在结账页面上显示重要信息
已于 Jul 10, 2023 打印了此页面。若要查看当前版本,请访问 https://help.shopify.com/zh-CN/manual/intro-to-shopify/initial-setup/sell-in-germany/german-merchant-checkout-page。
客户在结账页面上输入他们的邮寄和付款信息,并完成购买。在德国销售产品的商家通常会在他们的结账页面上显示指向以下信息的链接:
- 企业标识或法律声明
- 服务条款和退款政策
- 税务信息,例如增值税
- 物流政策
将企业标识或法律声明添加到您的结账页面
在德国销售产品的商家通常会向他们的商店添加企业标识或法律声明页面,该页面显示有关其公司的信息,例如公司名称、地址和联系详情。
您还可以在结账页面上的页脚区域中添加指向此内容的链接。
步骤:
- 在 Shopify 后台中,点击设置。
- 点击结账。
- 在订单处理流程部分中,选中需要确认步骤。
- 单击保存。
- 前往设置>政策,然后在法律声明文本框中输入文本。
- 单击保存。
向结账页面添加服务条款和退款政策确认
您可以在结账页面上显示指向服务条款和退款政策的链接。
步骤:
- 在 Shopify 后台中,点击设置。
- 点击结账。
- 在订单处理流程部分中,选中需要确认步骤。
- 单击保存。
- 前往设置>政策,然后在服务条款和退款政策文本框中输入文本。
- 单击保存。
- 在 Shopify 后台菜单中,点击在线商店旁边的眼睛图标以预览您的在线商店。
- 将产品添加到购物车,然后前去结账。如果您看到了服务条款和退款政策声明,即表示操作已完成。如果您没有看到服务条款和退款政策声明,那么请继续进行下一步。
- 点击在线商店。
- 在当前模板名称旁边,点击...按钮 >编辑默认模板内容。
- 点击结账和系统。
- 在搜索框中,键入
