Editor's Note: This post was originally published in July 2017. It has since been updated for relevancy and accuracy.
最好是快或原始吗?更好的to launch new products and campaigns quickly or to create rich customer experiences—one line of code at a time? It’s a false dilemma that lies at the center of enterprise-level ecommerce.
Let's take aim at a question we hear regularly, “Just how customizable is Shopify, really?” We’ll look at five areas where myths associated with this deceptive either-or fallacy can stunt growth and kill progress:
- Customizing themes
- Customizing products
- Customizing discounts
- Customizing checkouts
- Customizing payments
1. Customizing themes: Should you use a template?
The decision to build your site from scratch or start with a templated theme isn’t an easy one. Ground-up development—the kind that open-source code allows—gives you full control over every decision as you plan, create, and optimize. That level of control can be attractive, but will it pay off? Perhaps a better question is: What's your goal?
InThe Science of Familiarity: How to Increase Conversions by Being Completely Unoriginal, Shanelle Mullin, who now helps runcontent and growth at Shopify, opens with this:
“Unconsciously, we give preference to things and people we’re familiar with... Even if the stimuli you’re being repeatedly exposed to is negative (e.g., an abusive relationship,) you will subconsciously find comfort in the familiarity of it.”
In ecommerce, Amazon rules on familiarity. So much so thatits conversion rate among Prime members is 74%. That’s 1,133% higher than those same shoppers at other online retailers. As Mullin puts it, “Those numbers are impressive. Amazon’s copy and design aren’t 1,133% better than everyone else’s."
