Votre boutique en ligne est bien conçue et vous avez consacré du temps à son optimisation pour que tout y soit intuitif.
Mais pourquoi les visiteurs qui ajoutent des produits à leur panier se font-ils rares ? Peut-être s’agit-il d’un problème de conversion. Même si vous avez travaillé à faire connaître votre site e-commerce et à générer du trafic, les conversions vous posent toujours problème.
Il se pourrait que les visiteurs éprouvent des difficultés à naviguer sur votre boutique en ligne en raison de l’absence d’appels à l’action clairs. Peut-être ne savent-ils tout simplement pas où cliquer ?
Au fil de cet article vous découvrirez nos conseils ainsi que des exemples concrets de marchands Shopify ayant su optimiser leurs appels à l’action, de quoi vous inspirer pour créer à votre tour votre propre call to action.
Créez une boutique en ligne dès aujourd'hui !
Bénéficiez d'un essai gratuit sans engagement.
Qu’est-ce qu’un appel à l’action (call to action) ?
L’appel à l’action, ou « Call to Action (CTA) » en anglais, est l’élément qui indique aux visiteurs quoi faire, où cliquer, et quoi acheter. Il a pour but d’inciter le visiteur à effectuer un achat et ainsi de permettre de convertir un prospect en client aussi rapidement que possible.
Parmi les appels à l’action les plus courants en e-commerce, on compte les boutons « Acheter », « Commander », « Ajouter au panier » et « Découvrir ».
Il n’existe pas de règles prédéfinies à suivre concernant la taille du bouton ou le style à employer pour votre appel à l’action qui garantirait son efficacité. C’est pourquoi il est important d’effectuer des tests pour optimiser et réadapter votre méthode en fonction de la performance.
Pour vous aider à trouver les appels à l’action idéaux pour votre boutique en ligne, nous avons recensé quelques caractéristiques qui se sont révélées efficaces.
Lecture conseillée:Landing page, créez une page performante et augmentez vos ventes.
Créer un appel à l’action efficace : les fondamentaux
Bien que les éléments d’un appel à l’action puissent être testés, optimisés et modifiés au fil des années en fonction de l’activité e-commerce, il est important d’avoir une bonne compréhension des techniques qui devraient être utilisées pour concevoir un CTA efficace.
Le sentiment d’urgence augmente les taux de conversion
Quand les consommateurs en ligne sentent qu’une occasion est limitée, ils deviennent généralement plus enclins à acheter.
Créer un effet d’urgence est une technique qui a toujours fait ses preuves en magasin physique notamment lors des soldes de fin de saison. La bonne nouvelle, c’est que ce même concept peut être mis en place sur votre boutique en ligne.
Par exemple, en affichant les unités restantes en stock sur les pages de produits, ou en utilisant des phrases accrocheuses comme « Acheter maintenant – en promotion jusqu’à minuit », vous pouvez efficacement jouer sur l’effet d’urgence.
Testez différentes couleurs
Même si aucune couleur ne garantit entièrement l’augmentation des taux de conversion, il est important que vous réutilisiez une couleur qui résonne chez vos visiteurs et qui reflète votre image de marque.
Voici certaines suggestions pour déterminer quelles couleurs utiliser pour votre CTA :
- Laissez de l’espace blanc autour de votre CTA pour qu’il devienne évident de savoir où cliquer,
- Assurez-vous que la couleur du CTA contraste avec les couleurs environnantes,
- Évitez la surutilisation des couleurs et des animations.
Lecture conseillée:Les meilleurs générateurs de palettes de couleurs pour le design de votre site.
Utilisez des boutons d’appel à l’action simples et des termes simples
Il est important de vous assurer que votre appel à l’action apparaisse comme un bouton et non comme du simple texte. Même s’il n’est entouré que d’une fine bordure, ce sera tout de même mieux qu’afficher un simple hyperlien. En général, tous les appels à l’action créés dans les thèmes Shopify s’afficheront comme des boutons à part entière.
Un grand nombre d’études et de données montrent que les boutons d’appel à l’action sont efficaces lorsqu’il s’agit de guider les visiteurs vers le processus de passage à la caisse.
Assurez-vous par ailleurs que le texte compris dans le bouton soit aussi concis et clair que possible.
Astuce :il vous est possible de personnaliser le message de votre bouton d’appel à l’action en fonction de la niche à laquelle vous vous adressez. Par exemple, si vous vendez des livres, testez par exemple un bouton « Lire maintenant » et mesurer l’impact sur les conversions.
Les images agissent comme des appels à l’action
Les images peuvent être utilisées pour mettre en valeur un produit ou une collection. En d’autres termes, elles peuvent aussi servir d’appels à l’action particulièrement persuasifs.
La première image d’un diaporama est toujours la plus cliquée surtout si elle est de qualité, assurez-vous que votre image est nette et accrocheuse et qu’elle renvoie vers une page de produit ou une page de collection pour rapprocher les visiteurs plus rapidement du passage à la caisse.

