Knowing how to build and iterate on asales funnel盈利最多的概念之一是一个entrepre吗neur can master.
That’s because the process of turning someone into a paying customer requires multiple steps.
First, a member of your target market encounters your marketing campaign and becomes a prospect. Then, they land on your website and become a lead. Finally, they make a purchase and become a buyer.
A sales funnel helps you define the customer’s experience at each step to take them to the next one.
In this article, you’ll learn how to build a one-page ecommerce sales funnel with leading ecommerce expert and founder of Smart MarketerEzra Firestone.
✂️ Shortcuts
What is a sales funnel and how does it work?
A sales funnel is a series of strategic relationship-building experiences that turn unaware prospects into paying customers through an automated process. The “funnel” is a visualization of the overall journey, with traffic from your target audience funneling in and high-value customers coming out the other end.
Whenthe average conversion rate for an ecommerce website is less than 3%, a sales funnel is how you create, capture, nurture, and convert purchasing intent reliably by creating a path to conversion.
The funnel starts the moment customers become aware of your brand, and continues until they purchase a product and become an advocate for your business.

At a high level, sales funnels consist of three parts:
- Top of funnel (ToFu).Your target audience that isn’t in the market to buy from you at the moment.
- Middle of funnel (MoFu).Your potential customers who have visited your website and are considering products or services like the ones you sell.
- Bottom of funnel (BoFu).New and existing customers who are ready to buy from you with the right push.
You can create sales funnels for one product, an entire collection, or specific target audiences. If you don’t have the budget to support multiple funnels, you can focus on creating one sales funnel for your flagship product. Regardless, sales funnels work best when they meet the needs of buyers at each stage with relevant content and calls to action.
An example of a sales funnel
- You see an Instagram ad for a new pair of running shoes from a brand you’ve never heard of. You’re part of theirtarget audience, so you’re naturally interested.
- You click Learn More to check out the company’s website. Now you’re aprospect.
- As you leave the site, you get a pop-up for 10% off if you sign up for the newsletter. You enter your email. Now you’re alead.
- Seven days later, you receive an email reminding you about the 10%-off discount, with reviews from happy customers. You decide to buy the shoes and become anew customer.
- You get another email five days later asking you to leave a review and share a photo on Instagram and tag the brand. You do both and also buy a pair of shorts recommended in the email because you loved the shoes, becoming anadvocateandrepeat customer. The cycle continues.
That’s how sales funnels work in practice. They’re pre-planned stages a company brings you through until purchase that also include retention tactics to encourage repeat purchases and advocacy.
Sales funnel stages: the AIDA framework
The AIDA framework—Attention, Interest, Desire, and Action—is a sales funnel model that represents the consumer thought process at each funnel stage. Many ecommerce brands start with this purchasing funnel because it’s simple to implement and build upon.
The AIDA framework helps you identify what buyers need at each stage of the funnel to serve the right content and call to action.
Let’s look at the four stages of the sales funnel, with examples of how you can apply them to your online business.
Awareness
The awareness stage is where you catch a potential customer’s attention. It can be an ad, a YouTube video, an Instagram post, a friend’s recommendation, or any other affiliation with your brand or products.
In this first phase, focus on three things:
- Making buyers aware of your products and services.
- Developing a marketing and outreach strategy.
- Creating messaging that resonates with the target audience.
Your goal is topersuadethe prospect to visit your site and engage with your brand. People lingering in the top of your funnel aren’t interested in product information. They are often casually browsing and stumble upon your brand.
Content is critical here.
You want to create non-promotional lead generation content in this stage, such as:
- Informational videos
- TikTok videos
- Instagram Stories, Reels, and feed posts
- Google Shopping, Instagram, or Facebook ads
- Podcasts
- Influencer collaborations
- About Us pages
- Blog posts
TakeDigest by Great Jones, for example. The brand Great Jones makes cookware for home chefs with a mission to empower people on their culinary journeys.

