When you’re new tobuilding an online store, it’s easy to think hiring a pro is the best option to bring your vision to life.
However, communicating what’s in your head to another person, and working with them to make it a reality, isn’t always a perfectly smooth process—especially if you’re not familiar with how websites are built, or the terminology in the industry.
While there’s no one right way to start your store, and we know of many successful stores that have started by working withseasoned website development professionals马上,听起来可能是lding you back from a DIY-first approach is a lack of confidence in your ability to bring your vision to life on your own.
With an ecommerce platform like Shopify, DIYing your online store is simple. This guide breaks down how to create a Shopify store without the help of a web design agency.
Create a stunning website on a budget
Build a high-converting ecommerce website on a startup budget with our Website Cheat Sheet.
Learn moreWhy DIY your Shopify store?
DIYing your Shopify store can help you:
- Launch quickly
- Tweak your design over time
- Save money
You can build a version of your store yourself, even if you’ve never built a website before, much less an online store. “My business partner has a business and marketing background. I have a theater degree,” says Kiersten Hanly, co-founder ofScrub Inspired.
“We are the perfect example of people who have no idea what they’re doing regarding technology, but we could do pretty much anything with the resources that were made available to us.”
Those resources included everything they could get their hands on, from Google searches to forums to help docs and more. After trying to tackle problems, Kiersten mentioned that chatting with Shopify’s support team was also a great way to find answers and help when needed.
Know when to hire out
Just because you’ve chosen to DIY your欧宝体育百家乐doesn’t mean you’re out on a limb by yourself forever. It’s exactly the opposite: since you haven’t committed a huge chunk of your business budget, you have more flexibility to hire experts for specific sections of your store or your project.
It’s how Scrub Inspired worked with a branding design pro when the team wanted to rebrand.
“When the business was growing, our next step was a rebrand. We wanted to figure out what our product looks like and who we're selling this to, and use that information to inform all of our visuals,” says Kiersten.
“That’s the first time we discussed with a designer, who worked with us on our brand. Building out our entire branding guide meant that when we used a website builder to design a website, we knew what colors we should focus on. We knew who our target market was. We knew our buyers' paths to go down on the site.”
Building a website yourself might involve learning, whether from Google or your friendly neighborhood Shopify Expert.
A good approach is to do it yourself to start with. Hiring a pro can feel reassuring, because you know they know what they’re doing. But you’ll still do some work, since you’ll spend time with them so they understand what you want, and afterward you’ll need to rely on them for any changes.
If you don’t know how to change products in your store, you’ll have to call your web development team whenever you need a tweak. Getting clear on the basics of how your store works is a good investment for a small business, whether you DIY forever or bring in pros later in the process.
Shopify网站设计:5个简单步骤professional store
- Plan your store
- Choose the perfect theme
- Add your products
- Set up your plug-ins and preferences
- Add your own personal touches
1. Plan your store
Designing any experience can be a never-ending circle of ideas and tasks. Without structure, designing your online store can feel like you’re stuck in the most complicated maze, with no exit signs in sight.
That’s why it’s important to design your MVP first.
如果你不熟悉这个词,MVP代表“minimal viable product.” To break that down further, it is the least amount of work needed to launch your store, collect feedback, and then iterate to improve your online store based on that feedback.
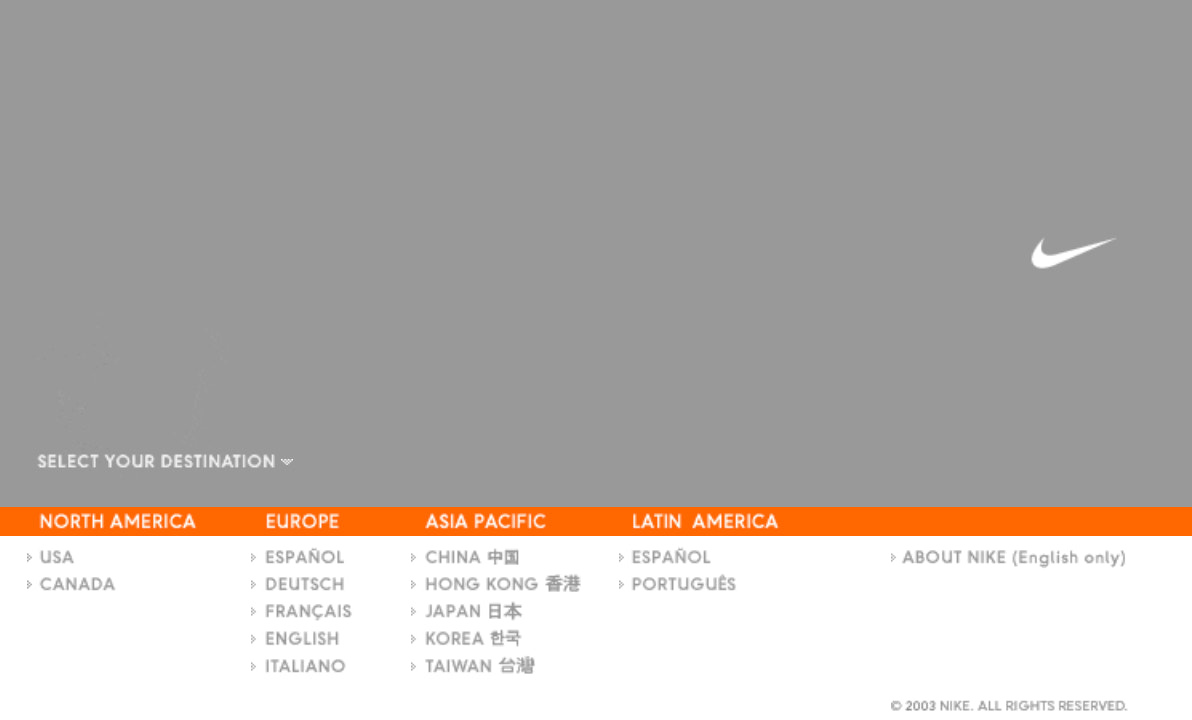
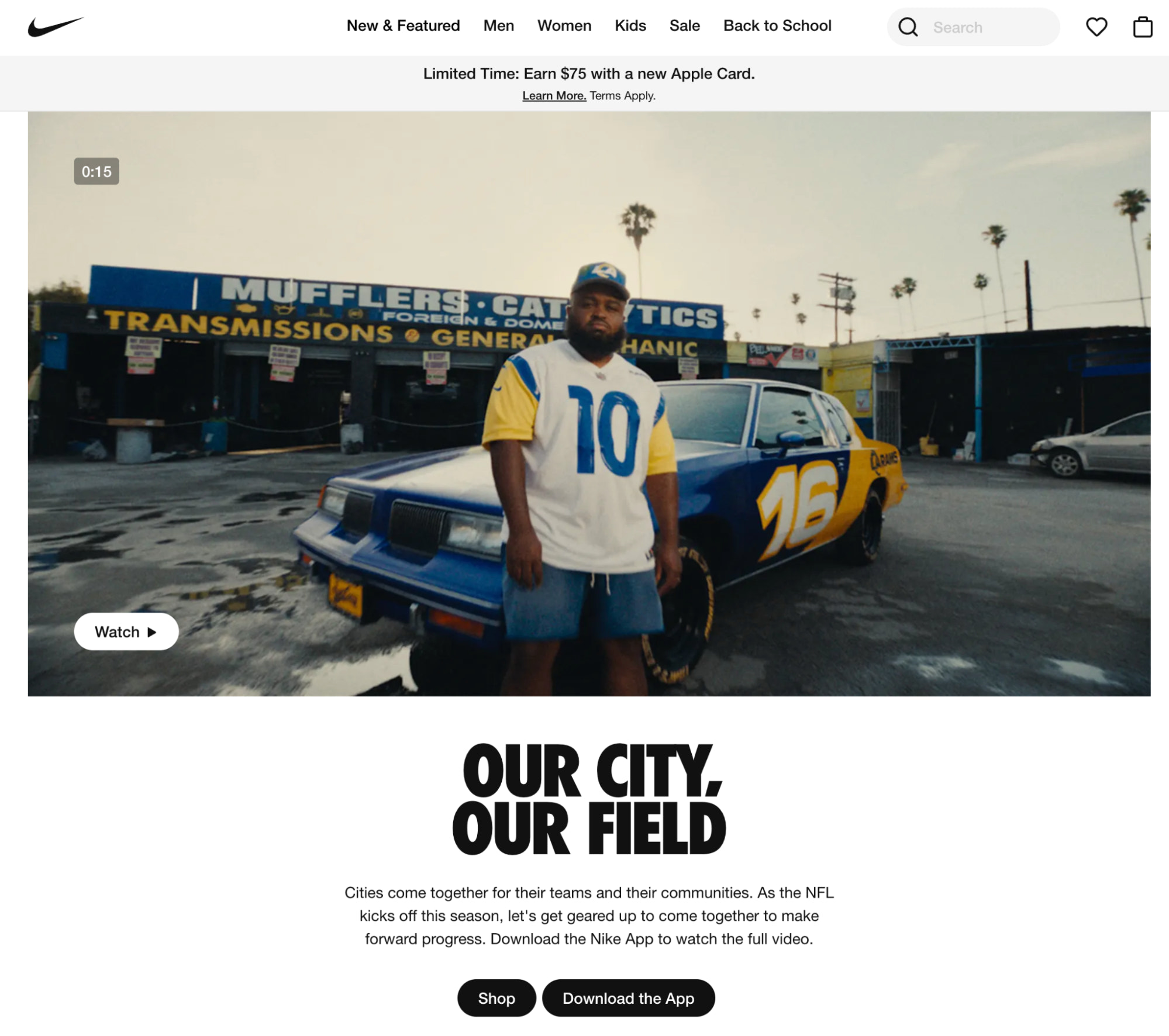
Don’t feel bad or discouraged about launching your first store with the bare minimum. For example, if you look at a store like Nike.com, Nike had a very bare-bones store and slowly kept making improvements based on customer feedback, resulting in what is now an industry-leading brand and shopping experience.
Here’s Nike’s website in 2003 …

…and now, in 2022.

