Color schemes
Different sections across the theme, such as Rich text, Image banner, and Collection list, let you select a color scheme to apply to that section from the colors you set in your theme settings. Your theme has a default color scheme applied, which can be changed at any time in the theme editor. Adding your brand colors ensures a cohesive application of your color palette across your online store.
Color settings
The background of images and image padding can be set in your theme editor. Use the drop-down menu to choose between Accent 1, Accent 1 gradient, Accent 2, Accent 2 gradient, Background 1, Background 1 gradient, Background 2, Background 2 gradient, or Inverse. You can preview selected color schemes in your theme editor's preview panel.
| Setting | Description |
|---|---|
| Text | Color can be applied to section or block text. |
| Accent 1 | Color can be applied to impact buttons and the backgrounds of some sections. |
| Accent 1 gradient | Select a preset gradient, or use the gradient picker to customize your accent gradient. |
| Accent 2 | Color can be applied to impact buttons and the backgrounds of some sections. |
| Accent 2 gradient | Select a preset gradient, or use the gradient picker to customize your accent gradient. |
| Background 1 | Color can be applied to impact buttons and the backgrounds of some sections. |
| Background 1 gradient | Select a preset gradient, or use the gradient picker to customize your background gradient. |
| Background 2 | Color can be applied to impact buttons and the backgrounds of some sections. |
| Background 2 gradient | Select a preset gradient, or use the gradient picker to customize your background gradient. |
| Inverse | Color can be applied to impact buttons and the backgrounds of some sections. Uses Background 1 as the text color, and the text color as the background color |
的一些设置low you to choose a color scheme also allow you to use gradients. For example, in Dawn, you can set up gradients of your brand's colors and use them in place of the standard accent and background color options.
管理你的配色方案
Your store's color scheme is set within your theme settings.
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- Find the theme that you want to edit, and then clickCustomize.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- ClickTheme Settings.
- ClickColors.
- To change a color in your theme, click the color and use the color picker or enter the value of the new color in the text field.
- ClickSave.
For solid colors, use the color picker to select a new color or enter the value of the color in the text field. The field acceptscolor names(for example,red,black,blue), RGB, or hexadecimal color values.
Gradients
You can set up a gradient of colors in Dawn for visually interesting background options. Thecolor_backgroundsetting is used to customize the CSS background property.
The gradient picker allows you to select the colors, gradient style, angle, position, and opacity of the gradient. The options selected in the gradient picker are previewed in real time in the theme editor. You can also create a gradient background using CSS code, which includes a validation checker.
Set up gradients
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- Find the theme that you want to edit, and then clickCustomize.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- ClickTheme settings.
- ClickColors.
Select one of the gradient options.
If you haven't previously set up a gradient, then several preset options are displayed for you to choose from. Select any preset gradient to open the options panel.
If you've already set up a gradient, then clicking a gradient option opens the options panel directly.
Select your gradient options:
- You can choose between a李nearorradialgradient. Use the buttons to select your preferred gradient style.
- Theangleof your gradient can be set with the up and down arrows. Clicking the up or down symbol increases or decreases the angle percentage by 5.
- Use the slider to select thepositionof your gradient, or enter a numeric value in the field.
- You can enter a specific color hex code, or use the color slider to choose a hue. Recently selected colors are displayed at the bottom of the gradient options panel.
- If you would like your gradient to be opaque, then use the slider on the right to select the transparency of your gradient. You can also enter a percentage in the field next to the hex color code.
- ClickSave.

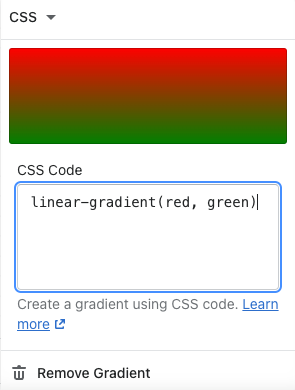
Use CSS to set gradients
Most CSSbackgroundproperty values can be used to set a background color. You can use this field for solid colors (for example,#000000,black,rgb(0,0,0,0),rgba(0,0,0,0),hsl(0, 0%, 0%), andhsla(0, 0%, 0%, 1)all produce a solid black background), or for gradients (for example,李near-gradient(red, green),radial-gradient(red, green), orconic-gradient(red, green)). Gradients can also be repeated.
Steps:
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- Find the theme that you want to edit, and then clickCustomize.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- ClickTheme settings.
- ClickColors.
- Click the gradient you want to edit.
- Click the arrow next to Gradient and selectCSS.
- In theCSS codefield, type or paste your gradient code. The theme editor preview displays your gradient in the appropriate location.
- ClickSave.

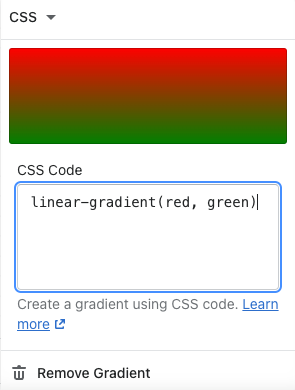
删除一个梯度
To reset or remove a gradient:
- From your Shopify admin, go to欧宝体育官网入口首页>Themes.
- Find the theme that you want to edit, and then clickCustomize.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- From theShopify app, tapStore.
- In theSales channelssection, tap欧宝体育官网入口首页.
- TapManage themes.
- Find the theme that you want to edit, and then tapCustomize.
- TapEdit.
- ClickTheme settings.
- ClickColors.
- Click the gradient you want to edit.
- ClickRemove gradient
- ClickSave.