顯示單價< / h1 >
此頁面列印時間為2022年12月13日。如須最新版本,請至https://help.shopify.com/zh-TW/manual/intro-to-shopify/initial-setup/sell-in-germany/price-per-unit。< / div >
如果您以數量或測量單位銷售產品,則您可能必須顯示特定產品的每單位價格。您輸入產品單價後,其將顯示在產品頁面、商品系列頁面、購物車頁面、結帳頁面和訂單確認通知上。< / p >
為您的產品新增單價
在Shopify管理介面中,前往「產品」。< / p >李< / ><李>
按一下您要變更的產品名稱。< / p >李< / ><李>
按一下您想要更新的子類選項。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:輸入基本單位的數字。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
在Shopify應用程式中,前往「產品>所有產品」。< / p >李< / ><李>
在「所有產品」畫面中,點一下產品。< / p >李< / ><李>
點一下您想要更新的子類。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:選擇基本單位。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
點一下「儲存」。< / p >李< / >
在Shopify應用程式中,前往「產品>所有產品」。< / p >李< / ><李>
在「所有產品」畫面中,點一下產品。< / p >李< / ><李>
點一下您想要更新的子類。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:選擇基本單位。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
點一下「儲存」。< / p >李< / >
在您的線上商店上顯示單價
此自訂程序的步驟因佈景主題而異。按一下佈景主題的按鈕,然後依照以下指示操作:< / p >
首次亮相的步驟
首发佈景主題12.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的亮相。< / p >
編輯產品價格程式碼片段
在「程式碼片段」目錄中,按一下「product-price.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「data-price」並找出以下程式碼:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >
- 用以下程式碼片段取代該程式碼:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >
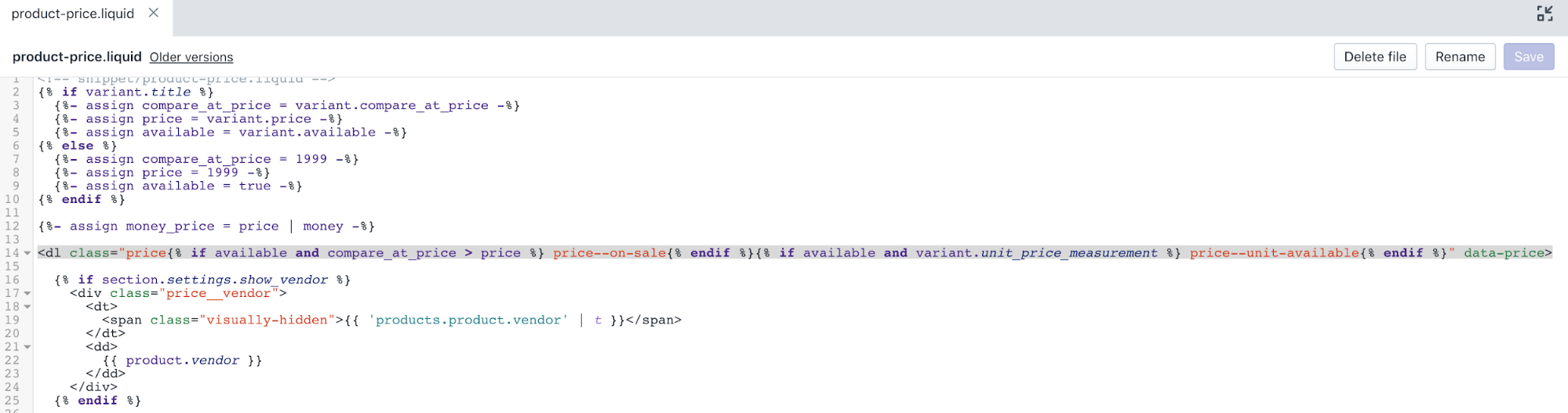
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
price__sale」並找出以下程式碼:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >money_price< / span >}}< / span >
- 在
< / div >結束標籤下方新增以下程式碼:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面
