Exibição de preços unitários< / h1 >
Esta página foi印象em 3月1日,2023。Para a versão mais recente, acesse https://help.shopify.com/pt-BR/manual/intro-to-shopify/initial-setup/sell-in-germany/price-per-unit。< / div >
Se você vende produtos em quantidades ou medidas, talvez seja necessário exibir o preço por unidade de determinados produtos。Quando低地insere o preco unitario de嗯produto o preco unitario e exibido nas paginas produto, nas paginas da colecao, na pagina carrinho, nas paginas de结帐e nas notificacoes de confirmacao pedido。< / p >
Adicione preços unitários ao seu produto
没有admin da Shopify, acesseProdutos.< / p >李< / ><李>
Clique no nome do produto que você deseja alterar。< / p >李< / ><李>
这是一个变化的团。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:inra uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
没有应用程序, acesseProdutos>Todos os productos.< / p >李< / ><李>
Na纱布Todos os productos, toque em um produto。< / p >李< / ><李>
这是一种变化。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:选择uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
无边女帽emSalvar.< / p >李< / >
没有应用程序, acesseProdutos>Todos os productos.< / p >李< / ><李>
Na纱布Todos os productos, toque em um produto。< / p >李< / ><李>
这是一种变化。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:选择uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
无边女帽emSalvar.< / p >李< / >
Exibir preços unitários na sua loja virtual
As etapas para essa personalização variam dependent do seu tema。Clique no botão do seu tema antes de seguir as instruções abaixo:< / p >
初次登场
Os preços unitários estão disponíveis no tema登场para versão 12.1.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Debut。< / p >
Editar um snippet de código do código de preço do producto
没有diretorio片段,小集团没有武力product-price.liquid.< / p >李< / ><李>
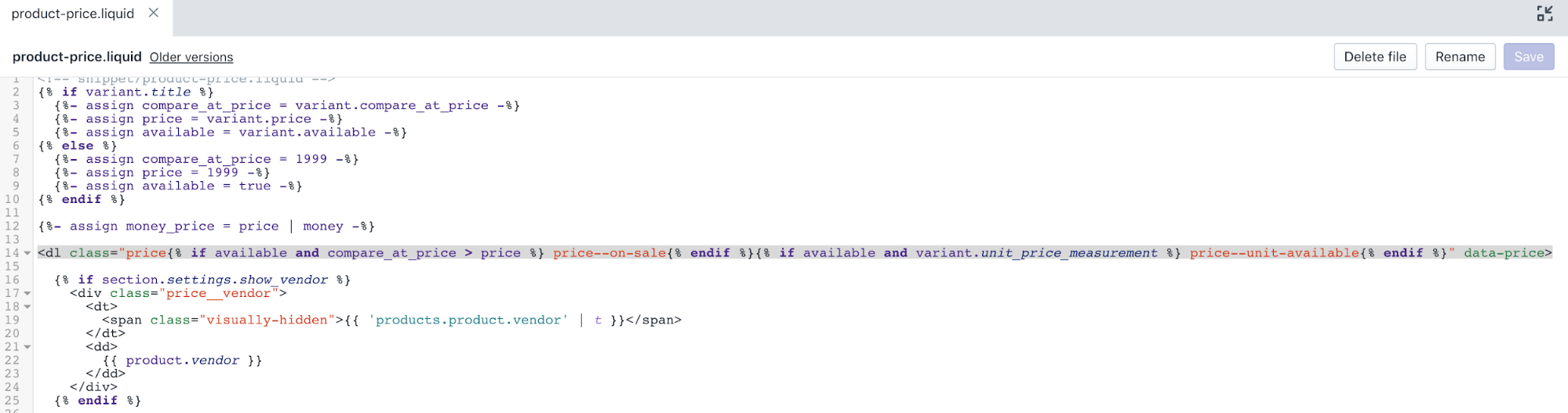
PeloAtalho de localização do teclado, pesquisedata-pricePara encontrar o código a segir:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >
- 替代o código pelo snippet de código a seguir:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >
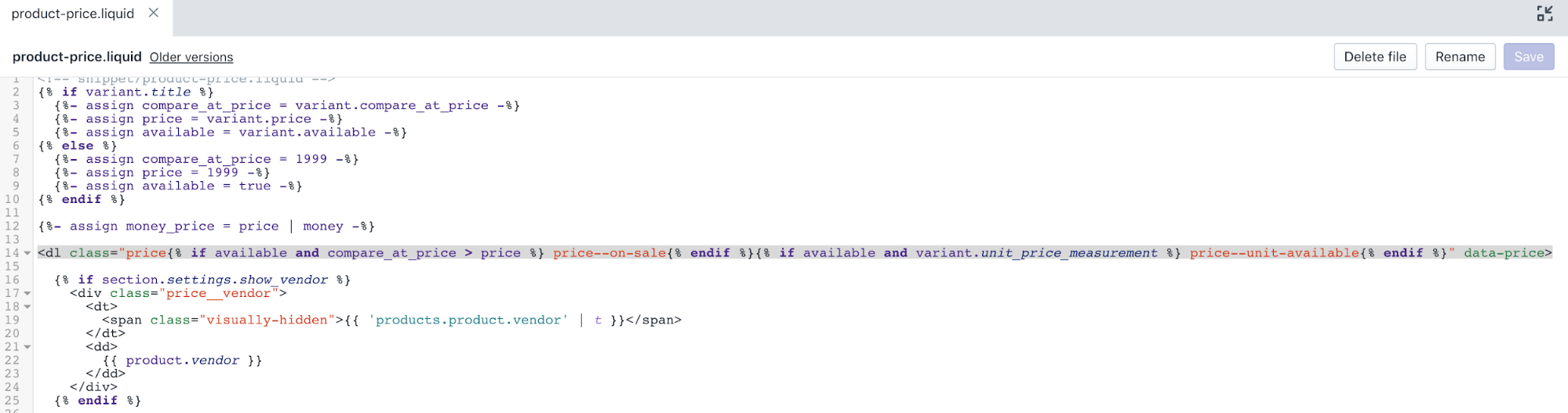
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
price__salePara encontrar o código a segir:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >money_price< / span >}}< / span >
- Abaixo da标签
< / div >, adicione o seguinte código:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página do carrinho
没有diretorio瑞士,小集团没有武力cart-template.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquisecart__price-wrapperPara encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
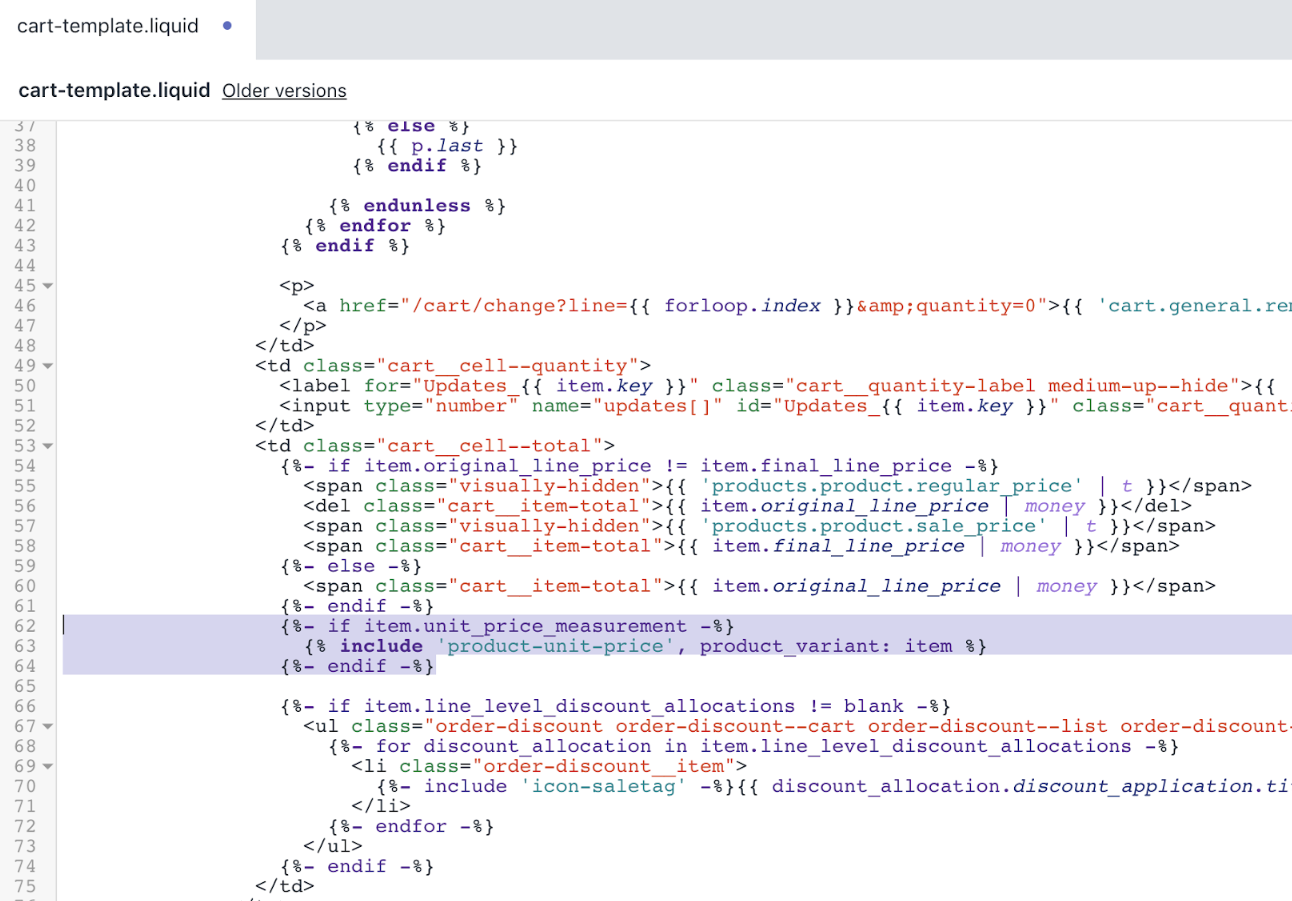
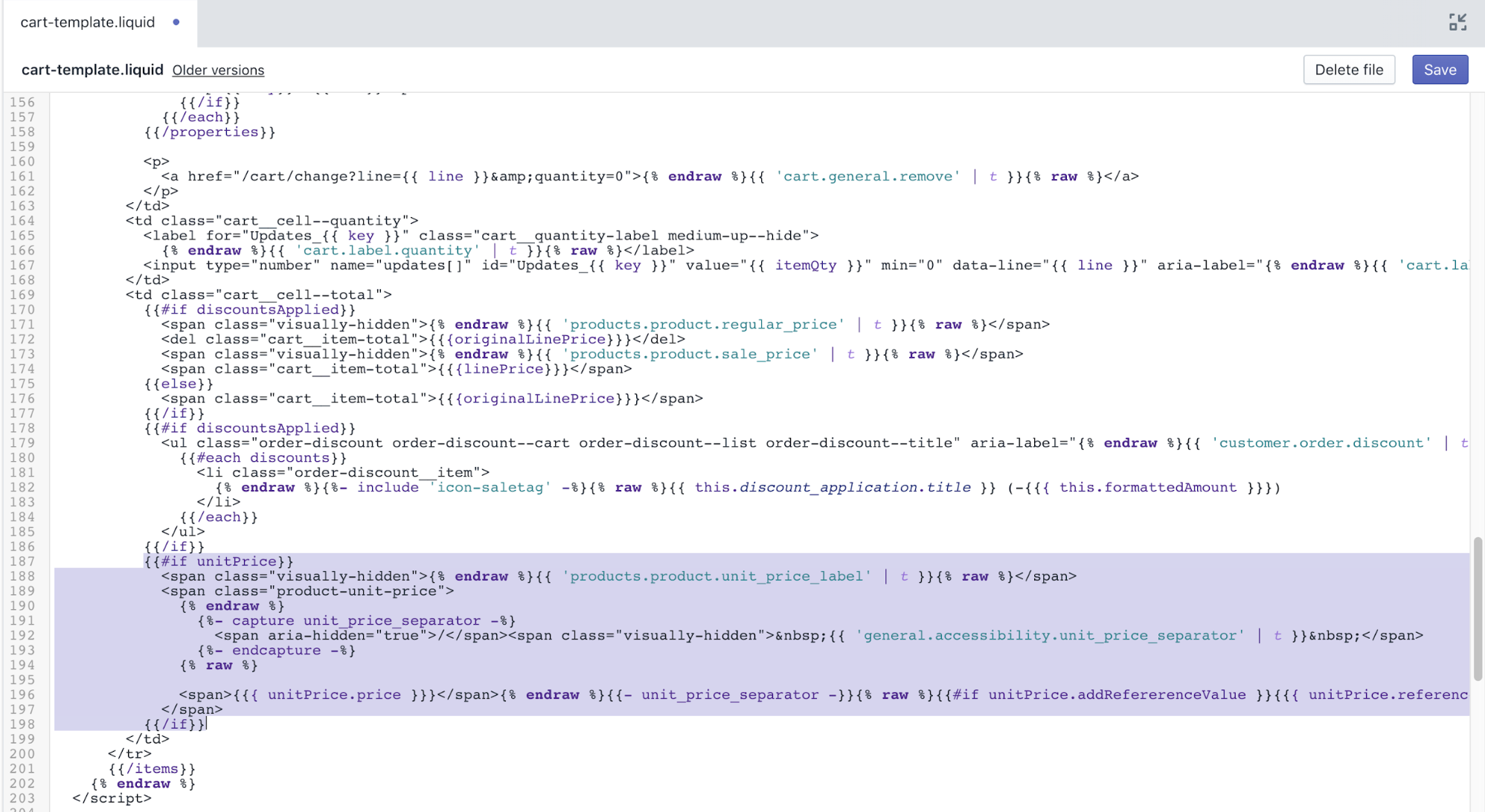
Após改为edições, o arquivocart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de coleção
没有diretorio瑞士,小集团没有武力collection.liquid.< / p >李< / ><李>
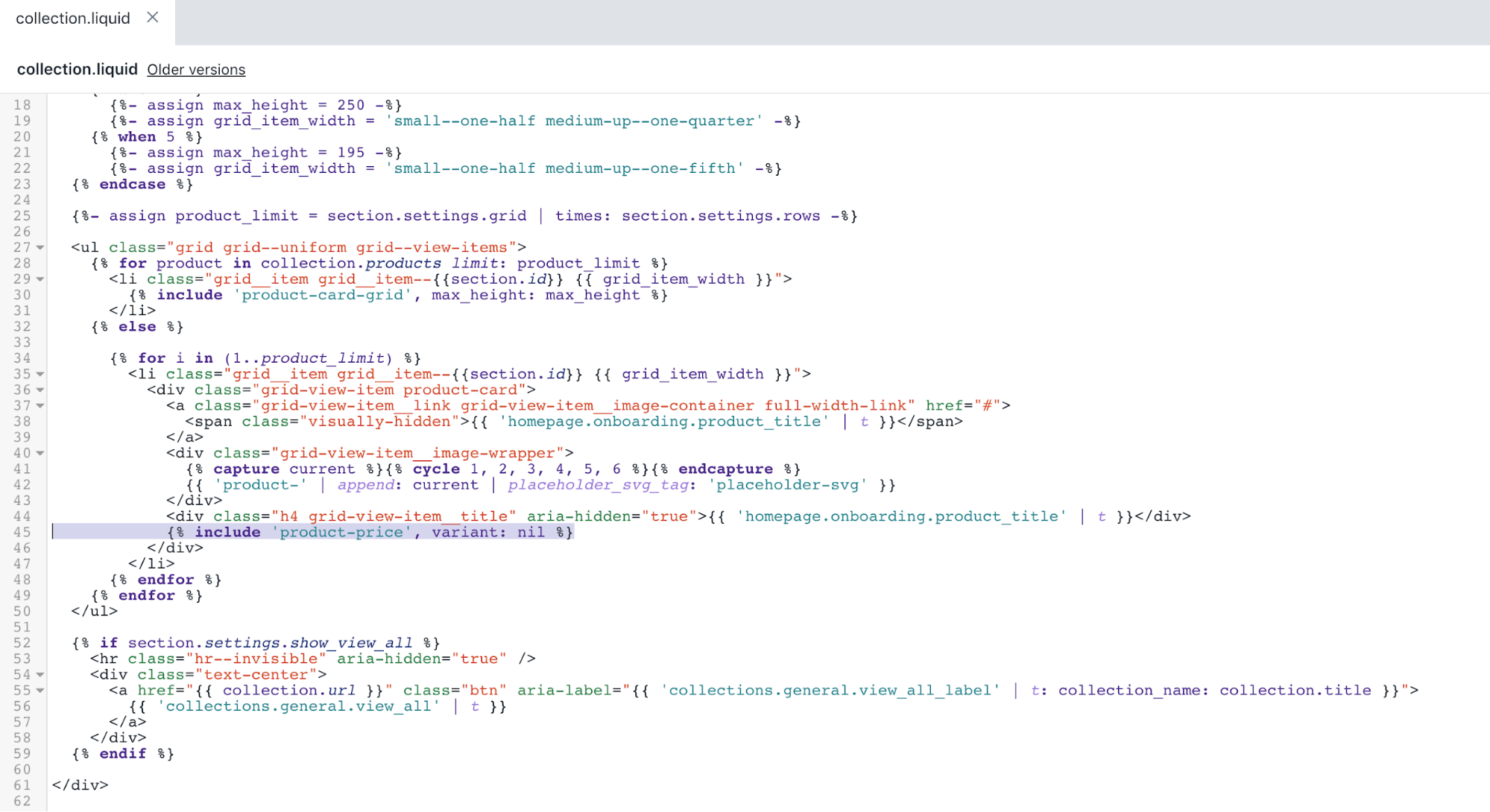
PeloAtalho de localização do teclado, pesquisegrid-view-item__titlePara encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
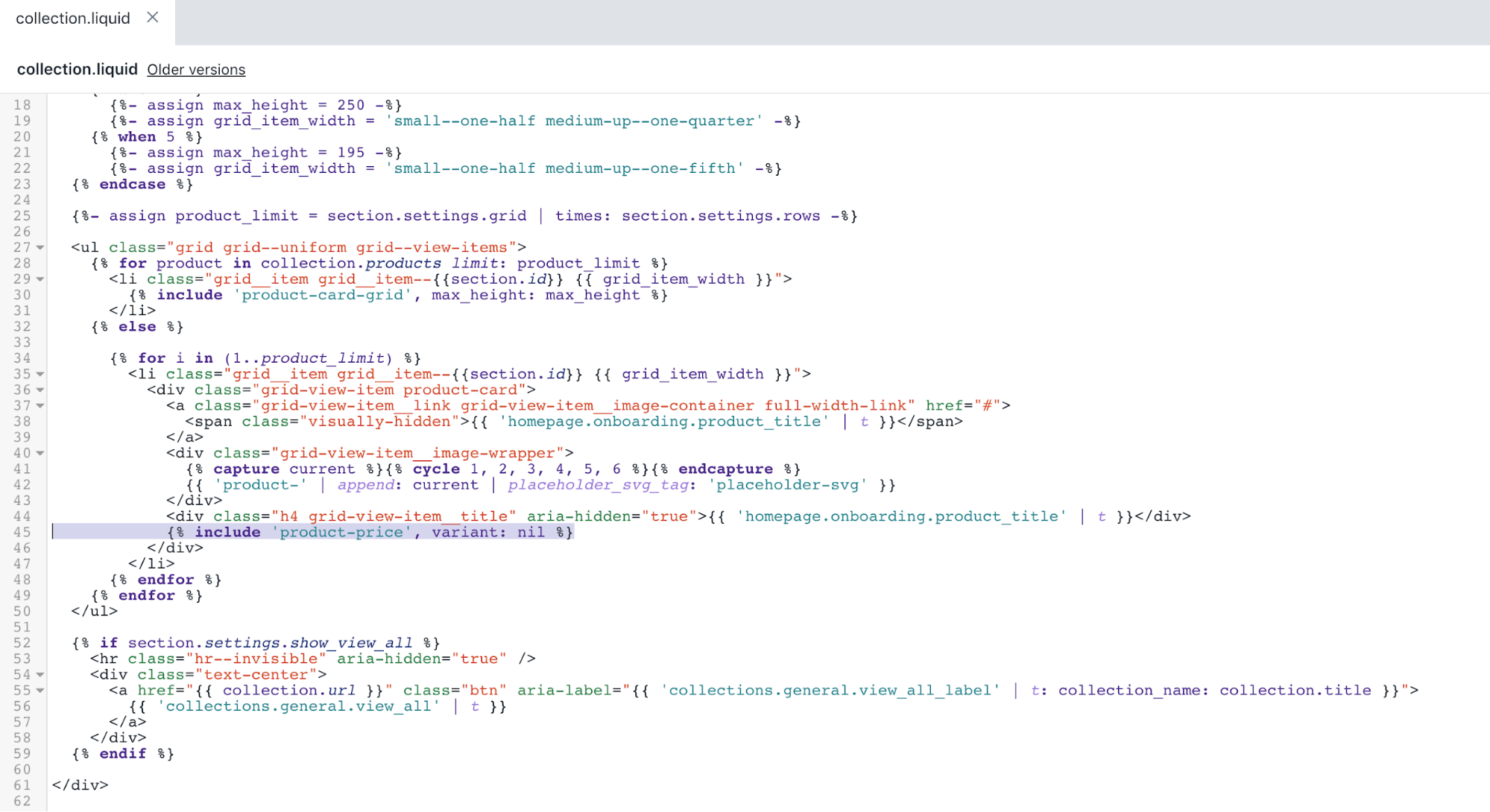
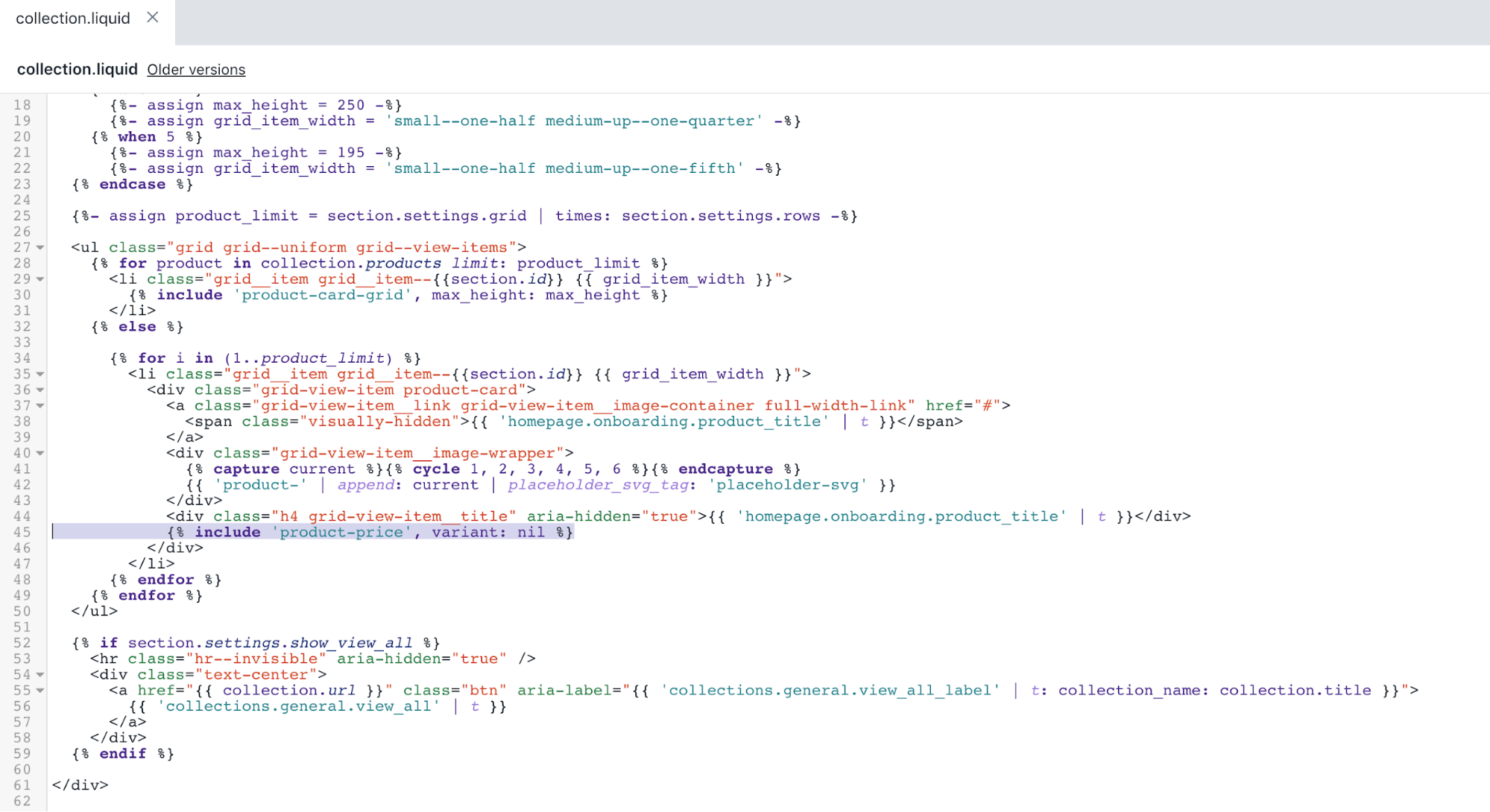
Após改为edições, o arquivocollection.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a grade de cartões de produtos
没有diretorio片段,小集团没有武力product-card-grid.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquisegrid-view-item__titlePara encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
Após改为edições, o arquivoproduct-card-grid.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a lista de cartões de produtos
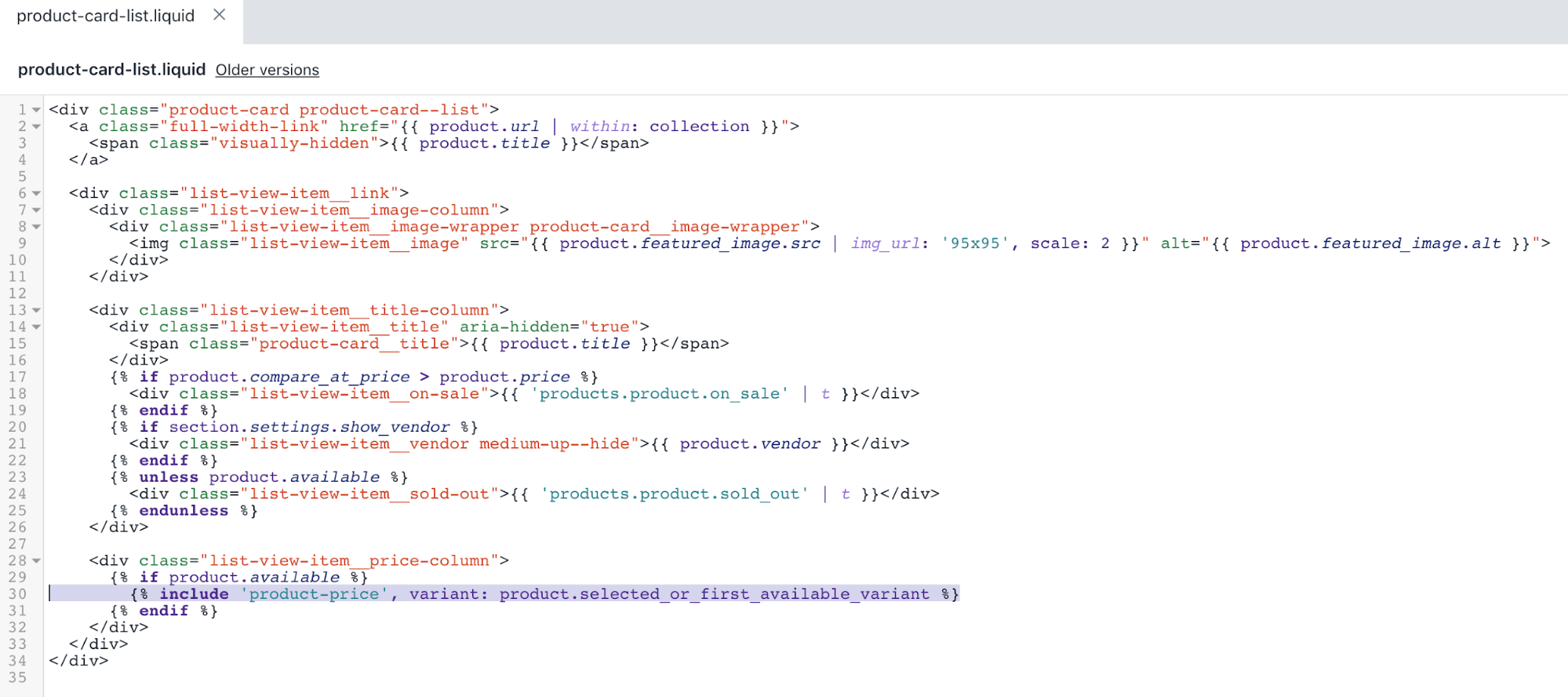
没有diretorio片段,小集团没有武力product-card-list.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise{% if产品。可用%}Para encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
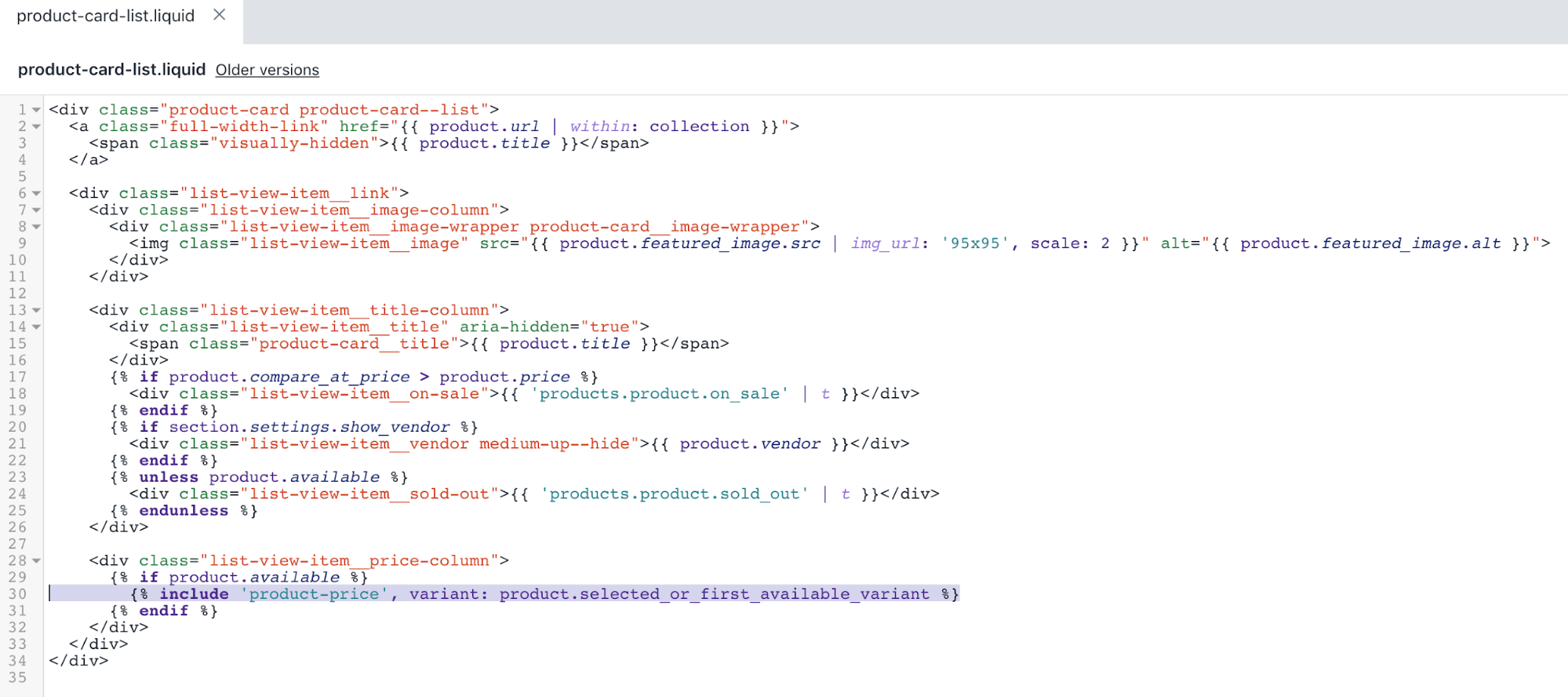
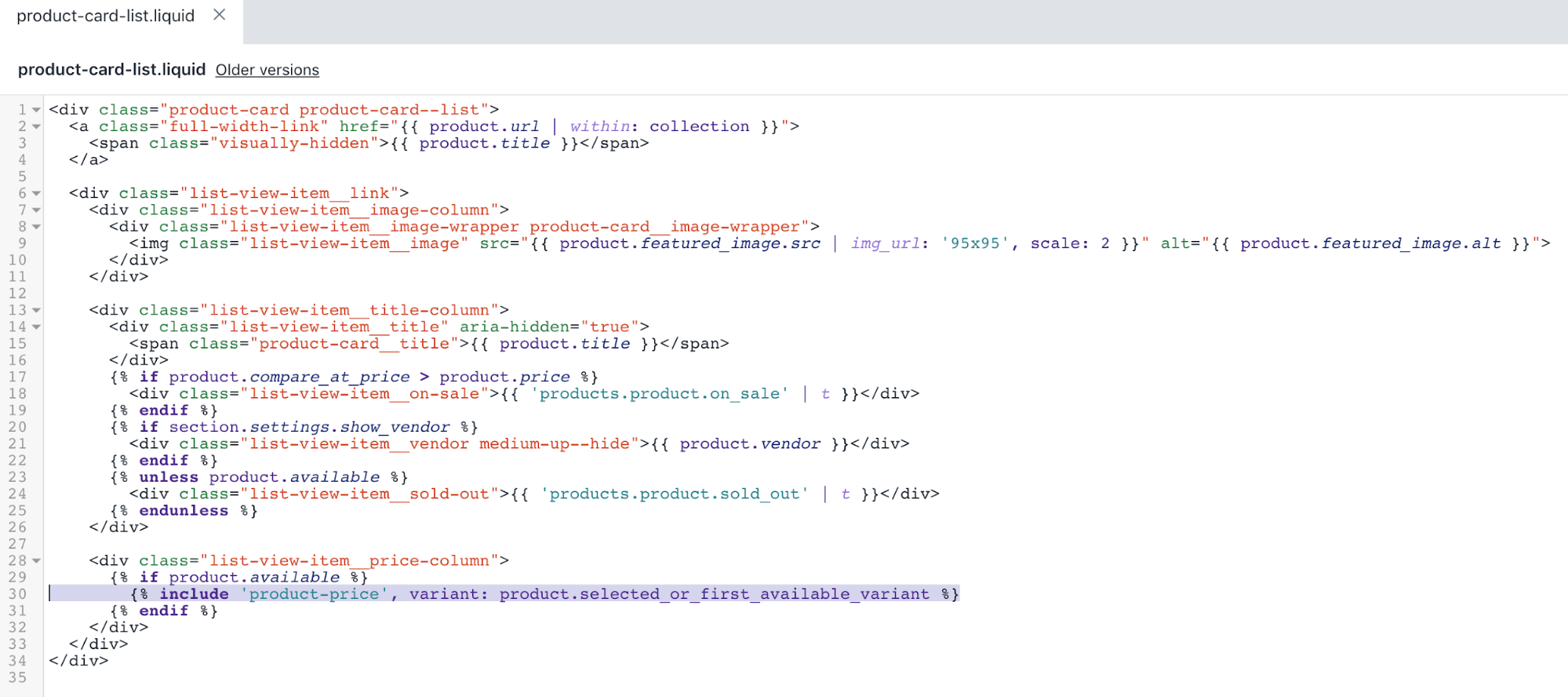
Após改为edições, o arquivoproduct-card-list.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de pedidos
没有diretorio莫德罗,小集团没有武力客户/ order.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise参数= " {{customer.order。价格' | t}}"Para encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar os estilos do tema
没有diretorioAtivos,小集团没有武力theme.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise.price__vendor {Para encontrar o código a segir:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器código em JavaScript做tema
没有diretorioAtivos,小集团没有武力theme.js.< / p >李< / ><李>
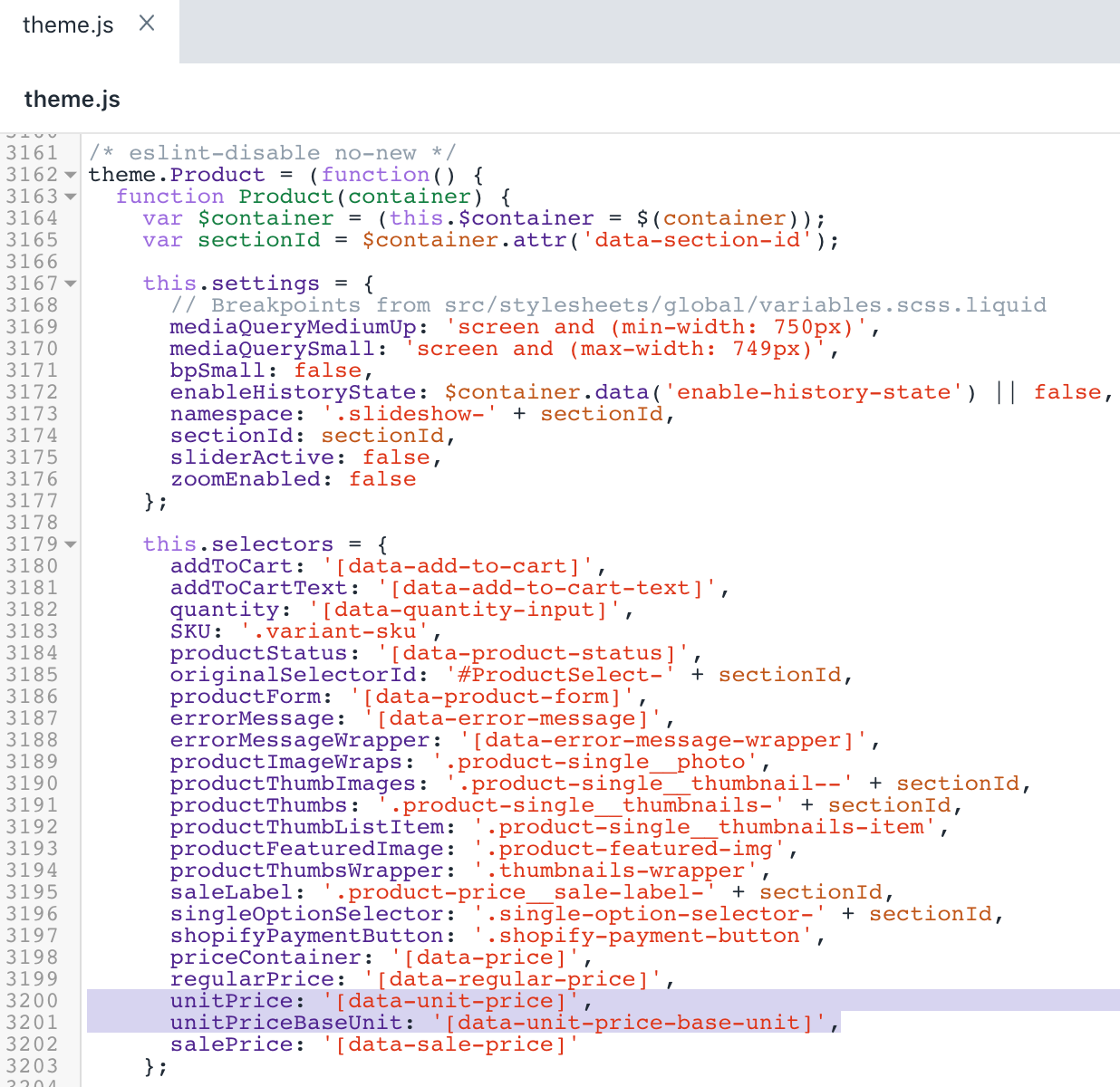
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
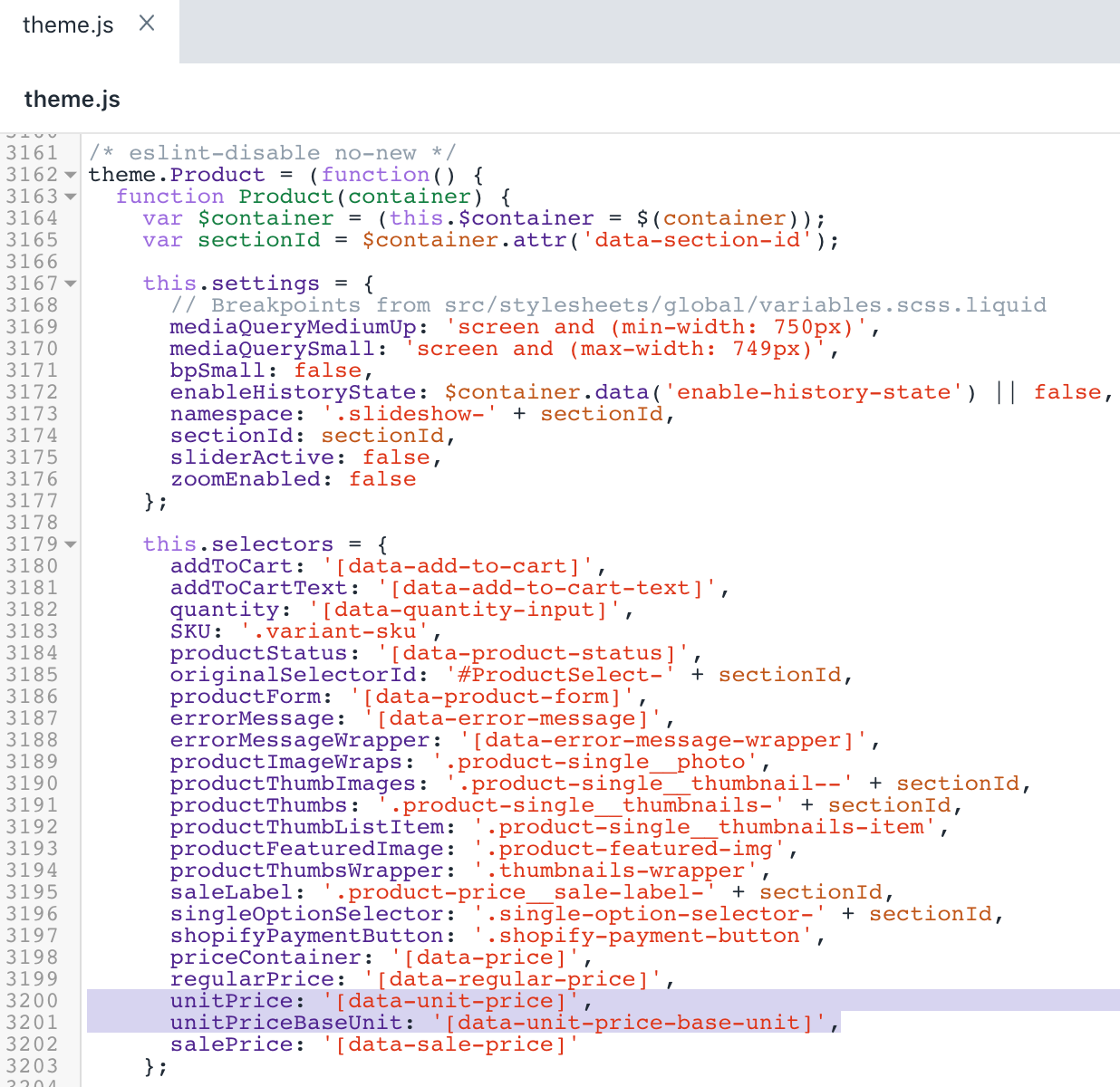
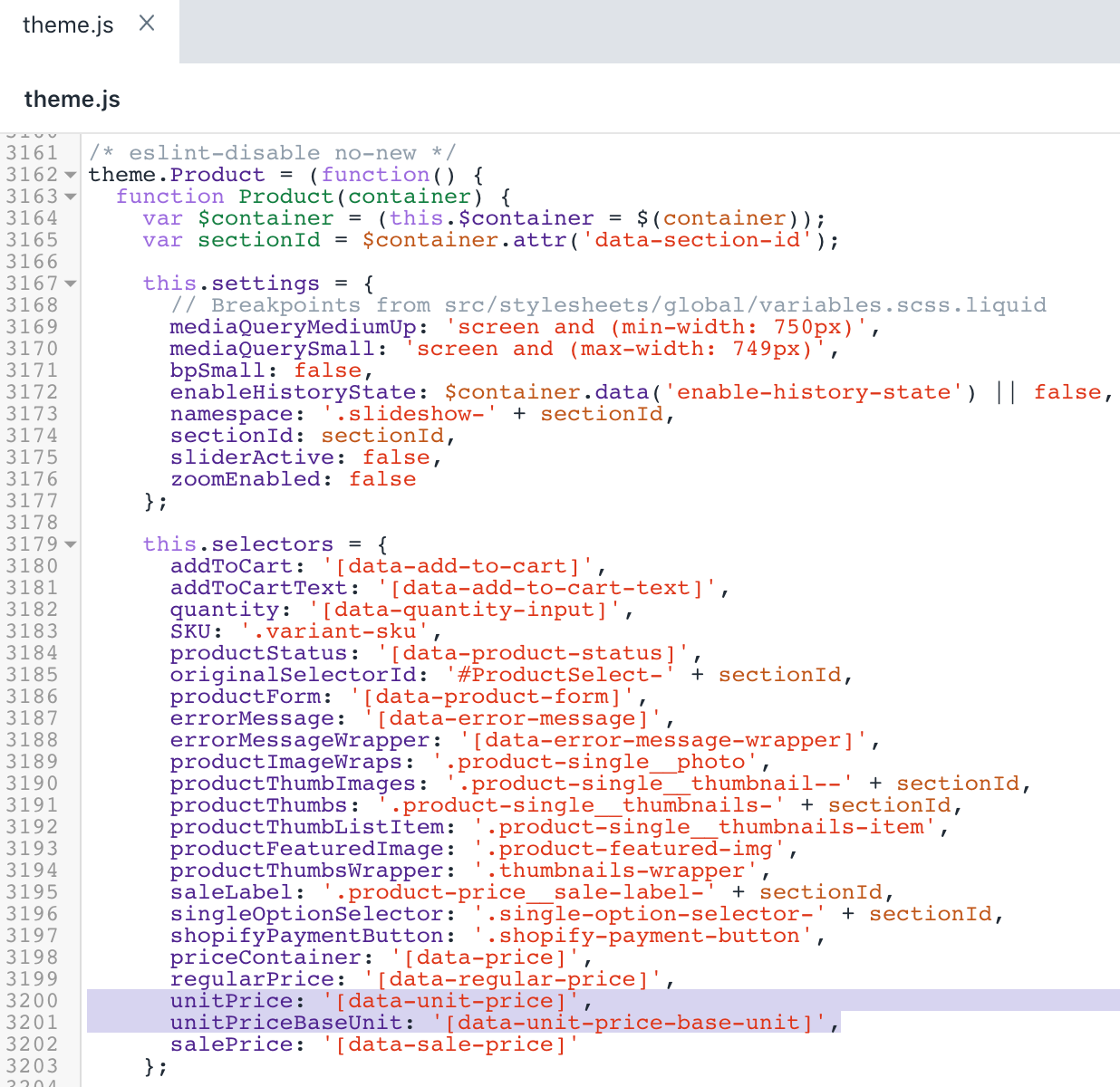
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
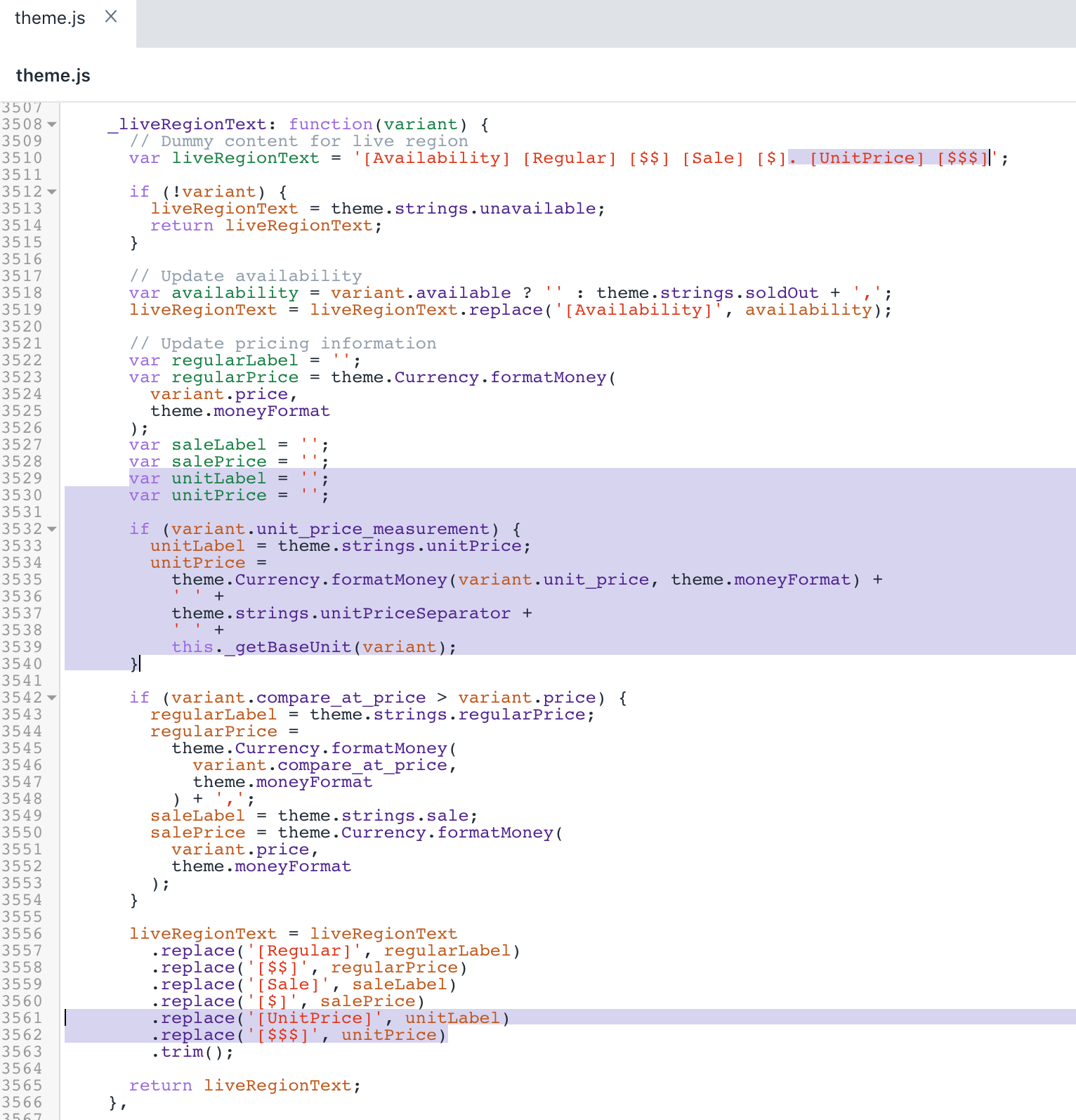
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]< / span >'< / span >;< / span >
- 替代o código pelo snippet de código a seguir:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- Abaixo do código da etapa 8, adicione o snippet de código a seguir:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- Abaixo do código da etapa 10, adicione o snippet de código a seguir:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
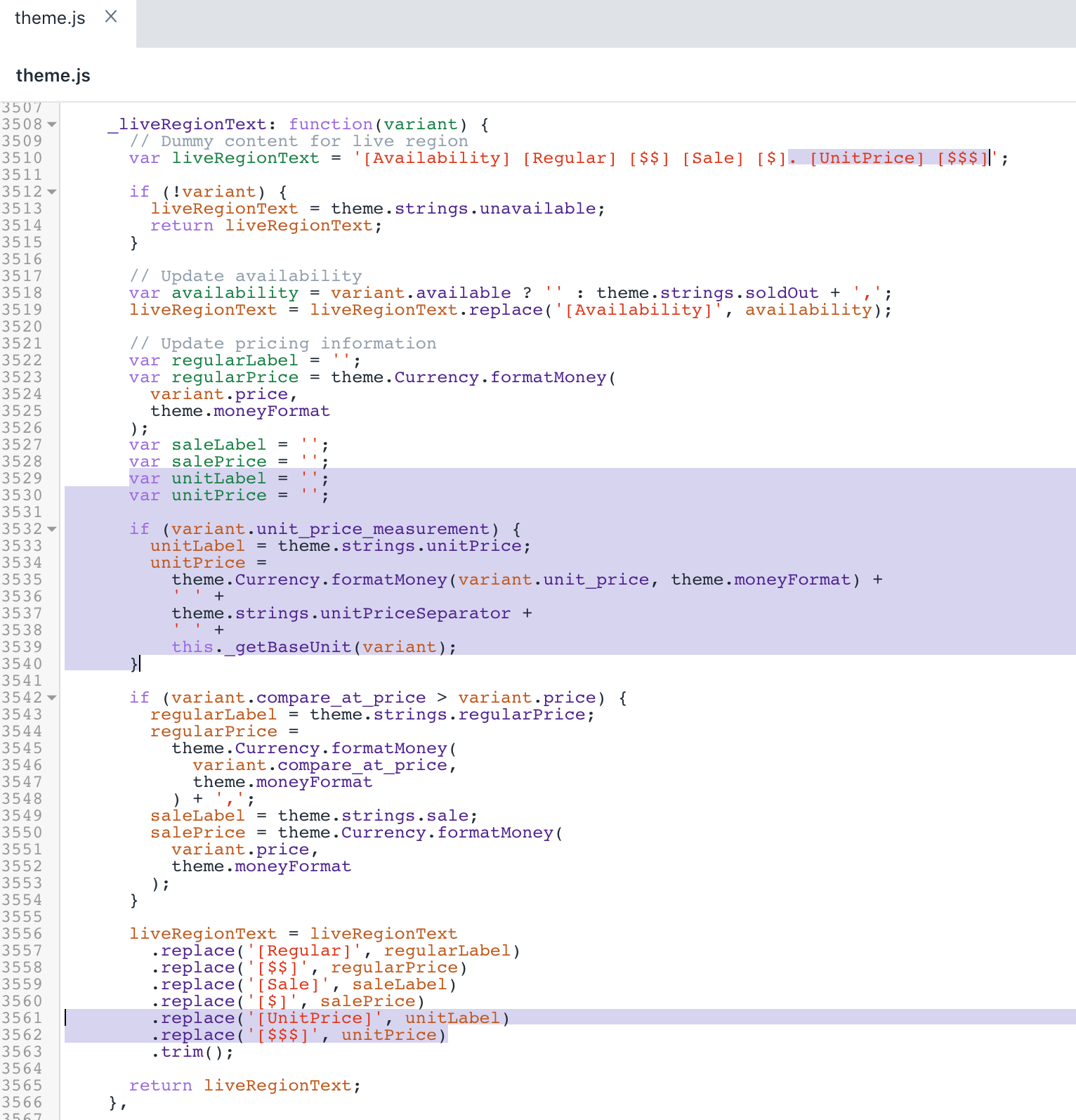
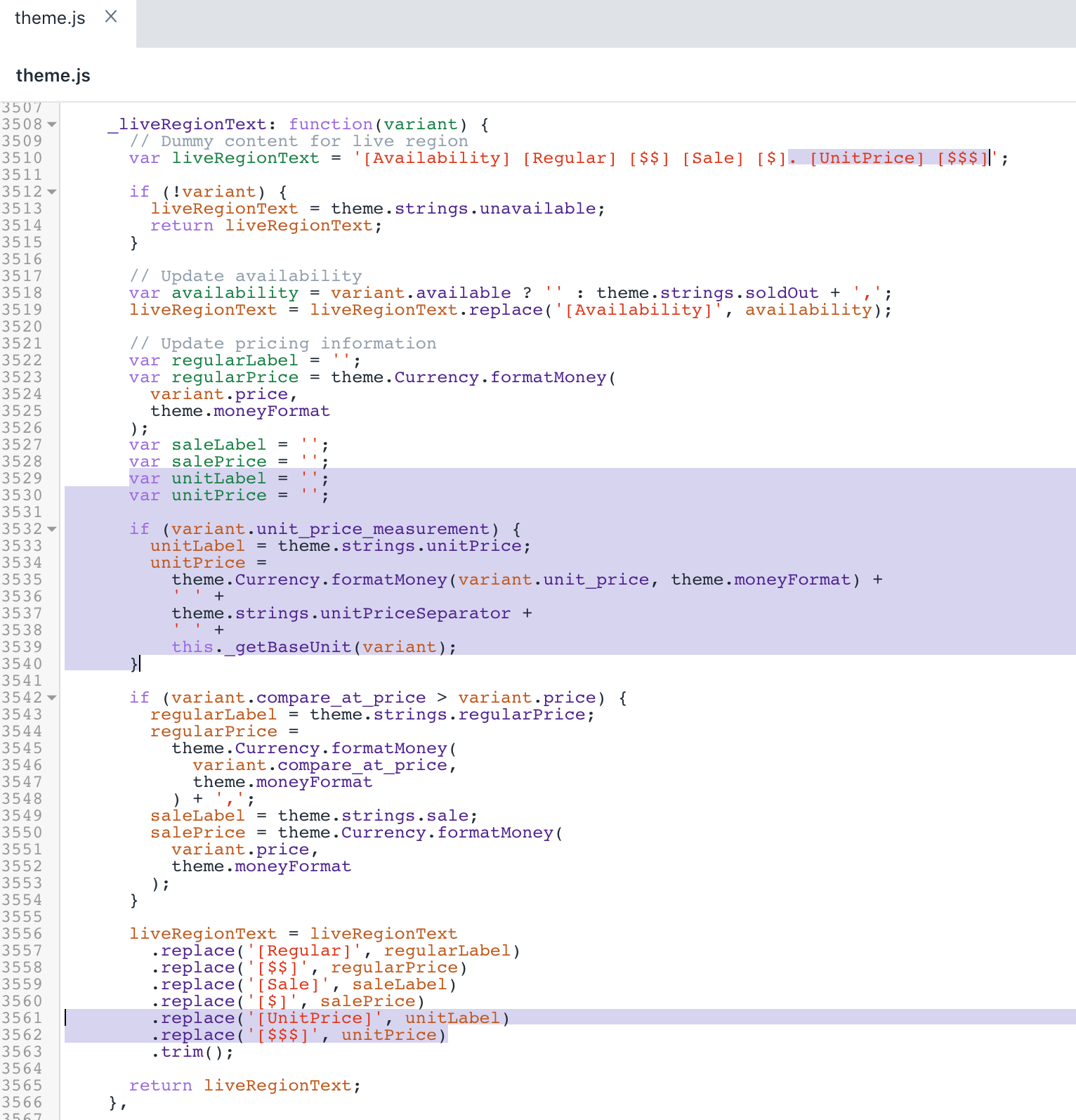
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- Acima do código da etapa 12, adicione o snippet de código a seguir李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- Abaixo do código da etapa 14, adicione o snippet de código a seguir:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- Abaixo do código da etapa 16, adicione o snippet de código a seguir:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- Abaixo do código da etapa 18, adicione o snippet de código a seguir:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
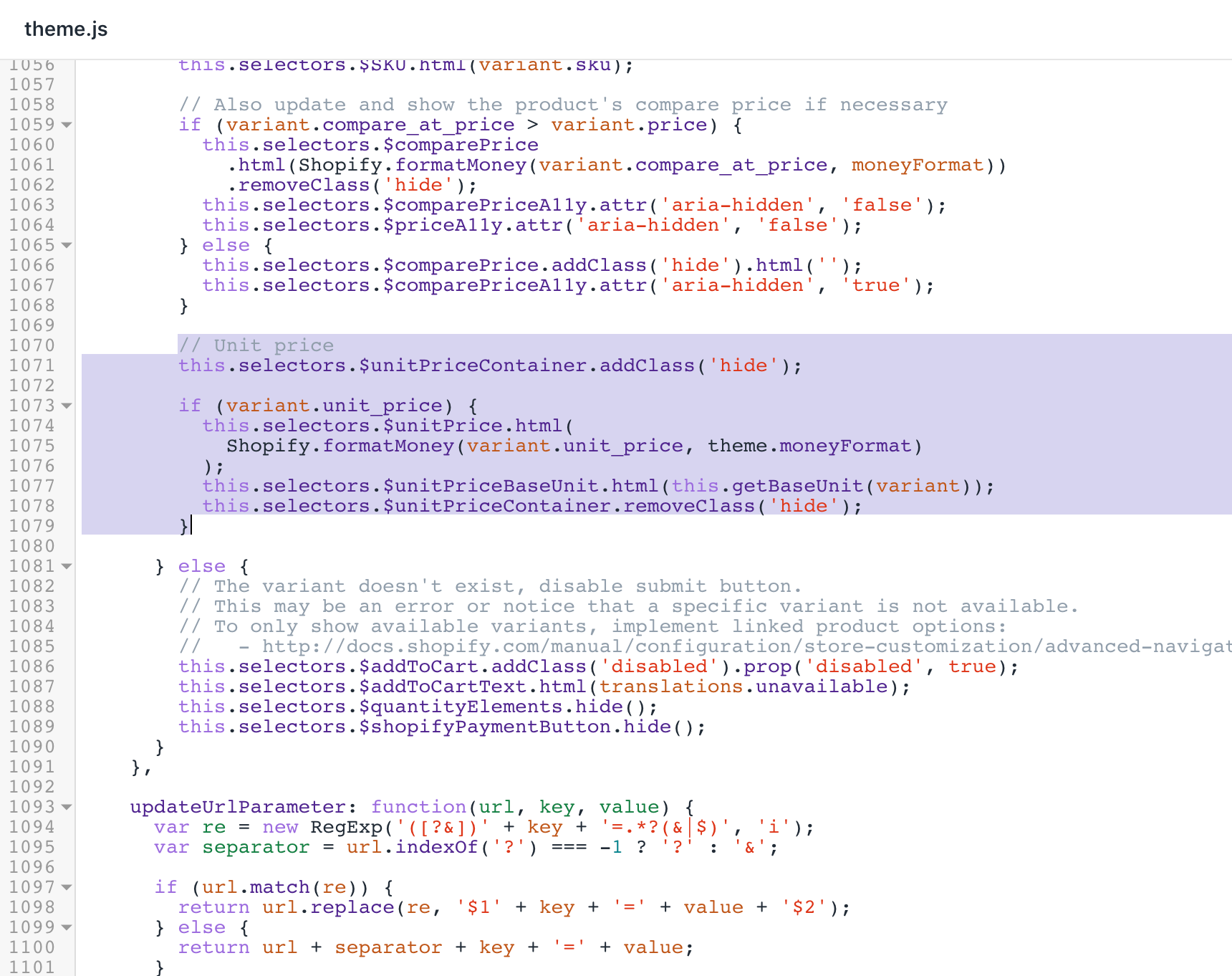
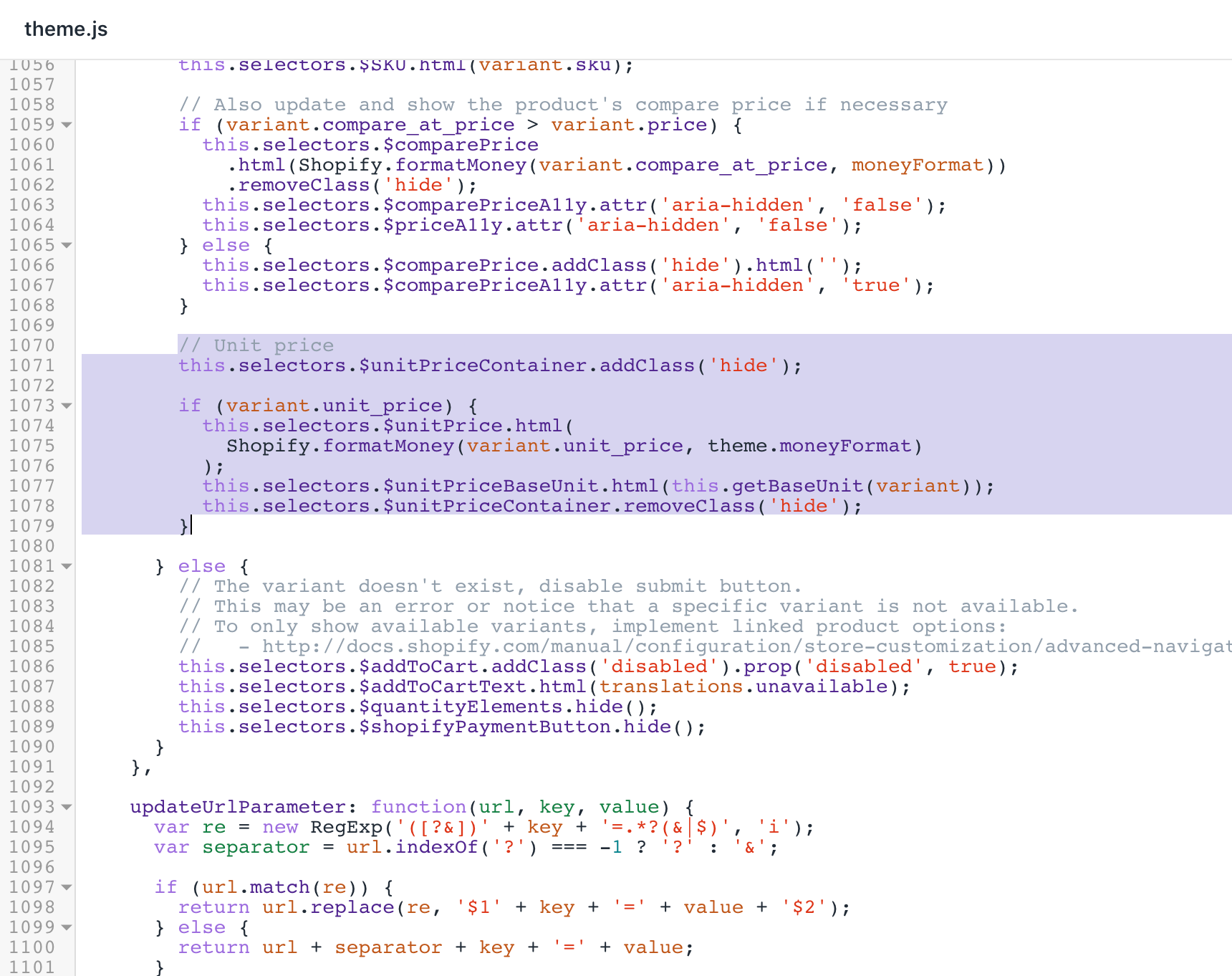
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
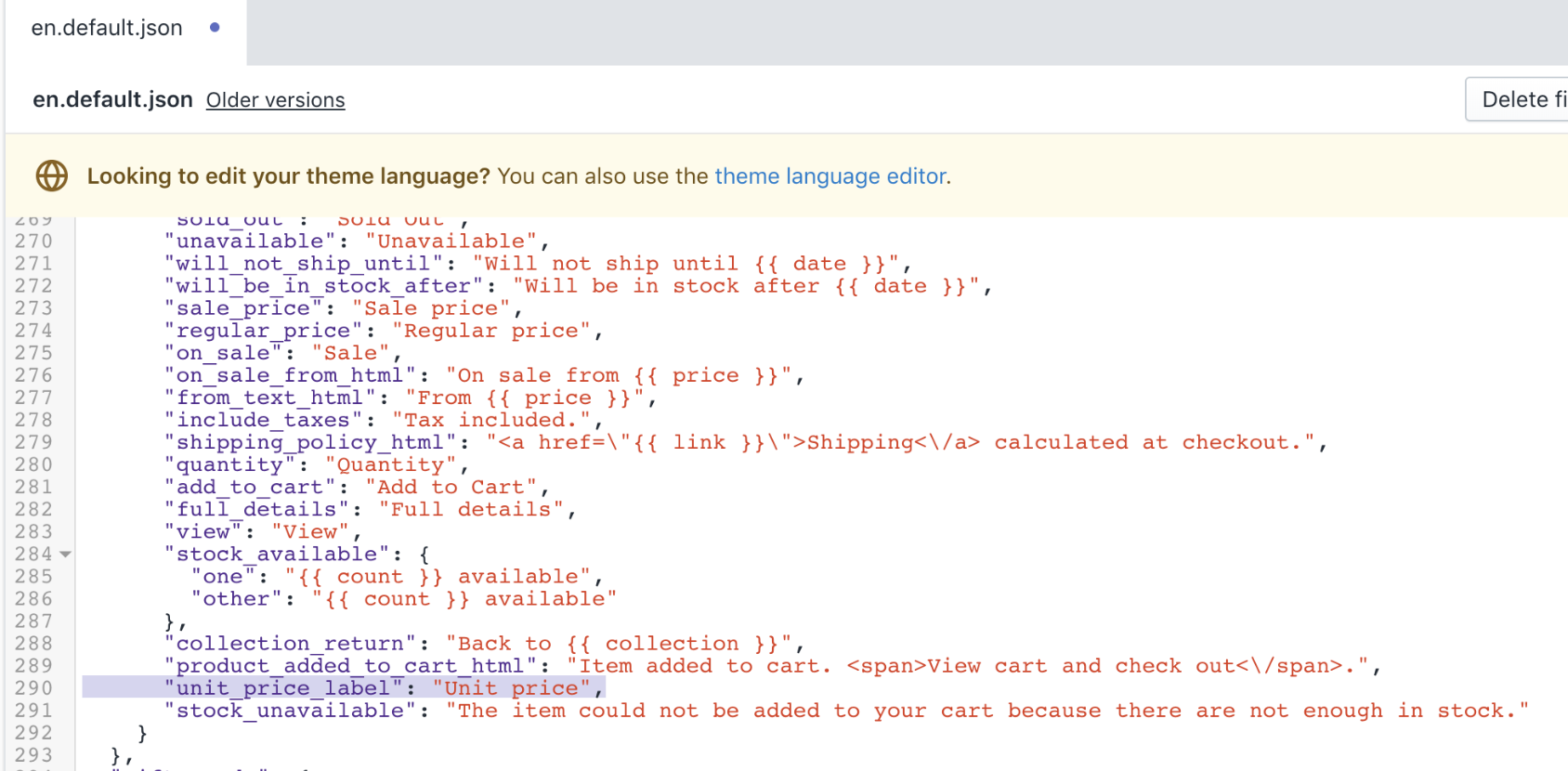
Editar suas traduções em inglês
没有diretorioLocais,小集团没有武力en.default.json.< / p >李< / ><李>
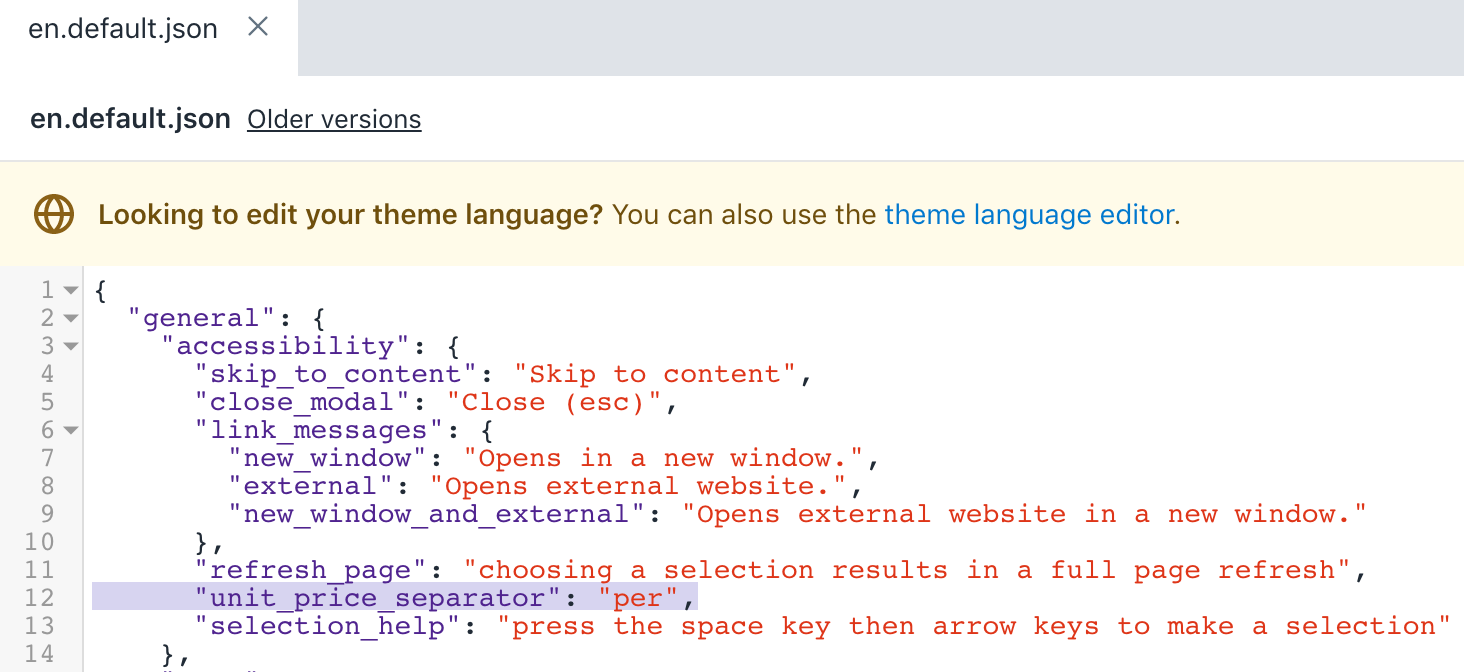
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
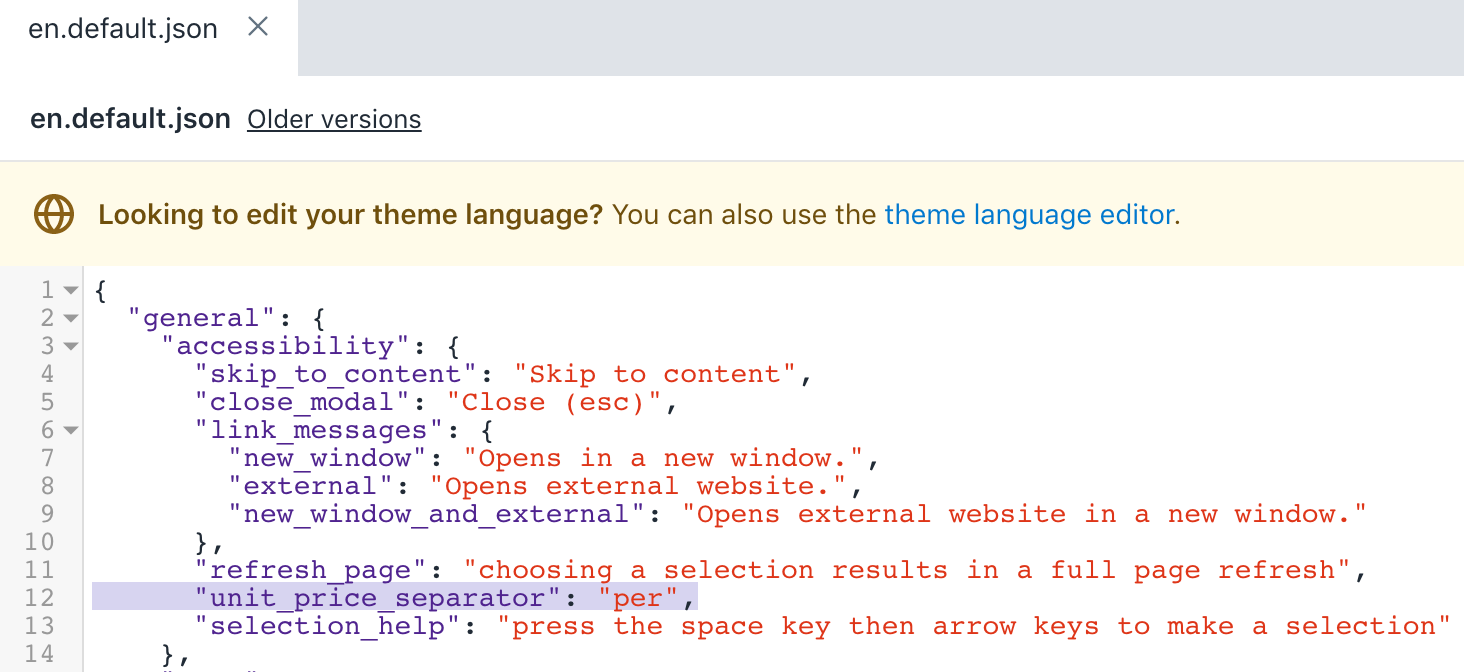
“selection_help”< / span >:< / span >"按空格键再按方向键进行选择"< / span >
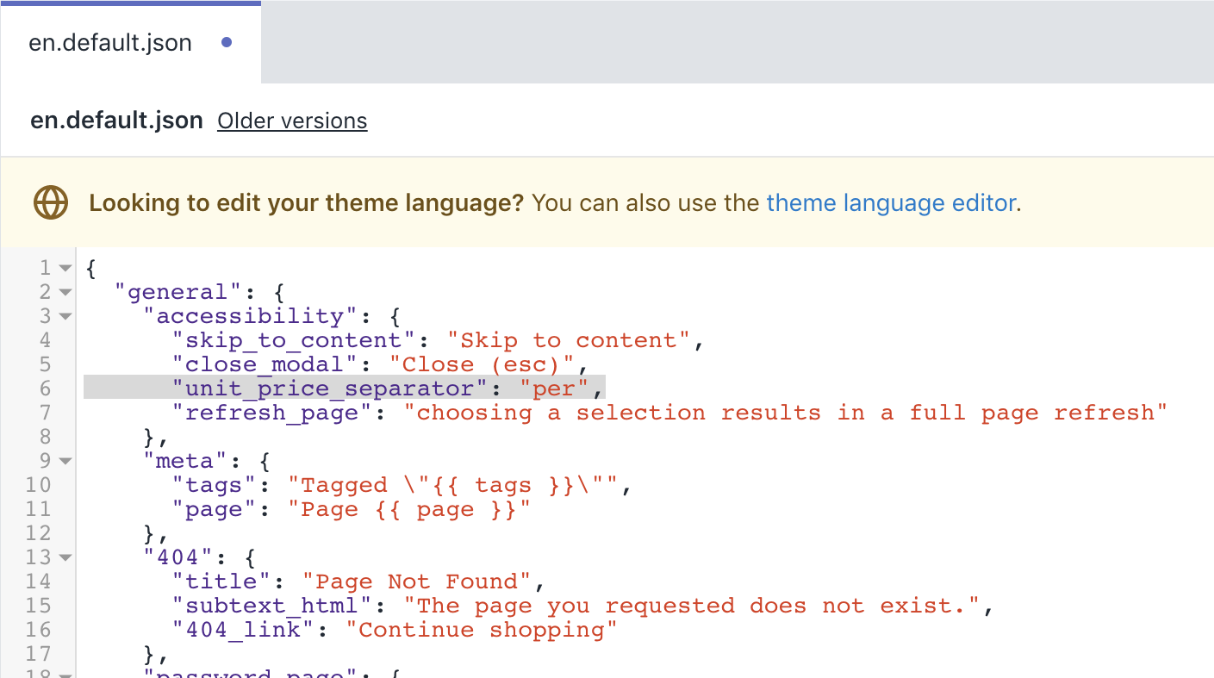
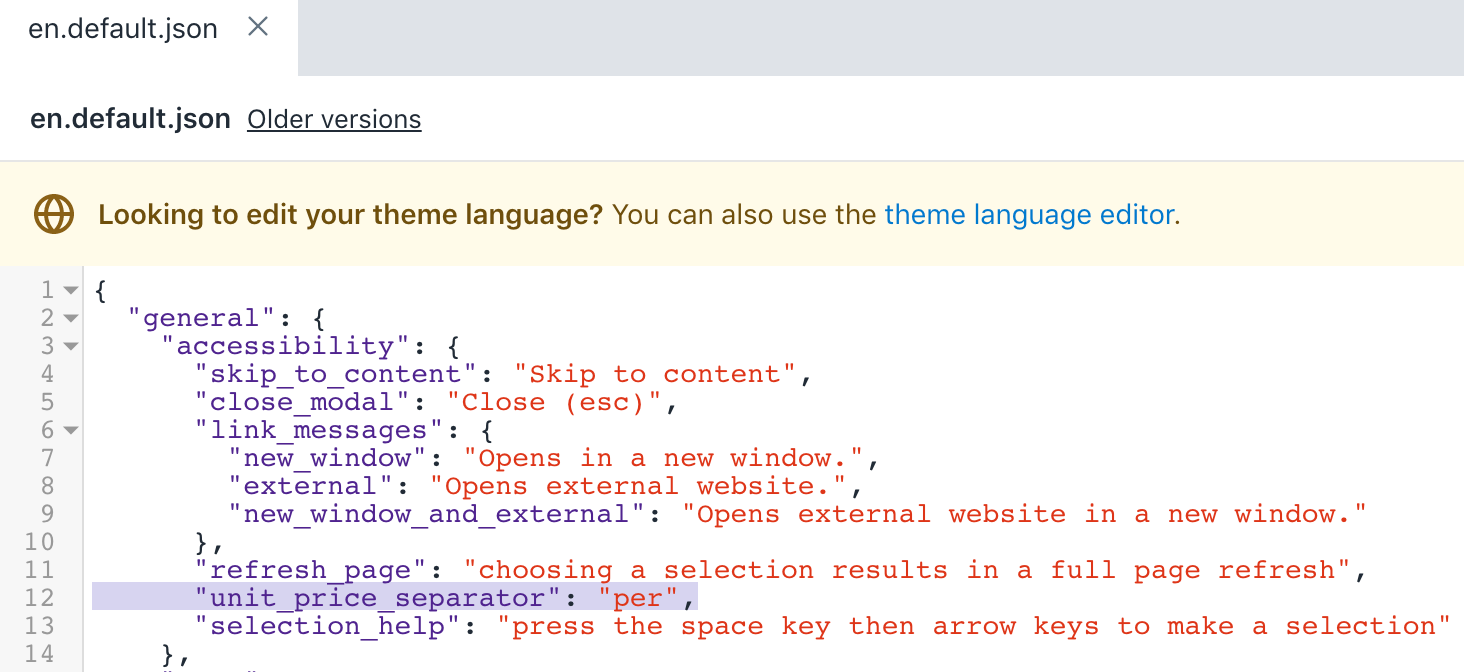
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
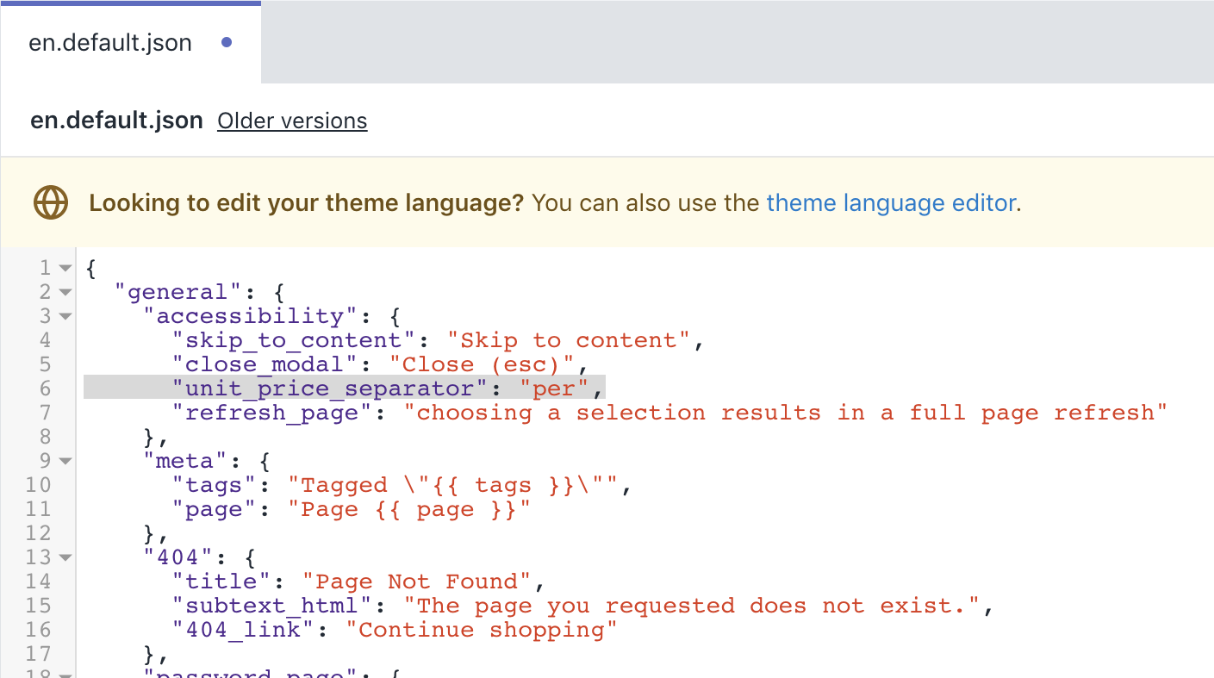
Após as edições, o resultado deve ficar assim:< / p >