Its blog, Digest, is displayed prominently in the ecommerce store’s navigation. Digest is home to delicious recipes, interviews with different chefs, and the Great Jones products you can use to make the dish.
The blog offers a sense of community for readers, making it feel like they’re in a home kitchen versus reading a blog. They can learn about different cultures, recipes, or stories, and get inspiration for their next big dish. It’s a great top-of-funnel asset that attracts the right customers, builds trust, and features the products in the background.
Interest
In the interest stage, prospects are doing research and comparing your products to other brands. You’ll begin forming a relationship with them and learning about their problems and goals.
Areas to focus on at this stage are:
- Solving your prospects’ problems related to your products
- Creating content that supports prospects in their purchasing decision
- Showing social proof and testimonials
- Making product information easy to find and read through text and video
Your goal here is to help shoppers make informed decisions, offer help, and establish yourself as an expert in the field. The content you create here should be more in-depth. Why? Because you’re proving that you are the better solution for customers.
This stage is also a good opportunity to capture prospects for remarketing with lead magnets such as:
- Interactive content like quizzes and calculators
- Downloadables like checklists or ebooks
- Customer case studies
- Comparison pages
- Webinars or livestreaming events on social media
是ardbrand, for example, sparks interest through its interactive quiz. Visitors can find out what types of beardsmen they are through this type ofwebsite personalization.

The quiz asks a series of questions related to the visitors lifestyle and needs, such as “Which activity do you prefer to do the most?” and “What style of facial hair do you want?” To receive your quiz results, Beardbrand asks the customer for their email address, which also signs you up for its marketing emails.
Once your email address is in, you’re guided to a landing page where you’ll find a description of your Beardsman style with relevant products to match it.

Desire
People are ready to buy in this third stage of the funnel. They know there’s a problem that needs solving and are actively looking for the best solution.
Ask yourself the following questions when planning for this stage:
- What makes my product desirable?
- How will I follow up with qualified leads?
- 我怎么能跟prosp建立情感联系吗ects (website chat, email, SMS, tips and advice)?
Here’s where you promote your best offers, be it free shipping, discount codes, or free gifts. Your goal is to make your products so desirable that leads cannot turn them down.
Action
The final stage is where a prospect decides whether or not to purchase your product. Consider where your calls to action are and where to place them on your product pages. Make it easy for potential customers to get in touch with you if they have any hesitations or questions.
Whether you’re in ecommerce or B2B sales, thesales pipelineis something we all have to build. It doesn’t stop here though. Once a customer acts, you’ll need to focus on retaining them (i.e., keeping them happy and engaged) so they return to buy again and again.
How to create an effective ecommerce sales funnel
Brands drive traffic from advertisements and emails directly to their product offer pages as the core way of generating sales. Some brands also include collection pages, pre-sales articles and other stops along the way. But the almighty funnel that rules them all isthe one-page funnel.
For that reason, building a reliable sales funnel starts with optimizing the product offer page.
这是一个有效的所述流程您可以遵循to design an ecommerce product page that engages and converts.
1. Decide on a layout
The first step in designing an ecommerce product page that converts and engages is to decide what the overall layout of your page will be.
You have three basic layouts to choose from:
- Traditional ecommerce product page
- Long-form ecommerce product page
- Product mini-site
This step is fairly straightforward. Ask yourself: Is there a lot to say about this product?
If the answer is no, there isn’t much to say, then you’ll probably want to go with a traditional product page. This is the case for a lot of products that are easily understood or very visual, like clothes or sunglasses, such as theHawkersexample below.

But if the answer is yes, and there’s a lot to say about this product, then you’ll want to use a long-form product page or a mini-site. This is usually the case when you have stories to tell, technology to explain, benefits to reveal, and objections to overcome.
For example,Boosted Boardsclearly has a lot to say about its electric scooters in this long-form ecommerce product page:

The only real difference between a long-form page and a mini-site is how the content is laid out.
With the long-form layout, everything goes on one long page. With a mini-site, that same content is presented over several shorter pages that are linked between one another and easy for the shopper to navigate. Both layouts can be highly effective, so you really can’t go wrong.
ACTION ITEM:Decide on a layout for your ecommerce product page’s design.
2. Style your header
你的头是一个非常重要的元素any ecommerce product page design. So while we’re on the topic of your navigation links, let’s chat about it for a minute.
The header is simply the top part of your website. It’s where you typically have your logo, your menu, your shopping cart, and any other important links or information that you want to have present on every page. When you’re styling your website’s header, here are a few tips to help improve yourconversion rate optimization:
Keep it slender and feature your logo
While your header is important, it should never overwhelm the content on the page. You should try to keep your header as small as possible to allow for the biggest viewing area.
On your desktop site, try to make sure your header takes up no more than 20% of the website’s height. LikeHarry’sdoes here while keeping its logo prominent:

And on mobile, because screen space is even more limited, try to make sure your header takes up no more than 10% of the height.

