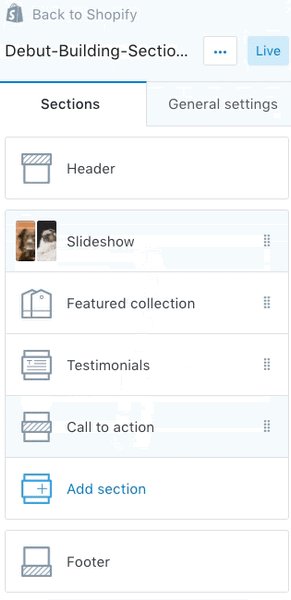
如sección estática所示,这是一种非组份的形式,它是一种个性化的形式,是Temas编辑器的一种形式。La posición de esta sección en La página estqueada, en función de dónde se haya asignado dentro de una plantilla de página。“我们的模式是共同的”,“我们的模式是超级的”。Las secciones se añaden a Las plantillas Liquid con la variable{% sección 'header' %}En lugar de{% include 'my-snippet-file' %}。
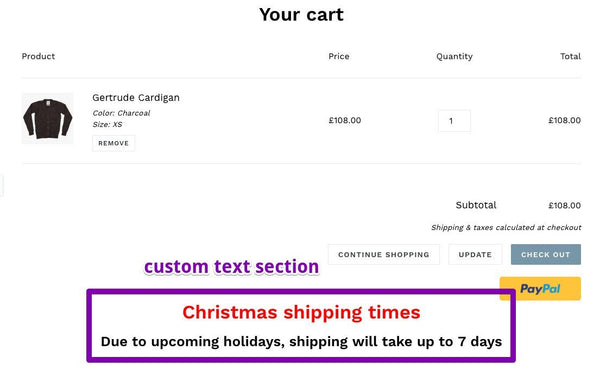
可怜的ejemplo,我们可能会有更多的问题需要解决sección请求许可añadir文本个性化和página de tu carrito。特别说明:útil para los commerciantes cuempos de envío cambian según la temporada,请查看información de envío公司的许可证。

Crear seccion permita确定是一位来自客户机anadir调查texto personalizado la pagina de苏carrito podria ser非常实效para todos aquellos cuyos tiempo de envio cambian根据洛杉矶estacion del另。
创建一个全新的CSS sección de archivos de temas编辑器,创建一个全新的CSS automáticamente un scaffold con equetas de esquema, Javascript。endtro de las etiquetas del esquema agregaríamos JSON, que definiría cómo编辑器de Temas“lee”nuestro contenido。jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery jquery

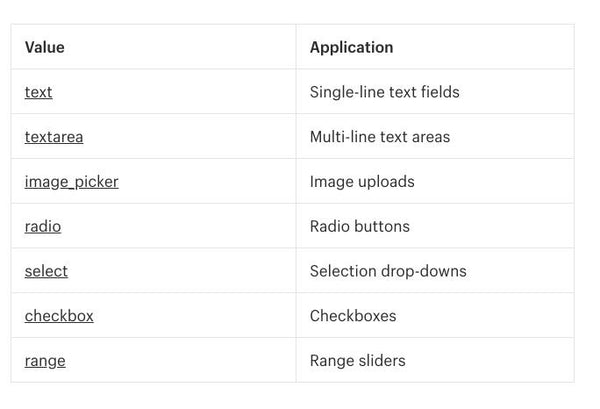
Para añadir contenido a una sección, deberás insertar etiquetas HTML y Liquid en la parte superior del archivio。Las etiquetas Liquid se pueden definir dentro del esquema, de modo que la sección puede personalization en el Editor de temas。不同的valores que se pueden añadir a laConfiguración del esquemaen nuestra documentación。

