Shopify AR由3D仓库供电
Shopify AR让用户使用iOS 12设备上的Safari浏览器,在增强现实(AR)中查看产品的真实和交互式版本。有了增强现实,你可以让你的客户更好地了解你的产品的大小、规模和细节。3D Warehouse应用允许你上传3D模型,并将其链接到你商店中的产品,从而实现增强现实体验。

为了让客户在AR中查看你的产品,安装3D仓库应用程序,获得产品的3D模型,将3D模型添加到应用程序中,编辑您的主题以启用AR Quick Look,然后将AR徽章添加到您的3D产品.
步骤1:安装3D仓库应用程序
第二步:获取产品的3D模型
在客户可以在增强现实中看到你的产品之前,你需要你的产品的3D模型。三维模型是物体或表面的三维虚拟表示。它们可以让你从任何角度观看物体。
你可以聘请Shopify专家帮助你制作产品的3D模型。在Shopify专家市场,浏览专家谁提供ob欧宝娱乐app下载地址三维模型建立服务,选择一个专家,并与他们联系。
使用专家联系表格,提供关于您的项目的详细信息。如果你想提供产品图片而且产品尺寸现在,确保你遵循了相关的指导方针。
当你联系一位专家时,你并没有承诺雇佣一位Shopify专家。这一步只向专家提交请求,然后由专家审查您的请求。如果一个专家决定与你合作,那么他们会联系你,告诉你更多关于他们的费用以及你们如何开始合作的信息。OB欧宝娱乐APP
如果你没有提供产品图片而且产品尺寸已经作为你工作要求的一部分,那么专家就会向你提出这些要求。拍照和测量时遵循以下规格。
产品图片
3D模型是用照片创建的。为了创建3D模型,Shopify专家需要您的产品从多个角度的照片:

为产品拍照时,请遵循以下原则:
- 确保你的产品光线充足。
- 确保你的整个产品都是聚焦的。
- 如果可能的话,不要使用手机摄像头。对于像家具这样的大型产品,使用50毫米镜头的相机。对于中小型产品,使用70毫米或100毫米的镜头。
- 多拍一些独特细节或纹理的照片。
- 给照片文件一个清晰的标题,比如
蓝色瓶盖,或蓝色花瓶-左并将它们存储在一个标有明确标签的文件夹中。
产品尺寸
为了创建精确的3D模型,Shopify专家需要详细的产品测量。在提供测量时,请遵循以下指导方针:
- 用清晰、简单的术语描述产品的每个维度。
- 在
毫米. - 包括一个图表来显示测量对应的尺寸。
- 如果你有与你的产品相关的技术图纸或CAD文件,也要包括在内。
制作3D模型的例子
娜奥米正在卖这个蓝色花瓶:

她安装了3D仓库应用程序,然后使用专家市场ob欧宝娱乐app下载地址雇佣一个Shopify专家制作花瓶的3D模型。Naomi为专家提供了六张用70mm镜头拍摄的高质量照片:

Naomi给了专家一个测量图,上面有相应的产品尺寸,单位是毫米:

