Visualizzazione dei prezzi unitari
Se vendi in quantità o misure, per determinati tipi di prodotto potrebbe essere necessario mostrare il prezzo unitario. Quando inserisci il prezzo unitario per un prodotto, esso verrà visualizzato nella pagina del prodotto, nelle pagine di collezione, nella pagina del carrello, nelle pagine di check-out e nelle notifiche di conferma ordine.
Aggiungi il prezzo unitario al tuo prodotto
Nel pannello di controllo Shopify vai aProdotti.
Clicca il nome del prodotto che vuoi modificare.
Clicca sulla variante che desideri aggiornare.
SottoPrezzo, selezionaMostra prezzo unitario per questo prodotto.
Nel campoMisura totale di prodotto, inserisci il numero di unità del tuo prodotto.
Utilizza il menu a discesaSeleziona unitàper selezionare le unità di misura della variante. Il tipo di unità che visualizzi è diverso a seconda del tipo di prodotto che stai vendendo. Ad esempio, se il prodotto è 2 litri di sapone, selezionalitri.
Nel campoPrezzo unitario, inserisci il prezzo per unità di prodotto.
Facoltativo: immetti un numero per l'unità di base. Ad esempio, per un prodotto che pesa 1 kg, puoi selezionare un'unità di base da 100 g.
Clicca suSalva.
Dall'app Shopify, vai suProdotti>Tutti i prodotti.
Dalla schermataTutti i prodotti, tocca un prodotto.
Tocca la variante che desideri aggiornare.
SottoPrezzo, selezionaMostra prezzo unitario per questo prodotto.
Nel campoMisura totale di prodotto, inserisci il numero di unità del tuo prodotto.
Utilizza il menu a discesaSeleziona unitàper selezionare le unità di misura della variante. Il tipo di unità che visualizzi è diverso a seconda del tipo di prodotto che stai vendendo. Ad esempio, se il prodotto è 2 litri di sapone, selezionalitri.
Nel campoPrezzo unitario, inserisci il prezzo per unità di prodotto.
Facoltativo: seleziona un'unità di base. Ad esempio, per un prodotto che pesa 1 kg, puoi selezionare un'unità di base da 100 g.
ToccaSalva.
Dall'app Shopify, vai suProdotti>Tutti i prodotti.
Dalla schermataTutti i prodotti, tocca un prodotto.
Tocca la variante che desideri aggiornare.
SottoPrezzo, selezionaMostra prezzo unitario per questo prodotto.
Nel campoMisura totale di prodotto, inserisci il numero di unità del tuo prodotto.
Utilizza il menu a discesaSeleziona unitàper selezionare le unità di misura della variante. Il tipo di unità che visualizzi è diverso a seconda del tipo di prodotto che stai vendendo. Ad esempio, se il prodotto è 2 litri di sapone, selezionalitri.
Nel campoPrezzo unitario, inserisci il prezzo per unità di prodotto.
Facoltativo: seleziona un'unità di base. Ad esempio, per un prodotto che pesa 1 kg, puoi selezionare un'unità di base da 100 g.
ToccaSalva.
Mostra i prezzi unitari nel tuo negozio online
I passaggi per questa personalizzazione variano a seconda del tuo tema. Clicca sul pulsante del tema prima di seguire le istruzioni qui sotto:
Passaggi per Debut
I prezzi unitari sono disponibili nel tema Debut per le versioni 12.1.0 e successive. Se non riesci ad aggiornare il tema alla versione più recente, puoi aggiungere la personalizzazione del prezzo unitario alle precedenti versioni di Debut.
Modifica il frammento del prezzo del prodotto
Nella directoryFrammenti, clicca sul file
product-price.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
data-price:
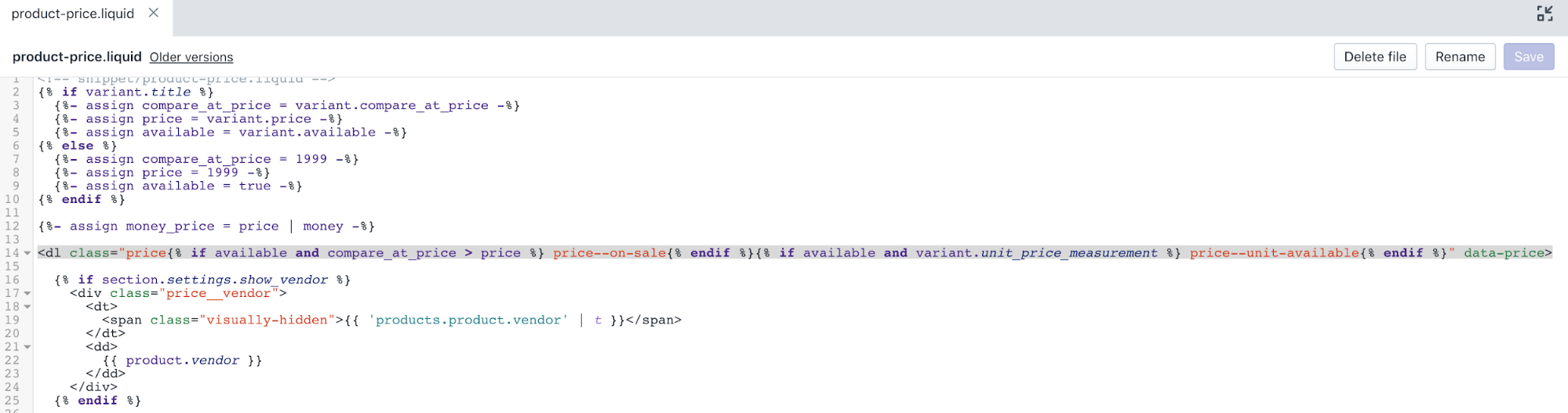
