As the world of ecommerce continues to change dramatically, headless commerce is becoming an increasingly popular setup for brands.
And it makes sense as we look at the culmination ofkey ecommerce trendsthat business owners can’t ignore:
- 记录数量的新电子商务商店意味着品牌s need to stand out in order to compete.
- Rising costs to acquire customers, forcing brands to focus on building loyalty through personalized, diversified experiences.
- The death of the third-party cookie—which means it’s time to get creative as you build those personalized experiences.
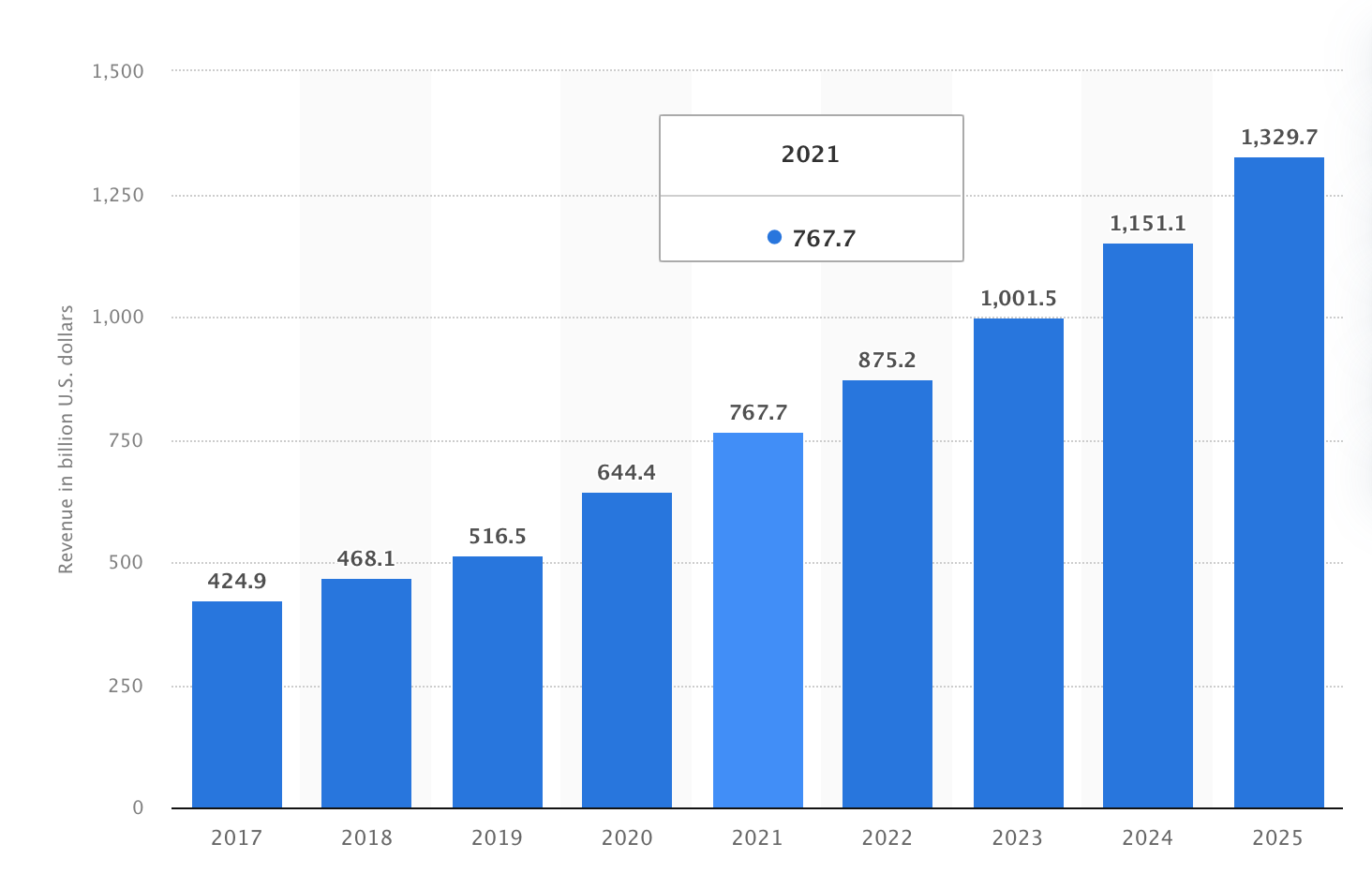
- Between 2022 and 2025, we’re expecting to see the ecommerce market grow to$1.3 trillion.

