테마의액세스가능성
테마를사용자지정할때는온라인스토어를액세스가능한상태로유지하는디자인과콘텐츠를선택하는것이좋습니다。액세스가능한웹사이트는장애가있는사용자를포함하여누구나사용할수있도록설계된웹사이트입니다。고객이필요한모든기능을사용할수있는경험을제공하려면온라인스토어의액세스가능성이높아야합니다。
아래지침은Wcag(웹콘텐츠액세스가능성지침)를고려하여작성되었습니다。액세스가능한웹사이트를생성할때는다양한요인을고려해야하므로,아래지침을따르다고해서반드시액세스가능성이가장높은온라인스토어를생성할수있는것은아닙니다。Wcag웹사이트를방문하거나아래에나와있는리소스를참조하면웹액세스가능성에대해자세히알아볼수있습니다。
텍스트액세스가능성
시각장애가있거나조밀한텍스트블록을읽기어려운고객도온라인스토어의텍스트를읽을수있어야합니다。
색상 대비
온라인상점의색상을편집할때는색맹이거나시각장애가있는고객도모든텍스트를볼수있는지확인하십시오。색상대비가적절하게설정되어있어야이러한고객이각콘텐츠를구분할수있습니다。온라대비비율툴을사용하여스토어내각부분의대비를확,할수있습니다。
아래예제에서텍스트와배경의대비비율은2.4:1입니다。이러한텍스트는일부고객이읽기가어렵습니다。

다음예제에서텍스트와배경의대비비율은4.8:1입니다。이러한텍스트는대다수고객이쉽게읽을수있습니다。

본문텍스트,제목,링크및양식필드를포함한모든텍스트의대비를테스트해야합니다。테스트시에는다음지침을따르십시오。
- 본문텍스트및버튼텍스트의색상과배경의대비비율은4.5:1이상이어야합니다。
- 제목및기타큰텍스트(글꼴크기24 px이상)의색상과배경의대비비율은3:1이상이어야합니다。
- 슬라이드쇼,배너및동영상을포함한이미지위의모든텍스트색상과배경의대비비율이충분히높아야합니다。큰텍스트(글꼴크기24px이상)의대비비율은3:1이상이어야합니다。작은텍스트의대비비율은4.5:1이상이어야합니다。
- 입력테두리및아이콘을포함한텍스트외요소의색상과배경의대비비율은3:1이상이어야합니다。
텍스트제목
서식있는텍스트편집기를사용하여페이지에제목을추가할때는제목의순서(1 - 6)를유지해야합니다。보조과학기술에서는제목을사용해페이지콘텐츠구성방법을시합니다。2제목수준다음에4를표시하는등특정수준을건너뛰면고객이콘텐츠순서를혼동할수있습니다。다음지침을따르십시오。
- 제목은순서대로사용해야하며특정수준을건너뛰면됩니다。
텍스트크기및정렬
테마의입력체계설정을편집할때는고객이편안하게읽을수있을정도로텍스트가충분히큰지확인해야합니다。
또한텍스트를쉽게읽을수있도록단어와글자사이에일정한간격을설정해야합니다。아래예제에서는텍스트정렬이양쪽맞춤이어서단어간의간격이일정하지않습니다。

다음예제에서는텍스트가왼쪽에정렬되어있어단어사이의간격이일정합니다。

텍스트의크기와정렬을사용자지정할때는다음지침을사용하십시오。
- 본문텍스트의글꼴크기는16px이상으로설정합니다。
- 텍스트정렬을양쪽맞춤으로설정하면됩니다。양쪽맞춤을사용하면단어사이의간격이일정하지않습니다。
참고:글꼴패밀리가다르면글꼴크기가같더라도더작거나크게@시될수있습니다。사용중글꼴이16px에서다른글꼴보다작게시된다면더큰크기를사용하십시오。
텍스트링크
텍스트에링크를추가할때는모든고객이해당링크를식별할수있도록해야합니다。색상을확인하기가어려운고객도있으므로색상만으로일반텍스트와링크를구분해서는안됩니다。색상변경으로구분하지않도록해당텍스트가링크임을표시하기위해텍스트는밑줄로표시해야합니다。
테마의스타일시트를편집하는경우텍스트링크스타일을제거하면됩니다。다음지침을따르십시오。
- 텍스트링크에는밑줄을설정하거나일반텍스트와구별되는기타시방법을사용합니다。
이미지의대체텍스트
온라인상점에이미지를추가할때는시각장애가있거나시력이약한고객도이미지를확인할수있도록하는것이중요합니다。이렇게하려면각이미지를정확하게설명하는대체텍스트를추가하면됩니다。화면리더를사용하는고객은대체텍스트를통해온라인스토어의이미지콘텐츠를파악할수있습니다。
购物관리자에서제품이미지에대체텍스트를추가할수있습니다。테마편집기에서테마의다른이미지에대체텍스트를추가할수있습니다。
이미지에대체텍스트를추가할때는눈을감은사람에게이미지를설명한다고생각하고텍스트를선택하는것이좋습니다。즉,이미지가보이지않는사람이이미지를떠올릴수있는텍스트를제공해야합니다。이미지를설명하는방법은웹페이지의컨텍스트에따라서도달라집니다。예를들어여행사와아웃도어장비스토어는이미지를각기다른방식으로설명할수있습니다。다음이미지를살펴보십시오。