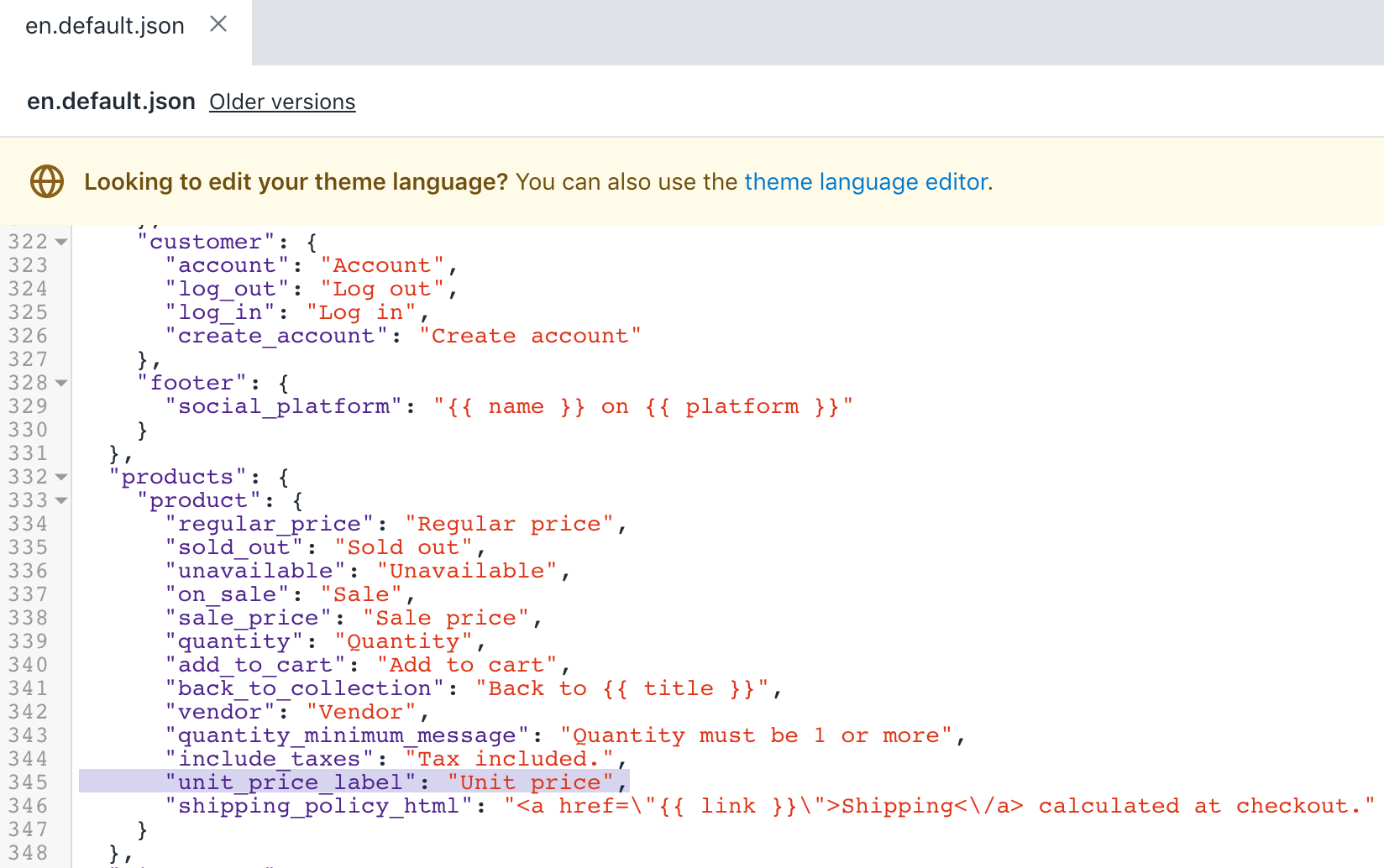
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
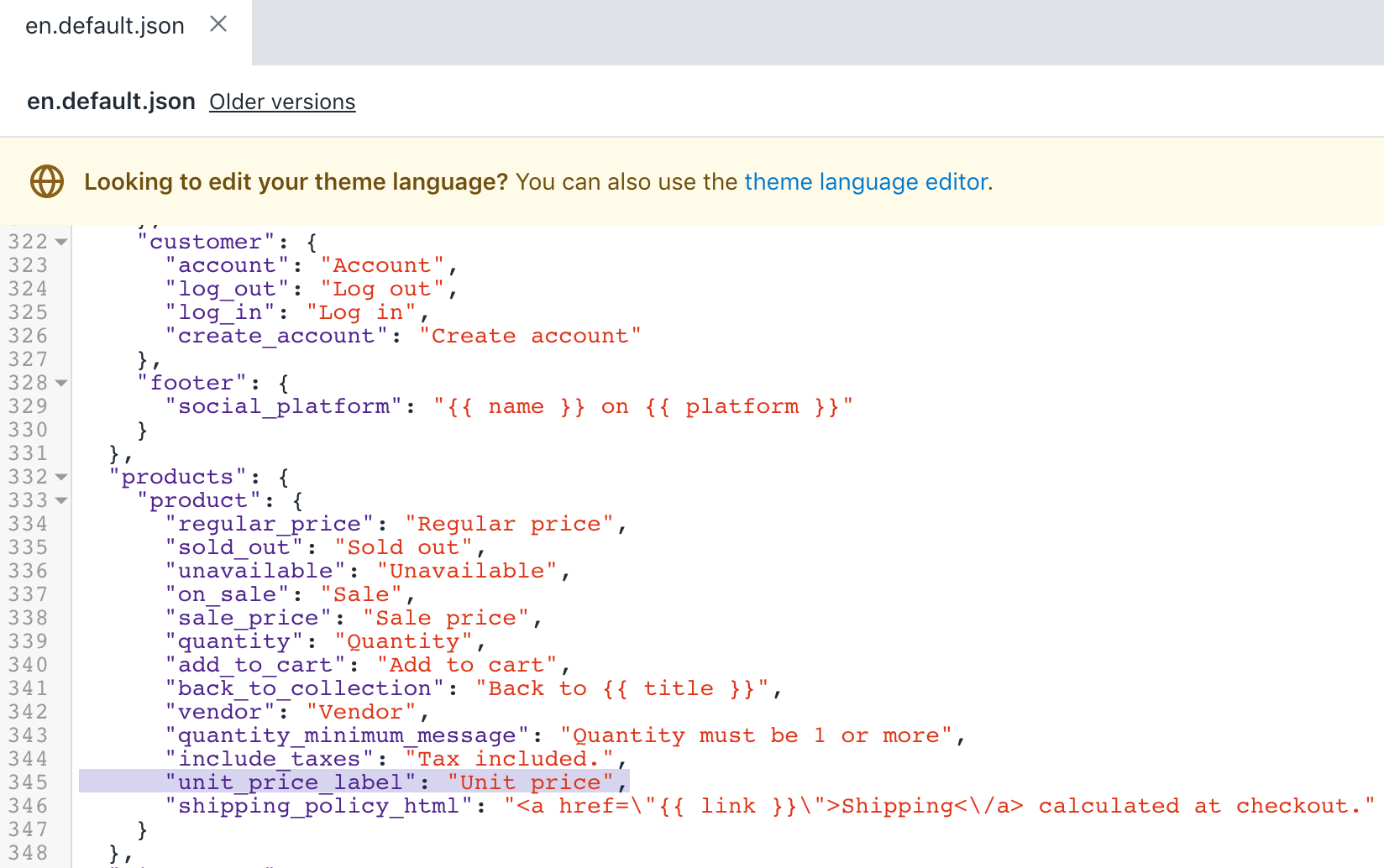
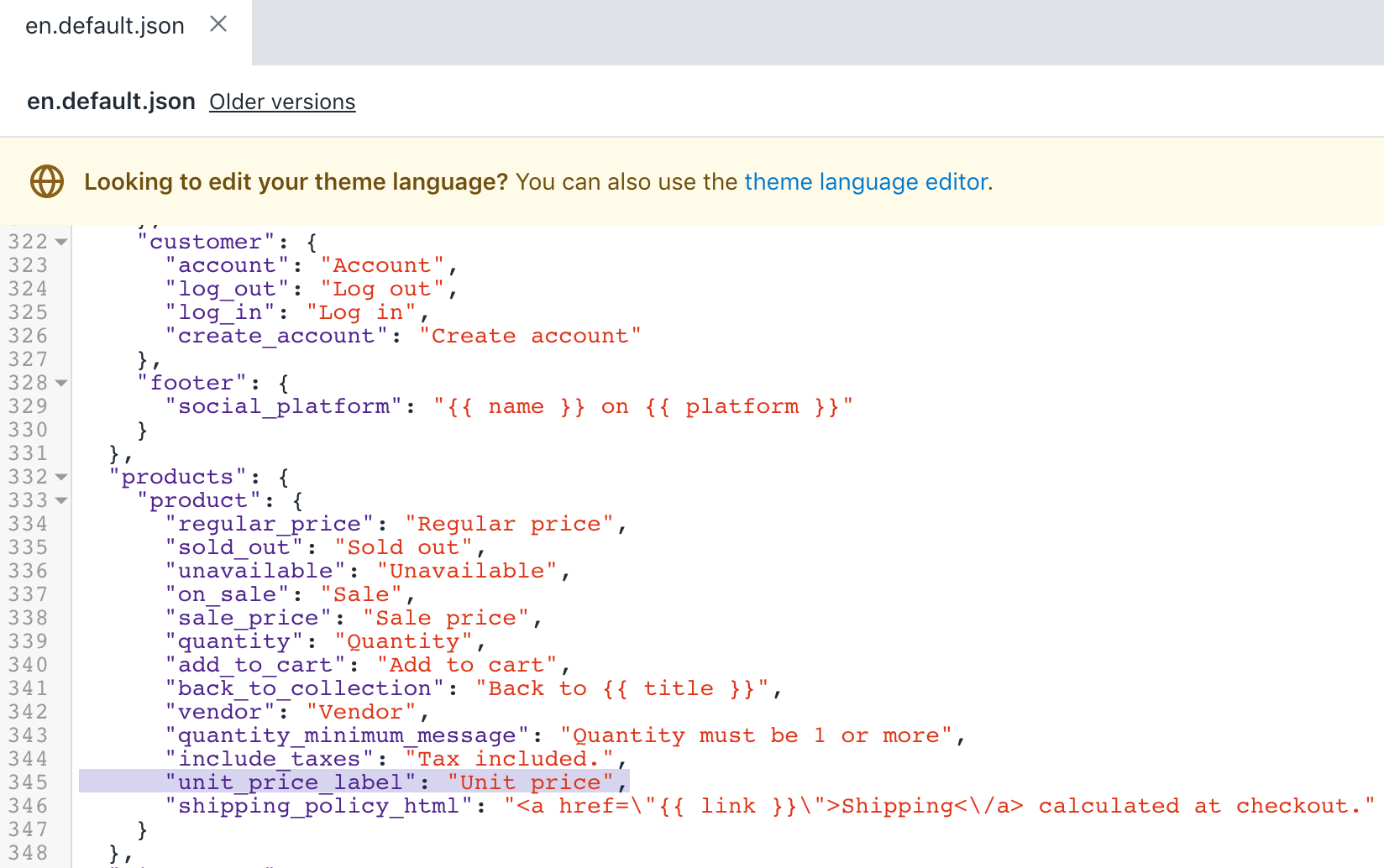
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
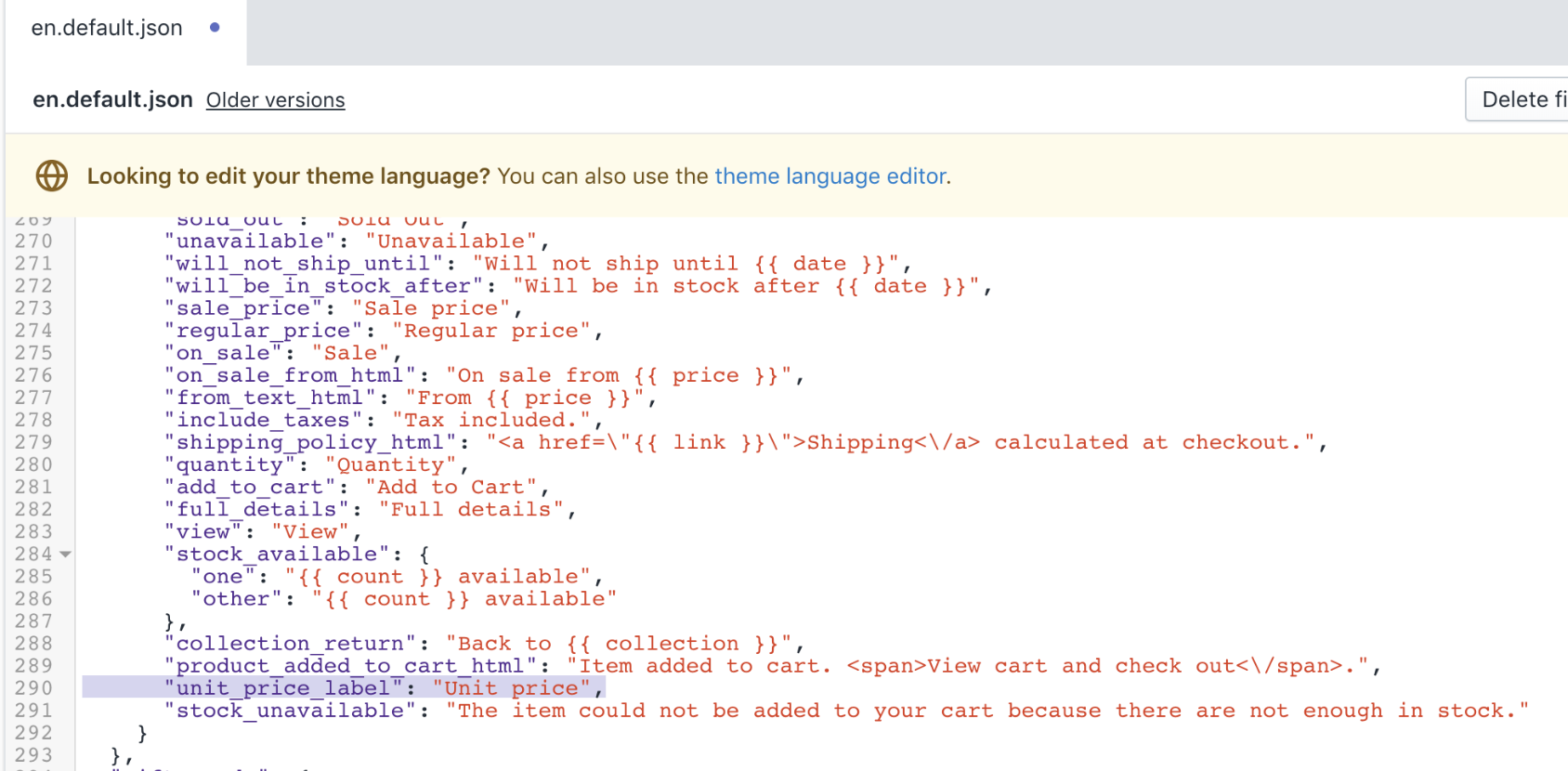
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
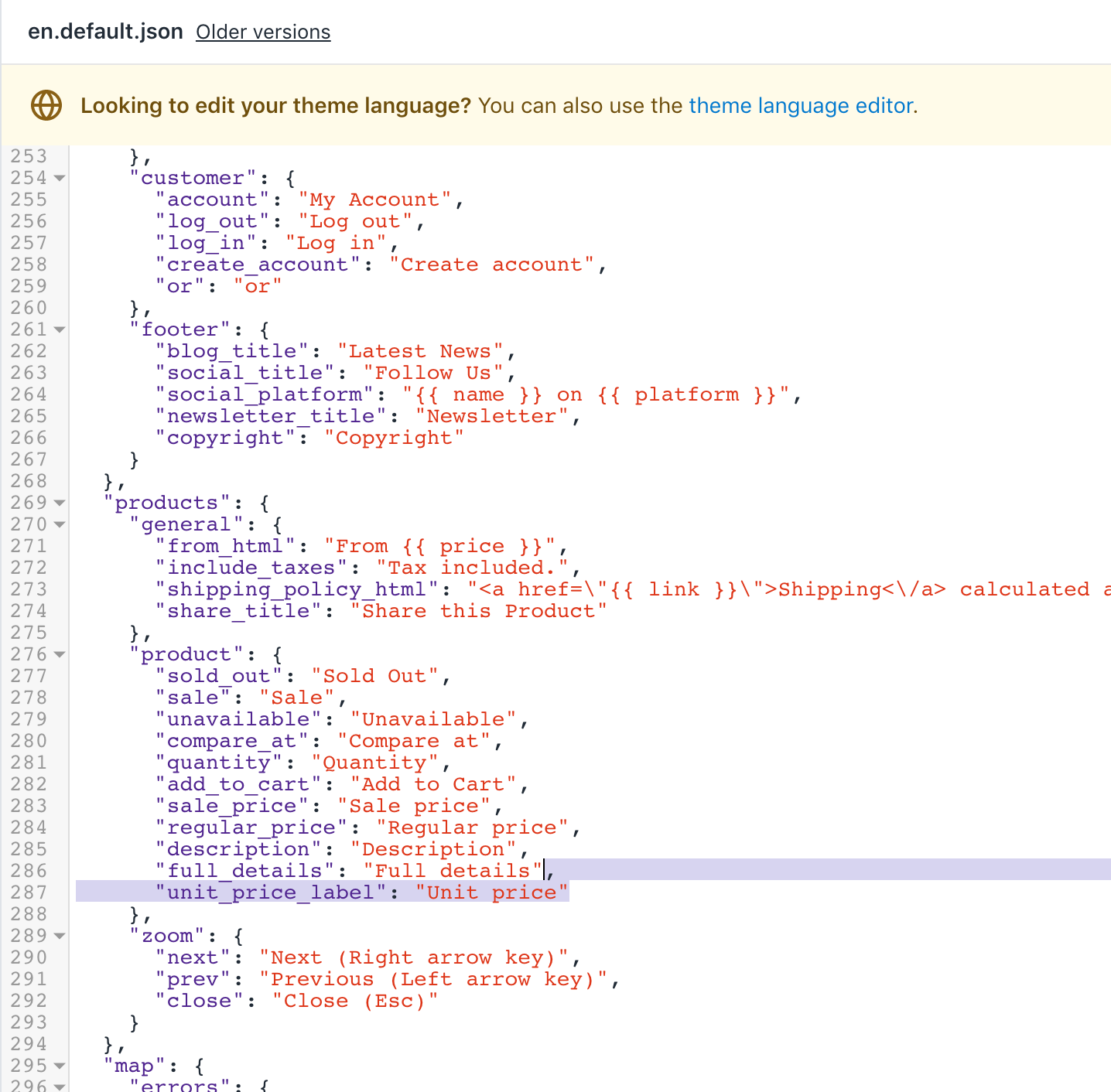
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器布局做tema
没有diretorio布局,小集团没有武力theme.liquid.< / p >李< / ><李>
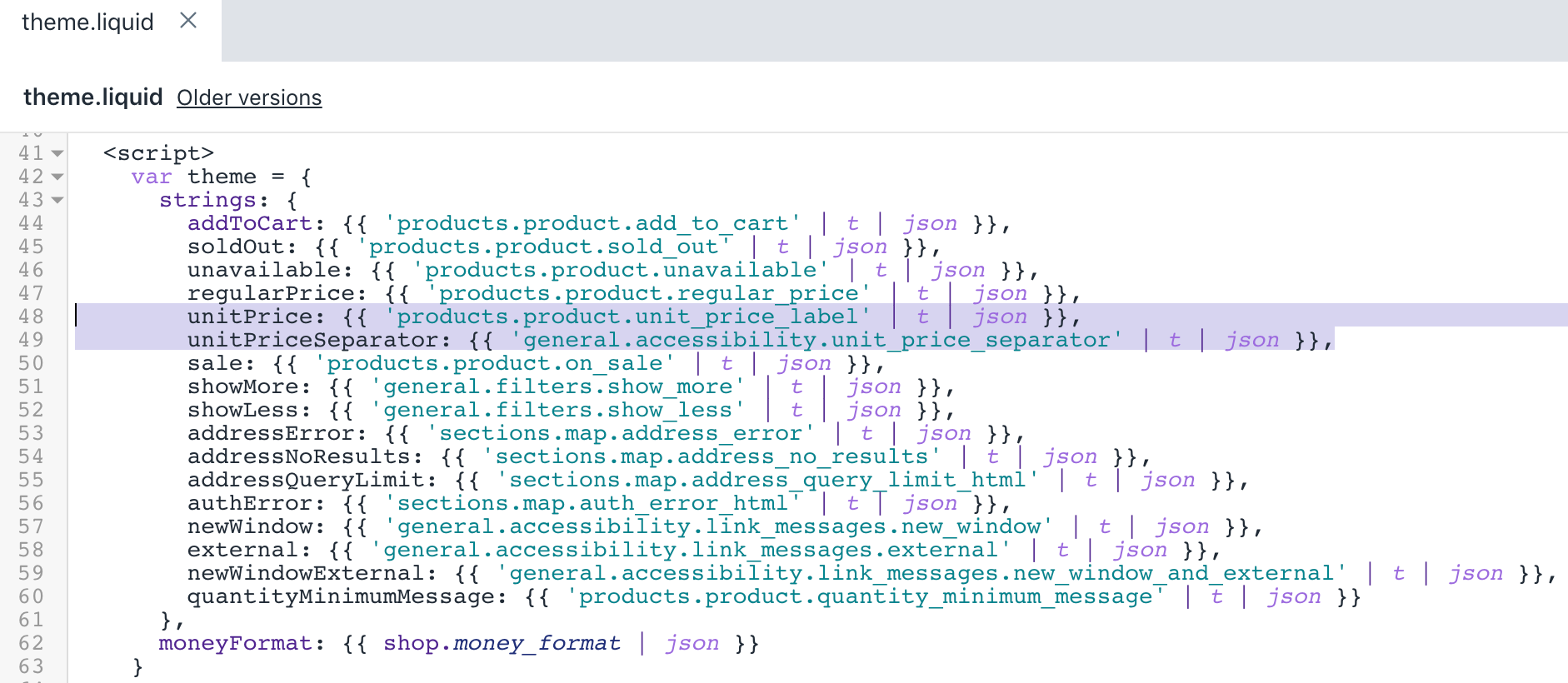
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
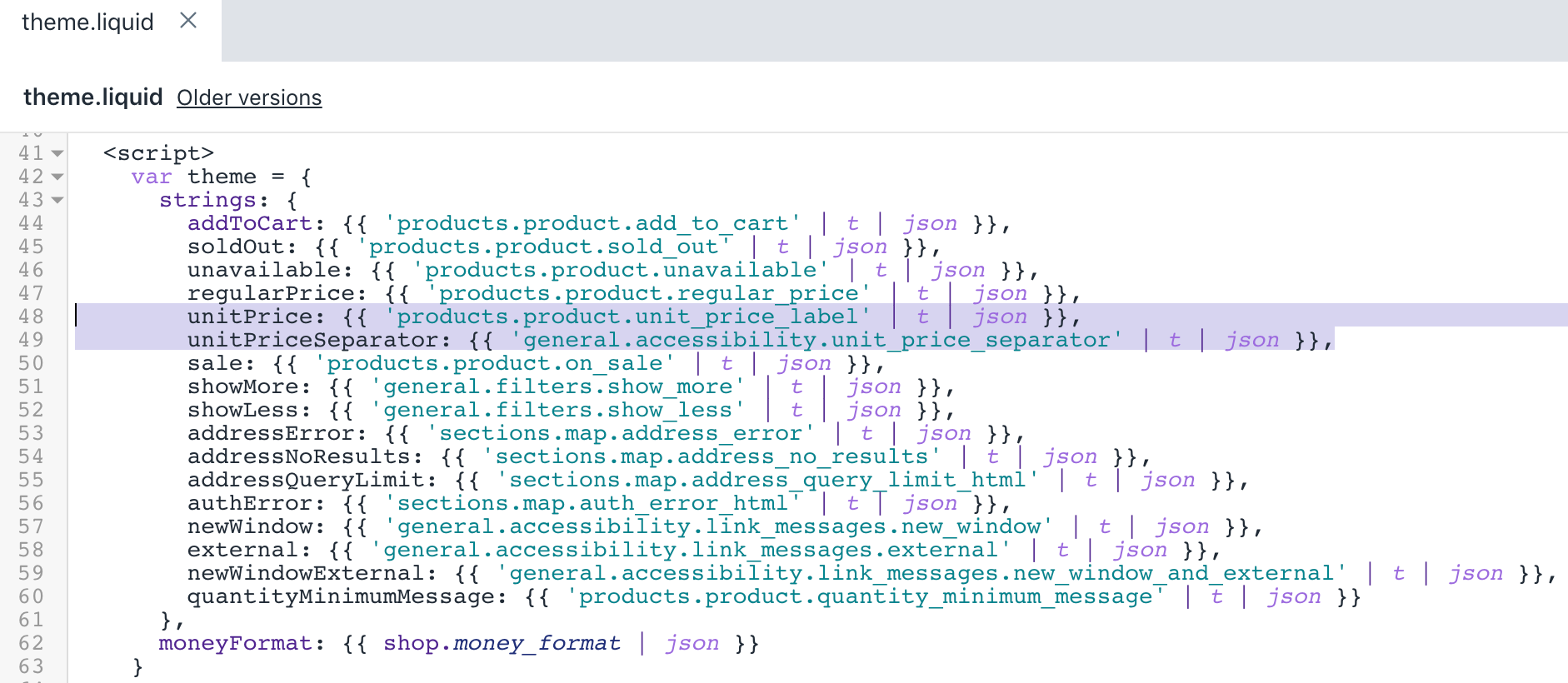
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
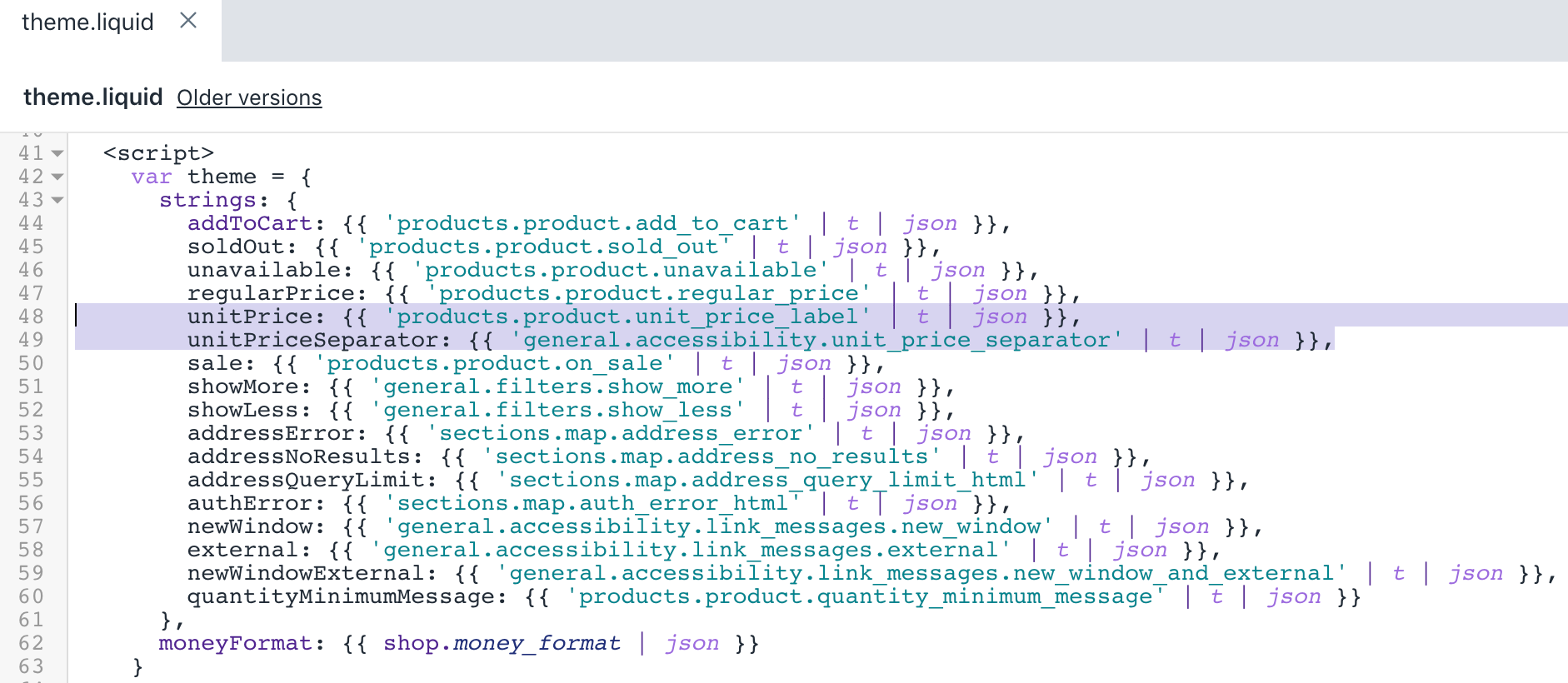
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
Após改为edições, o arquivotheme.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idioma.< / p >李< / ><李>
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos / Produto.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
开始,布鲁克林
Os preços unitários estão disponíveis no tema布鲁克林para versão 13.1.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Brooklyn。< / p >
Adicionar um snippet de código para o preço do produto
没有diretorio片段,小集团Adicionar um novo snippet de código.< / p >李< / ><李>
Digite产品价格没有campo“nome”。< / p >李< / ><李>
副本科尔o seguinte código没有arquivo:< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de producduto em destaque
没有diretorio瑞士,小集团没有武力featured-product.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquiseitemprop = "提供"Para encontrar o código a segir:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
Após改为edições, o arquivofeatured-product.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar一个página做产品
没有diretorio瑞士,小集团没有武力product-template.liquid.< / p >李< / ><李>
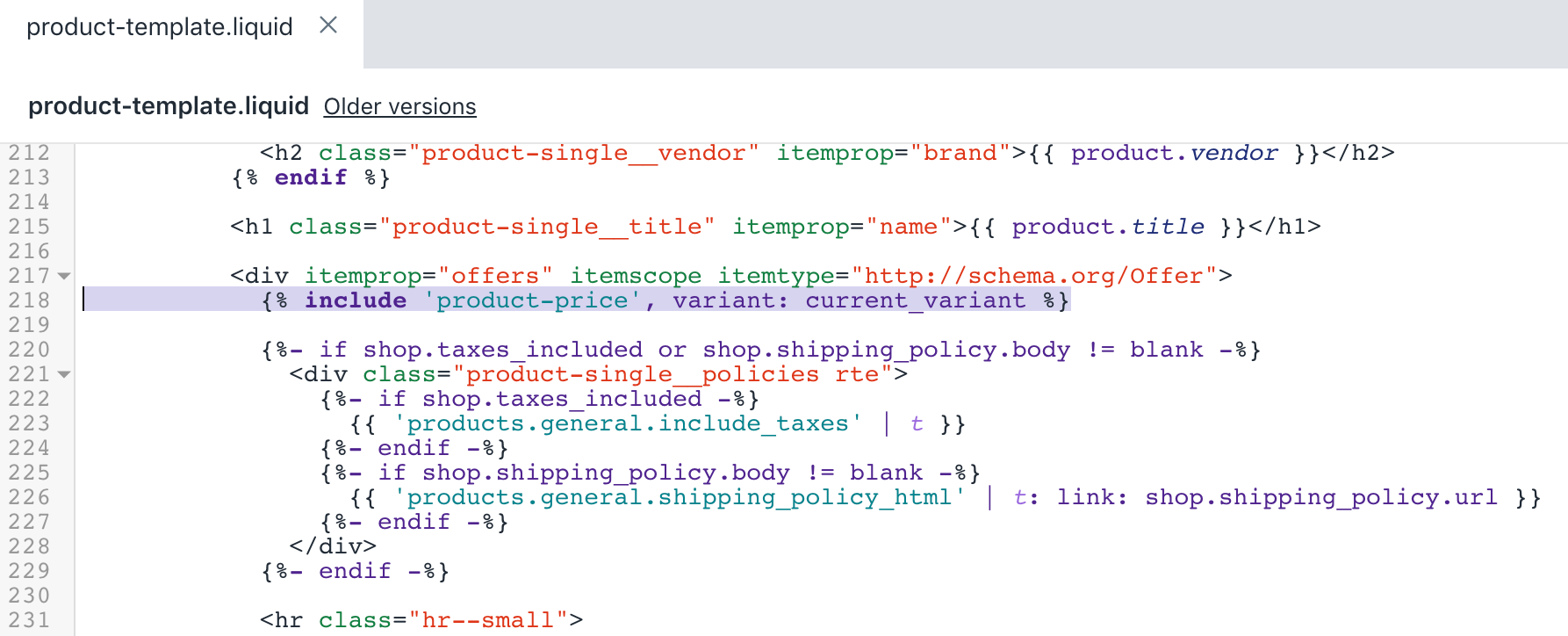
PeloAtalho de localização do teclado, pesquiseitemprop = "提供"Para encontrar o código a segir:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
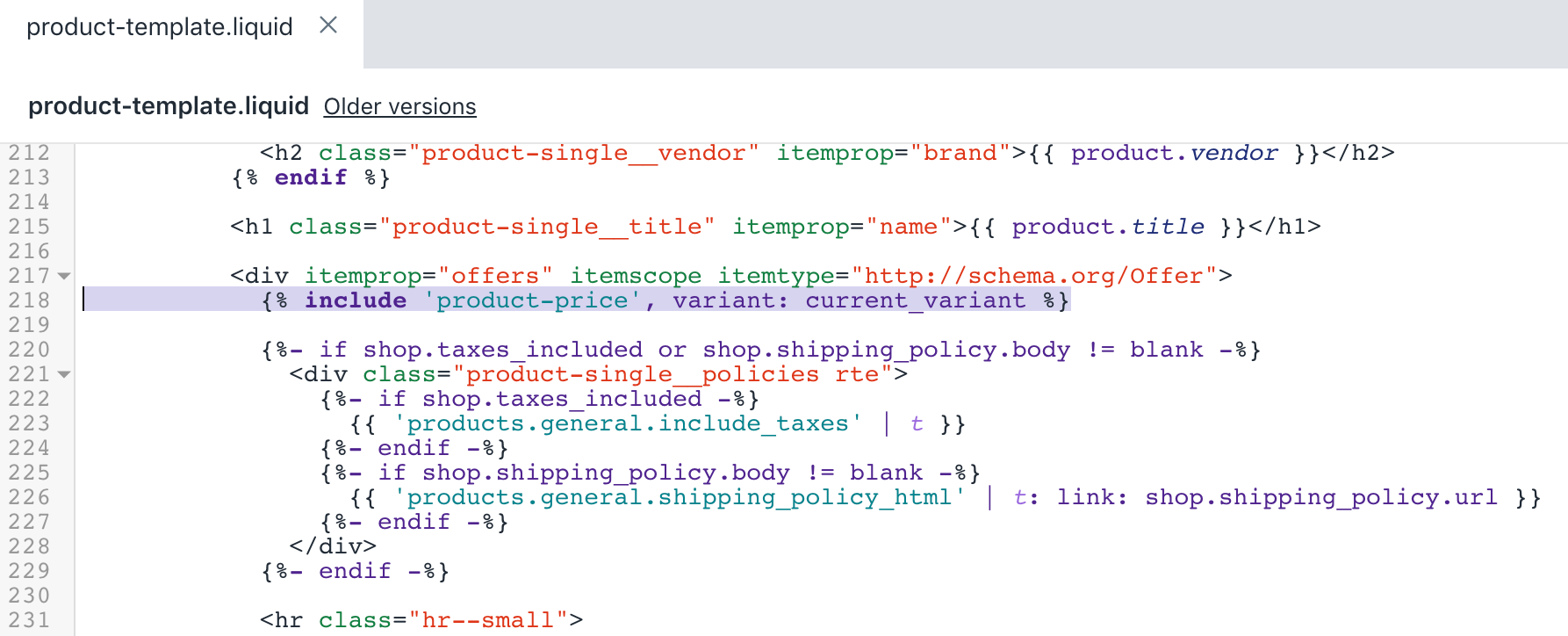
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
Após改为edições, o arquivoproduct-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar o carrinho em Ajax
没有diretorio片段,小集团没有武力ajax-cart-template.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise< span class = " ajaxcart__price”>{{{价格}}}< / span >Para encontrar o código a segir:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}
- Abaixo做código
{{/如果}}Da etapa 2, adicione o código a seguir:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
Após改为edições, o arquivoajax-cart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑项目达档次的产品
没有diretorio片段,小集团没有武力product-grid-template.liquid.< / p >李< / ><李>
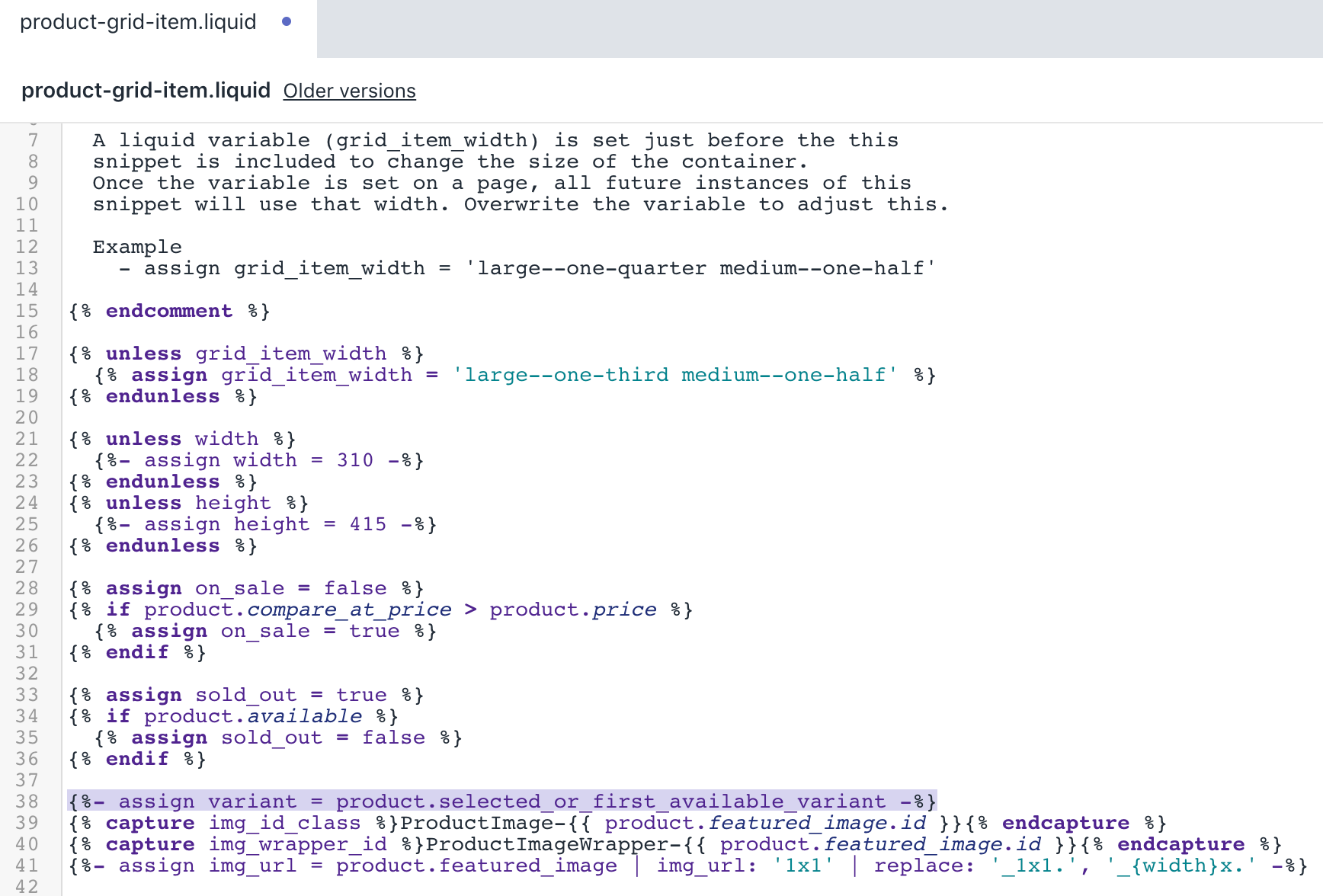
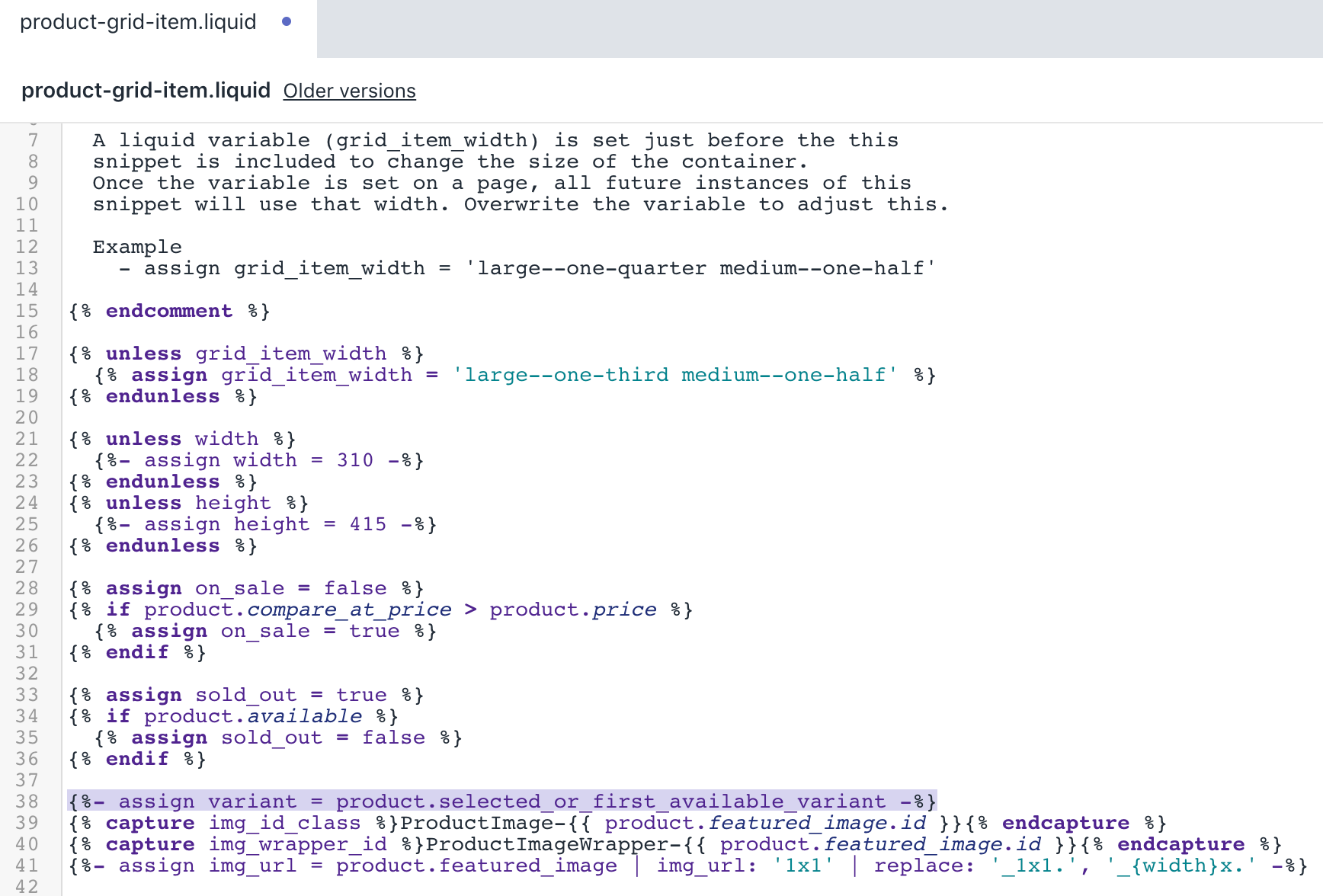
PeloAtalho de localização do teclado, pesquise捕捉img_id_classPara encontrar o código a segir:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
{{产品。价格|money_without_trailing_zeros}}Para encontrar o código a segir:李< / >
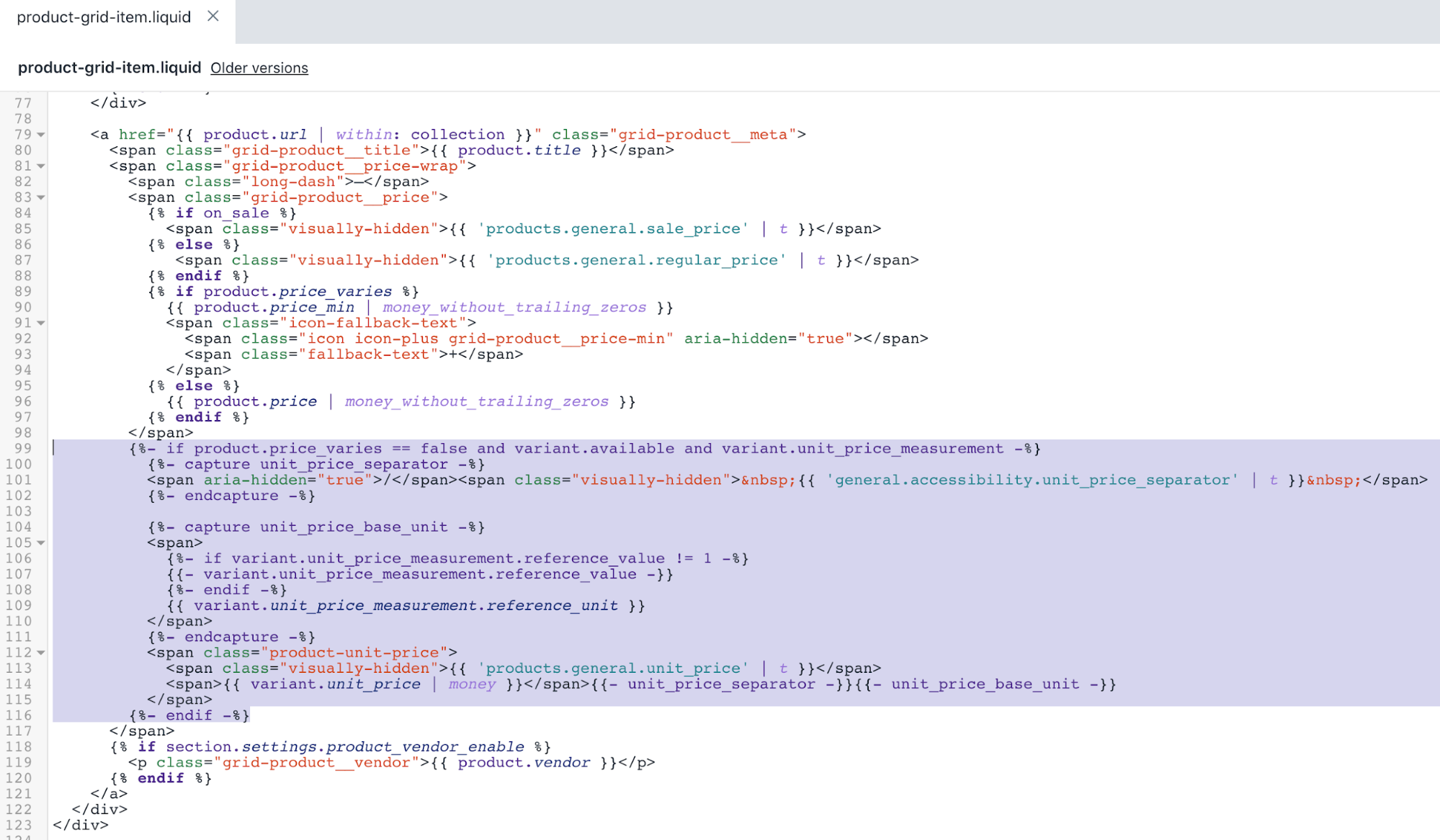
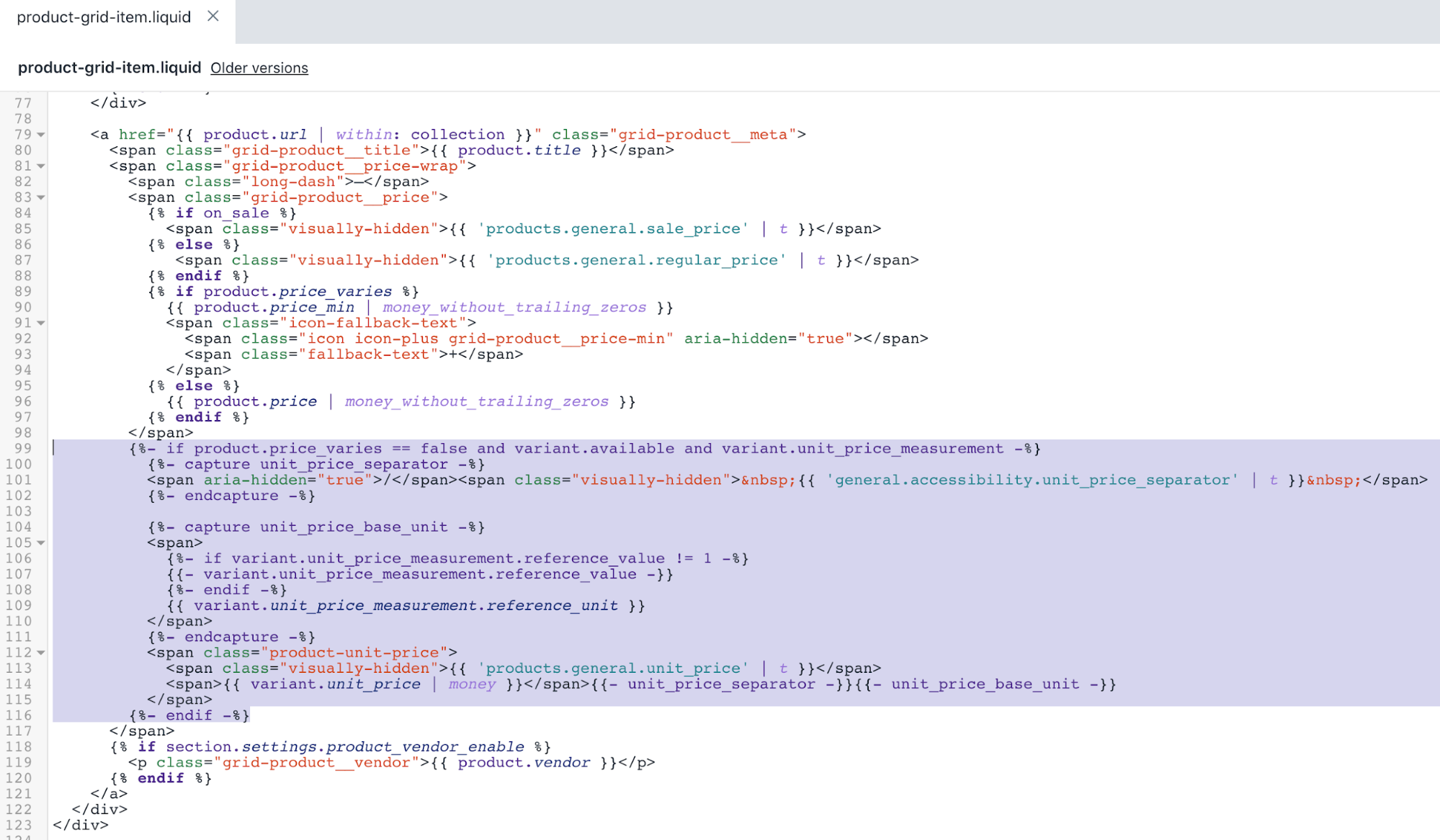
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >
- Abaixo德
< / span >, adicione o seguinte código:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >= =< / span >假< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página do carrinho
没有diretorio莫德罗,小集团没有武力cart.liquid.< / p >李< / ><李>
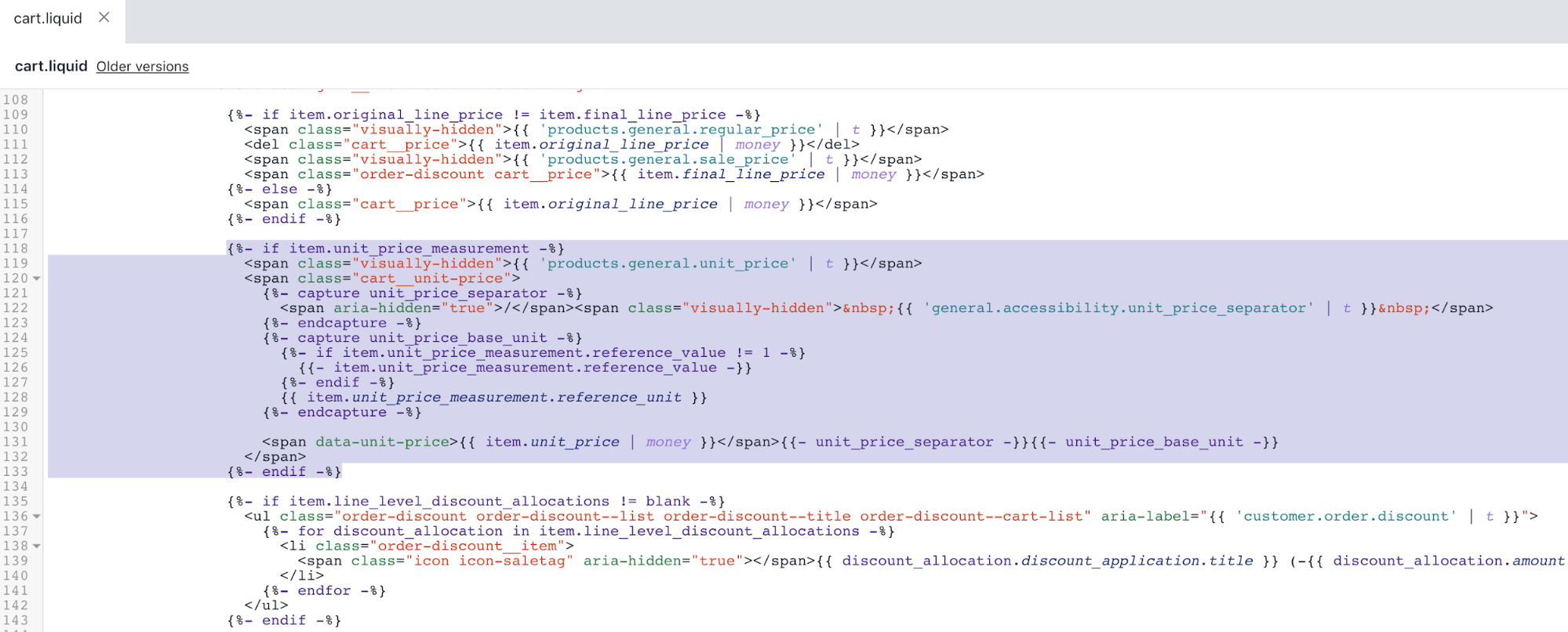
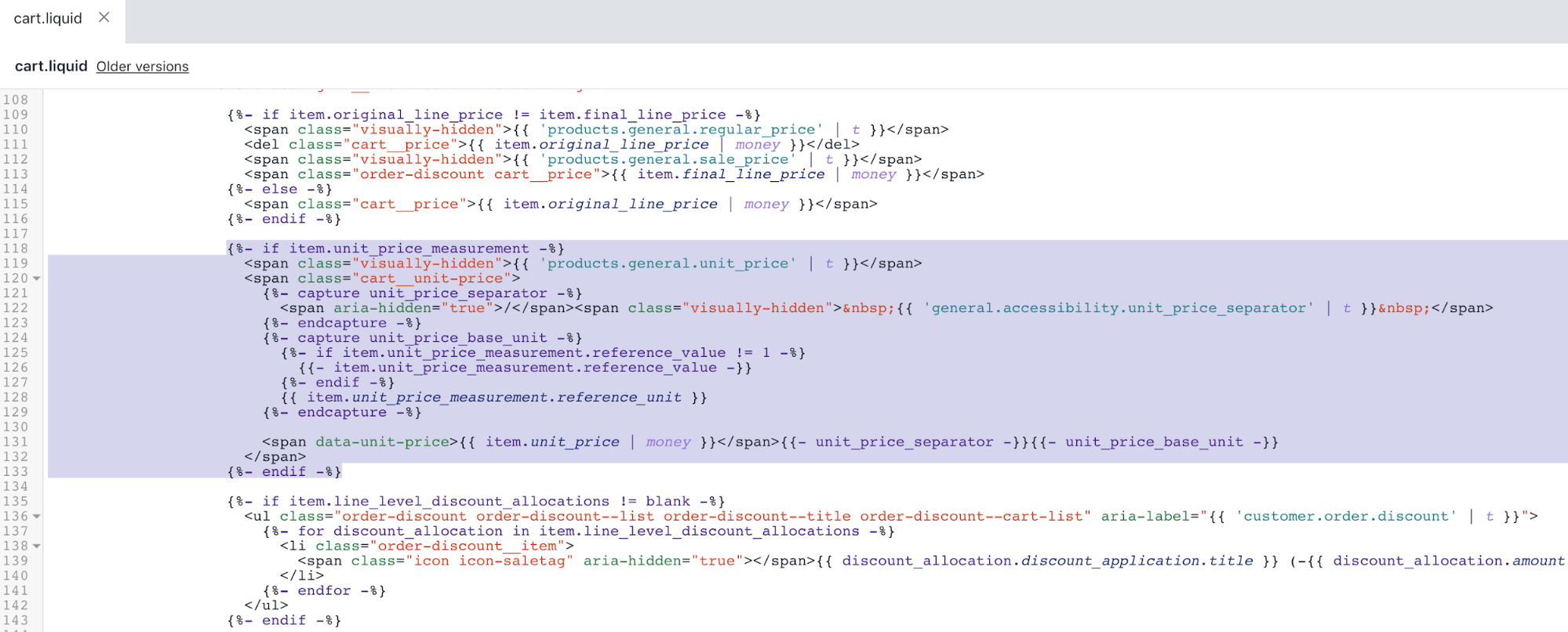
PeloAtalho de localização do teclado, pesquise< span class = " cart__price”>Para encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivocart.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de pedidos
没有diretorio莫德罗,小集团没有武力客户/ order.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise{{line_item。或iginal_price | money }}Para encontrar o código a segir:< / p >李< / >
{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / td >
- Acima做código
< / td >Da etapa 2, adicione o snippet de código a seguir李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar estilos do tema:第一部分
没有diretorioAtivos,小集团没有武力theme.scss.liquid.< / p >李< / ><李>
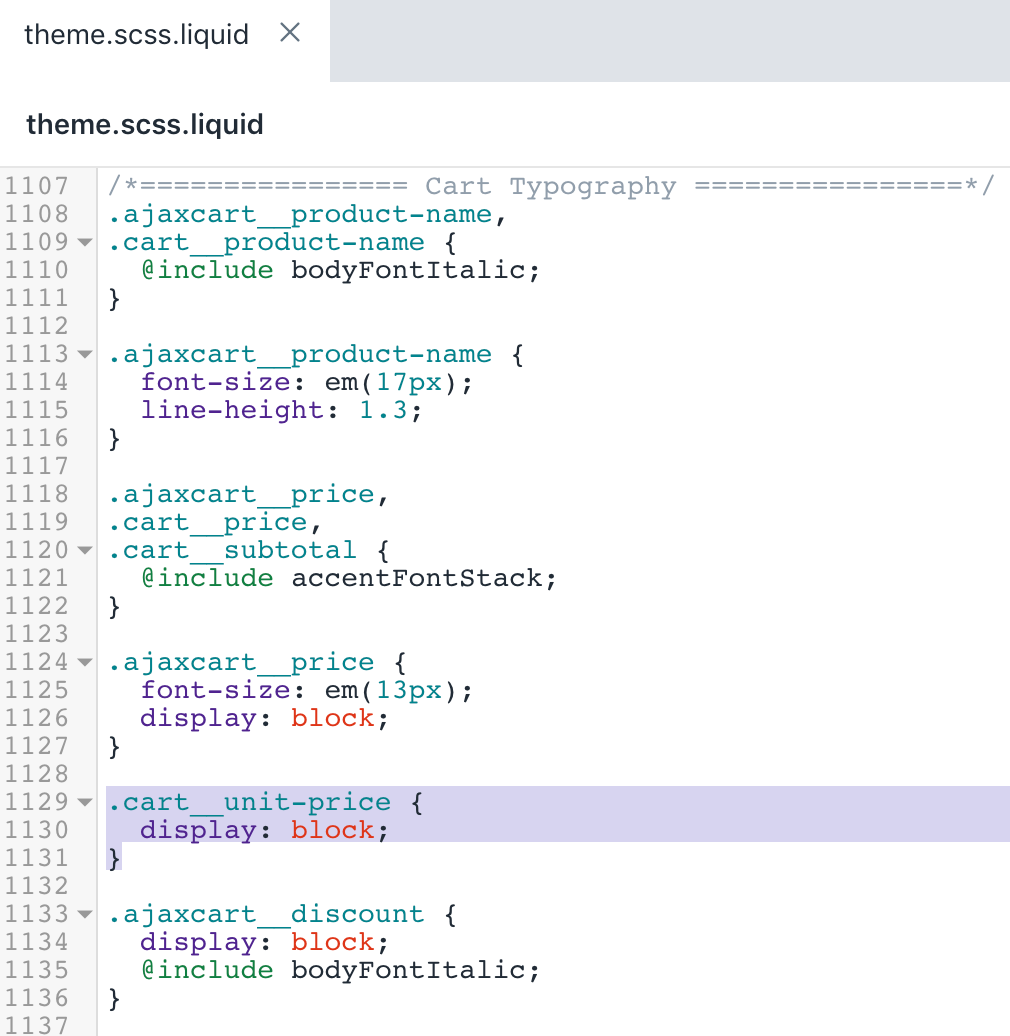
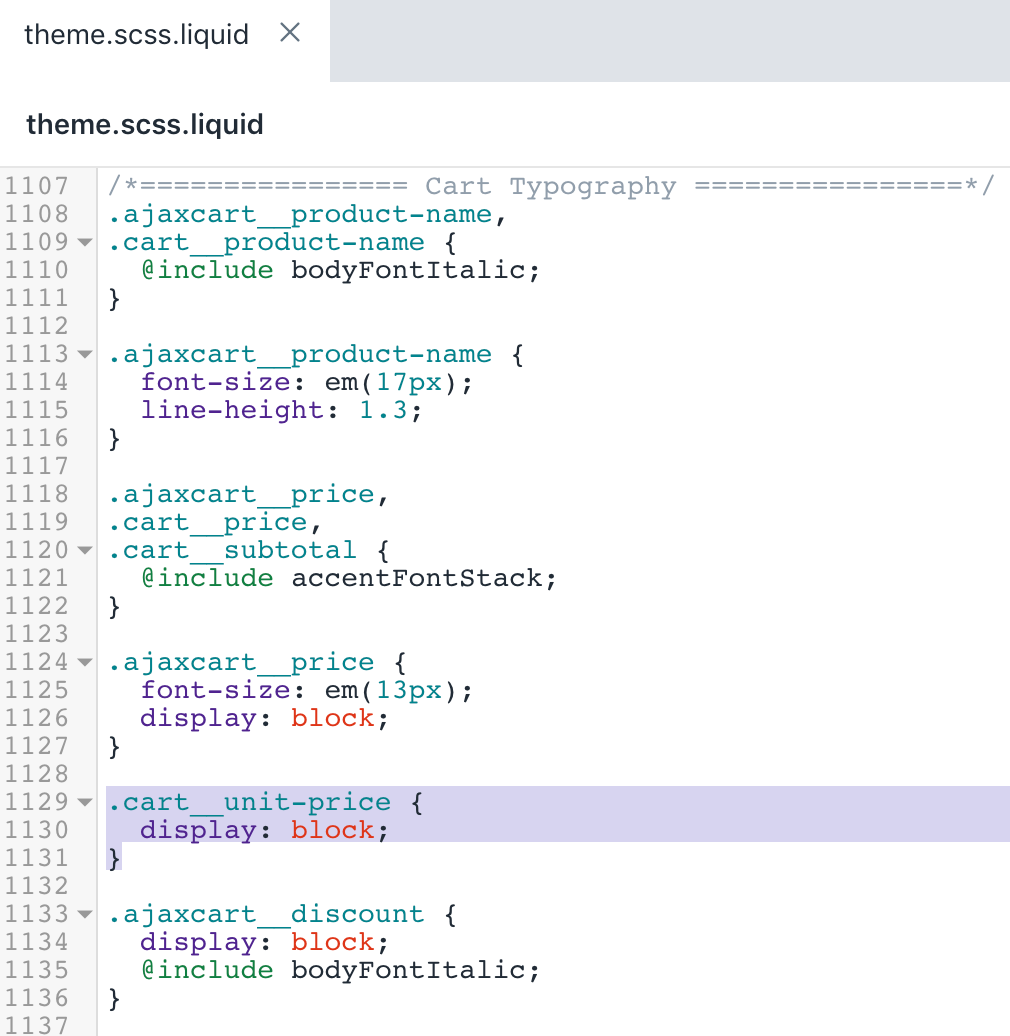
PeloAtalho de localização do teclado, pesquise.ajaxcart__price {Para encontrar o código a segir:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
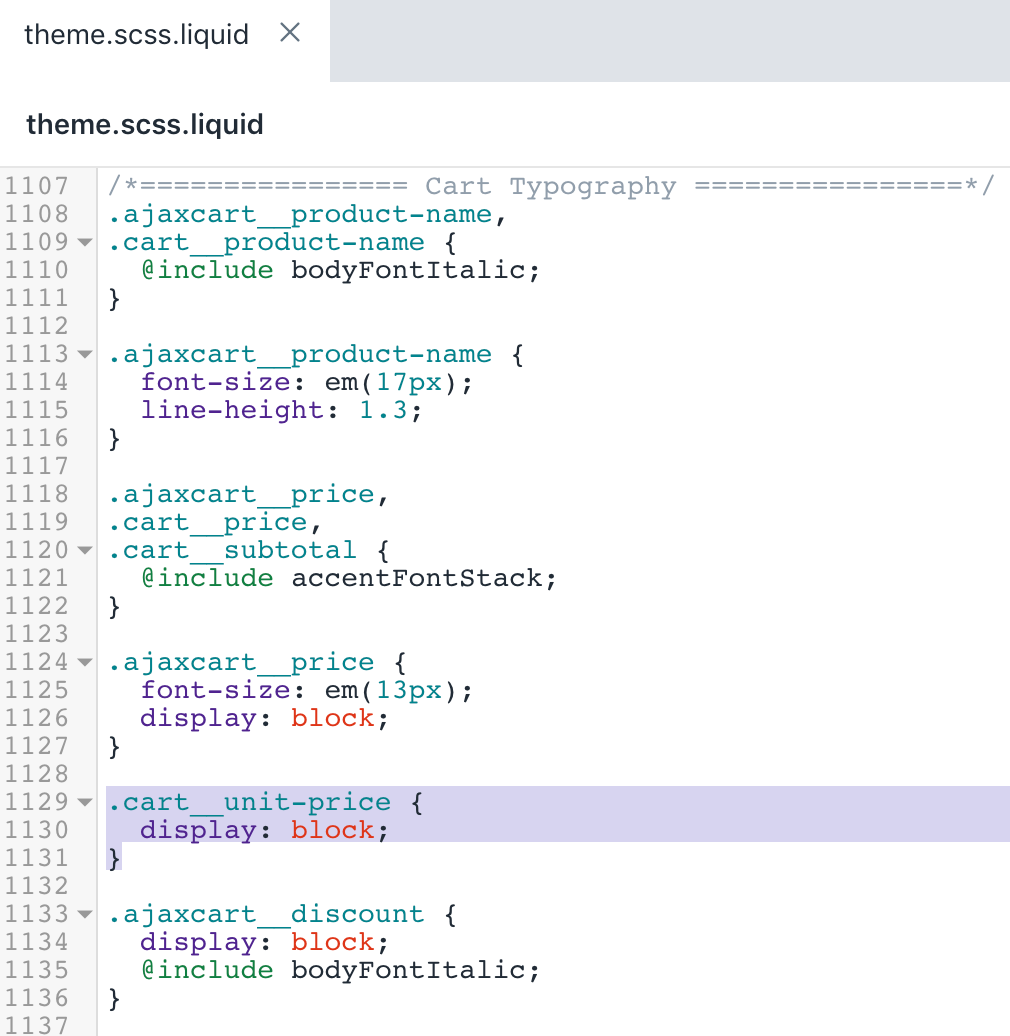
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar estilos do tema:第二部分
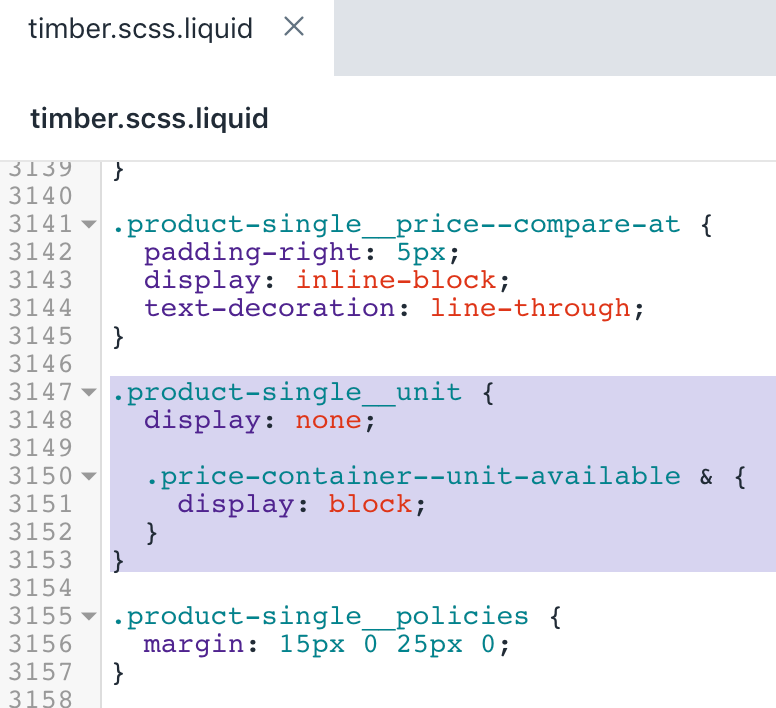
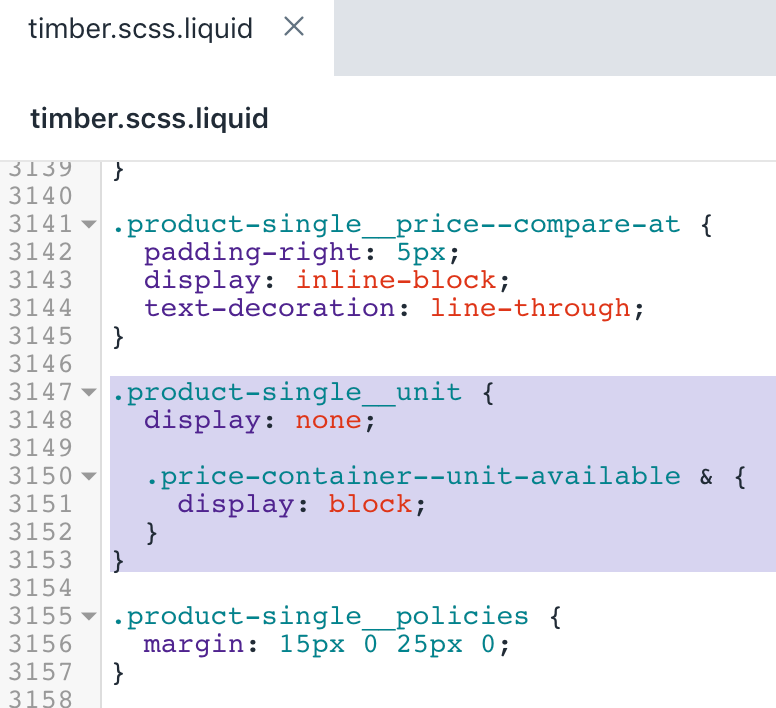
没有diretorioAtivos,小集团没有武力timber.scss.liquid.< / p >李< / ><李>
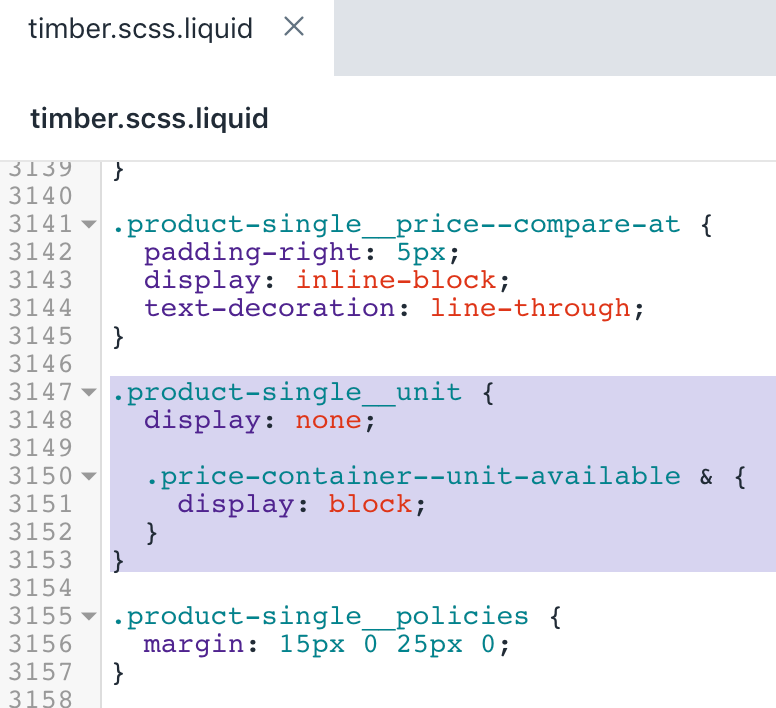
PeloAtalho de localização do teclado, pesquise.product-single__policies {Para encontrar o código a segir:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
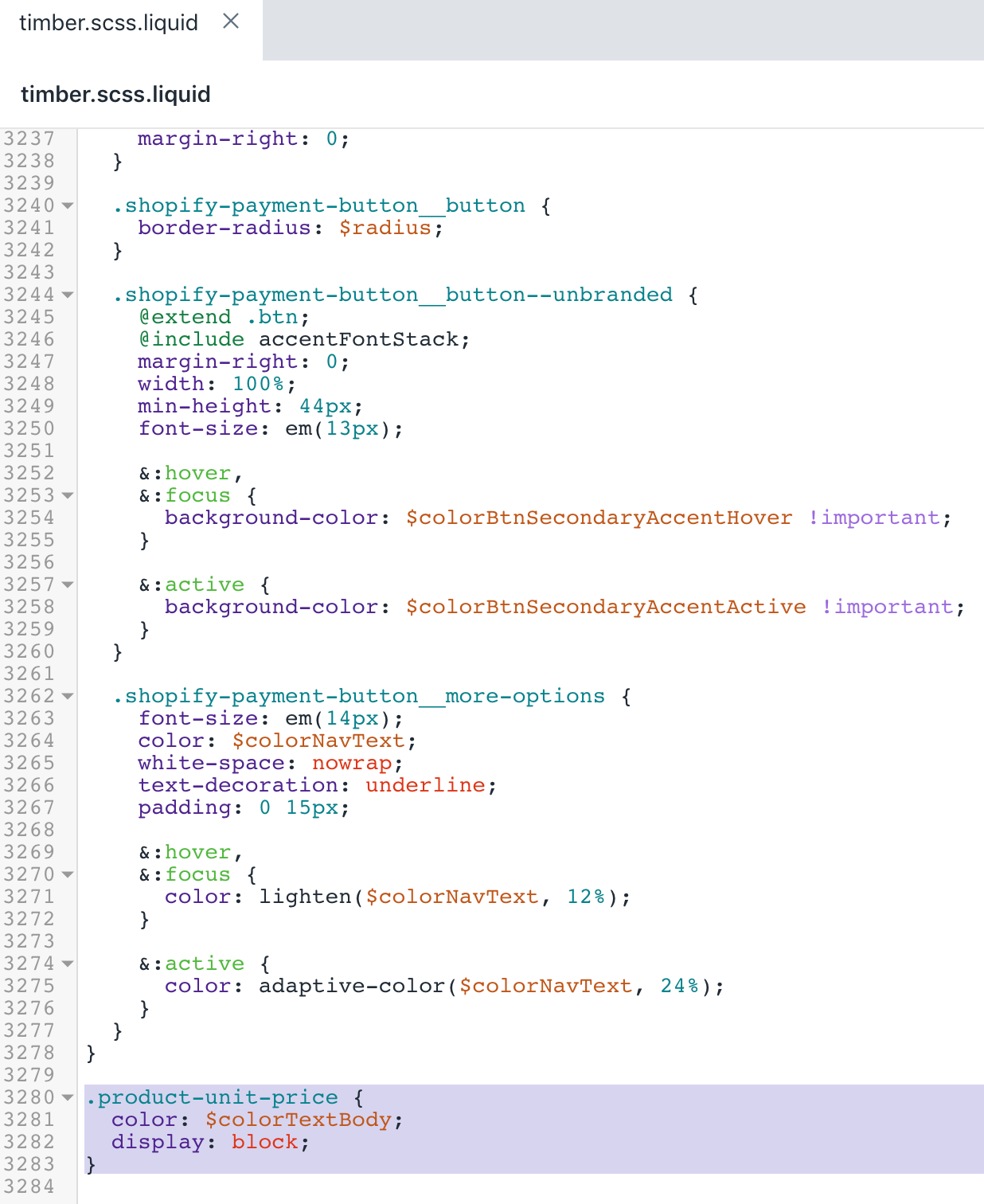
Após as edições, o resultado deve ficar assim:< / p >