Simply put: businesses need to harness creative,omnichannelexperiences—and do it well—to get shoppers’ attention, convert them into customers, and keep those relationships.
That’s where headless commerce comes in. Headless promises the freedom to create incredible shopping experiences at each customer touchpoint by unlocking developer experiences. You can sell anywhere without design or development constraints. The world is your storefront.
Let’s explore headless commerce, why you should consider it, and how to make your first moves if it’s right for you.
Table of Contents
- What is headless commerce architecture?
- How does headless commerce work?
- Headless Commerce vs. Traditional Commerce
- 5 headless commerce benefits
- Common use cases for headless commerce
- 无头商务适合吗ecommerce stores?
- How do you get started with headless commerce?
- 7 Headless commerce platforms
- Headless commerce examples
- Ready to go headless?
What is headless commerce?
Headless commerce is the separation of a website’s front end from its back-end ecommerce functionality.This architecture gives retailers more freedom to customize and build anything they want. Brands can update the front end without touching the back end.
A headless setup separates the two in order to give you more flexibility in the buyer experiences you create.
Application Programming Interfaces (APIs), IT partners, and digital experience managers usually form a vital part of the success of headless commerce. Brands need these resources to deliver new experiences and functionality that engage customers and exceed their expectations.
Before we dig deeper, let’s brush up on these two concepts:
- Front end.The customer-facing digital storefront is also called the presentation layer. This can be much more than just a website, including channels like social media, mobile apps, and the billions of devices we use on the Internet of Things (IoT). The IoT includes things like smart mirrors, self-serve kiosks, vending machines, wearables, and voice-assisted technology like Amazon Alexa.
- Back end.All the systems, processes, workflows and tools that run in the background to handle operations and make sure your business is running smoothly. This tech stack can help with activities like merchandising, fulfillment, integrations, data storage, and checkout.
The separation of front end and back end is important because traditional commerce platforms strictly tie these two elements together.
Brands can use their imagination to build an incredible customer experience that pulls together all kinds of channels and devices—with no limitations or boundaries.
How does headless commerce work?
无头商业秘密是API,或者应用程序lication program interface. An API is a connection between the frontend and backend, sending information between the two in realtime.
Customer-facing content is managed on a back-end platform, like a CMS. With headless storefronts, you can leverage multiple backend systems depending on your needs. These systems can include your:
- Content management system (CMS)
- Progressive web app (PWA)
- Customer relationship management (CRM)
- Digital experience platform (DXP)
These additional SaaS (software as a service) tools build touchpoints for customers, like a mobile app or vending machine. Whenever a customer has a touchpoint with your storefront, an API call sends that info through to your backend.
Customers don’t see anything from your headless backend—just the front user interface you’re using to deliver shopping experiences.

Headless commerce vs. traditional commerce
A headless architecture arms merchants with more tools to reach a growing base of customersthan a traditional ecommerce platform(also known as a monolithic platform) would.
Here are the core differences between the two:
1. Headless commerce
Headless commerce is best for brands that need complete customization and prefer to decouple their front end from their back-end system.
Despite the separation, front-end and back-end sides still communicate with each other, so it’s easy to integrate third-party providers. A big upside is that brands can easily update the front end without needing to make changes to the back end.
The most common use case would be for pushing content to the front end through a brand’s existing CMS instead of its commerce platform. That way, brands can alter on-site content without going through the commerce back end.
2. Traditional commerce
Traditional monolithic commerce platforms have the benefit of being simple to set up. They provide everything retailers need to create a storefront, take payments, and process payments.
But high-growth retailers may find that traditional ecommerce websites begin to reduce design capabilities and limit how they interact with shoppers.
From a design perspective, it’s challenging to build truly visually impressive websites. Unique customizations, graphics, and interactive elements can be hard to create within traditional commerce platforms. Retail brands usually find they quickly outgrow the available templates and want to build a more unique storefront ecommerce experience.
In traditional commerce platforms, the front end and back end are interdependent. This means the shopping cart, CMS, checkout, subscriptions, and site layout are connected—a change to one section of a store requires changes elsewhere. This makes website updates time-consuming and often expensive. There’s also usually downtime involved, causing possible revenue loss.
On monolithic platforms, it can be harder to make design changes, especially for highly customized experiences. There’s also the risk of slower page load times due to API calls and technical limitations on the platform.