Now that you’ve engraved the term MVP in your mind, let’s go over a few principles of modern ecommerce design to plan for:
1. Trust
Trust is hard to earn, but adding elements like a Contact page for support inquiries, or a visible return policy, will help heavily reduce purchase hesitation.
Also, leaving the “Powered By Shopify” link at the bottom of your footer can help build trust with customers familiar with Shopify’s purchasing products or services as a reputable platform.
2. Visual appeal
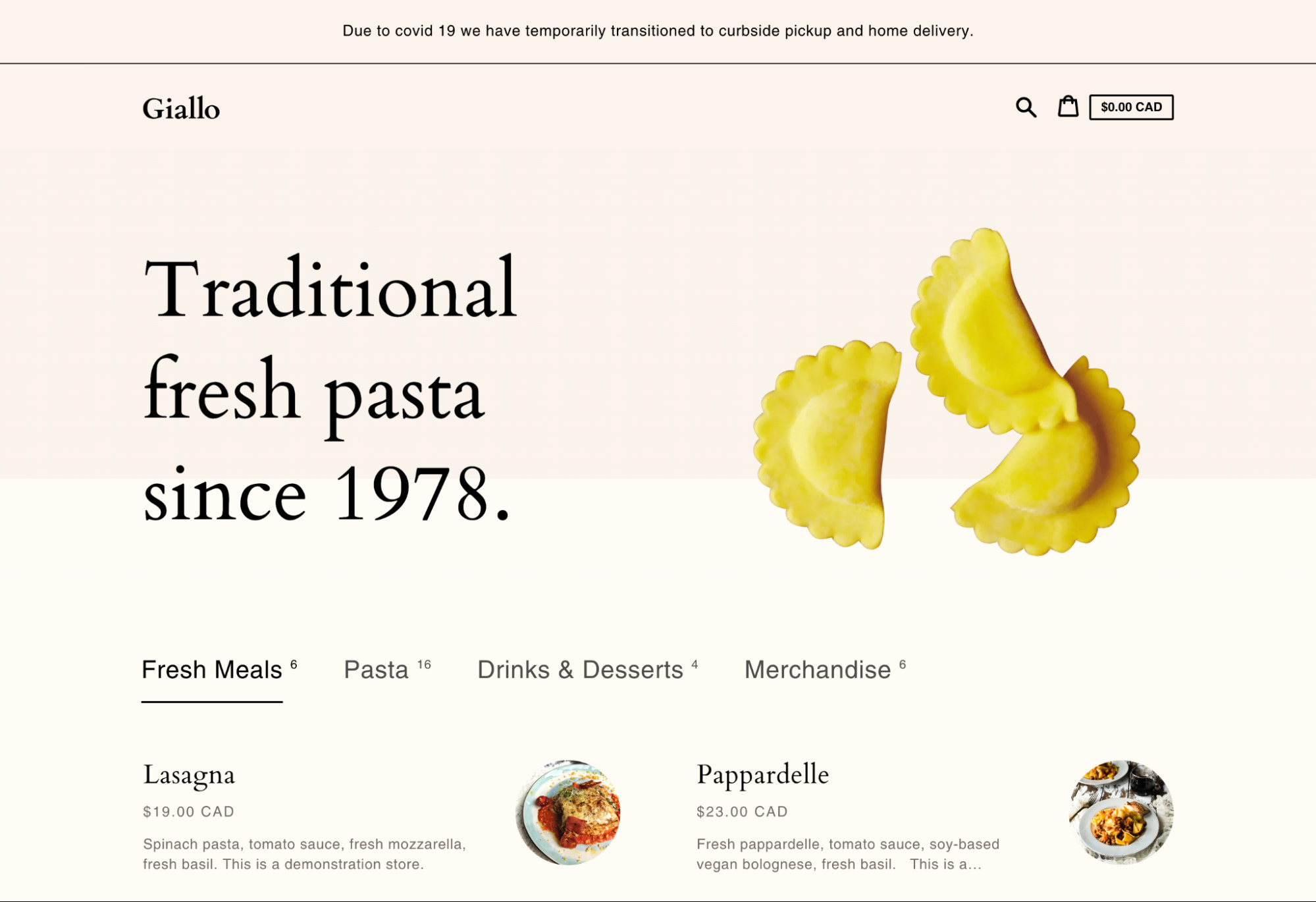
Your customers can’t physically hold or feel the products they're interested in buying, so they rely heavily on a strong visual appeal to persuade their purchasing decisions. Having impactfulecommerce photographythat easily portrays and communicates the product’s or service’s value is a must.
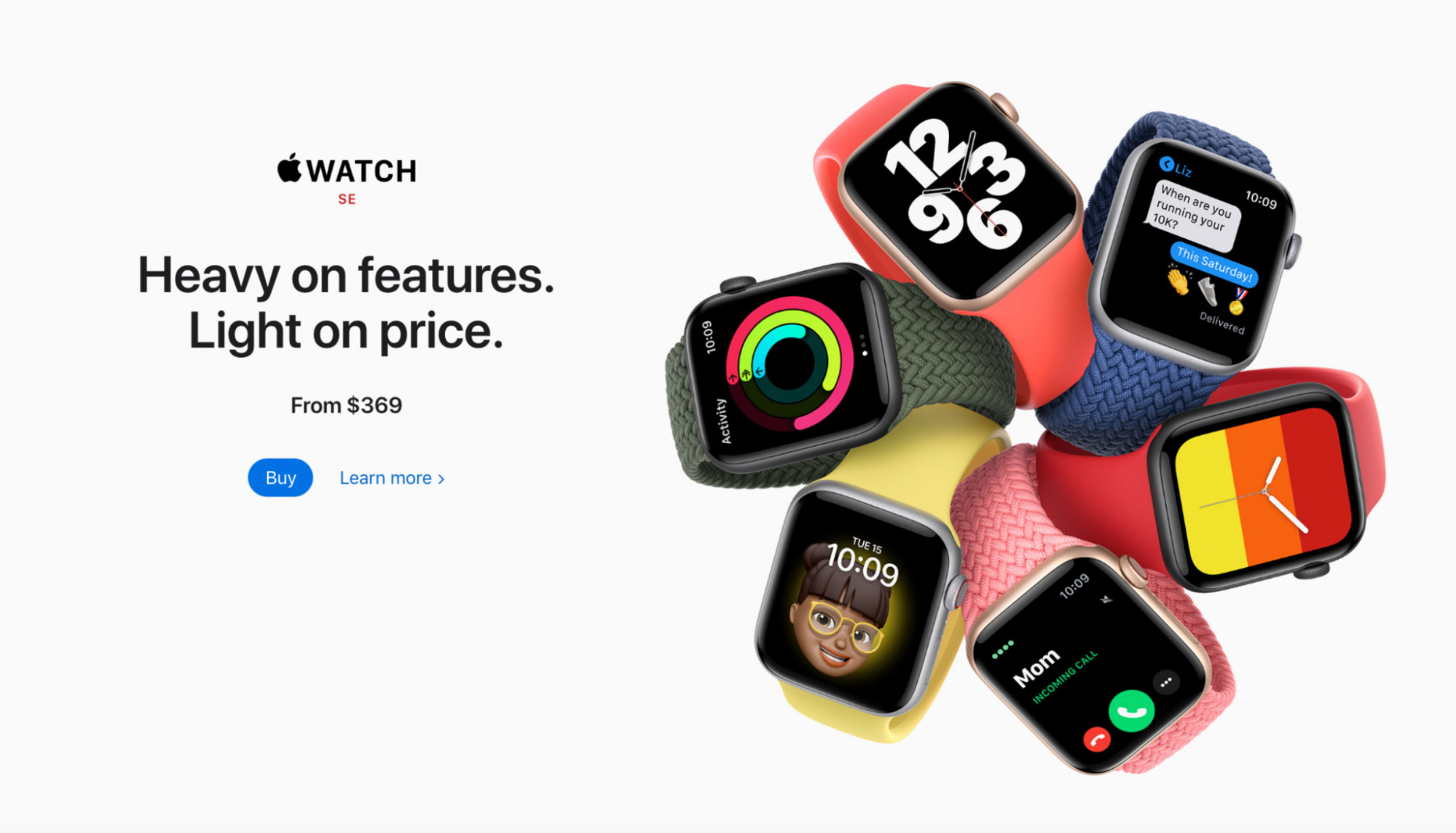
You’ll notice a company like Apple does this very well with its products, like in this example with the Apple Watch.