在「區段」目錄中,按一下cart-template.liquid檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「cart__price-wrapper」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
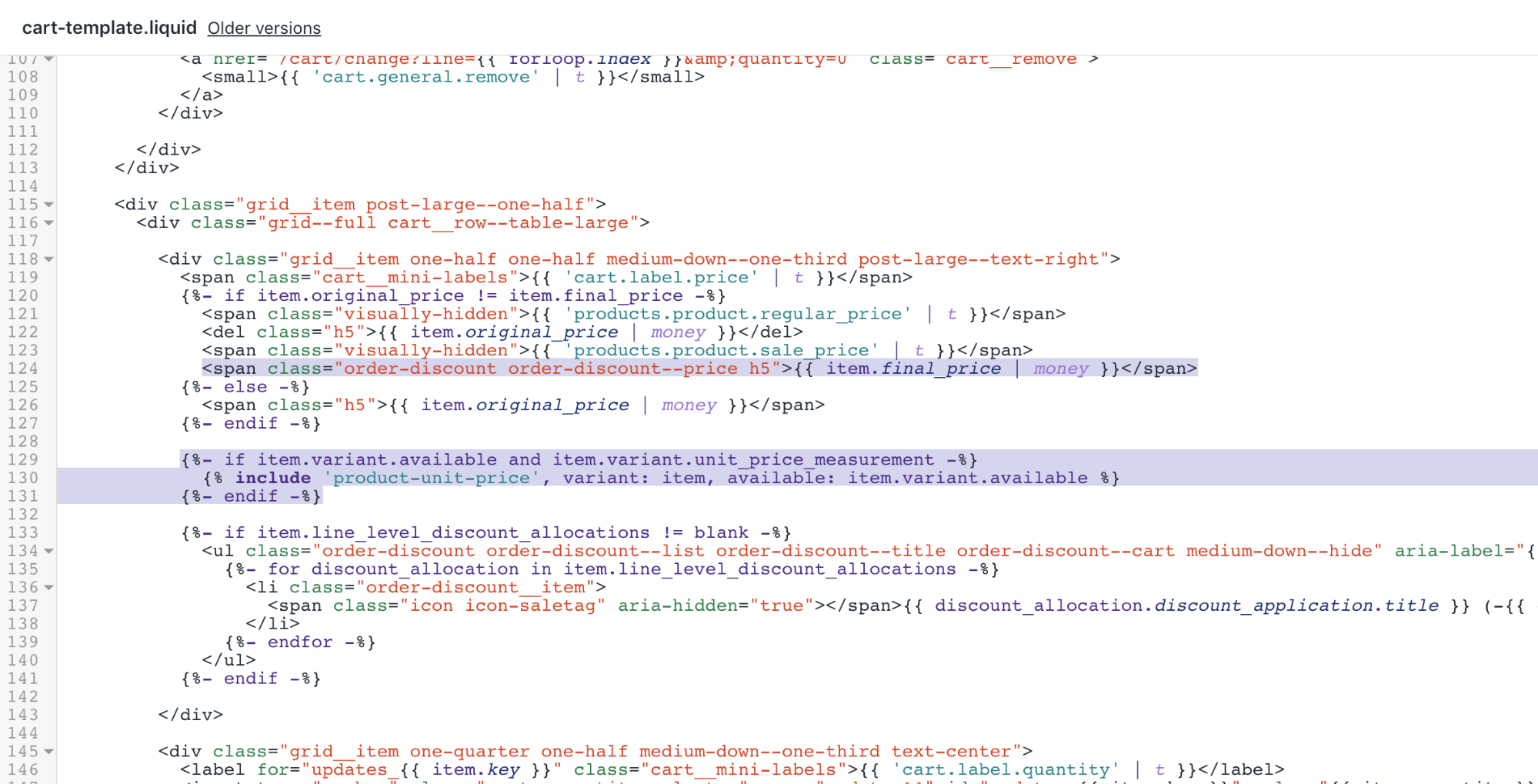
- 用以下程式碼片段取代該程式碼:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
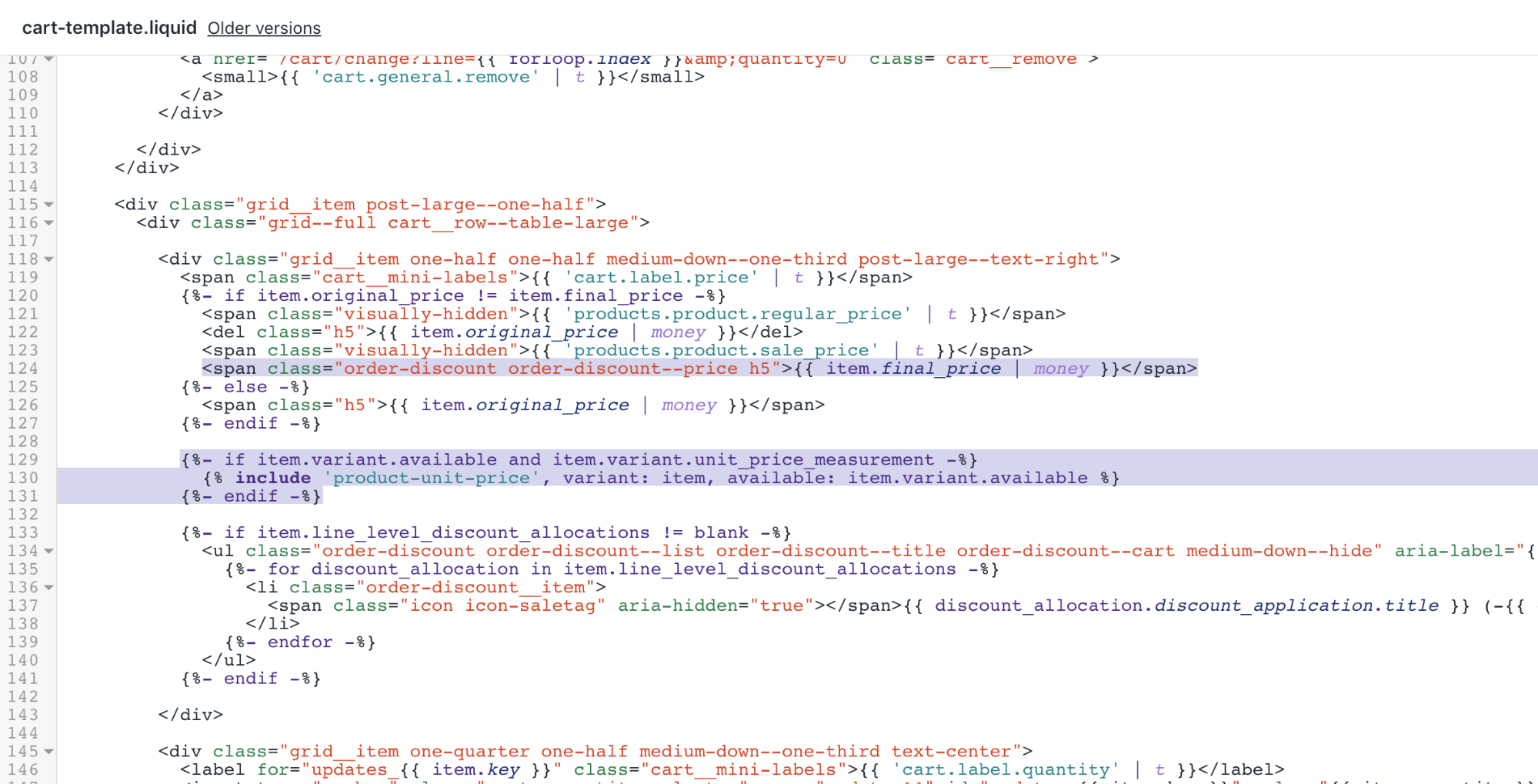
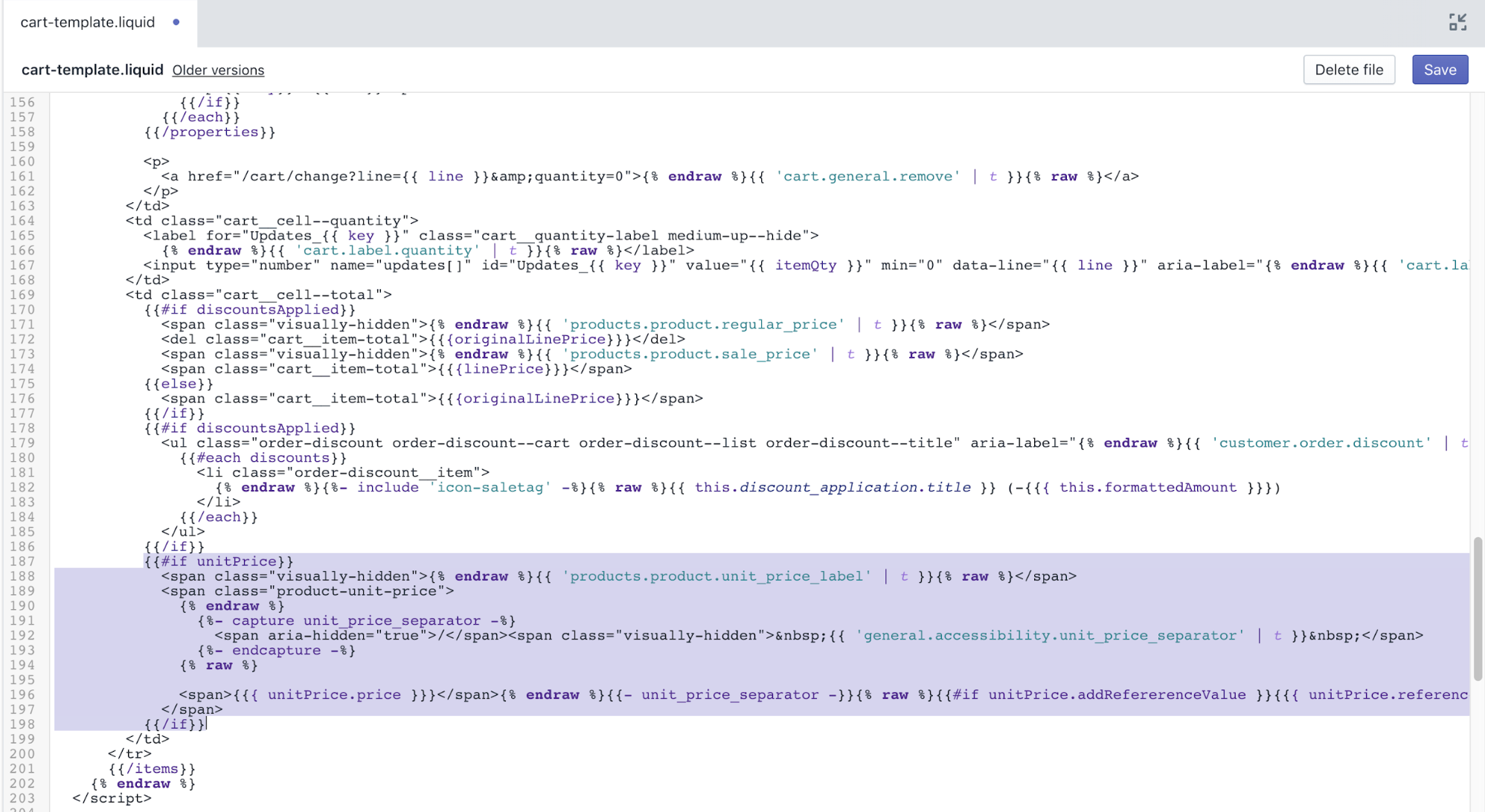
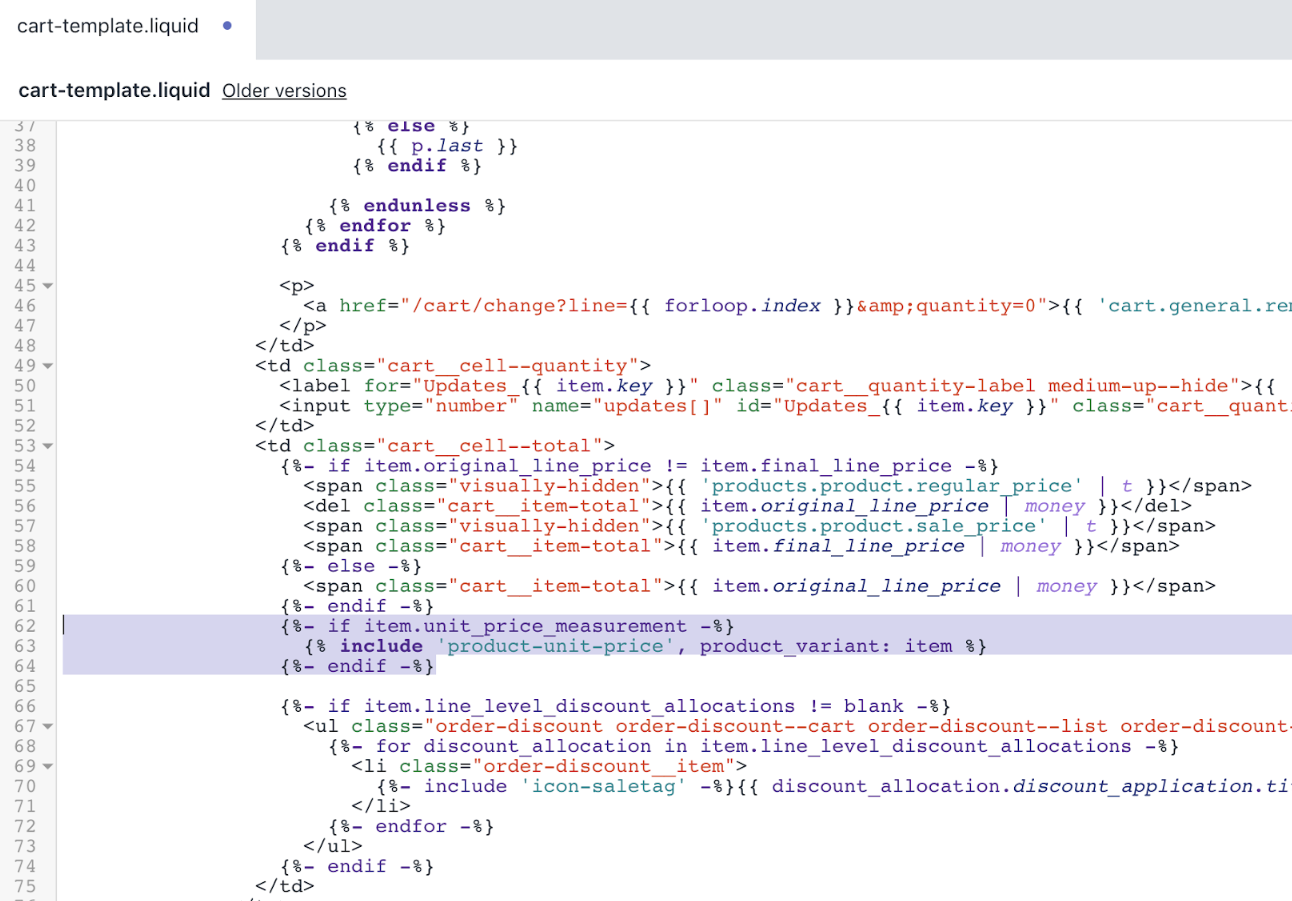
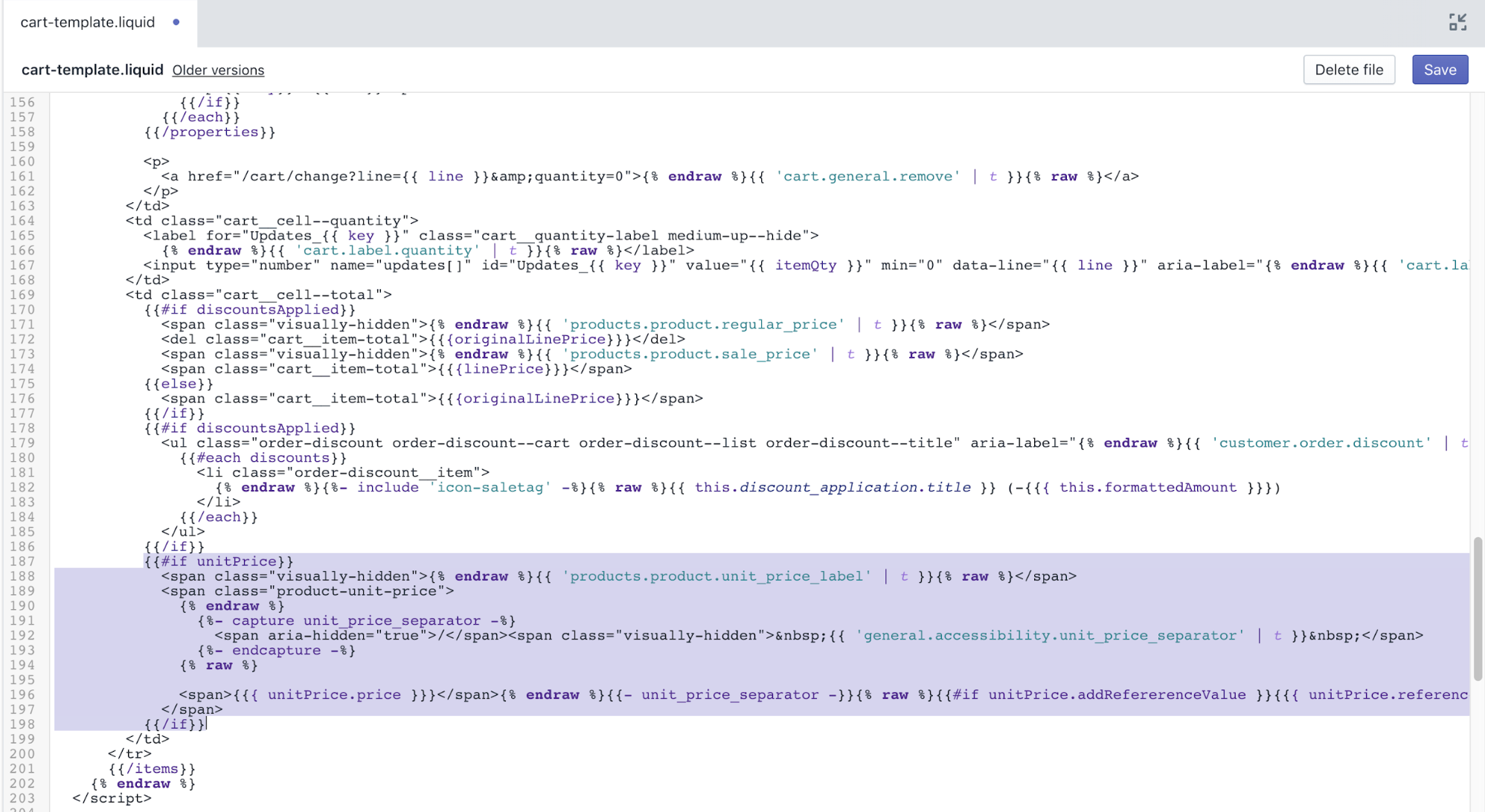
編輯完成後,cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯商品系列頁面
在「區段」目錄中,按一下collection.liquid檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「grid-view-item__title」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
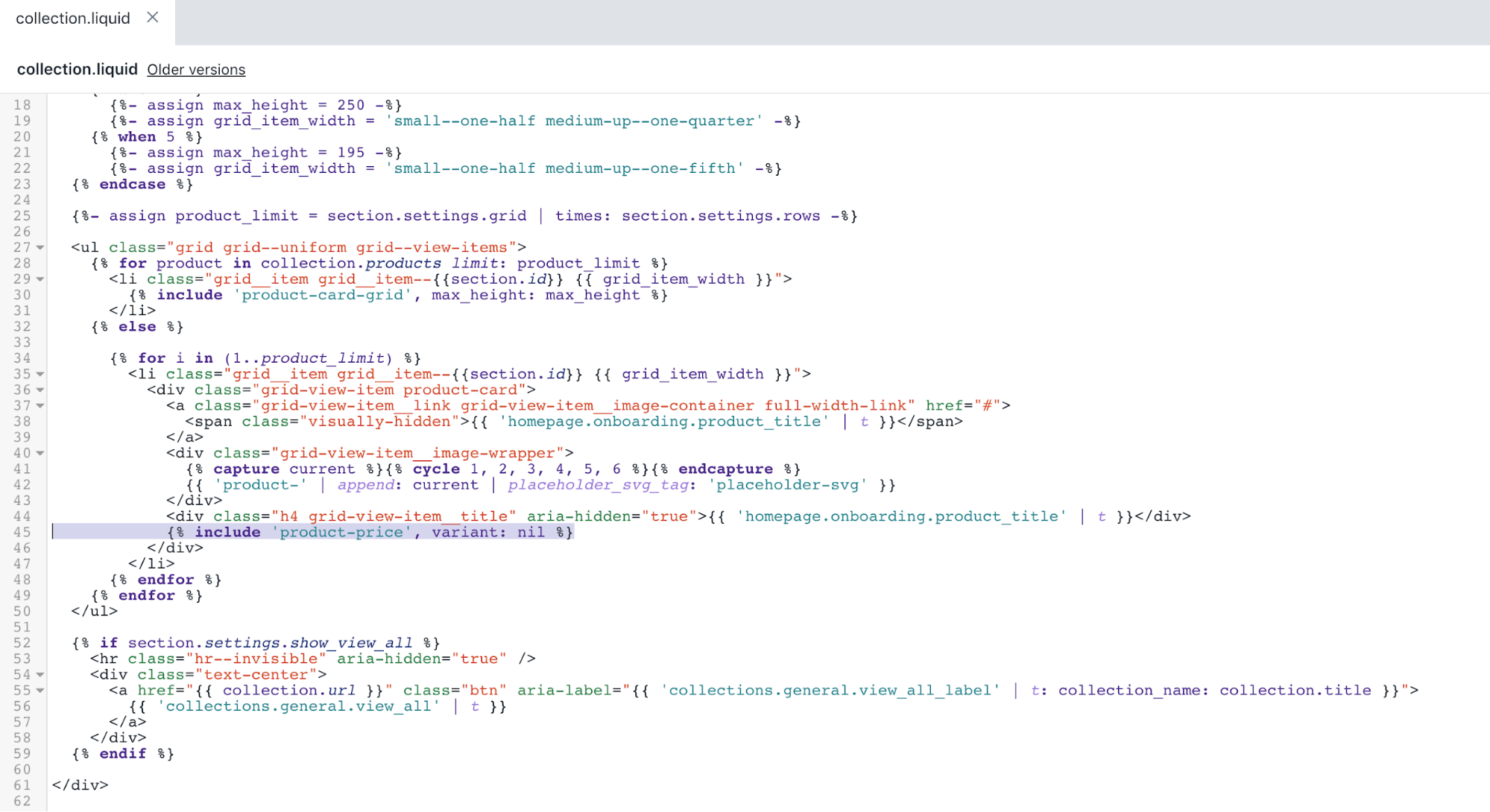
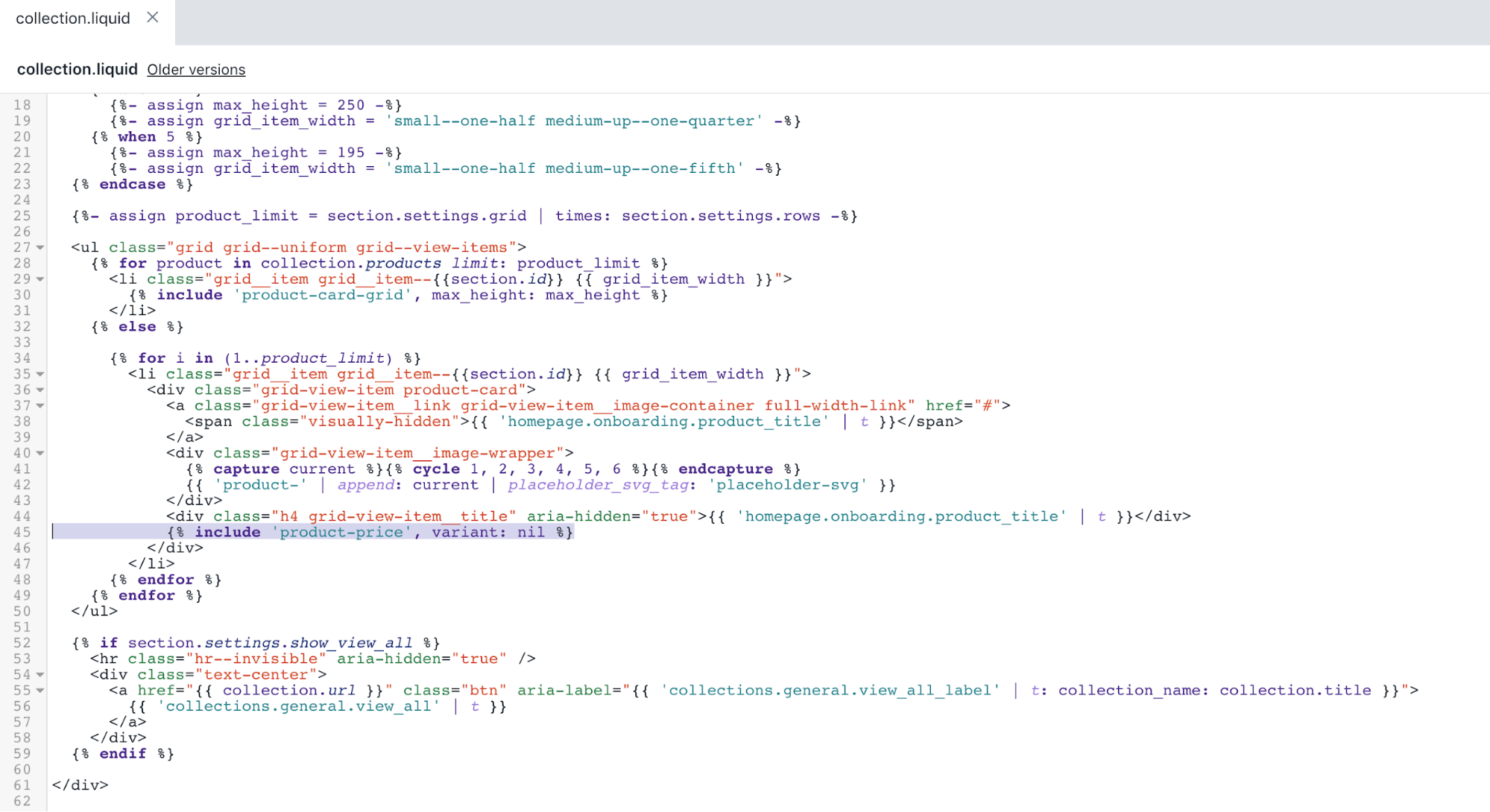
編輯完成後,collection.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡方格項目