5 headless commerce benefits
Headless commerce is anywhere commerce. It’s flexible. It assumes commerce will rapidly evolve and positions you to be wherever commerce and new technologies lead.
A headless commerce system helps you accomplish all of this in five key ways:
- 完全自定义
- Faster page loading times
- Less need for IT support
- More control and faster scaling
- Faster time to market
1. Complete customization
Headless ecommerce platforms let you achieve the exact look and feel your brand wants. While traditional commerce platforms can help retailers get started quickly, they often find that the limited available visual themes are bland and limiting. Even though retailers can quickly build a store and get their products out there, they may need to give up on the customized on-brand experience they were hoping for.
Using headless commerce there are no more design sacrifices—brands get to customize everything from day one.
Headless also allows you to instantly split test what you build so you can optimizecustomer experienceand your conversion rate.
Plus, since the front-end experience is separate from the back end, it’s simpler and less risky to make changes to the front end knowing you won’t impact the site’s underlying back-end architecture.
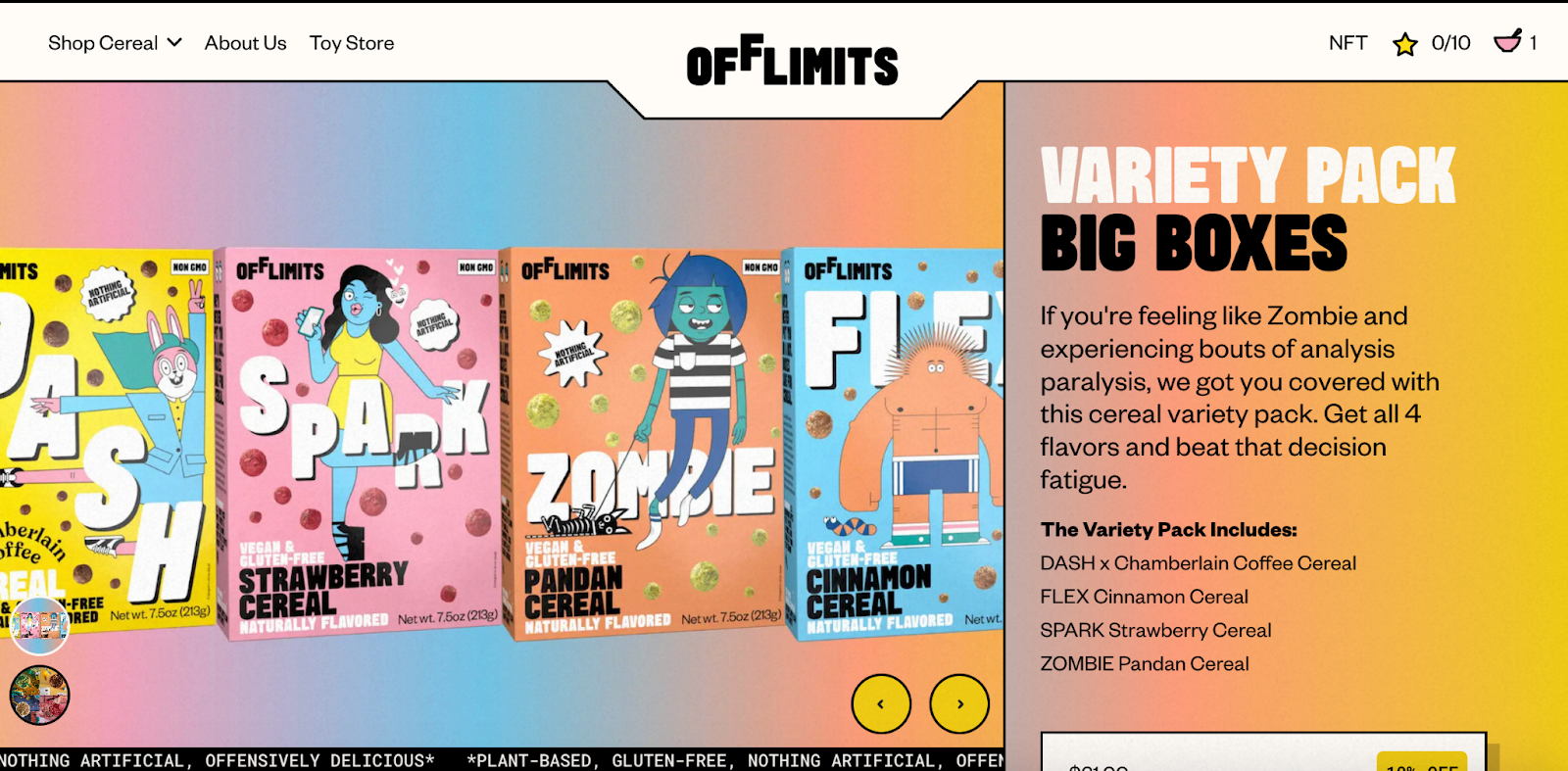
For example, Shopify merchantOfflimitsused a headless solution to create a vending machine-like buying experience that led shoppers to a gamified checkout to make buying cereal fun.

