Seit mehr als einem Jahr haben wir nun anHydrogengearbeitet, einem React-Framework für die Erstellung benutzerdefinierter Storefronts auf Shopify. Wir haben in hochmoderne neue Technologien wie React Serverkomponenten investiert, um sicherzustellen, dass die Arbeit auf der Shopify-Plattform für Entwickler:innen ein herausragendes Erlebnis ist.
Im Folgenden erfährst du, wie wir das Ganze umgesetzt haben, was wir dabei gelernt haben und wie es war, ein neues Framework mit experimenteller Technologie von Grund auf zu entwickeln.
Bist du bereit deine Idee zum Leben zu erwecken?
Teste Shopify kostenlos und verkaufe, wo du willst!
Inhaltsverzeichnis
- Warum wir Hydrogen entwickelt haben
- Eingehen großer Wetten
- Sammeln und Umsetzen von Feedback
- Die Zukunft von Hydrogen
Warum wir Hydrogen entwickelt haben
Wir haben Hydrogen entwickelt, um ein Problem zu lösen, mit dem Händler:innen, vor allem größere, konfrontiert waren:Wie verwende ich die Shopify Storefront API zur Erstellung einer benutzerdefinierten Storefront, ohne alles zu verlieren, was ich mit einer Liquid Storefront kostenlos bekomme?Während Händler:innen den Vorteil einer komplett maßgeschneiderten Storefront erhielten, mussten sie sich auch mit allerlei Problemen auseinandersetzen. Hierunter fallen beispielsweise die Auswahl eines Frameworks, die Erstellung von Grundregeln für den Warenkorb sowie Produktauswahl, Leistungsoptimierung, Testen, Zugänglichkeit, Hosting, Skalierung, Überwachung und Analysen.
Vor Hydrogen gab es für Händler:innen nur andere Framework-Optionen, bei denen sie entweder mit umfangreichen Vorlagen beginnen oder etwas komplett neu erstellen mussten. Wir sind davon überzeugt, dass der Handel von Natur aus dynamisch ist. Aus diesem Grund waren wir der Meinung, dass JAMStack-orientierte Frameworks, die statische Versionen von Websites erstellen und ständige Re-Builds erfordern, nicht die beste Lösung für Shopify sind. Vor diesem Hintergrund haben wir Hydrogen entwickelt, unser dynamisches, individuelles Storefront-Framework auf Basis von React. Hydrogen zielt darauf ab, all diese Probleme für Händler:innen standardmäßig zu lösen und die Entwicklungszeit drastisch zu verkürzen. Entwickler:innen sollten Spaß an der Entwicklung auf einer Plattform haben. Dementsprechend wurde Hydrogen mit Blick auf die bestmögliche Entwicklererfahrung konzipiert.
Lesetipp:Hydrogen ist ein Teil des Shopify-Pakets fürHeadless Commerce. Wenn du noch einmal nachlesen möchtest, was Headless bedeutet, dann klicke einfach hier.
Iterieren, Ausliefern und Iterieren
Am 1. April 2021 haben wir ein neues leeres GitHub-Repository namensShopify/hydrogenangelegt. Zu diesem Zeitpunkt wussten wir noch nicht, was wir eigentlich machen wollten, und schon gar nicht, wie das Endergebnis aussehen würde. Seitdem haben wir mehr als 1.200 Pull Requests und 3.000 Commits ausgeliefert, um zur heutigenVersion von Hydrogenzu gelangen.
Wir haben eine Menge durch „Trial and Error“ gelernt. Wir hielten neue Komponenten für nützlich und haben sie wieder entfernt, als wir merkten, dass sie es nicht waren. Wir haben neue Funktionen eingeführt, aber auch neue Bugs. Wir haben kritisches Feedback von Erstanwender:innen und Händler:innen erhalten, die Hydrogen bereits nutzten, und sind auf diese Rückmeldungen eingegangen.
HTTP Error 500: Begriff, Ursachen & Lösungen zum Server Internal Error
Hallo Komponenten. Tschüss Komponenten.
