ギフトカード商品に受取人フィールドを追加する
2023年6月5日。最新のバージョンについては,https://help.shopify.com/ja/manual/online-store/themes/customizing-themes/add-gift-card-recipient-fieldsをご覧ください。
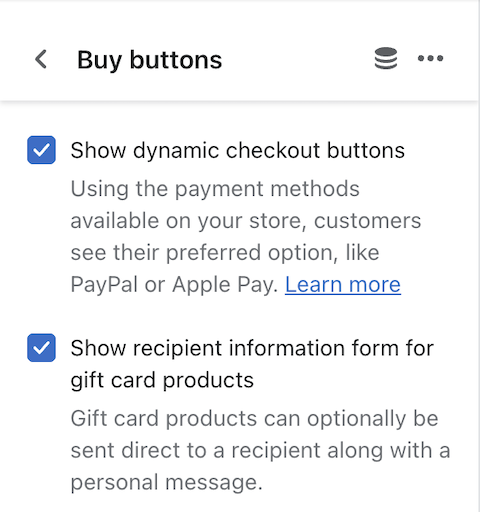
ギフトカード商品ページで,受取人の名前,メールアドレス,およびメッセージのフィールドを有効にできます。
お客様が誰かのためにギフトカードを購入する場合,これらの追加フィールドに入力するオプションを利用できます。購入後,メッセージとギフトカードコードが記載されたパーソナルなメールが受取人に届きます。お客様には,ギフトカードコードが記載された通知が届き,ギフトカードが受取人に送信されたことを確認することができます。
这是我的梦想
。以下の手順を実行し,利用中のテーマでこのオプションを使用できるかどうか確認して,使用できる場合には有効にします。
手順:
- 管理画面から[]>[]这是一个很好的例子。
- Shopifyで[]? ? ? ? ?
- [],[]? ? ? ? ?
- [font =宋体]? ? ? ? ?
- Shopifyで[]? ? ? ? ?
- [],[]? ? ? ? ?
- [font =宋体]? ? ? ? ?
- []ページで,カスタマイズするテーマに移動して[]。
- 【翻译[font =宋体]。
- 。
- [商品情報]メニューで [中文译文]。
- 利用中のテーマでこの機能がサポートされている場合,[]。

- 。
- [保存]。。
- ギフトカード通知に新しい受取人フィールドが含まれているか確認します。以前にこれらのテンプレートを変更したり,追加の言語を含めたりした場合は,フィールドを手動で追加する必要があります。
ギフトカードの通知テンプレート
。
ギフトカードが発行されました
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
- 。
- 。
- ★★★★★★★★★★★★★★★★★★★★
ギフトカードの確認
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★
通知テンプレートに受取人フィールドが含まれているか確認する
ギフトカードの通知テンプレートの内容を変更したり,新しい言語を追加したりした場合,受取人情報フィールドが含まれていないことがあります。この場合は,変更をデフォルトのテンプレートに戻すか,新しいフィールドを手動で追加することにより解決できます。(1)、(1)、(1)、(1)、(1)、(1)、(1)、(1)、(1)、(1)、(1)。
通知に加えた変更を元に戻す
手順:
- [通知],[]。
- []。
- エディタの下部にある[]。
通知に新しいフィールドを追加する
。【中文翻译】液体中文:中文:中文:中文
手順:
- [通知],[]。
- []。
- 。中文:中文:中文:> >。