Ecommerce user experience (UX)is one of the most powerful levers at your disposal to increase revenue through your online store—without necessarily paying to drive more traffic.
But contrary to what you might think, ecommerce UX is more than just website design.
It’s the way you communicate, accommodate, and nudge the user throughout their journey from first click to completed purchase.
Improve your ecommerce UX
- What is ecommerce UX?
- Ecommerce UX best practices to follow (and bad UX practices to avoid)
- Prioritize function above all
- Build sales funnels, not just webpages
- Start with user-centered copy then design
- Make online store navigation intuitive for users
- Always consider the ecommerce UX on mobile devices
- How to find and fix UX problems
- Ecommerce UX is an iterative process
- Ecommerce UX FAQ

Free Reading List: Conversion Optimization for Beginners
Turn more website visitors into customers by getting a crash course in conversion optimization. Access our free, curated list of high-impact articles below.
Get our Conversion Optimization reading list delivered right to your inbox.
Almost there: please enter your email below to gain instant access.
We'll also send you updates on new educational guides and success stories from the Shopify newsletter. We hate SPAM and promise to keep your email address safe.
What is ecommerce UX?
Ecommerce user experience (UX) is the practice of creating a seamless and enjoyable shopping experience for customers on an online store. It involves designing the site, optimizing navigation and search functionality, and streamlining the checkout process to anticipate and meet customer needs, ultimately aiming to increase engagement and build trust.
While website design plays a major role in UX, there’s a lot to consider:
- Does the website load quickly?
- Are your navigation menus organized strategically?
- Does it meet accessibility standards?
- Is the user getting what they expect after every click?
- Is the UX as smooth on mobile devices as it is on desktop?
- Is the copy simple, specific, and clear?
- Are there unnecessary steps in the process that could be removed?
Ecommerce UX has its own priorities, given its goal of driving a large volume of visitors to your online store to complete their purchase, ideally without any support and minimal friction.
According to Daniel Patricio ofBull and Cleaver, an ecommerce business that sells South African biltong (a variation of beef jerky), the biggest misconception about UX for ecommerce stores is where theuser experiencebegins.