Ein Beispiel für diese Art der Iteration ist unsere ursprüngliche Liste von Komponenten, einschließlichProductundSelectedVariant.AddToCartButton. Ursprünglich dachten wir, dass Entwickler:innen ihre Produktdetailseiten mit einer KomponenteProductumhüllen und Zugriff auf "magische" Unterkomponenten wieSelectedVariant.AddToCartButtonhaben möchten, die in den React-Kontext eingreifen, um mit umliegenden Komponenten zu interagieren.
Schnell bekamen wir das Feedback, dass die Komponenten zu starr waren. Die Entwickler:innen erwarteten eine bestimmte GraphQL-Payload, sodass es ihnen nicht möglich war, die Abfrage zu ändern oder benutzerdefinierte Daten aus externen Quellen einzubinden. Da dies eine häufige Anforderung für benutzerdefinierte Storefronts ist, waren viele der von uns entwickelten Komponenten eherschickals wirklich nützlich.
Am Ende haben wirviele dieser Komponenten entfernt. Das Ergebnis war ein übersichtlicheres und schlankeres Framework, das wirklich nützliche Grundfunktionen zur Verbesserung der Entwicklungsarbeit bietet.
Der Datenabruf (in React)
Ein weiterer von uns durchgespielter Zyklus betrifft das Abrufen von Daten. Schon früh in der Entwicklung von Hydrogen haben wir uns entschieden, Serverkomponenten und das gestreamte serverseitige Rendering (SSR) von React 18 zu verwenden. Das bedeutete, dass wir eine entsprechende Strategie zum Abrufen von Daten auf dem Server brauchten.
Andere Frameworks bieten Dienstprogramme zum Abrufen von Routendaten auf oberster Ebene, wieloader()odergetStaticProps(). Anstatt eine weitere maßgeschneiderte Loader-API zu entwickeln, haben wir den Datenabruf auf Komponentenebene in Hydrogen integriert.
Das Abrufen von Daten auf Komponentenebene hat aber auch Nachteile, wenn es nicht konsequent umgesetzt wird. Wenn zum Beispiel Daten in verschachtelten Komponenten angefordert werden, ist es einfach,Netzwerkanfragen im Wasserfallprinzipauszulösen, weil jede nachfolgende Komponente solange für das Rendering blockiert wird, bis die vorherige fertig ist.
Um diese Nachteile zu beheben, haben wir einenPreload-Cacheentwickelt, der verschachtelte Datenabfragen zur parallelen Ausführung bereitstellt. Wenn diese Funktion aktiviert ist, werden vorgeladene Abfragen in dem Moment ausgeführt, in dem die Seite für nachfolgende Anfragen angefordert wird, und nicht nach dem Wasserfallprinzip.
Wir möchten, dass die Entwickler:innen bei der Nutzung dieser Funktion zuversichtlich agieren können. Deshalb haben wir auch einen experimentellenLogger für das Abfrage-Timingentwickelt, der sie warnt, wenn auf der Seite ein Netzwerkanfragen-Wasserfall erkannt wird. Dies gibt einen Hinweis, um das Vorladen für eine Abfrage zu aktivieren. Das ist ein Bereich, den wir immer noch aktiv ausloten. Wir gehen davon aus, dass sich das React-Ökosystem irgendwann in diese Richtung bewegen wird, und sind gespannt, welche neuen Lösungen dabei entstehen.
Lesetipp:Erfahre, wieAirsigndurch Segmentierung und Kundendaten von Shopify eine effektivere Kundenansprache und die Reduktion der Versandkosten gelingt.
Schluss mit Fragmenten
In den ersten Tagen der Hydrogen-Vorschau für Entwickler:innen haben wir Strings mitGraphQL-Fragmentenaus verschiedenen UI-Komponenten exportiert. Unsere Absicht war es, die Nutzung der UI-Komponenten zu vereinfachen. Dazu haben wir die Daten, die für die Darstellung benötigt werden, als Fragmente in die Abfrage auf dem Server eingefügt.