여행사는두친구가여행중인국가/지역,그리고두사람이보고있는해변의이름등을대체텍스트로추가할수있습니다。반면아웃도어장비스토어는두친구의배낭브랜드와기능을중점적으로설명하는대체텍스트를추가할수있습니다。
여행사는"바닷가에서있는두사람"과같은대체텍스트를사용하면됩니다。“포르투갈라고스를여행중인두친구가화창한어느날파라이아두카밀로의백사장을바라보고있습니다。”와같은대체텍스트를추가하는것이좋습니다。
슬라이드쇼및동상액세스가능성
온라인스토어에동영상을추가할때는시력이나쁜고객,청각장애가있거나청력이약한고객또는전정기관장애가발생하기쉬운고객의가발생하기쉬운고객의。
이러한고객중에는웹페이지의콘텐츠를읽어주는화면리더의텍스트음성변환기능을사용하는고객도있습니다。그런데동영상과음악에서오디오가추가로재생되면(특히예상치못한상황에서재생되는경우)이러한기능을사용하기가어려워질수있습니다。그러므로청각장애가있거나청력이나쁜고객도콘텐츠에액세스할수있도록동영상에선택자막을추가하는것이좋습니다。
전정기관장애가있는고객은움직이는콘텐츠를보면어지러움을느낄수있습니다。그러므로슬라이드쇼와동상은자동으로재생되지않도록설정해야합니다。
슬라이드쇼
온라,스토어에슬라이드쇼를추가할때는다음지침을따르십시오。
- 슬라이드쇼가자동으로재생되지않도록설정합니다。
- 슬라이드쇼가자동으로재생되는경우에는고객이슬라이드쇼를일시정지하거나중지하는데사용할수있는설정을포함해야합니다。
동상
온라스토어에동상을추가할때는다음지침을따르십시오。
- 동상이자동으로재생되지않도록설정합니다。
- 동상이자동으로재생되는경우에는오디오를음소거합니다。
- 오디오가포함된동。그러면선택자막이계속시됩니다。
- 대화가포함된동상의경우에는텍스트대본을사용할수있습니다。대본은동영상이재생되는페이지에포함할수도있고별도의페이지로이동하는링크로제공할수도있습니다。
이러한지침은슬라이드쇼에포함되어있는동상에도적용됩니다。
키보드지원
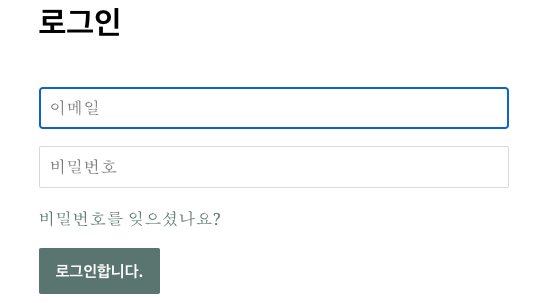
시각장애나행동장애가있는고객은키보드를사용해탐색을하고온라인에서작업을완료할수도있습니다。이러한고객은시각적표시기를통해웹페이지에서키보드의포커스가설정된위치를파악합니다。아래예제에서는이메일필드에시각적포커스시기가있습니다。

테마의스타일시트를편집하는경우어떤페이지요소에서도키보드포커스스타일을제거하면안됩니다。다음지침을따르십시오。
- 키보드포커스설정시모든대화형페이지요소에는시각적표시기가명확하게표시되어야합니다。이러한소에는링크,버튼,양식필드등이있습니다。
리소스
이문서에서설명한주제와관련된웹액세스가능성에대해자세히알아보려면다음리소스를참조하십시오。
색상대비리소스
- 적절한대비를설정할수있는색상(웹액세스가능성이니셔티브의문서)
- 대비 비율(두색상간의대비비율을확bmp하는데사용할수있는온라bmp툴)
- 色彩对比分析仪(Paciello集团에서개발한다운로드가능한대비비율분석애플리케이션)
텍스트리소스
- 16픽셀글꼴크기:비용낭비를방지할수있는본문의최소글꼴크기(Smashing Magazine의기사)
- 텍스트정렬(Web AIM의문서)
- 링크시(Web AIM의문서)
- 콘텐츠구조에제목사용(Web AIM의문서)
대체텍스트리소스
- 텍스트음성변환(웹액세스가능성이니셔티브의문서)
- 대체텍스트(Web AIM의문서)
- 대체텍스트작성시의고려사항(中号의문서)
슬라이드쇼및동상리소스
- 전정기관장애관련기본지침(A11Y项目의문서)
- 텍스트음성변환(웹액세스가능성이니셔티브의문서)
- 동상자막(웹액세스가능성이니셔티브의문서)
- 자동자막사용(YouTube도움말의문서)
- 자막(Vimeo도움말센터의문서)