"Maybe your homepage isn’t actually the place where customers are starting,” he says. “They might land on a product page, a blog post, etc. For Bull and Cleaver, the top two visited pages on our site are: 1) a blog post about the differences between biltong and beef jerky, and 2) a product page that is actually the landing page for some of our ads that actually converts far better than the product page or homepage."
Since your goal in designing ecommerce sites should be to reduce friction and serve a variety of users, these principles can help you create a positive user experience and smoother customer journey.
电子商务用户体验原则要牢记(和坏的UX practices to avoid)
Improving your ecommerce UX starts with the userand thenthe experience. The caveat is, not all users are the same. They’ll have different needs (and pain points) at different stages, browse on different devices, pay through different means, arrive from different marketing campaigns, check out on different sales channels, and so forth.
But you’re ultimately after the same outcome: you want them to buy your products.
Designing ecommerce UX best practices
1. Prioritize function above all else
Here’s the truth: some of those great-looking online stores can also be some of the worst-converting, as flashy features distract users and slow down your website.
Even popular design trends can become examples of “bad UX” when they detract from the ultimate goal of increasing conversions:
- Parallax scrollingcan be distracting when implemented unnecessarily
- Automatic image sliderscan be slow to load, hard to read, and often perform poorly as calls to action.
- Ghost buttonslive up to their name, often appear unclickable, and go overlooked.
- Video backgroundscan distract attention and add load times, slowing down your site.
“In general, be careful of flashy features. People build great websites that are performant and then they get an Upwork developer to add just one thing that breaks it. Image sliders are the worst culprits of this,” says Patricio.
“I once saw a beautiful online store where someone had slipped in this seemingly normal image slider that destroyed their page speed, since it was redrawing the page after load and adding unnecessary JavaScript. Speed is a feature and key to conversion. Those design features aren’t inherently bad. The danger is implementing them with a less skilled developer that slows your website to a crawl.” For Patricio, there’s a time and place for these nice-to-haves, but ecommerce websites should focus on the functional must-haves.
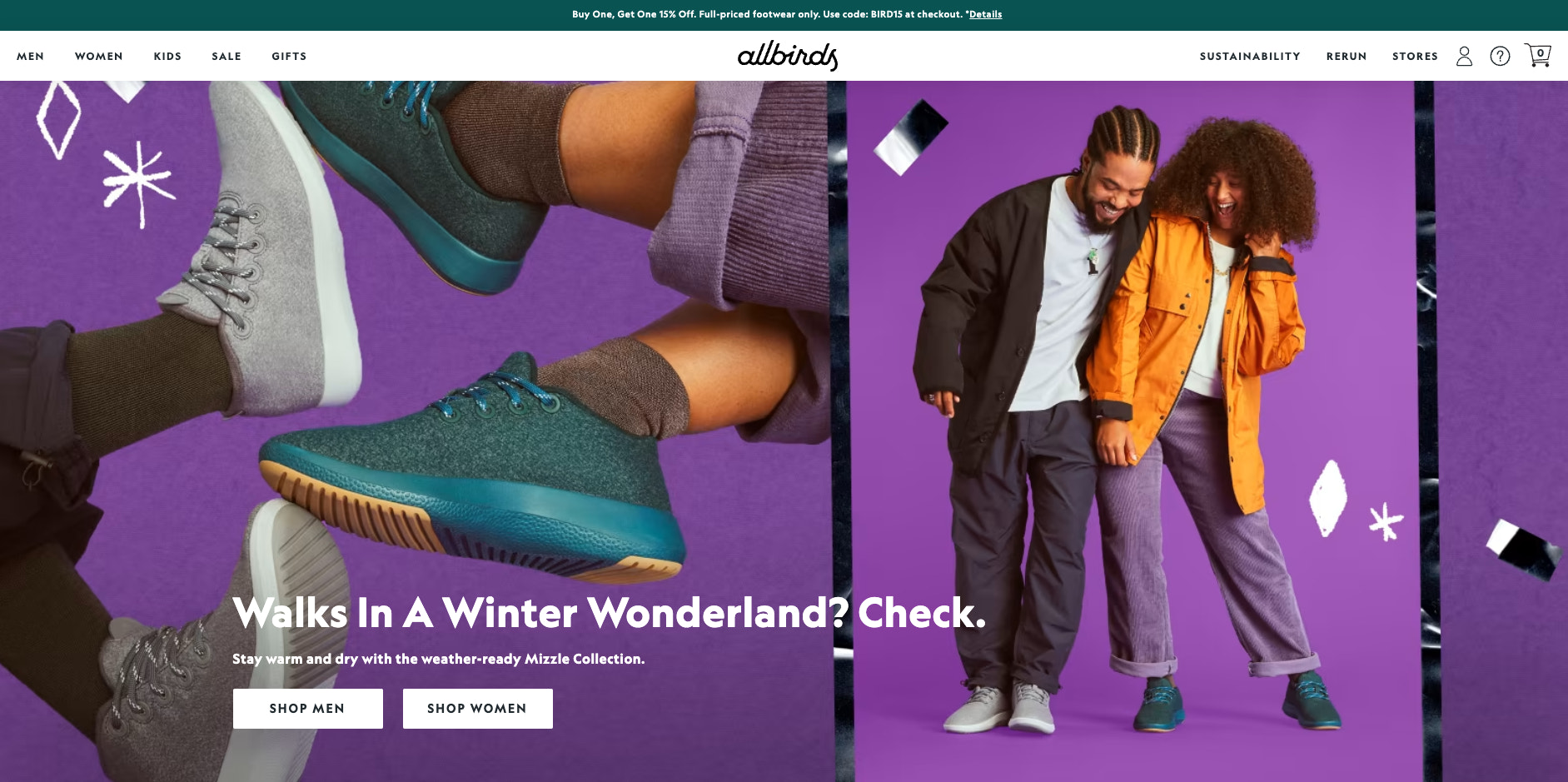
Some of thebest ecommerce websites, likeAllbirds, below, let their photo branding do the work of marketing while the website’s functionality is an easy-to-use experience.