在「程式碼片段」目錄中,按一下「product-card-grid.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「grid-view-item__title」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
編輯完成後,product-card-grid.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡清單
在「程式碼片段」目錄中,按一下「product-card-list.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「{% if产品。可用%}」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
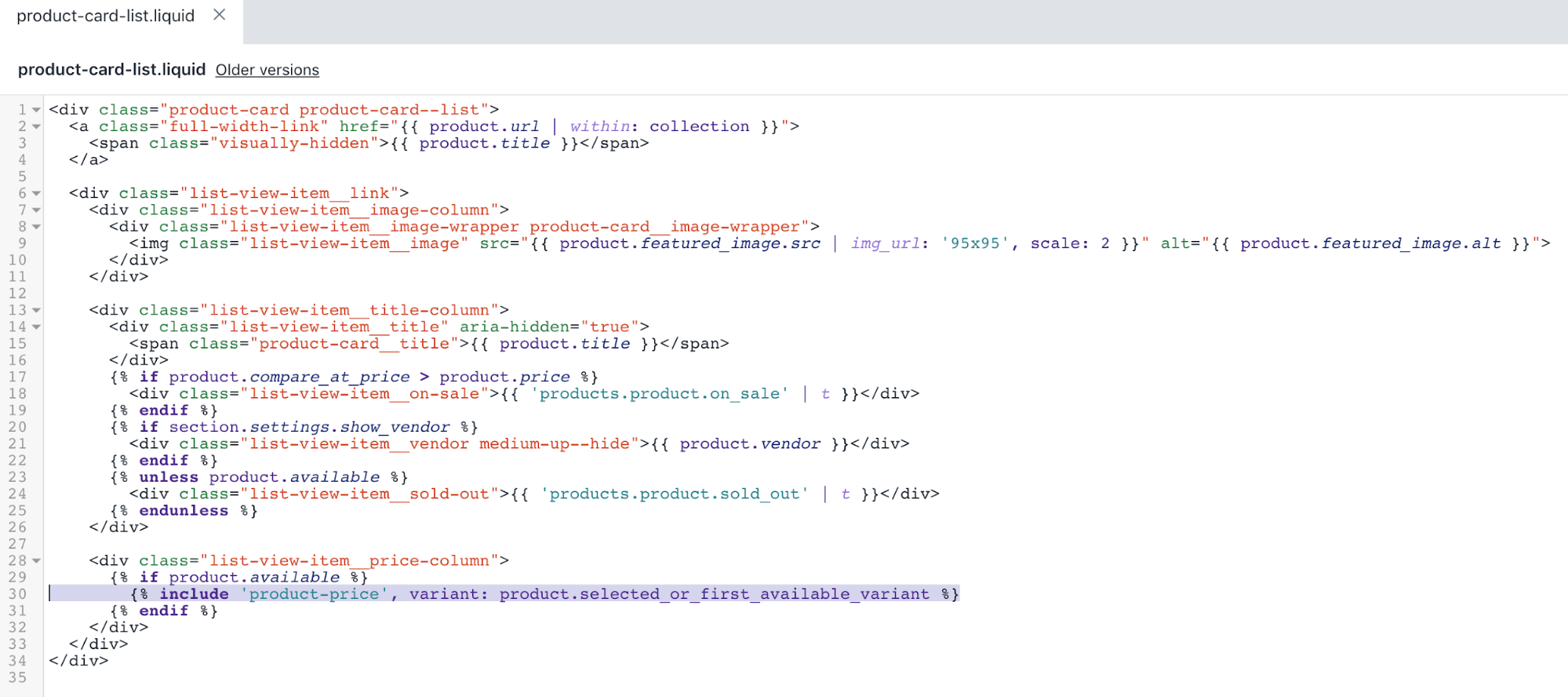
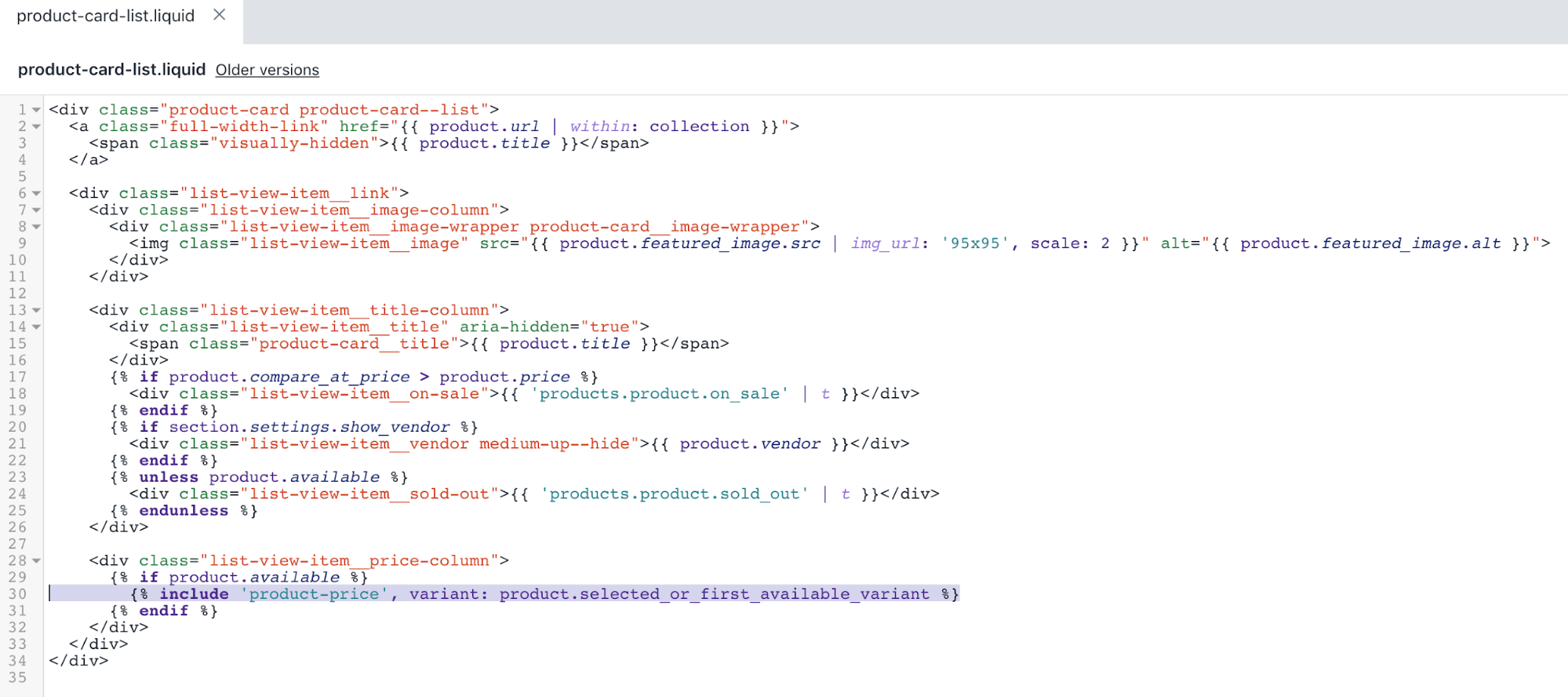
編輯完成後,product-card-list.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯訂單頁面
在「範本」目錄中,按一下「客户/ order.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「参数= " {{customer.order。价格' | t}}"」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式
