向产品页面添加尺寸图表
如果你销售的服装需要顾客在购买前知道自己的尺寸,你可以在你的产品页面上添加一个自定义尺寸图表。
所有需要参考尺寸图的产品必须有大小选择:

创建大小图表页面
- 从你的Shopify管理员,转到欧宝体育官网入口首页>页面.
- 从Shopify应用,挖掘商店.
- 在销售渠道节中,利用欧宝体育官网入口首页.
- 利用页面.
- 从Shopify应用,挖掘商店.
- 在销售渠道节中,利用欧宝体育官网入口首页.
- 利用页面.
点击添加页面.
输入页面标题。
- 如果要创建显示在站点范围内的大小图表,请输入
尺寸图用于页面标题。在搜索引擎列表预览section,页面的URL应该以/尺码表. - 如果希望创建只出现在来自特定供应商的产品上的图表,则输入供应商名称后跟
尺寸图.
例如,如果您的供应商名为Great owl,那么请输入大猫头鹰体型图用于页面标题。在搜索引擎列表预览section,页面的URL应该以/ great-owls-size-chart. - 如果要创建只显示在特定类型产品上的图表,请输入产品类型后面的
尺寸图.
例如,如果要显示特定于鞋子的尺寸图表,则输入鞋码表用于页面标题。在搜索引擎列表预览section,页面的URL应该以/ shoes-size-chart.
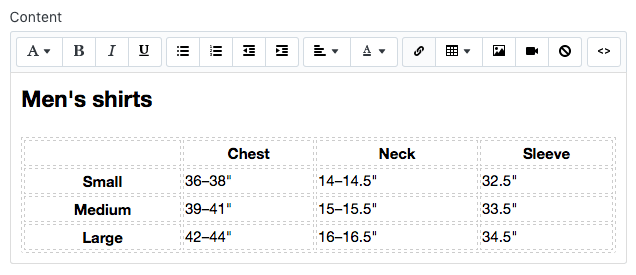
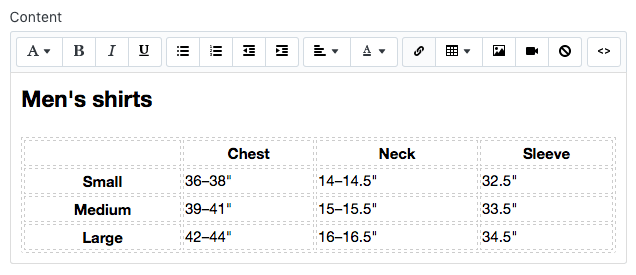
在内容盒子,创建表其中包含您的尺寸图信息。自定义表格,让它看起来像你想要的样子:

在可见性部分,确保页面设置为可见.
点击保存.
导航到代码编辑器
从你的Shopify管理员,转到欧宝体育官网入口首页>主题.
找到要编辑的主题,单击...按钮打开操作菜单,然后单击编辑代码.
从Shopify应用,挖掘商店.
在销售渠道节中,利用欧宝体育官网入口首页.
利用管理的主题.
找到要编辑的主题,单击...按钮打开操作菜单,然后单击编辑代码.
从Shopify应用,挖掘商店.
在销售渠道节中,利用欧宝体育官网入口首页.
利用管理的主题.
找到要编辑的主题,单击...按钮打开操作菜单,然后单击编辑代码.
选择下列之一并创建一个大小图表片段
创建大小图表片段
在片段目录,点击添加一个新片段.