Always have a link to the shopping cart
If your ecommerce store has a shopping cart page, you should link to it in the header on both desktop and mobile. People are used to it. They expect it. And if you don’t include this in your header, there’s a chance they might get frustrated trying to find their shopping cart and leave without completing their purchase.
You can even add a notification showing the number of items currently in the cart, likeM.Gemidoes here:

You’ll want this on your mobile site, too.
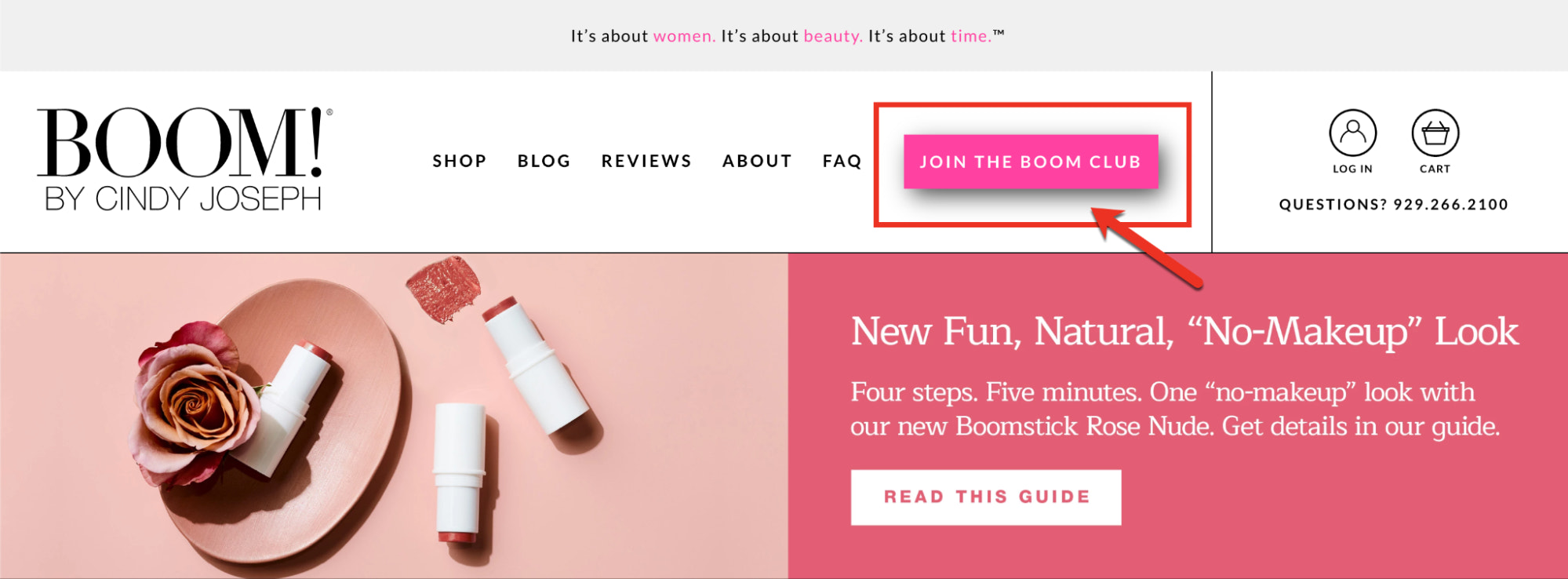
Include your brand’s tagline on desktop
A good tagline can really help reinforce your brand identity. So if you have one, go ahead and put it in your desktop header. Here’s an example fromBOOM! by Cindy Joseph:

But on mobile, you’re better off skipping the tagline. The screen space is too limited and valuable.
Include a call to action for an email opt-in or a purchase
是cause your header is such a visible part of your site, it’s also a great place to promote an offer such as a:
- Free shipping threshold
- Limited-time promotion
- Email opt-in incentive
In this example,Keepsuses a header bar to call out a special sign-up offer.

BOOM!, on the other hand, includes a community newsletter opt-in button in its header.