在「資產」目錄中,按一下「theme.scss.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「.price__vendor {」並找出以下程式碼:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯JavaScript佈景主題程式碼
在「資產」目錄中,按一下「theme.js」檔案。< / p >李< / ><李>
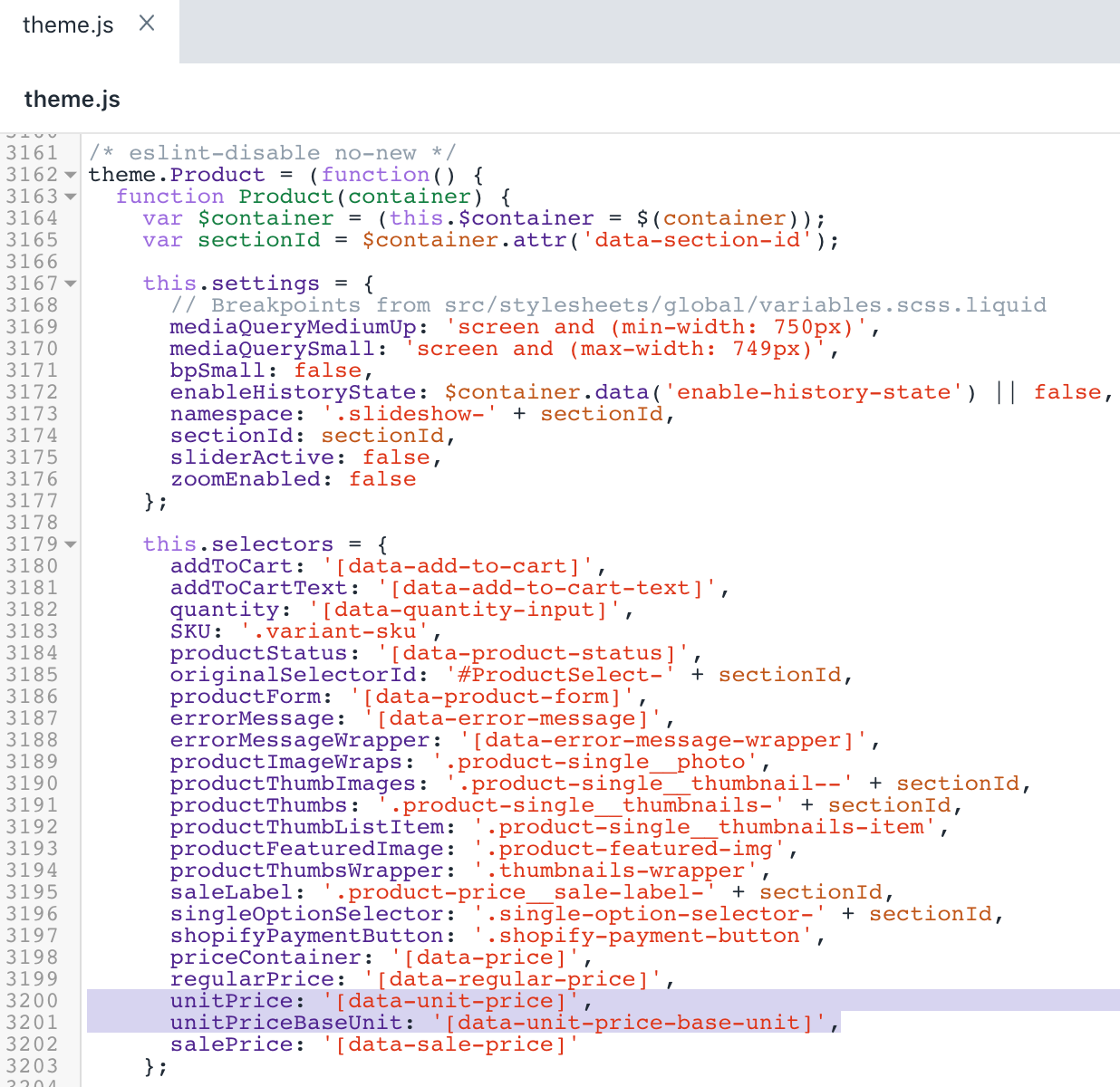
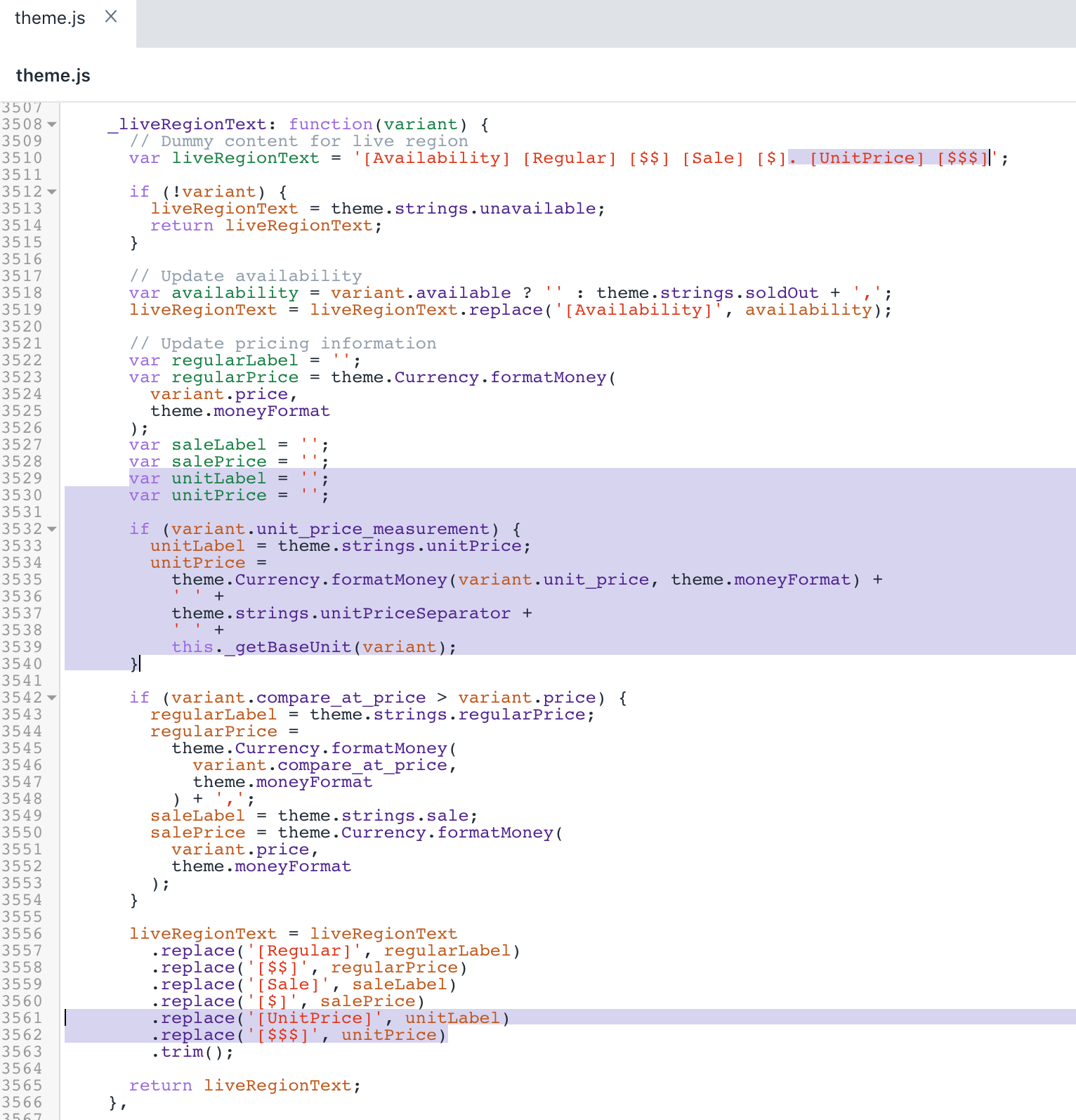
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
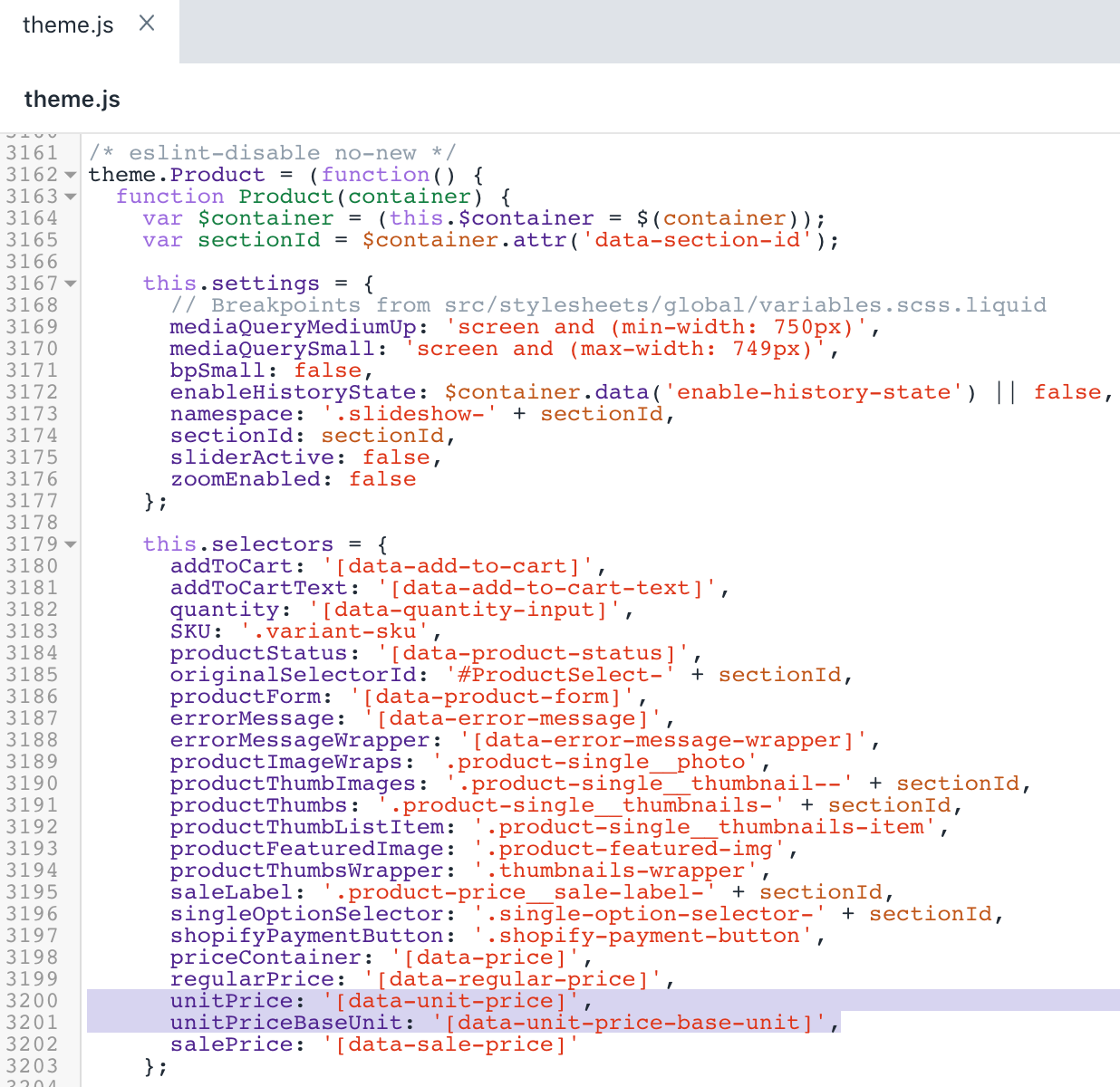
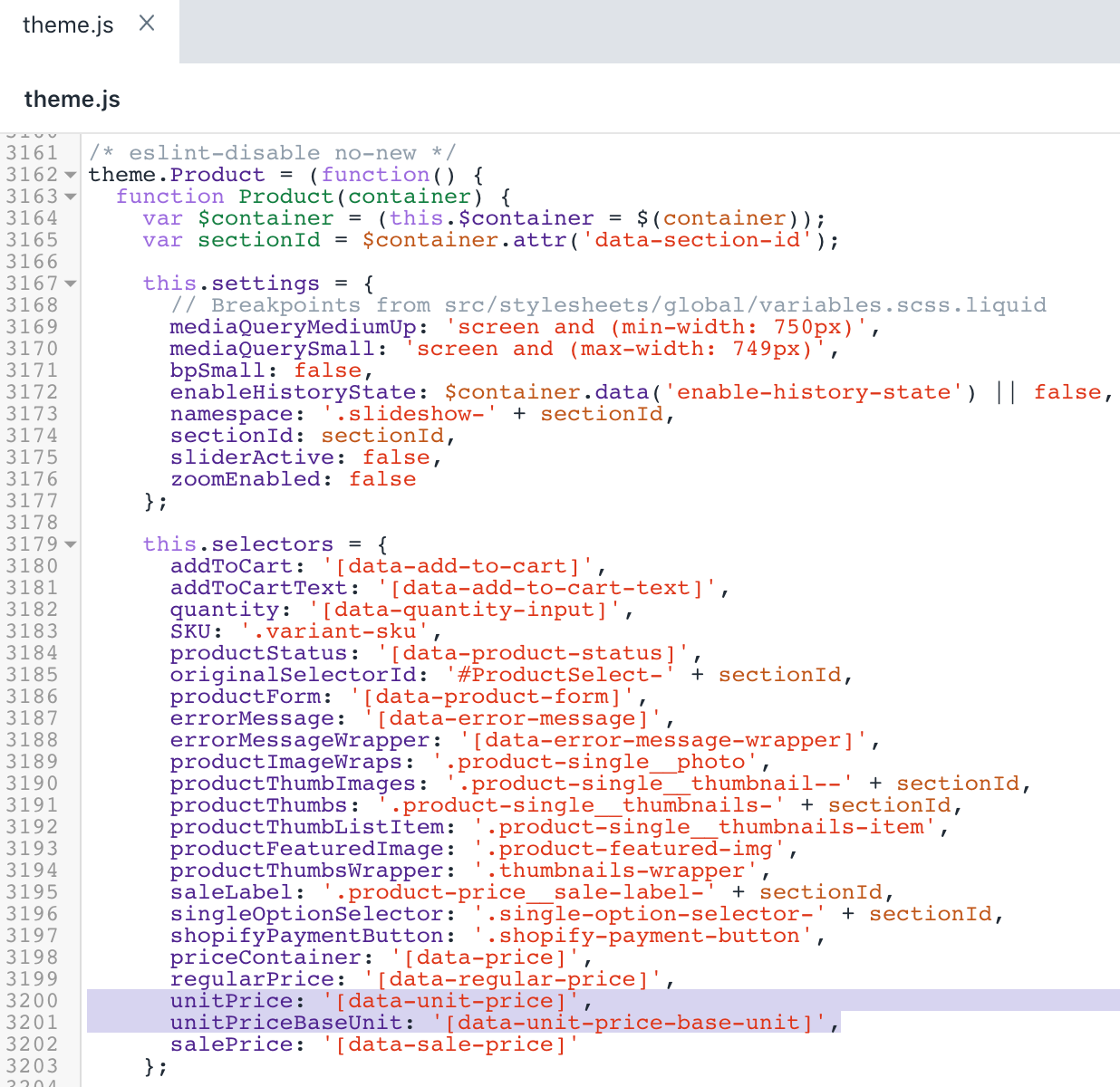
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- 在步驟 4 的程式碼後方新增以下程式碼片段:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]< / span >'< / span >;< / span >
- 用以下程式碼片段取代該程式碼:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- 在步驟 8 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- 在步驟 10 的程式碼下方新增以下程式碼片段:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
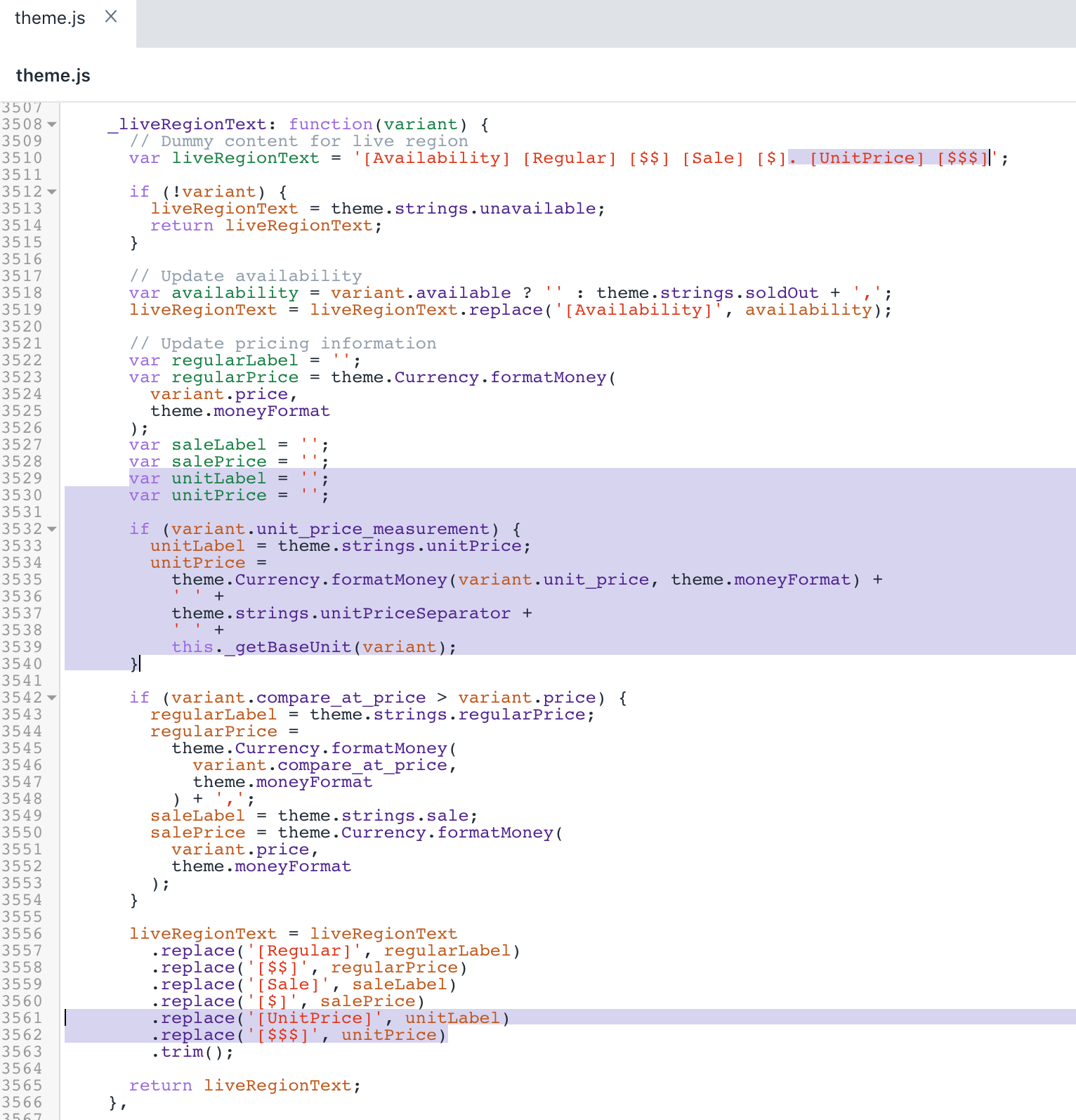
