麻省理工学院的民主党买Button von Shopif吧yKannst du dieE-Commerce-Toolsvon Shopify vollständig在jede beliebige网站整合法律服从WordPress, Squarespace, Wix oder einem anderen的网站erstellt,。
Shopify ist nicht nur für vollwertige E-Commerce-Unternehmen geeignet。吉德,塞纳河货币计划möchte(ob博主:在,Künstler:在,Schriftsteller:在,设计师:在,播客:在,影响者:在),萤石vomOnline-Verkaufprofitieren。
Die Einrichtung eines在线商店braucht jedoch Zeit。“网络交通”的词源是“网络交通”的词源是“网络交通”的词源。DerShopify购买按钮ist deine Lösung!
我的灵魂在哪里?
Teste Shopify kostenlos und verkaufe, wo du will !
Wie du einen Shopify购买按钮祖杰德网站hinzufügst
1.Den“购买按钮”-Vertriebskanal zu deinem Shopify-Shop hinzufügen
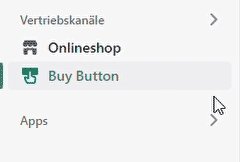
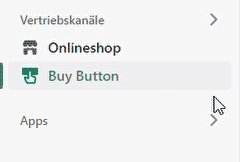
我是ersten Schritt在deinem Shopify-Shop and.Wenn du den购买按钮Vertriebskanalenim linken Menü siehst, wurde der Vertriebskanal bereits hinzugefügt。Ist dies der Fall, kannst du mit Schritt 2 forfarren。