"Amazon converts so much better than the competition because it’s familiar… to the point of habit.”
But what really matters is balance: giving customers just enough originality that you stand out, but not so much that finding what they want becomes unfamiliar or unnatural.
Coming up, we’ll dig deeper into how to customize Shopify from a technical perspective. For now, consider men’s luxury fashion retailerLedbury. Built off of Shopify’s Debut theme, you’d never know their storefront wasn’t coded from the ground up. High-quality product images, mobile optimization, and the use of full-screen video merge to create a customer experience that reflects Ledbury without sacrificing ease-of-use:
As Ledbury co-founder Paul Watson explains, “Using the Shopify Plus themes has allowed us to quickly iterate on design layouts and functionality with our development partners at Maui New York. The result is a superb user experience to our customers while streamlining our operational processes on the back-end.”
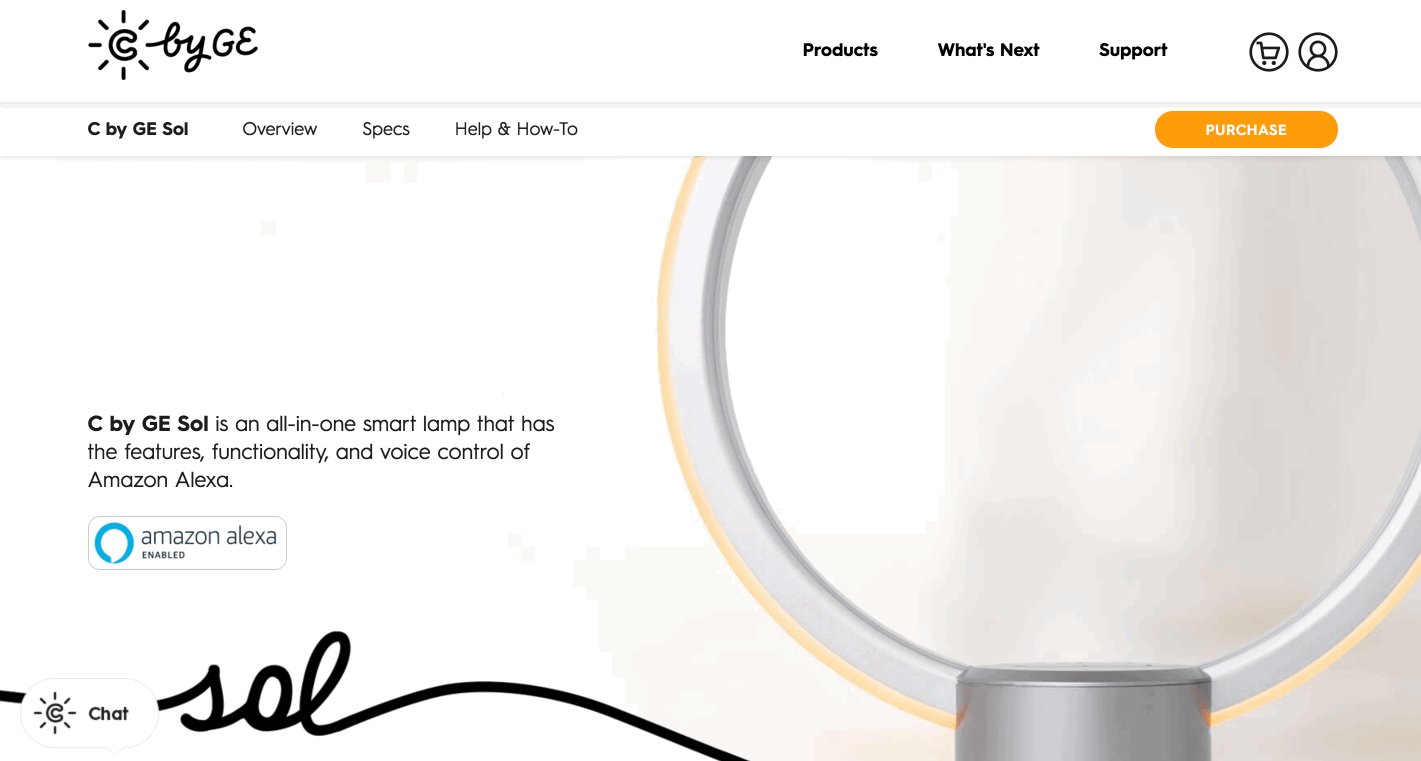
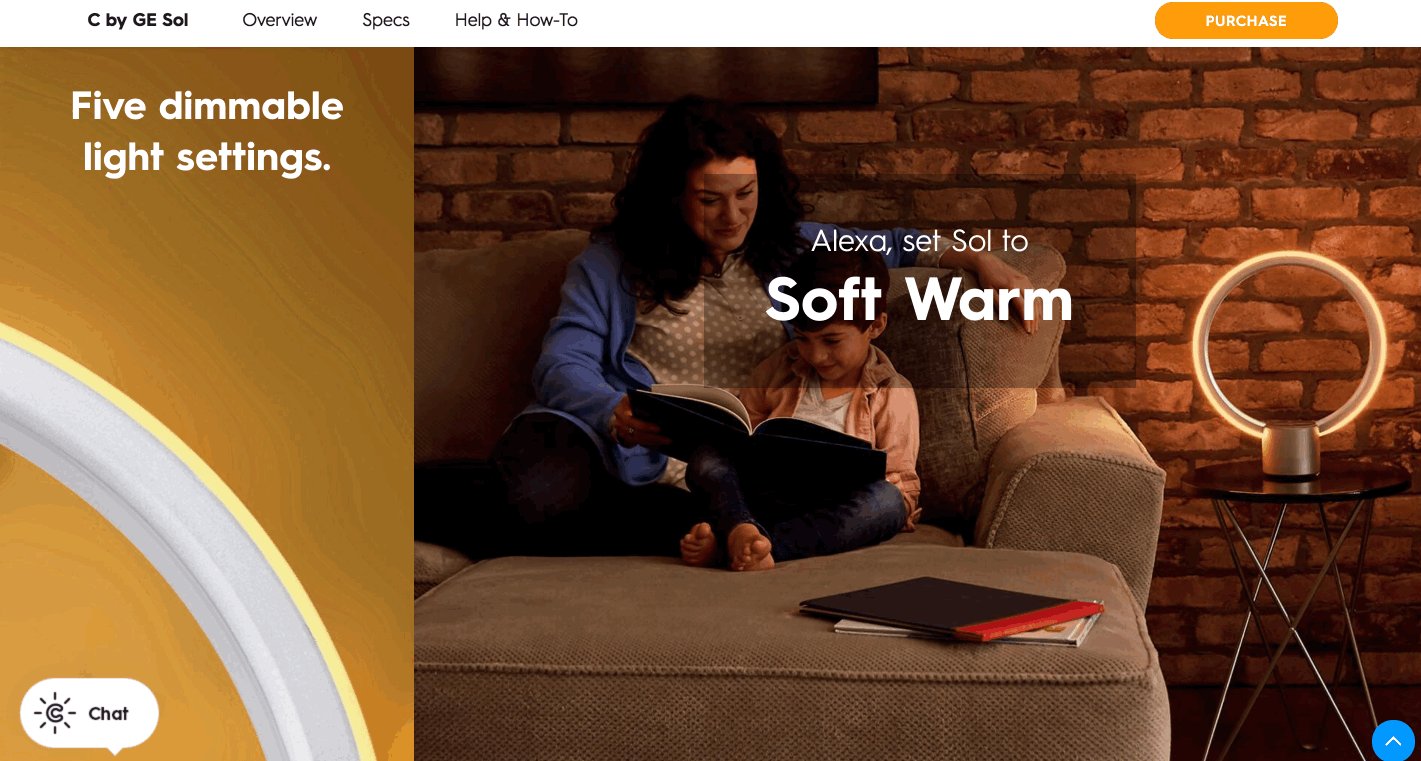
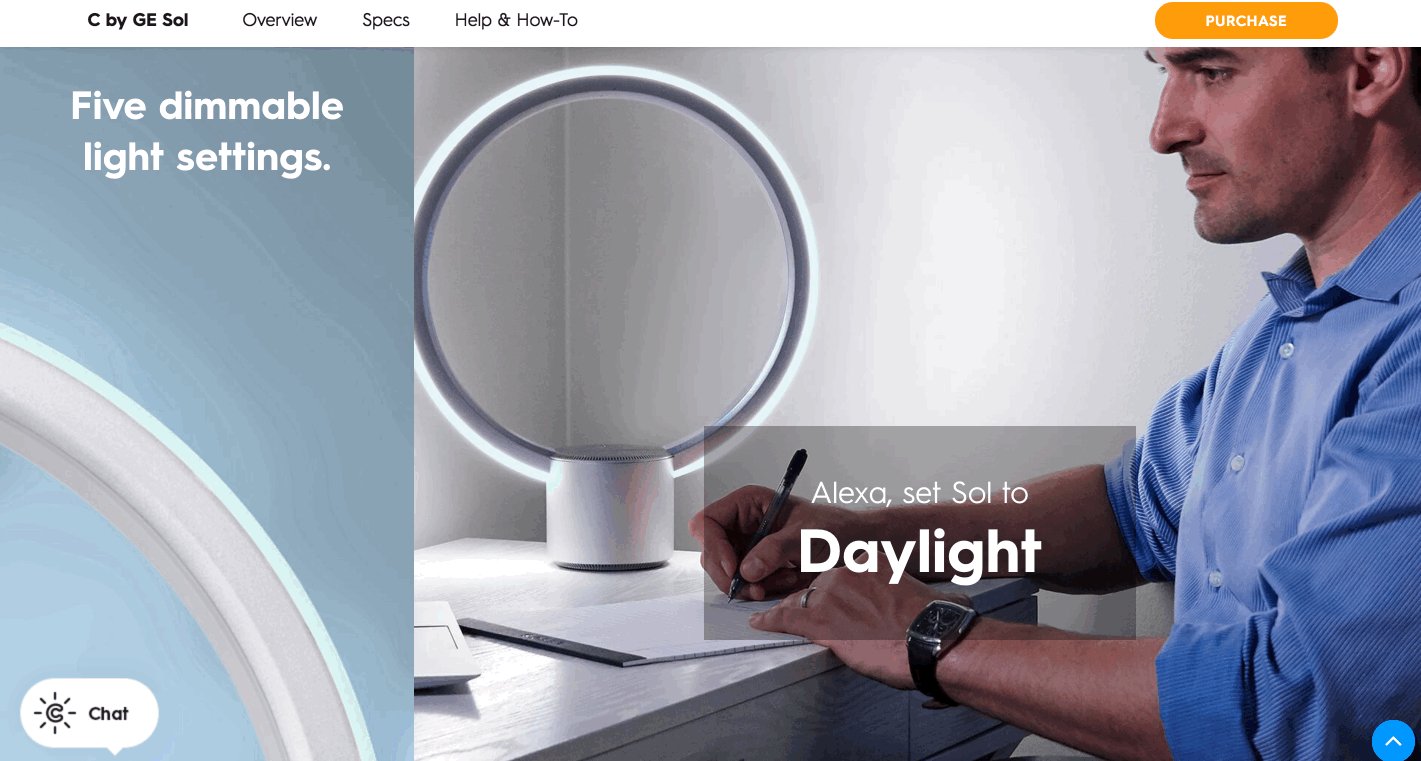
C by GE—in conjunction with their Parter,ZehnerGroup—uses a host of interactive online elements to show off their state-of-the-art LED smart bulb:

For photography and technology powerhouseThink Tank Photo, beautiful design was just the start.
From accounting and inventory automation to information-rich content and stunning imagery to “a seamless integration between Shopify and a custom-built CMS using Python’s Django framework as a canvas,” Shopify Agency PartnerZDCA定制的智库从后端间的照片rd:

In the words of Philip Vasilevski, the co-founder and technical director atMaui New Yorkwho partnered with Ledbury,