On your mobile site where space is more limited, another option is to put your email opt-in inside the flyout menu.
When BOOM! added this call to action to its header, it saw a30% increase in email sign-ups—a worthwhile addition to your ecommerce product page design!
Make your links easy to read
A2016 eye-tracking studyfoundfonts sized 18 points or higherto be optimal for online readers. Make sure you use a big font that’s easy to read and in a color that stands out against the background.
Pay particular attention to your mobile menu. A lot of companies ignore this part of their site, and miss out on the opportunity to convey value and include additional calls to action.
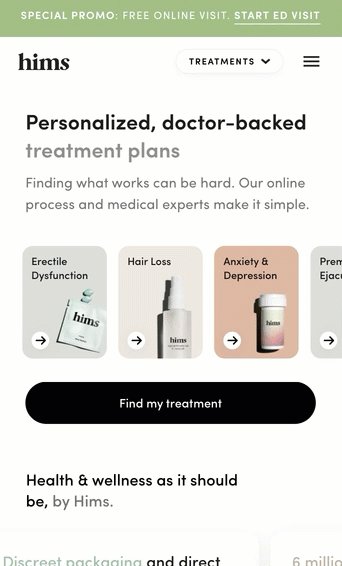
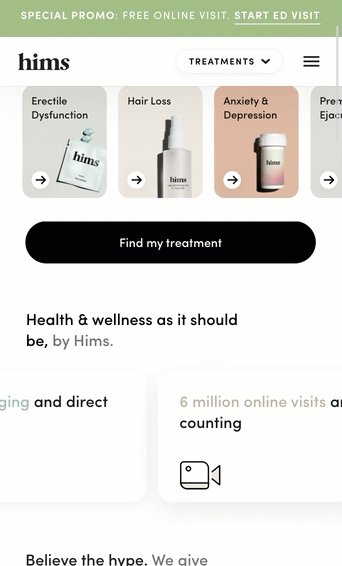
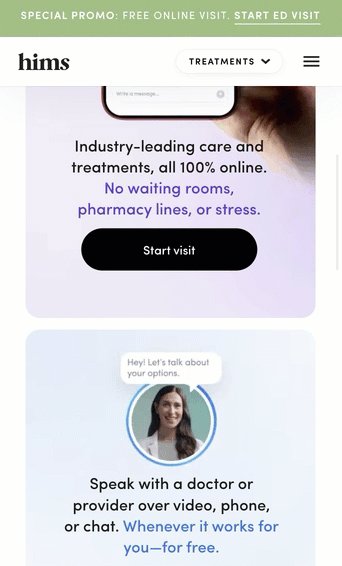
Himsmakes great use of its navigation real estate with larger links that expand to submenus, and a prominent call to action at the bottom:

Big links are especially important on mobile, where it can be easy to accidentally tap the wrong one. Keeping your links big, with space between them, helps to minimize this frustrating experience.
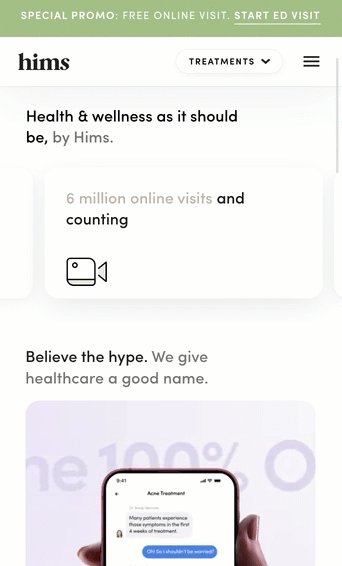
Make your header “sticky”
A “sticky” header, like the one on Hims mobile site, is one that sticks to the top of the page. So when you scroll down, that header is always right there at the top.

Sticky headers work especially well on long product pages because you can keep a call to action on the screen at all times.
3. Select a featured testimonial
Next up, it’s time to choose a featured testimonial. This is different from your reviews. You still want a Reviews section with lots and lots of people saying how much they love your product.
But what we’re talking about here is a single testimonial you put inside your buy box. This will be a highly visible customer quote, so make sure it’s a good one.
Why do you want to add a featured testimonial to your product? Because it improves your conversions.
BOOM!tested this. It took its original buy box, which looked like this:

And tested it against this version:

The only difference is that one version has the product name at the top, while the other uses a featured testimonial.
Addingthe testimonial increased its conversion rate by 5.25% and its average revenue per user by $1.25. BOOM! repeated this test many times over, and the testimonial won every time.
This is a testament to just how important it is to leverage social proof on your product page.
Some tips for picking the right featured testimonial:
- Choose a testimonial that enthusiastically endorses the product.It sounds obvious, but it bears repeating. You want this to be one of the best quotes you can find about your product.
- Keep it short.是cause if it’s too long, people will skip over it. The image below is a great example of a concise and effective testimonial.
- Choose a testimonial from your biggest customer demographic.If your buyers are 75% female and 25% male, use a testimonial from a woman. You can’t rotate this featured testimonial, so make the most of it by having it represent your most common buyer.