{%ifavailableandcompare_at_price>price%}price--on-sale{%endif%}" data-price>- Sostituisci il codice con il seguente frammento:
{%ifavailableandcompare_at_price>price%}price--on-sale{%endif%}{%ifavailableand变体.unit_price_measurement%}price--unit-available{%endif%}" data-price>Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
price__sale:
{{'products.product.sale_price'|t}} {{money_price}} - Aggiungi il seguente codice sotto il tag di chiusura
{%if变体.unit_price_measurement%} {{'products.product.unit_price_label'|t}} {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifavailableand变体.unit_price_measurement-%}{%-if变体.unit_price_measurement.reference_value!=1-%}{{-变体.unit_price_measurement.reference_value-}}{%-endif-%}{{变体.unit_price_measurement.reference_unit}}{%-endif-%}{%-endcapture-%}{{变体.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}} {%endif%}- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina del carrello
Nella directorySezioni, clicca sul file
cart-template.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
cart__price-wrapper:
{%-ifitem.original_price!=item.final_price-%} - {{'products.product.regular_price'|t}}
-
{{item.original_price|money}} - {{'products.product.sale_price'|t}}
- {{item.final_price|money}}
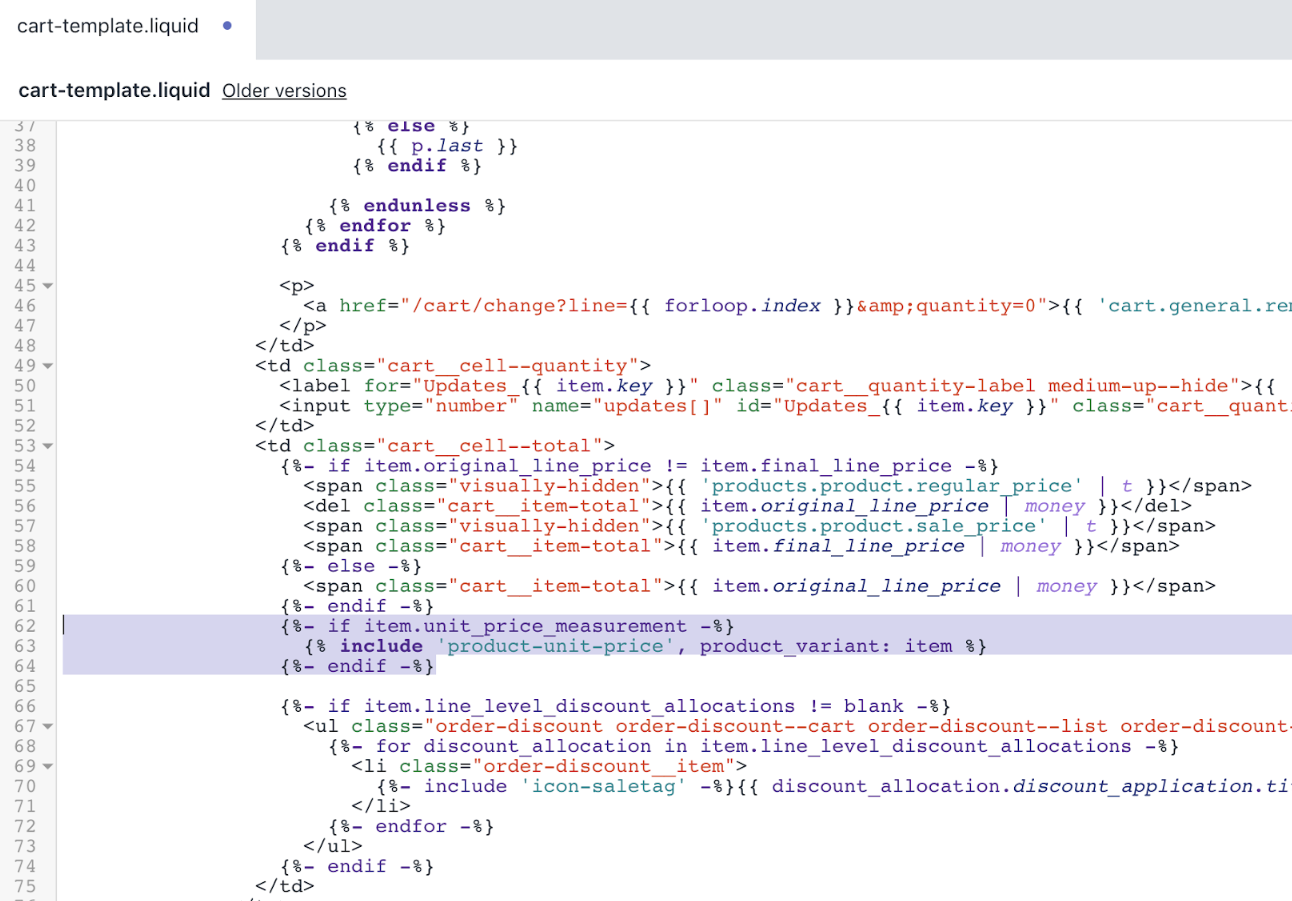
{%-else-%}{{item.original_price|money}}{%-endif-%}- Sostituisci il codice con il seguente frammento:
{%-ifitem.original_price!=item.final_price-%}- {{'products.product.regular_price'|t}}
-
{{item.original_price|money}} - {{'products.product.sale_price'|t}}
- {{item.final_price|money}}
{%-else-%}- {{'products.product.regular_price'|t}}
- {{item.original_price|money}}
{%-endif-%}{%-ifitem.unit_price_measurement-%}- {{'products.product.unit_price_label'|t}}
- {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifitem.unit_price_measurement.reference_value!=1-%}{{-item.unit_price_measurement.reference_value-}}{%-endif-%}{{item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}
{%-endif-%}
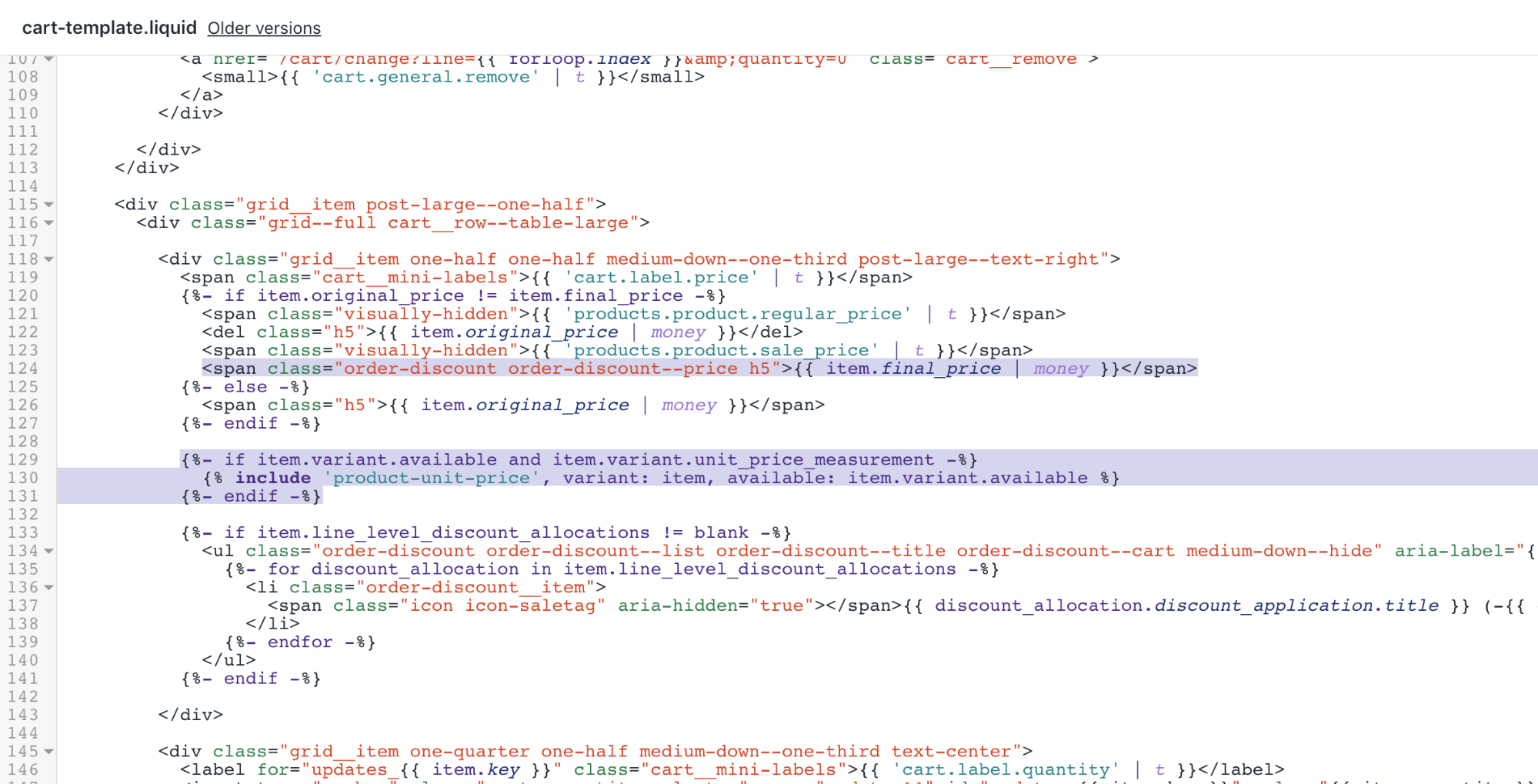
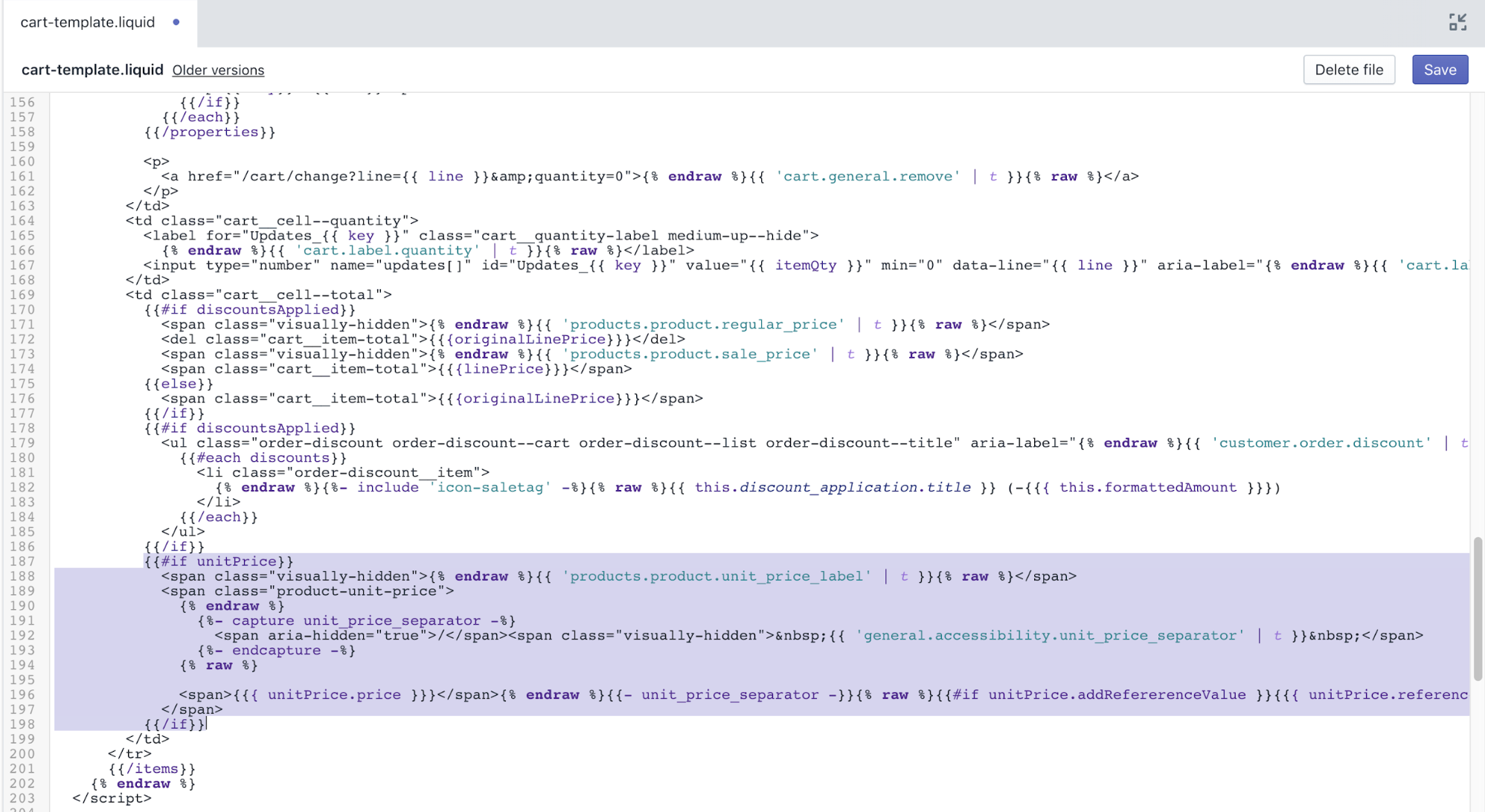
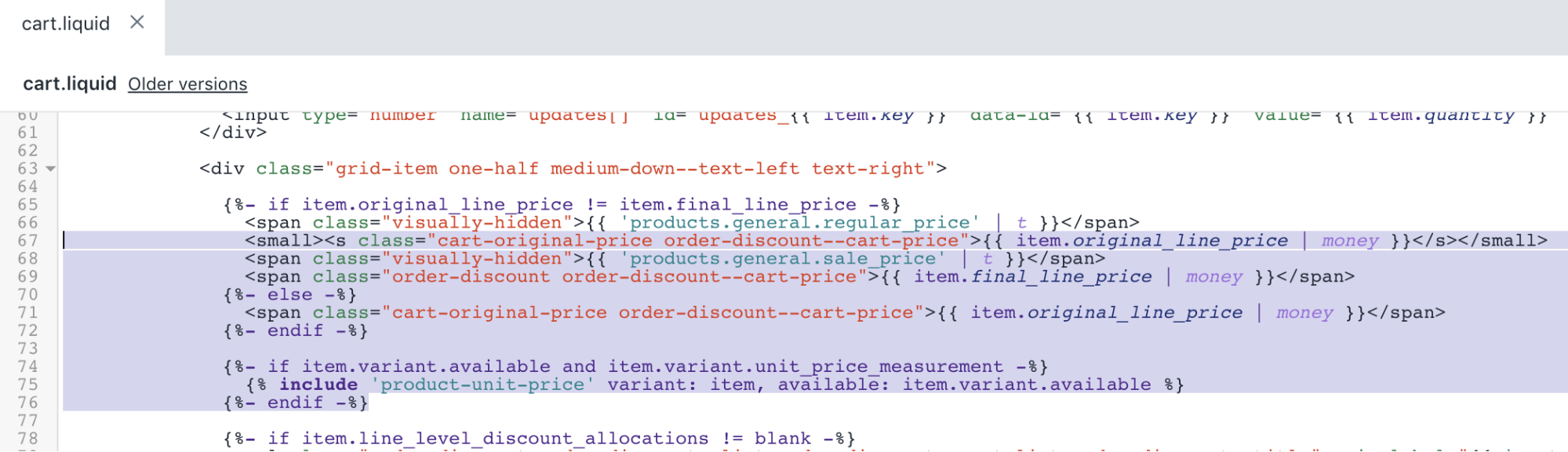
Dopo le modifiche, il filecart-template.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina della collezione
Nella directorySezioni, clicca sul file
collection.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
grid-view-item__title:
{%include'product-price'%}- Sostituisci il codice con il seguente frammento:
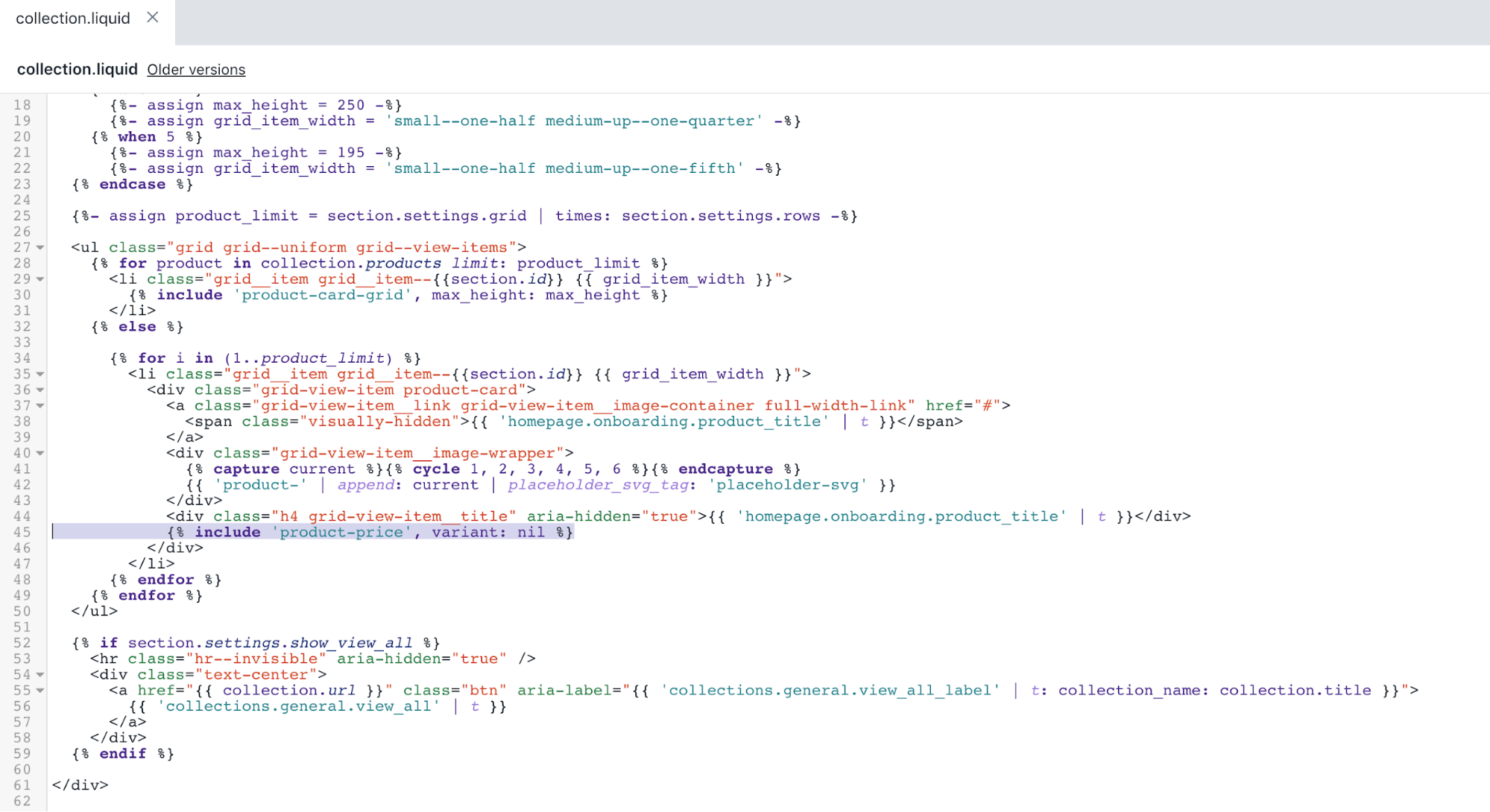
{%include'product-price',变体:nil%}Dopo le modifiche, il filecollection.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la griglia della scheda prodotto
Nella directoryFrammenti, clicca sul file
product-card-grid.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
grid-view-item__title:
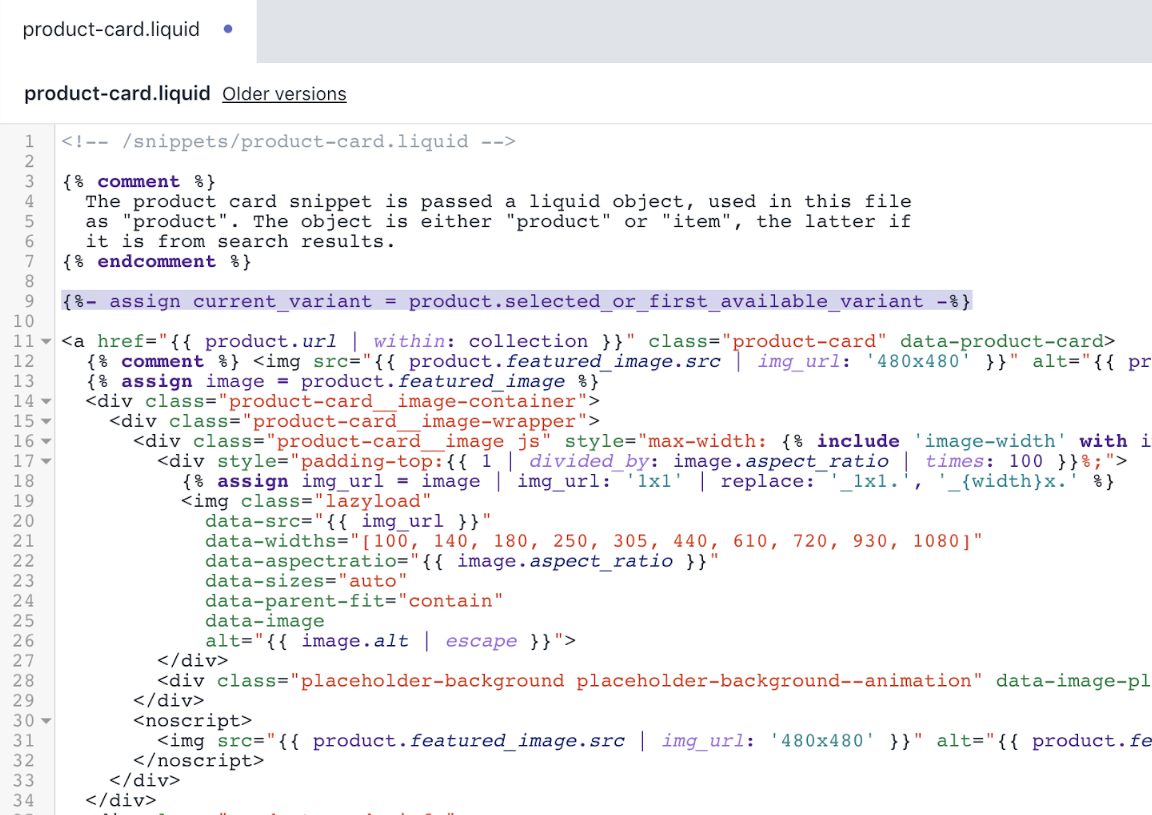
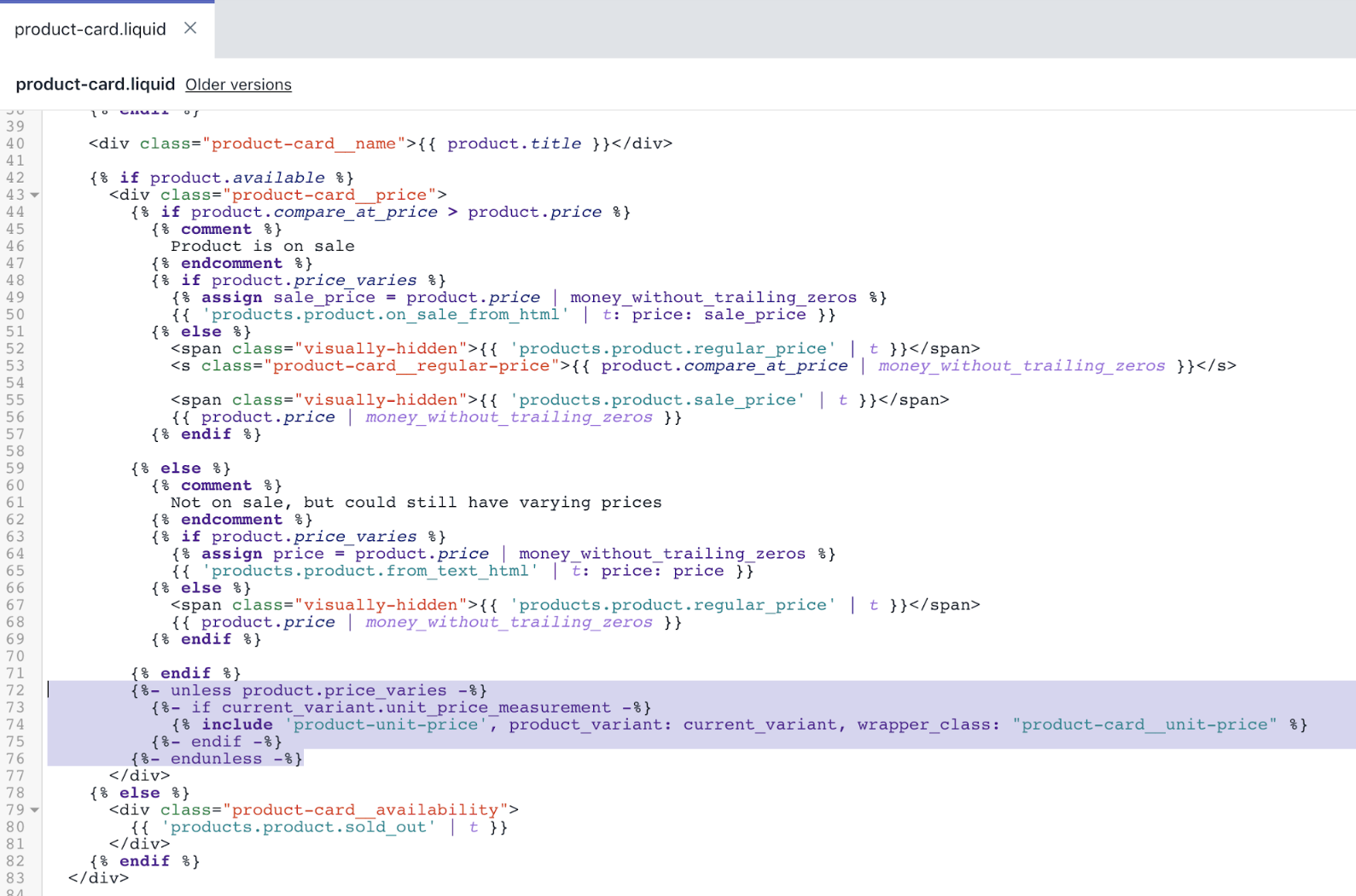
{%include'product-price',变体:product%}- Sostituisci il codice con il seguente frammento:
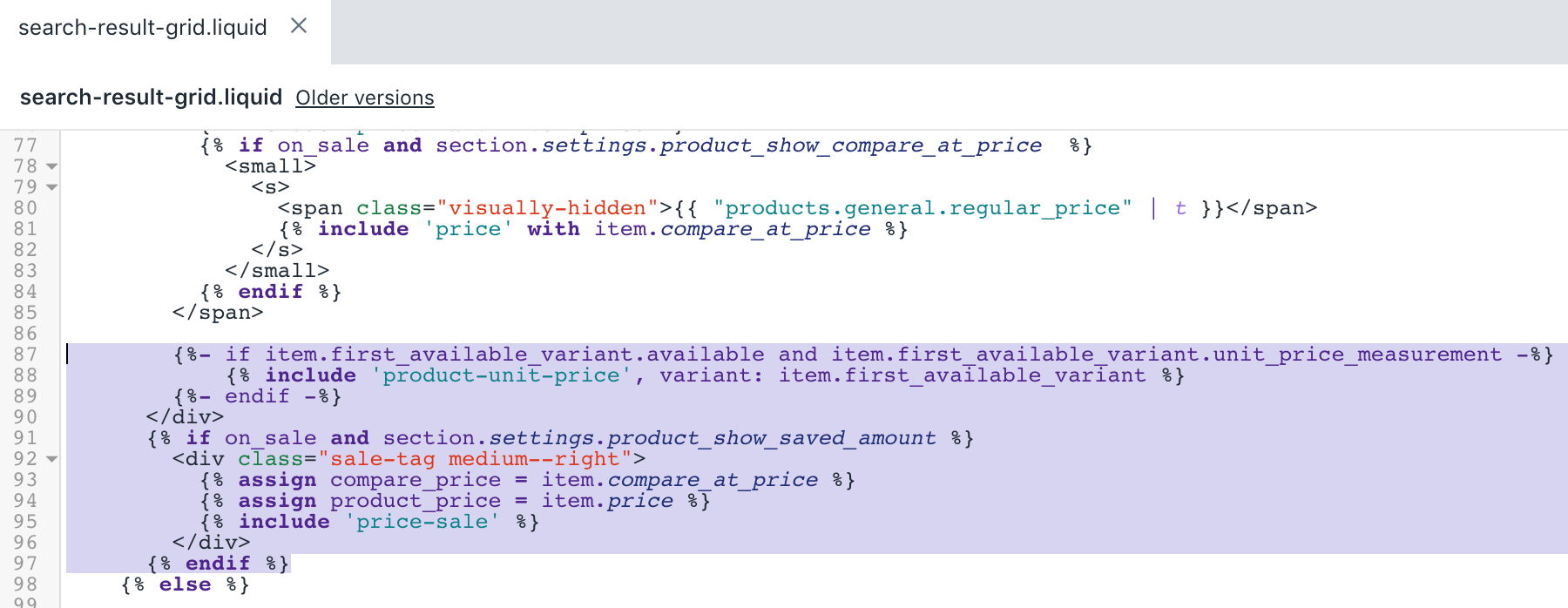
{%include'product-price',变体:product.selected_or_first_available_variant%}Dopo le modifiche, il fileproduct-card-grid.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica l'elenco delle schede prodotto
Nella directoryFrammenti, clicca sul file
product-card-list.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
{% if product.available %}:
{%include'product-price',变体:product%}- Sostituisci il codice con il seguente frammento:
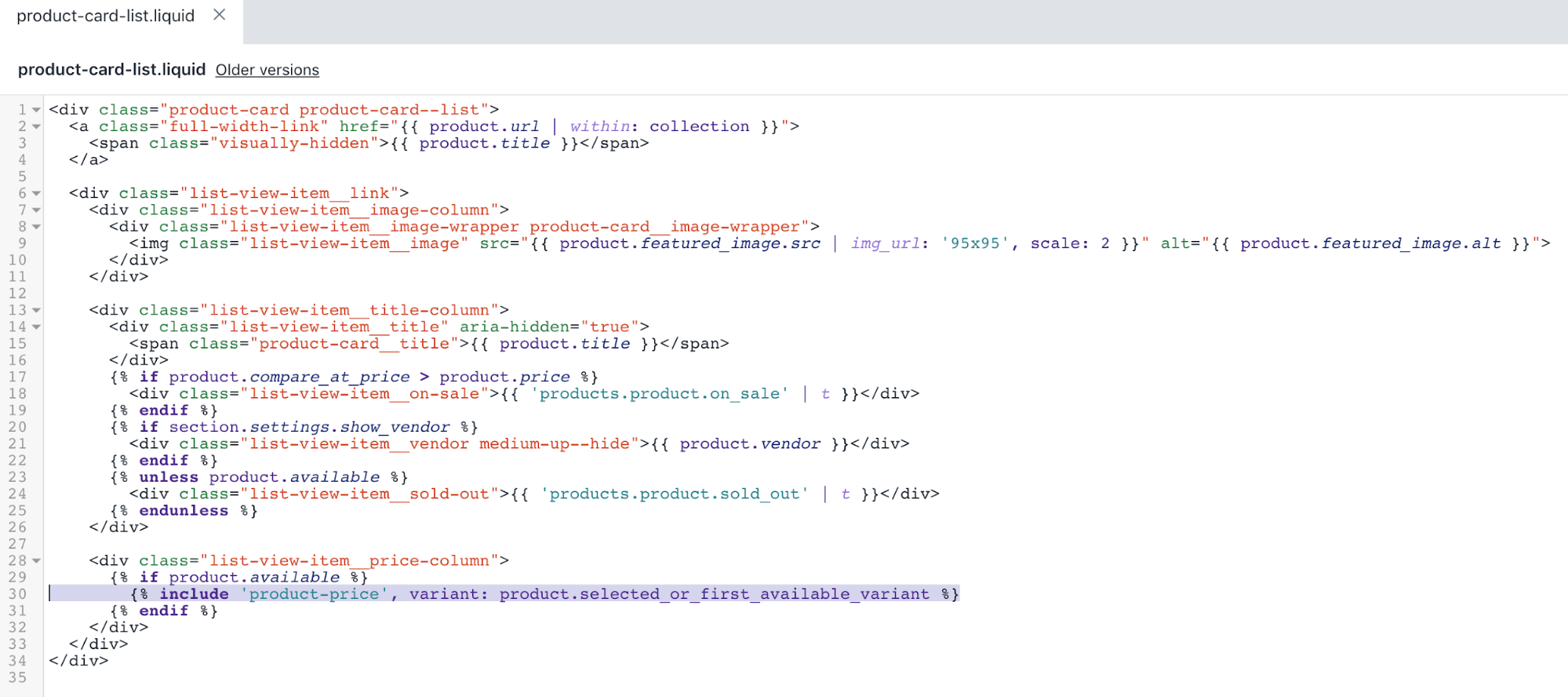