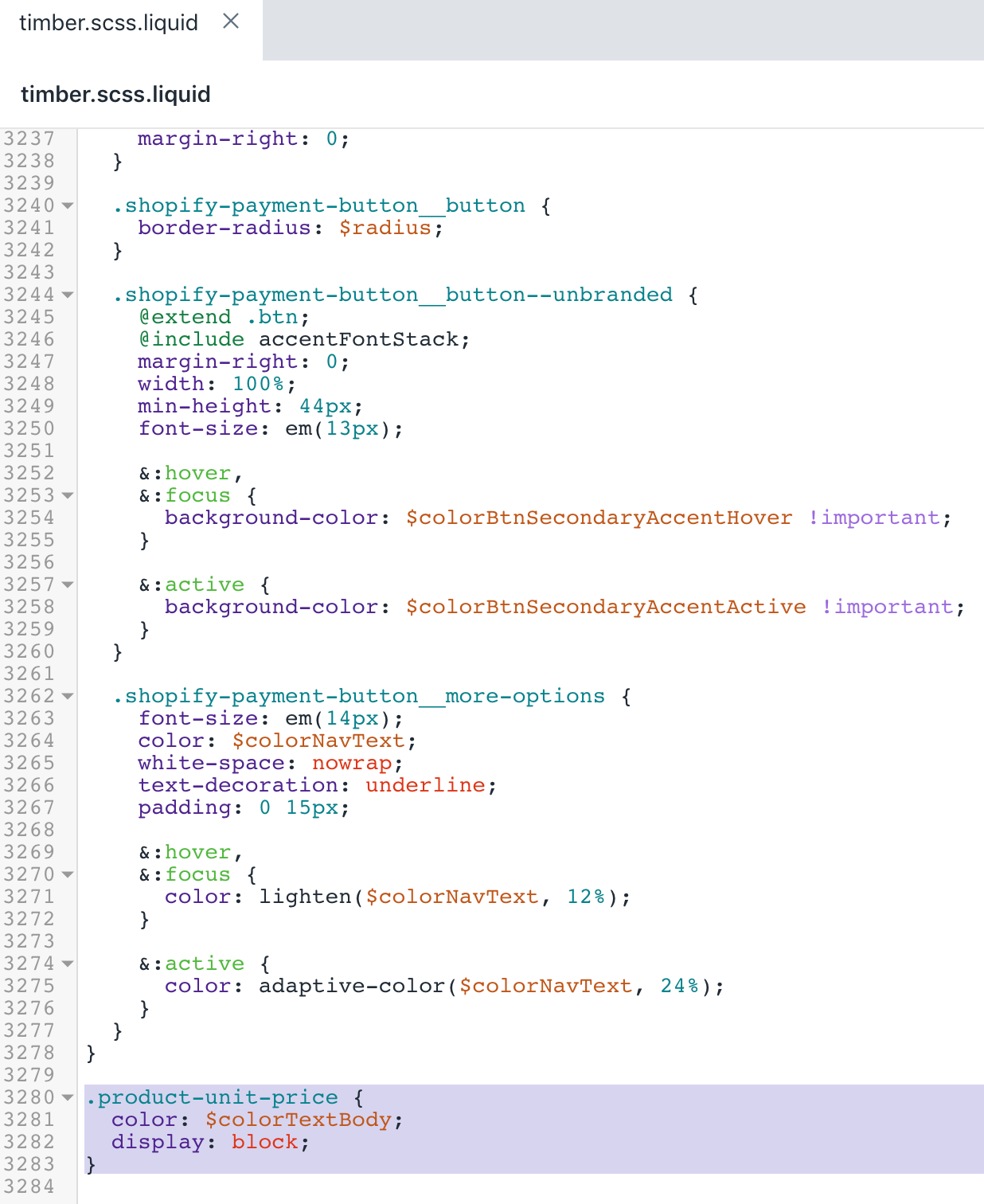
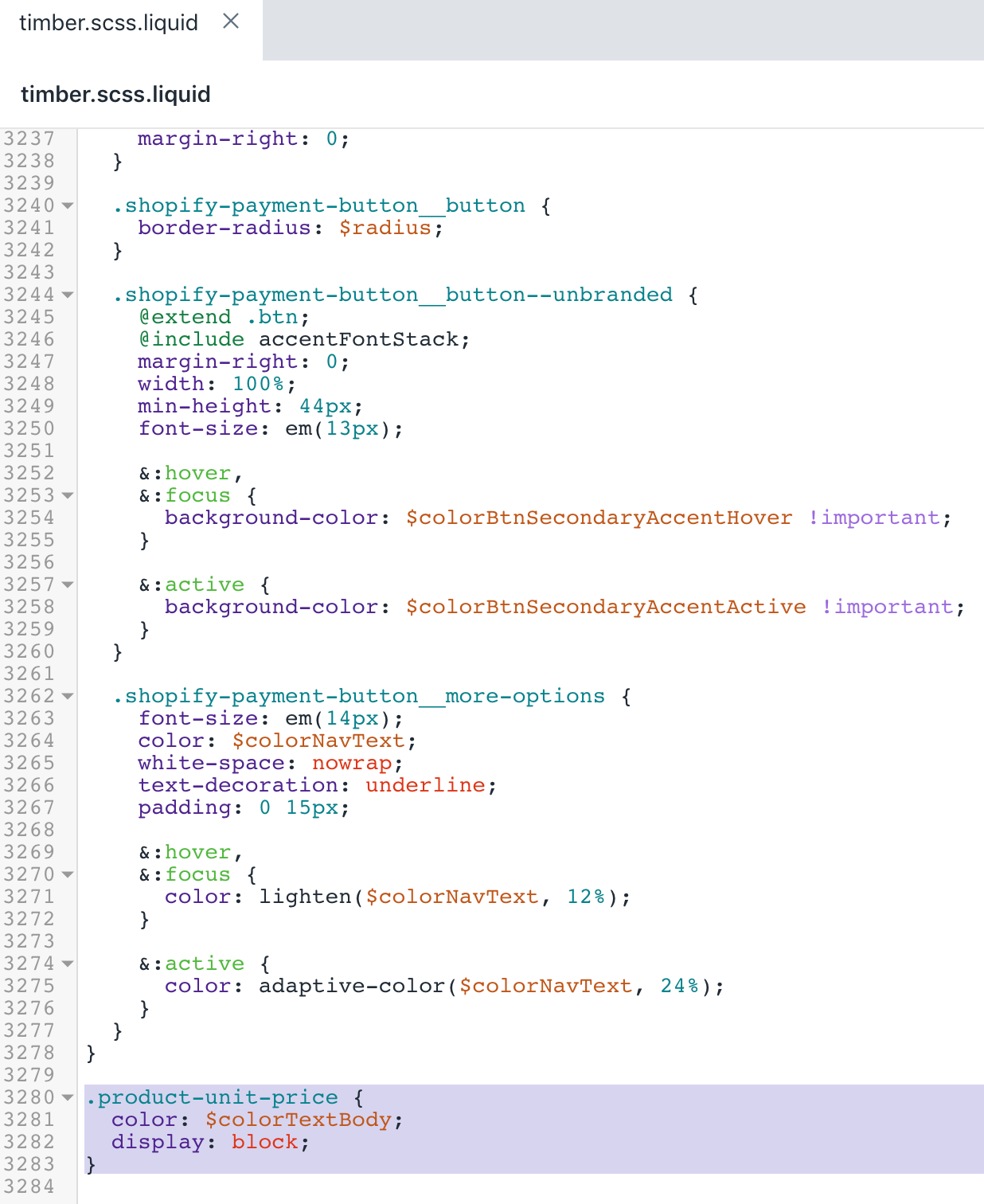
- Vá até o final do arquivo e adicione o seguinte código:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器código做tema em JavaScript
没有diretorioAtivos,小集团没有武力theme.js.liquid.< / p >李< / ><李>
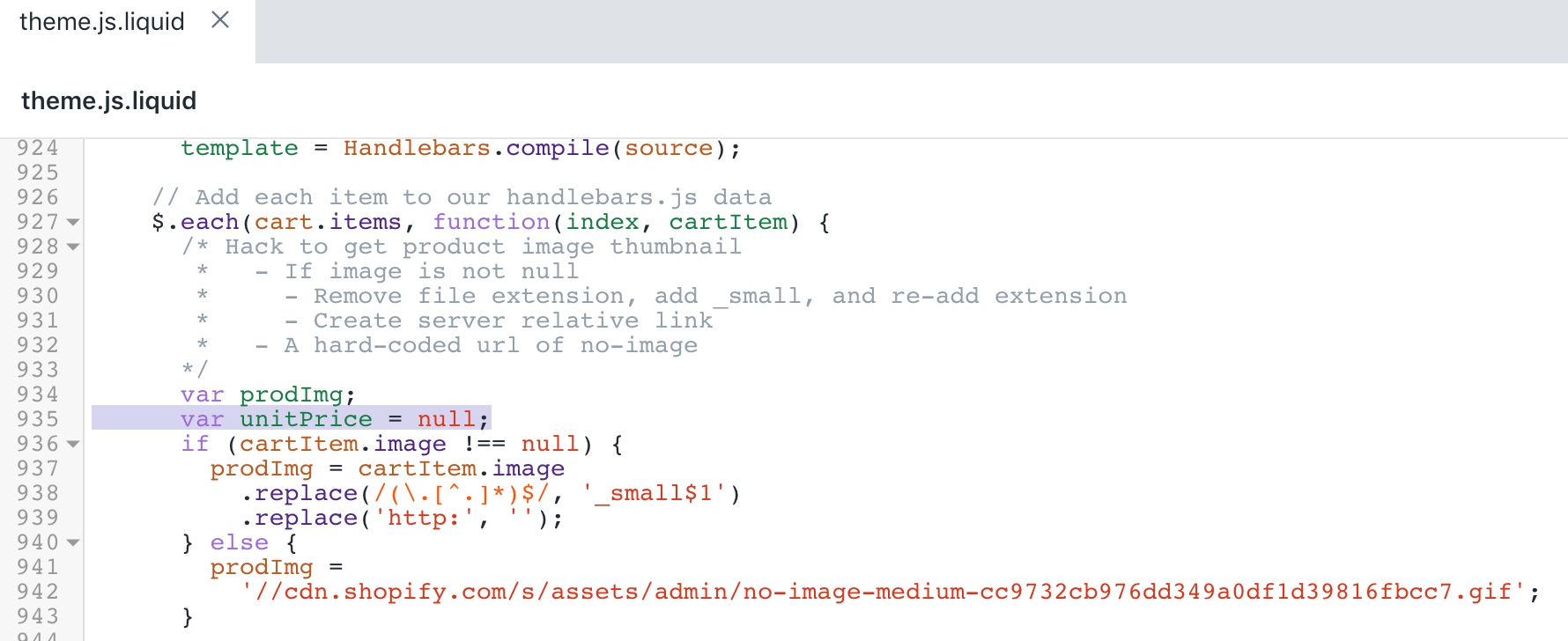
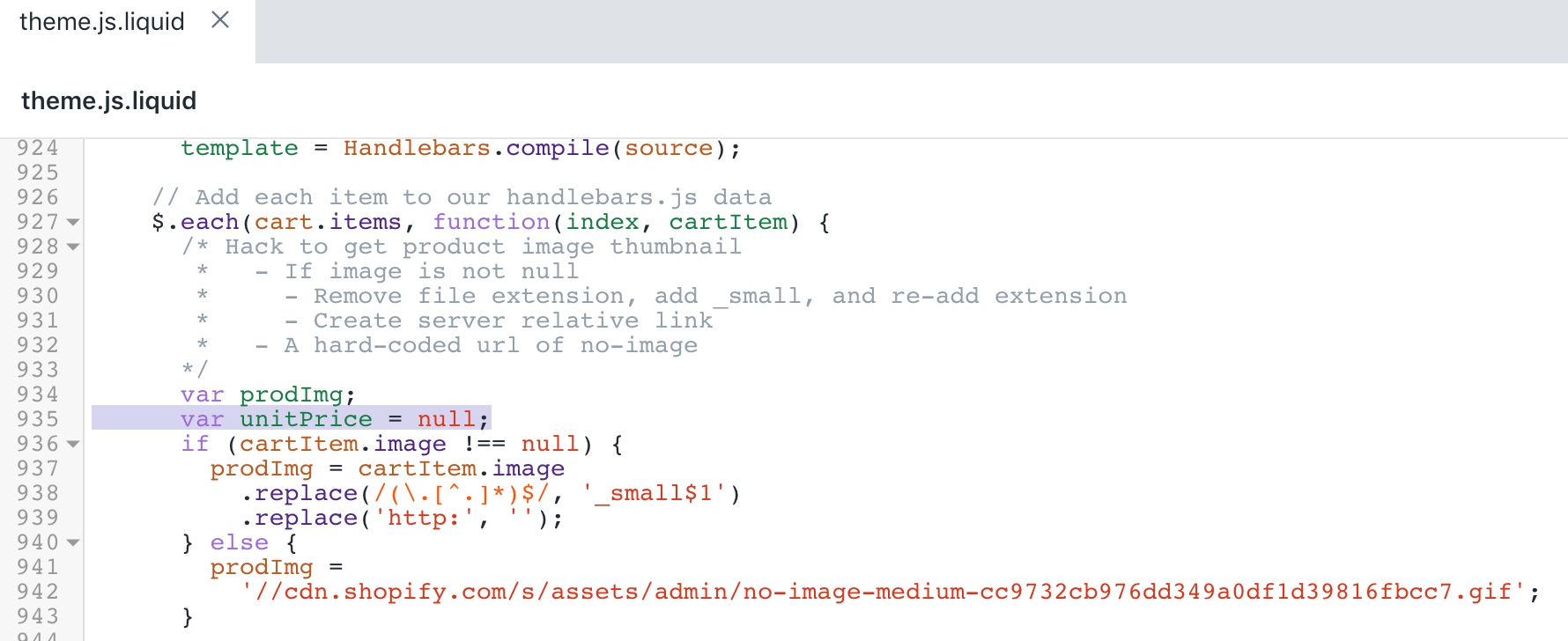
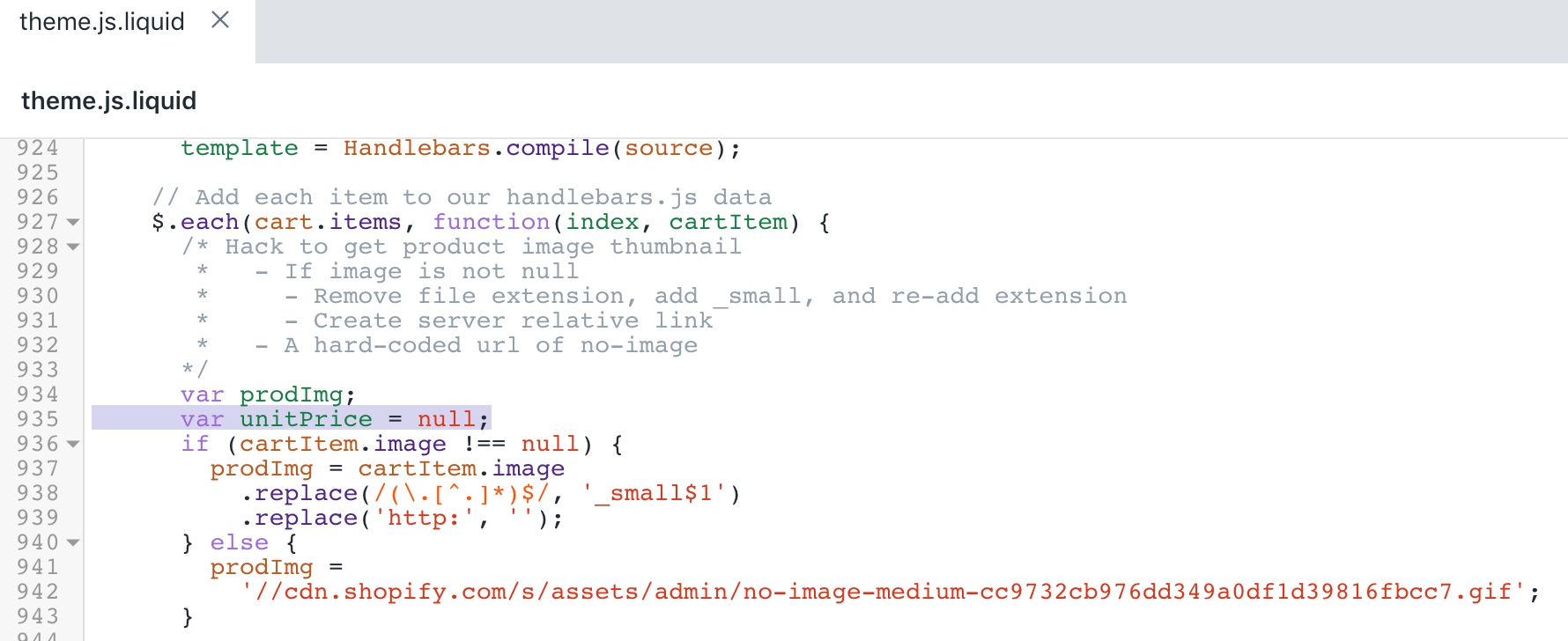
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
var< / span >prodImg< / span >;< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- Acima do código da etapa 4, adicione o snippet de código a segir:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >
- Acima do código da etapa 6, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

