รูปแบบสี
ส่วนต่างๆ ในธีมเช่น Rich Text, แบนเนอร์รูปภาพ และรายการคอลเลกชันช่วยให้คุณสามารถเลือกรูปแบบสีจากสีต่างๆ ที่คุณกำหนดไว้ในการตั้งค่าธีมของคุณเพื่อใช้กับส่วนดังกล่าว โดยธีมของคุณจะใช้รูปแบบสีตามค่าเริ่มต้นอยู่แล้ว ซึ่งสามารถเปลี่ยนแปลงได้ทุกเมื่อในตัวแก้ไขธีม การเพิ่มสีแบรนด์จะช่วยให้แน่ใจได้ว่าชุดสีของคุณจะถูกนำไปใช้กับร้านค้าออนไลน์ของคุณอย่างเข้ากันได้ดี
การตั้งค่าสี
คุณสามารถตั้งค่าพื้นหลังรูปภาพและพื้นที่ว่างภายในรูปภาพได้ในตัวแก้ไขธีม โดยใช้เมนูดรอปดาวน์เพื่อเลือกระหว่างการเน้น 1, การเน้น 1 แบบไล่ระดับสี, การเน้น 2, การเน้น 2 แบบไล่ระดับสี, พื้นหลัง 1, พื้นหลัง 1 แบบไล่ระดับสี, พื้นหลัง 2, พื้นหลัง 2 แบบไล่ระดับสี หรือรูปแบบตรงกันข้าม ซึ่งคุณสามารถดูตัวอย่างรูปแบบสีที่เลือกไว้ในแผงแสดงตัวอย่างของตัวแก้ไขธีมได้
| การตั้งค่า | คำอธิบาย |
|---|---|
| ข้อความ | สามารถใช้สีกับส่วนหรือบล็อกข้อความได้ |
| การเน้น 1 | สามารถใช้สีกับปุ่มผลกระทบและพื้นหลังของส่วนบางส่วนได้ |
| การเน้น 1 แบบไล่ระดับสี | เลือกการไล่ระดับสีที่กําหนดไว้ล่วงหน้า หรือใช้เครื่องมือเลือกการไล่ระดับสีเพื่อปรับแต่งการไล่ระดับสีที่เน้นของคุณ |
| การเน้น 2 | สามารถใช้สีกับปุ่มผลกระทบและพื้นหลังของส่วนบางส่วนได้ |
| การเน้น 2 แบบไล่ระดับสี | เลือกการไล่ระดับสีที่กําหนดไว้ล่วงหน้า หรือใช้เครื่องมือเลือกการไล่ระดับสีเพื่อปรับแต่งการไล่ระดับสีที่เน้นของคุณ |
| พื้นหลัง 1 | สามารถใช้สีกับปุ่มผลกระทบและพื้นหลังของส่วนบางส่วนได้ |
| พื้นหลัง 1 แบบไล่ระดับสี | เลือกการไล่ระดับสีที่กำหนดไว้ล่วงหน้า หรือใช้เครื่องมือเลือกการไล่ระดับสีเพื่อปรับแต่งการไล่ระดับสีให้พื้นหลังของคุณ |
| พื้นหลัง 2 | สามารถใช้สีกับปุ่มผลกระทบและพื้นหลังของส่วนบางส่วนได้ |
| พื้นหลัง 2 แบบไล่ระดับสี | เลือกการไล่ระดับสีที่กำหนดไว้ล่วงหน้า หรือใช้เครื่องมือเลือกการไล่ระดับสีเพื่อปรับแต่งการไล่ระดับสีให้พื้นหลังของคุณ |
| ตรงกันข้าม | สามารถใช้สีกับปุ่มผลกระทบและพื้นหลังของส่วนบางส่วนได้ ใช้สีพื้นหลัง 1 เป็นสีตัวอักษร และใช้สีตัวอักษรเป็นสีพื้นหลัง |
การตั้งค่าบางอย่างที่ช่วยให้คุณสามารถเลือกรูปแบบสียังช่วยให้คุณสามารถใช้การไล่ระดับสีได้อีกด้วย ตัวอย่างเช่น ในธีม Dawn นั้นคุณสามารถตั้งค่าการไล่สีให้กับสีของแบรนด์คุณและใช้สีเหล่านั้นเป็นตัวเลือกสีที่เน้นแบบมาตรฐานและสีพื้นหลังได้
จัดการรูปแบบสีของคุณ
รูปแบบสีของร้านค้าได้รับการกำหนดไว้ในการตั้งค่าธีมของคุณ
- ในส่วน Shopify admin ให้ไปที่ร้านค้าออนไลน์>ธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นคลิกที่ “ปรับแต่ง”
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- คลิกที่ "การตั้งค่าธีม"
- คลิกที่สี
- หากต้องการเปลี่ยนสีในธีมของคุณ ให้คลิกที่สีนั้นแล้วใช้เครื่องมือเลือกสี หรือป้อนค่าสีใหม่ในช่องข้อความ
- คลิกที่ “บันทึก”
หากต้องการใช้สีที่ทึบ ให้ใช้เครื่องมือเลือกสีเพื่อเลือกสีใหม่หรือป้อนค่าสีในช่องข้อความ โดยช่องนี้จะรองรับชื่อสี(ตัวอย่างเช่นred,black,blue), RGB หรือค่าสีที่เป็นเลขฐานสิบหก
การไล่ระดับสี
คุณสามารถตั้งค่าการไล่ระดับสีในธีม Dawn เพื่อให้เป็นตัวเลือกพื้นหลังที่ดึงดูดสายตาได้ โดยการตั้งค่าcolor_backgroundจะใช้ในการปรับแต่งคุณสมบัติพื้นหลัง CSS
