Birim fiyatlarını görüntüleme< / h1 >
但是sayfanın yazdırılma zamanyi: 2023年4月21日。geerli s r m https://help.shopify.com/tr/manual/intro-to-shopify/initial-setup/sell-in-france/price-per-unit adresini ziyaret edin。< / div >
Ürünleri adet veya ölçü bazında satıyorsanız belirli r nler i in birim başına fiyatyi göstermeniz gerekebilir。Bir r ne ait birim fiyatyi girdiğinizde birim fiyatyi, r sayfalarında, koleksiyon sayfalarında, sepet sayfasında, ödeme sayfalarında ve sipariki onayyi bildirimlerinde görüntülenir。< / p >Ürününüze birim fiyatlar ekleme
Shopify yoneticinizdenUrunler“e gidin。< / p >李< / ><李>
Değiştirmek istediğiniz n n adına tıklayın。< / p >李< / ><李>g ncellemek istediğiniz varyasyona tıklayın。< / p >李< / ><李>Fiyatlandırmabolumunde但是 in birim fiyat göster ”我secin。< / p >李< / ><李>
Ürünün toplam ölçüsüAlanına, r n n z n sahip olduğu birim sayısını girin。< / p >李< / ><李>Varyasyonun ölçü birimini secarmek i inBirim交会Açılır menüsünü kullanın。Görüntüleyebileceğiniz birim türü, sattığınız r n n t r ne bağlı olarak farklılık gösterir。Örneğin, r n 2升沙宾油升seceneğini belirleyin。< / p >李< / ><李>Birim fiyatıAlanına n n birim başına fiyatını girin。< / p >李< / ><李>İsteğe bağlı: Temel birim i in bir sayygirin。Örneğin, 1公斤ağırlığındaki bir r n i in temel birimi 100克olarak belirleyebilirsiniz。< / p >李< / ><李>西点学生“e tıklayın。< / p >李< / >
Shopify uygulamasındanUrunler>Tum urunler“e gidin。< / p >李< / ><李>
Tum urunlerEkranından bir r ne dokunun。< / p >李< / ><李>g ncellemek istediğiniz varyasyona dokunun。< / p >李< / ><李>Fiyatlandırmabolumunde但是 in birim fiyat göster ”我secin。< / p >李< / ><李>
Ürünün toplam ölçüsüAlanına, r n n z n sahip olduğu birim sayısını girin。< / p >李< / ><李>Varyasyonun ölçü birimini secarmek i inBirim交会Açılır menüsünü kullanın。Görüntüleyebileceğiniz birim türü, sattığınız r n n t r ne bağlı olarak farklılık gösterir。Örneğin, r n 2升沙宾油升seceneğini belirleyin。< / p >李< / ><李>Birim fiyatıAlanına n n birim başına fiyatını girin。< / p >李< / ><李>İsteğe bağlı: Bir temel birim se in。Örneğin, 1公斤ağırlığındaki bir r n i in temel birimi 100克olarak belirleyebilirsiniz。< / p >李< / ><李>西点学生“e dokunun。< / p >李< / >
Shopify uygulamasındanUrunler>Tum urunler“e gidin。< / p >李< / ><李>
Tum urunlerEkranından bir r ne dokunun。< / p >李< / ><李>g ncellemek istediğiniz varyasyona dokunun。< / p >李< / ><李>Fiyatlandırmabolumunde但是 in birim fiyat göster ”我secin。< / p >李< / ><李>
Ürünün toplam ölçüsüAlanına, r n n z n sahip olduğu birim sayısını girin。< / p >李< / ><李>Varyasyonun ölçü birimini secarmek i inBirim交会Açılır menüsünü kullanın。Görüntüleyebileceğiniz birim türü, sattığınız r n n t r ne bağlı olarak farklılık gösterir。Örneğin, r n 2升沙宾油升seceneğini belirleyin。< / p >李< / ><李>Birim fiyatıAlanına n n birim başına fiyatını girin。< / p >李< / ><李>İsteğe bağlı: Bir temel birim se in。Örneğin, 1公斤ağırlığındaki bir r n i in temel birimi 100克olarak belirleyebilirsiniz。< / p >李< / ><李>西点学生“e dokunun。< / p >李< / >
在线mağazanızda birim fiyatlarını gösterme
但是özelleştirmeye yönelik adımlar, temanıza göre değişiklik gösterir。Aşağıdaki talimatlaryi uygulamadan önce temanıza ilikin düğmeye tıklayın:< / p >
登场吧! adımlar
Birim fiyatlaryi, 12.1.0 ve zeri s rmler i in Debut temasında kullanılabilir。Temanızı en son s r me gncelleyemezseniz Debut'ın önceki s r mlerine birim fiyat özelleştirmesi ekleyebilirsiniz。< / p >Ürün fiyatyi parçacığınızı d zenleme
Parcacı眷顾dizinindeproduct-price.liquiddosyasına tıklayın。< / p >李< / ><李>
data-priceIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >
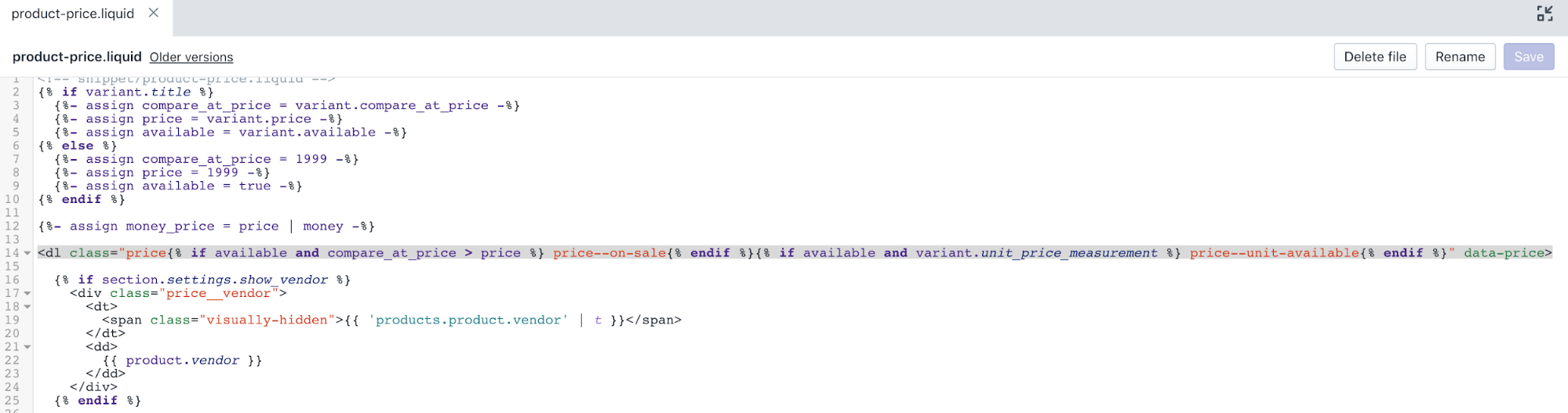
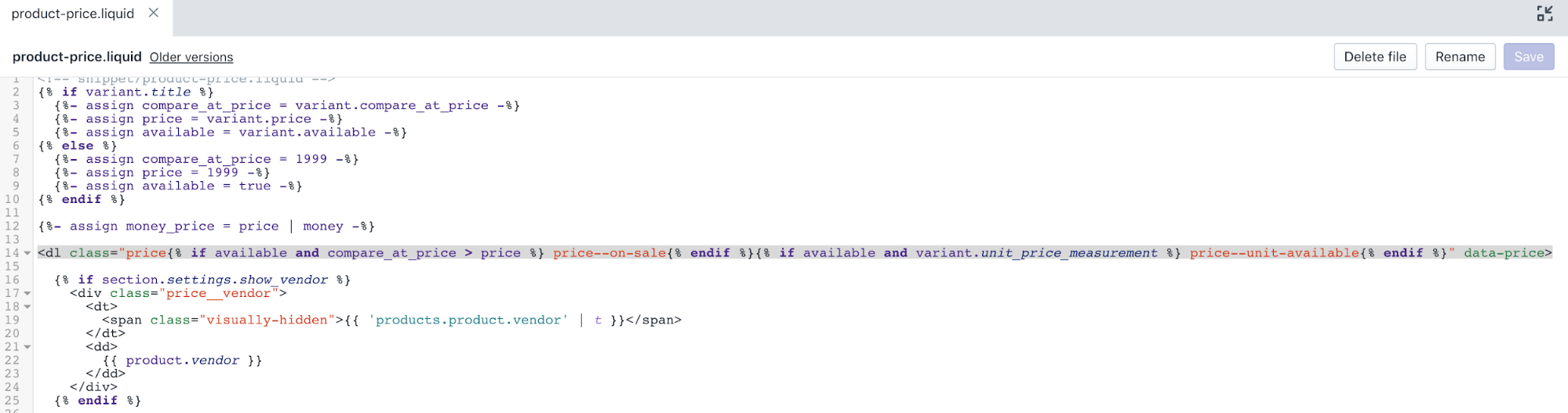
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

price__saleIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >money_price< / span >}}< / span >{{< / span >“products.product.on_sale”< / span >|< / span >t< / span >}}< / span >
- Kapatma
< / div >Etiketinin altına aşağıdaki kodu ekleyin;李< / >
{%< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Sepet sayfanızı dzenleme
Bolumlerdizinindecart-template.liquiddosyasına tıklayın。< / p >李< / ><李>
cart__price-wrapperIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{% -< / span >如果< / span >项< / span >。< / span >original_price< / span >! =< / span >项< / span >。< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
< dl >{% -< / span >如果< / span >项< / span >。< / span >original_price< / span >! =< / span >项< / span >。< / span >final_price< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
Duzenlemelerinizden sonracart-template.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Koleksiyon sayfanızı d zenleme
Bolumlerdizinindecollection.liquiddosyasına tıklayın。< / p >李< / ><李>
grid-view-item__titleIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
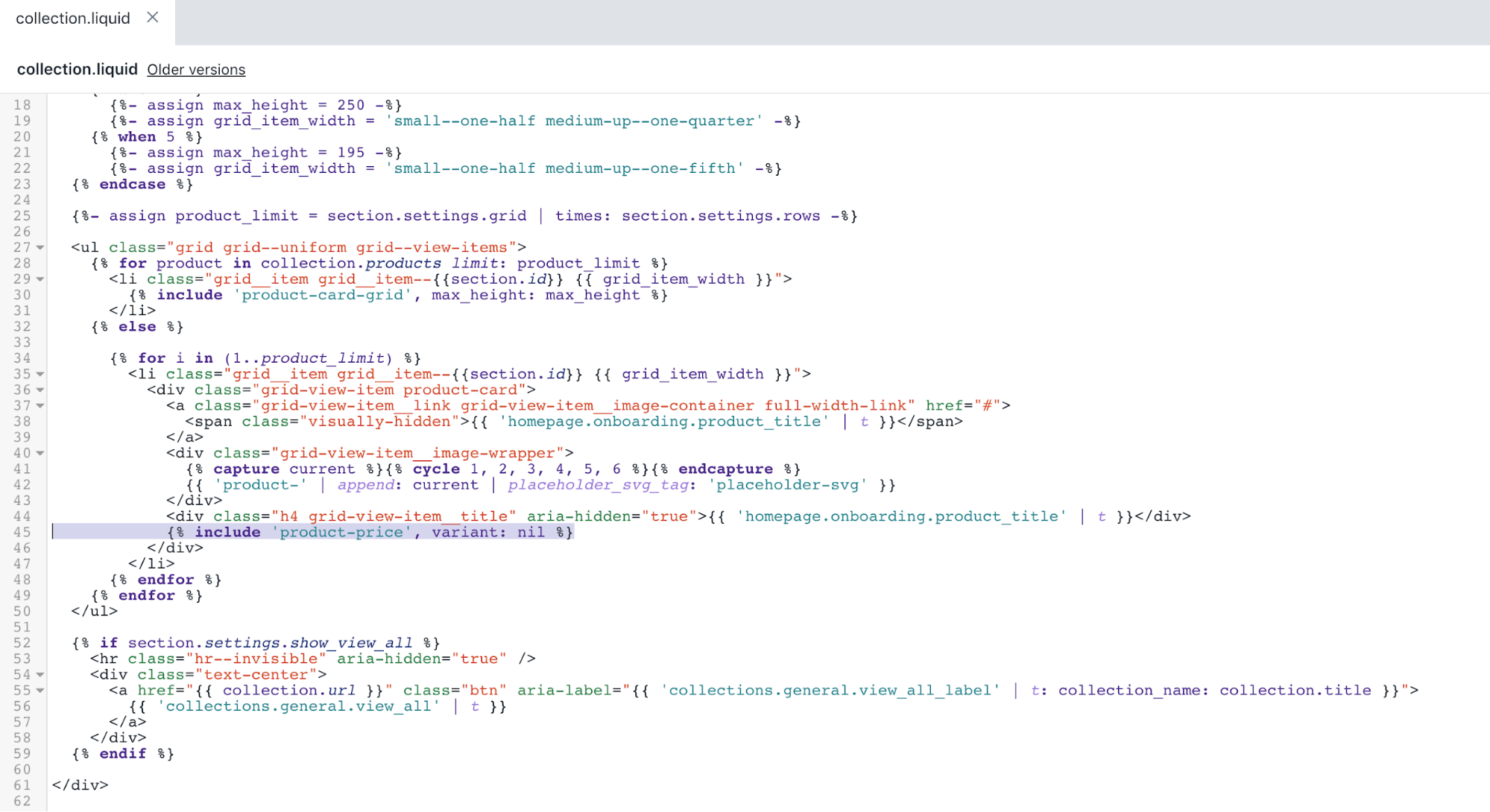
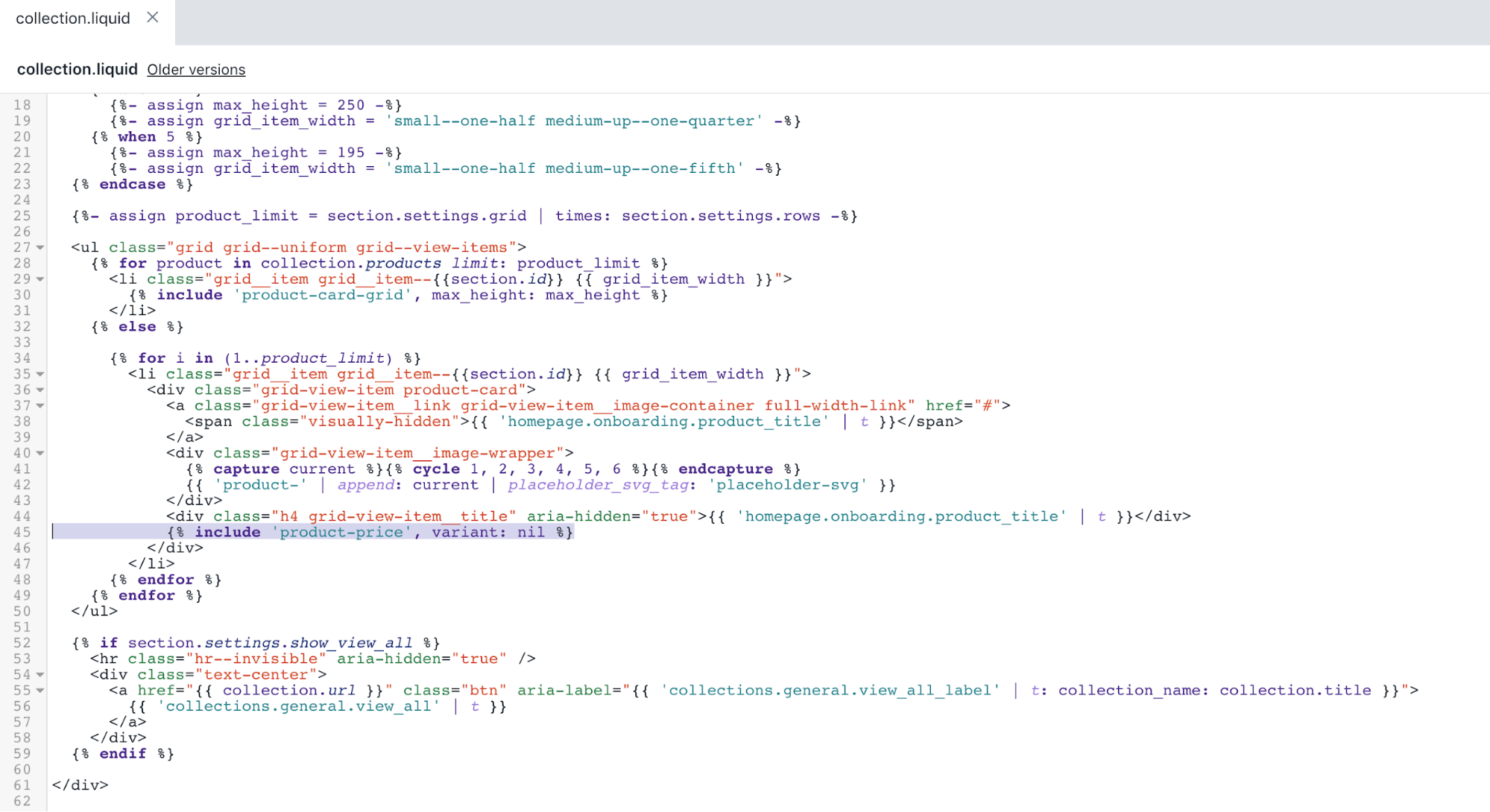
Duzenlemelerinizden sonracollection.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün kartyi kılavuzunuzu d zenleme
Parcacı眷顾dizinindeproduct-card-grid.liquiddosyasına tıklayın。< / p >李< / ><李>
grid-view-item__titleIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
Duzenlemelerinizden sonraproduct-card-grid.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün karttv listenizi d zenleme
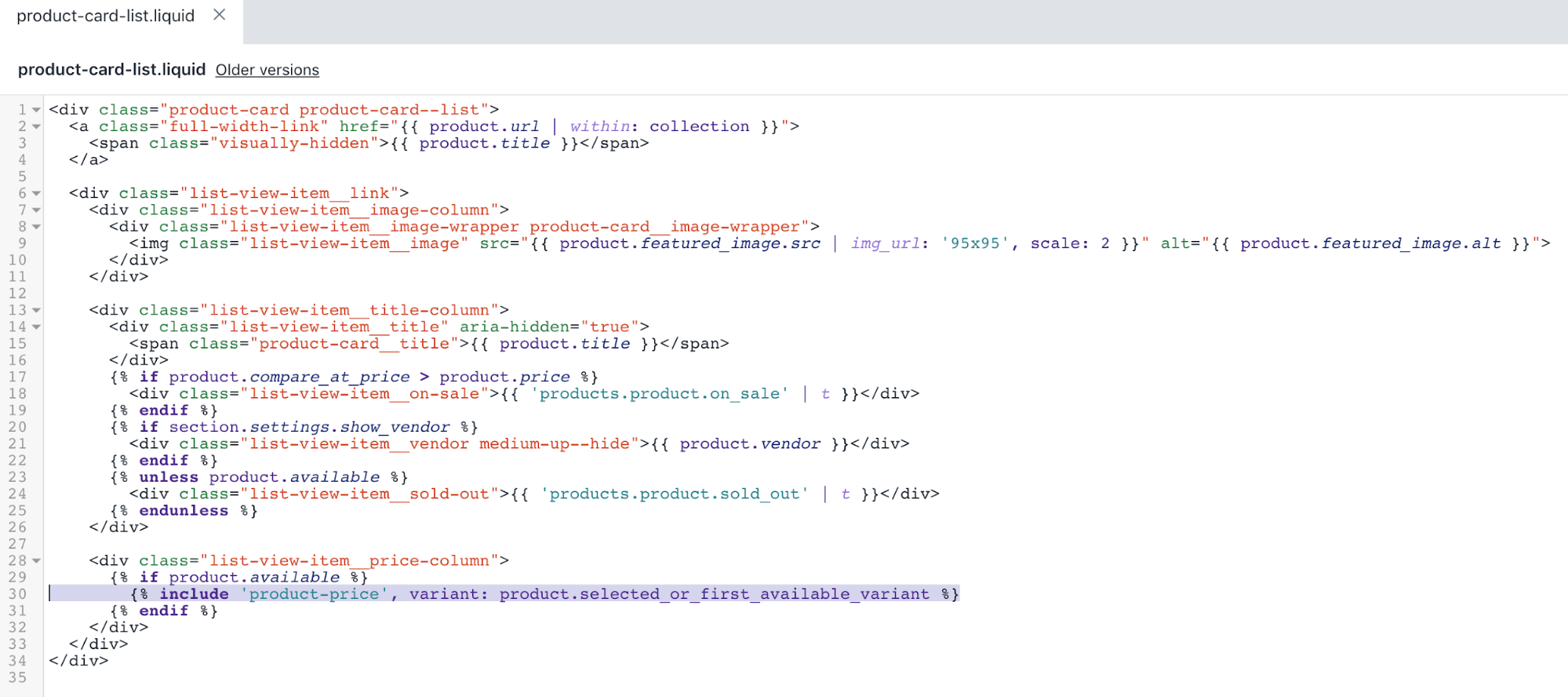
Parcacı眷顾dizinindeproduct-card-list.liquiddosyasına tıklayın。< / p >李< / ><李>
{%如果产品。可用%}Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
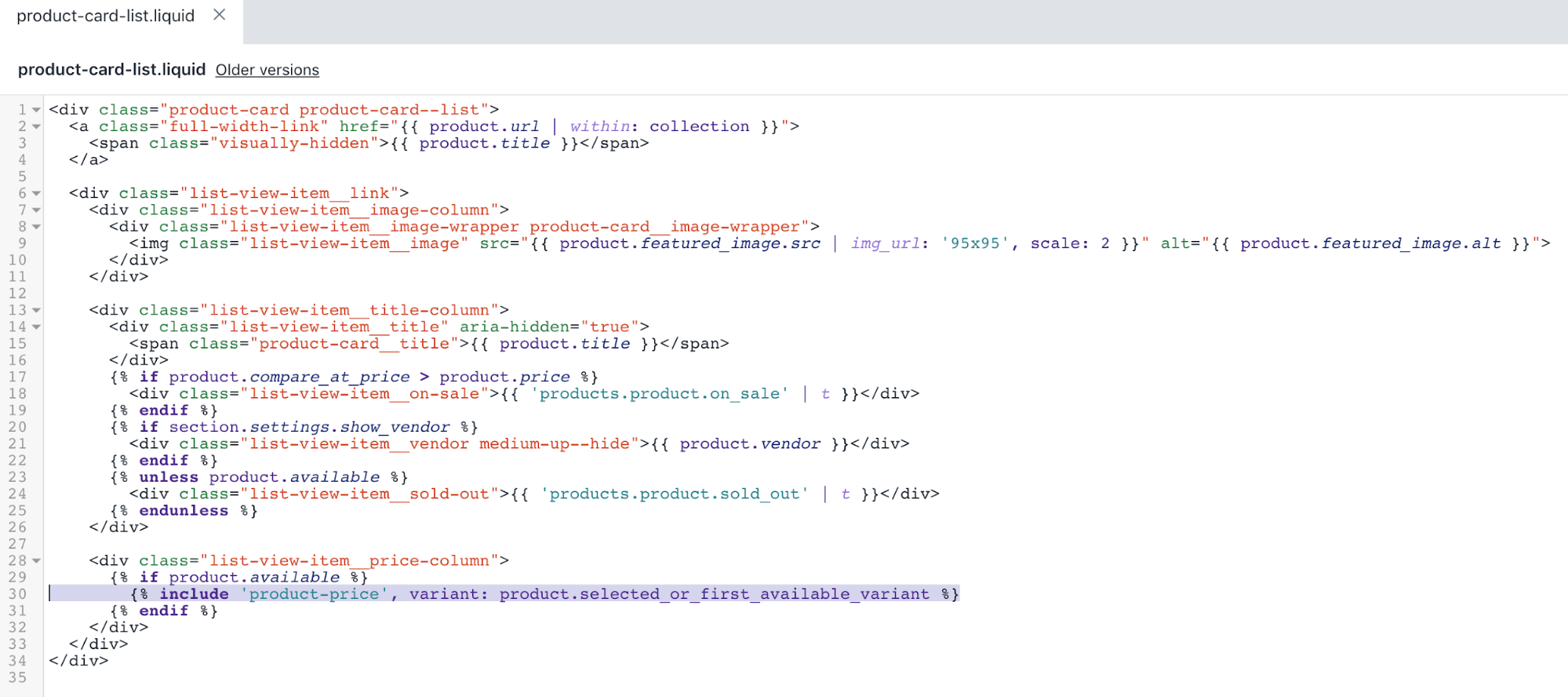
Duzenlemelerinizden sonraproduct-card-list.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
sipariul sayfanızı d zenleyin
Şablonlardizininde客户/ order.liquiddosyasına tıklayın。< / p >李< / ><李>
参数= " {{customer.order。价格' | t}}”Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
Duzenlemelerinizden sonra客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Tema stillerinizi dzenleme
Oğ厄尔dizinindetheme.scss.liquiddosyasına tıklayın。< / p >李< / ><李>
.price__vendor {Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- 2.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
Duzenlemelerinizden sonratheme.scss.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
JavaScript tema kodunuzu dzenleme
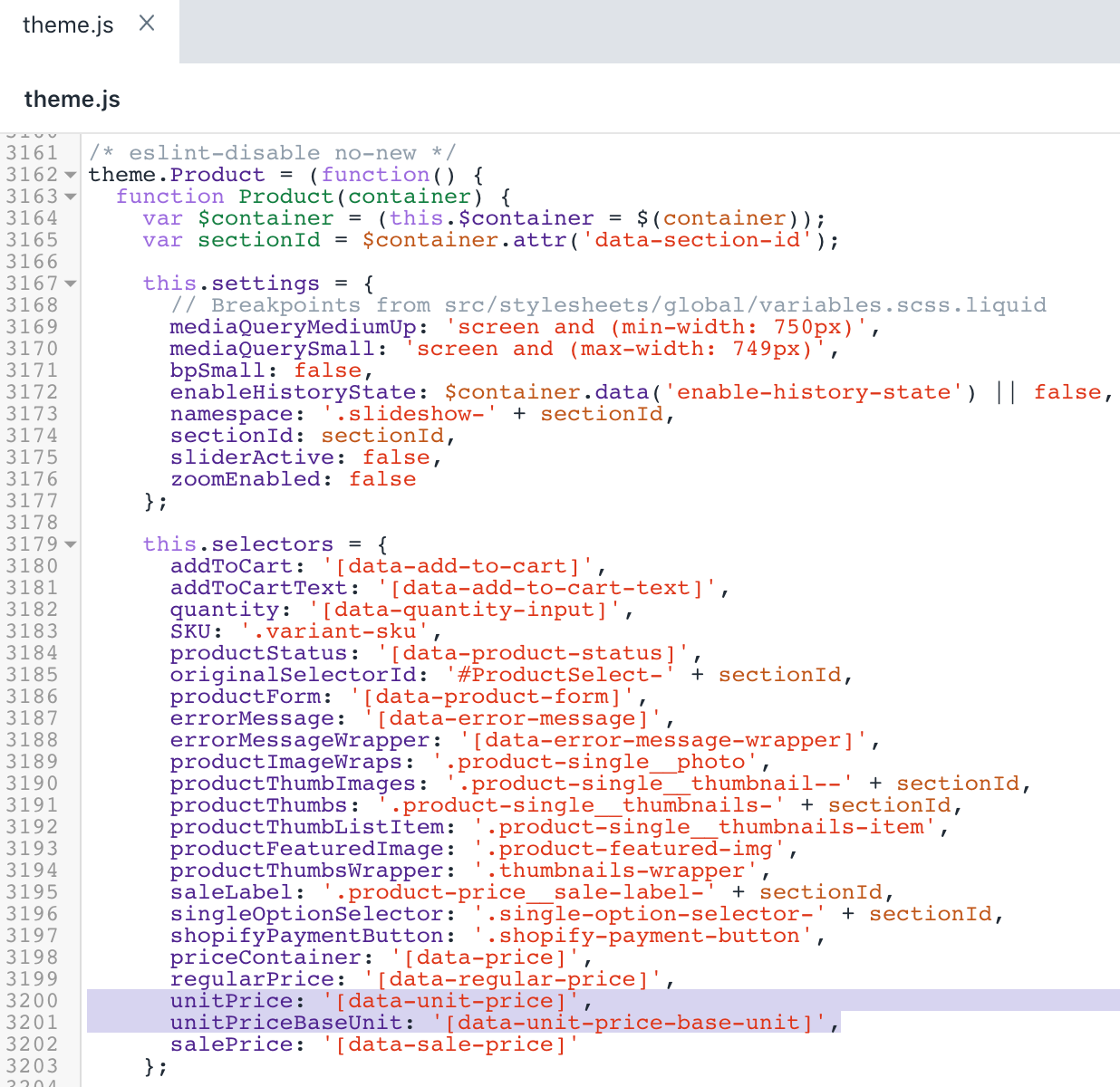
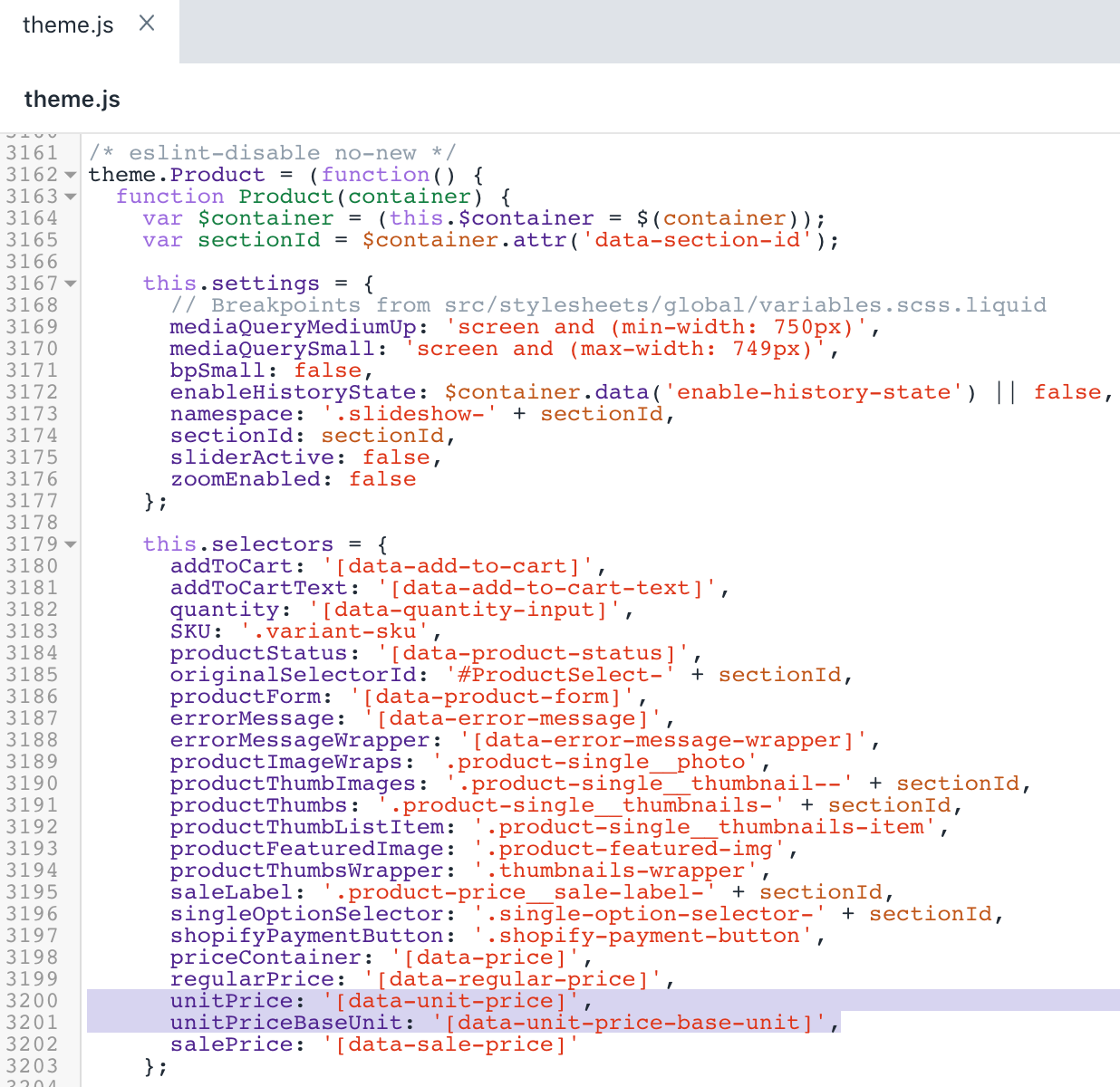
Oğ厄尔dizinindetheme.jsdosyasına tıklayın。< / p >李< / ><李>
Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- 2.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- 4.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