“The development workflow with Shopify is the best of any ecommerce platform—both in terms of front-end styling and CMS capabilities. Beyond that, Shopify Plus provides great documentation, API support, and tools like Theme Kit.”
Shopify Plus makes it possible to customize everything that matters to today’s online shoppers. Automating full-scale campaigns, creating personalized buyer journeys, offering intuitive payments, and direct social selling.
2. Customizing products
Theme customization on Shopify strikes a balance between two frontend considerations: familiarity and originality. But customizing your products is far more about striking a balance between the frontend—for customers—and the backend—for your team.
After all, it’s one thing to display your products beautifully. It’s another matter to make them easy to purchase, update, add, remove, manage, and list across multiple sales channels.
You shouldn’t need an IT team or coding knowledge to add a product, change copy, update images, load a video, or even optimize details like pricing, shipping, and SEO. Everybody should be able to do these things without software getting in the way.
For streamlined management, Shopify’s RESTful API integrates directly with your existing OMS,PIM, 3PL, and CRM. The same API access can also be used to bulk upload or update your products.
As for customization, three points deserve special attention:
Multi-channel sales:Once you’ve set up your products, Shopify’s native integration means you can automatically push individual products or entire collections to over 20 different channels. Most notably: POS for physical sales, social networks like Facebook, Pinterest, and Instagram, chat platforms for conversational commerce, mobile apps, andd wholesale.