Im Laufe der Zeit fügten wir diesen UI-Komponenten mehr Funktionen hinzu. Das bedeutete wiederum, dass für ihre korrekte Funktion mehr Daten benötigt wurden. Dies führte zu größeren und komplexeren Fragmenten, einschließlich der Verwendung von erforderlichen Variablen, großen Standard-Paginierungswerten und vielen Nodes für Meta-Felder und Varianten.
我们stellten迅速地节日,dass死Fragmente aufgebläht waren. Mit jeder neu erstellten Hydrogen-App riefen die Entwickler:innen so viele unnötige Daten ab, dass ihre Seiten langsamer luden, als wenn sie die Abfragen von Grund auf geschrieben hätten. Erschwerend kommt hinzu, dass der Inhalt der Fragmente selbst im Hydrogen npm-Paket versteckt war. So konnte man nur schwer erkennen, welche Daten tatsächlich angefordert wurden. Um dieses Problem zu entschärfen, haben wir zwei Dinge getan, welche die Erfahrung der Entwickler:innen mit Hydrogen letztendlich verbesserten.
Zunächst haben wir einenneuen experimentellen Logger erstellt, um ungenutzte Eigenschaften in GraphQL-Abfragen zu erkennen. Dieser Logger warnt Entwickler:innen, wenn sie Daten abfragen, die in ihren Komponenten nicht verwendet werden. Gleichzeitig werden sie angehalten, diese Felder mit Blick auf eine bessere Leistung aus den Seiten zu entfernen.

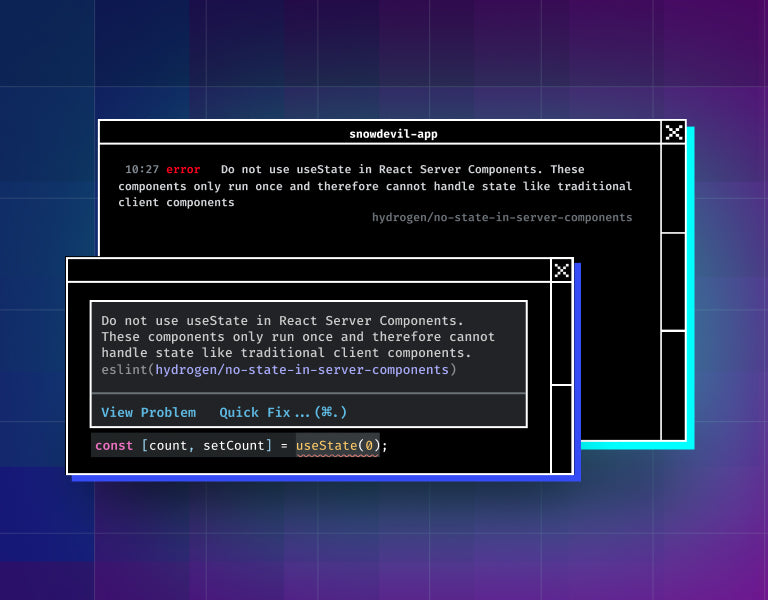
Die Entwicklertools von Hydrogen bieten Entwickler:innen hilfreiche Tipps, um die Geschwindigkeit und Leistung ihrer individuellen Storefront zu verbessern.
Im zweiten Schritt haben wir fast alle Fragment-Exporte aus dem npm-Paket von Hydrogen entfernt. Das bedeutete zwar umfangreichere Abfragen in neu eingerichteten Hydrogen-Apps, machte aber auch die abgefragten Daten für die Entwickler:innen besser auffindbar. Es bestärkte die Entwickler:innendarin, die Abfragen auf ihre Bedürfnisse abzustimmen, anstatt sich auf Fragmente zu verlassen.
Die Ergebnisse waren beachtlich: Die Ladezeit einiger Routen in der Demo-Shop-Vorlage von Hydrogenhat sich halbiert. Wir experimentieren noch mit diesen Tools und suchen nach einer Möglichkeit, Fragmente intelligenter einzuführen, um Neueinsteiger:innen in GraphQL einen schnelleren Start zu ermöglichen.