{%include'product-price',变体:product.selected_or_first_available_variant%}Dopo le modifiche, il fileproduct-card-list.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina dell'ordine
Nella directoryModelli, clicca sul file
customers/order.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
data-label="{{ 'customer.order.price' | t }}":
{%-ifline_item.original_price!=line_item.final_price-%} - {{'products.product.regular_price'|t}}
-
{{line_item.original_price|money}} - {{'products.product.sale_price'|t}}
- {{line_item.final_price|money}}
{%-else-%}{{line_item.original_price|money}}{%-endif-%}- Sostituisci il codice con il seguente frammento:
{%-ifline_item.original_price!=line_item.final_price-%}- {{'products.product.regular_price'|t}}
-
{{line_item.original_price|money}} - {{'products.product.sale_price'|t}}
- {{line_item.final_price|money}}
{%-else-%}- {{'products.product.regular_price'|t}}
- {{line_item.original_price|money}}
{%-endif-%}{%-ifline_item.unit_price_measurement-%}- {{'products.product.unit_price_label'|t}}
- {%-captureunit_price_separator-%}{{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifline_item.unit_price_measurement.reference_value!=1-%}{{-line_item.unit_price_measurement.reference_value-}}{%-endif-%}{{line_item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{line_item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}
{%-endif-%}
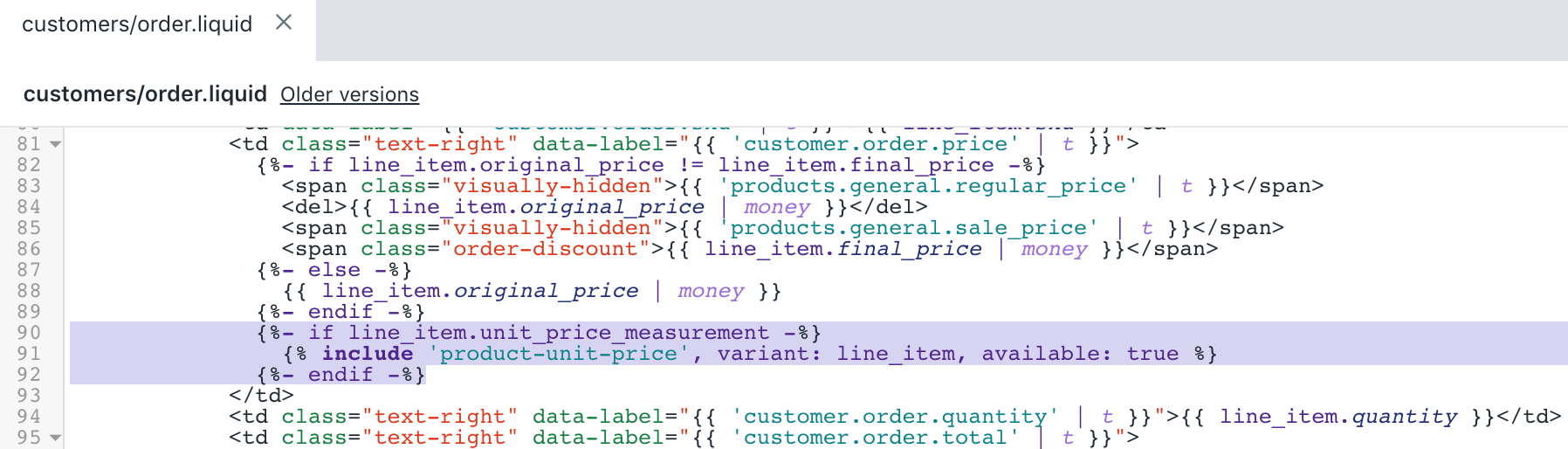
Dopo le modifiche, il filecustomers/order.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica gli stili del tema
Nella directoryRisorse, clicca sul file
theme.scss.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
.price__vendor {:
.price__vendor{color:$color-body-text;font-size:0.9em;font-weight:$font-weight-body;text-transform:uppercase;letter-spacing:1px;margin:5px010px;width:100%;@includeflex-basis(100%);}- Aggiungi il seguente frammento sotto il codice del passaggio 2:
.price__unit{@includeflex-basis(100%);display:none;.price--unit-available&{display:block;}}.price-unit-price{color:$color-body-text;font-size:0.8em;}Dopo le modifiche, il filetheme.scss.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica il codice del tema JavaScript
Nella directoryRisorse, clicca sul file
theme.js.Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
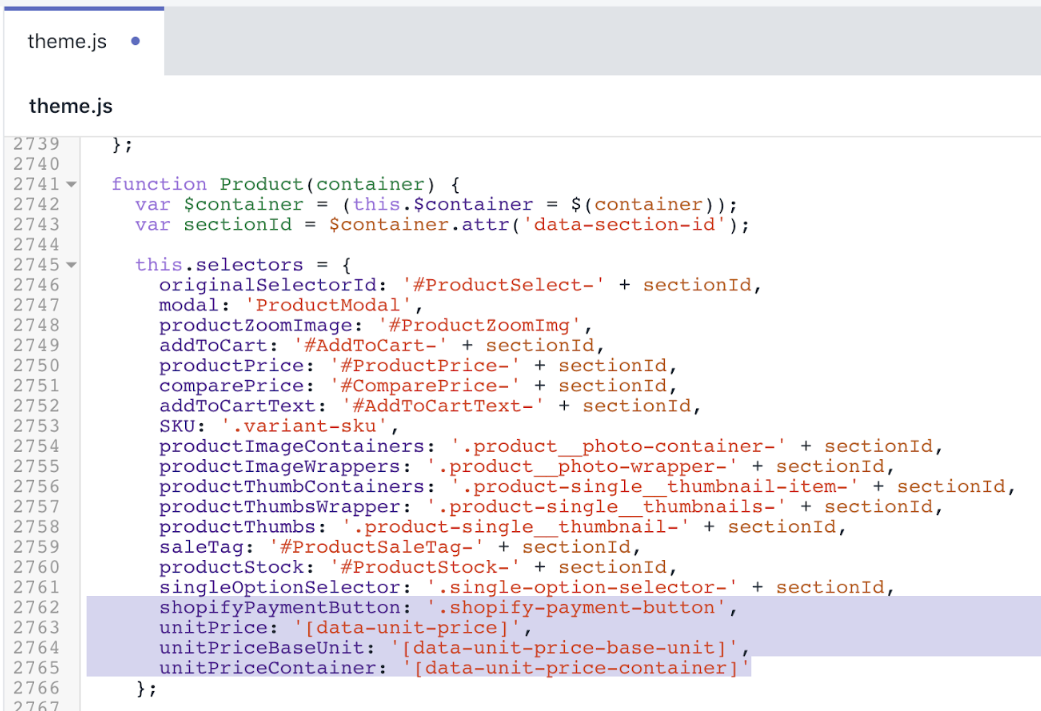
年代alePrice:'[data-sale-price]'- Aggiungi il seguente frammento al codice del passaggio 2:
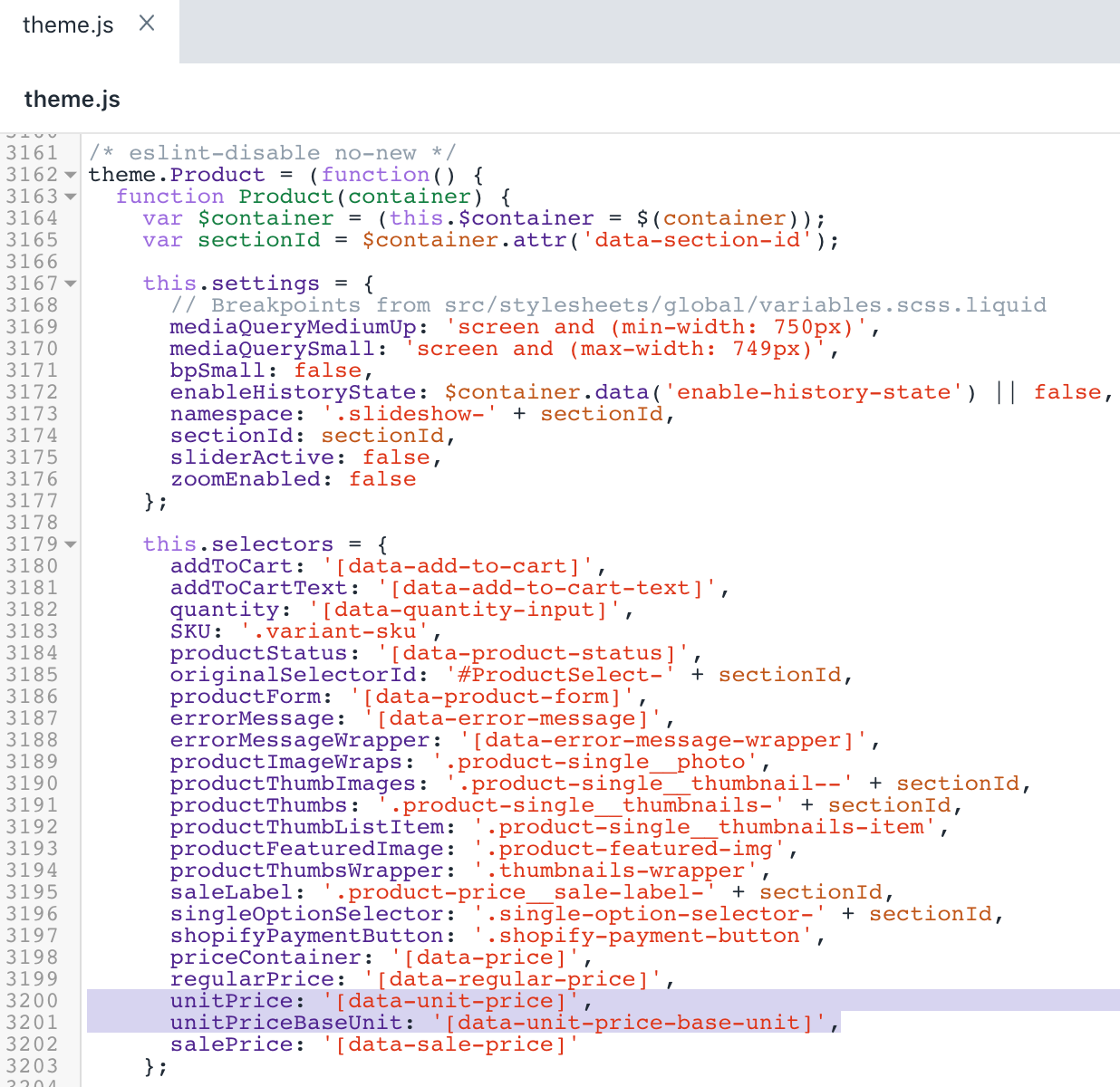
unitPrice:'[data-unit-price]',unitPriceBaseUnit:'[data-unit-price-base-unit]',Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
productOnSale:'price--on-sale',- Aggiungi il seguente frammento dopo il codice del passaggio 4:
productUnitAvailable:'price--unit-available',Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
varliveRegionText='[Availability] [Regular] [$$] [Sale] [$]';- Sostituisci il codice con il seguente frammento:
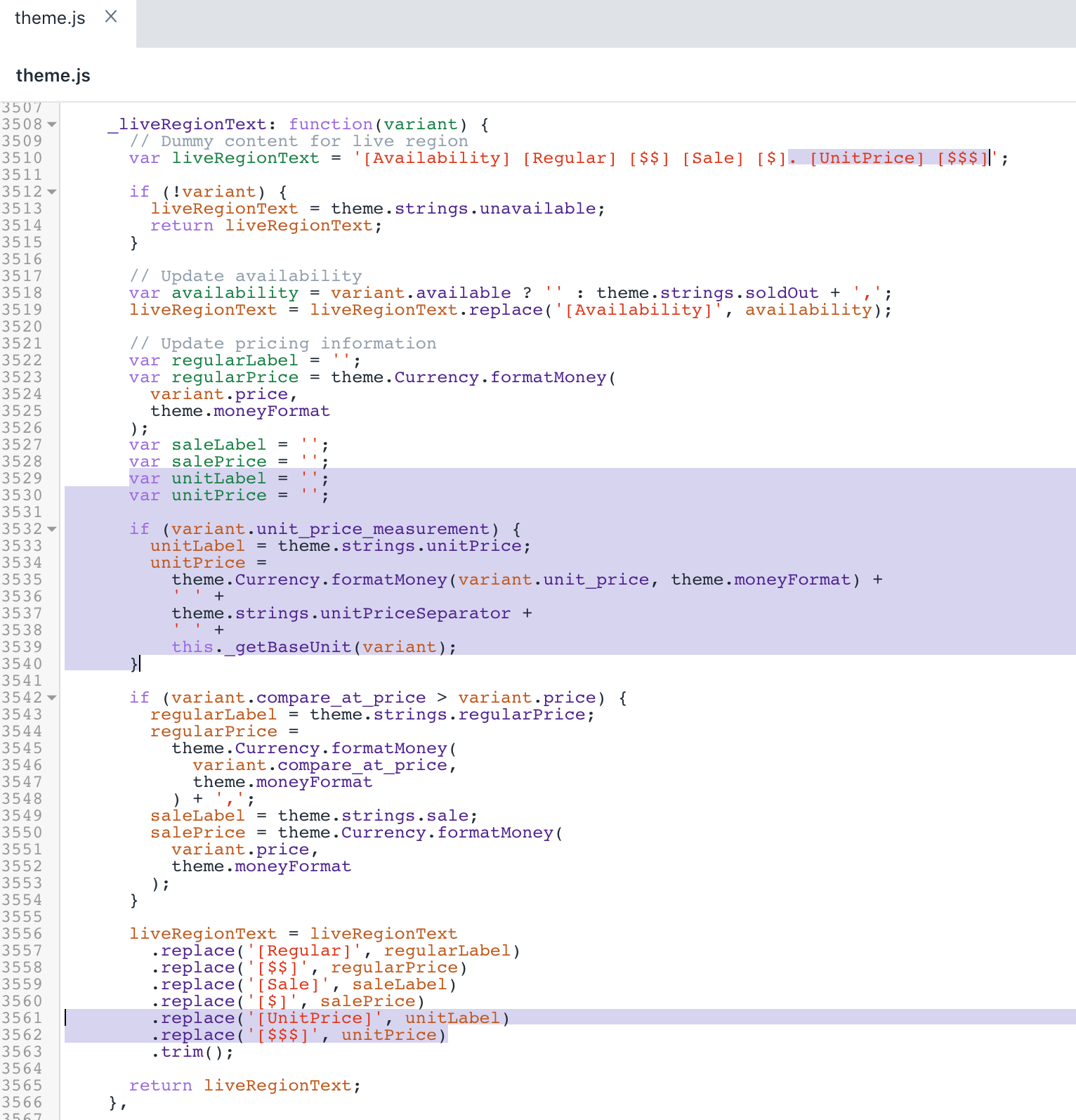
varliveRegionText='[Availability] [Regular] [$$] [Sale] [$]. [UnitPrice] [$$$]';- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
var年代alePrice='';- Aggiungi il seguente frammento sotto il codice del passaggio 8:
varunitLabel='';varunitPrice='';if(变体.unit_price_measurement){unitLabel=theme.年代trings.unitPrice;unitPrice=theme.Currency.formatMoney(变体.unit_price,theme.moneyFormat)+''+theme.年代trings.unitPriceSeparator+''+this._getBaseUnit(变体);}- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