You can see how Apple features different Watch users in various demographics and quickly portrays how the product provides its customers value.
Tip:Build a library of imagery that will catch your customers’ attention. If you don’t have access to your own photos to start, you can take advantage of another amazing tool built byShopify—Burst, a free photo library you can use for your online store that is royalty-free and jam packed with top-notch lifestyle imagery.
3. Color scheme
A simple yet effective color scheme can help persuade an action you want a customer to take.
For example, if you put a green button beside a red button, you’ll typically find that users tend to click the green button more because the color green is associated with the action “Go” while red usually symbolizes “Stop.”
When choosing a color scheme for your online store, try to keep the color palette minimal when starting off. Great ways to find color schemes for your online stores are:
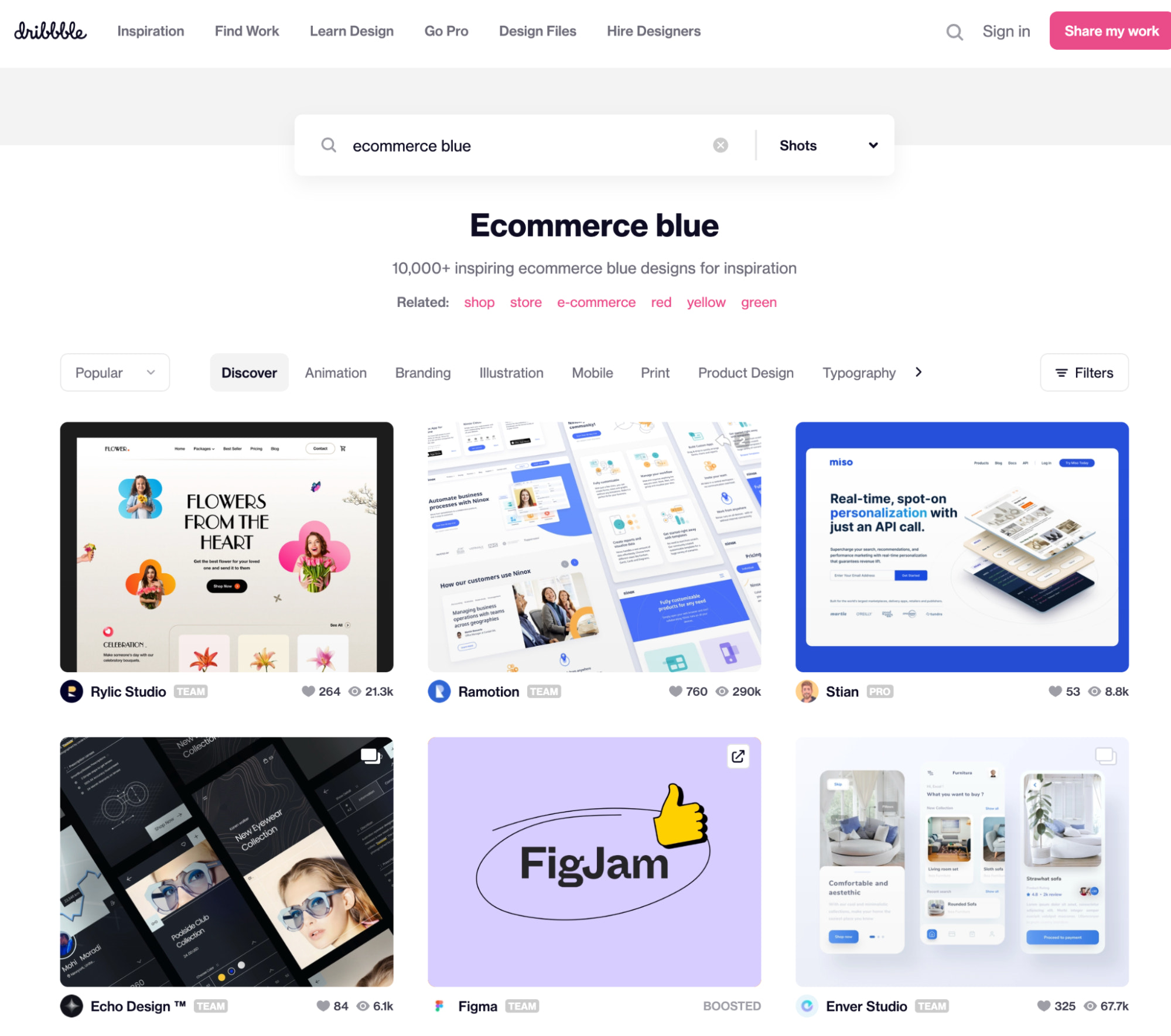
Dribbble:You can search “ecommerce blue” and get served amazing ecommerce sites that incorporate the color blue.

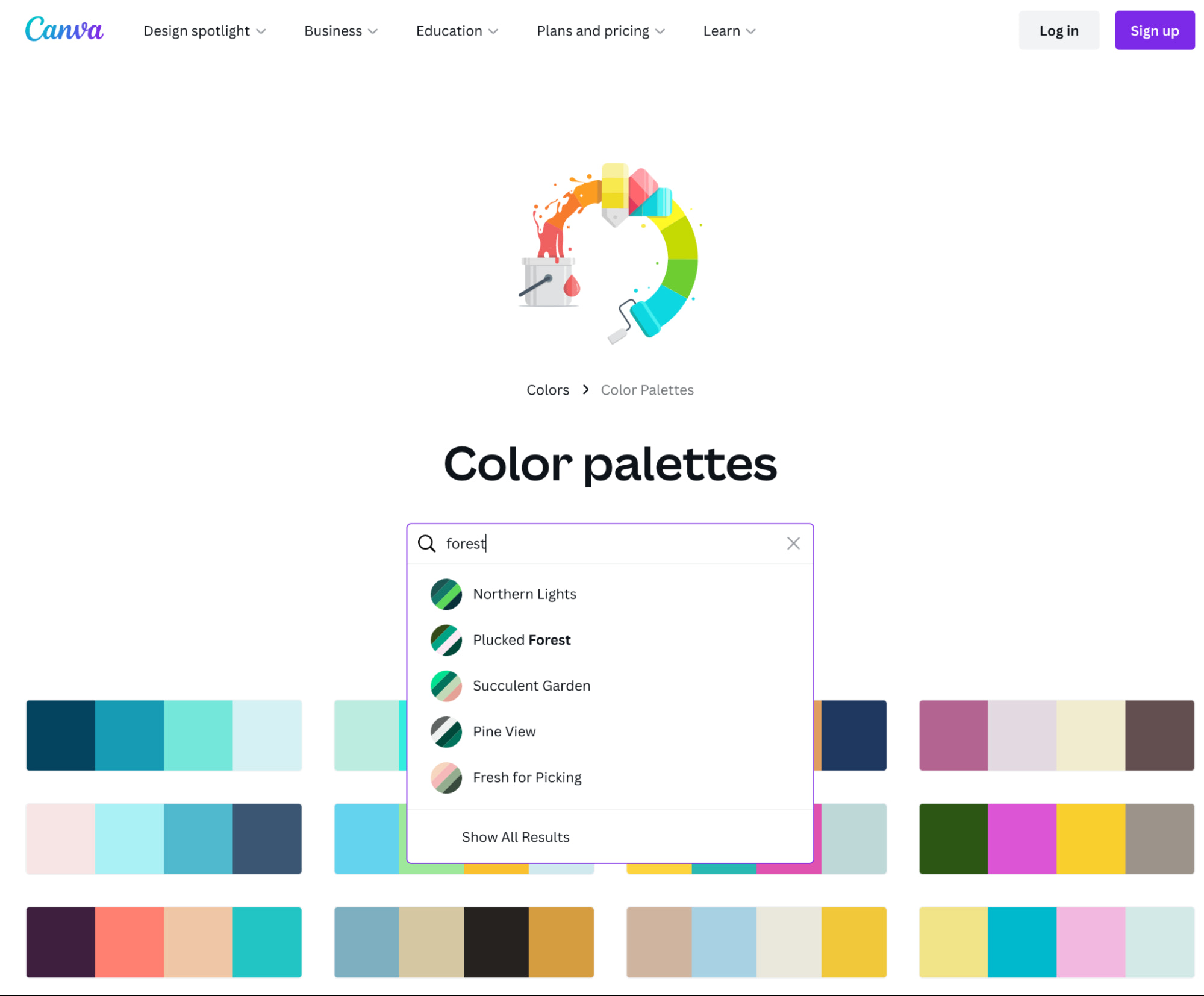
Canva color palette generator:This tool can easily search color palettes via keywords.

