考虑到:unclientestest
很快,我们就会发现,在这种情况下,我们的热情会比较我们的产品,从而使我们的产品变得更有价值Botón de " añadir al carrito”。我们的客户是谁?我们的客户是谁?我们的客户是谁机会来了.
“vacilación de comppra”,包括“unbreve como esta”,在“conversión”中产生了巨大的影响。En este artículo,这两家公司的业绩相当不错metodos对联合国的执行条款有不同的要求boton estatico在“añadir al carrito”网站上,客户可以查看产品的详细信息,而在“más al carrito”网站上可以查看产品的详细信息。
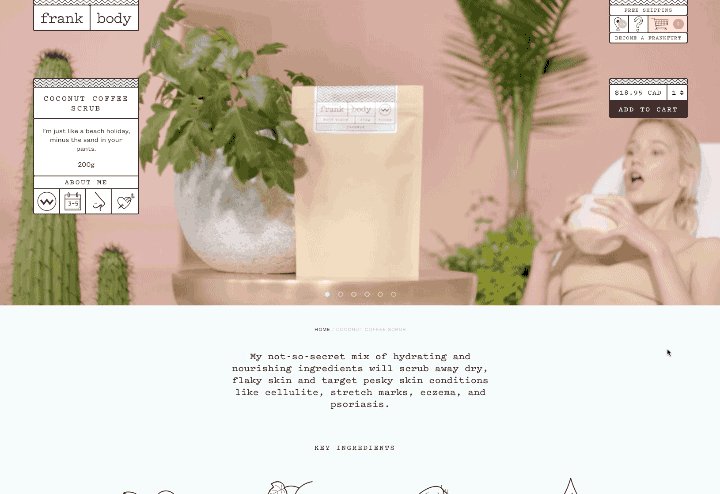
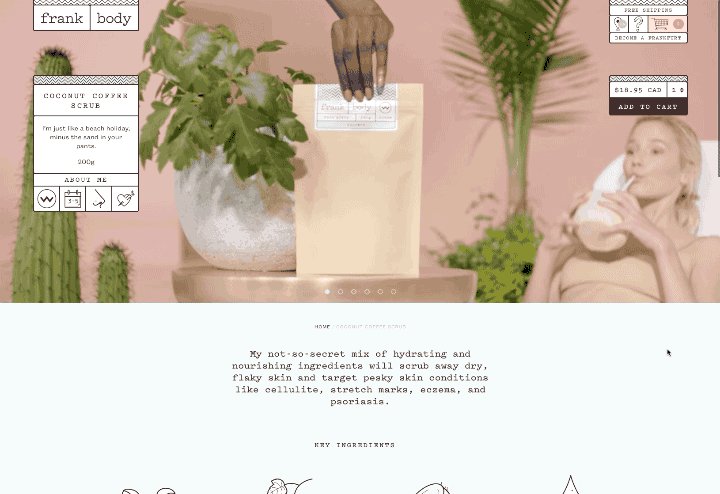
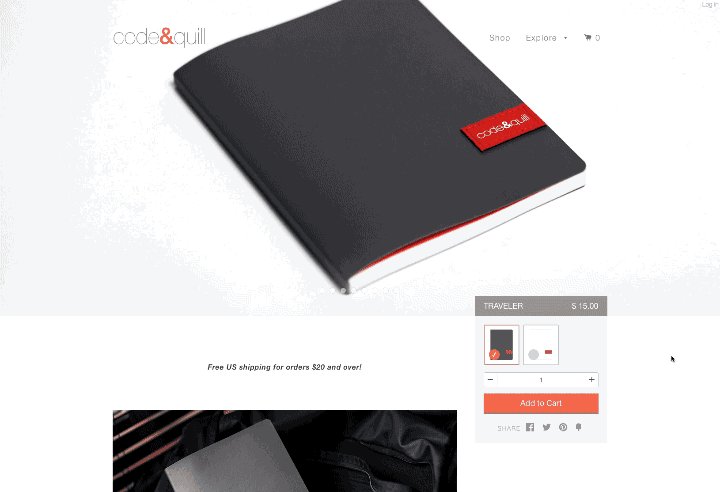
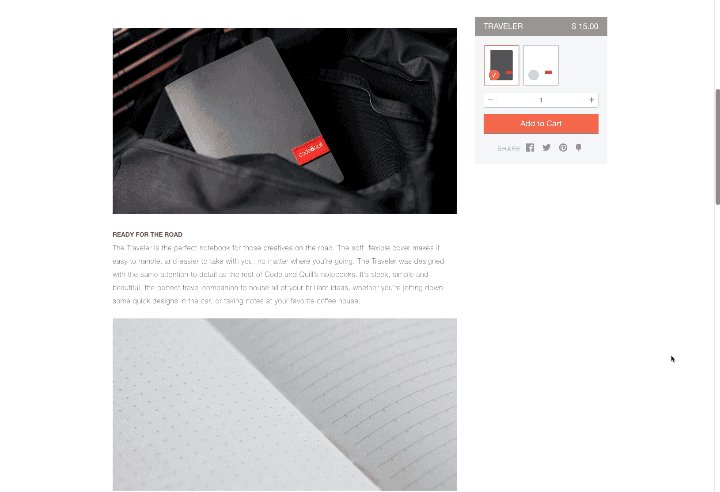
Como fuente de inspiración,选择Frank Body by Code & Quill, do de nuestros ganadores de2014-2015年度电子商务设计奖.
