The money you put into paid advertising is useless if you’re sending great traffic to bad landing pages. Someone whose first experience with your business is on a confusing or poorly designed landing page may never return. That means you’re burning cash to get interested eyeballs on your products, only to exhaust those prospects and need to start from scratch.
The truth is that even some of theworld’s biggest businesses有一个可怕的着陆页或两个问题,我们是一个常见的吗problem, but we can solve it with landing pages that are informed by a deeper understanding of your target audience.
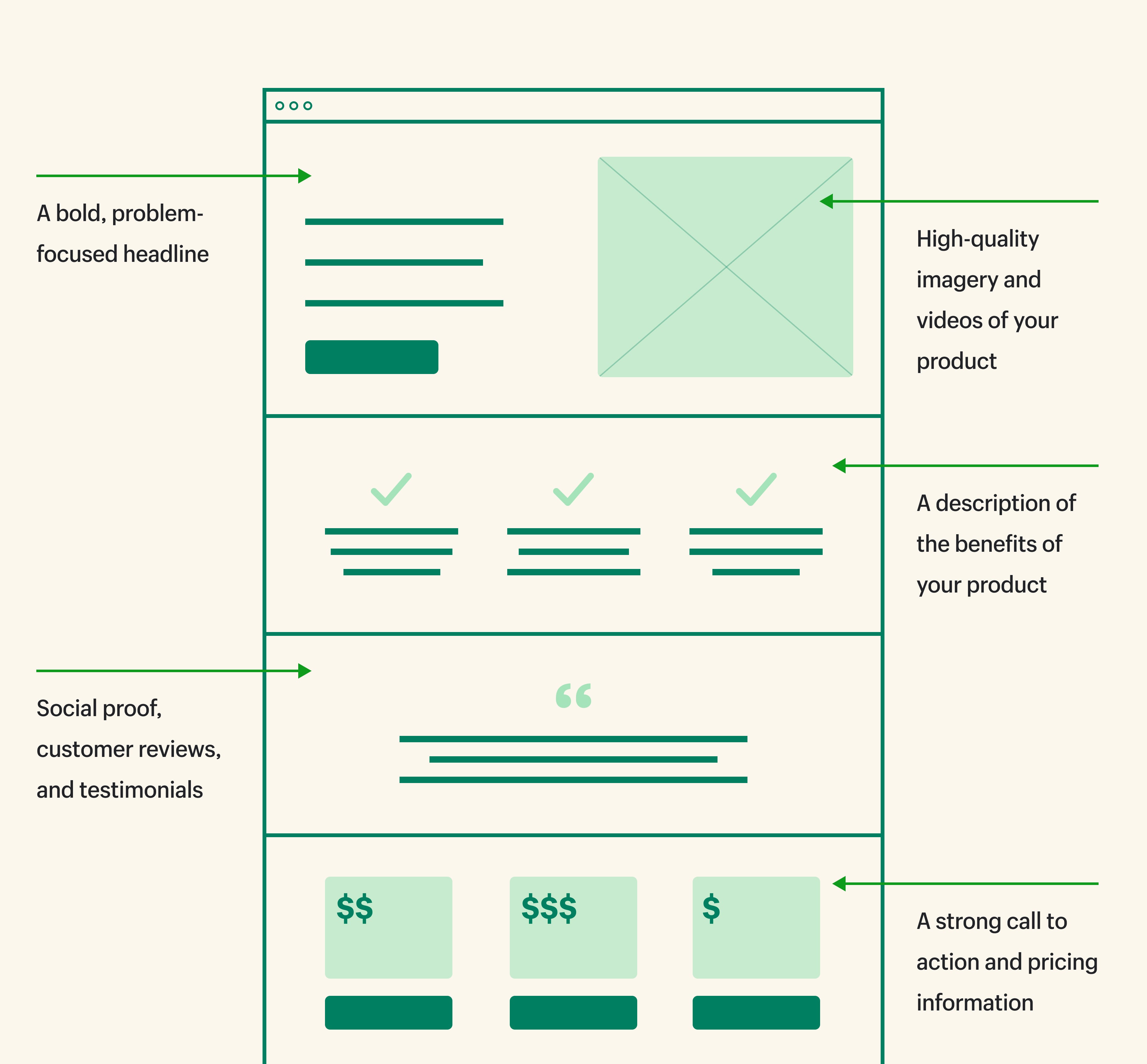
Landing page design consists of the elements, both visual and written, that make up a web page optimized to convert new customers and encourage repeat purchases. Simplicity in visual layout, benefit-driven copy, and high-quality product images are three of many guiding pillars for compelling landing page design.
We’ve brought in several experts to help you create better landing page designs that nurture prospects into customers.
Meet the experts
We’ve brought together a marketing expert, a conversion agency director, a conversion research specialist, and a landing page consultant to support you on your journey toward creating landing page designs that sell.
- Ezra Firestone, Founder of Smart Marketer and Co-Founder and CEO ofBOOM by Cindy Joseph:Ezra has perfected the landing page based on experimentation and testing on BOOM’s own uber-successful Shopify store’s product pages. His expertise in marketing stems from his own tried and true digital marketing experience, which informs the courses taught at his other company, Smart Marketer.
- Ben Labay, Managing Director/CRO & Experimentation at Speero by CXL:Ben is a skilled researcher and expert in conversion optimization. His expertise is backed by over 10 years in Academia.
- Michael Aagaard, CRO Consultant and Former Senior Conversion Optimizer at Unbounce:Michael has worked in conversion optimization since 2008. He’s an expert in conversion research, using the results of real trial and error to support his learnings and recommendations.
- Nik Sharma, CEO ofSharma Brands:Nik has helped generate over $100 million in online revenue. Sharma Brands uses strategic initiatives to grow digital revenue for businesses. We pulled insight from his writings on landing pages to inform the recommendations shared in this article.
How to build landing pages around your audience’s needs
Though we’re sharing templated recommendations for higher converting landing page design, they’re meant to be a jumping off point基于your target audience and their unique needs.
Conducting conversion research to get foundational insight is, according to Michael, a key part of setting up your landing pages to succeed.转换的研究通常包括things like user testing, analyzing the source of web traffic, copytesting, and surveys.
“People often forget that the landing page is a part of a bigger user journey,” says Michael. “As a result, they end up burning rubber and wasting time tweaking shiny things that don’t really matter. There are many factors other than the landing page itself that affect the user’s decision-making process—everything from ad source and device over to awareness level and motivation. The better you understand these aspects, the higher your chance of making the right decisions and creating landing pages that really do make more users convert.”
1. Analyze traffic and device source
Building a landing page based on the device someone shops with is one way to begin your conversion research.Google Analyticsis a great partner to help you uncover where your traffic comes from and learn the kind of device your browsers most like to shop on.
If most of your customers are coming to your website on a mobile device, you’ll want to optimize your landing pages for a great mobile experience. Or, if you learn that your shoppers prefer desktop, you’ll be better equipped to build a landing page that enhances the desktop experience. In hisLanding Page Formula, Nik recommends looking even deeper into that traffic to understand what kind of platform people came from, whether it’s TikTok, Facebook, a blog post, etc.
As Nik writes, “Not making your pages contextual to the platform they came from will cause your bounce rate to skyrocket and your overall platform ROAS (return on ad spend) to stay low.”
This kind of contextual listening drives a better customer experience overall and sets up the best practices below for better success.
Best practices fail when they fall out of context with the business strategy.
