Toegankelijkheid voor thema's
Wanneer je je thema aanpast, is het een goed idee om ontwerp- en contentkeuzes te maken die helpen je onlinewinkel toegankelijk te houden. Een toegankelijke website is zo ontworpen dat deze door iedereen kan worden gebruikt, inclusief mensen met een handicap. Toegankelijkheid voor je onlinewinkel is essentieel voor het bieden van een inclusieve ervaring voor je klanten.
De onderstaande richtlijnen zijn gemaakt met deWeb Content Accessibility Guidelines (WCAG)in gedachten. Aangezien er veel factoren zijn om rekening mee te houden bij het maken van een toegankelijke website, wordt met de onderstaande richtlijnen niet gegarandeerd dat je onlinewinkel volledig toegankelijk is. Je kunt meer lezen over webtoegankelijkheid door naar de WCAG-website te gaan of door deonderstaande bronnente raadplegen.
Toegankelijkheid van tekst
在我onlinewinkel Het是belangrijk dat de tekstleesbaar is voor klanten met een visuele beperking of die moeite hebben met het lezen van blokken met veel tekst.
Kleurcontrast
Wanneer je de kleuren voor je onlinewinkel bewerkt, moet je ervoor zorgen dat al je tekst toegankelijk is voor klanten die kleurenblind of anderszins slechtziend zijn. Deze klanten zijn afhankelijk van genoeg kleurcontrast om dingen visueel van elkaar te onderscheiden. Je kunt een onlinetool voor contrastverhoudingengebruiken om het van de verschil形成鲜明对比lende delen van je winkel te controleren.
In het onderstaande voorbeeld heeft de tekst een contrastverhouding van 2,4:1 ten opzichte van de achtergrond en is deze voor sommige klanten moeilijk leesbaar.

In het volgende voorbeeld heeft de tekst een contrastverhouding van 4,8:1 en deze is voor veel klanten gemakkelijker te lezen.

Test het contrast van alle tekst, inclusief hoofdtekst, koppen, links en formuliervelden. Gebruik de volgende richtlijnen:
- De kleur van hoofdtekst en knoptekst heeft een contrastverhouding van minimaal 4,5:1 ten opzichte van de achtergrond.
- De kleur van koppen en andere grote tekst (tekengrootte 24 pixels en hoger) heeft een contrastverhouding van minimaal 3:1 ten opzichte van de achtergrond.
- De kleur van alle tekst boven afbeeldingen, inclusief diavoorstellingen, banners en video's, heeft voldoende contrastverhoudingen ten opzichte van de achtergrond. Voor grote tekst (tekengrootte 24 pixels en hoger) is het contrast ten minste 3:1. Voor kleinere tekst is het contrast minimaal 4,5:1.
- De kleur van niet-tekstelementen, inclusief invoerranden en pictogrammen, heeft een contrastverhouding van minimaal 3:1 ten opzichte van de achtergrond.
Tekstkoppen
Wanneer je koppen aan je pagina toevoegt met deRTF-editorhet belangrijk om泽在de juiste volgorde tehouden (1 - 6). Koppen worden gebruikt door ondersteunende technologieën om te communiceren hoe de pagina-content is georganiseerd. Het overslaan van niveaus, zoals een kopniveau 2 gevolgd door een kopniveau 4, kan verwarrend zijn voor gebruikers. Gebruik de volgende richtlijn:
- Koppen worden in de juiste volgorde gebruikt en er worden geen niveaus overgeslagen.
Tekstgrootte en uitlijning
Wanneer je de typografie-instellingen van je thema bewerkt, moet je ervoor zorgen dat je tekst groot genoeg is voor klanten om comfortabel te kunnen lezen.
Ook moet de tekst gelijke witruimtes tussen woorden en letters hebben om deze gemakkelijk leesbaar te maken. In het onderstaande voorbeeld is de tekst uitgevuld, waardoor er ongelijke witruimtes tussen de woorden ontstaan.

In het volgende voorbeeld is de tekst links uitgelijnd, waardoor er gelijke witruimtes tussen de woorden ontstaan.