review并按 Enter。 - 在结账和系统/结账审核标题下的Review notice html(审核声明 html)文本框中,输入以下文本:
By completing your order, you agree to our{{terms_of_service}}and{{refund_policy}}- 单击保存。
- 点击更改模板语言。
- 在语言下拉菜单中选择德语,然后点击保存。
- 在德语的审核声明 html文本框中,输入以下文本:
Ich erkläre mich mit den{{terms_of_service}}einverstanden und die{{refund_policy}}habe ich zur Kenntnis genommen.- 单击保存。
在结账页面添加税务信息
默认情况下,结账订单摘要中向客户显示的费用包括税费。如果要显示实际支付的税额,请按以下步骤操作:
- 在Shopify 后台中,点击在线商店。
- 在当前模板名称旁边,点击...按钮 >编辑默认模板内容。
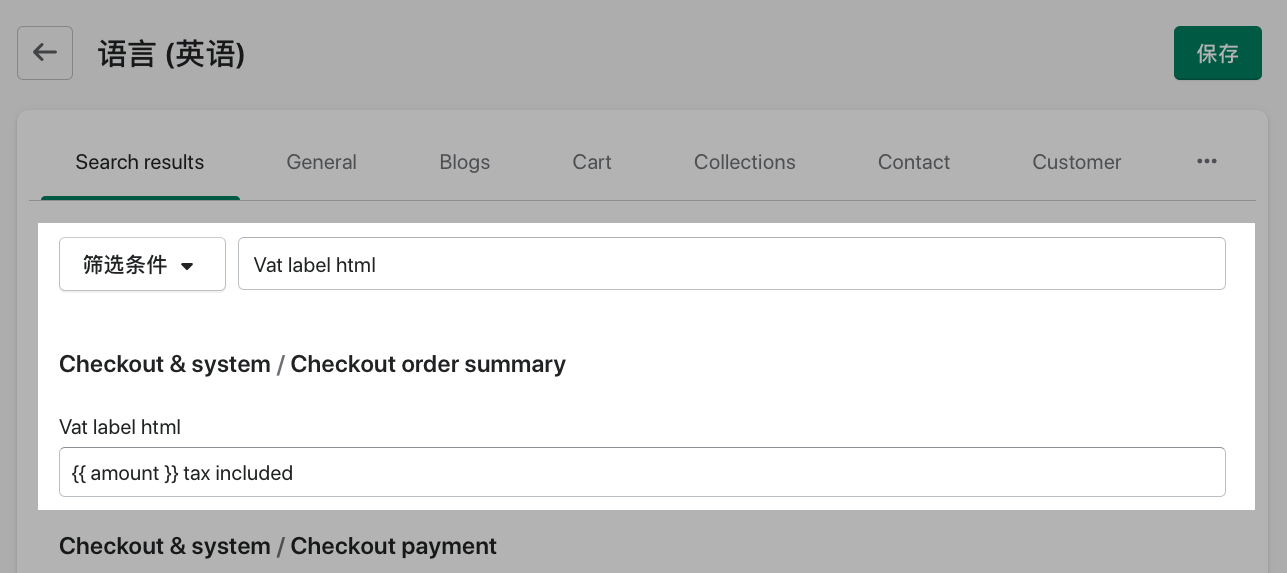
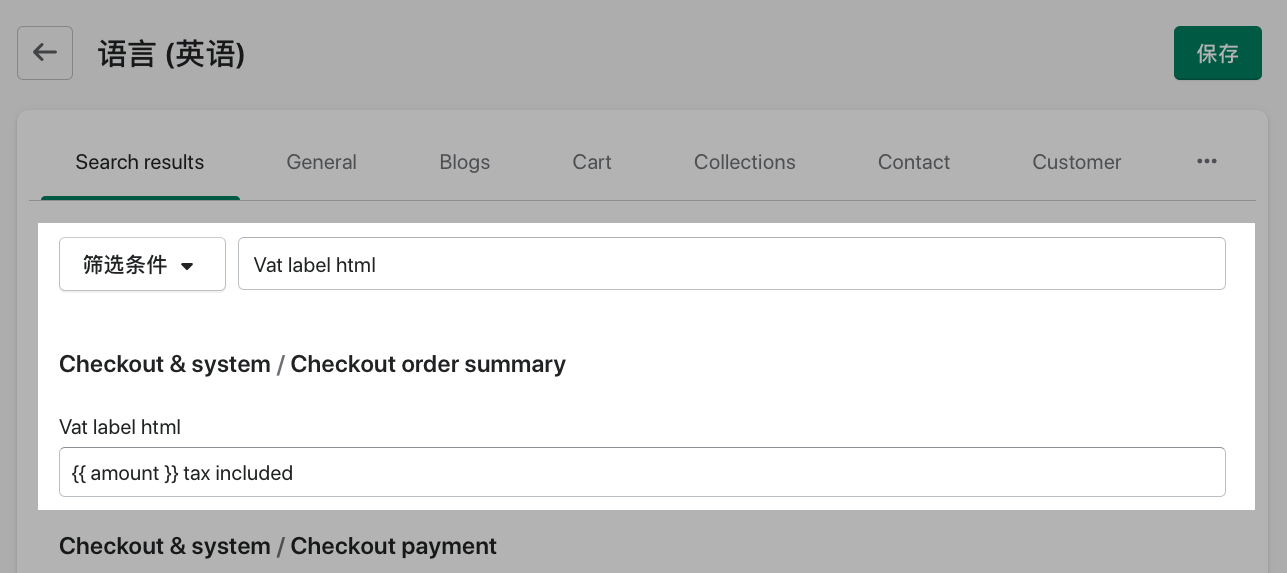
- 在搜索框中,输入
Vat label html并按 Enter。
- 在标题Checkout & system / Checkout order summary(结账和系统/结账订单摘要)下方的Vat label html(增值税标签 html)文本框中,输入以下文本:
{{amount}}tax included- 单击保存。
- 点击更改模板语言。
- 在语言下拉菜单中选择德语,然后点击保存。
- 在德语的增值税标签 html文本框中,用德语输入相同的文本。
将物流政策添加到您的结账页面
如果您在 Shopify 后台中添加物流政策,那么您的结账页面会自动添加一个指向该物流政策的链接。