配色方案
通过模板中的所有分区(例如富文本、图片横幅和产品系列列表),您可以从您在模板设置中设置的颜色中选择要应用于相关分区的配色方案。您的模板会应用默认配色方案,而配色方案可随时在模板编辑器中进行更改。添加品牌颜色可确保您的在线商店应用一致的调色板。
颜色设置
图片和图片填充的背景可在模板编辑器中设置。使用下拉菜单即可在以下颜色中进行选择:强调色 1、强调色 1 渐变、强调色 2、强调色 2 渐变、背景 1、背景 1 渐变、背景 2、背景 2 渐变或反转色。您可以在模板编辑器的预览面板中预览选定的配色方案。
| 设置 | 描述 |
|---|---|
| 文本 | 颜色可以应用于分区或块文本。 |
| 强调色 1 | 颜色可应用于影响按钮和某些分区的背景。 |
| 强调色 1 渐变 | 选择预设的渐变,或使用渐变选择器来自定义主题色渐变。 |
| 强调色 2 | 颜色可应用于影响按钮和某些分区的背景。 |
| 强调色 2 渐变 | 选择预设的渐变,或使用渐变选择器来自定义主题色渐变。 |
| 背景 1 | 颜色可应用于影响按钮和某些分区的背景。 |
| 背景 1 渐变 | 使用预设的渐变,或使用渐变选择器来自定义背景色渐变。 |
| 背景 2 | 颜色可应用于影响按钮和某些分区的背景。 |
| 背景 2 渐变 | 使用预设的渐变,或使用渐变选择器来自定义背景色渐变。 |
| 反转色 | 颜色可应用于影响按钮和某些分区的背景。使用背景 1 作为文本颜色,并将文本颜色用作背颜色 |
某些设置不仅可用于选择配色方案,还可支持使用渐变。例如,在黎明中,您可以设置品牌颜色的渐变,并用它取代标准主题色和背景色选项。
管理配色方案
您的商店配色方案在您的模板设置中完成设置。
- 在Shopify后台中,转至在线商店>模板。
- 找到您要编辑的模板,然后点击自定义。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 点击模板设置。
- 点击颜色。
- 若要更改模板中的颜色,请点击颜色并使用颜色选择器或在文本字段中输入新颜色的值。
- 点击保存。
对于纯色,请使用颜色选择器选择新颜色,或在文本字段中输入该颜色的值。该字段接受颜色名称(例如红色的、黑色的、蓝色的), rgb或十六进制颜色值。
渐变
您可以在黎明中设置颜色渐变以获得视觉上有趣的背景选项。color_background设置用于自定义CSS背景属性。
通过渐变选择器,您可以选择渐变的颜色、样式、角度、位置和不透明度。在渐变选择器中选择的选项可在模板编辑器中实时预览。您还可以使用CSS代码创建渐变背景(包括验证检查器)。
设置渐变
- 在Shopify后台中,转至在线商店>模板。
- 找到您要编辑的模板,然后点击自定义。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 点击模板设置。
- 点击颜色。
选择其中一个渐变选项。
选择您的渐变选项:
- 您可以在线性渐变或放射渐变之间进行选择。请使用按钮选择您的首选渐变样式。
- 可通过向上和向下箭头设置渐变角度。点击向上或向下符号一次可将角度增大或减小 5%。
- 使用滑块选择渐变的位置,或在字段中输入数值。
- 您可以输入特定颜色的十六进制代码,或使用颜色滑块选择色调。最近选择的颜色会显示在渐变选项面板的底部。
- 如果您想将渐变设置为不透明,请使用右侧滑块选择渐变的透明度。您还可以在十六进制颜色代码旁边的字段中输入百分比值。
- 点击保存。

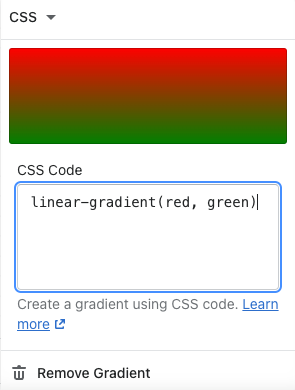
使用CSS设置渐变
大多数CSS背景属性值都可用于设置背景色。您可以将此字段用于显示纯色(例如# 000000、黑色的、rgb (0, 0, 0, 0)、rgba (0, 0, 0, 0)、Hsl (0, 0%, 0%)和Hsla (0, 0%, 0%, 1)都将生成纯黑色背景),或用于颜色渐变(例如线性渐变(红色、绿色)、径向渐变(红色、绿色)或conic-gradient(红色、绿色))。渐变也可以重复。
步骤:
- 在Shopify后台中,转至在线商店>模板。
- 找到您要编辑的模板,然后点击自定义。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 点击模板设置。
- 点击颜色。
- 点击要编辑的渐变。
- 点击“渐变”旁边的箭头并选择CSS。
- 在CSS代码字段中,键入或粘贴您的渐变代码。模板编辑器预览会在相应位置显示您的渐变。
- 点击保存。

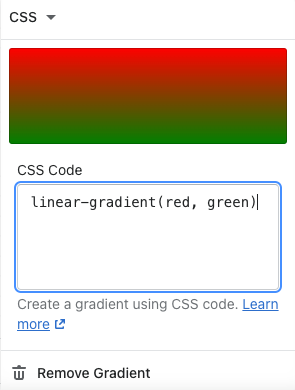
删除渐变
若要重置或删除渐变:
- 在Shopify后台中,转至在线商店>模板。
- 找到您要编辑的模板,然后点击自定义。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 在Shopify应用中,轻触商店。
- 在销售渠道部分,轻触在线商店。
- 轻触管理模板。
- 找到您要编辑的模板,然后轻触自定义。
- 轻触编辑。
- 点击模板设置。
- 点击颜色。
- 点击要编辑的渐变。
- 点击删除渐变
- 点击保存。