색상 배합
서식있는텍스트,이미지배너,컬렉션목록등테마에포함된여러섹션에사용할색상배합을테마설정에지정된색상에서선택할수있습니다。테마에적용되어있는기본색상은테마편집기에서언제든지변경할수있습니다。브랜드색상을추가해서온라스토어에서색상팔레트를잘어울리게적용할수있습니다。
색상 설정
이미지배경및이미지패딩은테마편집기에서설정할수있습니다。드롭다운메뉴를사용하여강조1,강조1그라데이션,강조2,강조2그라데이션,배경1,배경1그라데이션,배경2,배경2그라데이션또는서로바꾸기중에서선택합니다。테마편집기의미리보기패널에서선택한색상배합을미리볼수있습니다。
| 설정 | 설명 |
|---|---|
| 텍스트 | 섹션또는블록텍스트에색상을적용할수있습니다。 |
| 강조1 | 임팩트버튼과일부섹션의배경에색상을적용할수있습니다。 |
| 강조1그라데이션 | 사전설정된그라데이션을선택하거나그라데이션선택기를사용하여강조그라데이션을사용자지정합니다。 |
| 강조2 | 임팩트버튼과일부섹션의배경에색상을적용할수있습니다。 |
| 강조2그라데이션 | 사전설정된그라데이션을선택하거나그라데이션선택기를사용하여강조그라데이션을사용자지정합니다。 |
| 배경1 | 임팩트버튼과일부섹션의배경에색상을적용할수있습니다。 |
| 배경1그라데이션 | 사전설정된그라데이션을선택하거나그라데이션선택기를사용하여배경그라데이션을사용자지정합니다。 |
| 배경2 | 임팩트버튼과일부섹션의배경에색상을적용할수있습니다。 |
| 배경2그라데이션 | 사전설정된그라데이션을선택하거나그라데이션선택기를사용하여배경그라데이션을사용자지정합니다。 |
| 서로바꾸기 | 임팩트버튼과일부섹션의배경에색상을적용할수있습니다。배경1을텍스트색상으로,텍스트색상을배경색상으로사용합니다。 |
색상배합을선택할수있는일부설정에서는그라데이션도사용할수있습니다。예를들어,黎明에서는표준강조및배경색옵션대신브랜드색상의그라데이션을설정하여사용할수있습니다。
색상배합관리
스토어색상배합은테마설정내에서설정됩니다。
- Shopify管理员에서온라스토어>테마로이동합니다。
- 편집하려는테마를찾은다음사용자지정을클릭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- 테마 설정을클릭합니다。
- 색상을클릭합니다。
- 테마에서색상을변경하려면색상을클릭하고색상선택기를사용하거나텍스트필드에새색상의값을입력합니다。
- 저장을클릭합니다。
단색의경우색상선택기를사용해서새색상을선택하거나텍스트필드에색상의값을입력합니다。이필드에는색상 이름(예:红色的,黑色的,蓝色的), RGB또는16진수색상값이사용됩니다。
그라데이션
黎明에서는색상그라데이션을설정하여시각적으로흥미로운배경옵션을사용할수있습니다。color_background설정을사용하면CSS배경속성을사용자지정할수있습니다。
그라데이션선택기를사용하면색상,그라데이션스타일,각도,위치,그라데이션투명도를선택할수있습니다。그라데이션선택기에서선택한옵션은테마편집기에서실시간으로미리볼수있습니다。또한,CSS코드를사용하면배경그라데이션을만들수있으며,여기에는유효성검사기도포함됩니다。
그라데이션설정
- Shopify管理员에서온라스토어>테마로이동합니다。
- 편집하려는테마를찾은다음사용자지정을클릭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- 테마 설정을클릭합니다。
- 색상을클릭합니다。
그라데이션옵션중에서선택합니다。
다음과같은그라데이션옵션을선택합니다。
- 선형또는원형그라데이션중에서선택할수있습니다。버튼을사용하여원하는그라데이션을선택합니다。
- 그라데이션의각도는위/아래화살를사용하여설정할수있습니다。위/아래기호를클릭하면각각5%씩각도가가하거나감소합니다。
- 그라데이션위치는슬라이더를사용하거나필드에숫자값을입력하여선택할수있습니다。
- 색조는16진수색상코드를입력하거나색상슬라이더를사용하여선택할수있습니다。최근에선택한색상이그라데이션의옵션패널하단에@ @시됩니다。
- 그라데이션에투명색을사용하려면오른쪽의슬라이더를사용해투명그라데이션을선택합니다。또는,16진수색상코드옆에있는필드에백분율로입력할수있습니다。
- 저장을클릭합니다。

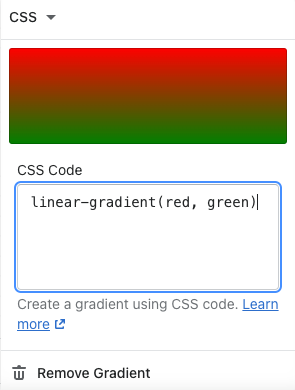
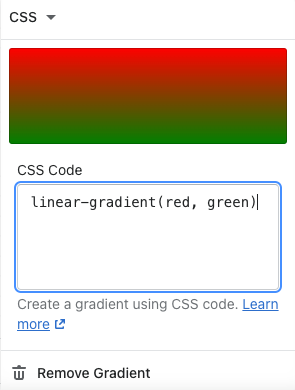
Css를사용한그라데이션설정
대부분의CSS背景속성값을사용해서배경색을설정할수있습니다。단색(예를들어# 000000,黑色的,rgb (0, 0, 0, 0),rgba (0, 0, 0, 0),Hsl (0, 0%, 0%)및Hsla (0, 0%, 0%, 1)는모두단일검정색배경생성)또는그라데이션(예:线性渐变(红色、绿色),径向渐变(红色、绿色)또는conic-gradient(红色、绿色))에대해이필드를사용할수있습니다。그라데이션을반복할수도있습니다。
단계:
- Shopify管理员에서온라스토어>테마로이동합니다。
- 편집하려는테마를찾은다음사용자지정을클릭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- 테마 설정을클릭합니다。
- 색상을클릭합니다。
- 편집할그라데이션을클릭합니다。
- 그라데이션옆에있는화살@ @를클릭한다음CSS를선택합니다。
- CSS코드필드에그라데이션코드를입력하거나붙여넣습니다。테마편집기미리보기에서적합한위치에그라데이션이@ @시됩니다。
- 저장을클릭합니다。

그라데이션제거
그라데이션재설정또는제거:
- Shopify管理员에서온라스토어>테마로이동합니다。
- 편집하려는테마를찾은다음사용자지정을클릭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- Shopify앱에서스토어를탭합니다。
- 판매 채널섹션에서온라스토어를탭합니다。
- 테마 관리를탭합니다。
- 편집하려는테마를찾은다음사용자지정을탭합니다。
- 편집을탭합니다。
- 테마 설정을클릭합니다。
- 색상을클릭합니다。
- 편집할그라데이션을클릭합니다。
- 그라데이션제거를클릭합니다。
- 저장을클릭합니다。