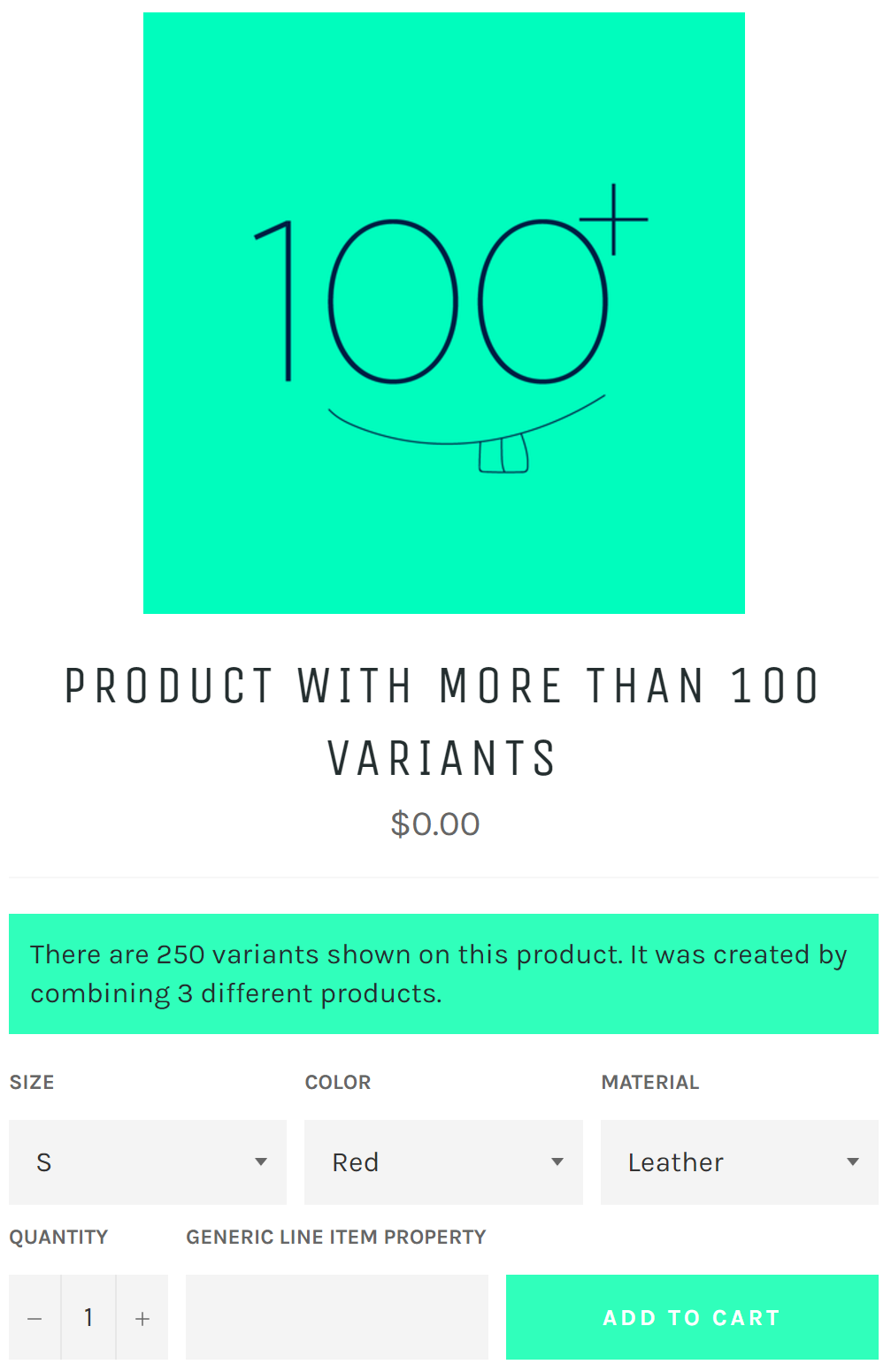
Variants:For brands with deeply customizable products, Shopify’s 100 variant limit is often seen as a black mark. Complete code control over the backend removes such limitations … or so the argument goes. In truth, very few merchants bump up against the 100 variant limit; however, for those that do, Jason Bowman — a Solutions Engineer and APAC Team Lead at Shopify Plus — recently released a step-by-step process toexceed those constraints along with the exact code you’ll need to accomplish it:

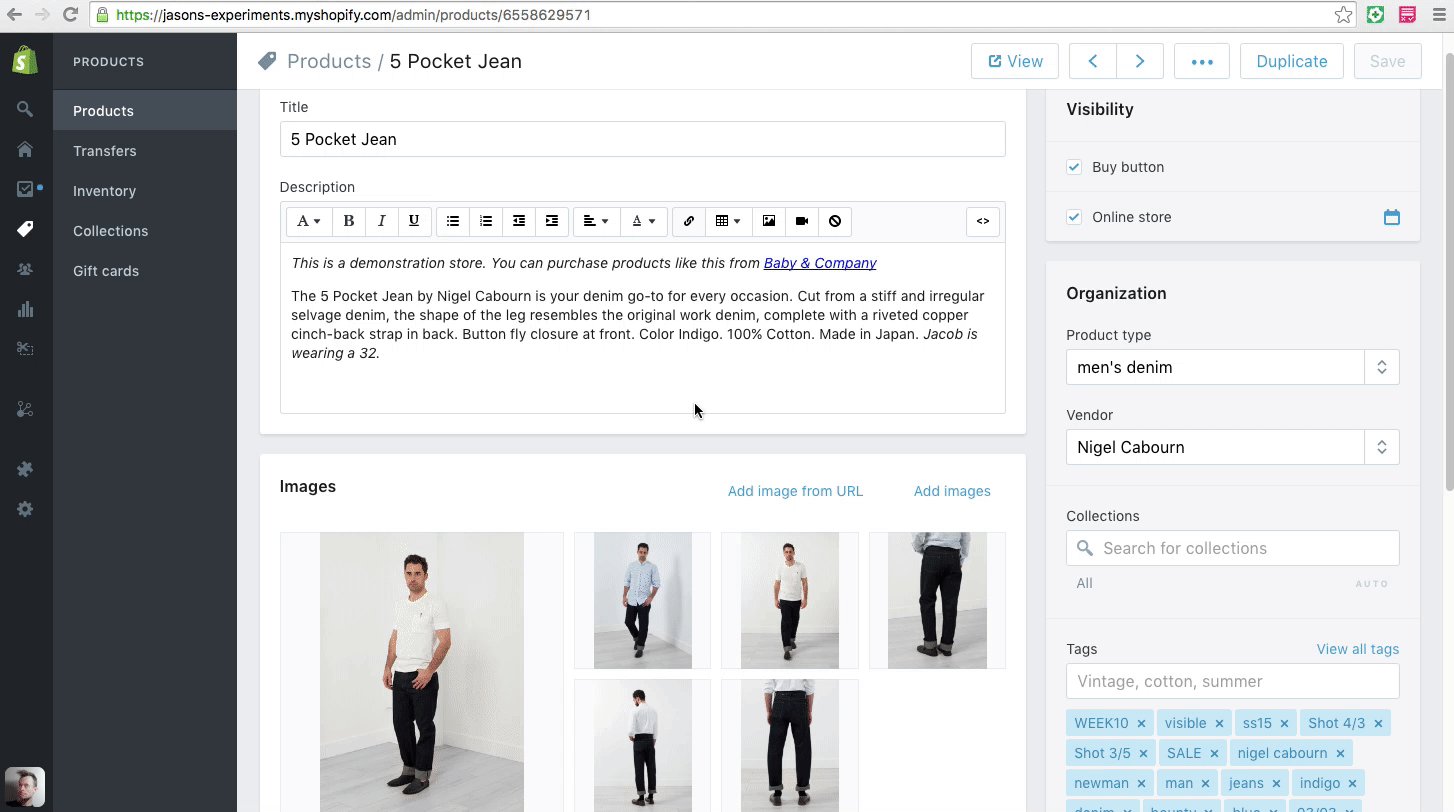
Metafields.Instead of creating multiple templates to accommodate unique data or design elements, metafields let you customize products, collections, blog posts, and even entire pages.
“Metafields allow frontend developers and designers to evolve their themes and products beyond what’s possible with the default data fields,” explains Bowman. “This is the hidden superpower that helps drive some amazing custom designs.”
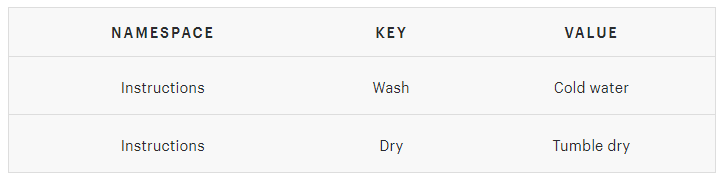
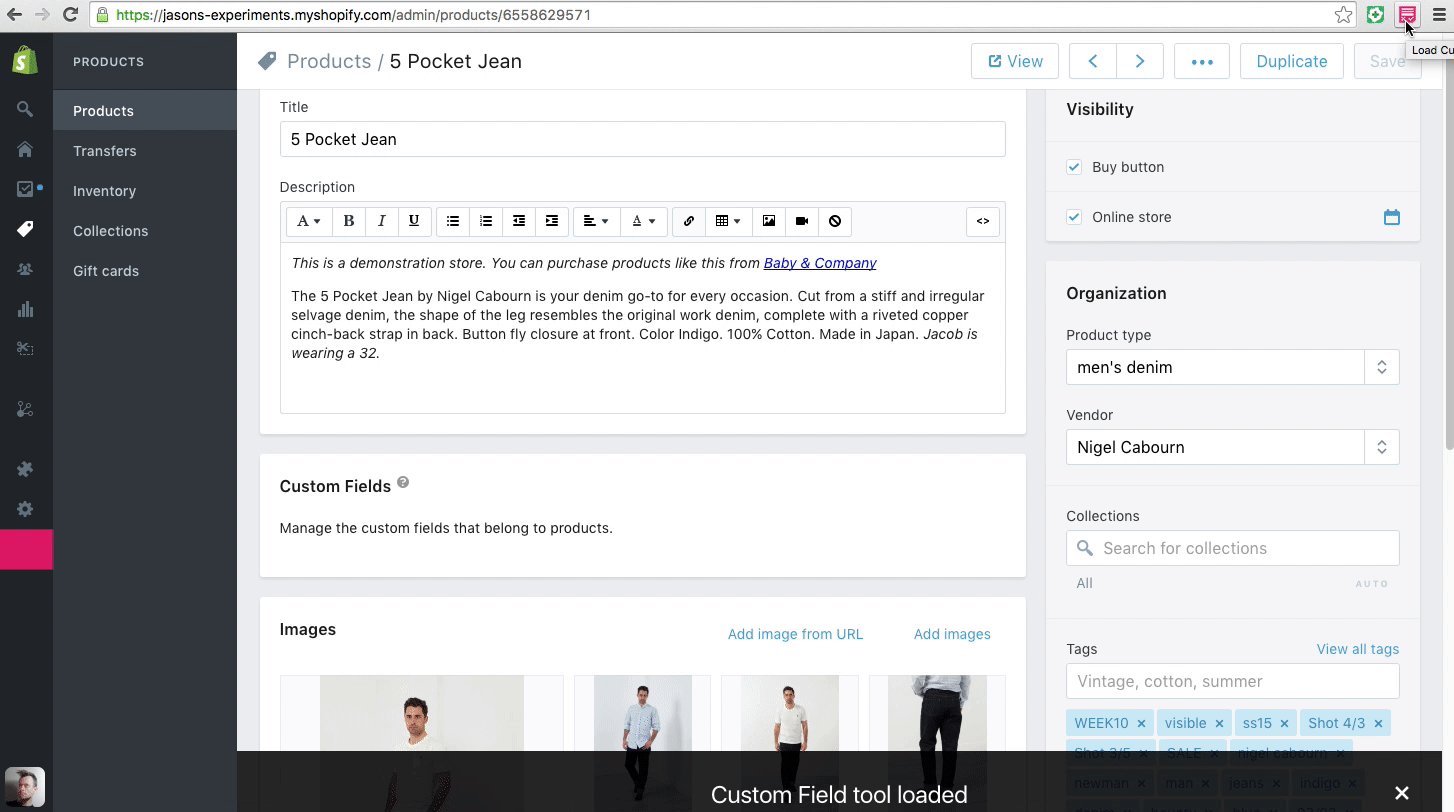
In their most straightforward form,metafieldscan be used to add product information (like care instructions for apparel):

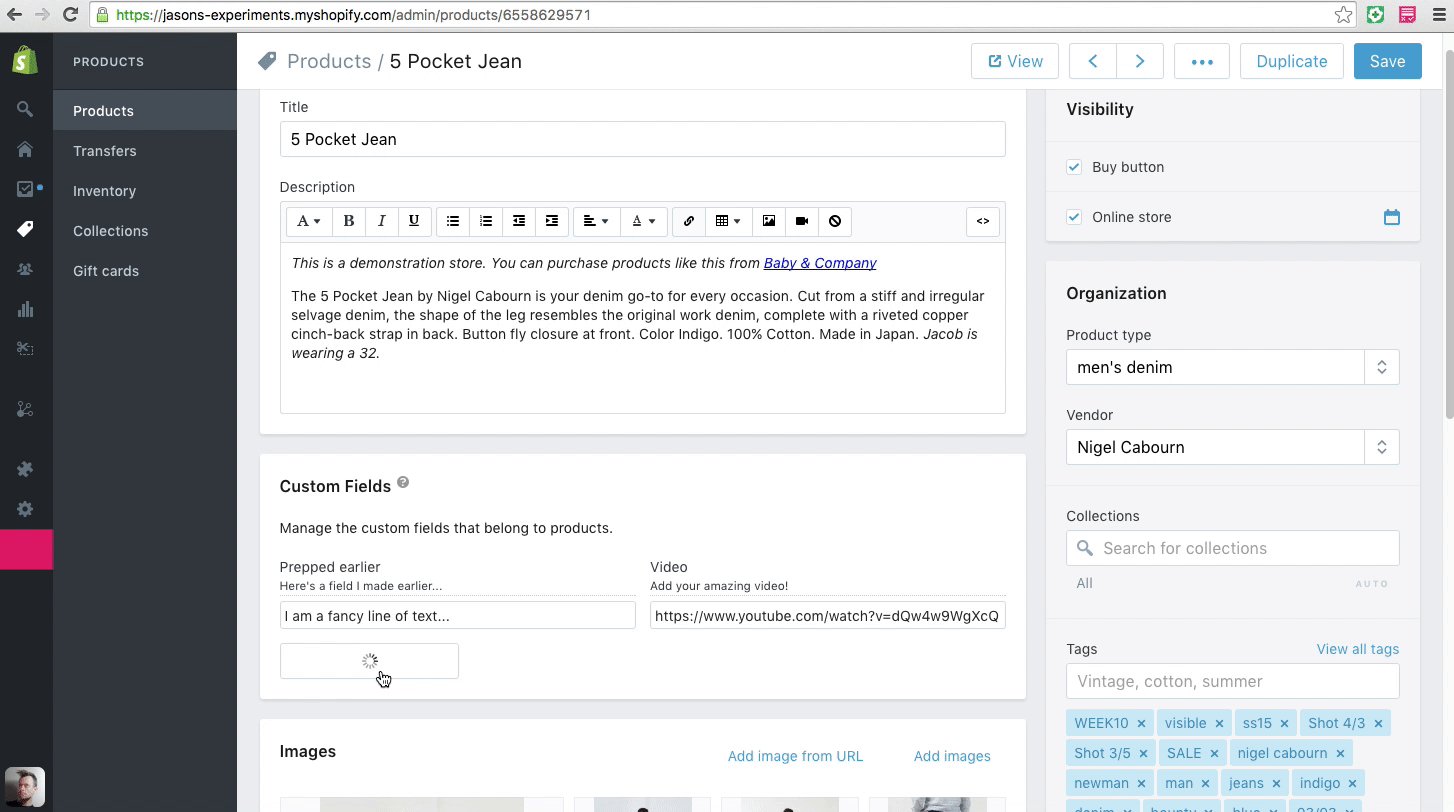
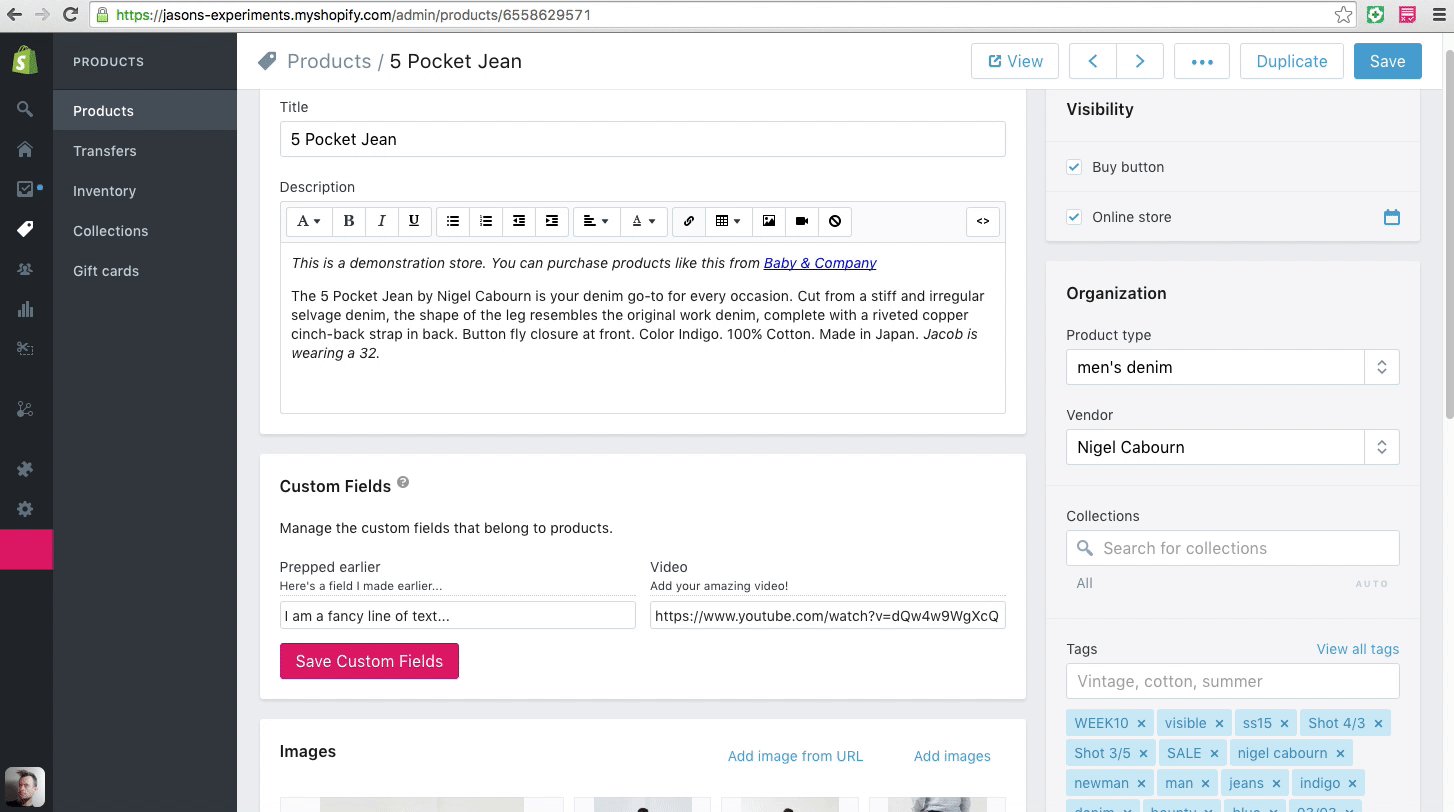
Moreadvanced usage—particularly with theShopifyFDtool—extends to product videos, hover features, affiliate links, and any other custom adaptations you’d like to make:

How does all this translate to the frontend? This time, let’s peek briefly at two examples of Shopify customization in action. When Kim Kardashian launchedKKW Beauty, the site featured five unique cosmetic sets, all of which sold out in a matter of hours.
