在結帳頁面上顯示重要資訊
此頁面列印時間為 Jun 27, 2023。如須最新版本,請至 https://help.shopify.com/zh-TW/manual/intro-to-shopify/initial-setup/sell-in-germany/german-merchant-checkout-page。
客戶會在結帳頁面上輸入運送和付款資訊,並完成購買流程。在德國銷售的商家通常會在結帳頁面上顯示以下資訊的連結:
- 資訊聲明或法律聲明
- 服務條款和退款政策
- 稅金資訊,例如 VAT
- 運送政策
為結帳頁面新增資訊聲明或法律聲明
在德國境內銷售的商家通常會為商店新增資訊聲明或法律聲明頁面,頁面上顯示有關自家公司的相關資訊,例如名稱、地址和詳細聯絡資訊等。
您也可以在頁尾區域的結帳頁面上新增以下內容的連結。
步驟:
- 在 Shopify 管理介面 ,按一下「設定」。
- 按一下「結帳」。
- 在「處理中訂單」區段中,勾選「需要確認步驟」。
- 按一下「儲存」。
- 前往「設定」>「政策」,然後在「法律聲明」文字方塊中輸入文字。
- 按一下「儲存」。
為結帳頁面新增服務條款和退款政策確認步驟
您可以在結帳頁面上顯示服務條款和退款政策的連結。
步驟:
- 在 Shopify 管理介面 ,按一下「設定」。
- 按一下「結帳」。
- 在「處理中訂單」區段中,勾選「需要確認步驟」。
- 按一下「儲存」。
- 前往「設定」>「政策」,然後在「服務條款」和「退款政策」文字方塊中輸入文字。
- 按一下「儲存」。
- 在 Shopify 管理介面選單中,點擊網路商店旁的眼睛圖示,來預覽您的網路商店。
- 將產品加入購物車並前往結帳流程。若顯示服務條款和退款政策聲明,表示流程已完成。如果沒有顯示服務條款和退款政策聲明,請繼續執行下一個步驟。
- 按一下「線上商店」。
- 在目前佈景主題名稱的旁邊,點擊「...」按鈕 >「編輯預設佈景主題內容」。
- 點擊「結帳頁面和系統」。
- 在搜尋方塊中,輸入