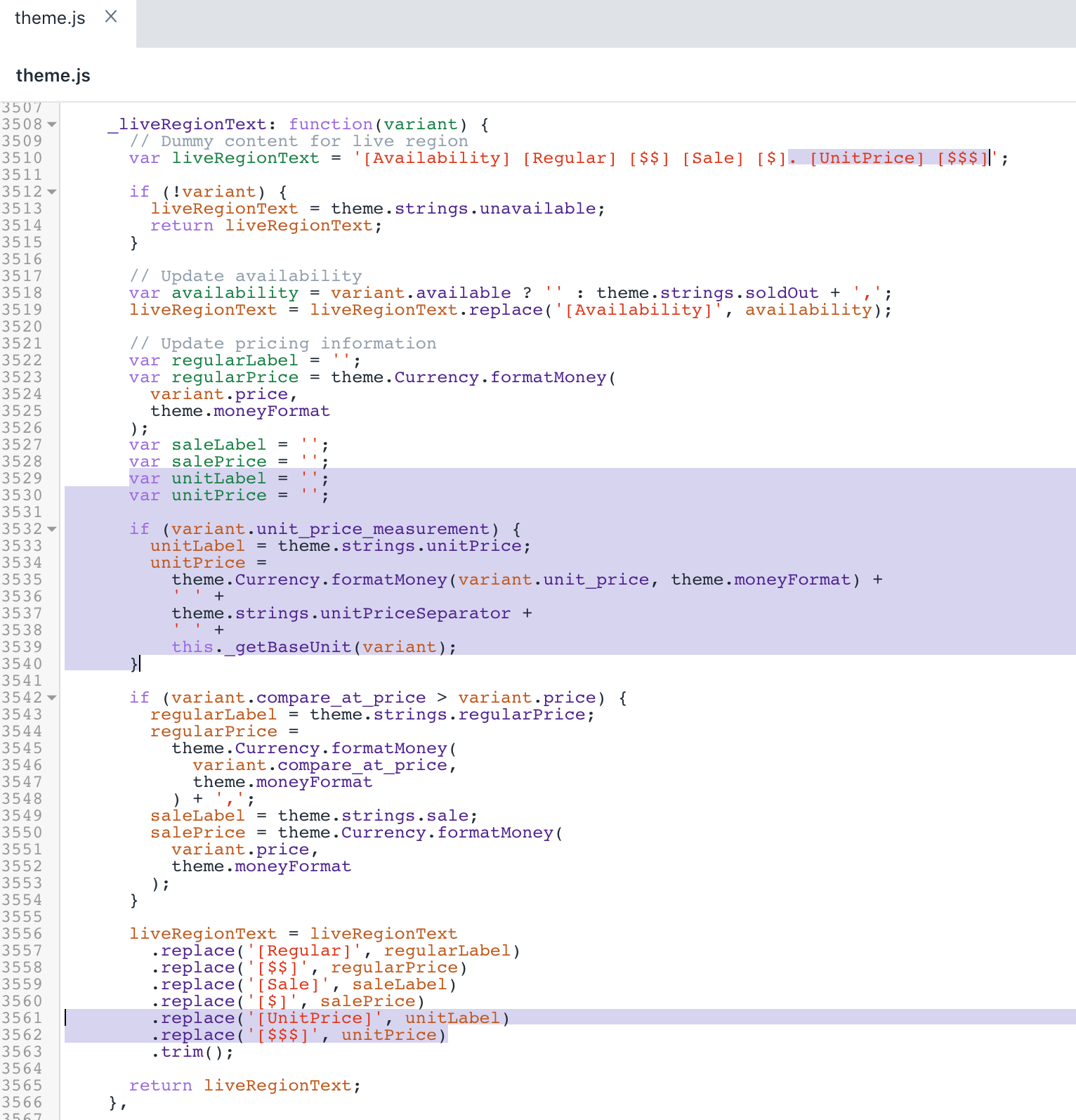
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- 在步驟 12 的程式碼前方新增以下程式碼片段:李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- 在步驟 14 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- 在步驟 16 的程式碼下方新增以下程式碼片段:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
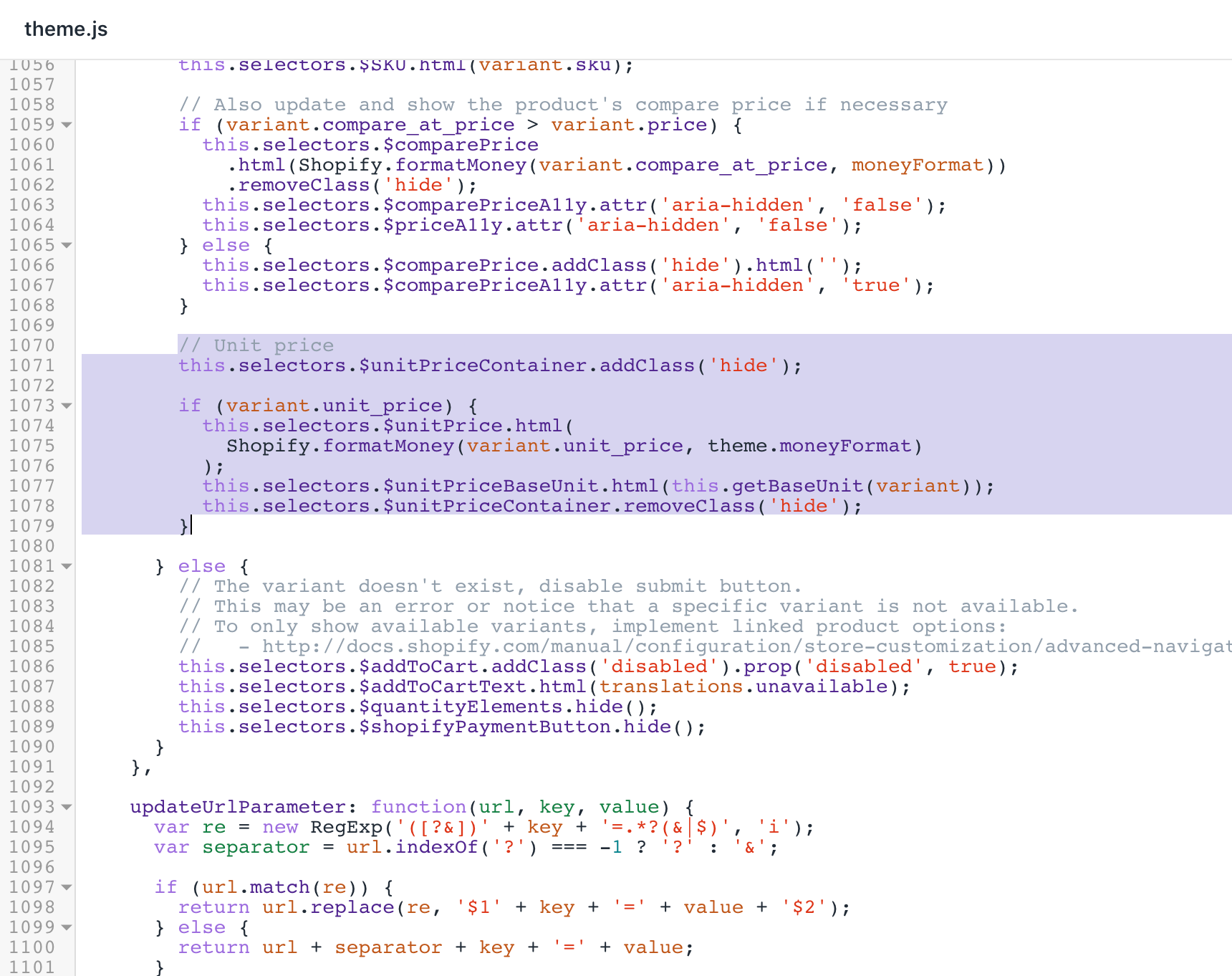
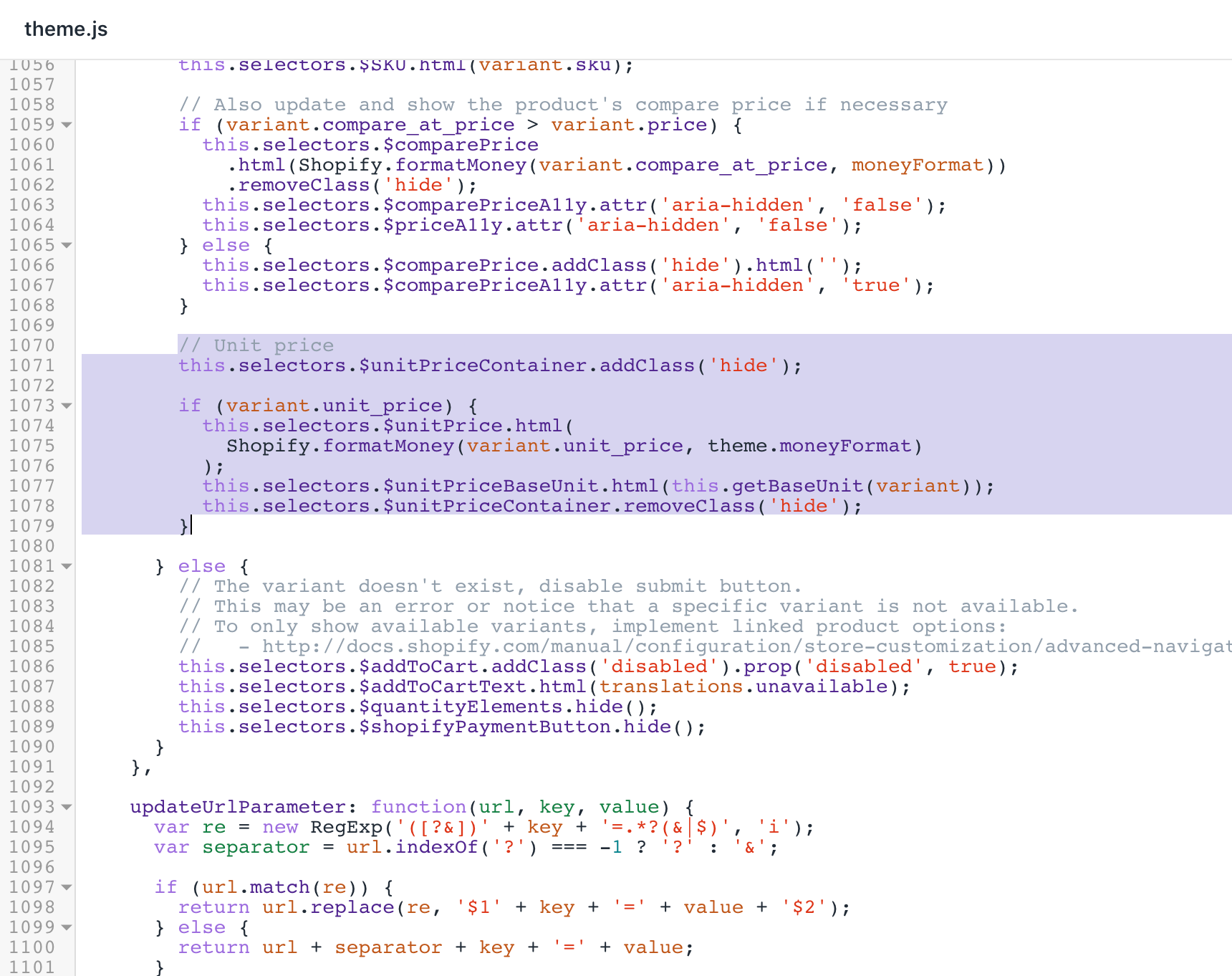
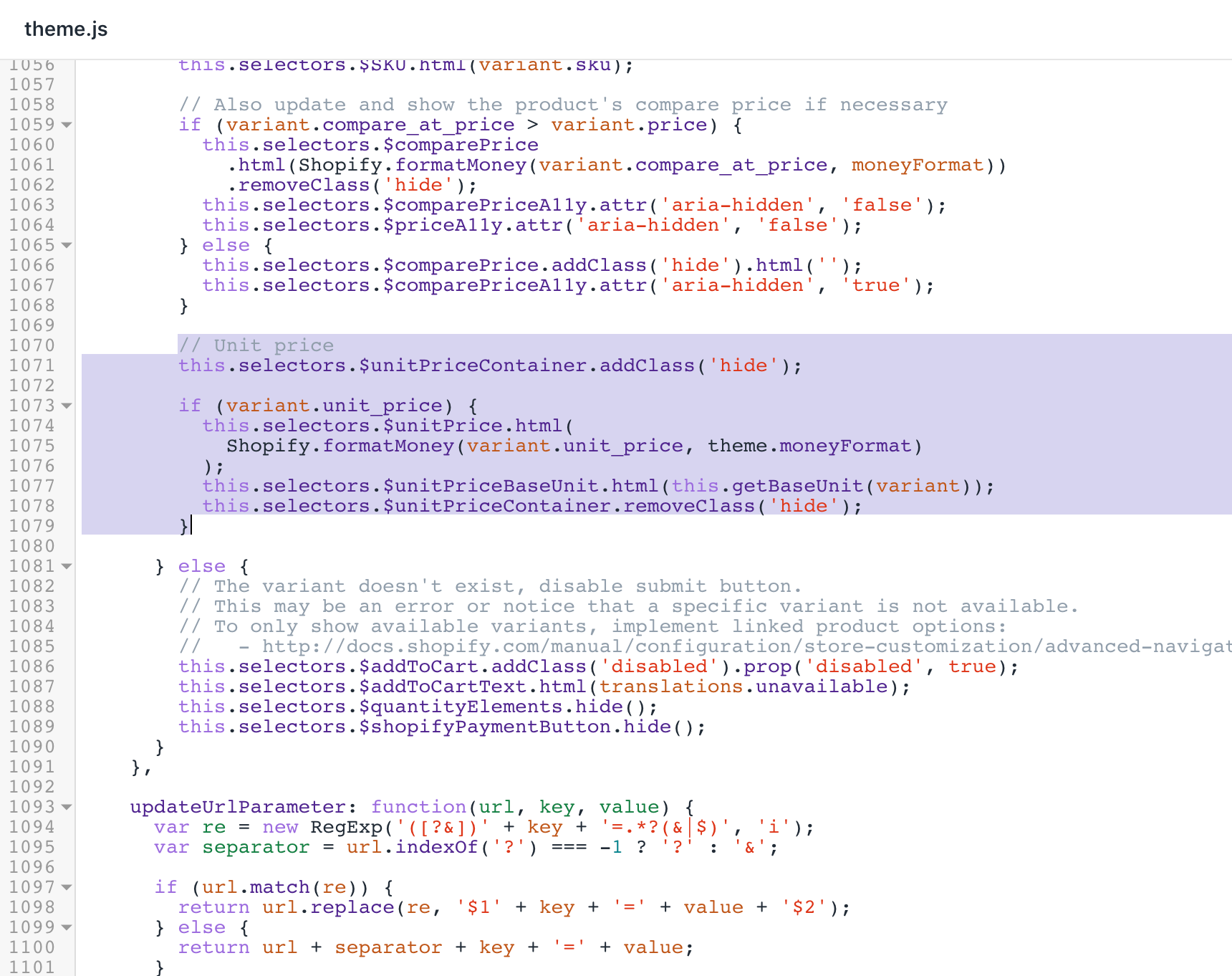
- 在步驟 18 的程式碼下方新增以下程式碼片段:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯英文翻譯
在「語言代碼」目錄中,按一下「en.default.json」檔案。< / p >李< / ><李>
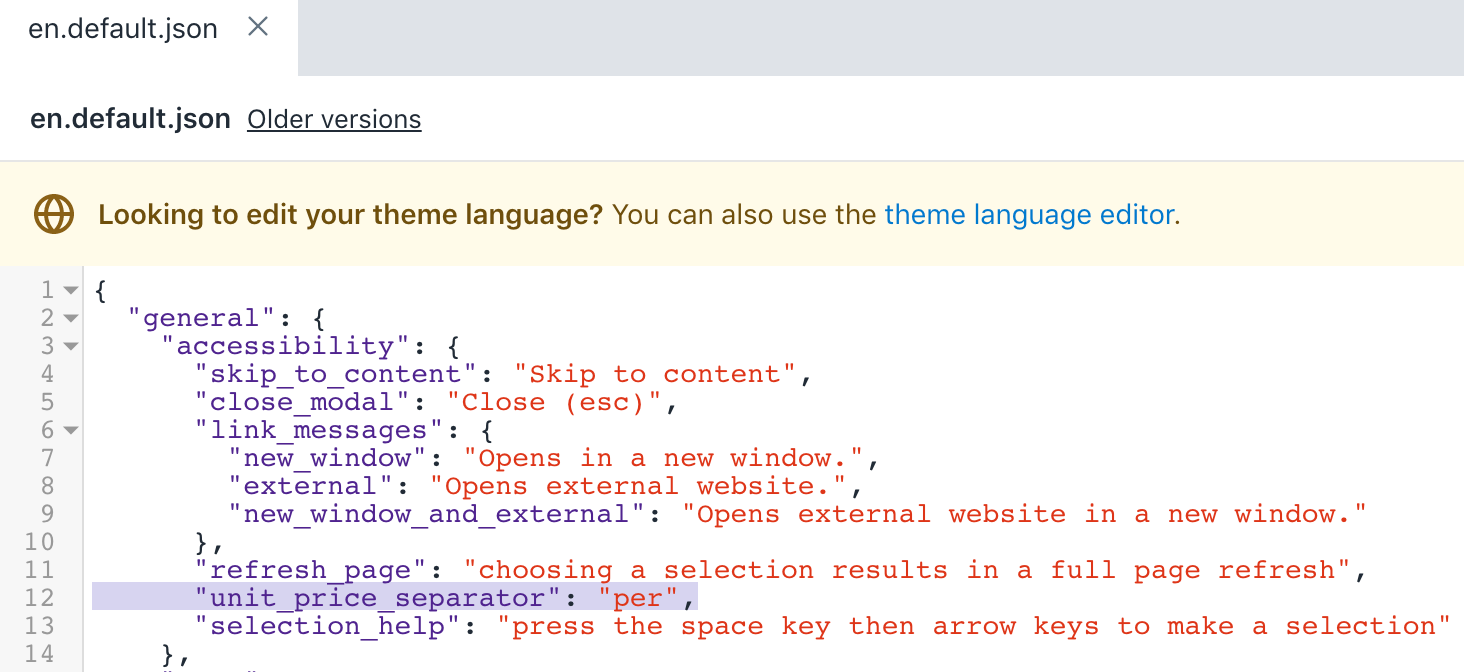
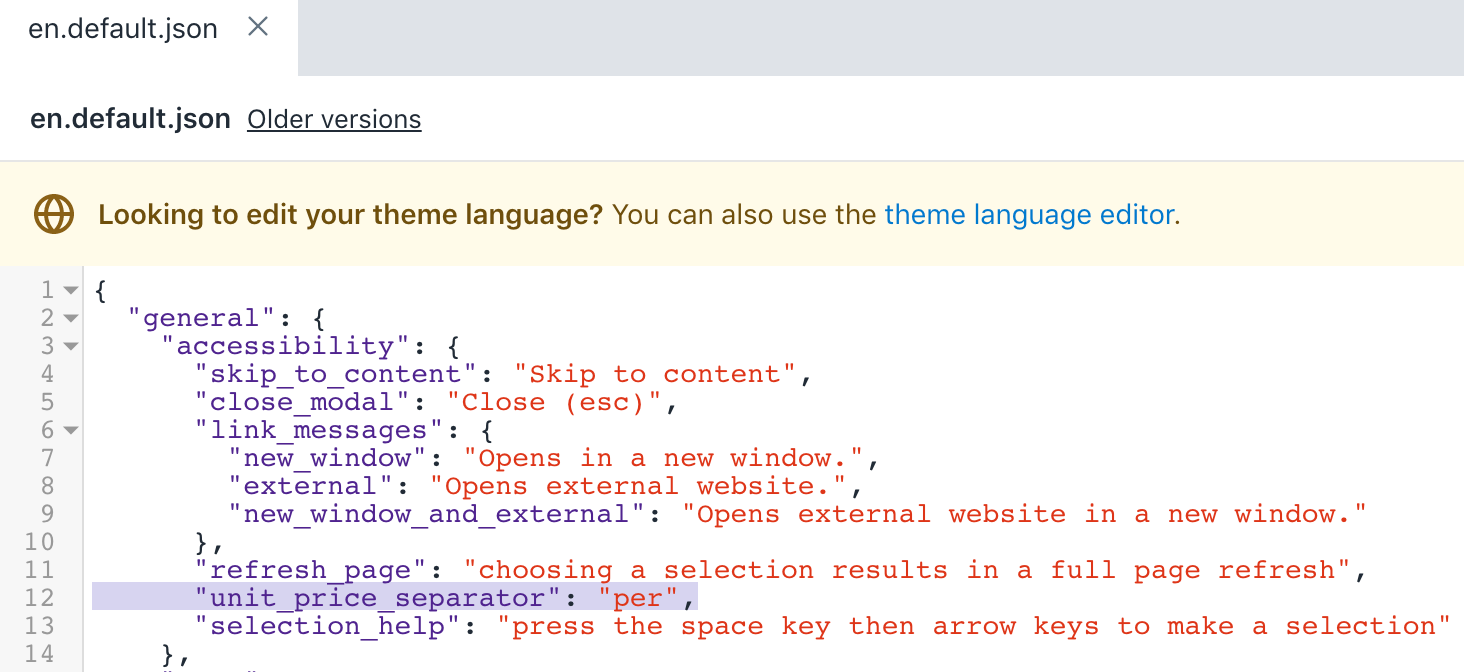
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
“selection_help”< / span >:< / span >"按空格键再按方向键进行选择"< / span >
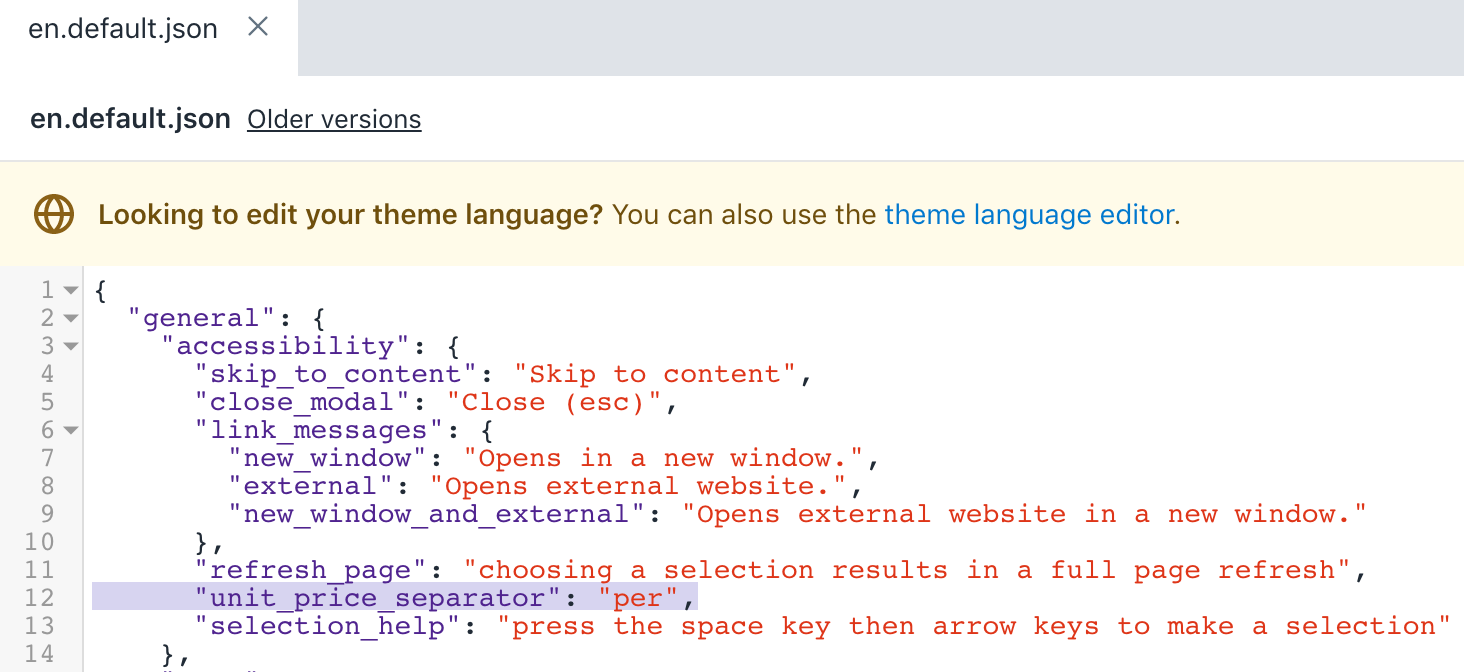