Auf dem桌面
- Rufedie Seite für den“购买按钮”-Vertriebskanal我是Shopify App Store auf (du kommst auch auf diese Seite, indem du zu)"Einstellungen" > "应用程序und Vertriebskanäle">“Shopify App Store”Gehst und nach“购买”按钮suchst).
- Klicke汪汪汪应用hinzufugenund dann auf dem nächsten Bildschirm aufVertriebskanal hinzufugen.

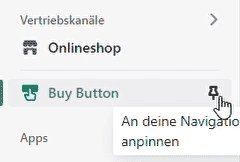
那是我死的地方,我死的地方购买按钮螺母Vertriebskanaleim Menü auf der linken Seite sehen。Pinne den Kanal在deinem Navigationsbereich an, damit du später leichter darauf zugreifen kannst。

温都登买钮扣的晚上,在那里,在那里Vertriebskanaleund dann unter deinen installierten Kanälen auf购买按钮klickst。
Mobilgeraten汪汪汪
- Offne死Shopify-Appauf deinem mobilen Endgerät und wähle im unteren Menü die选项“商店”来自。
- Wahle nebenVertriebskanale死亡的选择“正构醛hinzufugen”(iPhone)订单+(再见,Android)。
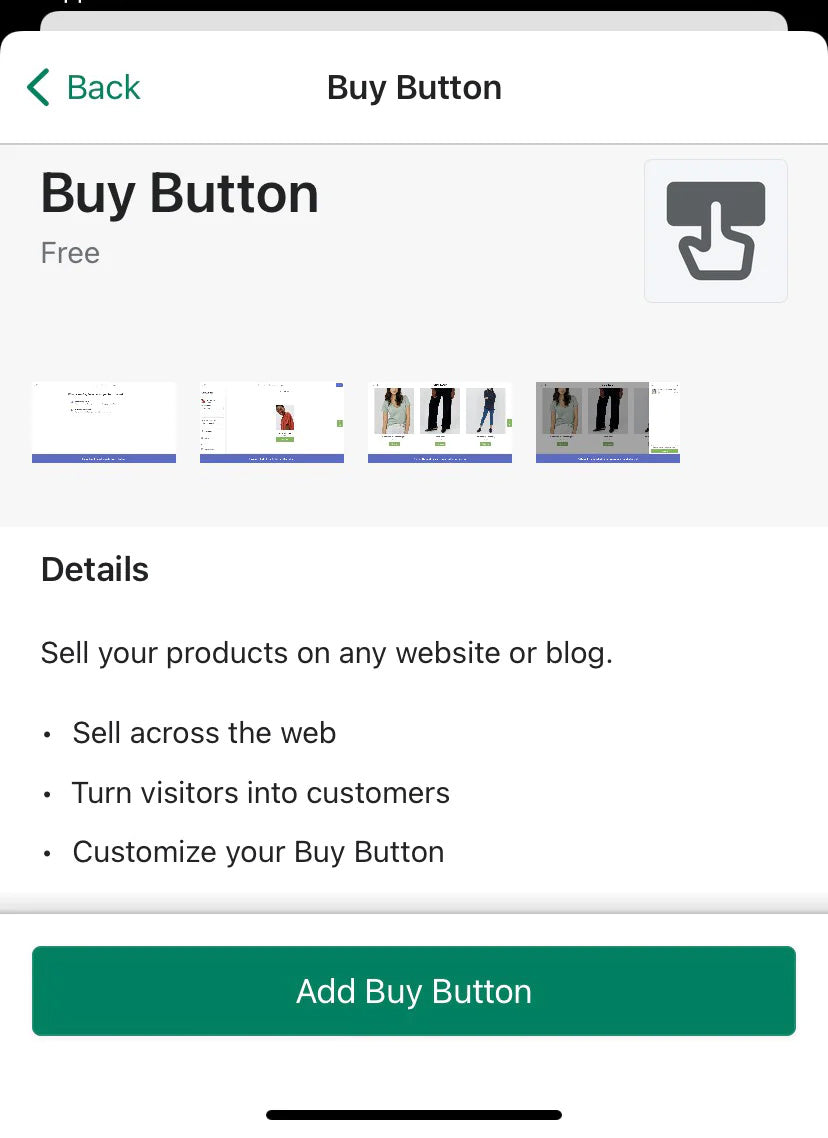
- Wahle“购买”按钮这是你的选择和建议“购买按钮hinzufügen”.

2.Einen购买按钮
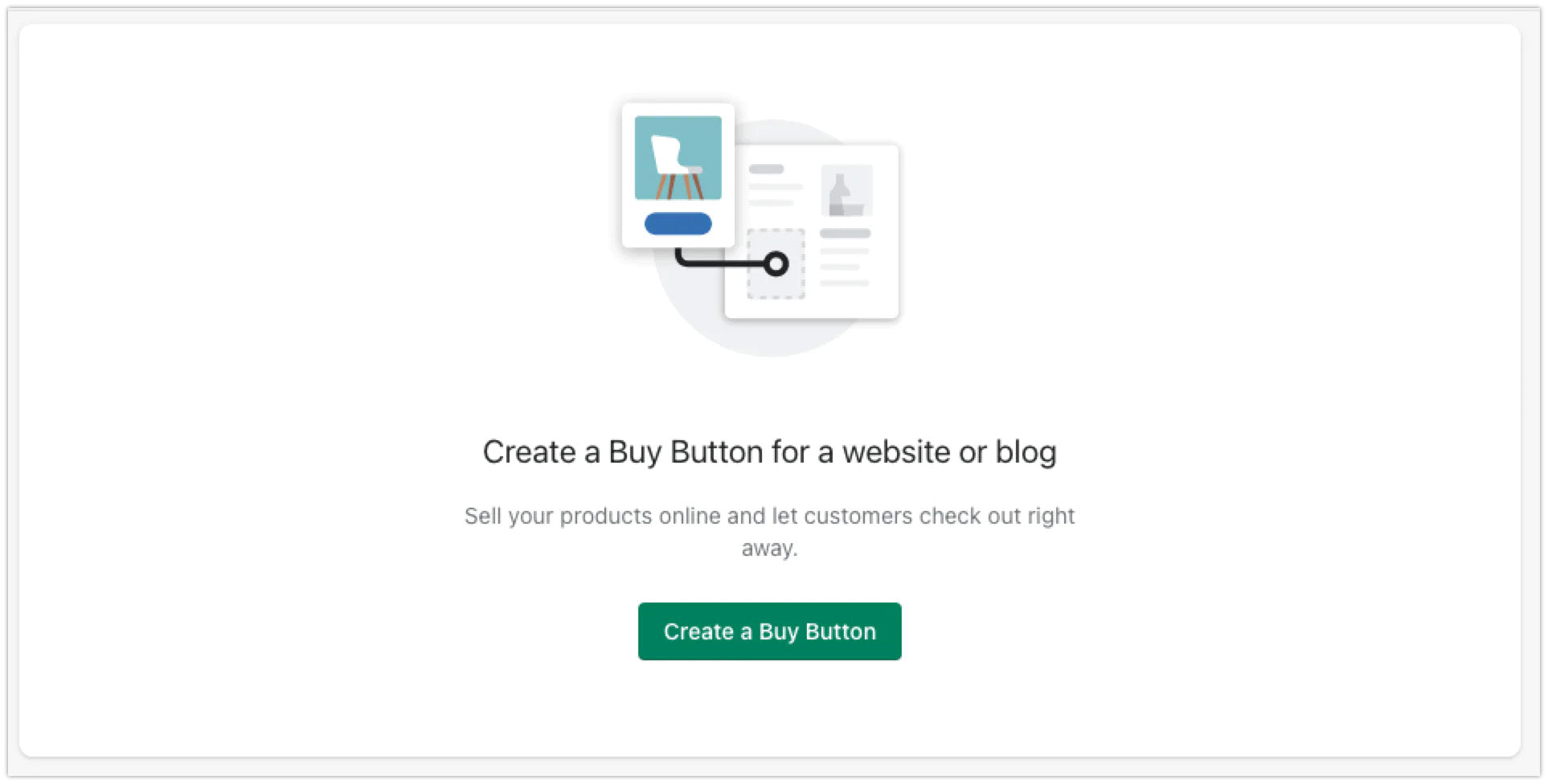
Sobald du den“购买按钮”-Vertriebskanal hinzugefügt hast, kannst du mit der Erstellung deines购买按钮开始。Navigiere zu deiner "购买按钮"-Seite, indem du entweder auf购买按钮klickst (wenn du ihn and deine Navigation gepinnt hast) oder indem du zuEinstellungen >应用程序und Vertriebskanäle >购买按钮> Vertriebskanäle öffnen你。
祝你好运“创建一个购买按钮”(购买Button erstellen)。

Du kannst购买按钮交织器für ein einzelnes产品订购器für eine ganze产品目录erstellen。Auf dem nächsten Bildschirm wirm de gefragt, welche Option du nutzen möchtest。Klicke auf die gewünschte Option und suche dann nach dem产品目录,die du für die Erstellung deines Buy Buttons verwenden möchtest。
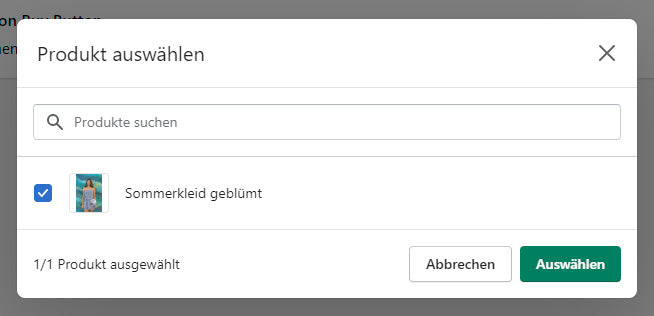
说得对,说得对Kontrollkästchen说得对,说得对“Auswahlen”.

