Affichage des prix unitaires
Si vous vendez des produits en quantités ou en mesures, vous devrez peut-être afficher le prix unitaire de certains produits. Lorsque vous saisissez un prix unitaire pour un produit, celui-ci est affiché sur les pages de produit, les pages de collection, la page de panier, les pages de passage à la caisse et les notifications de confirmation de commande.
Sur cette page
Ajouter des prix unitaires à votre produit
Depuis votre interface administrateur Shopify, allez àProduits.
Cliquez sur le nom du produit que vous souhaitez modifier.
Cliquez sur la variante à mettre à jour.
SousPricing(Tarification), sélectionnezShow unit price for this product(Afficher le prix unitaire de ce produit).
Dans le champTotal measurement of product(Mesure totale de produit), saisissez le nombre d'unités de votre produit.
Utilisez le menu déroulantSelect unit(Sélectionner l'unité) pour sélectionner l'unité de mesure de la variante. Le type d'unité que vous affichez diffère selon le type de produit que vous vendez. Par exemple, si le produit contient 2 litres de savon, sélectionnezlitres.
Dans le champUnit price(Prix unitaire), saisissez le prix unitaire du produit.
Facultatif : sélectionnez un chiffre pour l'unité de base. Par exemple, pour un produit pesant 1 kg, vous pouvez sélectionner une unité de base de 100 g.
Cliquez surSave.
Dans l'application Shopify, accédez àProduits>Tous les produits.
À l'écranTous les produits, appuyez sur un produit :
Appuyez苏尔la变体你们希望把à jour.
SousPricing(Tarification), sélectionnezShow unit price for this product(Afficher le prix unitaire de ce produit).
Dans le champTotal measurement of product(Mesure totale de produit), saisissez le nombre d'unités de votre produit.
Utilisez le menu déroulantSelect unit(Sélectionner l'unité) pour sélectionner l'unité de mesure de la variante. Le type d'unité que vous affichez diffère selon le type de produit que vous vendez. Par exemple, si le produit contient 2 litres de savon, sélectionnezlitres.
Dans le champUnit price(Prix unitaire), saisissez le prix unitaire du produit.
Facultatif : sélectionnez une unité de base. Par exemple, pour un produit pesant 1 kg, vous pouvez sélectionner une unité de base de 100 g.
Appuyez surEnregistrer.
Dans l'application Shopify, accédez àProduits>Tous les produits.
À l'écranTous les produits, appuyez sur un produit :
Appuyez苏尔la变体你们希望把à jour.
SousPricing(Tarification), sélectionnezShow unit price for this product(Afficher le prix unitaire de ce produit).
Dans le champTotal measurement of product(Mesure totale de produit), saisissez le nombre d'unités de votre produit.
Utilisez le menu déroulantSelect unit(Sélectionner l'unité) pour sélectionner l'unité de mesure de la variante. Le type d'unité que vous affichez diffère selon le type de produit que vous vendez. Par exemple, si le produit contient 2 litres de savon, sélectionnezlitres.
Dans le champUnit price(Prix unitaire), saisissez le prix unitaire du produit.
Facultatif : sélectionnez une unité de base. Par exemple, pour un produit pesant 1 kg, vous pouvez sélectionner une unité de base de 100 g.
Appuyez surEnregistrer.
Afficher les prix unitaires dans votre boutique en ligne
Les étapes de cette personnalisation varient selon le thème choisi. Cliquez sur le bouton de votre thème avant de suivre les instructions ci-dessous :
Étapes pour Debut
Les prix unitaires sont disponibles dans le thème Debut des versions 12.1.0 et au-delà. Si vous n’êtes pas en mesure de mettre à jour votre thème pour utiliser la dernière version, vous pouvez ajouter la personnalisation des prix unitaires aux versions antérieures de Debut.
Modifier l’extrait de prix d’un produit
Dans le répertoireSnippets(Extraits), ouvrez le fichier
product-price.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
data-price:
{%ifavailableandcompare_at_price>price%}price--on-sale{%endif%}" data-price>
- Remplacez le code par l'extrait suivant :
{%ifavailableandcompare_at_price>price%}price--on-sale{%endif%} {%ifavailableandvariant.unit_price_measurement%}price--unit-available{%endif%}" data-price>
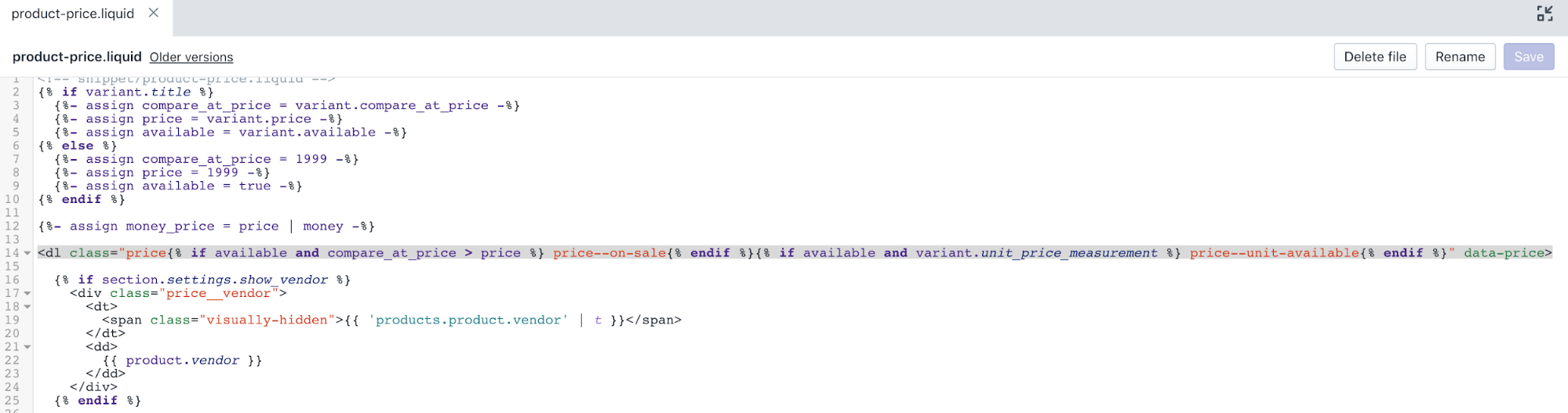
然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
price__sale:
{{“products.product.sale_price”|t}} {{money_price}} - Ajoutez le code suivant dans la balise de fermeture
{%ifvariant.unit_price_measurement%} {{'products.product.unit_price_label'|t}} {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifavailableandvariant.unit_price_measurement-%}{%-ifvariant.unit_price_measurement.reference_value!=1-%}{{-variant.unit_price_measurement.reference_value-}}{%-endif-%}{{variant.unit_price_measurement.reference_unit}}{%-endif-%}{%-endcapture-%}{{variant.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}} {%endif%}- Cliquez surEnregistrerpour confirmer vos modifications.
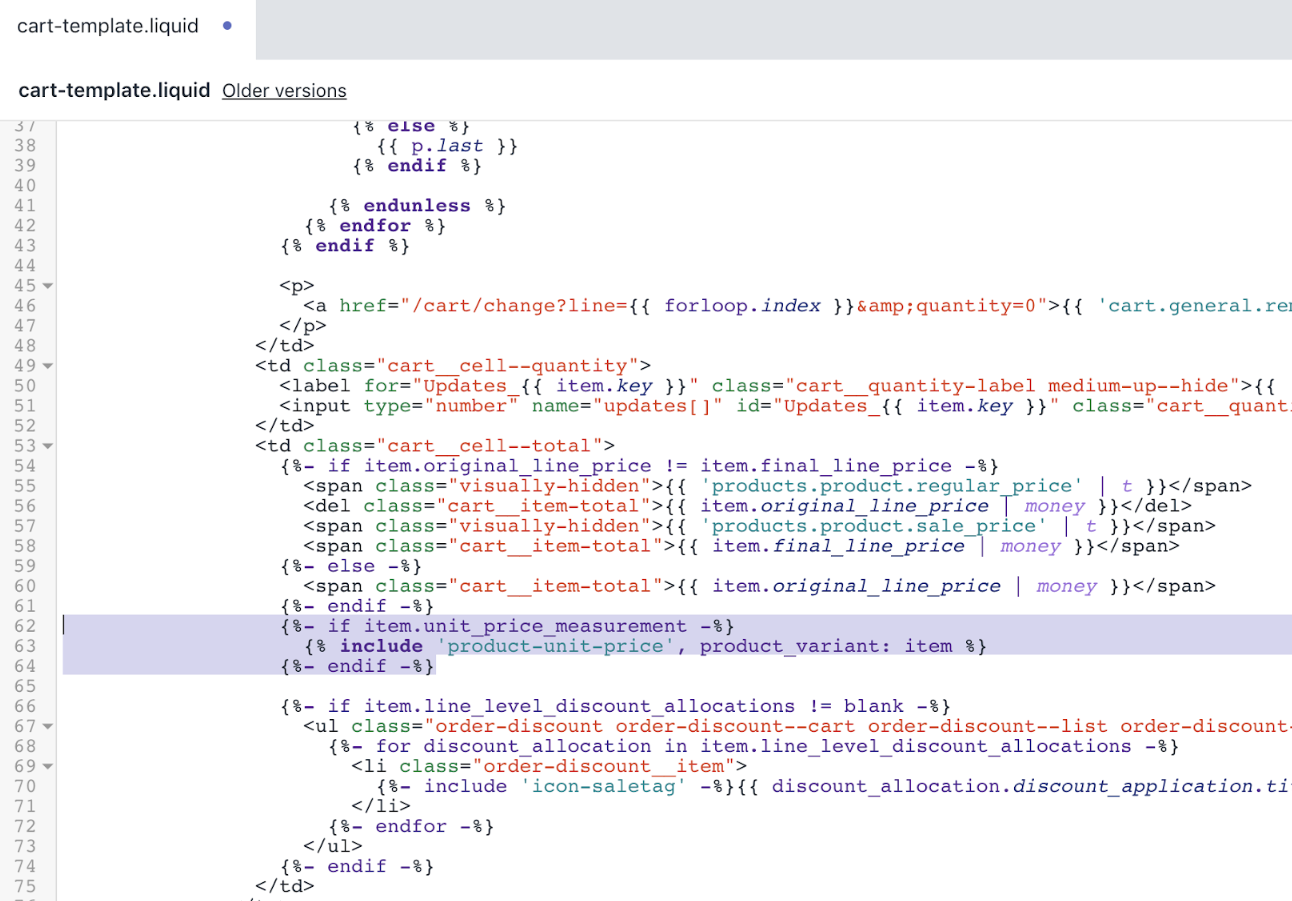
Modifier la page du panier
Dans le répertoireSections, cliquez sur le fichier
cart-template.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
cart__price-wrapper:
{%-ifitem.original_price!=item.final_price-%} - {{'products.product.regular_price'|t}}
-
{{item.original_price|money}} - {{“products.product.sale_price”|t}}
- {{item.final_price|money}}
{%-else-%}{{item.original_price|money}}{%-endif-%}- Remplacez le code par l'extrait suivant :
{%-ifitem.original_price!=item.final_price-%}- {{'products.product.regular_price'|t}}
-
{{item.original_price|money}} - {{“products.product.sale_price”|t}}
- {{item.final_price|money}}
{%-else-%}- {{'products.product.regular_price'|t}}
- {{item.original_price|money}}
{%-endif-%}{%-ifitem.unit_price_measurement-%}- {{'products.product.unit_price_label'|t}}
- {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifitem.unit_price_measurement.reference_value!=1-%}{{-item.unit_price_measurement.reference_value-}}{%-endif-%}{{item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}
{%-endif-%}
Après vos modifications, le fichiercart-template.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier une page de collection
Dans le répertoireSections, cliquez sur le fichier
collection.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
grid-view-item__title:
{%include'product-price'%}- Remplacez le code par l'extrait suivant :
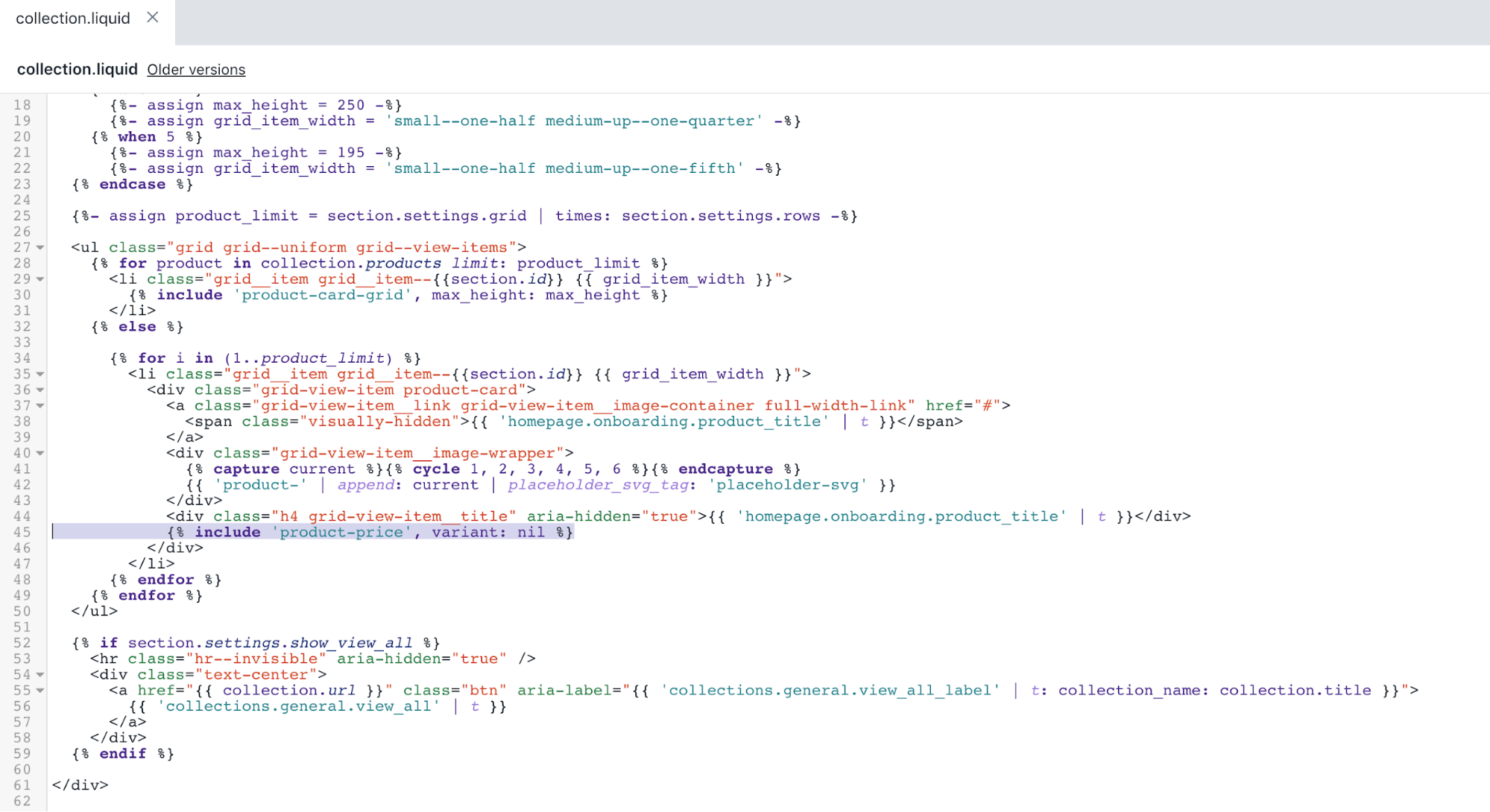
{%include'product-price',variant:nil%}Après vos modifications, le fichiercollection.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier la grille d'une carte de produit
Dans le répertoireSnippets(Extraits), ouvrez le fichier
product-card-grid.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
grid-view-item__title:
{%include'product-price',variant:product%}- Remplacez le code par l'extrait suivant :
{%include'product-price',variant:product.selected_or_first_available_variant%}Après vos modifications, le fichierproduct-card-grid.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier la liste de cartes de produits
Dans le répertoireSnippets(Extraits), ouvrez le fichier
product-card-list.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant en recherchant
{% if product.available %}:
{%include'product-price',variant:product%}- Remplacez le code par l'extrait suivant :
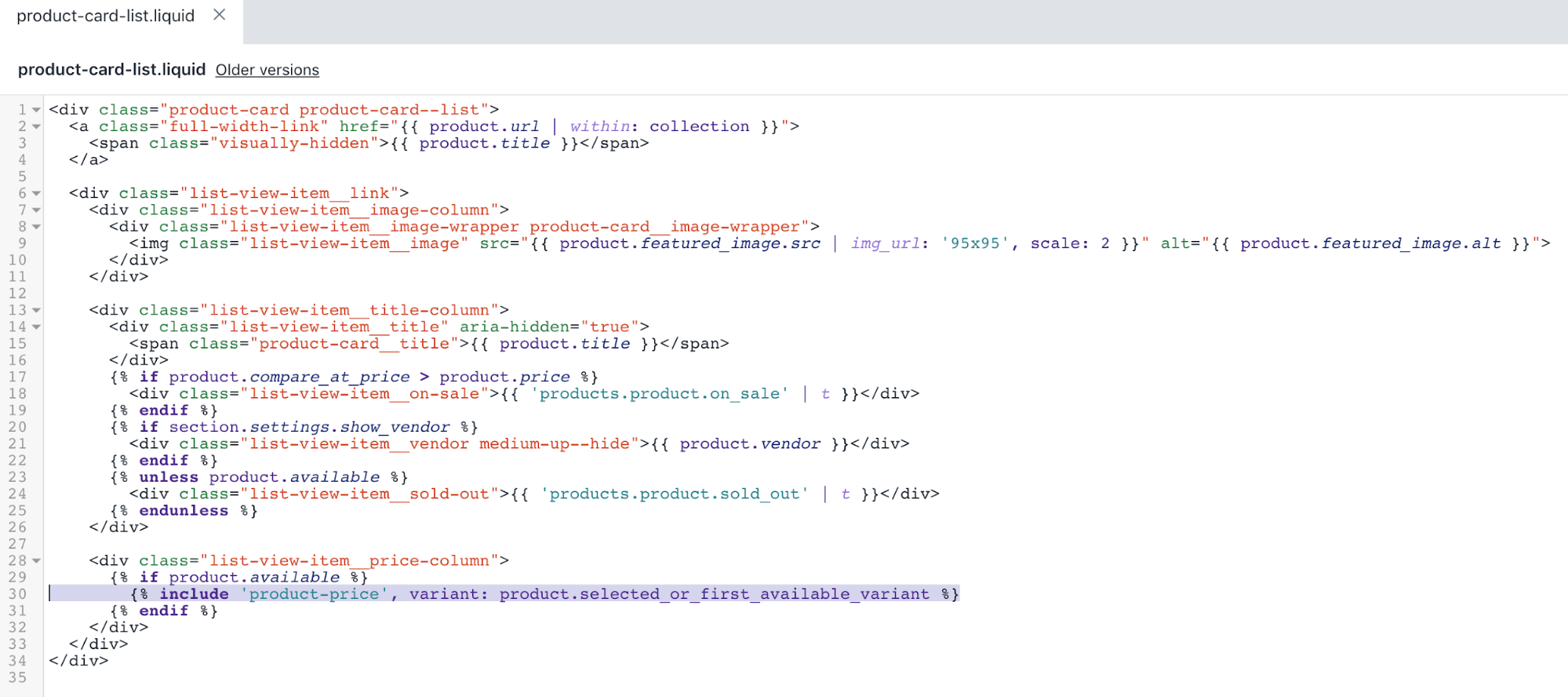
{%include'product-price',variant:product.selected_or_first_available_variant%}Après vos modifications, le fichierproduct-card-list.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier votre page de commande
Dans le répertoireTemplates(Modèles), cliquez sur le fichier
customers/order.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant en recherchant
data-label="{{ 'customer.order.price' | t }}":
{%-ifline_item.original_price!=line_item.final_price-%} - {{'products.product.regular_price'|t}}
-
{{line_item.original_price|money}} - {{“products.product.sale_price”|t}}
- {{line_item.final_price|money}}
{%-else-%}{{line_item.original_price|money}}{%-endif-%}- Remplacez le code par l'extrait suivant :
{%-ifline_item.original_price!=line_item.final_price-%}- {{'products.product.regular_price'|t}}
-
{{line_item.original_price|money}} - {{“products.product.sale_price”|t}}
- {{line_item.final_price|money}}
{%-else-%}- {{'products.product.regular_price'|t}}
- {{line_item.original_price|money}}
{%-endif-%}{%-ifline_item.unit_price_measurement-%}- {{'products.product.unit_price_label'|t}}
- {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifline_item.unit_price_measurement.reference_value!=1-%}{{-line_item.unit_price_measurement.reference_value-}}{%-endif-%}{{line_item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{line_item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}
{%-endif-%}
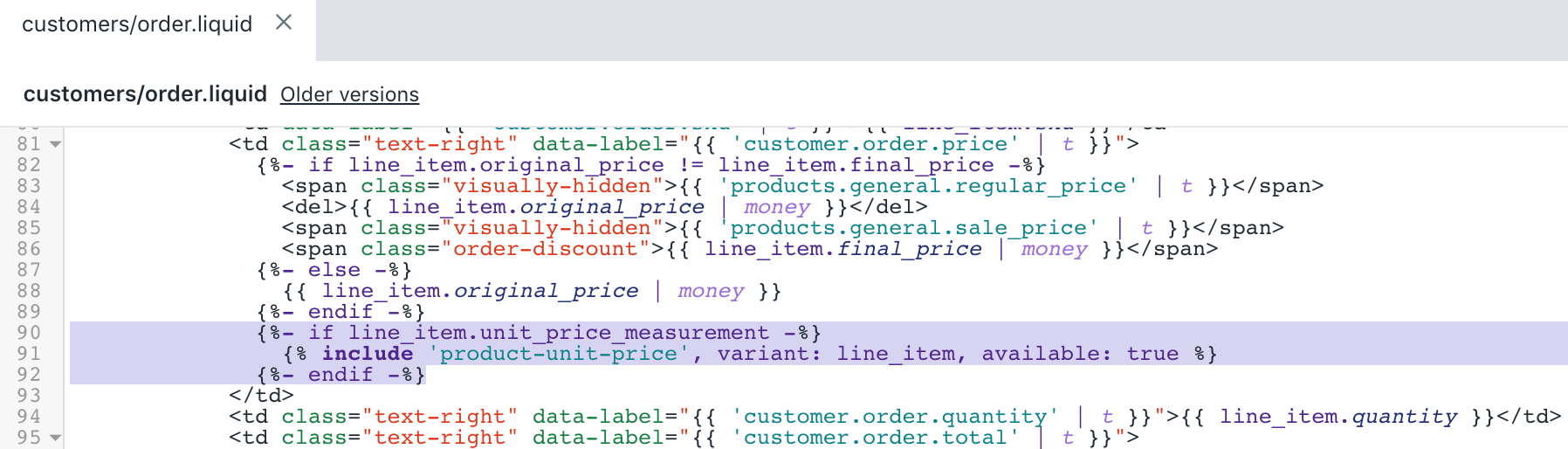
Après vos modifications, le fichiercustomers/order.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier les styles de thèmes
Dans le répertoireAssets(Ressources), cliquez sur le fichier
theme.scss.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
.price__vendor {:
.price__vendor{color:$color-body-text;font-size:0.9em;font-weight:$font-weight-body;text-transform:uppercase;letter-spacing:1px;margin:5px010px;width:100%;@includeflex-basis(100%);}- Ajoutez l'extrait suivant sous le code de l'étape 2 :
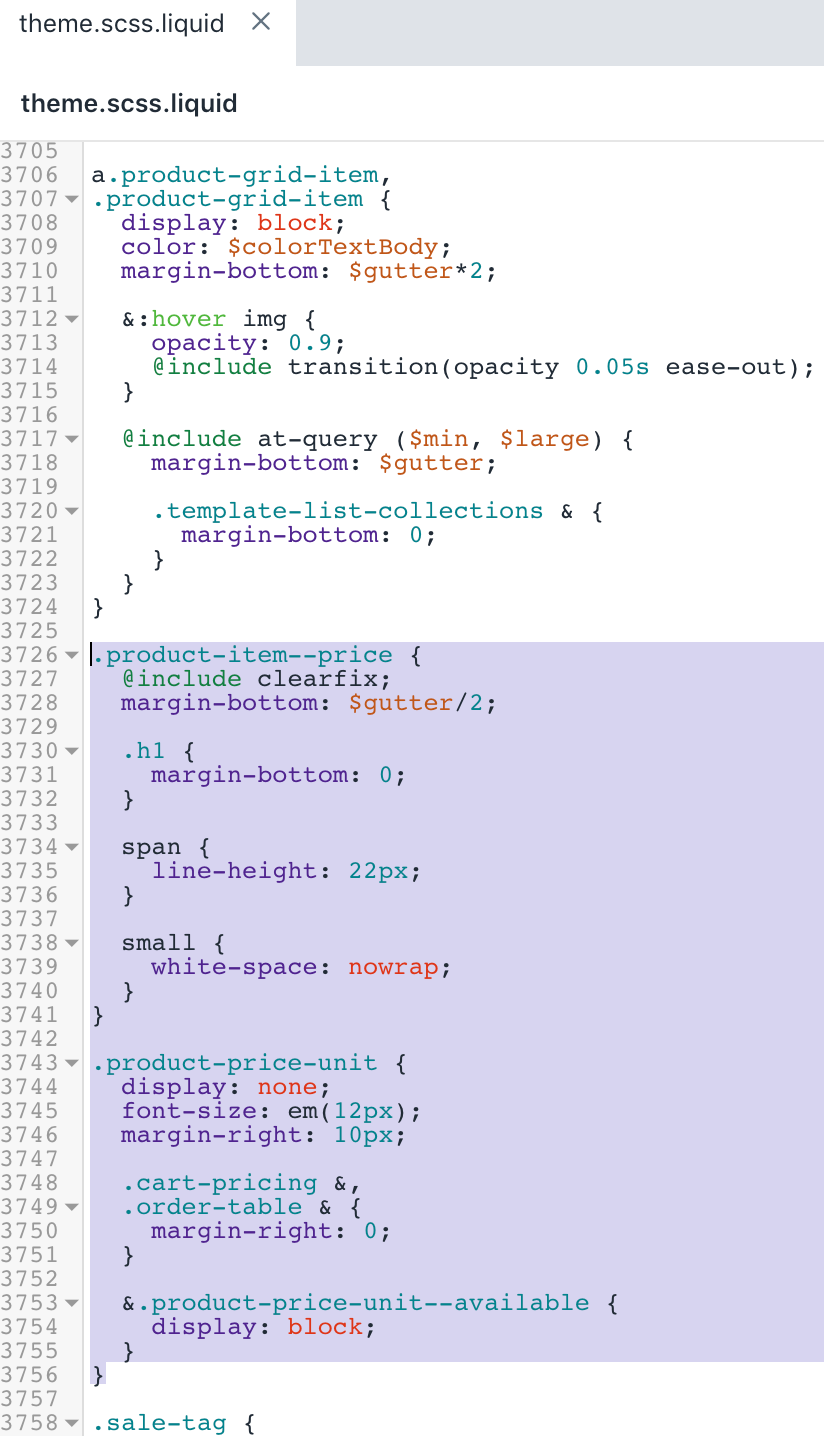
.price__unit{@includeflex-basis(100%);display:none;.price--unit-available&{display:block;}}.price-unit-price{color:$color-body-text;font-size:0.8em;}Après vos modifications, le fichiertheme.scss.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier un code de thème javascript
Dans le répertoireAssets(Ressources), cliquez sur le fichier
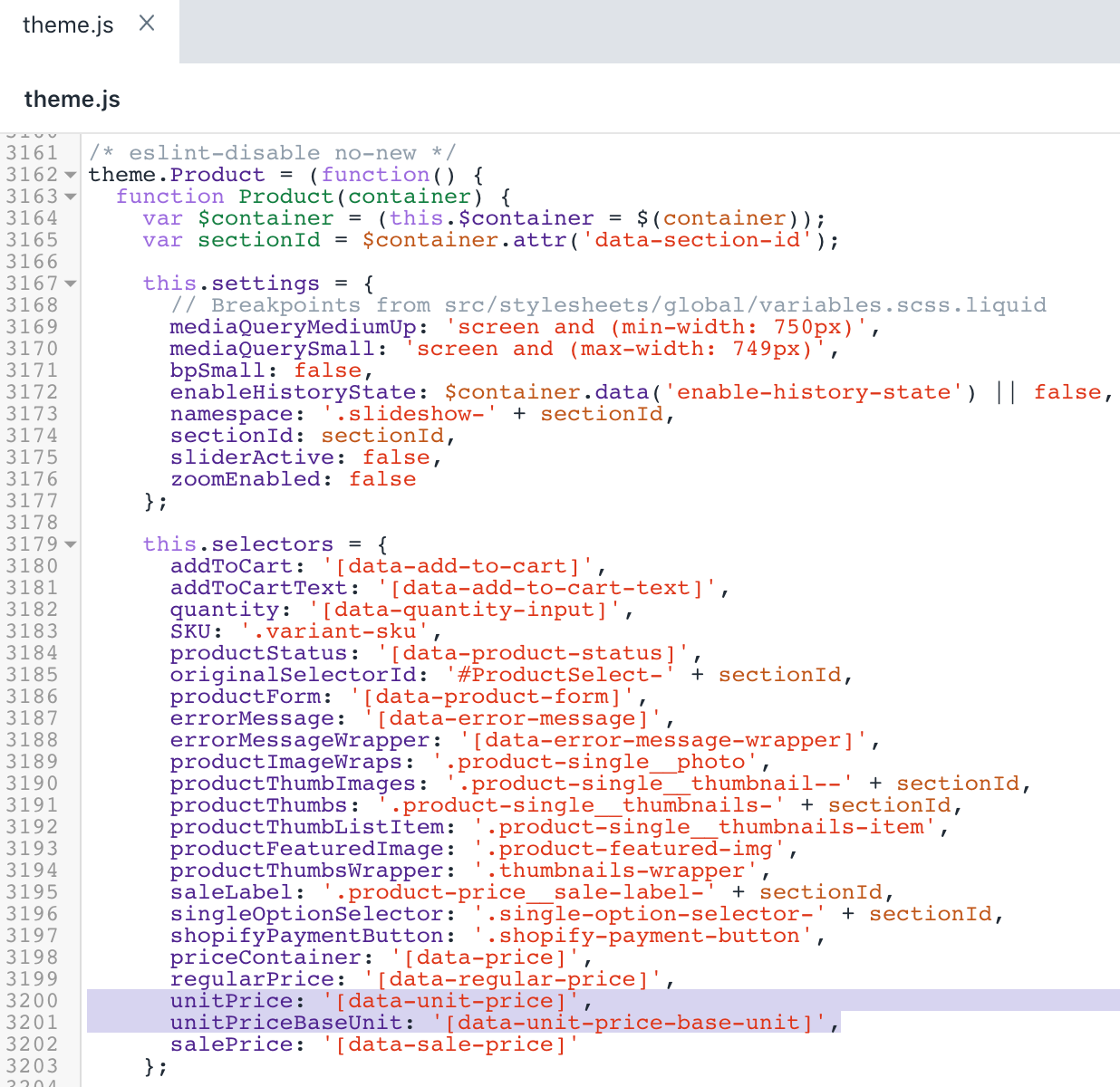
theme.js.Utilisez leraccourci clavier rechercherpour localiser le code suivant :
salePrice:'[data-sale-price]'- Ajoutez l'extrait suivant sur le code de l'étape 2 :
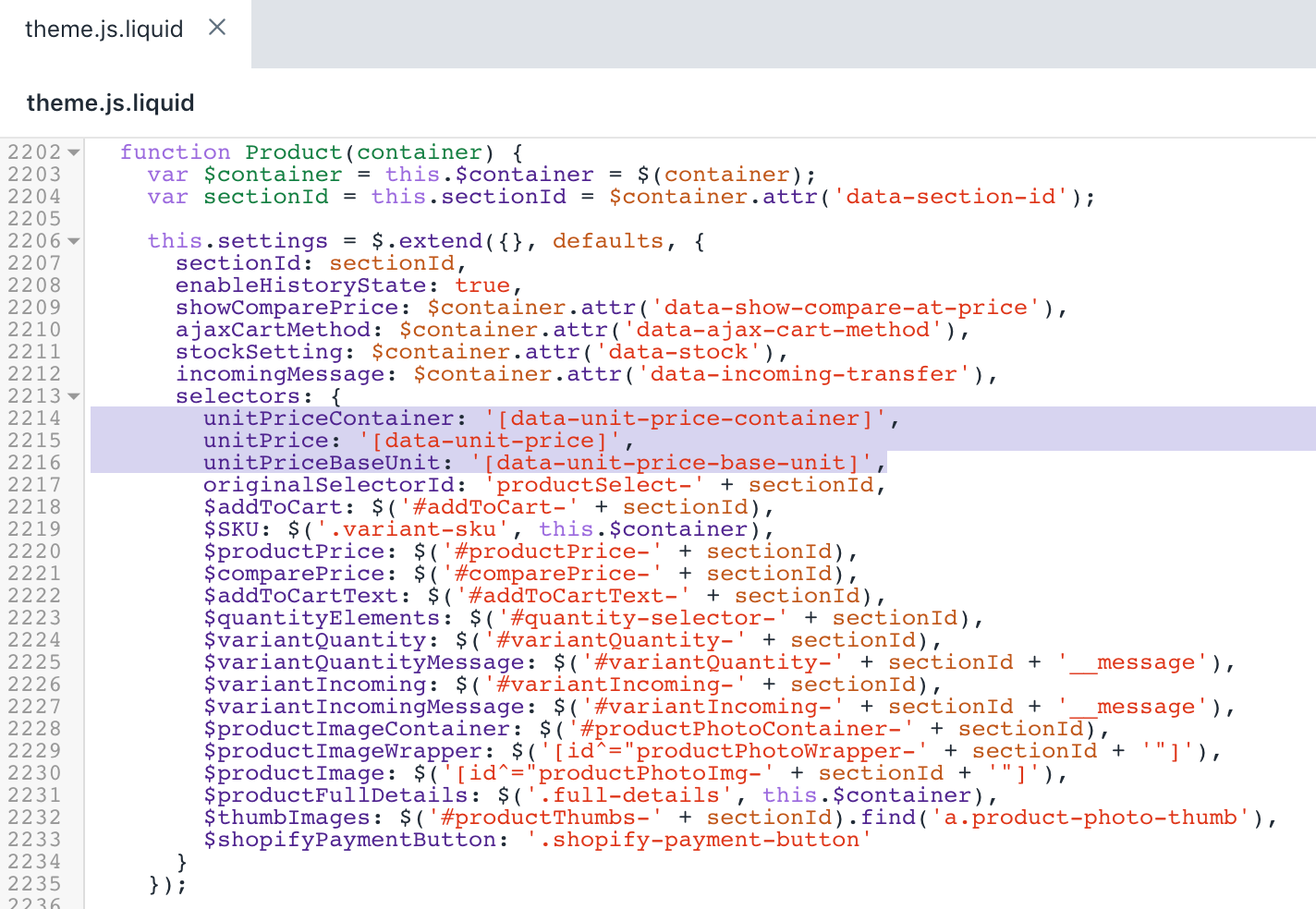
unitPrice:'[data-unit-price]',unitPriceBaseUnit:'[data-unit-price-base-unit]',然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
productOnSale:'price--on-sale',- Ajoutez l’extrait suivant après le code de l’étape 4 :