.replace('[$]',年代alePrice)- Aggiungi il seguente frammento sotto il codice del passaggio 10:
.replace('[UnitPrice]',unitLabel).replace('[$$$]',unitPrice)Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
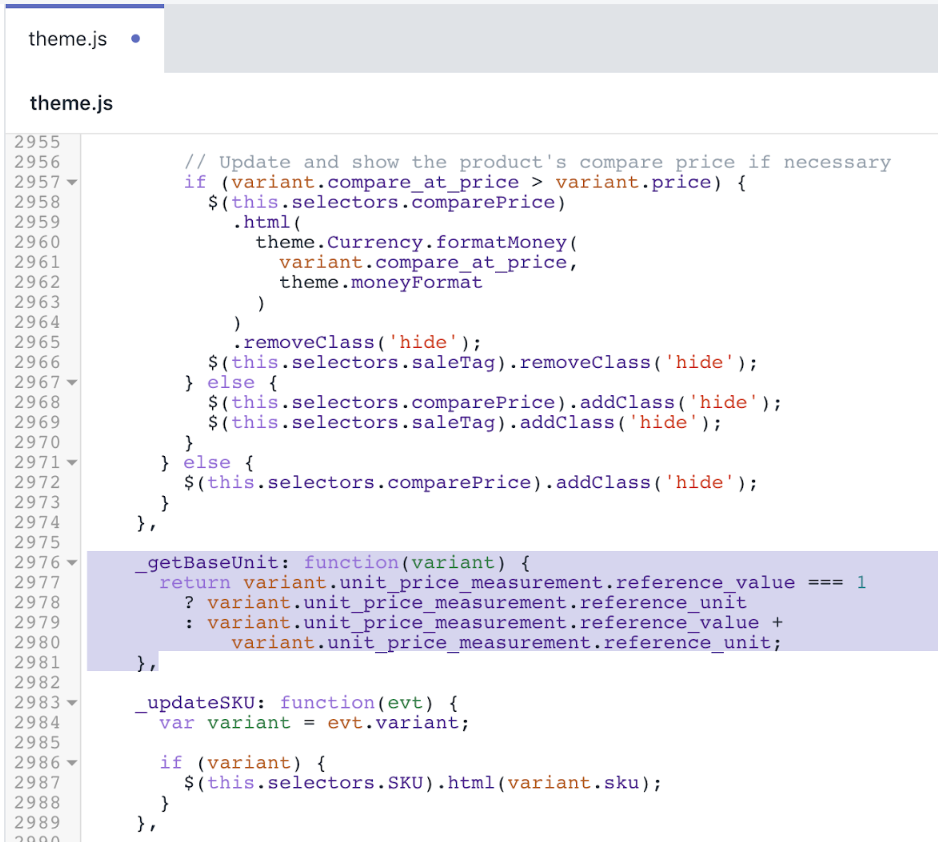
_updatePrice:function(evt){- Aggiungi il seguente frammento prima del codice del passaggio 12:
_getBaseUnit:function(变体){return变体.unit_price_measurement.reference_value===1?变体.unit_price_measurement.reference_unit:变体.unit_price_measurement.reference_value+变体.unit_price_measurement.reference_unit;},- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
var$salePrice=$(this.年代electors.年代alePrice,$priceContainer);- Aggiungi il seguente frammento sotto il codice del passaggio 14:
var$unitPrice=$(this.年代electors.unitPrice,$priceContainer);var$unitPriceBaseUnit=$(this.年代electors.unitPriceBaseUnit,$priceContainer);- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
.removeClass(this.classes.productOnSale)- Aggiungi il seguente frammento sotto il codice del passaggio 16:
.removeClass(this.classes.productUnitAvailable)- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
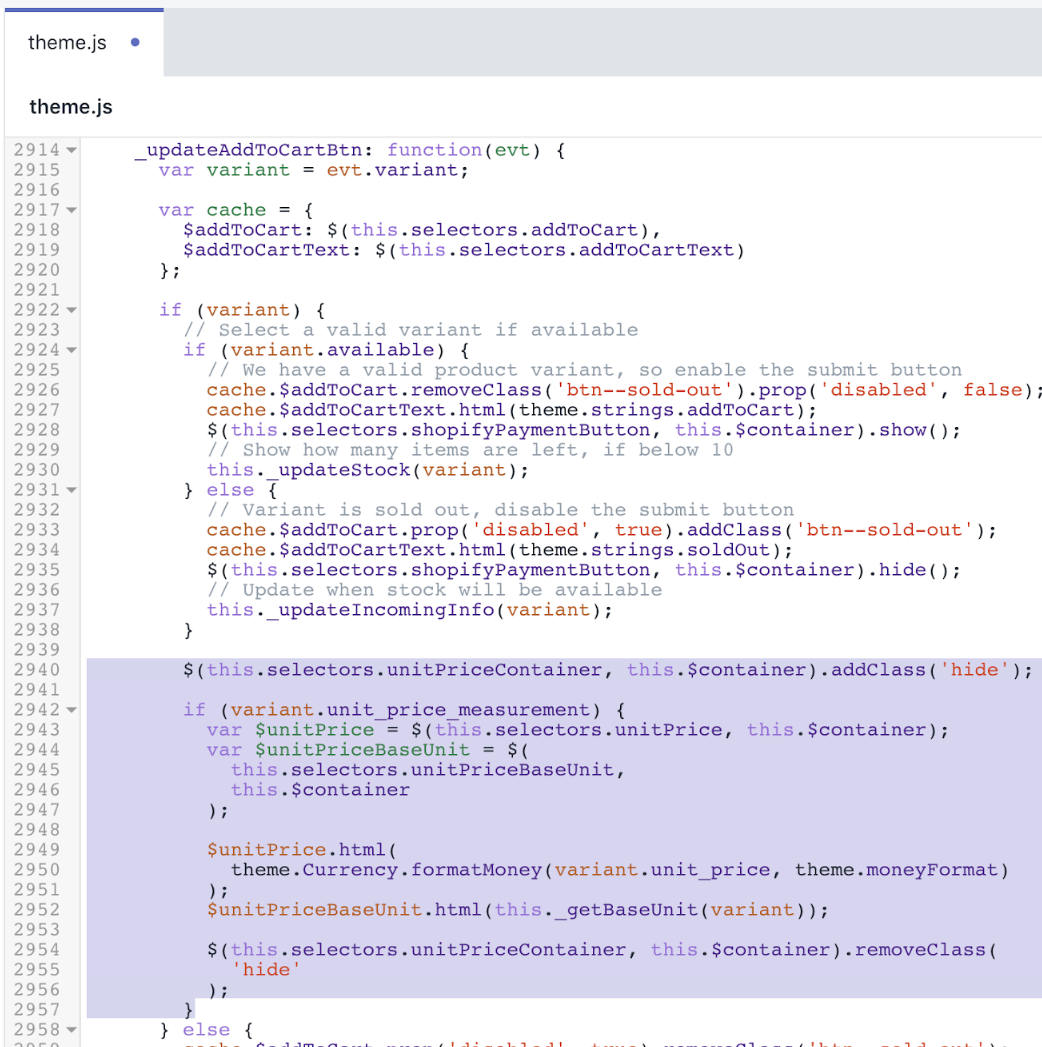
else{// Regular price$regularPrice.html(theme.Currency.formatMoney(变体.price,theme.moneyFormat));}- Aggiungi il seguente frammento sotto il codice del passaggio 18:
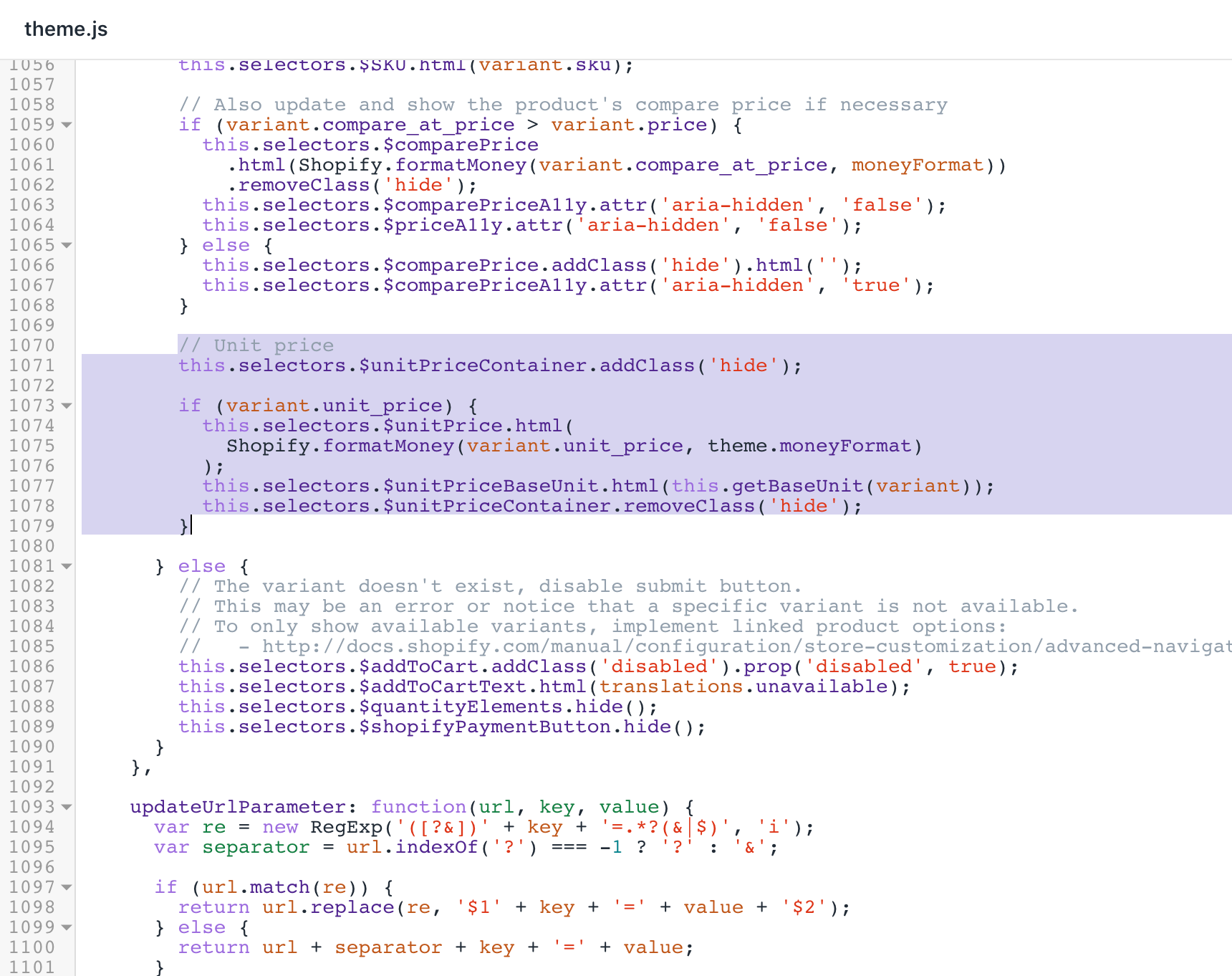
// Unit priceif(变体.unit_price_measurement){$unitPrice.html(theme.Currency.formatMoney(变体.unit_price,theme.moneyFormat));$unitPriceBaseUnit.html(this._getBaseUnit(变体));$priceContainer.addClass(this.classes.productUnitAvailable);}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica le traduzioni in inglese
Nella directoryImpostazioni locali, clicca sul file
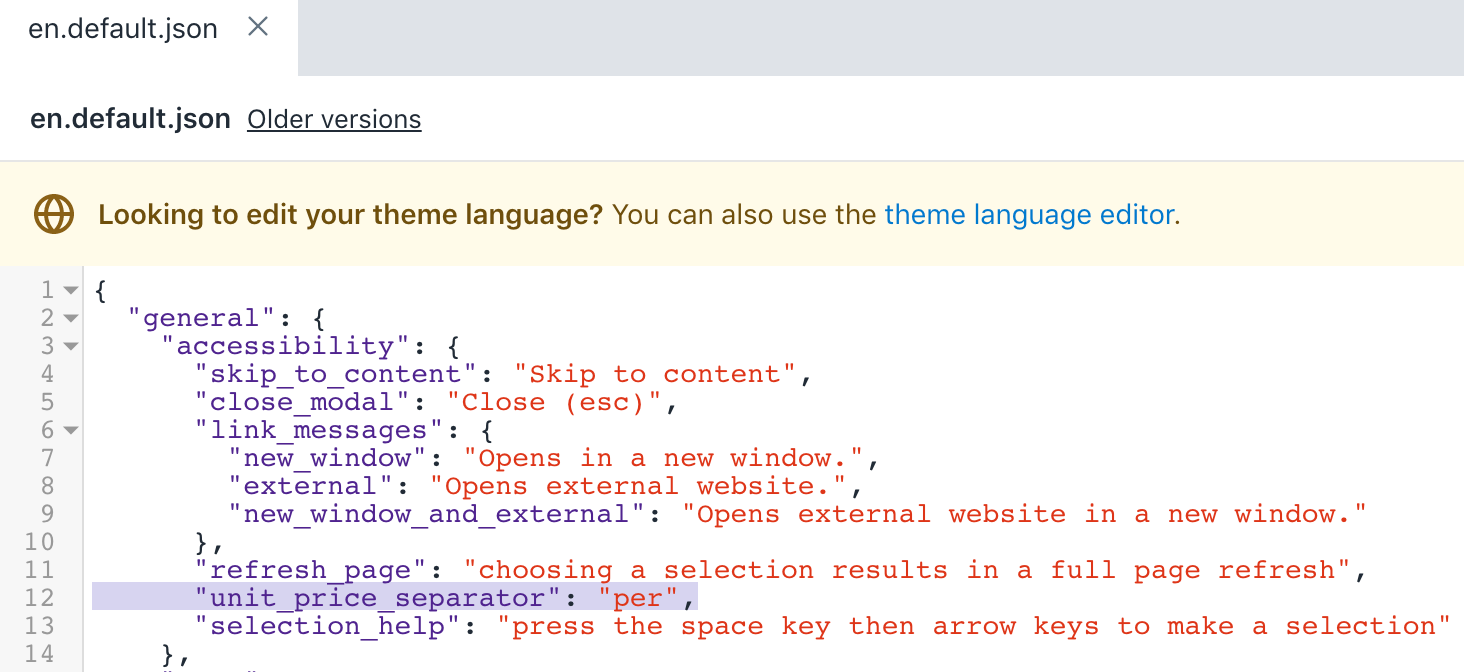
en.default.json.Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
"selection_help":"press the space key then arrow keys to make a selection"- Aggiungi il seguente frammento al codice del passaggio 2:
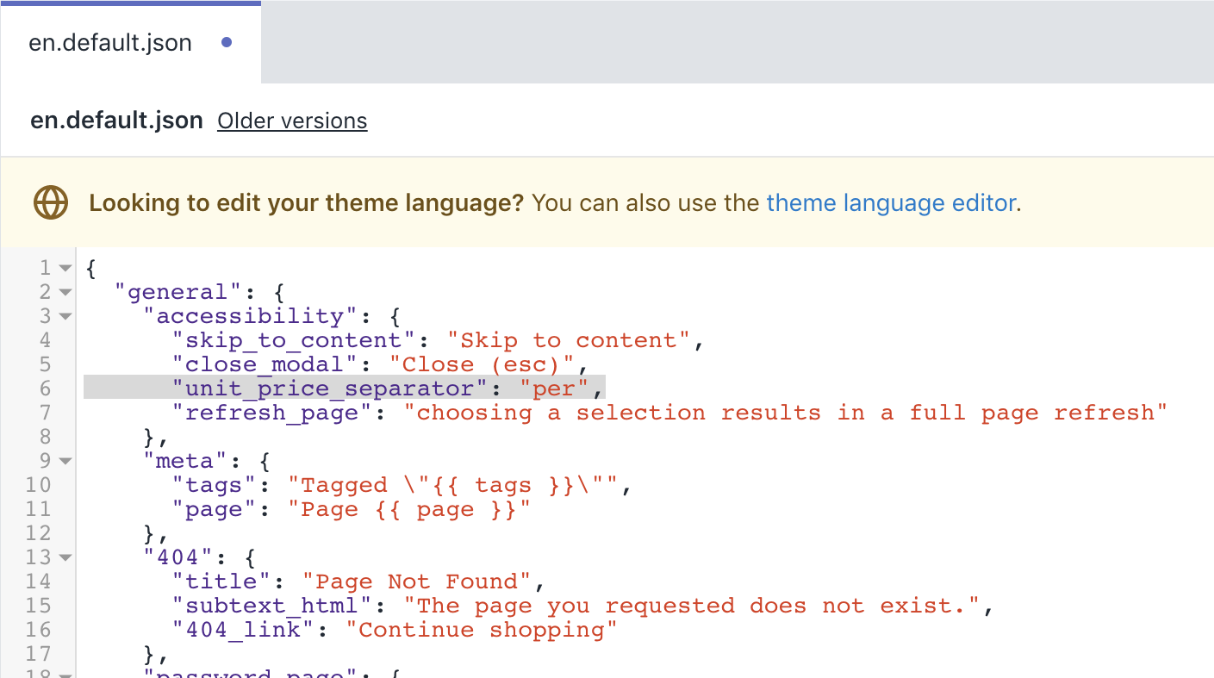
"unit_price_separator":"per",Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

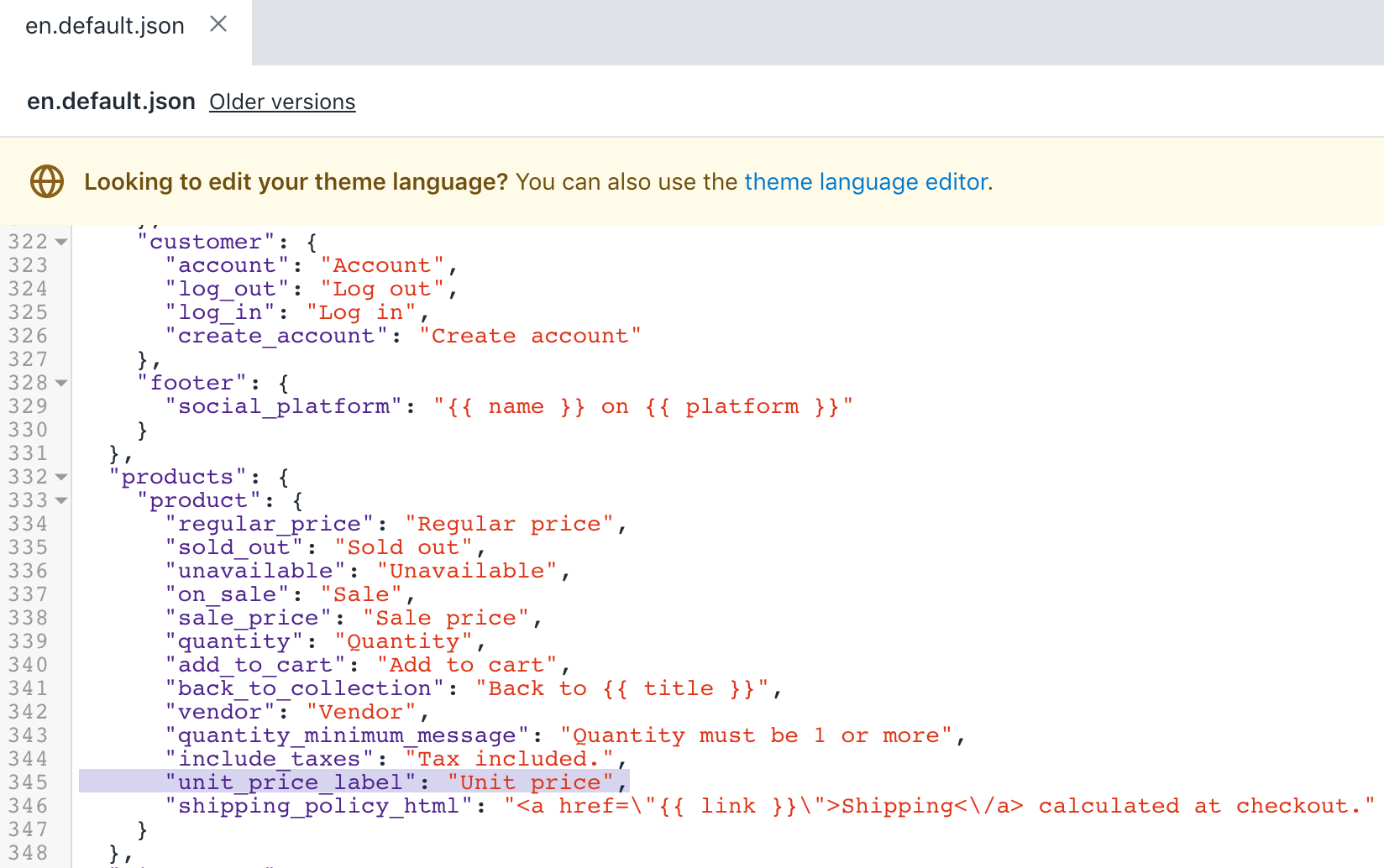
- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
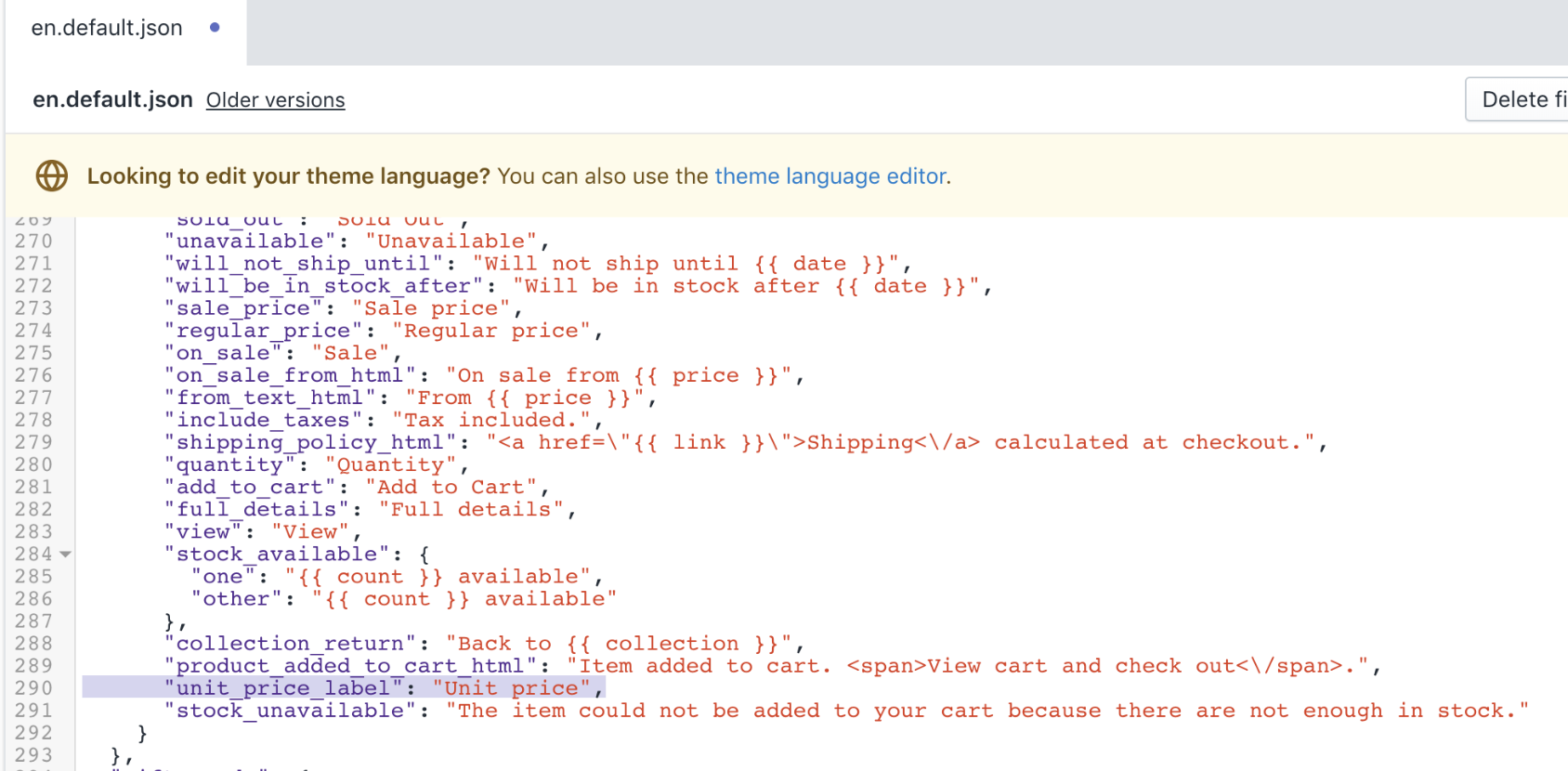
"include_taxes":"Tax included.",- Aggiungi il seguente frammento al codice del passaggio 4:
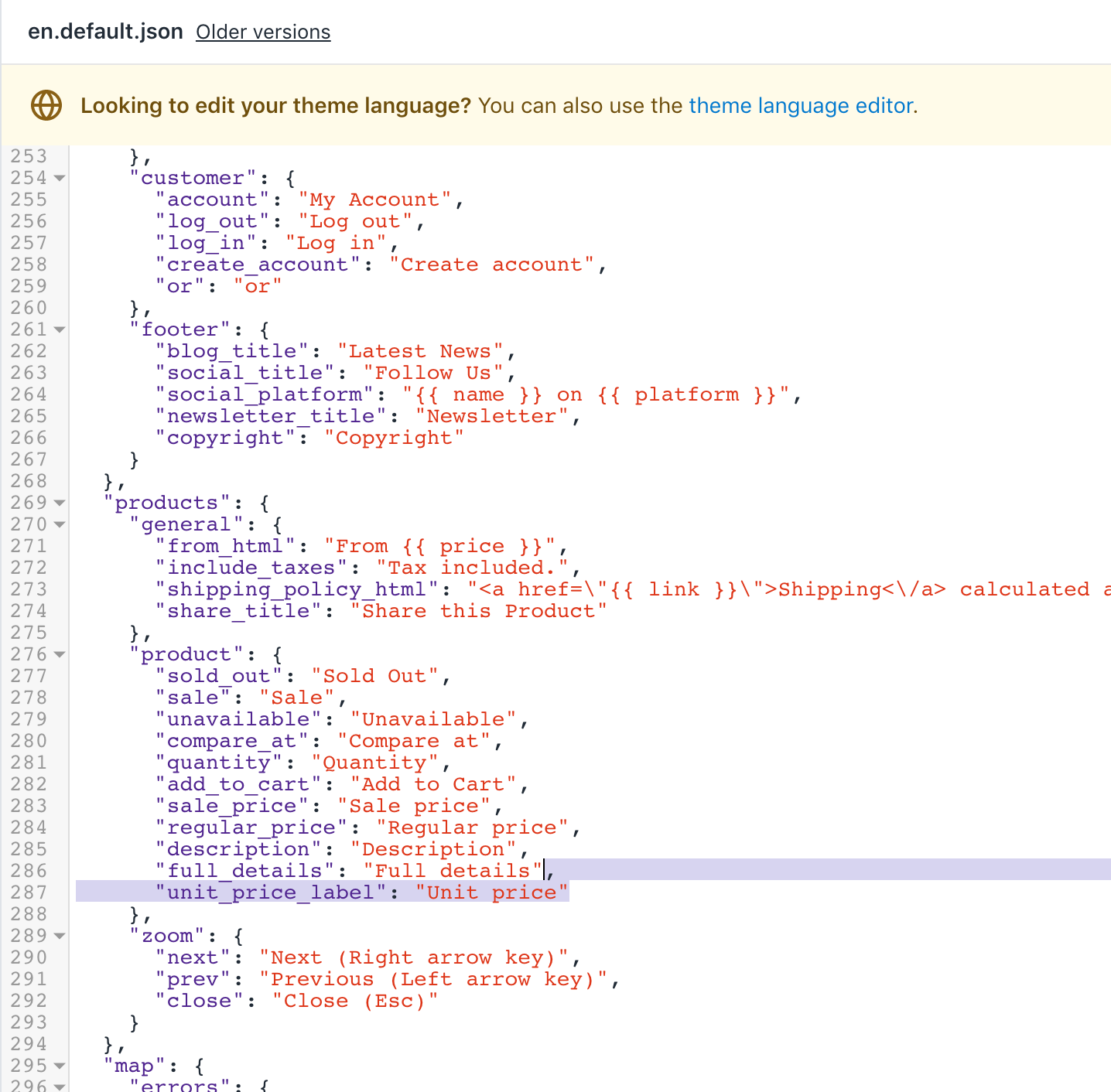
"unit_price_label":"Unit price",Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica layout del tema
Nella directoryLayout, clicca sul file
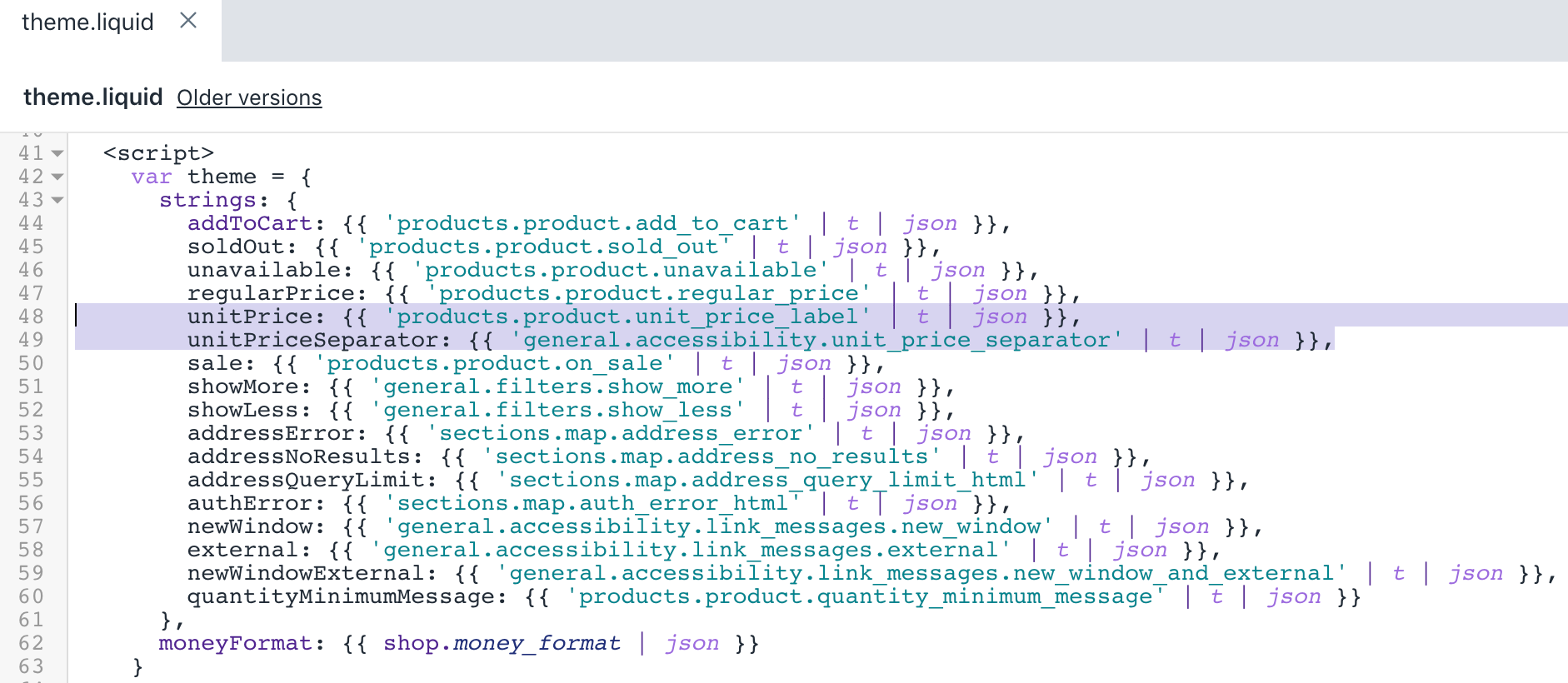
theme.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
regularPrice:{{'products.product.regular_price'|t|json}},- Aggiungi il seguente frammento sotto il codice del passaggio 2:
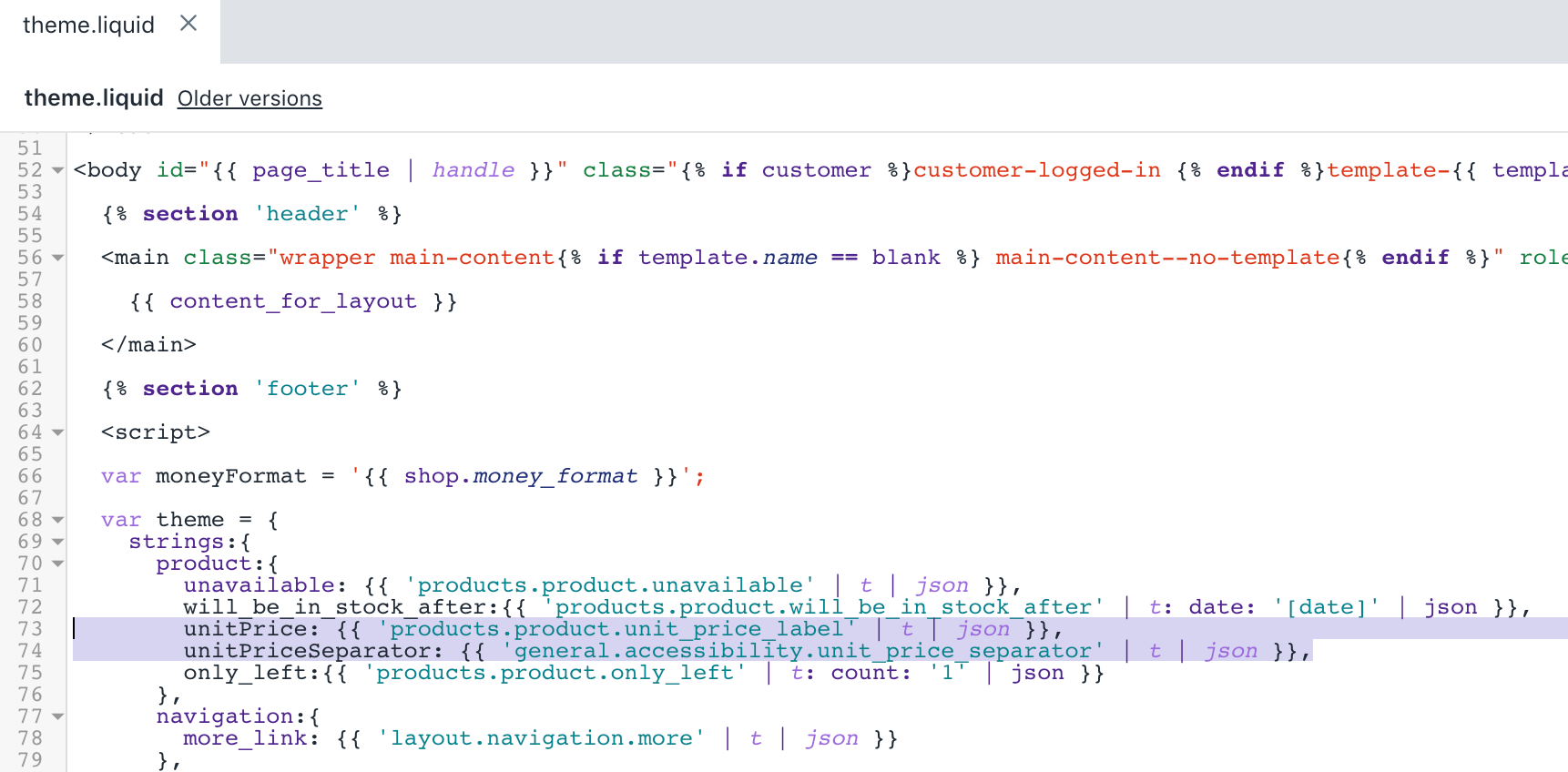
unitPrice:{{'products.product.unit_price_label'|t|json}}, unitPriceSeparator:{{'general.accessibility.unit_price_separator'|t|json}},Dopo le modifiche, il filetheme.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
(Facoltativo) Aggiungi traduzioni per altre lingue
Vai alla paginaTeminel pannello di controllo Shopify.
Clicca suAzione > Modifica lingue.
Clicca suCambia lingua del tema, quindi seleziona la lingua che desideri modificare. È possibile solo per il tema pubblicato.
Inserisci
Unit Pricenel campo di ricerca.Aggiorna il campoSeparatore prezzo unitario年代ottoGenerali / Accessibilità.