4. Typography
Keep your body font style simple and easy to read. And when it comes to headings, you can be a bit more adventurous with your font style. As a beginner, it’s easier to manage two different font styles.
5. Form
Merchants at times forget their online store has a higher chance of being viewed on mobile than desktop.
In the modern day of social media, it’s common to find brands pushing content on Instagram or TiKToK, primarily mobile apps. Luckily, with the Shopify theme customizer, you can preview your store on both desktop and mobile.
 6. Collections
6. Collections
Make it easy for customers to find products by grouping them into collections. Collections help customers browse your offerings by what they’re interested in, without having to look through multiple pages of products to find what they want.
For example, if you’re a jewelry brand, you may break your collections down into categories like rings, bracelets, earrings, and necklaces. You can see how Pura Vida organizes its products so people can find them on the homepage.
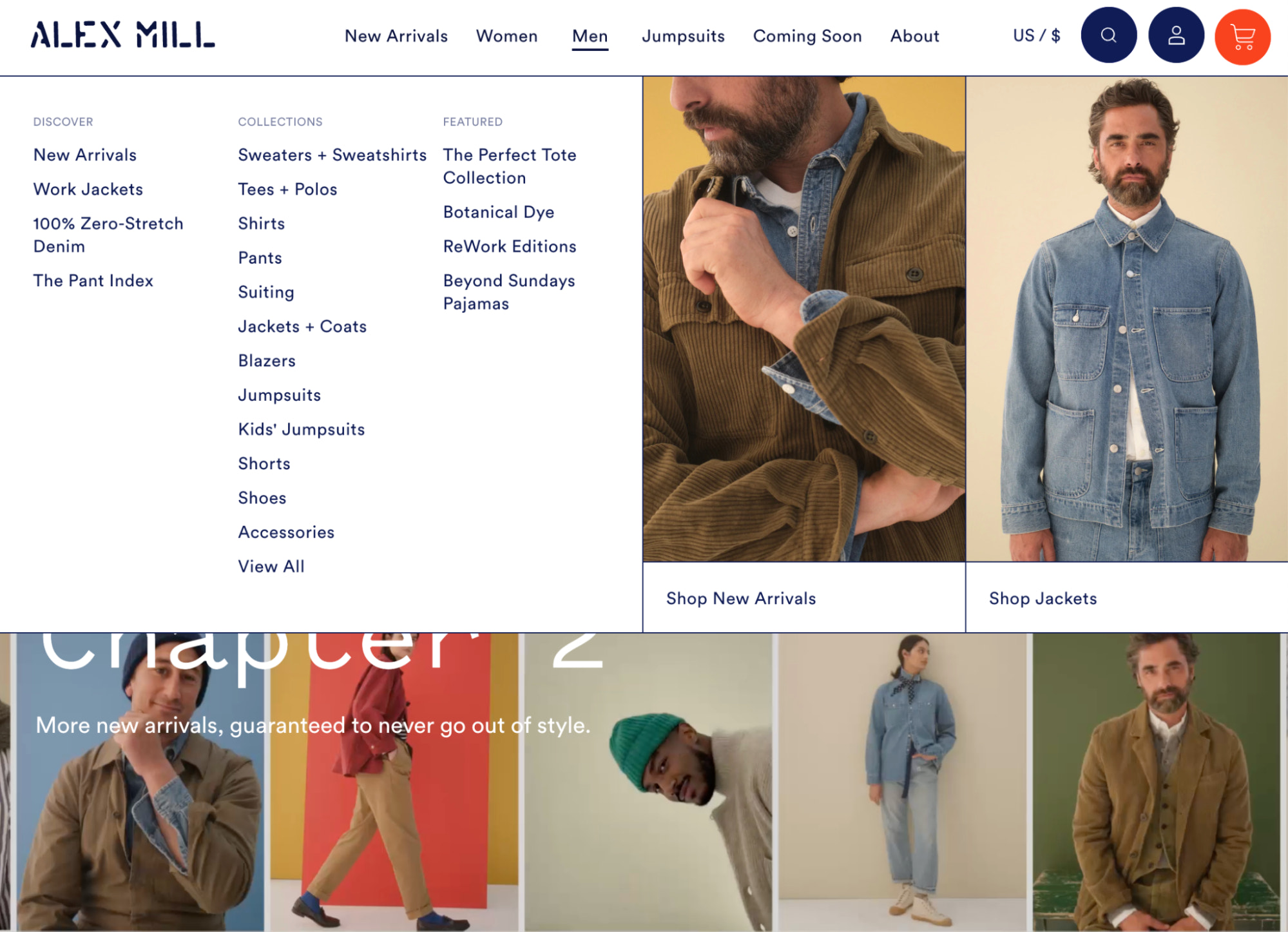
 A clothing brand may break down products into categories like pants, shirts, blazers, shorts, and shoes.
A clothing brand may break down products into categories like pants, shirts, blazers, shorts, and shoes.

Tip:Name your categories so they make sense to your target audience. Keep category names simple and plain. Align them with terms that shoppers are more likely to search. Creative names may confuse shoppers and stop them from buying.
These principles will be the foundation as you start to build inspiration before designing your store. The last part of planning your store will be choosing the right Shopify plan.
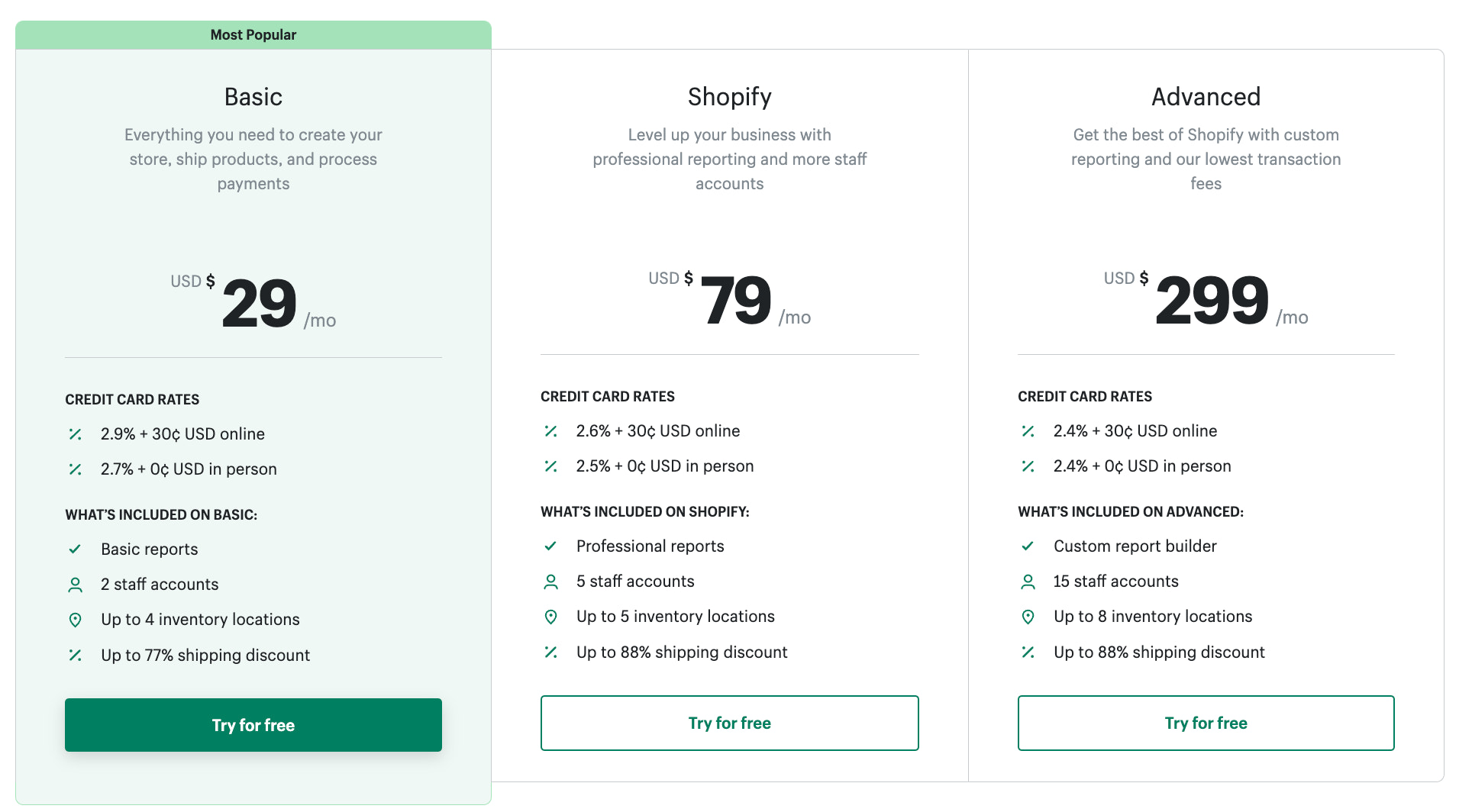
Shopify offers several plans to help your business grow at each stage:
- Basic ($39/month):offers everything you need to create a store, ship orders, andprocess payments.
- Shopify ($105/month):for businesses that require professional reporting and more staff accounts.
- Advanced ($399/month):for veteran stores that require custom reporting and lower transaction fees.
- Shopify Plus ($2,000+/month):for enterprise stores that do high-volume sales.