为代码片段命名
尺码表,并单击创建代码片段:
复制以下内容到您的
尺码表代码片段:
< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-modal”< / span ><跨类="nt">>< / span ><跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-content”< / span ><跨类="nt">>< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“关闭按钮”< / span ><跨类="nt">>< / span ><跨类="ni">报;< / span ><跨类="nt">< / span >< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“size-chart-content”< / span ><跨类="nt">>< / span >{{页面.尺码表。内容}}<跨类="nt">< / span >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< >脚本< / span ><跨类="kd">常量< / span ><跨类="nx">模态< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.pop-up-modal< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">触发< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.trigger-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">closeButton< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.close-button< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">函数< / span ><跨类="nf">toggleModal< / span ><跨类="p">()< / span ><跨类="p">{< / span ><跨类="nx">模态< / span ><跨类="p">.< / span ><跨类="nx">班级名册< / span ><跨类="p">.< / span ><跨类="nf">切换< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">show-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="p">}< / span ><跨类="kd">函数< / span ><跨类="nf">windowOnClick< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">如果< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">.< / span ><跨类="nx">目标< / span ><跨类="o">= = =< / span ><跨类="nx">模态< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">toggleModal< / span ><跨类="p">();< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nx">触发< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nx">closeButton< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nb">窗口< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">windowOnClick< / span ><跨类="p">);< / span ><跨类="nt">> < /脚本< / span ><跨类="nt"><时尚>< / span ><跨类="nc">.pop-up-modal< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">固定< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">高度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">rgba< / span ><跨类="p">(< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0.5< / span ><跨类="p">);< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">没有一个< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1.1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0.25秒< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">绝对< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">翻译< / span ><跨类="p">(< / span ><跨类="m">-50%< / span ><跨类="p">,< / span ><跨类="m">-50%< / span ><跨类="p">);< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">白色< / span ><跨类="p">;< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">1快速眼动< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.5快速眼动< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">表布局< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="p">{< / span ><跨类="nl">浮动< / span ><跨类="p">:< / span ><跨类="nb">正确的< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">行高< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">text-align< / span ><跨类="p">:< / span ><跨类="nb">中心< / span ><跨类="p">;< / span ><跨类="nl">光标< / span ><跨类="p">:< / span ><跨类="nb">指针< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.25快速眼动< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">浅灰色< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="nd">:徘徊< / span ><跨类="p">{< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">darkgray< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.show-pop-up< / span ><跨类="p">{< / span ><跨类="nl">z - index< / span ><跨类="p">:< / span ><跨类="m">12< / span ><跨类="p">;< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">1< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">块< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nt">> < /风格< / span >如果你在使用主题简单的,然后使用以下代码:
< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-modal”< / span ><跨类="nt">>< / span ><跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-content”< / span ><跨类="nt">>< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“关闭按钮”< / span ><跨类="nt">>< / span ><跨类="ni">报;< / span ><跨类="nt">< / span >< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“size-chart-content”< / span ><跨类="nt">>< / span >{{页面.尺码表。内容}}<跨类="nt">< / span >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< >脚本< / span ><跨类="kd">常量< / span ><跨类="nx">模态< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.pop-up-modal< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">触发< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.trigger-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">closeButton< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.close-button< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">函数< / span ><跨类="nf">toggleModal< / span ><跨类="p">()< / span ><跨类="p">{< / span ><跨类="nx">模态< / span ><跨类="p">.< / span ><跨类="nx">班级名册< / span ><跨类="p">.< / span ><跨类="nf">切换< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">show-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="p">}< / span ><跨类="kd">函数< / span ><跨类="nf">windowOnClick< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">如果< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">.