2. Build sales funnels, not webpages
One of the goals of ecommerce UX is to be as self-serve as possible to reduce bounce rates, customer support requests, and abandoned carts.
To do that, the experience needs to acknowledge the varying contexts of its users. Some might be subscribers trying to learn more about your brand via yourAbout page. Others might be recent customers looking for your return policy (they’ll likely look for it in your website’s footer menu out of habit).
But for many ecommerce websites, the priority will be users visiting your site for the first time through ads, SEO (search engine optimization), and other scalable marketing channels.
Patricio believes what separates beginner merchants from experienced merchants is how they think about ecommerce UX:
- Beginner merchantsoften design their homepage and their product pages, and then think about how they can drive traffic to them through ads, emails, SEO, etc.
- Experienced merchantsbuildsales funnelsthat start from the channels and campaigns first, and then design an experience that is consistent withwherethe users are starting.
“One of the best ways to harness ecommerce UX to convert more is through sales funnels. Take SEO,” Patricio says. “Before touching your website, you’d ask, Who’s searching for us? What are they looking for? What is the content they need? What is the user experience of that content? What is the user experience of how it’s showing up in Google search (the meta title and description)? How is it setting expectations for what they’re doing? Where does that lead to a purchase?”
Another common example of a basic sales funnel is with social media ads and landing pages. Below you can see how this ad fromShargeekpromotes its Storm 2 power bank and leads to a long-form product page.

The product page:
- Doesn’t assume the user has visited the homepage and knows anything about the brand
- 把行动呼吁和价格最高,making it easy for returning users to purchase on the page
- Justifies the higher price tag with its various features and use cases as the user scrolls (often the more technical or premium the product, the more you’ll need to educate the user)
- Includessocial prooftoward the end in the form of customer reviews
- Ends by recommending additional products
3. Start with user-centered copy, then design
Reading is a lot like breathing. You probably don’t think about it as you do it—unless something makes it difficult, or draws your attention to it (like this sentence).
That’s how good copy feels to users and why it’s best to begin with copy before you get started with design or evenpick a themefor your website.
Copy can:
- Set expectations before the click and satisfy them after the click for users
- Provide signposts through links and calls to action to direct users to where they want, and where you want them, to go
- Provide or reiterate context users may or may not have at that stage in their journey with your brand
- Speak in thevoice of the customerto resonate with them
- Quickly communicate key information to users
Before you start writing, however, you should understand your target users, their goals, and your goals for them. Without conducting some user research to get to know their context, your copy will miss its mark.
That said, let’s look at how copy plays a role in both marketing and website design to create a consistent UX.
For your marketing
For ecommerce UX, marketing can often be considered the beginning of the user journey.
One way to get into the mind of your users is to understand whether your marketing is capturing attention or intention:
- Capturing attention.The user is passively browsing and isn’t looking for what you’re offering, but if you can make them aware of it—say, with a video ad or social media post—you can nurture their interest. You can useaudience segmentationand targeting to focus on users with specific traits indicating their readiness for your offer.
- Capturing intention.The user is actively in the market for something you can offer them. That intent is reflected in the queries they type into a search engine. You can usekeyword researchto understand this intent better and cater your content or website SEO to it.
Below, you can see howRuffwear, an online store for dog gear, captures these two different types of users from their broader audience of dog owners.

InFacebook ads, the brand uses an image carousel that stops passive users in their tracks. Your eye is likely drawn to the largest text first, instead of reading left-to-right and top-to-bottom, seeing the copy that prequalifies the user’s interest from the jump: “Winter-ready dog jackets.”
Similarly, you can establish the hierarchy of your copy through text size and contrast to draw the attention to information in the order you want, as well as set expectations for the other side of the click with the call to action copy (Ruffwear uses “Shop Now” to lead to a collection page for its dog jackets).
Insearch engines, Ruffwear shows up for users googling “winter dog jackets” and finds its winter dog gear collection page. Notice how the page title resembles the search, and related keywords in the meta description are bolded? That’s because the page’s SEO is optimized to match the intent of this query.
The more closely you match thesearch intentof the user, the more likely you are to show up in relevant search listings. And the more likely users are to click on your search result, whether it’s a blog post for informational intent queries in search engines like Google and Bing, or a product listing showing up for transactional intent queries in marketplaces like Amazon and Etsy.