To achieve this, KKW showcased each set with a mobile-friendly blend of product images, in-action shots, and a “Read More” option to toggle seamlessly between description and visuals:
At the opposite end of the spectrum, takeNice Laundry’s “Build Your Box.”Not only can customers filter, expand, and add 108 different products to their cart, they can also select sizes and engage in live chat—all without ever leaving a single page:
3. Customizing discounts beyond coupon codes
While competing on price as a growth strategy is self-defeating, it’s not as though price is irrelevant. When it comes to acquiring new customers, retaining and rewarding the ones you already have, and maximizing average order value, price is a powerful leverage point.
Unfortunately,optimizing discountsat scale can be a challenge for brands—using the wrong discount can reduce profits and also devalue your brand.
Imagine having tens of thousands of products for sale on your site, offering discounts to customers who buy in bulk, but having to manually add each discount you want to offer because you can’t automate the process.
Automating and customizing discounts on Shopify comes down to three options.
1. Discount codes
Naturally, you can create discount codes for customers to enter manually at checkout. These codes can be applied to specific products, collections, customers, or universally.
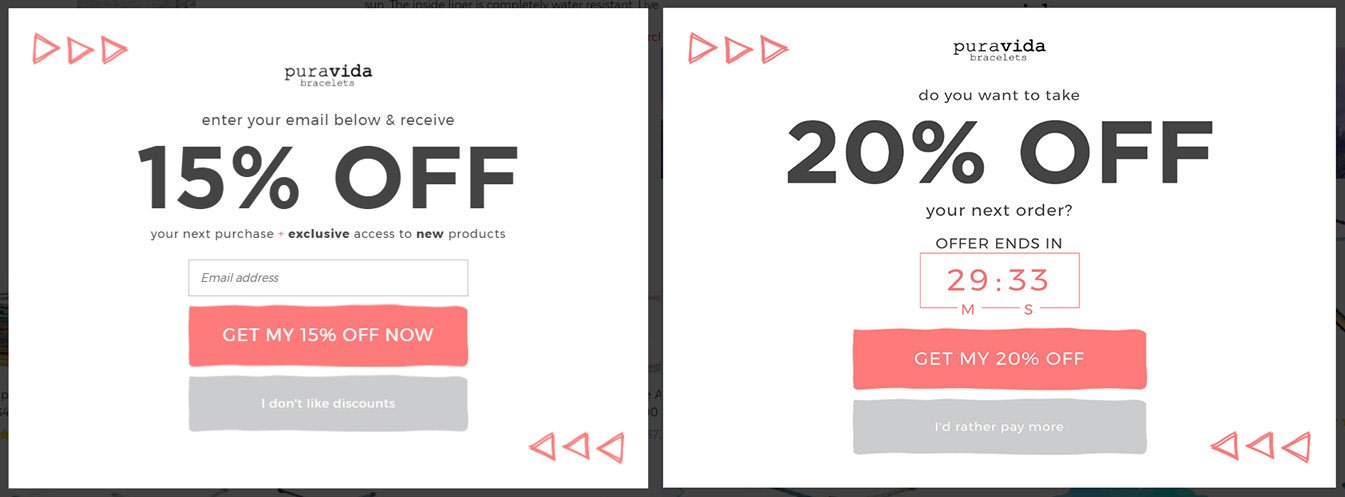
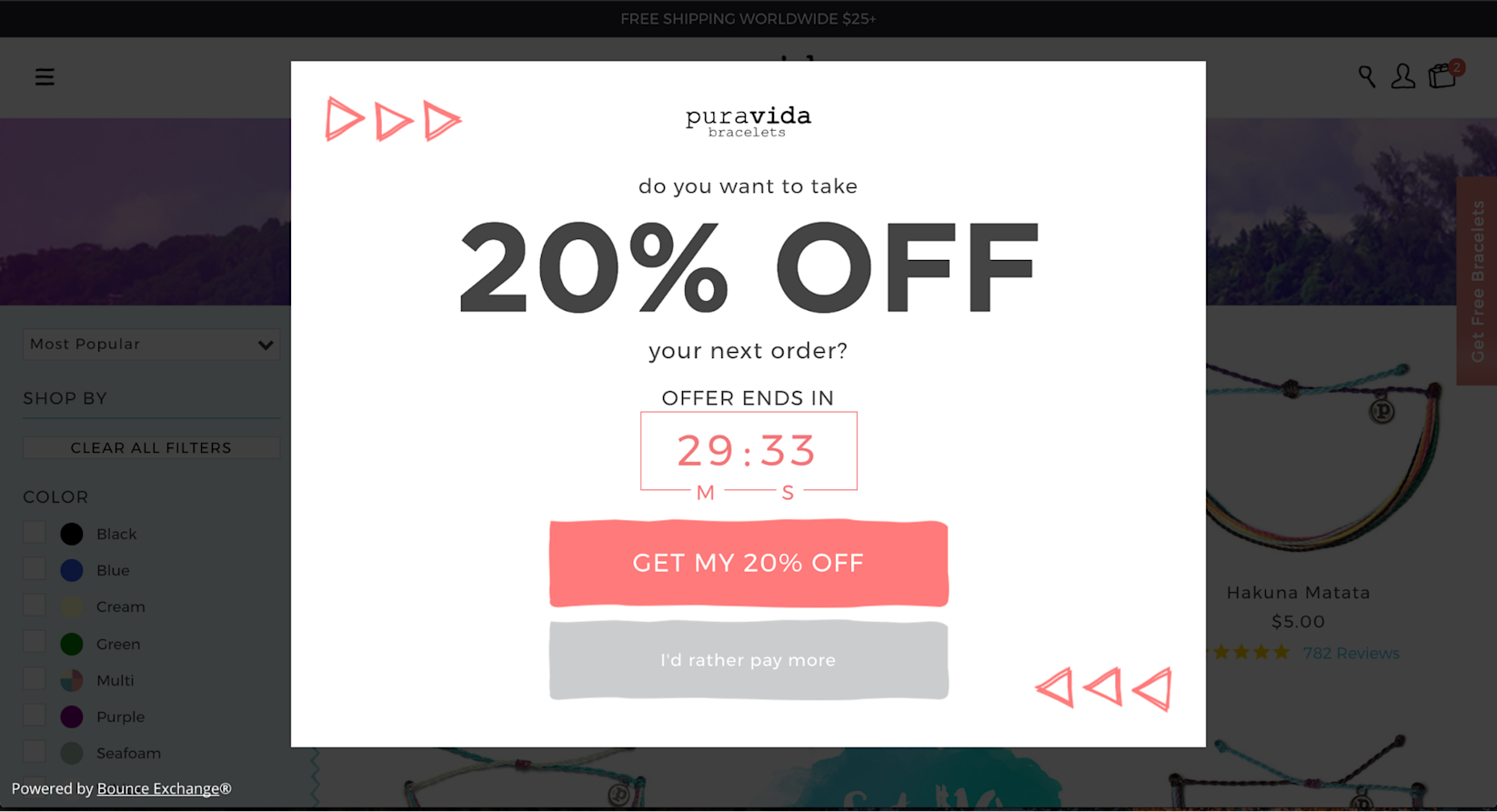
Pura Vida Braceletsutilizes first-time buyer codes masterfully by not only offering a variety of overlays but by adding the appropriate code to the top of each customer’s browser so that it follows them throughout their journey:


2. Price discounts
Much like codes, price discounts are manual creations you can use to mark down products or collections. The result is a comparable price that shows off savings in the form of dollar amounts, percentages, or both.