2. Faster page loading times
When a customer lands on your site, you have just a couple of seconds to ensure your page loads to keep their attention.
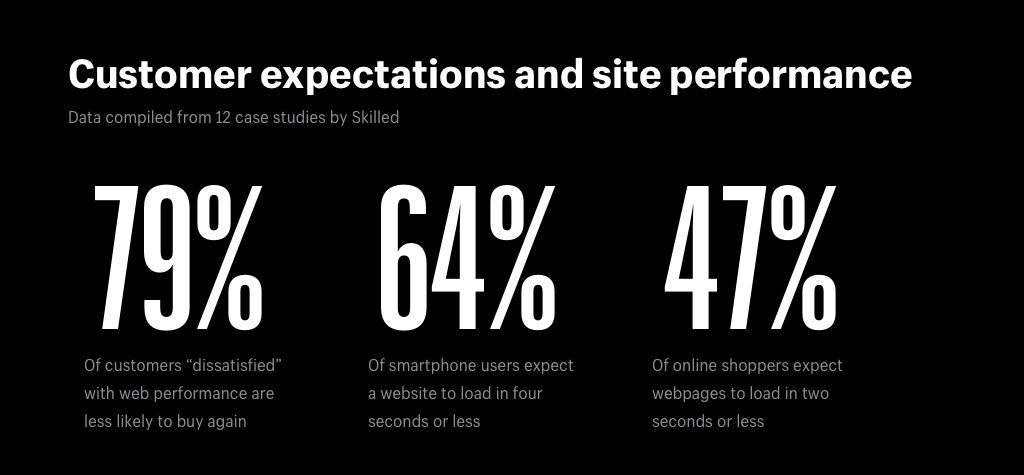
Skilledanalyzed 12 case studies that revealed customer expectations of site performance:

- 79% of customers “dissatisfied” with a site’s performance are less likely to buy from them again.
- 64% of smartphone users expect a website to load in four seconds or less.
- 47% of online shoppers expect web pages to load in two seconds or less.
没有了传统的商务平台site speed as a priority. They are heavier and take longer to load, which can cause visitors to bounce and shoppers to abandon their carts mid-purchase.
Using a headless architecture makes it easier to create fast-loading pages across desktop and mobile devices. When your front end is built separately, the heavy back end is separate from the pages customers interact with.
By switching to a headless architecture, shoppers will be able to switch between your homepage, blog, product pages, and checkout at lightning speeds.
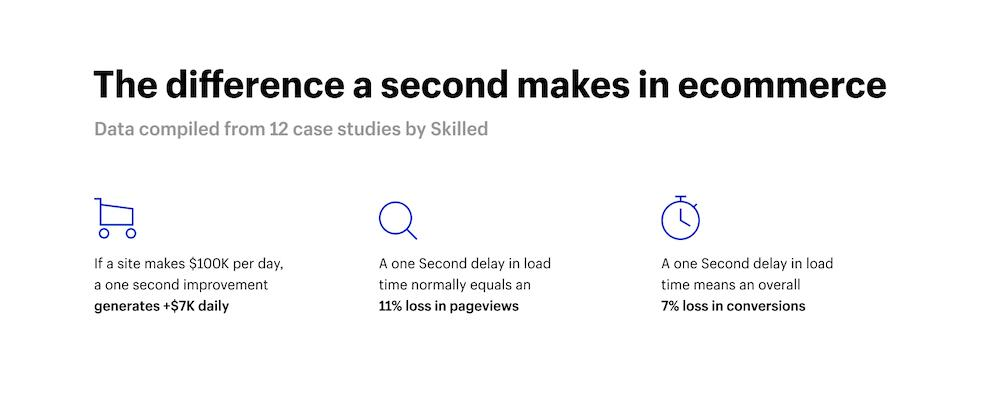
Improving your site speed can also impact your bottom line. Through client experiments, web performance optimizersCrazy Eggdiscovered that speeding up a page by just one second boosted conversions by 7%.