2. Understand when best practices fail
The tips in this article have been successful for the experts who have tested and iterated on them. But be careful to implement these design elements without understanding how they connect to your overall goals. Ben warns that “best practices fail when they fall out of context with the business strategy.”
Best practices also fail without context, and knowing what your target audience wants and needs is the basis for building high-converting landing pages.
Michael shares, “The better you understand your target audience, the better landing pages you can build. Don’t get blinded by the latest design trends. Instead, make sure you get all the basics in place and do in-depth user research so you are making informed decisions that impact behavior, rather than simply tweaking page layouts.”
It’s worth mentioning that notallof the landing page design suggestions listed here will work for your customers. What you choose largely depends on your target audience and their needs. Select the elements that you need to be most successful—you don’t have to use them all!
3. Consider the flow of information across the entire landing page
You should focus on the flow of information across the entire page rather than solely designing for above and below the fold. But there’s more to it than that. Here’s a little bit more context about the mythical “fold” in your landing page design and why so many people recommend including the important stuff at the top.
The majority of site visitors won’t scroll down
The fold is the space on a webpage that’s visible without scrolling, and it’s different based on the device someone is using, whether that’s a monitor, tablet, or mobile device, all of which vary in screen size from model to model.Generally, the fold is600 pixels from the topof a browser window.
Not all of your landing page visitors will scroll past the fold of the page on desktop or mobile. The stat is actually pretty low—we’ve heard anywhere from 50% to85% of people don’t scroll. Since the percentage of viewers who actually get past the fold is so low, many people recommend a design strategy based on two parts: what you include in your above the fold content and what you include after it.
It’s less about the fold, more about information hierarchy
No matter what works best for your customers, you’ll always want to be thoughtful about the kind of copy and content you put at the top of any landing page. But, as Michael reveals, “Trying to cram a bunch of content into the first screenful often backfires and results in a very cluttered experience that overwhelms the user with too much information.”
Instead, Michael says “marketers should think less about ‘over the fold’ and much more about the overall information hierarchy and flow of the content on the landing page.”
Aagaard recommends reflecting on the following questions as you build your landing pages. There’s one caveat, though: the answers will depend on your understanding of your target audience’s overall user journey and the role you’d like the landing page to play.
- Are you answering the right questions and addressing the right barriers?
- Are you managing expectations and following up on “promises” made in the ad source?
- Are you delivering the content in the right order and building momentum toward the conversion goal?
If you’re wondering about CTA placement, that depends onwhat your audience needs, too. You’ll determine this based on testing that placement to see what drives a better conversion rate.
How to create better landing page designs
You’ve caught the attention of a potential customer, and now you have a few seconds to share what makes your brand and your products unique. It’s a pretty big ask to get that across in a few words or images, and even more difficult when a prospect has little context about your brand.
While performance is going to depend on a plethora of factors, like your target audience and the types of products you sell, keeping the overall page design simple can help direct people to the information you most want them to see. If they take nothing else away, what’s the one thing you’d like to resonate?
Here's how to design better landing pages that convert:
- Optimize your buy box for conversion
- Add customer testimonials and a review section
- Take great product photos
- Expand on your product descriptions
- Include certifications and unique selling propositions
- Include an upsell/cross-sell section with other product suggestions
- Add a brag bar and a why section