Sobald du deine Auswahl getroffen hast, gelangst du zum购买按钮编辑器,在dem du das Erscheinungsbild deines购买按钮anpassen kannst。
所以过去du deinen买按钮
我是购买按钮编辑,购买按钮,点击链接,购买按钮。Auf der rechten Seite siehst du eine Vorschau deines购买纽扣。

路过可选的连接地点和地点。Deine Vorschau野生自动atisch mit den Anpassungen aktualisiert, damit du schon beim Erstellen deines购买按钮prüfen kannst, wie er später aussehen野生。在der Vorschau kanst du sehen, wie dein Buy Button sowohl auf dem Desktop als auch auf mobilen Bildschirmen aussehen wild。大足桌面移动符号编辑器。
Lesetipp:在dieem ultimativen Guide zeigen wir dir, wie du In nur 8 Schritten deine erste eigene网站erstellenkannst。
Hier ist eine Übersicht über die Optionen, die du anpassen kanst:
- 产品变体(Produktvariante): Wähle aus, welche Varianten des products du über den购买按钮anbieten möchtest。在标准安装环境下的变化ausgewählt。
- 布局: Hier kannst du zwischen den Optionen基本,经典和完整wählen。Auf der rechten Seite siehst du eine Vorschau zu jedem Layout, sobald du es ausder "Layout"-下拉列表ausgewählt hast。
- 点击时的动作(Aktion, wenn Leute klicken):Wähle zwischen“添加产品到购物车”(Produkt in den Warenkorb legen),“直接到Checkout”(Direkt zum Checkout) oder“打开产品详细信息”(producktdetails öffnen)。Mit选项“将产品添加到购物车”Warenkorb-Widget auf der rechten Seite deines Bildschirms erstellt。Mit选项“直接结帐”wid ein“Jetzt kaufen”-按钮erstelt, der die Kund:innen direkt zum结帐führt (beachte, dass die Kund:innen Mit dieser Option nicht mehr als einen Artikel in ihren Warenkorb legen können)。选项“打开产品详细信息”弹出“产品信息”弹出“Zum Warenkorb”-按钮öffnet。
- 按钮风格(按钮-静止): Hier kannst du die Farben, die Schriftart, die Größe und die Eckform deines购买纽扣anpassen。
- 布局: Im Layout-Menü kannst du das Layout deines Buttons noch genauer anpassen, so zum Beispiel die Schriftfarben, den Text der Schaltflächen und die Schriftart。
- 购物车(Warenkorb): Hier kannst du die Einstellungen deines Warenkorb-Widgets anpassen, einschließlich der Texte und Farben。Beachte, dass diese Option ausgegraut ist, wenn du das Layout "直接结帐" verwendest, da es hierbei kein Warenkorb-Widget gibt。
- 详细弹出(Detailliertes弹出):Wenn du unter“当人们点击“die选项”时的动作打开产品详细信息”auswählst, kannst du in diesem Abschnitt den Text, die Farben und die Schriftart für das弹出anpassen。
- 高级设置(Erweiterte Einstellungen):Hier kannst du einstein, wie der Checkout deinen Nutzer: inen angezeigt will。Du kannst entweder die选项“打开弹出窗口”(弹出-up- fenster öffnen) wählen, wodurch ein弹出-up- checkout erstellt wd, der sich nach Abschluss der Bestellung schließt。Die zweite选项lautet“重定向在同一标签”(Umleitung im selben标签),woodurch Die Nutzer: inen von ihrem Browserfenster aus zu deiner shopify - check -Seite weitergeleitet werden und nach Abschluss der Transaktion zu deiner Seite zurückkehren。
Denke daran, dass die Anpassung dieser Einstellungen keine Änderungen an bereits eingebetteten Buy Buttons bewirkt。说得好听,说得好听,说得好听,说得好听nächsten施里特übergehst。

杜麻省理工学院要是我们Entwurf zufrieden阿拉伯学者,klickst du oben雷希特死Schaltflache汪汪汪“下一个”(魏特)。
3.代码für die Einbettung des购买按钮在den HTML-Code deiner网站einfügen
Wenn du auf“下”klickst, wid der Einbettungscode für deinen购买按钮自动自动生成。Klicke auf die Schaltfläche“复制代码”(代码kopieren), wenn du ihn auf einer网站einbinden möchtest, oder auf die Schaltfläche“保持定制”(Weiter anpassen), wenn du zum购买按钮编辑器zurückkehren和weitere Anpassungen vornehmen möchtest。
Lesetipp:Hier vergleichen wir für dichEcwid vs Shopifyund stellen fest, welches工具sich besser für deinen Onlineshop eignet!