Aggiorna il campoEtichetta prezzo unitario年代ottoProdotti / Prodotto.
Clicca suSalva.
Passaggi per Brooklyn
I prezzi unitari sono disponibili nel tema Brooklyn per le versioni 13.1.0 e successive. Se non riesci ad aggiornare il tema alla versione più recente, puoi aggiungere la personalizzazione del prezzo unitario alle precedenti versioni di Brooklyn.
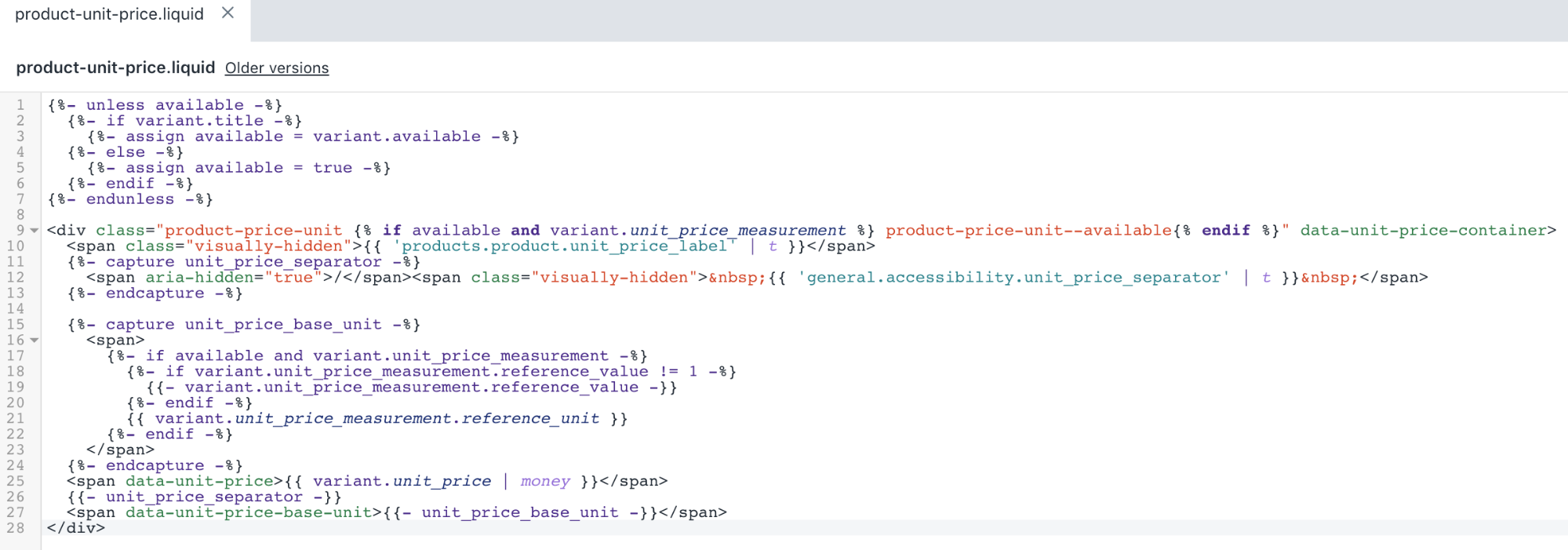
Aggiungi un frammento del prezzo del prodotto
Nella directoryFrammenti, clicca suAggiungi un nuovo frammento.
Inserisci
product-pricenel campo nome.Copia e incolla il seguente codice nel file.
{%if变体.unit_price_measurement%}price-container--unit-available{%endif%}" data-price-container>{%-if变体.compare_at_price>变体.price-%}{{“products.general.regular_price'|t}} {{变体.compare_at_price|money}} {{“products.general.sale_price'|t}}{%-else-%}{{“products.general.regular_price'|t}} {%-endif-%}{%if变体.compare_at_price>变体.price%}on-sale{%endif%}" itemprop="price" content="{{变体.price|divided_by:100.00}}">{{变体.price|money}}< / span > < div class = " product-single__unit”>{%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-if变体.unit_price_measurement-%}{%-if变体.unit_price_measurement.reference_value!=1-%}{{-变体.unit_price_measurement.reference_value-}}{%-endif-%}{{变体.unit_price_measurement.reference_unit}}{%-endif-%}{%-endcapture-%} {{“products.general.unit_price'|t}} {{变体.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}} - Fai clic suSalvaper confermare le modifiche.
Modifica la pagina del prodotto in primo piano
Nella directorySezioni, clicca sul file
featured-product.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
itemprop="offers":
{%comment%}Optionally show the 'compare at' or original price of the product.{%endcomment%}{%ifcompare_at_price>price%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{“products.general.regular_price'|t}} {{compare_at_price|money}} {{“products.general.sale_price'|t}}{%else%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{“products.general.regular_price'|t}} {%endif%}{%ifcompare_at_price>price%}on-sale{%endif%}" itemprop="price" content="{{price|divided_by:100.00}}"{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{price|money}} - Sostituisci il codice con il seguente frammento:
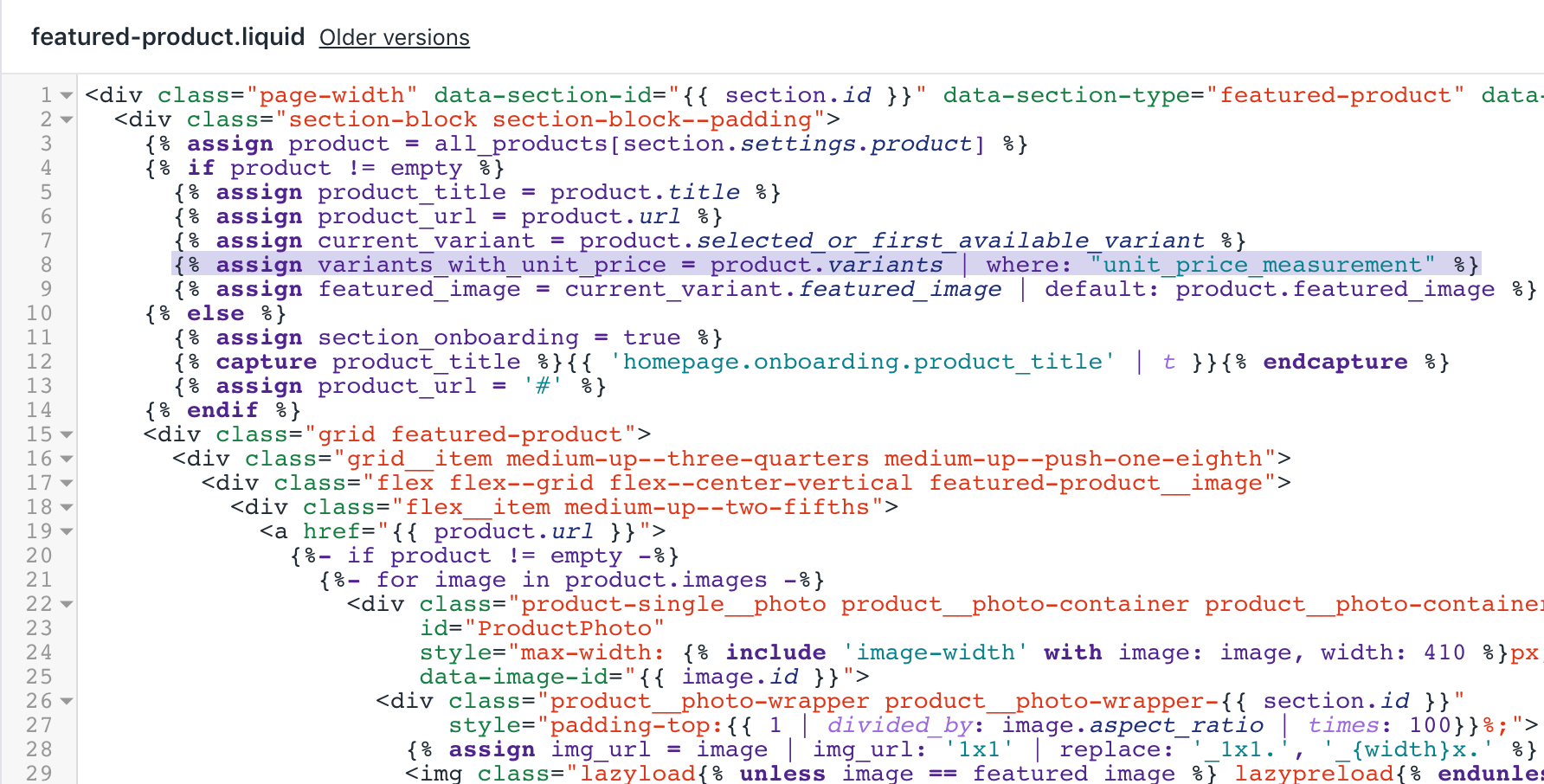
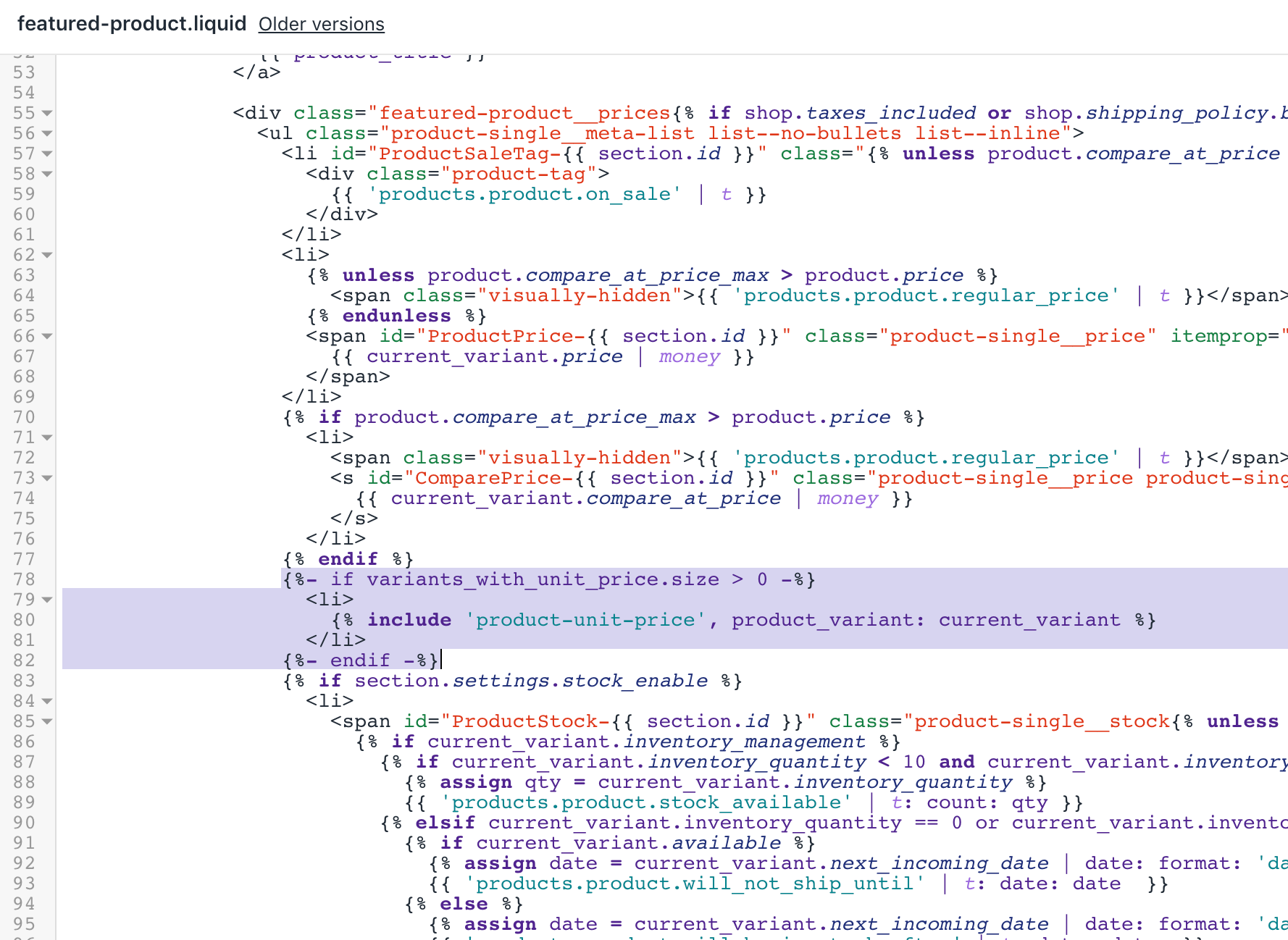
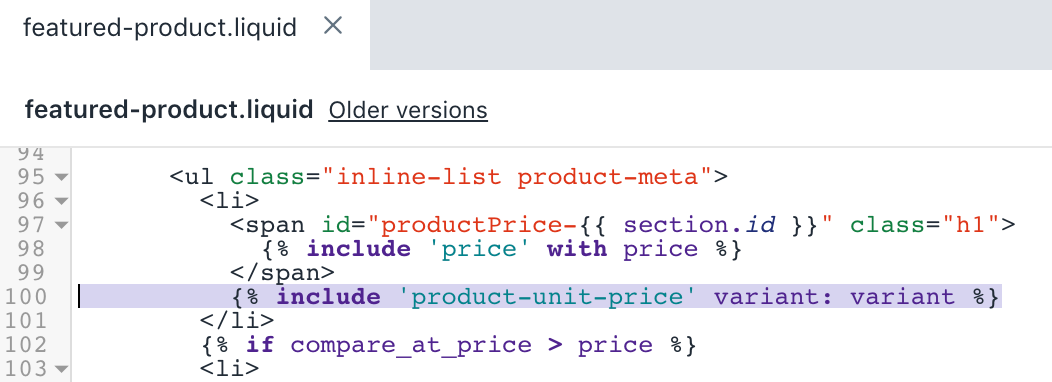
{%include'product-price',变体:current_variant%}Dopo le modifiche, il filefeatured-product.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina del prodotto
Nella directorySezioni, clicca sul file
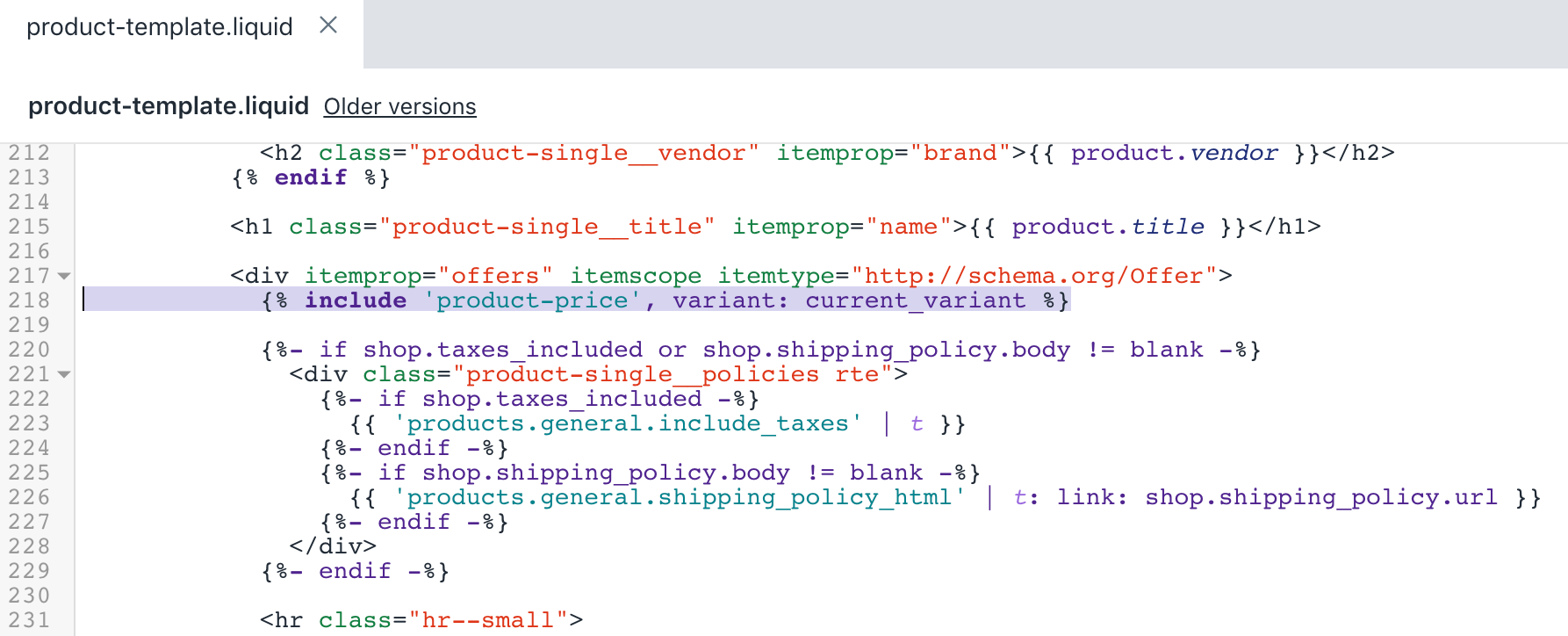
product-template.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
itemprop="offers":
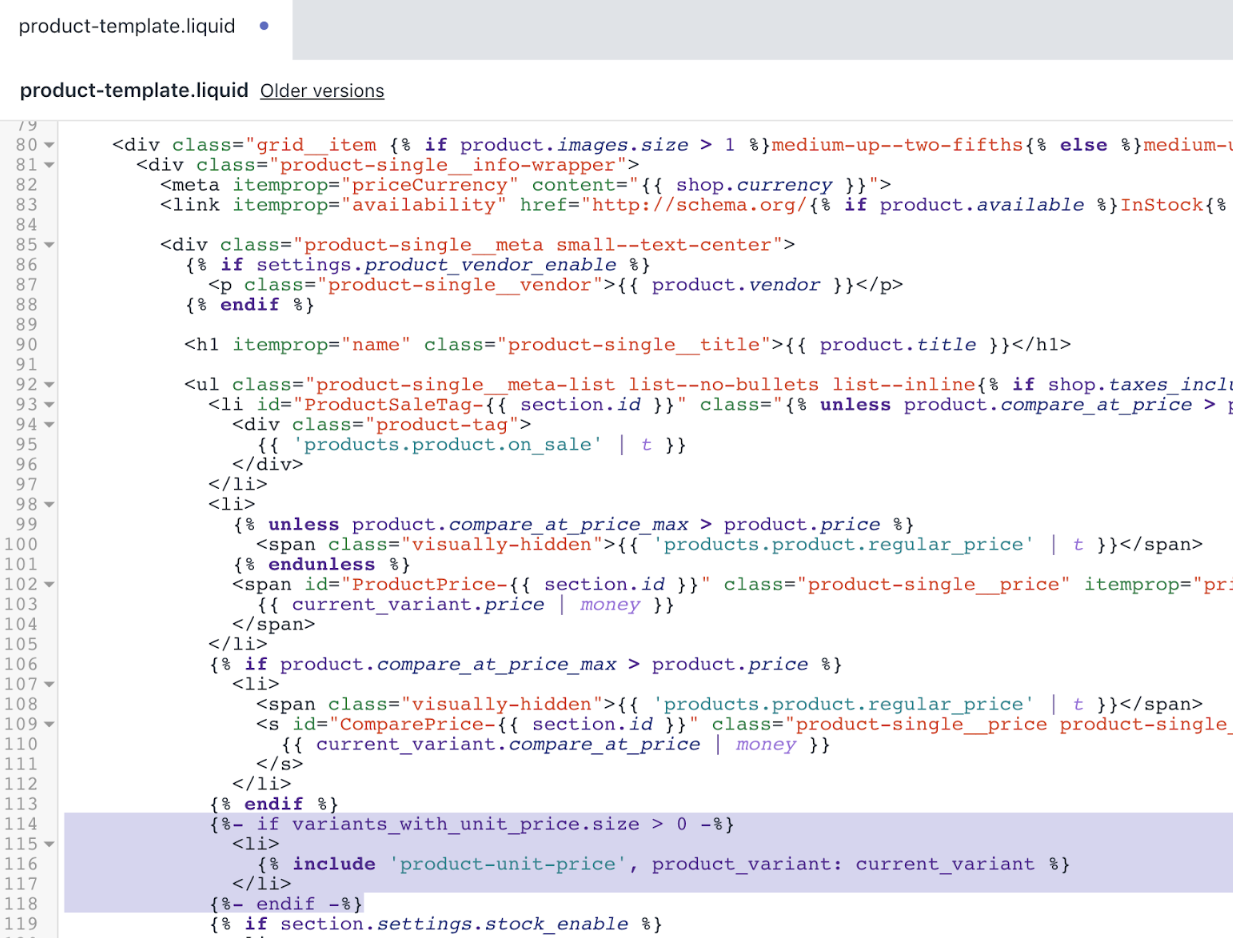
{%comment%}Optionally show the 'compare at' or original price of the product.{%endcomment%}{%ifcurrent_variant.compare_at_price>current_variant.price%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{“products.general.regular_price'|t}} {{current_variant.compare_at_price|money}} {{“products.general.sale_price'|t}}{%else%}{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{“products.general.regular_price'|t}} {%endif%}{%ifcurrent_variant.compare_at_price>current_variant.price%}on-sale{%endif%}" itemprop="price" content="{{current_variant.price|divided_by:100.00}}"{%unlesscurrent_variant.available%}aria-hidden="true"{%endunless%}>{{current_variant.price|money}} - Sostituisci il codice con il seguente frammento:
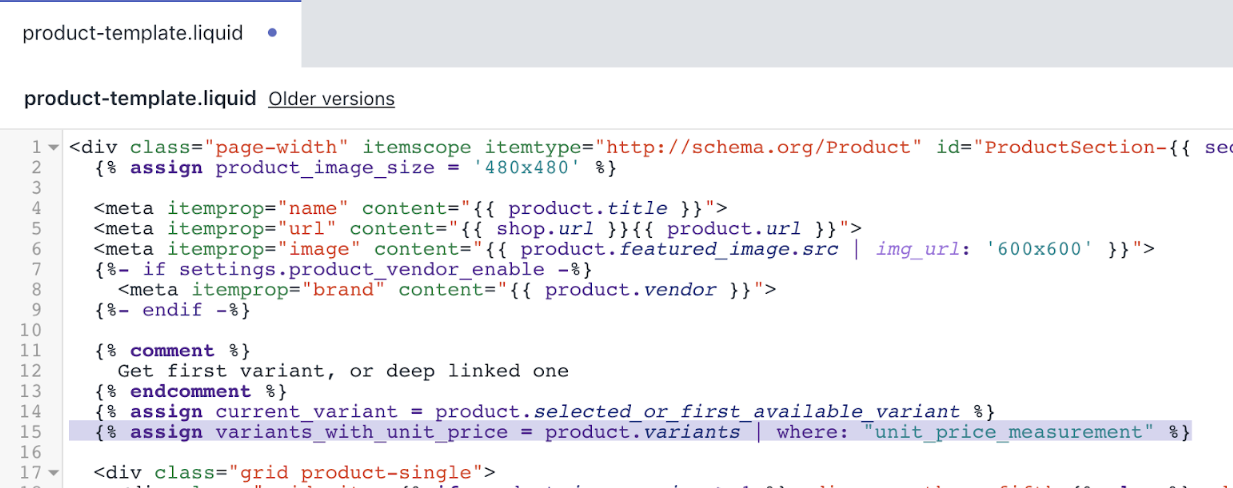
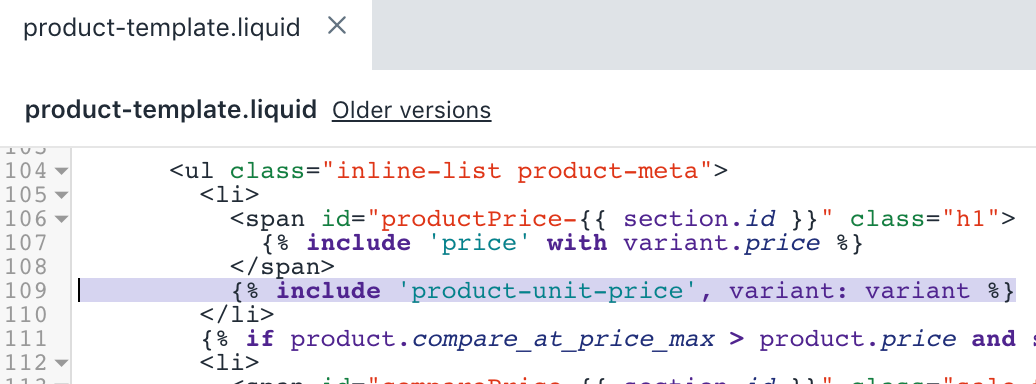
{%include'product-price',变体:current_variant%}Dopo le modifiche, il fileproduct-template.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica il carrello Ajax
Nella directoryFrammenti, clicca sul file
ajax-cart-template.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
{{{price}}}:
{{#ifdiscountsApplied}}{%endraw%}{{“products.general.regular_price'|t}}{%raw%} {{{price}}} {%endraw%}{{“products.general.sale_price'|t}}{%raw%} {{{discountedPrice}}} {{else}} {{{price}}} {{/if}}- Aggiungi il seguente codice sotto
{{/if}}del passaggio 2:
{{#ifunitPrice}}{%endraw%}{{“products.general.unit_price'|t}}{%raw%} {%endraw%}{%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%raw%}{{{ unitPrice.price }}}{{%endraw%}{{-unit_price_separator-}}{%raw%}{{#if unitPrice.addRefererenceValue }}{{{ unitPrice.reference_value }}}{{/if}}{{{ unitPrice.reference_unit }}} {{/if}}Dopo le modifiche, il fileajax-cart-template.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica l'articolo della griglia del prodotto
Nella directoryFrammenti, clicca sul file
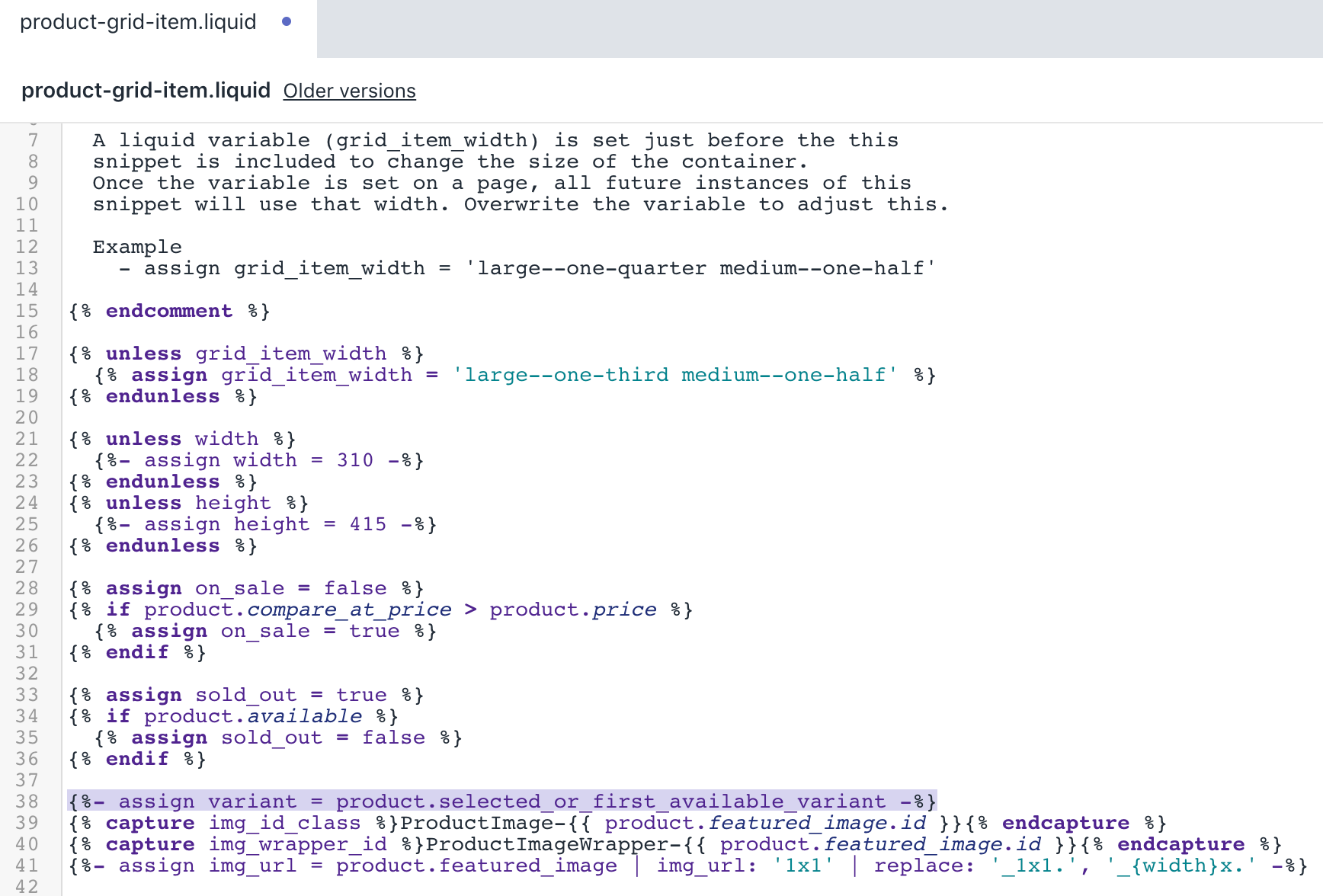
product-grid-template.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
capture img_id_class:
{%captureimg_id_class%}ProductImage-{{product.featured_image.id}}{%endcapture%}{%captureimg_wrapper_id%}ProductImageWrapper-{{product.featured_image.id}}{%endcapture%}{%-assignimg_url=product.featured_image|img_url:'1x1'|replace:'_1x1.','_{width}x.'-%}- Aggiungi il seguente frammento prima del codice del passaggio 2:
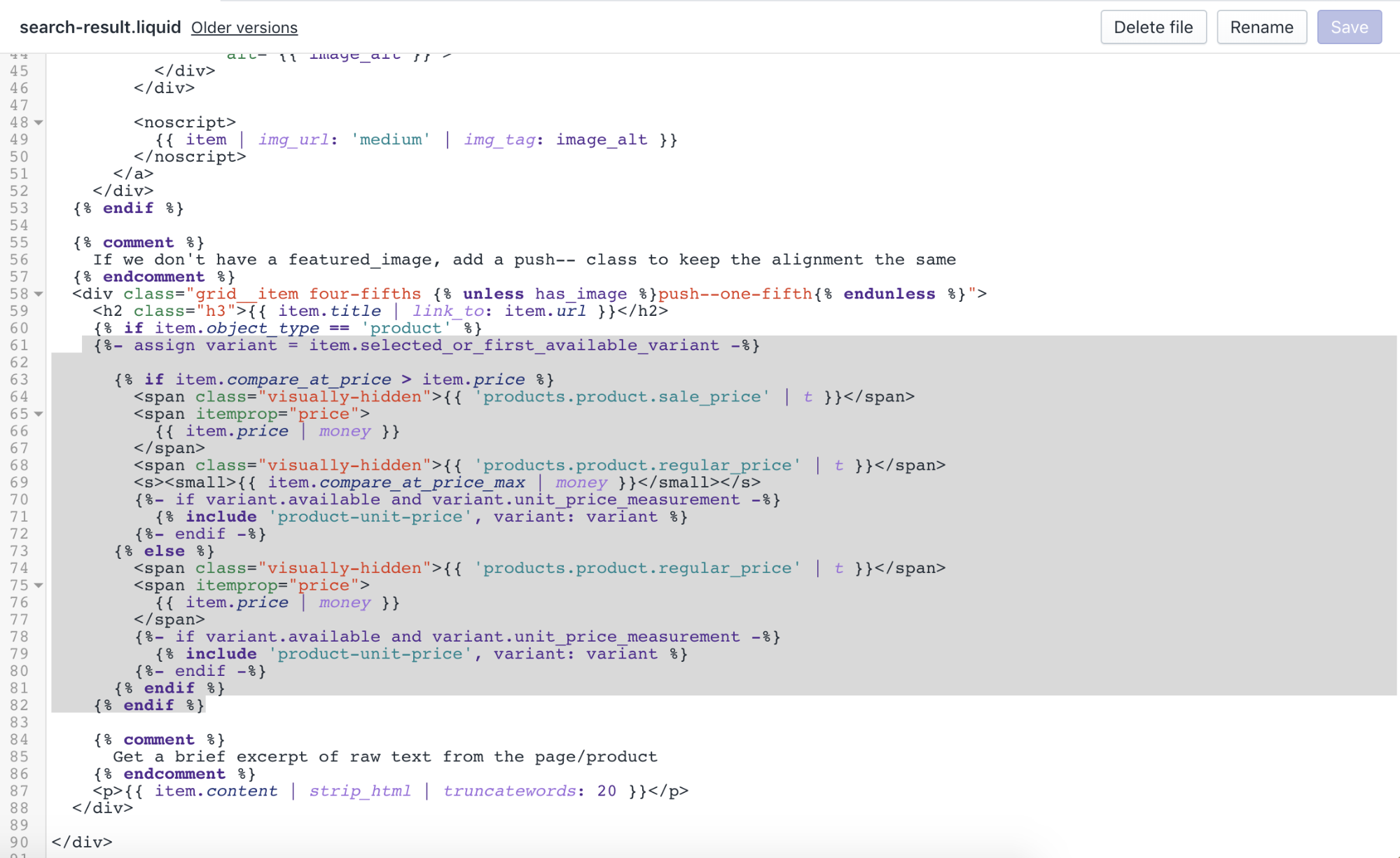
{%-assign变体=product.年代elected_or_first_available_variant-%}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

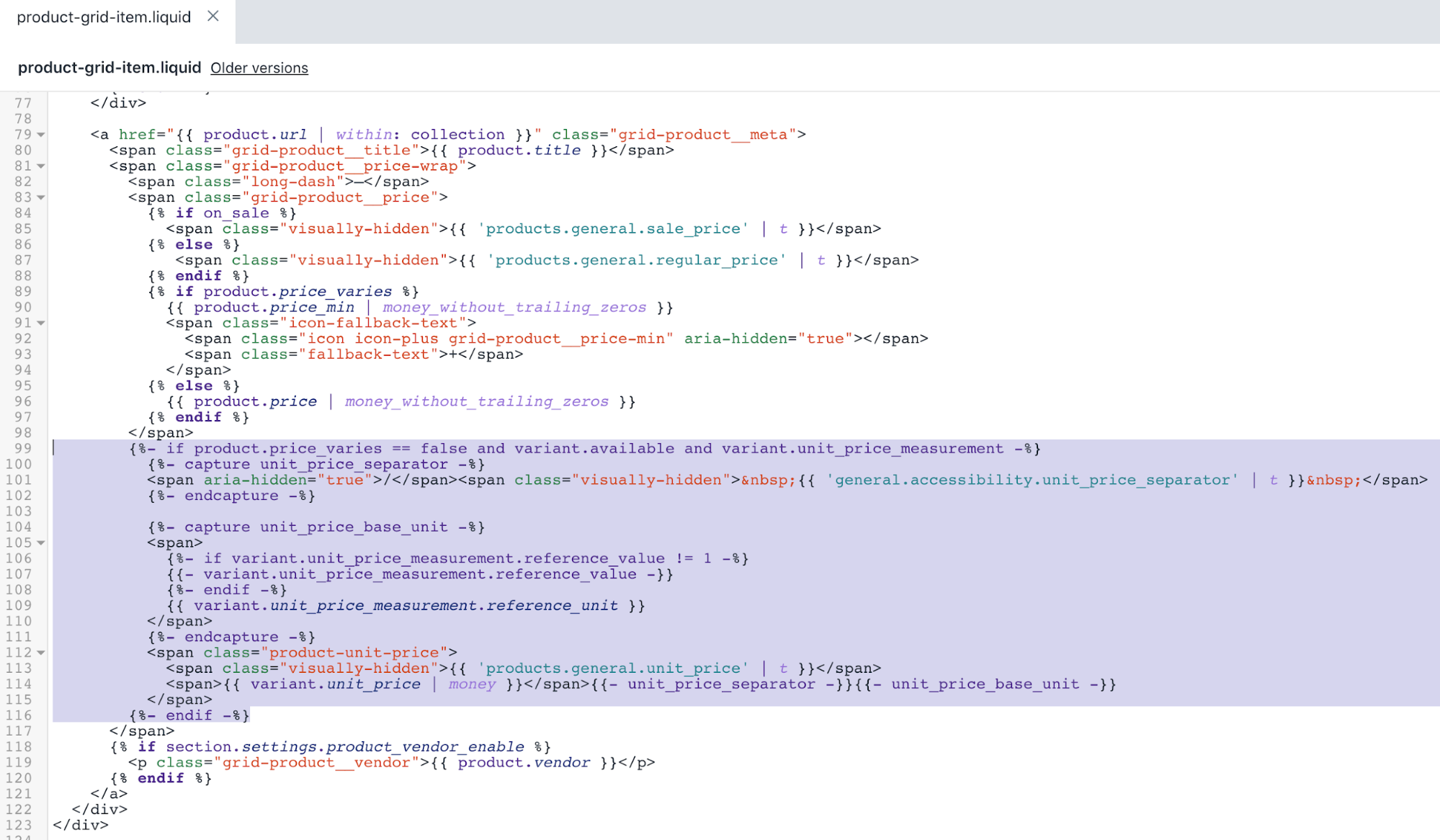
- Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
{{ product.price | money_without_trailing_zeros }}:
{%ifon_sale%}{{“products.general.sale_price'|t}}{%else%}{{“products.general.regular_price'|t}}{%endif%}{%ifproduct.price_varies%}{{product.price_min|money_without_trailing_zeros}} + {%else%}{{product.price|money_without_trailing_zeros}}{%endif%}- Aggiungi il seguente codice sotto
:
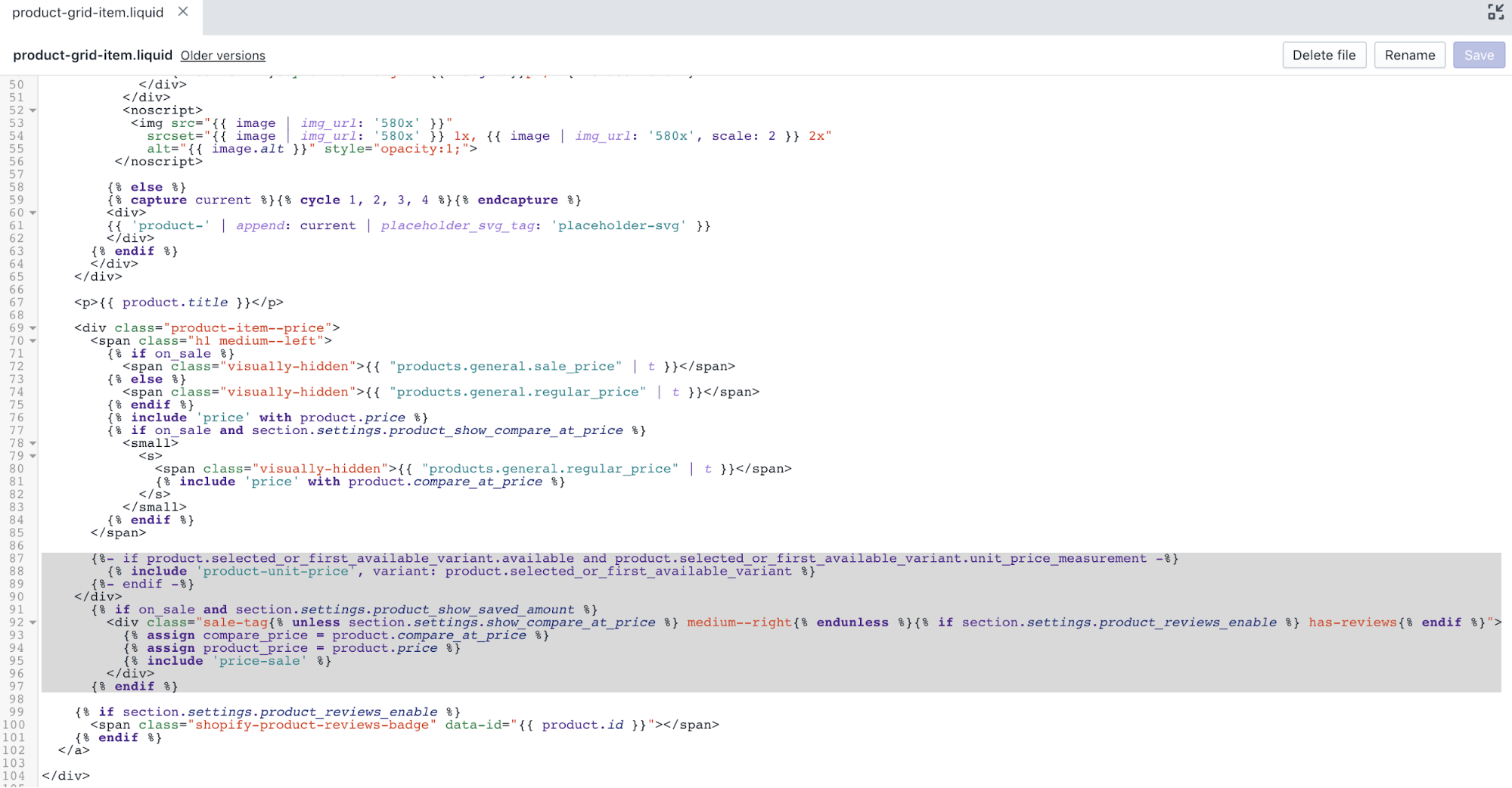
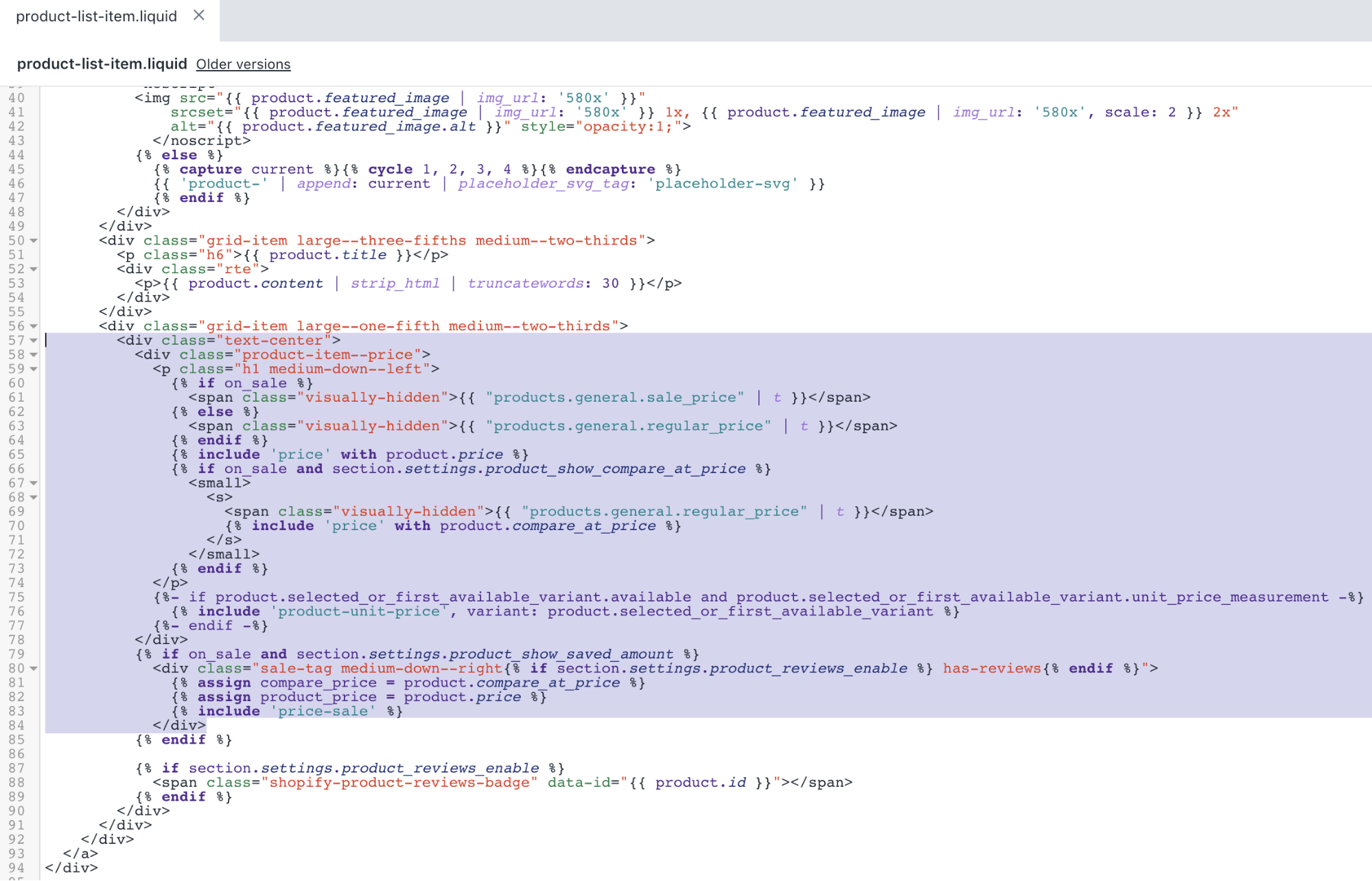
{%-ifproduct.price_varies==falseand变体.unit_price_measurement-%}{%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-if变体.unit_price_measurement.reference_value!=1-%}{{-变体.unit_price_measurement.reference_value-}}{%-endif-%}{{变体.unit_price_measurement.reference_unit}}{%-endcapture-%} {{“products.general.unit_price'|t}} {{变体.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina del carrello
Nella directoryModelli, clicca sul file
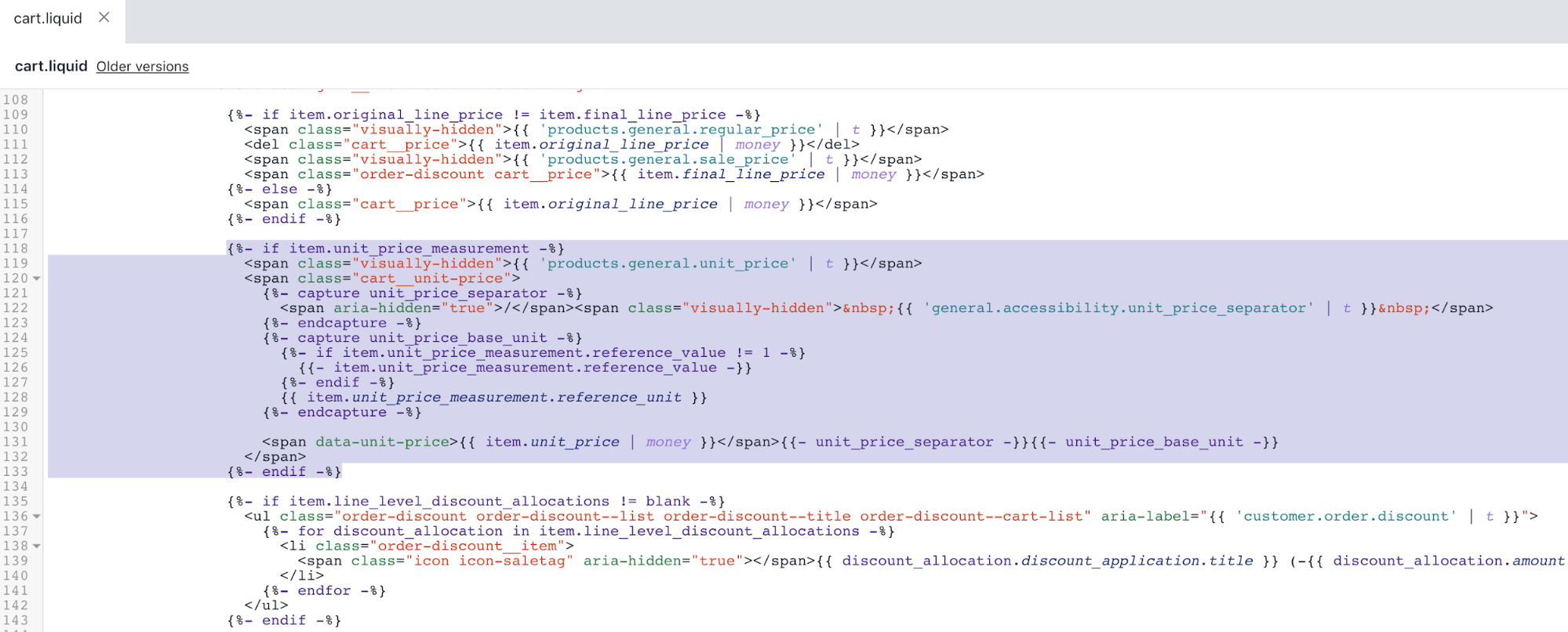
cart.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
:
{%-ifitem.original_line_price!=item.final_line_price-%}{{“products.general.regular_price'|t}} {{item.original_line_price|money}} {{“products.general.sale_price'|t}} {{item.final_line_price|money}}{%-else-%}{{item.original_line_price|money}}{%-endif-%}- Aggiungi il seguente frammento sotto il codice del passaggio 2:
{%-ifitem.unit_price_measurement-%}{{“products.general.unit_price'|t}} {%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifitem.unit_price_measurement.reference_value!=1-%}{{-item.unit_price_measurement.reference_value-}}{%-endif-%}{{item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}Dopo le modifiche, il filecart.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica la pagina dell'ordine
Nella directoryModelli, clicca sul file
customers/order.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
{{ line_item.original_price | money }}:
{{'customer.order.price'|t}}">{%-ifline_item.original_price!=line_item.final_price-%}{{“products.general.regular_price'|t}} {{line_item.original_price|money}} {{“products.general.sale_price'|t}} {{line_item.final_price|money}}{%-else-%}{{line_item.original_price|money}}{%-endif-%}- Aggiungi il seguente frammento prima di
del passaggio 2:
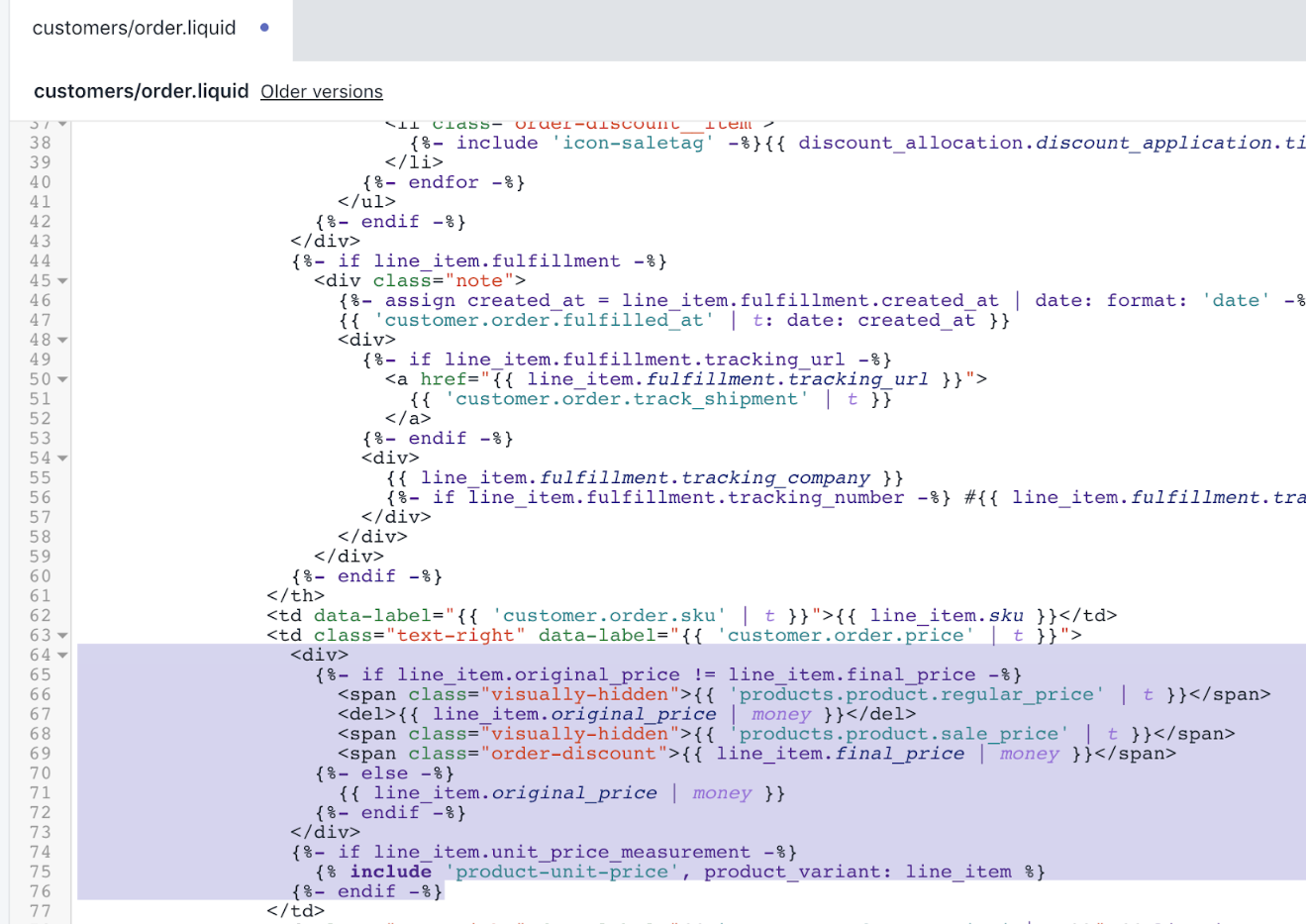
{%-ifline_item.unit_price_measurement-%}{{“products.general.unit_price'|t}} {%-captureunit_price_separator-%} {{'general.accessibility.unit_price_separator'|t}} {%-endcapture-%}{%-captureunit_price_base_unit-%}{%-ifline_item.unit_price_measurement.reference_value!=1-%}{{-line_item.unit_price_measurement.reference_value-}}{%-endif-%}{{line_item.unit_price_measurement.reference_unit}}{%-endcapture-%}{{line_item.unit_price|money}}{{-unit_price_separator-}}{{-unit_price_base_unit-}}{%-endif-%}Dopo le modifiche, il filecustomers/order.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica gli stili del tema - Parte 1
Nella directoryRisorse, clicca sul file
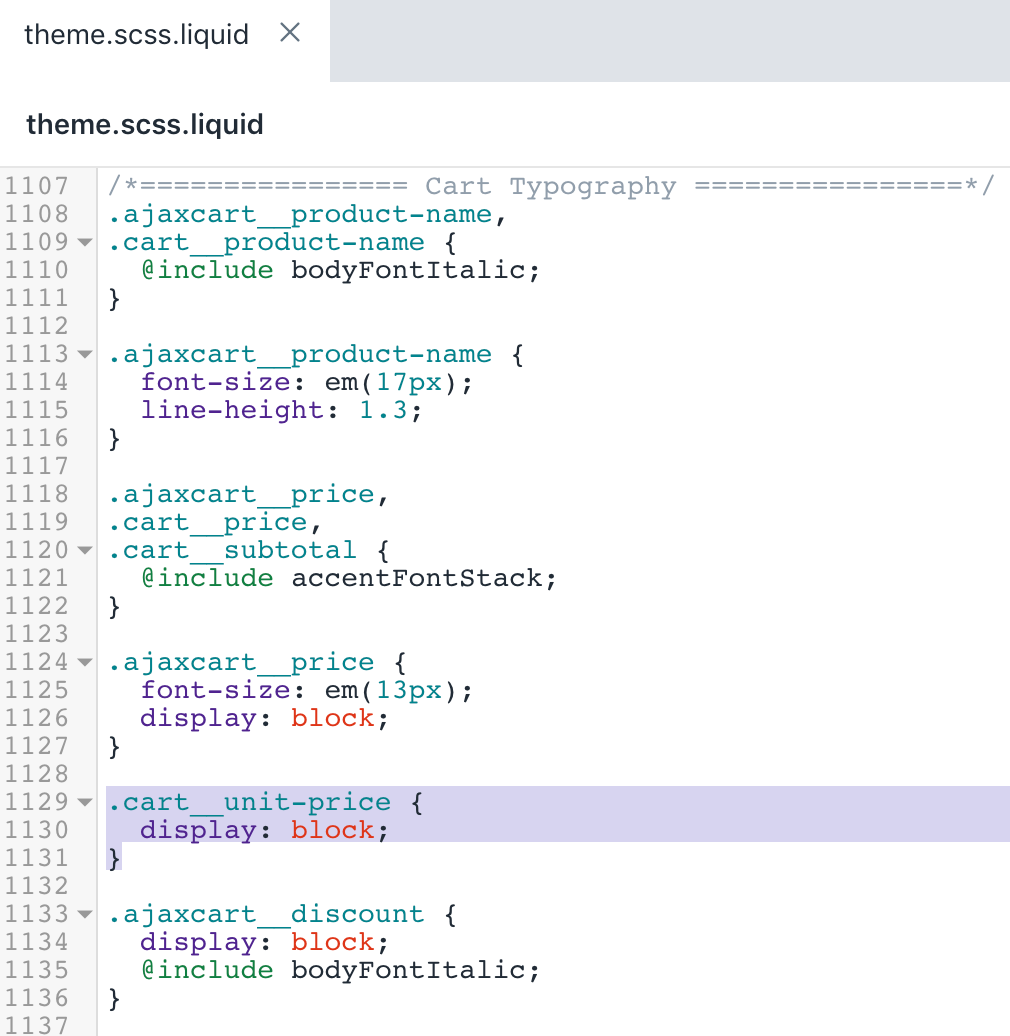
theme.scss.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
.ajaxcart__price {:
.ajaxcart__price{font-size:em(13px);display:block;}- Aggiungi il seguente frammento sotto il codice del passaggio 2:
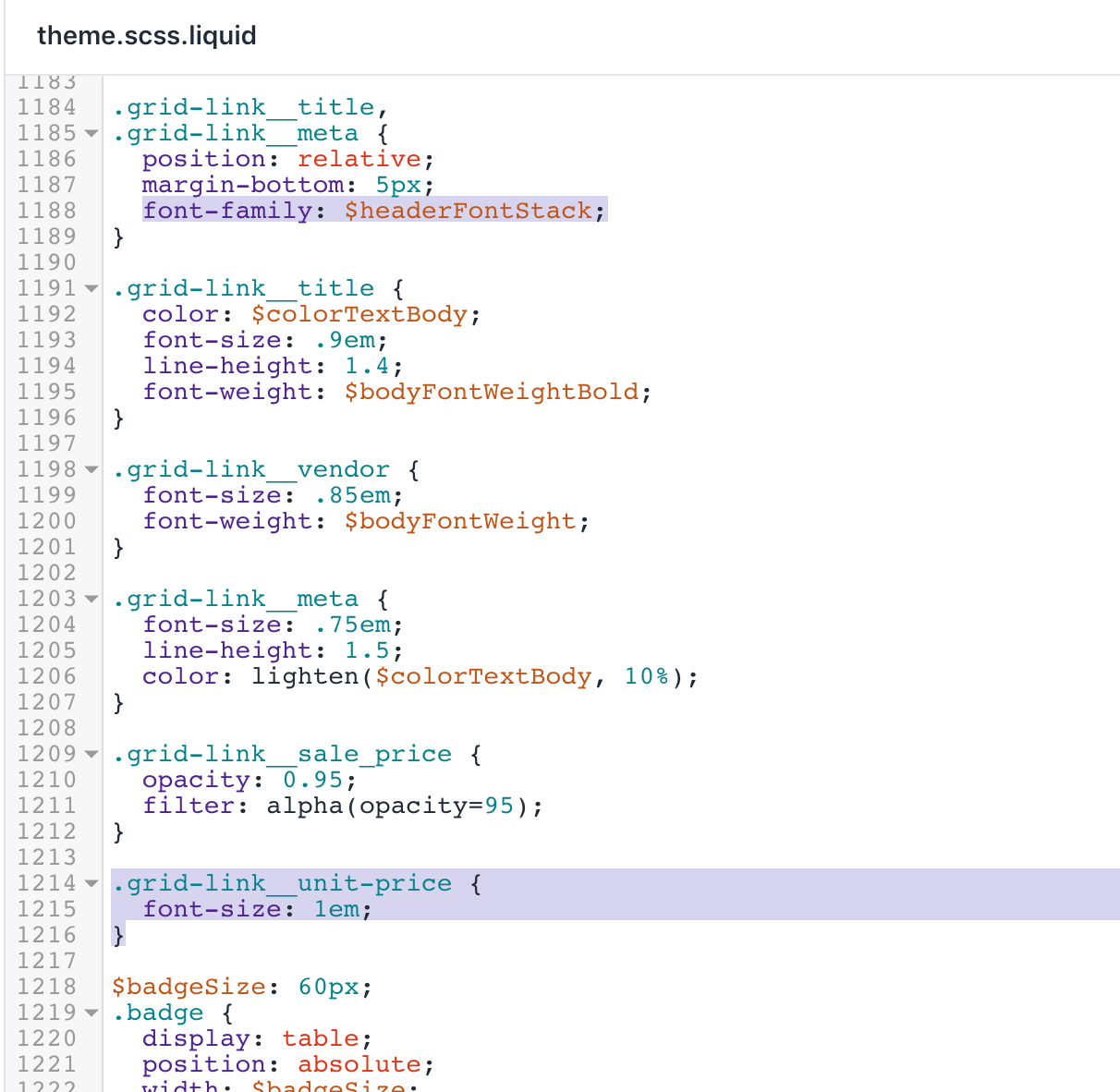
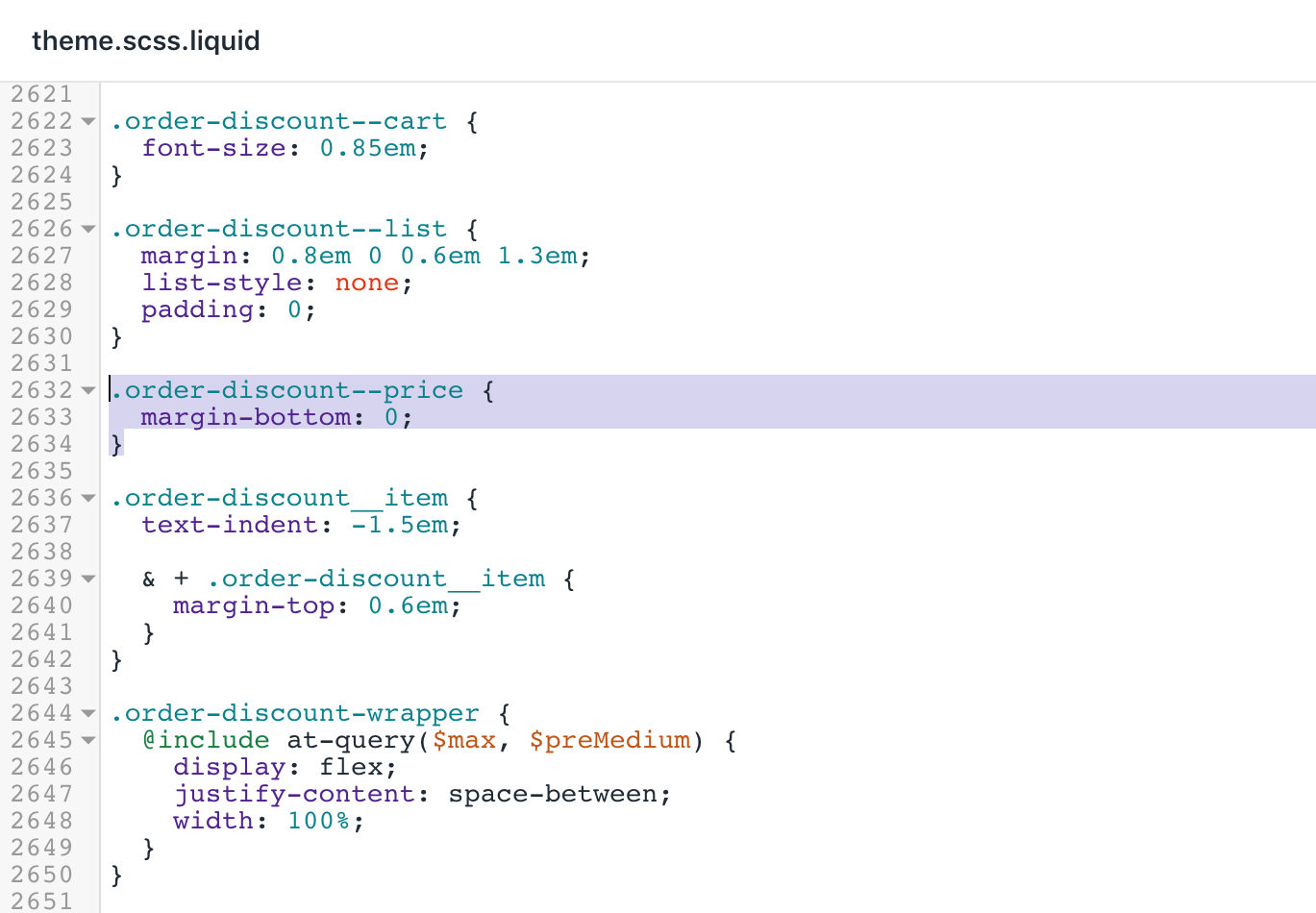
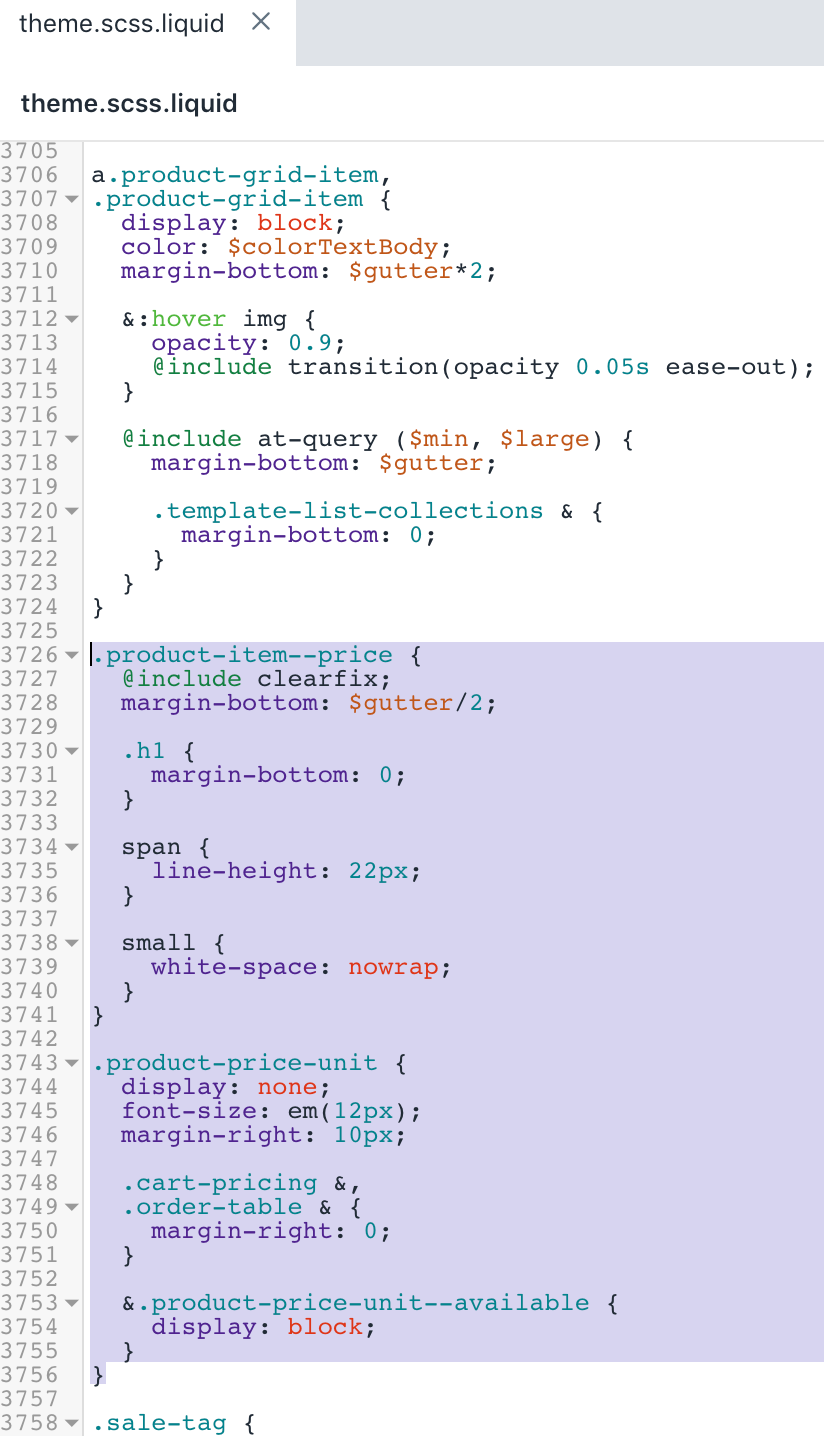
.cart__unit-price{display:block;}Dopo le modifiche, il filetheme.scss.liquiddovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica gli stili del tema - Parte 2
Nella directoryRisorse, clicca sul file
timber.scss.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
.product-single__policies {:
.product-single__policies{margin:15px025px0;}- Aggiungi il seguente frammento al codice del passaggio 2:
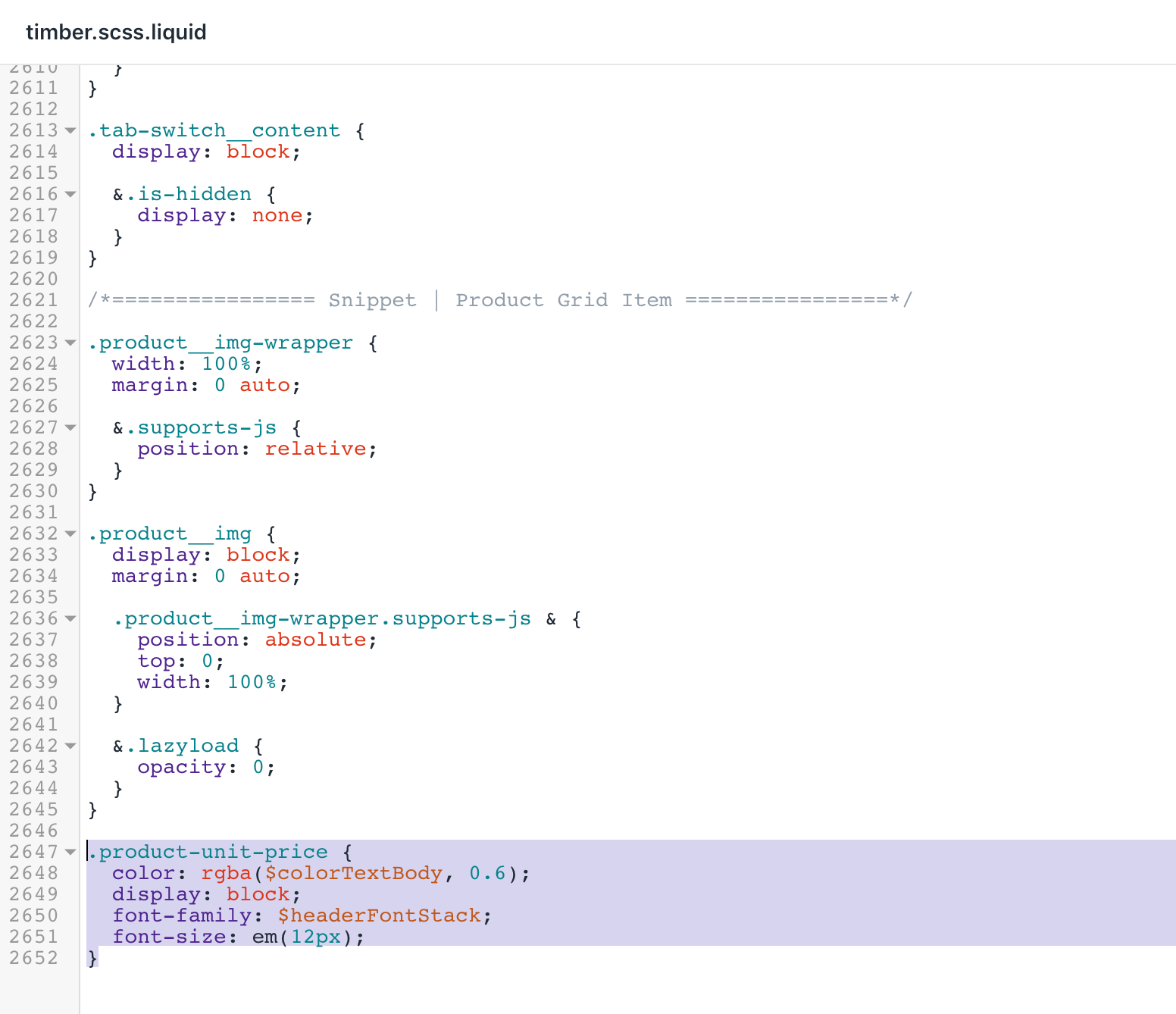
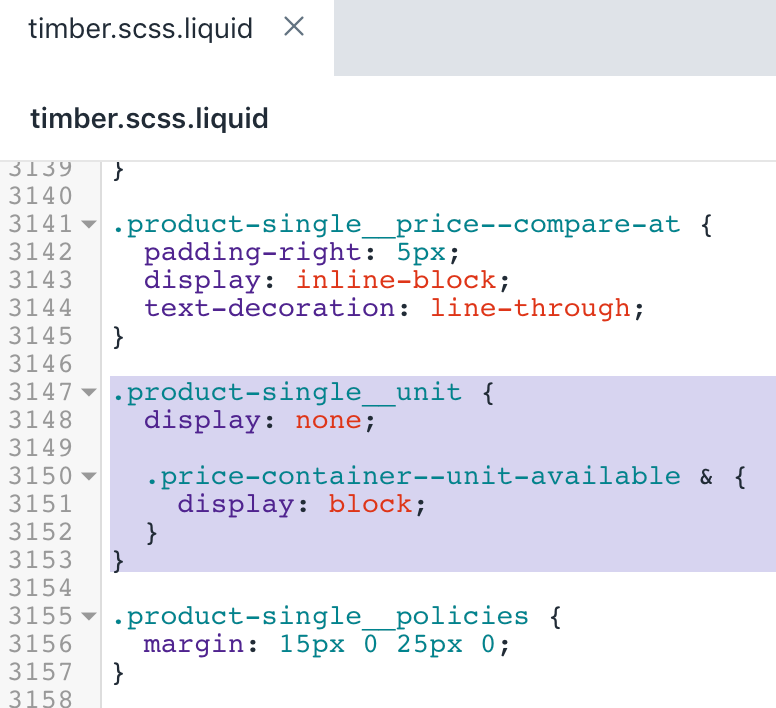
.product-single__unit{display:none;.price-container--unit-available&{display:block;}}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Vai alla fine del file e aggiungi il seguente codice:
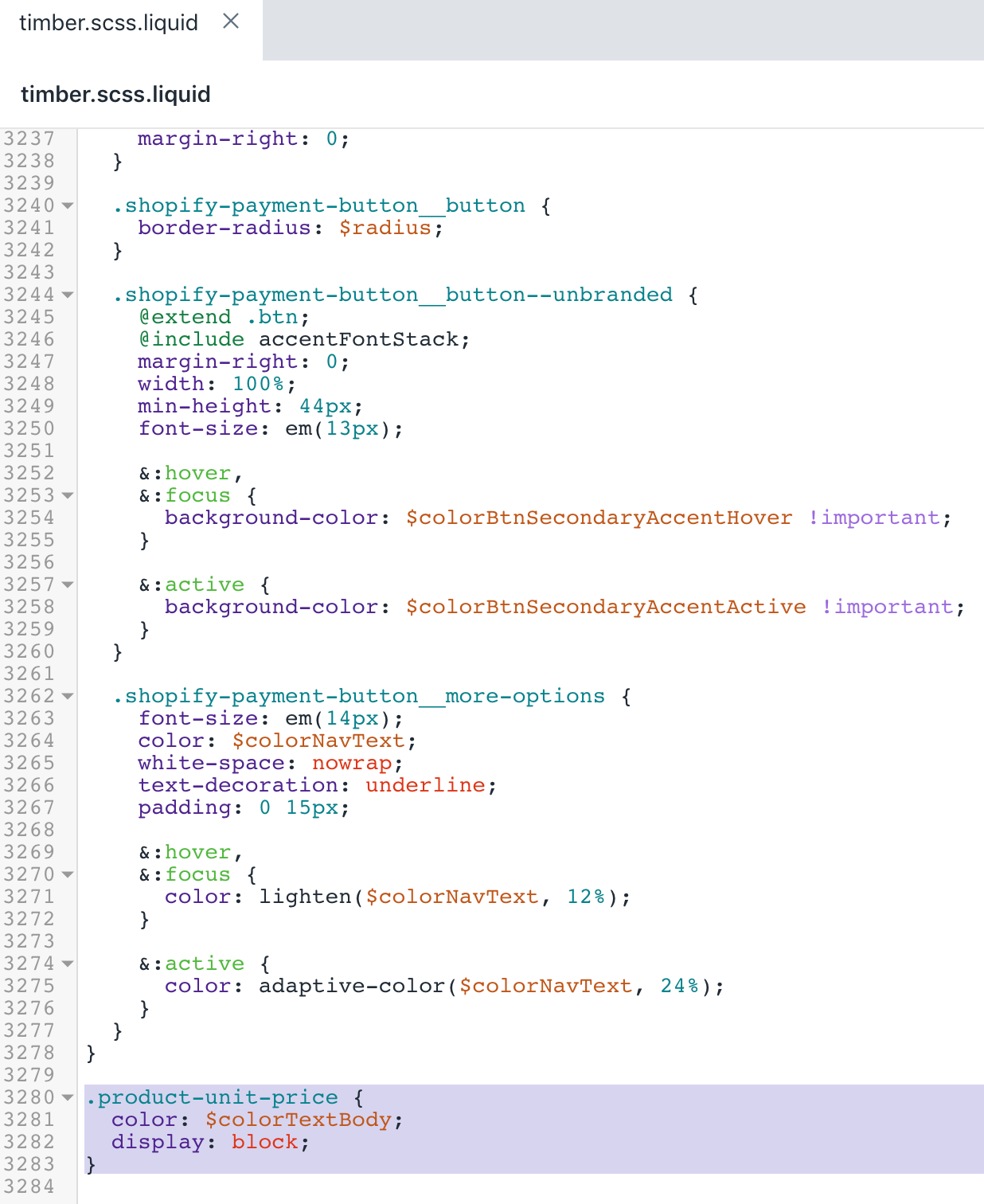
.product-unit-price{color:$colorTextBody;display:block;}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica il codice del tema JavaScript
Nella directoryRisorse, clicca sul file
theme.js.liquid.Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
varprodImg;- Aggiungi il seguente frammento sotto il codice del passaggio 2:
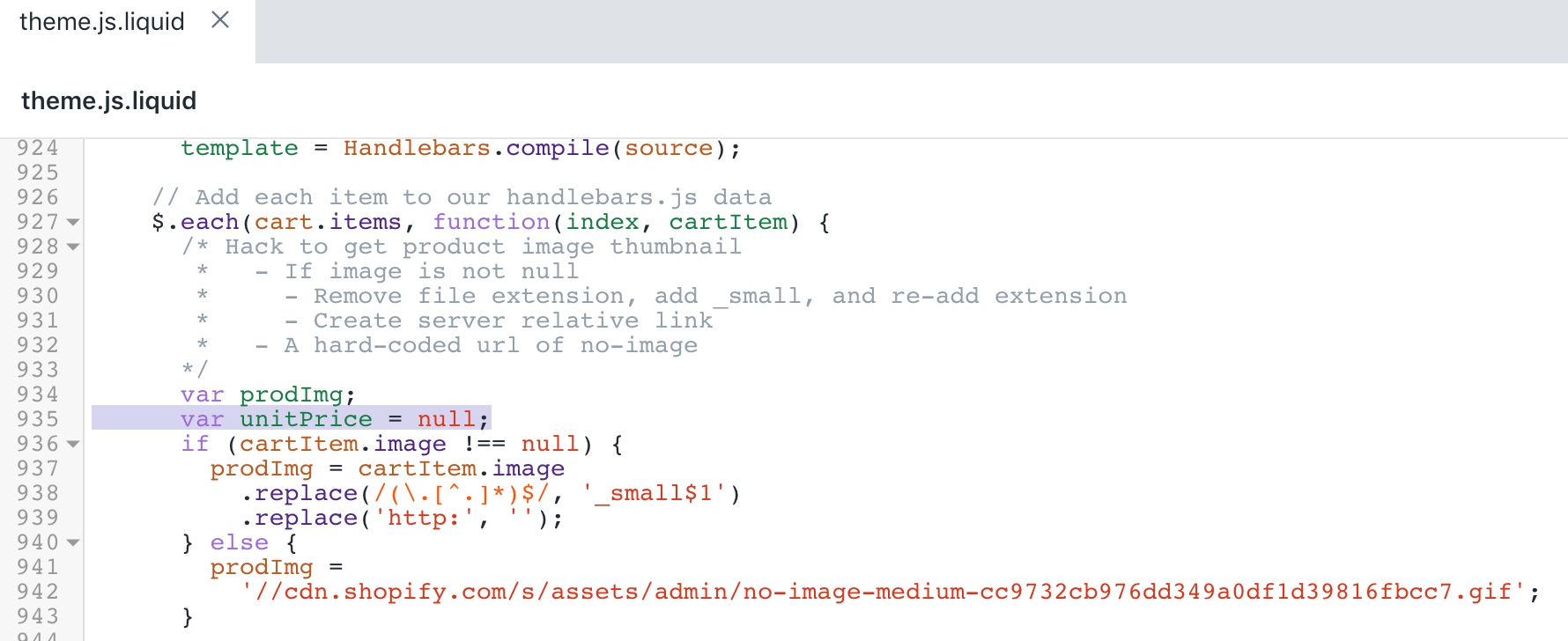
varunitPrice=null;Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
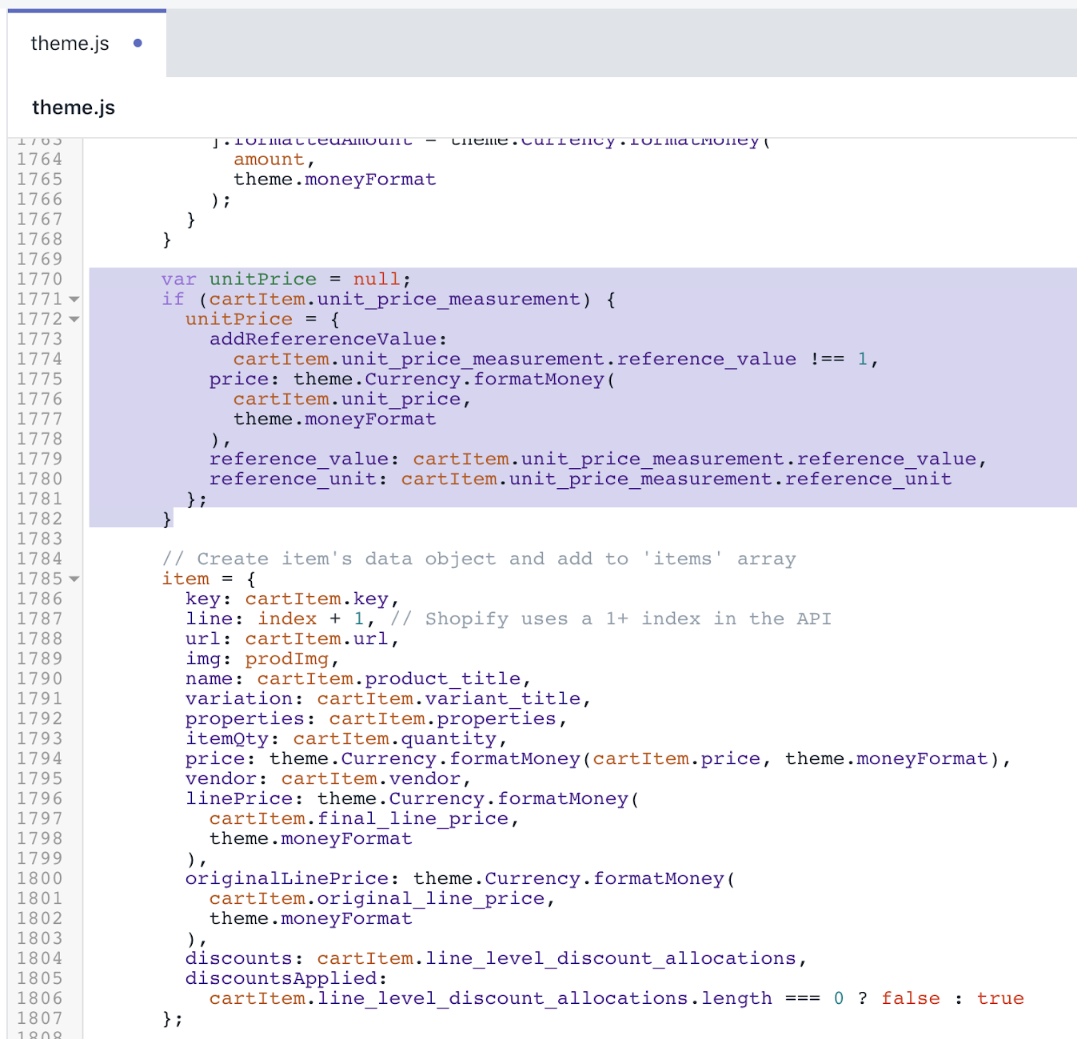
// Create item's data object and add to 'items' array- Aggiungi il seguente frammento al codice del passaggio 4:
if(cartItem.unit_price_measurement){unitPrice={addRefererenceValue:cartItem.unit_price_measurement.reference_value!==1,price:theme.Currency.formatMoney(cartItem.unit_price,年代ettings.moneyFormat),reference_value:cartItem.unit_price_measurement.reference_value,reference_unit:cartItem.unit_price_measurement.reference_unit};}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