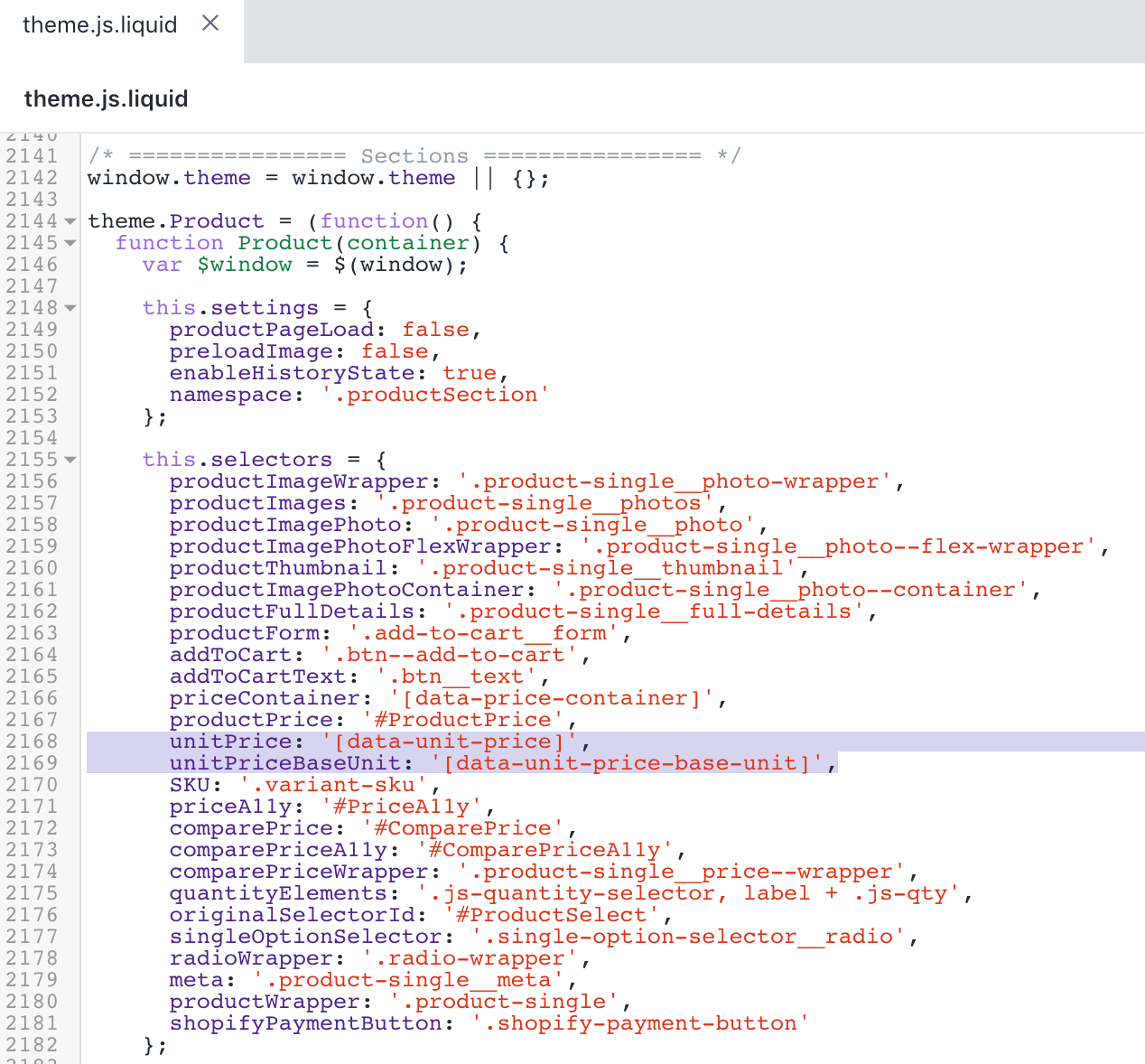
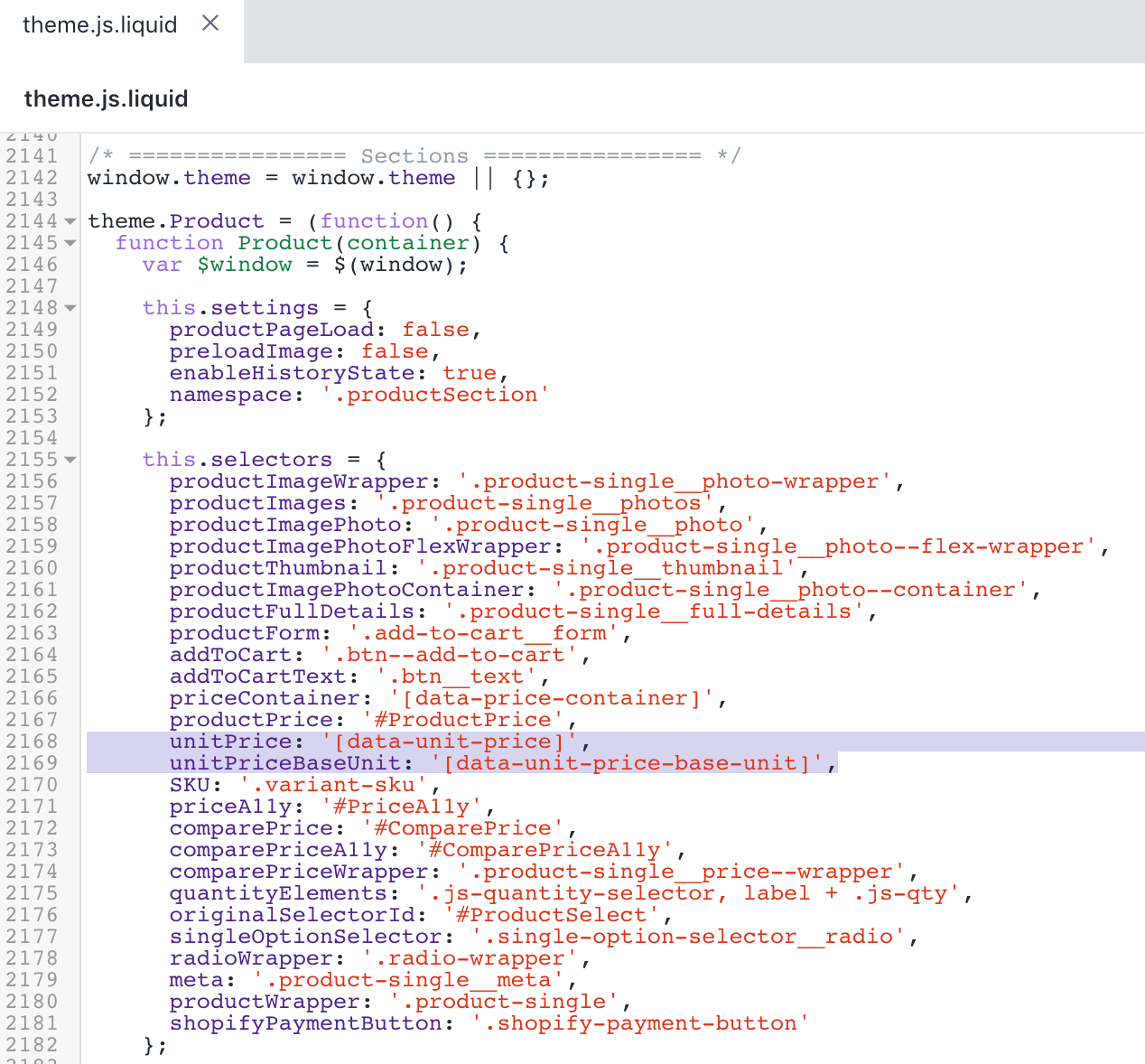
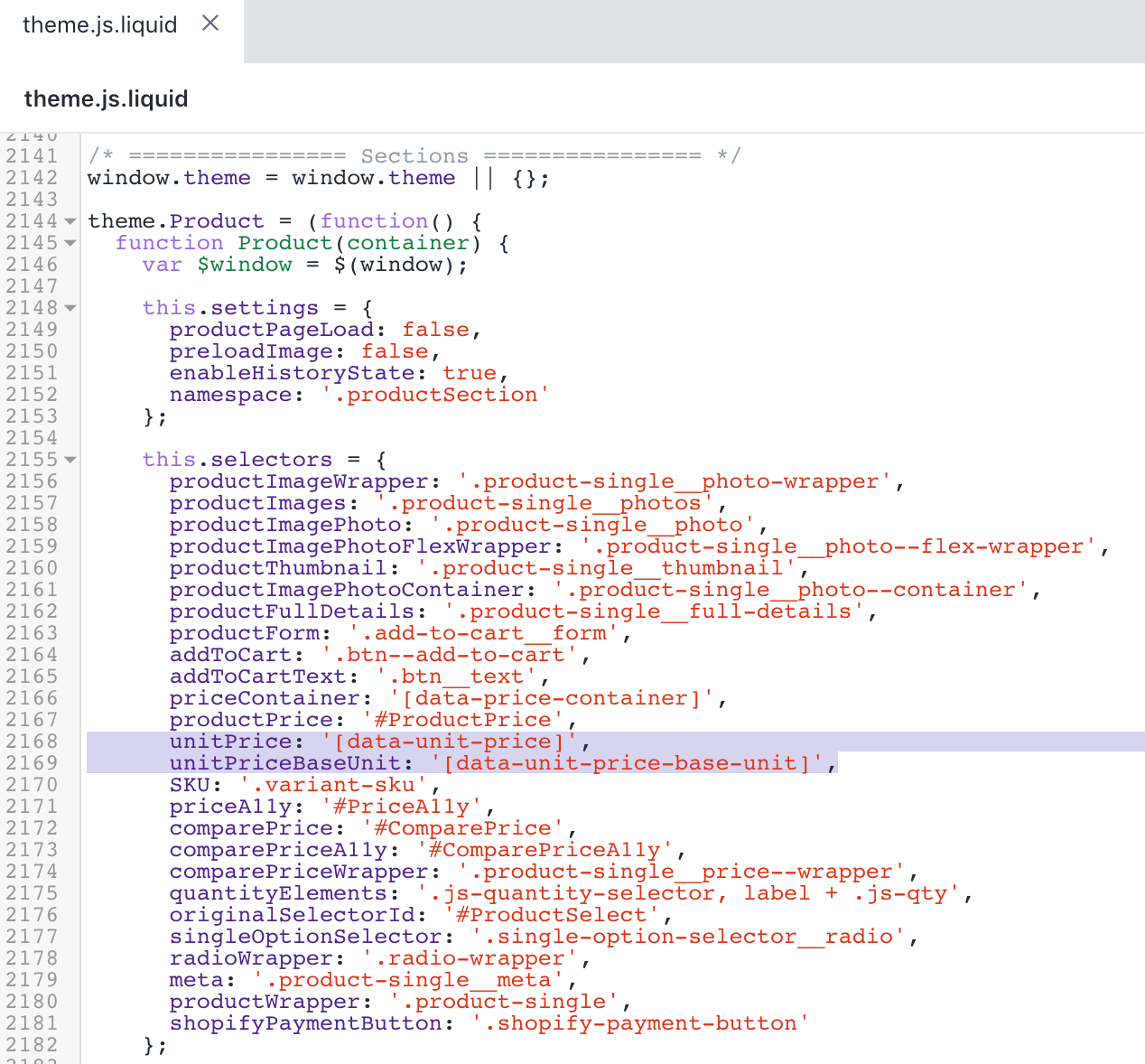
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
- Abaixo do código da etapa 8, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
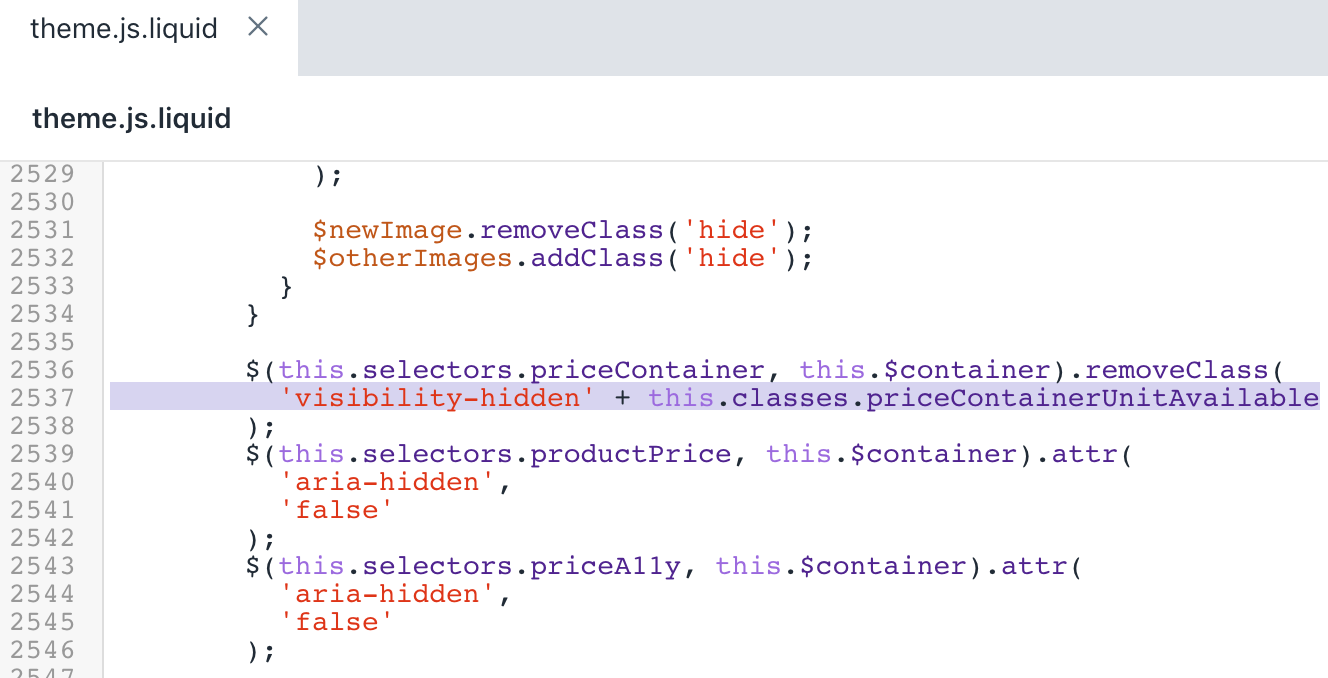
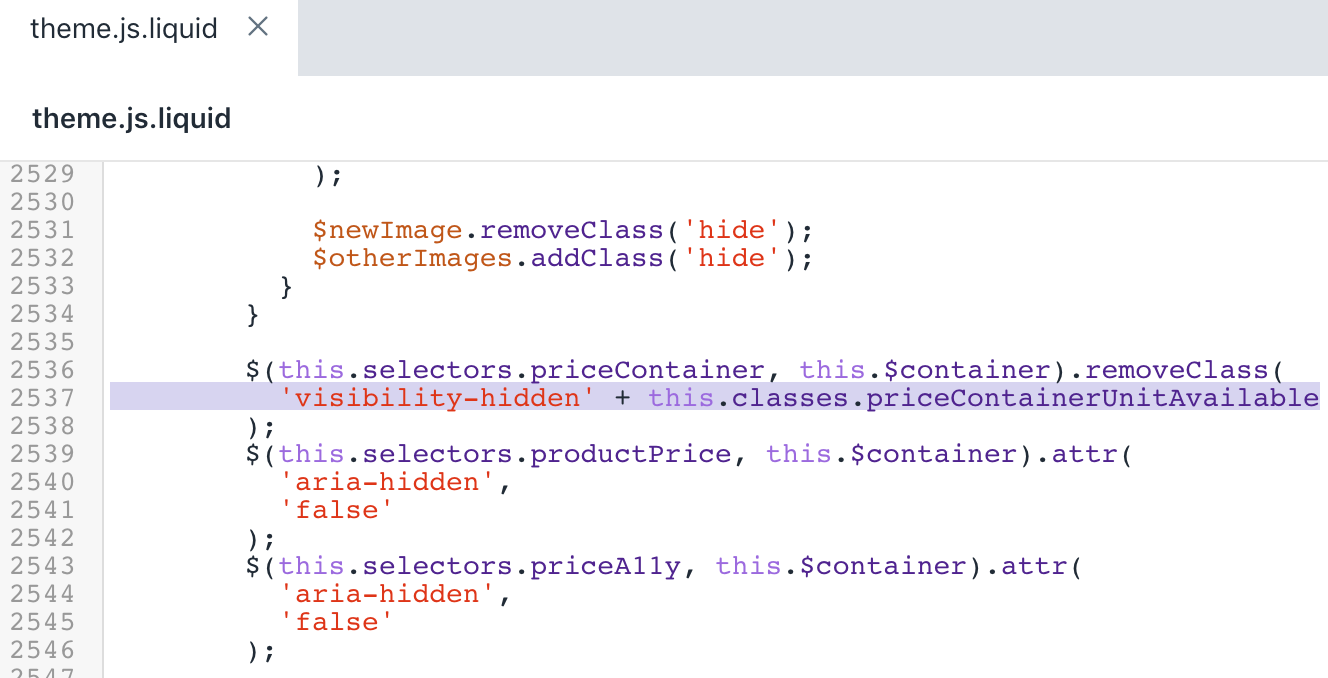
(this.selectors美元。priceContainer,这.美元的容器).removeClass(Para encontrar o código a segir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
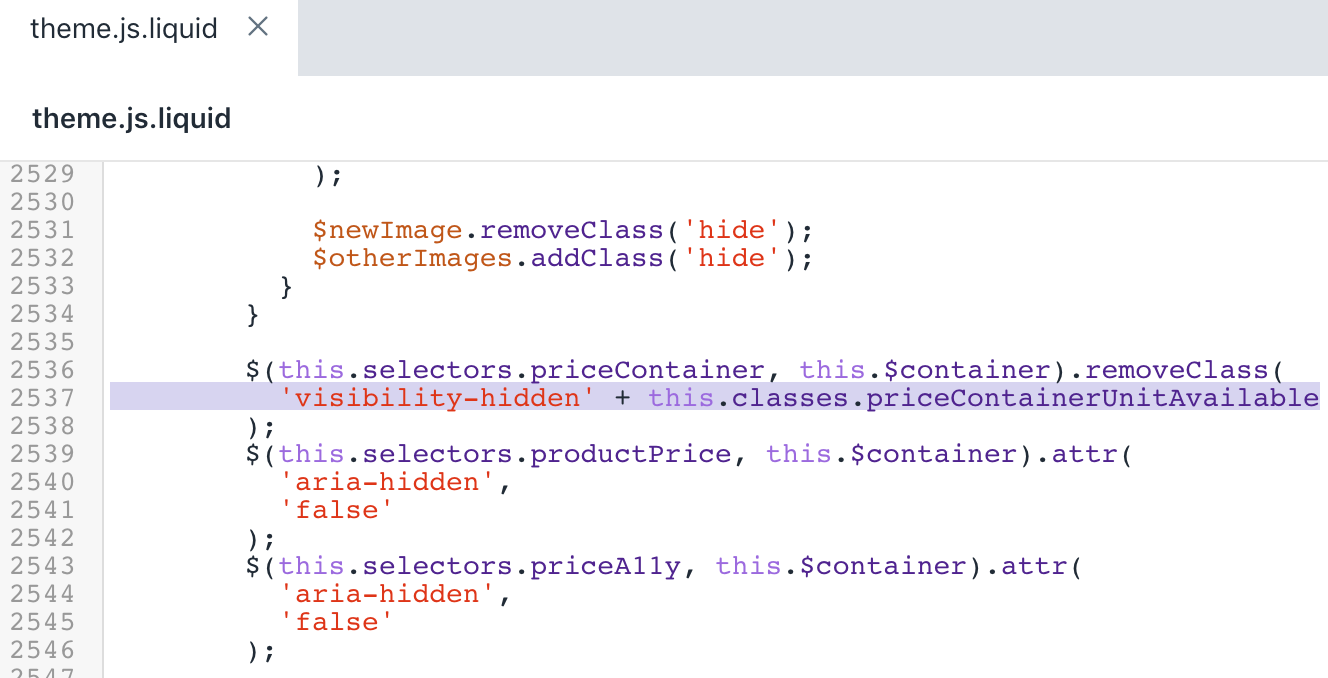
- 替代o código pelo snippet de código a seguir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >
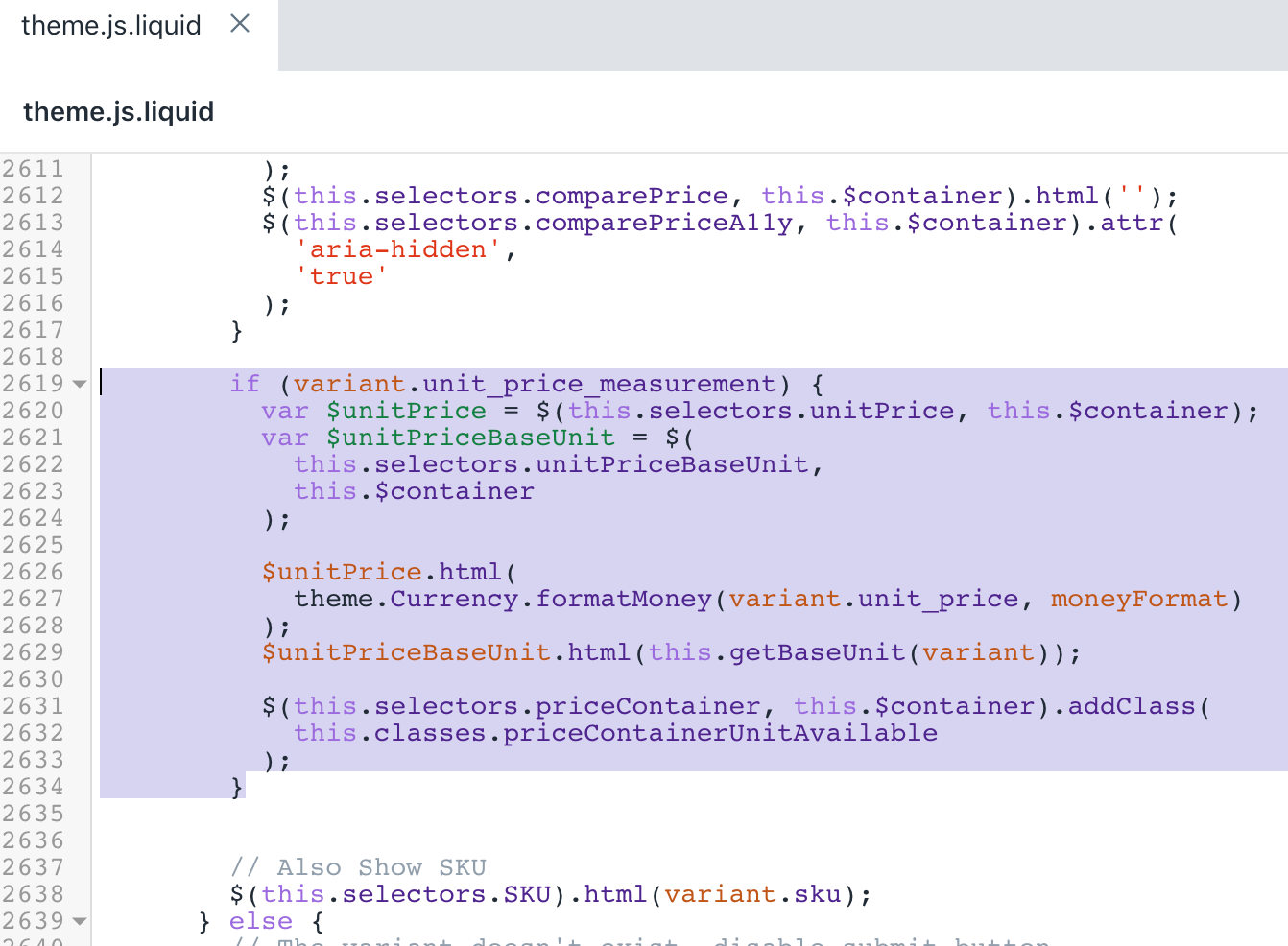
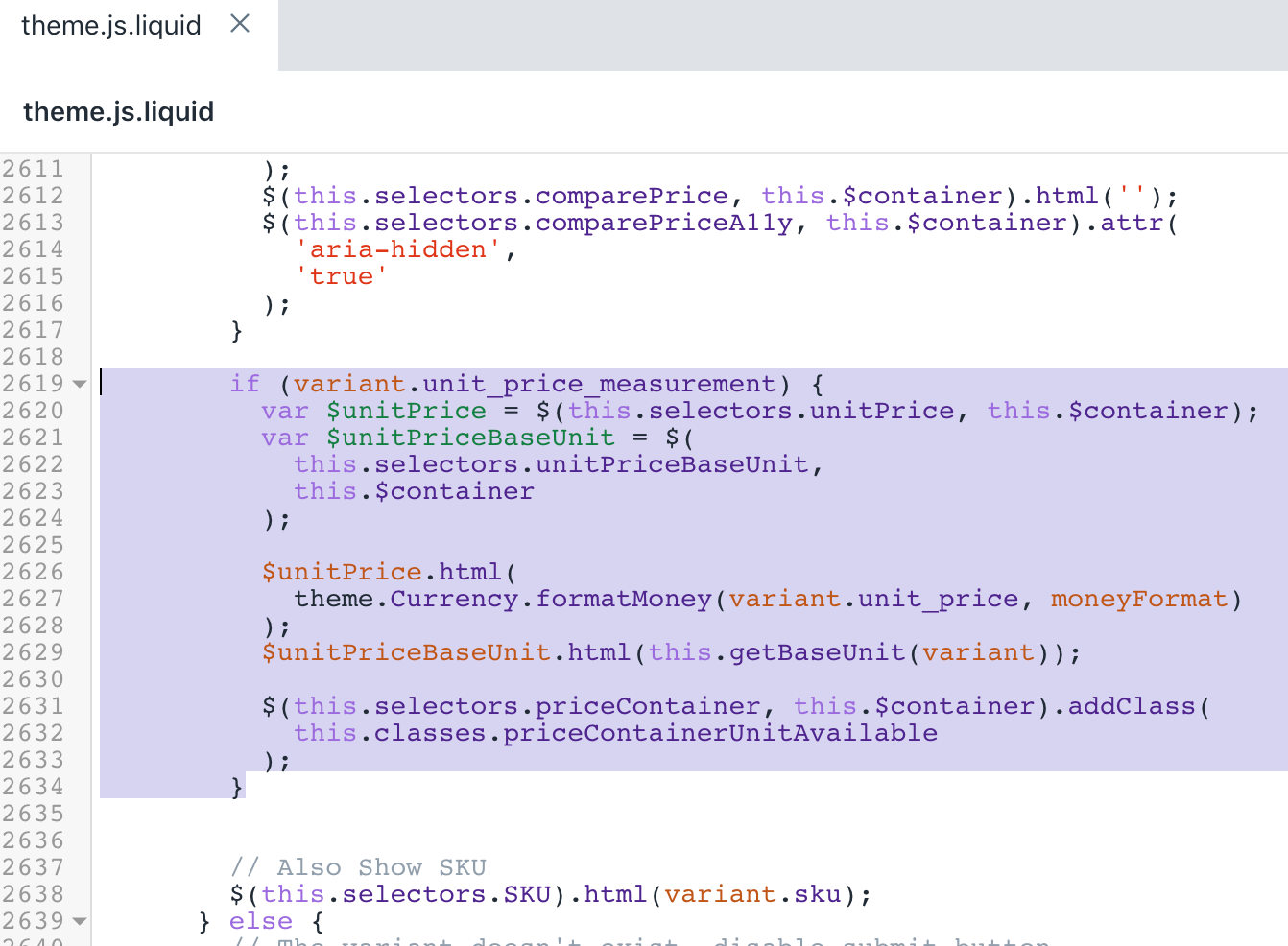
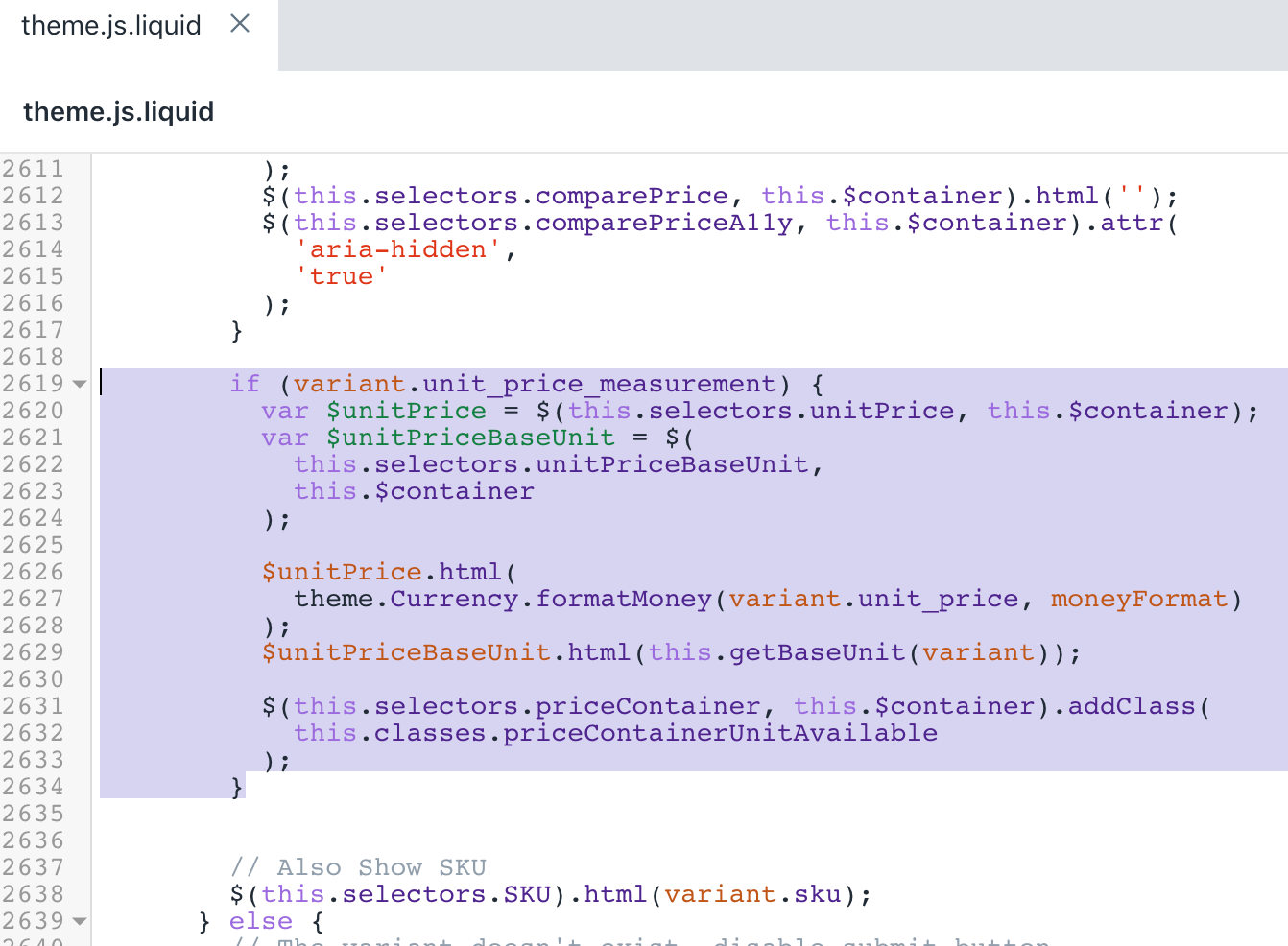
- Acima do código da etapa 12, adicione o snippet de código a seguir李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
this.destroyImageCarousel ();Para encontrar o código a segir:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >
- Acima do código da etapa 14, adicione o snippet de código a seguir:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
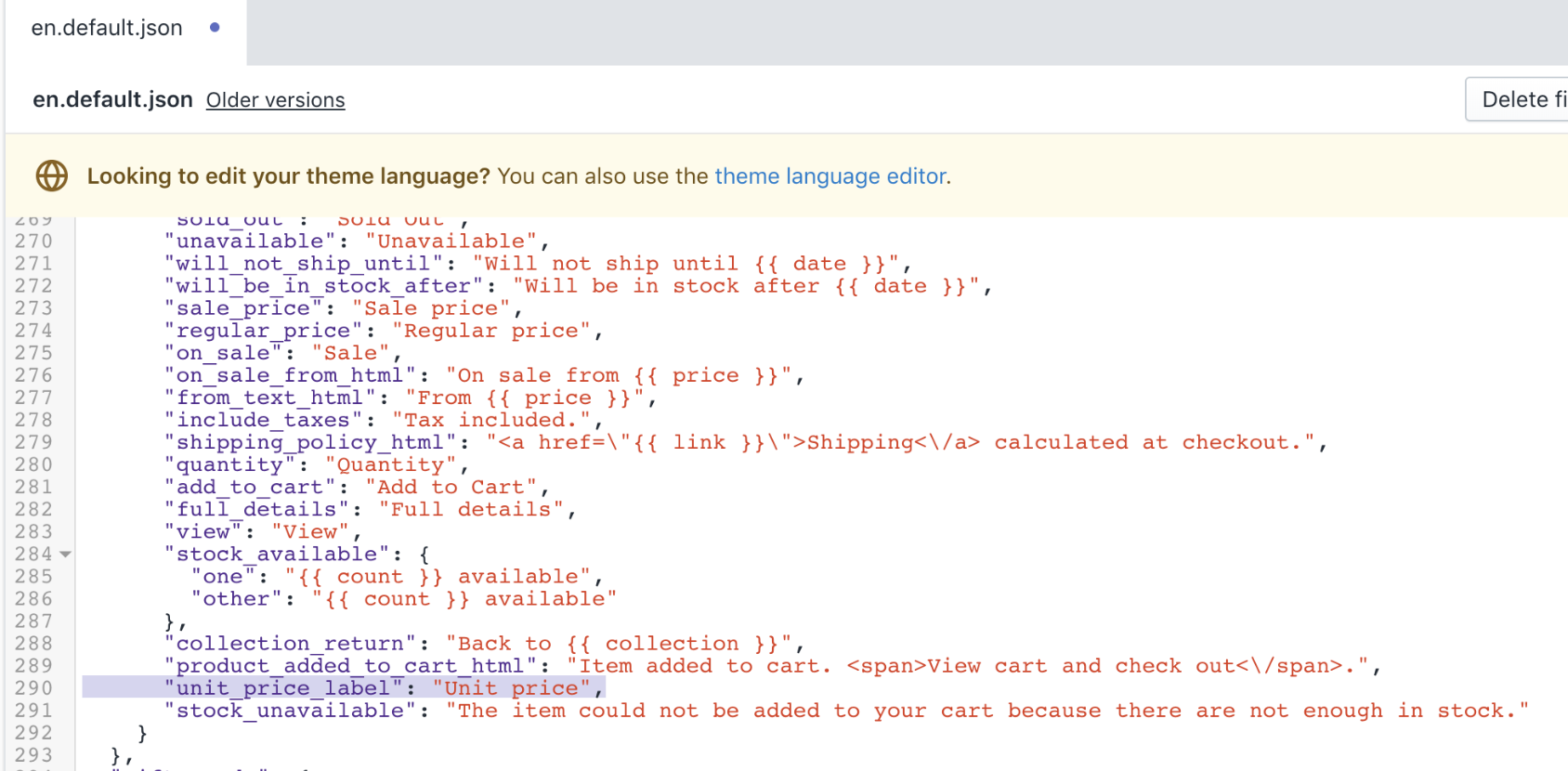
Editar suas traduções em inglês
没有diretorioLocais,小集团没有武力en.default.json.< / p >李< / ><李>
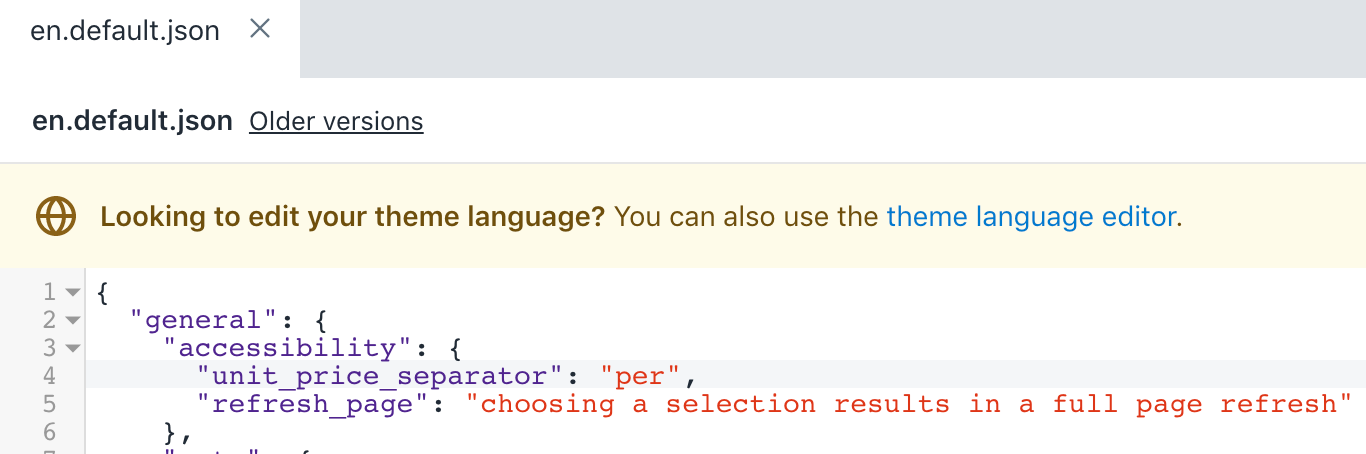
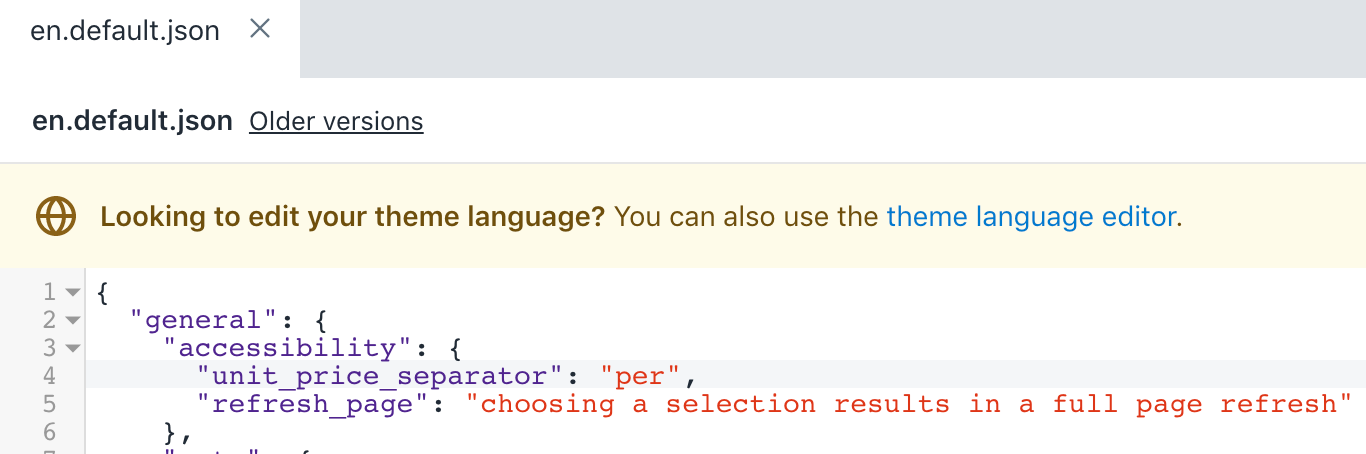
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
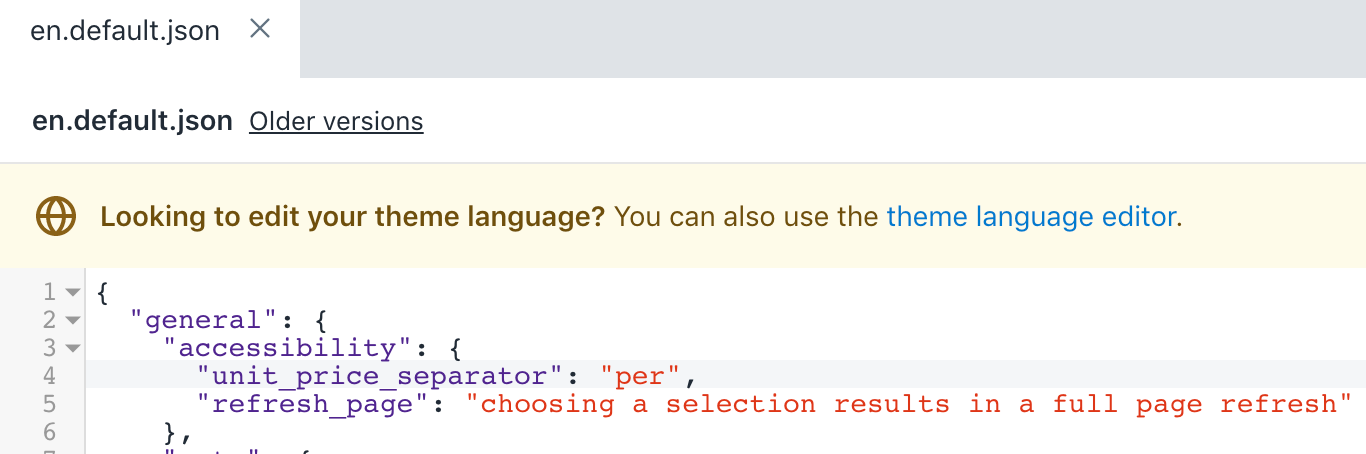
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