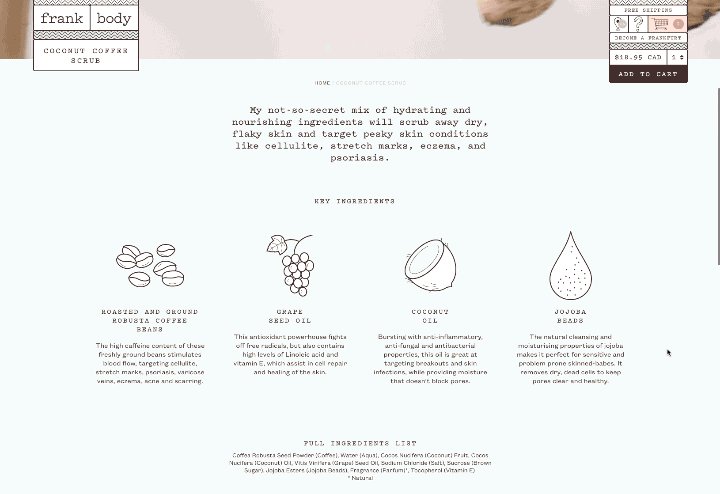
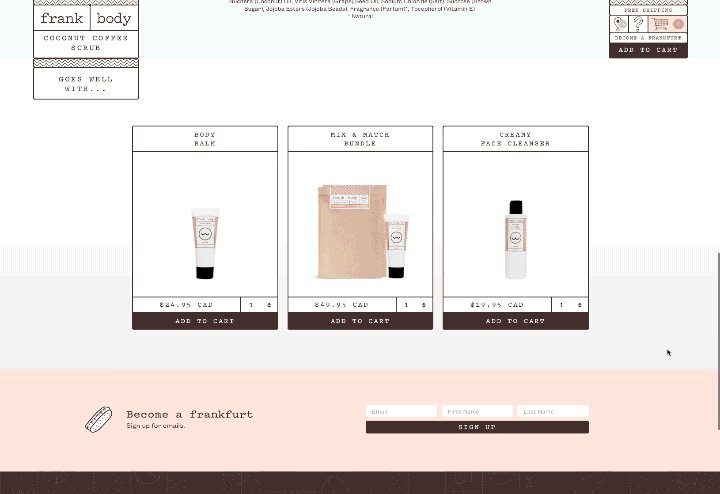
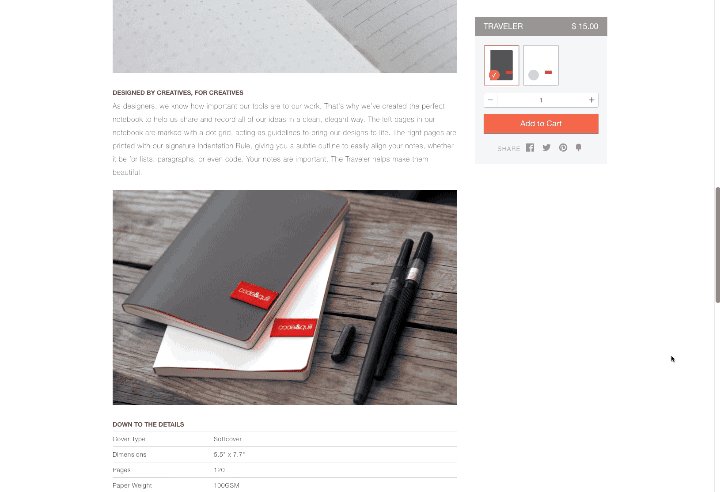
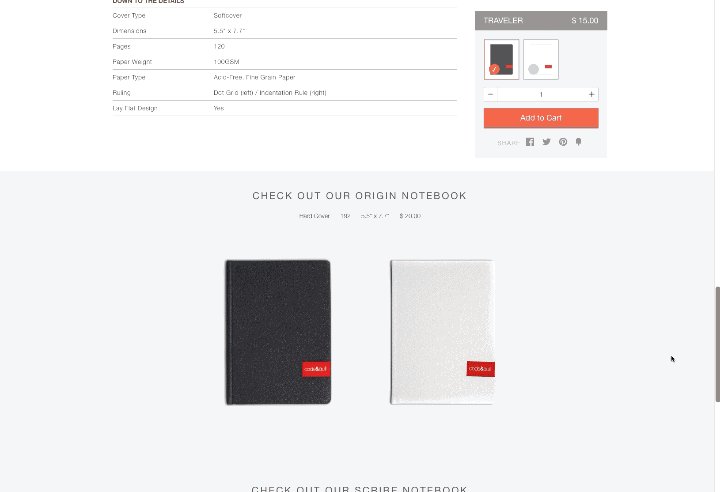
在弗兰克·博迪(Frank Body)的情况下,他将descripción del producttoes detallada e interente,他将向客户发出正式邀请,并向客户提供详细的产品细节。En el lado derecho, podemos for unpanel de " aggregaral carrito ", que conene el preco del producto, la cantidad by elBotón de compa.Esta Esta Esta una implementación智能,让客户没有一个独特的公共汽车的精度,通过使用añadir不同的悬臂梁的独特的公共汽车的精度,以提供一个独特的公共汽车的精度página。

代码和鹅毛笔利用面板上的商业活动electrónico que the sign。客户可以根据不同的产品类型选择不同的产品,从而在面板上进行控制。尽管如此,我们的客户还是选择了白色或灰色的精选中心。Además,包括el precio,悬臂由opciones para比较。

m: CSS3