Guide gratuit : Comment prendre des photos de vos produits vous-même
Apprenez à prendre de belles photos de vos produits sans dépenser une fortune grâce à notre guide gratuit.
Recevez gratuitement le guide pour apprendre à prendre des photos de vos produits par e-mail au format PDF. Veuillez saisir votre adresse e-mail ci-dessous.
Vous y êtes presque : veuillez saisir votre adresse e-mail ci-dessous pour obtenir un accès instantané.
En renseignant votre adresse électronique, vous acceptez de recevoir des offres promotionnelles et des newsletters envoyées par Shopify. Vous pouvez vous désabonner à tout moment.
Placez votre appel à l’action au-dessus de la ligne de flottaison
Tentez de tout garder au-dessus de la ligne de flottaison si vous le pouvez. Quand on parle de ligne de flottaison on fait référence à la limite qui sépare le contenu qui est visualisé directement lors de l’atterrissage sur une page web de celui qu’on découvre lorsqu’on fait défiler la page vers le bas. Tout élément de contenu au-dessus de la ligne de flottaison peut donc être visualisé directement par les visiteurs qui découvrent votre boutique en ligne.
En parvenant à capter l’attention des visiteurs au-dessus de la ligne de flottaison, il y a de grandes chances que ces derniers continuent à cliquer et à naviguer sur votre site e-commerce.
Exemples d'appels à l'action e-commerce
Passons à présent à des exemples d’appels à l’action concrets mis en place par des marchands Shopify et qui ont fait leurs preuves.
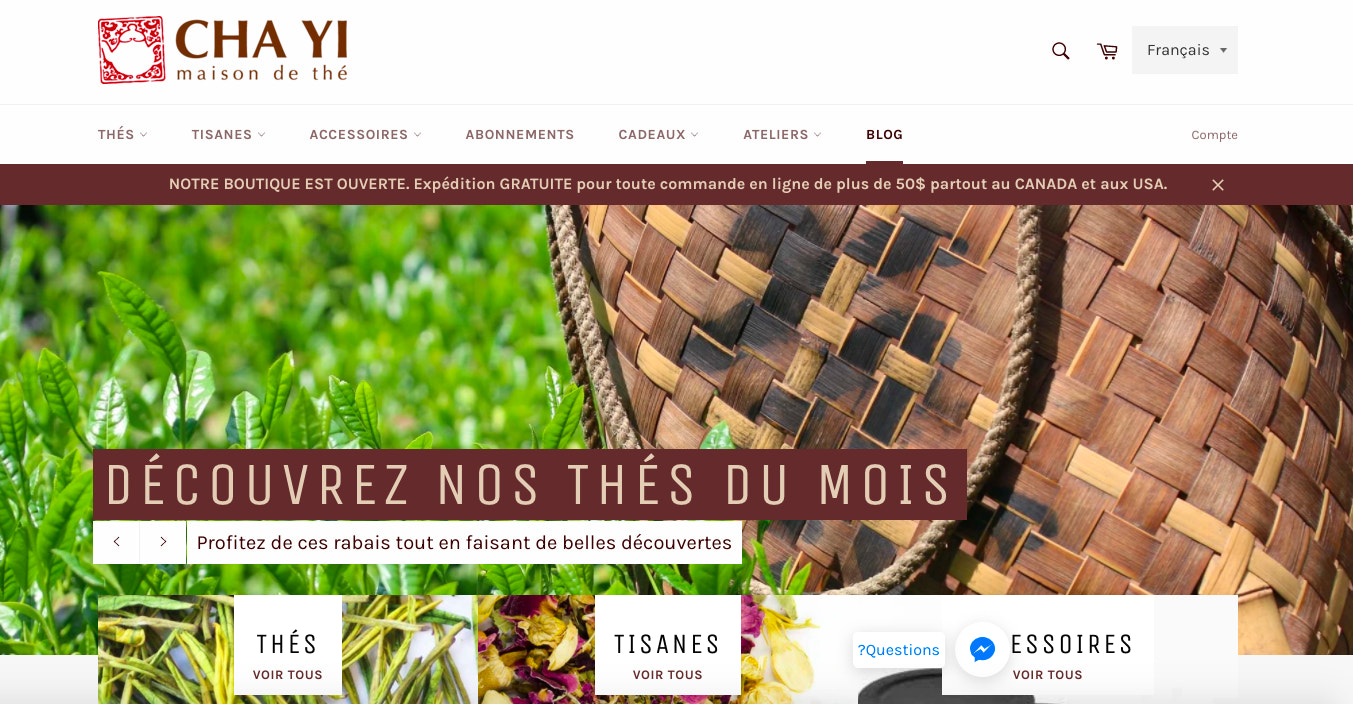
CHA YI