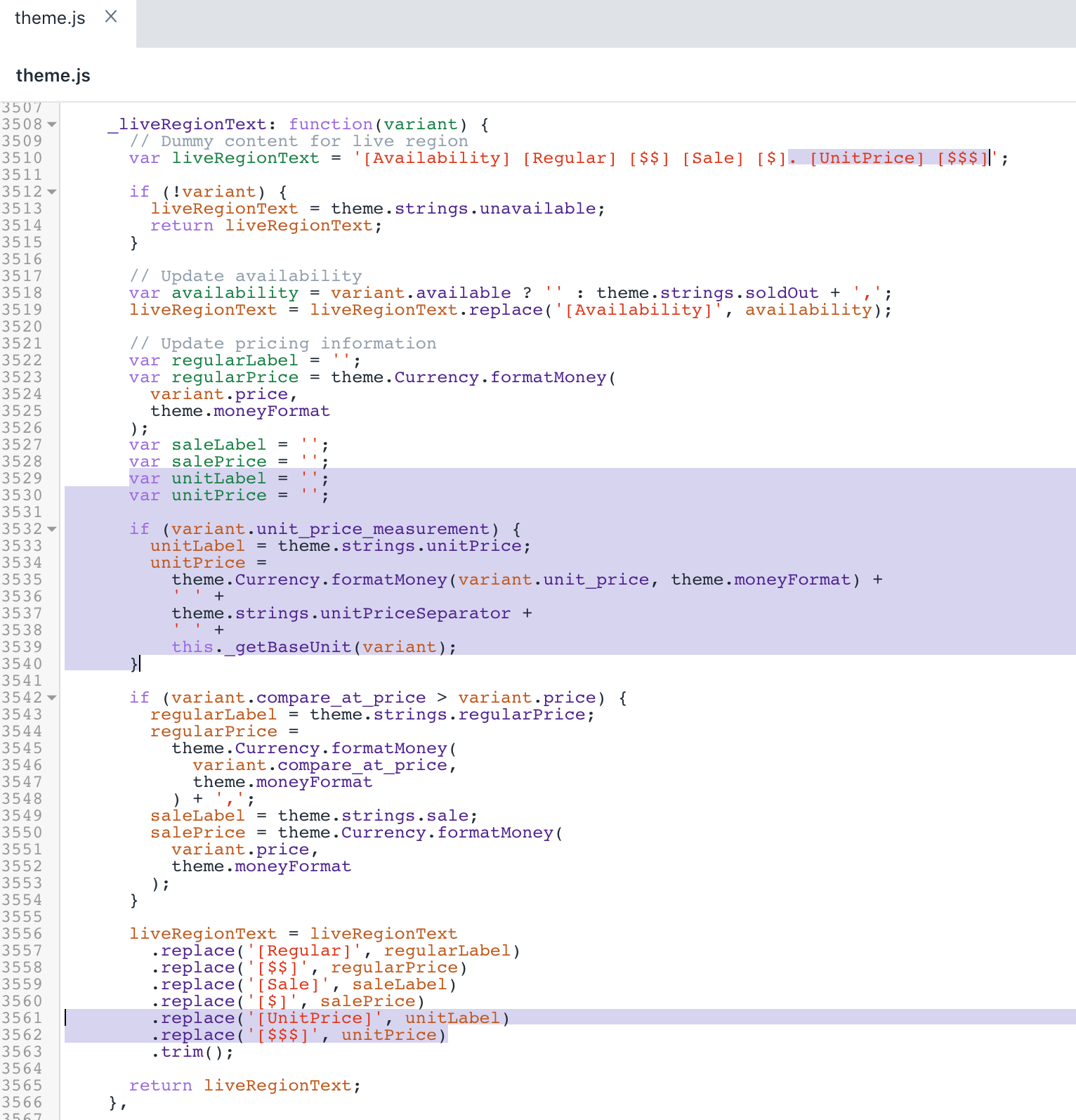
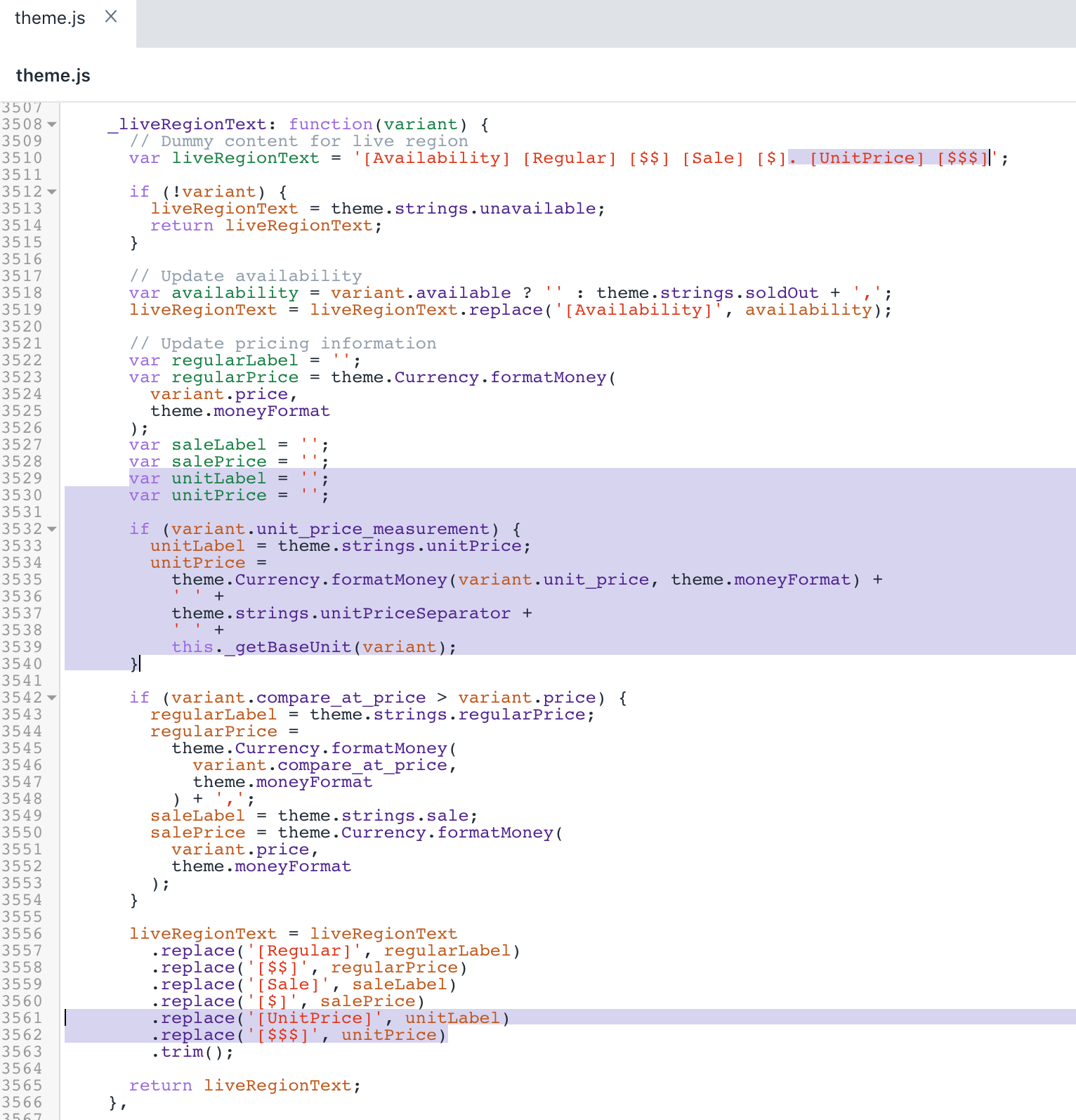
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售性][普通][$$][特价][$]< / span >'< / span >;< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售][普通][$$][特价][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- 8.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >。< / span >字符串< / span >。< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >。< / span >字符串< / span >。< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >。< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
。< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- 10.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
。< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >。< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- 12.Adımdaki koddan önce aşağıdaki parçacığı ekleyin:李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >},< / span >
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- 14.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
。< / span >removeClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productOnSale< / span >)< / span >
- 16.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
。< / span >removeClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productUnitAvailable< / span >)< / span >
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >价格< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- 18.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >。< / span >addClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productUnitAvailable< / span >);< / span >}< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
İngilizce evirilerinizi d zenleme
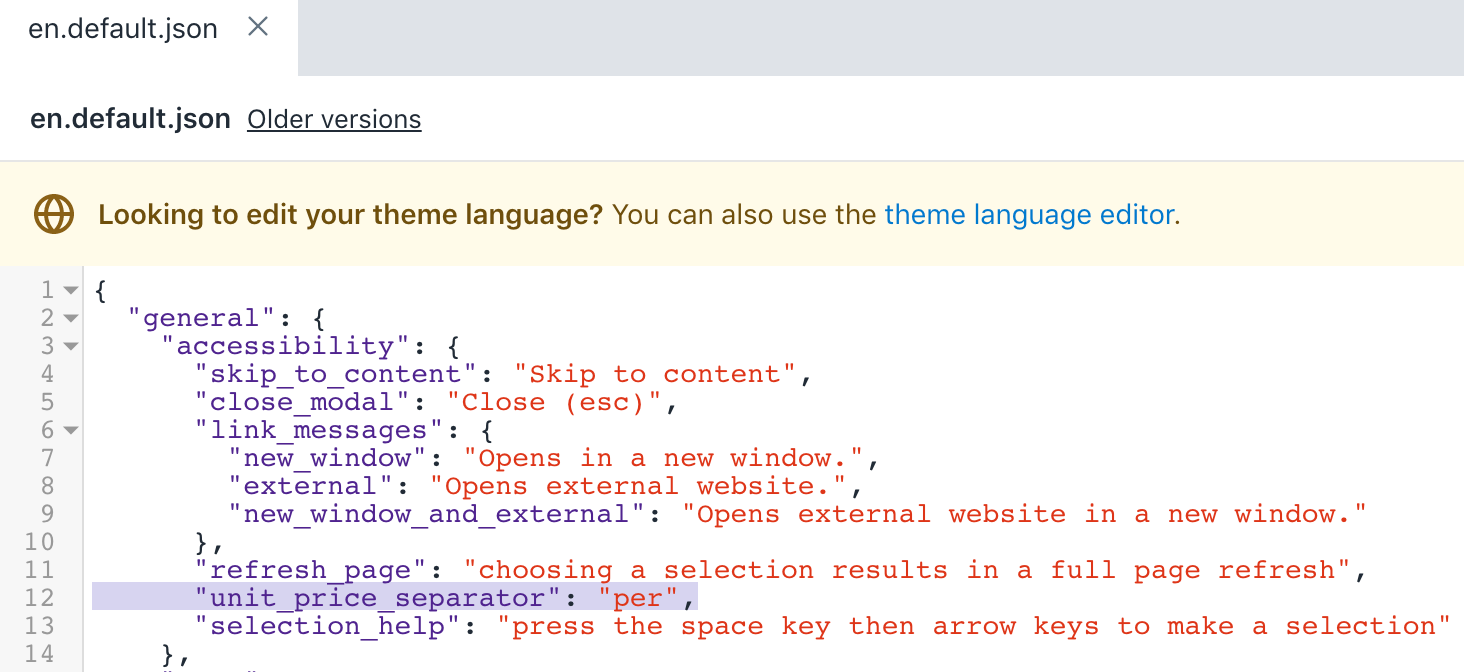
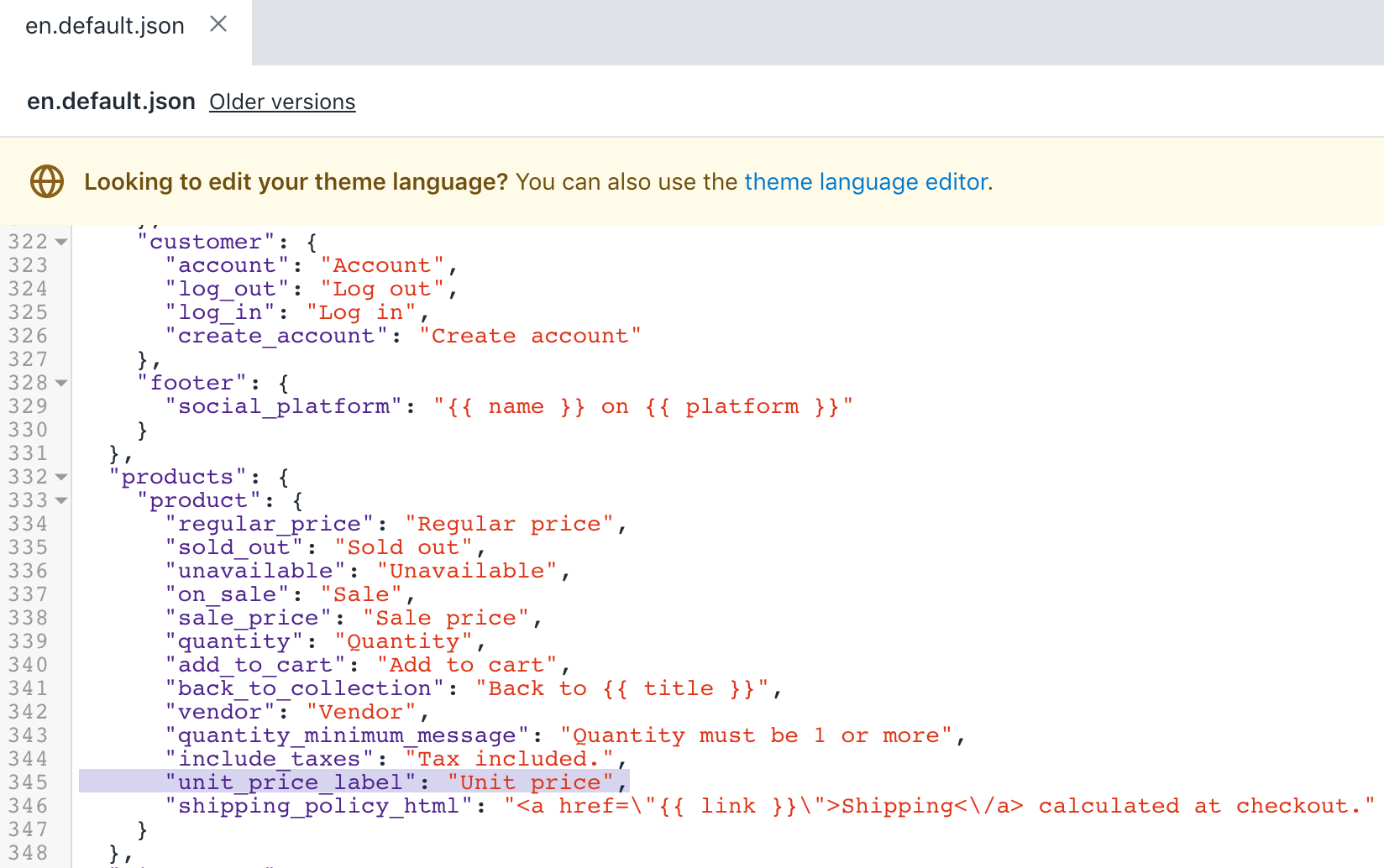
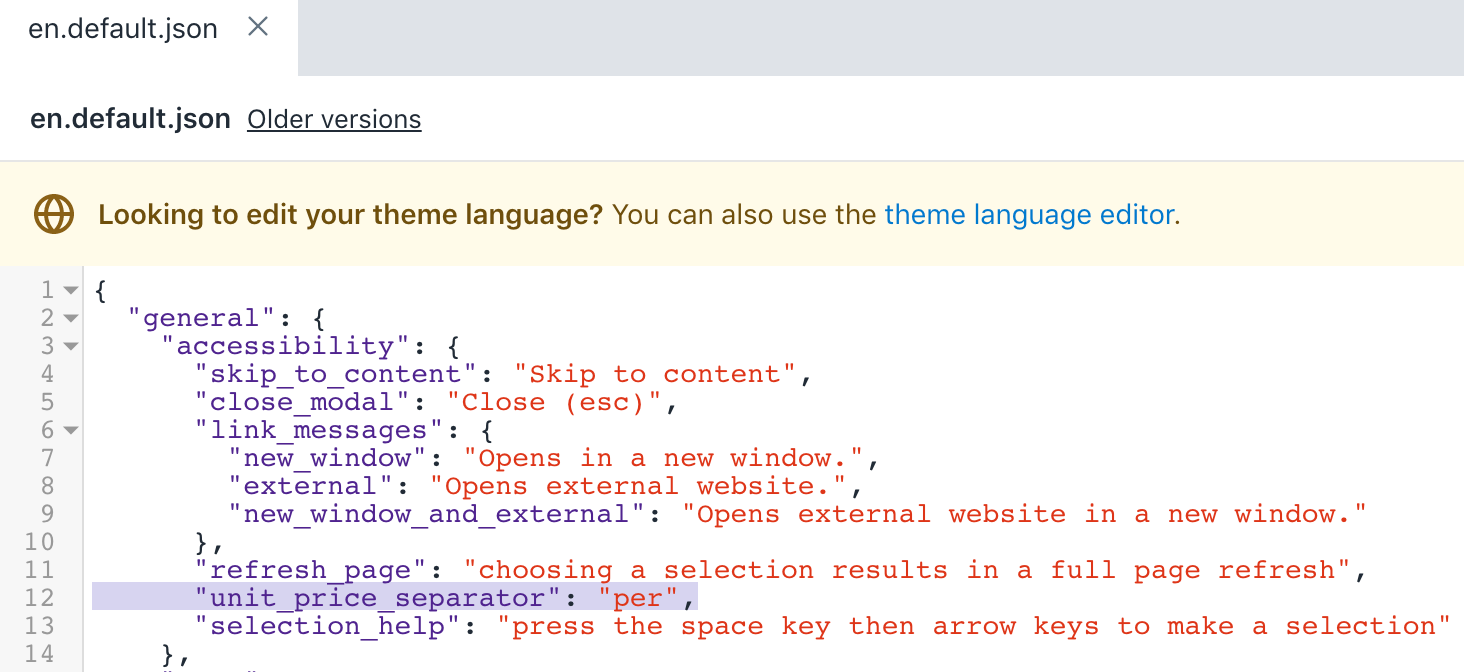
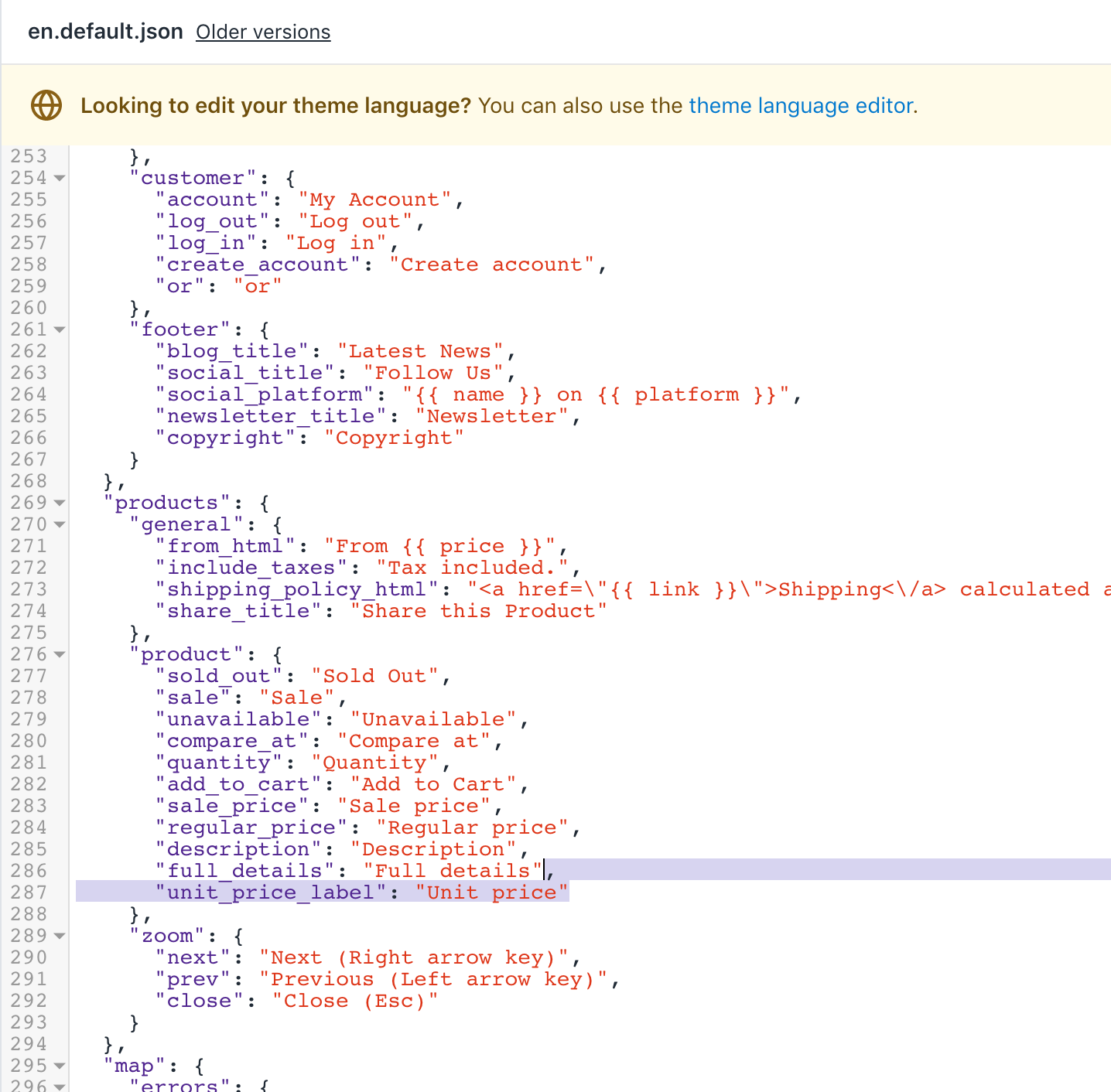
Yerel ayarlardizinindeen.default.jsondosyasına tıklayın。< / p >李< / ><李>
Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
“selection_help”< / span >:< / span >按空格键然后按方向键进行选择< / span >
- 2.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
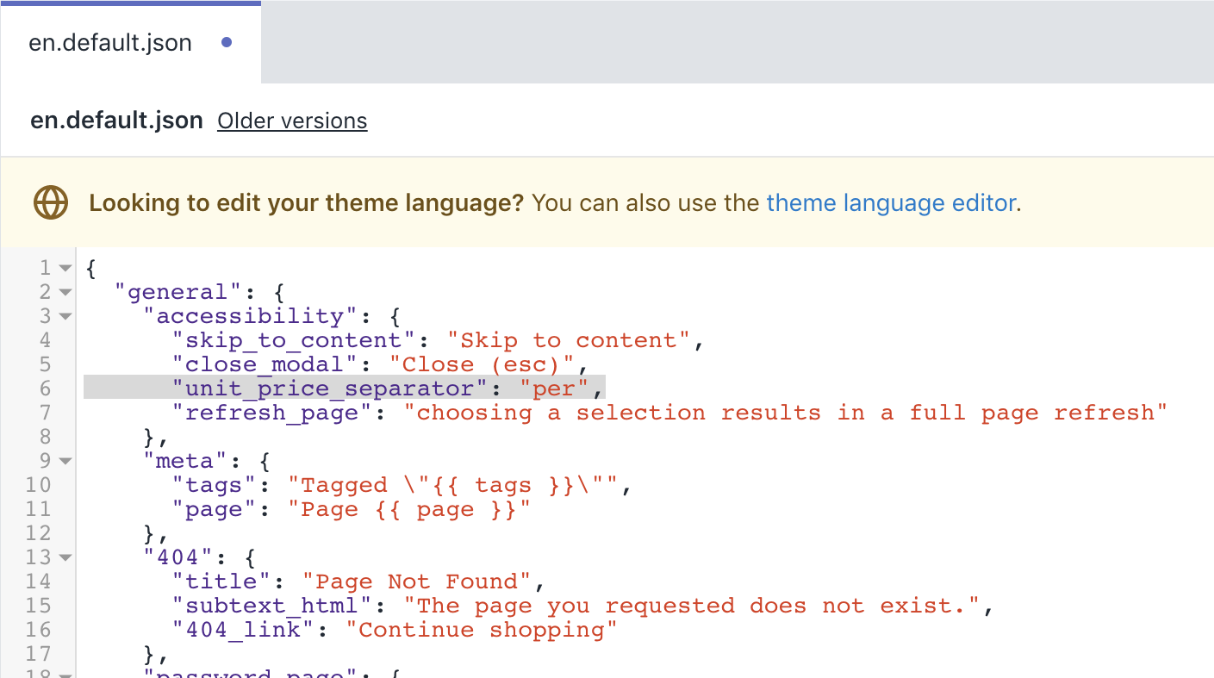
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