For your ecommerce website
“Am I in the right place?”
Without even thinking about it, that’s the first question users ask themselves after every click.
In a consistent user experience, copy sets expectations and satisfies those expectations at every step through:
- The labels and structure of your navigation menus (Home, Shop, About, etc.)
- Anchor text you use when you hyperlink in blog posts (like “how set up an online store”)
- Button copy that communicates the action associated with the click (“Learn more” or “Claim free gift”)
- Above-the-fold copy on a landing page that resembled the copy in the ad they clicked on, compelling the user to scroll
- Product details on each product page (features, sizing conversions, shipping timelines, variants, options, etc.) that help the user understand everything they “Add to cart”
Never underestimate the difference a single word or sentence can make to the user experience.
The above-the-fold copy on your landing page, for example, can succinctly communicate yourunique selling proposition和关键信息,因此用户是否卷轴or bounces, you’ve left the right impression.
Take this example fromMolekule’s homepage. Within 10 seconds of landing on it and before you even scroll, how many things have you learned about the brand?
- It sells air purifiers
- It has won awards for its products
- Its product is different from air purifiers that just collect pollutants
- It has 4-star reviews and above
- Its products are in the $650 to $1,300 range
- Its products are 100% refundable, with a 30-day trial
- It has its own tech, called PECO

It does all that by making the most of this real estate and anticipating what the user needs to know.
You can plan your copy and page layout on a whiteboard or sheet of paper, or by using a free brainstorming/wireframing tool likeMirothat includes templates for planning out your user journey and website architecture, and laying out your copy.

Understand where your users are coming from, who they are, what they’re looking for, what they know, what their potential next steps might be, and how you can make those steps easier to take, and you can prioritize what your copy says when and where within the user experience. If you do this, you can thenchoose an online store themeor customize your theme to make the page work for the user instead of shoehorning the user’s experience into the page.
For product pages, Patricio suggests you assume many of your users coming through your ads have not visited any other page on your website yet. They haven’t seen yourbrand storyon your homepage, or your estimated shipping timelines on yourshipping policypage.
In this example fromChubbies, you can see how the brand reiterates information that already exists elsewhere on its site:
- Summarizing its giving-back policy
- Reminding customers of the discount code they can use
- Surfacing related products