That means if a site makes $100,000 per day, a one-second improvement generates another $7,000 daily. And the opposite is true too.
Customers won’t learn to be patient with slow-loading pages, they’ll just bounce and check out a competitor instead. By using a headless architecture, brands improve the customer experience and reduce the likelihood of customers losing interest as a result of slow page loading times.
3. Less need for IT support
Using headless commerce brands can launch new shopping experiences on the front end quickly.
As changes can be made to the front end easily, developers save time on changes to it. That means web teams can execute the vision of an online store quickly, without needing to overly rely on the development team. A headless commerce architecture also provides fewer boundaries to the internationalization of online stores—it’s much easier to include multi-currency and multi-language options.
Apparel brandKotnswitched to headless to make site changes more quickly, customize the shopping experience, and maintain fast site speed even during periods of high traffic. Using headless enables the brand to control its own site experience and customization without overly relying on experience platform providers and front-end developers.
“We went with a headless architecture because it brings a lot of the customizations we wanted to control directly to our fingertips,” says Rares Crisan, Kotn’s Director of Engineering.
4. More control and faster scaling
Existing systems coded in different languages can prevent critical integrations, even ones that negatively impact the customer experience. Headless plays nice with everyone.
Data shows57% of IT and ecommerce leaders say their current platform would be capable of supporting their business for no more than 12 months.
Withpowerful APIs, headless lets you integrate all of your existing systems (ERP,PIM,IMS, etc.) to build a shopping experience using the programming language of your choice. Not only can it protect you from shifts in technology, headless also gives you the power to move at your own pace and adapt as quickly as commerce itself.
5. Faster time to market
Expedite experiments and changes when you go headless. This alleviates the age-old issue of developers who can’t work on front- and back-end systems at the same time.
With headless, customer-facing work can be done independently, without having to wait for back-end work, and vice versa. It means you can separate copy from code and allow each team to keep moving without depending on the other to finish first.
Common use cases for headless commerce
Considering how you can use headless commerce to solve your business obstacles or goals? Here are a few common use cases.
1. Integrating multiple channels
Headless architecture is one of the go-to solutions for brands looking to level-up the multi-channel customer experience. Headless allows you to integrate radically different channels and deliver content seamlessly to each one—all without needing to manage the experience through separate tools and processes.
2. PCI compliance, fraud protection, and checkout security
PCI (Payment Card Industry) compliance, fraud protection, and checkout security can be a headache. But there’s good news: using a SaaS provider with your headless architecture can help to reduce the work for your internal IT team and streamline the process of staying compliant and secure. This is because SaaS providers can take on the risk and manage the process for you.
3. Limitless capabilities in personalization
Headless commerce’s open architecture makes it possible to accomplish anything you can dream up. You can use pre-built integrations with platforms for enterprise resource planning (ERP),customer relationship management(CRM), and many more functions. Or you can opt to custom build using APIs andSDKs. When you open the door of decoupling your front and back end, your imagination is the only limit.
无头商务适合吗ecommerce stores?
The short answer is no—headless is not a good fit for every ecommerce store. If your business is doing well enough with a traditional architecture, it may not be worth the financial and time resources to invest in headless. It all depends on what you’re trying to achieve–then evaluating if headless is the best way to get you there.
But if you’re looking to create a more personalized and unique customer experience coupled with more flexible development, and you have the development resources to support a headless transformation, then headless may be right up your alley.
If you say “yes” to at least two of these scenarios, headless ecommerce is worth considering further:
- I already have an established infrastructure, and it’s not always easy to re-platform another tool into our existing technology.
- I feel we’re moving slower than competitors because I can’t simultaneously make front- and back-end adjustments.
- I want my shopping experience to be fast for all shoppers, and to have more granular control over the elements that affect performance and site speed.
- My storefront theme or template isn’t as customizable as I’d like.
- I don’t have a native mobile app for iOS or Android, or my mobile shopping app isn’t as user-friendly as I’d like it to be.
- I want to build a unique storefront ecommerce experience that isn’t possible with my current platform (e.g., smart mirrors, wearable tech, vending machines, etc.)
Consider your costs.
As you decide how to go headless, consider costs and time. The pricing for an enterprise headless project could cost anywhere from $50,000 to $500,000, plus annual maintenance costs, depending on the functionality, supporting tools, and level of customization.
Other channels built on a headless platform (like a mobile app, audio stream, or video game integration) could cost as low as $99 a month if you use an app to build your custom storefront.