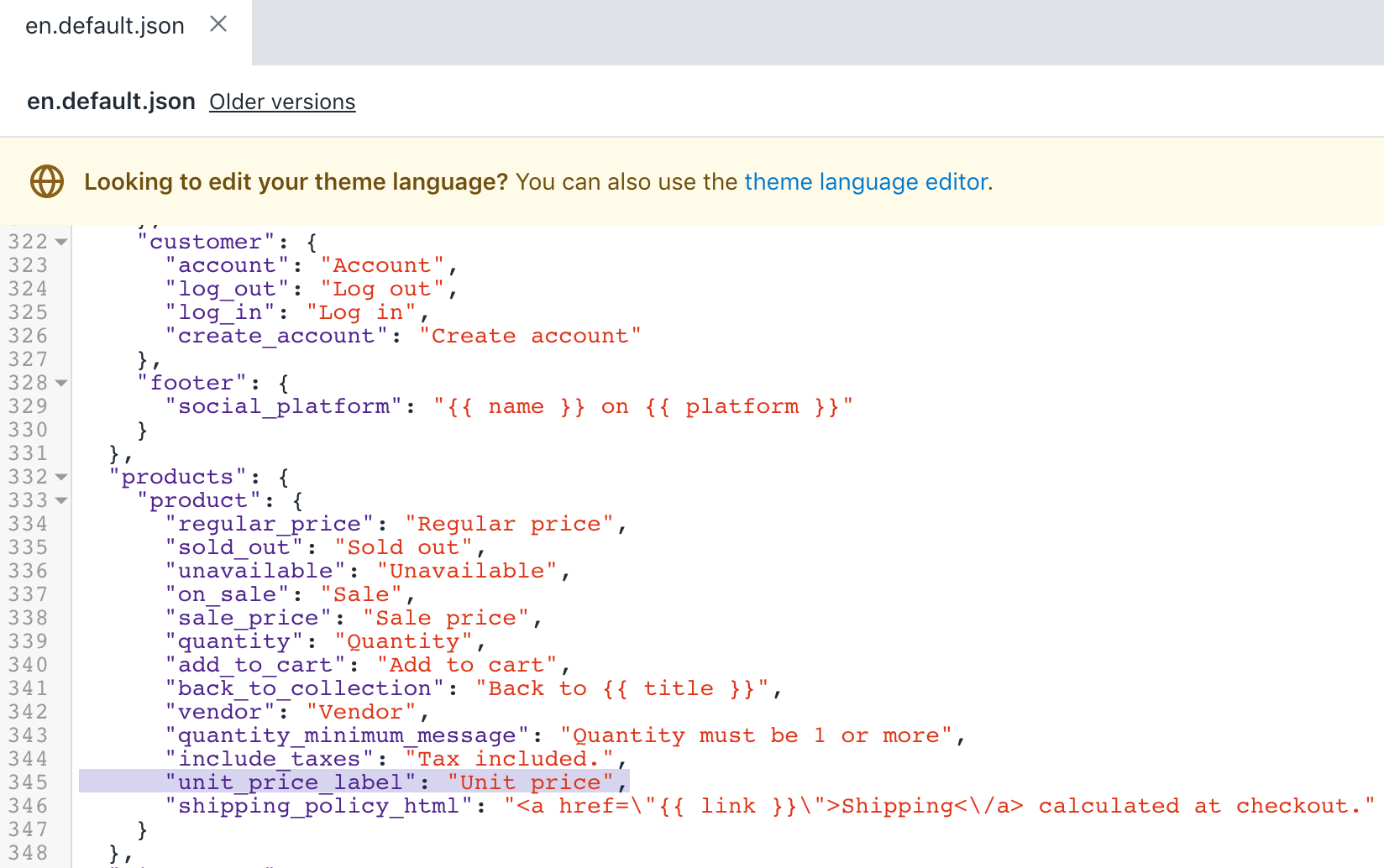
- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 4.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Tema dzeninizi d zenleme
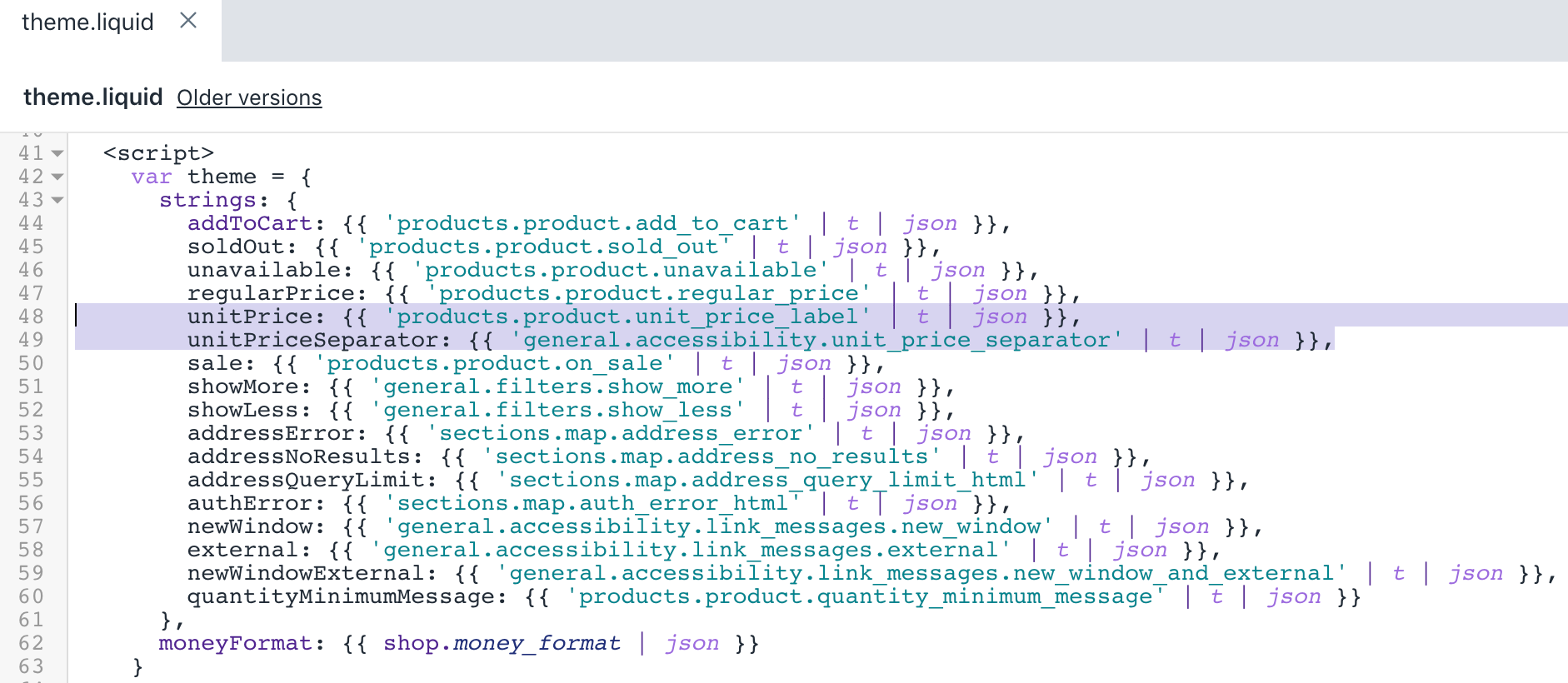
Duzendizinindetheme.liquiddosyasına tıklayın。< / p >李< / ><李>
Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
- 2.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
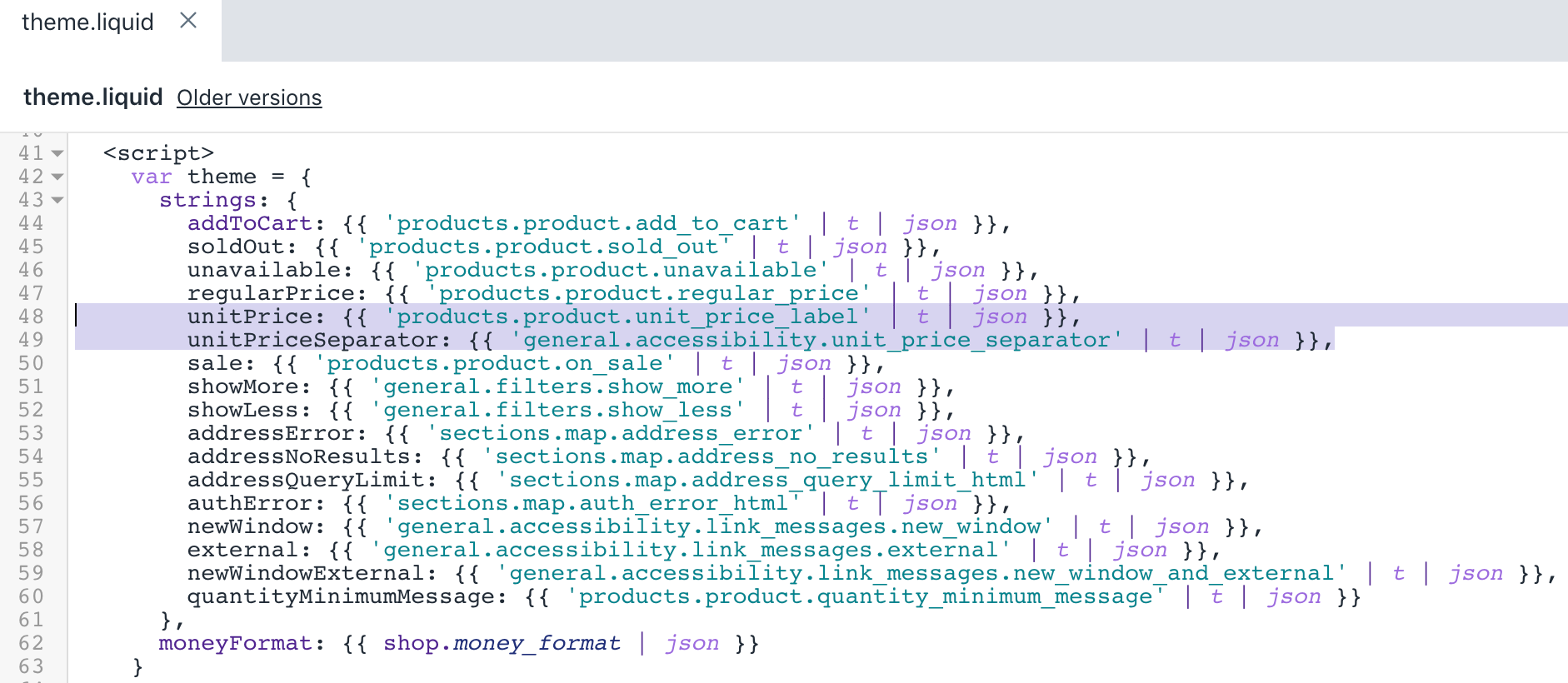
Duzenlemelerinizden sonratheme.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
(İsteğe bağlı) Diğer diller i in evirileri ekleme
Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李>
…杜ğmesi >Varsayılan tema içeriğini d曾乐 “你们tıklayın。< / p >李< / ><李>
Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se in。但是我 yalnızca yayınlanan temalarınızda gerekle tirilebilir< / p >李< / ><李>Arama alanına单价değerini girin。< / p >李< / ><李>
Genel / eri ilebilirlik bolumunun altındakiBirim fiyatyi ayırıcısı艾伦ınıguncelleyin。< / p >李< / ><李>
Ürünler / Ürünbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李>
西点学生“e tıklayın。< / p >李< / >
Brooklyn i adımlar
Birim fiyatlaryi, 13.1.0 ve zeri s rmler i in Brooklyn temasında kullanılabilir。Temanızı en son s r me g ncelleyemezseniz Brooklyn'in önceki s r mlerine birim fiyat özelleştirmesi ekleyebilirsiniz。< / p >Ürün fiyatyi parçacığını ekleme
片段(Parcacıklar) dizinindeYeni bir parçacık elkle“你们tıklayın。< / p >李< / ><李>
广告alanına产品价格değerini girin。< / p >李< / ><李>
Aşağıdaki kodu kopyalayıp dosyaya yapıştırın。< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >。< / span >compare_at_price< / span >>< / span >变体< / span >。< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >变体< / span >。< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Öne çıkan r n sayfasını d zenleme
Bolumlerdizinindefeatured-product.liquiddosyasına tıklayın。< / p >李< / ><李>
itemprop = "提供"Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
Duzenlemelerinizden sonrafeatured-product.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün sayfanızı d zenleme
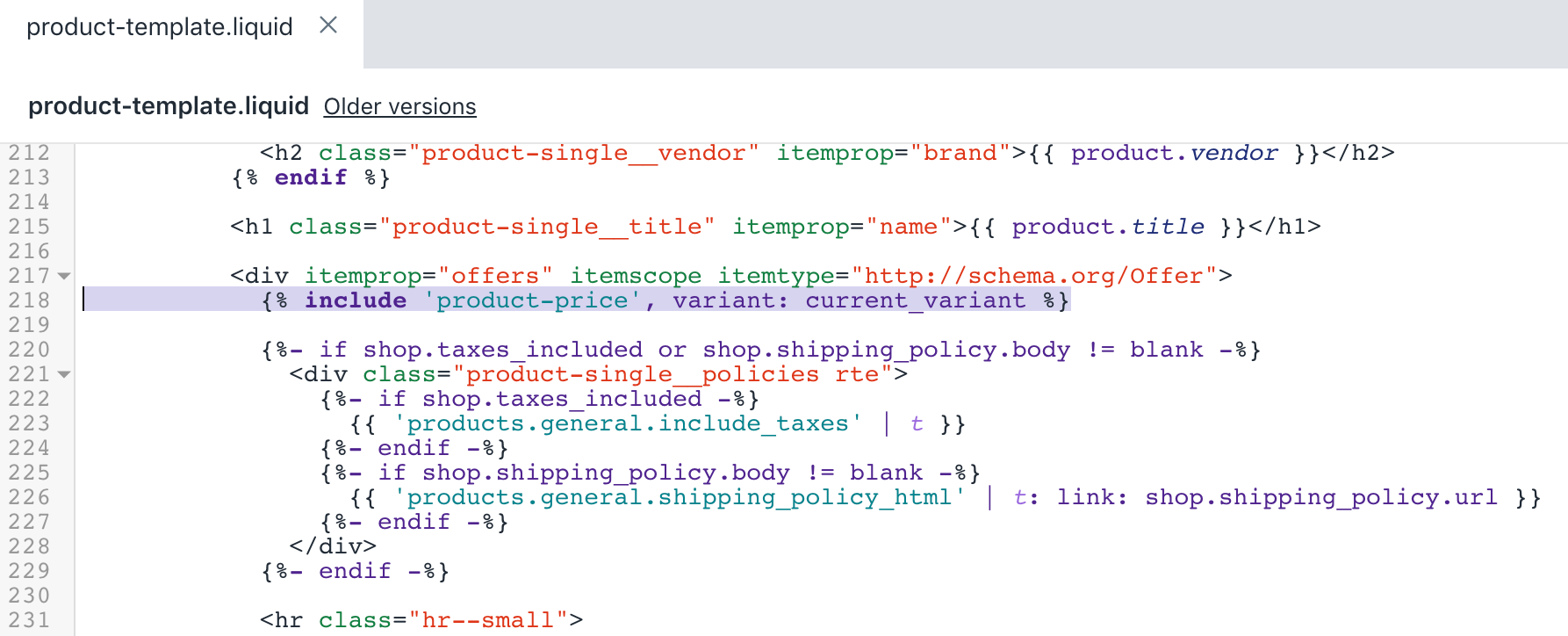
Bolumlerdizinindeproduct-template.liquiddosyasına tıklayın。< / p >李< / ><李>
itemprop = "提供"Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >。< / span >compare_at_price< / span >>< / span >current_variant< / span >。< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >current_variant< / span >。< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
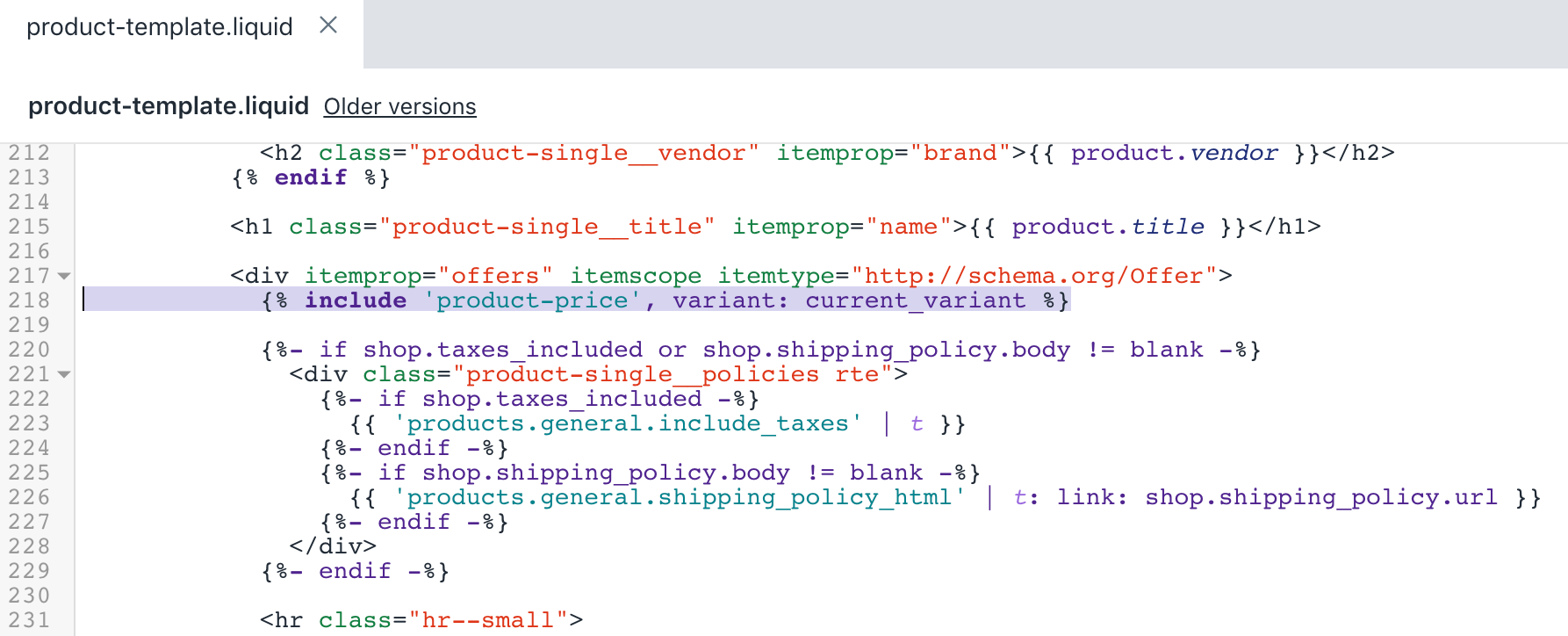
Duzenlemelerinizden sonraproduct-template.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ajax sepetinizi dzenleme
Parcacı眷顾dizinindeajax-cart-template.liquiddosyasına tıklayın。< / p >李< / ><李>
< span class = " ajaxcart__price”>{{{价格}}}< / span >Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}
- 2.广告ımdaki
{{/如果}}Kodunun altına aşağıdaki kodu ekleyin:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}} {{/if}}
Duzenlemelerinizden sonraajax-cart-template.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün kılavuz öğenizi d zenleme
Parcacı眷顾dizinindeproduct-grid-template.liquiddosyasına tıklayın。< / p >李< / ><李>
捕捉img_id_classIfadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >。< / span >featured_image< / span >。< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >。< / span >featured_image< / span >。< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >。< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >
- 2.Adımdaki koddan önce aşağıdaki parçacığı ekleyin:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
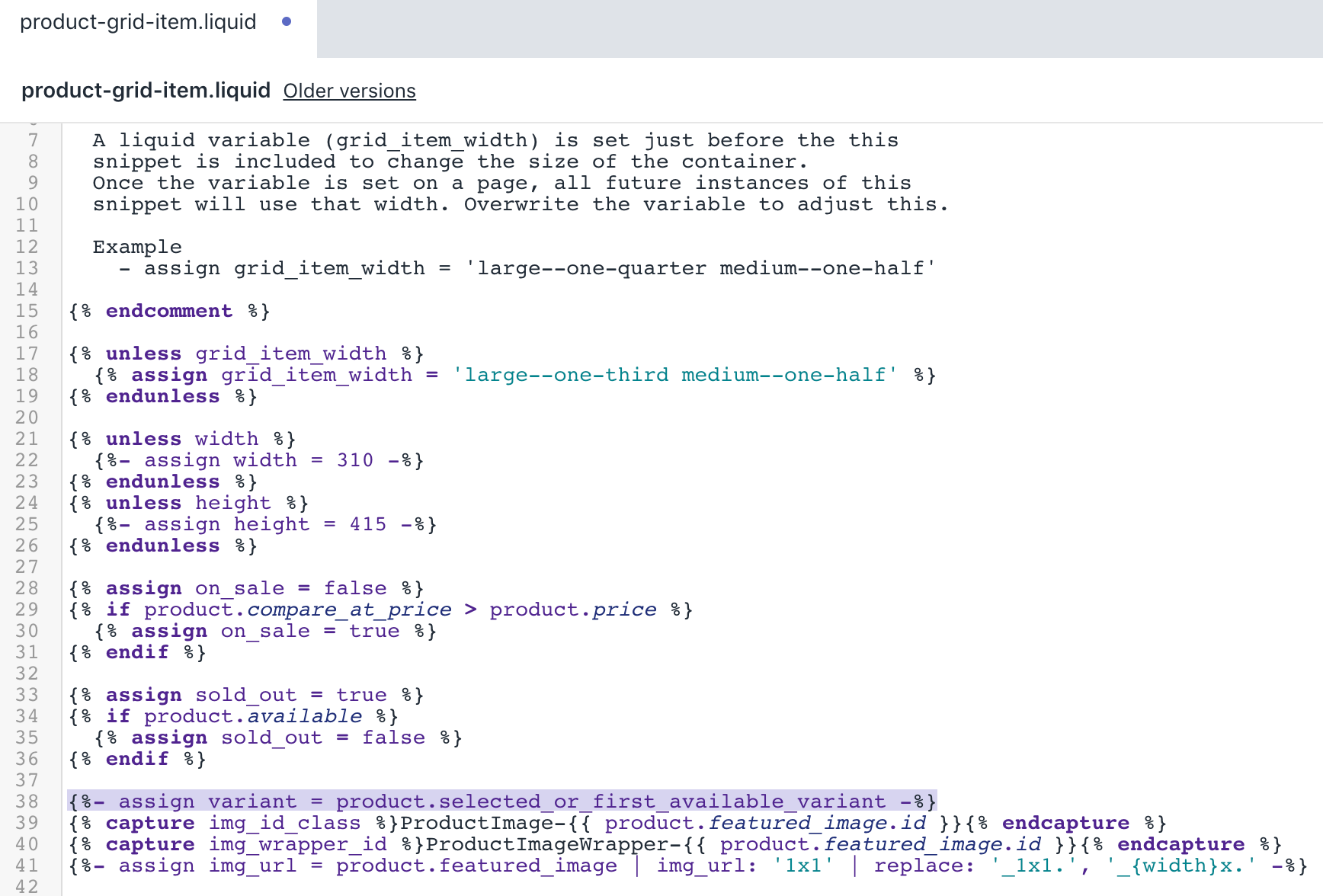
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

{{产品。价格|money_without_trailing_zeros}}Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:李< / >
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >。< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >
< / span >Kodunun altına aşağıdaki kodu ekleyin:李< / >
{% -< / span >如果< / span >产品< / span >。< / span >price_varies< / span >==< / span >假< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
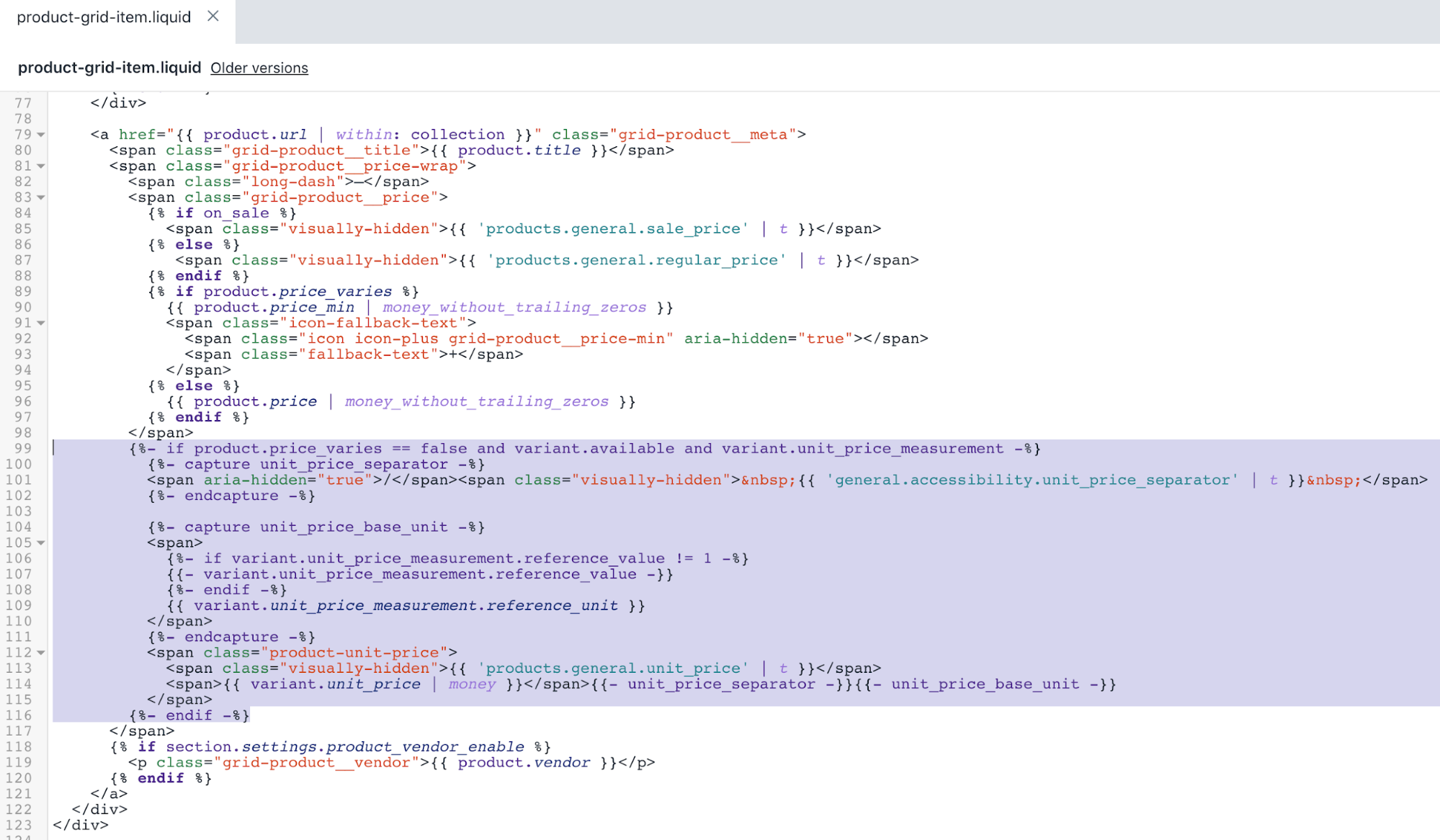
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Sepet sayfanızı dzenleme
Şablonlardizinindecart.liquiddosyasına tıklayın。< / p >李< / ><李>
< span class = " cart__price”>Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
{% -< / span >如果< / span >项< / span >。< / span >original_line_price< / span >! =< / span >项< / span >。< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
不是:Tema s rrm n z daha eskiyse但parçacığı bulamayabilirsiniz。但硬膜,3。Adımdaki kodu doğrudan< span class = " cart__price”>öğesinin altına ekleyin。< / p >
- 2.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
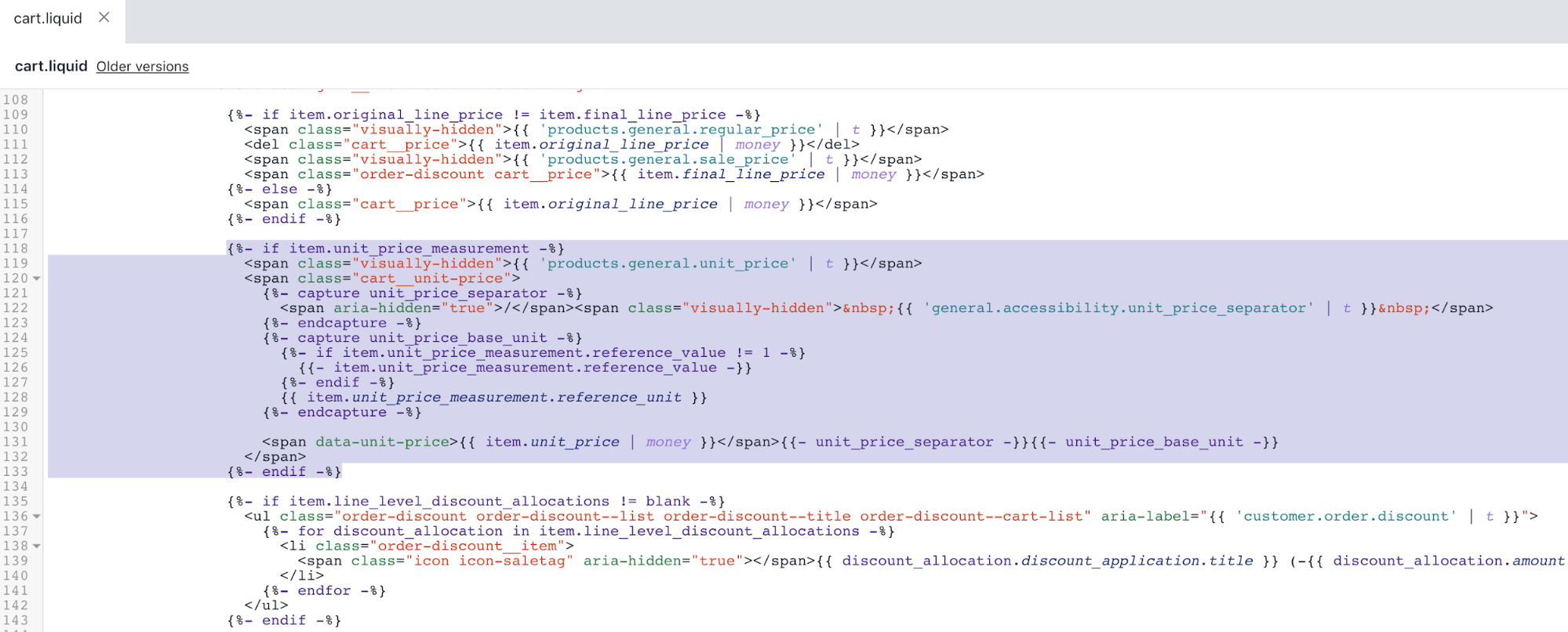
Duzenlemelerinizden sonracart.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
sipariul sayfanızı d zenleyin
Şablonlardizininde客户/ order.liquiddosyasına tıklayın。< / p >李< / ><李>
{{line_item。或iginal_price | money }}Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
< span style =" font - family "{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >line_item< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /
- 2广告ımdaki
道明> < /koundan önce aşağıdaki parçacığı ekleyin:李< / >
{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Duzenlemelerinizden sonra客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Tema stillerinizi d zenleme - Bölüm
Oğ厄尔dizinindetheme.scss.liquiddosyasına tıklayın。< / p >李< / ><李>
.ajaxcart__price {Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
- 2.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
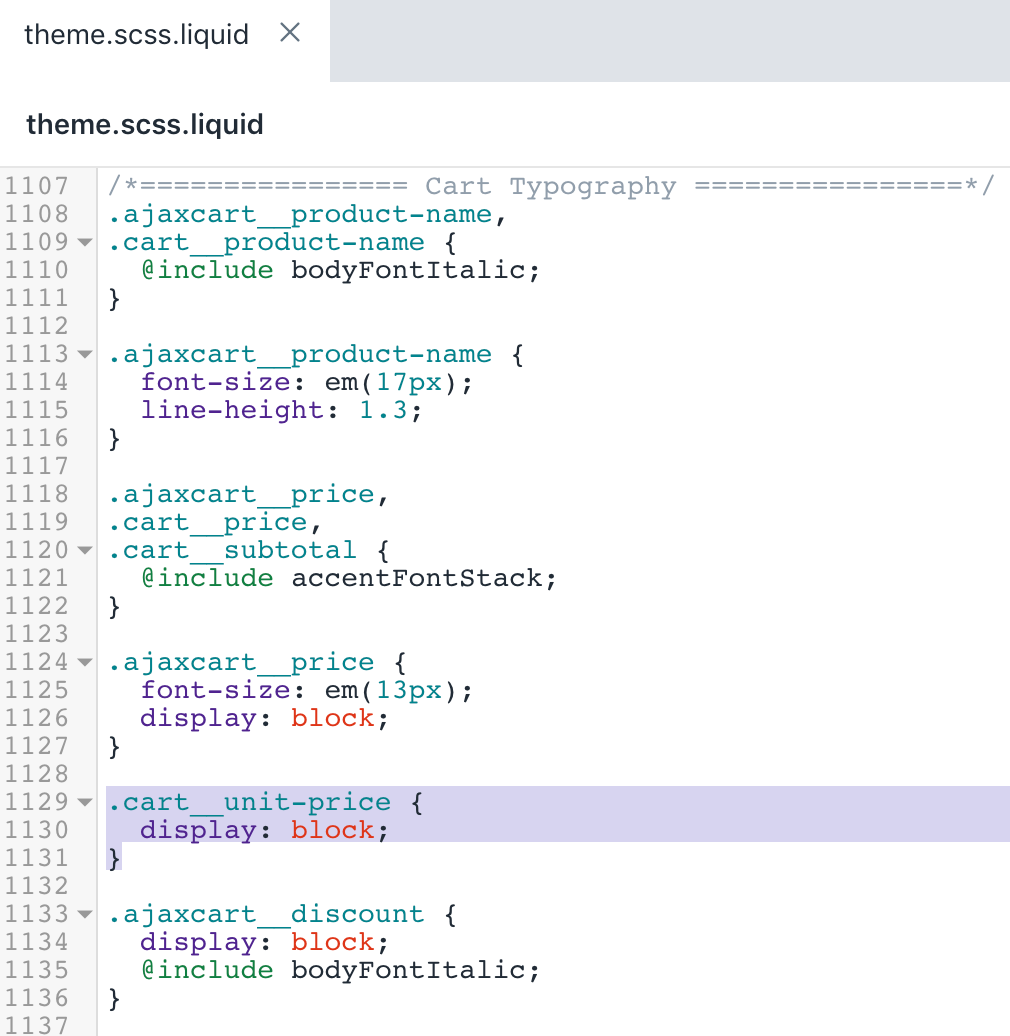
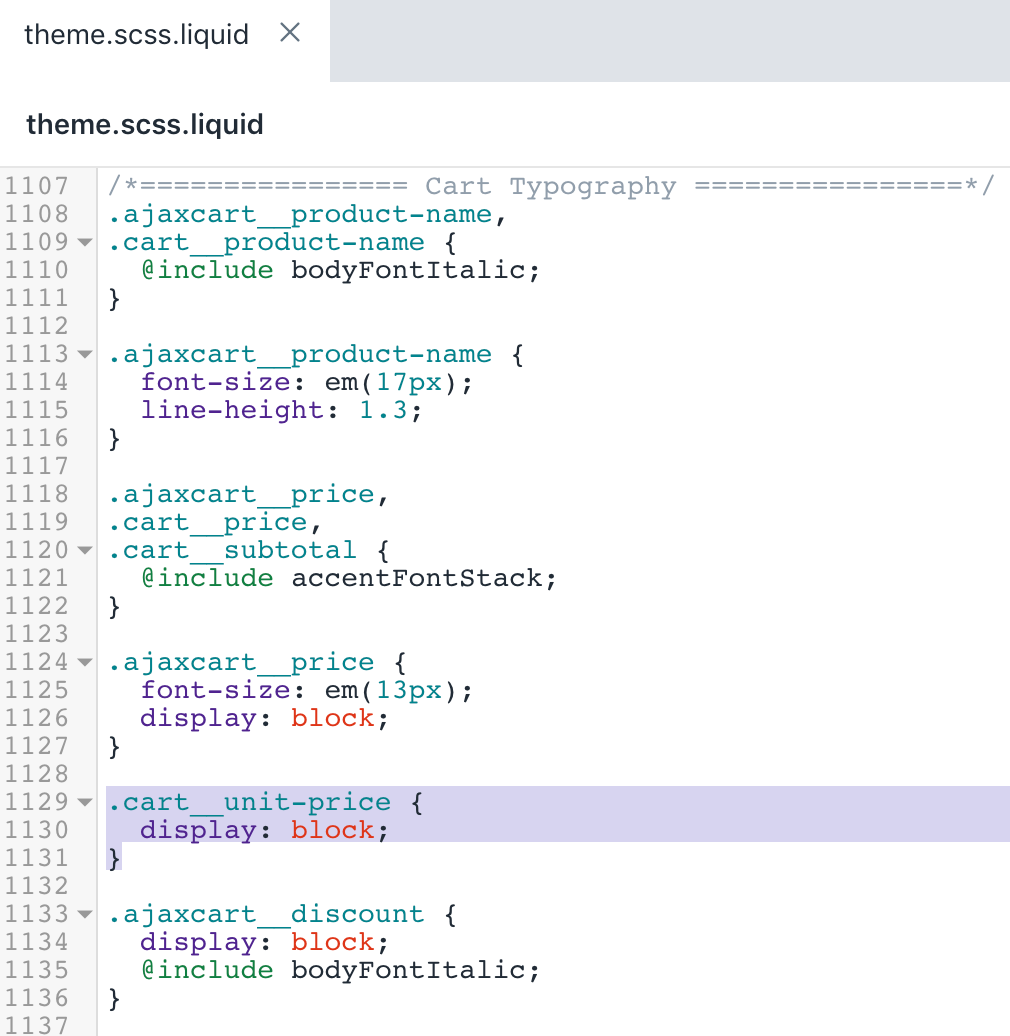
Duzenlemelerinizden sonratheme.scss.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Tema stillerinizi d zenleme - Bölüm
Oğ厄尔dizinindetimber.scss.liquiddosyasına tıklayın。< / p >李< / ><李>
.product-single__policies {Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- 2.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
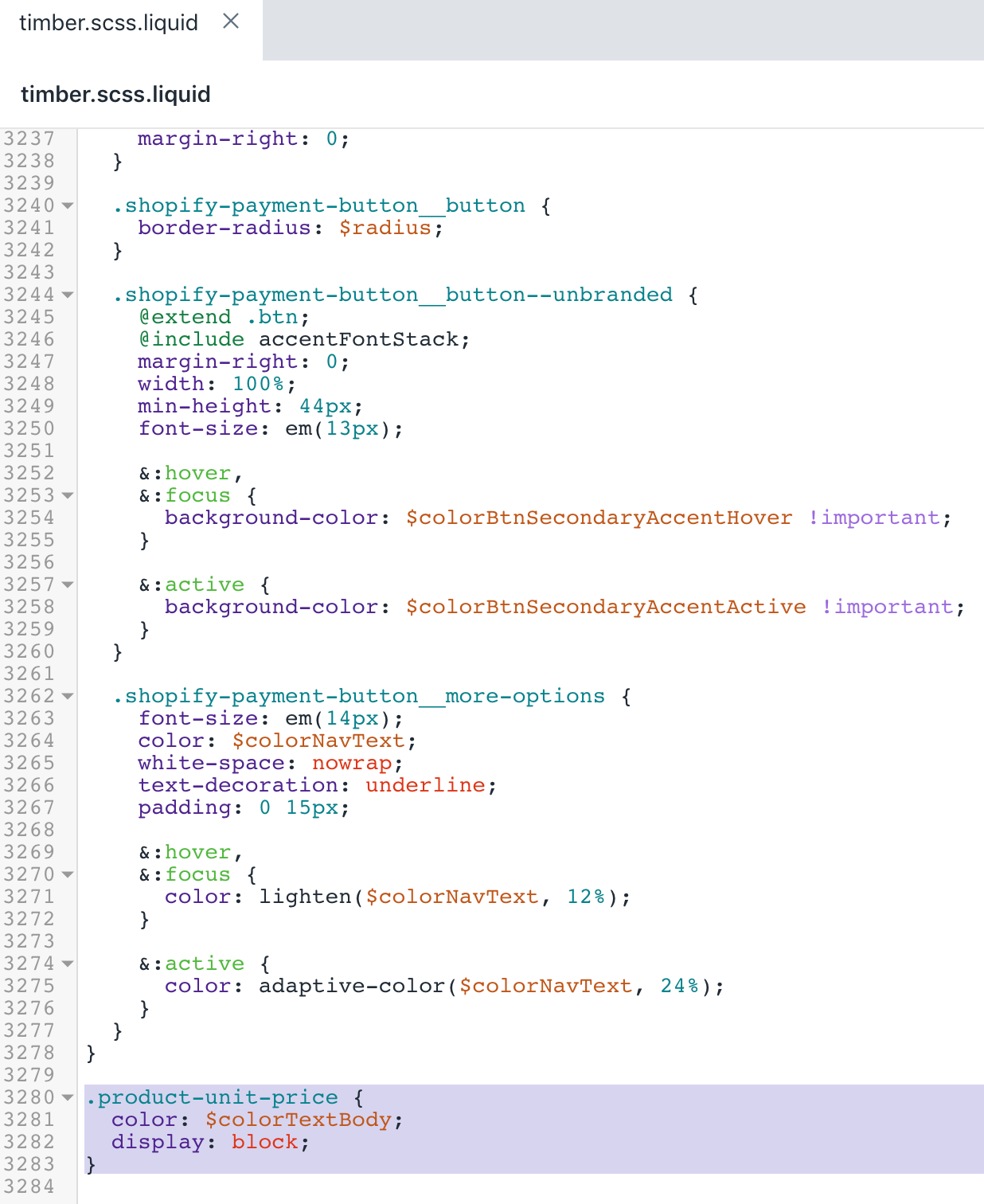
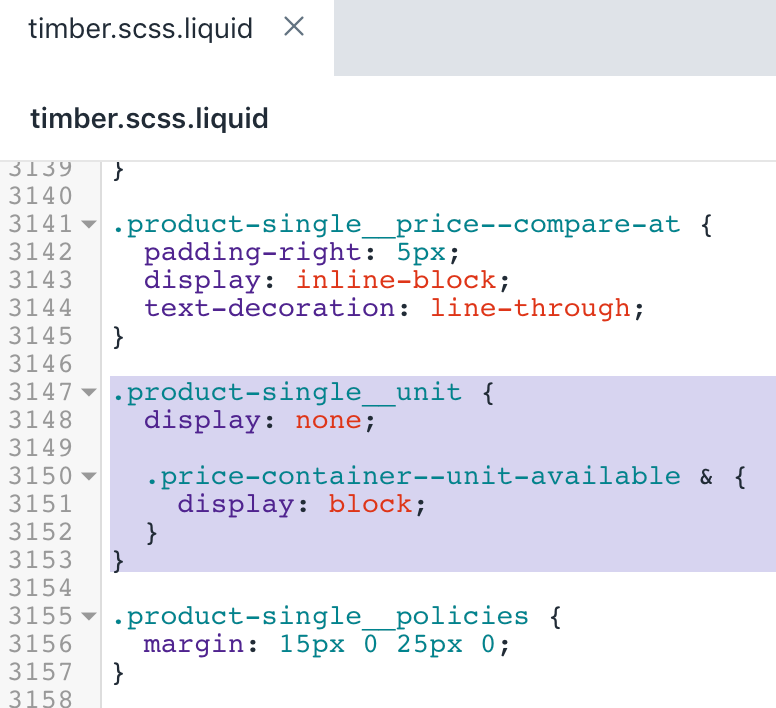
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Dosyanın sonuna gidin ve aşağıdaki kodu ekleyin:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
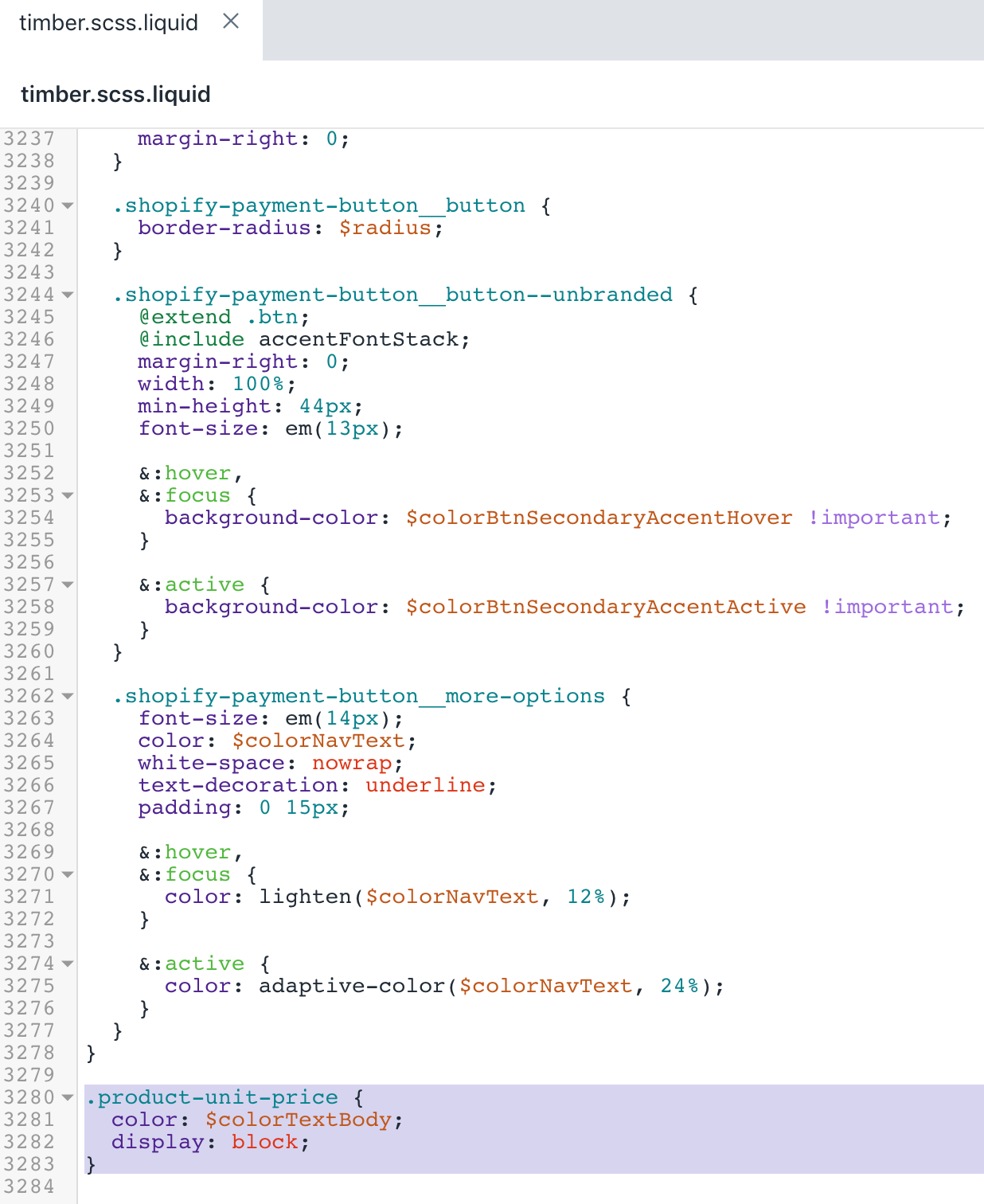
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
JavaScript tema kodunuzu dzenleme
Oğ厄尔dizinindetheme.js.liquiddosyasına tıklayın。< / p >李< / ><李>
Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
var< / span >prodImg< / span >;< / span >
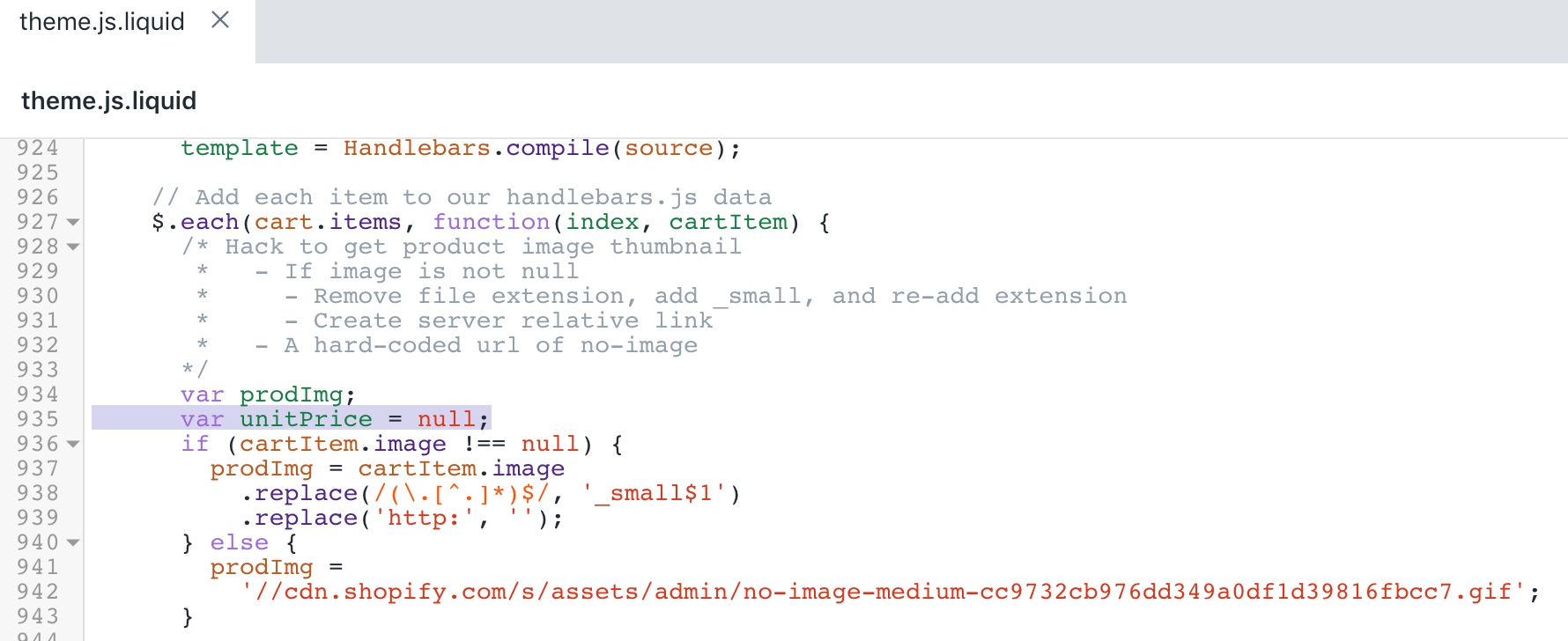
- 2.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- 4.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
如果< / span >(< / span >cartItem< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >cartItem< / span >。< / span >unit_price< / span >,< / span >设置< / span >。< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >};< / span >}< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
供应商< / span >:< / span >cartItem< / span >。< / span >供应商< / span >
- 6.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
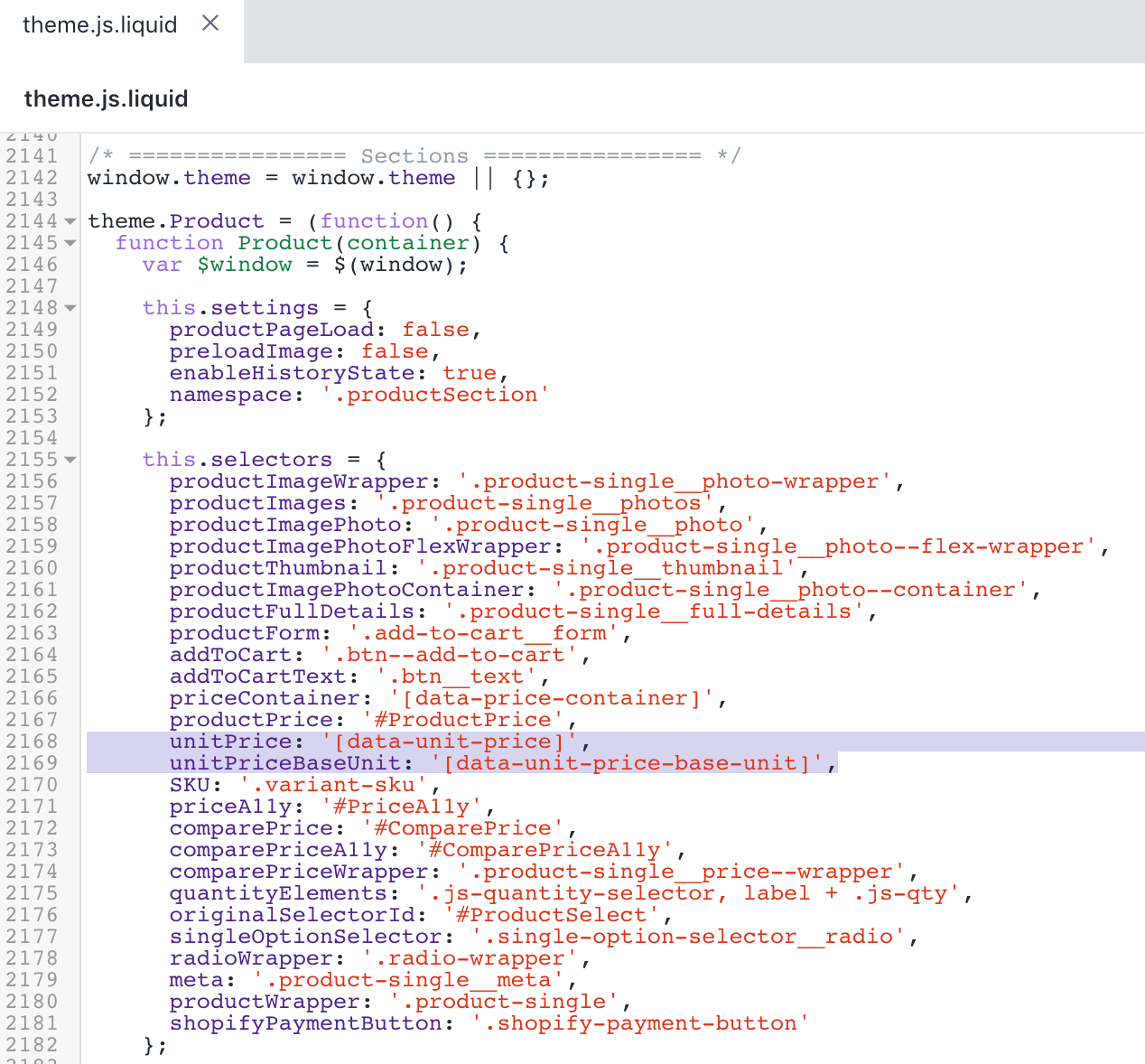
- 8.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