Depending on the industry and type of product you sell, a landing page you send traffic to might look similar to a product page, or it can be a much more streamlined offer.
1. Optimize your buy box for conversion
Ezra Firestone calls the buy box the most important part of your product landing pages. It’s a literal box on the page with a highly optimized set of conversion assets that includes a purchase button.
What is a buy box?
The buy box is the conversion engine of your landing page. Generally, if you’re looking at it on a desktop, the buy box includes an image carousel with photos of the product on the left and your recap, sales copy, pricing, review stars, Buy button or Shop Pay button, and unique selling proposition under the button to the right. Below is one example of a buy box on a desktop.

The buy box is a small section of each landing page that needs to make a big impact.
As Ezra told us, “Most businesses don’t have sales copy in the buy box, they don’t have social proof in the box, they don’t have unique selling propositions and image format under the Add to Cart button, and the product carousel features images that don’t look good. The buy box is everything.”
There are a few templated elements that make space for your copy and images to really shine. A highly optimized buy box includes what Ezra calls “conversion asset stacking.”
这里有一个例子可能是什么样子desktop:

2. Add customer testimonials and a review section
One of the smallest,most impactful tweaks Ezra made to the buy boxeson his own Shopify store was to addcustomer testimonialsat the top of the box in place of the item name. Here’s what that looks like:

Including a quote up top builds trust, doesn’t leave people to search for reviews, and lets your own customers speakforyou. Just make sure you choose quotes that directly speak to a benefit or pain point each product solves.
Additionally, consider including an entire section devoted to your customer reviews so shoppers can read the perspectives of real people who have actually purchased your products. Make sure to show at least a few of the bad ones and middle range reviews so that others can get a complete understanding of what people love and what they don’t.
Include a star rating
如果你有正面评价,添加一个星级the buy box to build trust. If you have over 50 reviews, consider adding in the number of reviews next to the stars too.
3. Take great product photos
The images you include of your products are likely theonlything prospective buyers have when they’re considering purchasing your products, especially if you’re a direct-to-consumer brand. Images are how a buyer pictures an item without being able to hold it for themself. If you post photography that doesn’t fully capture how amazing your products are, it’s very difficult for customers to do the same.

Optimize product photos for speed and compatibility
Button up the smaller details to ensure a smoother experience. Use an image compressor likeTinyPNG降低图像大小更快的加载时间。添加我n image borders and contextual copy that speaks to the benefits, rather than features, of your products. Use yourwebsite builderto check how image carousels and CTAs render on both desktop and mobile to ensure they’re optimized for both.
4. Expand on your product descriptions
The product description you might include in your buy box is likely going to be a succinct piece of copy that immediately gets across what your product actuallyis.You have a lot more space farther down the page to provide details that directly handle any objections that might block a customer from completing their purchase.
Eyewear business Peepers is a pro at this: above the fold is a plethora of product images, and below you’ll find details and a description that lists all the benefits of going with a Peepers lens.

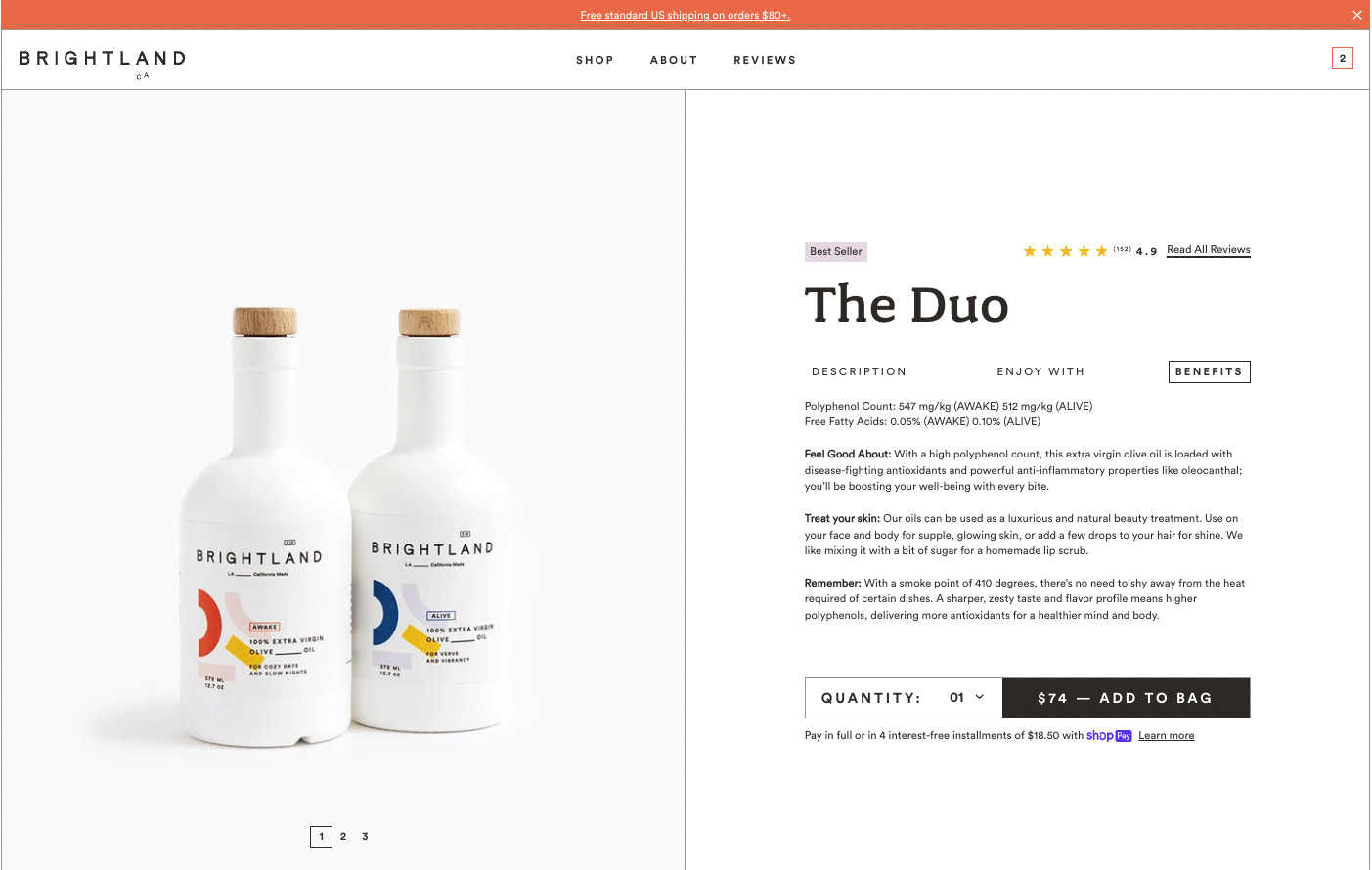
As you develop your product details copy, first write out what your product is and what it does. Then, bullet out the unique benefits, which can speak to the pain points you’re trying to solve or the gap you’re looking to fill in the market. Opting to include everything in the buy box? Consider adding a toggle option, like Brightland does for its olive oils, and further explore product benefits there.