You can try Shopify free for 3 days, no credit card required. After your trial expires, choose a plan that suits the size and stage of your business.
2. Choose the perfect theme
Now we’re going to choose the “bones” of our online store by selecting a Shopify theme. Luckily, with Shopify, there are a ton of amazing themes (both free and paid) you can find on the Shopify Themes Store.
If you haven’t already, you’ll want to sign up for a free trial with Shopify. There’s no credit card required. This will let you follow this tutorial and give you a full two weeks to build your online store.
Before choosing a theme, there are a few things to review first that will help you choose the best theme to get started with:
1. What’s your budget?
Prices for themes vary from free to $200.
If you’re just starting with a small budget, you still have many great free options. Paid premium themes tend to have more features and functionality, such as collection filtering and mega menus that can save you a lot of time instead of hiring a Shopify development team down the road to build it out.
2. How many products do you plan on selling?
Some themes cater well to a catalog of one item, 50 items, and even 1,000 or more items. When navigating the Themes Store you can choose under the header “Catalog size”:
- 1–9 products
- 10–199 products
- 200+ products
 3. What industry are you a part of?
3. What industry are you a part of?
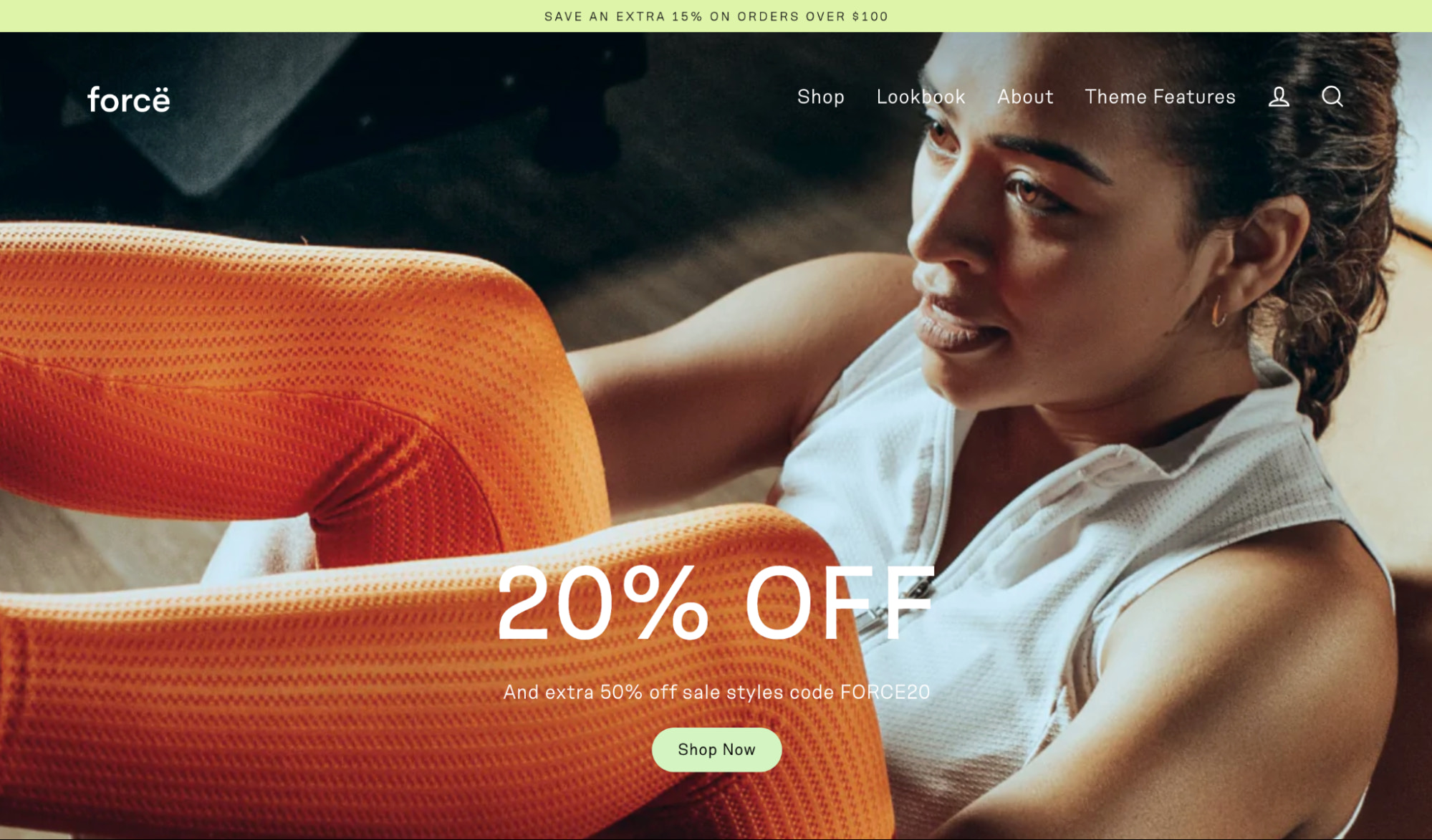
Some themes are designed specifically based on industry. For example, theStreamlinetheme works well for active lifestyle brands with features like video heroes and large image calls to action to boldly communicate a brand’s message.

TheExpress themedisplays products and menu items that hungry customers can order online.

You’re not married to your first theme. Scrub Inspired has had three website versions so far, and Kiersten shared that it was the second theme that hit the mark.
“When choosing a second theme, we went with Shopify’s simplest, most basic, long-term theme, which is Minimal. We chose it because it’s a Shopify theme, so when updates happen to Shopify, they’ll update their own themes. Also, we knew we could make it look like anything.”
If flexibility is important to you, as it was to Kiersten and Scrub Inspired, steal a page from their book and see how real businesses use the theme you’re considering before committing.
“We did some research into other sites that had Minimal,” Kiersten says. “For some of them, you could tell that that was the theme, but for most of them, you could adjust it enough that it just didn't look like a Shopify template. The goal for us was finding something simple that we could stamp our brand onto.”
If you want to dig in to find examples of how other stores use a theme, many theme pages will feature examples of the theme in action.
3. Add your products
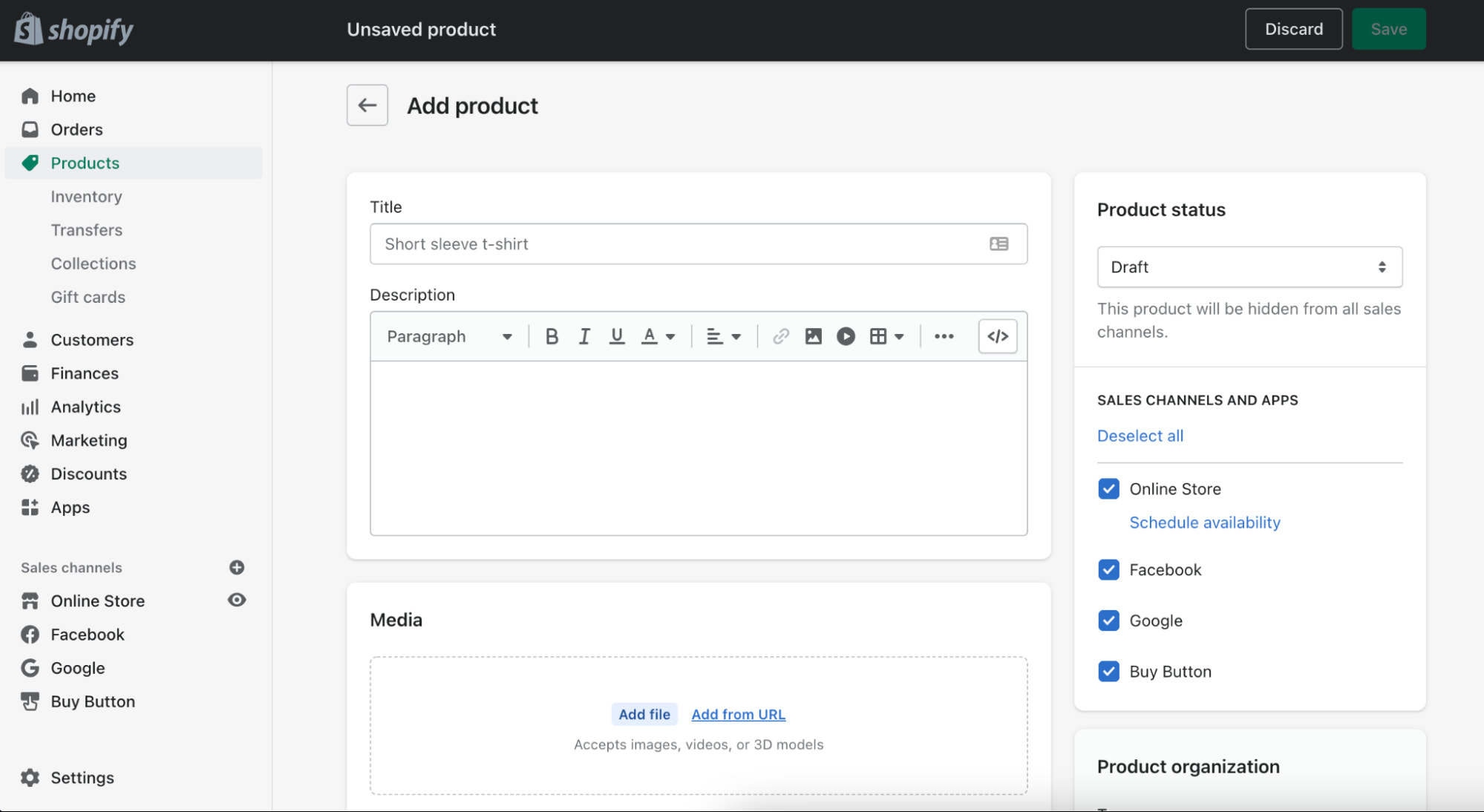
Now that you have your theme, it’s time to add products to your store. Go to Products > Add product in your new Shopify store to create your first product listing.