Gebruik de volgende richtlijnen bij het aanpassen van de grootte en uitlijning van tekst:
- De minimale tekengrootte voor hoofdtekst is gelijk aan 16 pixels.
- Tekst is niet uitgevuld. Bij uitgevulde tekst ontstaan er verschillende witruimtes tussen de woorden.
Tekstlinks
Wanneer je links aan je tekst toevoegt, moet je ervoor zorgen dat deze door al je klanten kunnen worden geïdentificeerd. Omdat sommige klanten problemen hebben met het zien van kleuren, kun je niet alleen vertrouwen op een verandering van kleur om een link te onderscheiden van normale tekst. Tekst moet worden onderstreept, zodat deze niet afhankelijk is van de kleurverandering om te communiceren dat de tekst een link is.
Als je het stijlblad van je thema bewerkt, zorg er dan voor dat je geen stijlen voor tekstlinks verwijdert. Gebruik de volgende richtlijn:
- Tekstlinks zijn onderstreept of worden op een andere manier visueel onderscheiden van normale tekst.
Alternatieve tekst voor afbeeldingen
Wanneer je afbeeldingen aan je onlinewinkel toevoegt, is het belangrijk om ze toegankelijk te maken voor klanten die blind of slechtziend zijn. Je kunt dit doen door een alternatieve tekst toe te voegen waarmee elke afbeelding nauwkeurig wordt beschreven. Klanten die schermlezers gebruiken, gebruiken alternatieve tekst om de content van afbeeldingen in je onlinewinkel te communiceren.
Je kuntalt-tekst toevoegen aan je productafbeeldingenvanuit het Shopify-beheercentrum. Je kuntalt-tekst toevoegen aan andere afbeeldingen in je themavanuit de themabewerker.
Wanneer je alt-tekst aan een afbeelding toevoegt, is het een goed gebruik om te doen alsof je de afbeelding beschrijft voor mensen die hun ogen gesloten hebben. Help ze om een beeld in hun hoofd te creëren. De manier waarop je een afbeelding beschrijft, hangt ook af van de context van je webpagina. Je kunt een afbeelding bijvoorbeeld anders omschrijven als je bedrijf een reisbureau is dan als je bedrijf een winkel voor outdoorartikelen is. Bekijk de volgende afbeelding:

Voor een reisbureau kun je verwijzen naar het land en de regio waarin de twee vrienden reizen, en naar de naam van de oceaan of zee waarnaar ze kijken. Maar bij een winkel voor outdoorartikelen zul je waarschijnlijk meer de nadruk leggen op de merken en eigenschappen van de rugzakken van de twee vrienden.
Als je bedrijf een reisbureau is, kan een voorbeeld van slechte alt-tekst zijn: 'Twee mensen voor de oceaan'. Voor hetzelfde reisbureau kan een voorbeeld van goede alt-tekst zijn: 'Twee vrienden die in Lagos, Portugal reizen en die op een zonnige dag uitkijken op de zanderige baai van Praia do Camilo'.
Toegankelijkheid bij diavoorstellingen en video's
Wanneer je video's aan je onlinewinkel toevoegt, moet je ervoor zorgen dat je rekening houdt met de behoeften van slechtziende klanten, klanten die doof of slechthorend zijn, en klanten die last hebben vanevenwichtsstoornissen.
Sommige van deze klanten gebruikende tekst-naar-spraak-functie van schermlezerswaarmee de content van een webpagina wordt voorgelezen. Extra geluid van video's en muziek, vooral wanneer dit onverwacht is, kan deze ervaring bemoeilijken. Voor klanten die doof of slechthorend zijn, is het een goed idee om ondertiteling toe te voegen aan je video's, zodat die klanten toegang hebben tot de content.
Klanten met evenwichtsstoornissen kunnen duizeligheid ervaren bij bewegende content. Daarom is het belangrijk dat diavoorstellingen en video's niet automatisch worden afgespeeld.
Diavoorstellingen
Gebruik de volgende richtlijnen wanneer je een diavoorstelling aan je onlinewinkel toevoegt:
- Diavoorstellingen worden niet automatisch afgespeeld.
- Als diavoorstellingen automatisch worden afgespeeld, bevatten ze een instelling die klanten kunnen gebruiken om de diavoorstelling te onderbreken of te stoppen.
Video's
Gebruik de volgende richtlijnen als je een video aan je onlinewinkel toevoegt:
- Video's worden niet automatisch afgespeeld.
- Als video's wel automatisch worden afgespeeld, is het geluid gedempt.
- Voor video's met geluid is het beeld volledig zichtbaar en wordt het niet belemmerd door andere pagina-elementen. Hierdoor blijven ondertitels zichtbaar.
- Voor video's met dialogen zijn teksttranscripties beschikbaar. Deze worden opgenomen op de pagina of in een link naar een afzonderlijke pagina.
Deze richtlijnen zijn ook van toepassing op video's die deel uitmaken van een diavoorstelling.
Ondersteuning van het toetsenbord
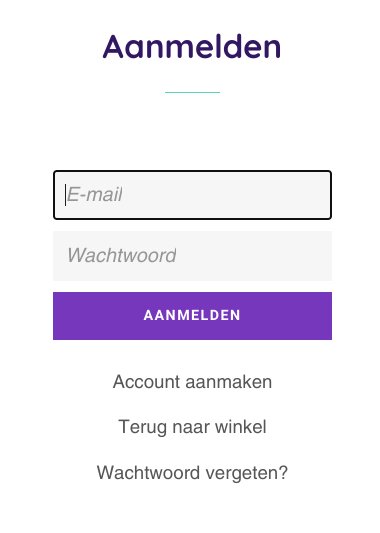
Klanten met een visuele of motorische beperking kunnen een toetsenbord gebruiken om online te navigeren en taken uit te voeren. Deze klanten gebruiken een visuele indicator om te communiceren waar de focus van het toetsenbord ligt op een webpagina. In het onderstaande voorbeeld heeft het veldE-mailadreseen visuele focusindicator:

Als je het stijlblad van je thema bewerkt, zorg er dan voor dat je niet de stijl voor toetsenbordfocus van de pagina-elementen verwijdert. Gebruik de volgende richtlijn:
- Alle interactieve pagina-elementen hebben een duidelijke visuele indicator wanneer ze toetsenbordfocus hebben. Deze elementen omvatten links, knoppen en formuliervelden.
Bronnen
Raadpleeg de volgende bronnen voor meer informatie over webtoegankelijkheid voor de onderwerpen die in dit artikel zijn besproken.
Bronnen over kleurcontrast
- Colors with Good Contrast(Kleuren met goed contrast), een artikel van het Web Accessibility Initiative
- Contrast Ratio, een online tool die je kunt gebruiken om de contrastverhouding tussen twee kleuren te bepalen
- Color Contrast Analyzer, een te downloaden toepassing voor contrastverhoudingen die is ontwikkeld door de Paciello Group
Tekstbronnen
- 16 Pixels Font Size: For Body Copy. Anything Less Is A Costly Mistake(Tekengrootte van 16 pixels: voor hoofdtekst. Alles wat minder is, is een dure fout), een artikel van Smashing Magazine
- Text alignment(Tekstuitlijning), een artikel van Web AIM
- Link Appearance(Uiterlijk van links), een artikel van Web AIM
- Using Headings for Content Structure(Koppen voor contentstructuur gebruiken), een artikel van Web AIM
Bronnen voor alternatieve tekst
- Text to Speech(Tekst naar spraak), een artikel van het Web Accessibility Initiative
- Alternative Text(Alternatieve tekst), een artikel van Web AIM
- Considerations when writing alt text(Overwegingen bij het schrijven van alt-tekst), een artikel op Medium.
Bronnen over diavoorstellingen en video's
- A Primer to Vestibular Disorders(Voorbereidingen voor evenwichtsstoornissen), een artikel van The A11Y Project
- Text to Speech(Tekst naar spraak), een artikel van het Web Accessibility Initiative
- Video Captions(Ondertiteling in video's), een artikel van het Web Accessibility Initiative
- Use automatic captioning(Automatische ondertitels gebruiken), een artikel van YouTube Help
- Captions and subtitles(Onderschriften en ondertitels), een artikel van het Vimeo-helpcentrum
Bronnen voor toetsenbordondersteuning
- Keyboard Compatibility(Toetsenbordcompatibiliteit), een artikel van het Web Accessibility Initiative
- Introduction to Focus(Introductie van focus), een artikel van Google Developers