CSS3 introdujo位置:粘性;联合国híbrido相对稳定的立场。再见documentaciónMozilla开发人员网络例如,“所有要素都必须考虑到共同的问题”,“所有要素都必须考虑到共同的问题”específico,“所有要素都必须考虑到共同的问题”。
可怜的ejemplo, #one {position: sticky;上图:10 px;{1}在联合国的位置关系要素中,有一个重要的组成部分,它是一个重要的组成部分,它是一个重要的组成部分,它是一个重要的组成部分。Luego, se fija a 10x desde la parte superior hasta que la ventana se desplace más所有
他aquí unejemplo del trabajo en CodepenQue demuestra la tsamicnica en acción。(在Chrome浏览器上安装插件插件).
看笔粘性的定位作者:Levin Mejia (@levinmejia)CodePen.
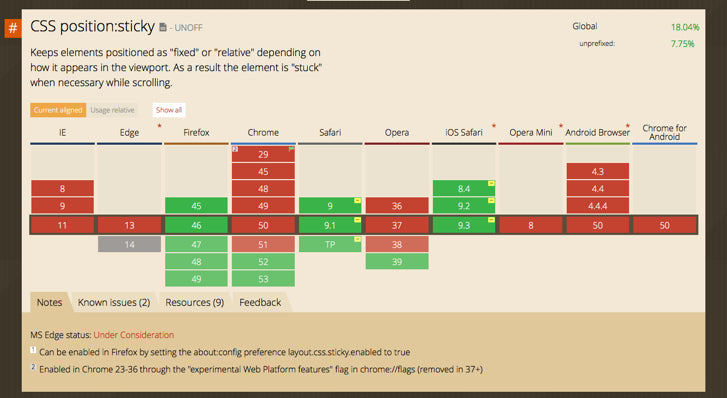
最重要的是,在当前的浏览器中,有一个浏览器可以兼容fácil浏览器可以兼容práctica浏览器可以兼容CSS,有一个浏览器可以兼容más浏览器(包括Chrome浏览器、浏览器)。我可以使用吗?no proporciona la siguente tabla de soporte para位置:粘性.