5. Include certifications and unique selling propositions
Certifications go a long way with shoppers, and some won’t make a purchase without them. The leaping bunny, non-GMO, or certified B Corp are three examples. If you’ve been certified for anything, put it on your landing page.

You also likely have some stellar unique selling propositions (USPs) for your products. If you haven’t written them yet, spend some time developing what makes your product different from the competition. This exercise takes time, but your USP copy will inform how you position your overall brand in the market and how you structure your landing pages.
6. Add an upsell/cross-sell section with other product suggestions
You have the attention of a shopper, so why not suggest additional products they’ll love? If they see something they like, you’re providing a quick and easy way to add it to the cart. You can add a plug-in to your store to do this. If you’re on Shopify,ReConvert Upsell & Cross Sell,Honeycomb Upsell & Cross Sell, andOne Click Upsell - Zipify OCUare all great apps to check out.

7. Include a brag bar and a why section
Have you ever been featured in a news publication likeForbes,The New York Times, orWired? Featuring those logos on your landing pages with quotes from the articles is what Nik calls a “brag bar.” Those publications add credibility to your brand and mentioning them goes a long way with shoppers looking for more information.

Another landing page section Nik has pioneeredis the “why” section. Rather than solely weaving in why someone should purchase your product throughout the copy on your landing page,Nik recommends calling it out clearly in its own section. The heading can simply read “Why [Your Business Name]?” with a paragraph of benefits below it. Or, you can choose a few icons that represent the main differentiators for your brand and write copy to accompany each of them.
If you test, you don’t want to test to prove out opinions, but rather to challenge strategy or test hypotheses directly linked to customer problems or business opportunities.
Testing landing page designs
Once you have your landing pages up and some meaningful traffic coming into your site, you can start to A/B test different parts of your landing page design to ensure it’s converting at the highest possible rate.
It’s not just about finding the best performing tagline, however. Ben notes, “If you test, you don’t want to test to prove out opinions, but rather to challenge strategy or test hypotheses directly linked to customer problems or business opportunities.”
Tests should be directly proportionate, Ben says, to factors related to your business’ growth model. If you’d like to acquire more customers, monetize your Instagram, or retain existing customers, the landing page experience and testing hypotheses needs to change accordingly.
Ready to create your business? Start your free trial of Shopify—no credit card required.
Landing page design examples
Peepers
Peeperssells affordable and stylish reading glasses. From including its placement on Oprah’s favorite things list to using positive copy and benefit-driven language, Peepers creates landing pages that speak directly to what its target audience wants.