เครื่องมือเลือกการไล่ระดับสีช่วยให้คุณสามารถเลือกสี รูปแบบการไล่ระดับสี มุม ตําแหน่ง และความทึบของการไล่ระดับสีได้ โดยตัวเลือกที่เลือกในเครื่องมือเลือกการไล่ระดับสีจะแสดงตัวอย่างแบบเรียลไทม์ในตัวแก้ไขธีม นอกจากนี้คุณยังสามารถสร้างพื้นหลังแบบไล่ระดับสีโดยใช้โค้ด CSS ซึ่งประกอบด้วยตัวตรวจสอบยืนยันความถูกต้อง
ตั้งค่าการไล่ระดับสี
- ในส่วน Shopify admin ให้ไปที่ร้านค้าออนไลน์>ธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นคลิกที่ “ปรับแต่ง”
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- คลิกที่การตั้งค่าธีม
- คลิกที่สี
เลือกหนึ่งในตัวเลือกการไล่ระดับสี
เลือกตัวเลือกการไล่ระดับสีของคุณ:
- คุณสามารถเลือกรูปแบบการไล่ระดับสีระหว่างแบบเส้นตรงหรือแบบรัศมีได้ ใช้ปุ่มเพื่อเลือกรูปแบบการไล่ระดับสีที่คุณต้องการ
- คุณสามารถตั้งค่ามุมของการไล่ระดับสีได้โดยใช้ลูกศรขึ้นและลง การคลิกที่สัญลักษณ์ขึ้นหรือลงจะเป็นการเพิ่มหรือลดมุมลงทีละ 5%
- ใช้แถบเลื่อนเพื่อเลือกตําแหน่งของการไล่ระดับสี หรือจะป้อนค่าตัวเลขในช่องก็ได้
- คุณสามารถป้อนรหัสฐานสิบหกของสีที่ต้องการ หรือใช้แถบเลื่อนสีเพื่อเลือกความมืดหรือความสว่างของสี สีที่เลือกล่าสุดจะแสดงที่ด้านล่างของแผงตัวเลือกการไล่ระดับสี
- หากคุณต้องการให้การไล่ระดับสีนั้นทึบแสง ให้ใช้แถบเลื่อนด้านขวาเพื่อเลือกความโปร่งใสของการไล่ระดับสี นอกจากนี้คุณยังสามารถป้อนค่าเป็นเปอร์เซ็นต์ในช่องถัดจากรหัสสีฐานสิบหกก็ได้เช่นกัน
- คลิกที่บันทึก

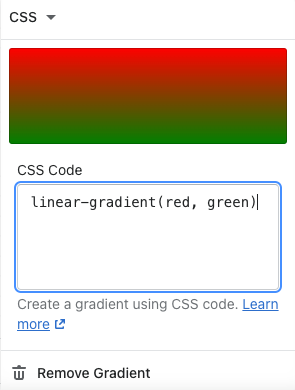
ใช้ CSS เพื่อตั้งการไล่ระดับสี
ค่าคุณสมบัติของbackgroundCSS ส่วนใหญ่สามารถใช้เพื่อกำหนดค่าสีของพื้นหลังได้ คุณสามารถใช้ช่องนี้ได้หากต้องการสีทึบ (เช่น#000000,black,rgb(0,0,0,0),rgba(0,0,0,0),hsl(0, 0%, 0%)และhsla(0, 0%, 0%, 1)ทั้งหมดนี้ล้วนทำให้พื้นหลังเป็นสีดำทึบ) หรือหากต้องการการไล่ระดับสี (เช่นlinear-gradient(red, green),radial-gradient(red, green)หรือconic-gradient(red, green)) ซึ่งการไล่สีก็สามารถทำซ้ำได้เช่นกัน
ขั้นตอน:
- ในส่วน Shopify admin ให้ไปที่ร้านค้าออนไลน์>ธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นคลิกที่ “ปรับแต่ง”
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- คลิกที่การตั้งค่าธีม
- คลิกที่สี
- คลิกการไล่ระดับสีที่คุณต้องการแก้ไข
- คลิกที่ลูกศรถัดจากการไล่ระดับสีแล้วเลือกCSS
- ในช่องโค้ด CSSให้พิมพ์หรือวางโค้ดการไล่ระดับสีของคุณ โดยตัวอย่างเครื่องมือแก้ไขธีมจะแสดงการไล่ระดับสีของคุณในตำแหน่งที่เหมาะสม
- คลิกที่บันทึก

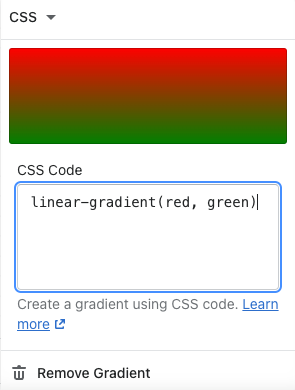
ลบการไล่ระดับสี
วิธีรีเซ็ตหรือลบการไล่ระดับสี:
- ในส่วน Shopify admin ให้ไปที่ร้านค้าออนไลน์>ธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นคลิกที่ “ปรับแต่ง”
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- จากแอป Shopifyให้แตะที่ร้านค้า
- ในส่วนช่องทางการขายให้แตะที่ร้านค้าออนไลน์
- แตะจัดการธีม
- ค้นหาธีมที่คุณต้องการแก้ไข จากนั้นแตะที่ “ปรับแต่ง”
- แตะที่แก้ไข
- คลิกที่การตั้งค่าธีม
- คลิกที่สี
- คลิกการไล่ระดับสีที่คุณต้องการแก้ไข
- คลิกที่ “ลบการไล่ระดับสี”
- คลิกที่บันทึก