There are several decisions to make on this page. Let’s break them down.
- Write your product title.Your product title makes clear what the product is. Customers will see it when browsing your store. Keep titles short, between 20 and 70 characters, if possible.
- Add a description.Describe and sell your product. Highlight incentives, address common questions and objections, and help customers envision themselves using your product.
- Upload product photos.Add high-quality photos that show your products in their best light. Help shoppers imagine using your product by including action shots.
- Set your price.Add the price customers will pay to purchase the product. Several variables influencehow you price your products, such as shipping costs, raw materials, and the product’s perceived value.
4. Set up your plug-ins and preferences
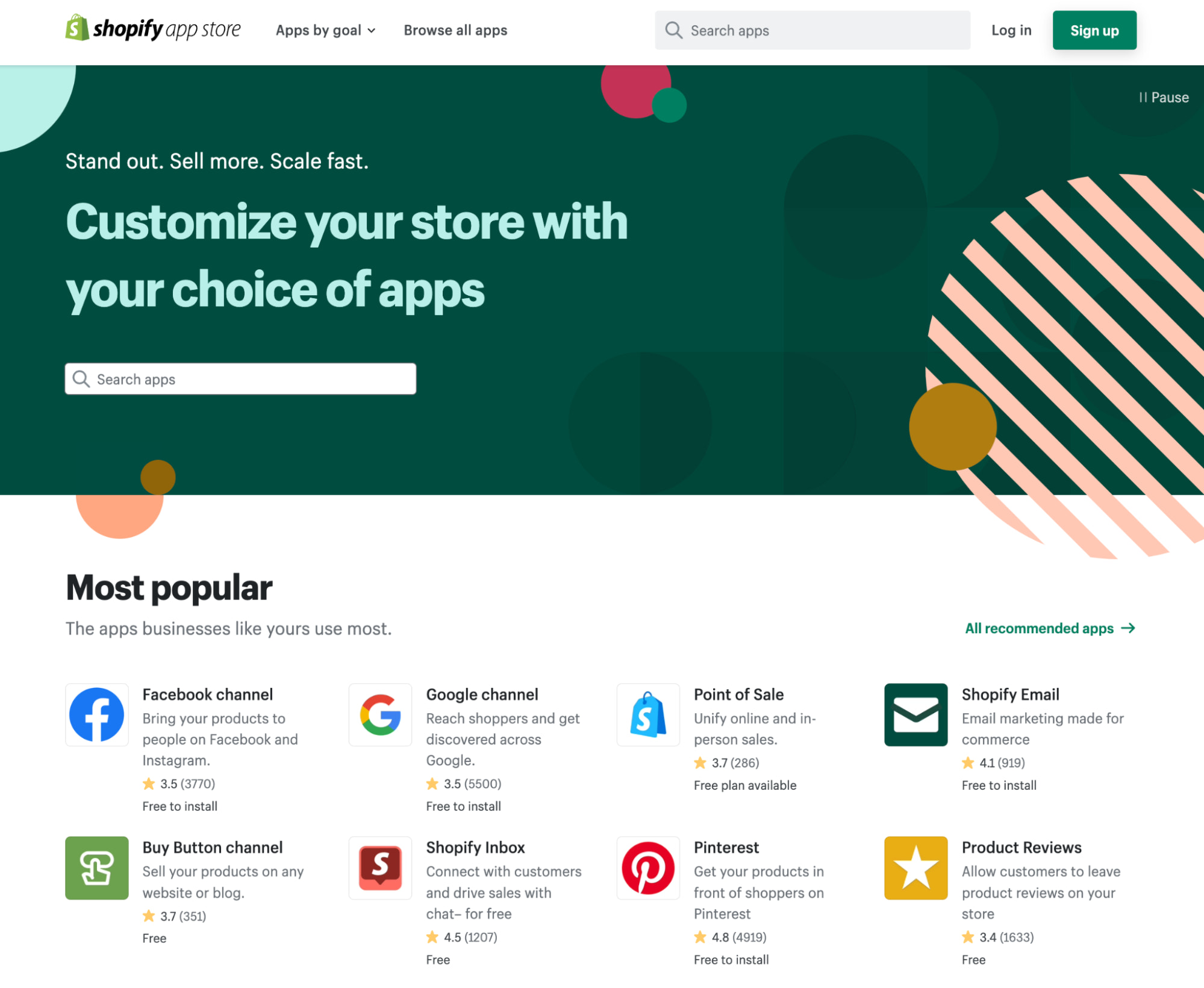
Another way to make your Shopify store successful is by adding Shopify apps to your store. These plug-in programs provide additional functionality to your store, which helps you create better shopping experiences and earn more sales.
TheShopify App Storeoffers more than 6,000 apps for you to choose from. You can find apps to help you look for products to sell, bring in customers, deliver products, mastersearch engine optimization (SEO), customize your store, and scale your business.

Your options are endless. Installing a Shopify app is incredibly easy. Most apps also offer free trials, so you don’t have to worry about spending money upfront.
You can also customize various settings in your Shopify store, including:
- Checkout
- Email notifications
- Taxes
- Shipping
- Language
Checkout
The Checkout template can’t be heavily modified; however, that doesn’t mean it can’t be customized to match the look and feel of your store.
In the Theme Customizer, you can locate the checkout template design options under the dropdown in the header. Click Checkout and you’ll notice that the editable options on the left side of your screen will also change.

To keep things simple and effective, make sure to do the following:
- Upload your logo in a size that’s legible, yet doesn’t take up too much space.
- Update your heading and body fonts to match your existing site.
Ensure your background and button colors are consistent with your other general settings. Addressing these simple updates will make your checkout look effective and remain consistent.
Email notifications
It’s normal to think a purchase journey finishes with the checkout, but that’s not always the case.
Email notifications are a powerful built-in feature that communicates crucial information to customers, like when an order has been confirmed or when their items are being shipped.
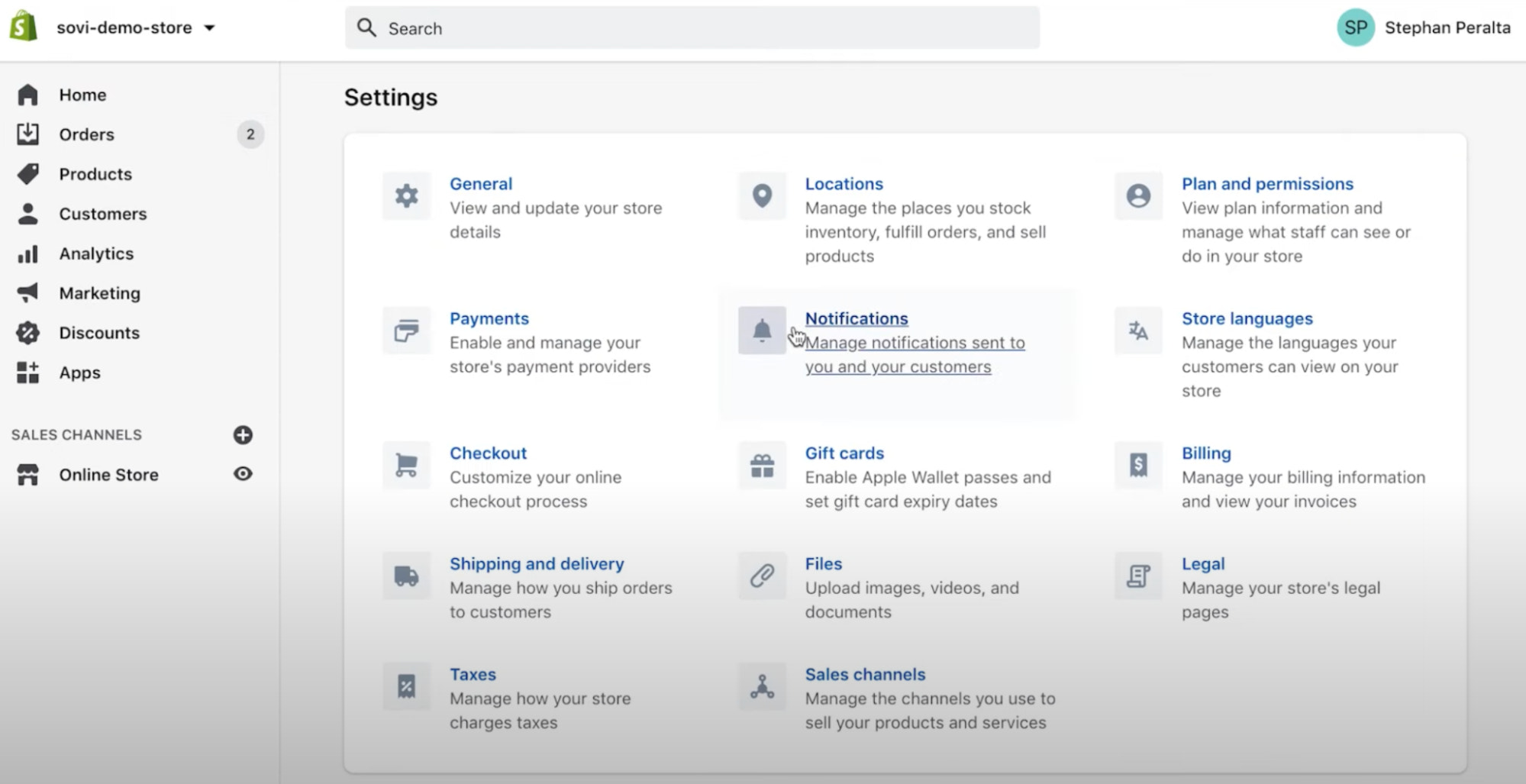
Luckily with Shopify, those notification email templates can be customized to match the brand guidelines of your online store. To do so, we’ll jump into our Admin dashboard and navigate to Settings in the bottom left corner, then click Notifications.