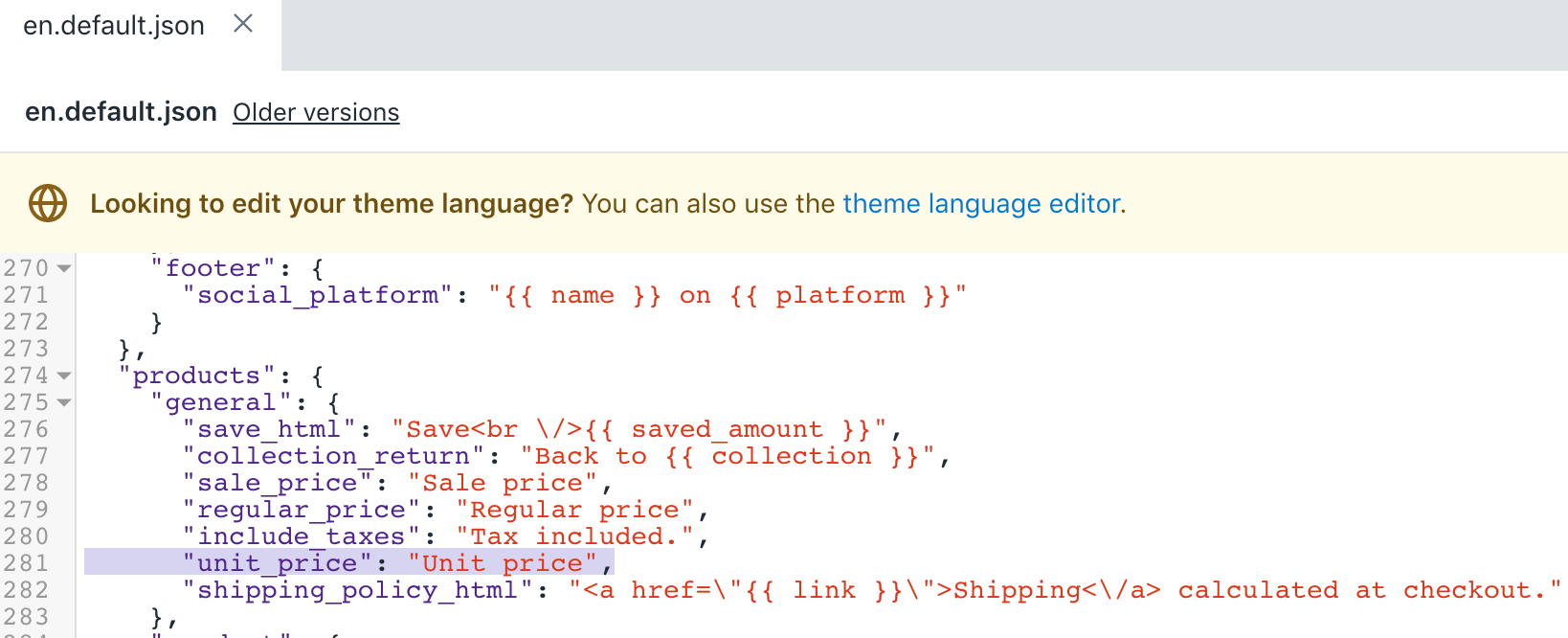
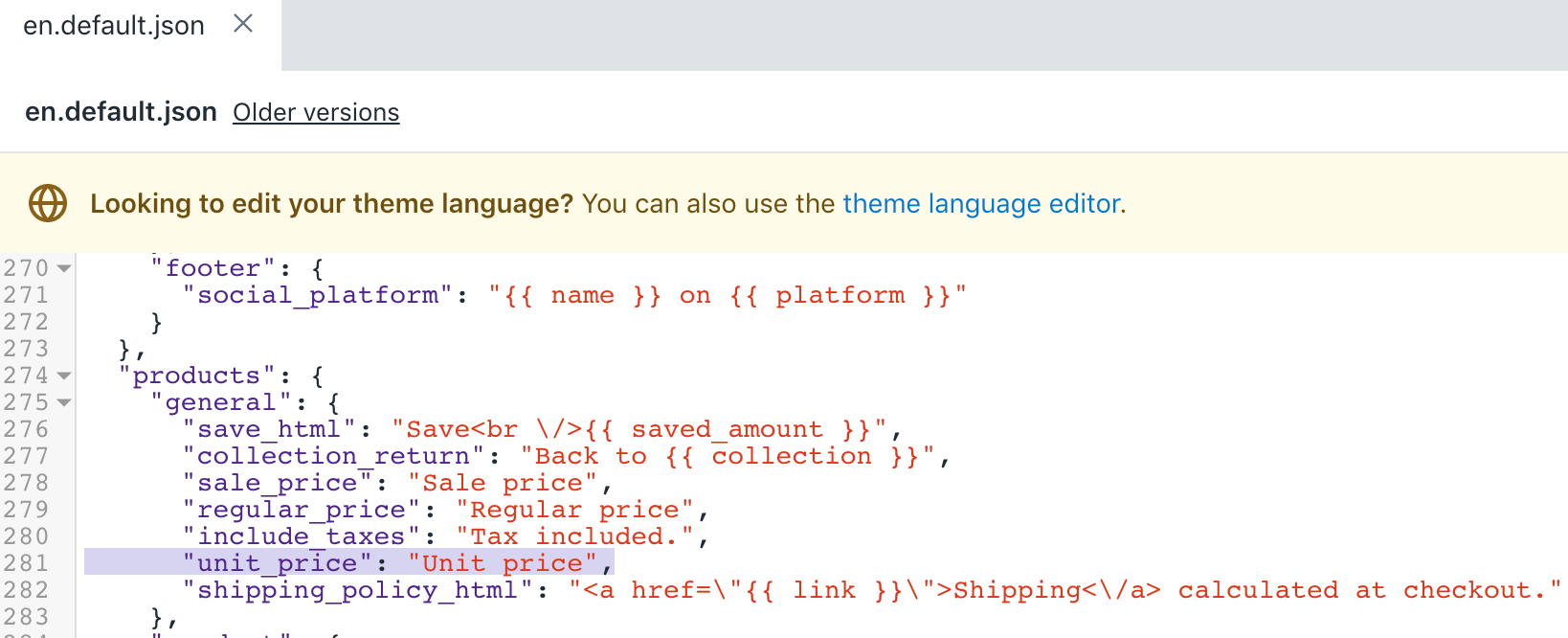
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idiomas
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos /;.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
最低限度
Os preços unitários estão disponíveis no tema最小para a versão 11.2.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Minimal。< / p >
Atualizar片段
对意大利面进行局部扩展片段.< / p >李< / ><李>
SelecioneAdicionar novo snippet de código.< / p >李< / ><李>
indra o nomeproduct-unit-price.< / p >李< / ><李>
copy cole o seguinte código emproduct-unit-price.liquid:< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
集团新兴市场Salvar.< / p >李< / ><李>
Encontre edite o arquivoproduct-grid-item.liquid.< / p >李< / ><李>
代替a linha a seguir:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
Com esta linha:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- PeloAtalho de localização do teclado,恩爱código
{{price}}E,标志abaixo, adicione o seguinte:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivoproduct-grid-item.liquidDeve ficar assim:< / p >

