编辑或删除购买按钮或嵌入购物车
购买按钮和购物车是从您从Shopify管理员复制的代码片段生成的,并粘贴在您的网页的源HTML中。这些代码片段被称为嵌入代码。如果要更改按钮或购物车的外观或行为,则需要编辑相关的嵌入代码。
删除购买按钮、嵌入的收藏或嵌入的购物车
步骤:
- 打开包含Buy Button、嵌入式集合或嵌入式购物车的网页的源HTML。
- 从源HTML中删除整个嵌入代码,以
<脚本data-shopify-buy-ui >结尾是> < /脚本。对于购买按钮,嵌入代码看起来像以下代码:
<脚本数据-shopify-买-用户界面>varscriptURL="https://cndurl.com/buy-button-storefront.js";如果(窗口。ShopifyBuy& &窗口。ShopifyBuy。用户界面){ShopifyBuyInit();}其他的{var脚本=文档。createElement('脚本');脚本。异步=真正的;脚本。src=scriptURL;(文档。getElementsByTagName('头') [0]||文档。getElementsByTagName('身体') [0]).列表末尾(脚本);脚本。onload=ShopifyBuyInit;}函数ShopifyBuyInit(){var客户端=ShopifyBuy。buildClient({apiKey:'your-api-key',域:'your-store.myshopify.com',appId:'6'});ShopifyBuy。用户界面。onReady(客户端).然后(函数(用户界面){用户界面。createComponent('产品',{id:12345,选项:{产品:{buttonDestination:'车',内容:{描述:真正的},文本:{按钮:'添加到购物车'},风格:{按钮:{'背景颜色':'蓝色的'}}},车:{风格:{按钮:{'背景颜色':'橙色'}}}}});});}</脚本>- 保存更改。
“购买”按钮、嵌入的收藏或嵌入的购物车将不再出现在您的网页上。
编辑购买按钮
要更改现有Buy Button的外观或设置,需要编辑已添加到源HTML中的嵌入代码。
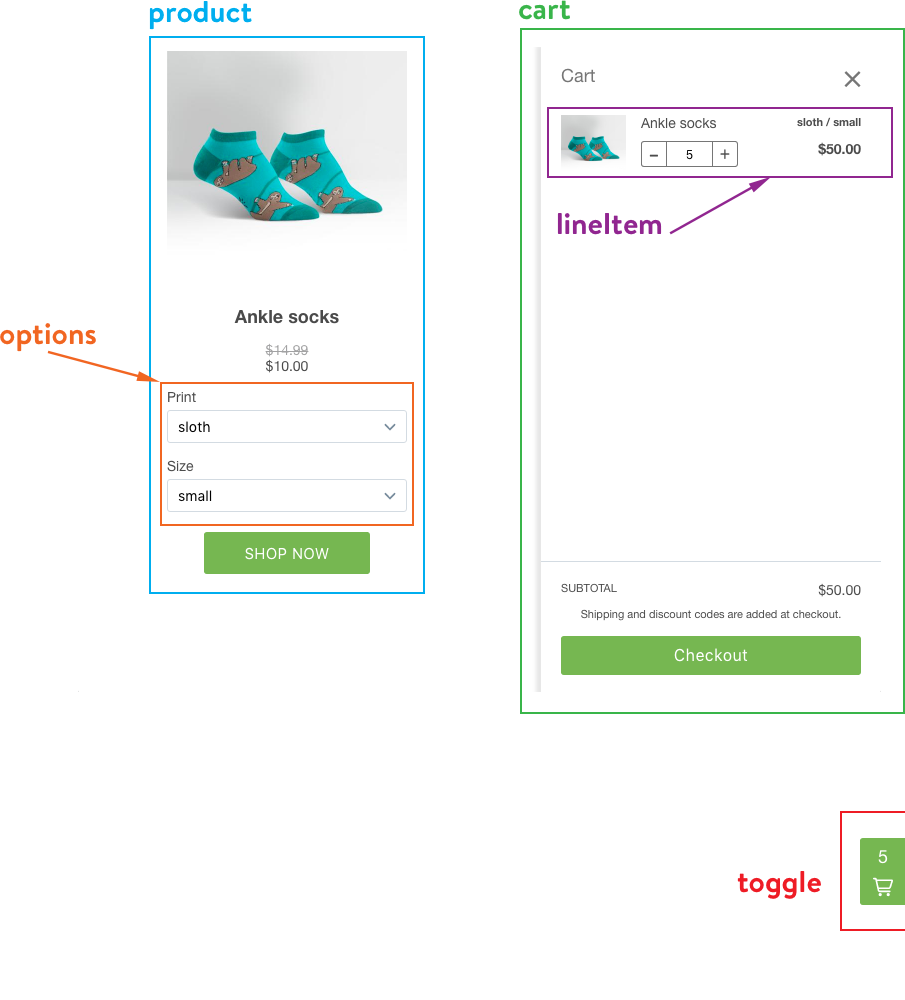
每个购买按钮都是由独立的组件在嵌入代码中。例如,如果您将带有购物车的产品添加到您的网页,那么嵌入代码将生成一个产品组件,车组件,以及一个购物车切换组件:

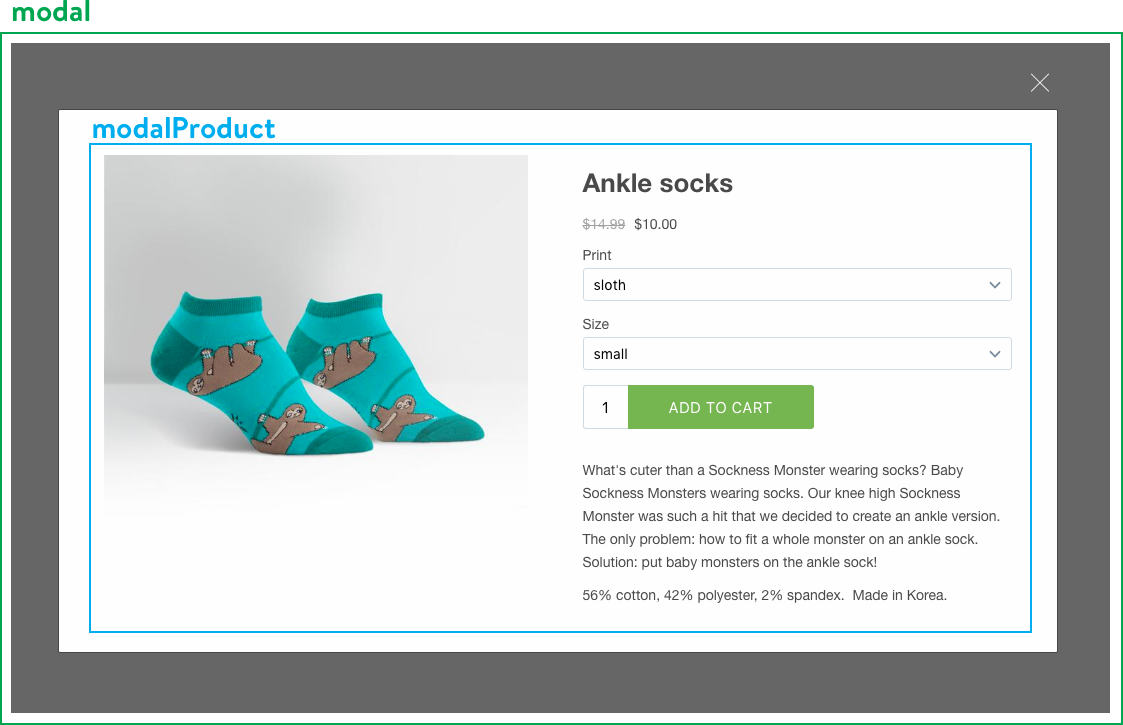
如果您希望产品组件打开带有产品详细信息的模态窗口,那么嵌入代码将生成一个模态组件和amodalProduct组件:

的单独组件产品和车:
ShopifyBuy。用户界面。onReady(客户端).然后(函数(用户界面){用户界面。createComponent('产品',{id:12345,选项:{产品:{buttonDestination:'车',内容:{描述:真正的},文本:{按钮:'添加到购物车'},风格:{按钮:{'背景颜色':'蓝色的'}}},车:{风格:{按钮:{'背景颜色':'橙色'}}}}});});这些组件分别通过配置进行配置对象在嵌入代码中。您可以通过编辑嵌入代码中的配置对象来更改购买按钮的外观或行为。
每个组件都有许多可以编辑的属性。要查看可编辑选项的完整列表,请查看我们的开发人员文档。如果您想要配置一个尚未出现在嵌入代码中的选项,那么您需要添加适当的关键到适当的对象(参见示例).
编辑组件的样式
每个组件都有一个嵌套的风格配置对象,您可以编辑或添加该对象以更改组件的外观。这些样式的格式类似于CSS。中的每个顶级键风格对象表示组件中的一个元素,例如标题或按钮。在这个对象中,每个键都是一个CSS属性(例如,'background-color'或'border'),其值是一个CSS值。
选项:{产品:{风格:{按钮:{'背景颜色':'红色的','这个特性':'5 px'}}}}任何有效的CSS属性都可以添加到风格。注意,带破折号的属性名需要放在引号内。
有关CSS定制的更多信息,请参见查看开发人员文档。
示例:将购物车链接替换为产品详细信息模式
在本例中,您可以更改当前的嵌入代码,将客户引导到产品详细信息模式,而不是购物车:
- 打开包含要更改的产品嵌入的页面的HTML。
- 找到
产品配置对象。 - 找到
buttonDestination关键在对象:
选项:{产品:{buttonDestination:'车'}}- 将该键的值更改为
“模态”(确保你包括引号):
选项:{产品:{buttonDestination:'模态'}}- 保存更改。
示例:更改产品嵌入的布局
在这个例子中,你可以改变你的产品嵌入的布局,使图片出现在侧面而不是顶部:
- 打开包含要更改的产品嵌入的页面的HTML。
- 找到
产品配置对象。 - 添加一个
布局键,然后将值设置为“水平”:
选项:{产品:{buttonDestination:'模态',布局:'水平'}}- 保存更改。
编辑你的网站购物车
如果您想更改网站购物车的外观或行为,那么您需要编辑车嵌入代码中的配置对象。
步骤:
- 打开包含要编辑的购物车的页面的HTML。
- 找到
车嵌入代码中的配置对象:
选项:{车:{OB欧宝娱乐APPstartOpen:假}}- 编辑或添加要更改的属性。有关可配置属性的完整列表,请查看开发人员文档。
- 保存更改。
编辑嵌入式集合
编辑嵌入集合类似于编辑产品或者一个车。要编辑集合中产品的属性(例如,每个产品的布局),您需要找到产品配置对象,并以与编辑产品嵌入相同的方式编辑它。编辑集合本身的属性(例如,控件的文本)下一个页面按钮),编辑productSet关键。
一些属性,比如组件的文本,是通过嵌套的对象,它是出现在其他对象内部的对象。的文本下一个页面按钮出现在productSet组件的文本对象:
选项:{productSet:{文本:{nextPageButton:'继续'}}}