productUnitAvailable:'price--unit-available',然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
varliveRegionText='[Availability] [Regular] [$$] [Sale] [$]';- Remplacez le code par l'extrait suivant :
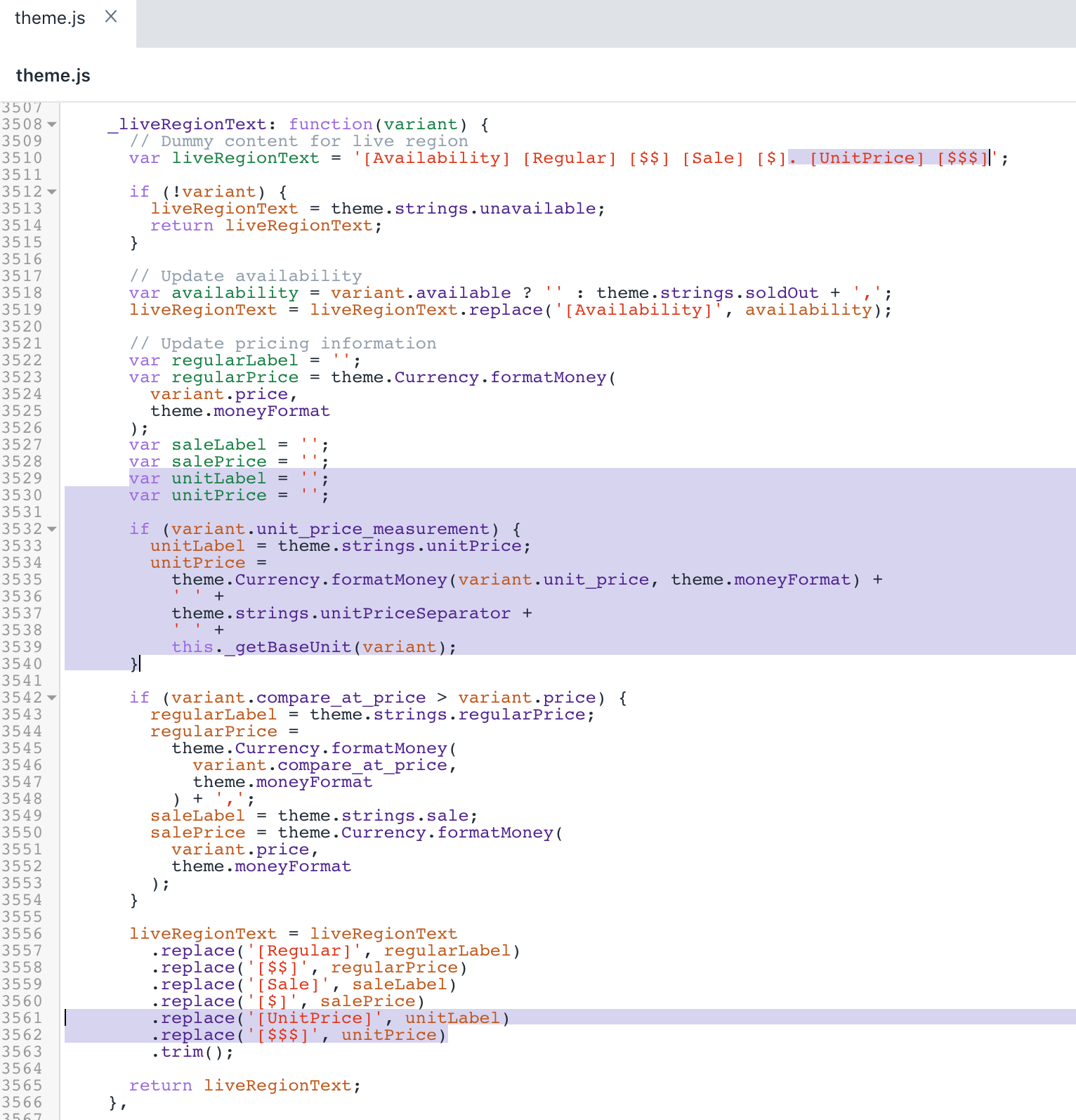
varliveRegionText='[Availability] [Regular] [$$] [Sale] [$]. [UnitPrice] [$$$]';- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
varsalePrice='';- Ajoutez l'extrait suivant sous le code de l'étape 8 :
varunitLabel='';varunitPrice='';if(variant.unit_price_measurement){unitLabel=theme.strings.unitPrice;unitPrice=theme.Currency.formatMoney(variant.unit_price,theme.moneyFormat)+''+theme.strings.unitPriceSeparator+''+this._getBaseUnit(variant);}- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
.replace('[$]',salePrice)- Ajoutez l’extrait suivant sous le code de l’étape 10 :
.replace('[UnitPrice]',unitLabel).replace('[$$$]',unitPrice)然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
_updatePrice:function(evt){- Ajoutez l’extrait suivant avant le code de l’étape 12 :
_getBaseUnit:function(variant){returnvariant.unit_price_measurement.reference_value===1?variant.unit_price_measurement.reference_unit:variant.unit_price_measurement.reference_value+variant.unit_price_measurement.reference_unit;},- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
var$salePrice=$(this.selectors.salePrice,$priceContainer);- Ajoutez l’extrait suivant sous le code de l’étape 14 :
var$unitPrice=$(this.selectors.unitPrice,$priceContainer);var$unitPriceBaseUnit=$(this.selectors.unitPriceBaseUnit,$priceContainer);- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
.removeClass(this.classes.productOnSale)- Ajoutez l’extrait suivant sous le code de l’étape 16 :
.removeClass(this.classes.productUnitAvailable)- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
else{// Regular price$regularPrice.html(theme.Currency.formatMoney(variant.price,theme.moneyFormat));}- Ajoutez l’extrait suivant sous le code de l’étape 18 :
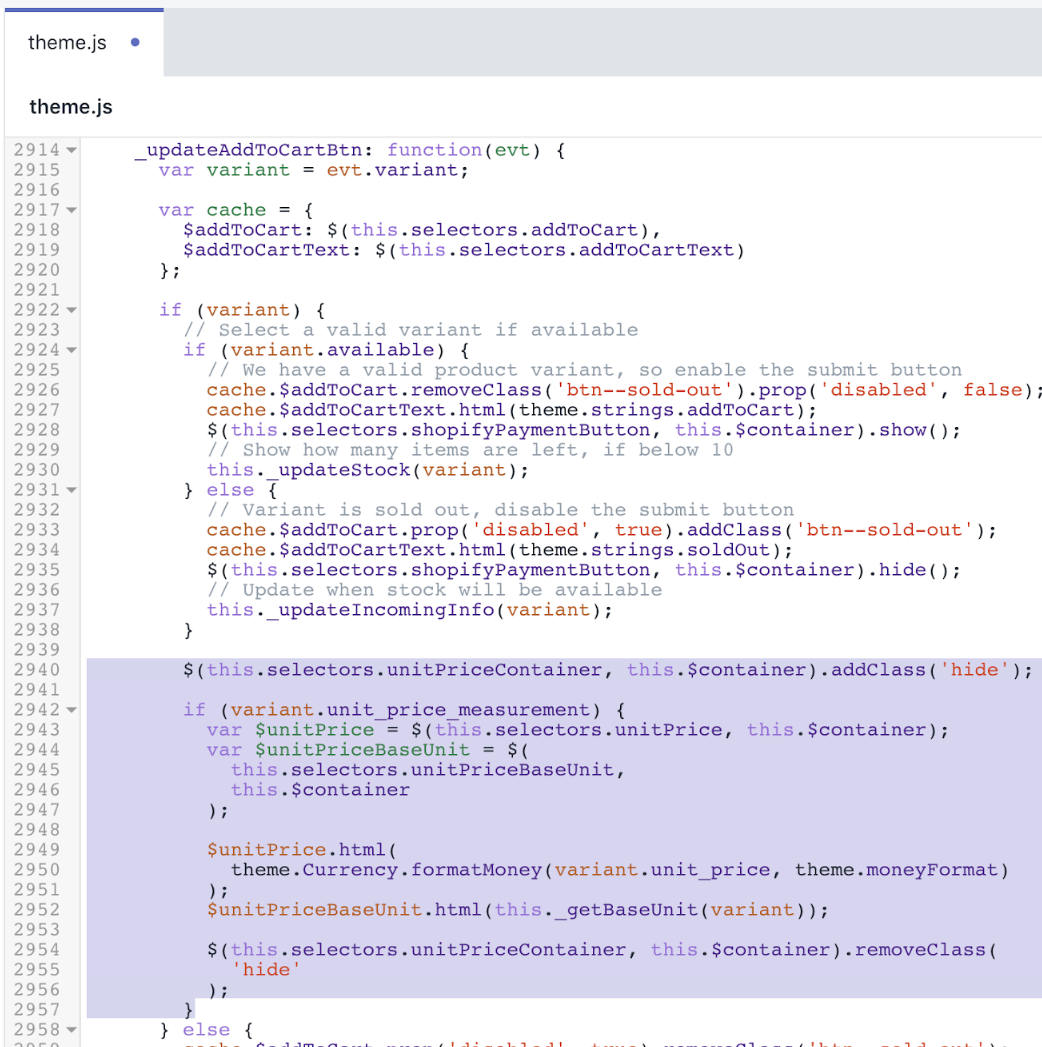
// Unit priceif(variant.unit_price_measurement){$unitPrice.html(theme.Currency.formatMoney(variant.unit_price,theme.moneyFormat));$unitPriceBaseUnit.html(this._getBaseUnit(variant));$priceContainer.addClass(this.classes.productUnitAvailable);}然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier des traductions en anglais
Dans le répertoireLocales(Paramètres régionaux), cliquez sur le fichier
en.default.json.Utilisez leraccourci clavier rechercherpour localiser le code suivant :
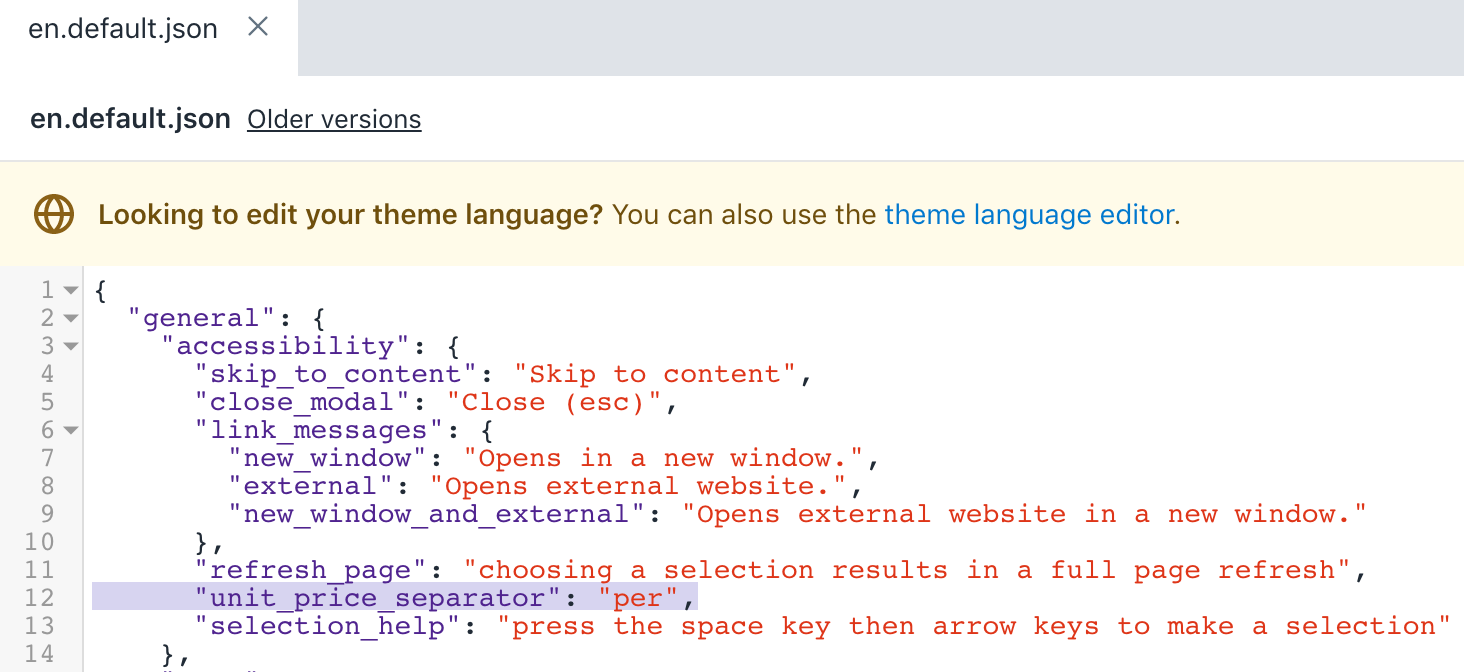
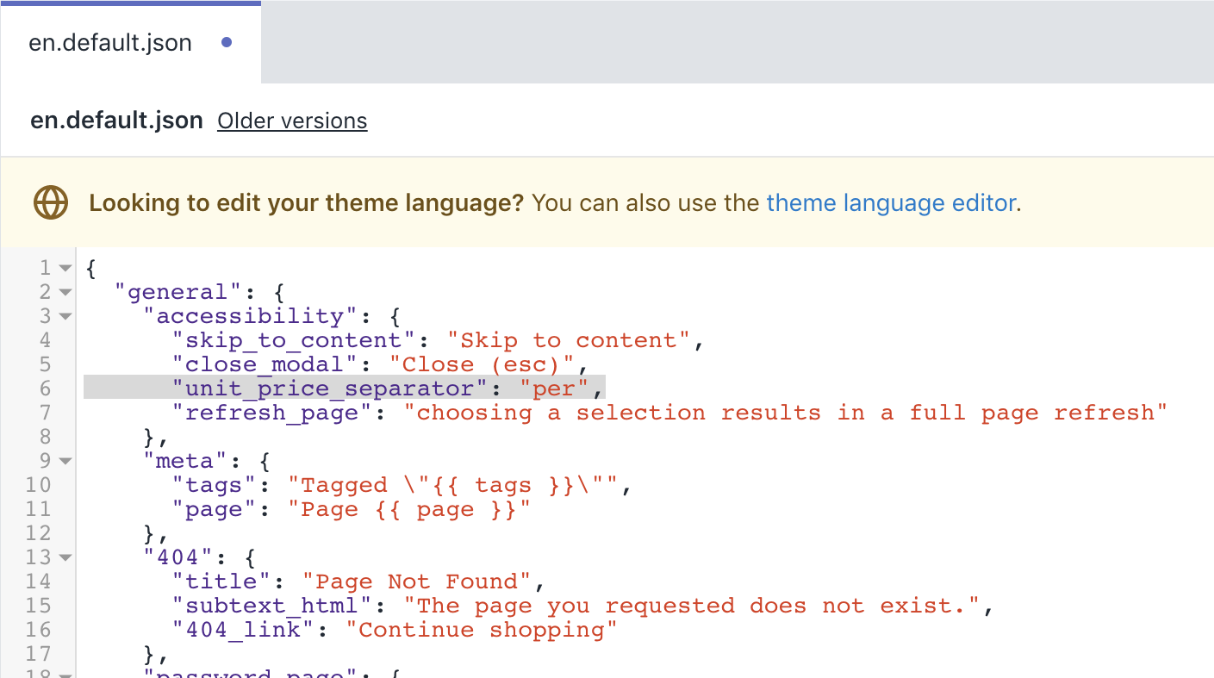
"selection_help":"press the space key then arrow keys to make a selection"- Ajoutez l'extrait suivant sur le code de l'étape 2 :
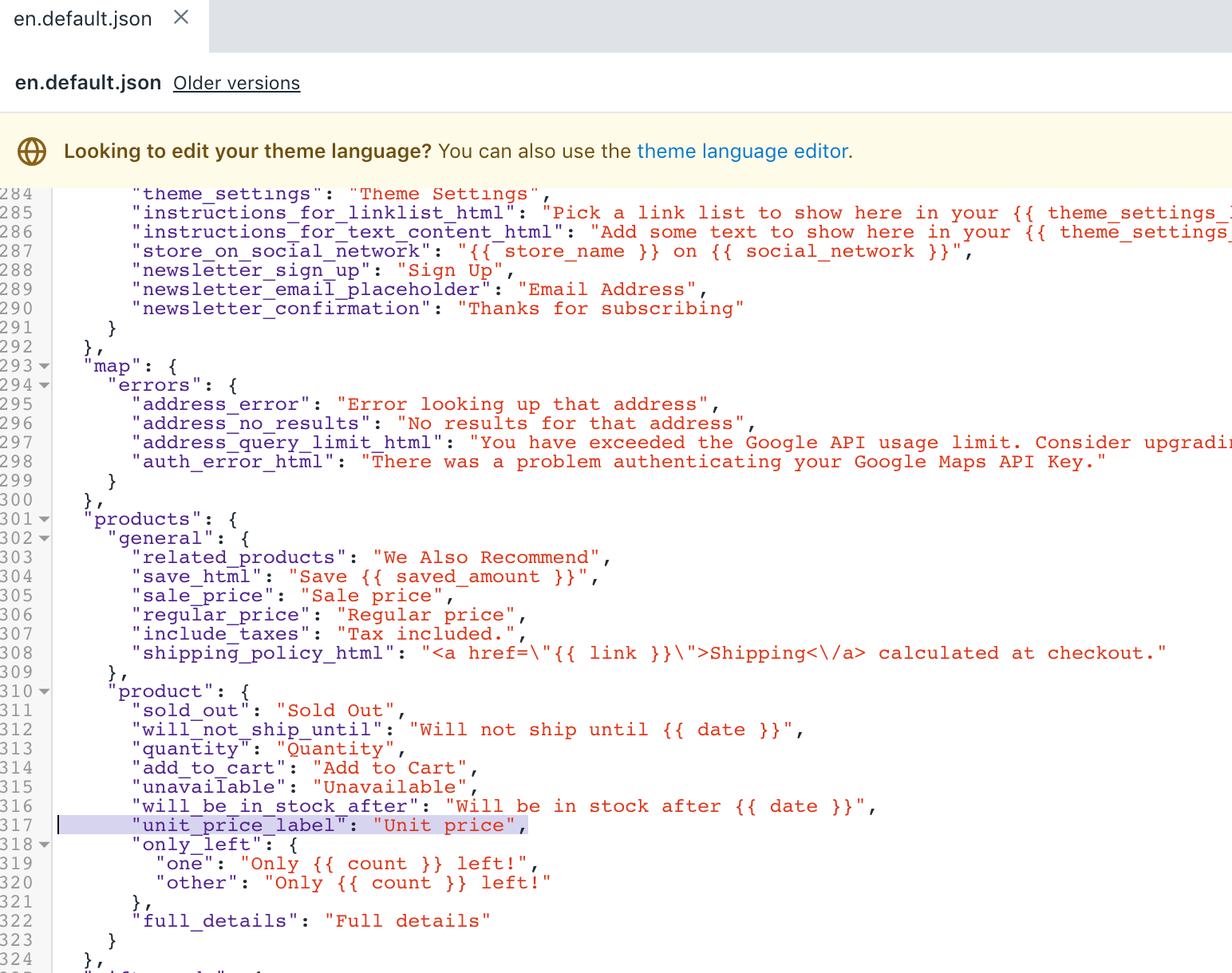
"unit_price_separator":"per",然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
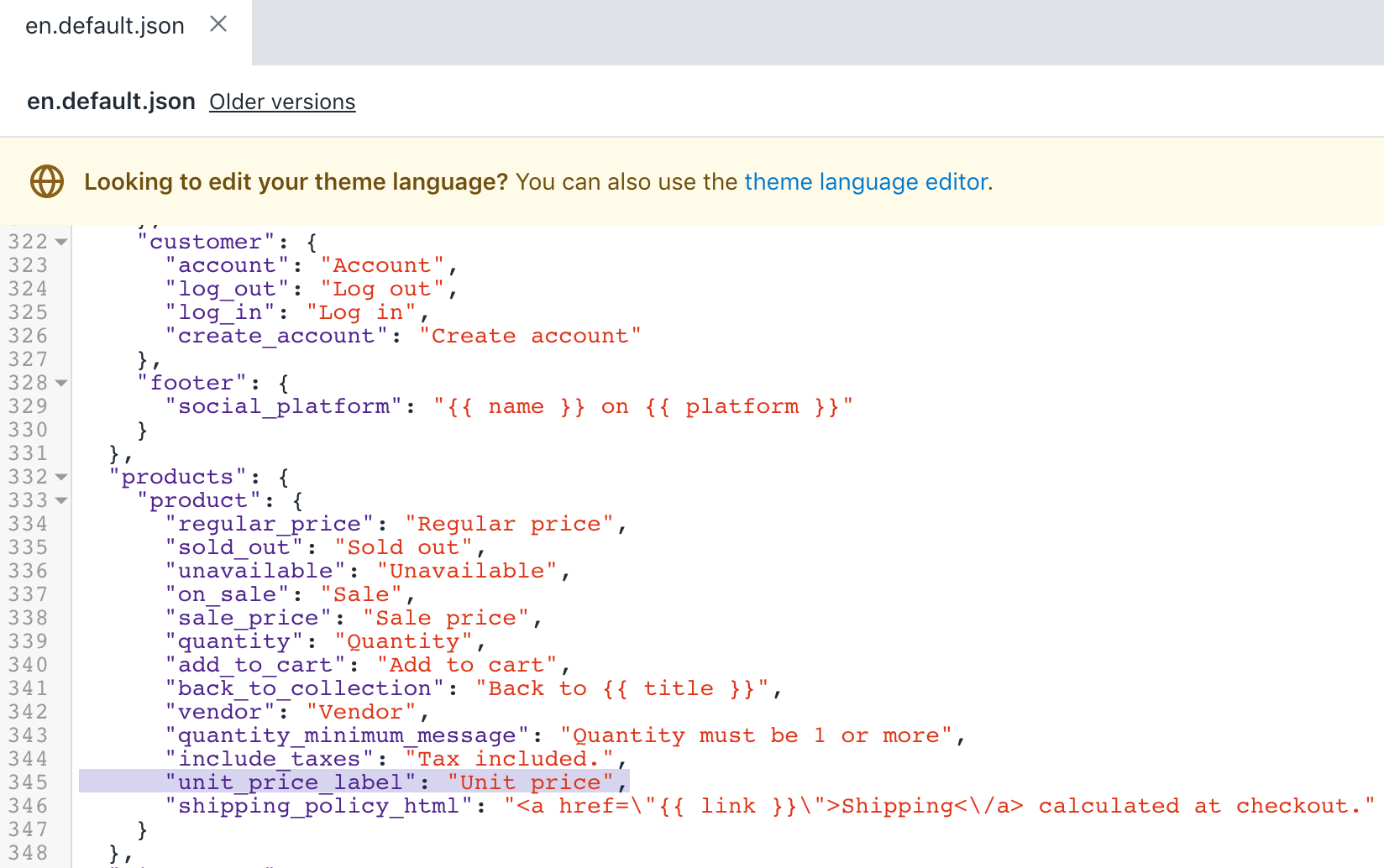
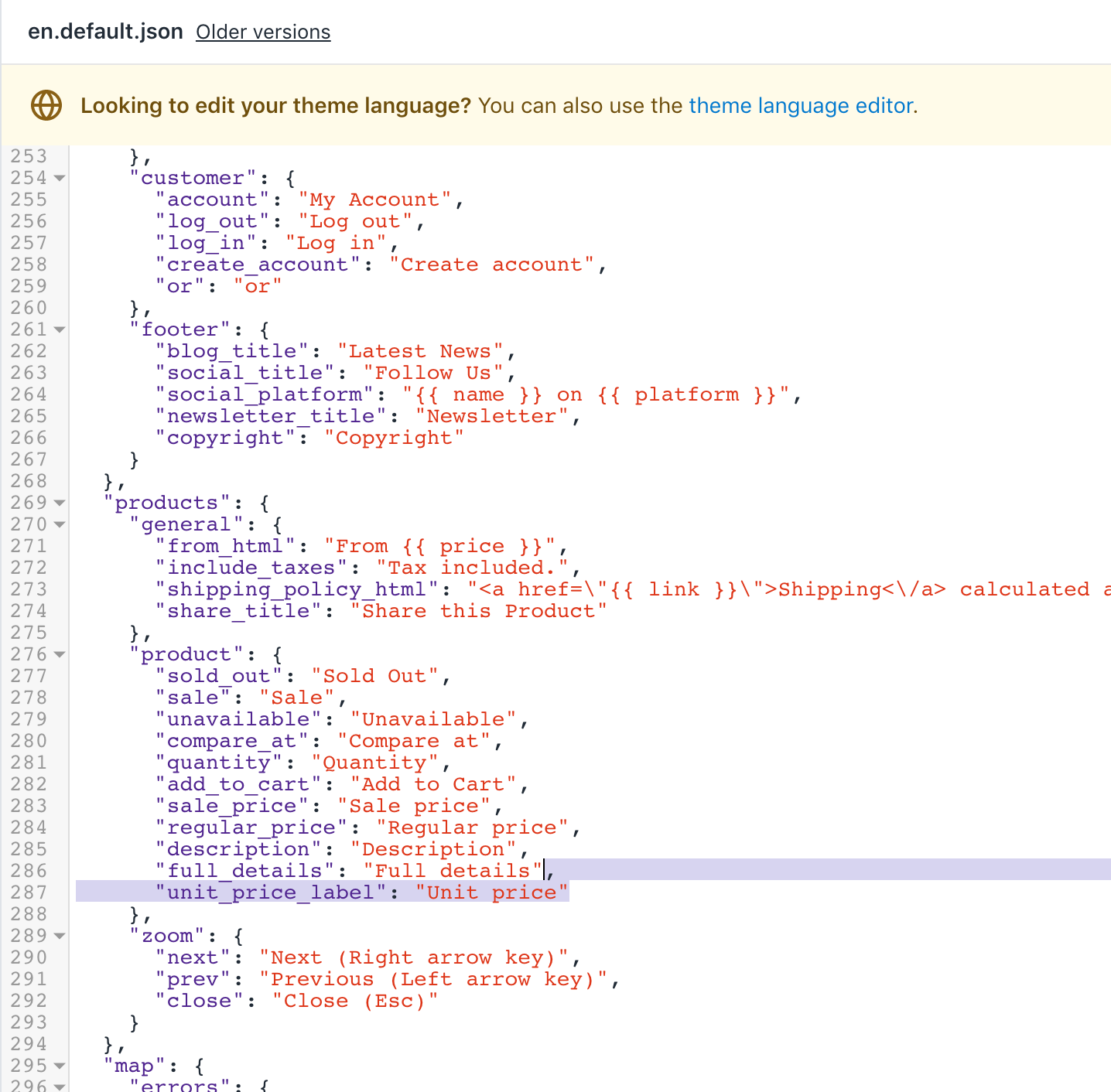
"include_taxes":"Tax included.",- Ajoutez l'extrait suivant sous le code de l'étape 4 :
"unit_price_label":"Unit price",然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier la mise en page de votre thème
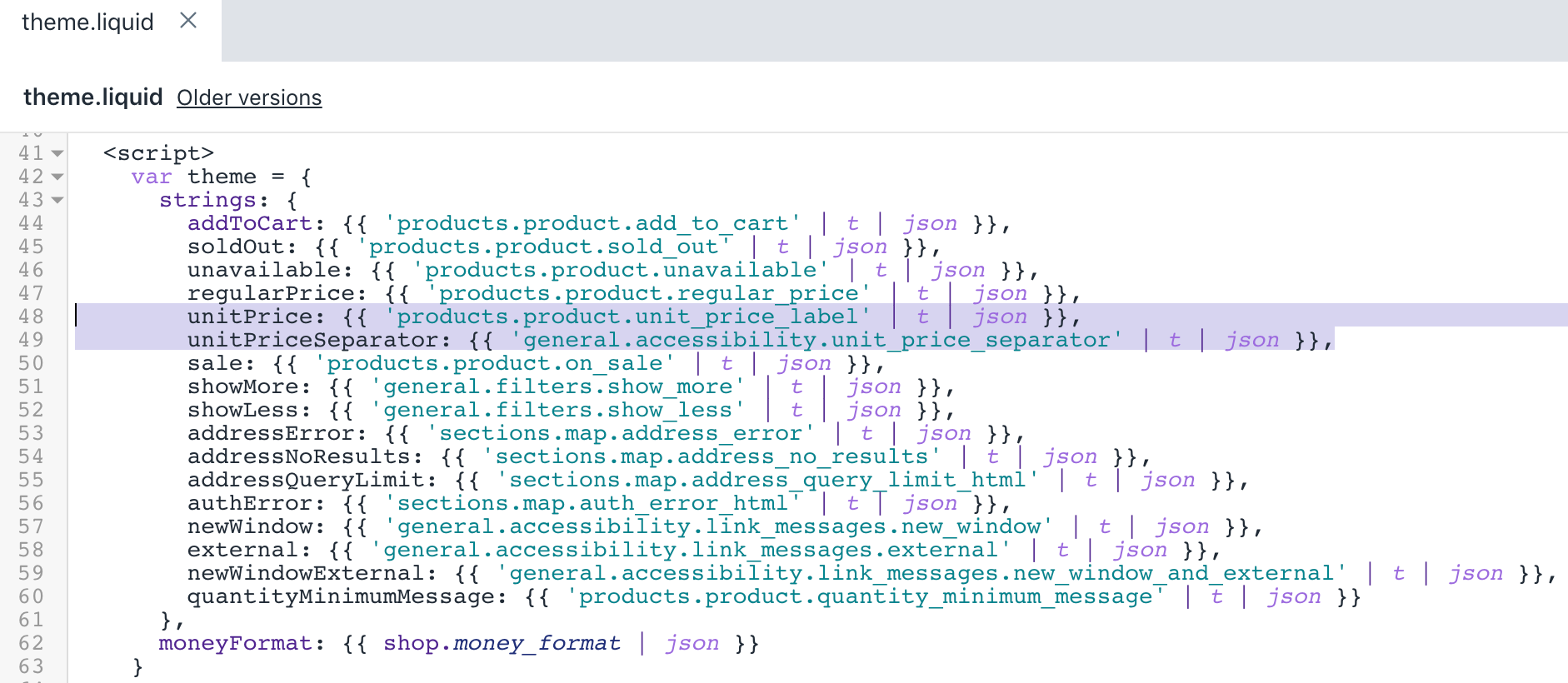
Dans le répertoireLayout(Mise en page), cliquez sur le fichier
theme.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant :
regularPrice:{{'products.product.regular_price'|t|json}},- Ajoutez l'extrait suivant sous le code de l'étape 2 :
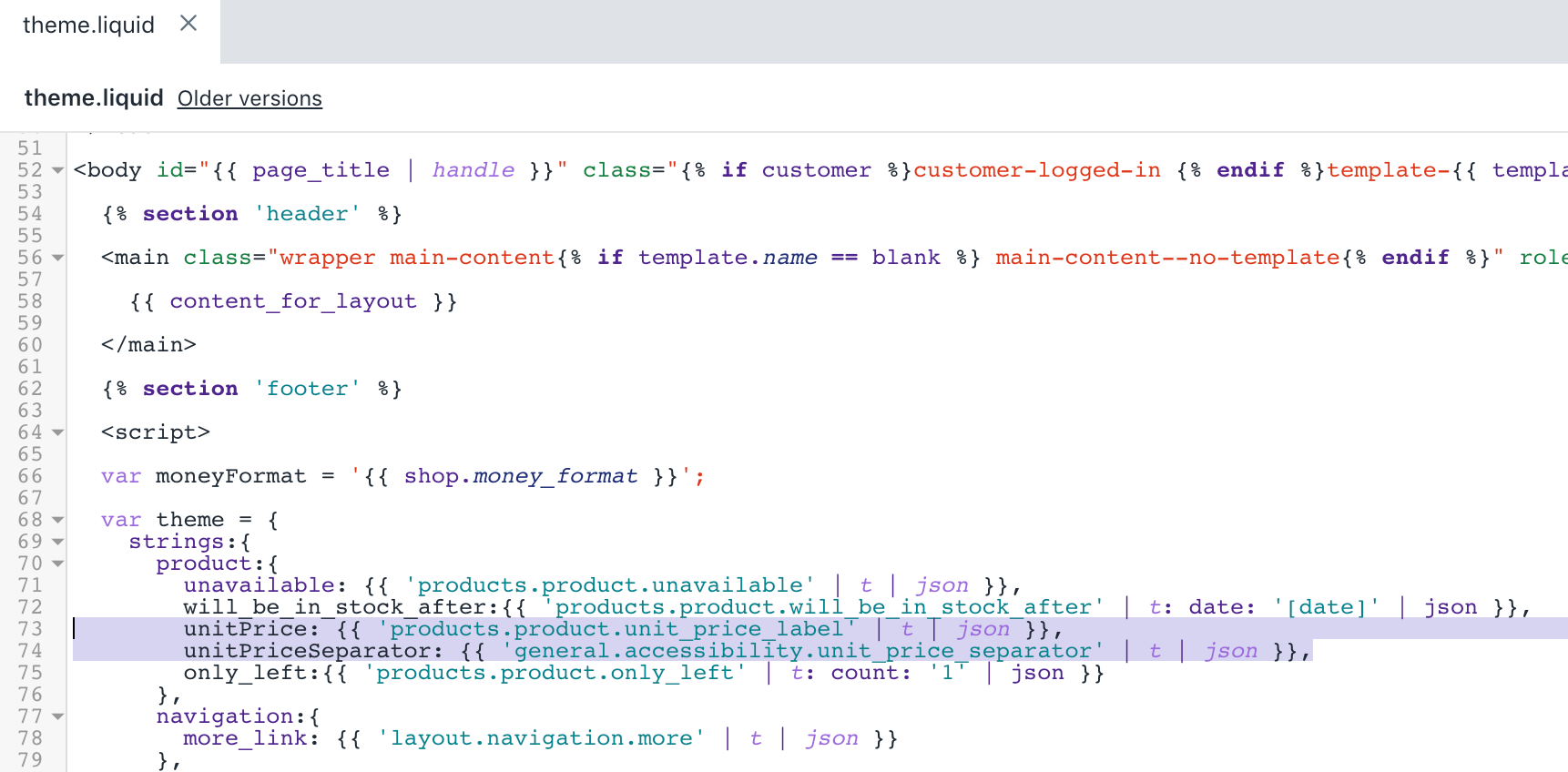
unitPrice:{{'products.product.unit_price_label'|t|json}}, unitPriceSeparator:{{'general.accessibility.unit_price_separator'|t|json}},Après vos modifications, le fichiertheme.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
(Facultatif) Ajouter des traductions pour d'autres langues
Allez à la pageThèmesde votre interface administrateur Shopify.
Cliquez sur le bouton…>Modifier le contenu du thème par défaut.
Cliquez surModifier la langue du thème, puis sélectionnez la langue que vous souhaitez modifier. Cela n'est possible que dans votre thème publié.
Saisissez
Unit Pricedans le champ rechercher.Mettez à jour la zoneUnit price separator(Séparateur de prix unitaire) sousGeneral/Accessibility(Général/Accessibilité).
Mettez à jour le champUnit price label(Étiquette du prix unitaire) sousProducts/Product(Produits/Produit).
Cliquez surSave.
Étapes pour Brooklyn
Les prix unitaires sont disponibles dans le thème Brooklyn pour les versions 13.1.0 et supérieur. Si vous n’êtes pas en mesure de mettre à jour votre thème en installant la dernière version, vous pouvez ajouter la personnalisation des prix unitaires aux versions antérieures de Brooklyn.
Ajouter un extrait du prix d'un produit
Dans le répertoireSnippets(Extraits), cliquez surAjouter un nouveau snippet(Ajouter un nouvel extrait).
Saisissez
product-pricedans le champ du nom.Copiez et collez le code suivant dans le fichier.