Öffentliche Open-Source-Entwicklung
Ein Vorteil bei der Entwicklung von Lösungen wie Hydrogen als öffentliches Open-Source-Projekt sind die Beiträge von externen Entwickler:innen. Beispiele sind dasHinzufügen einer neuen Option füruseShopQuery,das Verhindern von Fehlern in der Demo-Shop-Vorlageund dieUnterstützung der Internationalisierung. So hat Hydrogen seit November 2021 Beiträge von mehr als einem Dutzend externer Entwickler:innen angenommen!
Ein weiterer Vorteil der öffentlichen Entwicklung ist, dass wir durch Diskussionen und Kommentare externes Feedback von den Entwickler:innen erhalten. Wir haben unsereanfängliche Routing-Strategievorgestellt, entsprechende Rückmeldungen erhalten und daraufhinunsere Caching-APIangepasst. Außerdem haben wir erfahren, dass die Entwickler:innenunbedingtTypeScript in unseren Demo-Shop-Vorlagen verwenden wollten, was wir daraufhin umgesetzt haben.
Im Shopify Podcast erzählen dir unsere erfolgreichen Gäste von ihren E-Commerce-Abenteuern. Hör rein!
Eingehen großer Wetten
Als wir Anfang 2021 mit dem Aufbau von Hydrogen begannen, sind wir durchaus Risiken eingegangen. Wir sind davon überzeugt, dass sich die von uns verwendete Technologie im Laufe der Zeit weiter verbessern wird. Wir wollen aus unseren bisherigen Wetten lernen, um sie in Zukunft noch besser zu machen. Nachfolgend einige von uns eingegangene Wetten und wie sie Hydrogen zu dem gemacht haben, was es heute ist.
React Serverkomponenten
Im Dezember 2020 kundigte塞纳河反应反应服务器komponenten (RSC) an. Hierbei handelte es sich um eine damals noch in der Entwicklung befindliche Funktion, mit der React-Komponenten auf dem Server gerendert werden können, ohne dass auf dem Client JavaScript benötigt wird, was wiederum zu einem schnelleren Seitenaufbau führt. Im April 2021 überlegten wir, welche Datenabruf-API wir in Hydrogen integrieren sollten.
In unserem Slack-Kanal bedauerten wir, dass das RSC-Muster ideal und es schade sei, dass es noch nicht veröffentlicht wurde.
Anstatt zu warten, beschlossen wir kurzerhand, eine in Vite funktionierende Version zu erstellen und sie sofort einzusetzen. Wir haben dieRSC-Nutzlast, die React-Komponenten serialisiert und sie im Browser interaktiv macht, relativ naiv implementiert (basierend auf etwas Reverse Engineering).

Ein Screenshot des PR zur Umstellung auf Serverkomponenten in unserem privaten Hydrogen-Repository im Mai 2021, bevor wir mit der Einführung der Entwicklervorschau im November 2021 auf ein öffentliches Repository umgestellten.
Diese Implementierung ermöglichte es uns, die Entwicklung eines auf Serverkomponenten basierenden Frameworks voranzutreiben und Dinge wie das Abrufen von Daten auf Komponentenebene zu unterstützen, anstatt Monate oder Jahre auf eine endgültige Produktionsversion der Serverkomponenten-Lösung zu warten.
Schließlichwechselten wir zu einer offiziellen Versionvon Serverkomponenten, die auf der RSC-Payload von React basieren.
RSC ist die größte technische Wette, die wir heute auf Hydrogen eingehen.Wir sind überzeugt, dass es die perfekte Trennung zwischen Client und Serverkomponenten bietet. Die Möglichkeit, Serverkomponenten aus eigenen und fremden Codebases zu kombinieren, schafft eineModularität, die in keinem anderen Framework zu finden ist. Es ist unmöglich, eine Komponente, die Daten auf dem Server abruft, in ein Nicht-RSC-Framework einzubinden, da andere Frameworks das Abrufen von Daten auf der Routing-Ebene erfordern. Mit RSC können Serverkomponenten zu Hydrogen-Anwendungen hinzugefügt werden und funktionieren sofort. Externe Entwickler:innen sind das Lebenselixier des Shopify-Ökosystems, weshalb dies für Hydrogen absolut Sinn macht.