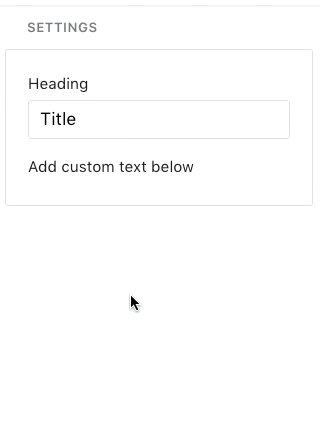
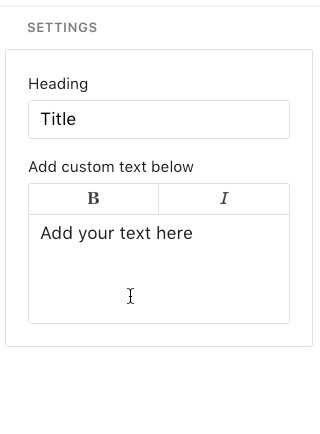
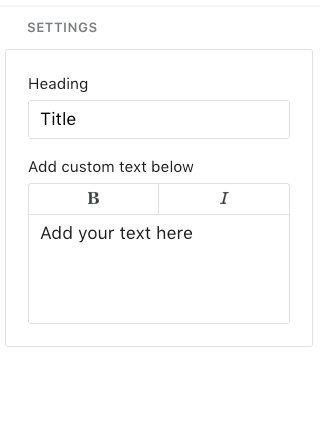
在el ejemploo前,desarrollado una sección llamadatext.liquid, que tiene UN título personalizado, así como UN cuadro de textexeconriquecido personalizado。Podrás ver que las etiquetas Liquid en el HTML se对应于las opciones de la sección de esquema。即使是este ejemploo,他也会创造出更多的东西texto这是由联合国军事委员会制定的texto enriquecido, pero pudes añadir una amplia gama de tipos de salida, en función de los requisitos de tuclient。Otros tipos de entrada válidos包括image_picker,广播,video_urly特别是当。
Dentro de la configuración del esquema,id我的意思是:我的意思是:我的意思是:我的意思是:类型estignando - altipo - variable - salida - estamos creando,标签定义:联合国指定变量的定义默认的联合国大使posición。
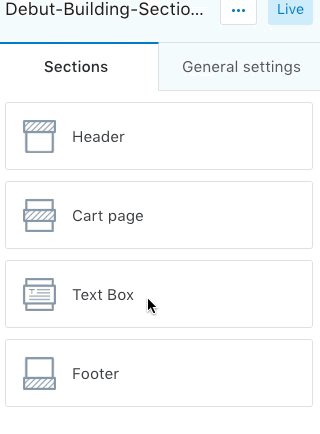
Quiero que esta sección del del del del del del del del del del del aparezca en la página del carrito,穷得可怜,que tendrestque añadir{%节“文本”%}plantilla档案馆cart.liquid。Esto功能类似于como (haría para cargar)和una plantilla de página。

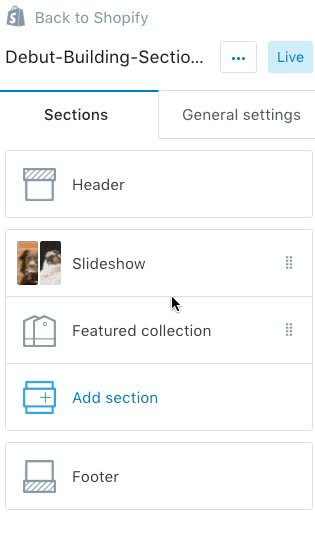
阿霍拉·比恩,没有任何移动,编辑Temas和vamos la página del carrito, podemos和verdesque esta sección, aparece debajo del contendo principal de la página del carrito, y encima del pie de página。Así es como se ve la información de salida:

一个continuación se musestra código完成了一个sección,通过推荐的方法实验不同的方法,通过sección para / quques的功能,主要para / quques的客户端。
Puede que tamambien en guste:如何使用液体创建着陆页模板。
一个不同的de las secciones estáticas,一个las secciones dinámicas,一个不同的posiciones en la página de inicio。通过solartarpermite que,所有crecresecciones dinámicas personalizadas, aparez可以使用amplia gamma de opciones para personalizadas。浏览更多章节móviles para视频,产品到galerías de imágenes。