{%ifvariant.unit_price_measurement%}price-container--unit-available{%endif%}" data-price-container>{%-ifvariant.compare_at_price>variant.price-%}{{'products.general.regular_price'|t}} {{variant.compare_at_price|money}}< / span > < / span > = < span id =“ComparePriceA11y”类"visually-hidden" aria-hidden="false">{{'products.general.sale_price'|t}}{%-else-%}{{'products.general.regular_price'|t}} {%-endif-%}{%ifvariant.compare_at_price>variant.price%}on-sale{%endif%}" itemprop="price" content="{{variant.price|divided_by:100.00}}">{{variant.price|money}} {%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifvariant.unit_price_measurement-%}{%-ifvariant.unit_price_measurement.reference_value!=1-%}{{-variant.unit_price_measurement.reference_value-}}{%-endif-%}{{variant.unit_price_measurement.reference_unit}}{%-endif-%}{%-endcapture-%} {{'products.general.unit_price'|t}} {{variant.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}} - Cliquez surEnregistrerpour confirmer vos modifications.
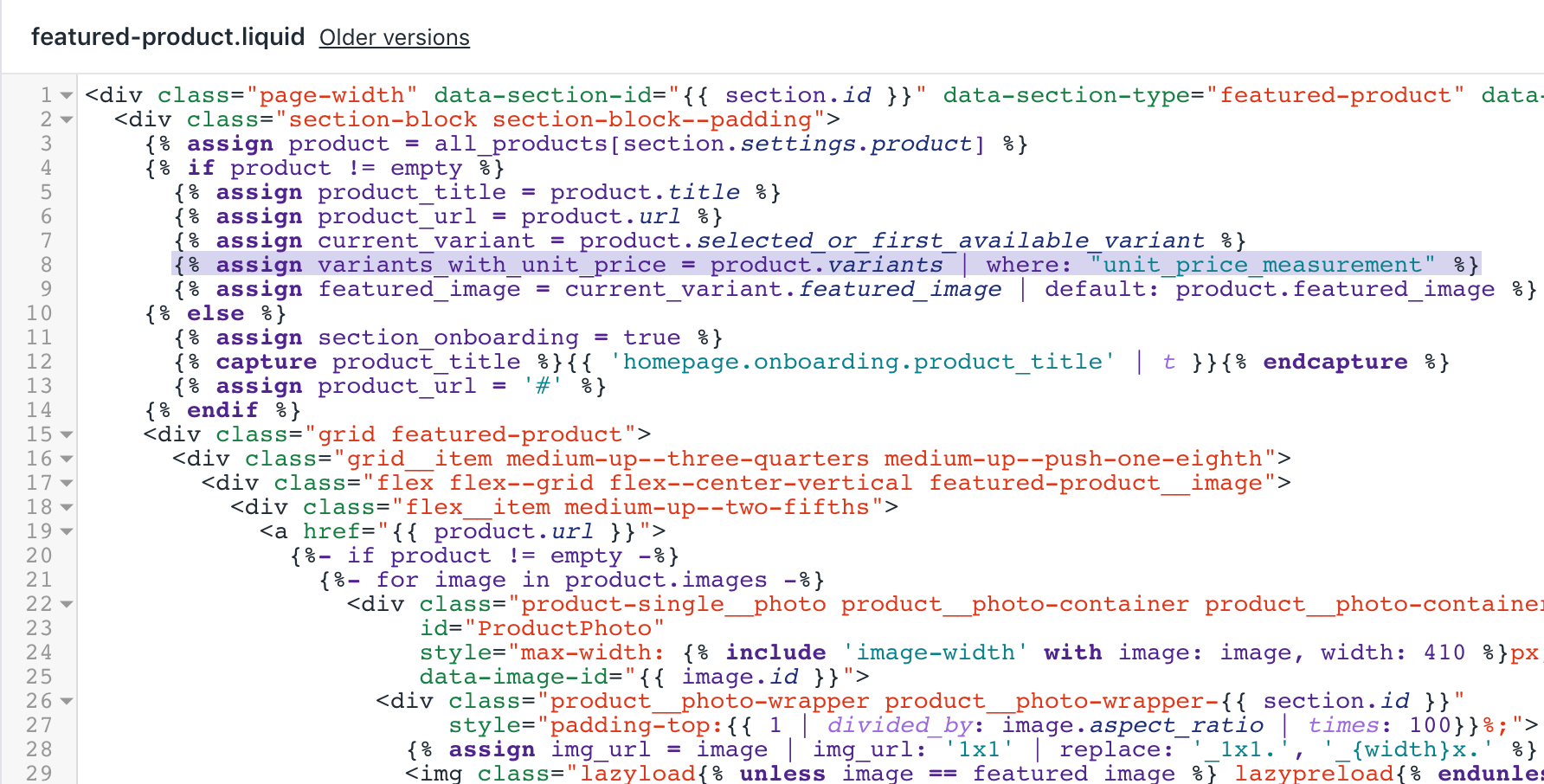
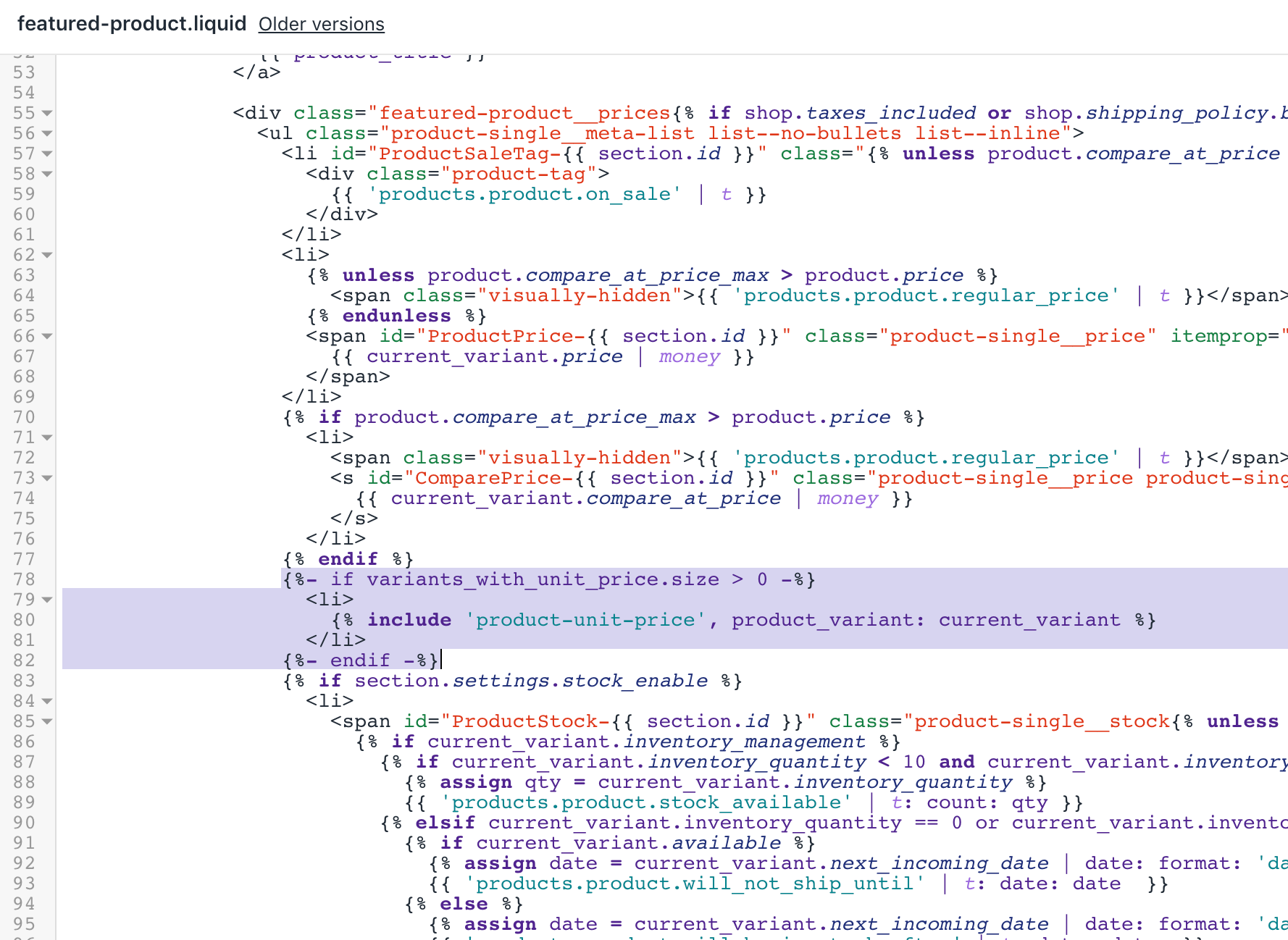
Modifier la page du produit en vedette
Dans le répertoireSections, cliquez sur le fichier
featured-product.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
itemprop="offers":
{%comment%}Optionally show the 'compare at' or original price of the product.{%endcomment%}{%ifcompare_at_price>price%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{'products.general.regular_price'|t}} {{compare_at_price|money}}< / span > < / span > = < span id =“ComparePriceA11y”类"visually-hidden" aria-hidden="false">{{'products.general.sale_price'|t}}{%else%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{'products.general.regular_price'|t}} {%endif%}{%ifcompare_at_price>price%}on-sale{%endif%}" itemprop="price" content="{{price|divided_by:100.00}}"{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{price|money}} - Remplacez le code par l'extrait suivant :
{%include'product-price',variant:current_variant%}Après vos modifications, le fichierfeatured-product.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
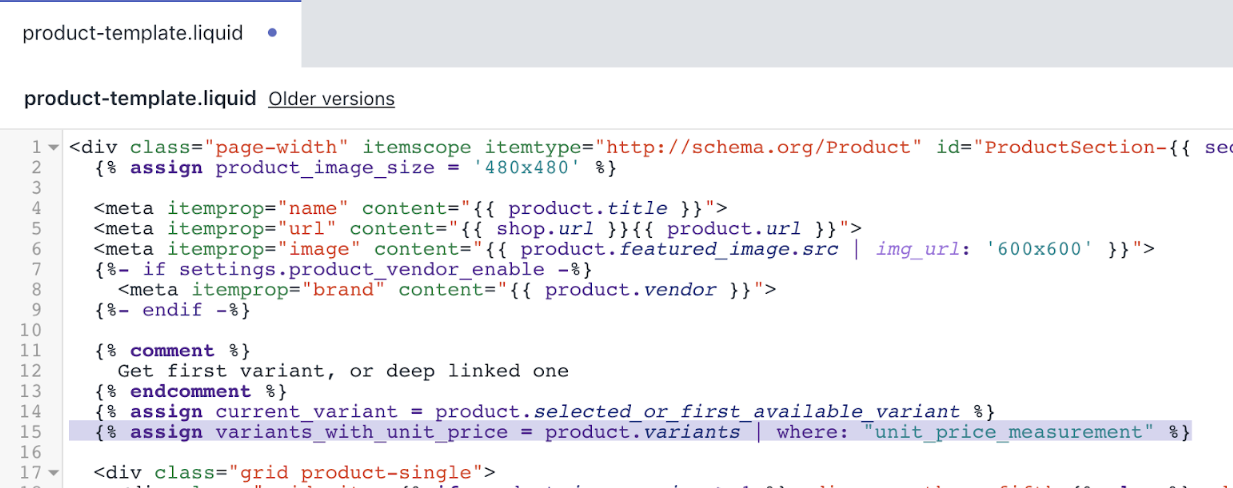
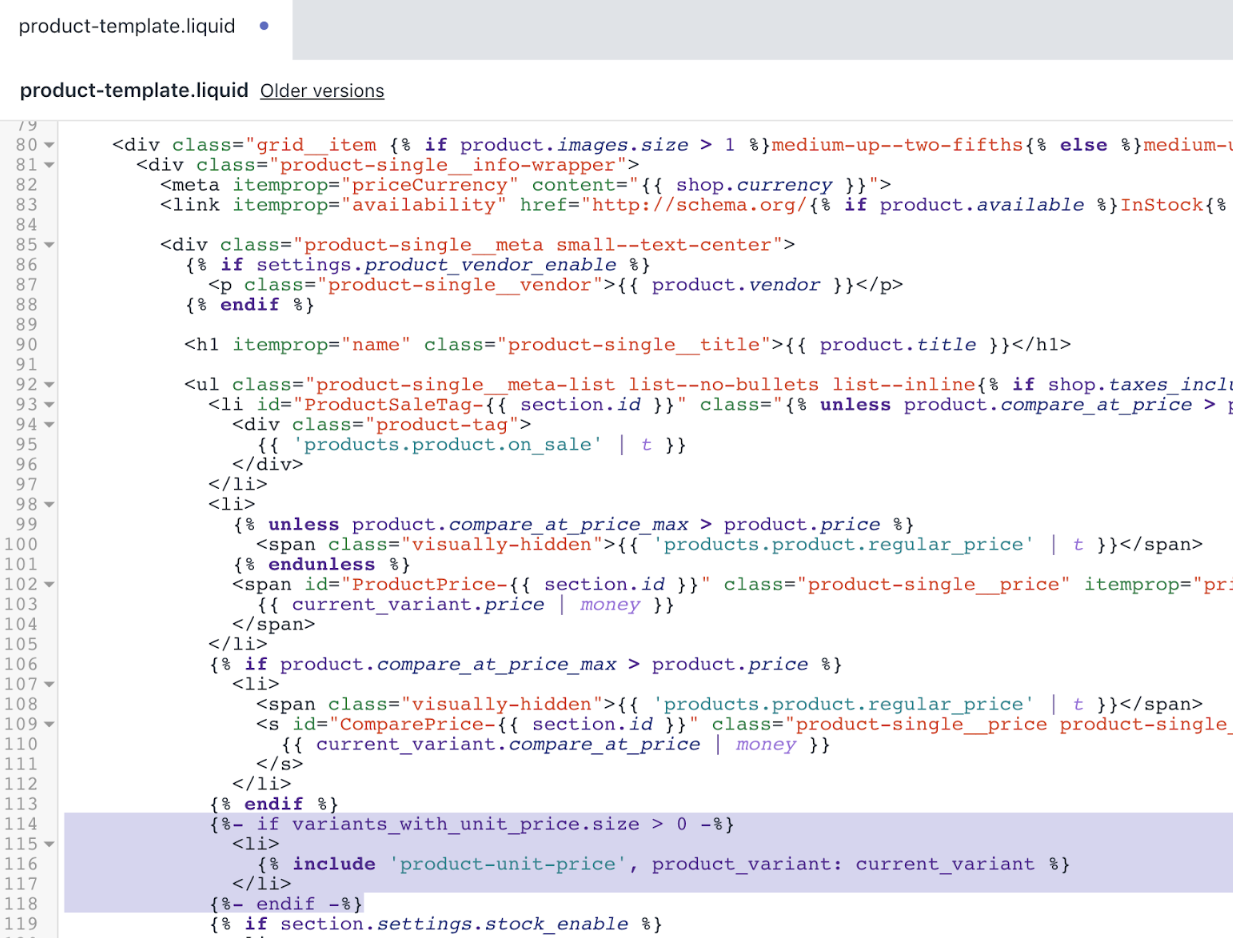
Modifier la page de votre produit
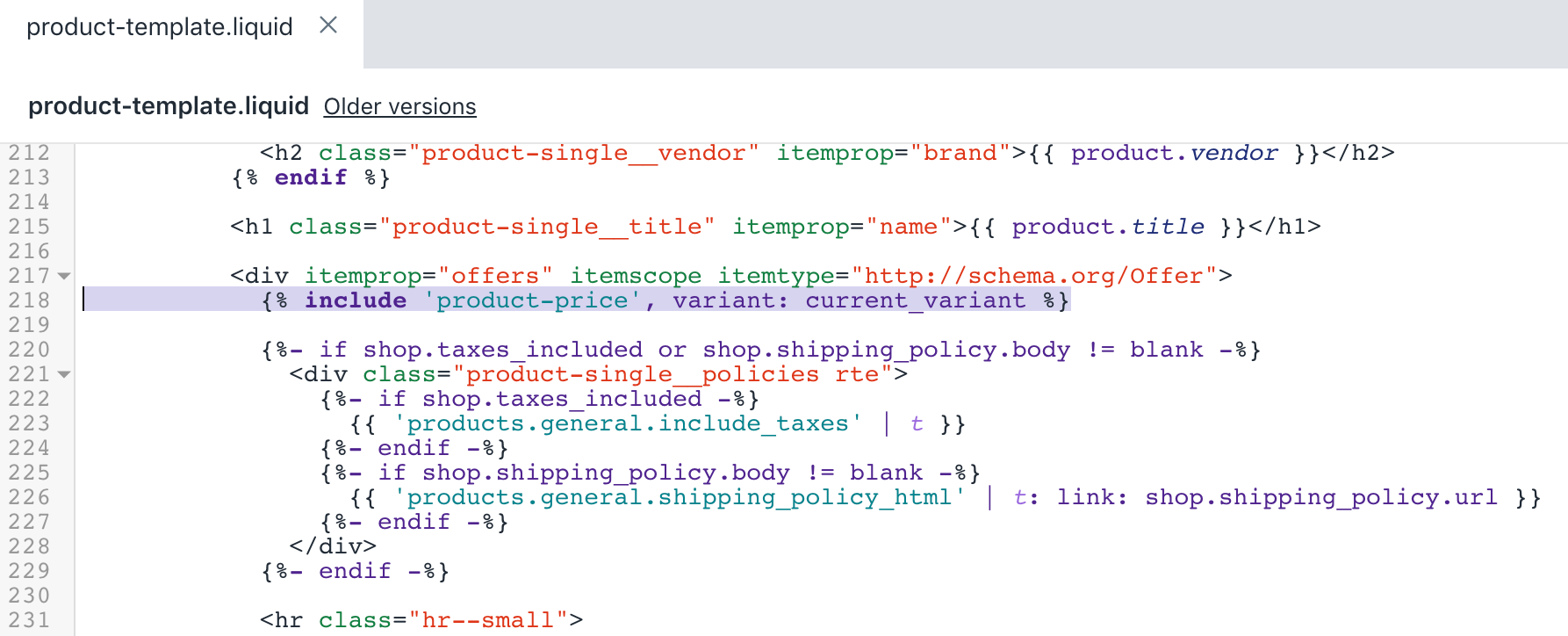
Dans le répertoireSections, cliquez sur le fichier
product-template.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
itemprop="offers":
{%comment%}Optionally show the 'compare at' or original price of the product.{%endcomment%}{%ifcurrent_variant.compare_at_price>current_variant.price%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{'products.general.regular_price'|t}} {{current_variant.compare_at_price|money}}< / span > < / span > = < span id =“ComparePriceA11y”类"visually-hidden" aria-hidden="false">{{'products.general.sale_price'|t}}{%else%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{'products.general.regular_price'|t}} {%endif%}{%ifcurrent_variant.compare_at_price>current_variant.price%}on-sale{%endif%}" itemprop="price" content="{{current_variant.price|divided_by:100.00}}"{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{current_variant.price|money}} - Remplacez le code par l'extrait suivant :
{%include'product-price',variant:current_variant%}Après vos modifications, le fichierproduct-template.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
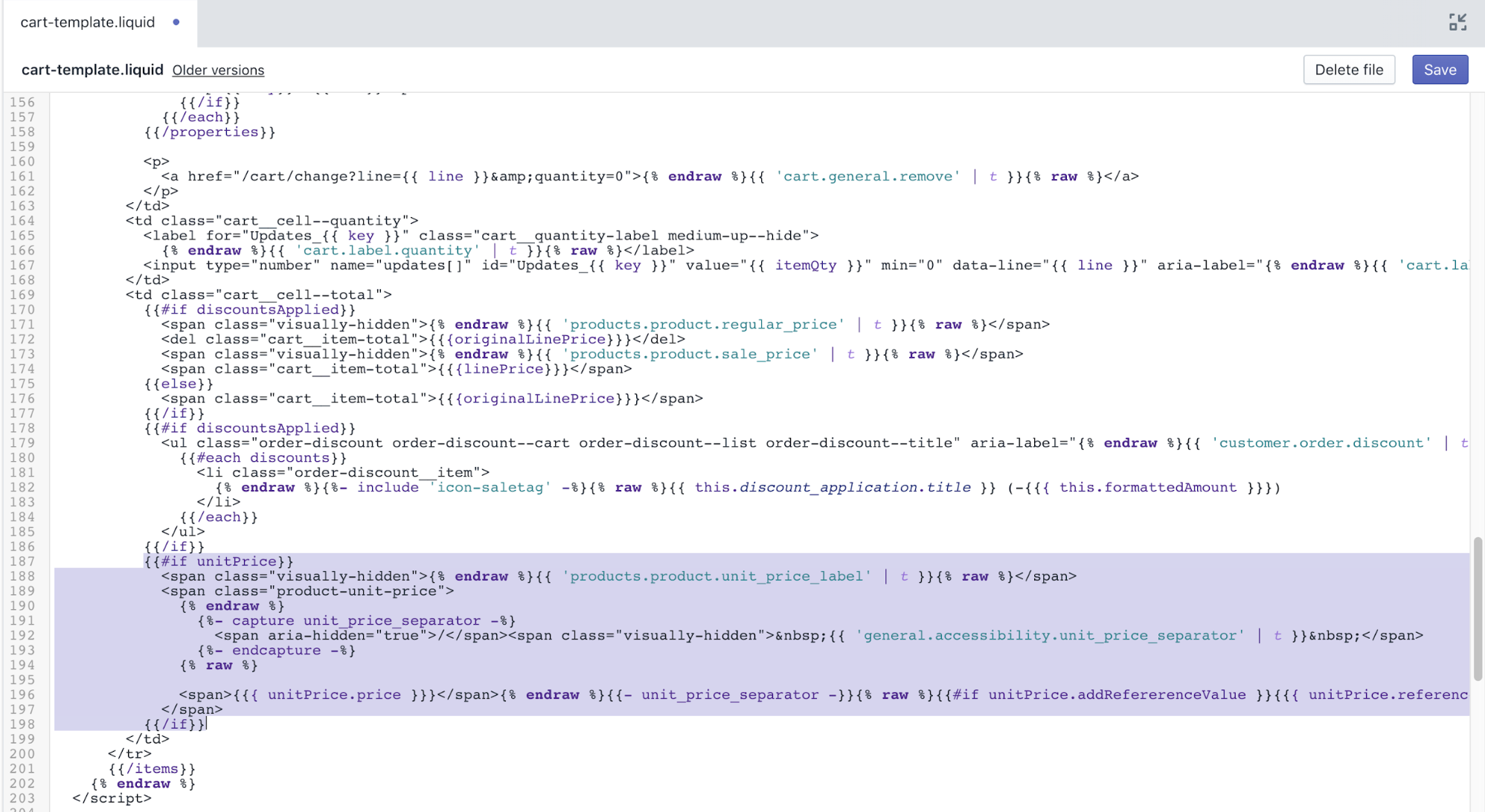
Modifier le code du panier dynamique
Dans le répertoireSnippets(Extraits), ouvrez le fichier
ajax-cart-template.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant en recherchant
{{{price}}}:
{{#ifdiscountsApplied}}{%endraw%}{{'products.general.regular_price'|t}}{%raw%} {{{price}}} {%endraw%}{{'products.general.sale_price'|t}}{%raw%} {{{discountedPrice}}} {{else}} {{{price}}} {{/if}}- Ajoutez le code suivant dans la
{{/if}}de l’étape 2 :
{{#ifunitPrice}}{%endraw%}{{'products.general.unit_price'|t}}{%raw%} {%endraw%}{%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%raw%}{{{ unitPrice.price }}}{{%endraw%}{{-unit_price_separator-}}{%raw%}{{#if unitPrice.addRefererenceValue }}{{{ unitPrice.reference_value }}}{{/if}}{{{ unitPrice.reference_unit }}} {{/if}}Après vos modifications, le fichierajax-cart-template.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier l’élément de grille de produit
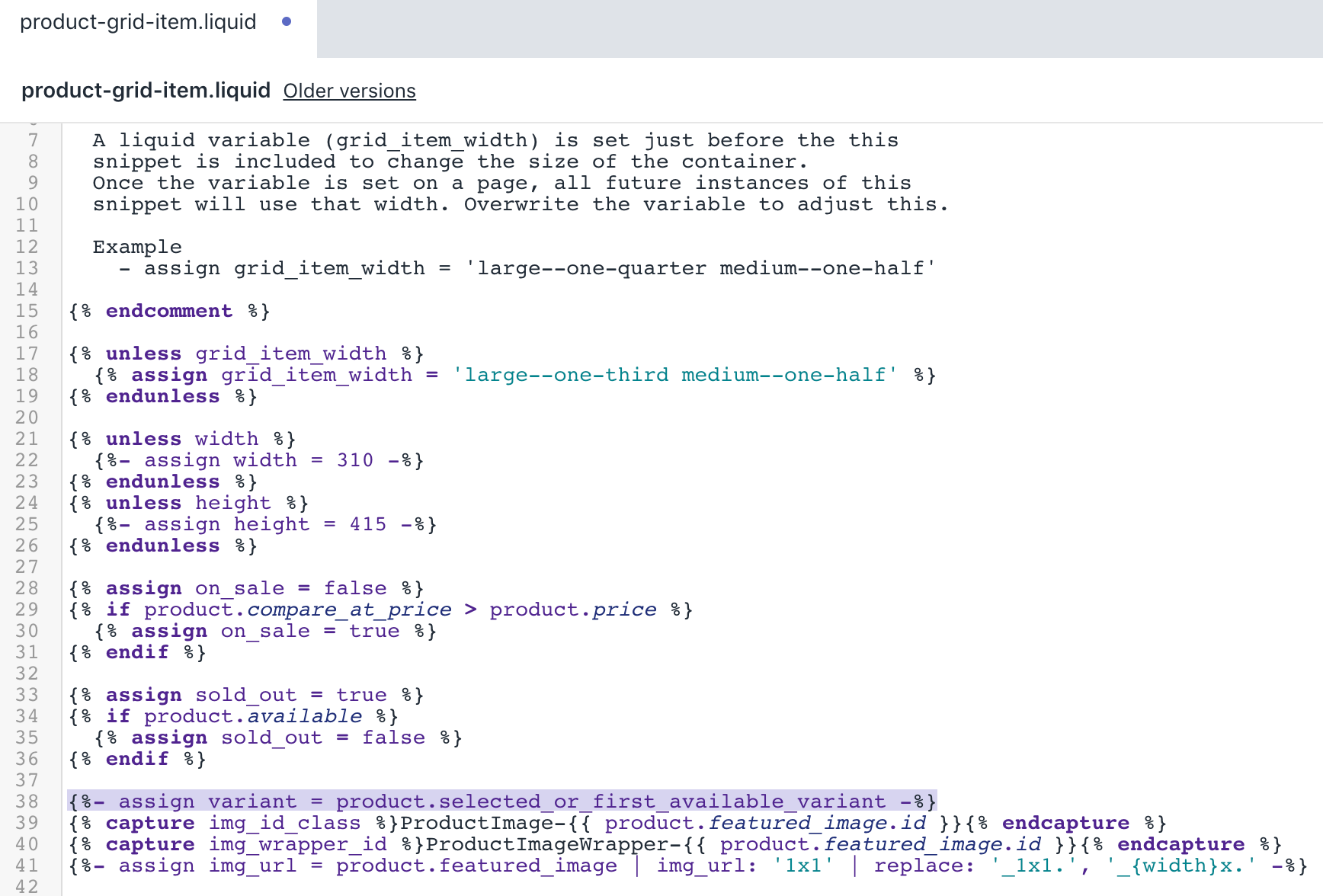
Dans le répertoireSnippets(Extraits), ouvrez le fichier
product-grid-template.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
capture img_id_class:
{%captureimg_id_class%}ProductImage-{{product.featured_image.id}}{%endcapture%}{%captureimg_wrapper_id%}ProductImageWrapper-{{product.featured_image.id}}{%endcapture%}{%-assignimg_url=product.featured_image|img_url:'1x1'|replace:'_1x1.','_{width}x.'-%}- Ajoutez l’extrait suivant avant le code de l’étape 2 :
{%-assignvariant=product.selected_or_first_available_variant-%}然后vos修改,结果devrait ressembler à ceci :

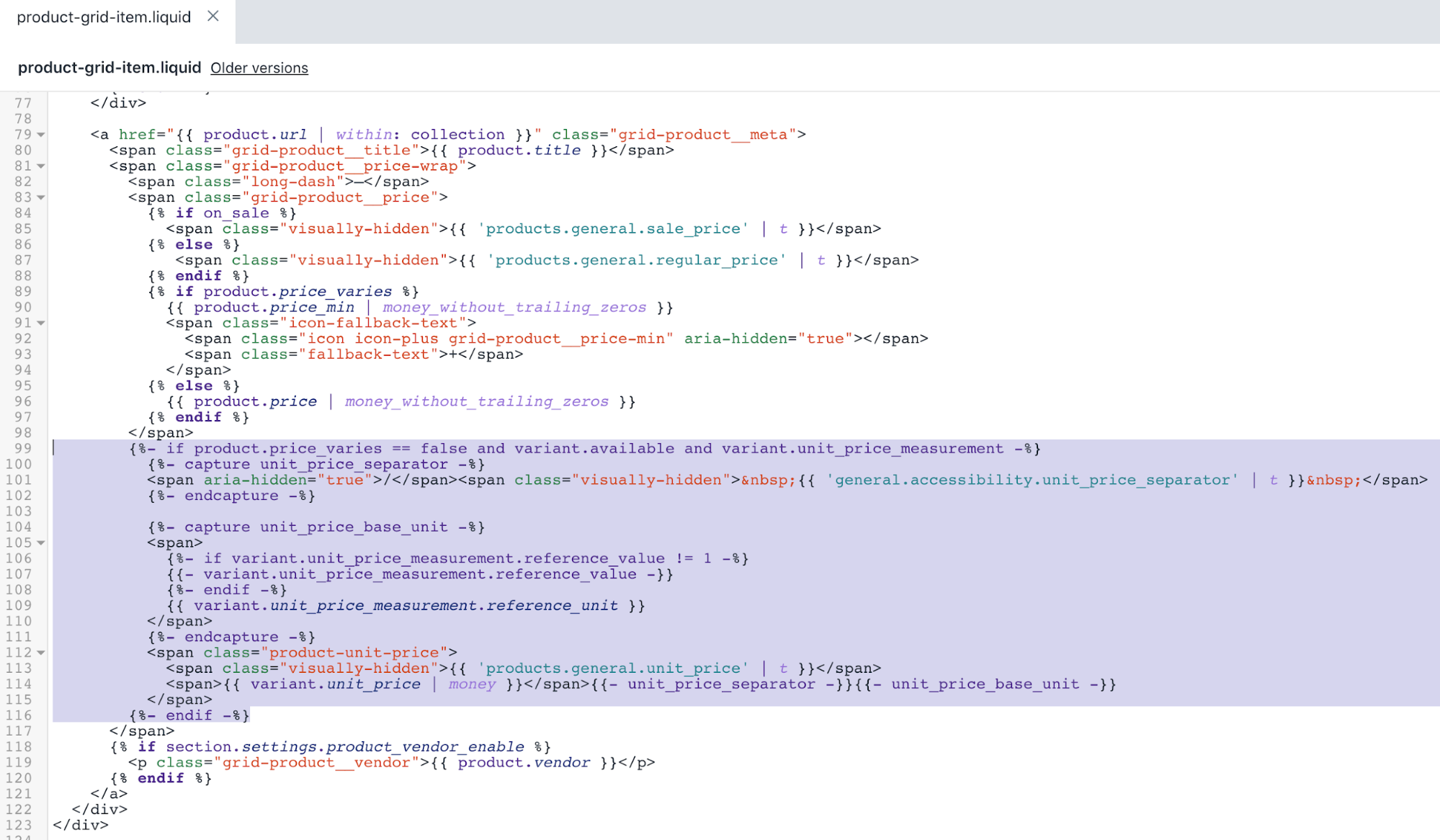
- Utilisez leraccourci clavier rechercherpour localiser le code suivant en recherchant
{{ product.price | money_without_trailing_zeros }}:
{%ifon_sale%}{{'products.general.sale_price'|t}}{%else%}{{'products.general.regular_price'|t}}{%endif%}{%ifproduct.price_varies%}{{product.price_min|money_without_trailing_zeros}} + {%else%}{{product.price|money_without_trailing_zeros}}{%endif%}- Ajoutez le code suivant sous le
:
{%-ifproduct.price_varies==falseandvariant.unit_price_measurement-%}{%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifvariant.unit_price_measurement.reference_value!=1-%}{{-variant.unit_price_measurement.reference_value-}}{%-endif-%}{{variant.unit_price_measurement.reference_unit}}{%-endcapture-%} {{'products.general.unit_price'|t}} {{variant.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier la page du panier
Dans le répertoireTemplates(Modèles), cliquez sur le fichier
cart.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
:
{%-ifitem.original_line_price!=item.final_line_price-%}{{'products.general.regular_price'|t}} {{item.original_line_price|money}} {{'products.general.sale_price'|t}} {{item.final_line_price|money}}{%-else-%}{{item.original_line_price|money}}{%-endif-%}- Ajoutez l'extrait suivant sous le code de l'étape 2 :
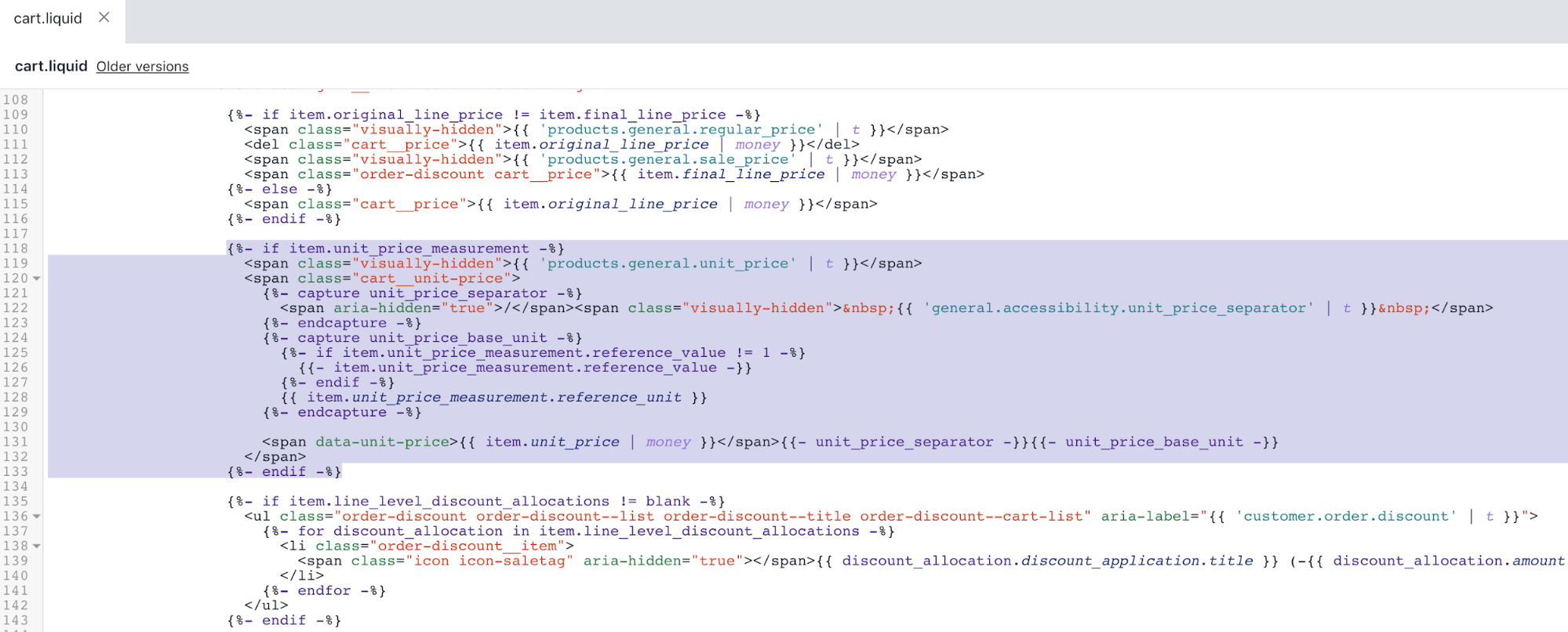
{%-ifitem.unit_price_measurement-%}{{'products.general.unit_price'|t}} {%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifitem.unit_price_measurement.reference_value!=1-%}{{-item.unit_price_measurement.reference_value-}}{%-endif-%}{{item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}Après vos modifications, le fichiercart.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
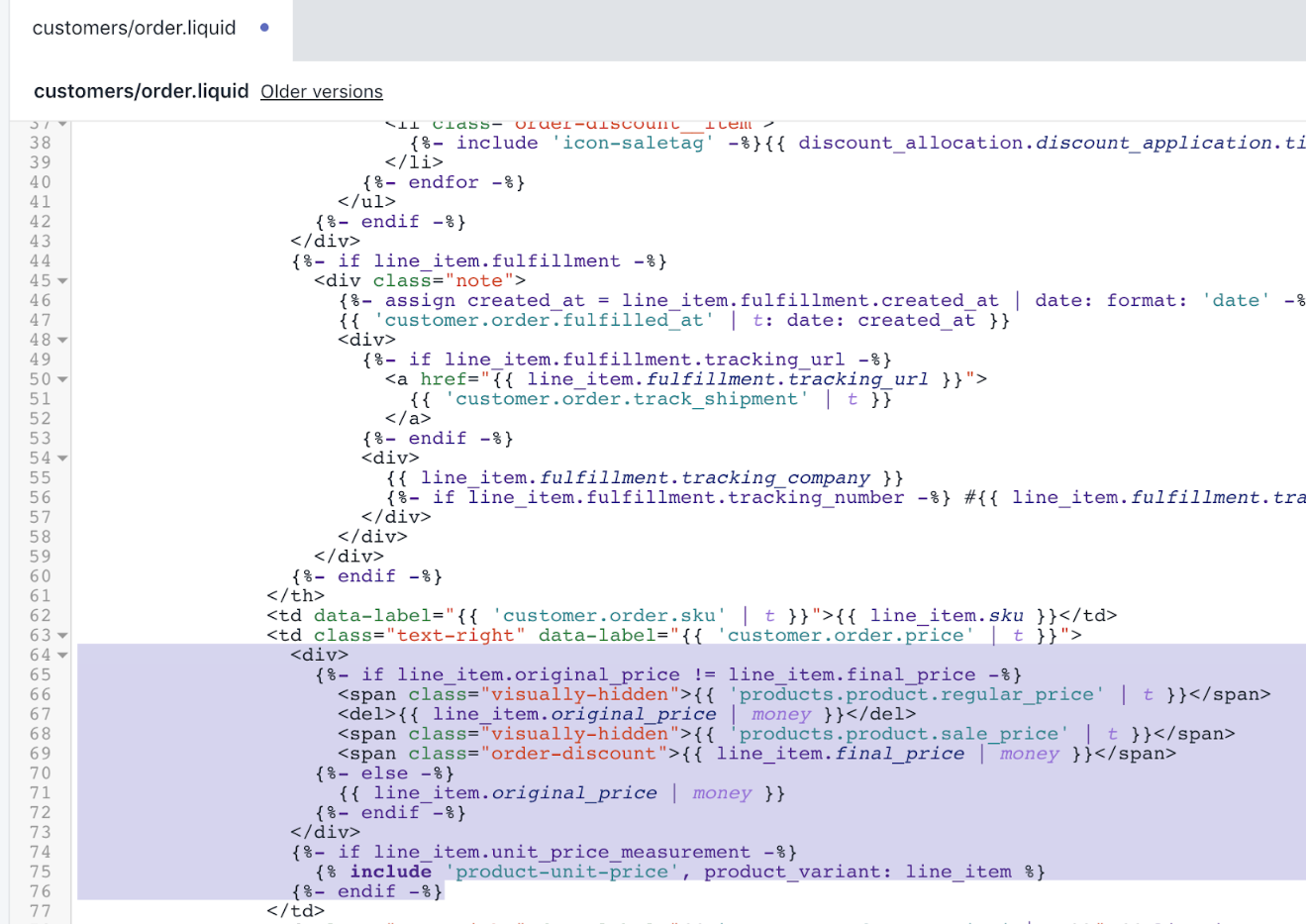
Modifier votre page de commande
Dans le répertoireTemplates(Modèles), cliquez sur le fichier
customers/order.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant en recherchant
{{ line_item.original_price | money }}:
{{'customer.order.price'|t}}">{%-ifline_item.original_price!=line_item.final_price-%}{{'products.general.regular_price'|t}} {{line_item.original_price|money}} {{'products.general.sale_price'|t}} {{line_item.final_price|money}}{%-else-%}{{line_item.original_price|money}}{%-endif-%} - Ajoutez l’extrait suivant avant le
de l’étape 2 :
{%-ifline_item.unit_price_measurement-%}{{'products.general.unit_price'|t}} {%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifline_item.unit_price_measurement.reference_value!=1-%}{{-line_item.unit_price_measurement.reference_value-}}{%-endif-%}{{line_item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{line_item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}Après vos modifications, le fichiercustomers/order.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier les styles de thème - Partie 1
Dans le répertoireAssets(Ressources), cliquez sur le fichier
theme.scss.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
.ajaxcart__price {:
.ajaxcart__price{font-size:em(13px);display:block;}- Ajoutez l'extrait suivant sous le code de l'étape 2 :
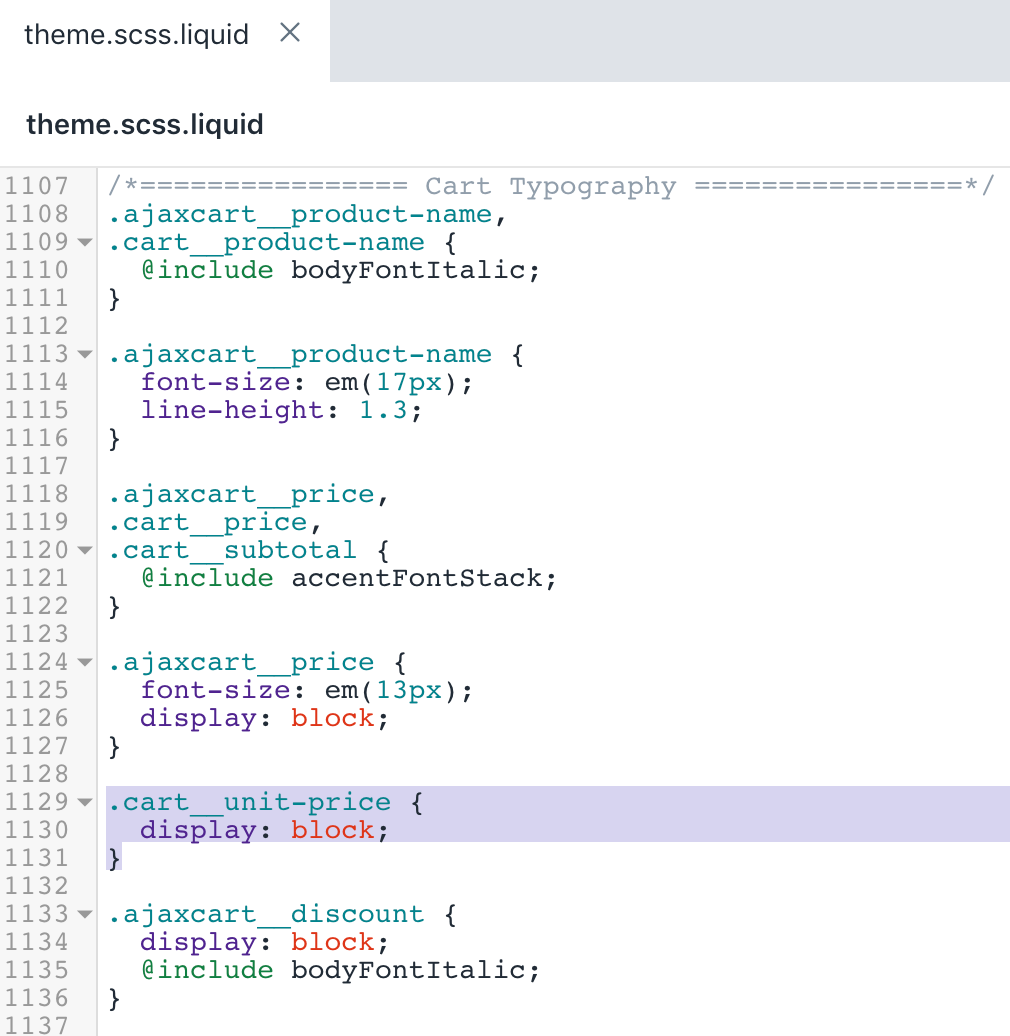
.cart__unit-price{display:block;}Après vos modifications, le fichiertheme.scss.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier les styles de thème - Partie 2
Dans le répertoireAssets(Ressources), cliquez sur le fichier
timber.scss.liquid.Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
.product-single__policies {:
.product-single__policies{margin:15px025px0;}- Ajoutez l'extrait suivant sur le code de l'étape 2 :
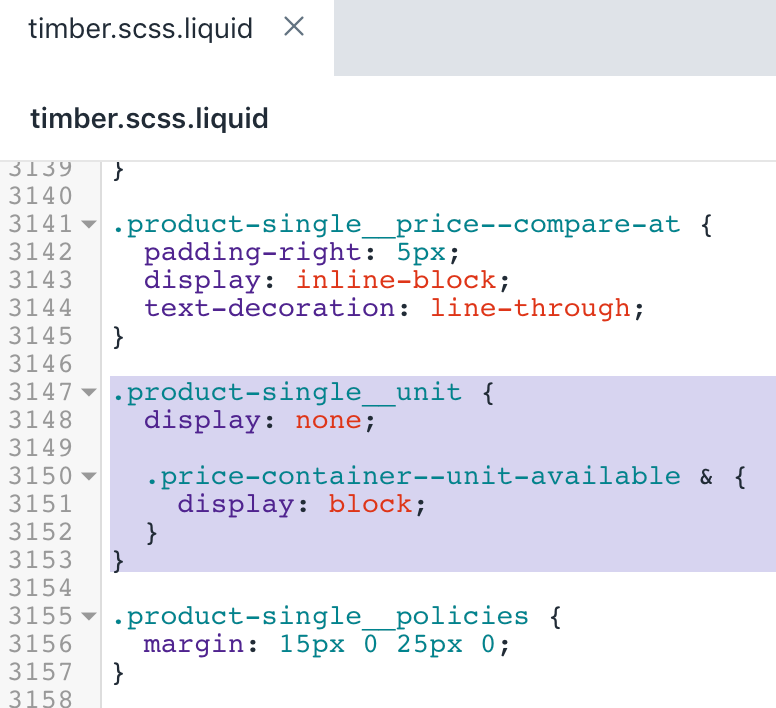
.product-single__unit{display:none;.price-container--unit-available&{display:block;}}然后vos修改,结果devrait ressembler à ceci :

- Rendez-vous à la toute fin du fichier et ajoutez le code suivant :
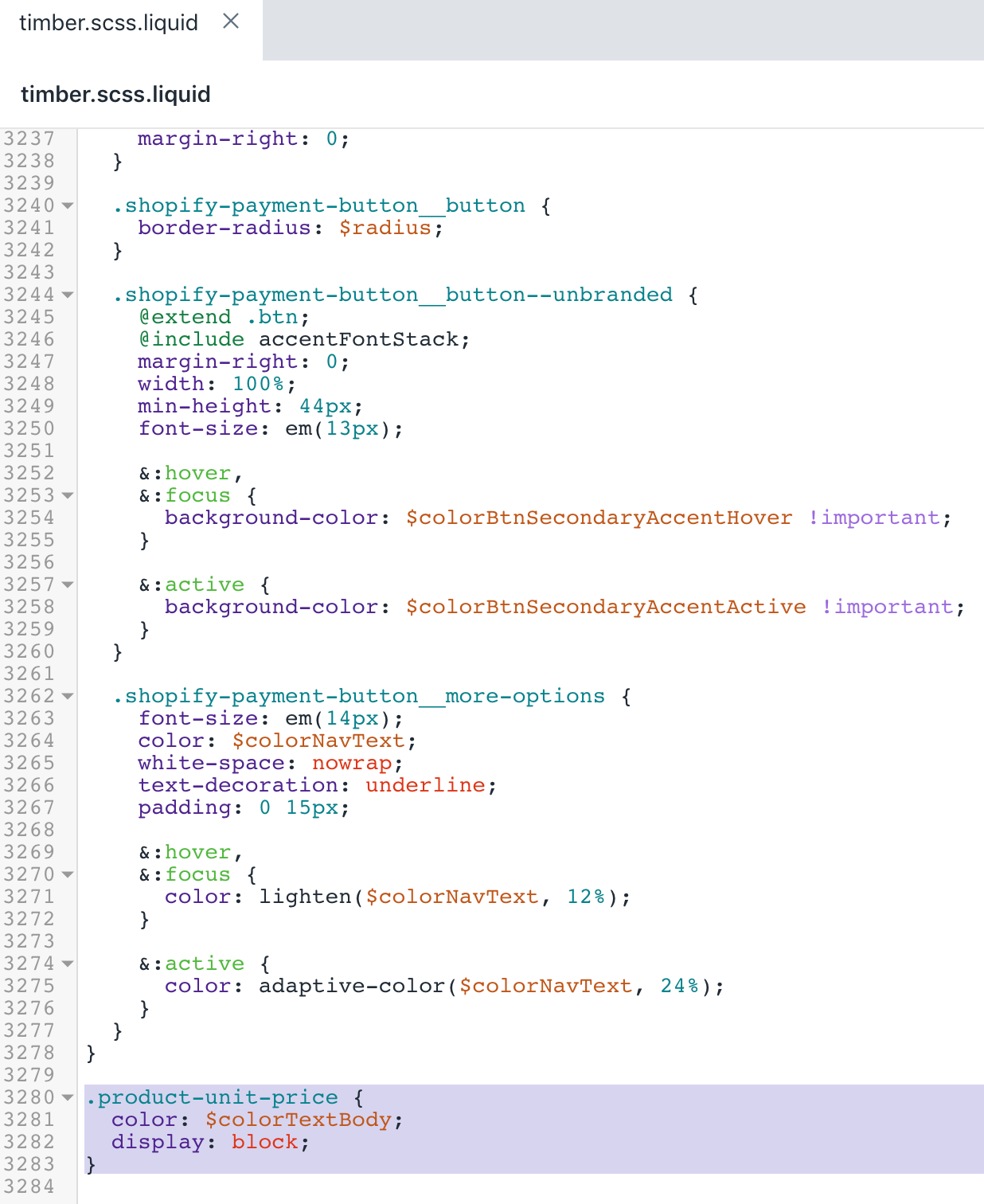
.product-unit-price{color:$colorTextBody;display:block;}然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier un code de thème JavaScript
Dans le répertoireAssets(Ressources), cliquez sur le fichier
theme.js.liquid.Utilisez leraccourci clavier rechercherpour localiser le code suivant :
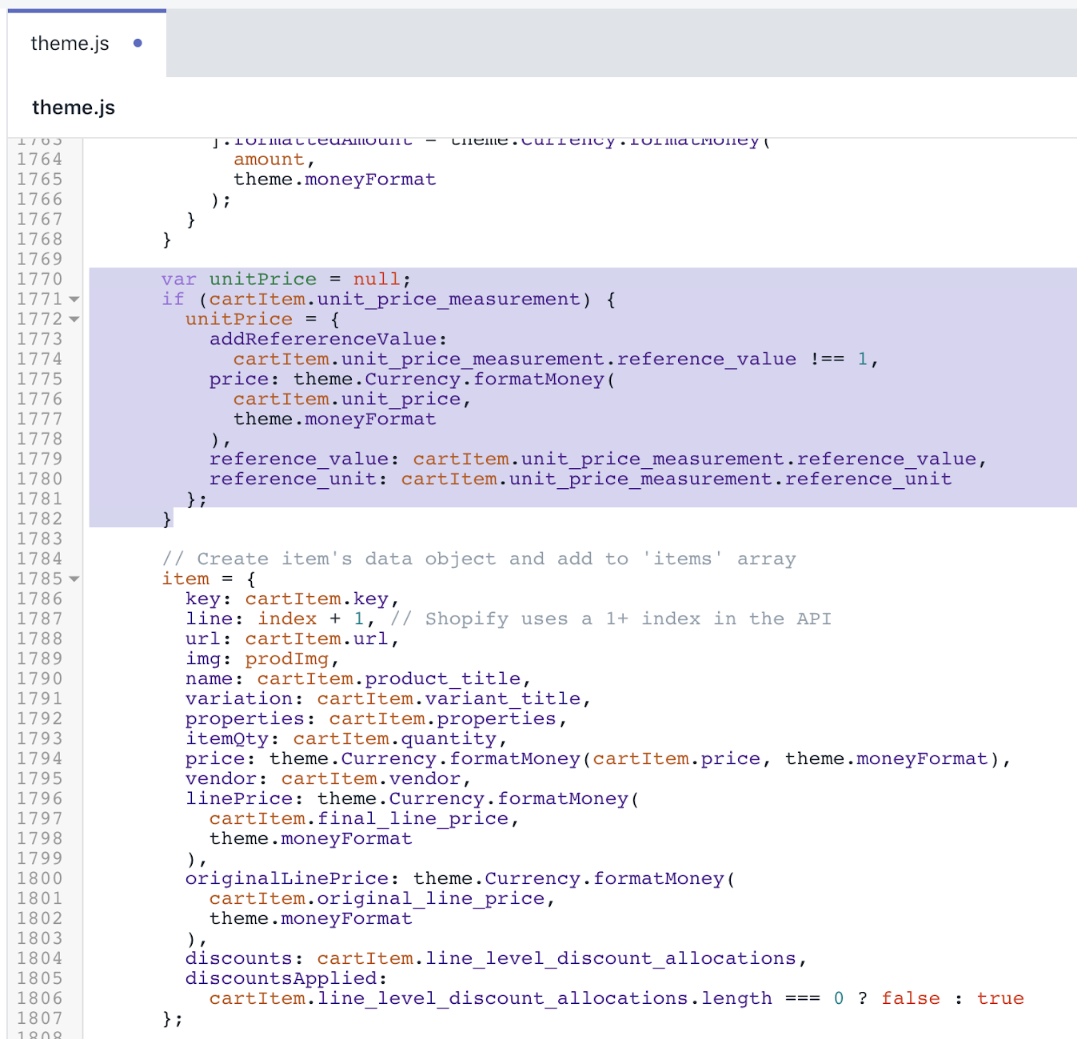
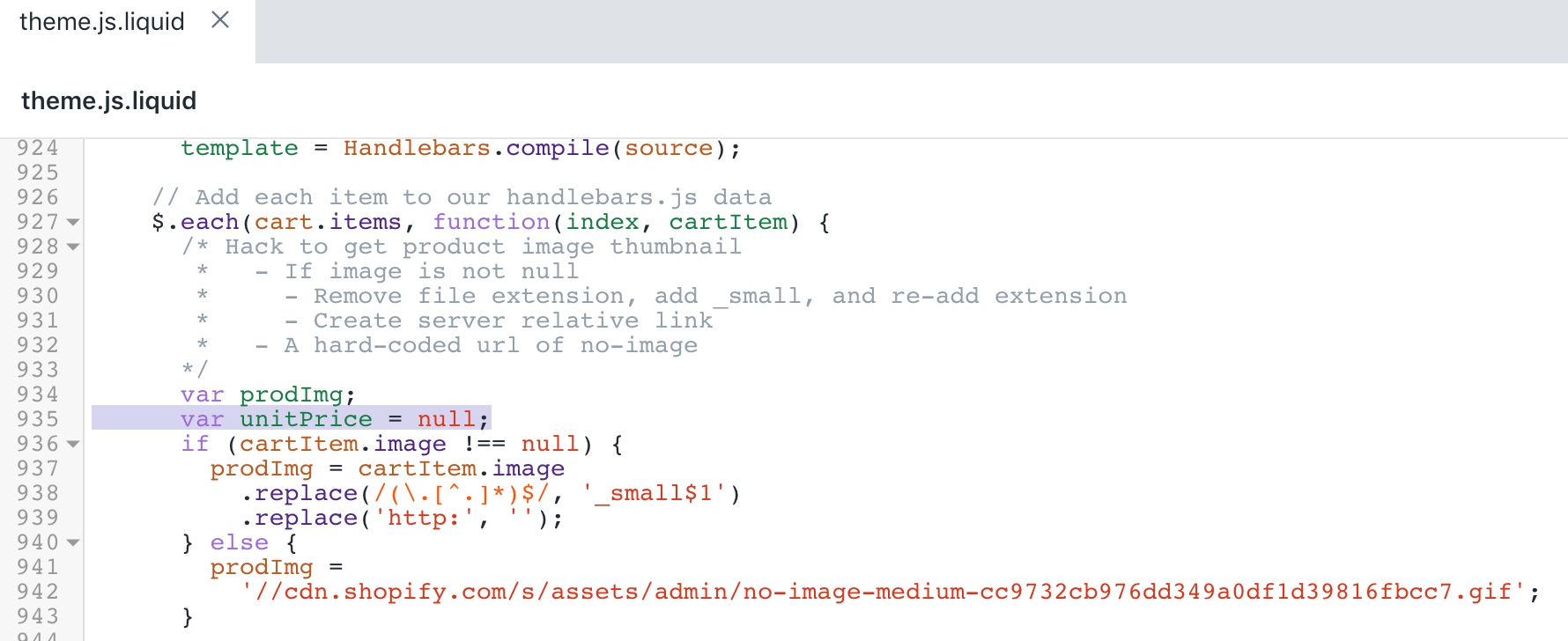
varprodImg;- Ajoutez l'extrait suivant sous le code de l'étape 2 :
varunitPrice=null;然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
// Create item's data object and add to 'items' array- Ajoutez l’extrait suivant sur le code de l’étape 4 :
if(cartItem.unit_price_measurement){unitPrice={addRefererenceValue:cartItem.unit_price_measurement.reference_value!==1,price:theme.Currency.formatMoney(cartItem.unit_price,settings.moneyFormat),reference_value:cartItem.unit_price_measurement.reference_value,reference_unit:cartItem.unit_price_measurement.reference_unit};}然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
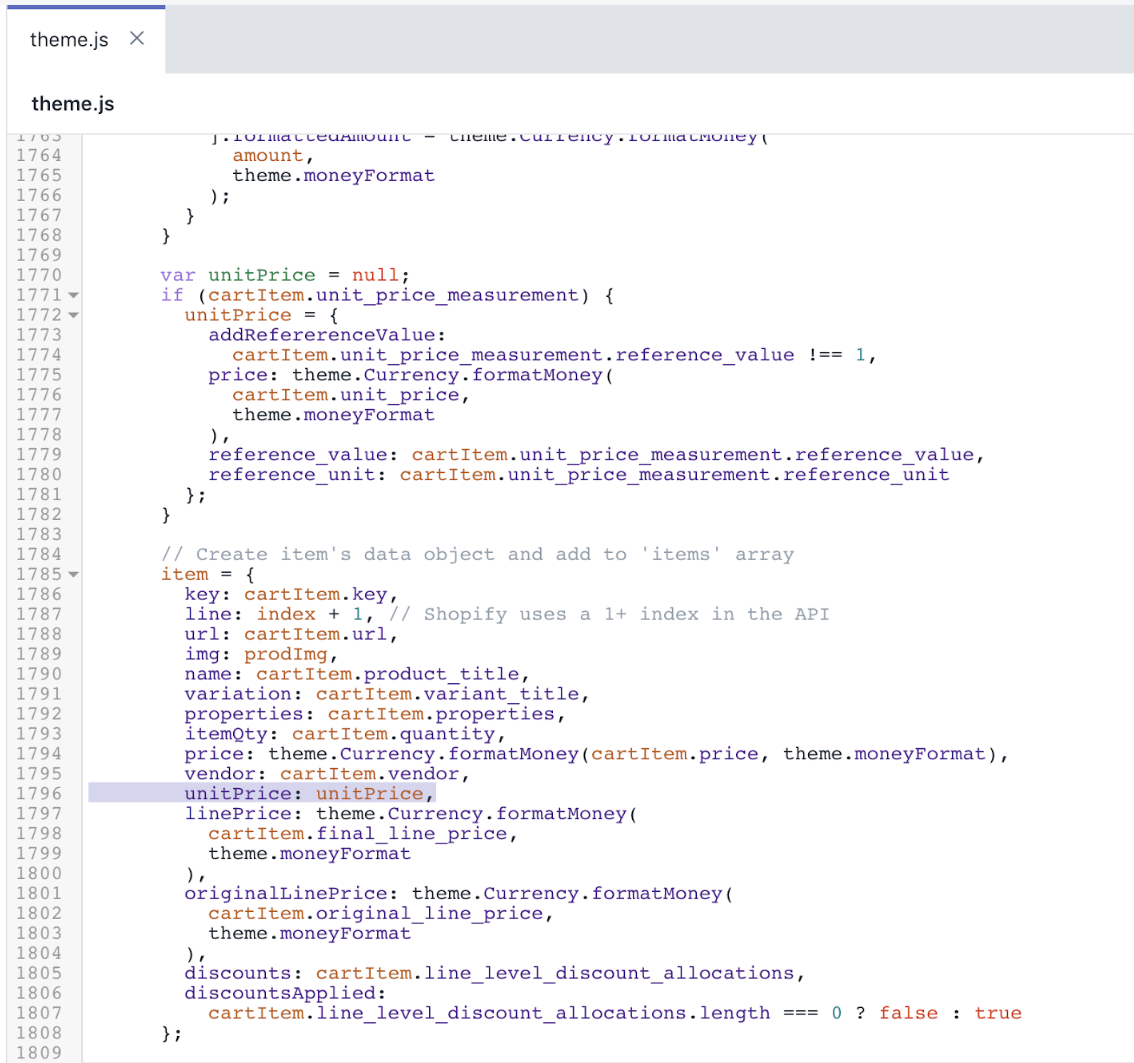
vendor:cartItem.vendor- Ajoutez l’extrait suivant sur le code de l’étape 6 :
unitPrice:unitPrice,然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
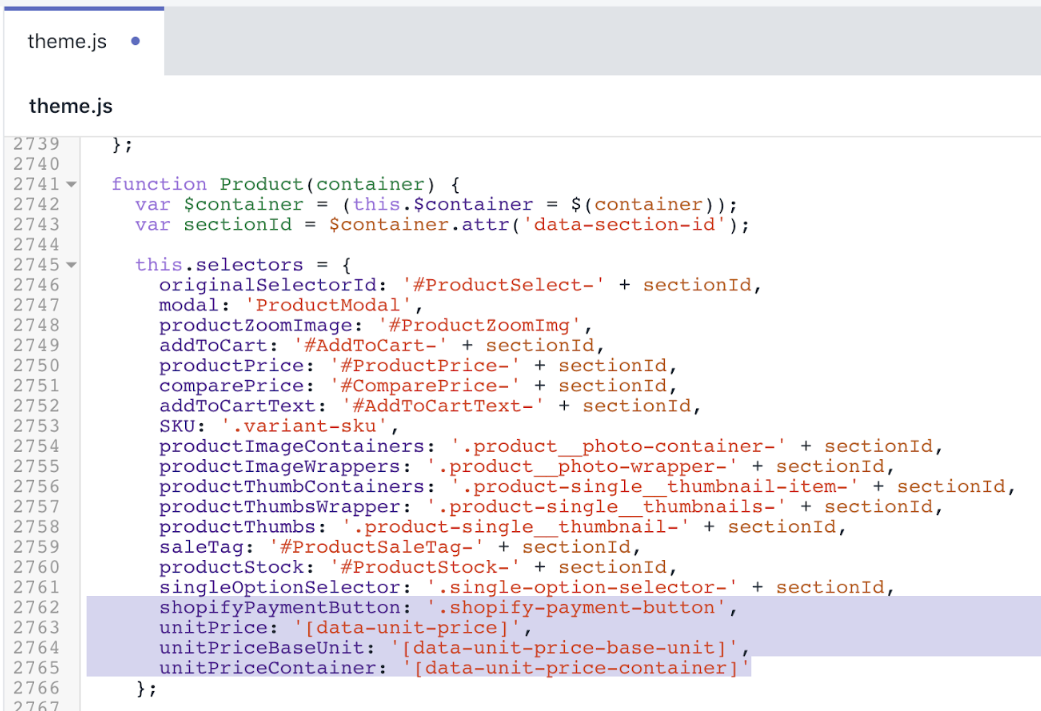
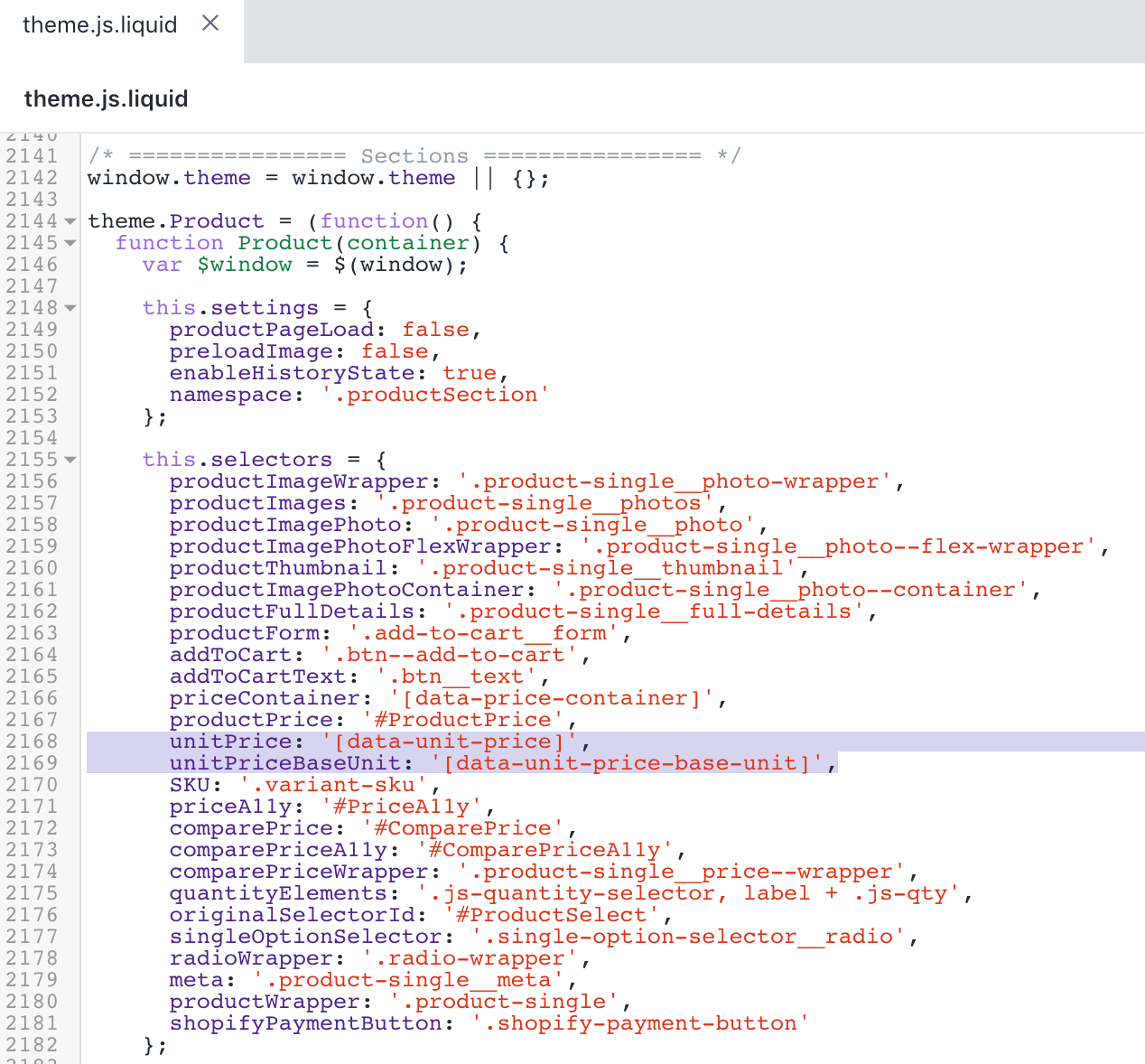
productPrice:'#ProductPrice',- Ajoutez l'extrait suivant sous le code de l'étape 8 :