Lorsqu’on entre dans la boutique en ligne de thésCHA YI, notre regard est naturellement attiré par un appel à l’action écrit en caractères particulièrement grands : « DÉCOUVREZ NOS THÉS DU MOIS ».
La section au-dessus de la ligne de flottaison rassemble tous les éléments censés guider un nouveau visiteur qui pourrait ne pas avoir d’attentes claires en visitant cette boutique de thés pour la première fois.
Les couleurs foncées et claires utilisées respectivement pour l’appel à l’action et l’incitation incluse dans le sous-titre sont en parfait contraste avec les couleurs de l’image de bannière qui rappelle une ambiance de campagne relaxante en pleine nature.
Sous cet appel à l’action accrocheur, un autre, plus discret mais tout aussi important attire l’attention en jouant sur l’effet d’urgence de la promotion.
Annick Levesque

Lorsqu’on arrive sur la boutiqueAnnick Levesque, un diaporama de trois images invite à trois actions. « MAGASINER » dans un premier temps, puis « MAGASINER MAINTENANT » et enfin « DÉCOUVREZ LES MODÈLES ».
L’appel à l’action qui intéresse le plus ici est le premier. Pas seulement parce qu’il est justement placé en premier dans le diaporama mais surtout parce qu’il s’agit d’un appel à l’action clair et minimaliste. Et cette simplicité est efficace et judicieuse parce qu’elle est placée juste en dessous d’un code promotionnel qui invite le visiteur à passer à l’achat rapidement pour profiter du rabais. L’aspect quasi directif du mot seul « MAGASINER » se justifie par le sentiment d’urgence que la promotion estivale implique.
Charlie Paris

La boutique d’horlogerie françaiseCharlie Pariss’appuie sur une photographie de style de vie attrayante pour séduire et capter l’attention des visiteurs. Elle appelle ses futurs clients à découvrir une toute nouvelle campagne en les dirigeant vers une vidéo teasing.
En utilisant une image de belle qualité qui stimule la curiosité et en choisissant d’avoir recours à la couleur blanche pour son texte, la marque incite avec élégance à « Visionner » cette vidéo qui met immédiatement le visiteur en immersion dans l’univers élégant de la marque.
Mello