Read more:Share Your Story: How to Write an About Page (+ Templates and Examples)
4. Make online store navigation intuitive for users
In his bookDon’t Make Me Think, usability expert Steve Krug writes, “It doesn’t matter how many times I have to click, as long as each click is a mindless, unambiguous choice.”
The point he’s trying to make is in the book’s title itself:Don’t make me think.
We generally navigate websites and the internet at large on autopilot. We don’t actively think about what we click on or why—we just do whatever we feel meets our needs fastest.
That’s why website navigation needs to be intuitive for users and is so much more than the links you include in your website’s menu. You have to anticipate needs the user may not even be consciously aware of and enable your users to easily direct their own experience across your website.
“On your homepage, make it easy to drill down into your products, pages, and collections,” Patricio says, based on his experience with Bull and Cleaver. “I think it’s important that the utility is there on the homepage. It’s not just to make your brand pretty. It has to predict the user at every scroll and click.”
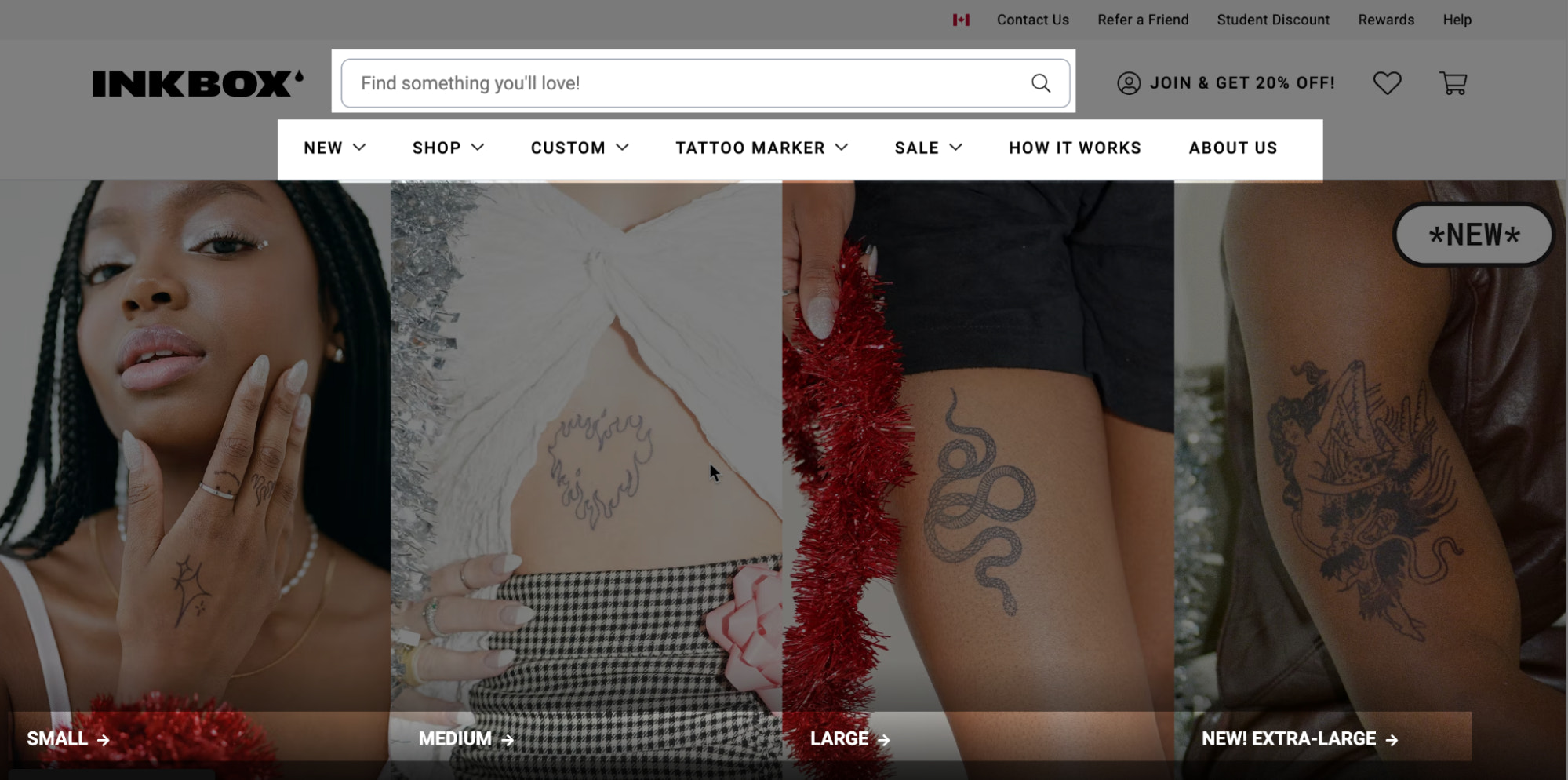
Inkbox是一个temporary tattoo company that partners with various artists on its products. Naturally, it has a huge, almost overwhelming, collection of products. And so there is an abundance of navigation options front and center for the user before they even scroll.
The most prominent navigation options include a:
- Sticky header for searchwith a call to action that says “Find something you’ll love!” (as the user scrolls, the main menu disappears but the search bar sticks around)
- Navigation menu,where some items can be clicked to expand a submenu, as well as informational links to How It Works and About Us pages.
- Collections listbased on size for users who, whether they had it in mind or not, are now considering size as a key variable in their purchase decision

A new user who wants to buy but isn’t sure what, will likely try the “Shop” menu item in the top navigation where they’re presented with options to shop by size, product, category, and even a product recommendation quiz option.
- The current menu selection is highlighted with a yellow underline and each link has a hover effect to show it is clickable.
- The subcategories are organized by size, product, and category, and clearly labeled.
- Users who still feel overwhelmed by options are also presented with a “picked for you” option, mystery bundle, and tattoo quiz.

When the user clicks through to a link from the menu, they’re taken to the appropriate page, product, collection, or shop search with specific filters applied.
From there, they can use the filters and sorting options to narrow their search, or revisit the navigation menu to browse something else.

A universal footer navigation contains nonessential links that are only relevant to a minority of users, such as customers looking for help with their order, journalists looking for your press kit, or potential partners looking to work with your brand.
YourContact Us page, for example, isn’t something you want every user to visit (and you likely want to direct customers to yourFAQ pagebefore they reach out to customer support). Inbox strategically organizes their footer menu around these priorities, providing self-serve options for tracking, shipping, and return policy questions.