unitPrice:'[data-unit-price]',unitPriceBaseUnit:'[data-unit-price-base-unit]',然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
$(this.selectors.priceContainer, this.$container).removeClass(:
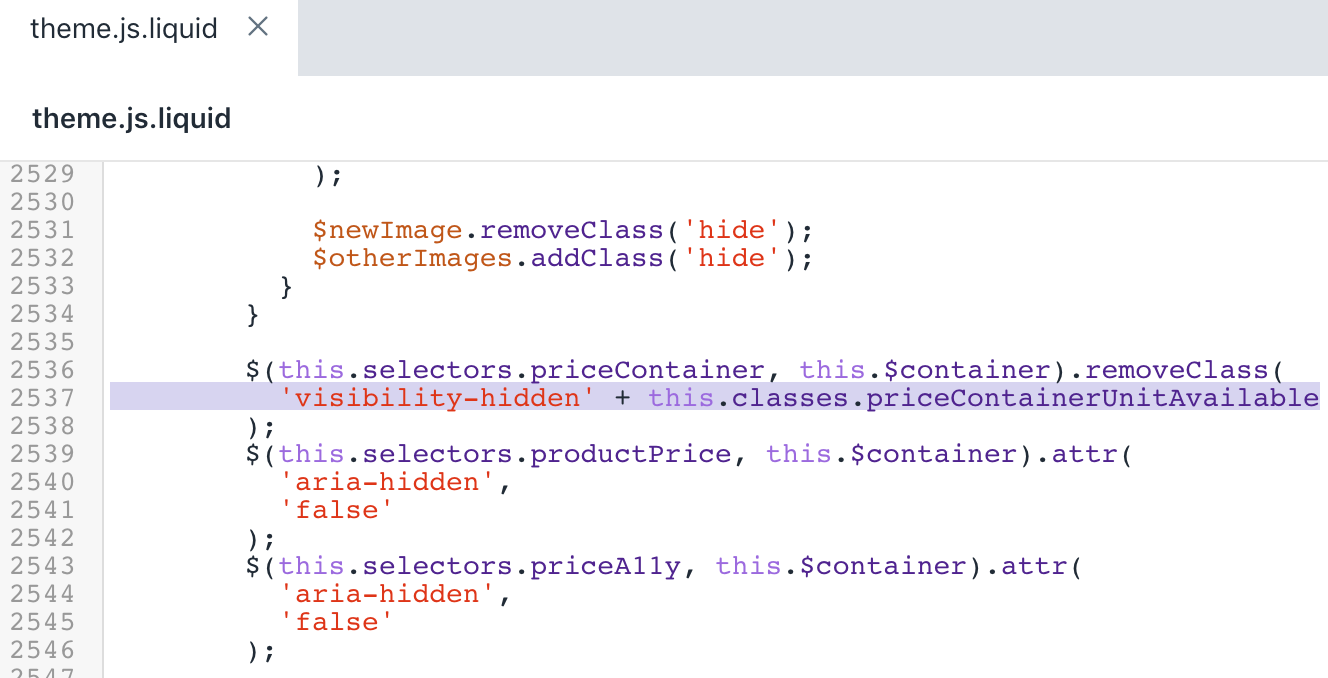
$(this.selectors.priceContainer,this.$container).removeClass('visibility-hidden');- Remplacez le code par l'extrait suivant :
$(this.selectors.priceContainer,this.$container).removeClass('visibility-hidden price-container--unit-available');然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
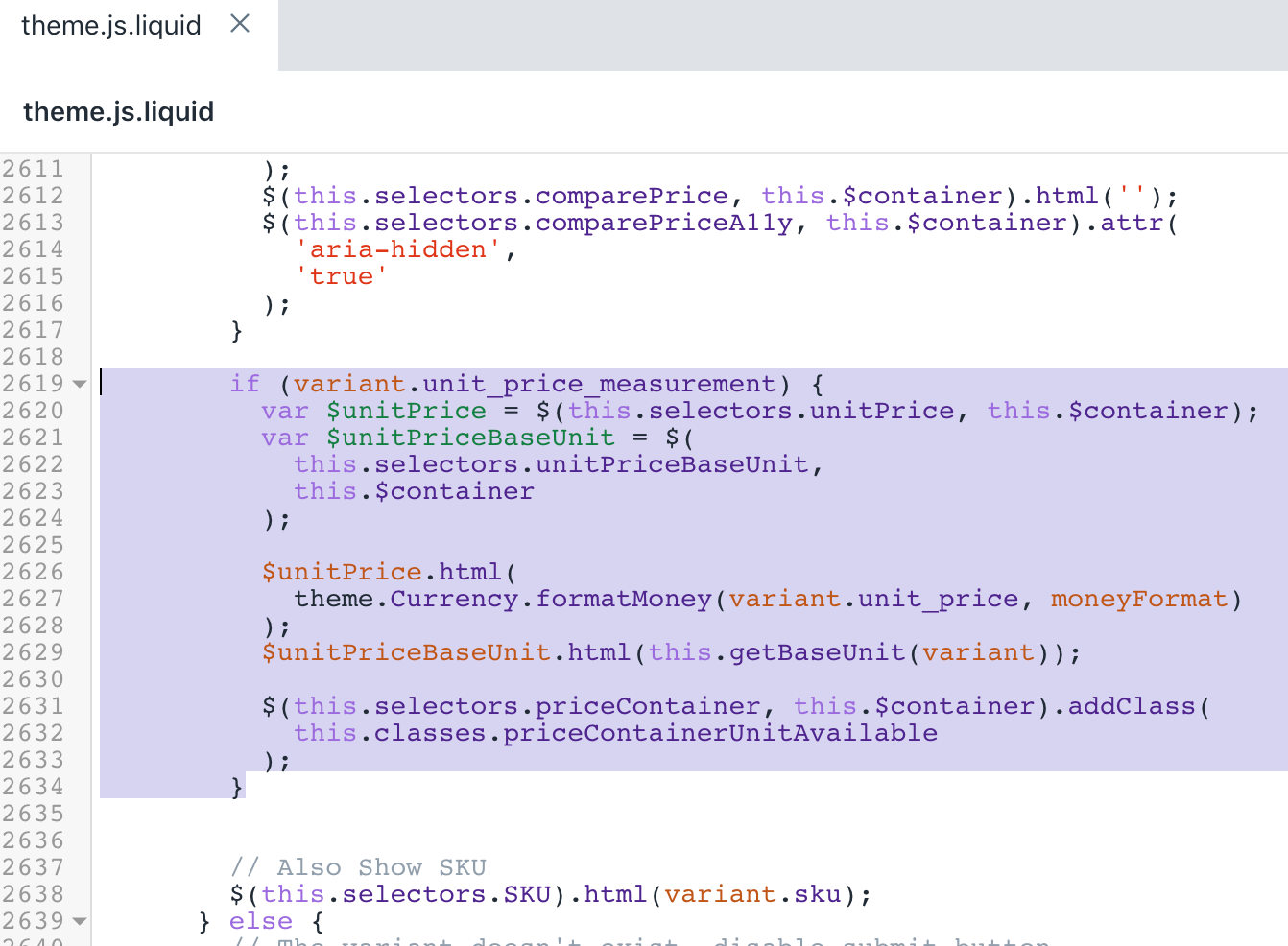
$(this.selectors.SKU).html(variant.sku);- Ajoutez l’extrait suivant sur le code de l’étape 12 :
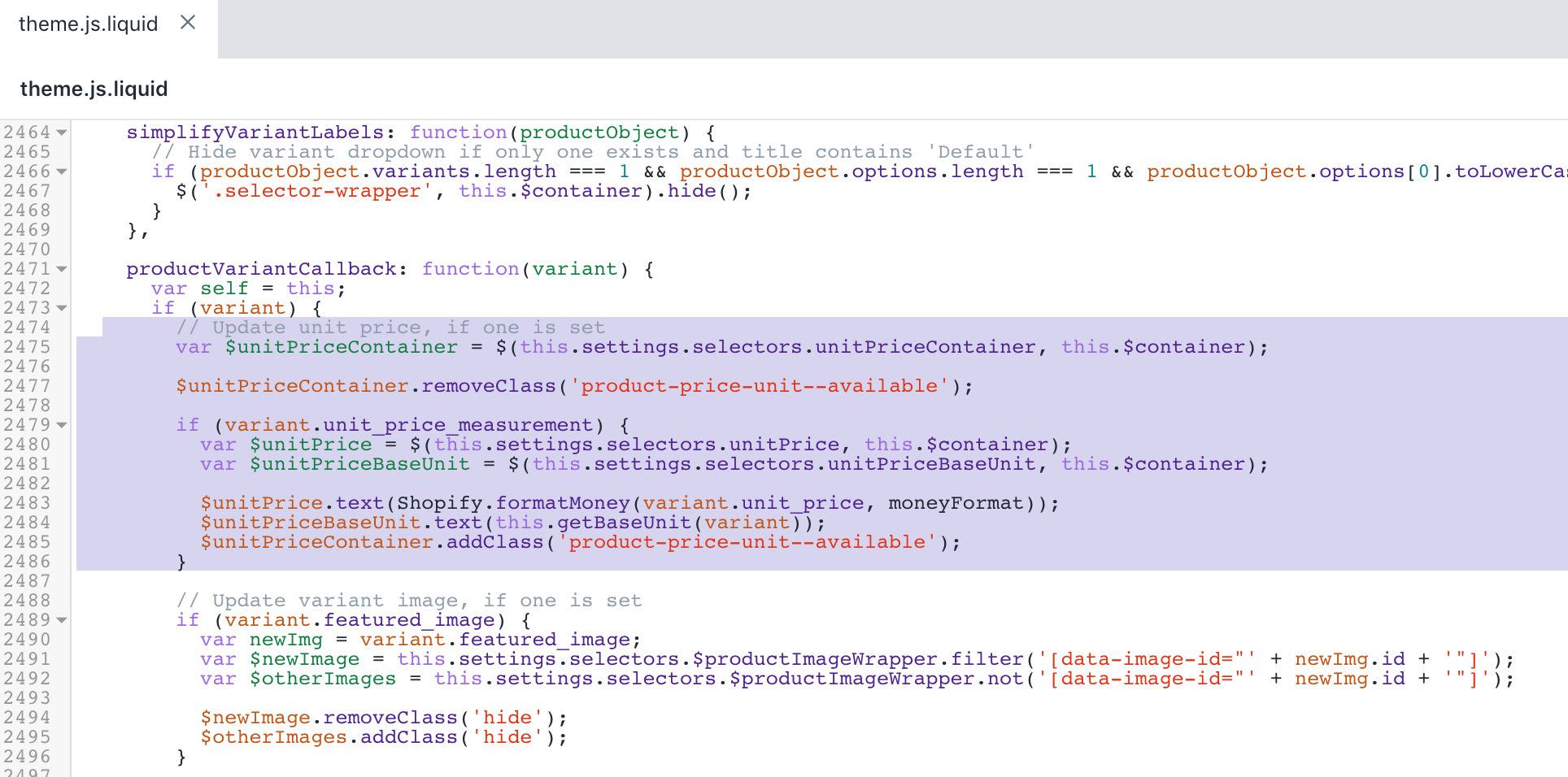
if(variant.unit_price_measurement){var$unitPrice=$(this.selectors.unitPrice,this.$container);var$unitPriceBaseUnit=$(this.selectors.unitPriceBaseUnit,this.$container);$unitPrice.html(theme.Currency.formatMoney(variant.unit_price,moneyFormat));$unitPriceBaseUnit.html(this.getBaseUnit(variant));$(this.selectors.priceContainer,this.$container).addClass('price-container--unit-available');}然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour trouver le code suivant en recherchant
this.destroyImageCarousel();:
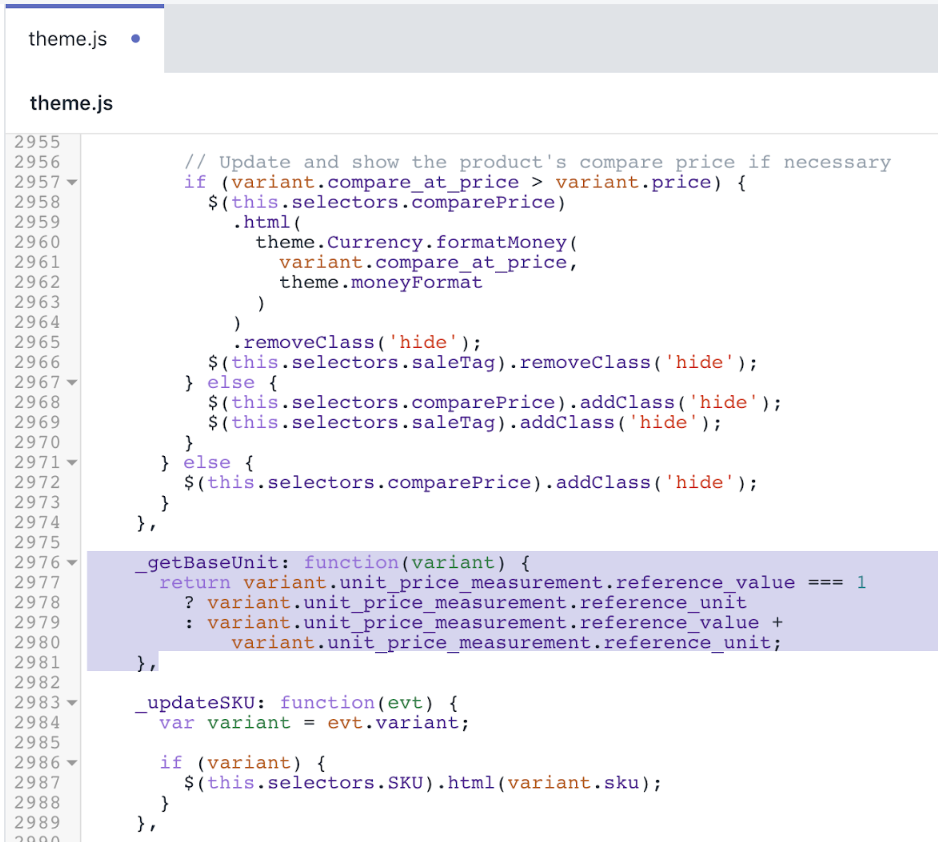
onUnload:function(){this.$container.off(this.settings.namespace);this.destroyImageCarousel();}- Ajoutez l’extrait suivant sur le code de l’étape 14 :
getBaseUnit:function(variant){returnvariant.unit_price_measurement.reference_value===1?variant.unit_price_measurement.reference_unit:variant.unit_price_measurement.reference_value+variant.unit_price_measurement.reference_unit;},然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier les traductions en anglais
Dans le répertoireLocales(Paramètres régionaux), cliquez sur le fichier
en.default.json.Utilisez leraccourci clavier rechercherpour localiser le code suivant :
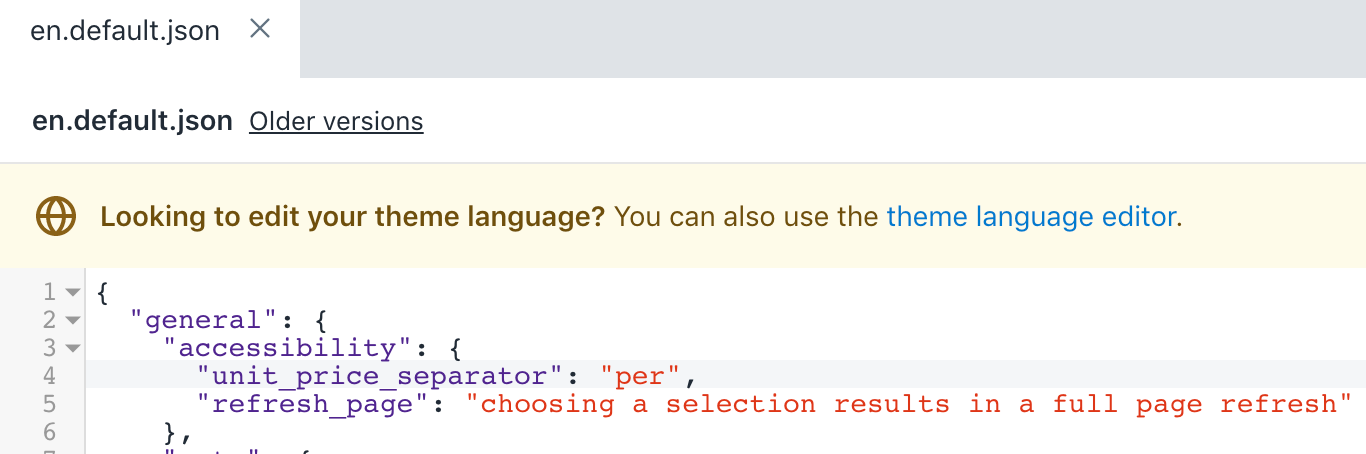
"refresh_page":"choosing a selection results in a full page refresh"- Ajoutez l'extrait suivant sur le code de l'étape 2 :
"unit_price_separator":"per",然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser le code suivant :
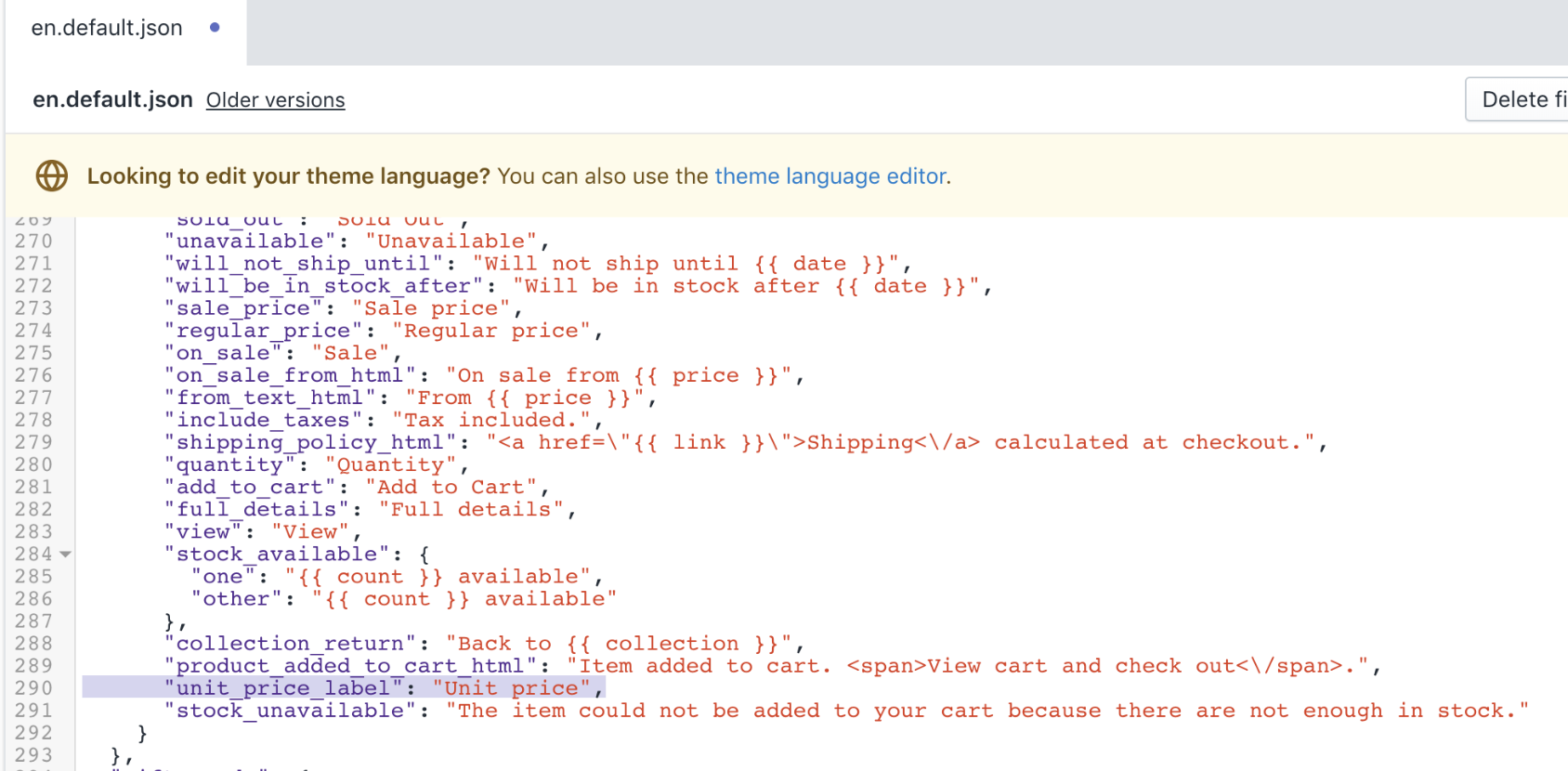
"include_taxes":"Tax included.",- Ajoutez l'extrait suivant sous le code de l'étape 4 :
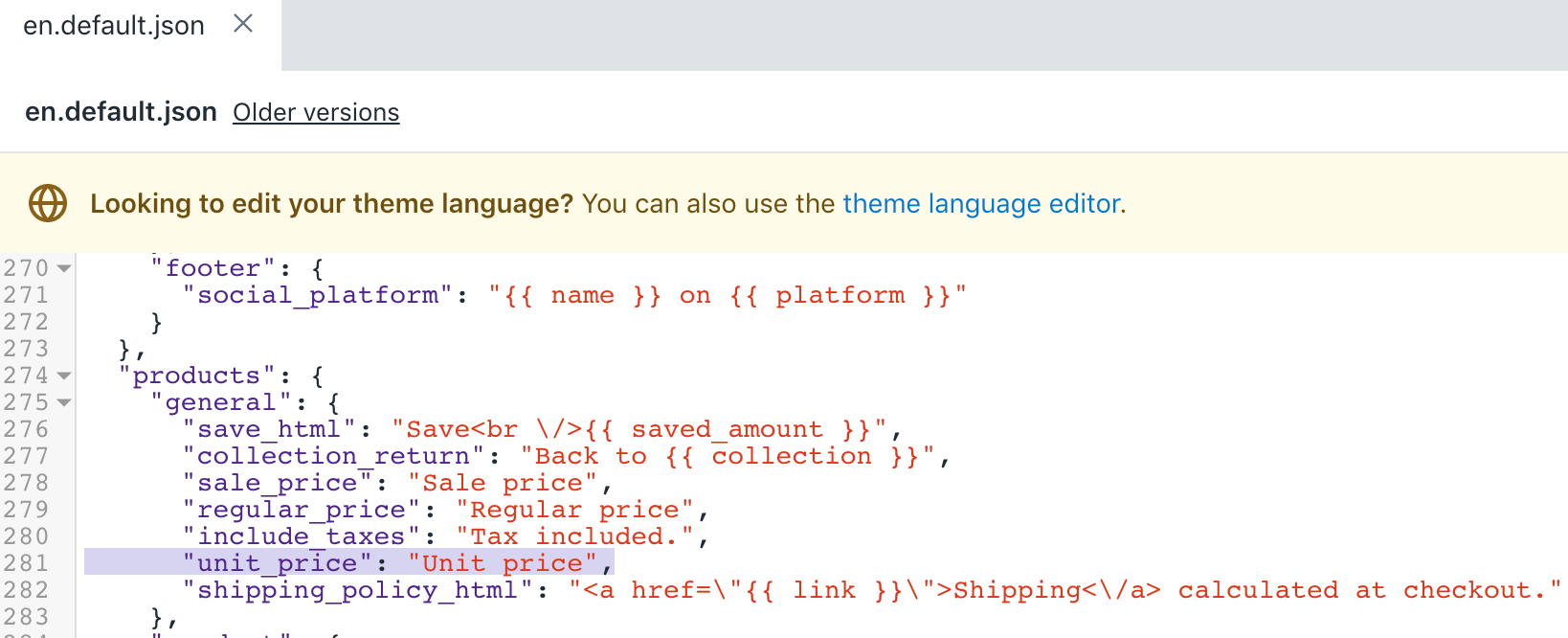
"unit_price":"Unit price",然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
(Facultatif) Ajouter des traductions pour d'autres langues
Allez à la pageThèmesde votre interface administrateur Shopify.
Cliquez sur le bouton…>Modifier le contenu du thème par défaut
Cliquez surModifier la langue du thème, puis sélectionnez la langue que vous souhaitez modifier. Cela n'est possible que dans votre thème publié.
Saisissez
Unit Pricedans le champ rechercher.Mettez à jour la zoneUnit price separator(Séparateur de prix unitaire) sousGeneral/Accessibility(Général/Accessibilité).
Mettez à jour le champUnit price label (Étiquette de prix unitaire)sousProducts/General(Produits/Général).
Cliquez surSave.
Étapes pour Minimal
Les prix unitaires sont disponibles dans le thème Minimal des versions 11.2.0 et au-delà. Si vous n'êtes pas en mesure de mettre à jour votre thème pour utiliser la dernière version, vous pouvez ajouter la personnalisation des prix unitaires aux versions antérieures de Minimal.
Mise à jour d'extraits
Recherchez et ouvrez le dossierSnippets(Extraits).
SélectionnezAjouter un nouveau snippet(Ajouter un nouvel extrait).
Saisissez le nom
product-unit-price.Copiez et collez le code suivant dans
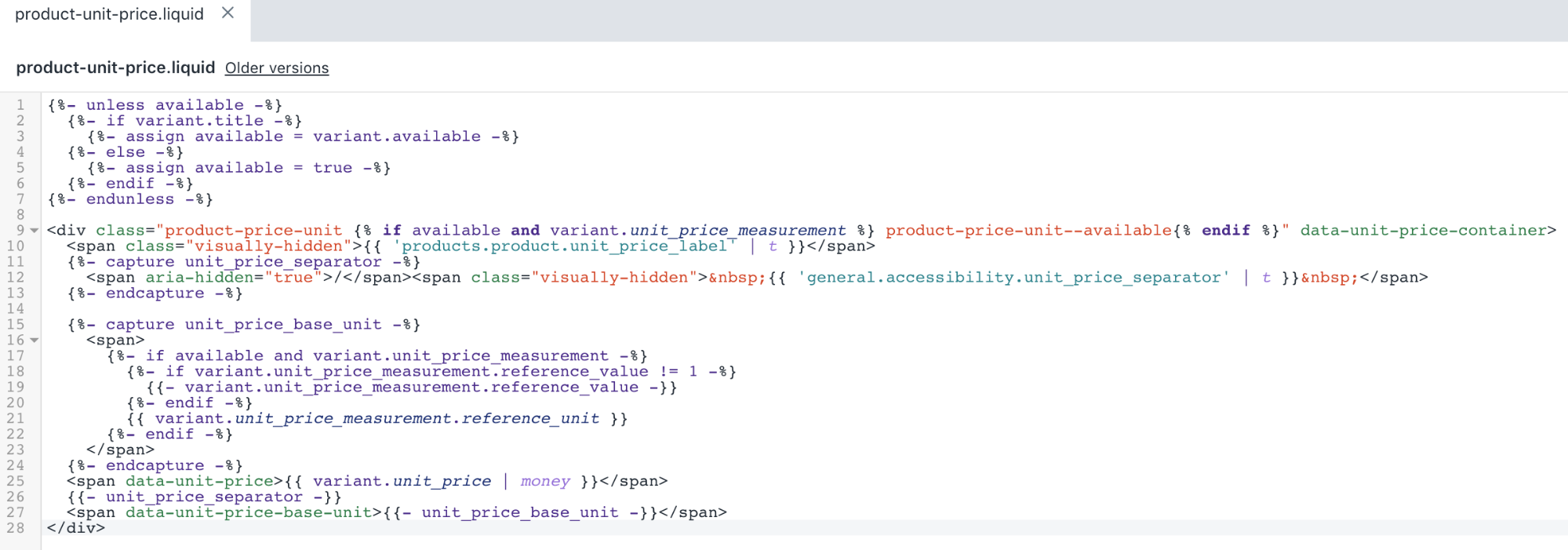
product-unit-price.liquid.
{%-unlessavailable-%}{%-ifvariant.title-%}{%-assignavailable=variant.available-%}{%-else-%}{%-assignavailable=true-%}{%-endif-%}{%-endunless-%}{%unlessavailableandvariant.unit_price_measurement%}hide{%endunless%} {%ifwrapper_class!=blank%}{{wrapper_class}}{%endif%}" data-unit-price-container>{%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}}{%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifavailableandvariant.unit_price_measurement-%}{%-ifvariant.unit_price_measurement.reference_value!=1-%}{{-variant.unit_price_measurement.reference_value-}}{%-endif-%}{{variant.unit_price_measurement.reference_unit}}{%-endif-%}{%-endcapture-%}{{'products.product.unit_price_label'|t}} {{variant.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}Cliquez surSave.
Trouvez et modifiez le fichier
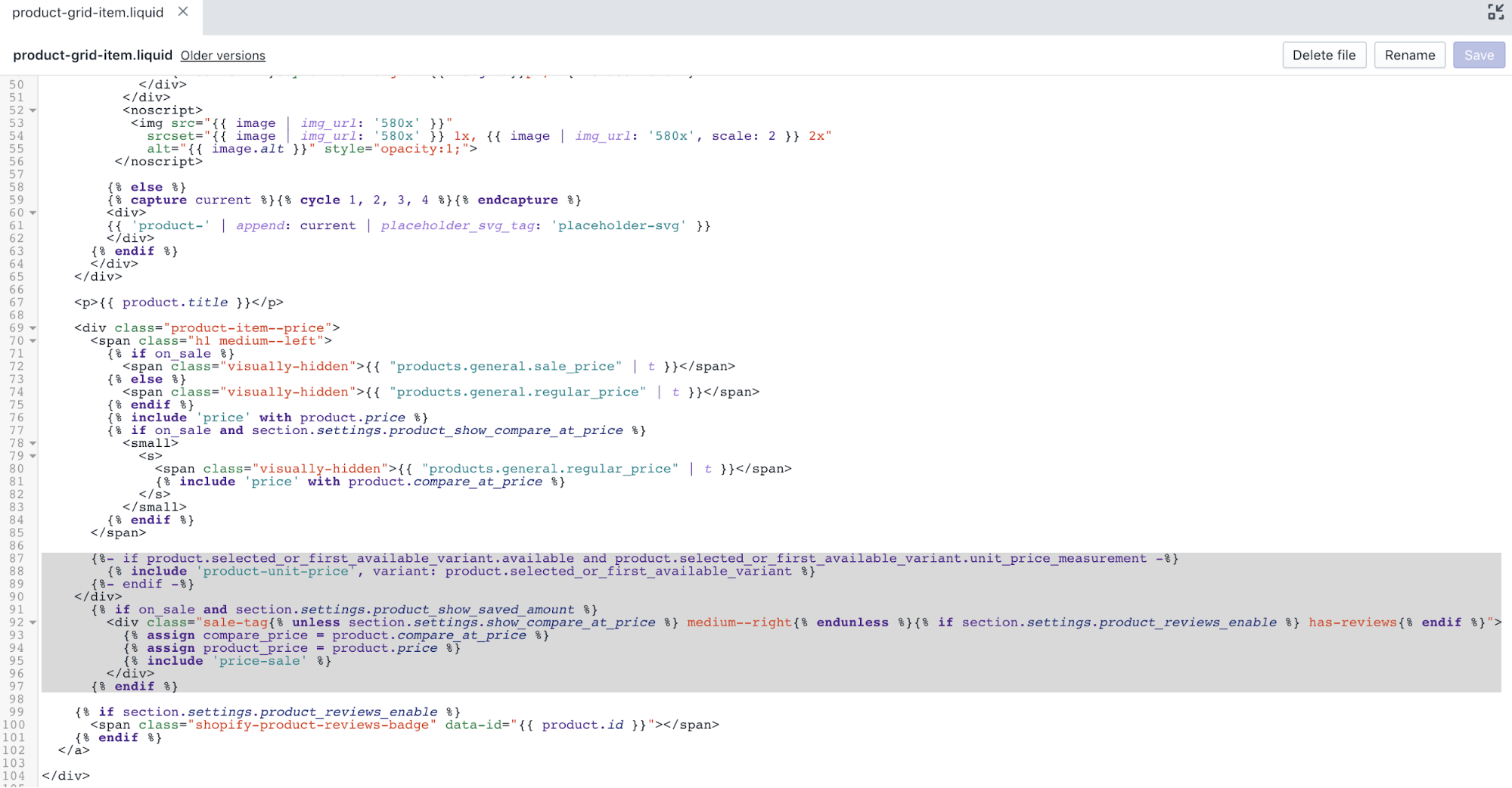
product-grid-item.liquid.Remplacez cette ligne :
{%captureprice%}{{featured.price|money}}{%endcapture%}Par cette ligne :
{%-assignprice=featured.price|money-%}- Utilisez leraccourci clavier rechercherpour localiser
{{ price }}et ajoutez ce code ci-dessous :
{%-assignvariant=featured.selected_or_first_available_variant-%}{%-ifvariant.availableandvariant.unit_price_measurement-%}{%include'product-unit-price',variant:variant,wrapper_class:'grid-link__unit-price'%}{%-endif-%}Après vos modifications, le fichierproduct-grid-item.liquiddevrait ressembler à ceci :

Cliquez surEnregistrerpour confirmer vos modifications.