集团新兴市场SalvarPara confirmar suas alterações。< / p >李< / ><李>
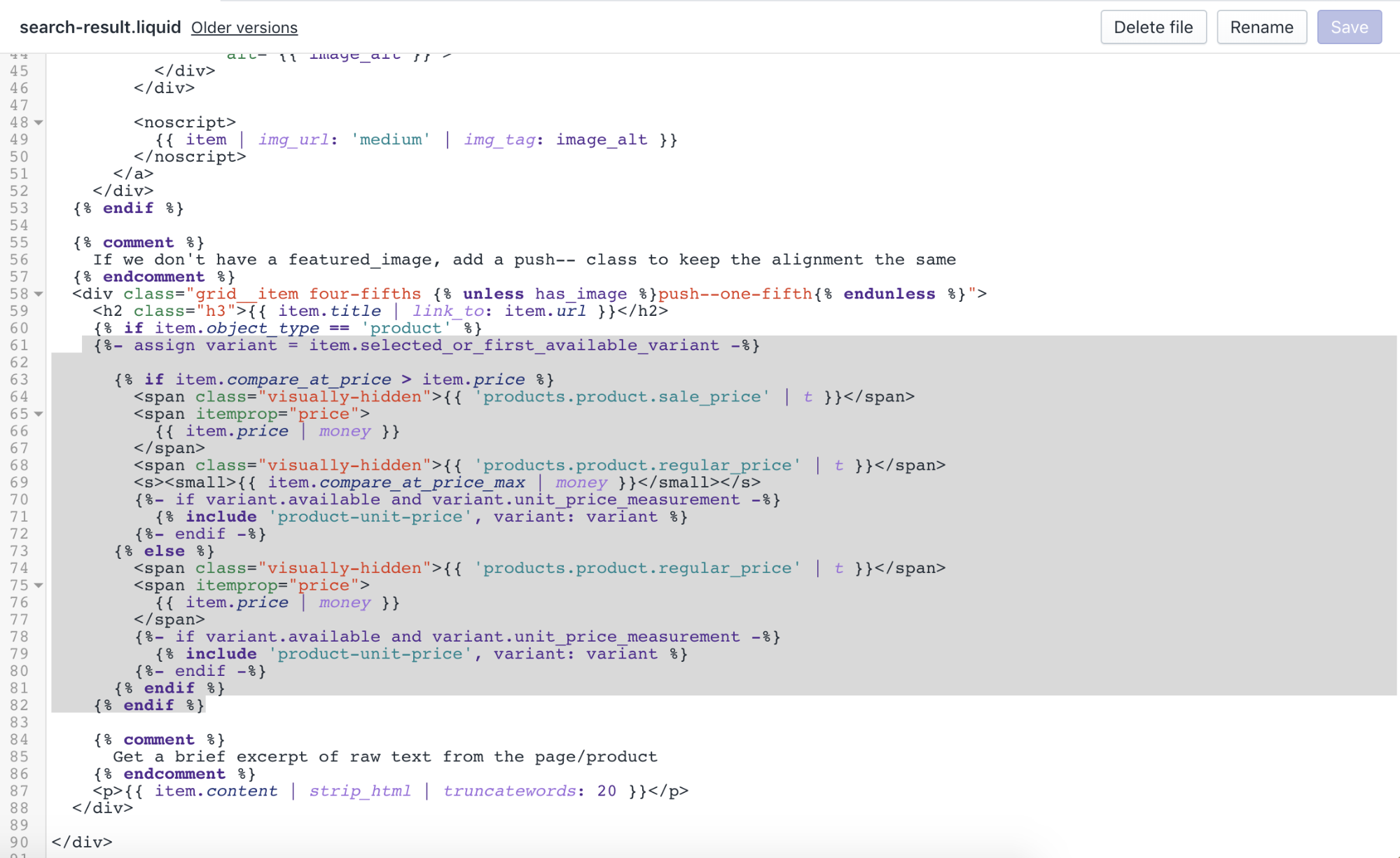
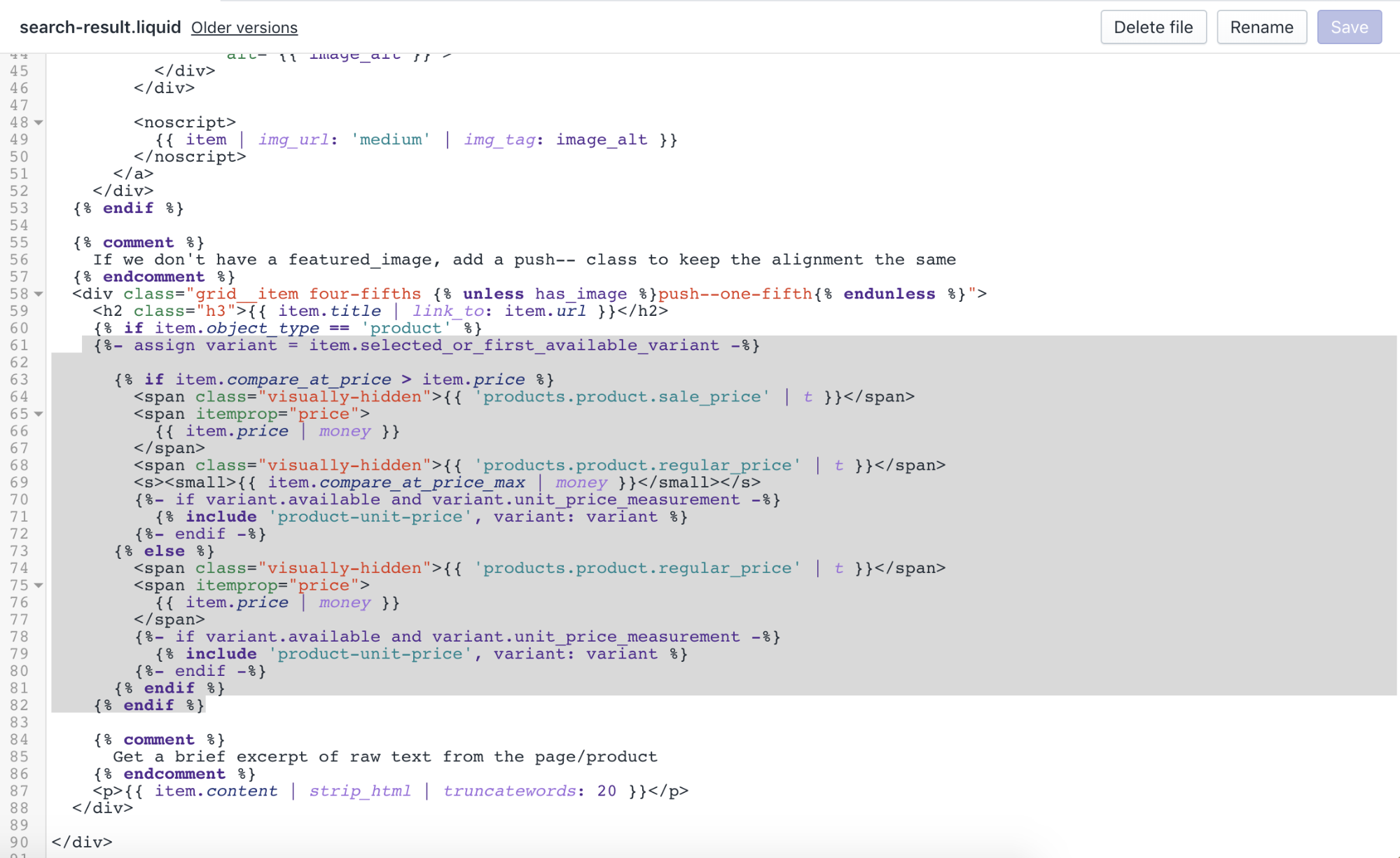
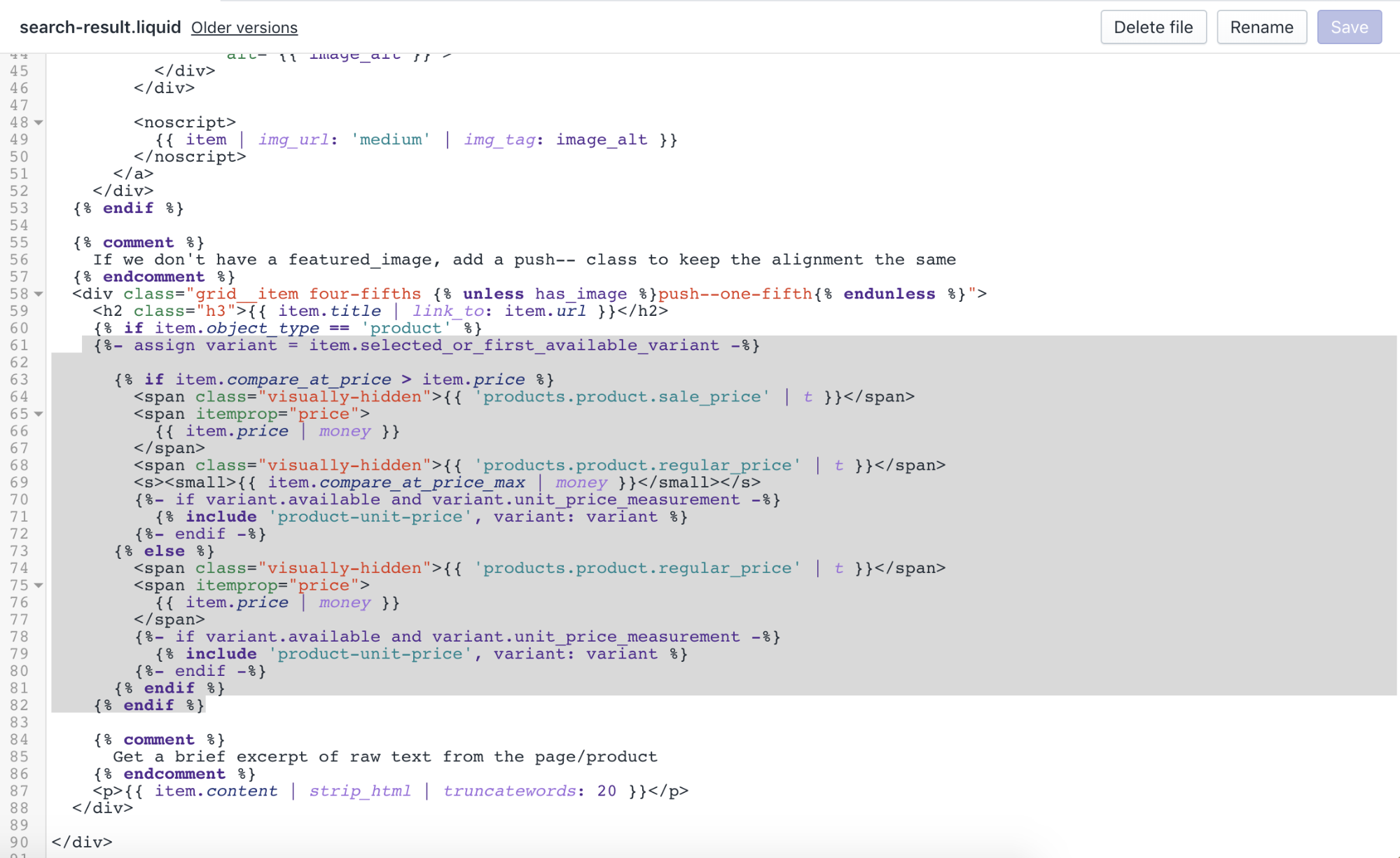
本地化编辑o arquivosearch-result.liquid
PeloAtalho de localização do teclado,恩爱código{% if项目。Object_type == 'product' %}E, na linha imediatamente abaixo, adicione o seguinte:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- PeloAtalho de localização do teclado, encontre OS dois snippet de código a seguir:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
e< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- Adicione o sergute bloco de código阿拜索每嗯DOS dois snippets listados na etapa前:李< / >
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivosearch-result.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar estilos
对意大利面进行局部扩展Ativos.< / p >李< / ><李>
Edite o arquivotheme.scss.liquid.< / p >李< / ><李>
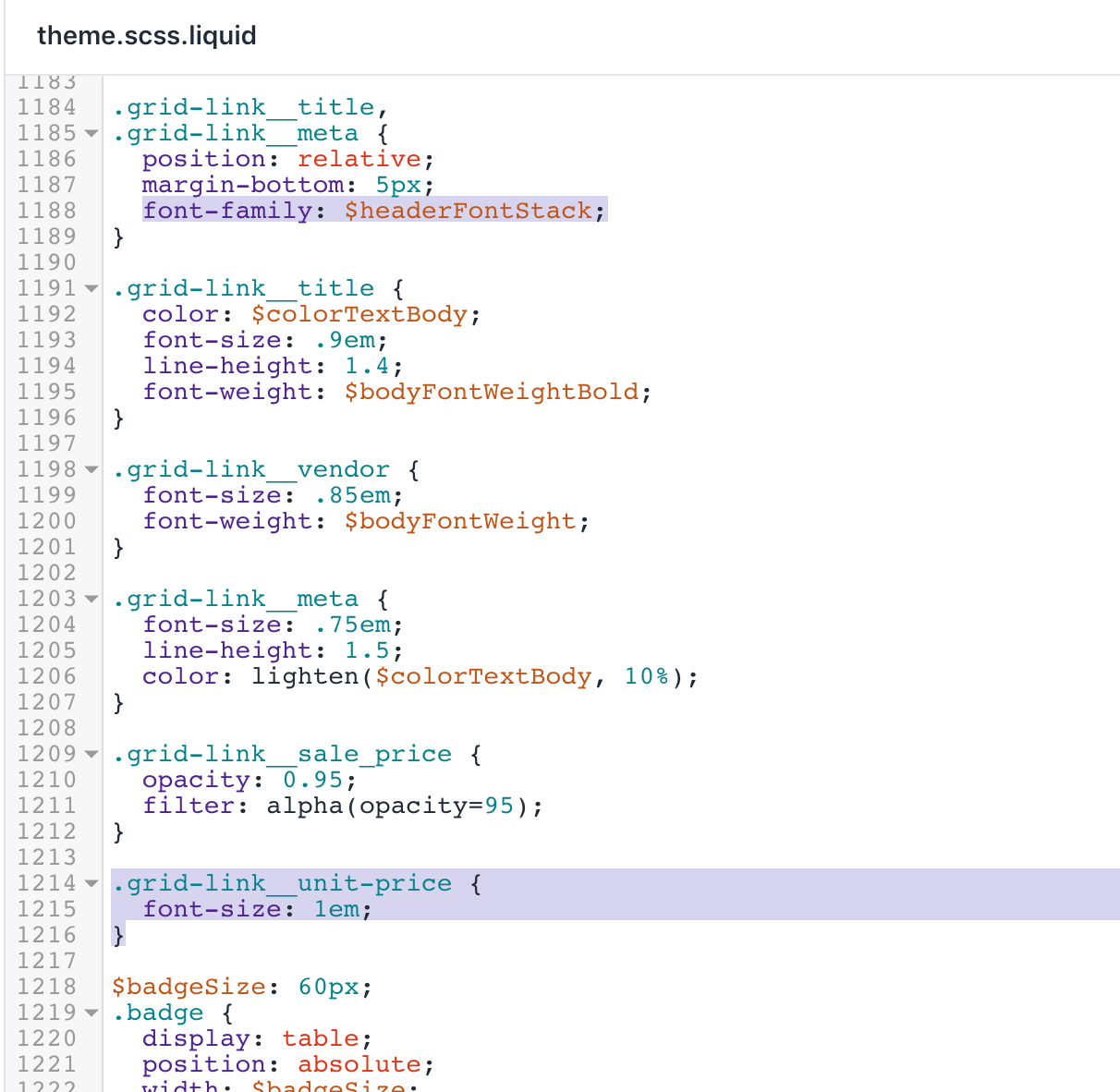
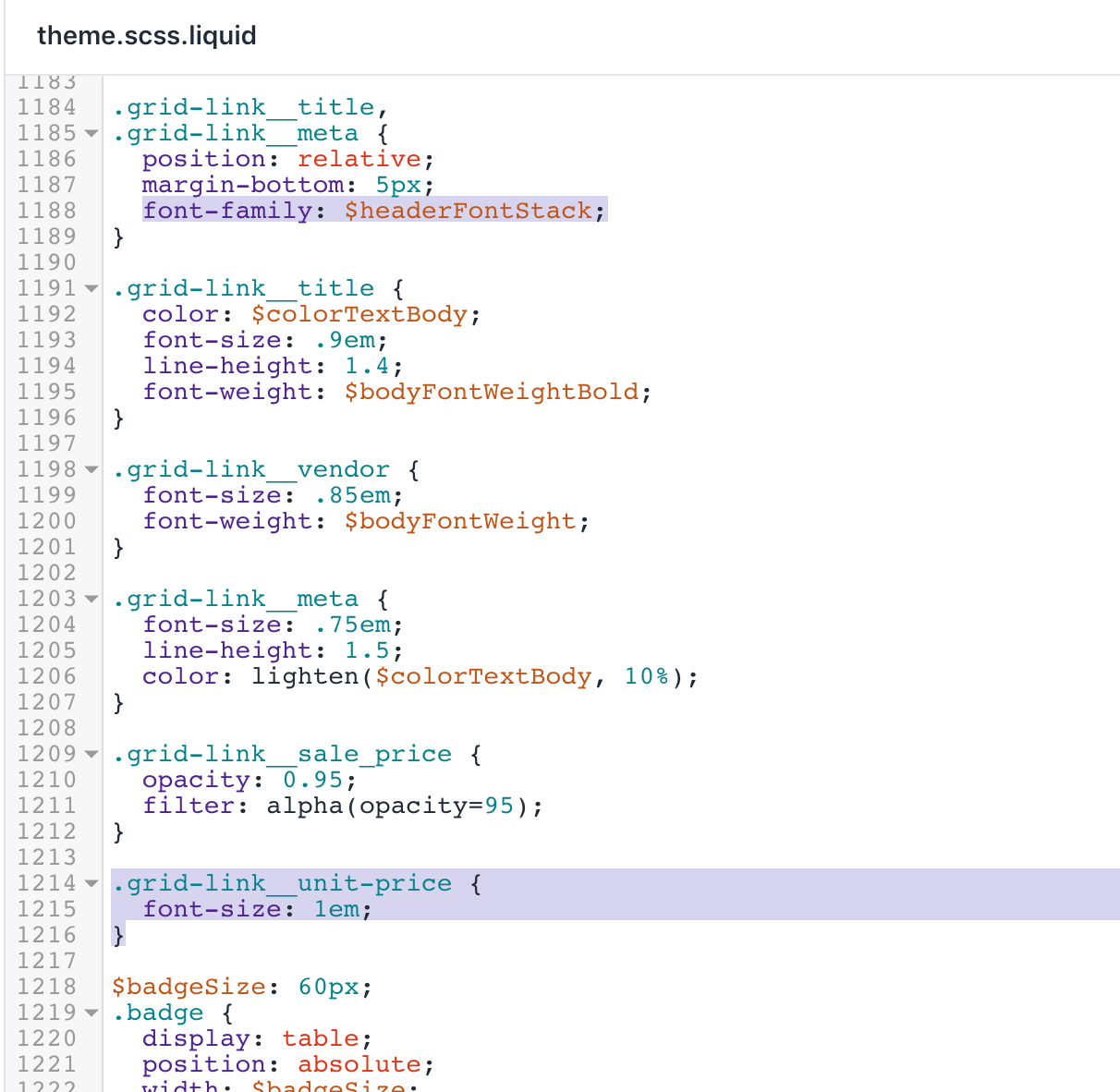
不用teclado,用oAtalho de buscaPara localizar o seguinte código:< / p >李< / >
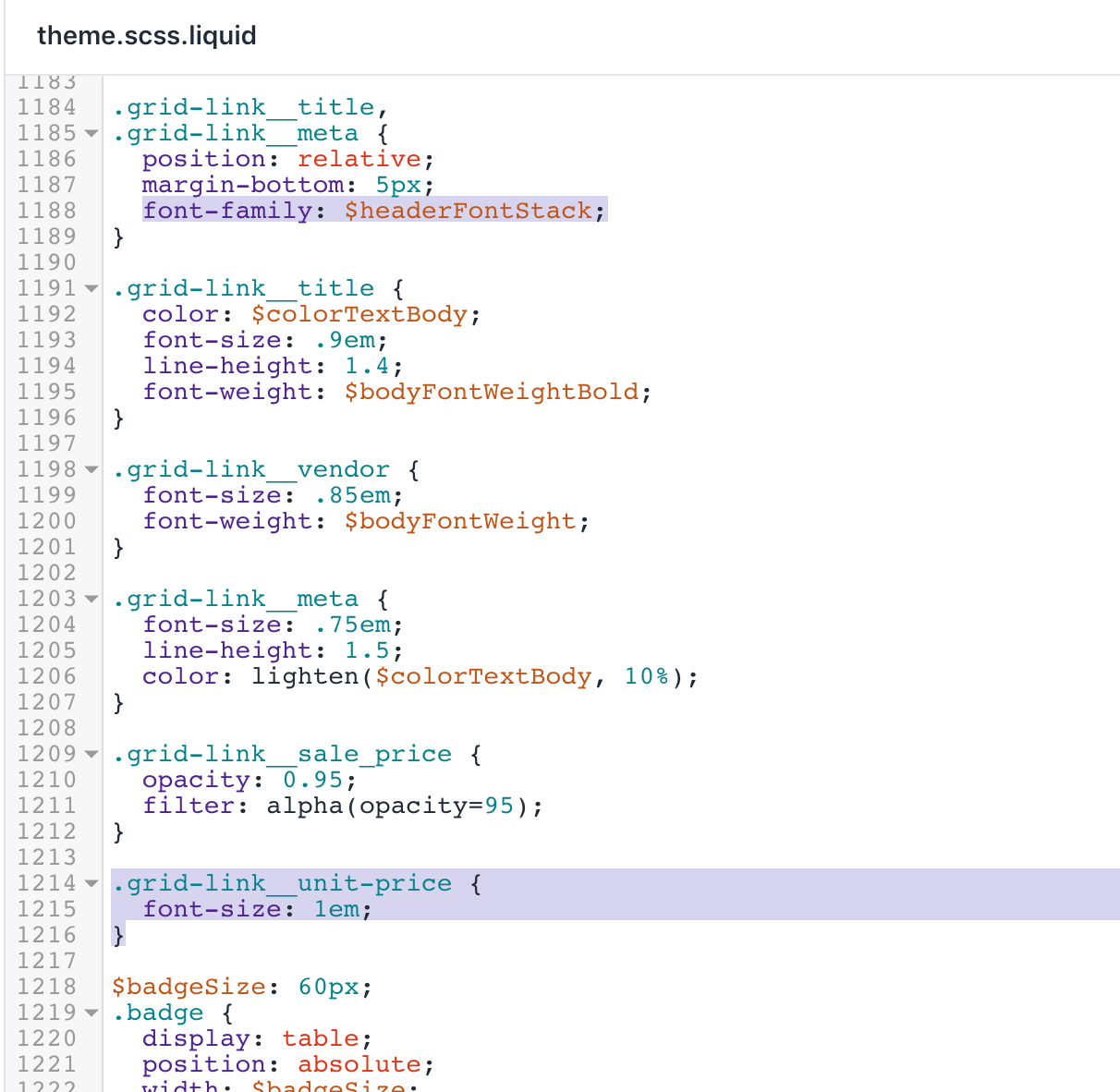
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
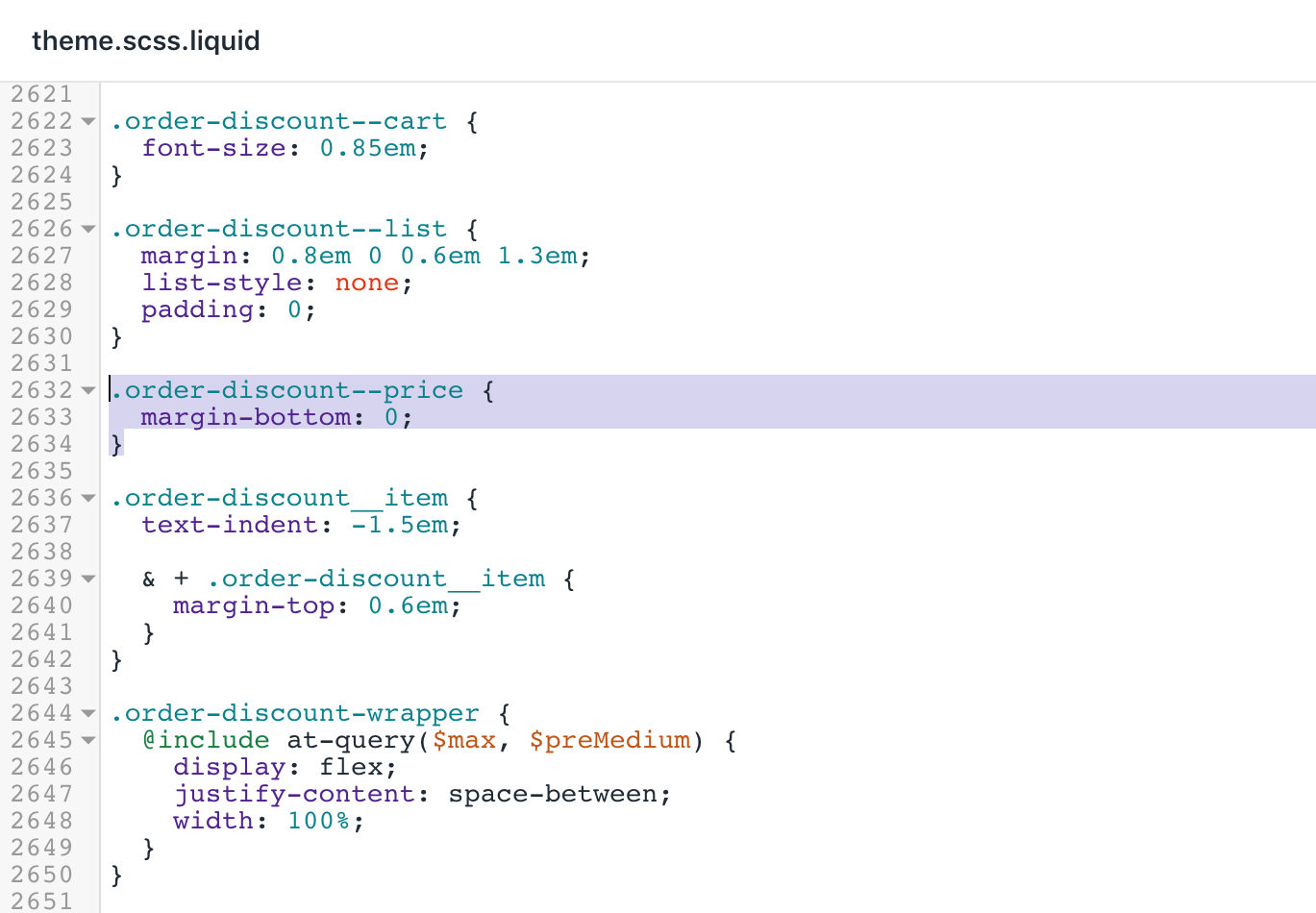
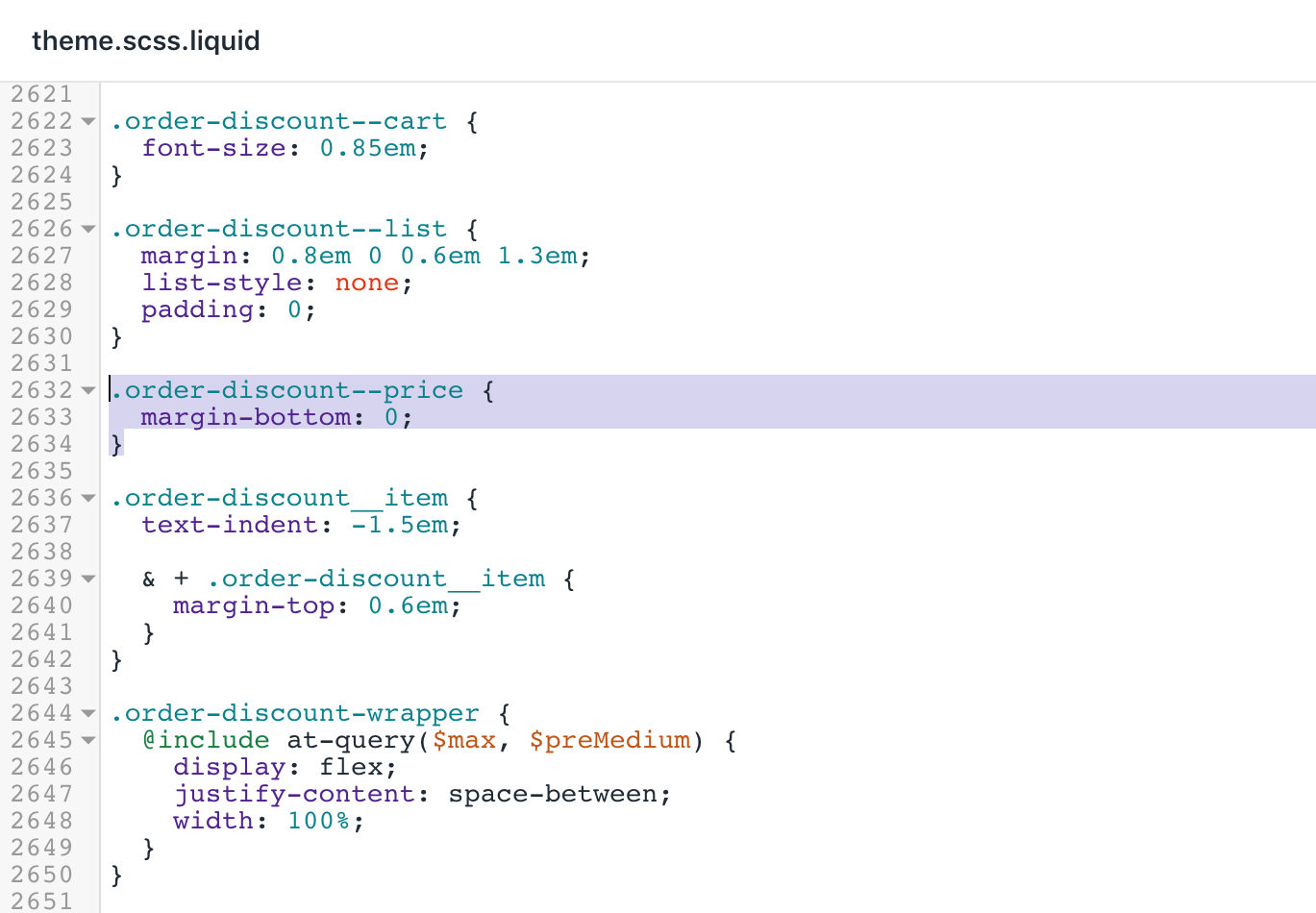
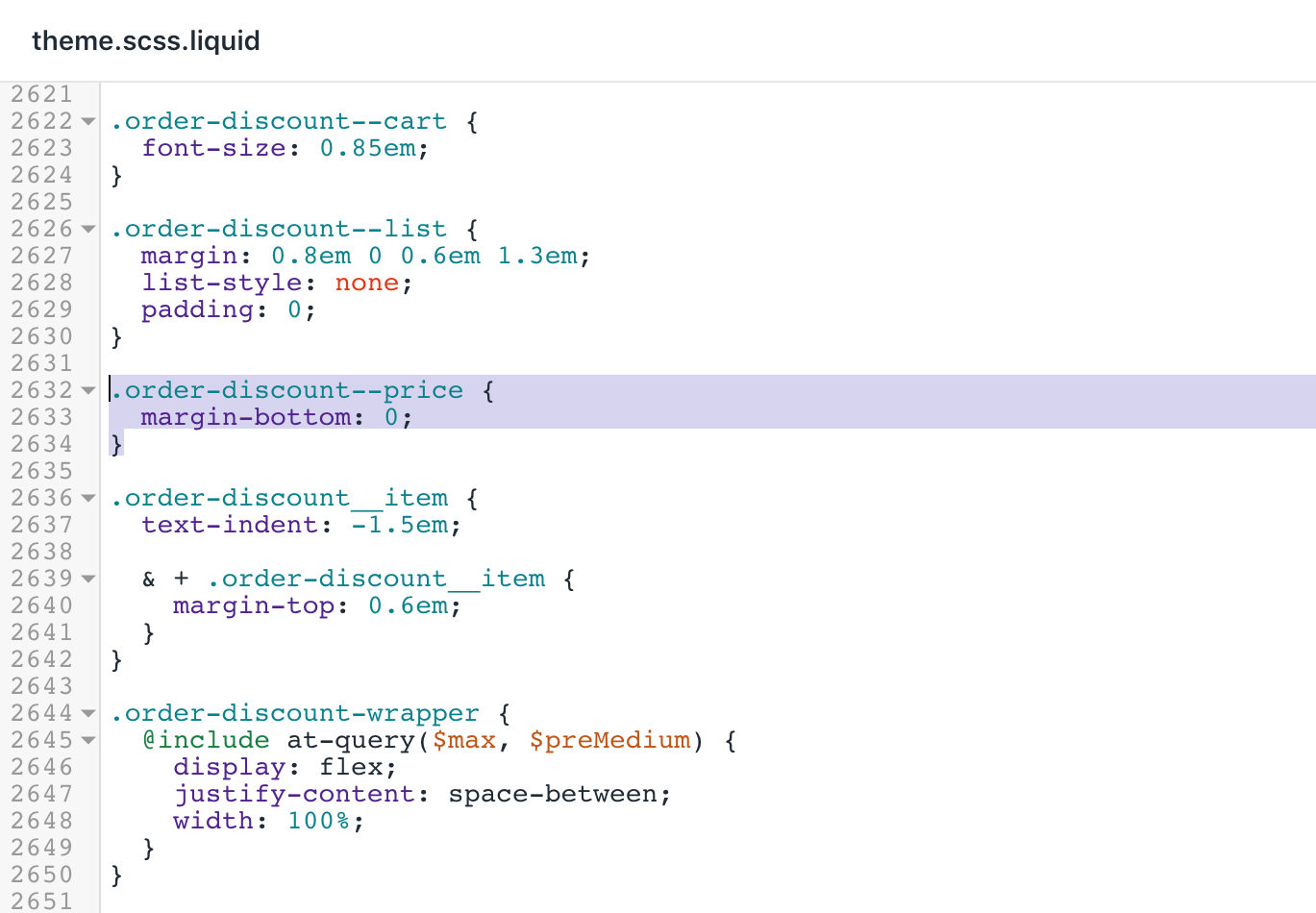
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >



集团新兴市场SalvarPara confirmar suas alterações。< / p >李< / ><李>
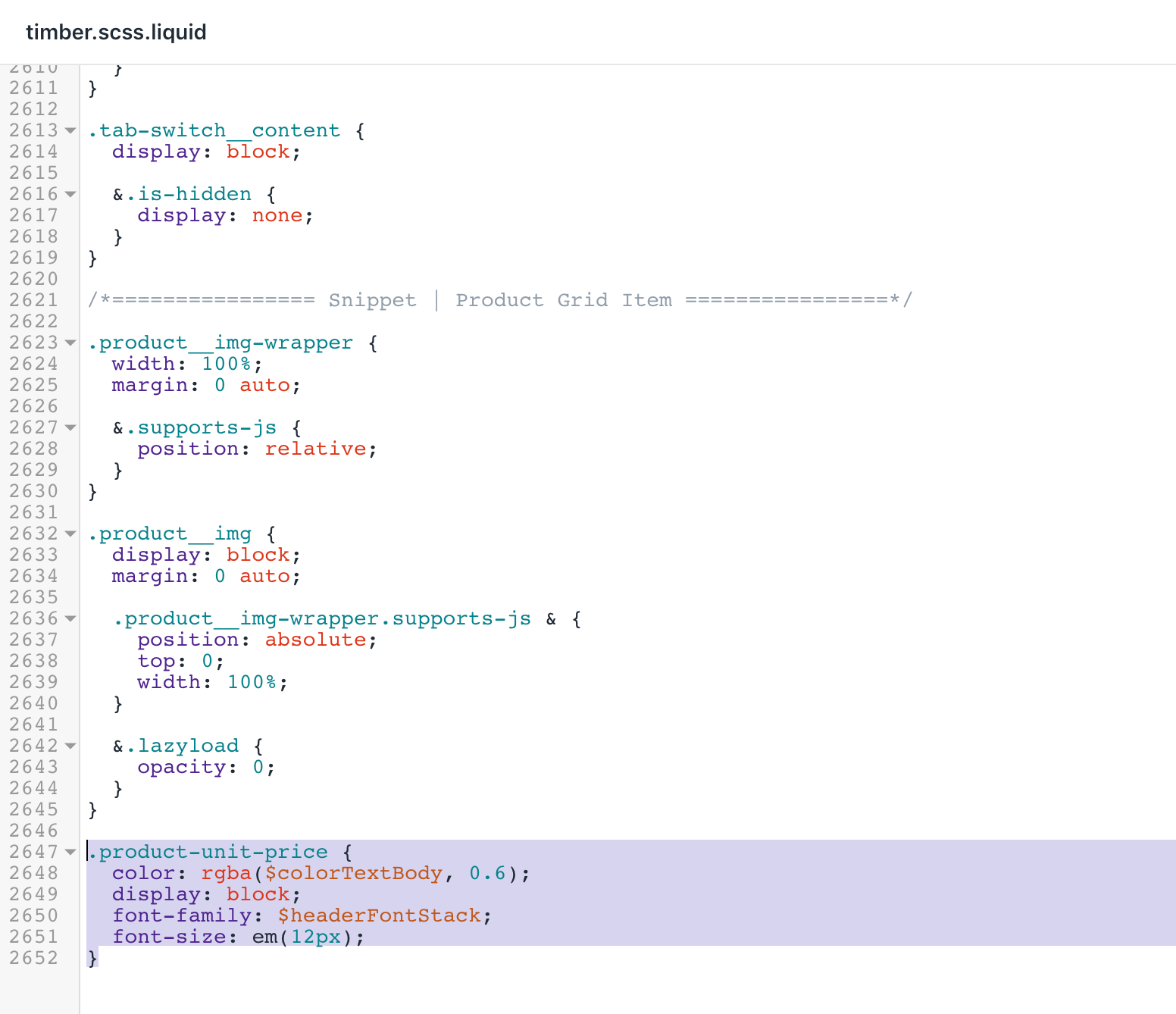
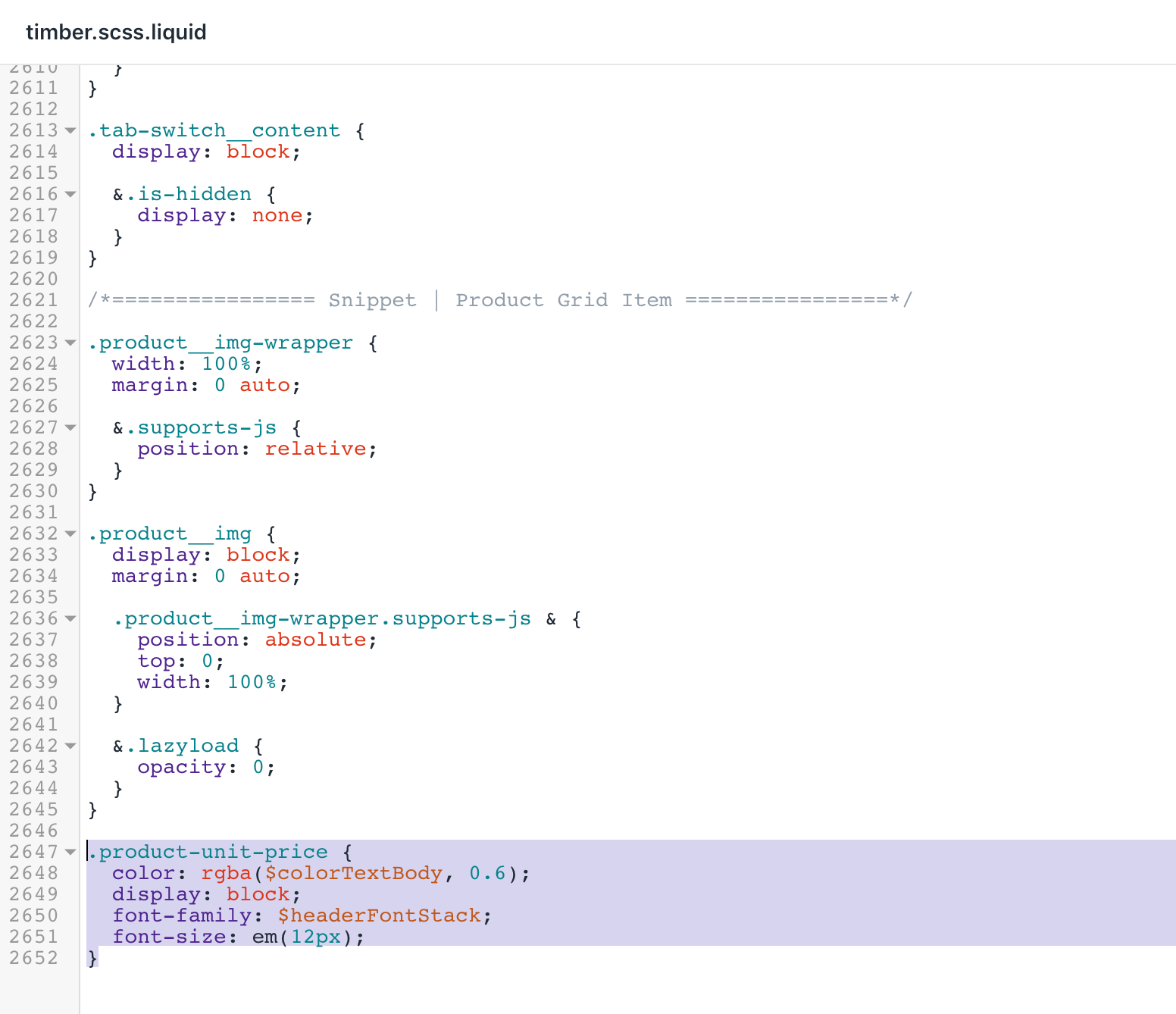
本地化编辑o arquivotimber.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o seguinte código:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
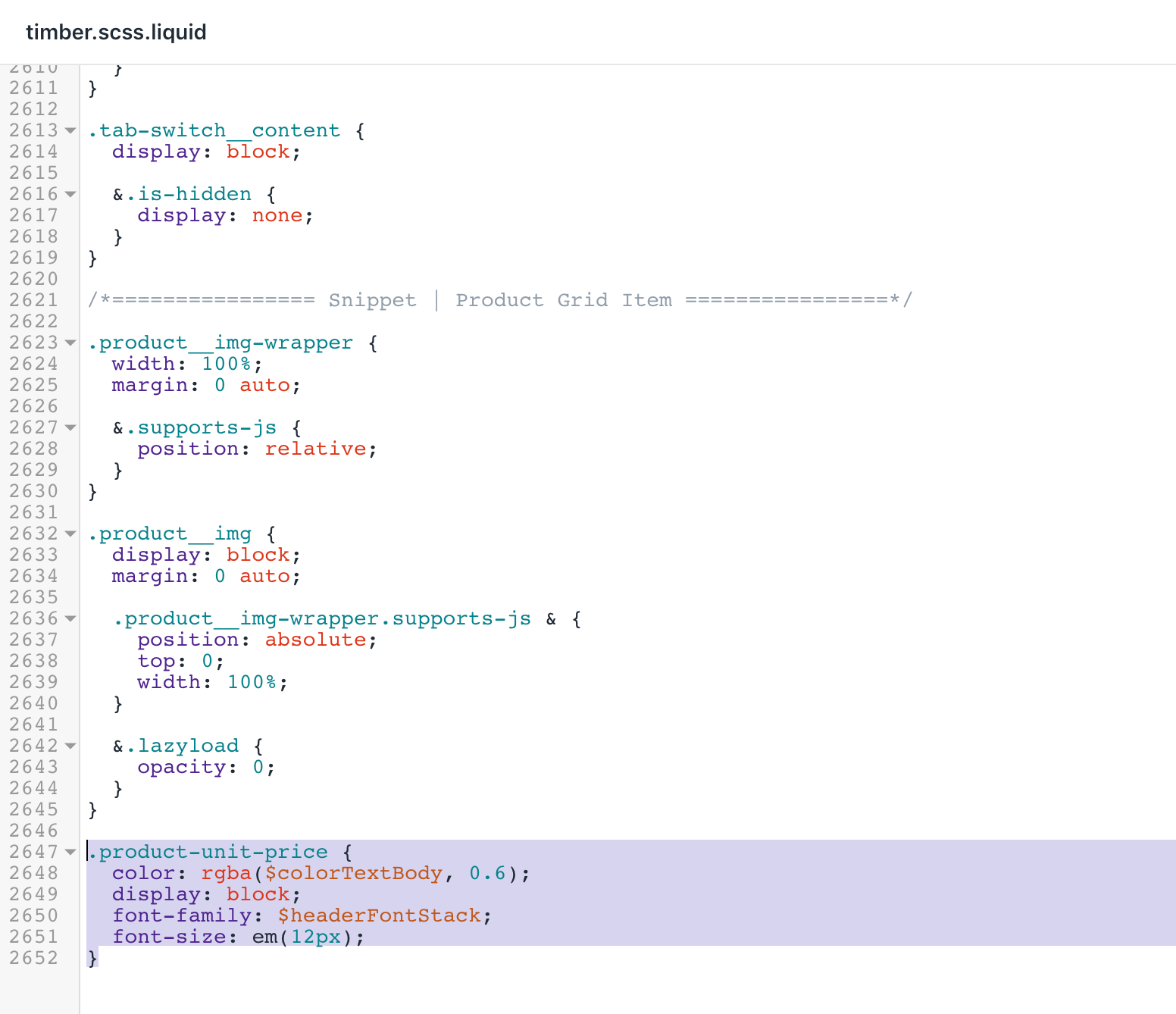
- Insira este código no fim do arquivo:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
Após改为edições, o arquivotimber.scss.liquidDeve ficar assim:< / p >


- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar莫德罗
对意大利面进行局部扩展莫德罗.< / p >李< / ><李>
本地化编辑o arquivo客户/ order.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Abaixo do código da etapa 3, adicione o seguinte:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar JavaScript
本地化编辑theme.js新兴市场Ativos.< / p >李< / ><李>
PeloAtalho de localização do teclado在linha com环境.shopify-payment-buttonE取代物:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >
Esse bloco do código precisa ficar assim:< / p >

- 本地化este código:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
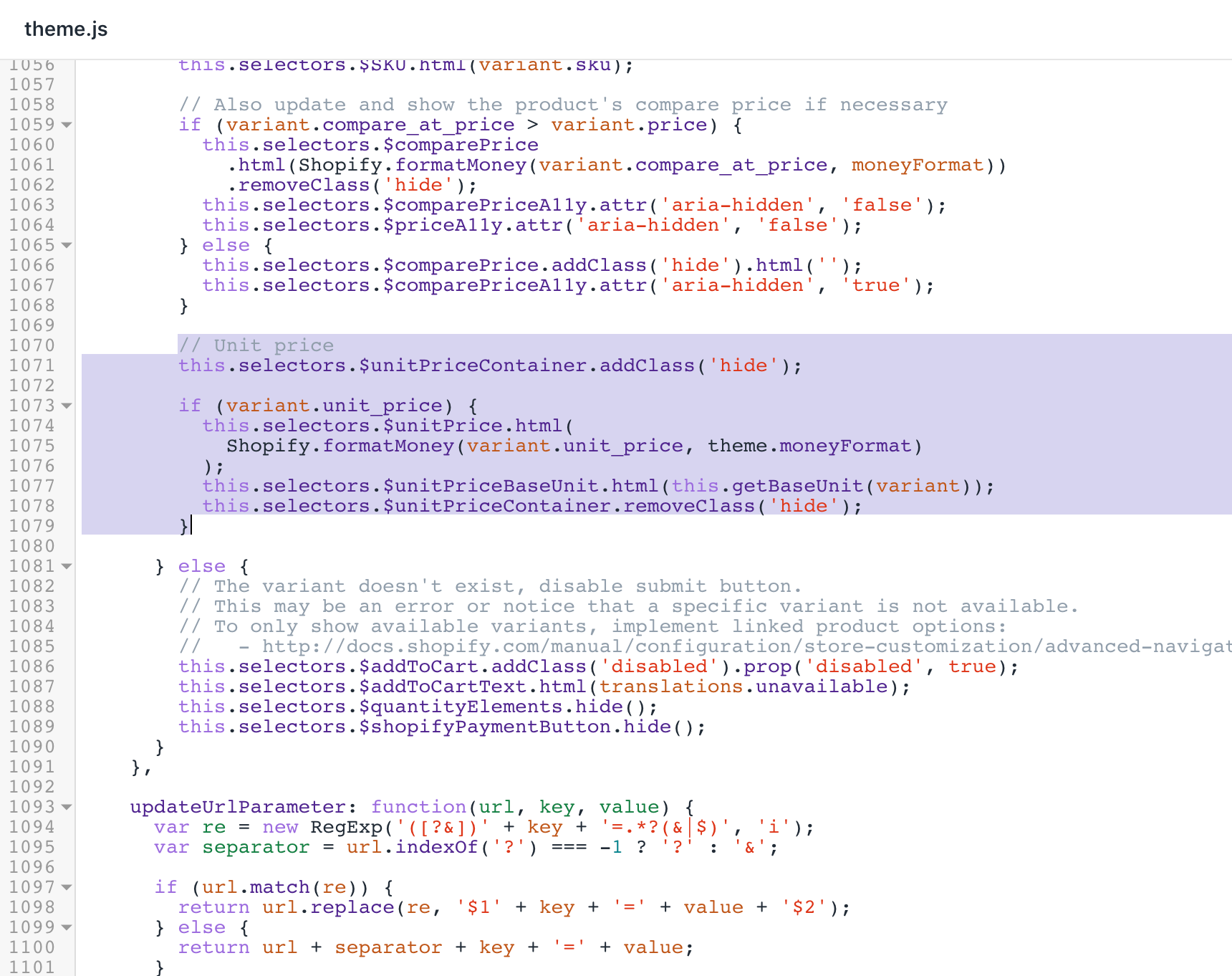
- Abaixo do código前,adicione o seguinte:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
O resultado dev sereste:< / p >