Der Code, den du hier kopiert hast, kann in den HTML-Code einer beliebigen网站eingefügt werden und erstellt einen购买按钮und einen Warenkorb, Der direkt mit deinem Shopify-Adminbereich verknüpft ist。所以,拜比根网站aufgegebene Bestellungen aus deinem Shopify-Adminbereich verwalten und bearbeiten。
Das Hinzufügen des Einbettungscodes kann sich unterschiedlich gestalten, je nachdem, wie der Button aussehen soll, welchen网站建设者du verwendest oder sogar welches主题du auf der平台benutzt。
Im Folgenden findest du eine Übersicht über die gängigsten Stellen, an denen sich ein Shopify Buy Button einbinden lässt, und die Schritte, die du dafür珠宝ausführen必须。
Im Shopify Podcast erzählen dir unsere erfolgreichen Gäste von ihren E-Commerce-Abenteuern。贺南洪控制!
3a) Hinzufügen des Einbettungscodes zu einer Landingpage oder einem Blogbeitrag in deinem Shopify-Store
Hinweis:Wenn du einen购买按钮在deinen shopify -商店订购-博客实施者,kann dies zu问题男子im Checkout-Prozess führen。在欧洲的土地上,在欧洲的土地上,在欧洲的土地上永久链接zu nutzen,嗯deinen Warenkorb vorher zu laden.
In deinem Shopify-Store sind bereits producktseiten and ein Warenkorb integrert。geelegentlich gibt es jedoch情境,在denen du einen Buy Button direkt auf einer Seite oder在einem Blogbeitrag einfügen möchtest,嗯所以für noch mehr Benutzerfreundlichkeit zu sorgen。
世界上最美丽的地方博客über在世界上最美丽的地方,möchtest在世界上最美丽的地方Möglichkeit在世界上最美丽的地方,在世界上最美丽的地方。
在这首诗里:
- Gehe在deinemShopify-Adminbereich祖茂堂Onlineshop > Blog-Beiträge奥得河在线商店> Seiten, je nachdem, ob du den购买按钮博客- beitrag网站hinzufügen möchtest。