At the end of the day, the cost of headless varies depending on the complexity of your build. Building and implementation are just one set of costs. Don’t forget to scope out fees paid to external agencies, or monthly costs such as subscriptions to a headless CMS platform.
How do you get started with headless commerce?
There are two main approaches: building your own headless commerce architecture from scratch, or leveraging platforms that already have headless architecture available.
Let’s look at a quick overview of the process.
1. Determine if you should keep or switch your commerce platform.
For small businesses, adding APIs to your existing commerce platform may be the best route. On the other hand, many mid-market or enterprise companies opt to switch to a SaaS (software as a service) solution. A SaaS platform offers more scalability and flexibility in the long run.
If you’re already on Shopify, you’re in luck. Shopify has plenty of APIs that can help you go headless without ditching your ability to use the commerce functionality you have now.
2. Pick a headless CMS.
If you’re delivering content to visitors on multiple channels, a headless content management system (CMS) is the way to go. This way, you can use a single CMS to create content specific to each channel and user experience. Your trusty API will sync your frontend and backend, sending the right content to the right touchpoints.
You can choose an open-source CMS or get one from a SaaS provider. An open-source system gives you ultimate flexibility, but you’ll need more specialized knowledge to build and deploy it. SaaS is a great solution if you want to get started quicker and leaner.
3. Sync your CMS and APIs.
You can think of syncing as “connecting a head” to your headless CMS. This is a critical step of the process—where the proverbial magic happens when it comes to a smooth system that integrates the frontend and backend.
If you’re transitioning from a traditional commerce platform, we recommend taking small steps instead of going all-in at once. Try building out and syncing APIs to smaller sections on your headless CMS, like a blog post or landing page. Test, optimize, and scale up once you’re confident in the process.
7 headless commerce platforms
Each of theseheadless commerce platformshas a slightly different set of features to consider. No two businesses are the same—each has its own priorities and reasons for using a headless commerce platform. For that reason, consider your brand’s strengths, weaknesses, and reasons for going headless before you commit to a platform.
Here are seven of the best headless commerce platforms available today.
1. Shopify Plus
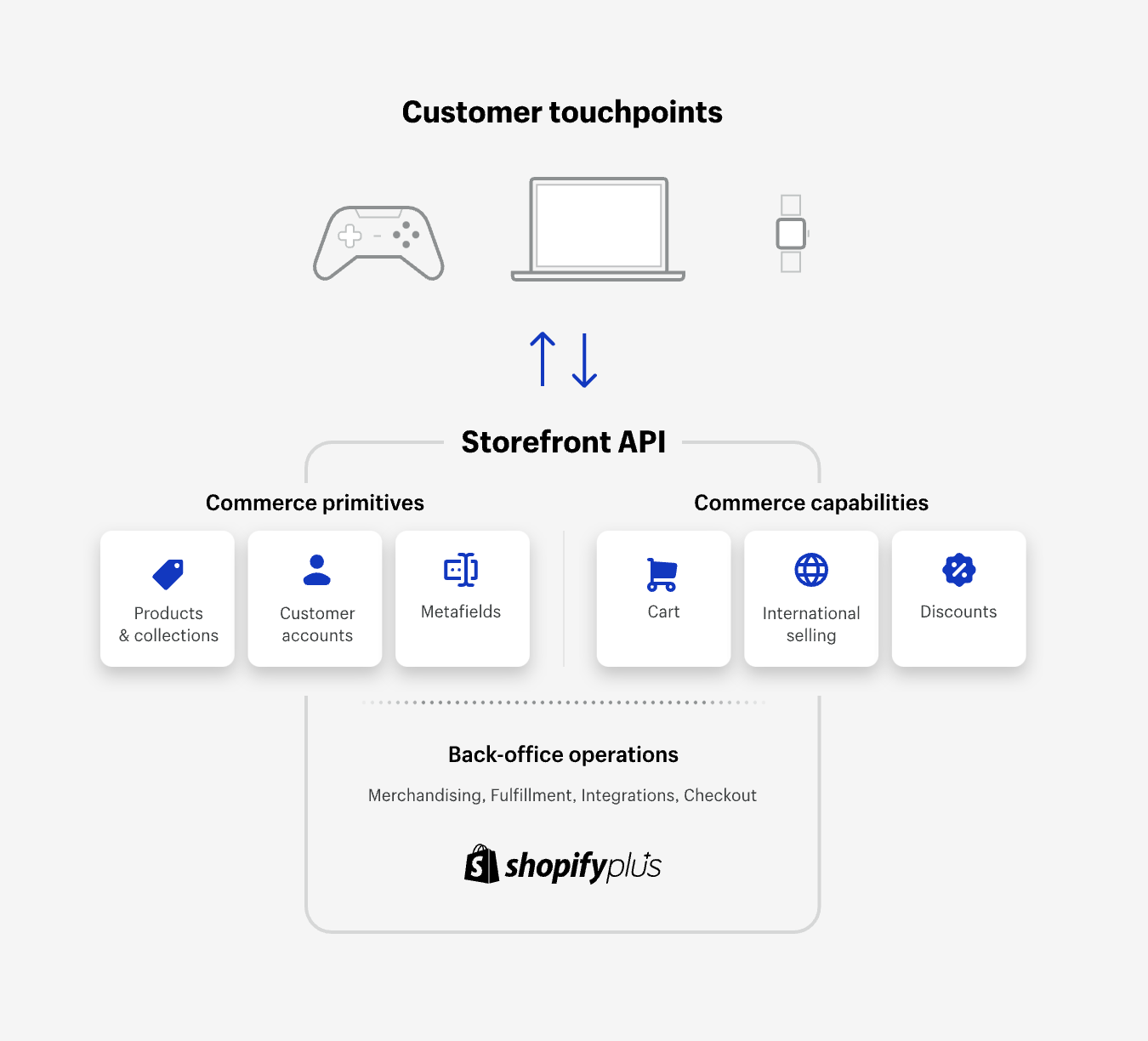
Shopify Plushas powerful headless commerce capabilities. It integrates with a variety of top content management systems (CMS) and other front-end solutions that can turn any screen into a virtual storefront.