Para hacer una sección dinámica, sólo tenemos que包括preajues en el fichero de sección。Los preajuses definirán cómo aparece la sección en elde temas编辑(不限使用次数的单次使用),我的损失preajuses deberán数量y una属于。
Una vez añadidos estos preajustes, las secciones estarán dispones automáticamente para ser añadidas a la página de índice。Los preajuesno . se包括en档案库库、目录库、目录库、目录库、目录库、目录库、目录库、目录库、目录库、目录库、目录库。
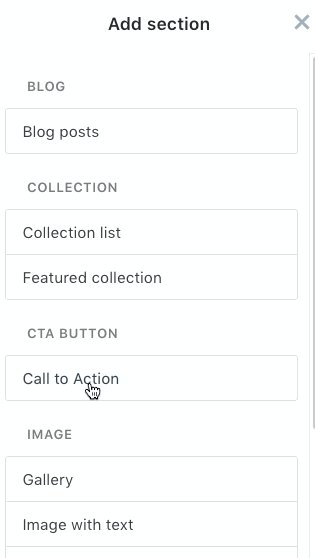
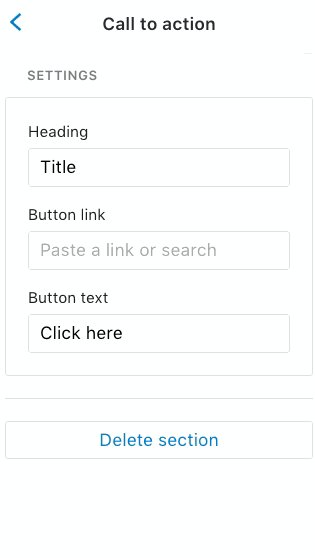
可怜的ejemploo,创造了一个sección para un botón de llamada和la acción con etiquetas Liquid para definir un数量(encabezado),urlytextobotón dentro De la sección del esquema。

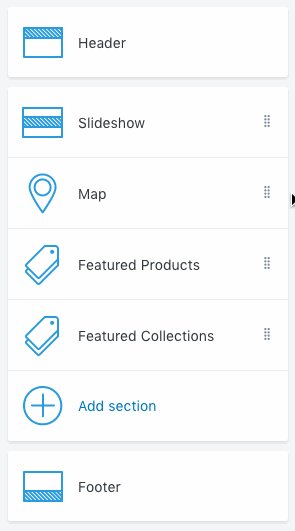
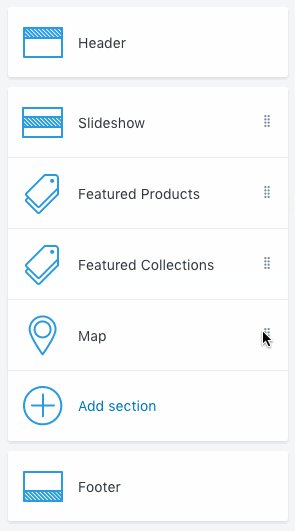
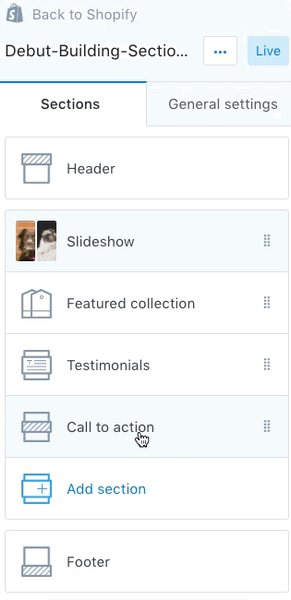
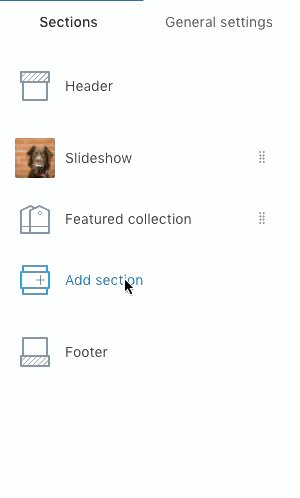
不同的风格aquí不同的风格,不同的风格esquemas。Shopify ahora reconce automáticamente que se trata de una sección dinámica, que se puede añadir a la página de índice。编辑:de Temas y añadimos una sección a la página校长:

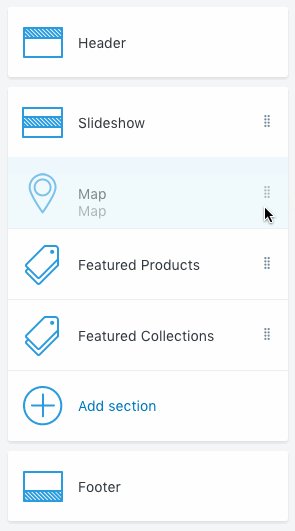
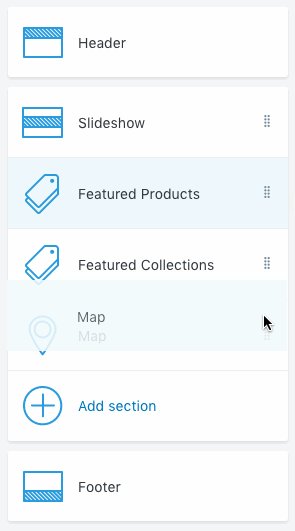
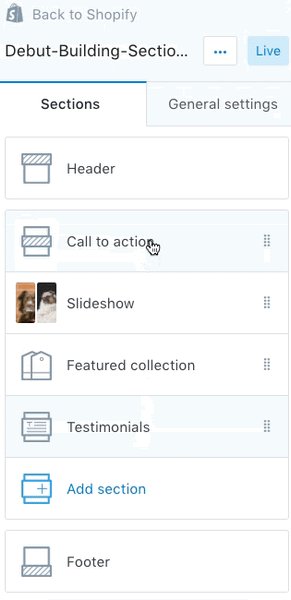
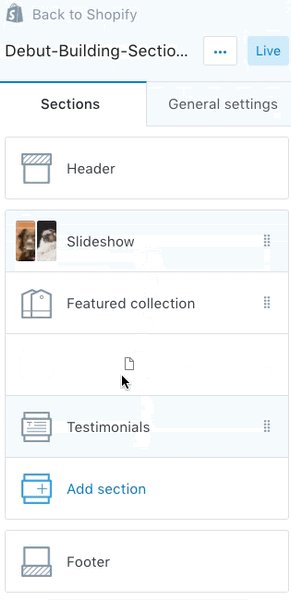
Esta sección ahora puede ser movida已经在不同的posiciones de la página。

Ahora puede crear otras secciones dinámicas, que se puededmover poror página de índice utilitanddo不同的tipos de salida, y sus客户端tendrán libertad para decidir cómo aparece supágina de inicio。
ququale son los bloques de sección?
Podemos pensar en los bloques como secciones dentro de secciones。Como vimos前视,所有的secciones都被认为是一种动力,已经被认为是一种动力。一个人有一个不同的街区,一个人有不同的街区,一个人有不同的街区,一个人有不同的街区,一个人有不同的街区,一个人有不同的街区,一个人有不同的街区,一个人有不同的街区。
我们的翻译是:añadir不同的tipos de bloques和las secciones,不同的posiciones de estos bloques和pueden cambiar,我们的翻译是:Editor de Temas。unbloque puede ser unimagen, unvídeo, untextexpersonizizado . de cualquiera de las opciones de configuración de entrada que que muestran a continuación。

因此,我们的客户需要更多的元素,例如:贫穷的sección、贫穷的star limited和贫穷的diseño determinado。Pueden añadir elementos en función de las reglas que haas establecido。De esta manera, se añade在其他实例中,De personalización que permitr
Pueden利用了大量的模块模块和模块dinámicas y estáticas,这是当前重要的模块模块和模块模块功能的重要组成部分áreas。穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷,穷。
Dado que los bloques puterbles,是基本的建立者límites cudo se se considado, de modo que puterado和evitaras complicaciones de la interfaz de suterario。Así,可怜的ejemploo, podrías crear un block con contenido de vídeo。unque podría resultartarador perrrque se añada ungran número de bloques de vídeo en esta sección, to afectaría a los tiempos de carga del sitio, all igual que al desorden de la página。En cambio, sería más谨慎的限制,一个人的生活vídeo。我有我的责任!
Adición de bloques a una sección dinámica
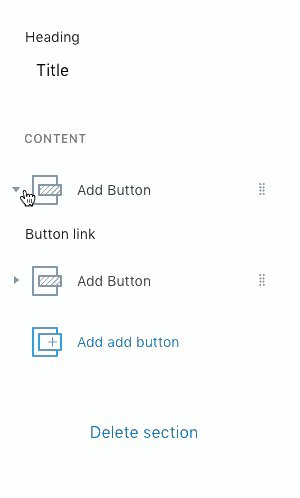
La primera sección que veremos es una sección dinámica con bloques para los botones de La lamada a La acción, que pueden moverse。Esta opción podría resultar útil为客户提供了必要的选择,不同的客户,穷人,穷人,博客,播客或电子书。
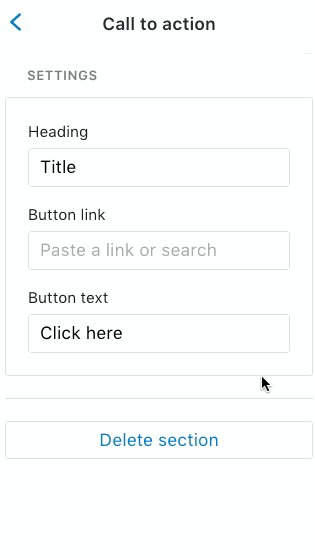
在指定的示例示例中,通过编辑器(gustaría编辑器:unencabezado para la sección general, convariables de bloque para para enence通过文本创建enence。
Como hemos visto en las secciones, la configuración de los bloques se añade a los archivos de temas y luego se define dentro de las etiquetas del esquema。在此基础上,我们还可以调整(0变量líquidas)当前的情况{{block.settings.id}}我没有参考ID,请参阅sección del esquema。
Así que para nuestro bloque, que tiene unenlace, text to the enlace, vamos a ver:

在非常重要的情况下,将一个特定的数据块复制为一个特定的数据块,将一个特定的数据块复制为一个特定的数据块。De este modo, los bloques podrán renderizarse De manera正确在el编辑器De temas。Podrás over to a continuación:

El área de模式del archivo de sección utilitza JSON para definir丢失不同的值opción y块。为了使我们的健康管理更有效,我们的健康管理更有效,我们的健康管理更有效sección,我们的健康管理更有效。
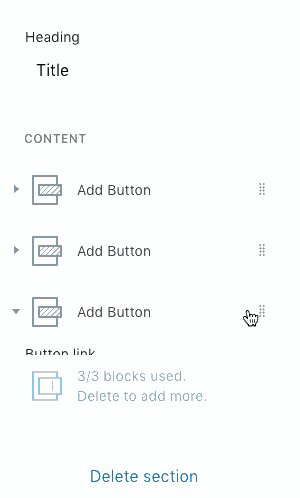
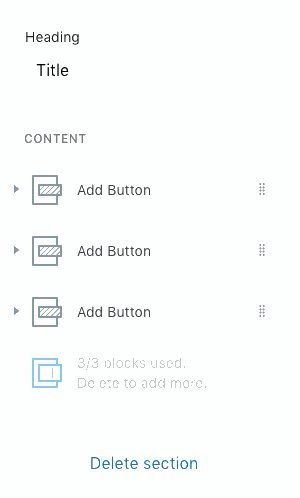
En la configuración del esquema principal podemos definir el número máximo de bloques de la sección。查看配置文件,查看用户配置文件número。依赖于salida,是一种可能的方式,限制于“封装”的方式,可能的方式número形式区分的方式,para que la página no se vea desordenada。
A continuación, al tratándose de una sección dinámica, disponemos de预设Que permitirán añadir esta sección a la página de índice。Podemos definir cuántos bloques aparecerán穷人的缺陷,agregando bloques dentro de los预设。estquiere decir que aparecerán dos botones de llamado a la acción, y . recudas,配置el máximo en tres, para que pueda añadirse un block adional。
Así que veamos el编辑de los temas,通过fijsamonos como解决了许多问题:

Adición de bloques a una sección estática
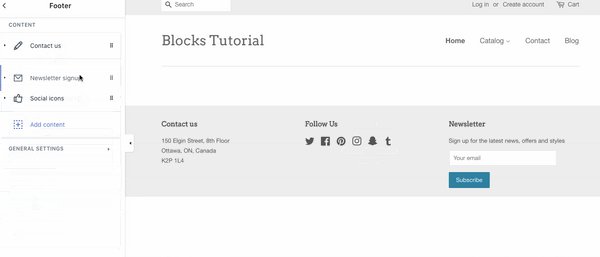
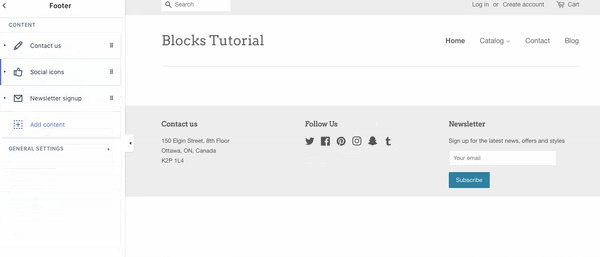
因为añadir不同的观点不同的群体,所以diseñadores网络的观点不同,personalización联盟的观点不同。通过重组el lugar donde aparecerán estos blocks,我们可以将不同的tipos de blocques dentro de una sección与客户联系起来。
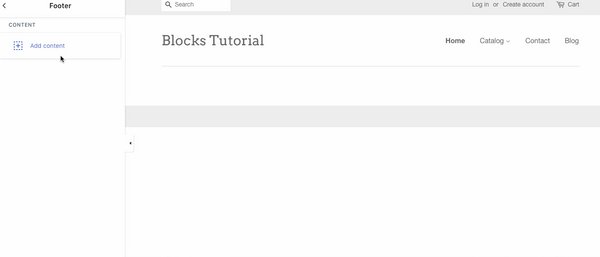
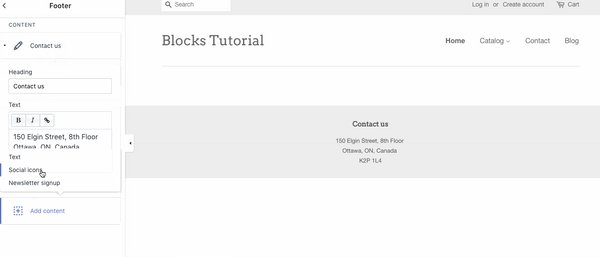
Contar con este grado de flexible,即灵活度等级,即灵活度等级,即个性化等级,即sección . fija . estática . como . ej雇员,即pie . página。我们的客户端podrán ahora añadir vídeos, textos, imágenes y otros elementos dentro de la misma sección, así como cambiar la secuencia de estos elementos。前面是creación de bloques,前面是客户tuviera que hacer este tipo de cambios, habría que investigar el código。在禁运期间,一个有潜力的人将会做一件事,那就是让他们的编辑器停止工作。
所有的人都知道,如果/当,Las etiquetas de flujo case/when,我们可以配置不同的选项,其中包括salida。可怜的工人们,请遵照遵照下列规定:1 .遵照遵照遵照个人资料的个人资料准则准则;2 .遵照遵照遵照遵照遵照遵照suscripción和boletín遵照遵照公告准则;3 .遵照遵照código遵照遵照遵照vería遵照遵照管理准则的个人资料准则;

Como se puede ede observar arriba, de de nuevo estamos envolviendo los bloques con ququetas lógicas Liquid, para asquuraros de que rendericenen en editor de temas, pero tamtames estamos sacando el contendodo de de archivildel del del de página。
En el caso del boletín y los enses sociales, estamos包括enddo código de recortes En los archivos de temas。因此,我们需要一个有意义的区域,一个有意义的区域,一个有意义的区域,一个有意义的区域。
tamambien - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -En este ejemploo, ajusstar

Dentro de la sección模式, podemos establecer límites en UN nivel de bloque individual。Si tu client agregara múltiples versiones de sus iconos de redes sociales al pie de página, podría结果conusso para los client, pconso que puede evitass añadiendo和límite de unso a este block特别是。El comerciante siemprepodr

Una vez包括esta sección entheme.liquid, la salida en编辑器de temas se visualizar

Puede que tamambien en guste:建立您的第一个Shopify主题的4个基本技巧。
potciar是创造性的
Ahora que的网站有:fácil que、añadir secciones、block和temas,以及añadir和sinfín de opciones和las tiendas。El uso de los预设(preajutes)重大事件(preajutes)发生在liberarán de estar en una sola posición en una de inicio, lo que permitir
probado consecciones estáticas y dinámicas是否对许可的法律条款提出质疑?no gustaría escuchar acerca de tus experiences en los commentarios que aprecen a continuación。
¿Todavía没有人是Shopify的合作伙伴?
合作伙伴为客户提供机会,为客户提供机会,为客户提供机会,为客户提供更好的解决方案,为客户提供更好的商业体验。Únete a ununcomcomidad de prendederes y comcomenza为谈判提供了建设性意见。
Registrarme Publicado穷人Pablo Golán, Shopify博客主编español,负责网站营销,localización para España,拉丁裔美国人。ob欧宝娱乐app下载地址Texto original de Liam,合作伙伴教育和前端开发人员en Shopify。Traducción a cargo de Elizabeth Leancole。
Publicado穷人Pablo Golán, Shopify博客主编español,负责网站营销,localización para España,拉丁裔美国人。ob欧宝娱乐app下载地址Texto original de Liam,合作伙伴教育和前端开发人员en Shopify。Traducción a cargo de Elizabeth Leancole。