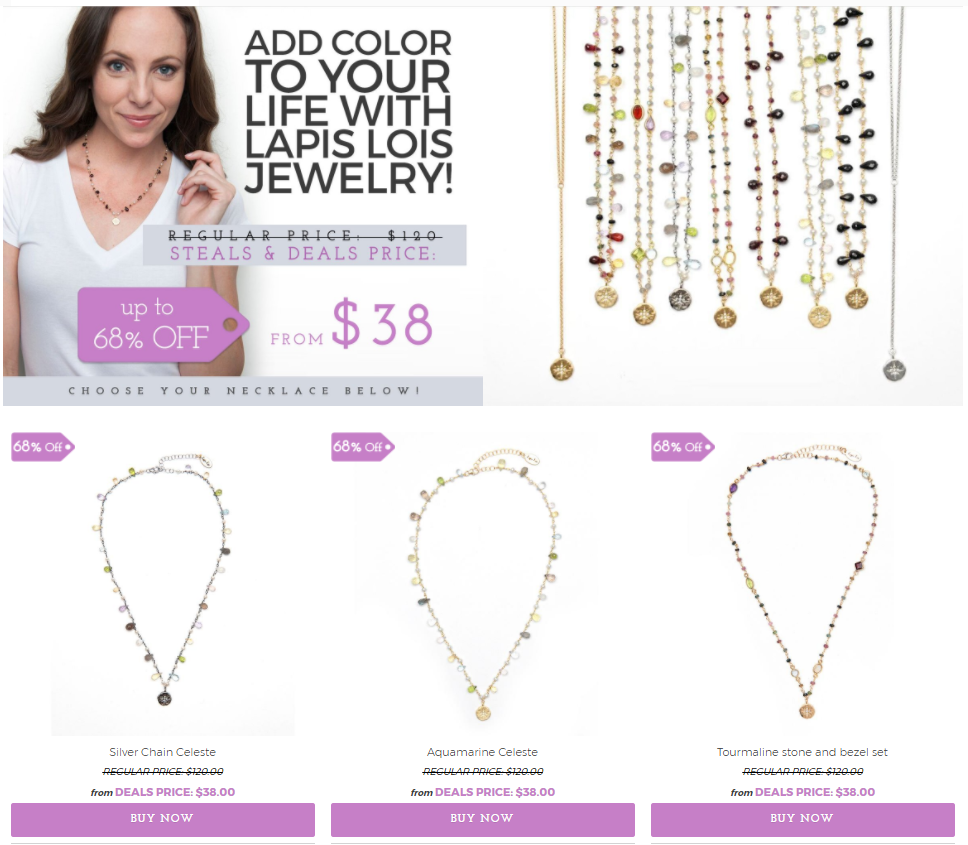
Lapis Lois, for instance, has applied price discounts in an ingenious way. To begin, the jewelry seller operates two storefronts: their usual LapisLoisJewelry.com domain, and a Deals-LapisLoisJewelry.com subdomain.
Visiting the second of the two immediately prompts you for a password, which they leveraged last month after an appearance on Today:


3. Custom Scripts
Shopify Scripts go beyond the first two options and allow you to create custom code to apply a variety of buying incentives automatically:
- Percentage (%) or amount ($) off products
- Tiered pricing for volume
- Free shipping thresholds
- 买一个get one (BOGO)
- Discounts based on past purchase behavior
And virtually any other order logic you can think of.
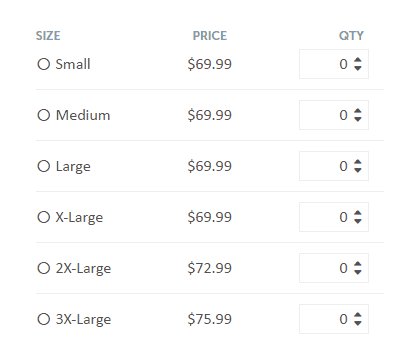
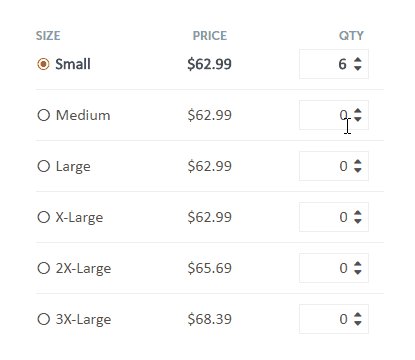
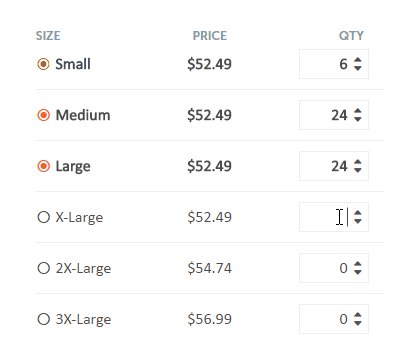
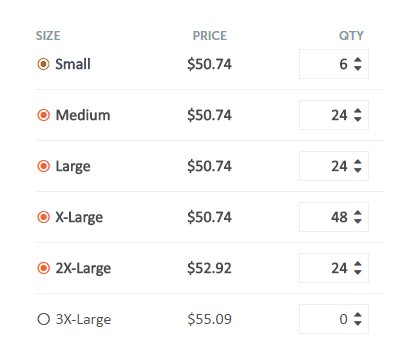
Scripts remove the need for manual coupon codes and one-size-fits-all price discounts. In the case ofMerchology, a business that sells corporate branded apparel and accessories, theirScripts identify changes in size or quantity and automatically adjust prices in real-time:

“This is a game changer. Instead of finding workarounds, using apps, or writing code to trick the system, Scripts gives us the flexibility we need to customize ecommerce sites which benefits merchants, customers, and agencies like us," says Jonathan Goodman, President atRange.
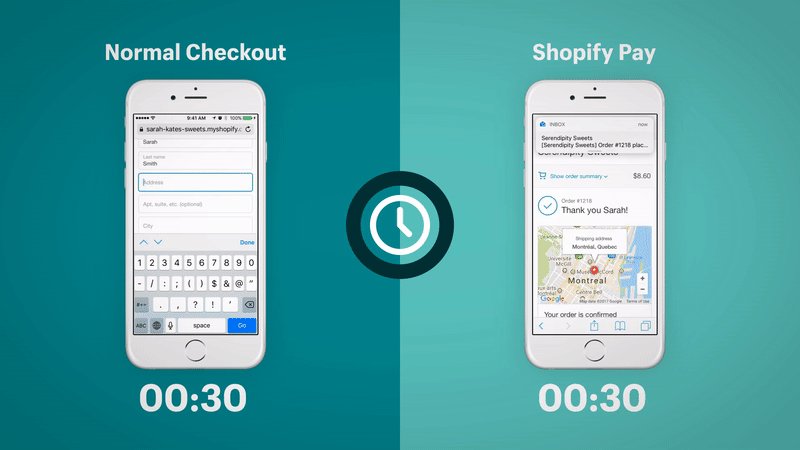
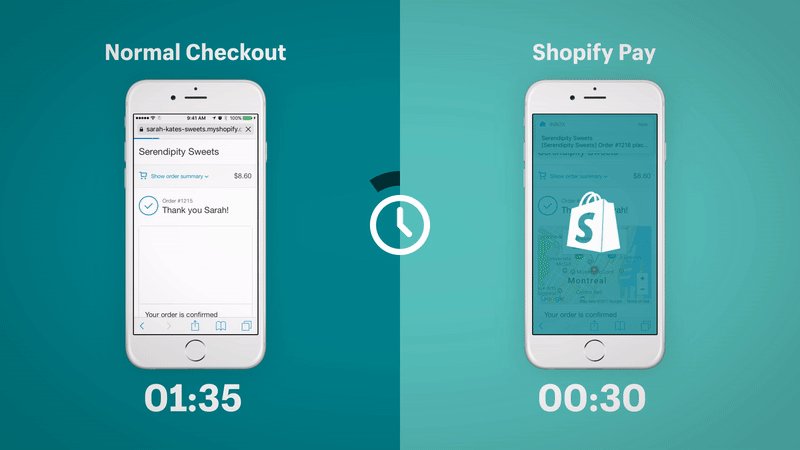
4. Customizing checkouts
There’s an old say that applies to online checkout experiences:Optimize closest to the money.
Of course, ecommerce didn’t invent this idea. Rather, it’s a digital adaptation of sales and marketing’s most universal principle:
The right offer, design, images, copy, and incentives count for nothing if you can’t close the deal.
In ecommerce, failure to "optimize closest to the money" can result in more abandoned carts. By customizing the checkout, your brand governs exactly what your customers experience, before they even become customers.
Before Shopify Plus, this was easily the biggest objection to customization on Shopify.
“The ability to customize with Shopify Plus really allows us to push it to the limit,” says Gina Gregory, from design and development agencyBlueBolt, “and create a custom checkout experience customers can trust and be confident that their personal and payment information is safe. It really makes customers feel like the site is going to take care of them.”
In addition to the cart features mentioned in the discounts section— Shopify Plus merchants can completely customize their checkouts through the checkout.liquid file.
Unlike a site’s overall theme, checkout.liquid is self-contained and doesn’t render any additional template files. This means you can duplicate the same styling as your site itself while simultaneously editing the code that controls the checkout process directly.