The Shopify Plus Storefront API lets brands design fast, engaging storefronts for web, mobile, video games, and more. It also cleanly integrates with business systems like anERP,PIM, CRM, and CMS. Shopify Plus has a large network of partners who can make setting up a headless storefront faster and easier.
This platform is the best of both worlds in that it is easy to operate with pre-built solutions and little developer knowledge, but with a skilled developer, you can also continuously extend the level of customization. Overall, it’s a good fit for both mid-market and enterprise businesses.

Brands using headless stores with Shopify Plus:
2. Adobe Commerce
One of the key benefits of headless commerce is high levels of customization. Adobe Commerce (formerly Magento) provides almost unlimited customization—but you’ll need an unlimited budget to match.
Brands can use Adobe Commerce to build app-like experiences across multiple touchpoints like mobile apps, multi-webpage apps, IoT devices, and even AR and VR. Using headless API-first delivery, brands can quickly deliver interactive shopping experiences and provide customers with faster page loading times.
3. BigCommerce
BigCommerce is similar to Shopify Plus, but it has a smaller user base. Both are ecommerce solutions that let users build a headless architecture.
Along with typical headless commerce features, BigCommerce includes some integrations via pre-built connections to some well-known CMS, DXP, and front-end frameworks. These include Next.js, the leading React framework; Gatsby.js, the fastest static site generator; and Nuxt.js for Vue developers. Simple, pre-built plug-ins exist for WordPress, Contentful, Prismic, and Contentstack too.
4. Fabric
Fabric is a headless-first commerce solution that promises an end toreplatforming. It’s pretty flexible in how businesses can use it. For instance, a business can choose to use the full platform or select individual elements like itsOMSor XM.
Brands can also link Fabric to third-party integrations or build a custom solution. With over 300 API endpoints, Fabric lets web developers create differentiated business models and experiences. Fabric promises users can connect its headless APIs with any back-end system, user interface, or customer experience.
5. Foxy
Foxy aims to let brands sell any product anywhere. The platform handles a site’s checkout, customer portal, and all integrations directly related to them. It integrates with most marketing tools, traditional or headless CMS like WordPress, and payment providers. These seamless integrations combine to create a fast-loading and high-quality customer experience.
6. Spree
Spree is a headless commerce system that focuses on subscription services, B2B brands, and marketplaces. It’s got a lightweight API that makes it easy to design storefronts, seamless checkouts, and mobile apps. Plus, it’s easy to connect the platform to essential third-party systems like ERP, PIM, and warehouse management. As for pre-built integrations, there’s Next.js Commerce (an all-in-one React starter kit) and Vue Storefront 2 (an end-to-end progressive web app (PWA) user experience).