ACTION ITEM:Select your featured testimonial for your ecommerce product page.
4. Select your product carousel photos
Now it’s time to add product pictures to your ecommercelanding page design.
Online shoppers aren’t able to pick up your product and inspect it for themselves. They have to rely on your pictures to give them a good idea of what the product is really like.
To put it another way, your images represent your product’s perceived value and quality, likeMVMT watchesdoes here:

According to aShopify survey on customer trust signals, images were consistently rated a “must have” when making a purchasing decision online.
So it’s not surprising that product page pictures get a lot of engagement. Here’s a sample heatmap to prove it:

The same thing is true on mobile, even when that button is pushed below the fold:

是cause your photos get so much attention, they need to be as good as you can possibly make them.
Generally speaking, there are two types of product photos:
- Pure product photos. These photos show the product itself against a pure white background (or a background of another color).

- Contextual/lifestyle images. These photos show your product being used in its intended environment.

You need both kinds of images on your product page. You also need multiple photos for shoppers to browse.
Here are some tips for creating your product image carousel:
- Quality matters.Your images absolutely need to look as good as possible. This isnotto say that you need a $5,000 camera. You can do this on an iPhone if you want.
- Capture different anglesand positions, as much as you can.
- Show it in different states.Opened versus closed, in the case versus out of the case, folded versus unfolded.
- Help customers see themselves using it.Make sure it looks like they’re enjoying it.
- Vary your images. The more types of images you offer, the better people will be able to picture it in their minds.
- Illustrate how it’s made and/or what it’s made of.Consider diagrams to communicate product features or photos including the raw materials your product is made from.
- Optimize images for faster loading.This helps improve your SEO rankings and create an efficient shopping experience. Shopify does this automatically by converting images toWebP format.
For complex products, you can use videos, 3D models or informational diagrams on your product pages to help shoppers explore your product in detail, such as BioLite does with its Camp Stove 2+.

ACTION ITEM:Decide on four ideas for showing off your product in its intended context.
5. Create a short-form product demo
If you aren’t leveraging video on your ecommerce product page, you’re missing out on one of the most effective conversion assets out there. If you already have a high-quality product video—maybe something with interviews, testimonials, and product shots—that’s great.
But a lot of savvy ecommerce stores are also finding it really useful to have a short-form product demonstration video. This can even come in the form of a GIF.
It’s a versatile video asset that shows the product in use that you can add to your product carousel, share on Facebook and Instagram, use in video ads, and more.
You should ideally keep your video under 30 seconds. It doesn’t even require sound—although some short-form videos play catchy music in the background. You’re just looking for a simple, clean, and elegant product demonstration.
ACTION ITEM:Create your short-form product demonstration video or GIF.
6. Add buy box content
Here’s an example of a buy box fromM.Gemi:

The goal of your buy box is to get the visitor to click that Add to Cart button. And to accomplish that, it needs to remind people of the most important reasonwhythey should buy now.
In other words, your buy box needs to quickly summarize the main benefits of your product.
BOOM!, for example, takes full advantage of the buy box to repeat the product’s main benefit, along with additional social proof, upsells, reviews, and more.

If you want a framework to follow, you can use these steps:
- Open with a featured testimonial.
- Provide a one-sentence ownership benefit.
- Add a two- to three-sentenceproduct description.
When you’re thinking about that one-sentence ownership benefit, ask yourself questions like:
- What is the primary reason for someone to buy this product?
- What is the main benefit they’ll get from using the product?
- What will they get/have/obtain/become/feel after using the product?
- How will other people perceive the customer or think about the customer differently after using the product?
Put the answers in your buy box in a few succinct and compelling sentences. Remember, this is perhaps the most critical part of your ecommerce product page. So take advantage of the opportunity to remind people why they should buy. It could mean the difference between winning a sale or losing one.
Is yourwebsite contentcosting you sales? Learn how to improve your website copy with our free, curated list of high-impact articles.
ACTION ITEM:Write your buy box content.
7. Choose call-to-action text
Now let’s narrow in on the single most important element within your buy box: the Buy button.
A lot of websites get creative with theCTA texton their buttons.
This may work really well in some situations. But it’s generallynota good idea for ecommerce.
For an ecommerce business, you should be using CTAs like:
- Buy Now
- Add to Cart
- Checkout Now
- Add to Bag

What’s so magical about these CTAs?
In a word, they’re clear. People have been shopping online for years now, and they’re used to seeing a button that says one of these things. If you break with that tradition and do something different, some people are liable to get confused and wonder if your website works differently.
Don’t try to get too creative here. Most ecommerce stores should stick with Add to Cart and move on. Unless you’re in Europe, where Add to Bag seems to be more popular.
ACTION ITEM:Choose your CTA text.
8. Decide on USPs and represent them visually
USPstands for “unique selling proposition.” In a nutshell, USPs are what make you different—the things that set you apart from your competition. They’re reasons why people should buy from you instead of somebody else.
Now, it’s always good to mention these USPs in your product page copy. But it’s also a great idea to take your USPs and turn them into USP images. This is a really effective technique used by ecommerce stores likePura Vida Bracelets.