Hydrogen bietet Tools, die Entwickler:innen bei der Nutzung von React Server Components helfen, um ihre eigenen Storefronts zu betreiben.
Wir arbeiten eng mit dem React-Team bei Meta und dem Next.js-Team bei Vercel zusammen, um das Design von Serverkomponenten zu verbessern und zu optimieren. Wir habenFeedback吧台Konventionen der Servermodule gegeben,死亡in Serverkomponenten vorgeschlagen werden. Außerdem arbeiten wir an der Entwicklung einer API, die für alle Entwickler:innen bestmöglich funktioniert. Hydrogen und Next.js werden über die Spezifikation der Serverkomponenten-API regelmäßig aktualisiert, während wir die letzten Details ausarbeiten.
Wir wissen auch, dass Weiterbildung der Schlüssel zur Annahme neuer Technologien ist. Genau aus diesem Grund haben wir eineDokumentation über die Serverkomponenten im Kontext von Hydrogen verfasst. Wir werden unsere Dokumentation weiter verbessern, damit die Community Serverkomponenten in den kommenden Monaten übernehmen kann.
Lesetipp: Uns war klar, dass der internationale Verkauf einfacher, besser und effizienter werden musste. Aus diesem Grund haben wirShopify Marketsentwickelt.
Vite
Bis vor einem Jahr war für die meisten Frontend-Projekte Webpack der Bundler der Wahl. Es ist tatsächlich ein tolles Tool. Für Hydrogen haben wir uns aber für Vite als Bundler entschieden.
Auf Vite zu entwickeln war etwas riskant, weil die SSR-Unterstützung noch als Beta gilt. Wir haben jedoch festgestellt, dass Vite unglaublich schnell ist, sich leicht mit eigenen Optionen erweitern lässt und zudem bei Entwickler:innen sehr beliebt ist. Über PRs und Bugfixes arbeiten wir weiterhin mit dem Vite-Team zusammen. Shopify ist zudem ein Finanzsponsor der Projekte Vite und Vue.js.
Lies mehr darüber, wie wir Vite nutzen, um ein erstklassiges Entwicklererlebnis für Hydrogen zu schaffen(Dieser Artikel ist aus unserem englischsprachigenEngineering-Blog).
Tailwind
In der ursprünglichen Hydrogen-Demo auf der Unite 2021 nutzte unser CEO Tobi Lütke das Tailwind CSS, um eine interaktive Produkt-Detailseite mit 3D-Modellen zu erstellen. Tailwind macht es einfach, das Erscheinungsbild einer Komponente mithilfe atomarer CSS-Klassen zu verändern, ohne dafür zwischen einer React-Komponente und einer CSS-Datei hin und her wechseln zu müssen.
Tailwind ist unglaublich beliebt – in der Umfrage „State of CSS 2021“ erreichte es in Bezug auf die Zufriedenheit von Entwickler:innen einen Wert von 78 %. Demzufolge war die Wahl dieses Templates für unseren Demo-Shop keine allzu schwierige Entscheidung. Allerdings ist atomares CSS ein umstrittener Ansatz für das Styling von Webanwendungen. Wir wussten, dass nicht alle Entwickler:innen Tailwind in ihren Hydrogen-Apps verwenden würden. Wir haben jedoch festgestellt, dass es für den Aufbau und die Skalierung großer Hydrogen Storefronts unglaublich effektiv und leistungsstark ist.
Lies mehr darüber, warum Tailwind die perfekte Lösung für die Entwicklung von Hydrogen-Apps ist. (Dieser Artikel ist aus unserem englischsprachigenEngineering-Blog).
Kostenloses Webinar: In 30 Minuten zum eigenen Onlineshop
Du willst selbst mal sehen, wie schnell du einen Shop aufsetzen kannst?
Der Shopify-Experte und leidenschaftliche Shop-Betreiber Adrian Piegsa zeigt dir, wie du dich anmeldest, eine Domain verknüpfst, Produkte auswählst und natürlich alle rechtlichen Vorgaben umsetzt.