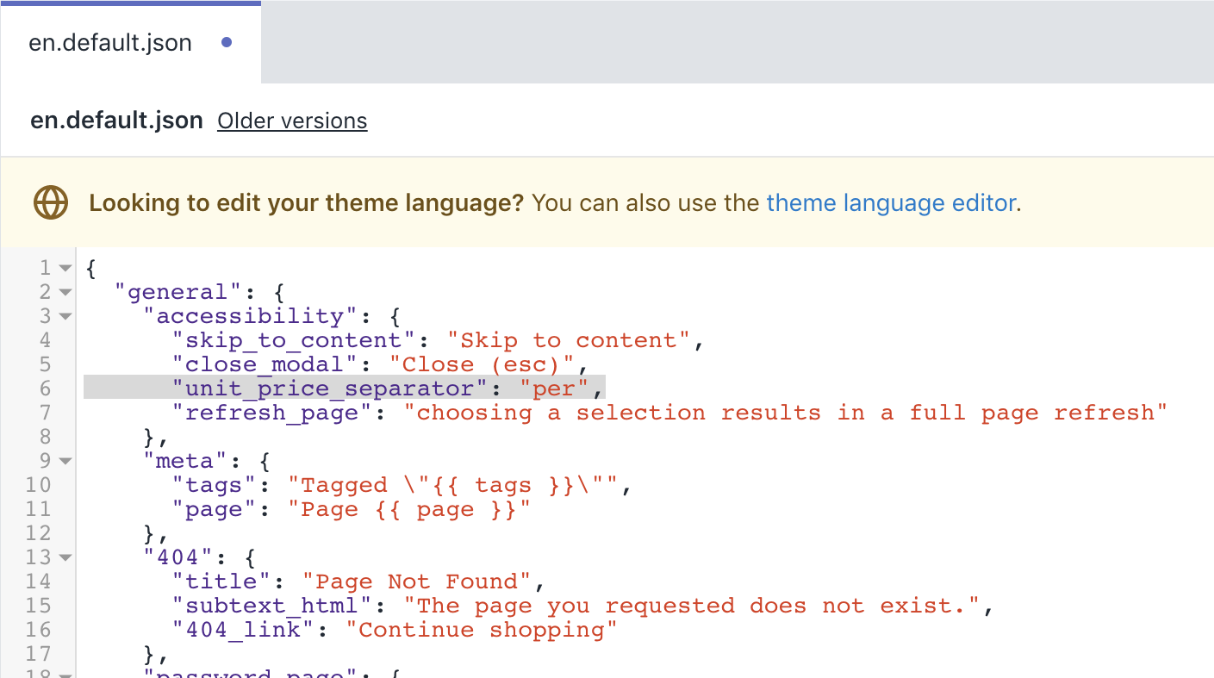
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
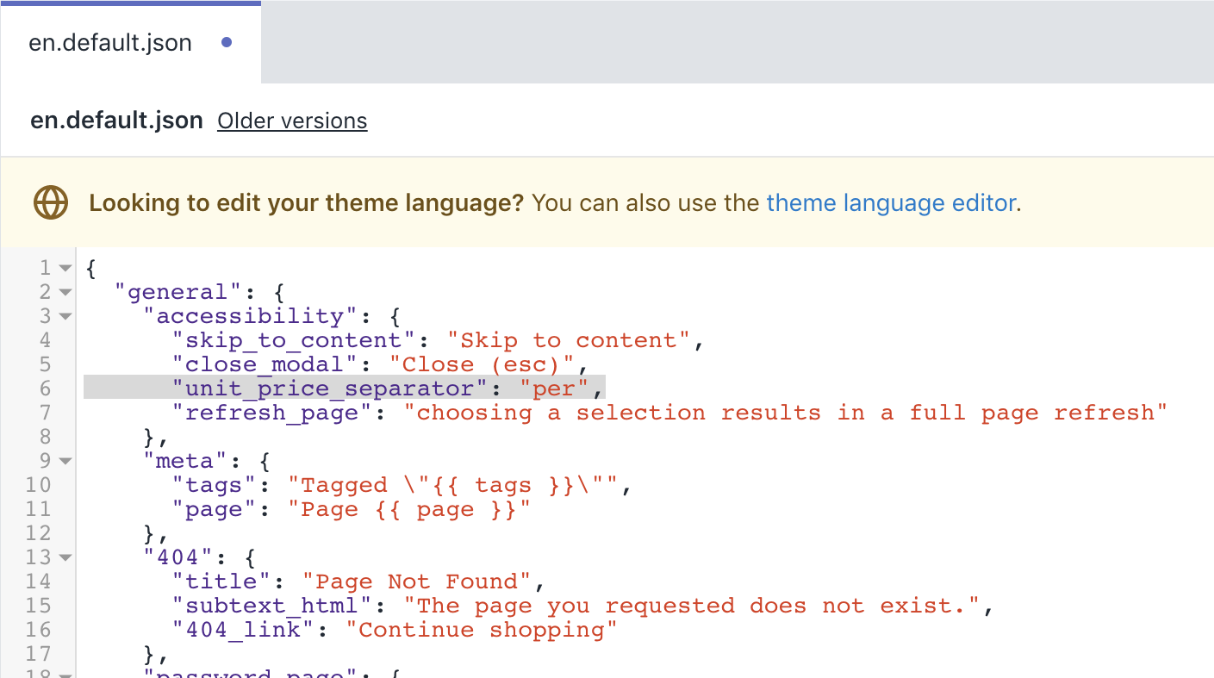
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
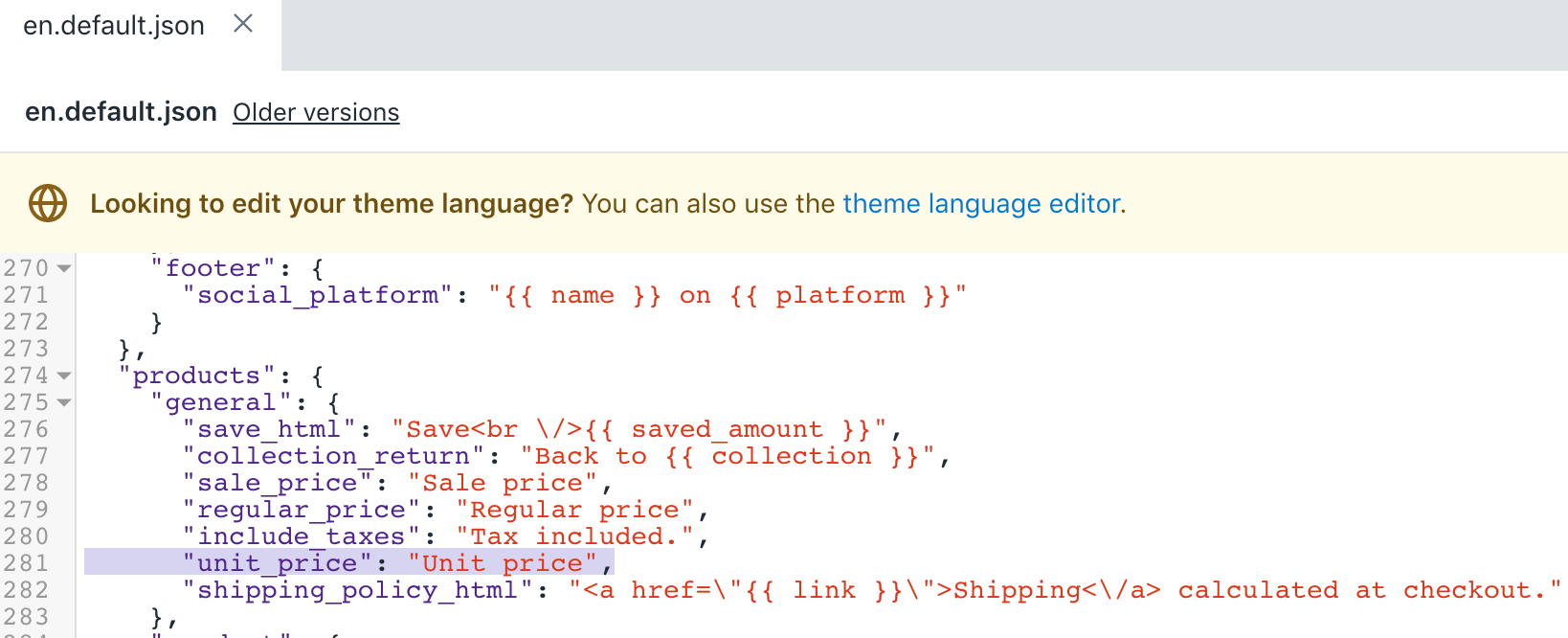
編輯完成後,結果應如下所示:< / p >

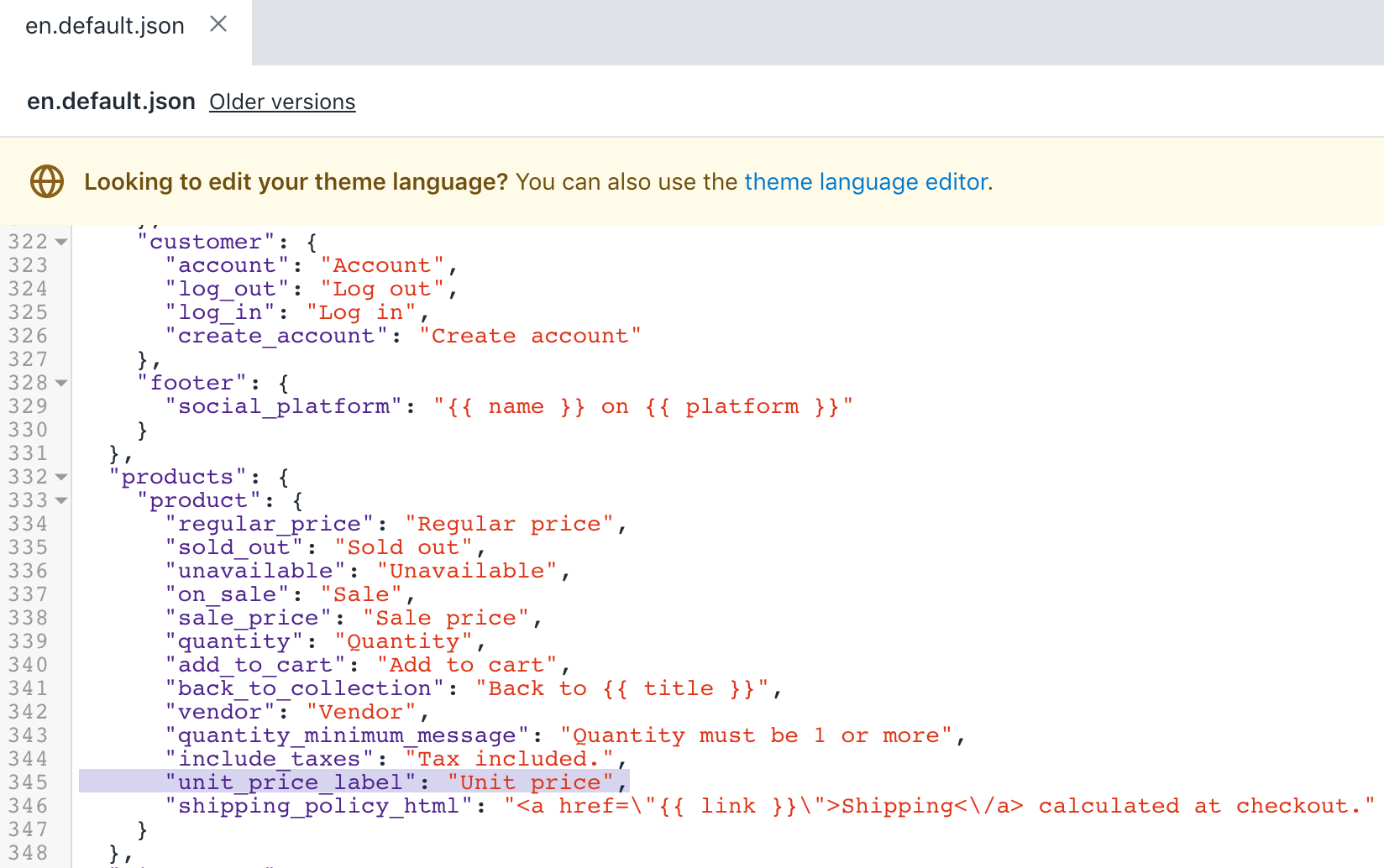
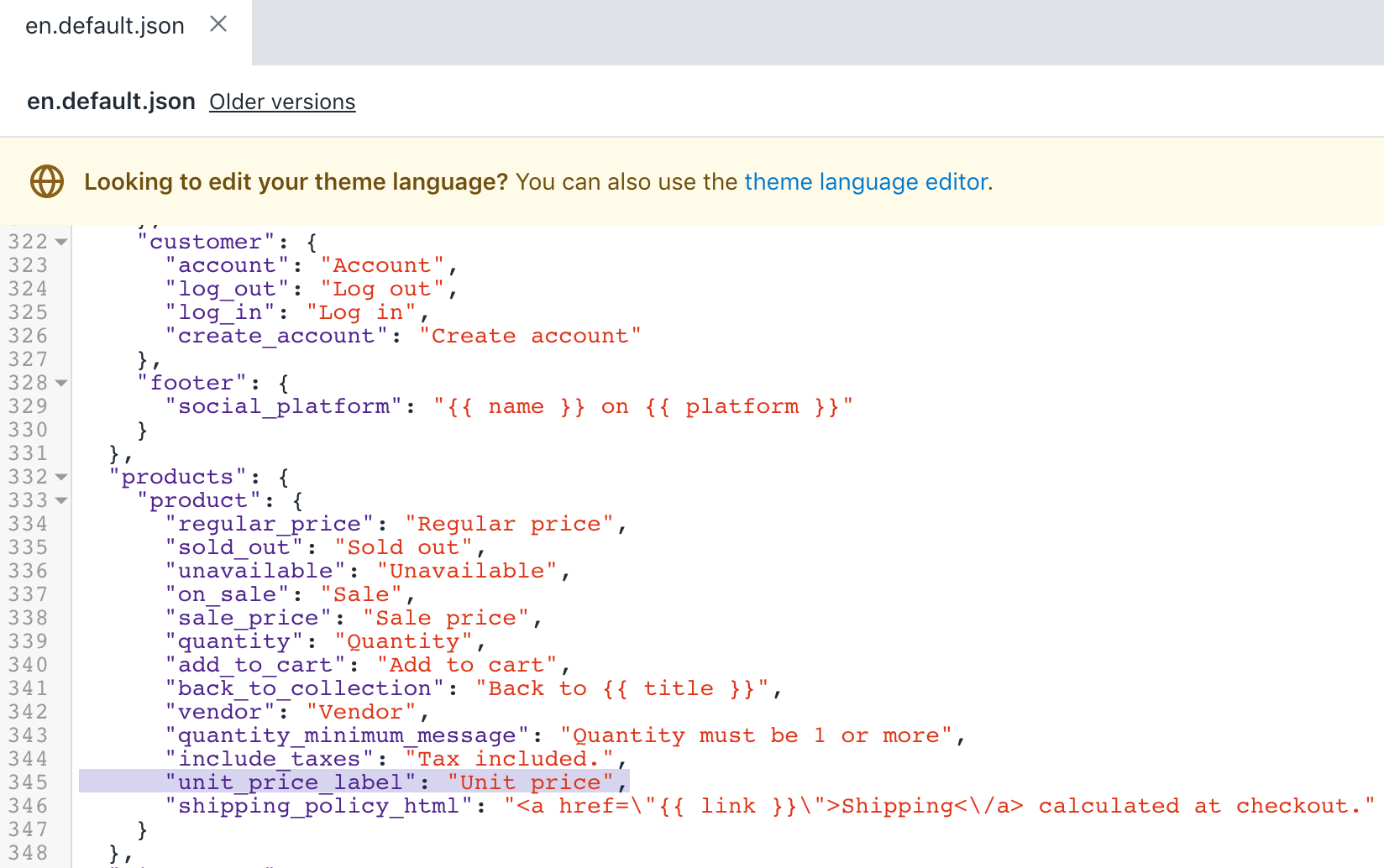
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
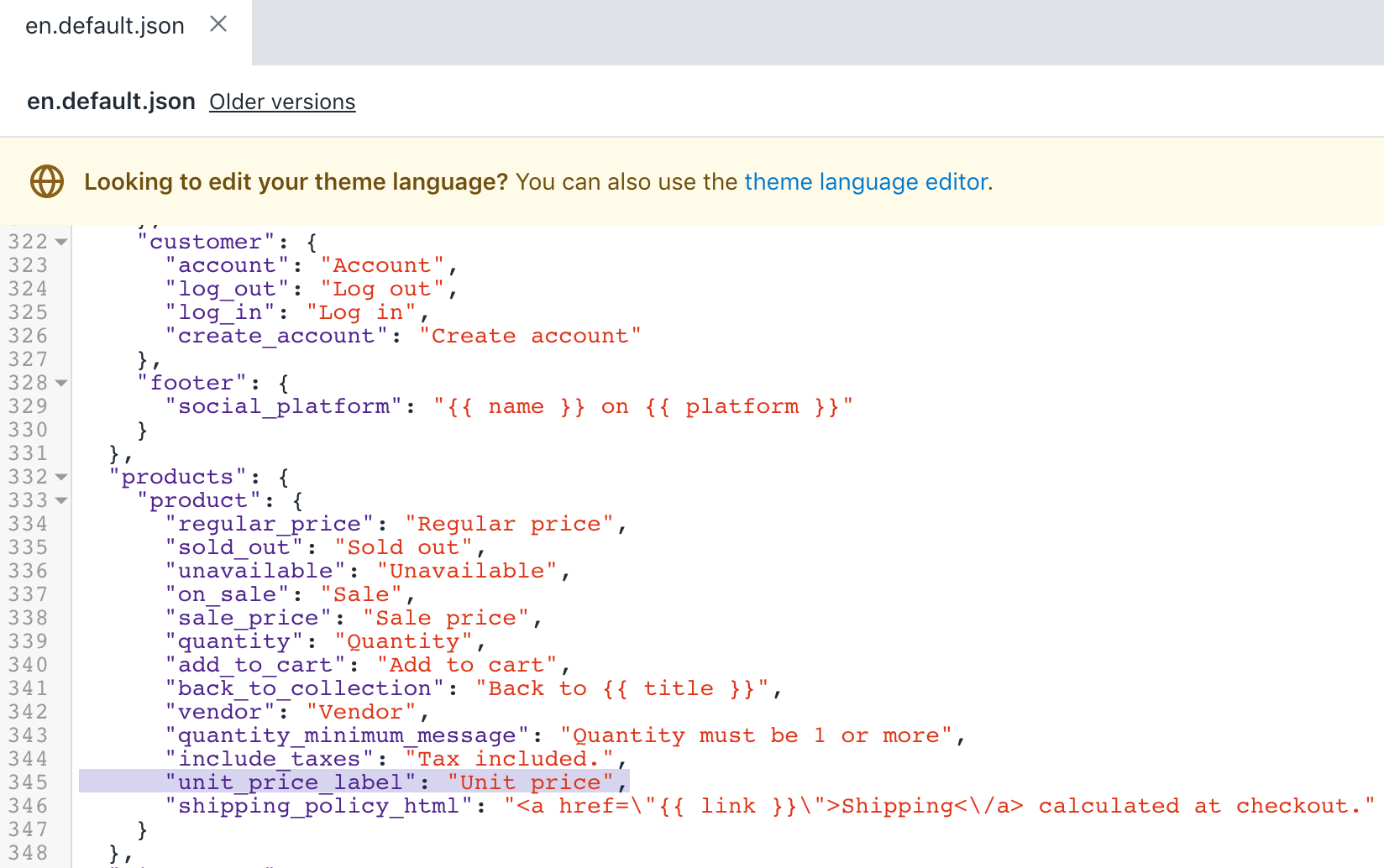
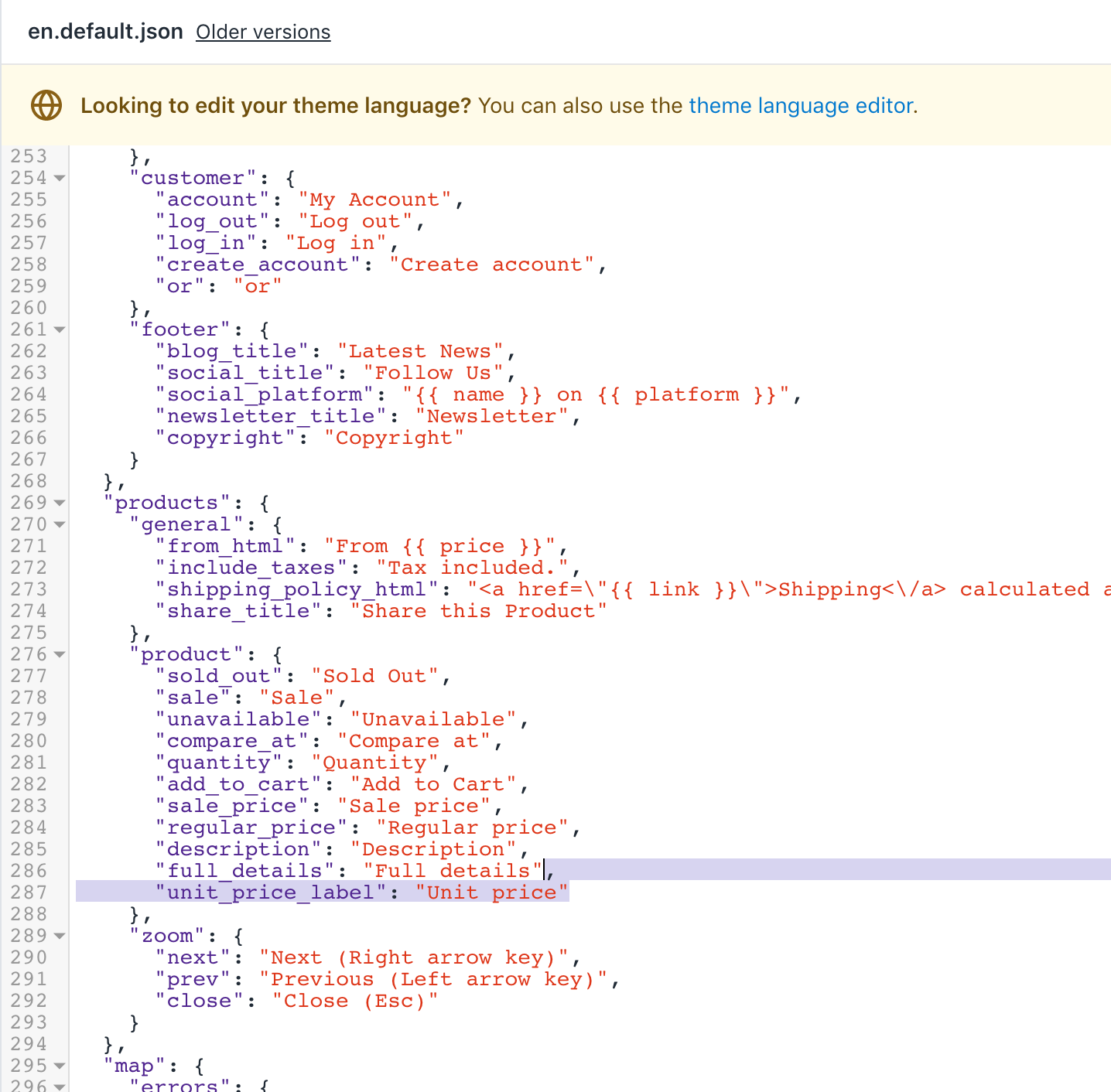
- 在步驟 4 的程式碼下方新增以下程式碼片段:李< / >
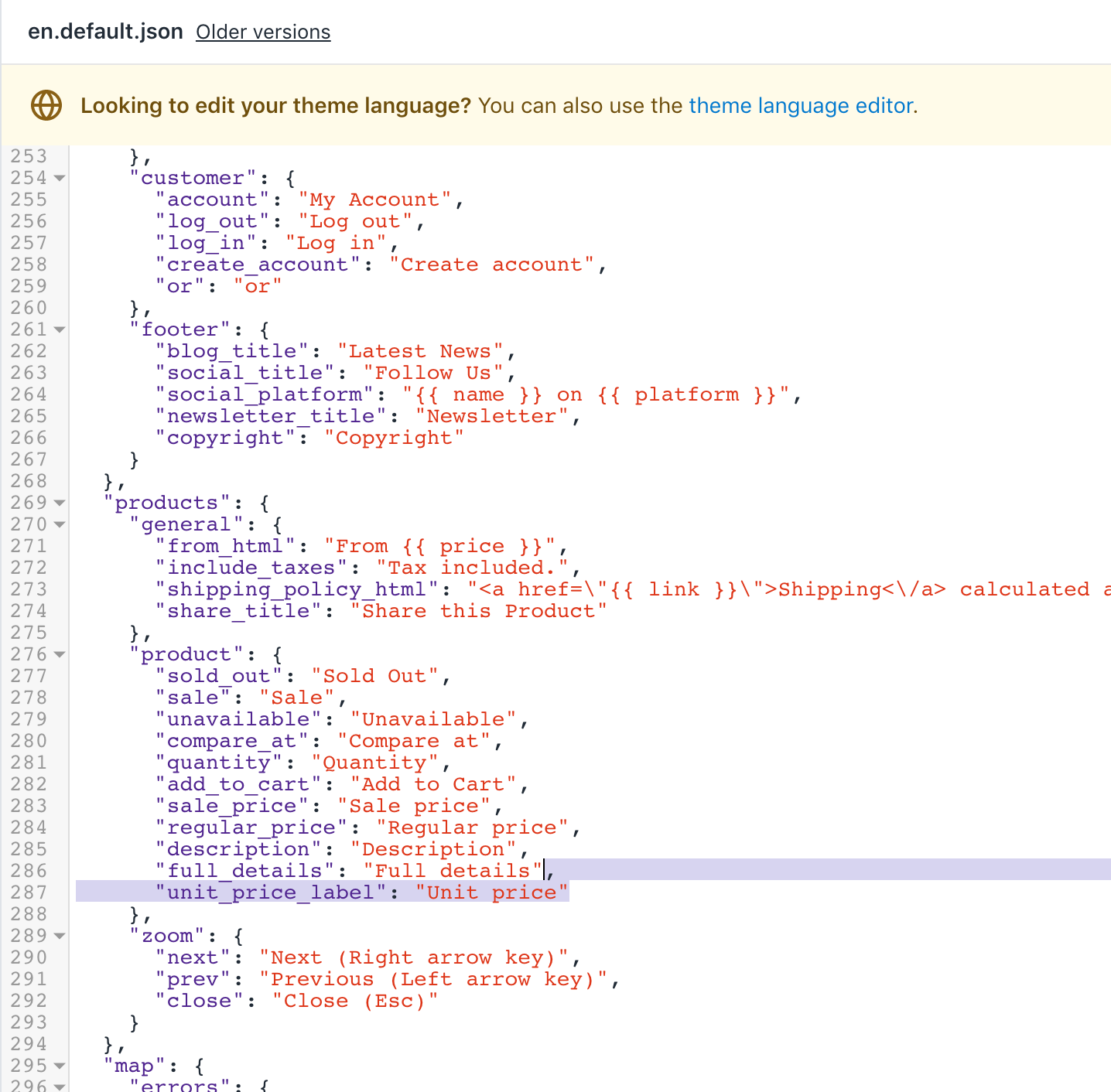
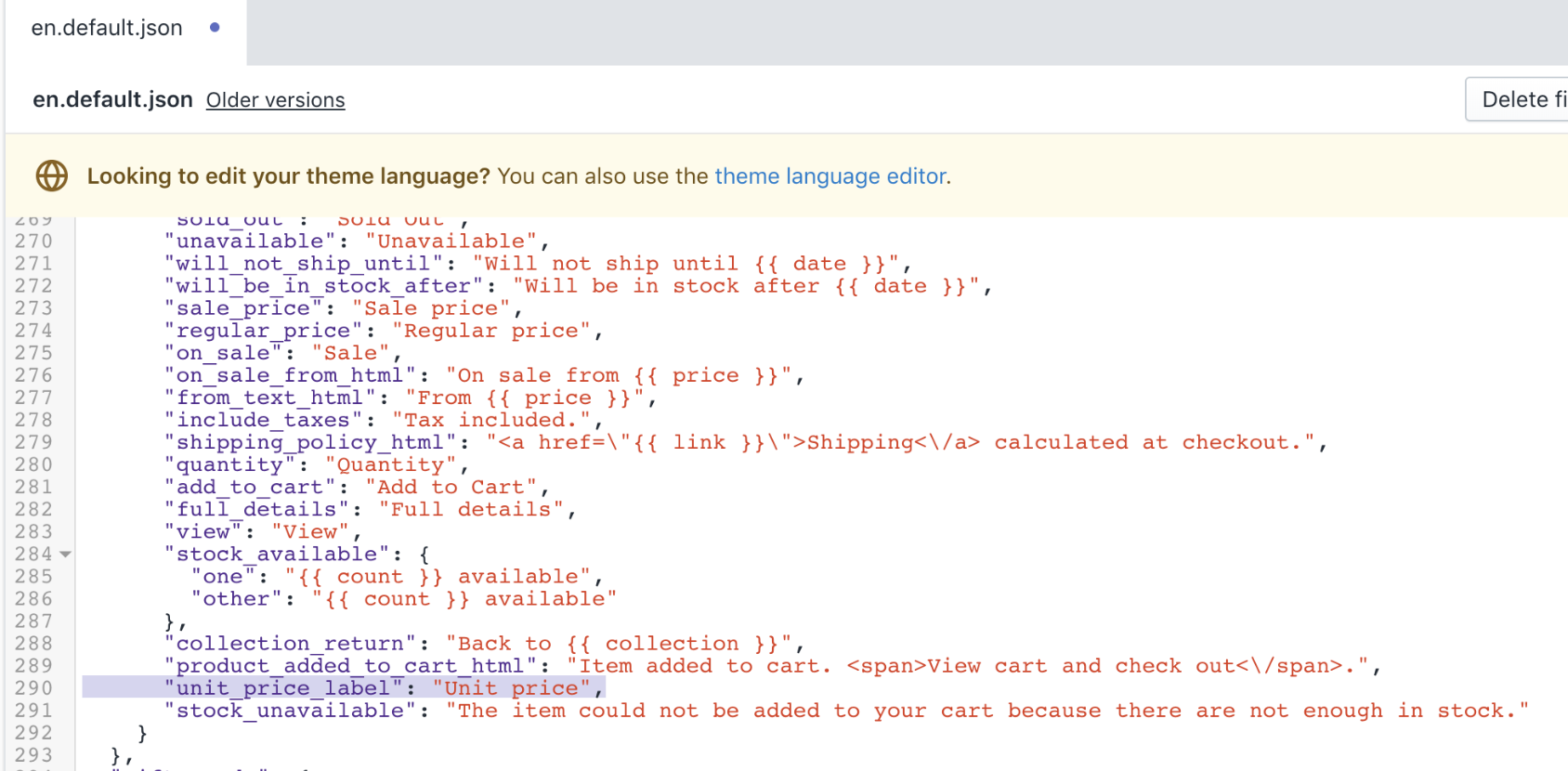
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題版面配置
在版面配置目錄中,按一下 「theme.liquid」 檔案。< / p >李< / ><李>
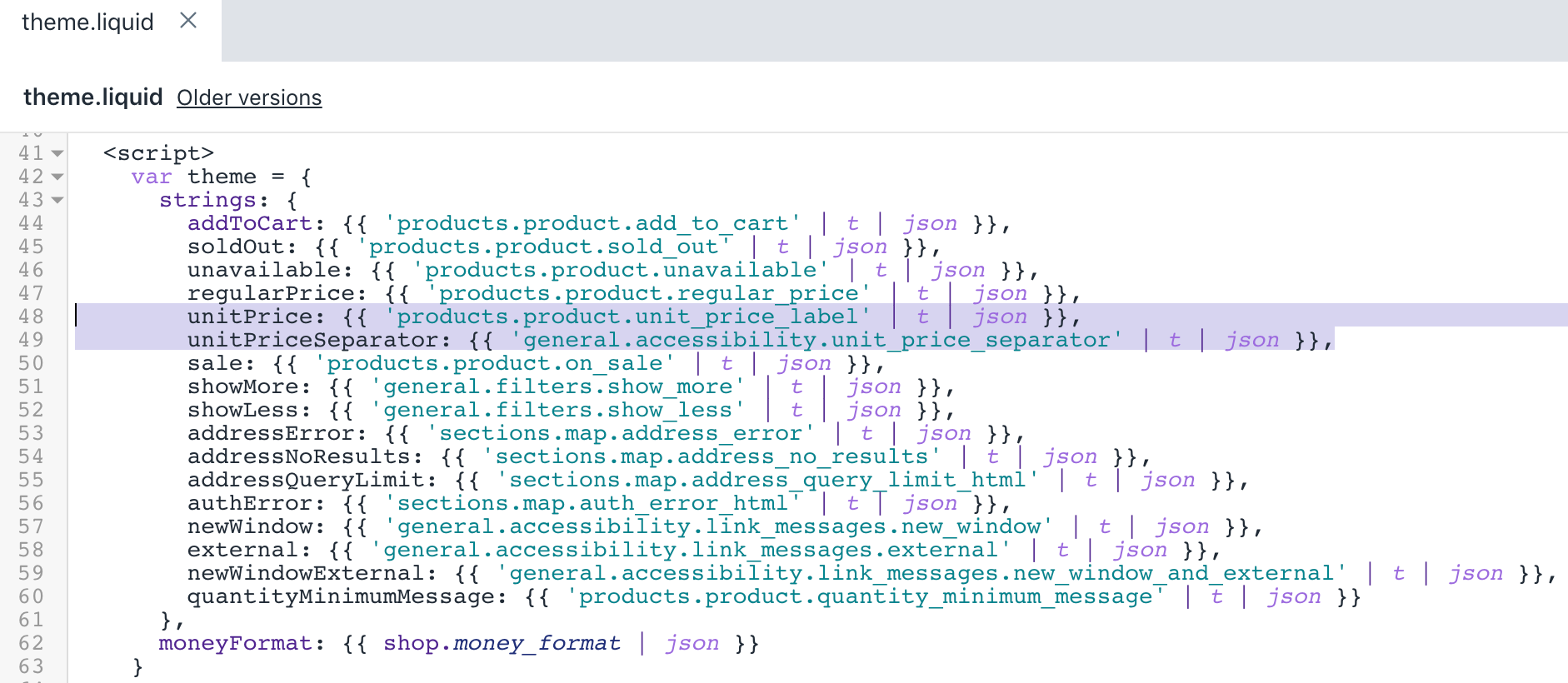
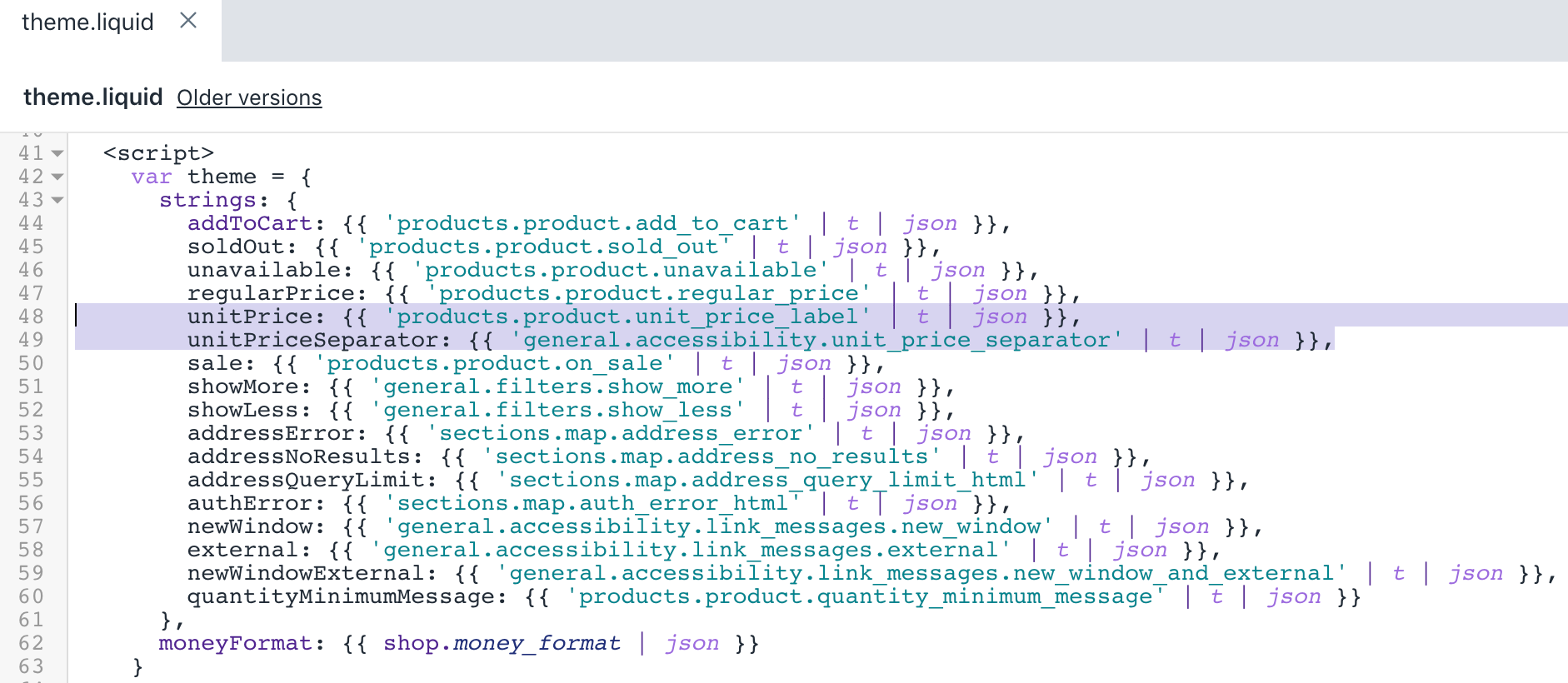