Now it’s time for you to figure out your USPs and put them into an image format. If you already know your USPs, great. But if you’re still working on that, here are some questions that will stem USPs for your business:
- Do you offer guarantees or special financing?
- Do you provide fast and/or free shipping?
- Where do you go above & beyond to make your product special?
- Do you have any relevant certifications?
- Do your products use some special technology?
- Is your product made in the USA, cruelty-free, organic, or 100% natural?
These kinds of things make for great USPs. So take some time to think about it, and when you have your USPs ready, you can lay them out visually with images or icons to illustrate them, like Pura Vida above.
ACTION ITEM:Decide on your USPs (pick at least three to four) and stick them somewhere on your product page.
9. Decide on guarantees
Guarantees can have a major impact on the effectiveness of your ecommerce product page. Anytime you buy something online (especially if you’ve never bought from a company before), it’s a gamble.
You can’t see the product in person, so you don’t know for sure what it looks like. And while you can read reviews and see testimonials, you can’t always be certain that the product is going to work the way it should.
That’s why a guarantee can be so powerful. It’s a way of telling your visitors, “If you don’t like this product, you can get your money back.” It reduces the risk and makes people more likely to click the Buy button.
You can offer all kinds of different guarantees:
- Money-back guarantee
- Satisfaction guarantee
- Lifetime guarantee
- Buy-back guarantee
- Happiness guarantee
- Low-price guarantee
In general, a money-back guarantee is the most effective guarantee you can provide—the promise that you’ll give shoppers a refund if they change their mind.
But that doesn’t mean you can’t have multiple guarantees. You could offer a money-back guaranteeanda product-specific guarantee, like the “TSA-approved lock” guarantee byAway.

Take some time to think about the guarantees you can offer to minimize risk and replace it with a sense of security in your shoppers.
ACTION ITEM:Decide on your guarantee(s).
10. Select social proof images
Our final step in creating a high-converting ecommerce product page design is to add social proof to your page. These are usually small images or logos—about the same size as your USP graphics—that lend credibility to your product or your company in some way.
如果你一直出现在杂志或网络ite, for example, you can add a press mentions bar for extra social proof:
Even more effective is to feature a quote along with the logo, likeOur Placedoes.

Having a quote like this from a well-known media source is ideal. But if you don’t, you can always use quotes from current customers.
Here are a few places you can look for quotes to turn into social proof images:
- Reviews or testimonials from current customers
- Celebrity endorsements (remember that a “celebrity” could be anyone who is well-known in your niche; this doesn’t have to be an international movie star)
- Certification logos (if you’re certified with the USDA, certified organic, certified with PETA, etc.)
- Quotes and/or logos from magazines or blogs
- Expert reviews or recommendations (such as “9 out of 10 dentists recommend it”)
In short, you’re basically looking for anything from a third-party source that gives your product greater credibility.
ACTION ITEM:Select social proof images.
Shorten the sales cycle, improve bottom line metrics
A solid sales andmarketing funnel, targeted at the right buyer personas, can help you find new customers, move them through the decision-making stages, and turn them into paying customers.
Just take the assets you created from each of the 10 steps above and build them into a winning ecommerce product page. Going step by step will ensure you don’t forget any of these important conversion-boosting elements orecommerce metrics.
Sales funnel FAQ
What is a sales funnel system?
A sales funnel system is an automated process that generates, nurtures, and converts traffic into sales over time. It’s a system in the sense that various assets and programs work together to influence customers on the path to purchase.
What are the 4 stages of a sales funnel?
The four stages of a sales funnel, according to the AIDA model, are awareness, interest, desire, and action.
What is a sales funnel example?
A common example of a sales funnel starts with a video ad for a specific product that sends traffic to a dedicated landing page for the product to educate the prospective customer, potentially capturing their email with a free downloadable or discount, and then nurturing them into a sale through email marketing or customer service.