- 花瓶(1)的高度为____mm
- 花瓶顶部至颈底(2)为____mm
- 颈底到花瓶底(3)为____mm
- 瓶口(4)的直径为____mm
- 口唇宽度(5)为____mm
- 颈底直径(6)为____mm
- 花瓶上有八个六角形的面
- 六角面(8)的高度为____mm
- 六角面(9)的宽度为____mm
- 花瓶(10)最宽部分的直径为____mm
- 瓶底直径(11)为____mm
- 泡沫脚的直径为____mm
Shopify的专家使用这些照片和尺寸来创建蓝色花瓶的3D模型。专家给娜奥米送去一份.glb和一个.usdz为她申请添加到3D仓库应用程序.
第三步:检查模型的质量
当Shopify专家为你提供一个3D模型时,你应该检查它的质量是否满意。专家将为您提供预览模型的指导。
从各个角度检查模型。您可以使用glTF查看器预览您的3D模型。在检查您的模型时,考虑以下问题:
- 模型的形状是否与您提供给专家的产品参考照片相匹配?
- 模型的所有部分都与其他部分成比例吗?
- 如果你能够在增强现实中预览模型,那么与场景的其他部分相比,模型的比例看起来正确吗?
- 模型看起来和产品的材料一样吗?
- 模型的材质看起来拉伸、模糊或扭曲吗?
- 是否有磨损或划痕等细节使模型的材料看起来更真实?
- 如果产品的某些部分是透明的、反光的或发光的,那么它们看起来对吗?
- 所有的边缘看起来都逼真吗?它们中是否有太锋利而需要软化的?
- 如果有任何装饰的细节,如一个标志或一些文本,那么它们是否容易看到?
- 是否有不应该有缺口或洞的地方?
- 3D模型是否满足Shopify平台的技术要求?
- 3D模型需要是一个GLB文件。
- GLB文件应该大约为4 MB。
- GLB文件不能超过15mb。
Shopify专家应该根据一定的标准构建3D模型。要了解关于这些标准的更多信息,以便更好地检查模型,请参见为商家创建3D模型.
如果你认为模型的质量不够好,那么联系Shopify专家并解释它有什么问题。
步骤4:添加一个3D模型到3D仓库应用程序
当您安装了3D Warehouse应用程序并获取了3D模型后,您需要将模型添加到3D Warehouse应用程序中。
步骤:
从你的Shopify管理,点击设置>app和销售渠道.
从app和销售渠道页面,点击3 d仓库.
点击打开应用程序.
点击添加3 d模型.
在标题字段,输入3D模型的标题。
在相关产品字段,选择该3D模型关联的产品和变体,然后单击选择产品.
点击上传文件并选择
.usdzShopify专家提供的文件。点击保存.
的上传过程.gltf或.glb你的Shopify专家提供的文件。确保您将其链接到相同的产品,以便您拥有与该产品相关联的3D模型文件类型。
接受文件类型
Shopify专家为每个3D模型提供了两种不同的文件类型.usdz文件和一个.gltf或.glb文件。不同的平台和功能使用这些不同的文件类型。例如,客户要在iOS 12设备上的Safari浏览器中查看3D产品,需要上传一个.usdz文件。确保你的在线商店与未来的增强现实和3D功能兼容的最好方法是上传欧宝体育官网入口首页这两个文件类型。
步骤5:编辑您的主题以启用AR Quick Look
你需要编辑你的主题代码来启用AR Quick Look,这个功能可以让用户在iOS 12设备上使用Safari浏览器查看你的3D产品。
步骤:
从你的Shopify管理,点击设置>app和销售渠道.
从app和销售渠道页面,点击欧宝体育官网入口首页.
点击打开销售渠道.
单击当前主题旁边的行动>编辑代码.
在布局文件夹,单击{/} theme.liquid.
找到
< >头标签。它应该在文件的顶部附近。在下一行,粘贴以下代码:
- 点击保存.
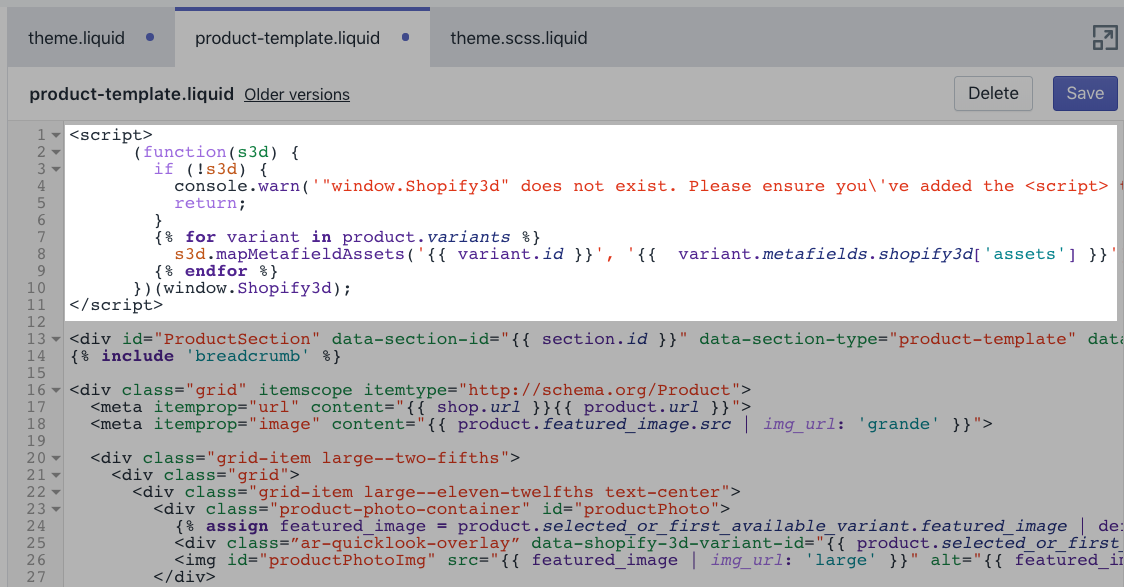
- 在部分文件夹,单击{/} product-template.liquid.
- 将以下代码粘贴到文件顶部:
<脚本> (function(s3d) {if (!s3d) {console.warn('"窗口。“Shopify3d”不存在。请确保您已经添加<脚本>到您的主题');返回;}{%为变体在product.variants%}s3d.mapMetafieldAssets ('{{变体.id}}”、“{{变体.metafields.shopify3d[“资产”]}}”);{%endfor%}}) (window.Shopify3d);> < /脚本
- 点击保存.
如果您使用多个产品模板,那么也要将代码添加到这些模板文件中。
步骤6:添加AR徽章到您的3D产品
使用iOS 12设备的客户知道,当他们看到AR徽章覆盖时,他们可以看到你的3D产品:

您需要编辑您的主题代码以在产品图像上显示AR徽章。
步骤:
从你的Shopify管理,点击设置>app和销售渠道.
从app和销售渠道页面,点击欧宝体育官网入口首页.
点击打开销售渠道.
单击当前主题旁边的行动>编辑代码.
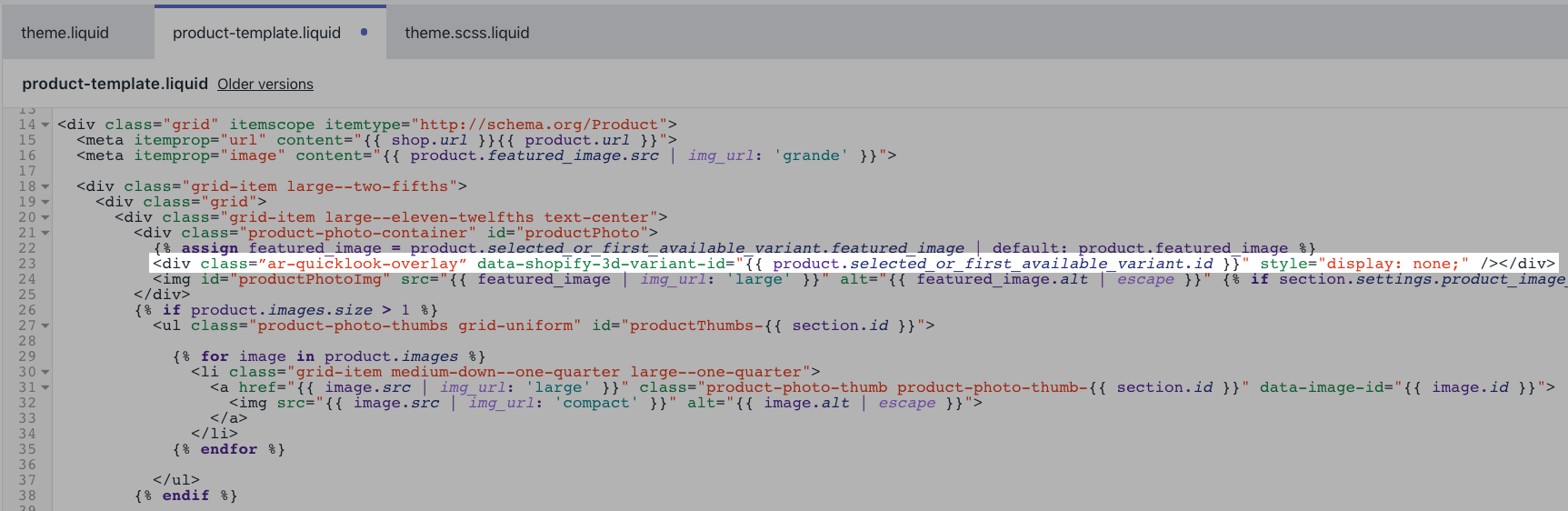
在部分文件夹,单击{/} product-template.liquid.
找到与产品照片相关联的模板部分。寻找关键字
ProductPhoto或featured_image:
在产品图片区,找到第一张
< img…>标签。在该标记上方的行中,粘贴以下代码:
< div class = " ar-quicklook-overlay " data-shopify-3d-variant-id = "{{产品.selected_or_first_available_variant.id}}”风格= "显示:没有;" > < / div >
- 点击保存.
- 打开包含主题CSS的文件。该文件通常位于资产文件夹,通常有一个标题,如{/} theme.scss.liquid.
- 在文件的最底部,粘贴以下代码:
.ar-quicklook-overlay{位置:绝对;宽度:100%;高度:100%;前:0;z - index:2;}- 点击保存.
要测试3D模型,请在运行iOS 12的设备上用Safari浏览器打欧宝体育官网入口首页开在线商店,然后导航到产品页面。轻按产品图像中的AR徽章,可以3D查看产品。