Jetzt kostenlos teilnehmenSammeln und Umsetzen von Feedback
Projekte wie Hydrogen und Oxygen werden nicht in isolierten Umgebungen realisiert. Das gilt vor allem für ein Open-Source-Projekt wie Hydrogen, das mit vielen anderen Open-Source-Projekten interagiert und auf vielen verschiedenen Oberflächen eingesetzt wird.
Interne Zusammenarbeit
Shopify ist ein großes Unternehmen. Ohne die Zusammenarbeit mit anderen Shopify-Mitarbeiter:innen aus verschiedenen Funktionsbereichen des Unternehmens hätten wir Hydrogen nicht realisieren können.
Eine der Arten der internen Zusammenarbeit ist unser API-Team, das die Storefront-API auf der Grundlage desFeedbacks aus der Communityständig verbessert. Dazu gehören eineneue Warenkorb-API, einüberarbeitetes Schemaund ein neues privates API-Token, um die Ratenbegrenzung bei Server-zu-Server-Aufrufen zu verbessern.
Außerdem arbeiten wir regelmäßig mit dem Oxygen-Team zusammen, um die Bereitstellungsplanung für Hydrogen-Projekte abzustimmen. Dazu gehört auch die Zusammenarbeit mit dem Team, um Anforderungen für die Oxygen-Laufzeitumgebung zu definieren, z. B. denZugriff auf Geolocation-Eigenschaftenüber eingehende Anfragen.
Das Hydrogen-Team arbeitet mit anderen Shopify-Teams zusammen, um das Framework mit neuen Funktionen auszustatten, darunter Kundenauthentifizierung, Suchmaschinenoptimierung (SEO) und Analysen. Wir erstellen auch Beispielcode, um zu zeigen, wie sich diese Shopify-Funktionen integrieren lassen.
Auch die interne Verbreitung von Hydrogen ist ein wichtiger Teil des Framework-Aufbaus. Andere Teams bei Shopify haben Hydrogen in ihren eigenen Produkten verwendet, so z. B. Linkpop undShopify Supply. Der Einsatz von Hydrogen in Produktionsszenarien half uns, die Grenzen unserer APIs aufzudecken, was wiederum zu weiteren Optimierungen führte.
Branchenweite Zusammenarbeit
Die Entwicklung von Hydrogen hat zu einer viel intensiveren Zusammenarbeit außerhalb von Shopify geführt, als wir jemals erwartet hätten.
Wir treffen uns regelmäßig mit demReact-Kernteam, um unsere Erforschung von Serverkomponenten zu diskutieren. Wir haben Pull Requests für neue Funktionen,FehlerberichteundFehlerbehebungeneingebracht.
Wir arbeiten weiter an einerVite-Version des Serverkomponenten-Plugins.
Wir arbeiten mitVercelz,嗯neue Konventionen毛皮Serverkomponenten zu definieren, die mit Next.js übereinstimmen, und um den besten Ansatz für den Einsatz von Hydrogen-Anwendungen auf Vercel zu finden.
Wir haben ausgiebig mit demVite-Kernteamzusammengearbeitet und PRs erstellt, umneue Funktionen hinzuzufügenundFehler zu beheben.
Schon früh haben wir uns bei Oxygen mit dem Team vonCloudflarezusammengetan, um deren ReadableStream-Implementierung zu optimieren. Wir sind auch der WinterCG beigetreten und haben bereits Themen wie den standardisierten Zugriff aufCookie-HeaderundLaufzeitvariablenvorgeschlagen.
Googleunterhält eine Initiative namens Aurora. Wir arbeiten mit dem entsprechenden Team zusammen, um eine standardisierte Bildkomponente zu entwickeln und von Anfang an Best Practices in Hydrogen durchzusetzen.
Externe Erstanwender:innen von Hydrogen wieSanityhaben uns geholfen, erste API-Muster zu definieren und Beispiele wie denHydrogen Sanity Demo-Shopzu erstellen.
Wir arbeiten mitRemixz,嗯杯堆栈祖茂堂erstellen和氢eine gute Möglichkeit zur Implementierung von Hydrogen-Komponenten in eine Remix-App zu finden.