硅是很有用的位置:粘性;他说:“我们有必要为我们的航海爱好者们提供支持。CSS polyfill德长丝集团。
jQuery插件
如果你想要在网站上浏览网页,你可以在网站上浏览网页“añadir al carrito”,你可以在网站上浏览网页,你可以在网站上浏览网页,你可以在网站上浏览网页经验比较.此外,podemos还使用了多平台jQuery插件。jQuery的各种插件实现了各种各样的功能Sticky-kity路点我认为我的工作是最重要的黏糊糊的.
这是一个全新的世界通常情况下的应用程序(前端)jQuery . jQuery . js . js . js . js . js . js . js . js . js . js . js . js . js . js . js . js。在市长的领导下,建立了一种关系fáciles,使其在执行过程中发挥了重要的作用。Para añadir elementos estáticos a nuestras páginas de productos、tendredreque包括jQuery y Sticky、jQuery jQuery Sticky面板“añadir al carrito”。
La implementación del código前fijar1
Aquí est
看笔粘性添加到购物车面板作者:Levin Mejia (@levinmejia)CodePen.
我们的生活充满了机遇
adionalmente,我gustaría脑膜算法清醒滚动的魔法我的比较una demostración en Codepen。滚动魔术是una biblioteca JavaScript para interacciones de desplazamientos mágicos。
- 《ScrollMagic》是一款具有反作用的游戏,它的功能是通过posición del desplazamito to actual del uuario实现的。
- 我的完美的图书馆,我的疑问:
- Animación basada en la posición del scroll, o bien desencadenar una animación o sincronización con el movimiento del de la barra de desplazamiento (como un control de arrastre de reproducción)。
- Fijas unelemento a partipartide una posición de desplazamiento específico, ya sea undefinidente to uncantidad limitada de progresso (elements sticky)。
- CSS的替代类由fuera、basados en la posición del desplazamiento组成。
- Añadir特效视差在不同的位置在不同的位置。
- Crear un desplazamiento de página indefinite (carga ajax de contenido adiicio)。
- Añadir desuciones de llamados en posiciones específicas de desplazamiento to mientras el usuario se desplaza más alluciones de una sección específica, pasando el parámetro。
访问访问访问访问访问访问página访问demostración,访问访问访问访问documentación。
Este ejemplo de Codepen usa elements sticky para los títulos que simulan la página de contact de iPhone:
看笔多个粘贴标题与CSS和JS作者:Chris Spittles (@chrissp26)CodePen.
Llamados a la acción fijos: much para poco
我们的客户要求更高的报价经验比较Increíbles a tus usuarios, y tú puedes ayudarlos a haacerlo。Además,我们的客户不需要任何额外的费用来支付vacilación的费用。
aggregar un botón de compra通过信号客户端管理,我们可以使用desplaza - por - página,我们可以使用forma - intelligent - de - eliminas - possible - dudas,我们可以使用evitar - tenga - de - plazar - de - ereso - parte - superior - de - página来比较产品。
Como hemos visit en este artículo, solo es cuestión de añadir unjQuery插件请línea de código para hacer que to success。Además, no olvides explorar las possibilities de Scroll Magic, nunca sabes cuándo podría surgir la situación ideal en la que desees desencadenar nuevas interacciones de desplazamiento。
ququel opinion de utilitzarBotones de compara关于联合国商业情况的报告electrónico?奥斯陆联合通讯组织在sección上发表评论。
严肃的作家
 列文是通过diseñador前端自动驾驶技术、pasión前端自动驾驶技术、diseño前端自动驾驶技术组合来实现自动驾驶技术的持续发展。去B这个像素.该公司已经与不同的客户建立了合作关系Vox我dia在纽约,我实际上是在购物。
列文是通过diseñador前端自动驾驶技术、pasión前端自动驾驶技术、diseño前端自动驾驶技术组合来实现自动驾驶技术的持续发展。去B这个像素.该公司已经与不同的客户建立了合作关系Vox我dia在纽约,我实际上是在购物。