Du côté de la marque de matelasMello, la part belle est faite au texte. La marque souhaite véhiculer ses valeurs dès le premier coup d’œil. On remarque donc sans mal les mots-clés « Français », « Made in France » et « confort ». Le bouton d’appel à l’action affiche un simple et sobre « Découvrir ».
Son alignement à gauche comme le reste du texte le rend discret mais tout de même inévitable. L’utilisation de la couleur rose saumon et le choix d’une écriture en capitale confirment d’ailleurs cet aspect incontournable.
Meubles Assels

La boutiqueMeubles Asselsfait le nécessaire pour mettre efficacement en évidence un bouton rouge « Découvrir nos soldes » au-dessus de la ligne de flottaison.
Après avoir passé en revue le menu de navigation plutôt intuitif, le regard ne peut que venir se reposer sur l’appel à l’action placé stratégiquement dans le dernier tiers de l’espace au-dessus de la ligne de flottaison.
Même si le visiteur décide de faire défiler vers le bas, il est certain qu’il reviendra cliquer sur le CTA si les articles de la marque l’intéressent — l’appel à l’action aura donc rempli son objectif en l’ayant guidé.
Snooze

Ici, ce que l’on remarque en tout premier lieu, c’est le choix vif des couleurs, qui inspirent immédiatement la bonne humeur, de quoi coller avec l’univers bien-être deSnooze.
Le bouton d’appel à l’action est d’ailleurs lui-même très coloré et contrastant avec la couleur de fond de la page et affiche un texte qui invite le visiteur à « craquer ». Craquer pour quoi ? Pour « Des recettes de céréales saines et gourmandes ». Si la lecture se fait de bas en haut elle ne pose cependant pas de problème de compréhension et c’est notamment grâce à la présence de nombreux visuels aussi clairs que qualitatifs.
Franklin

Chez la marqueFranklin, c’est l’humour qui prime avec un texte décalé qui trouvera sans aucun doute son public auprès des fans de chiens. Ce texte, qui a pour but d’immédiatement attirer l’œil et la sympathie du visiteur, est ensuite suivi d’un bouton « Découvrir » accompagné d’une flèche. Ici, plus que tout c’est le ton utilisé par la marque avant le bouton lui-même qui fait tout le travail !
Shanty Biscuits

Pour la marque de biscuits personnalisablesShanty Biscuits, c’est le choix d’un appel à l’action clair qui est de mise. Si le visuel mis en avant parle de lui-même, le bouton d’appel à l’action est, lui aussi, pensé pour ne pas laisser de place au doute.
Ainsi, de la taille du texte à la couleur venant trancher avec la couleur de fond, impossible de passer à côté de l’incitation à personnaliser ses propres biscuits.
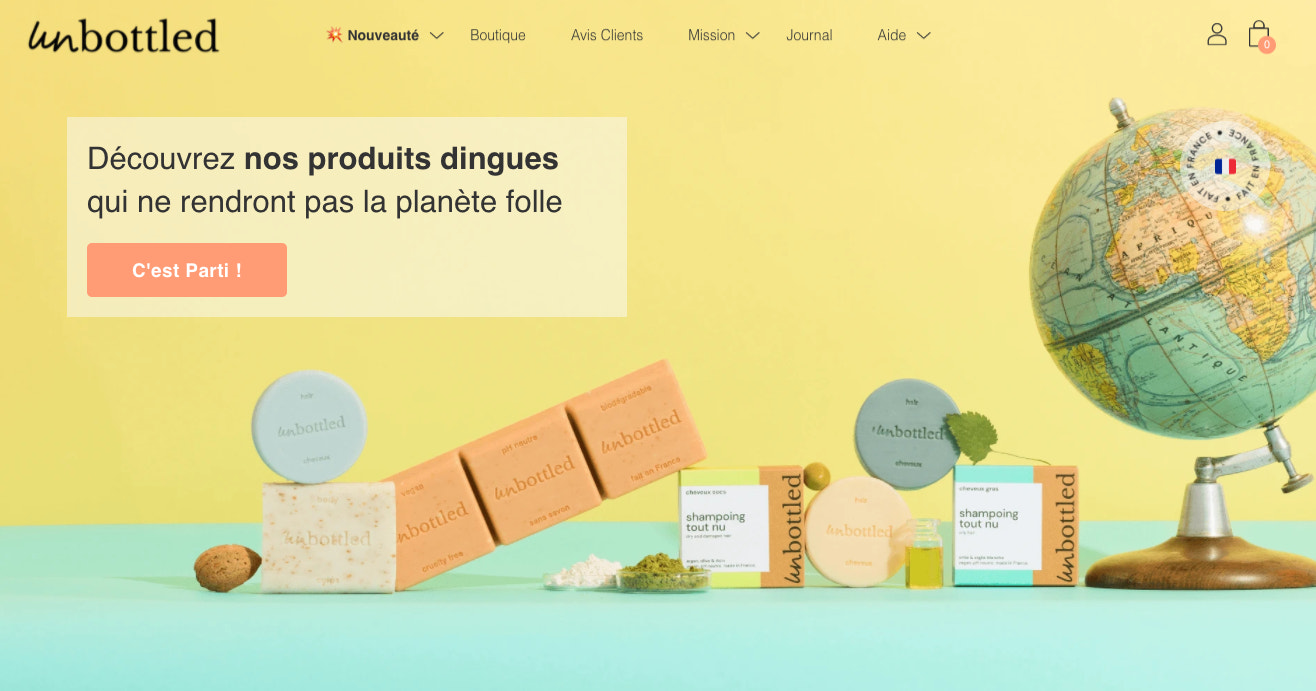
Unbottled