- Wähle den Blog-Beitrag oder die Seite aus, zu der du den购买按钮hinzufügen möchtest。
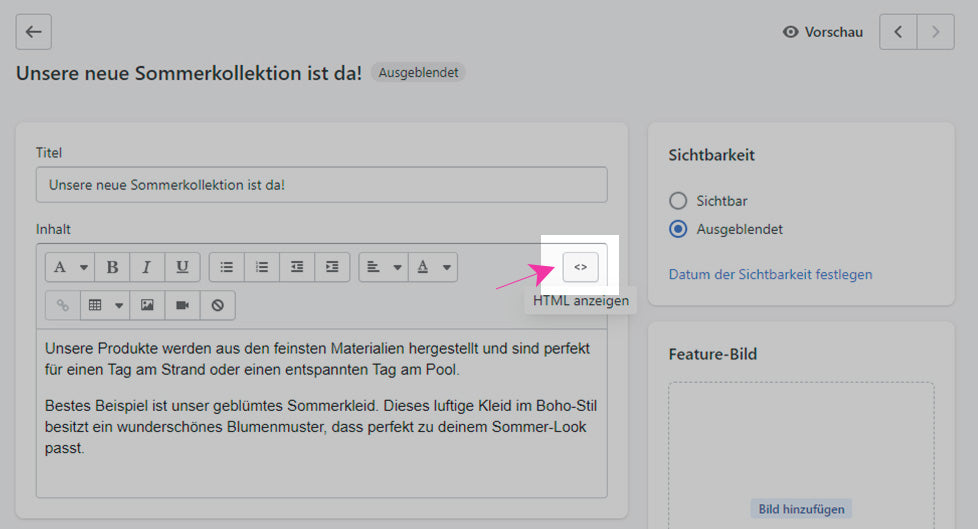
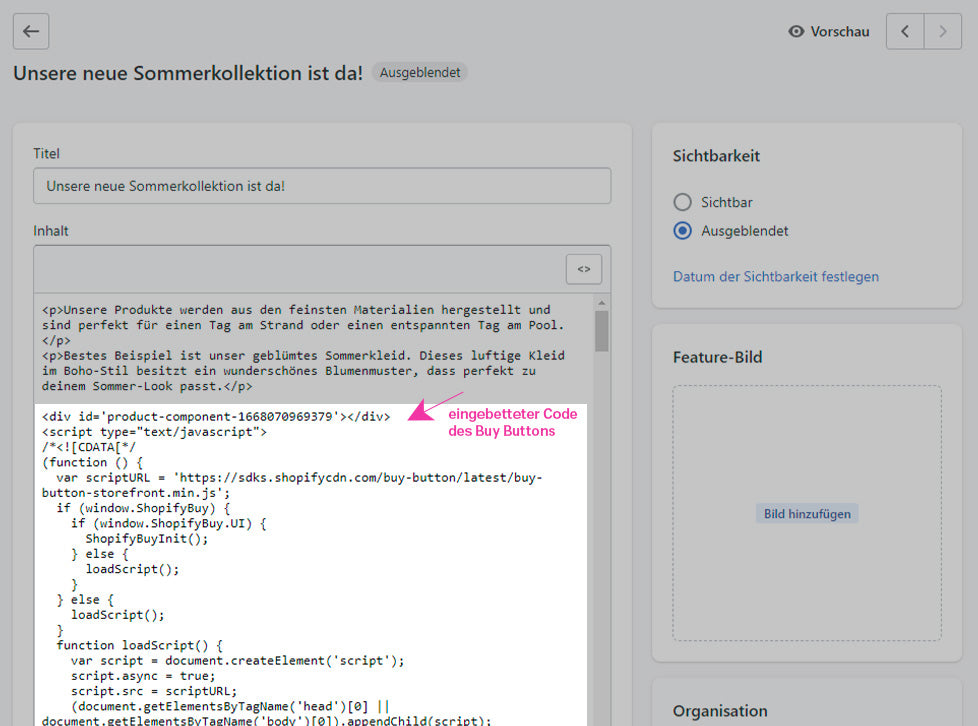
- Klicke imInhaltsfensterauf die Schaltfläche<>,嗯,von der Bearbeitungsansicht zur HTML-Ansicht zu wechseln。
![Füge den Code für die Einbettung des购买按钮在den HTML-Code deiner网站ein]()
- Füge den zuvor kopierten Einbettungscode in den HTML-Editor在页面上,在页面上,在页面上。Klicke auf Speichern。

Sobald du deine Seite oder deinen Blogbeitrag gespeichert hast,鸟类dein购买按钮der Seite hinzugefügt。Wenn du dir eine Vorschau ohne Veröffentlichung ansehen möchtest, wählst du oben rechts im Seiteneditor die选项Vorschau(奥得河Seite ansehen,网址:hinzufügst)。

3b) Einen购买按钮zu einer Squarespace网站hinzufügen
beisquarespace kannst du deinen购买按钮zu einzelnen Beiträgen oder zu Menüs auf deiner主页hinzufügen。所以gehst du dafür vor:
- Logge dich in dein Squarespace-Dashboard ein und öffne die Seite, auf der du einen购买按钮hinzufügen möchtest。
- Bewege den Mauszeiger über denInhaltsbereichdes Seitenelements, in dem der Buy Button erscheinen soll, und klicke aufBearbeiten.
- Wähle den Punkt aus, an dem du den Einbettungscode hinzufügen möchtest。
- Wähle im MenüInhaltsblocke在他们之下较多死亡的选择代码.
- 我很好,我Dropdown-Menü我很好超文本标记语言ausgewählt ist, und füge dann den Code für die Einbettung des购买按钮在das Code- feld ein。
- Klicke abschließend aufUbernehmen.