Spree also comes with an intuitive dashboard that lets teams manage all their apps and country experiences from one place.
7. Oro
Oro focuses on headless commerce solutions forenterprise B2B品牌。开源平台有几个特点res that make it a solid option for wholesalers. For instance, there’s support for unlimited SKUs, and businesses can personalize each product catalog for specific companies, business units, and even individual buyers.
Flexible multi-website and marketplace management capabilities let organizations more easily control multiple web stores from one central admin console.
Headless commerce examples
Time for some inspiration. Let’s look at a few brands that went headless on Shopify to maximize their performance, improve their customer experience, and ultimately boost their business. Here are some headless commerce examples:
ILIA

Clean beauty and cosmetics companyILIAis dedicated to making sure customers get matched with the right shade for their skin color. Their website uses diverse and beautiful imagery, as well as a “compare shades” and “find my shade” functionality.
But they found that these sophisticated tools made the web experience clunky and slow. That’s when they decided to develop their own headless solution on Shopify Plus. Now, the experience is fast and seamless, and developers have the ability to experiment with new types and formats of content.
Once they went headless, they saw immediate benefits like:
- 20% efficiency boost for developer deployments
- 18% exit rate decrease
- 10% bounce rate improvement
Moving to a headless solution has brought a new way of thinking in terms of content modeling and figuring out all the different content types we can leverage. In the long-term, it's really going to bring more organizational performance, and more streamlined ways of thinking about how to enhance our customers’ shopping experience.”
— Albert Chong, Vice President of Digital at ILIA
Read theILIA case studyhere.
KOTN

Online clothing retailerKotnused theShopify Storefront APIto consolidate two stores into one. The new single storefront had a new CMS, checkout page, and custom product pages. It no longer needed custom apps and hacks to deliver the personalized out-of-the-box experience it wanted customers to have.
Since going headless, Kotn has been able to make site changes much more quickly than before. And that’s not the only thing that’s fast: Kotn’s site speed is incredibly quick, even during high traffic and peak seasons. It also has the infrastructure to scale as the business grows and new technologies emerge.
Shopify covers 80% of our needs, and I think that’s common across all merchants. It’s that next 20% where headless comes in and where we really spend our time. What we’re trying to do is let Shopify handle the stuff they do so well, and we can focus on what makes us unique. That’s where we’ve really gone with our thinking around being headless.”
— Benjamin Sehl, Co-founder of Kotn
Read theKotn case studyhere.
Complex Networks
Complex Networks was known for its community event ComplexCon, a multi-sensory convention where attendees enjoyed streetwear pop-ups, fashion and music influencer appearances, live performances, and exclusive product releases, and more.
Until 2020 that is, when the pandemic forced Complex Networks to go headless. The company, along with its partnersJam3andReiss Group, developedComplexLand. This first-of-its-kind experience used augmented reality and 3D to immerse attendees into an entirely digital landscape. They could play games, shop, explore, and enjoy entertainment.
The event raked in:
- 3.2 million minutes of audience engagement
- 1.3 million commerce and brand engagements
- 9 million total attendee engagements
Shopify Plus helped us make sure our strategy was going to work from a velocity standpoint and for checkout, inventory issues, bots, and queuing. We had really expert advice from Shopify Plus to make sure the event was a success. It was a great collaboration.”
— Mike Riess, Founder of Riess Group.
Read theComplex Networks case studyhere.
Ready to go headless?
Whether you’re a seasoned business with established infrastructure or still building out your enterprise architecture, if you’re checking several of the boxes above, aheadless commerceapproach might be right for you.
Likewise, if your business operations are becoming more complex and you want to differentiate by competing on experience rather than price, you may indeed have a headless future.
Headless FAQ
What is a headless approach?
A headless approach involves separating the front-end and back-end of your ecommerce website to allow for rapid development and customization on each end. It is different from a full-stack approach, which calls for the front-end and back-end to be developed in tandem, leaving less room for expedited changes.
Is Shopify a headless CMS?
Shopify is an ecommerce platform that plays nicely with a headless setup. Merchants can use third-party applications to build the front-end presentation layer and pull data from Shopify via the GraphQL Storefront API. The API also lets you design and implement your own checkout flow, as well as build a cart that unlocks features like estimated totals with taxes, duties, and discounts.
How do I get started with headless commerce?
- Decide whether you want to keep or switch your commerce platform.
- Choose a headless CMS.
- Sync your CMS and APIs.
- Consider costs and time.