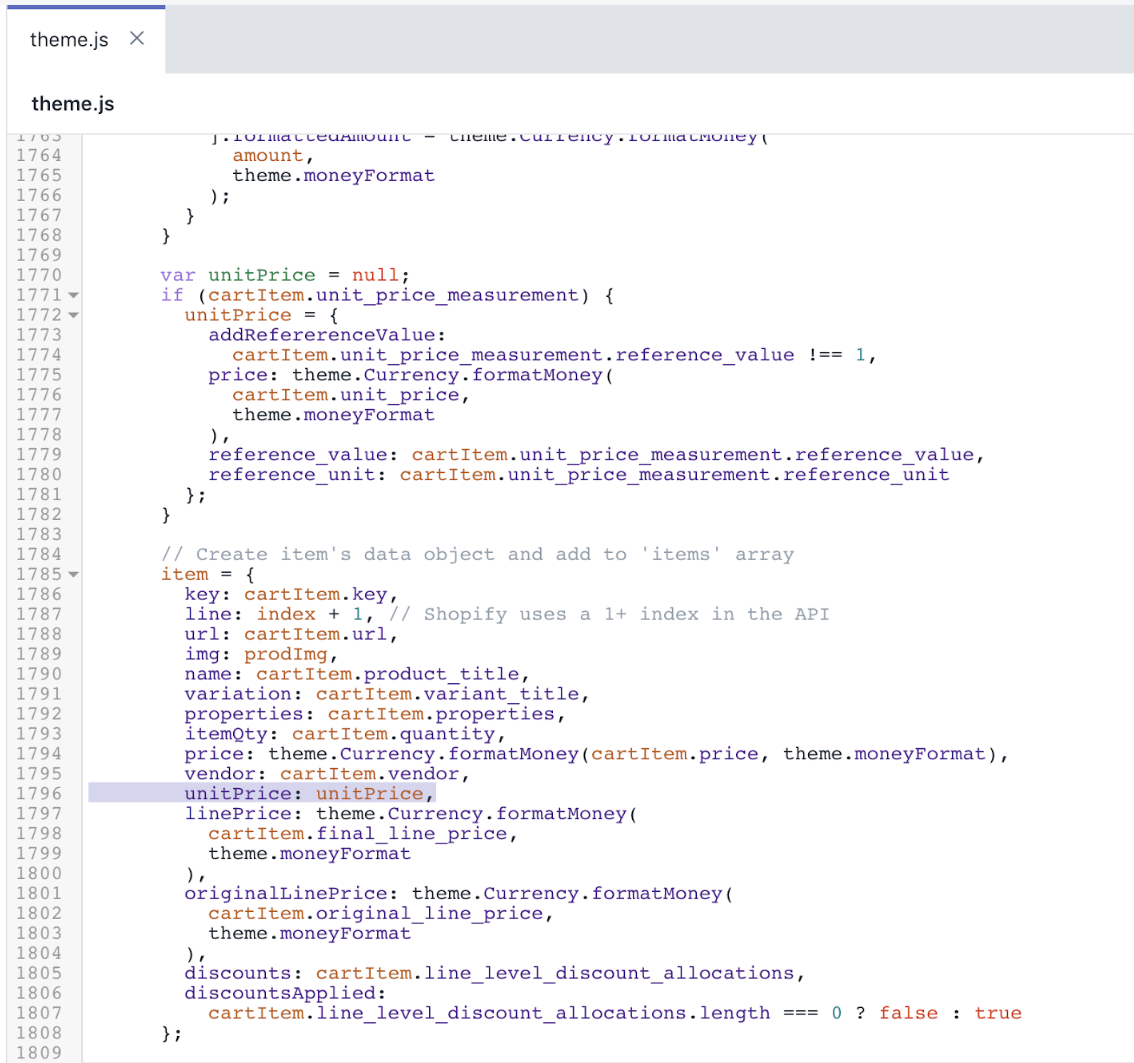
vendor:cartItem.vendor- Aggiungi il seguente frammento al codice del passaggio 6:
unitPrice:unitPrice,Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
productPrice:'#ProductPrice',- Aggiungi il seguente frammento sotto il codice del passaggio 8:
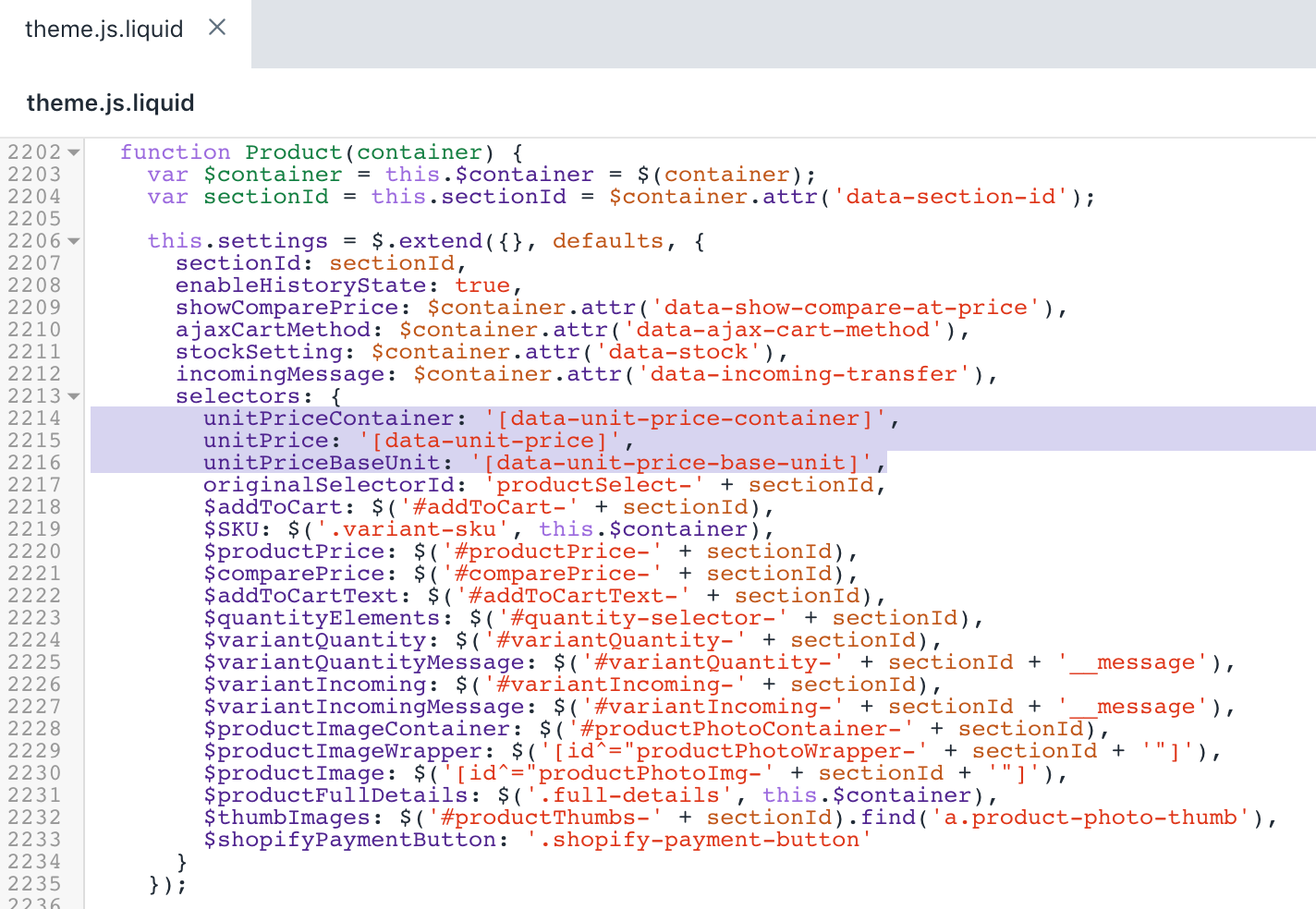
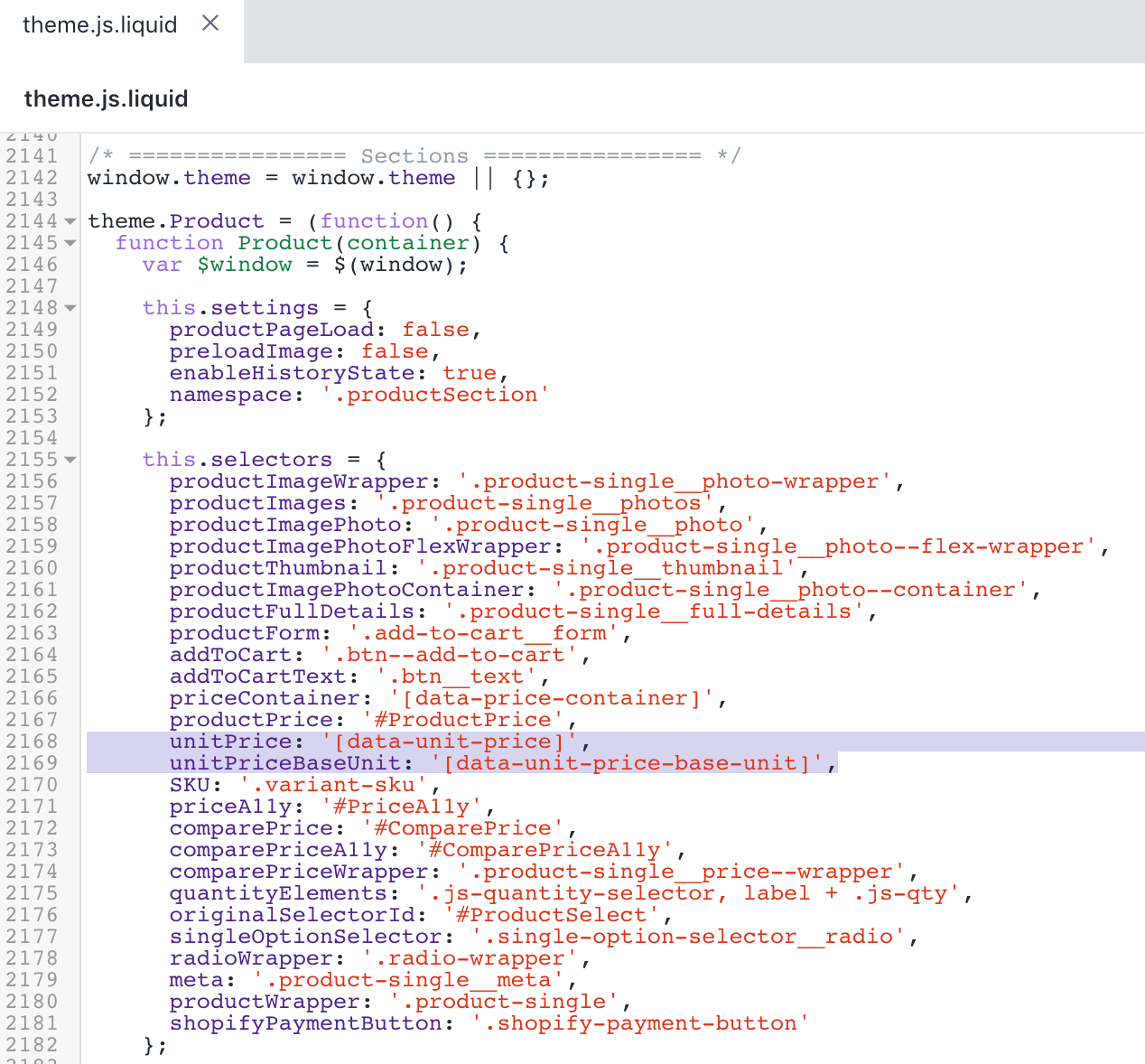
unitPrice:'[data-unit-price]',unitPriceBaseUnit:'[data-unit-price-base-unit]',Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
$(this.selectors.priceContainer, this.$container).removeClass(:
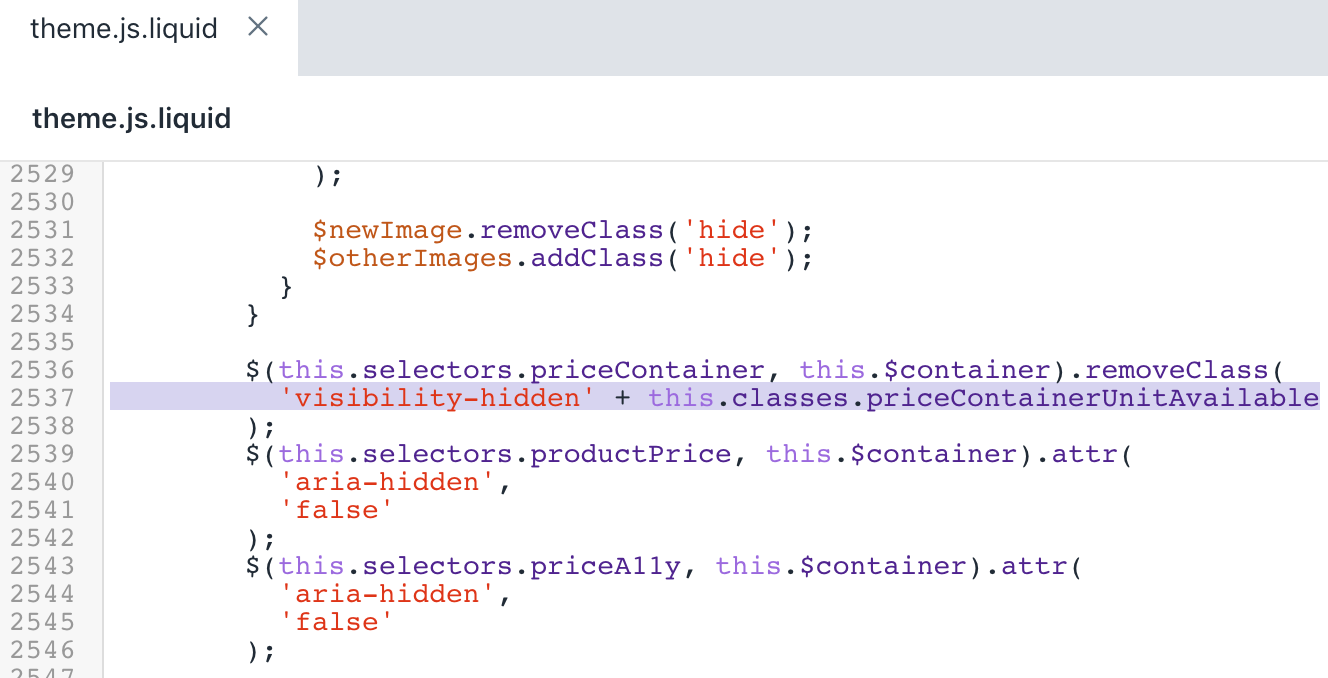
$(this.年代electors.priceContainer,this.$container).removeClass('visibility-hidden');- Sostituisci il codice con il seguente frammento:
$(this.年代electors.priceContainer,this.$container).removeClass('visibility-hidden price-container--unit-available');Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
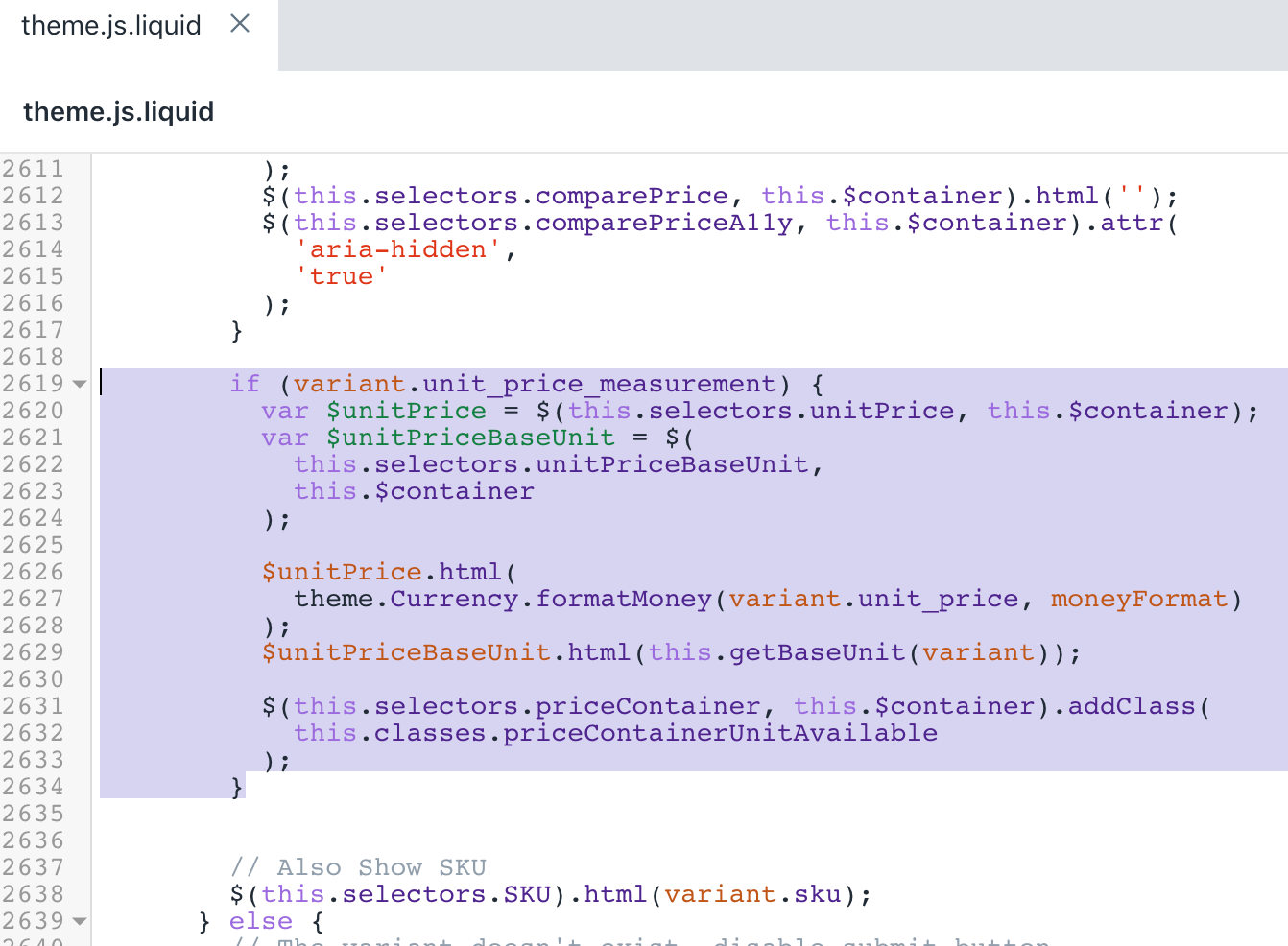
$(this.年代electors.SKU).html(变体.年代ku);- Aggiungi il seguente frammento al codice del passaggio 12:
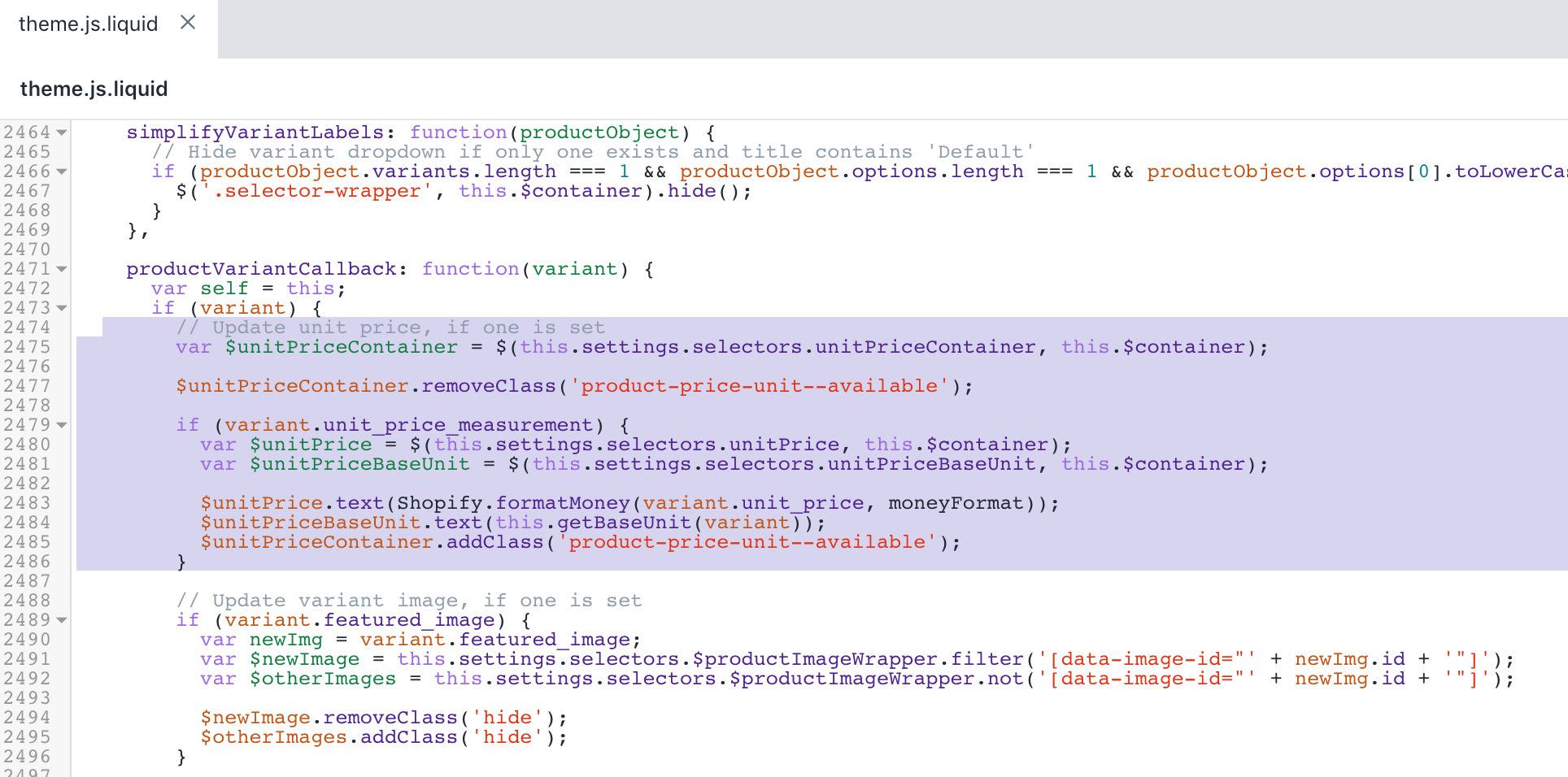
if(变体.unit_price_measurement){var$unitPrice=$(this.年代electors.unitPrice,this.$container);var$unitPriceBaseUnit=$(this.年代electors.unitPriceBaseUnit,this.$container);$unitPrice.html(theme.Currency.formatMoney(变体.unit_price,moneyFormat));$unitPriceBaseUnit.html(this.getBaseUnit(变体));$(this.年代electors.priceContainer,this.$container).addClass('price-container--unit-available');}Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente cercando
this.destroyImageCarousel();:
onUnload:function(){this.$container.off(this.年代ettings.名称空间);this.destroyImageCarousel();}- Aggiungi il seguente frammento al codice del passaggio 14:
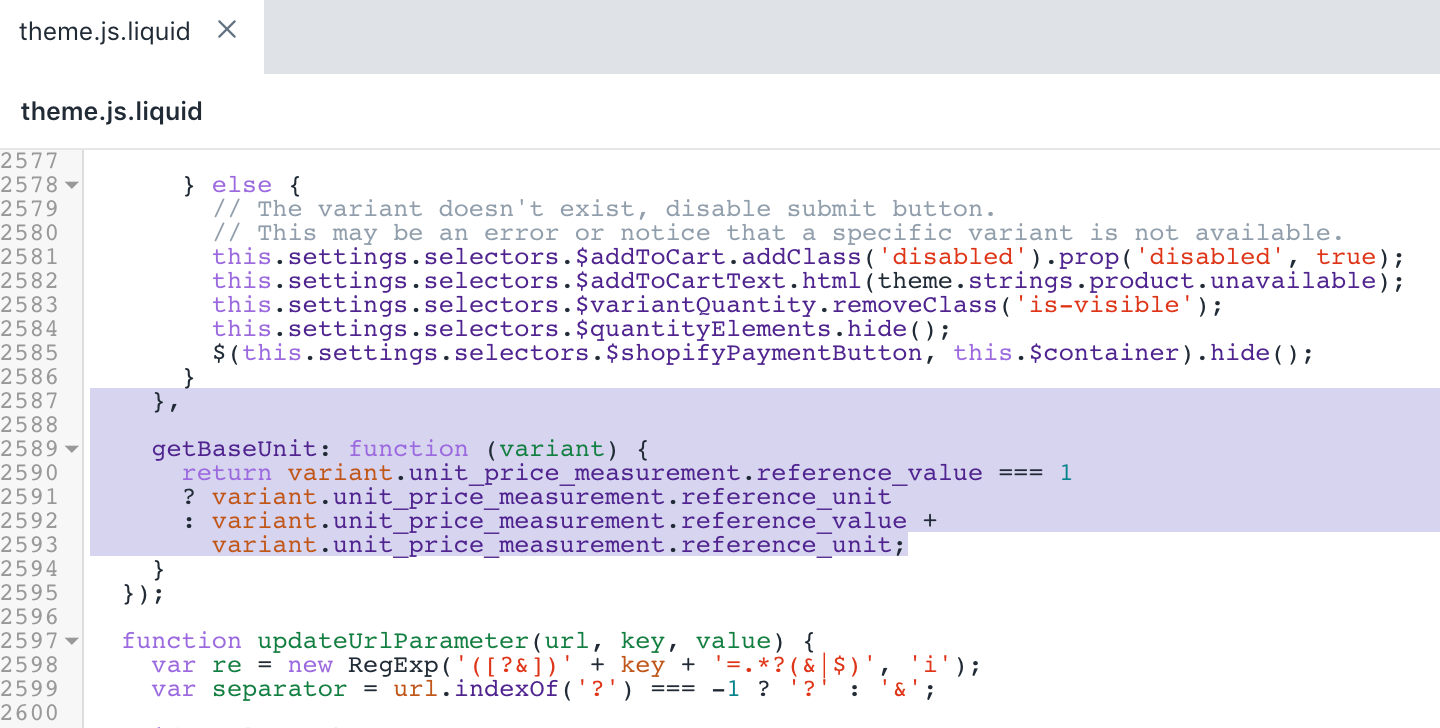
getBaseUnit:function(变体){return变体.unit_price_measurement.reference_value===1?变体.unit_price_measurement.reference_unit:变体.unit_price_measurement.reference_value+变体.unit_price_measurement.reference_unit;},Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
Modifica le tue traduzioni in inglese
Nella directoryImpostazioni locali, clicca sul file
en.default.json.Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
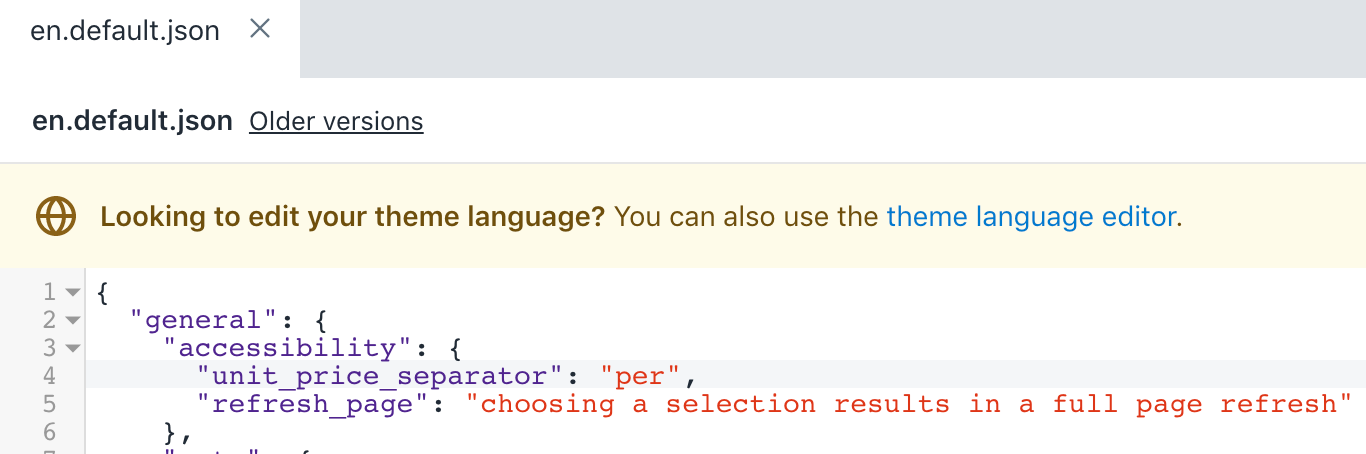
"refresh_page":"choosing a selection results in a full page refresh"- Aggiungi il seguente frammento al codice del passaggio 2:
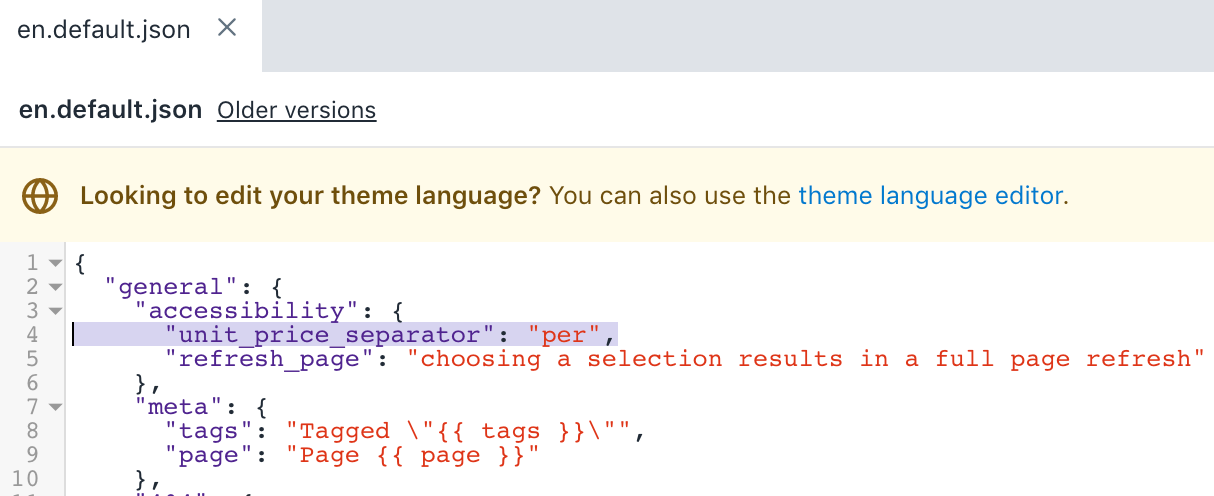
"unit_price_separator":"per",Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Usa iltasto di scelta rapida Trovaper individuare il codice seguente:
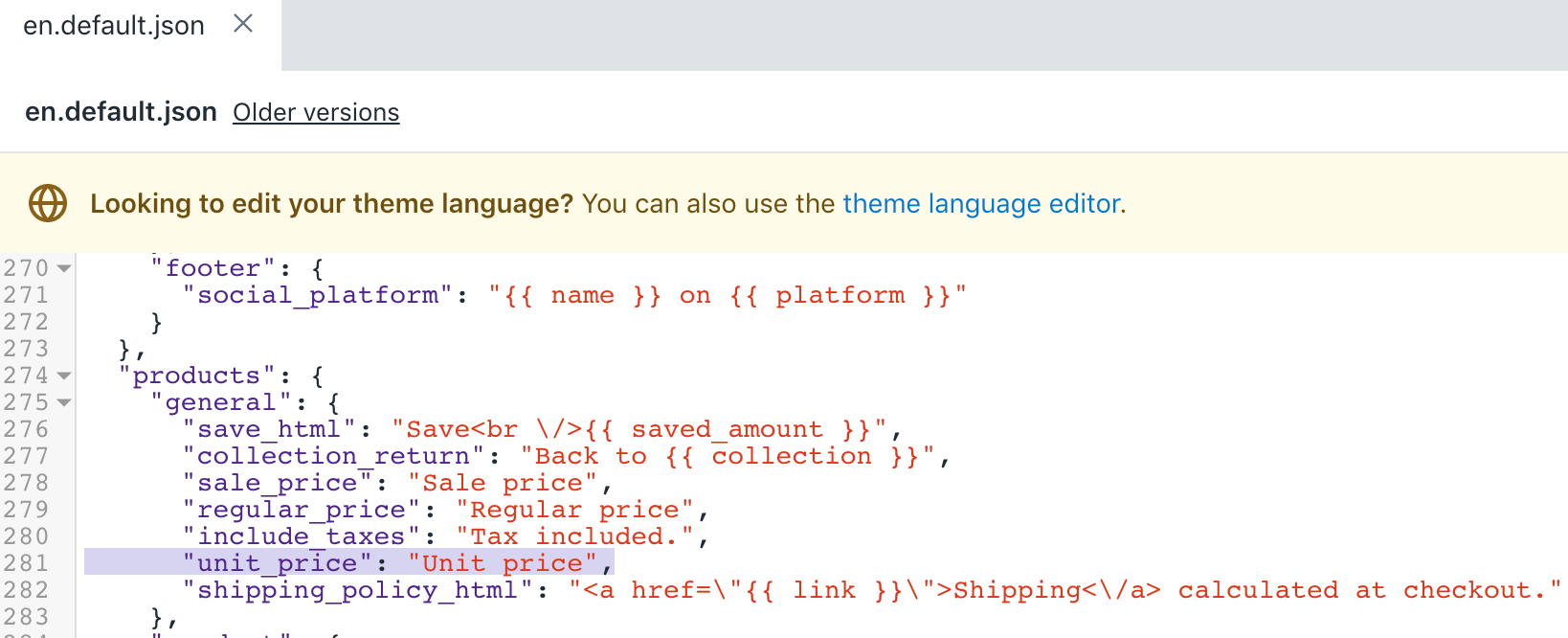
"include_taxes":"Tax included.",- Aggiungi il seguente frammento al codice del passaggio 4:
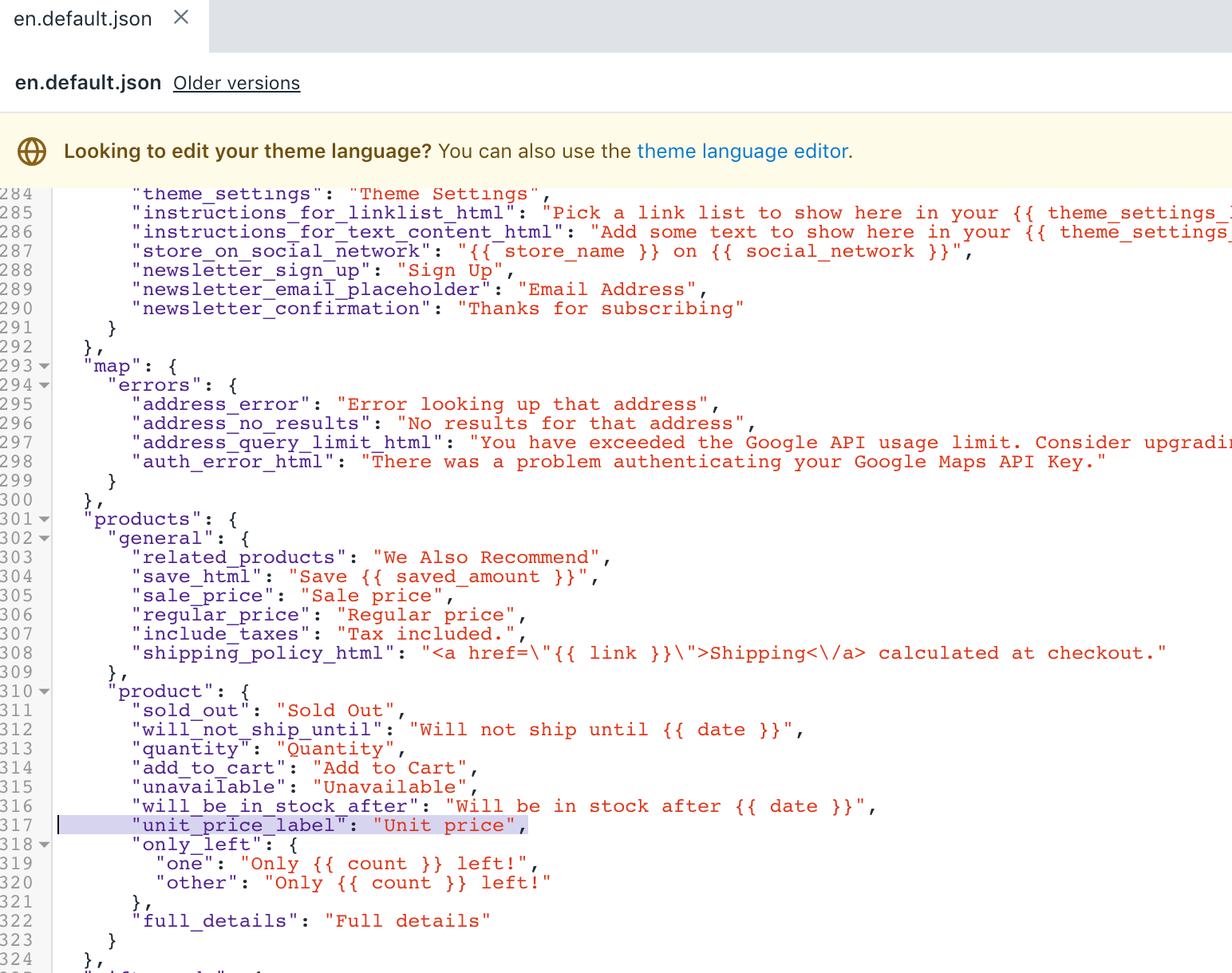
"unit_price":"Unit price",Dopo le modifiche, il risultato dovrebbe assomigliare a questo:

- Fai clic suSalvaper confermare le modifiche.
(Facoltativo) Aggiungi traduzioni per altre lingue
Vai alla paginaTeminel pannello di controllo Shopify.
Clicca suAzione > Modifica lingue
Clicca suCambia lingua del tema, quindi seleziona la lingua che desideri modificare. È possibile solo per il tema pubblicato.
Inserisci
Unit Pricenel campo di ricerca.Aggiorna il campoSeparatore prezzo unitario年代ottoGenerali / Accessibilità.
Aggiorna il campoEtichetta prezzo unitario年代ottoProdotti / Generali.
Clicca suSalva.