- PeloAtalho de localização do teclado, encontre o seguinte código:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >
O resultado dev sereste:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar modelo de carrinho
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivocart-template.liquid.< / p >李< / ><李>
不用teclado,用oAtalho de buscaPara localizar o código{{item。 . Final_price | money}.< / p >李< / ><李>
取代a linha por este código:< / p >李< / >
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
- 本地化一个primeira ocorrência做código
{%- if项。line_level_discount_allocation != blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
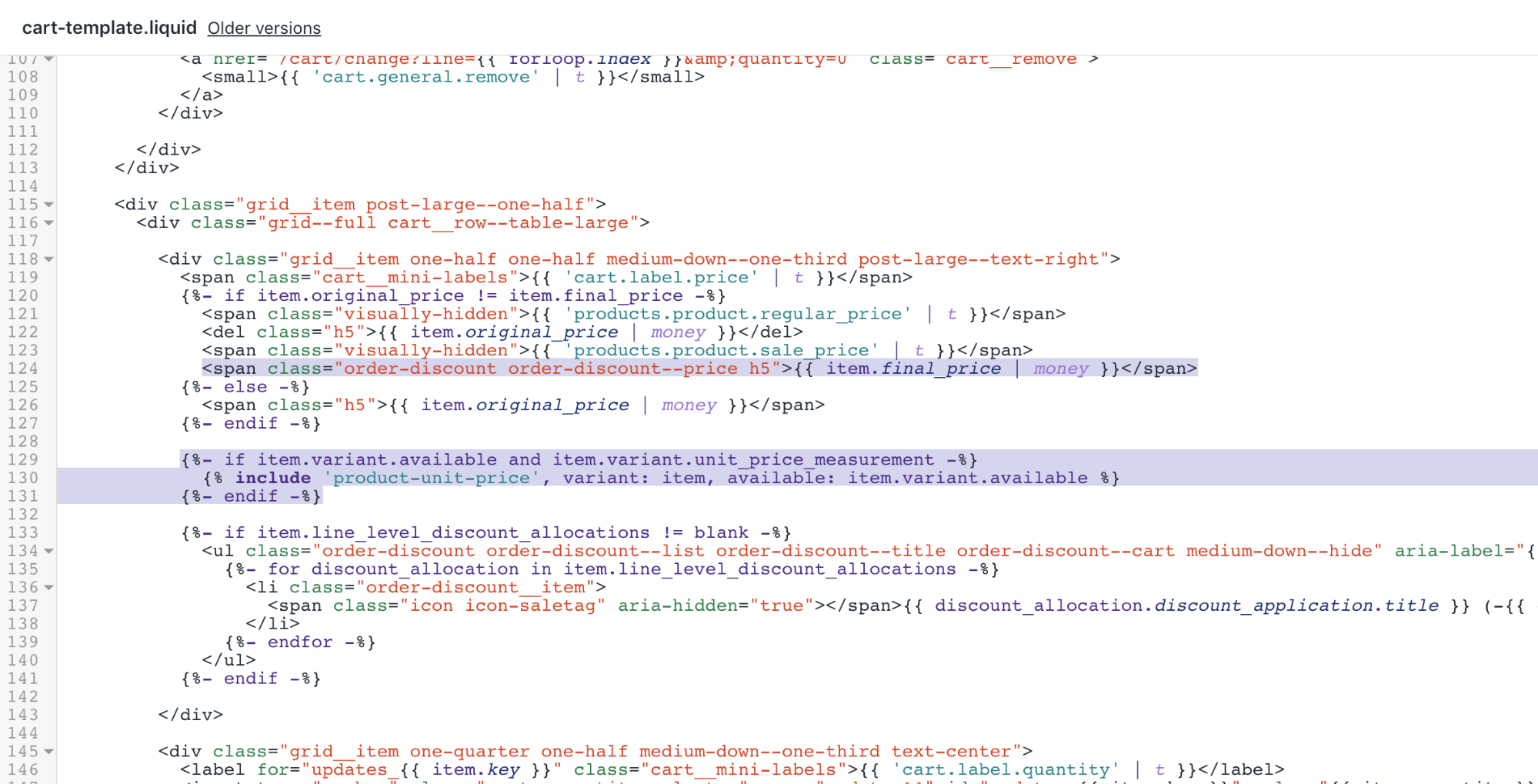
- Acima do código da etapa 5, adicione o seguinte:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >而且< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
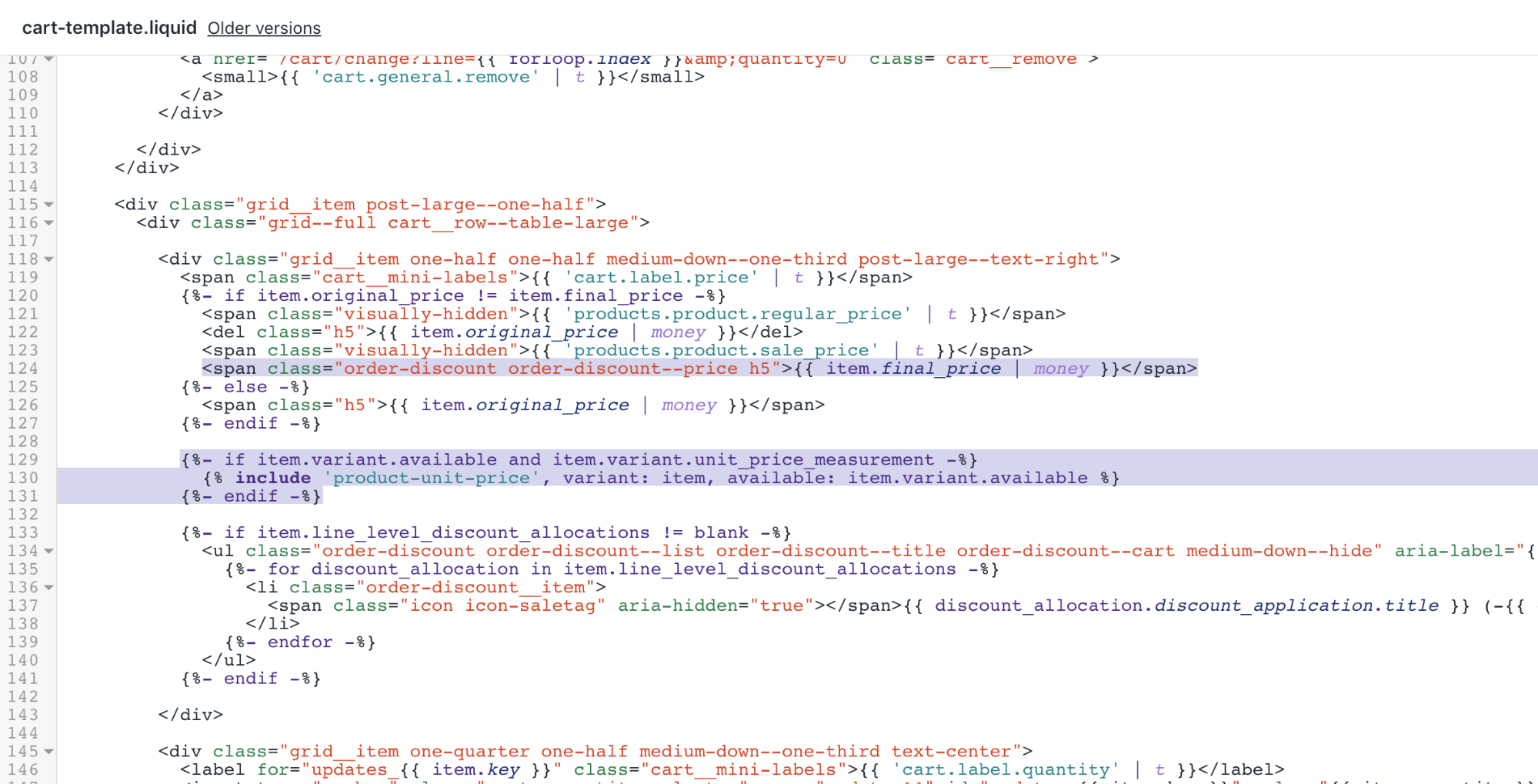
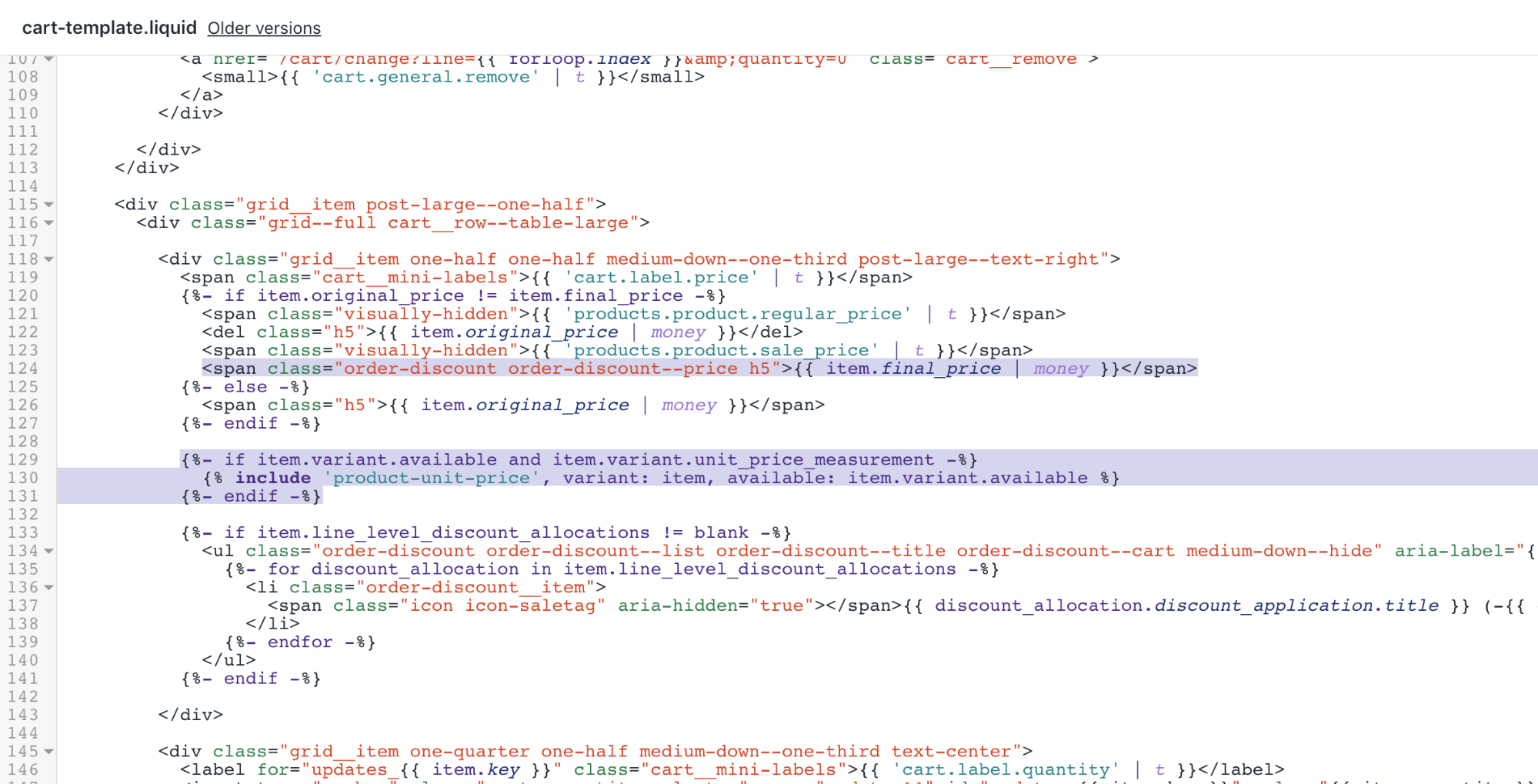
Após改为edições, o arquivocart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
atalizar生产不稳定
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivofeatured-product.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comitemprop = "名称"E取代物:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 本地化o código que contém
id = " PriceA11y ":李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Após改为edições, o arquivofeatured-product.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
atalizar modelo de produto
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivoproduct-template.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comitemprop = "名称"E取代物:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
{%< / span >其他的< / span >%}< / span >
- Abaixo do código前,adicione esta linha:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Após改为edições, o arquivoproduct-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar localidades
对意大利面进行局部扩展Localidades.< / p >李< / ><李>
Abra e edite o arquivoen.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado在linha com环境refresh_pageE取代物:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
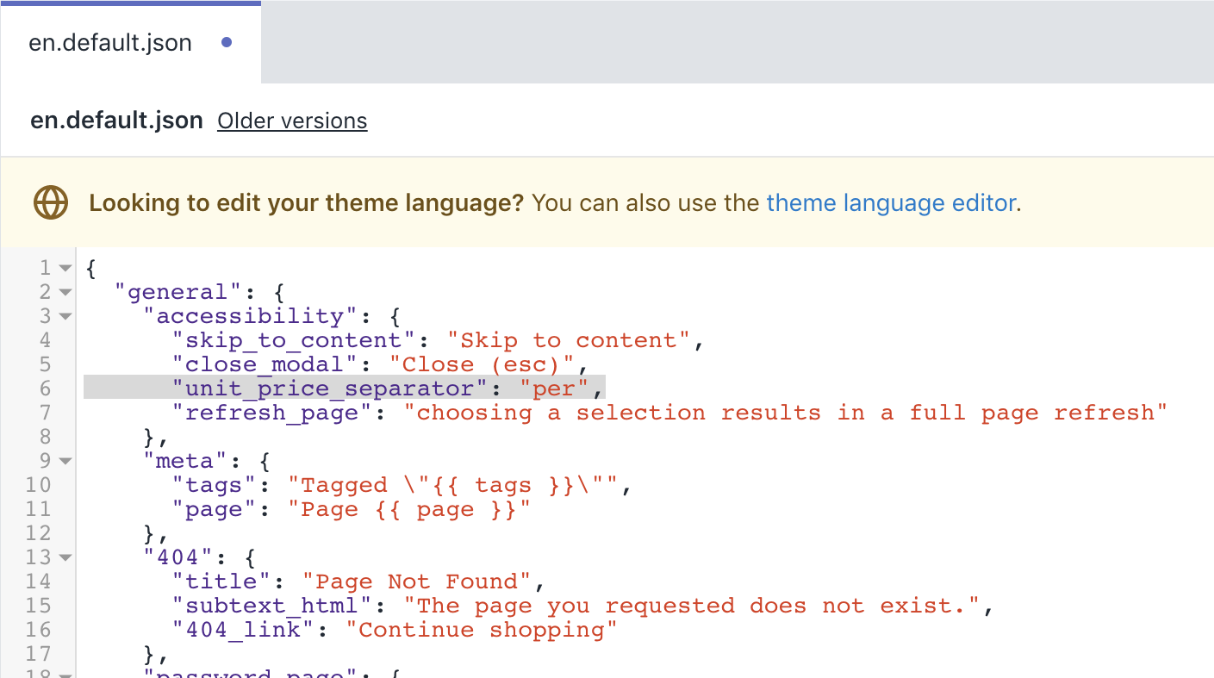
O resultado dev sereste:< / p >

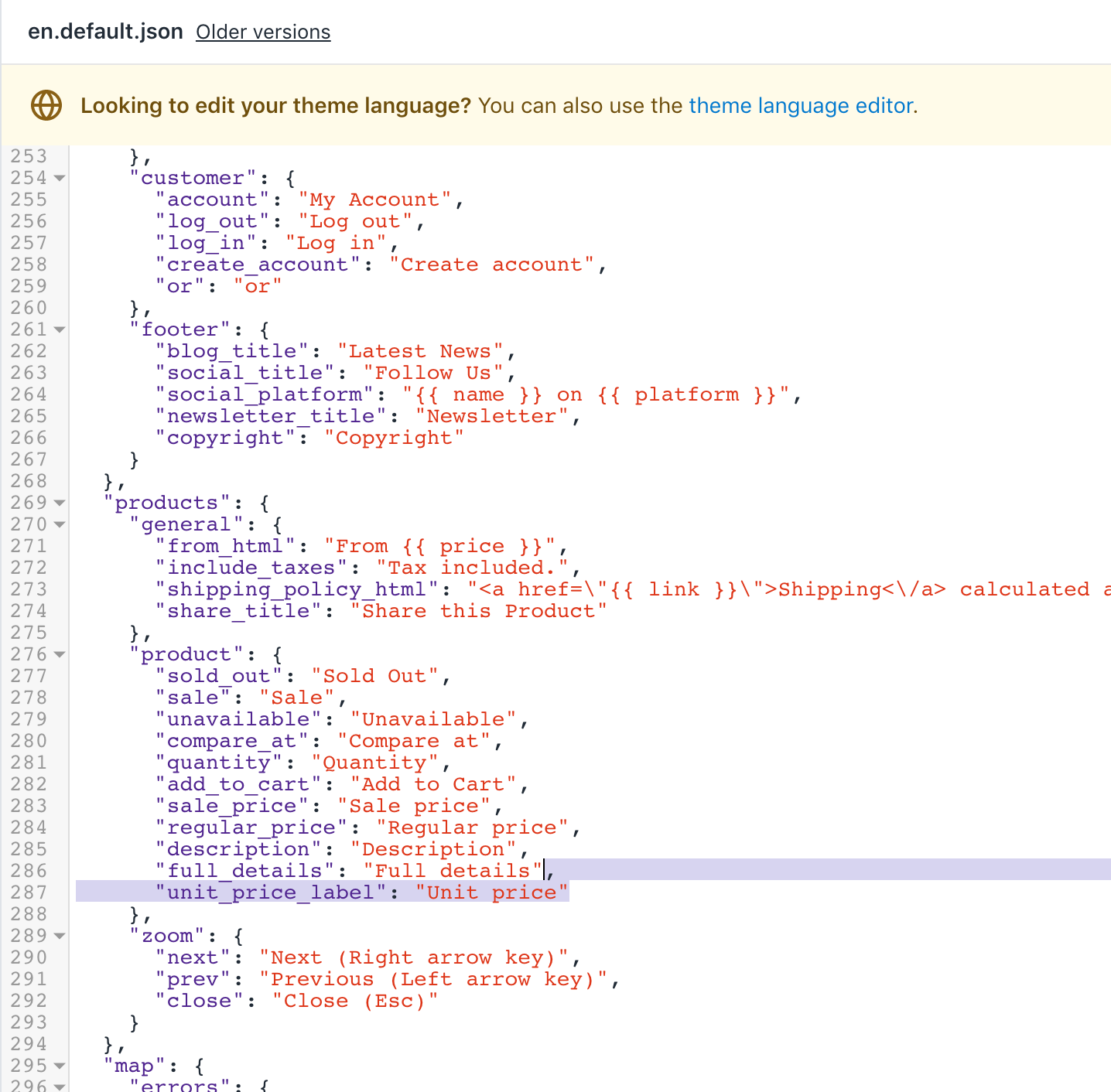
- 本地化一个linha que contém
full_detailsE取代por:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
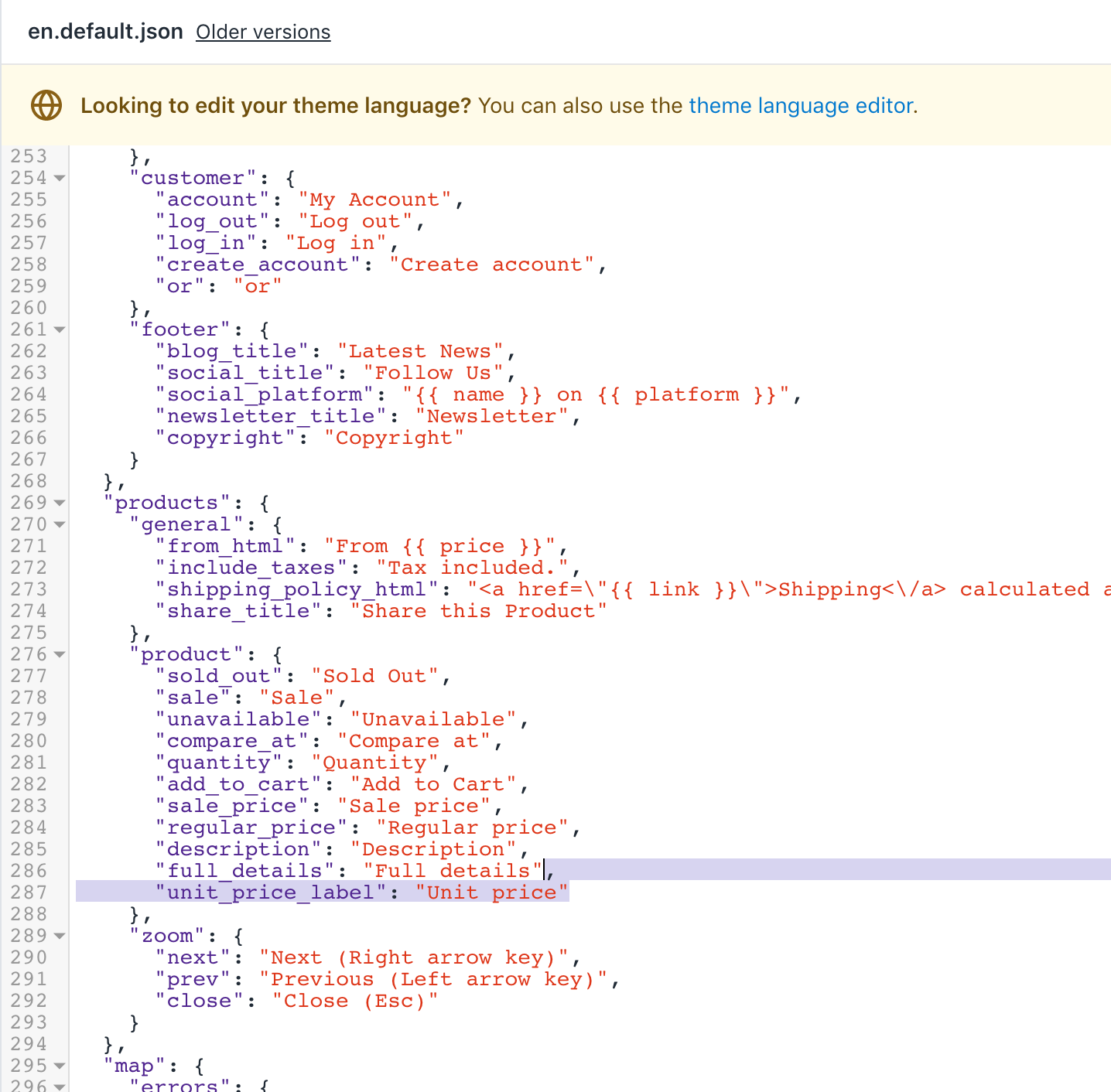
O resultado dev sereste:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idioma.< / p >李< / ><李>
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos / Produto.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
Etapas para o Venture
Os preços unitários foram adicionados ao tema Venture para a versão 9.4.0 ou superior。Se você não conguir atualizar seu tema para a versão mais recente, siga estas etapas para aplicar a personalização de preço unitário às versões aniores do Venture。< / p >
Editar arquivo de idioma do tema
没有diretorioLocalidades,小集团en.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comrefresh_page:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- Acima da linha da etapa 2, adicione o seguinte código:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado,在林哈com
stock_unavailable:李< / >
“stock_unavailable”< / span >:< / span >“该商品无法添加到您的购物车,因为库存不足。”< / span >
- Acima da linha da etapa 4, adicione o seguinte código:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar folha de estilo do tema
没有diretorioAtivos,小集团theme.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,围一个林哈.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- Abaixo da标签
}Que fecha o bloco de código da etapa 2, adicione o seguinte:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Adicionar片段de código para preço unitário de produto
没有diretorio片段,小集团Adicionar um novo snippet de código.< / p >李< / ><李>
indra o nomeproduct-unit-price.< / p >李< / ><李>
Adicione este código emproduct-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
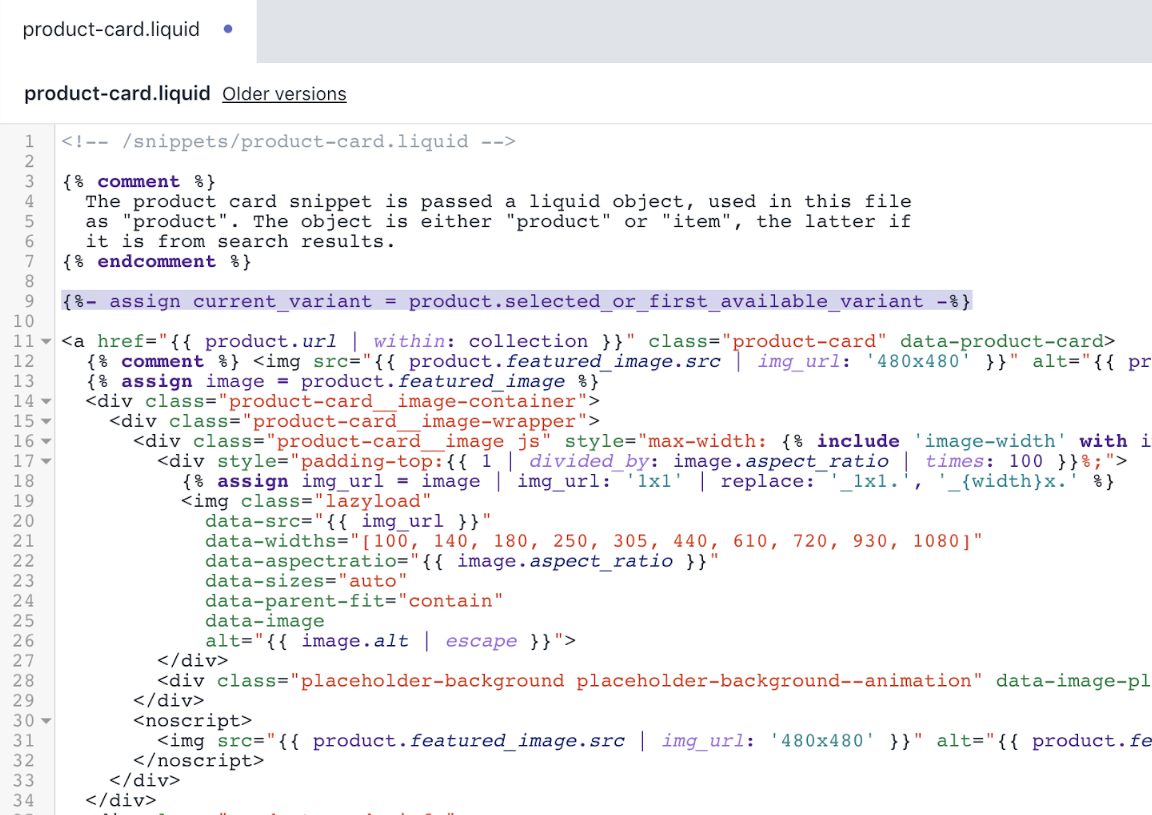
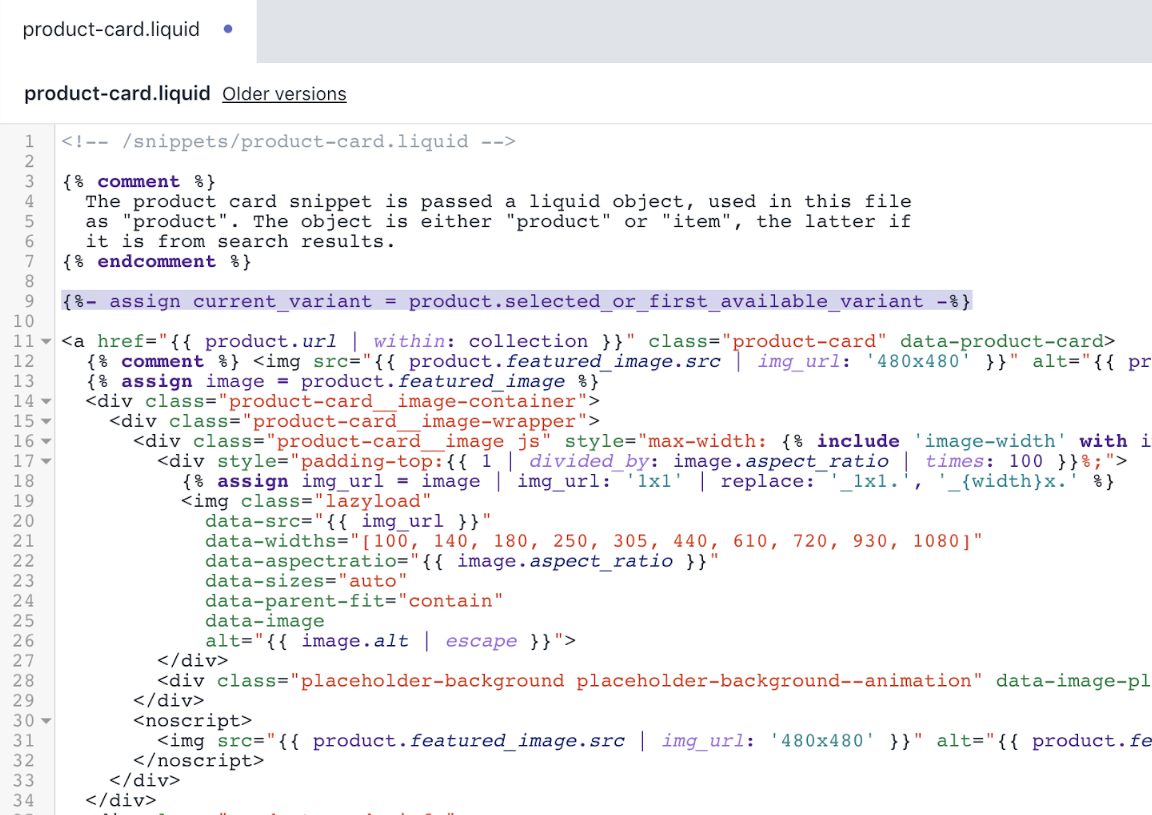
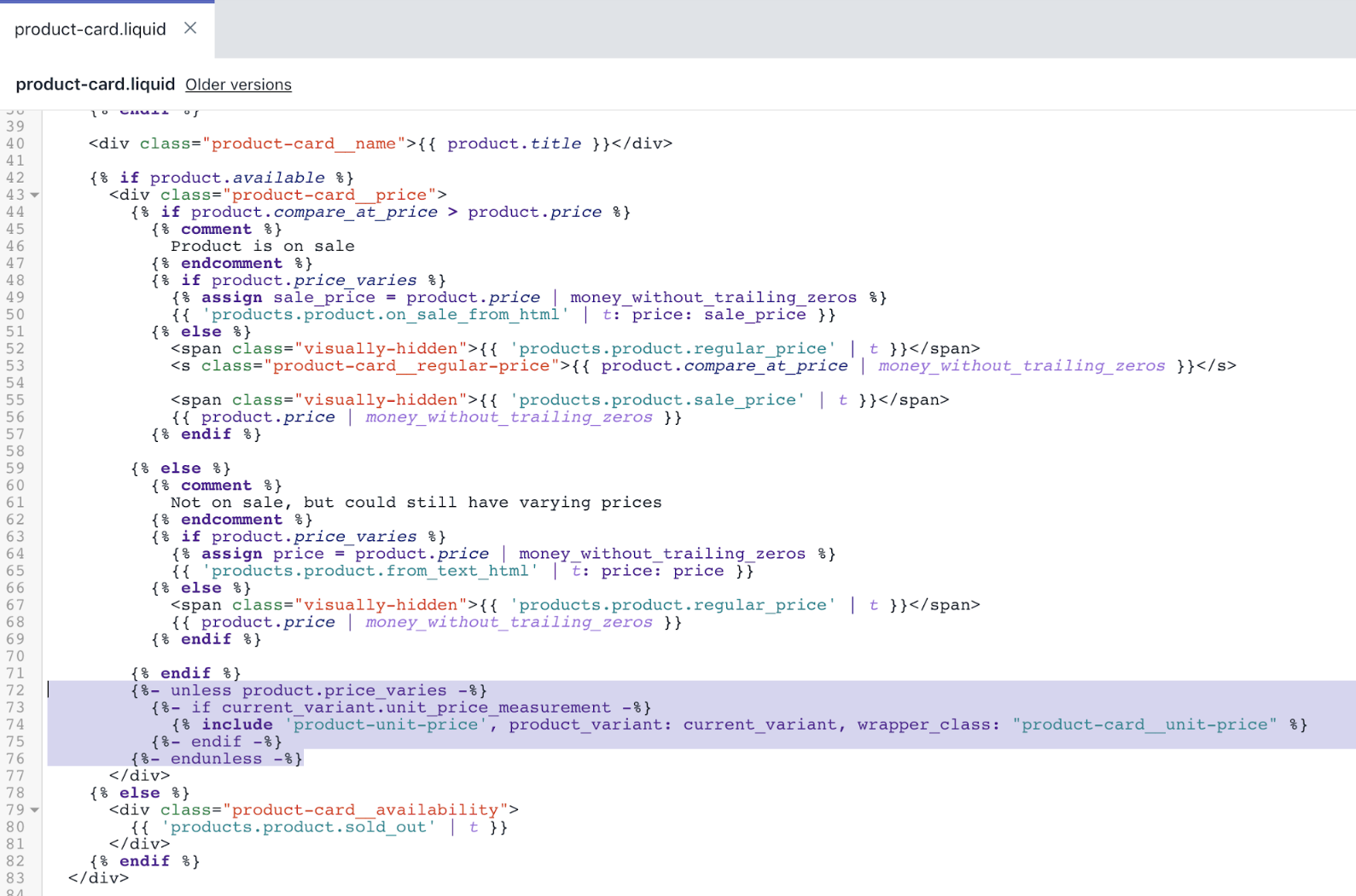
Editar seu snippet de código do cartão de produto
没有diretorio片段,小集团product-card.liquid.< / p >李< / ><李>
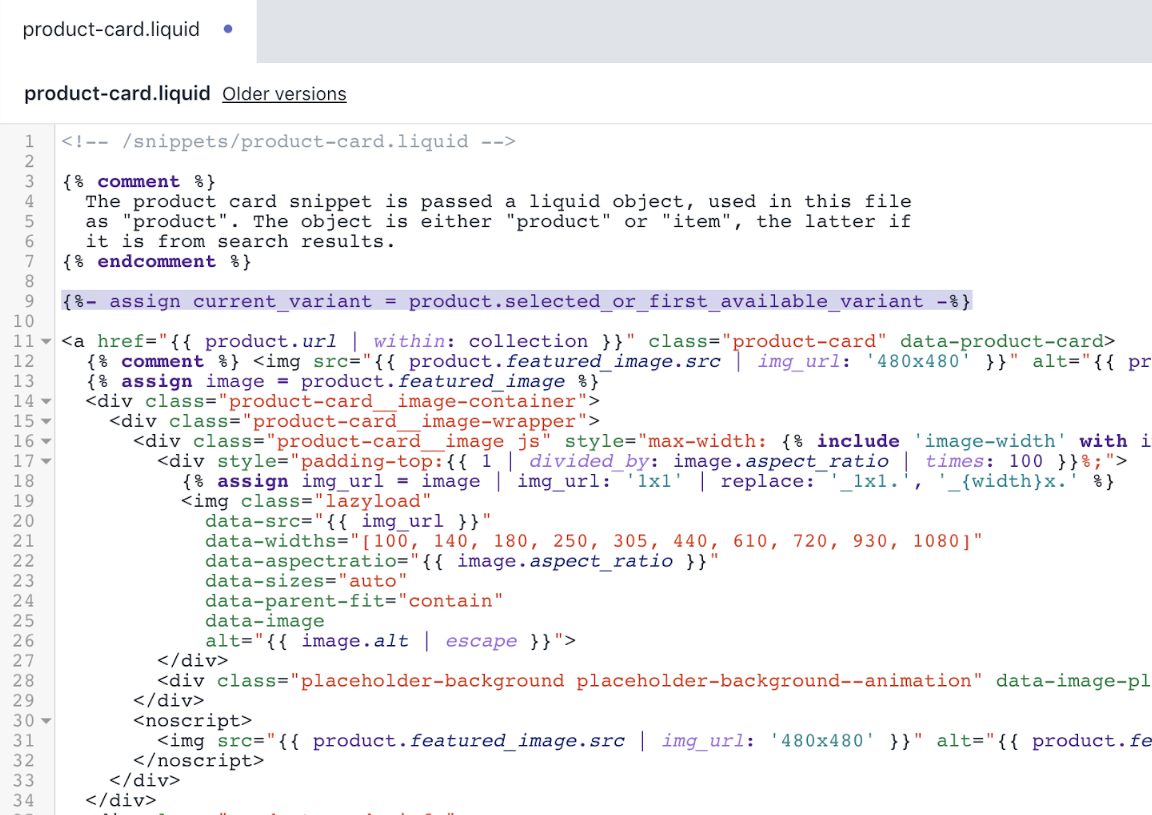
使用阿Atalho de localização do tecladoPara encontrar a linha.< / p >李< / ><李>Acima da linha da etapa 2, adicione o seguinte código:< / p >李< / >
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