Voici à nouveau un exemple où la couleur est particulièrement bien utilisée pour attirer le regard du visiteur. Sans pour autant choisir des tonalités flashy,Unbottledjoue avec des teintes plus pastel qui sont en parfait alignement avec l’esthétique de la marque.
另一个选择利益ant : les visuels de produits détourés et directement intégrés sur un fond unis. Ainsi il est possible pour le visiteur d’avoir un aperçu de ce qu’il peut acheter mais sans pour autant être détourné du bouton d’appel à l’action « C’est Parti ! ». Concernant le bouton lui-même on notera le choix malin et très visuel d’avoir utilisé une majuscule à chaque mot.
Little Gustave

Afin de diriger le visiteur vers sa page d’abonnement, la marque de petits pots pour bébés bioLittle Gustavea misé sur un bouton d’appel à l’action coloré venant trancher radicalement avec les tonalités sombres de sa photo d’accroche.
Créez vos appels à l’action
À présent que vous avez pu faire le tour des meilleurs exemples d’appels à l’action, il ne vous reste plus qu’à appliquer ces conseils afin d’优化器莱斯taux de conversionde votre boutique en ligne.
Assurez-vous de tester des variantes de couleur, de taille, de message, et plus encore pour identifier les versions qui enregistrent les meilleures performances !
FAQ sur l'appel à l'action
Quels sont les endroits clés pour ajouter des appels à l’action sur son site ?
Quel est l’objectif du CTA ?
- Découvrir une nouvelle collection ou gamme,
- Profiter de promotions,
- S’abonner à une newsletter,
- Visionner une vidéo,
- Acheter un produit,
- Choisir un abonnement,
- Demander un devis,
- Etc.
Comment créer des appels à l’action qui convertissent ?
Assurez-vous que votre appel à l’action est clair et visible.
N’utilisez pas de formules à rallonge et préférez un texte concis avec des verbes d’action.
Faites en sorte de choisir une couleur de bouton qui se démarque de votre fond.
Si possible, apportez à votre appel à l’action un sentiment d’urgence.
Créez une boutique en ligne dès aujourd'hui !
Bénéficiez d'un essai gratuit sans engagement.
 Publié par Maud Leuenberger.Maud est la rédactrice en chef du blog français de Shopify.
Publié par Maud Leuenberger.Maud est la rédactrice en chef du blog français de Shopify.
原条:塔克以下
Traduction et adaptation : Mehdi Chakir.
Mise à jour par : Caroline Lanau-Imbert.