Similar to the checkout, you’ll have a few options to customize your email notifications, which includes uploading your logo and customizing the color of the buttons.
很高兴把这些通知一样简单as possible, but if you want to supercharge them, I’d strongly recommendusing an app likeUpOrder.UpOrder allows you to choose different email notification layouts and do some pretty neat things, like embed a customized discount code for repeat purchases or upsell a complementary product.
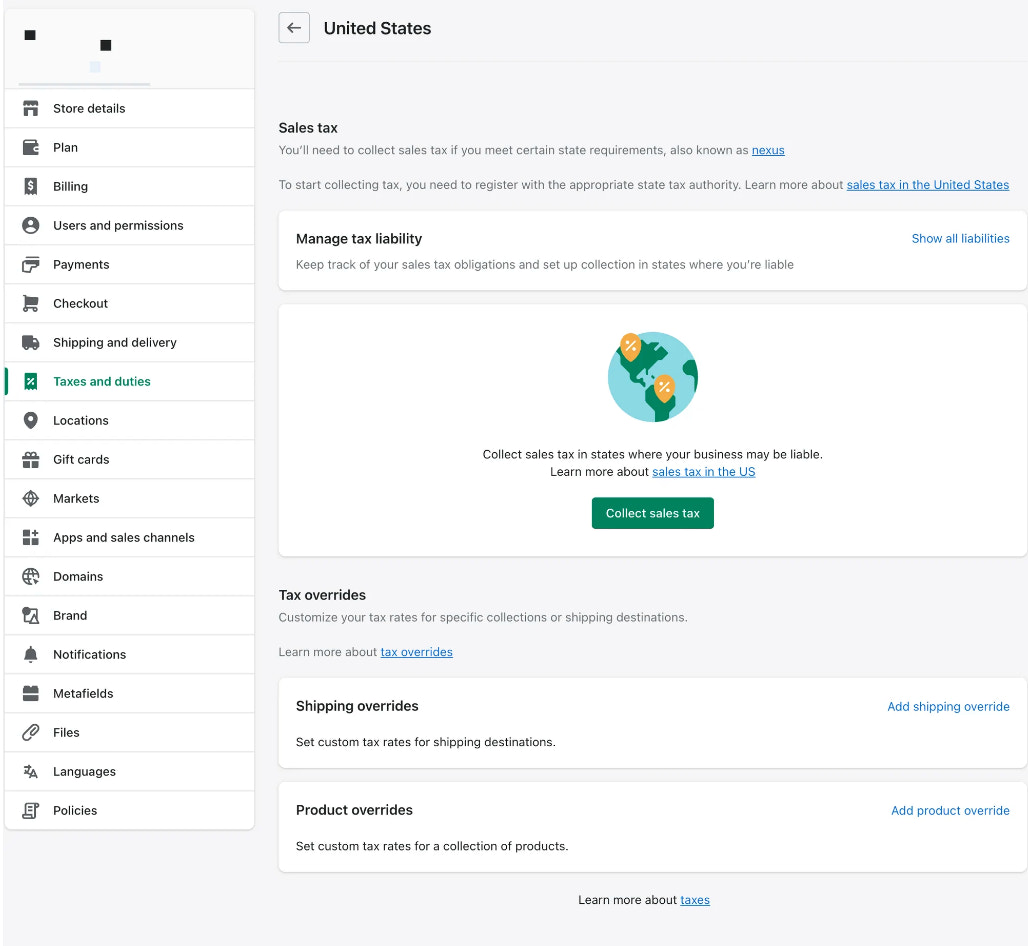
Taxes
Turn on sales tax collection simply by going to Settings > Taxes and duties. Shopify applies default tax rates, which are updated regularly. But you can override for your particular circumstances.

Use theShopify tax manualto quickly and thoroughly walk through how to up your store to collect sales tax.
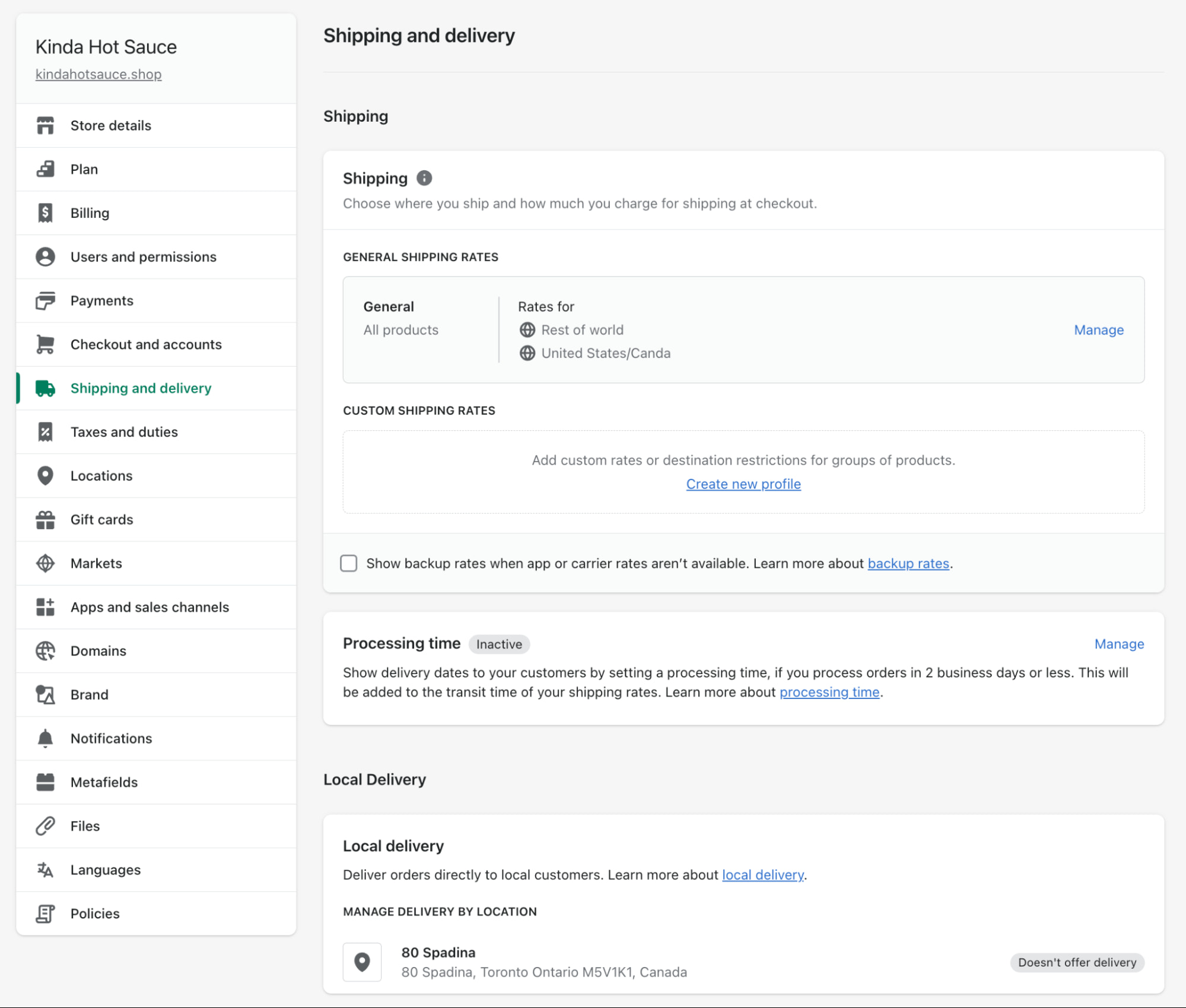
Shipping
Shipping can be one of the most complicated parts of an ecommerce business. There are a lot of factors to consider, such as product weights, packaging costs, shipping destinations, and carrier rates. You can edit your shipping settings underSettings > Shipping and deliveryin your admin.

You can edit preferences like:
- Shipping zones
- Conditional shipping rates
- Real-time calculated shipping rates
- Local delivery and pick-up options
- Shipping labels
- Connecting carrier accounts
About Shopify Shipping:WithShopify Shipping, you can get discounted rates, print shipping labels in Shopify, and manage order fulfillment, all in one place.
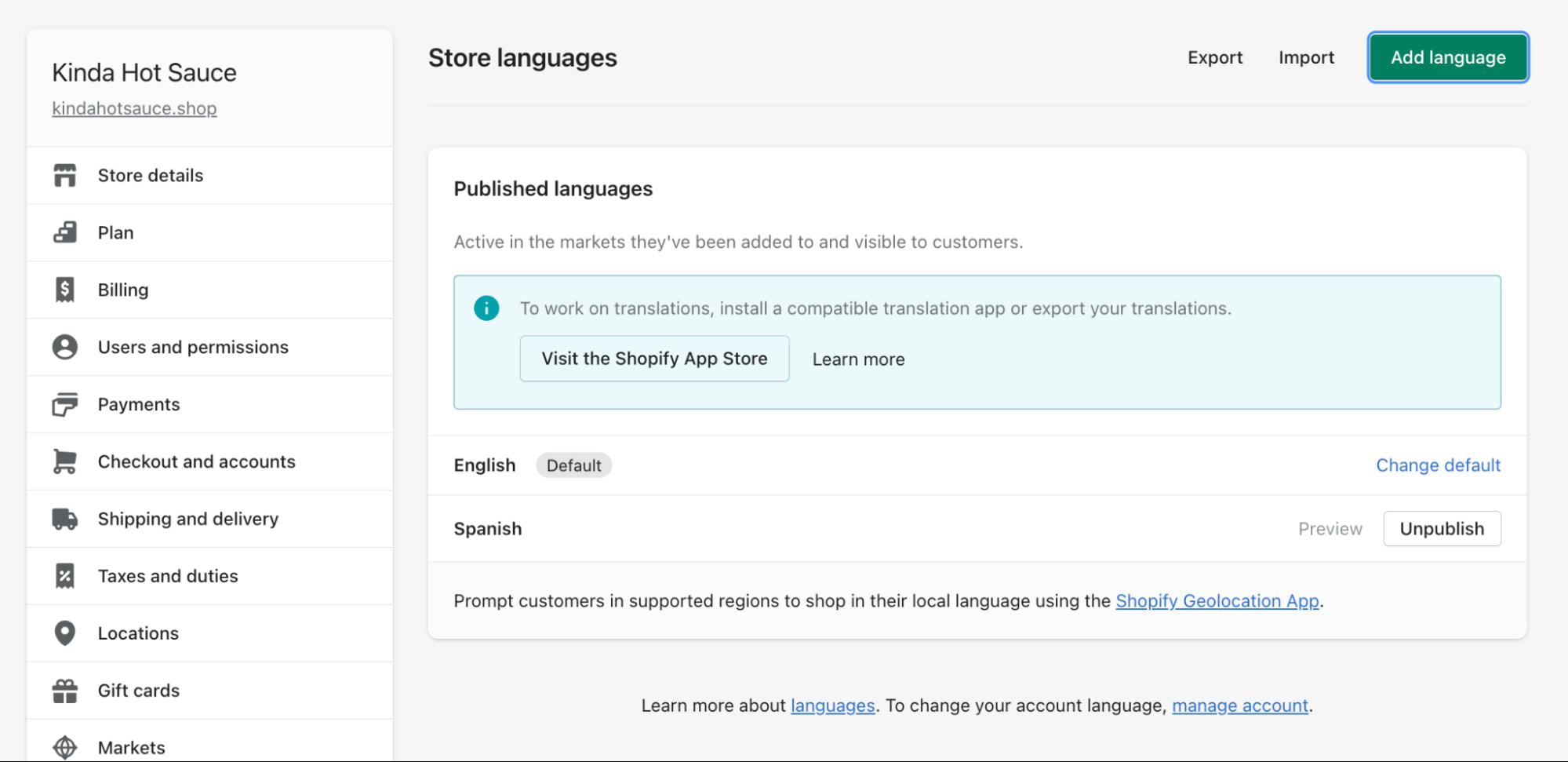
Language
You can also present your store in multiple languages. When adding languages to your store, you must provide translations. If you are adding a new language, make sure you have your translations ready, or that you have installed a translation app from the Shopify App store.
From your Shopify admin, go toSettings > Languagesand clickAdd languageto set up language preferences.