The design of itsproduct landing pageson both desktop and mobile is clean, clear, and easy to navigate. The buy box includes numerous product images, builds social proof with Oprah's favorite things label, and boasts a five-star rating that lists the actual number of reviews given. It also includes a virtual try-on feature so customers can see how a new pair of frames actually look on their face. Upon scrolling, visitors see a product description that lists both featuresandbenefits, and a comprehensive detail section with precise measurements to ensure a great fit.
Brightland
Brightlandsells extra virgin olive oil from California. Its landing pages take a modular approach, with defined lines, colors that pop, clearly articulated benefits, and a How to Use section that features recipe pairings.

Brightland’s product landing page design is different on desktop and mobile. Desktop landing pages (like theArtist Capsule page) include an extra Enjoy With section that lists pairing options best suited for each individual oil. This bonus section doesn’t exist on mobile, where customers can only toggle between the product description and more information on the artwork.
Consider optimizing your desktop and mobile landing page designs based on the different needs or behaviors of customers who visit on a desktop versus their mobile device. A great way to suss out what works well is to test landing page variations against each other to identify a winner on desktop and a winner on mobile.

In order to even see a purchase button in the mobile experience, customers must scroll down to the product description section, which encourages them to read more. Other wins include a Health Benefits section (who knew olive oil had so many?), tangible copy that makes the taste buds tingle, product differentiators (cold pressed olives by master millers), customized recipes for each product, and great reviews from real customers.
Olipop
Olipopsells healthier sodas packed with plant-based ingredients and pre-biotics to support a healthy microbiome. Its landing page design is bright, fun, clean, and simple—all tenants of Olipop’s visual brand identity.
Olipop uses benefit-driven copy to directly handle objections (“But how much sugar does the soda have?”)andposition the drink as a craving cure for avid soda drinkers looking for a way to quit.

Landing pages, likeThe Sampler, shown above, employ the same bright colors and funky, clean design the brand uses for its products. Other elements that stand out: clear, bold text, in-depth product information (upon scrolling), stars with an actual review count for credibility, a small header that doesn’t dominate the page, intuitive, easy-to-navigate layout, and great product photography.
Cadence
Cadencesells refillable travel containers that are magnetic and watertight.
Its landing page design is simple, clear, and posts its product benefits right upfront. Cadence also includes a brag bar with quotes from each outlet below for some quick social proof before customers dive deeper.

Since the brand offers such a visual product, landing pages feature more images and videos than copy. And with such a simple, visually descriptive design, Cadence manages to make a big impression quickly.

The design of product landing pages likethe capsule, above, show how the product works in action. Copy speaks to sustainability and other product benefits, like a leak-proof seal and customizable capsules.
The mobile experience features less above the fold—customers have to scroll down in order to build a customizable pack or see further product info.
Use your landing pages to create a narrative
As you develop the different design blocks, remember that each one is part of the larger landing page story. You wouldn’t read the chapter of a book without understanding how it relates to the larger narrative. It’s the same with each landing page on your site: you’re taking a shopper through the journey of your product, and youwant the flow to reflect that.
When you build each element on a landing page, do a check for cohesion as you stitch them together. Does the flow of the page feel like it wraps into one complete narrative that tells the story of your product? Or do the elements feel disjointed? This last gut check will allow you to move blocks around or tweak copy before you launch a page into the world.
Landing Page Design FAQ
What is design landing page?
How do you create a landing page?
- Choose a platform: Choose a platform such as Shopify or Squarespace to create your landing page.
- Design your page: Design your page with a headline, call to action, and any other necessary elements.
- Use an effective headline: Your headline should be concise and eye-catching.
- Add content: Add content to your page such as images, videos, and testimonials.
- Optimize for search engines: Use keywords and other SEO best practices to ensure your landing page is discoverable by search engines.
- Test and refine: Test your landing page and refine it based on the results.