Denke daran, dass einige benutzerdefinierte Squarespace-Themes fortgeschrittene HTML-Kenntnisse für die Anpassungen erfordern können。在solchen Fällen wendest du dich am besten direkt an einen entwickleroder eine Entwicklerin, der oder die dir beim Hinzufügen von benutzerdefiniertem Code helfen kann。
Lesetipp:所以kannst du eine eigene网站erstellen.
3c) Einen购买按钮zu einem wordpress博客hinzufügen
所以fügst du einen购买按钮zu einem Beitrag auf deiner WordPress.org-Seite hinzu:
- Gehe in deinem WordPress-Dashboard zu deinen Beiträgen und wähle den Beitrag aus, dem du einen购买按钮hinzufügen möchtest。
- Je nach der von dir verwendeten Version des wordpress - editor führst du einen der folgenden Schritte aus:
- 编辑器für deine WordPress-Website verwendest, klickst du im编辑器标签文本在视觉上,在视觉上,在视觉上,在文本上,在视觉上。
- 文字编辑器für deine WordPress-Website verwendest, klickst du auf den+-按钮和wählst dann die选项Benutzerdefiniertes HTML.
- Füge den Code zum Einbetten des购买按钮和石碑在,和dem der Button erscheinen soll。
- Je nachdem, was du tun möchtest, klickst du abschließend aufEntwurf speichern, Vorschau奥得河Veroffentlichen.
Lesetipp:Erfahre, wie es das Wiener启OB欧宝娱乐APP动Tapkeyvom wordpress -博客zum shopify -商店geschafft帽子。
Du kannst den Einbettungscode auch in ein WordPress-Menü einfügen。Hierfür gehst du wie folgt vor:
- 在deinem WordPress-Dashboard aufDarstellung.
- WahleAnpassen, um den Design-Editor zu öffnen, und anschließend小部件.
- Wähle den Bereich aus, in dem du deinen Buy Button hinzufügen möchtest。
- Klicke汪汪汪小部件hinzufugen,该死文本.
- Füge den Einbettungscode für den购买按钮ein。
- Klicke汪汪汪Speichern & Veröffentlichen.
Beachte, dass die Shopify在WordPress.org-Plattform kompatibel sind, aber niht mit wordpress.com - plattte, da hier die HTML-Anpassung nur eingeschränkt möglich ist。
3d) Einen购买按钮祖Wix hinzufügen
Um einen Shopify购买按钮zu deiner Wix-Website hinzuzufügen, folgst du diesen Schritten:
- Wähle在deinem Wix-Dashboard auf der Seite我的网站die网站aus, der du den购买按钮hinzufügen möchtest。Anschließend wählst du网站bearbeiten.
- Klicke im网站编辑von Wix auf+Und dann auf较多.Wahlehtml代码.Damit fügst du ein HTML-Code-Widget zu deiner Seite hinzu。
- Klicke汪汪汪代码eingeben.Füge我弹出-up-范斯特HTML-Einstellungendeinen Code zum Einbetten des购买按钮在das Feld代码hier hinzufügen静脉。
- Klicke abschließend aufUbernehmen.
- pass die Größe des HTML-Code-Widgets nach deinem Geschmack an。Achte darauf, dass der Warenkorb- tab sichtbar ist, sofern du einen购买按钮mit einem Warenkorb eingebettet hast。
- 在安帕桑费蒂格比斯特,在奥夫Speichern.
Wenn du Buy Buttons für mehere Produkte einbetten möchtest, ist es am besten, Wenn du statt eines Buy Buttons für ein einzelnes Produkt einen category - button einbettest。Wenn du mehere Buttons für einzelne Produkte einbindest, sehen die Besucher:innen für jedes Produkt einen separaten Warenkorb。
Lesetipp:Hier stellen wir dir die最好Wix-Alternativen刑事和解。
3e) Shopify购买按钮mit脚本标签hinzufügen
在einigen Fällen verlangen网站建设者(wie z. B. Unbounce), dass du die< >脚本-标签分开在登头einfügst, während在登其余的代码在登主体的网站einfügst,和zwar多,和购买按钮erscheinen soll。
大足必杜大< >脚本元vom< div >- deinem Code zum Einbetten des Buy Buttons trennen中的元素。Du siehst das< div >-元素oben im代码。Es sieht ungefähr so aus:
< div id = "产品组件- 1655929612938”> < / div >
Das Script-Element (Das viel länger ist) macht den Rest des Einbettungscodes aus und beginmit<脚本type = " text / javascript”>麻省理工学院> < /脚本.