5. Add your own personal touches
Once you’ve chosen a theme, you can start customizing the look and feel of your store.
Once we’re in the customizer you’ll notice Theme Settings below your homepage options. When you click on it, you’ll notice you can start updating your color scheme based on your chosen color palette, and updating your heading and body typography based on your chosen font choices.
Homepage
Your homepage is the first web page your customers will interact with. You have about three seconds to make a strong impression on your target audience and capture their attention so they want to learn more about your brand and explore your product catalog.
Here are three impactful tactics to ensure yourhomepage designis effective:
1.Ensure you’ve entered clear messaging to give your audience the best ideaof what they’re getting into, as well as a visible call to action to entice customers to visit a specific page, collection, or product that prioritizes your online store. Ensure your CTA is above the fold, meaning a user doesn’t have to scroll down the page to find it.
Short and simple copy that inspires action works best.
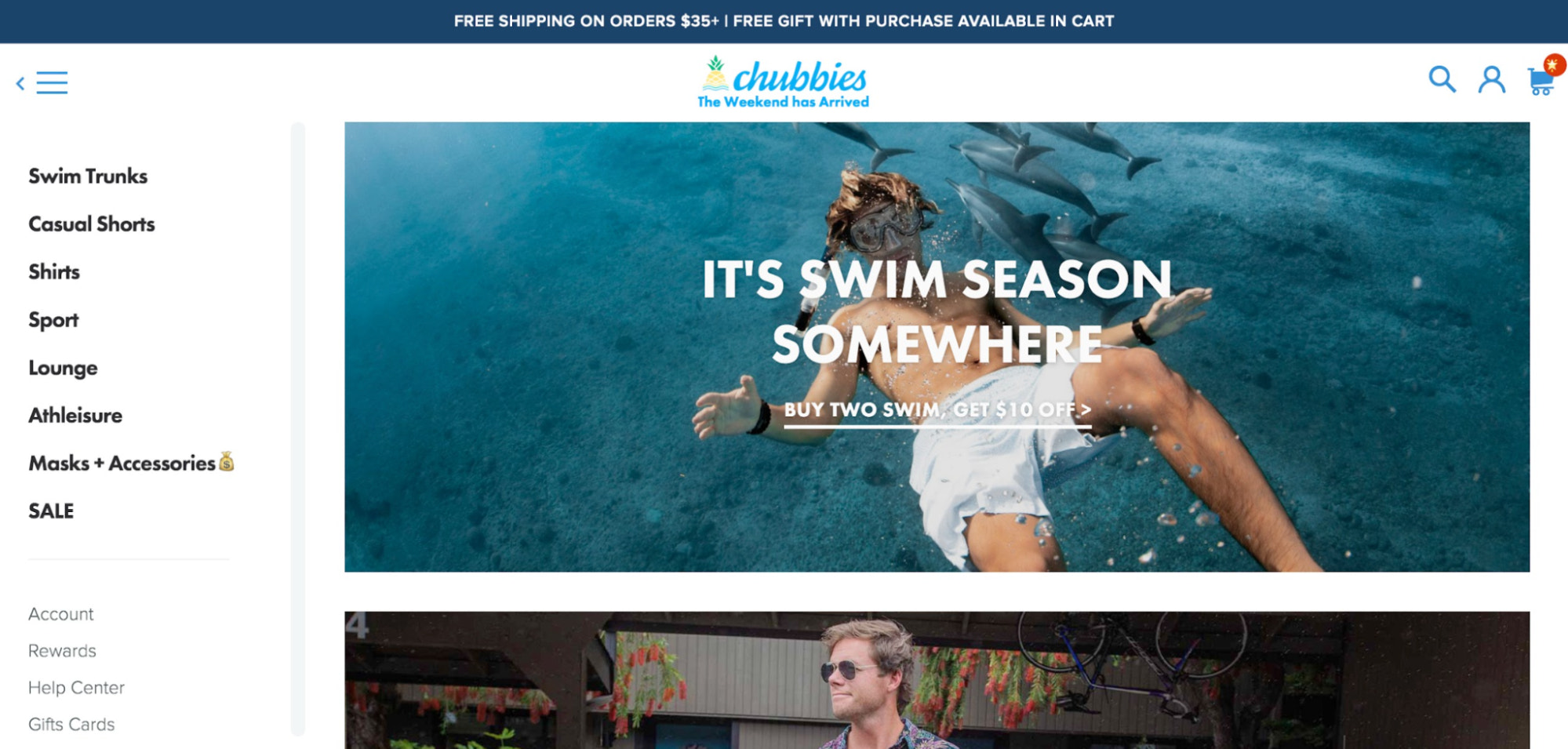
A great example of this is Chubbies.

Its homepage communicates that it sells swimwear and entices its customers to purchase an item with a “Buy Two Save $10,” which not only gets customers excited to shop but also increases the value of a single purchase.
2.Ensure your navigation is simplified with the highest priority items.You’ll usually see items like specific collections, an About page or history of the brand, and an easy way for customers to contact you in case they need support regarding a purchase-related enquiry, questions about return policy, or shipping, to name a few reasons.
One good example of this is BrightLand.
 3. If you’re working with a small or medium-sized catalog, display your bestselling products on your homepage.This will give customers an idea of the popular products being purchased, which helps reduce their purchase hesitation.
3. If you’re working with a small or medium-sized catalog, display your bestselling products on your homepage.This will give customers an idea of the popular products being purchased, which helps reduce their purchase hesitation.
Product page
Arguably the most important template on your homepage is your product template. This is where your customers will learn the most about an item and the closest they will get to interacting with your product before they click Add to Cart or Buy Now.
Customers tend to hesitate when making a purchase, so here are a few design-related elements that can help heavily reduce hesitation, along with some examples:
1. Strong description and imagery
A great tactic for writing a strong product description is ensuring you share what the benefits are of purchasing your product.
That way your customer can understand what they’ll be getting from purchasing your product. Identifying the “why” eliminates any questions the buyer might have before adding it to their cart.
Along with your product description, your product photography is the easiest way to communicate trust. Buyers want to see what the product looks like and how it can be used.
If you’re a beginner, have at least one photo for each of your products, but make sure it’s featured on a white background, and try to keep that consistent for all of your product photos.
If your theme design allows it, try adding a video featuring your products in a lifestyle environment. This will help communicate the value of your product and increase the likelihood of a purchase. It evokes the emotional attachment a customer can have with your product, where they can start visualizing themselves with the product they’re considering purchasing.
The beauty brand Glossier does a fantastic job of explaining the benefit of using its Brow Gel, with a great before-and-after image that visually explains the product’s positive impact.
 2. Reviews
2. Reviews
Collecting and displaying reviews is almost as important as money itself. Not only is it a wonderful way to build instant trust with new customers, but it’s also a great way to allow customers to share personal photos and videos of them using your product, which you can later use for marketable content.
3. Trust badgesAdding trust badges is a great visual way to reduce hesitation for new customers who have never purchased from you or may not be overly familiarized with your brand.
A trust symbol is used to communicate your return and shipping policies. For example, you can advertise a 30-day money-back guarantee, a 100-day trial policy, or an offer of free shipping and returns.
Improve your Shopify store design, get more sales
It’s natural to want your store to be a picture-perfect reflection of yourbrand identity, product, and vision. It’s your business, after all, and for many ecommerce entrepreneurs, it’s the only storefront they have.
That said, the perfect store you have in your head can’t accept orders until it’s live in the world. You can’t get feedback and make improvements to something that doesn’t exist.
So as you’re working to build your online presence, and launch it, keep in mind that you can always make changes once your store is out there—including major ones, like rebranding or working with professionals on a redesign when you have the budget for it.
Ready to create your business? Start your free trial of Shopify—no credit card required.
Shopify web design FAQ
Is Shopify easy to design for?
A Shopify site is quick and easy to create. You can build a custom Shopify ecommerce store in a few hours with templates and drag-and-drop website builder functionality.Get started with Shopify