Localiser et modifier le fichier
search-result.liquidUtilisez leraccourci clavier rechercherpour localiser
{% if item.object_type == 'product' %}et ajoutez le code suivant sur la ligne ci-dessous :
{%-assignvariant=item.selected_or_first_available_variant-%}- Maintenant, utilisez leraccourci clavier rechercherpour localiser les deux extraits de code suivants :
{{item.compare_at_price_max|money}}Et
{{'products.product.regular_price'|t}} {{item.price|money}}- Ajoutez le bloc de code suivant àchacundes deux extraits de code répertoriés à l’étape précédente :
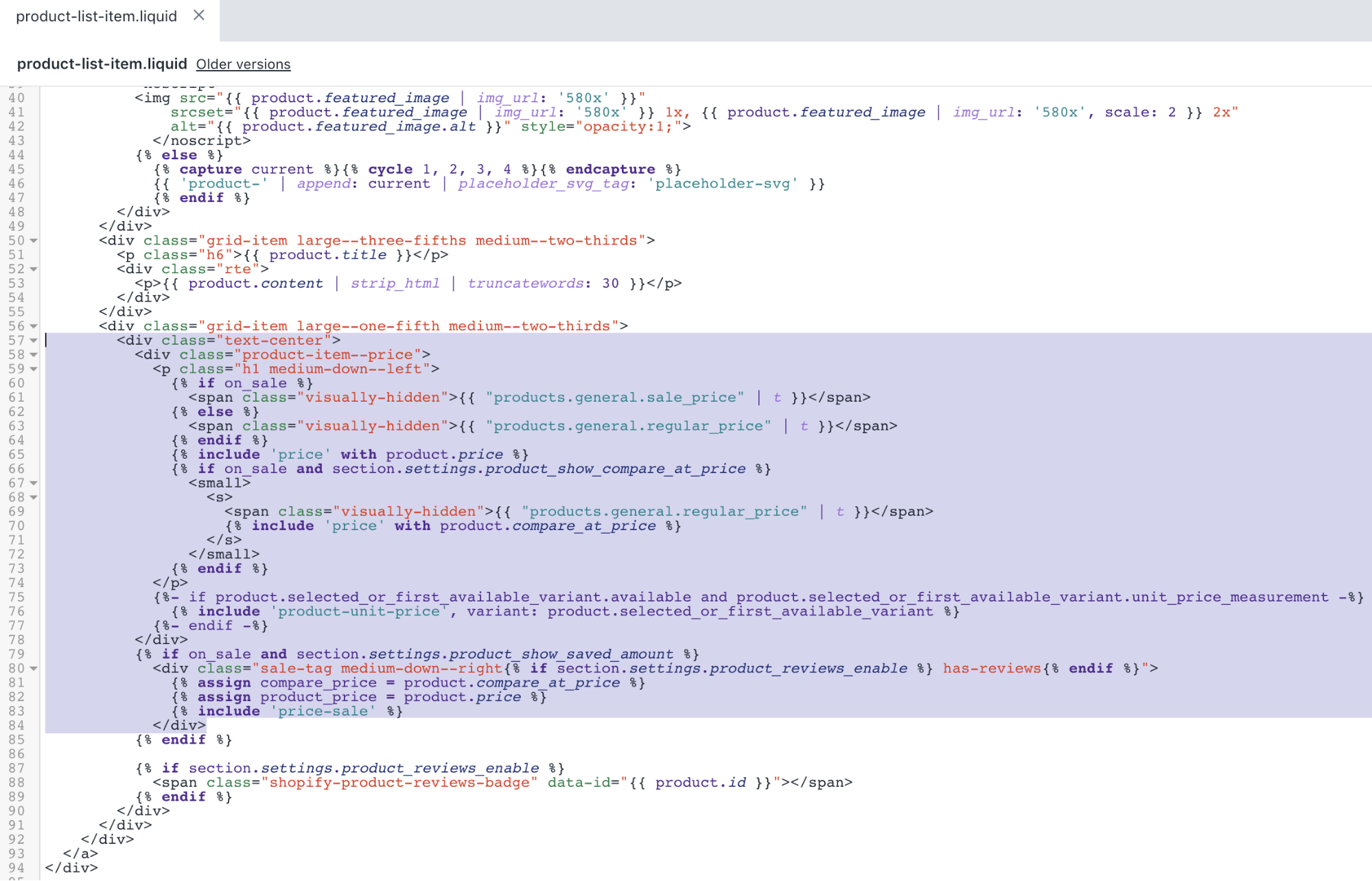
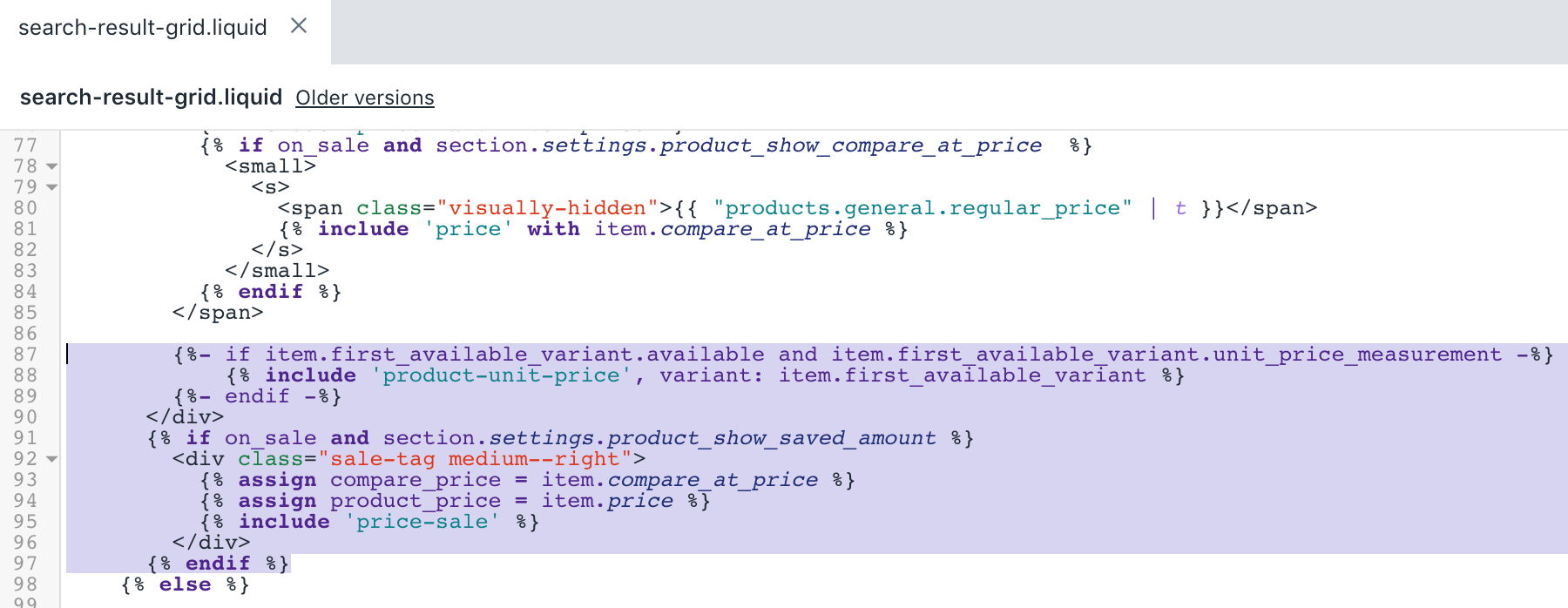
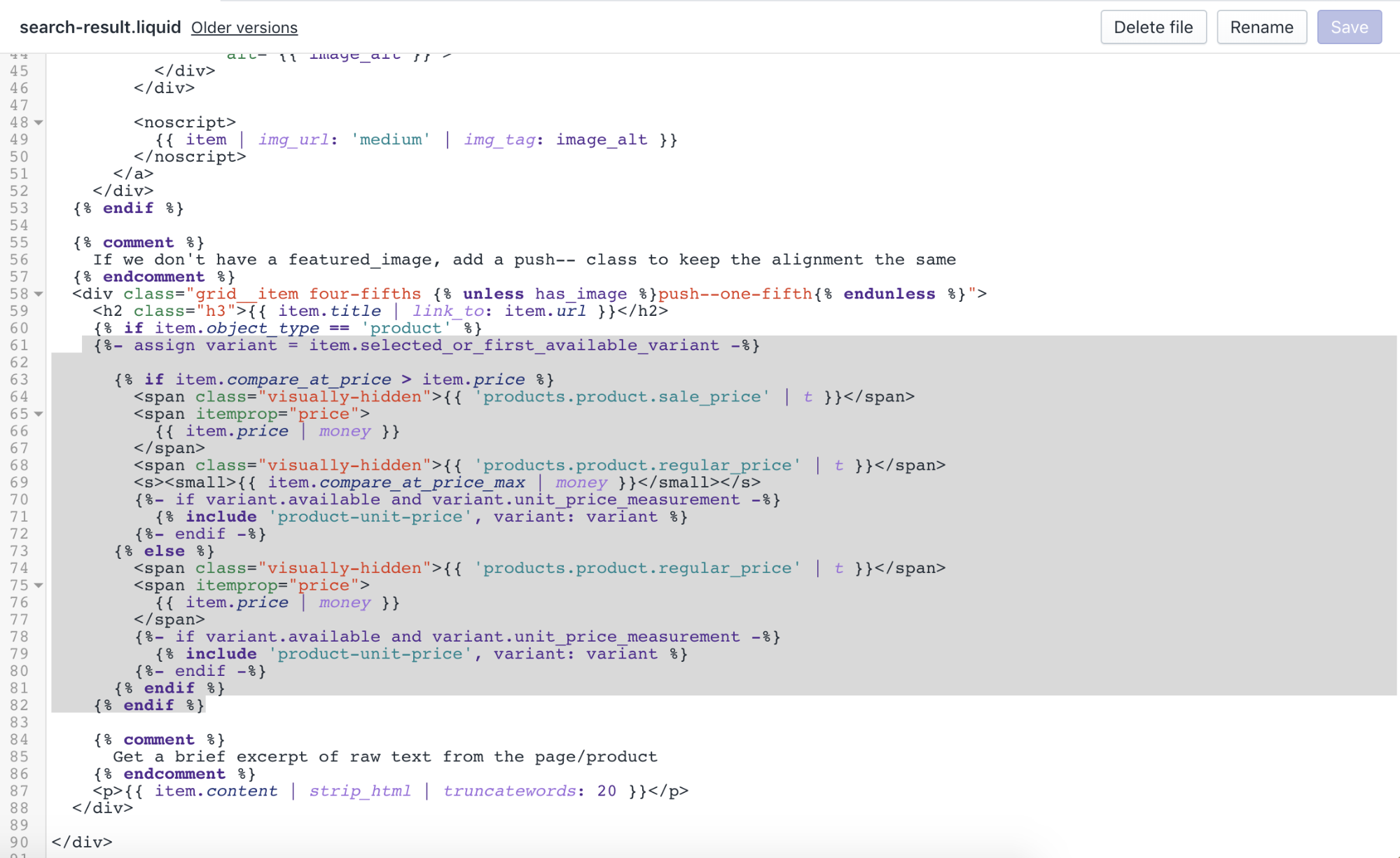
{%-ifvariant.availableandvariant.unit_price_measurement-%}{%include'product-unit-price',variant:variant%}{%-endif-%}Après vos modifications, le fichiersearch-result.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour des styles
Recherchez et ouvrez le dossierAssets(Ressources).
Modifiez le fichier
theme.scss.liquid.Utilisez leraccourci clavier rechercherpour trouver cet extrait de code :
.grid-link__title,.grid-link__meta{position:relative;margin-bottom:5px;- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
font-family:$headerFontStack;- Utilisez leraccourci clavier rechercherpour trouver l’extrait de code suivant :
.grid-link__sale_price{opacity:0.95;filter:alpha(opacity=95);}- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
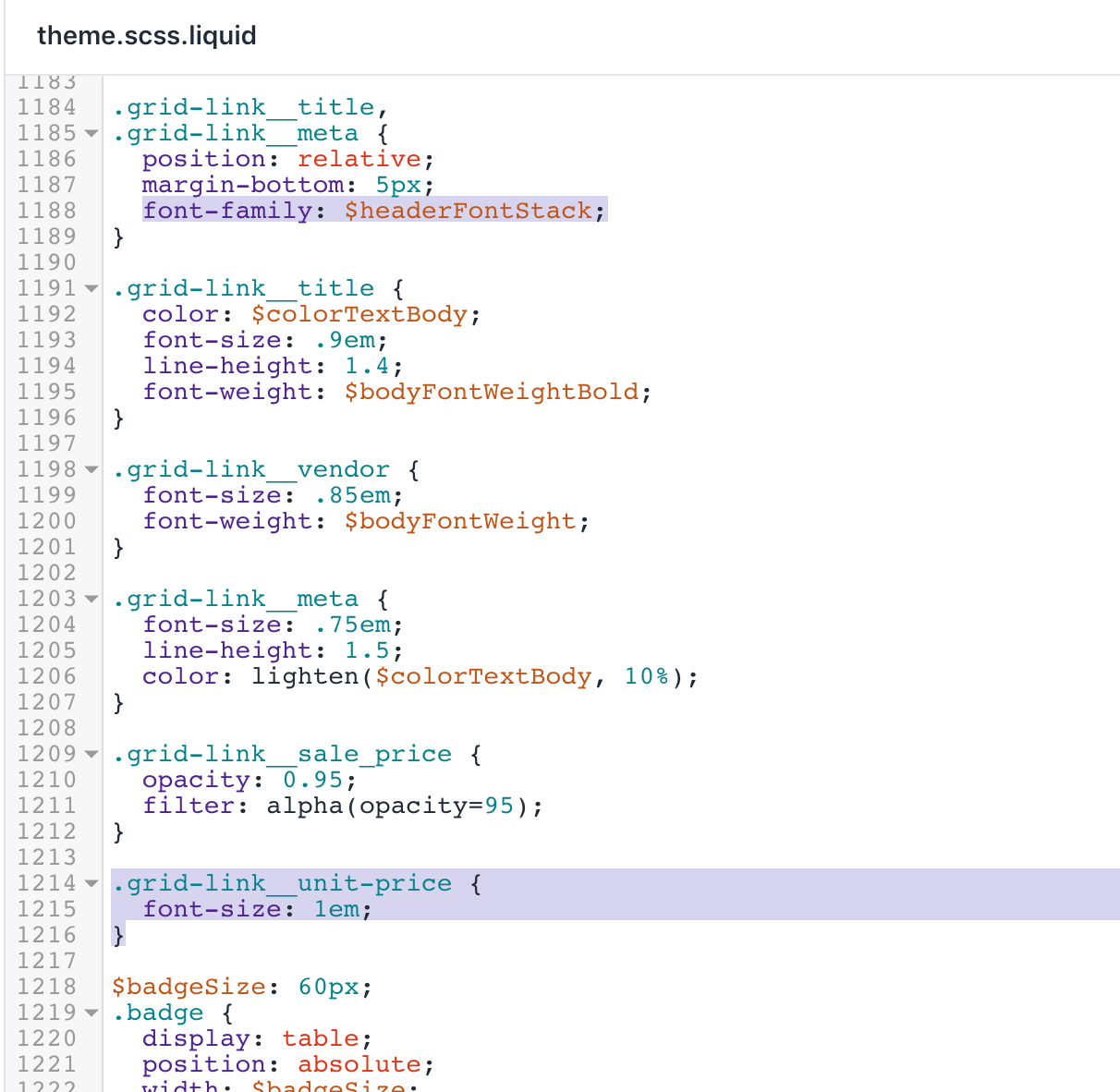
.grid-link__unit-price{font-size:1em;}- Utilisez leraccourci clavier rechercherpour trouver l’extrait de code suivant :
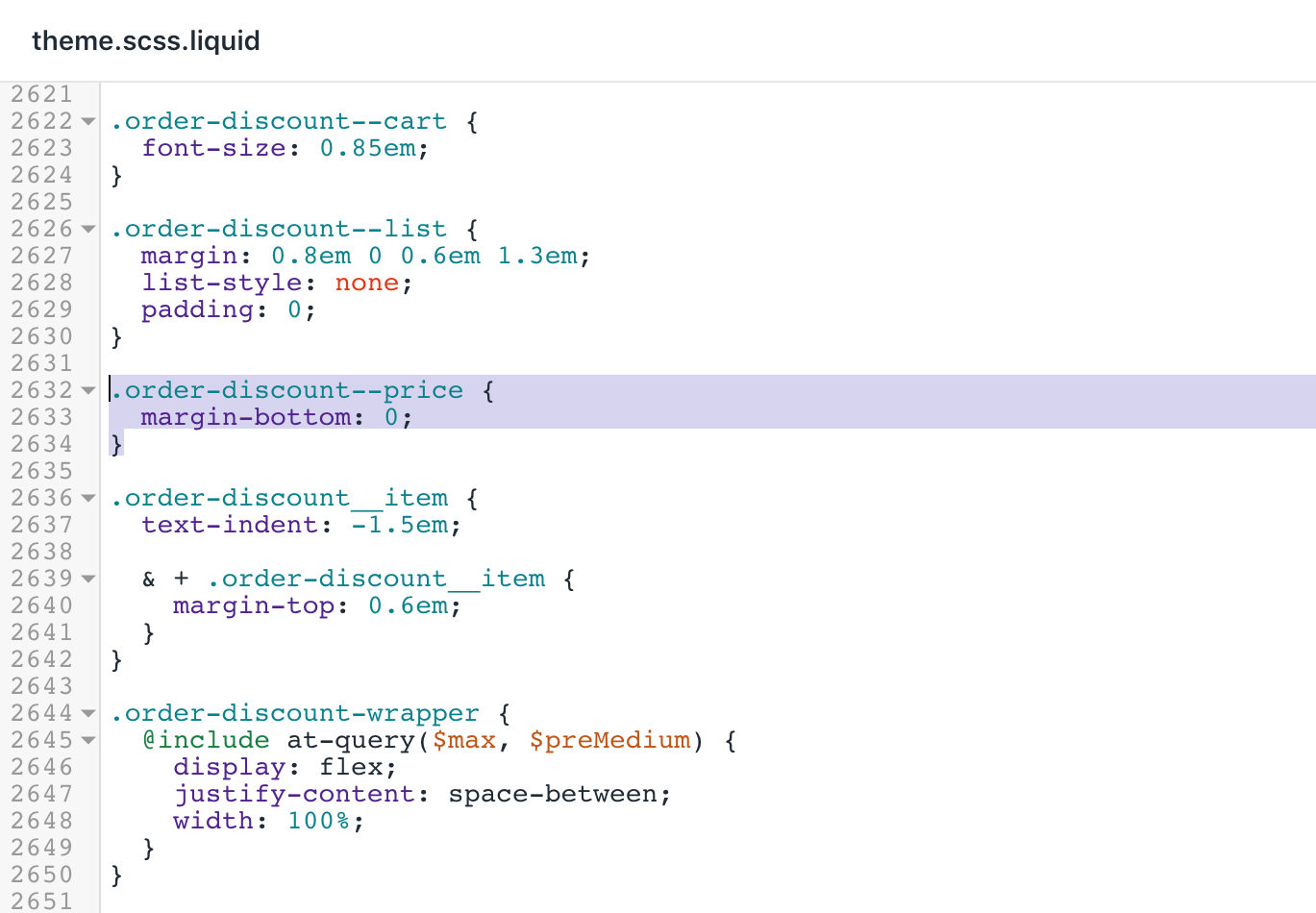
.order-discount--list{margin:0.8em00.6em1.3em;list-style:none;padding:0;}- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
.order-discount--price{margin-bottom:0;}- Utilisez leraccourci clavier rechercherpour trouver l’extrait de code suivant :
.cart__product-title{display:inline-block;- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
font-weight:$bodyFontWeightBold;Après vos modifications, le fichiertheme.scss.liquiddevrait ressembler à ceci :



Cliquez surEnregistrerpour confirmer vos modifications.
Trouvez et modifiez le fichier
timber.scss.liquid.Utilisez leraccourci clavier rechercherpour trouver ce code :
.quantity-selector{display:inline-block;}}- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
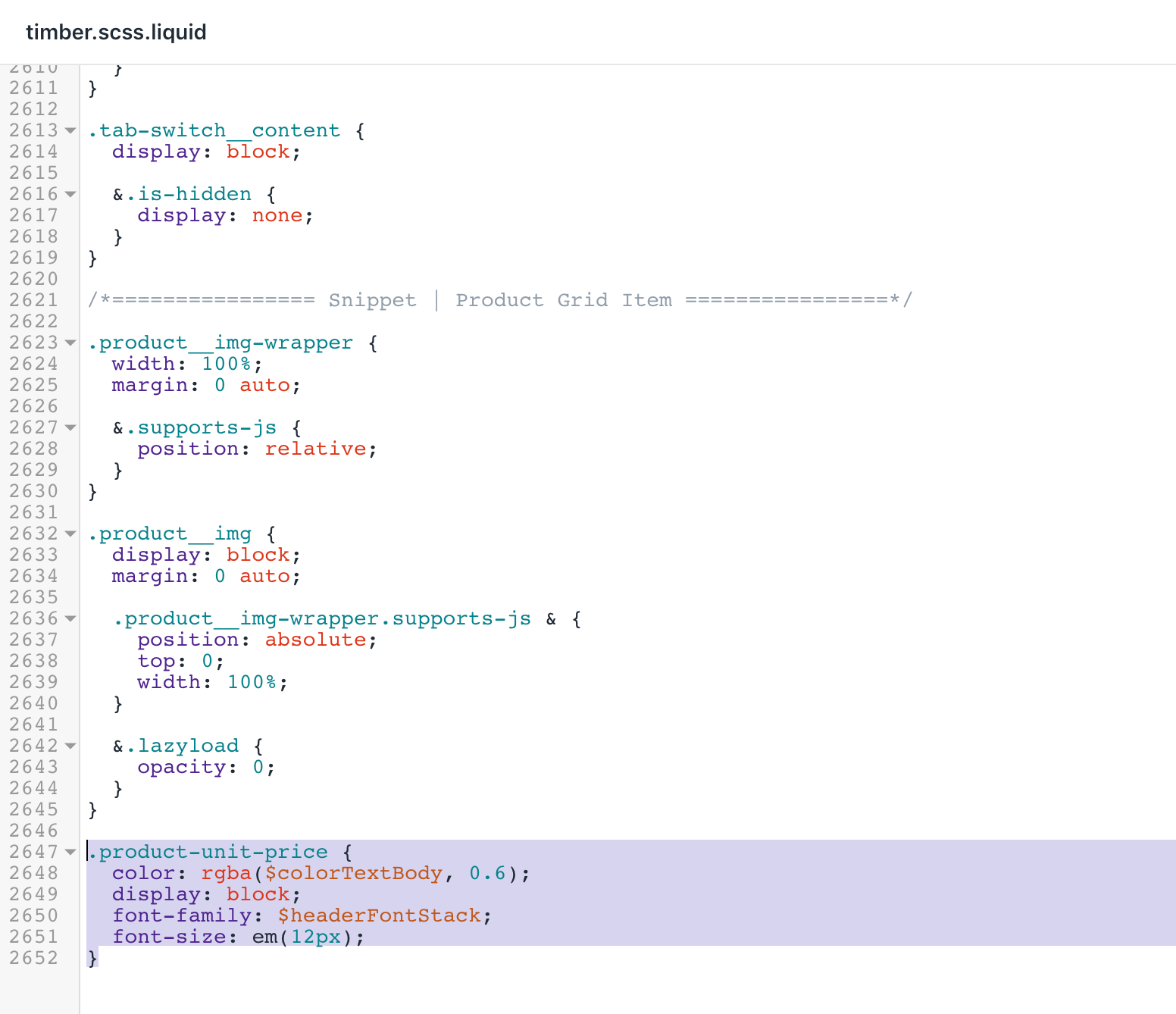
.product-single__title{font-weight:$bodyFontWeightBold;}- Insérez ce code à la fin du fichier :
.product-unit-price{color:rgba($colorTextBody,0.6);display:block;font-family:$headerFontStack;font-size:em(12px);}Après vos modifications, le fichiertimber.scss.liquiddevrait ressembler à ceci :


- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour des modèles
Recherchez et ouvrez le dossierTemplates(Modèles).
Trouvez et modifiez le fichier
customers/order.liquid.Utilisez leraccourci clavier rechercherpour localiser le code :
{%-else-%}{{line_item.original_price|money}}{%-endif-%}- Ajoutez ce code sous le code de l’étape 3 :
{%-ifline_item.unit_price_measurement-%}{%include'product-unit-price',variant:line_item,available:true%}{%-endif-%}Après vos modifications, le fichiercustomers/order.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour de JavaScript
Trouvez et modifiez
theme.jsdansAssets(Ressources).Utilisez leraccourci clavier rechercherpour trouver la ligne qui contient
.shopify-payment-buttonet remplacez-la par :
$shopifyPaymentButton:$('.shopify-payment-button',this.$container),$unitPrice:$('[data-unit-price]',this.$container),$unitPriceBaseUnit:$('[data-unit-price-base-unit]',this.$container),$unitPriceContainer:$('[data-unit-price-container]',this.$container)Cet extrait de code doit ressembler à ceci :

- Recherchez ce code :
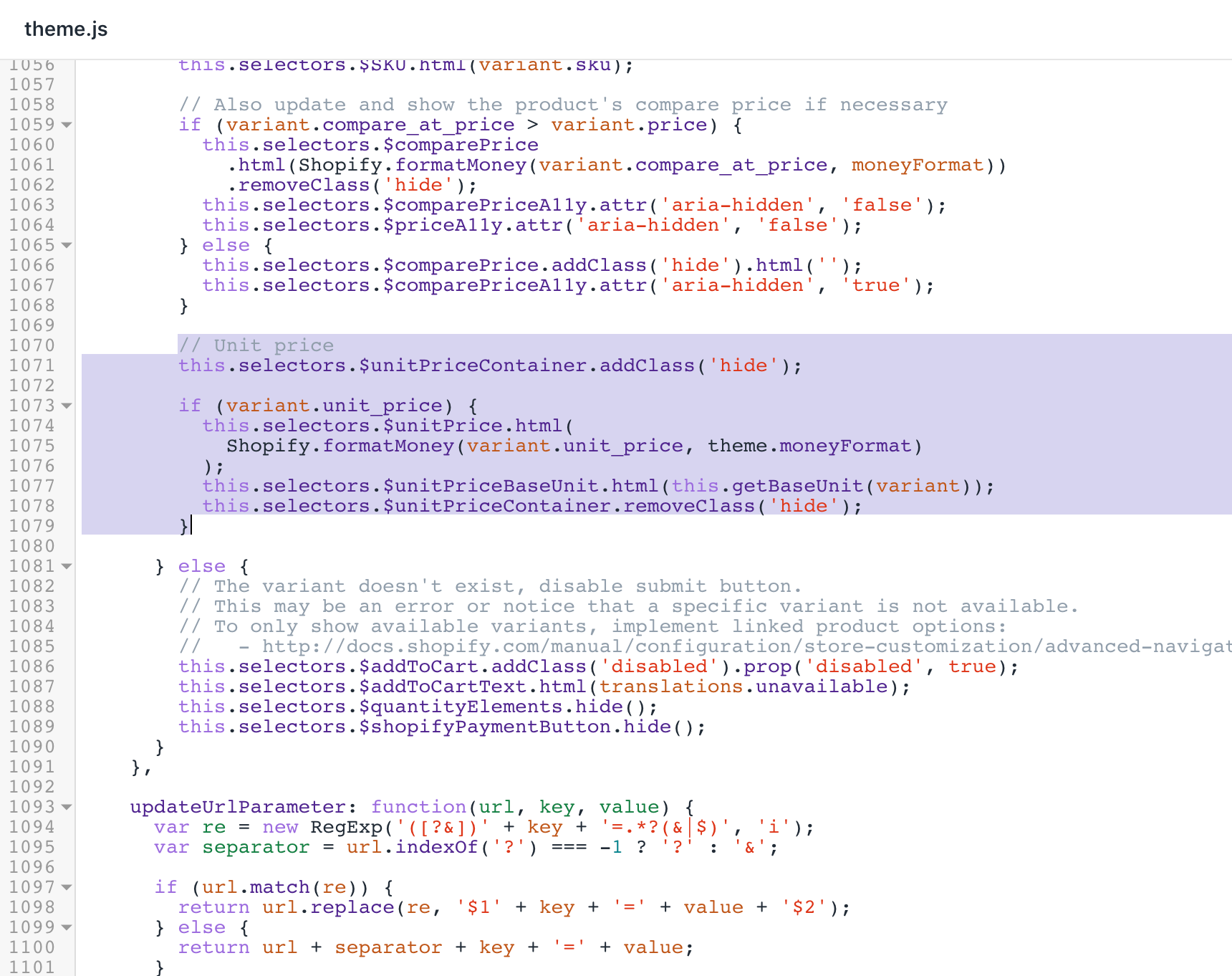
else{this.selectors.$comparePrice.addClass('hide').html('');this.selectors.$comparePriceA11y.attr('aria-hidden','true');}- Ajoutez ce code en dessous :
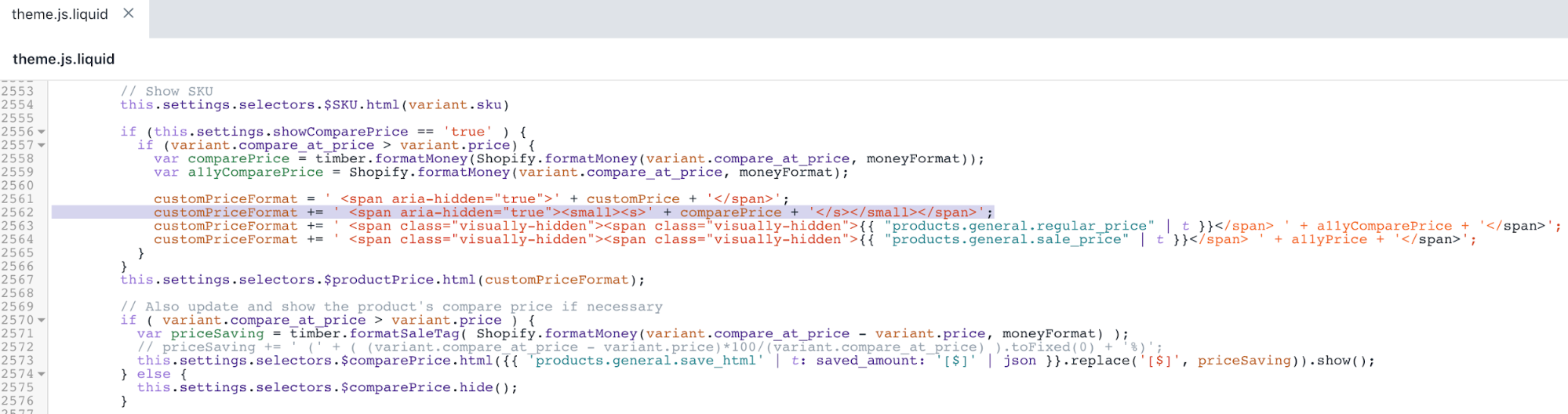
// Unit pricethis.selectors.$unitPriceContainer.addClass('hide');if(variant.unit_price){this.selectors.$unitPrice.html(Shopify.formatMoney(variant.unit_price,theme.moneyFormat));this.selectors.$unitPriceBaseUnit.html(this.getBaseUnit(variant));this.selectors.$unitPriceContainer.removeClass('hide');}Le résultat ressemblerait à ceci :

- Utilisez leraccourci clavier rechercherpour trouver ce code :
.attr('data-zoom')});});- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
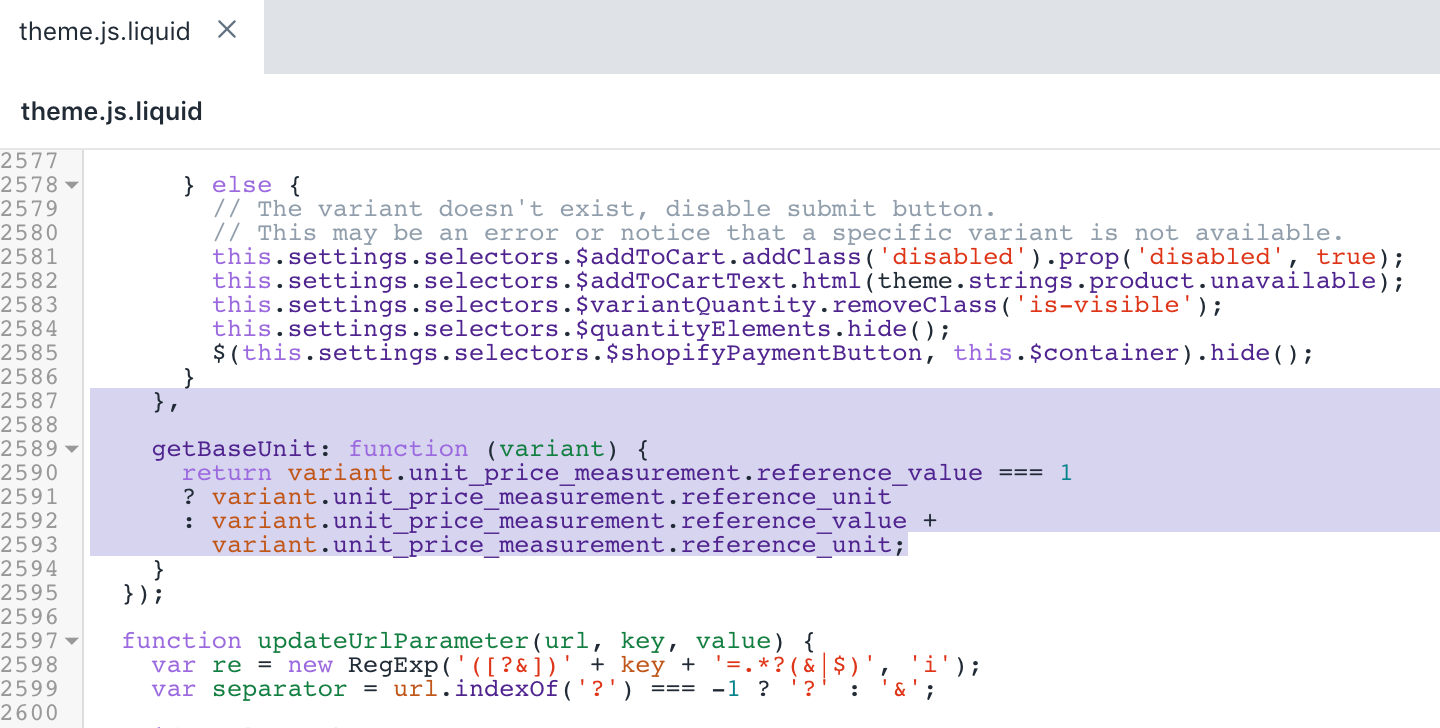
},getBaseUnit:function(variant){returnvariant.unit_price_measurement.reference_value===1?variant.unit_price_measurement.reference_unit:variant.unit_price_measurement.reference_value+variant.unit_price_measurement.reference_unit;Le résultat ressemblerait à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour du modèle de panier
Recherchez et ouvrez le dossierSections.