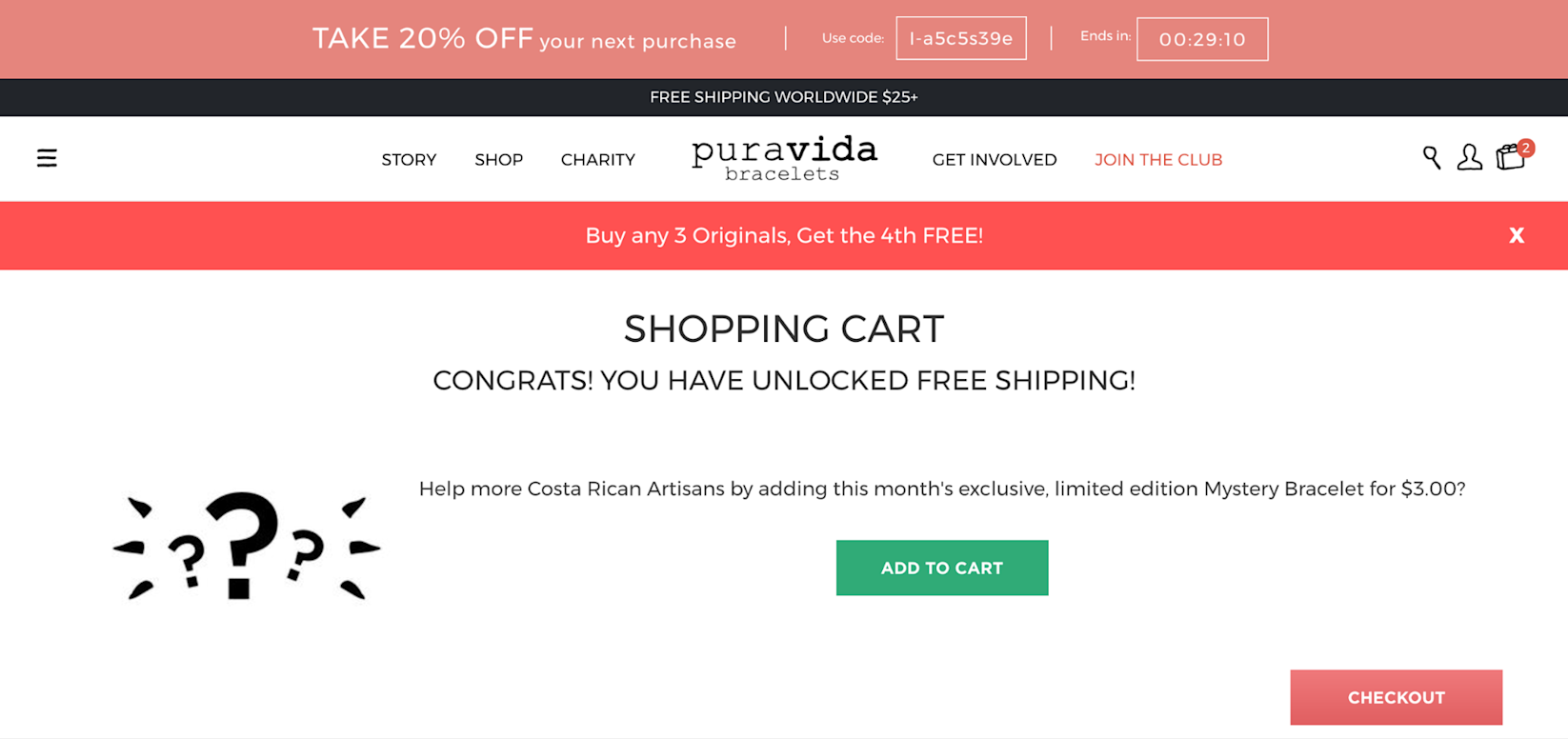
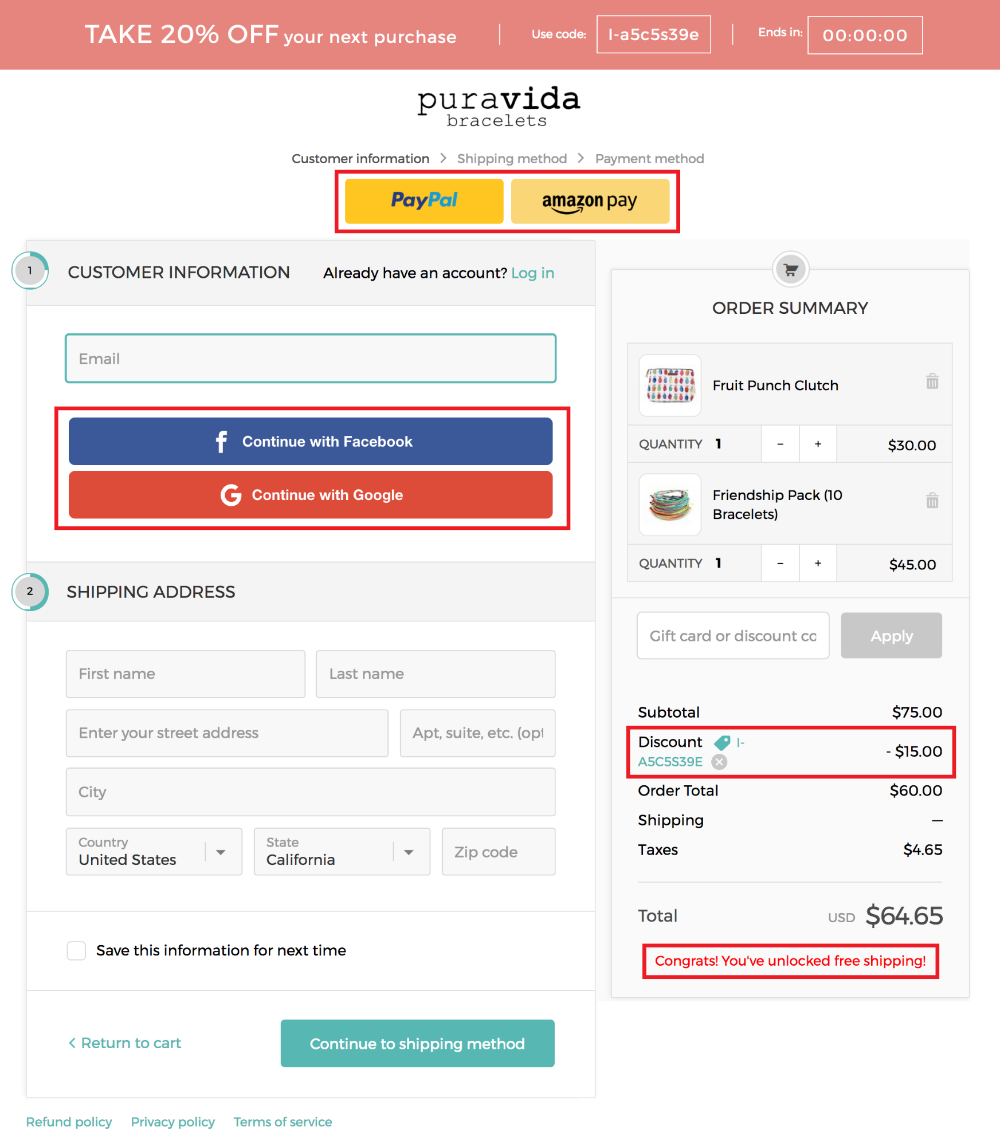
We’ve already seen how Pura Vida uses overlay discounts to generate new customers.