5. Always consider the ecommerce UX for mobile devices
There are a lot of differences between shopping on your smartphone/mobile device and shopping on your laptop. On your smartphone, you tap instead of click, elements are rearranged, the navigation menu is tucked away in a hamburger icon, and the user is able to scroll, zoom, and swipe with their fingers instead of a mouse.
Luckily,all Shopify themesuse responsive design to automatically adapt your online store for the optimal user experience on desktop, tablet, and smartphone screens.

In today’s world, wheremobile traffic makes up about halfof all traffic on the web, you may want to consider designing your online store for smaller screens first. In your theme editor, you can toggle between desktop and mobile view while you make changes.

Paying on mobile devices used to be one of the biggest barriers to purchase for online shoppers. Entering your shipping details and credit card information through a series of taps on a small keyboard meant an incoming text message was all it took to create an abandoned checkout.
Now, with so manymobile paymentsoptions—Shop Pay,Apple Pay,Google Pay,Meta Pay,PayPal, and more—users now have the option of an accelerated checkout where their shipping and payment info is already entered.
How to find and fix UX problems on your ecommerce site
The best practices to apply within your ecommerce user experience will be as unique as your users. While the above principles offer a good starting point, user research offers an even better one for improving the experience over time.
User research is the combination of qualitative and quantitative feedback loops that help you identify drop-off points, demand, and trends in user behavior on your website.
What are some of your options for spotting UX problems?
- Online store funnel analytics.Funnel analytics can reveal where you’re losing people in the conversion process.
- Scroll/click heat maps.Add a heat map tool, likeMicrosoft Clarity, and you can analyze the distribution of user clicks on the page and how far down they’re scrolling. If users are completely ignoring a section of the page, consider removing it. If there are many users who aren’t scrolling far enough down, dig into why you may be losing momentum.
- Session replays. Record and watch real visitors as they interact with your site, with session replay tools likeLucky Orange. What do they pause on? How much time do they spend on your copy? Are they swiping through your images?
- User testing.You can use a user testing service or simply ask someone you know who’s never used your site before to be your test user. Give them instructions like, “Claim the discount code and checkout with a cart size of $120.” Watch as they try to follow those instructions, and get them to narrate their thought process out loud.
- Five-second test.Show your site to a focus group for a short period of time to see if your messaging and value proposition are clear.
Start with a specific question (why are product page visitors not adding this product to their cart?) and then use the tools that help you answer it (online store analytics and heat maps).
Below, you can see an example of a heat map from Bull and Cleaver showing users skipping past the dried fruits collection toward the bottom of the page. This suggests maybe this isn’t the best place to sell these products. Possible fixes to test may include:
- Replacing the dried fruits collection with another meat snack option that’s more in line with user expectations
- Offering the dried fruit snacks as across-sellonce they’re ready to check out
- Providing more relevant copy or education on the page about the dried fruit snacks

Ecommerce UX is an iterative process
The job ofuser experience designis never done. You try something out in your store, analyze it, then make tweaks and improvements.
Sometimes you’ll get things wrong and revert the change. Other times you’ll strike gold and think about how you can implement the learning elsewhere on your site.
Through this process you’ll learn a lot about your customers across segments and stages of their journey. But ultimately, investing in your ecommerce UX ensures you meet your customers in a way that makes shopping with you a breeze.
Ecommerce UX FAQ
What is UX in ecommerce?
User experience (UX) in ecommerce is the way your customers interact with your online store. This includes everything from the assumed context they have when visiting a webpage to how they browse your products to the way they check out and beyond.
Why is UX important for ecommerce?
A good UX is essential for all ecommerce businesses. It can help you boost conversion rates, increase customer satisfaction, and reduce shopping cart abandonment. It can directly impact your bottom line.
What is UI and UX in ecommerce?
UI refers to the user interface of your online store, which includes the visual and interactive elements of your website. UX, on the other hand, refers to user experience and is about the overall quality of the experience and how easy it is for your customers to get the information they need, shop your products, and complete their purchase.
What does a UX designer do?
A UX designer understands the needs of a website’s users and works with UI designers and developers to make it easy and enjoyable to use.