review再按下 Enter 鍵。 - 在「結帳流程和系統/結帳流程檢閱」標題底下,於「檢閱通知 html」文字方塊中輸入以下文字:
By completing your order, you agree to our %{terms_of_service} and{%raw%}{ refund_policy }{%endraw%}- 按一下「儲存」。
- 按一下「變更佈景主題語言」。
- 在「語言」下拉式選單中選擇「德文」,再按一下「儲存」。
- 在德文的「檢閱通知 html」文字方塊中輸入以下文字:
Ich erkläre mich mit den %{terms_of_service} einverstanden und die{%raw%}{ refund_policy } habe ich zur Kenntnis genommen.{%endraw%}- 按一下「儲存」。
為結帳頁面新增稅金資訊
依照預設,結帳訂單摘要上向客戶顯示的金額包含稅金。如果要顯示所支付的確切稅金金額,請依照以下步驟操作:
- 在Shopify 管理員中,按一下「線上商店」。
- 在目前佈景主題名稱的旁邊,點擊「...」按鈕 >「編輯預設佈景主題內容」。
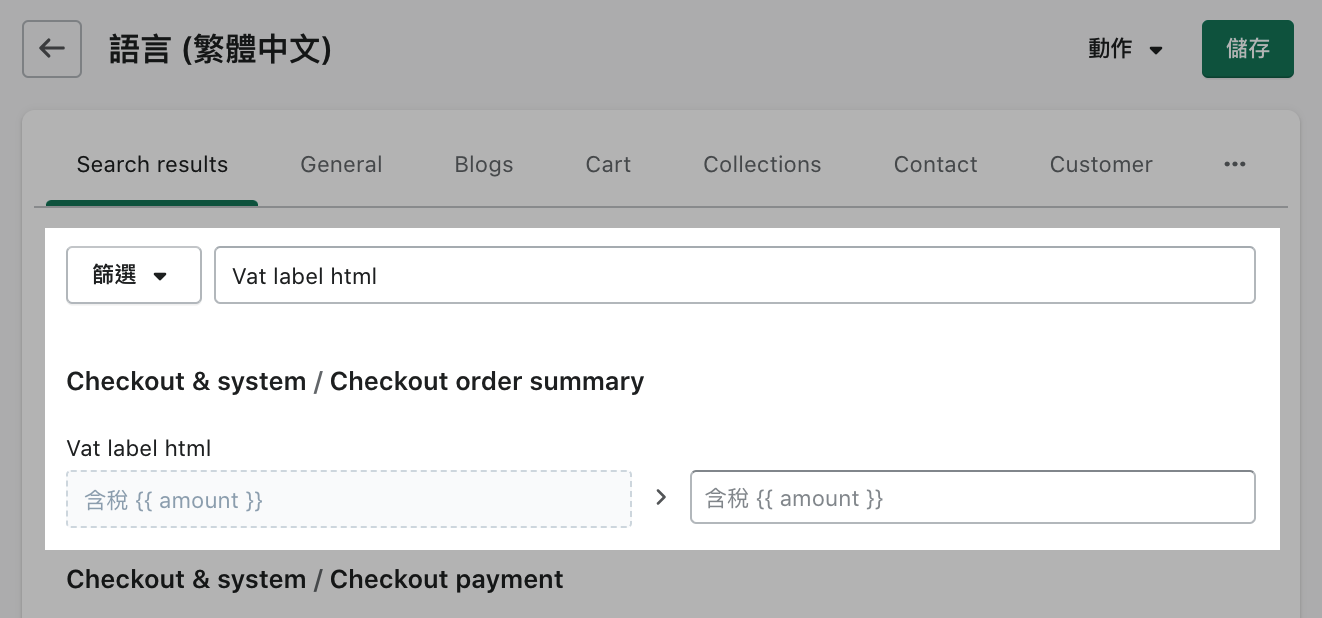
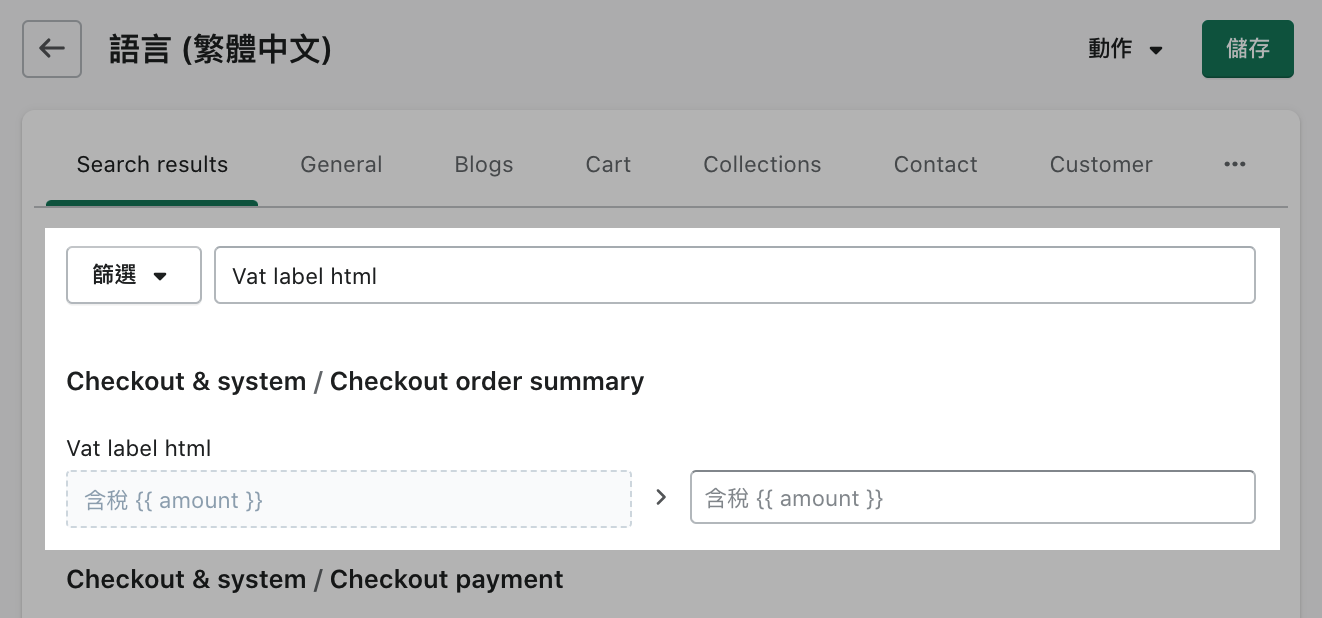
- 在搜尋方塊中,輸入
Vat label html,然後按下 Enter 鍵。
- 在「結帳流程和系統/結帳訂單摘要」標題底下,於「VAT 標籤 html」文字方塊中輸入以下文字:
{{ amount }} tax included - 按一下「儲存」。
- 按一下「變更佈景主題語言」。
- 在「語言」下拉式選單中選取「德文」,然後點擊「儲存」。
- 在德文的「VAT 標籤 html」文字方塊中,以德文輸入相同的文字。
為結帳頁面新增運送政策
若您在 Shopify 管理介面新增運送政策,系統便會自動將您的運送政策連結加到結帳頁面上。