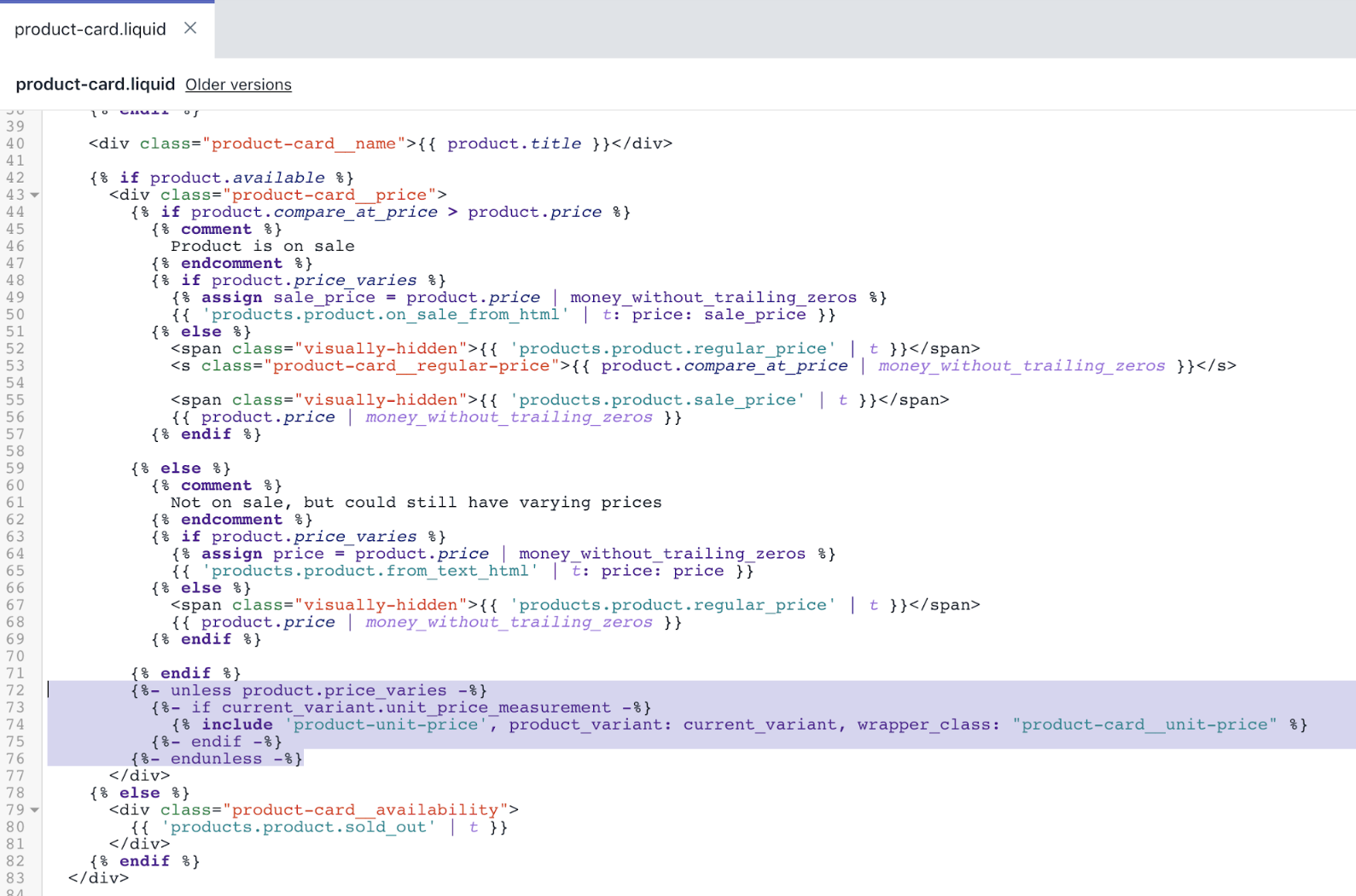
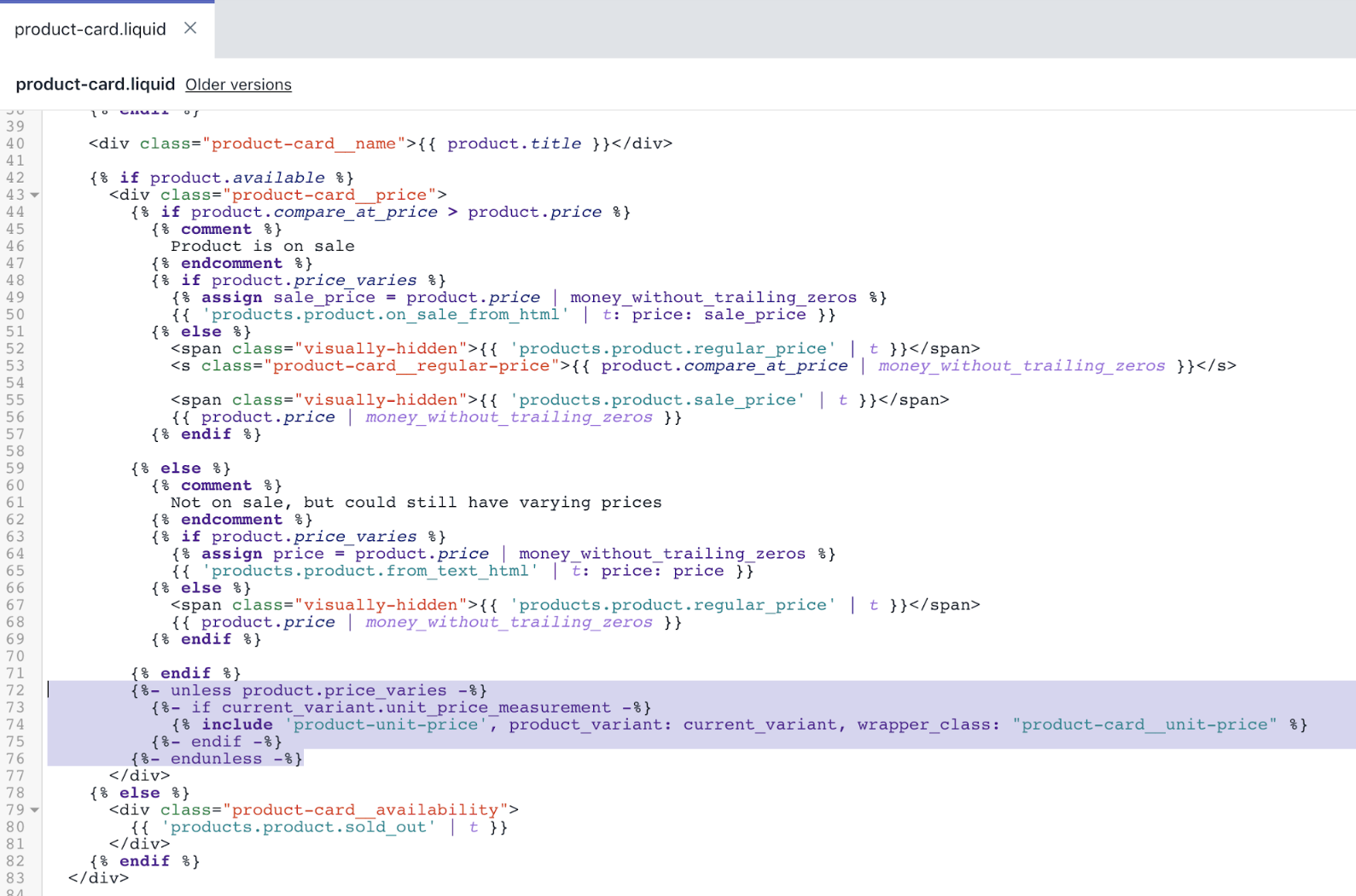
- PeloAtalho de localização do teclado,围一个林哈
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品大减价< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >< / s >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不打折,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
- Adicione o seguinte código acima da tag de fechamento
< / div >Encontrado na etapa 5:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
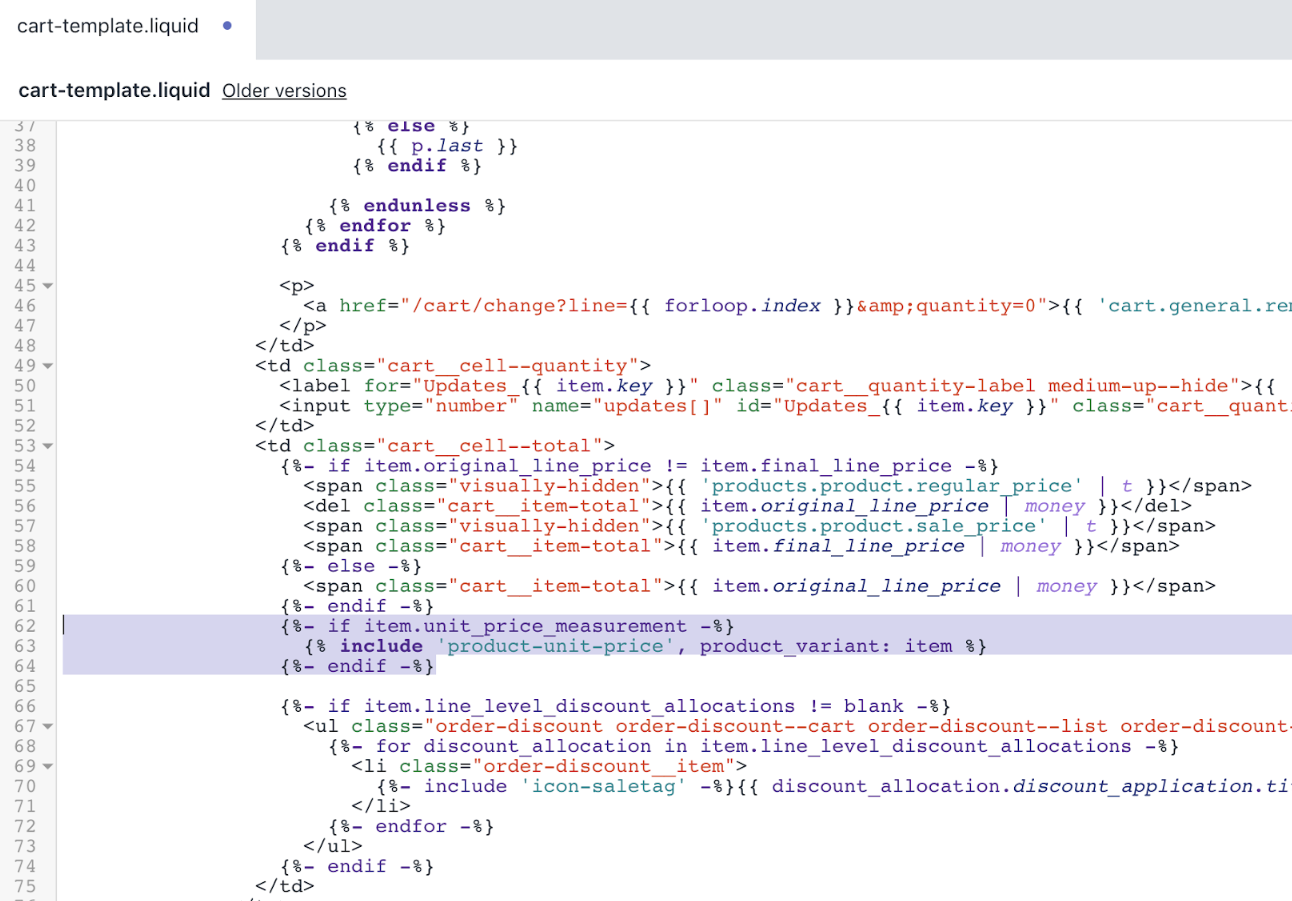
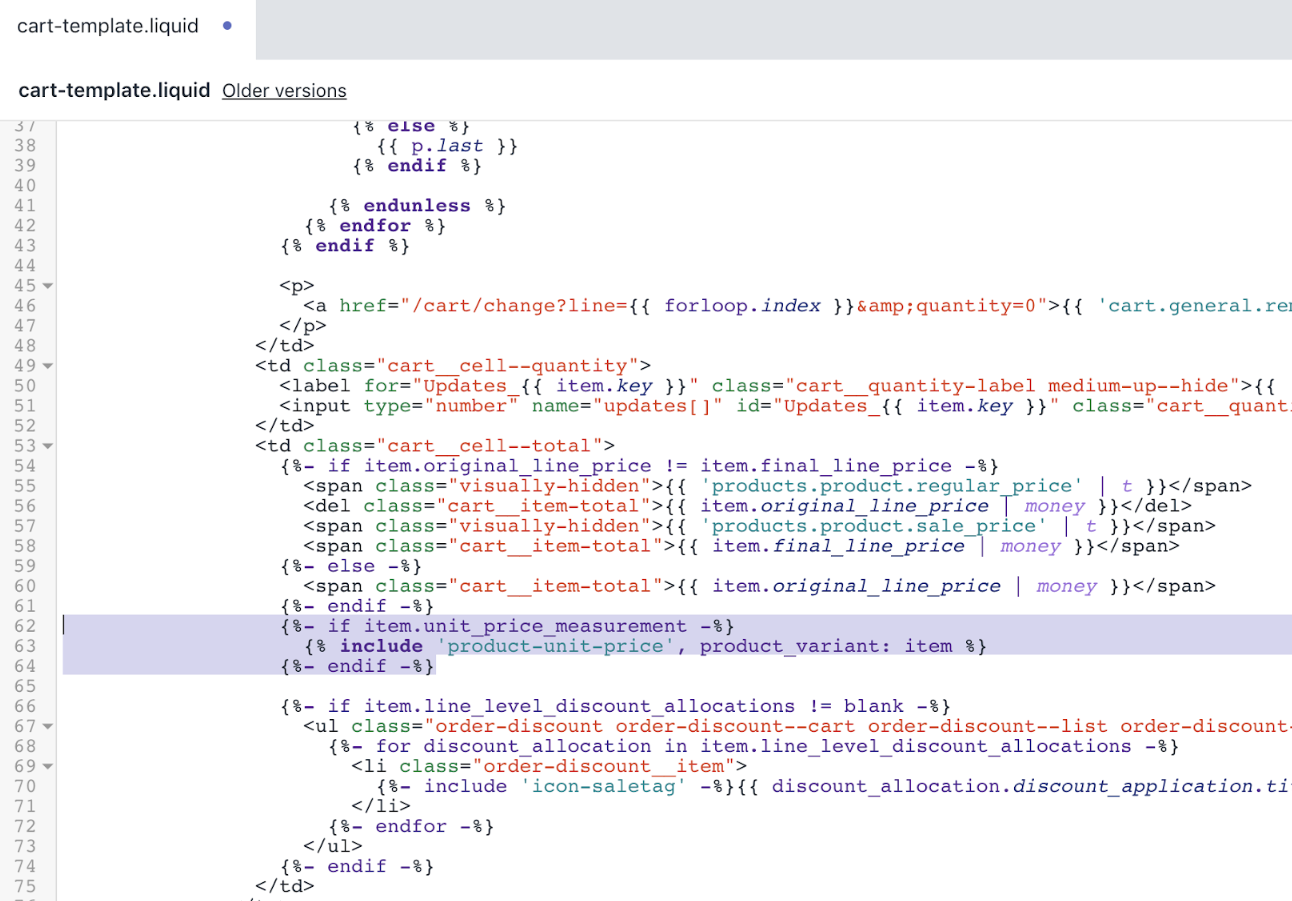
Editar seu modelo de página do carrinho
没有diretorio瑞士,小集团cart-template.liquid.< / p >李< / ><李>
使用阿Atalho de localização do tecladoPara encontrar a primeira ocorrência de< td类= " cart__cell——总”>:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Adicione o seguinte código abaixo da tag de
endifEncontrada na etapa 2:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
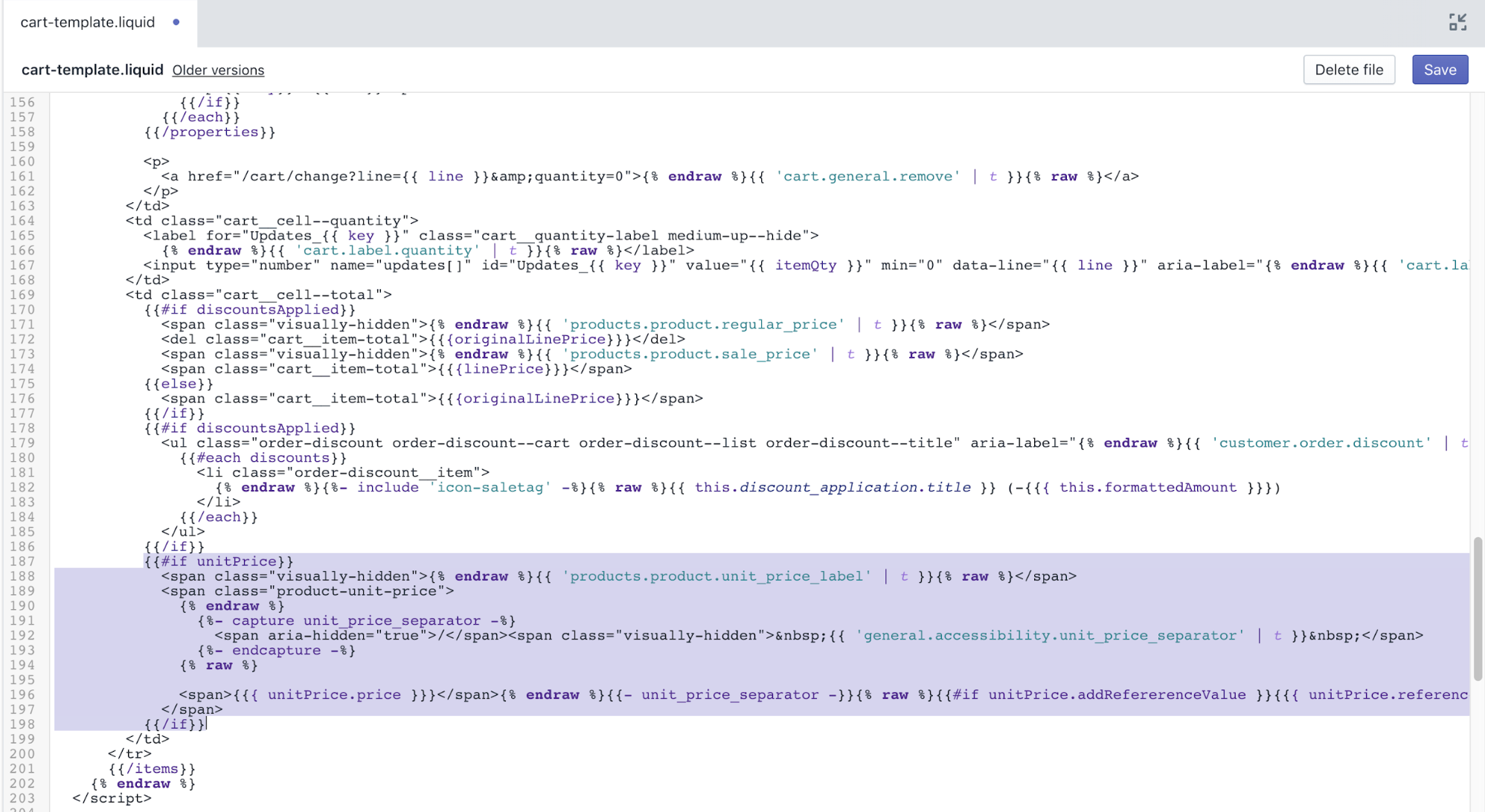
Após as edições, o resultado deve ficar assim:< / p >

- 使用阿Atalho de localização do tecladoPara encontrar a segunda ocorrência de
< td类= " cart__cell——总”>:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {{{originalLinePrice}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>." >{{#each discount}} - .{%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
- Adicione o segguinte código abaixo da segunda tag de fechamento
{{/如果}}Encontrada na etapa 4:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
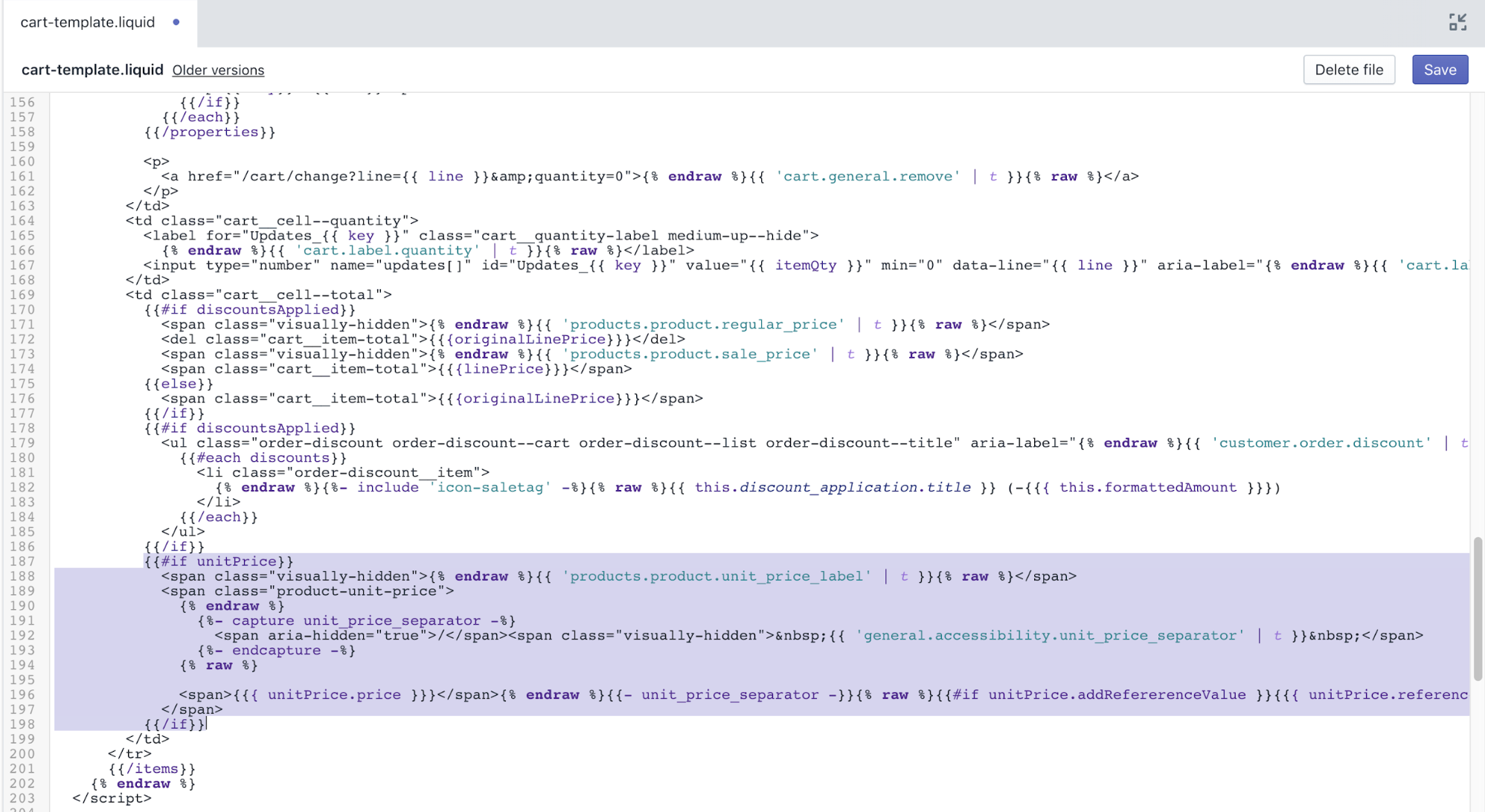
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar seu modelo de página生产不稳定
没有diretorio瑞士,小集团featured-product.liquid.< / p >李< / ><李>
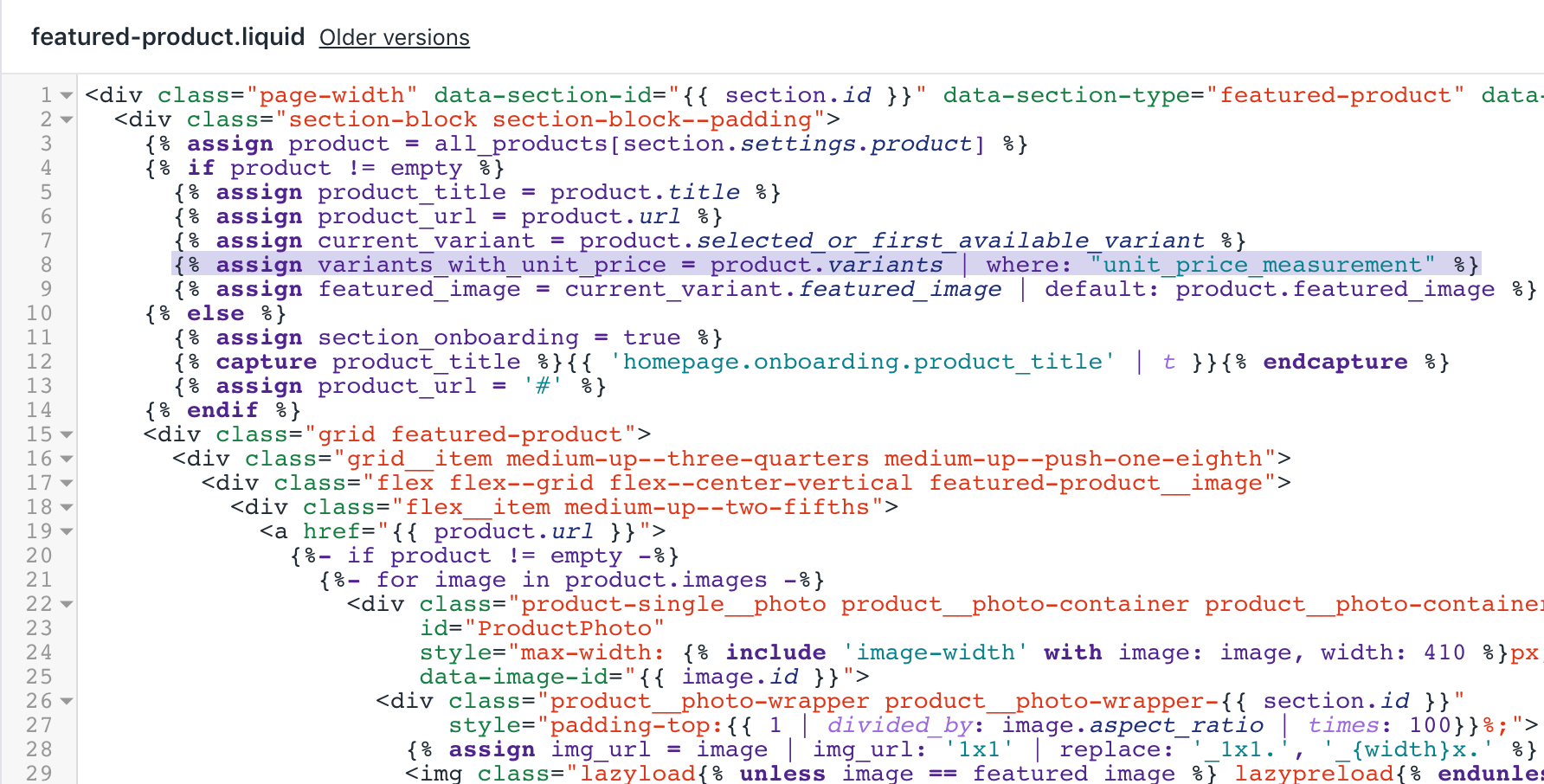
使用阿Atalho de localização do tecladoPara encontrar a linha{% assign current_variant = product。selected_or_first_available_variant%}.< / p >李< / ><李>
Adicione o seguinte código abaixo da linha encontrada na etapa 2:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
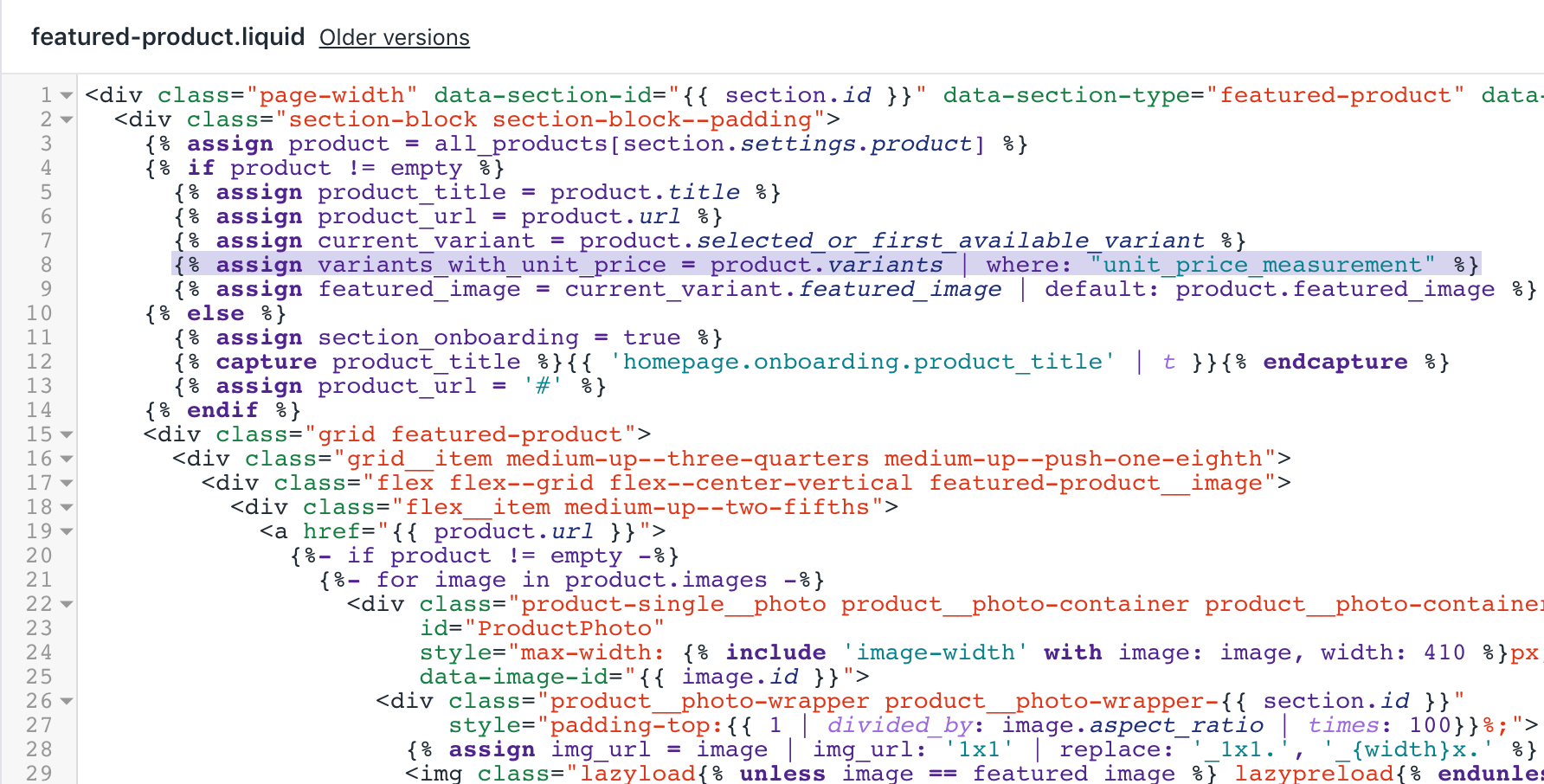
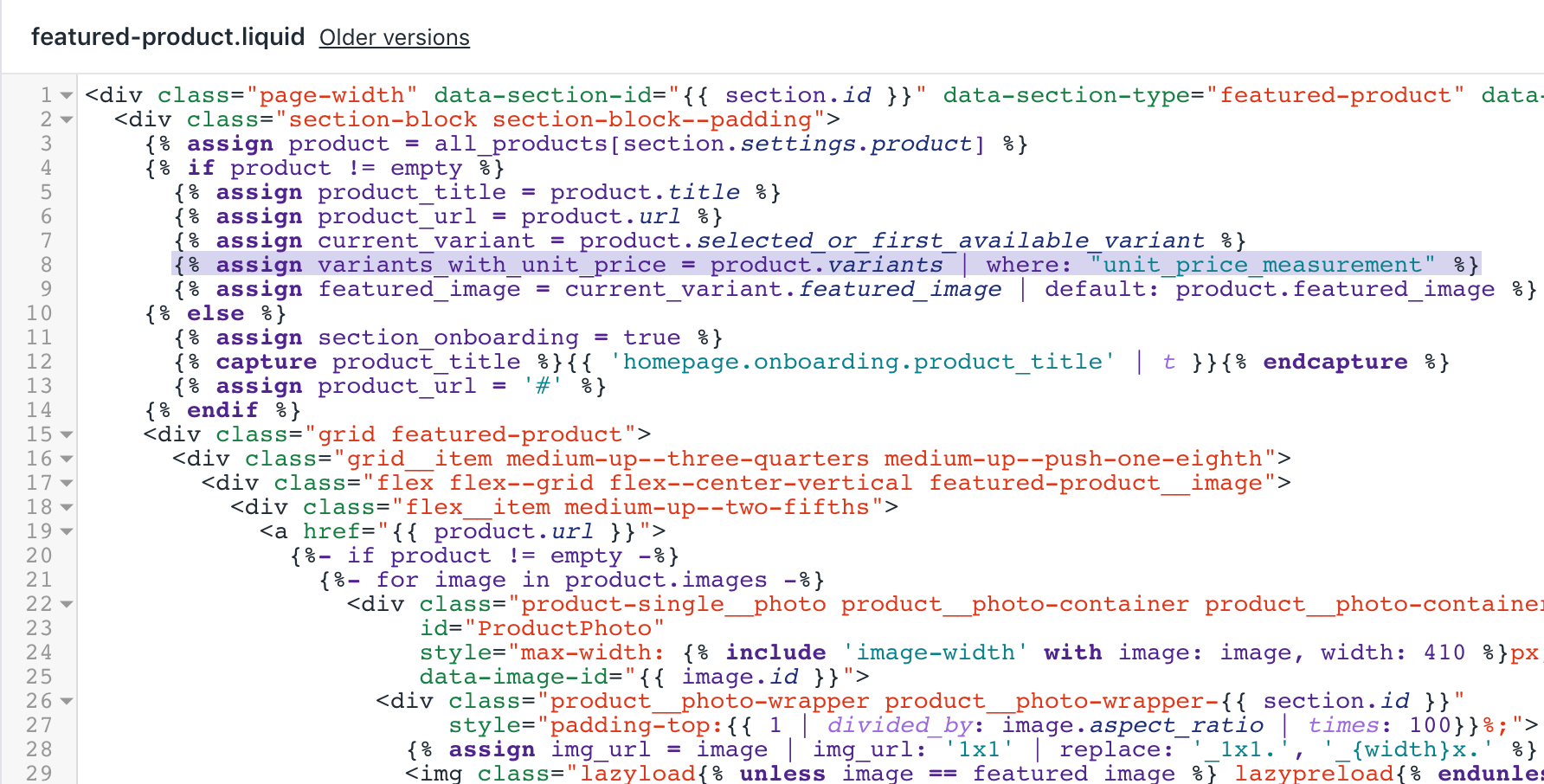
Após as edições, o resultado deve ficar assim:< / p >

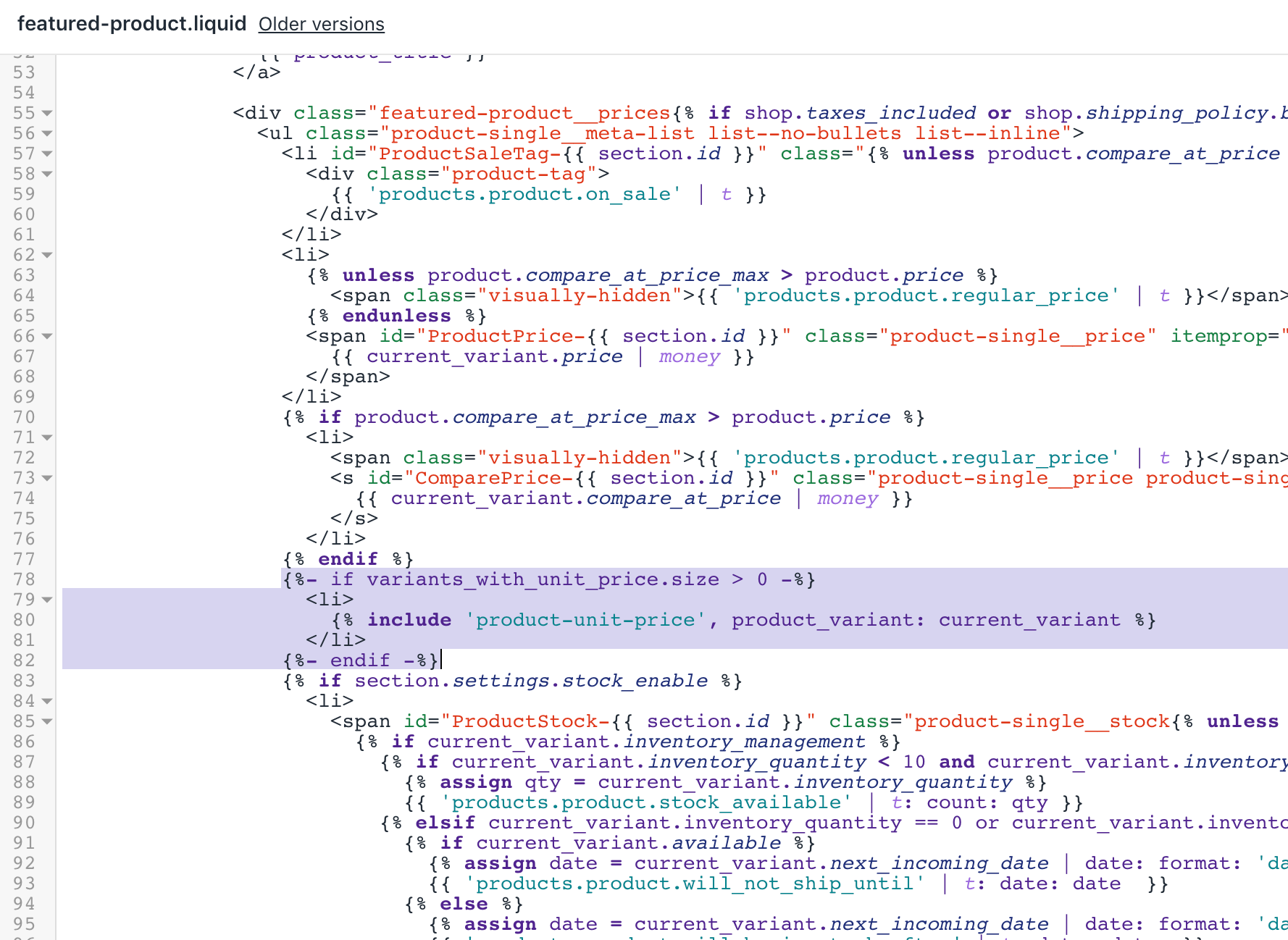
- PeloAtalho de localização do teclado,在林哈com
< ul类= " product-single__meta-list:李< / >
Se você vende produtos em quantidades ou medidas, talvez seja necessário exibir o preço por unidade de determinados produtos。Quando低地insere o preco unitario de嗯produto o preco unitario e exibido nas paginas produto, nas paginas da colecao, na pagina carrinho, nas paginas de结帐e nas notificacoes de confirmacao pedido。< / p >
Adicione preços unitários ao seu produto
没有admin da Shopify, acesseProdutos.< / p >李< / ><李>
Clique no nome do produto que você deseja alterar。< / p >李< / ><李>
这是一个变化的团。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:inra uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
没有应用程序, acesseProdutos>Todos os productos.< / p >李< / ><李>
Na纱布Todos os productos, toque em um produto。< / p >李< / ><李>
这是一种变化。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:选择uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
无边女帽emSalvar.< / p >李< / >
没有应用程序, acesseProdutos>Todos os productos.< / p >李< / ><李>
Na纱布Todos os productos, toque em um produto。< / p >李< / ><李>
这是一种变化。< / p >李< / ><李>
新兴市场Precos, selecioneExibir preço unitário para este producto.< / p >李< / ><李>
没有草原Medida total做产品, inra o número de unidades que seu productotem。< / p >李< / ><李>
使用菜单悬疑Selecionar unidadePara select a unidade de media da variante。O tipo de unidade exibida é不同的依赖做tipo de produto que você está vendendo。Por exemplo, se o produto for 2 litros de sabão,选择一个litros.< / p >李< / ><李>
没有草原Preco unitario,在preço做produto por unidade。< / p >李< / ><李>
可选:选择uma unidade básica。Por exemplo, no caso de um produto que pesa 1 kg, você pode selecionar uma unidade básica de 100 g。< / p >李< / ><李>
无边女帽emSalvar.< / p >李< / >
Exibir preços unitários na sua loja virtual
As etapas para essa personalização variam dependent do seu tema。Clique no botão do seu tema antes de seguir as instruções abaixo:< / p >
初次登场
Os preços unitários estão disponíveis no tema登场para versão 12.1.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Debut。< / p >
Editar um snippet de código do código de preço do producto
没有diretorio片段,小集团没有武力
product-price.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
data-pricePara encontrar o código a segir:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >- 替代o código pelo snippet de código a seguir:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
price__salePara encontrar o código a segir:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >money_price< / span >}}< / span > - Abaixo da标签
< / div >, adicione o seguinte código:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página do carrinho
没有diretorio瑞士,小集团没有武力cart-template.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquisecart__price-wrapperPara encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
Após改为edições, o arquivocart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de coleção
没有diretorio瑞士,小集团没有武力collection.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquisegrid-view-item__titlePara encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
Após改为edições, o arquivocollection.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a grade de cartões de produtos
没有diretorio片段,小集团没有武力product-card-grid.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquisegrid-view-item__titlePara encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
Após改为edições, o arquivoproduct-card-grid.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a lista de cartões de produtos
没有diretorio片段,小集团没有武力product-card-list.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise{% if产品。可用%}Para encontrar o código a segir:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
Após改为edições, o arquivoproduct-card-list.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de pedidos
没有diretorio莫德罗,小集团没有武力客户/ order.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise参数= " {{customer.order。价格' | t}}"Para encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 替代o código pelo snippet de código a seguir:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar os estilos do tema
没有diretorioAtivos,小集团没有武力theme.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise.price__vendor {Para encontrar o código a segir:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器código em JavaScript做tema
没有diretorioAtivos,小集团没有武力theme.js.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]< / span >'< / span >;< / span >
- 替代o código pelo snippet de código a seguir:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- Abaixo do código da etapa 8, adicione o snippet de código a seguir:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- Abaixo do código da etapa 10, adicione o snippet de código a seguir:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- Acima do código da etapa 12, adicione o snippet de código a seguir李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- Abaixo do código da etapa 14, adicione o snippet de código a seguir:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- Abaixo do código da etapa 16, adicione o snippet de código a seguir:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- Abaixo do código da etapa 18, adicione o snippet de código a seguir:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar suas traduções em inglês
没有diretorioLocais,小集团没有武力en.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
“selection_help”< / span >:< / span >"按空格键再按方向键进行选择"< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器布局做tema
没有diretorio布局,小集团没有武力theme.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
Após改为edições, o arquivotheme.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idioma.< / p >李< / ><李>
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos / Produto.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
开始,布鲁克林
Os preços unitários estão disponíveis no tema布鲁克林para versão 13.1.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Brooklyn。< / p >
Adicionar um snippet de código para o preço do produto
没有diretorio片段,小集团Adicionar um novo snippet de código.< / p >李< / ><李>
Digite产品价格没有campo“nome”。< / p >李< / ><李>
副本科尔o seguinte código没有arquivo:< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de producduto em destaque
没有diretorio瑞士,小集团没有武力
featured-product.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
itemprop = "提供"Para encontrar o código a segir:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > - 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >Após改为edições, o arquivofeatured-product.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar一个página做产品
没有diretorio瑞士,小集团没有武力
product-template.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
itemprop = "提供"Para encontrar o código a segir:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > - 替代o código pelo snippet de código a seguir:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >Após改为edições, o arquivoproduct-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar o carrinho em Ajax
没有diretorio片段,小集团没有武力
ajax-cart-template.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
< span class = " ajaxcart__price”>{{{价格}}}< / span >Para encontrar o código a segir:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}- Abaixo做código
{{/如果}}Da etapa 2, adicione o código a seguir:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}Após改为edições, o arquivoajax-cart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑项目达档次的产品
没有diretorio片段,小集团没有武力
product-grid-template.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
捕捉img_id_classPara encontrar o código a segir:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
{{产品。价格|money_without_trailing_zeros}}Para encontrar o código a segir:李< / >
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >- Abaixo德
< / span >, adicione o seguinte código:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >= =< / span >假< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página do carrinho
没有diretorio莫德罗,小集团没有武力
cart.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
< span class = " cart__price”>Para encontrar o código a segir:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >Após改为edições, o arquivocart.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar a página de pedidos
没有diretorio莫德罗,小集团没有武力
客户/ order.liquid.< / p >李< / ><李>PeloAtalho de localização do teclado, pesquise
{{line_item。或iginal_price | money }}Para encontrar o código a segir:< / p >李< / >
{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / td >
- Acima做código
< / td >Da etapa 2, adicione o snippet de código a seguir李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar estilos do tema:第一部分
没有diretorioAtivos,小集团没有武力theme.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise.ajaxcart__price {Para encontrar o código a segir:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar estilos do tema:第二部分
没有diretorioAtivos,小集团没有武力timber.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, pesquise.product-single__policies {Para encontrar o código a segir:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- Vá até o final do arquivo e adicione o seguinte código:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
编辑器código做tema em JavaScript
没有diretorioAtivos,小集团没有武力theme.js.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
var< / span >prodImg< / span >;< / span >
- Abaixo do código da etapa 2, adicione o snippet de código a seguir:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- Acima do código da etapa 4, adicione o snippet de código a segir:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >
- Acima do código da etapa 6, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
- Abaixo do código da etapa 8, adicione o snippet de código a seguir:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
(this.selectors美元。priceContainer,这.美元的容器).removeClass(Para encontrar o código a segir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
- 替代o código pelo snippet de código a seguir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >
- Acima do código da etapa 12, adicione o snippet de código a seguir李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, pesquise
this.destroyImageCarousel ();Para encontrar o código a segir:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >
- Acima do código da etapa 14, adicione o snippet de código a seguir:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar suas traduções em inglês
没有diretorioLocais,小集团没有武力en.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- Acima do código da etapa 2, adicione o snippet de código a seguir:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- Abaixo do código da etapa 4, adicione o snippet de código a seguir:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idiomas
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos /;.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
最低限度
Os preços unitários estão disponíveis no tema最小para a versão 11.2.0 ou superior。Se você não conseguir atualizar seu tema para a versão mais recente, é possível adicionar a personalização de preços unitários às versões aniores do Minimal。< / p >
Atualizar片段
对意大利面进行局部扩展片段.< / p >李< / ><李>
SelecioneAdicionar novo snippet de código.< / p >李< / ><李>
indra o nomeproduct-unit-price.< / p >李< / ><李>
copy cole o seguinte código emproduct-unit-price.liquid:< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
集团新兴市场Salvar.< / p >李< / ><李>
Encontre edite o arquivoproduct-grid-item.liquid.< / p >李< / ><李>
代替a linha a seguir:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
Com esta linha:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- PeloAtalho de localização do teclado,恩爱código
{{price}}E,标志abaixo, adicione o seguinte:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivoproduct-grid-item.liquidDeve ficar assim:< / p >

集团新兴市场SalvarPara confirmar suas alterações。< / p >李< / ><李>
本地化编辑o arquivosearch-result.liquid
PeloAtalho de localização do teclado,恩爱código{% if项目。Object_type == 'product' %}E, na linha imediatamente abaixo, adicione o seguinte:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- PeloAtalho de localização do teclado, encontre OS dois snippet de código a seguir:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
e< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- Adicione o sergute bloco de código阿拜索每嗯DOS dois snippets listados na etapa前:李< / >
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivosearch-result.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar estilos
对意大利面进行局部扩展Ativos.< / p >李< / ><李>
Edite o arquivotheme.scss.liquid.< / p >李< / ><李>
不用teclado,用oAtalho de buscaPara localizar o seguinte código:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- PeloAtalho de localização do teclado, encontre o snippet de código seguir:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >



集团新兴市场SalvarPara confirmar suas alterações。< / p >李< / ><李>
本地化编辑o arquivotimber.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o seguinte código:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
- Insira este código no fim do arquivo:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
Após改为edições, o arquivotimber.scss.liquidDeve ficar assim:< / p >


- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar莫德罗
对意大利面进行局部扩展莫德罗.< / p >李< / ><李>
本地化编辑o arquivo客户/ order.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado, encontre o código seguir:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Abaixo do código da etapa 3, adicione o seguinte:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivo客户/ order.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar JavaScript
本地化编辑theme.js新兴市场Ativos.< / p >李< / ><李>
PeloAtalho de localização do teclado在linha com环境.shopify-payment-buttonE取代物:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >
Esse bloco do código precisa ficar assim:< / p >

- 本地化este código:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
- Abaixo do código前,adicione o seguinte:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
O resultado dev sereste:< / p >

- PeloAtalho de localização do teclado, encontre o seguinte código:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >
O resultado dev sereste:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar modelo de carrinho
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivocart-template.liquid.< / p >李< / ><李>
不用teclado,用oAtalho de buscaPara localizar o código{{item。 . Final_price | money}.< / p >李< / ><李>
取代a linha por este código:< / p >李< / >
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
- 本地化一个primeira ocorrência做código
{%- if项。line_level_discount_allocation != blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
- Acima do código da etapa 5, adicione o seguinte:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >而且< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após改为edições, o arquivocart-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
atalizar生产不稳定
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivofeatured-product.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comitemprop = "名称"E取代物:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 本地化o código que contém
id = " PriceA11y ":李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- Abaixo do snippet de código localizado na etapa front, inra o seguinte bloco de código:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Após改为edições, o arquivofeatured-product.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
atalizar modelo de produto
对意大利面进行局部扩展瑞士.< / p >李< / ><李>
Edite o arquivoproduct-template.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comitemprop = "名称"E取代物:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- PeloAtalho de localização do teclado, encontre o código seguir:李< / >
{%< / span >其他的< / span >%}< / span >
- Abaixo do código前,adicione esta linha:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Após改为edições, o arquivoproduct-template.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Atualizar localidades
对意大利面进行局部扩展Localidades.< / p >李< / ><李>
Abra e edite o arquivoen.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado在linha com环境refresh_pageE取代物:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
O resultado dev sereste:< / p >

- 本地化一个linha que contém
full_detailsE取代por:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
O resultado dev sereste:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
可选:adicionar traduções para outros idiomas
Acesse a página特马em seu admin da Shopify。< / p >李< / ><李>
集团新兴市场Ação > Editar idioma.< / p >李< / ><李>
集团新兴市场颞叶瘤,是对我的选择。Só é possível fazer是so no tema publicado。< / p >李< / ><李>
Insira单价没有pesquisa营地。< / p >李< / ><李>
化坎波分离者preço unitário新兴市场; / Acessibilidade.< / p >李< / ><李>
化坎波礼节preço unitário新兴市场Produtos / Produto.< / p >李< / ><李>
集团新兴市场Salvar.< / p >李< / >
Etapas para o Venture
Os preços unitários foram adicionados ao tema Venture para a versão 9.4.0 ou superior。Se você não conguir atualizar seu tema para a versão mais recente, siga estas etapas para aplicar a personalização de preço unitário às versões aniores do Venture。< / p >
Editar arquivo de idioma do tema
没有diretorioLocalidades,小集团en.default.json.< / p >李< / ><李>
PeloAtalho de localização do teclado,在林哈comrefresh_page:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- Acima da linha da etapa 2, adicione o seguinte código:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado,在林哈com
stock_unavailable:李< / >
“stock_unavailable”< / span >:< / span >“该商品无法添加到您的购物车,因为库存不足。”< / span >
- Acima da linha da etapa 4, adicione o seguinte código:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar folha de estilo do tema
没有diretorioAtivos,小集团theme.scss.liquid.< / p >李< / ><李>
PeloAtalho de localização do teclado,围一个林哈.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- Abaixo da标签
}Que fecha o bloco de código da etapa 2, adicione o seguinte:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Após改为edições, o arquivotheme.scss.liquidDeve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Adicionar片段de código para preço unitário de produto
没有diretorio片段,小集团Adicionar um novo snippet de código.< / p >李< / ><李>
indra o nomeproduct-unit-price.< / p >李< / ><李>
Adicione este código emproduct-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar seu snippet de código do cartão de produto
没有diretorio片段,小集团product-card.liquid.< / p >李< / ><李>
使用阿Atalho de localização do tecladoPara encontrar a linha.< / p >李< / ><李>Acima da linha da etapa 2, adicione o seguinte código:< / p >李< / >
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado,围一个林哈
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品大减价< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >< / s >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不打折,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
- Adicione o seguinte código acima da tag de fechamento
< / div >Encontrado na etapa 5:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar seu modelo de página do carrinho
没有diretorio瑞士,小集团cart-template.liquid.< / p >李< / ><李>
使用阿Atalho de localização do tecladoPara encontrar a primeira ocorrência de< td类= " cart__cell——总”>:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Adicione o seguinte código abaixo da tag de
endifEncontrada na etapa 2:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- 使用阿Atalho de localização do tecladoPara encontrar a segunda ocorrência de
< td类= " cart__cell——总”>:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {{{originalLinePrice}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>." >{{#each discount}} - .{%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
- Adicione o segguinte código abaixo da segunda tag de fechamento
{{/如果}}Encontrada na etapa 4:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
Após as edições, o resultado deve ficar assim:< / p >

- 集团新兴市场SalvarPara confirmar suas alterações。李< / >
Editar seu modelo de página生产不稳定
没有diretorio瑞士,小集团featured-product.liquid.< / p >李< / ><李>
使用阿Atalho de localização do tecladoPara encontrar a linha{% assign current_variant = product。selected_or_first_available_variant%}.< / p >李< / ><李>
Adicione o seguinte código abaixo da linha encontrada na etapa 2:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
Após as edições, o resultado deve ficar assim:< / p >

- PeloAtalho de localização do teclado,在林哈com
< ul类= " product-single__meta-list:李< / >