< / span ><跨类="nx">目标< / span ><跨类="o">= = =< / span ><跨类="nx">模态< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">toggleModal< / span ><跨类="p">();< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nx">触发< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nx">closeButton< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nb">窗口< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">windowOnClick< / span ><跨类="p">);< / span ><跨类="nt">> < /脚本< / span ><跨类="nt"><时尚>< / span ><跨类="nc">.pop-up-modal< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">固定< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">高度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">rgba< / span ><跨类="p">(< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0.5< / span ><跨类="p">);< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">没有一个< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1.1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0.25秒< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">绝对< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">翻译< / span ><跨类="p">(< / span ><跨类="m">-50%< / span ><跨类="p">,< / span ><跨类="m">-50%< / span ><跨类="p">);< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">白色< / span ><跨类="p">;< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">1快速眼动< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.5快速眼动< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">表布局< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="p">{< / span ><跨类="nl">浮动< / span ><跨类="p">:< / span ><跨类="nb">正确的< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">行高< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">text-align< / span ><跨类="p">:< / span ><跨类="nb">中心< / span ><跨类="p">;< / span ><跨类="nl">光标< / span ><跨类="p">:< / span ><跨类="nb">指针< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.25快速眼动< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">浅灰色< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="nd">:徘徊< / span ><跨类="p">{< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">darkgray< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.show-pop-up< / span ><跨类="p">{< / span ><跨类="nl">z - index< / span ><跨类="p">:< / span ><跨类="m">12< / span ><跨类="p">;< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">1< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">块< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">8像素< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nt">> < /风格< / span >如果你在使用主题最小的,然后使用以下代码:
< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-modal”< / span ><跨类="nt">>< / span ><跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-content”< / span ><跨类="nt">>< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“关闭按钮”< / span ><跨类="nt">>< / span ><跨类="ni">报;< / span ><跨类="nt">< / span >< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“size-chart-content”< / span ><跨类="nt">>< / span >{{页面.尺码表。内容}}<跨类="nt">< / span >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< >脚本< / span ><跨类="kd">常量< / span ><跨类="nx">模态< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.pop-up-modal< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">触发< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.trigger-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">closeButton< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.close-button< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">函数< / span ><跨类="nf">toggleModal< / span ><跨类="p">()< / span ><跨类="p">{< / span ><跨类="nx">模态< / span ><跨类="p">.< / span ><跨类="nx">班级名册< / span ><跨类="p">.< / span ><跨类="nf">切换< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">show-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="p">}< / span ><跨类="kd">函数< / span ><跨类="nf">windowOnClick< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">如果< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">.< / span ><跨类="nx">目标< / span ><跨类="o">= = =< / span ><跨类="nx">模态< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">toggleModal< / span ><跨类="p">();< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nx">触发< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nx">closeButton< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nb">窗口< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">windowOnClick< / span ><跨类="p">);< / span ><跨类="nt">> < /脚本< / span ><跨类="nt"><时尚>< / span ><跨类="nc">.pop-up-modal< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">固定< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">高度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">rgba< / span ><跨类="p">(< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0.5< / span ><跨类="p">);< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">没有一个< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1.1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0.25秒< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">绝对< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">翻译< / span ><跨类="p">(< / span ><跨类="m">-50%< / span ><跨类="p">,< / span ><跨类="m">-50%< / span ><跨类="p">);< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">白色< / span ><跨类="p">;< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">1快速眼动< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.5快速眼动< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">表布局< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="p">{< / span ><跨类="nl">浮动< / span ><跨类="p">:< / span ><跨类="nb">正确的< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">行高< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">text-align< / span ><跨类="p">:< / span ><跨类="nb">中心< / span ><跨类="p">;< / span ><跨类="nl">光标< / span ><跨类="p">:< / span ><跨类="nb">指针< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.25快速眼动< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">浅灰色< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="nd">:徘徊< / span ><跨类="p">{< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">darkgray< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.show-pop-up< / span ><跨类="p">{< / span ><跨类="nl">z - index< / span ><跨类="p">:< / span ><跨类="m">12< / span ><跨类="p">;< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">1< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">块< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">min-width< / span ><跨类="p">:< / span ><跨类="m">750 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nt">> < /风格< / span >将大小图表片段添加到theme.liquid中
在布局目录,单击以打开您的
theme.liquid文件。找到结尾
身体< / >标签。就在结束语上方身体< / >标签,粘贴以下代码:
{%< / span ><跨类="w">如果< / span ><跨类="w">请求< / span ><跨类="p">.< / span ><跨类="nv">page_type< / span ><跨类="w">= =< / span ><跨类="w">“产品”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">渲染< / span ><跨类="w">的尺码表< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >添加一个尺寸图按钮
在部分目录,单击以打开您的
product-template.liquid文件或product.liquid文件,如果你没有product-template.liquid文件。将下面的代码粘贴到添加到购物车按钮:
{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span >参见Size Chart<跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >“添加到购物车”按钮通常以以下内容开始OB欧宝娱乐APP
创建大小图表片段
在片段目录,点击添加一个新片段.