(this.selectors美元。priceContainer,这.美元的容器).removeClass(Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:李< / >
$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
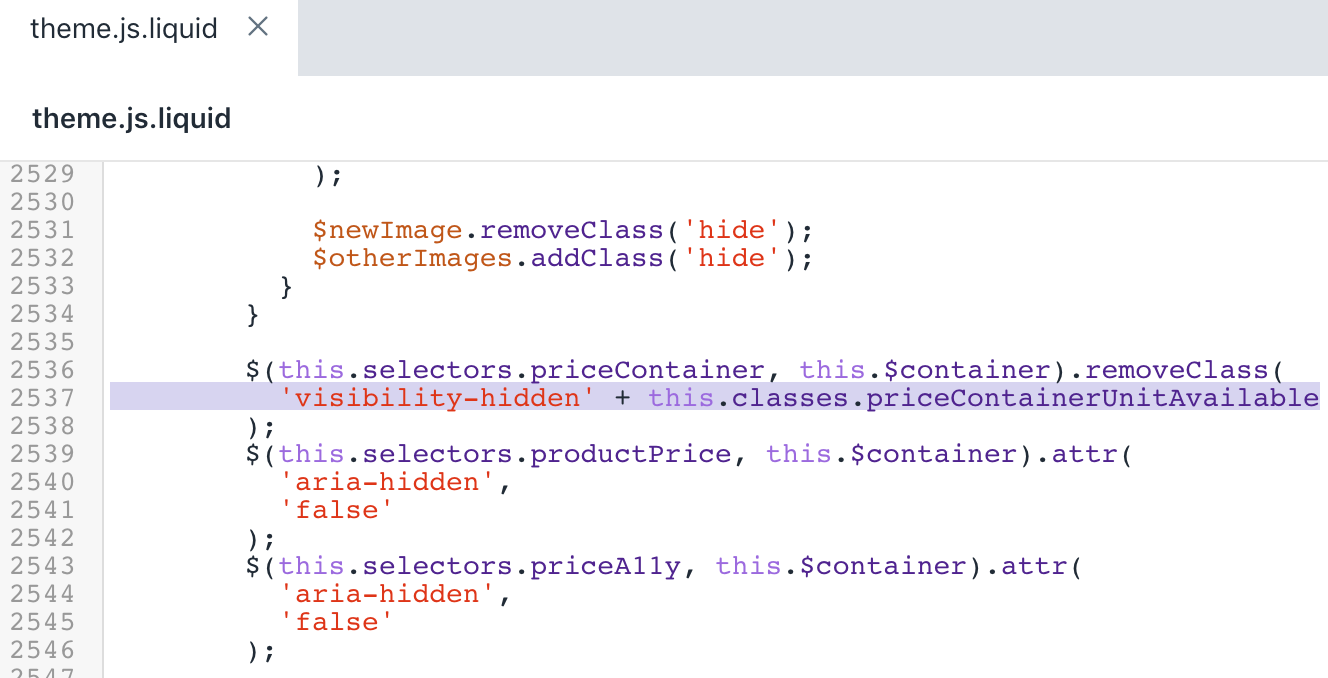
- Kodu aşağıdaki parçacıkla değiştirin:李< / >
$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >。< / span >sku< / span >);< / span >
- 12.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice< / span >,< / span >这< / span >。< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit< / span >,< / span >这< / span >。< / span >美元的容器< / span >);< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
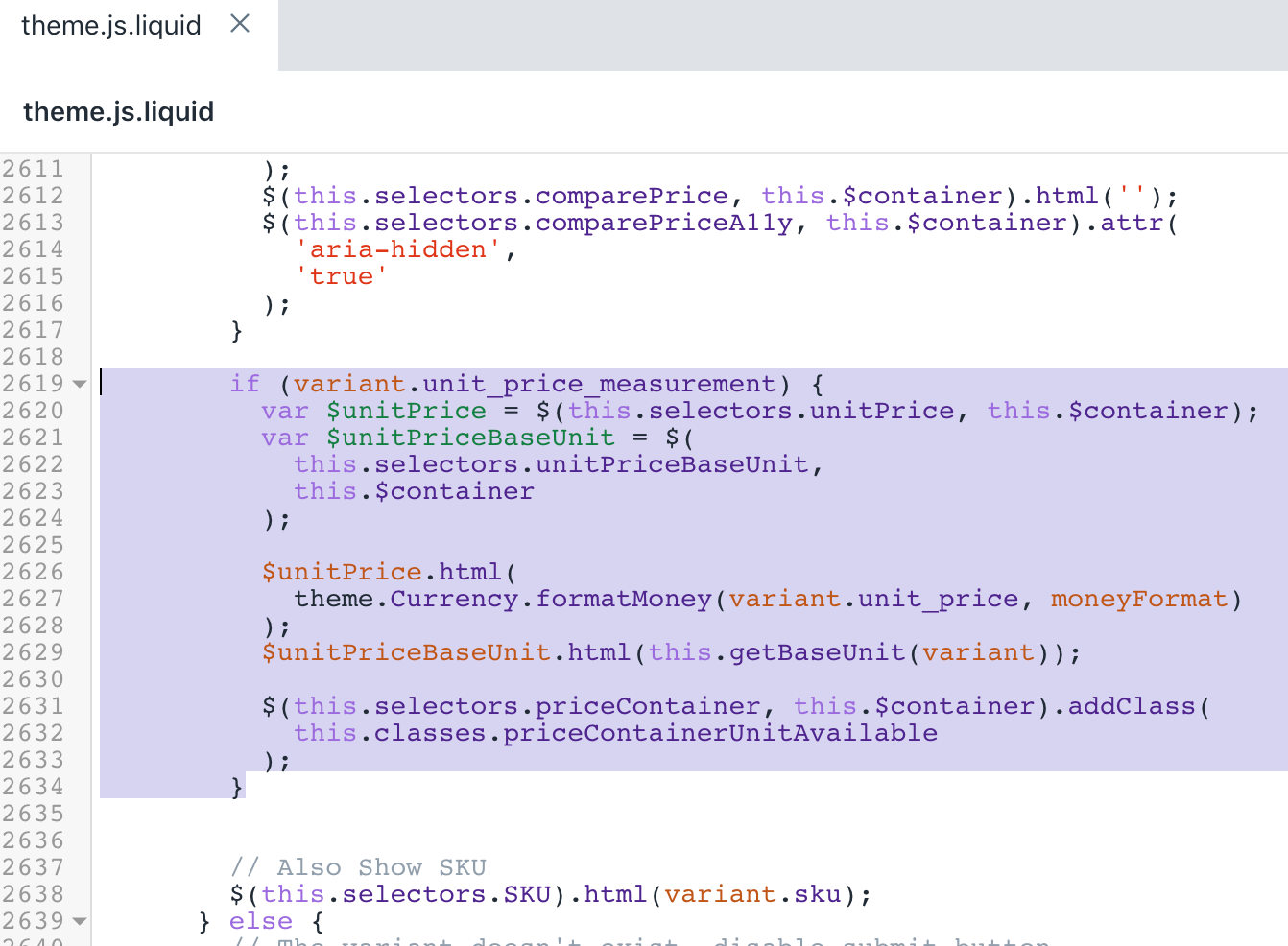
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

this.destroyImageCarousel ();Ifadesini arayarak aşağıdaki kodu bulmak i inBul klavye kısayolunukullanın:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >。< / span >美元的容器< / span >。< / span >从< / span >(< / span >这< / span >。< / span >设置< / span >。< / span >名称空间< / span >);< / span >这< / span >。< / span >destroyImageCarousel< / span >();< / span >}< / span >
- 14.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >},< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
İngilizce evirilerinizi d zenleme
Yerel ayarlardizinindeen.default.jsondosyasına tıklayın。< / p >李< / ><李>
Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
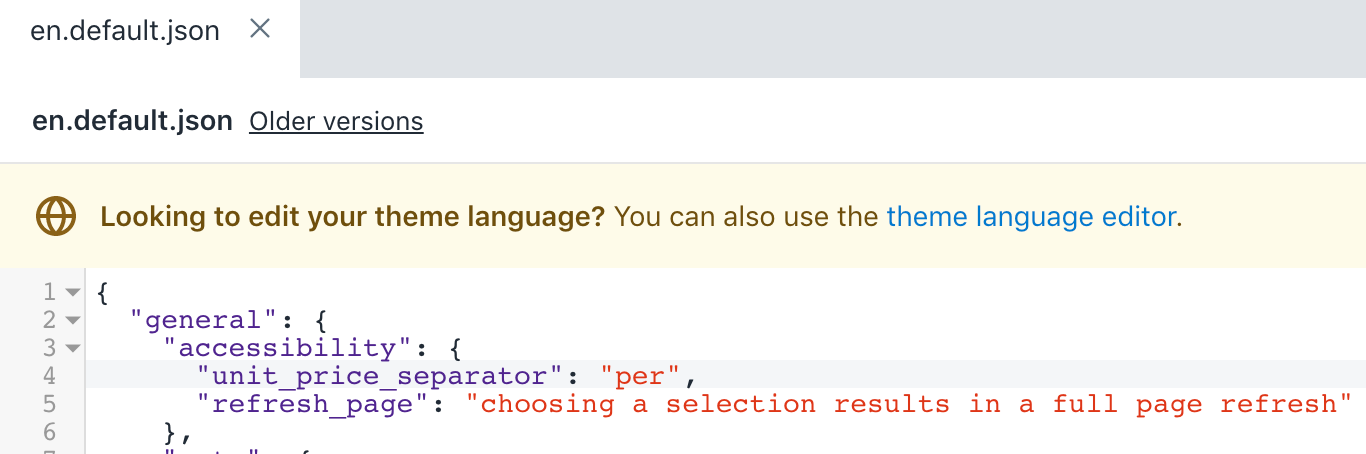
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
- 2.Adımdaki kodun
zerine aşağıdaki parçacığı ekleyin:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
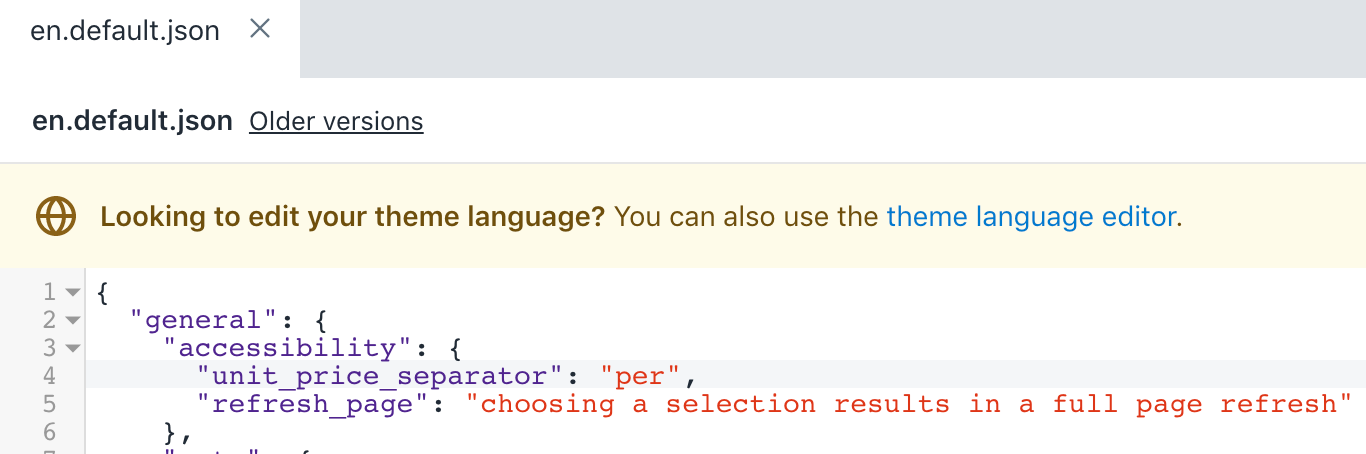
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:李< / >
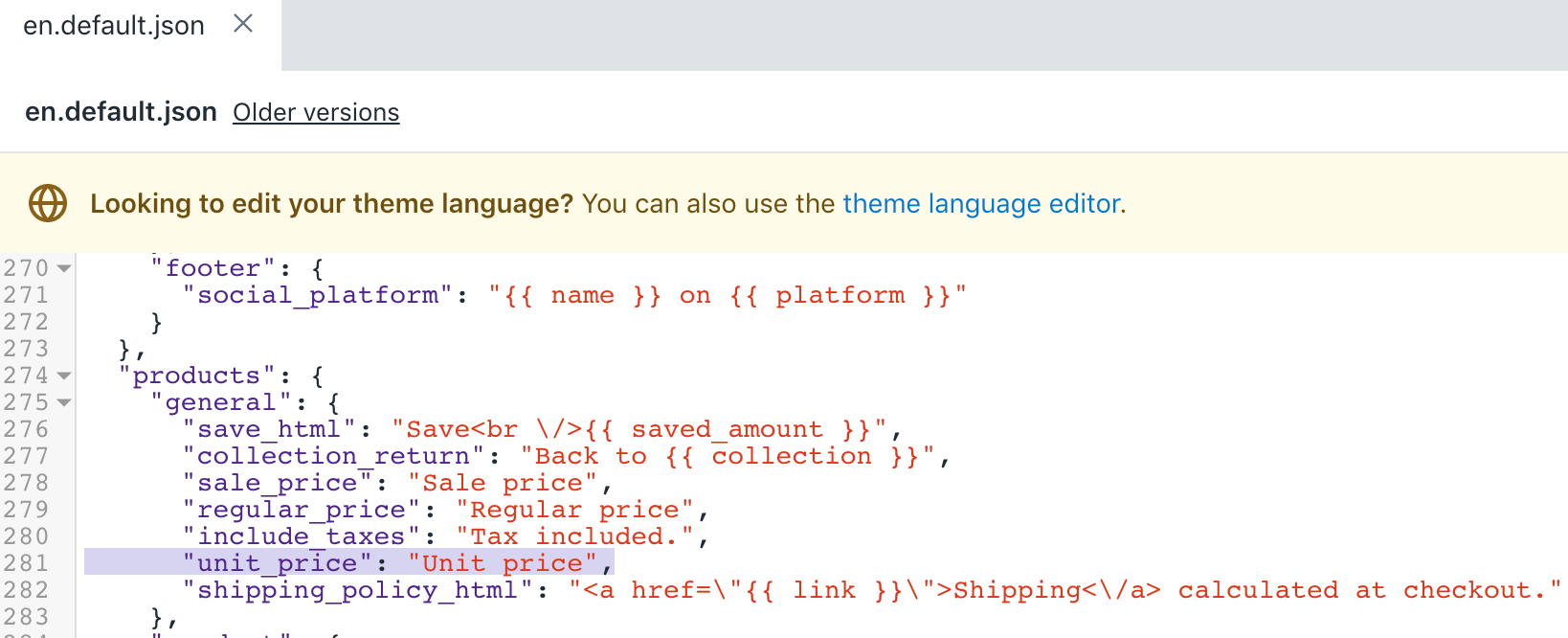
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 4.Adımdaki koddan sonra aşağıdaki parçacığı ekleyin:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
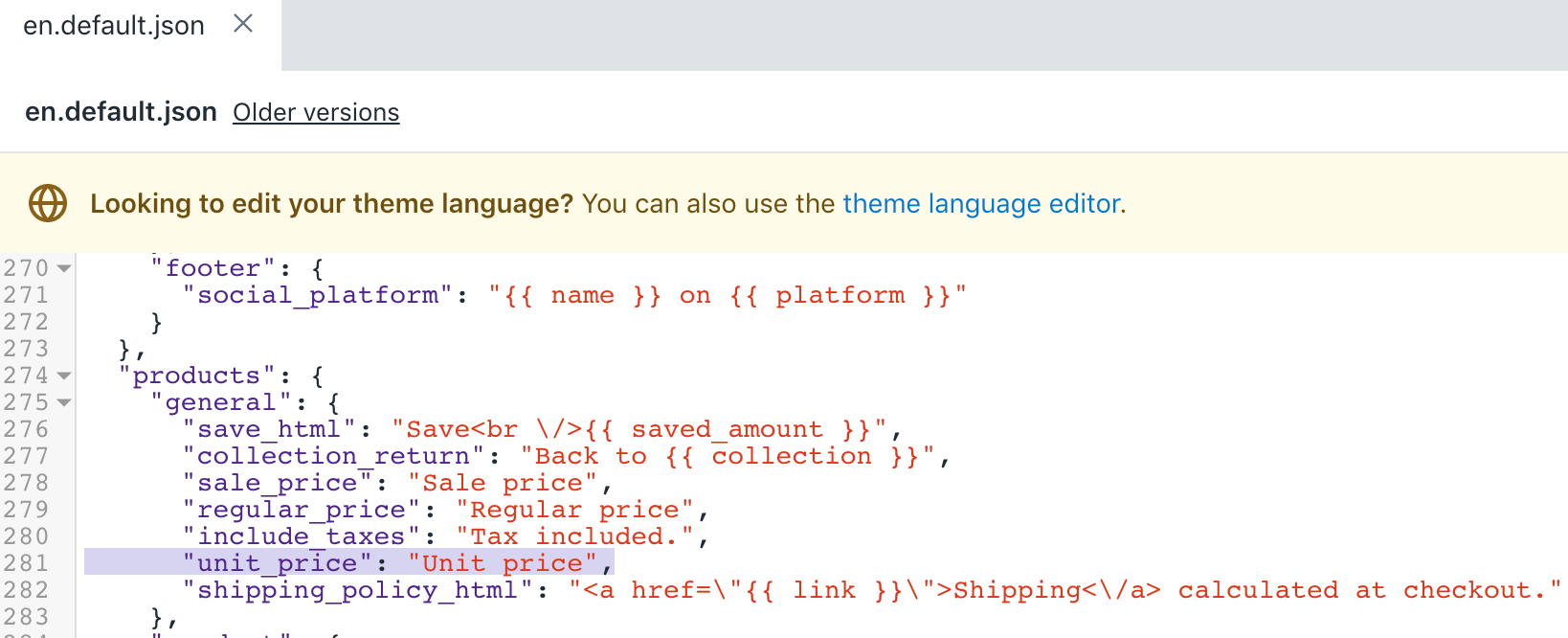
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
(İsteğe bağlı) Diğer diller i in evirileri ekleme
Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李>
…杜ğmesi >Varsayılan tema içeriğini d曾乐 “你们tıklayın。< / p >李< / ><李>
Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se in。但是我 yalnızca yayınlanan temalarınızda gerekle tirilebilir< / p >李< / ><李>Arama alanına单价değerini girin。< / p >李< / ><李>
Genel / eri ilebilirlik bolumunun altındakiBirim fiyatyi ayırıcısı艾伦ınıguncelleyin。< / p >李< / ><李>
Ürünler / Genelbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李>
西点学生“e tıklayın。< / p >李< / >
最小的i - adımlar
Birim fiyatlaryi, 11.2.0 ve zeri s rmler i in Minimal temasında kullanılabilir。Temanızı en son s r me g ncelleyemezseniz Minimal'in önceki s r mlerine birim fiyat özelleştirmesi ekleyebilirsiniz。< / p >Parcacıklarınızıguncelleme
Parcacı眷顾Klasörünü bulup geniuretin。< / p >李< / ><李>
Yeni bir parçacık elkle“易建联secin。< / p >李< / ><李>
product-unit-price广告ınıgirin。< / p >李< / ><李>
Aşağıdaki kodu kopyalayıpproduct-unit-price.liquiddosyasına yapıştırın。< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >。< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >变体< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
西点学生“e tıklayın。< / p >李< / ><李>
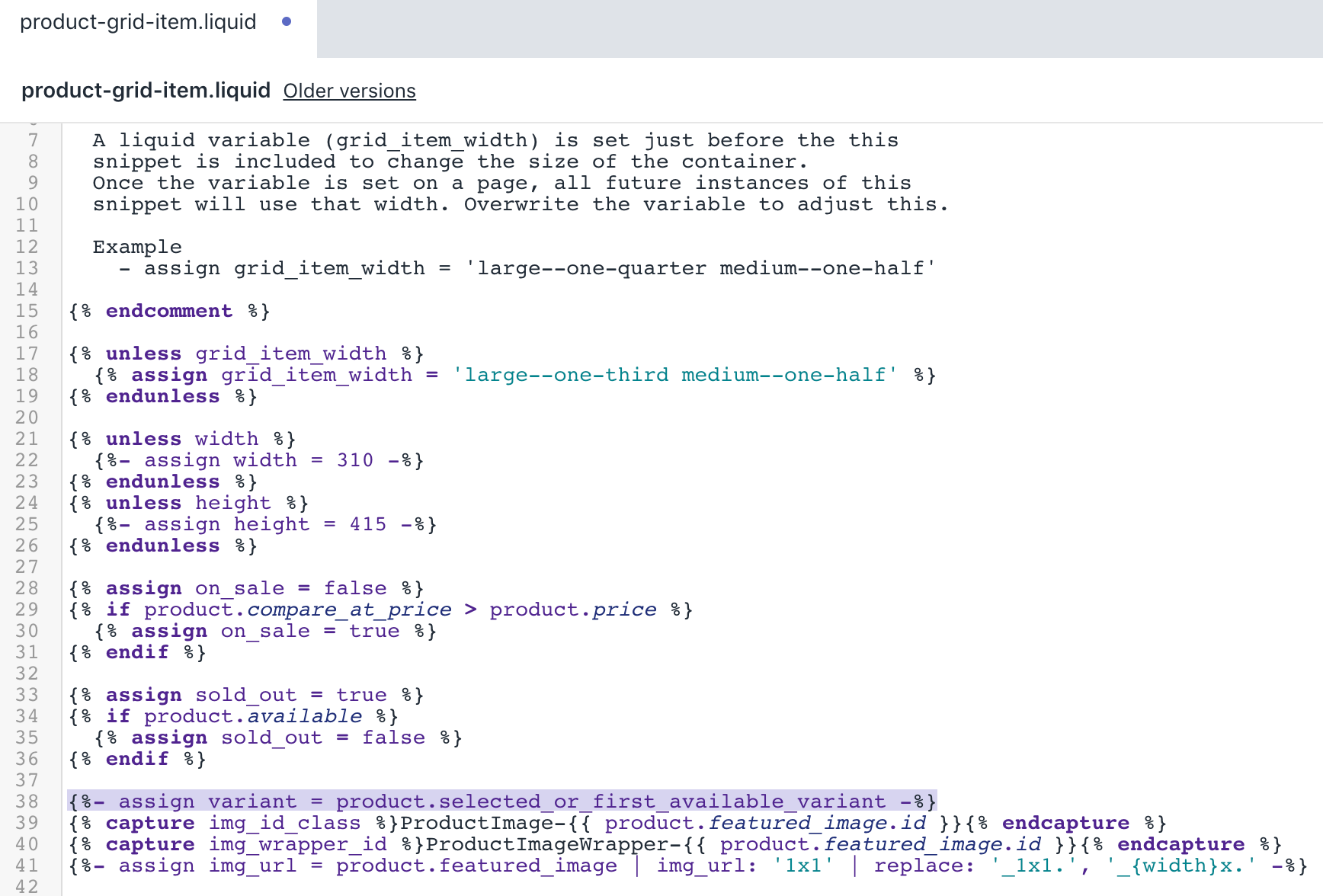
product-grid-item.liquidDosyasını bulup d zenleyin。< / p >李< / ><李>Şu坐ırı:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >。< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
Şu坐在ırla:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >。< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
{{价格}}Kodunu bulup aşağıya eklemek iinBul klavye kısayolunukullanın:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
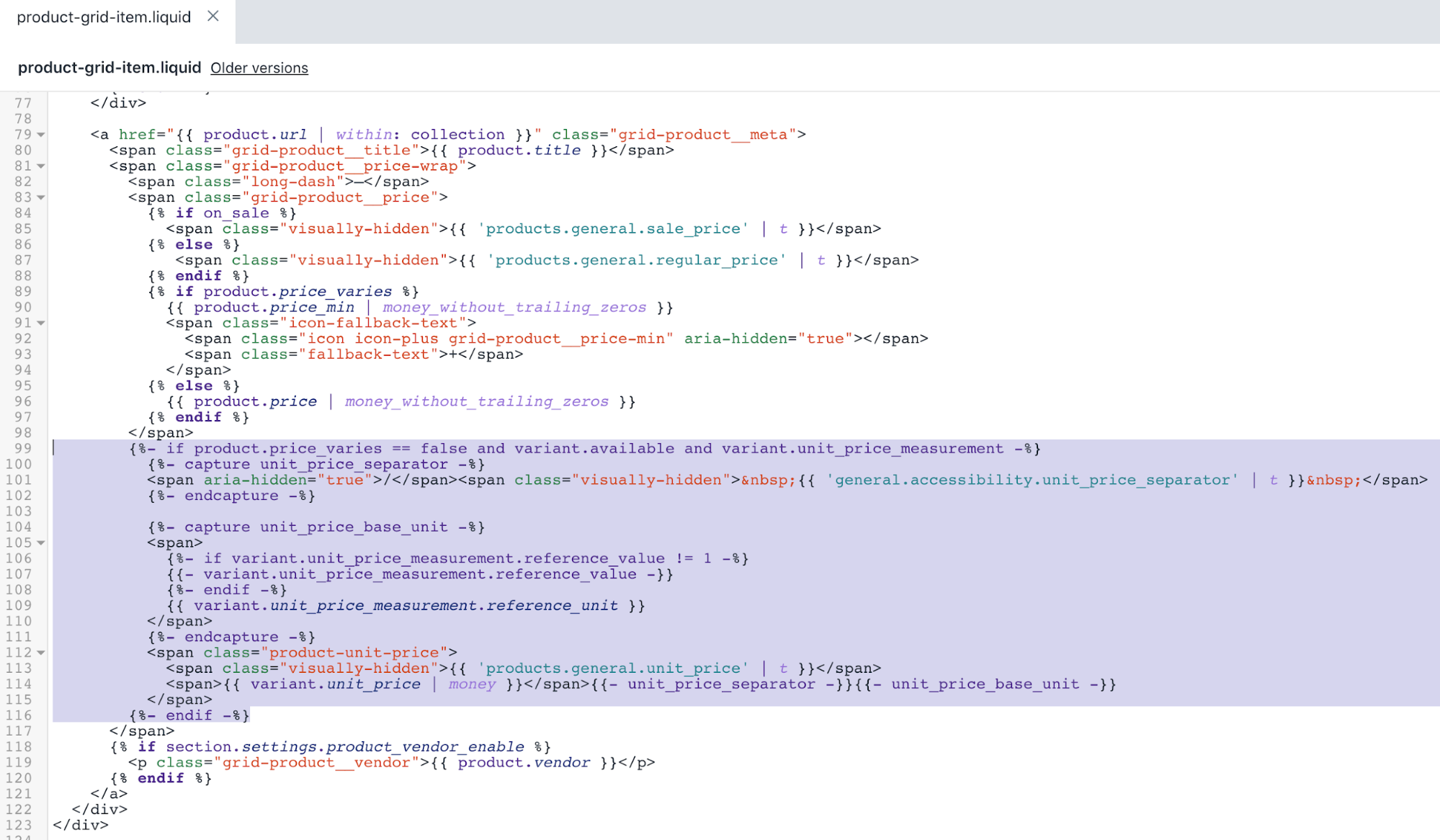
Duzenlemelerinizden sonraproduct-grid-item.liquiddosyasi u ekilde görünmelidir:< / p >

Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。< / p >李< / ><李>
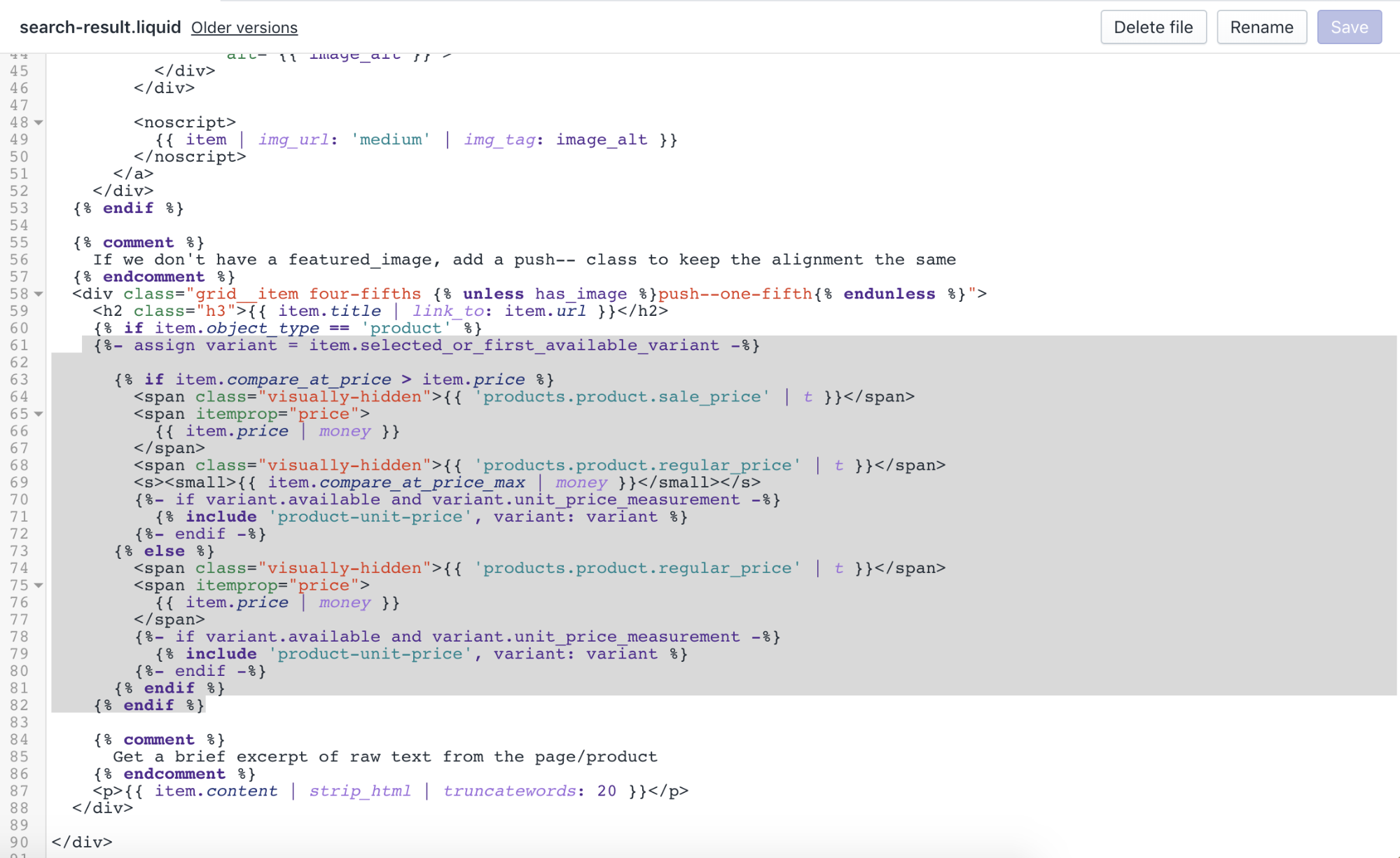
dosyayybulup d zenlemesearch-result.liquid
{%如果项目。Object_type == 'product' %}Kodunu bulup aşağıdaki satırda year Alan aşağıdaki kodu eklemek iinBul klavye kısayolunukullanın:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- Şimdi aşağıdaki iki kod parçacığını bulmak i
inBul klavye kısayolunukullanın:李< / >
小> < s > <{{< / span >项< / span >。< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
已经< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- Önceki adımda listeleneniki kod parçacığının她birininAltına kod blokunu ekleyin:李< / >
{% -< / span >如果< / span >变体< / span >。< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
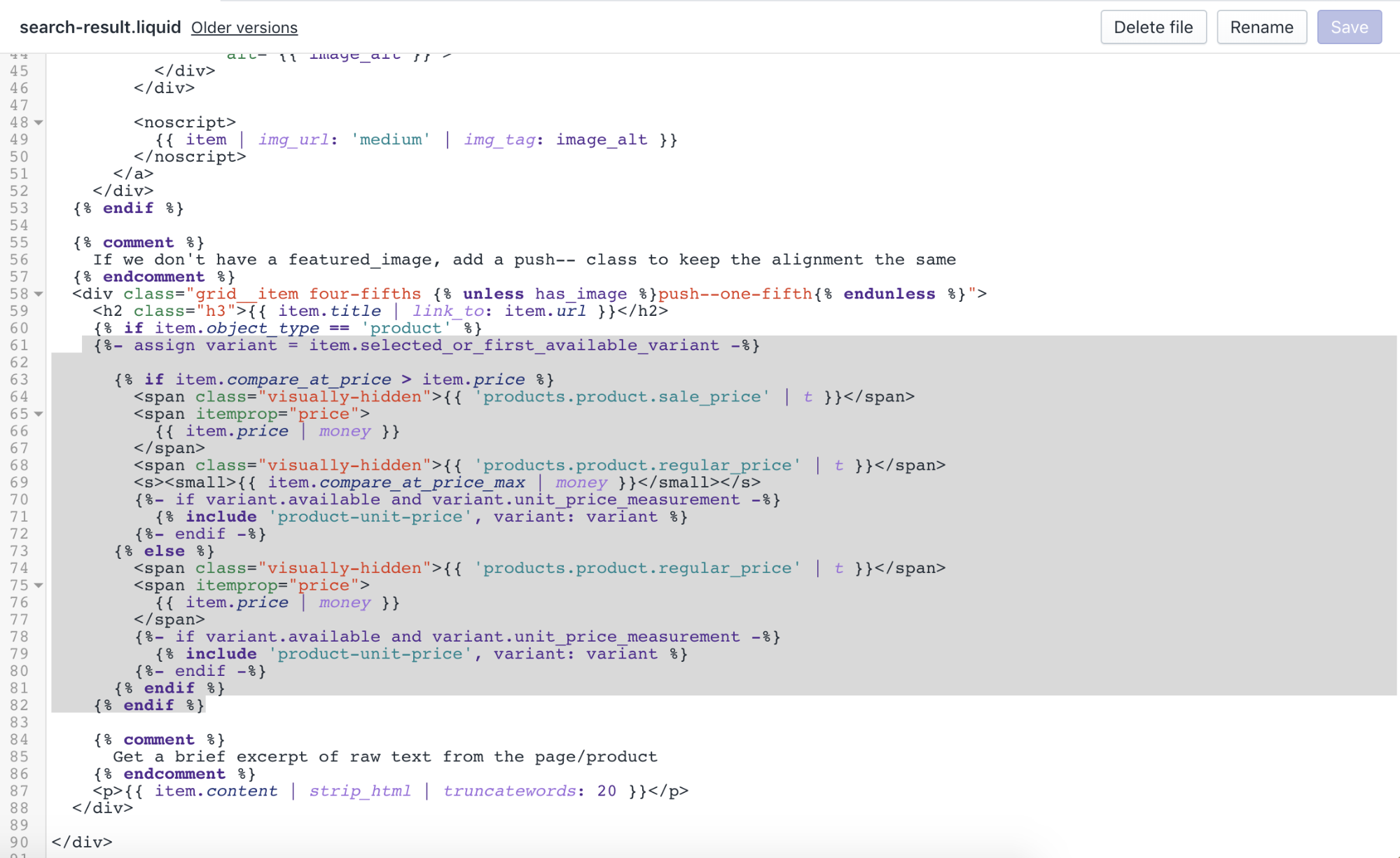
Duzenlemelerinizden sonrasearch-result.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Stillerinizi guncelleme
Oğ厄尔Klasörünü bulup geniuretin。< / p >李< / ><李>
theme.scss.liquiddosyasınıduzenleyin。< / p >李< / ><李>
Şu kod öbeğini bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
- Aşağıdaki kod parçacığını bulmak i
inBul klavye kısayolunukullanın:李< / >
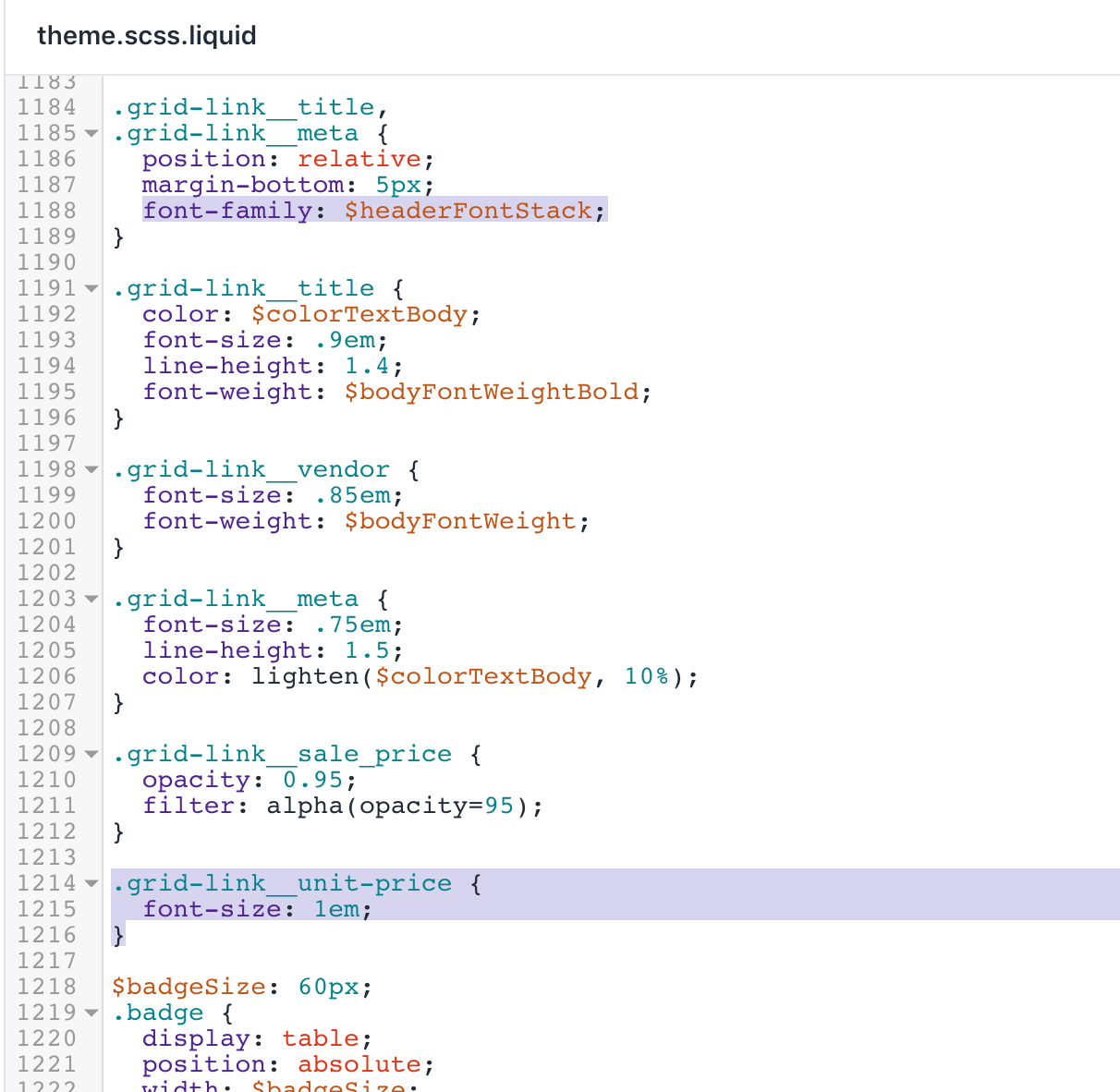
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
- Aşağıdaki kod parçacığını bulmak i
inBul klavye kısayolunukullanın:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
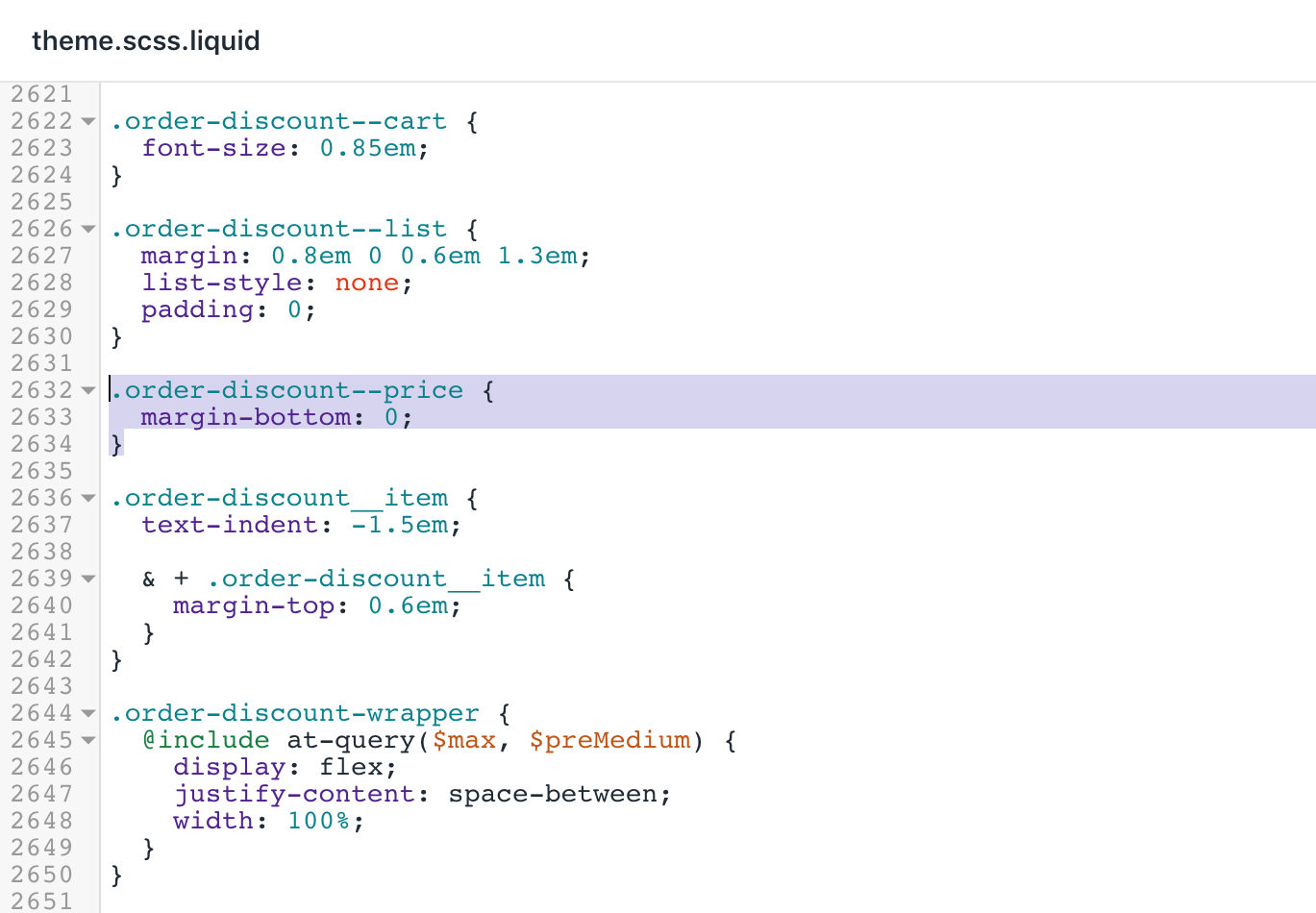
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- Aşağıdaki kod parçacığını bulmak i
inBul klavye kısayolunukullanın:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
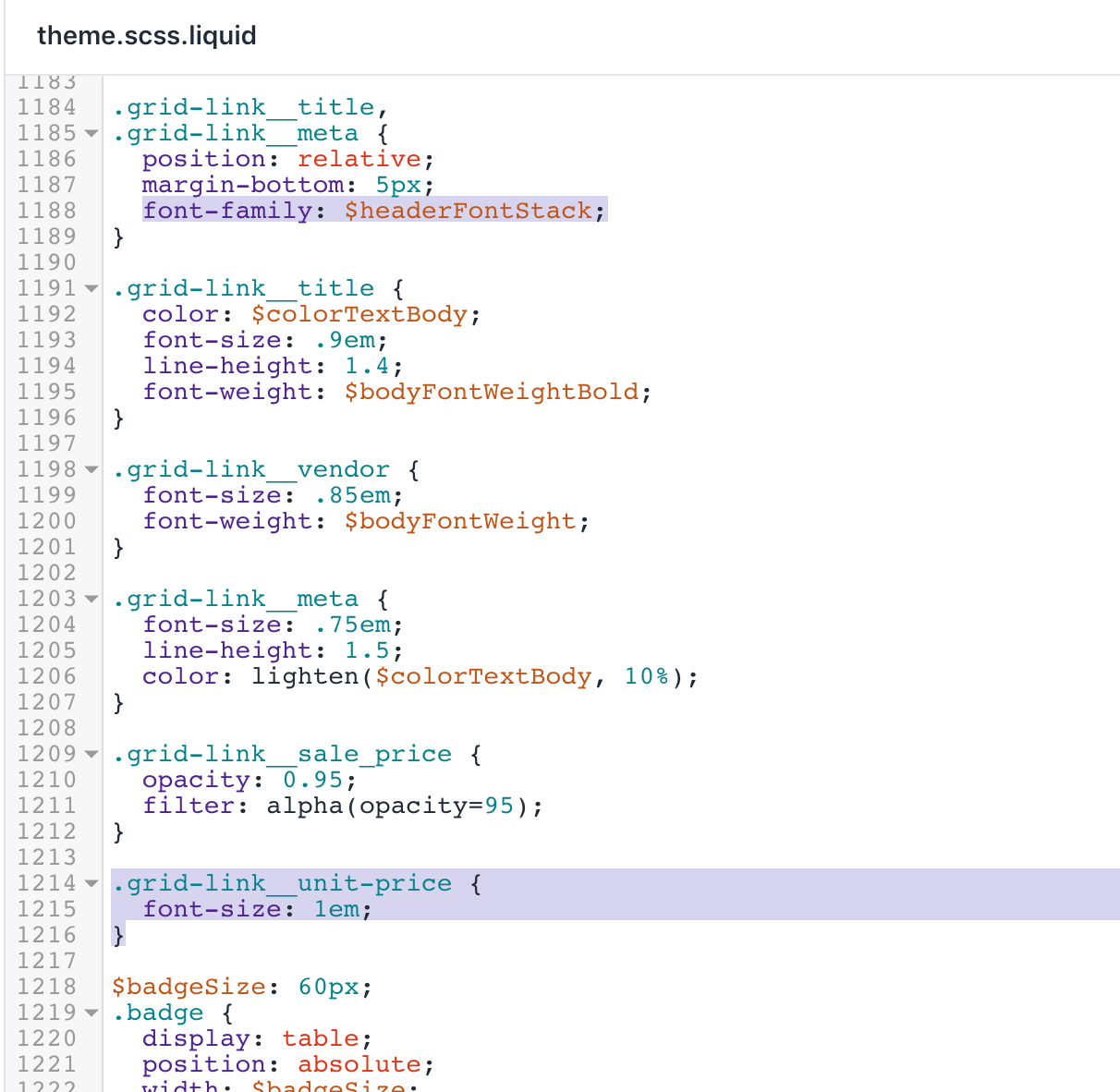
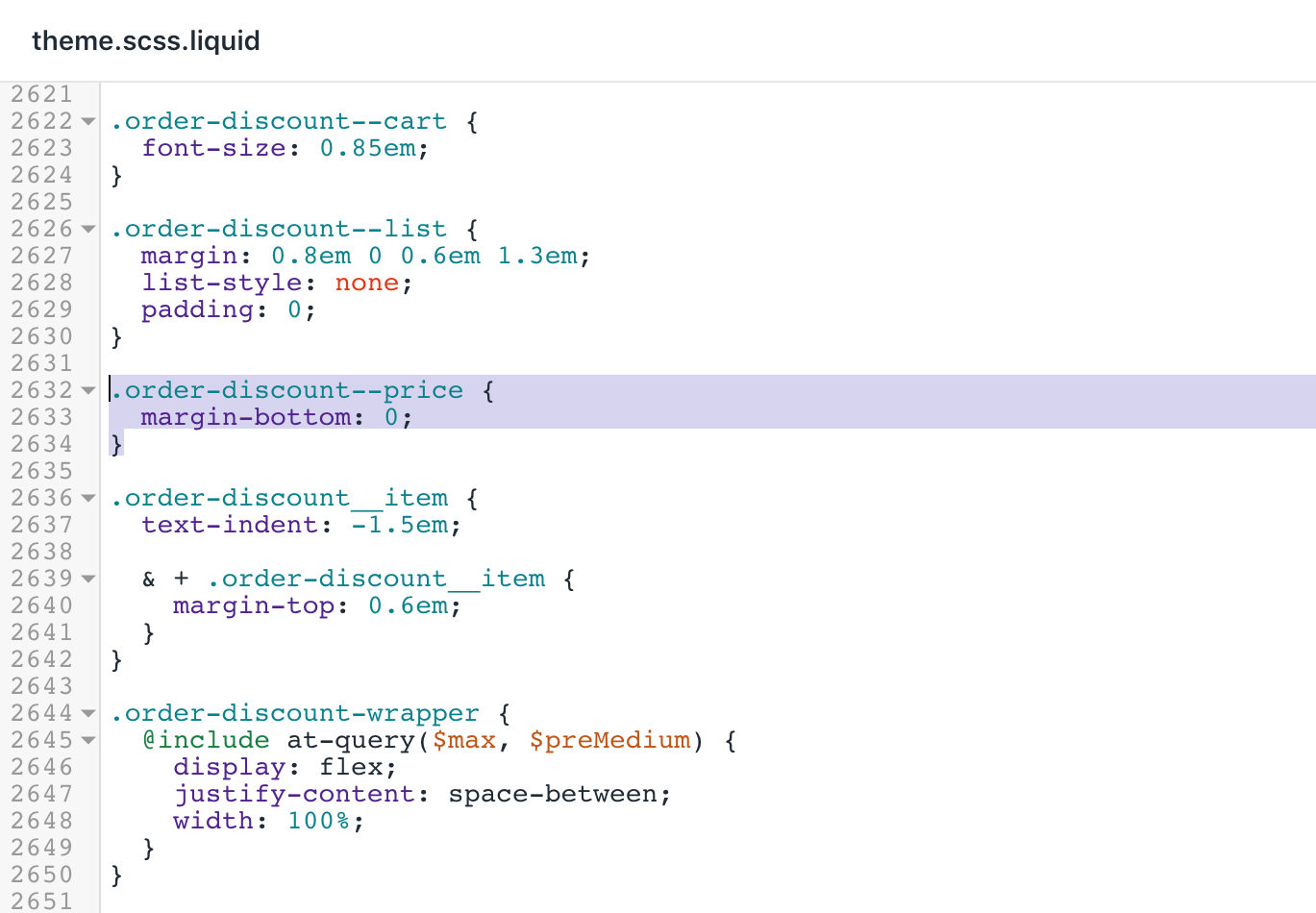
Duzenlemelerinizden sonratheme.scss.liquiddosyasi u ekilde görünmelidir:< / p >



Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。< / p >李< / ><李>
timber.scss.liquidDosyasını bulup d zenleyin。< / p >李< / ><李>Şu kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
- Şu kodu dosyanın sonuna ekleyin:李< / >
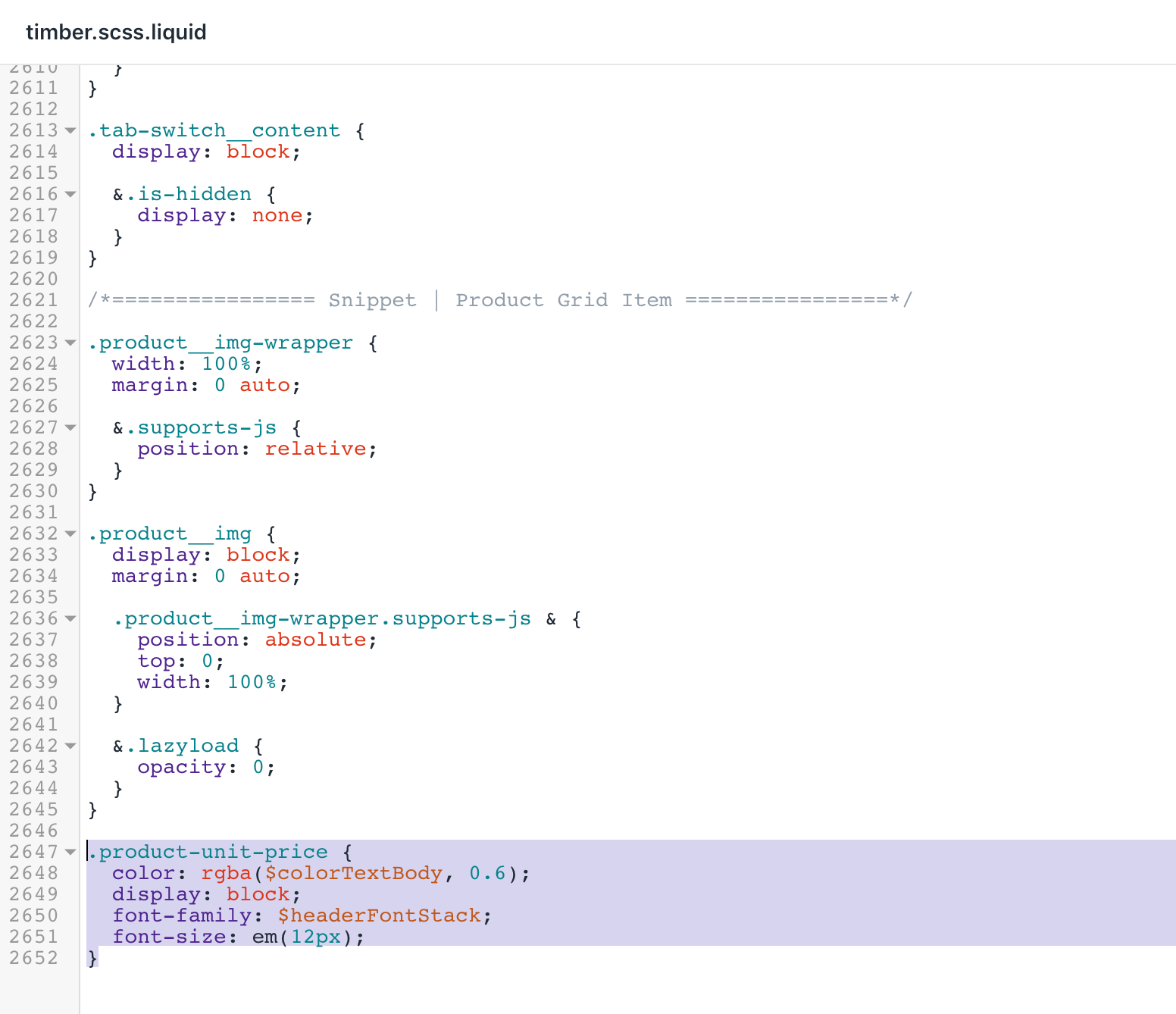
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
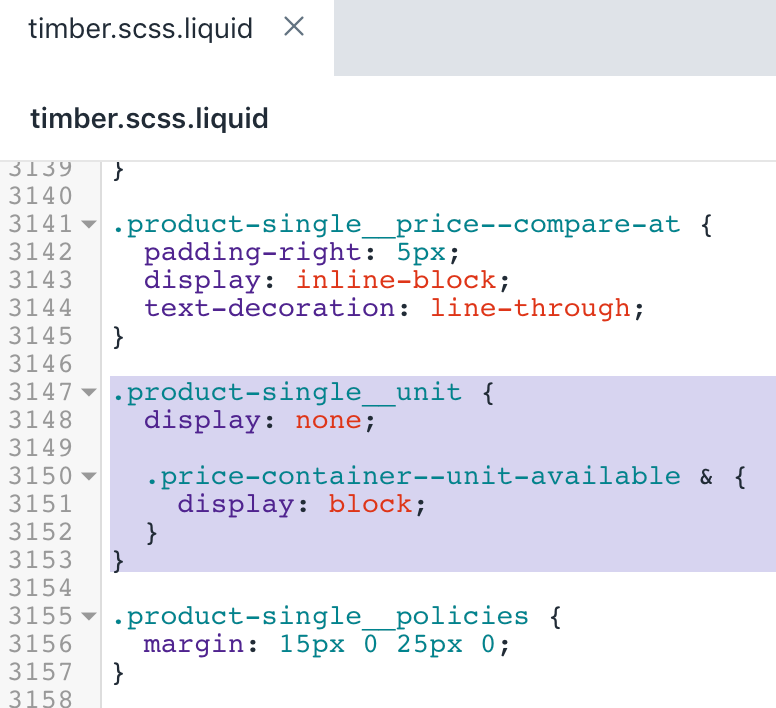
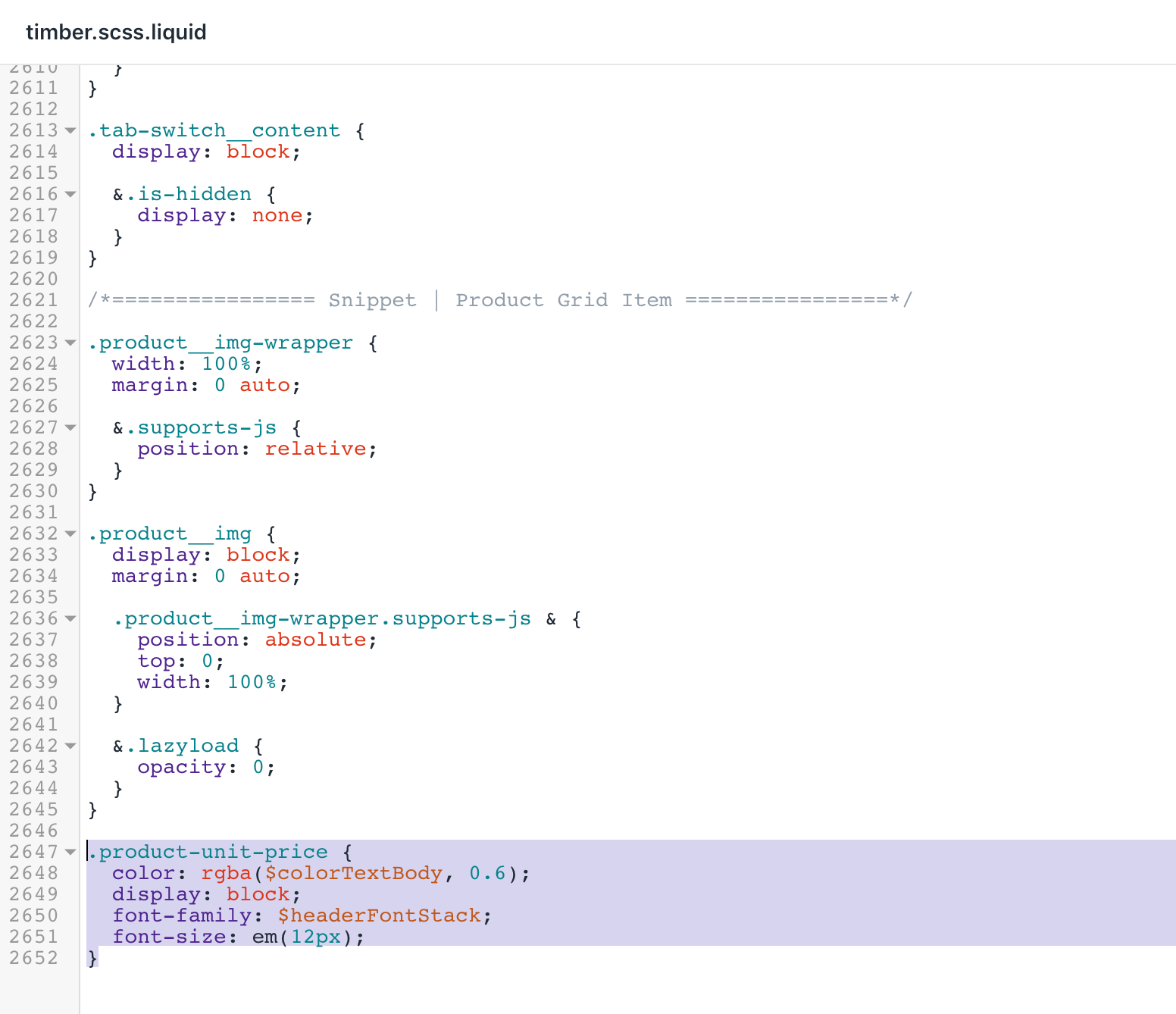
Duzenlemelerinizden sonratimber.scss.liquiddosyasi u ekilde görünmelidir:< / p >


- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Şablonlarınızıguncelleme
ŞablonlarKlasörünü bulup geniuretin。< / p >李< / ><李>
客户/ order.liquidDosyasını bulup d zenleyin。< / p >李< / ><李>Kodu bulmak i - inBul klavye kısayolunukullanın:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 3.Adımdaki kodun altına u kodu ekleyin:李< / >
{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Duzenlemelerinizden sonra客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
JavaScript 'inizi guncelleme
Oğ厄尔艾伦ındatheme.jsDosyasını bulunve d zenleyin。< / p >李< / ><李>.shopify-payment-buttonKodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu ununla değiştirin:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >)< / span >
但是kod öbeği ekilde görünmelidir:< / p >

- Şu kodu arayın:李< / >
其他的< / span >{< / span >这< / span >。< / span >选择器< / span >。< / span >comparePrice美元< / span >。< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >。< / span >选择器< / span >。< / span >comparePriceA11y美元< / span >。< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
- Altına
kodu ekleyin:李< / >
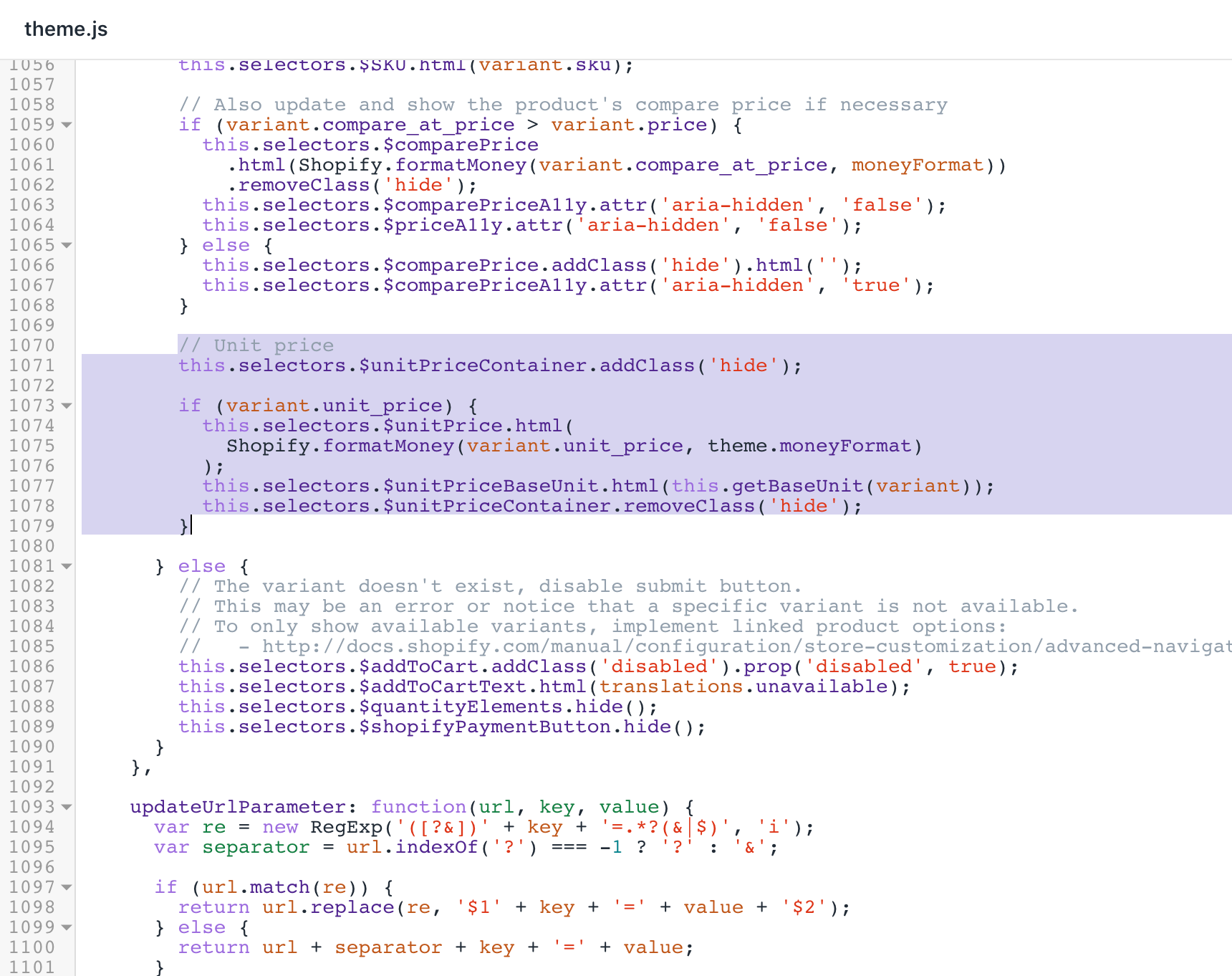
//单价< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceContainer美元< / span >。< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price< / span >)< / span >{< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >Shopify< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceContainer美元< / span >。< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
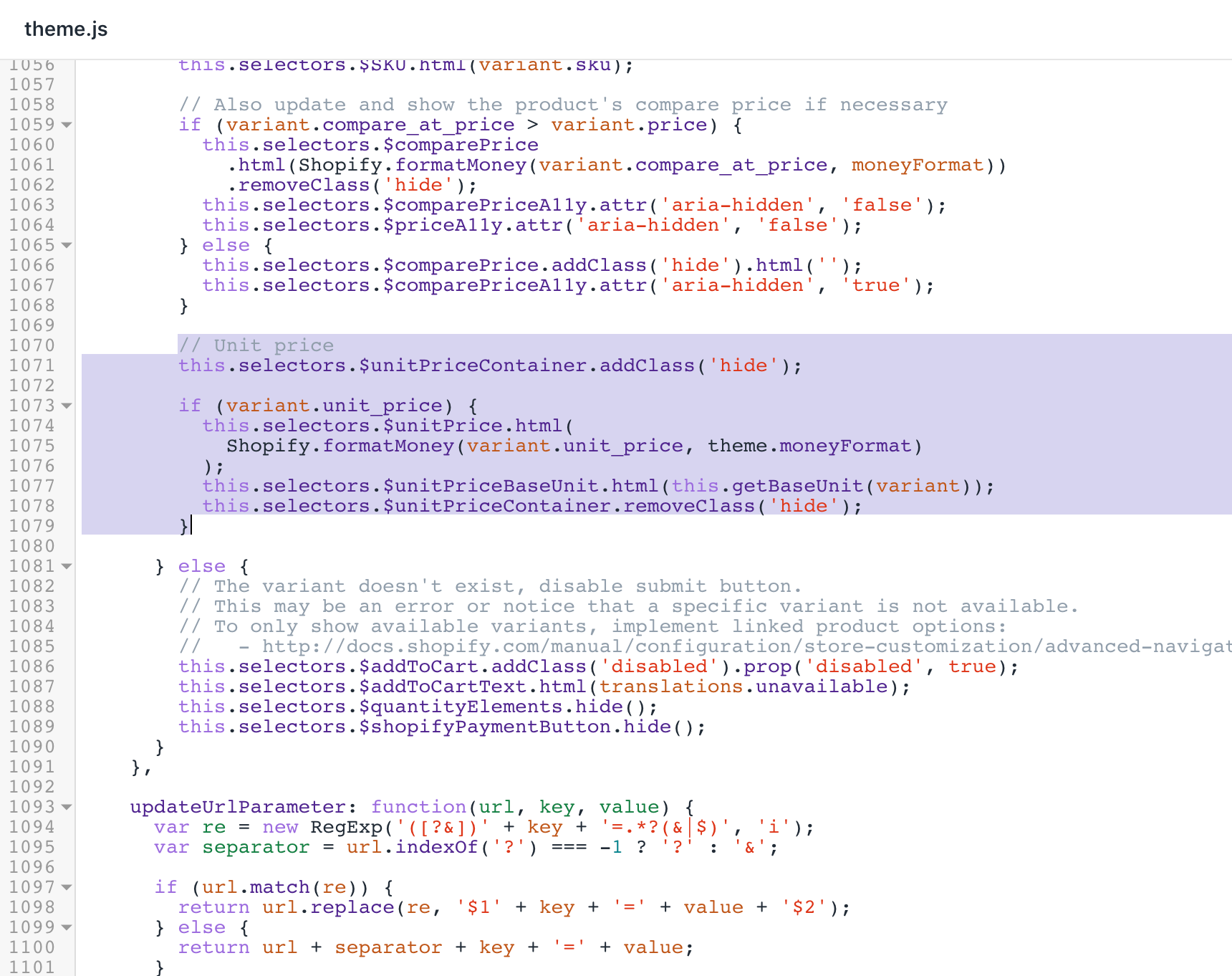
Sonuç u ekilde görünmelidir:< / p >

- Şu kodu bulmak iinBul klavye kısayolunukullanın:李< / >
。< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >
Sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
sep . ablonunuzu g nceleme
BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李>
cart-template.liquiddosyasınıduzenleyin。< / p >李< / ><李>
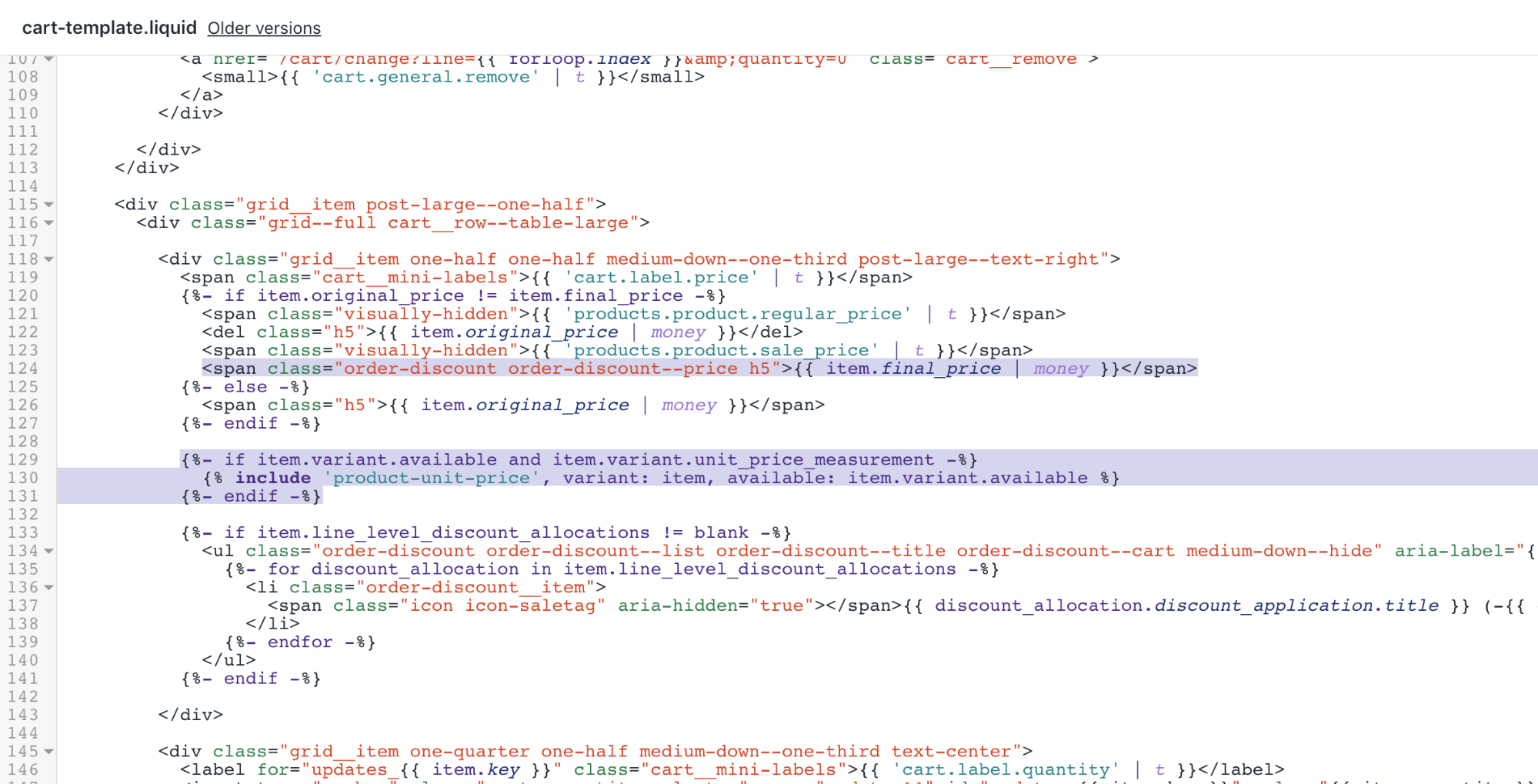
{{item。Kodunu bulmak iapartinBul klavye kısayolunukullanın。< / p >李< / ><李>
Satırı u kodla değiştirin:< / p >李< / >
{{< / span >项< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
{%-如果项目。= blank -%}kodununilk geçtiği yeri bulun:李< / >
{% -< / span >如果< / span >项< / span >。< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
- 5.Adımdaki kodun
zerine u kodu öbeğini ekleyin:李< / >
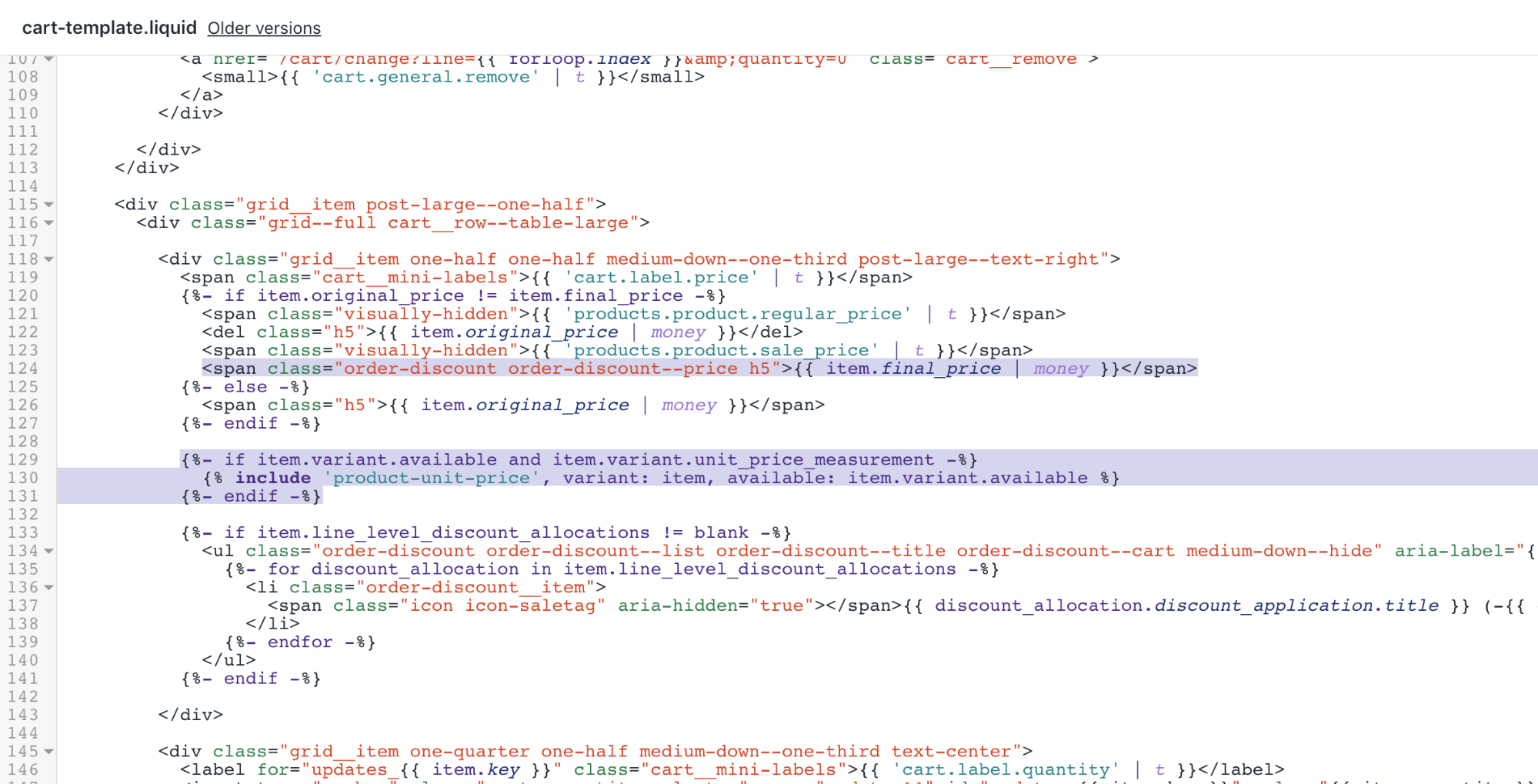
{% -< / span >如果< / span >项< / span >。< / span >变体< / span >。< / span >可用< / span >和< / span >项< / span >。< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
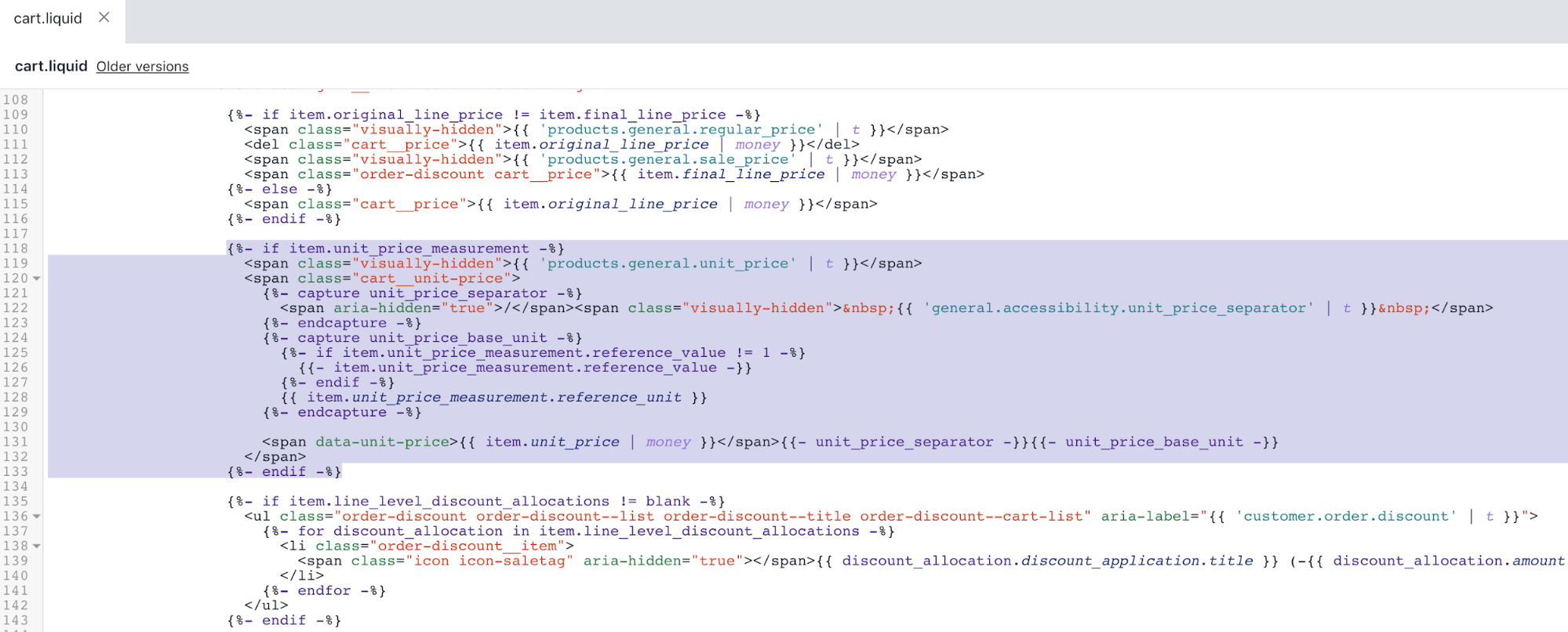
Duzenlemelerinizden sonracart-template.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Öne çıkan ürününüzü g ncelleme
BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李>
featured-product.liquiddosyasınıduzenleyin。< / p >李< / ><李>
itemprop = "名称"Kodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu ununla değiştirin:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
id = " PriceA11y "Ifadesini iapereren kodu bulun:李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- Önceki adımda bulduğunuz kod parçacığına aşağıdaki kod blokunu ekleyin:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Duzenlemelerinizden sonrafeatured-product.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün ablonunuzu g ncelleme
BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李>
product-template.liquiddosyasınıduzenleyin。< / p >李< / ><李>
itemprop = "名称"Kodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu ununla değiştirin:< / p >李< / >
{{< / span >产品< / span >。< / span >标题< / span >}}< / span >< / h1 >
- Kodu bulmak i - inBul klavye kısayolunukullanın:李< / >
{%< / span >其他的< / span >%}< / span >
- Aşağıdaki satırı ekleyin:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
Duzenlemelerinizden sonraproduct-template.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
耶利尔·阿亚拉尔·格纳塞勒姆
Yerel ayarlarKlasörünü bulup geniuretin。< / p >李< / ><李>
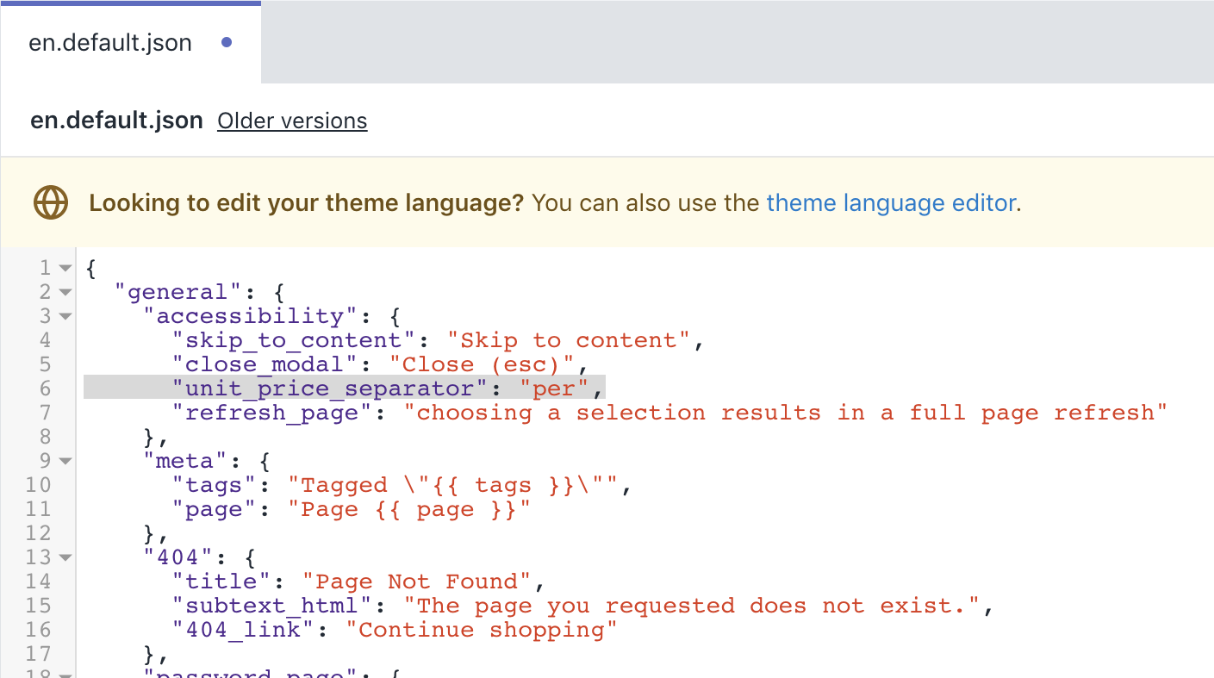
en.default.jsonDosyasını açın ve d zenleyin。< / p >李< / ><李>refresh_pageKodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu ununla değiştirin:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
Sonuç u ekilde görünmelidir:< / p >

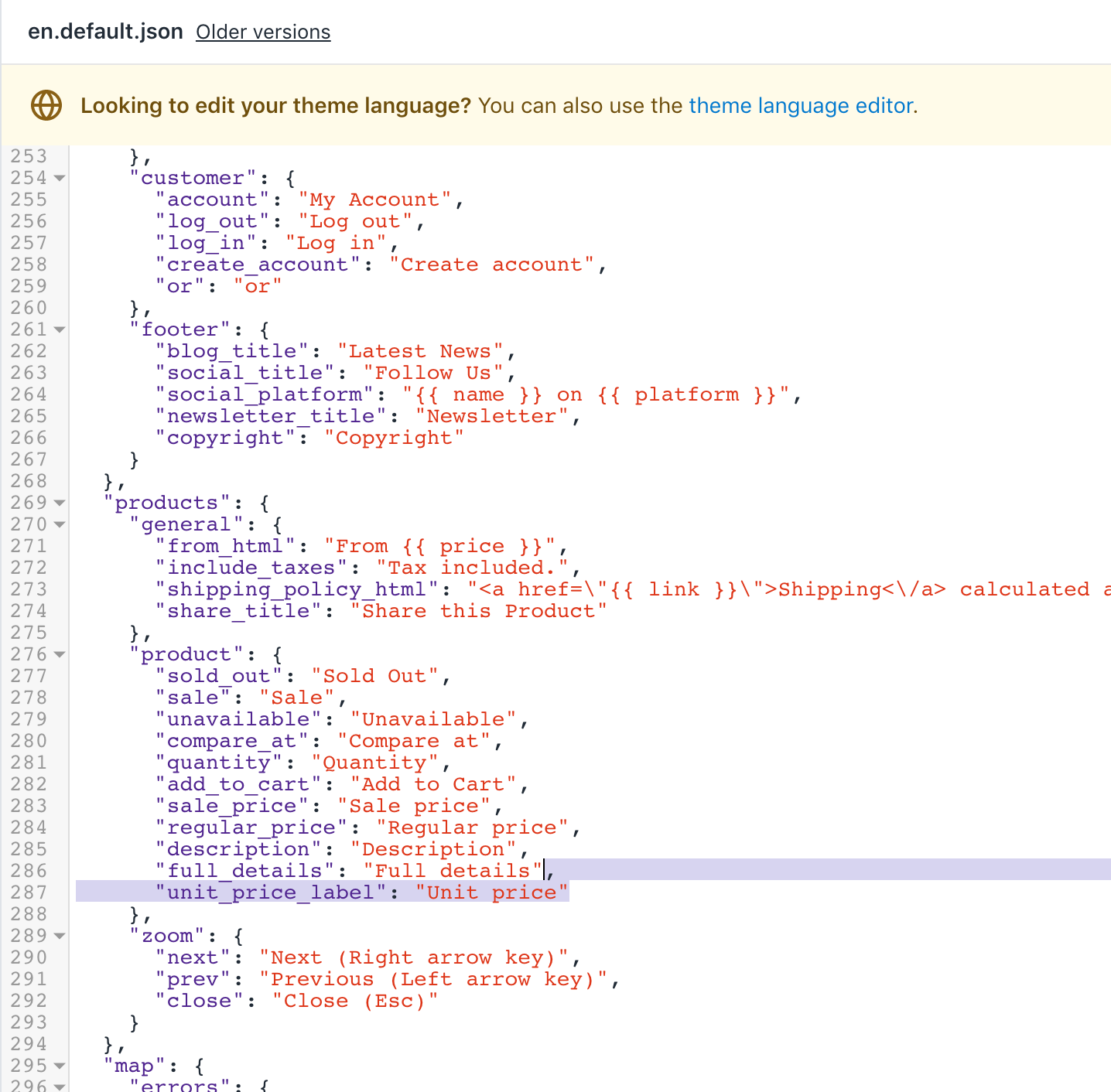
full_detailsi eren satırı bulunve ununla değiştirin:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
Sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
(İsteğe bağlı) Diğer diller i in evirileri ekleme
Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李>
…杜ğmesi >Varsayılan tema içeriğini d曾乐 “你们tıklayın。< / p >李< / ><李>
Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se in。但是我 yalnızca yayınlanan temalarınızda gerekle tirilebilir< / p >李< / ><李>Arama alanına单价değerini girin。< / p >李< / ><李>
Genel / eri ilebilirlik bolumunun altındakiBirim fiyatyi ayırıcısı艾伦ınıguncelleyin。< / p >李< / ><李>
Ürünler / Ürünbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李>
西点学生“e tıklayın。< / p >李< / >
Venture i in adımlar
Birim fiyatlaryi, 9.4.0 ve zeri s rmler i in Venture temasına eklendi。Temanızı en son s r me g ncelleyemezseniz Venture'ın önceki s r mlerine birim fiyat özelleştirmesi uygulamak iin but adımları takip edin。< / p >Temanızın dil dosyasını dzenleme
Yerel ayarlardizinindeen.default.jsonseceneğine tıklayın。< / p >李< / ><李>
refresh_pageIfadesini i satırı bulmak iBul klavye kısayolunukullanın:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
- 2.Adımda bulunan satırın
zerine aşağıdaki kodu ekleyin:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
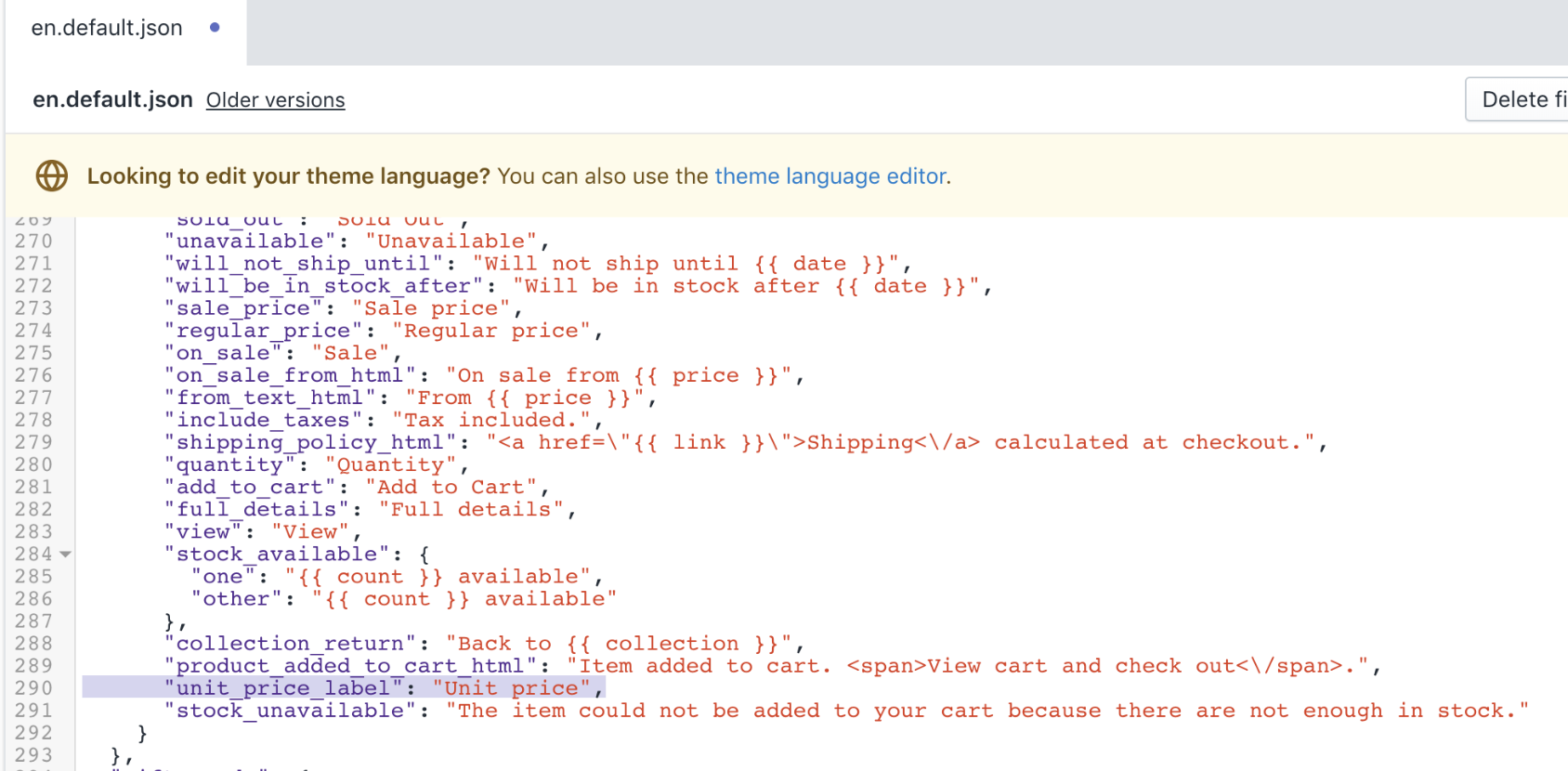
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