Once someone enters their shopping cart, the code not only follows them, but three new incentives appear:
- A “Buy any 3 originals, get the 4th free” offer
- An offer to “Help more Costa Rican artisans” by purchasing a mystery bracelet
- Free shipping “unlocked” based on total order value:

The checkout screen makes purchasing as easy as possible by:

- Opening with PayPal and Amazon Pay gateways
- Giving the option to create an account through email, Facebook, or Google
- Applying the coupon code automatically
- Applying free shipping automatically
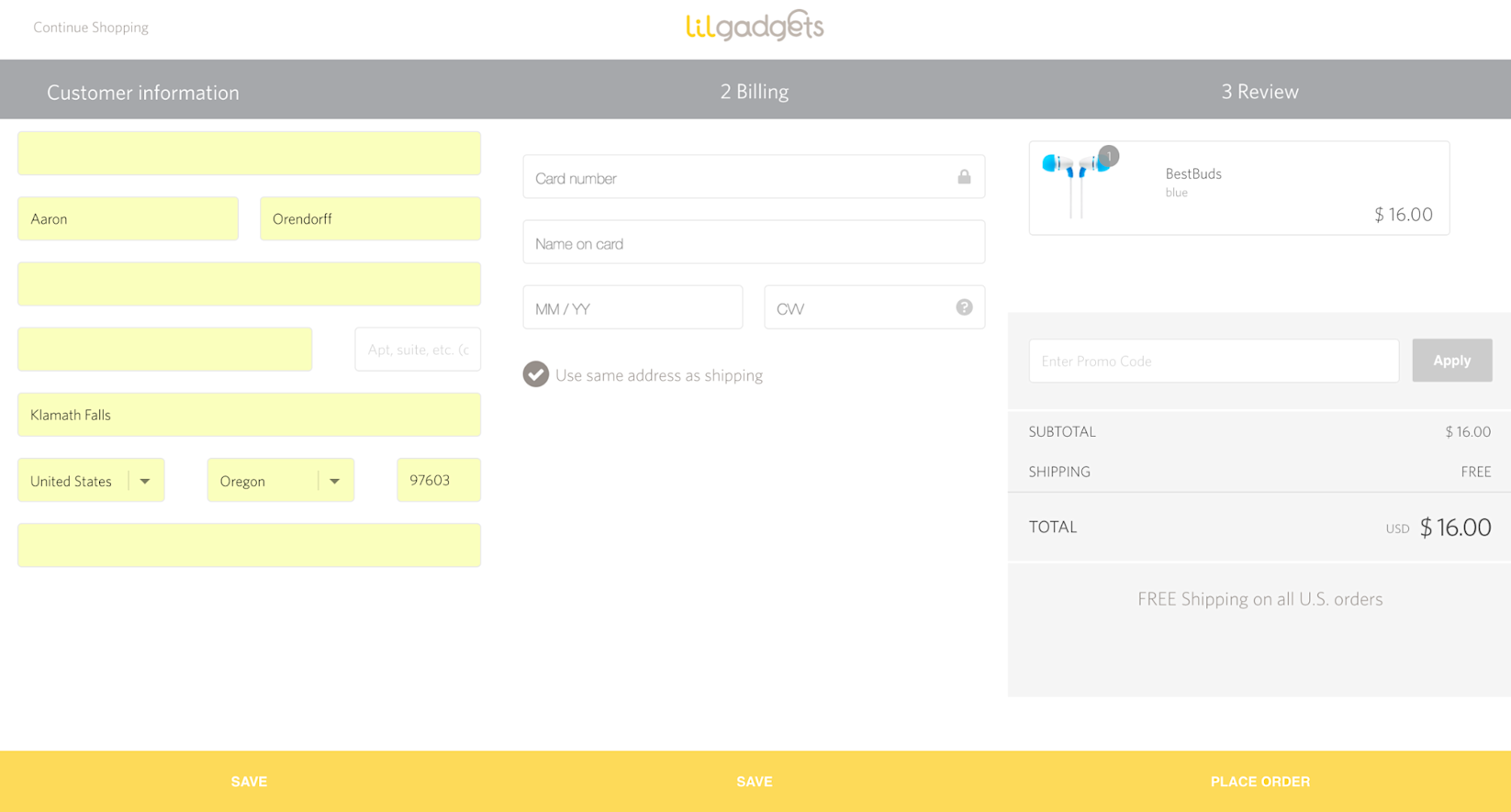
LilGadgets, on the other hand, has built a customized checkout process that displays as one screen on desktop and morphs into a three-step sequence on mobile:

The point of each example is the same: whatever customization your checkout process needs, Shopify Plus can make possible.
5. Customizing payments
Although accepting payments are the final step in checkout, they deserve special attention on the customization front for at least two reasons:
Personalizing payment options
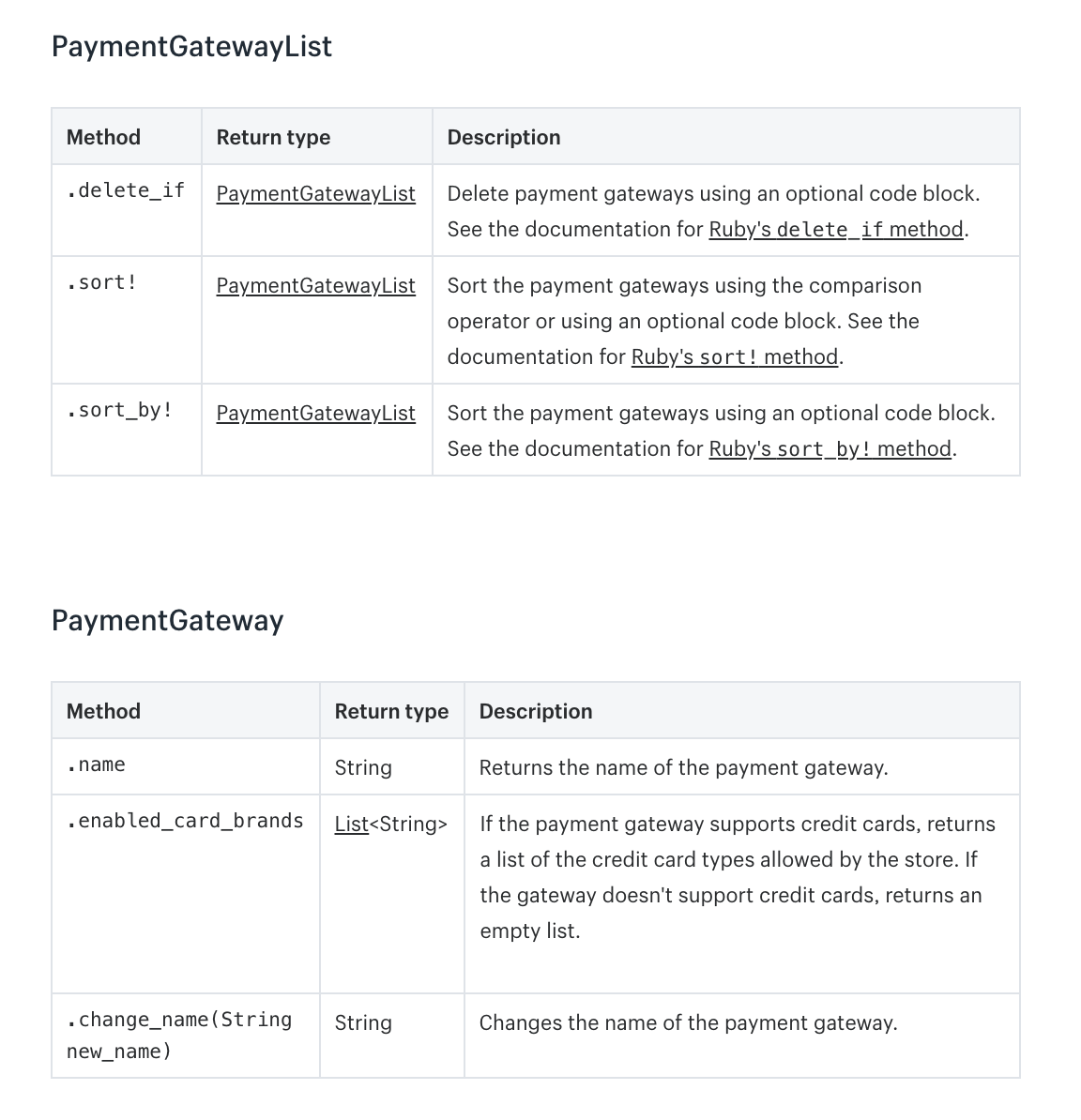
Shopify offers over a hundred different payment gateways based on your and your customer’s location. This includesShop Pay—which allows you to accept cards online or off without any third-party setup—as well as a host ofthird-party gateways直接构建到我们一级PCI合并ant checkout. Plus, if your preferred gateway doesn’t yet exist, Shopify’s hosted payment SDK can integrate it.
Of course, options are great, buttoo many choices can lower conversion rates. In this sense, less is almost always more. That’s why theShopify Script Editorlets you create a smart checkout experience to show, hide, or rename payment methods based on select products, customer groups or tags, or a customer’s shipping address.

The result is a payment process that’s personalized for each customer.
Mobile payments
Pura Vida Bracelets加载贝宝和亚马逊支付前面和中心their checkout screen. Why? Because on mobile, the less-is-more principle becomes paramount. In this case, fewer clicks equal more sales.
In addition to integrating with other mobile-friendly gateways like Apple,Shop Pay’s new one-field confirmationtakes easy to a whole new level:

Together, Shopify’s Script Editor, mobile-payment options, and native sales channels on Facebook, Pinterest, and Instagram, combine to add the final touch of customization to your online funnel.
Customize your website at scale
You don't have to trade responsiveness and speed for customization and control.
Moving fast with new projects, products, and campaigns while at the same time creating rich, unique, and personalized customer experiences are both possible.
Whether you want to customize your theme, products, discounts, checkouts, or payments, standing out at scale and staying in control aren’t mutually exclusive on Shopify.
Shopify Plus puts control back in the hands of brands without forcing you to sacrifice speed, agility, or deep customization.
Read More
- How to Save Time Automating Major Sales Events, Campaigns & Product Releases with Launchpad
- Introducing Shopify Shipping Scripts: Innovative Shipping Customizations To Grow Your Business
- 11 Ways Shopify's Buy Button Will Transform The Way You Sell Forever
- 21 Ecommerce Personalization Examples & 7 Scalable Tactics
- What is an Order Management System (OMS)? Your Guide to Choosing One
- What are the retail trends for 2023?
- Ecommerce Basics: A 101 Guide
- Shopify Migration | Transfer Your Store or Website to Shopify
- The Top 6 Benefits of Headless Commerce
- How to Optimize Your Mobile Checkout Flow