为代码片段命名尺码表,并单击创建代码片段:

复制以下内容到您的尺码表代码片段:
{%分配图表=产品。类型|handleize|附加:“尺码表”%}{%除非页面[chart].empty? or pages[chart].content == blank %}<跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-modal”< / span ><跨类="nt">>< / span ><跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-content”< / span ><跨类="nt">>< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“关闭按钮”< / span ><跨类="nt">>< / span ><跨类="ni">报;< / span ><跨类="nt">< / span >< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“size-chart-content”< / span ><跨类="nt">>< / span >{{页面(图)。内容}}<跨类="nt">< / span >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< / div >< / span >{%endunless%}<跨类="nt">< >脚本< / span ><跨类="kd">常量< / span ><跨类="nx">模态< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.pop-up-modal< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">触发< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.trigger-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">closeButton< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.close-button< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">函数< / span ><跨类="nf">toggleModal< / span ><跨类="p">()< / span ><跨类="p">{< / span ><跨类="nx">模态< / span ><跨类="p">.< / span ><跨类="nx">班级名册< / span ><跨类="p">.< / span ><跨类="nf">切换< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">show-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="p">}< / span ><跨类="kd">函数< / span ><跨类="nf">windowOnClick< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">如果< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">.< / span ><跨类="nx">目标< / span ><跨类="o">= = =< / span ><跨类="nx">模态< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">toggleModal< / span ><跨类="p">();< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nx">触发< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nx">closeButton< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nb">窗口< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">windowOnClick< / span ><跨类="p">);< / span ><跨类="nt">> < /脚本< / span ><跨类="nt"><时尚>< / span ><跨类="nc">.pop-up-modal< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">固定< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">高度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">rgba< / span ><跨类="p">(< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0.5< / span ><跨类="p">);< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">没有一个< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1.1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0.25秒< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">绝对< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">翻译< / span ><跨类="p">(< / span ><跨类="m">-50%< / span ><跨类="p">,< / span ><跨类="m">-50%< / span ><跨类="p">);< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">白色< / span ><跨类="p">;< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">1快速眼动< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.5快速眼动< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">表布局< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="p">{< / span ><跨类="nl">浮动< / span ><跨类="p">:< / span ><跨类="nb">正确的< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">行高< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">text-align< / span ><跨类="p">:< / span ><跨类="nb">中心< / span ><跨类="p">;< / span ><跨类="nl">光标< / span ><跨类="p">:< / span ><跨类="nb">指针< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.25快速眼动< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">浅灰色< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="nd">:徘徊< / span ><跨类="p">{< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">darkgray< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.show-pop-up< / span ><跨类="p">{< / span ><跨类="nl">z - index< / span ><跨类="p">:< / span ><跨类="m">12< / span ><跨类="p">;< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">1< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">块< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nt">> < /风格< / span >
如果您正在使用主题简单替换从.trigger-pop-up正上方> < /风格下面的代码:
.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">8像素< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span >
如果您使用的主题是最小化,请在结束部分的上方添加以下代码> < /风格标签:
@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">min-width< / span ><跨类="p">:< / span ><跨类="m">750 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span >
将大小图表片段添加到theme.liquid中
在布局目录,单击以打开您的theme.liquid文件。
找到结尾身体< / >标签。就在结束语上方身体< / >标签,粘贴以下代码:
{%< / span ><跨类="w">如果< / span ><跨类="w">请求< / span ><跨类="p">.< / span ><跨类="nv">page_type< / span ><跨类="w">= =< / span ><跨类="w">“产品”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">分配< / span ><跨类="w">图表< / span ><跨类="w">=< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">类型< / span ><跨类="w">|< / span ><跨类="w">handleize< / span ><跨类="w">|< / span ><跨类="w">附加< / span ><跨类="p">:< / span ><跨类="w">“尺码表”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">除非< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nb">空< / span ><跨类="err">?< / span ><跨类="w">或< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nv">内容< / span ><跨类="w">= =< / span ><跨类="w">空白< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">渲染< / span ><跨类="w">的尺码表< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endunless< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >
添加一个尺寸图按钮
在部分目录,单击以打开您的product-template.liquid文件或product.liquid文件,如果你没有product-template.liquid文件。
将下面的代码粘贴到添加到购物车按钮:
{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">分配< / span ><跨类="w">图表< / span ><跨类="w">=< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">类型< / span ><跨类="w">|< / span ><跨类="w">handleize< / span ><跨类="w">|< / span ><跨类="w">附加< / span ><跨类="p">:< / span ><跨类="w">“尺码表”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">除非< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nb">空< / span ><跨类="err">?< / span ><跨类="w">或< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nv">内容< / span ><跨类="w">= =< / span ><跨类="w">空白< / span ><跨类="w">%}< / span >参见Size Chart<跨类="p">{%< / span ><跨类="w">endunless< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >
“添加到购物车”按钮通常以以下内容开始OB欧宝娱乐APP
创建大小图表片段
在片段目录,点击添加一个新片段.