Zudem arbeiten mit anderen Hosting-Plattformen wieNetlifyzusammen, umHydrogen auch außerhalb von Oxygen einzusetzen.
Die Entwickler:innen des Hydrogen-Teams haben auch fleißig referiert und auf Konferenzen gesprochen. Helen Lin referierte auf der ReactConf im Dezember 2021, und ich habe Anfang des Jahres im FSJam-Podcast berichtet. Bret Little sprach mit Ryan Carniato in einem Livestream über Serverkomponenten und Anthony Frehner referierte auf der RemixConf 2022. Matt Seccafien und Cathryn Griffiths leiteten einen Workshop auf der React Advanced London 2021, während Scott Dixon bei einemWorkshop der SmashingConfEntwickler:innen über Hydrogen und Serverkomponenten schulte.
Achte auf noch mehr Beiträge des Hydrogen-Teams in Podcasts und auf Konferenzen!
Lesetipp:Wusstest du eigentlich, dass dasShopify POS-SystemGoBD-konform mit offiziell zertifiziertem GoBD-Datenexport von Audicon ist?
Die Zukunft von Hydrogen
Derzeit wird Hydrogen in der Produktionsumgebung bei Allbirds,Shopify Supply,Shopify HardwareundShopifyselbst eingesetzt. Das Hydrogen npm-Paket wird jeden Monat mehr als 70.000 Mal heruntergeladen.
Die Zukunft ist vielversprechend, wobei wir gerade erst angefangen haben. Du kannst dich auf viele Updates für Hydrogen freuen, darunter eine tiefere Integration in das übrige Shopify-Ökosystem, ein neues Design für die Serverkomponenten, einen neuen Hydrogen-Router und Möglichkeiten zur schrittweisen Übernahme von Hydrogen aus einer bestehenden Liquid-Storefront.
Wenn du es noch nicht getan hast, kannst du Hydrogen unterhttps://hydrogen.newausprobieren oder diehervorragende Dokumentationlesen. Wir freuen uns zu sehen, wie Entwickler:innen Hydrogen nutzen, um den Handel für alle großartig zu machen!
Josh Larsonist Senior Staff Developer bei Shopify und arbeitet im Hydrogen-Team. Er arbeitet remote von Des Moines im US-Bundesstaat Iowa aus. Außerhalb der Arbeit verbringt er gerne Zeit mit seiner Familie, macht Musik mit Freunden und sieht sich eine gute Fernsehsendung an.
Mehr über Hydrogen erfahren
- Building Blocks of High Performance Hydrogen-powered Storefronts
- Rapid Development with Hydrogen: Building a Product Page
- Best-in-Class Developer Experience with Vite and Hydrogen
- React Server Components Best Practices You Can Use with Hydrogen
- Hydrogen & Tailwind: The Perfect Match for Building Beautiful Storefronts
Wenn du dich dafür interessierst, Systeme von Grund auf neu zu entwickeln, um reale Probleme zu lösen, findest du in unseremEngineering-BlogBerichte über andere Herausforderungen, denen wir begegnet sind. Besuche unsereKarriereseite für Entwickler:innen, um dich über unsere offenen Stellen zu informieren. Werde Teil unseres Remote-Teams und arbeite von (fast) überall aus. Hier erfährst du, wie wir gemeinsam die Zukunft gestalten – eine Zukunft, diedurch und durch digitalist.
Bist du bereit deine Idee zum Leben zu erwecken?
Teste Shopify kostenlos und verkaufe, wo du willst!
 Über die Autorin:Alice Viete ist Content-Marketing-Expertin. Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei der Umsetzung ihrer individuellen Content-Strategie. Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen im Onlinehandel.
Über die Autorin:Alice Viete ist Content-Marketing-Expertin. Als Inhaberin einer Agentur unterstützt sie B2B- und E-Commerce-Unternehmen bei der Umsetzung ihrer individuellen Content-Strategie. Im Shopify-Blog schreibt sie über erfolgreiche Händler:innen sowie aktuelle Themen im Onlinehandel.Dieser Artikel von Josh Larson erschien ursprünglich imShopify.Engineering-Blogund wurde übersetzt.