Sobald du diese Elemente voneinander getrent hast, kannst du die folgenden Schritte ausführen:
- Öffne den Seitenheader der网站,auf der du deinen购买按钮einbetten möchtest。
- Kopiere das< >脚本-Element und füge es vollständig in den Header deiner Website ein。
- 发言Änderungen。
- Öffne修女登Seiteneditor für die Seite, auf der du deinen Shopify购买按钮hinzufügen möchtest。
- Kopiere das< div >-Element und füge es an der Stelle auf der Seite ein, and der dein Buy Button erscheinen soll。
- 发言Änderungen。
kostenlose网络研讨会:在30分钟zum eigenen Onlineshop
Du willst selbst mal sehen, wie schnell Du einen Shop aufsetzen kannst?
Der Shopify-Experte und leidenschaftliche Shop-Betreiber Adrian Piegsa zeigt dir, wie du diich anmeldest, eine Domain verknüpfst, produckte auswählst und natürlich alle rechtlichen Vorgaben umsetzt。
Jetzt kostenlos teilnehmenMit dem Buy Button von Shopify jede网站Mit E-Commerce-Funktionen aufwerten
Shopify购买按钮helfen Händler:innen, ihre Kundschaft dort anzusprechen, wo sie sich aufhält - unabhängig von der Seite oder der platform。我的天堂,我的天堂,我的天堂müssen,我的天堂,我的天堂,我的天堂,我的天堂。
法国战略战略购买按钮网站können德国:在法国,在法国,在德国,在法国,在法国,在德国。
Für博主:innen, Künstler:innen,作者:innen,设计师:innen,播客:innen,影响者:innen和alle anderen, die ihre Arbeit moneetarisieren羊毛,bieten die Buy Buttons von Shopify eine einfache Möglichkeit, die Vorteile derE-Commerce-Plattformvon Shopify zu nutzen, onhne eine komplett neue网站erstellen zu müssen。
Mit den anpassbaren Stilen, Farben und Funktionen der Shopify购买按钮kannst du jede Seite oder网站在einen vollwertigen Onlineshop verwandeln。
我的灵魂在哪里?
Teste Shopify kostenlos und verkaufe, wo du will !
Häufig gestellte Fragen zum Shopify购买按钮
Wie füge ich einen购买按钮auf Shopify hinzu?
2.“购买按钮”>“创建一个购买按钮”。Anschließend wählst du einen购买按钮für ein einzelnes produckt oder eine producktkategorie und dann das producdukt oder die Kategorie, die du verwenden möchtest。
3.Passe die Farben, die Größe, den Text und die Funktionalität deines Buy Buttons an und klicke auf Weiter。
4.Klicke auf Code kopieren。
5.Füge den Einbettungscode in die网站ein, auf der dein购买按钮erscheinen soll。
leistet der Shopify Buy Button?
Ist der Shopify Buy Button sicher?
Wie hoch sind die Kosten für den Shopify购买按钮?
信儿是Vorteile des Buy Buttons吗?
是under Unterschied zwischen einem Buy Button und einem regulären Shopify-Bestellbutton?
 Über die autoin:Alice Viete ist内容营销专家。ob欧宝娱乐app下载地址Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei under Umsetzung ihrer individual content - strategy。Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen Im Onlinehandel。
Über die autoin:Alice Viete ist内容营销专家。ob欧宝娱乐app下载地址Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei under Umsetzung ihrer individual content - strategy。Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen Im Onlinehandel。
diesel Artikel von Evan Ferguson erschien ursprünglich imShopify.com-博客和wurde übersetzt。