为代码片段命名尺码表,并单击创建代码片段:

复制以下内容到您的尺码表代码片段:
{%分配图表=产品。供应商|handleize|附加:“尺码表”%}{%除非页面[chart].empty? or pages[chart].content == blank %}<跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-modal”< / span ><跨类="nt">>< / span ><跨类="nt">< div< / span ><跨类="na">类=< / span ><跨类="s">“pop-up-content”< / span ><跨类="nt">>< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“关闭按钮”< / span ><跨类="nt">>< / span ><跨类="ni">报;< / span ><跨类="nt">< / span >< / span ><跨类="nt"><跨< / span ><跨类="na">类=< / span ><跨类="s">“size-chart-content”< / span ><跨类="nt">>< / span >{{页面(图)。内容}}<跨类="nt">< / span >< / span ><跨类="nt">< / div >< / span ><跨类="nt">< / div >< / span >{%endunless%}<跨类="nt">< >脚本< / span ><跨类="kd">常量< / span ><跨类="nx">模态< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.pop-up-modal< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">触发< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.trigger-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">常量< / span ><跨类="nx">closeButton< / span ><跨类="o">=< / span ><跨类="nb">文档< / span ><跨类="p">.< / span ><跨类="nf">querySelector< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">.close-button< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="kd">函数< / span ><跨类="nf">toggleModal< / span ><跨类="p">()< / span ><跨类="p">{< / span ><跨类="nx">模态< / span ><跨类="p">.< / span ><跨类="nx">班级名册< / span ><跨类="p">.< / span ><跨类="nf">切换< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">show-pop-up< / span ><跨类="dl">'< / span ><跨类="p">);< / span ><跨类="p">}< / span ><跨类="kd">函数< / span ><跨类="nf">windowOnClick< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">如果< / span ><跨类="p">(< / span ><跨类="nx">事件< / span ><跨类="p">.< / span ><跨类="nx">目标< / span ><跨类="o">= = =< / span ><跨类="nx">模态< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nf">toggleModal< / span ><跨类="p">();< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nx">触发< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nx">closeButton< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">toggleModal< / span ><跨类="p">);< / span ><跨类="nb">窗口< / span ><跨类="p">.< / span ><跨类="nf">addEventListener< / span ><跨类="p">(< / span ><跨类="dl">'< / span ><跨类="s1">点击< / span ><跨类="dl">'< / span ><跨类="p">,< / span ><跨类="nx">windowOnClick< / span ><跨类="p">);< / span ><跨类="nt">> < /脚本< / span ><跨类="nt"><时尚>< / span ><跨类="nc">.pop-up-modal< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">固定< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">高度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">rgba< / span ><跨类="p">(< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="m">0.5< / span ><跨类="p">);< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">没有一个< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1.1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0.25秒< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="p">{< / span ><跨类="nl">位置< / span ><跨类="p">:< / span ><跨类="nb">绝对< / span ><跨类="p">;< / span ><跨类="nl">前< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">左< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">翻译< / span ><跨类="p">(< / span ><跨类="m">-50%< / span ><跨类="p">,< / span ><跨类="m">-50%< / span ><跨类="p">);< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">白色< / span ><跨类="p">;< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">1快速眼动< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.5快速眼动< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.pop-up-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">表布局< / span ><跨类="p">:< / span ><跨类="nb">汽车< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="p">{< / span ><跨类="nl">浮动< / span ><跨类="p">:< / span ><跨类="nb">正确的< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">行高< / span ><跨类="p">:< / span ><跨类="m">1.5快速眼动< / span ><跨类="p">;< / span ><跨类="nl">text-align< / span ><跨类="p">:< / span ><跨类="nb">中心< / span ><跨类="p">;< / span ><跨类="nl">光标< / span ><跨类="p">:< / span ><跨类="nb">指针< / span ><跨类="p">;< / span ><跨类="nl">这个特性< / span ><跨类="p">:< / span ><跨类="m">0.25快速眼动< / span ><跨类="p">;< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="n">浅灰色< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.close-button< / span ><跨类="nd">:徘徊< / span ><跨类="p">{< / span ><跨类="nl">背景颜色< / span ><跨类="p">:< / span ><跨类="no">darkgray< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.show-pop-up< / span ><跨类="p">{< / span ><跨类="nl">z - index< / span ><跨类="p">:< / span ><跨类="m">12< / span ><跨类="p">;< / span ><跨类="nl">不透明度< / span ><跨类="p">:< / span ><跨类="m">1< / span ><跨类="p">;< / span ><跨类="nl">显示< / span ><跨类="p">:< / span ><跨类="nb">块< / span ><跨类="p">;< / span ><跨类="nl">变换< / span ><跨类="p">:< / span ><跨类="n">规模< / span ><跨类="p">(< / span ><跨类="m">1< / span ><跨类="p">);< / span ><跨类="nl">过渡< / span ><跨类="p">:< / span ><跨类="n">可见性< / span ><跨类="m">0< / span ><跨类="n">线性< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">不透明度< / span ><跨类="m">0.25秒< / span ><跨类="m">0< / span ><跨类="p">,< / span ><跨类="n">变换< / span ><跨类="m">0.25秒< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span ><跨类="nt">> < /风格< / span >
如果您正在使用主题简单替换从.trigger-pop-up正上方> < /风格下面的代码:
.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">保证金< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="m">0< / span ><跨类="m">10 px< / span ><跨类="m">8像素< / span ><跨类="p">;< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="k">@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">max-width< / span ><跨类="p">:< / span ><跨类="m">749 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.pop-up-content< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">表格< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">th< / span ><跨类="o">,< / span ><跨类="nc">.size-chart-content< / span ><跨类="nt">道明< / span ><跨类="p">{< / span ><跨类="nl">填充< / span ><跨类="p">:< / span ><跨类="m">10 px< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">100%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span >
如果您使用的主题是最小化,请在结束部分的上方添加以下代码> < /风格标签:
@media< / span ><跨类="n">只有< / span ><跨类="n">屏幕< / span ><跨类="n">而且< / span ><跨类="p">(< / span ><跨类="n">min-width< / span ><跨类="p">:< / span ><跨类="m">750 px< / span ><跨类="p">)< / span ><跨类="p">{< / span ><跨类="nc">.trigger-pop-up< / span ><跨类="p">{< / span ><跨类="nl">宽度< / span ><跨类="p">:< / span ><跨类="m">50%< / span ><跨类="p">;< / span ><跨类="p">}< / span ><跨类="p">}< / span >
将大小图表片段添加到theme.liquid中
在布局目录,单击以打开您的theme.liquid文件。
找到结尾身体< / >标签。就在结束语上方身体< / >标签,粘贴以下代码:
{%< / span ><跨类="w">如果< / span ><跨类="w">请求< / span ><跨类="p">.< / span ><跨类="nv">page_type< / span ><跨类="w">= =< / span ><跨类="w">“产品”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">分配< / span ><跨类="w">图表< / span ><跨类="w">=< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">供应商< / span ><跨类="w">|< / span ><跨类="w">handleize< / span ><跨类="w">|< / span ><跨类="w">附加< / span ><跨类="p">:< / span ><跨类="w">“尺码表”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">除非< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nb">空< / span ><跨类="err">?< / span ><跨类="w">或< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nv">内容< / span ><跨类="w">= =< / span ><跨类="w">空白< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">渲染< / span ><跨类="w">的尺码表< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endunless< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >
添加一个尺寸图按钮
在部分目录,单击以打开您的product-template.liquid文件或product.liquid文件,如果你没有product-template.liquid文件。
将下面的代码粘贴到添加到购物车按钮:
{%< / span ><跨类="w">如果< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">选项< / span ><跨类="w">包含< / span ><跨类="w">“大小”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">分配< / span ><跨类="w">图表< / span ><跨类="w">=< / span ><跨类="w">产品< / span ><跨类="p">.< / span ><跨类="nv">供应商< / span ><跨类="w">|< / span ><跨类="w">handleize< / span ><跨类="w">|< / span ><跨类="w">附加< / span ><跨类="p">:< / span ><跨类="w">“尺码表”< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">除非< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nb">空< / span ><跨类="err">?< / span ><跨类="w">或< / span ><跨类="w">页面< / span ><跨类="p">[< / span ><跨类="nv">图表< / span ><跨类="p">]。< / span ><跨类="nv">内容< / span ><跨类="w">= =< / span ><跨类="w">空白< / span ><跨类="w">%}< / span >参见Size Chart<跨类="p">{%< / span ><跨类="w">endunless< / span ><跨类="w">%}< / span ><跨类="p">{%< / span ><跨类="w">endif< / span ><跨类="w">%}< / span >
“添加到购物车”按钮通常以以下内容开始OB欧宝娱乐APP