Modifiez le fichier
cart-template.liquid.Utilisez leraccourci clavier rechercherpour trouver le code
{{ item.final_price | money }}.Remplacez la ligne par ce code :
{{item.final_price|money}}- Trouvez la première occurrence du code
{%- if item.line_level_discount_allocations != blank -%}:
{%-ifitem.line_level_discount_allocations!=blank-%}{{'customer.order.discount'|t}}">{%-fordiscount_allocationinitem.line_level_discount_allocations-%}- {{discount_allocation.discount_application.title}}(-{{discount_allocation.amount|money}})
{%-endfor-%}
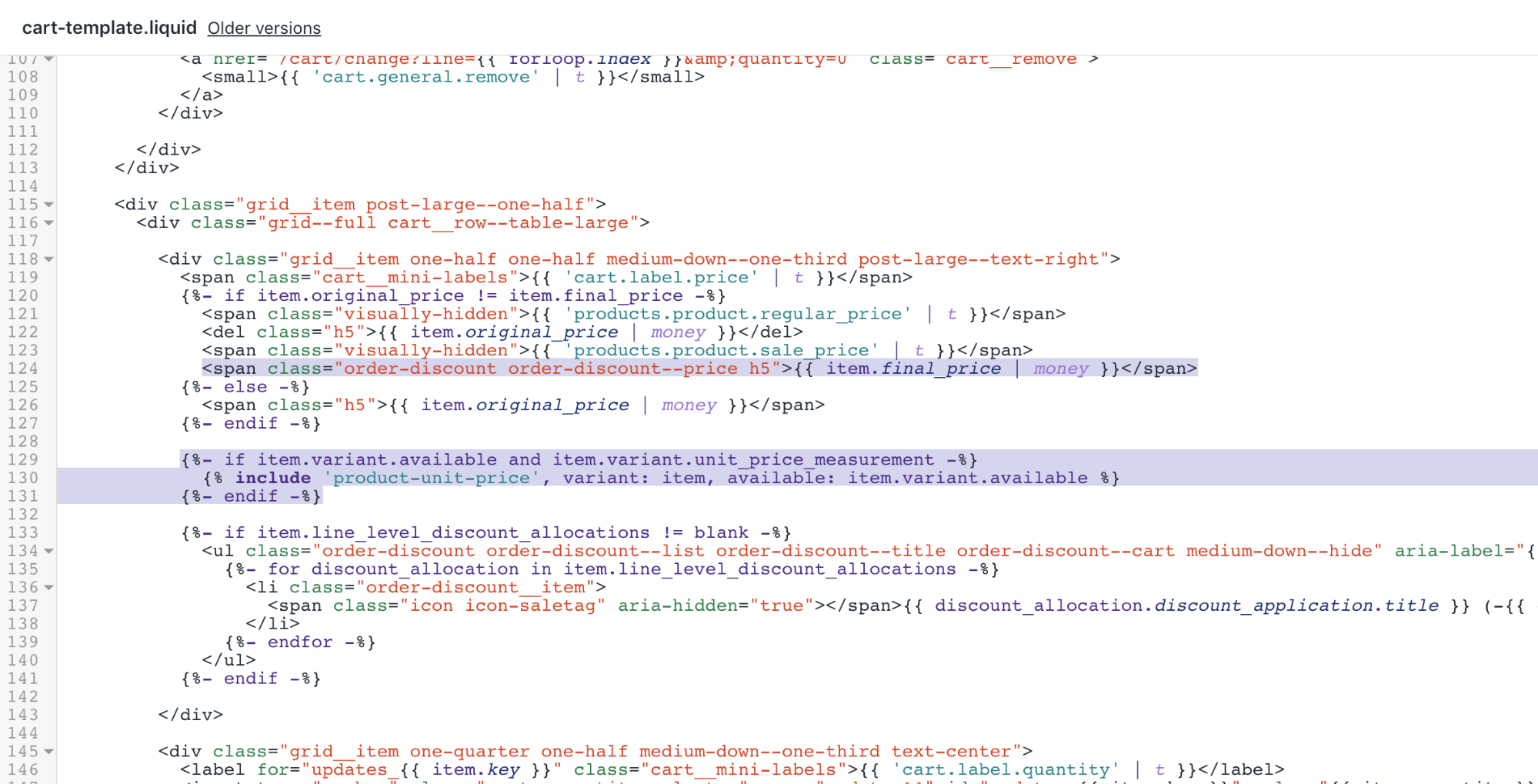
{%-endif-%}- Ajoutez cet extrait de code au-dessus du code de l’étape 5 :
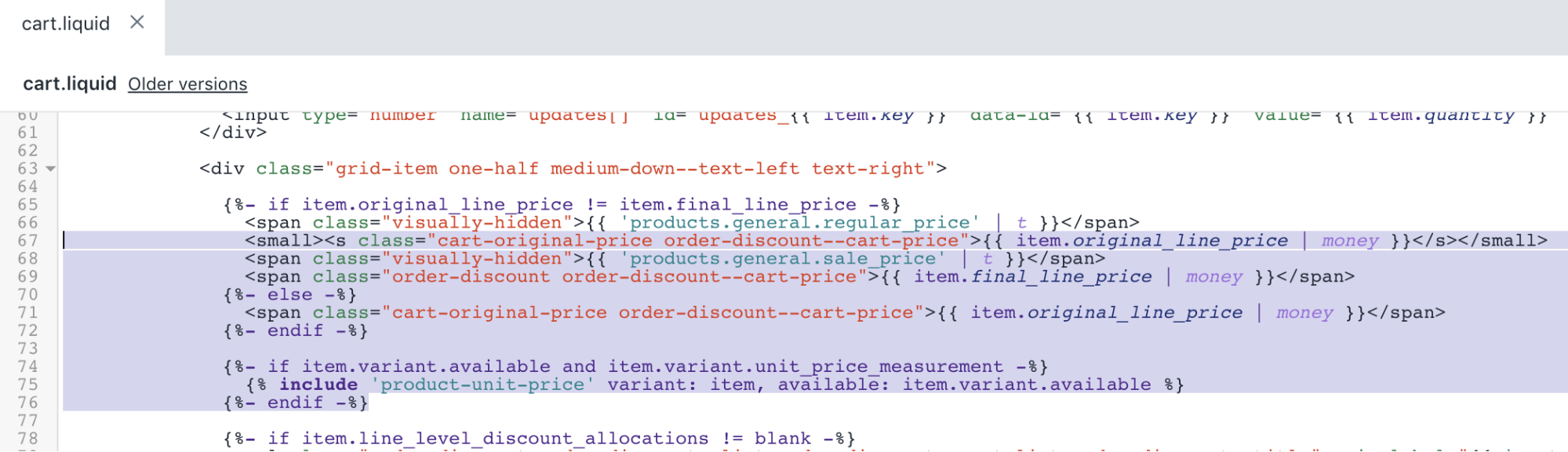
{%-ifitem.variant.availableanditem.variant.unit_price_measurement-%}{%include'product-unit-price',variant:item,available:item.variant.available%}{%-endif-%}Après vos modifications, le fichiercart-template.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour de votre produit en vedette
Recherchez et ouvrez le dossierSections.
Modifiez le fichier
featured-product.liquid.Utilisez leraccourci clavier rechercherpour trouver la ligne avec
itemprop="name"et remplacez-la par :
{{title}}
- Recherchez le code contenant
id="PriceA11y":
{%ifcompare_at_price>price%}{{'products.product.regular_price'|t}} { compare_at_price | money }} {%endif%}- Insérez le bloc de code suivant sous l’extrait de code que vous avez trouvé à l’étape précédente :
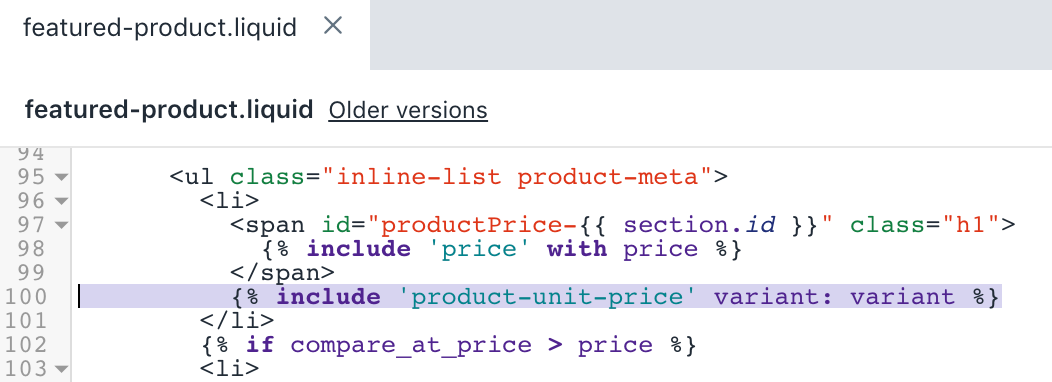
{%include'product-unit-price',variant:variant,available:true%}Après vos modifications, le fichierfeatured-product.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour de votre modèle de produit
Recherchez et ouvrez le dossierSections.
Modifiez le fichier
product-template.liquid.Utilisez leraccourci clavier rechercherpour trouver la ligne avec
itemprop="name"et remplacez-la par :
{{product.title}}
- Utilisez leraccourci clavier rechercherpour localiser le code :
{%else%} {%endif%}- Ajoutez cette ligne ci-dessous :
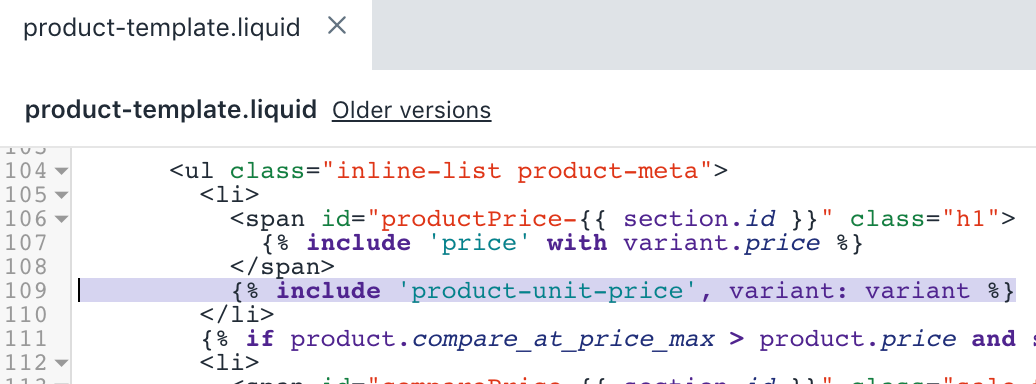
{%include'product-unit-price',variant:variant,available:true%}Après vos modifications, le fichierproduct-template.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Mise à jour des paramètres régionaux
Recherchez et ouvrez le dossierLocales(Paramètres régionaux).
Ouvrez et modifiez le fichier
en.default.json.Utilisez leraccourci clavier rechercherpour trouver la ligne qui contient
refresh_pageet remplacez-la par :
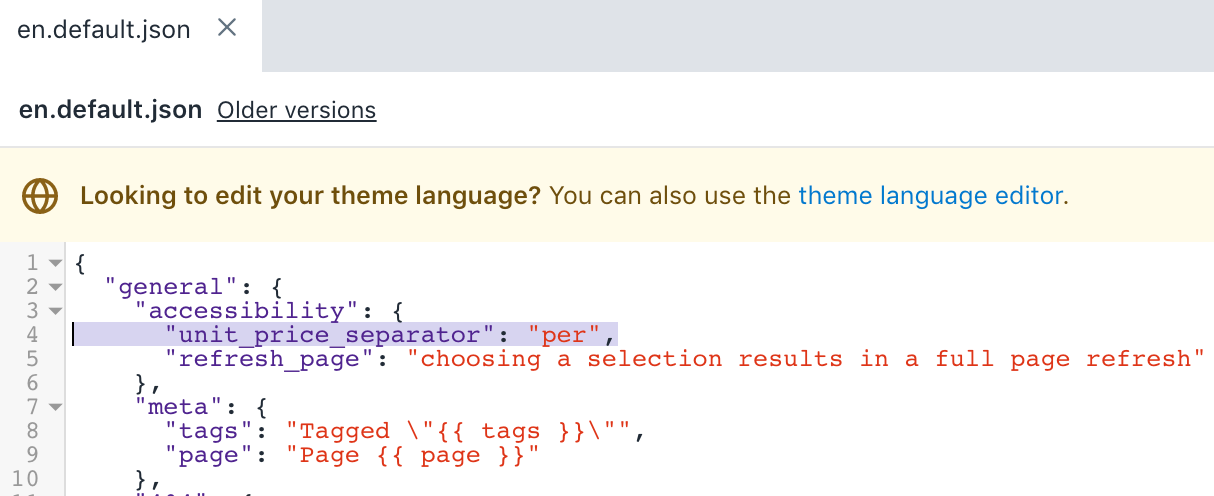
"refresh_page":"choosing a selection results in a full page refresh","unit_price_separator":"per"Le résultat ressemblerait à ceci :

- Recherchez la ligne qui contient
full_detailset remplacez-la par :
"full_details":"Full details","unit_price_label":"Unit price"Le résultat ressemblerait à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
(Facultatif) Ajouter des traductions pour d'autres langues
Allez à la pageThèmesde votre interface administrateur Shopify.
Cliquez sur le bouton…>Modifier le contenu du thème par défaut.
Cliquez surModifier la langue du thème, puis sélectionnez la langue que vous souhaitez modifier. Cela n'est possible que dans votre thème publié.
Saisissez
Unit Pricedans le champ rechercher.Mettez à jour la zoneUnit price separator(Séparateur de prix unitaire) sousGeneral/Accessibility(Général/Accessibilité).
Mettez à jour le champUnit price label(Étiquette du prix unitaire) sousProducts/Product(Produits/Produit).
Cliquez surSave.
Étapes pour Venture
Les prix unitaires ont été ajoutés au thème Venture pour les versions 9.4.0 et supérieur. Si vous ne pouvez pas mettre à jour votre thème sur la dernière version, suivez ces étapes pour appliquer la personnalisation des prix unitaires aux versions antérieures d’Venture.
Modifier le fichier de langue de votre thème
Dans le répertoireLocales(Paramètres régionaux), cliquez sur
en.default.json.Utilisez leraccourci clavier rechercherpour localiser la ligne qui contient
refresh_page:
"refresh_page":"choosing a selection results in a full page refresh"- Ajoutez le code suivant au-dessus de la ligne qui se trouve à l’étape 2 :
"unit_price_separator":"per",然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser la ligne qui contient
stock_unavailable:
"stock_unavailable":"The item could not be added to your cart because there are not enough in stock."- Ajoutez le code suivant au-dessus de la ligne trouvée à l’étape 4 :
"unit_price_label":"Unit price",然后vos修改,结果devrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier la feuille de style de votre thème
Dans le répertoireAssets(Ressources), cliquez sur
theme.scss.liquid.Utilisez leraccourci clavier rechercherpour localiser la ligne
.product-single__policies {:
.product-single__policies{font-size:em($font-size-base-1);}- Ajoutez le code suivant en dessous de la balise de fermeture
}du bloc de code trouvé à l’étape 2 :
.product-unit-price{font-size:em(12);color:$color-body-text;}.product-card__unit-price{display:block;}Après vos modifications, le fichiertheme.scss.liquiddevrait ressembler à ceci :

- Cliquez surEnregistrerpour confirmer vos modifications.
Ajouter un extrait pour le prix unitaire d'un produit
Dans le répertoireSnippets(Extraits), cliquez surAjouter un nouveau snippet(Ajouter un nouvel extrait).
Saisissez le nom
product-unit-price.Ajoutez le code suivant dans
product-unit-price.liquid:
{%ifwrapper_class!=blank%}{{wrapper_class}}{%endif%} {%unlessproduct_variant.unit_price_measurement%}hide{%endunless%}" data-unit-price-container>{%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}}{%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifproduct_variant.unit_price_measurement.reference_value!=1-%}{{-product_variant.unit_price_measurement.reference_value-}}{%-endif-%}{{product_variant.unit_price_measurement.reference_unit}}{%-endcapture-%}{{'products.product.unit_price_label'|t}} {{product_variant.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}- Cliquez surEnregistrerpour confirmer vos modifications.
Modifier l’extrait de votre carte de produit
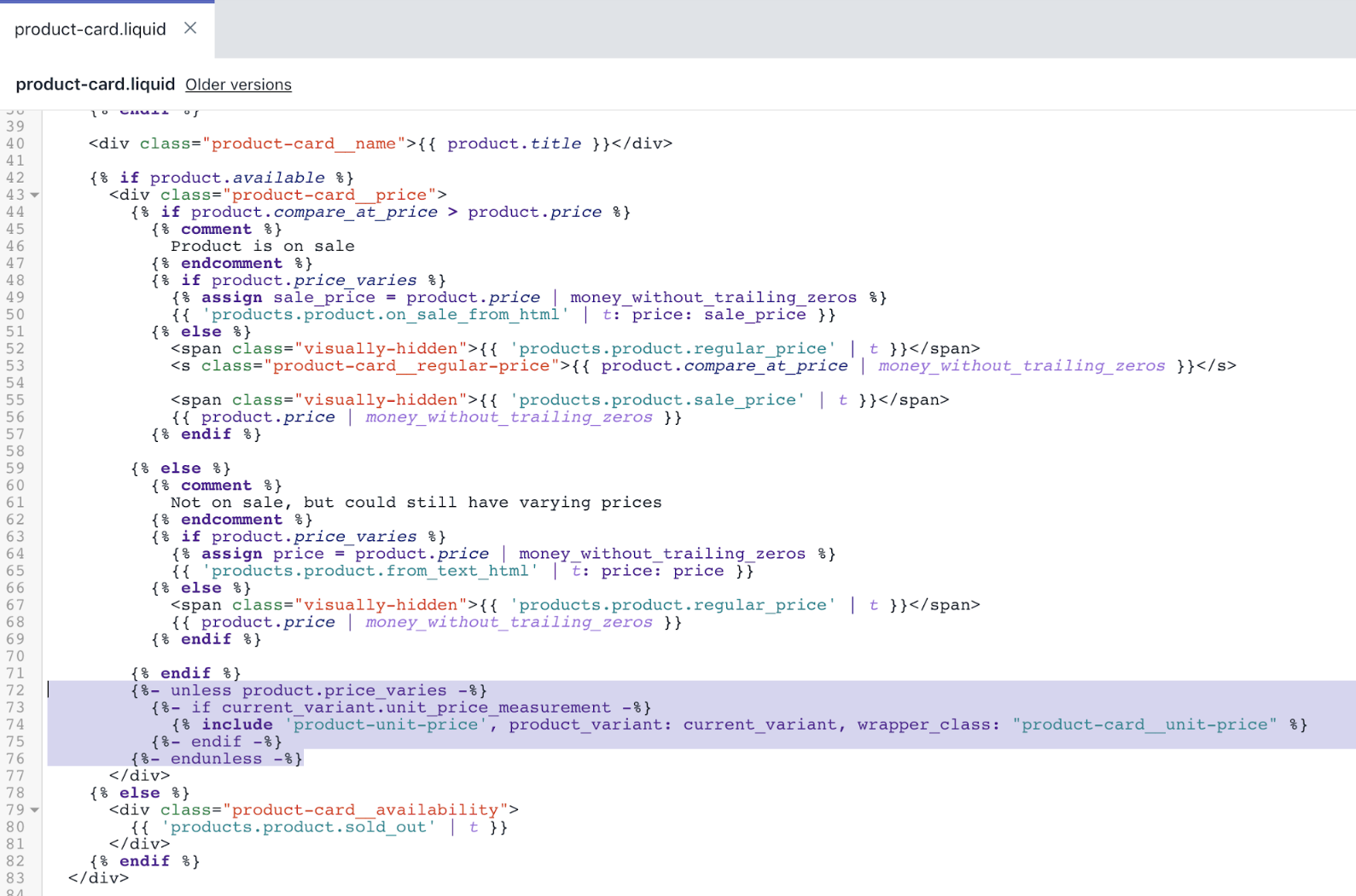
Dans le répertoireSnippets(Extraits), cliquez sur
product-card.liquid.Utilisez leraccourci clavier rechercherpour trouver la ligne
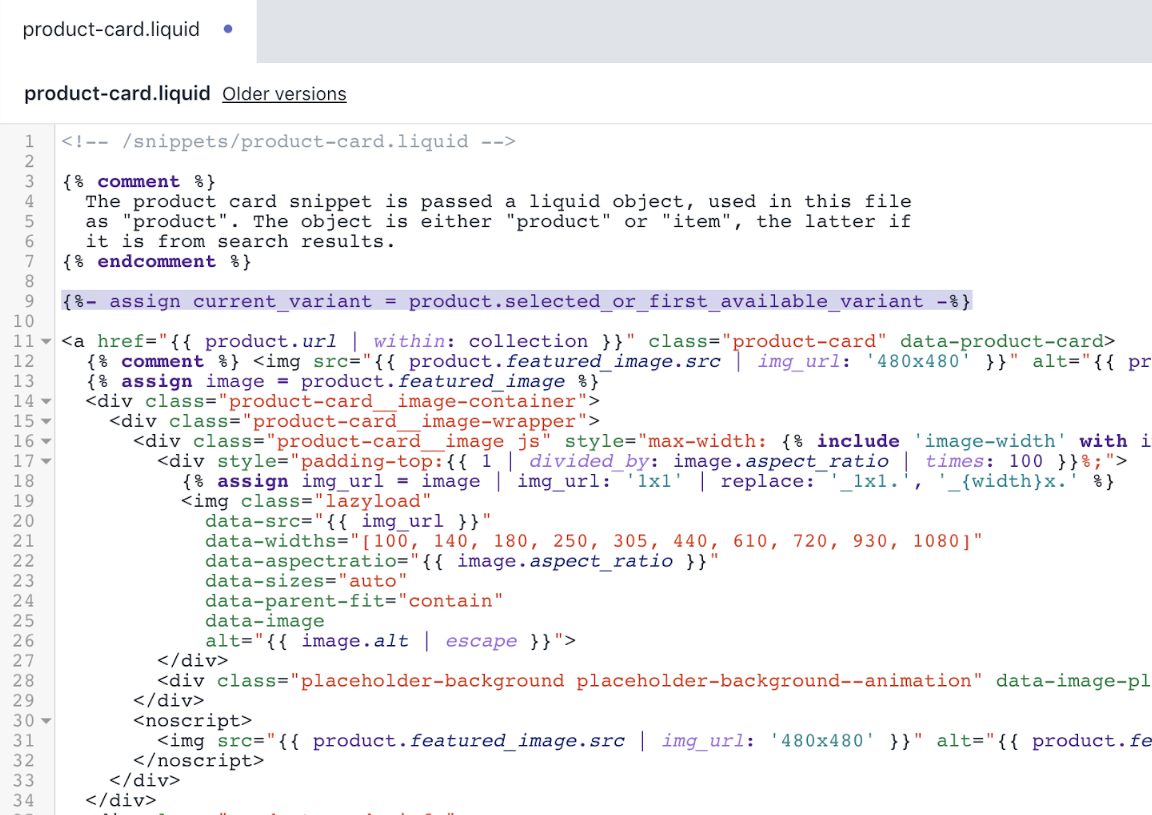
.Ajoutez le code suivant au-dessus de la ligne qui se trouve à l’étape 2 :
{%-assigncurrent_variant=product.selected_or_first_available_variant-%}然后vos修改,结果devrait ressembler à ceci :

- Utilisez leraccourci clavier rechercherpour localiser la ligne
< div class = "产品card__price">:
< div class = "产品card__price">{%ifproduct.compare_at_price>product.price%}{%comment%}Product is on sale{%endcomment%}{%ifproduct.price_varies%}{%assignsale_price=product.price|money_without_trailing_zeros%}{{'products.product.on_sale_from_html'|t:price:sale_price}}{%else%}{{'products.product.regular_price'|t}} {{product.compare_at_price|money_without_trailing_zeros}} {{“products.product.sale_price”|t}}{{product.price|money_without_trailing_zeros}}{%endif%}{%else%}{%comment%}Not on sale, but could still have varying prices{%endcomment%}{%ifproduct.price_varies%}{%assignprice=product.price|money_without_trailing_zeros%}{{'products.product.from_text_html'|t:price:price}}{%else%}{{'products.product.regular_price'|t}}{{product.price|money_without_trailing_zeros}}{%endif%}{%endif%}- Ajoutez le code suivant au-dessus de la balise de fermeture