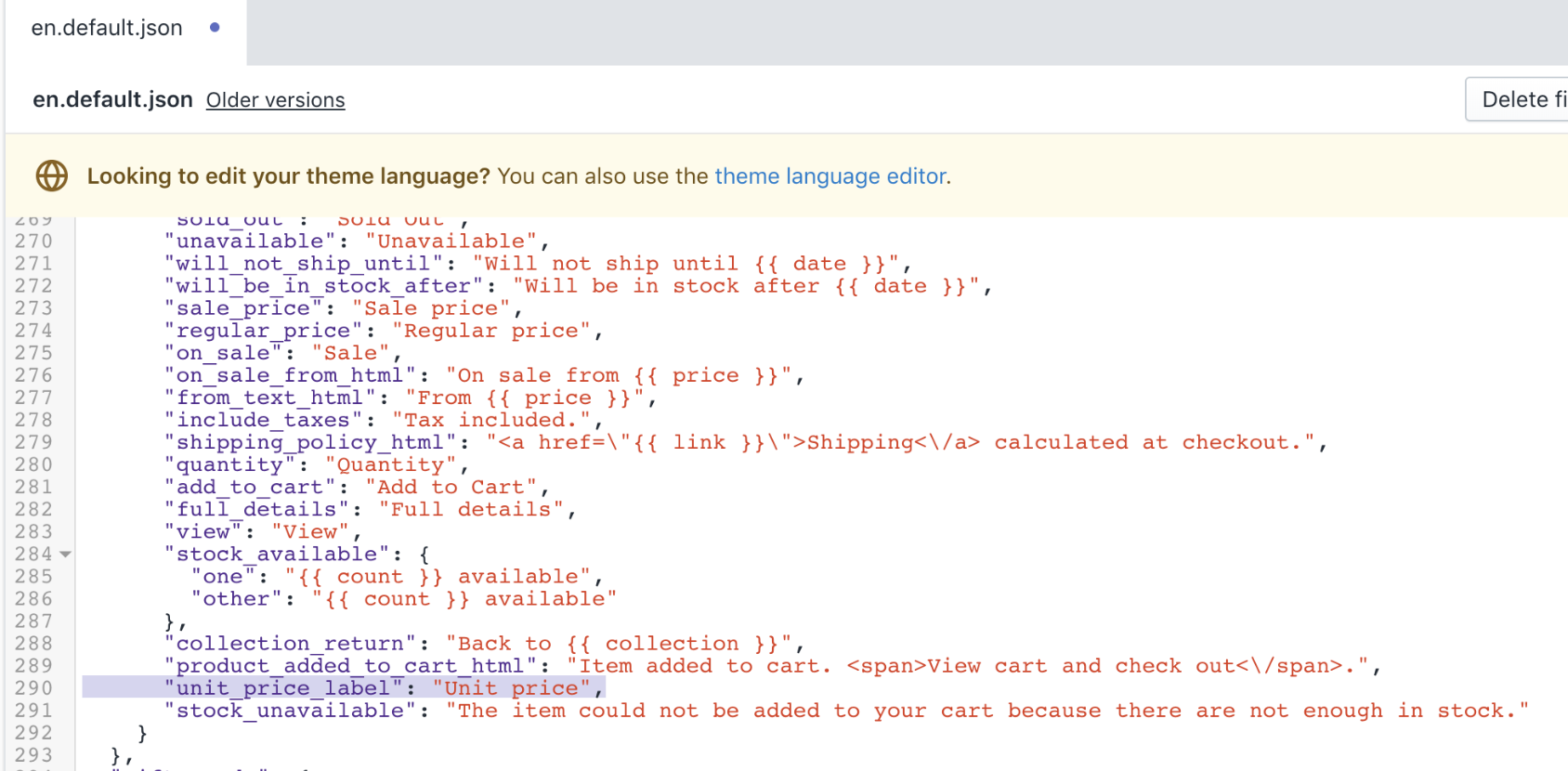
stock_unavailableIfadesini i satırı bulmak iBul klavye kısayolunukullanın:李< / >
“stock_unavailable”< / span >:< / span >“由于库存不足,该商品无法添加到您的购物车中。”< / span >
- 4.Adımda bulunan satırın
zerine aşağıdaki kodu ekleyin:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Temanızın still sayfasını dzenleme
资产(Oğel) dizinindetheme.scss.liquidseceneğine tıklayın。< / p >李< / ><李>
.product-single__policies {Satırını bulmak i inBul klavye kısayolunukullanın:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- 2.Adımda bulunan kod blokundaki kapatma
}Etiketinin altına aşağıdaki kodu ekleyin;李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
Duzenlemelerinizden sonratheme.scss.liquiddosyasi u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün birim fiyatyi parçacığını ekleme
片段(Parcacıklar) dizinindeYeni bir parçacık elkle“你们tıklayın。< / p >李< / ><李>
product-unit-price广告ınıgirin。< / p >李< / ><李>
product-unit-price.liquidBölümüne aşağıdaki kodu ekleyin:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >。< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >product_variant< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Ürün kartyi parçacığınızı d zenleme
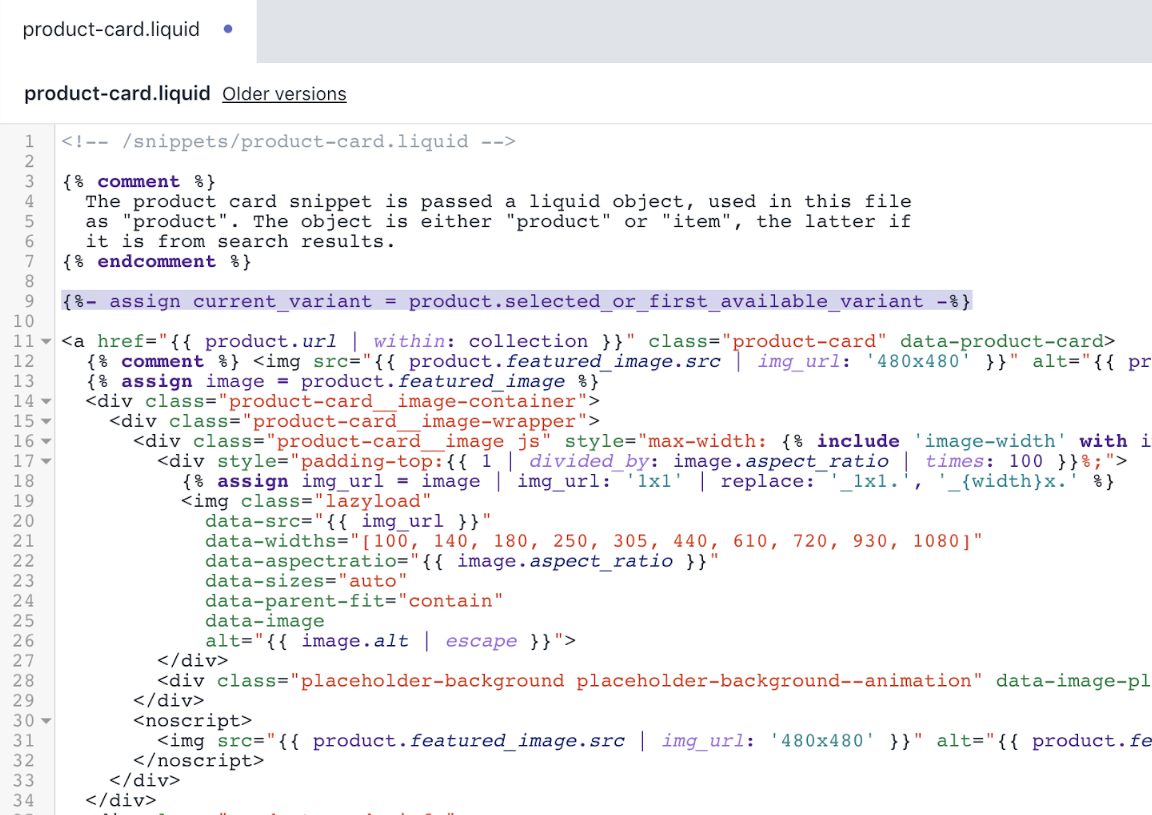
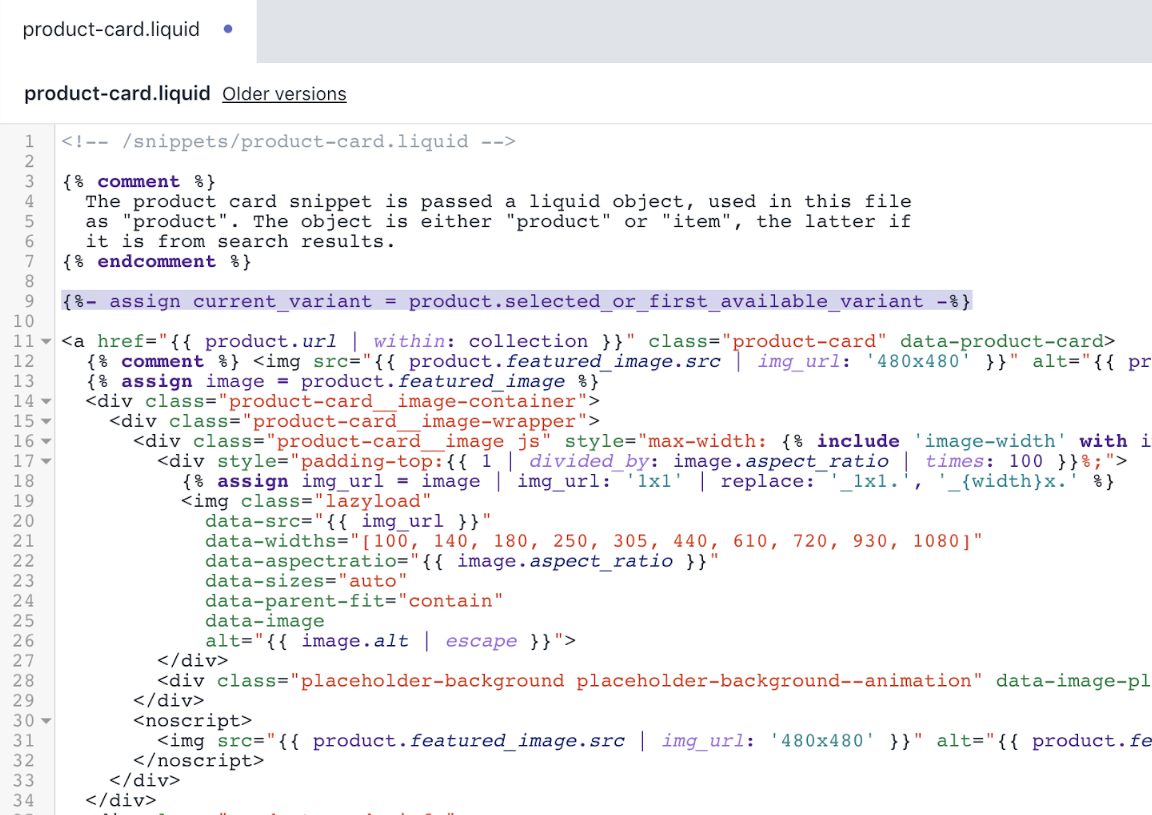
Parcacı眷顾dizinindeproduct-card.liquidseceneğine tıklayın。< / p >李< / ><李>
Bul klavye kısayolunukullanın。< / p >李< / ><李>
- Adımda bulunan satırın
zerine aşağıdaki kodu ekleyin:李< / >
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

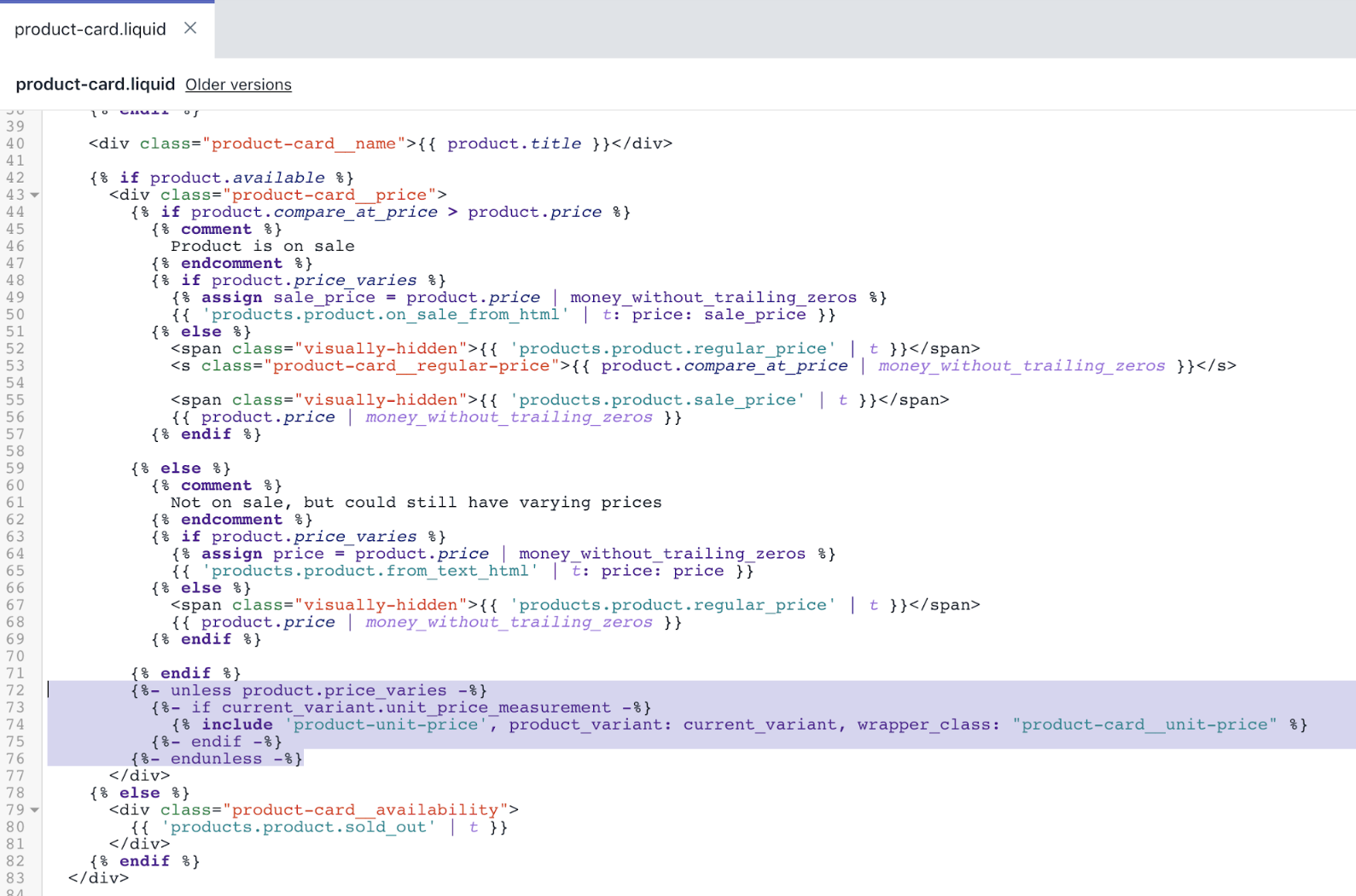
< div class = " product-card__price”>Satırını bulmak i inBul klavye kısayolunukullanın:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >。< / span >compare_at_price< / span >>< / span >产品< / span >。< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品减价出售< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< span> {{< / span >产品< / span >。< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不出售,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
- 5.Adımda bulunan kapatma
< / div >Etiketinin zerine aşağıdaki kodu ekleyin;李< / >
{% -< / span >除非< / span >产品< / span >。< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
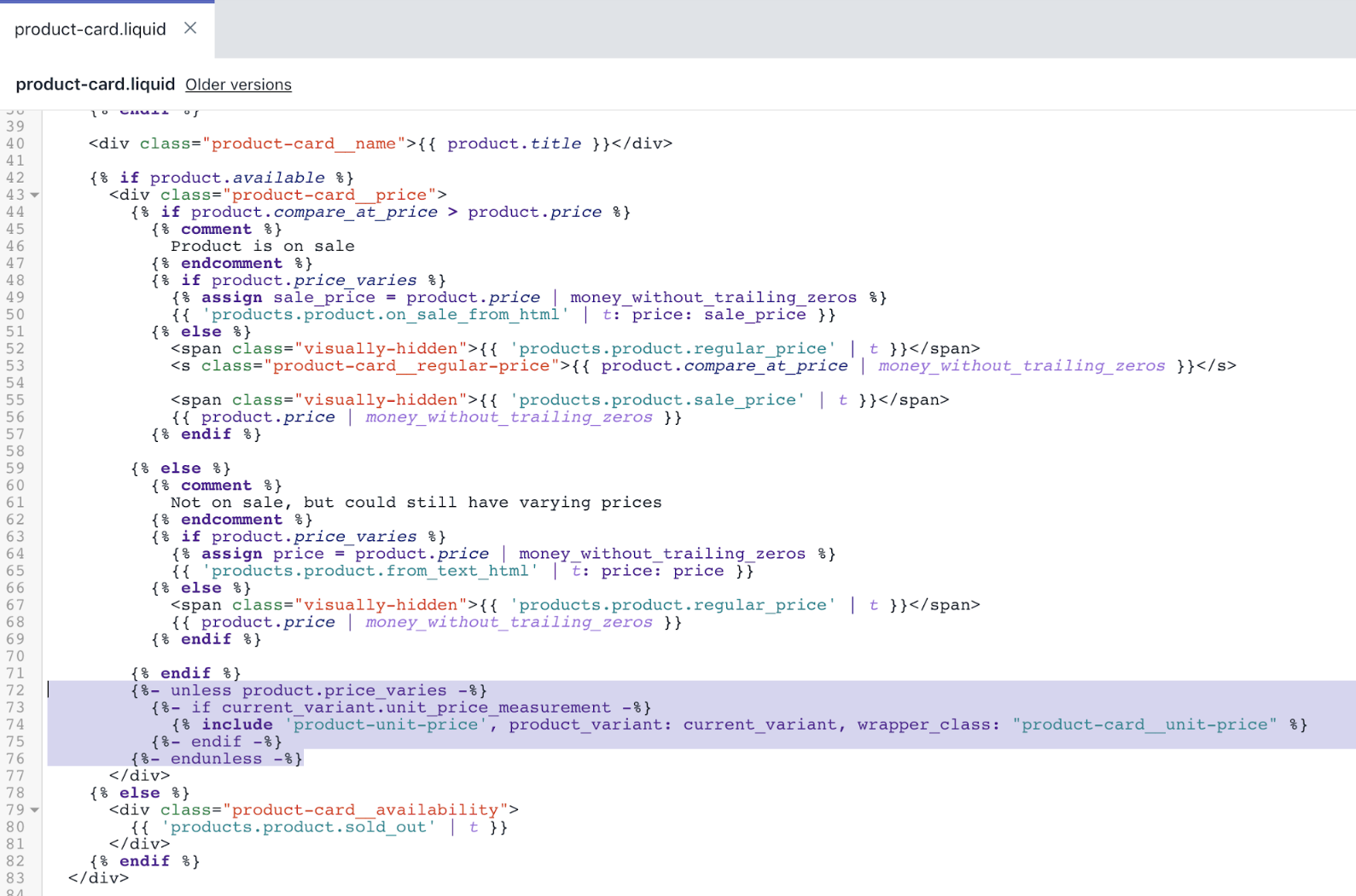
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
seppet sayfasi ablonunuzu d zenleme
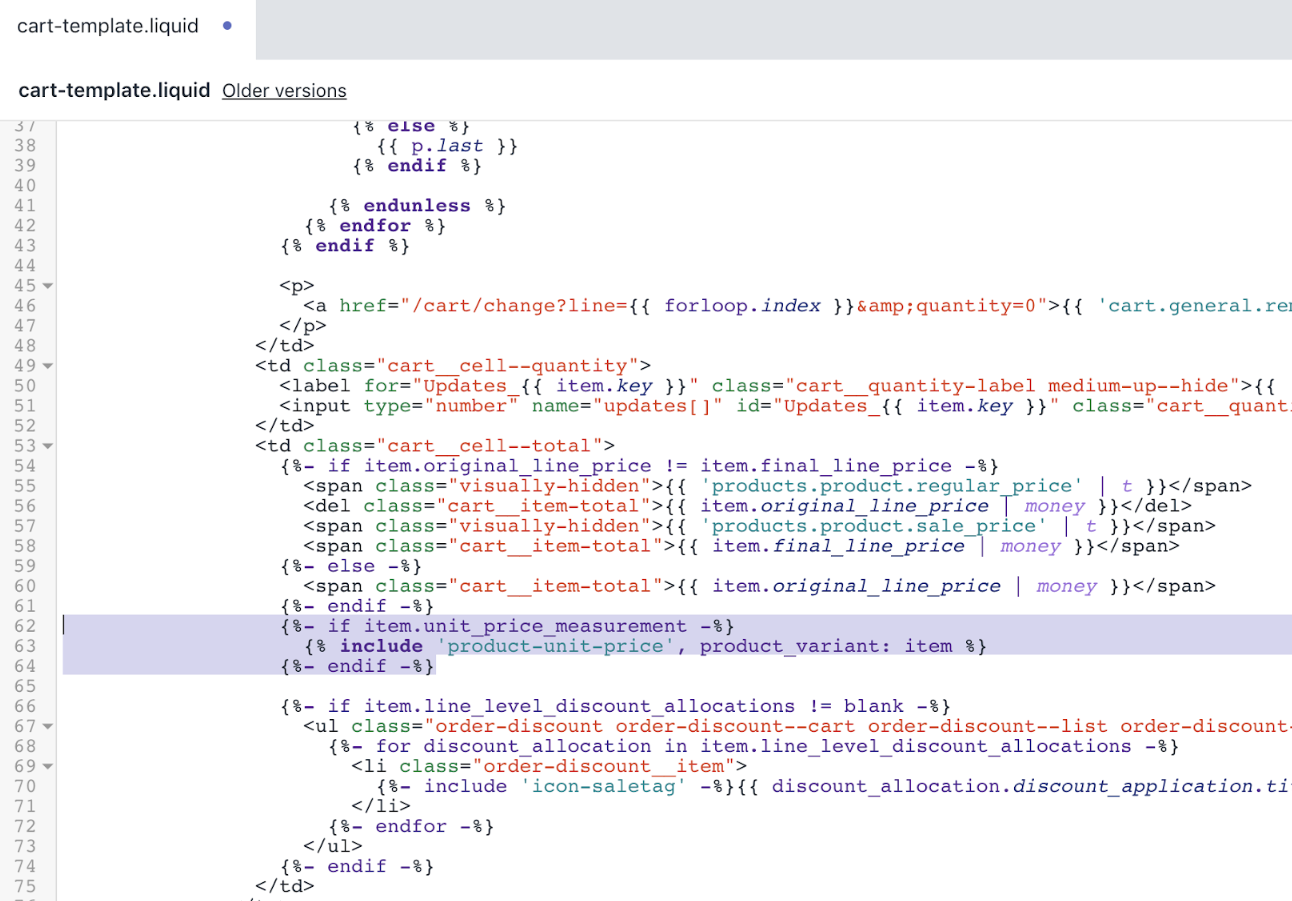
Bolumlerdizinindecart-template.liquidoğesine tıklayın。< / p >李< / ><李>
< td类= " cart__cell——总”>Ifadesinin geçtiği与yeri bulmak i相似Bul klavye kısayolunukullanın:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >。< / span >original_line_price< / span >! =< / span >项< / span >。< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 2.广告ımda bulunan
endifEtiketinin altına aşağıdaki kodu ekleyin;李< / >
{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
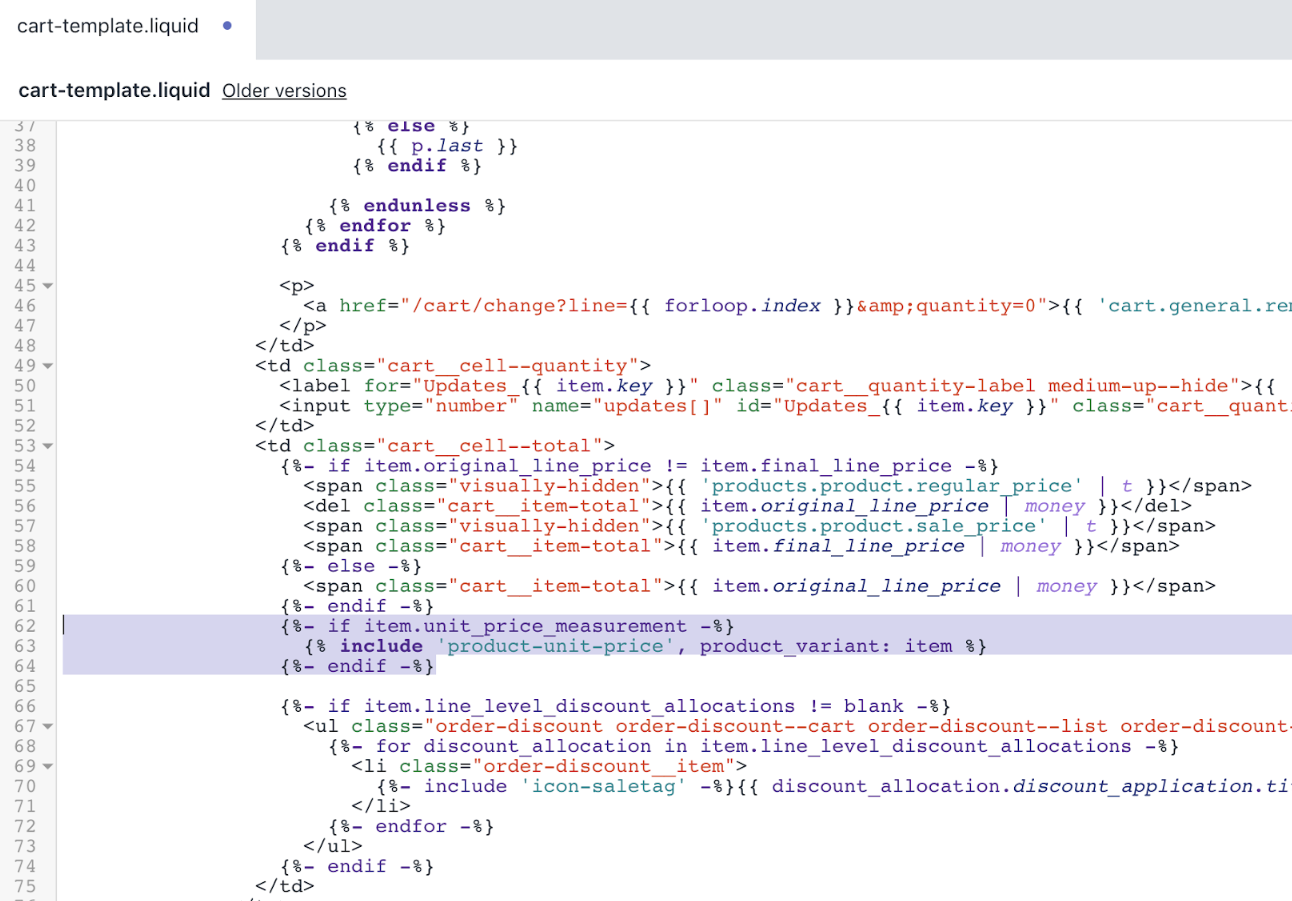
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

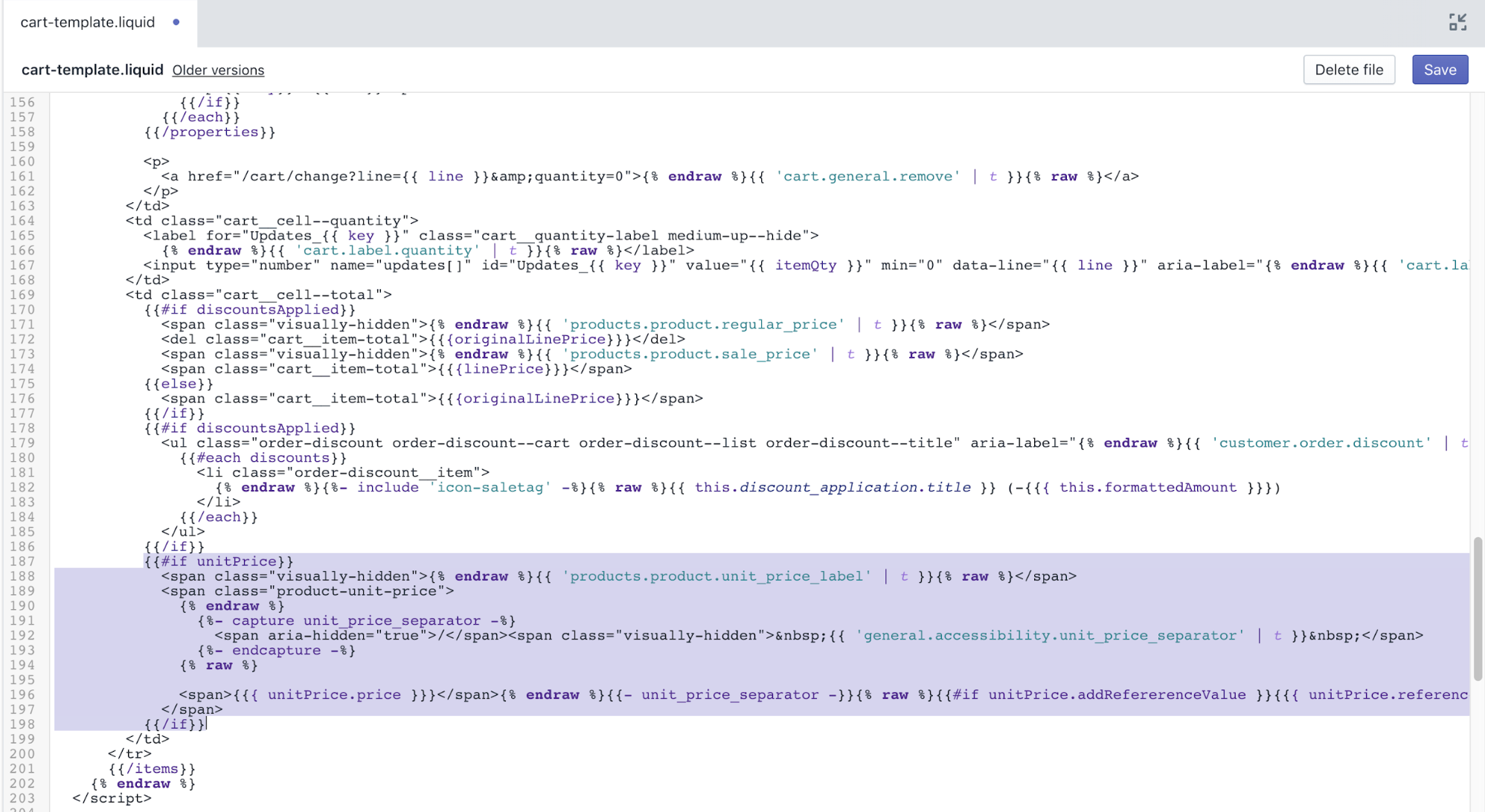
< td类= " cart__cell——总”>Ifadesinin geçtiği ikinci ybrmak i inBul klavye kısayolunukullanın:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{originalLinePrice}}} {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{linePrice}}} {{else}} {{{originalLinePrice}}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >" >{{#每个折扣}}- {%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
- 4.Adımda bulunan ikinci kapatma
{{/如果}}Etiketinin altına aşağıdaki kodu ekleyin;李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}} {{/if}}
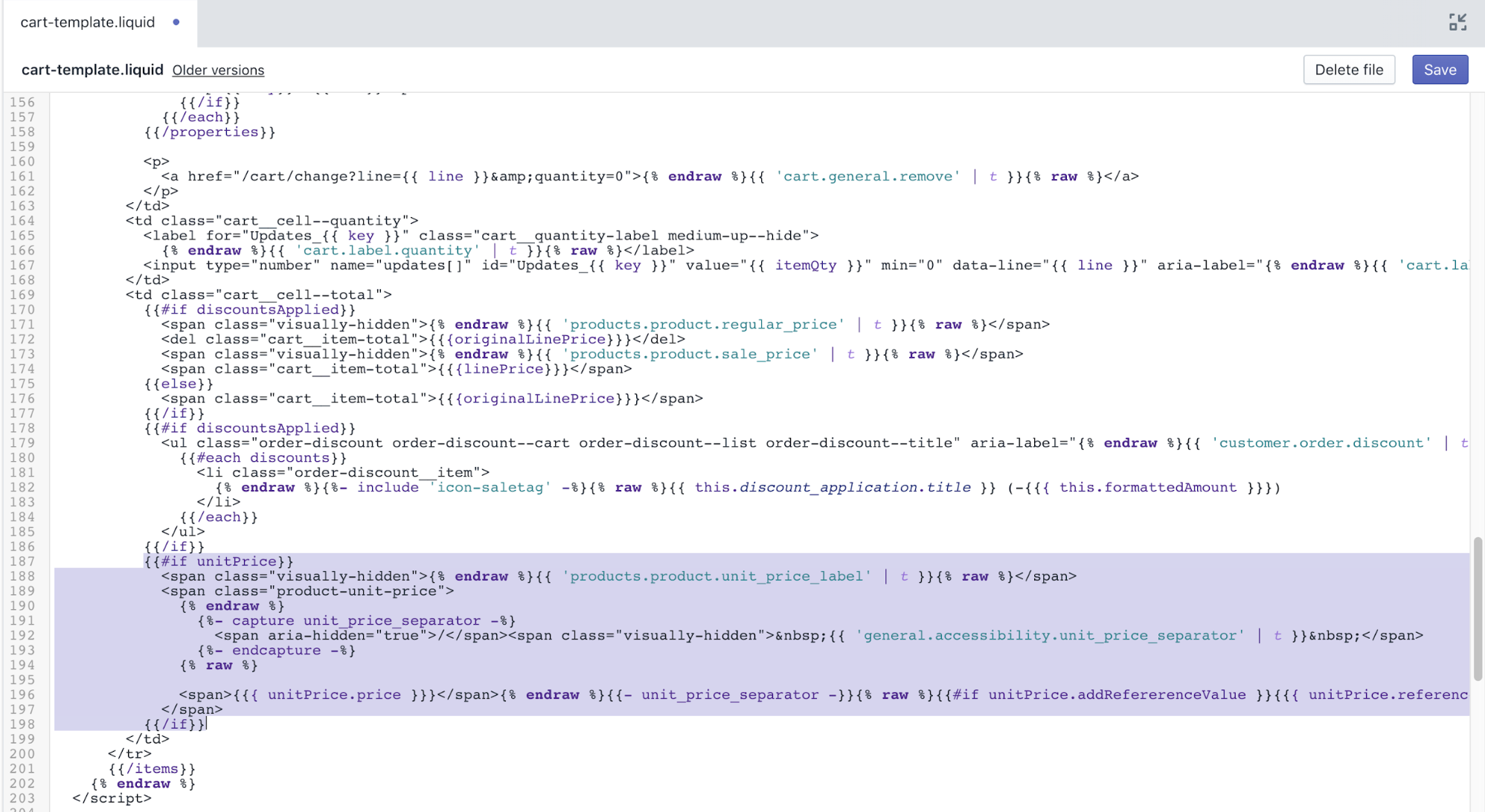
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

- Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。李< / >
Öne çıkan r n sayfasyi ablonunuzu d zenleme
Bolumlerdizinindefeatured-product.liquidoğesine tıklayın。< / p >李< / ><李>
{% assign current_variant = product。selected_or_first_available_variant%}Satırını bulmak i inBul klavye kısayolunukullanın。< / p >李< / ><李>
- Adımda bulunan satırın altına aşağıdaki kodu ekleyin:李< / >
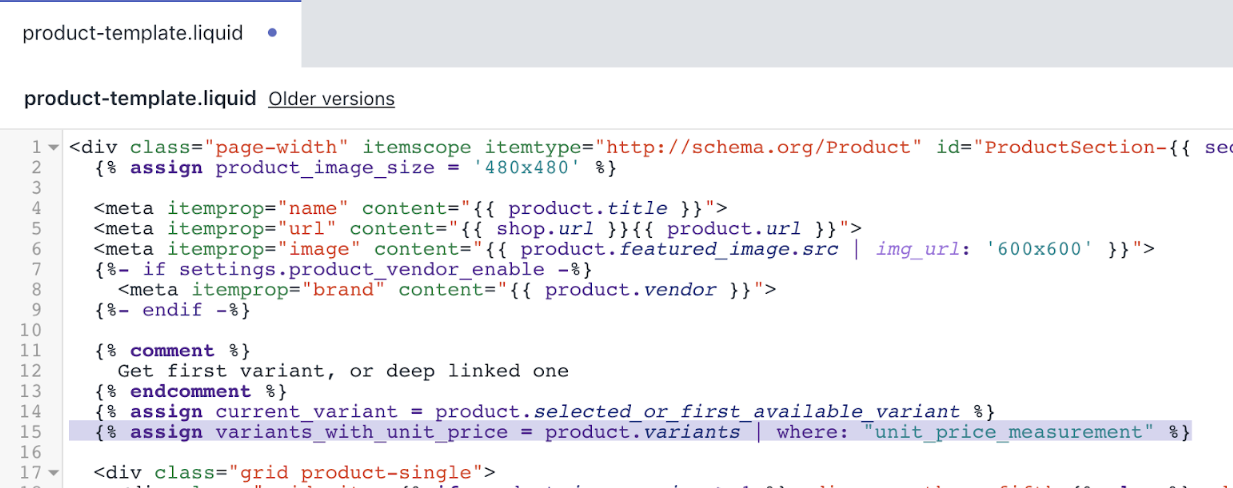
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >。< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
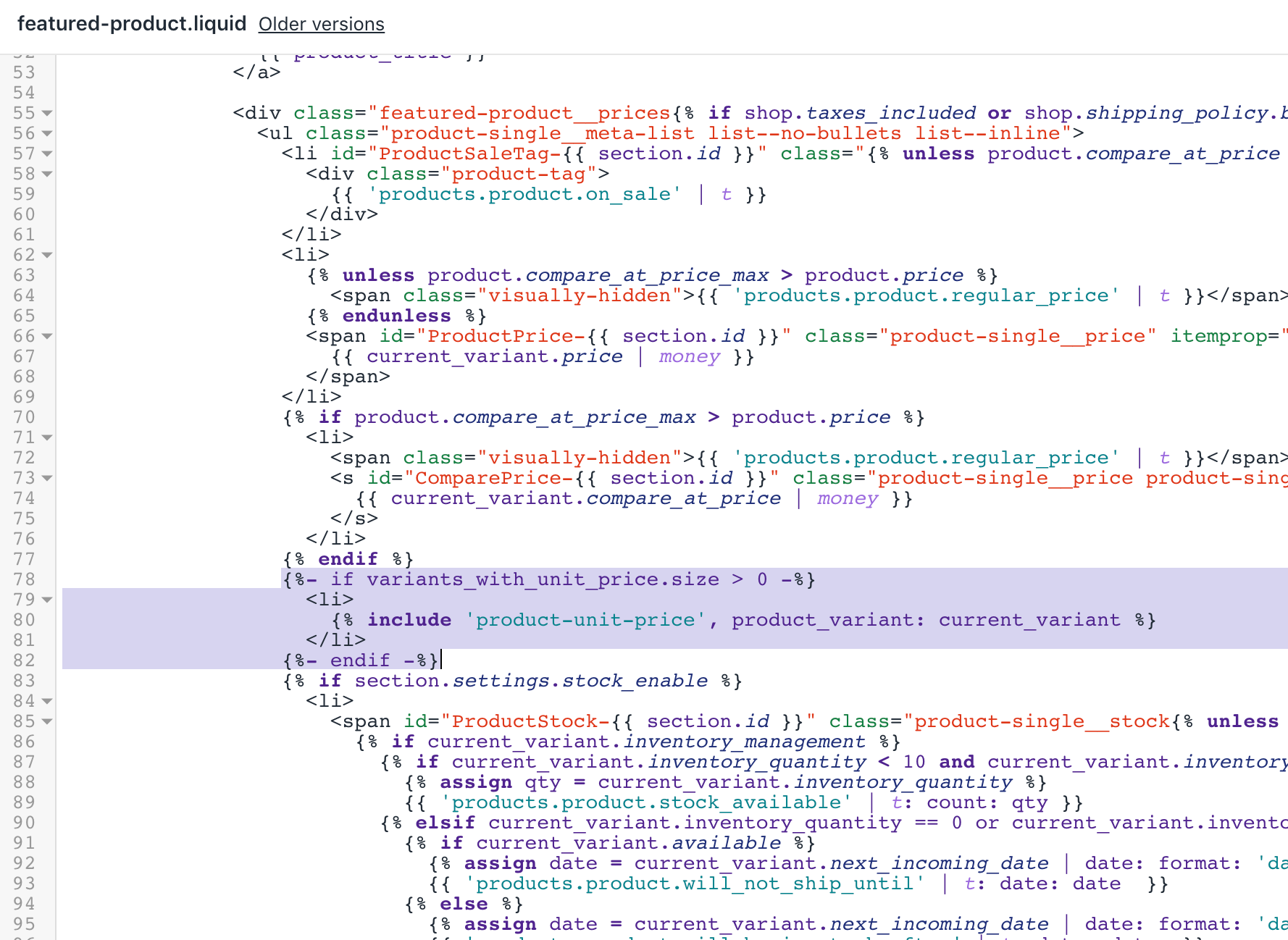
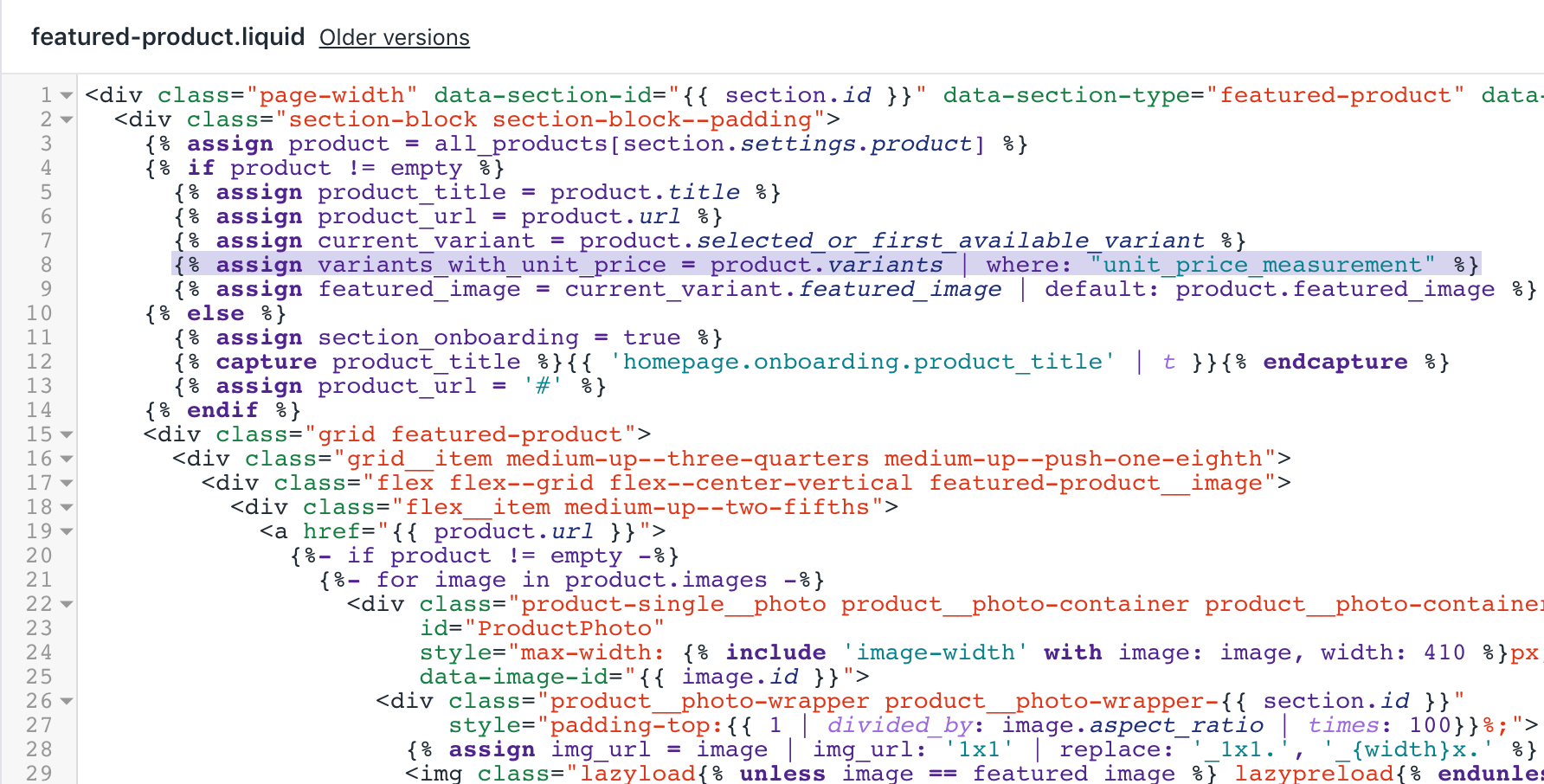
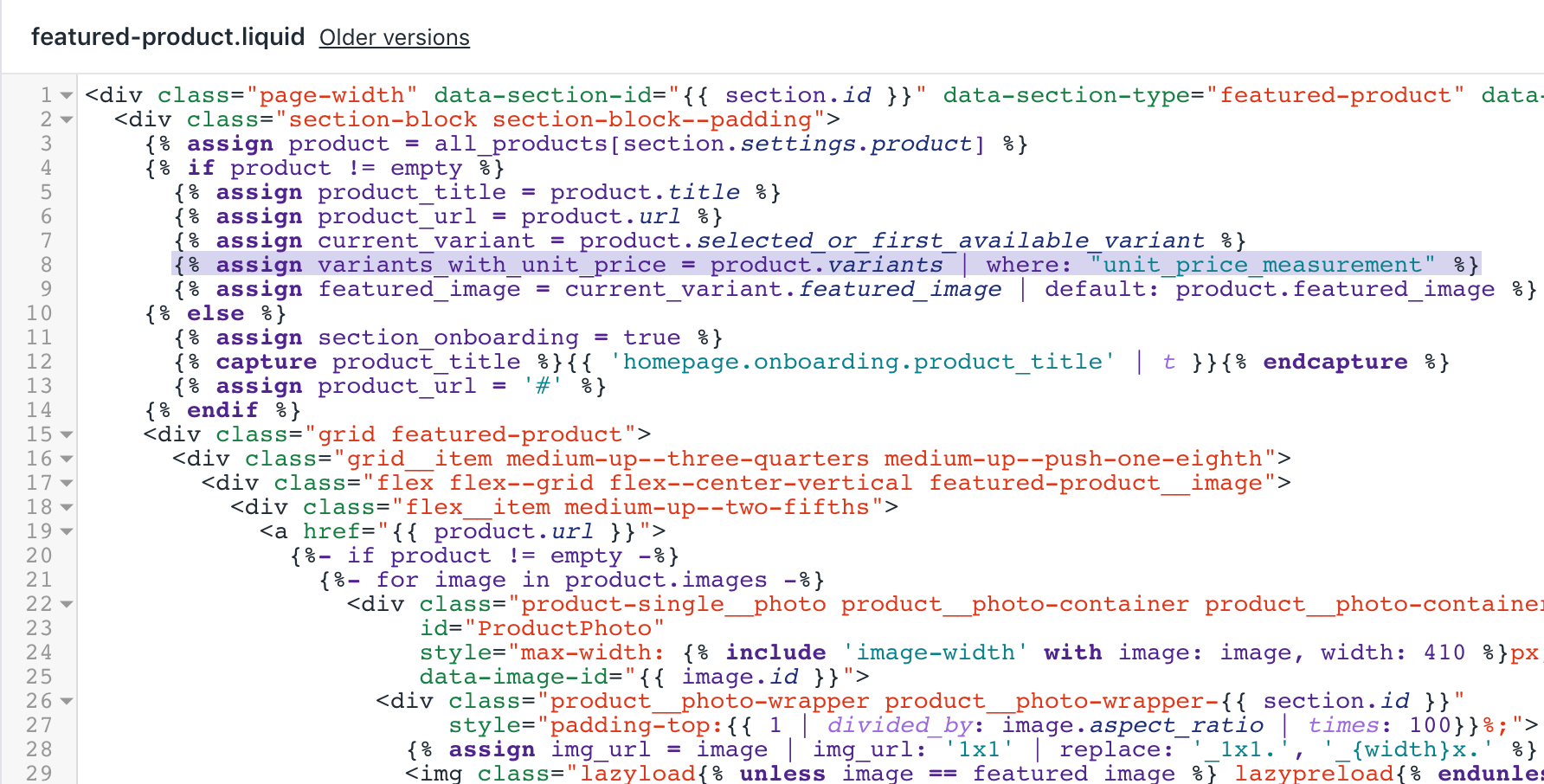
d zenlemelerinizden sonra sonuç u ekilde görünmelidir:< / p >

< ul类= " product-single__meta-listIfadesini i satırı bulmak iBul klavye kısayolunukullanın:李< / >
Ürünleri adet veya ölçü bazında satıyorsanız belirli Shopify yoneticinizdenUrunler“e gidin。< / p >李< / ><李> Değiştirmek istediğiniz g Fiyatlandırmabolumunde但是 Ürünün toplam ölçüsüAlanına, Varyasyonun ölçü birimini secarmek i Birim fiyatıAlanına İsteğe bağlı: Temel birim i 西点学生“e tıklayın。< / p >李< / > Shopify uygulamasındanUrunler>Tum urunler“e gidin。< / p >李< / ><李> Tum urunlerEkranından bir g Fiyatlandırmabolumunde但是 Ürünün toplam ölçüsüAlanına, Varyasyonun ölçü birimini secarmek i Birim fiyatıAlanına İsteğe bağlı: Bir temel birim se 西点学生“e dokunun。< / p >李< / > Shopify uygulamasındanUrunler>Tum urunler“e gidin。< / p >李< / ><李> Tum urunlerEkranından bir g Fiyatlandırmabolumunde但是 Ürünün toplam ölçüsüAlanına, Varyasyonun ölçü birimini secarmek i Birim fiyatıAlanına İsteğe bağlı: Bir temel birim se 西点学生“e dokunun。< / p >李< / > 但是özelleştirmeye yönelik adımlar, temanıza göre değişiklik gösterir。Aşağıdaki talimatlaryi uygulamadan önce temanıza ilikin düğmeye tıklayın:< / p >
Birim fiyatlaryi, 12.1.0 ve Parcacı眷顾dizininde d Bolumlerdizininde Duzenlemelerinizden sonra Bolumlerdizininde Duzenlemelerinizden sonra Parcacı眷顾dizininde Duzenlemelerinizden sonra Parcacı眷顾dizininde Duzenlemelerinizden sonra Şablonlardizininde Duzenlemelerinizden sonra Oğ厄尔dizininde Duzenlemelerinizden sonra Oğ厄尔dizininde Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > d d d d Yerel ayarlardizininde Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > d d Duzendizininde Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > Duzenlemelerinizden sonra Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李> …杜ğmesi >Varsayılan tema içeriğini d Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se Arama alanına Genel / eri Ürünler / Ürünbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李> 西点学生“e tıklayın。< / p >李< / > Birim fiyatlaryi, 13.1.0 ve 片段(Parcacıklar) dizinindeYeni bir parçacık elkle“你们tıklayın。< / p >李< / ><李> 广告alanına Aşağıdaki kodu kopyalayıp dosyaya yapıştırın。< / p >李< / > Bolumlerdizininde Duzenlemelerinizden sonra Bolumlerdizininde Duzenlemelerinizden sonra Parcacı眷顾dizininde Duzenlemelerinizden sonra Parcacı眷顾dizininde d d Şablonlardizininde 不是:Tema s Duzenlemelerinizden sonra Şablonlardizininde Duzenlemelerinizden sonra Oğ厄尔dizininde Duzenlemelerinizden sonra Oğ厄尔dizininde d d Oğ厄尔dizininde Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > d d d d d d d Yerel ayarlardizininde Aşağıdaki kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > d d Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李> …杜ğmesi >Varsayılan tema içeriğini d Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se Arama alanına Genel / eri Ürünler / Genelbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李> 西点学生“e tıklayın。< / p >李< / > Birim fiyatlaryi, 11.2.0 ve Parcacı眷顾Klasörünü bulup geniuretin。< / p >李< / ><李> Yeni bir parçacık elkle“易建联secin。< / p >李< / ><李> Aşağıdaki kodu kopyalayıp 西点学生“e tıklayın。< / p >李< / ><李> Şu坐ırı:< / p >李< / > Şu坐在ırla:< / p > Duzenlemelerinizden sonra Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。< / p >李< / ><李> dosyayybulup d 已经< / p > Duzenlemelerinizden sonra Oğ厄尔Klasörünü bulup geniuretin。< / p >李< / ><李> Şu kod öbeğini bulmak i Duzenlemelerinizden sonra Değişikliklerinizi doğrulamak iin西点学生“e tıklayın。< / p >李< / ><李> Şu kodu bulmak iinBul klavye kısayolunukullanın:< / p >李< / > Duzenlemelerinizden sonra ŞablonlarKlasörünü bulup geniuretin。< / p >李< / ><李> Kodu bulmak i - inBul klavye kısayolunukullanın:< / p >李< / > Duzenlemelerinizden sonra Oğ厄尔艾伦ında 但是kod öbeği Sonuç Sonuç BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李> Satırı Duzenlemelerinizden sonra BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李> Duzenlemelerinizden sonra BolumlerKlasörünü bulup geniuretin。< / p >李< / ><李> Duzenlemelerinizden sonra Yerel ayarlarKlasörünü bulup geniuretin。< / p >李< / ><李> Sonuç Sonuç Shopify yoneticinizdekiTemalarsayfasına gidin。< / p >李< / ><李> …杜ğmesi >Varsayılan tema içeriğini d Tema dilini değiştir'i tıklayıp, dzenlemek istediğiniz dili se Arama alanına Genel / eri Ürünler / Ürünbolumunun altındakiBirim fiyat etiketi艾伦ınıguncelleyin。< / p >李< / ><李> 西点学生“e tıklayın。< / p >李< / > Birim fiyatlaryi, 9.4.0 ve Yerel ayarlardizininde d d 资产(Oğel) dizininde Duzenlemelerinizden sonra 片段(Parcacıklar) dizinindeYeni bir parçacık elkle“你们tıklayın。< / p >李< / ><李> Parcacı眷顾dizininde d d Bolumlerdizininde d d Bolumlerdizininde dÜrününüze birim fiyatlar ekleme
在线mağazanızda birim fiyatlarını gösterme
登场吧! adımlar
Ürün fiyatyi parçacığınızı d
product-price.liquiddosyasına tıklayın。< / p >李< / ><李>data-priceIfadesini arayarak aşağıdaki kodu bulmak i< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >
< dl类= "价格{%< / span >如果< / span >可用< / span >和< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >
price__saleIfadesini arayarak aşağıdaki kodu bulmak i
< / div >Etiketinin altına aşağıdaki kodu ekleyin;李< / >{%< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >
Sepet sayfanızı dzenleme
cart-template.liquiddosyasına tıklayın。< / p >李< / ><李>cart__price-wrapperIfadesini arayarak aşağıdaki kodu bulmak i{% -< / span >如果< / span >项< / span >。< / span >original_price< / span >! =< / span >项< / span >。< / span >final_price< / span >- - - - - - %}< / span >< dl >{{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd >
< dl >{% -< / span >如果< / span >项< / span >。< / span >original_price< / span >! =< / span >项< / span >。< / span >final_price< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd >cart-template.liquiddosyasi u ekilde görünmelidir:< / p >
Koleksiyon sayfanızı d
collection.liquiddosyasına tıklayın。< / p >李< / ><李>grid-view-item__titleIfadesini arayarak aşağıdaki kodu bulmak i{%< / span >包括< / span >“产品价格”< / span >%}< / span >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >collection.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün kartyi kılavuzunuzu d
product-card-grid.liquiddosyasına tıklayın。< / p >李< / ><李>grid-view-item__titleIfadesini arayarak aşağıdaki kodu bulmak i{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >product-card-grid.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün karttv listenizi d
product-card-list.liquiddosyasına tıklayın。< / p >李< / ><李>{%如果产品。可用%}Ifadesini arayarak aşağıdaki kodu bulmak i{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >product-card-list.liquiddosyasi u ekilde görünmelidir:< / p >
sipariul sayfanızı d
客户/ order.liquiddosyasına tıklayın。< / p >李< / ><李>参数= " {{customer.order。价格' | t}}”Ifadesini arayarak aşağıdaki kodu bulmak i{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >< dl >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd >
< dl >{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd >客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >
Tema stillerinizi dzenleme
theme.scss.liquiddosyasına tıklayın。< / p >李< / ><李>.price__vendor {Ifadesini arayarak aşağıdaki kodu bulmak i.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >theme.scss.liquiddosyasi u ekilde görünmelidir:< / p >
JavaScript tema kodunuzu dzenleme
theme.jsdosyasına tıklayın。< / p >李< / ><李>salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售性][普通][$$][特价][$]< / span >'< / span >;< / span >
var< / span >liveRegionText< / span >=< / span >'< / span >[可售][普通][$$][特价][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >。< / span >字符串< / span >。< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >。< / span >字符串< / span >。< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >。< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
。< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
。< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >。< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >},< / span >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
。< / span >removeClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productOnSale< / span >)< / span >
。< / span >removeClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productUnitAvailable< / span >)< / span >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >价格< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
//单价< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >。< / span >addClass< / span >(< / span >这< / span >。< / span >类< / span >。< / span >productUnitAvailable< / span >);< / span >}< / span >
İngilizce
en.default.jsondosyasına tıklayın。< / p >李< / ><李>“selection_help”< / span >:< / span >按空格键然后按方向键进行选择< / span >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
Tema dzeninizi d
theme.liquiddosyasına tıklayın。< / p >李< / ><李>regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,theme.liquiddosyasi u ekilde görünmelidir:< / p >
(İsteğe bağlı) Diğer diller i
单价değerini girin。< / p >李< / ><李>Brooklyn i
Ürün fiyatyi parçacığını ekleme
产品价格değerini girin。< / p >李< / ><李>< div class = " price-container{%< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >。< / span >compare_at_price< / span >>< / span >变体< / span >。< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >变体< / span >。< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
Öne çıkan
featured-product.liquiddosyasına tıklayın。< / p >李< / ><李>itemprop = "提供"Ifadesini arayarak aşağıdaki kodu bulmak i< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >featured-product.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün sayfanızı d
product-template.liquiddosyasına tıklayın。< / p >李< / ><李>itemprop = "提供"Ifadesini arayarak aşağıdaki kodu bulmak i< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示产品的“比较价格”或原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >。< / span >compare_at_price< / span >>< / span >current_variant< / span >。< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {{< / span >current_variant< / span >。< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >。< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >product-template.liquiddosyasi u ekilde görünmelidir:< / p >
Ajax sepetinizi dzenleme
ajax-cart-template.liquiddosyasına tıklayın。< / p >李< / ><李>< span class = " ajaxcart__price”>{{{价格}}}< / span >Ifadesini arayarak aşağıdaki kodu bulmak i{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}
{{/如果}}Kodunun altına aşağıdaki kodu ekleyin:李< / >{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}} {{/if}}ajax-cart-template.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün kılavuz öğenizi d
product-grid-template.liquiddosyasına tıklayın。< / p >李< / ><李>捕捉img_id_classIfadesini arayarak aşağıdaki kodu bulmak i{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >。< / span >featured_image< / span >。< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >。< / span >featured_image< / span >。< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >。< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
{{产品。价格|money_without_trailing_zeros}}Ifadesini arayarak aşağıdaki kodu bulmak i< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >。< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >
< / span >Kodunun altına aşağıdaki kodu ekleyin:李< / >{% -< / span >如果< / span >产品< / span >。< / span >price_varies< / span >==< / span >假< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
Sepet sayfanızı dzenleme
cart.liquiddosyasına tıklayın。< / p >李< / ><李>< span class = " cart__price”>Ifadesini arayarak aşağıdaki kodu bulmak i{% -< / span >如果< / span >项< / span >。< / span >original_line_price< / span >! =< / span >项< / span >。< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
< span class = " cart__price”>öğesinin altına ekleyin。< / p >
{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >cart.liquiddosyasi u ekilde görünmelidir:< / p >
sipariul sayfanızı d
客户/ order.liquiddosyasına tıklayın。< / p >李< / ><李>{{line_item。或iginal_price | money }}Ifadesini arayarak aşağıdaki kodu bulmak i< span style =" font - family "{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >。< / span >original_price< / span >! =< / span >line_item< / span >。< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >line_item< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /
道明> < /koundan önce aşağıdaki parçacığı ekleyin:李< / >{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >
Tema stillerinizi d
theme.scss.liquiddosyasına tıklayın。< / p >李< / ><李>.ajaxcart__price {Ifadesini arayarak aşağıdaki kodu bulmak i.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >theme.scss.liquiddosyasi u ekilde görünmelidir:< / p >
Tema stillerinizi d
timber.scss.liquiddosyasına tıklayın。< / p >李< / ><李>.product-single__policies {Ifadesini arayarak aşağıdaki kodu bulmak i.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
JavaScript tema kodunuzu dzenleme
theme.js.liquiddosyasına tıklayın。< / p >李< / ><李>var< / span >prodImg< / span >;< / span >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
//创建项目的数据对象并添加到'items'数组< / span >
如果< / span >(< / span >cartItem< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >cartItem< / span >。< / span >unit_price< / span >,< / span >设置< / span >。< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >};< / span >}< / span >
供应商< / span >:< / span >cartItem< / span >。< / span >供应商< / span >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
(this.selectors美元。priceContainer,这.美元的容器).removeClass(Ifadesini arayarak aşağıdaki kodu bulmak i$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >。< / span >sku< / span >);< / span >
如果< / span >(< / span >变体< / span >。< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice< / span >,< / span >这< / span >。< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit< / span >,< / span >这< / span >。< / span >美元的容器< / span >);< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >主题< / span >。< / span >货币< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >。< / span >选择器< / span >。< / span >priceContainer< / span >,< / span >这< / span >。< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
this.destroyImageCarousel ();Ifadesini arayarak aşağıdaki kodu bulmak ionUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >。< / span >美元的容器< / span >。< / span >从< / span >(< / span >这< / span >。< / span >设置< / span >。< / span >名称空间< / span >);< / span >这< / span >。< / span >destroyImageCarousel< / span >();< / span >}< / span >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >},< / span >
İngilizce
en.default.jsondosyasına tıklayın。< / p >李< / ><李>“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
(İsteğe bağlı) Diğer diller i
单价değerini girin。< / p >李< / ><李>最小的i -
Parcacıklarınızıguncelleme
product-unit-price广告ınıgirin。< / p >李< / ><李>product-unit-price.liquiddosyasına yapıştırın。< / p >李< / >{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >。< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >变体< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
product-grid-item.liquidDosyasını bulup d{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >。< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >。< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
{{价格}}Kodunu bulup aşağıya eklemek iinBul klavye kısayolunukullanın:李< / >{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >。< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >product-grid-item.liquiddosyasi u ekilde görünmelidir:< / p >
search-result.liquid{%如果项目。Object_type == 'product' %}Kodunu bulup aşağıdaki satırda year Alan aşağıdaki kodu eklemek iinBul klavye kısayolunukullanın:< / p >李< / >{% -< / span >分配< / span >变体< / span >=< / span >项< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
小> < s > <{{< / span >项< / span >。< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
{% -< / span >如果< / span >变体< / span >。< / span >可用< / span >和< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >search-result.liquiddosyasi u ekilde görünmelidir:< / p >
Stillerinizi guncelleme
theme.scss.liquiddosyasınıduzenleyin。< / p >李< / ><李>.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >theme.scss.liquiddosyasi u ekilde görünmelidir:< / p >


timber.scss.liquidDosyasını bulup d.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >timber.scss.liquiddosyasi u ekilde görünmelidir:< / p >

Şablonlarınızıguncelleme
客户/ order.liquidDosyasını bulup d{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >。< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
{% -< / span >如果< / span >line_item< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >客户/ order.liquiddosyasi u ekilde görünmelidir:< / p >
JavaScript 'inizi guncelleme
theme.jsDosyasını bulunve d.shopify-payment-buttonKodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >。< / span >美元的容器< / span >)< / span >
其他的< / span >{< / span >这< / span >。< / span >选择器< / span >。< / span >comparePrice美元< / span >。< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >。< / span >选择器< / span >。< / span >comparePriceA11y美元< / span >。< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
//单价< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceContainer美元< / span >。< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >。< / span >unit_price< / span >)< / span >{< / span >这< / span >。< / span >选择器< / span >。< / span >unitPrice美元< / span >。< / span >超文本标记语言< / span >(< / span >Shopify< / span >。< / span >formatMoney< / span >(< / span >变体< / span >。< / span >unit_price< / span >,< / span >主题< / span >。< / span >moneyFormat< / span >)< / span >);< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceBaseUnit美元< / span >。< / span >超文本标记语言< / span >(< / span >这< / span >。< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >。< / span >选择器< / span >。< / span >unitPriceContainer美元< / span >。< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
。< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >===< / span >1< / span >?< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >:< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >+< / span >变体< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >;< / span >
sep .
cart-template.liquiddosyasınıduzenleyin。< / p >李< / ><李>{{item。Kodunu bulmak iapartinBul klavye kısayolunukullanın。< / p >李< / ><李>{{< / span >项< / span >。< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
{%-如果项目。= blank -%}kodununilk geçtiği yeri bulun:李< / >{% -< / span >如果< / span >项< / span >。< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
{% -< / span >如果< / span >项< / span >。< / span >变体< / span >。< / span >可用< / span >和< / span >项< / span >。< / span >变体< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >cart-template.liquiddosyasi u ekilde görünmelidir:< / p >
Öne çıkan ürününüzü g
featured-product.liquiddosyasınıduzenleyin。< / p >李< / ><李>itemprop = "名称"Kodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu {{< / span >标题< / span >}}< / span >< / h1 >
id = " PriceA11y "Ifadesini iapereren kodu bulun:李< / >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >featured-product.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün
product-template.liquiddosyasınıduzenleyin。< / p >李< / ><李>itemprop = "名称"Kodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu {{< / span >产品< / span >。< / span >标题< / span >}}< / span >< / h1 >
{%< / span >其他的< / span >%}< / span >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >product-template.liquiddosyasi u ekilde görünmelidir:< / p >
耶利尔·阿亚拉尔·格
en.default.jsonDosyasını açın ve drefresh_pageKodunu iapereren satırı bulmak iaperinBul klavye kısayolunuKullanın ve bu kodu “refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
full_detailsi“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
(İsteğe bağlı) Diğer diller i
单价değerini girin。< / p >李< / ><李>Venture i
Temanızın dil dosyasını dzenleme
en.default.jsonseceneğine tıklayın。< / p >李< / ><李>refresh_pageIfadesini i“refresh_page”< / span >:< / span >"选择一个选项会刷新整个页面"< / span >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
stock_unavailableIfadesini i“stock_unavailable”< / span >:< / span >“由于库存不足,该商品无法添加到您的购物车中。”< / span >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
Temanızın still sayfasını dzenleme
theme.scss.liquidseceneğine tıklayın。< / p >李< / ><李>.product-single__policies {Satırını bulmak i.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
}Etiketinin altına aşağıdaki kodu ekleyin;李< / >.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >theme.scss.liquiddosyasi u ekilde görünmelidir:< / p >
Ürün birim fiyatyi parçacığını ekleme
product-unit-price广告ınıgirin。< / p >李< / ><李>product-unit-price.liquidBölümüne aşağıdaki kodu ekleyin:< / p >李< / >< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >。< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >/{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >。< / span >unit_price_measurement< / span >。< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {{< / span >product_variant< / span >。< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
Ürün kartyi parçacığınızı d
product-card.liquidseceneğine tıklayın。< / p >李< / ><李>Bul klavye kısayolunukullanın。< / p >李< / ><李>
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >。< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
< div class = " product-card__price”>Satırını bulmak i< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >。< / span >compare_at_price< / span >>< / span >产品< / span >。< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品减价出售< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< span> {{< / span >产品< / span >。< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不出售,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >。< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >。< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
< / div >Etiketinin {% -< / span >除非< / span >产品< / span >。< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
seppet sayfasi ablonunuzu d
cart-template.liquidoğesine tıklayın。< / p >李< / ><李>< td类= " cart__cell——总”>Ifadesinin geçtiği与yeri bulmak i< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >。< / span >original_line_price< / span >! =< / span >项< / span >。< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >{{< / span >项< / span >。< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >。< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
endifEtiketinin altına aşağıdaki kodu ekleyin;李< / >{% -< / span >如果< / span >项< / span >。< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
< td类= " cart__cell——总”>Ifadesinin geçtiği ikinci ybrmak i< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{originalLinePrice}}} {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{linePrice}}} {{else}} {{{originalLinePrice}}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >" >{{#每个折扣}}
{{/if}}
{{/如果}}Etiketinin altına aşağıdaki kodu ekleyin;李< / >{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。{{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}} {{/if}}
Öne çıkan
featured-product.liquidoğesine tıklayın。< / p >李< / ><李>{% assign current_variant = product。selected_or_first_available_variant%}Satırını bulmak i
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >。< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
< ul类= " product-single__meta-listIfadesini i