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
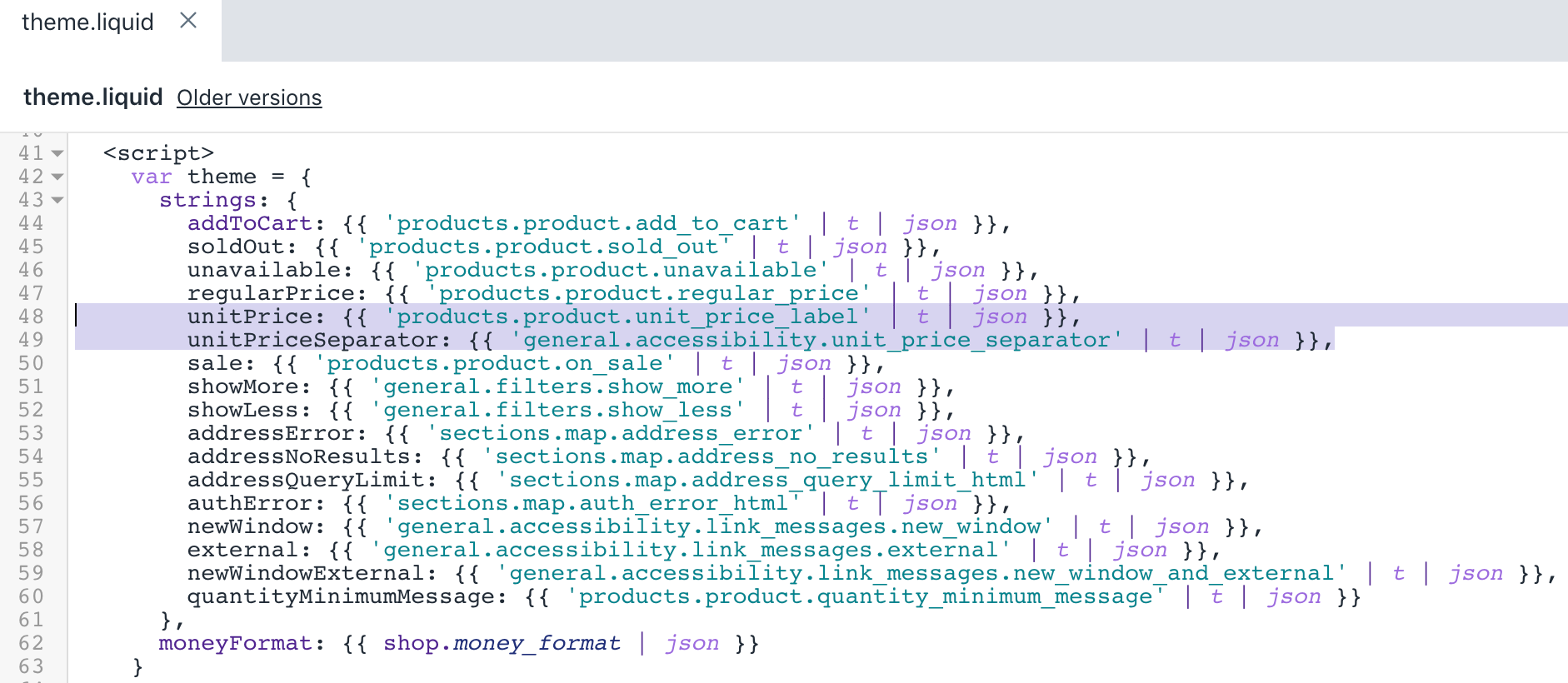
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
編輯完成後,theme.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 (複數) / 產品」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
布鲁克林的步驟
布鲁克林佈景主題13.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的布鲁克林。< / p >
新增產品價格程式碼片段
在「程式碼片段」目錄中,按一下「新增程式碼片段」。< / p >李< / ><李>
在名稱欄位中輸入产品价格。< / p >李< / ><李>
複製貼上以下程式碼至檔案中。< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯精選產品頁面
在「區段」目錄中,按一下featured-product.liquid檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「itemprop = "提供"」並找出以下程式碼:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
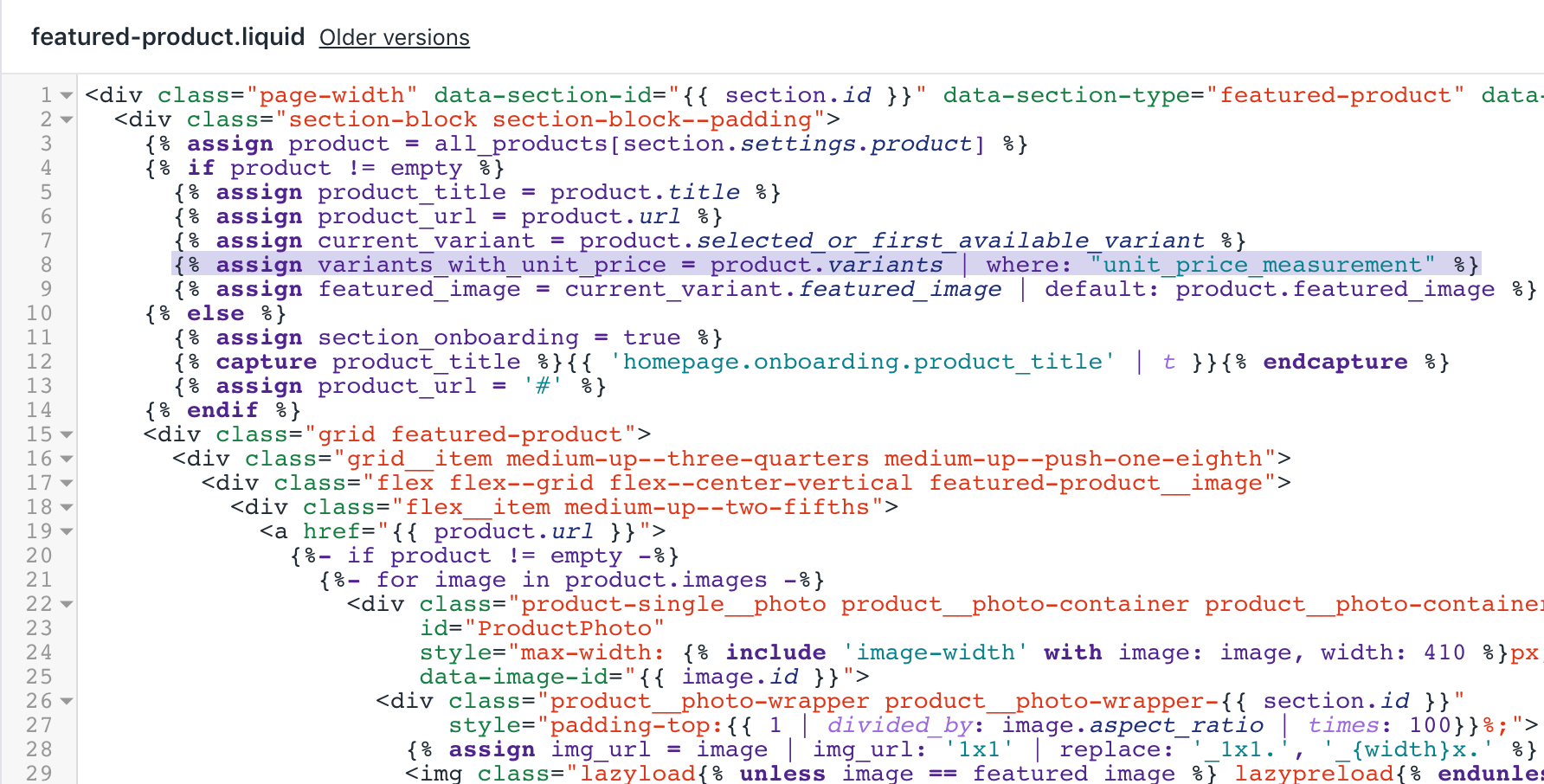
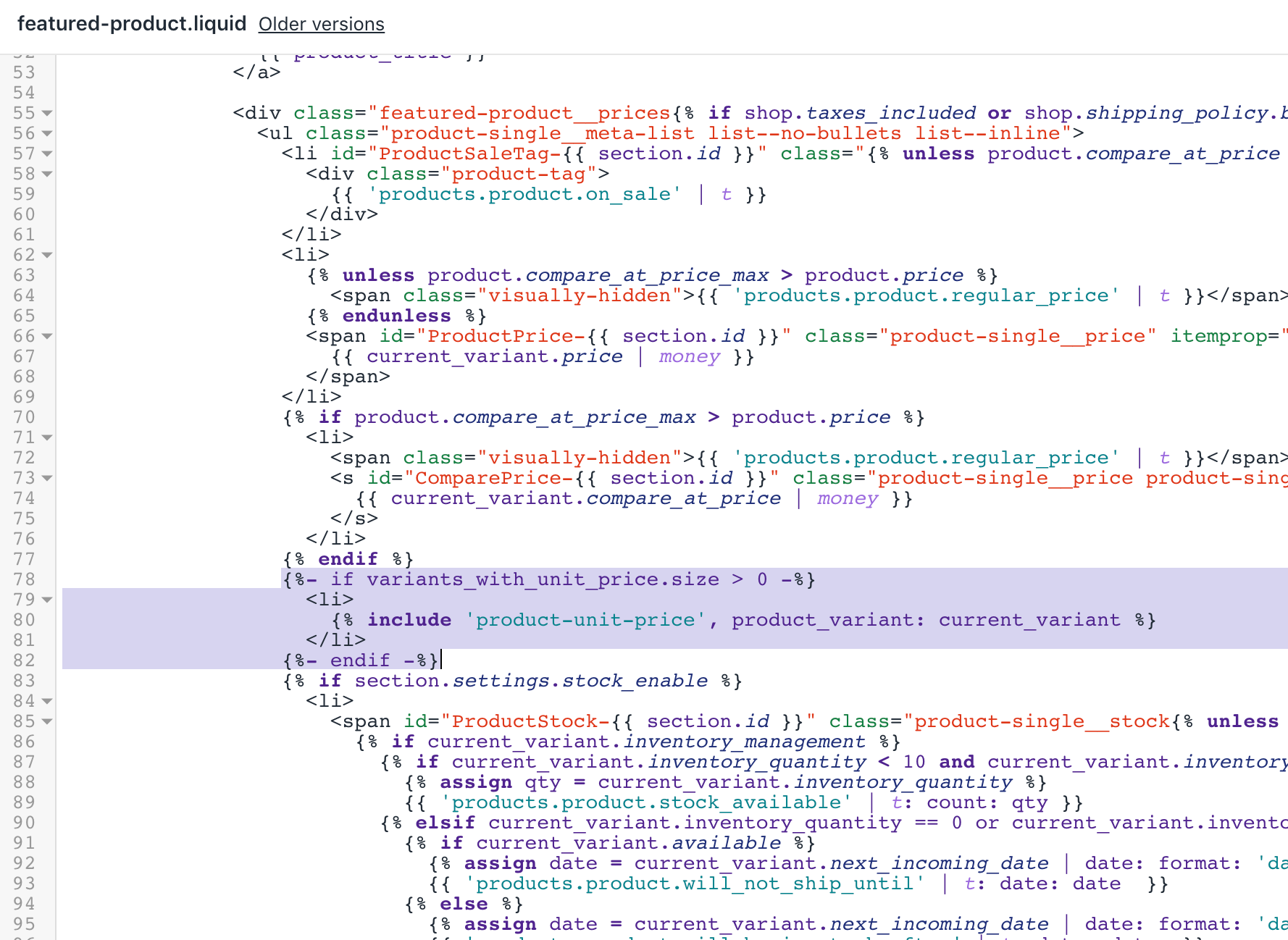
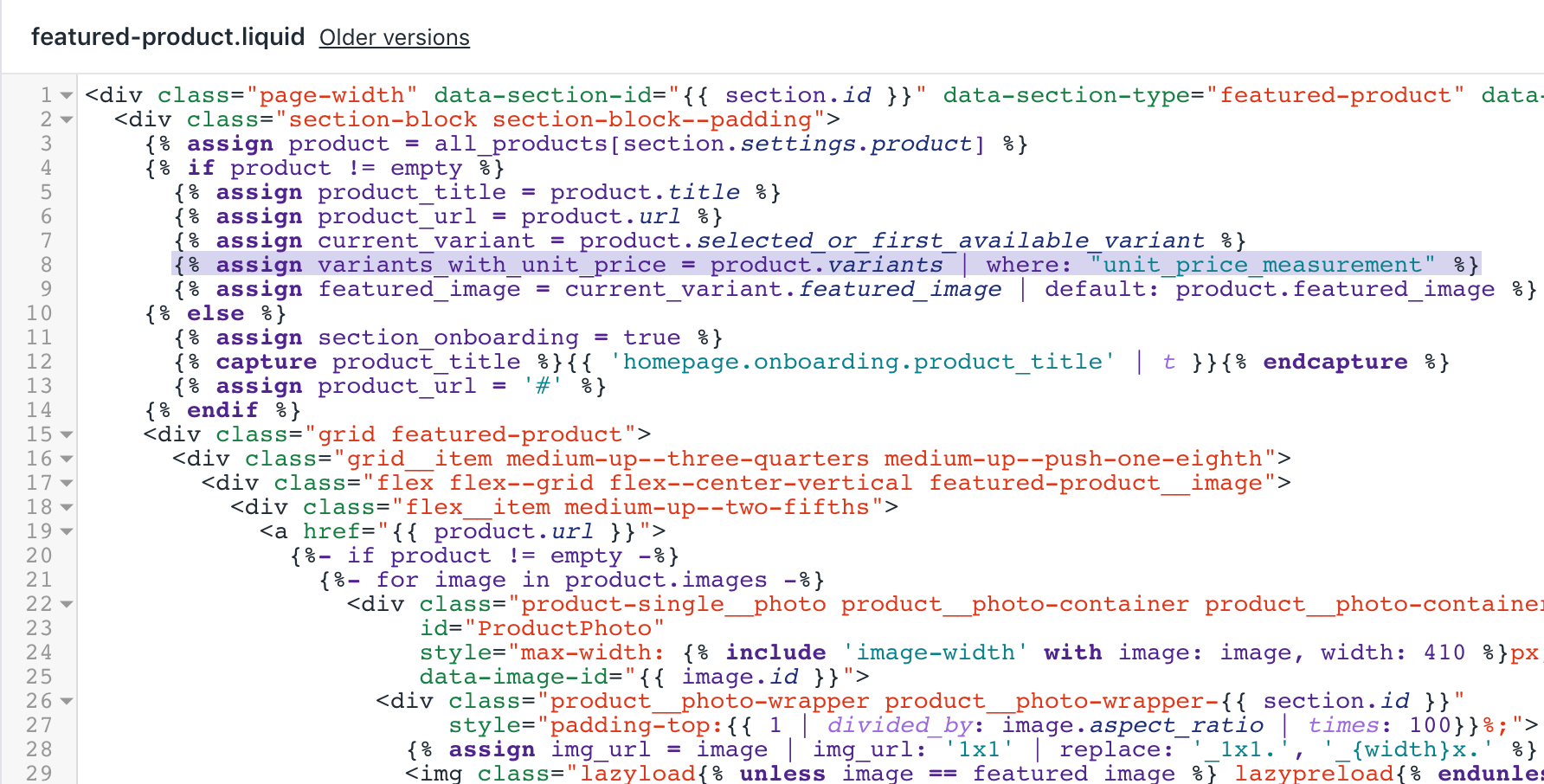
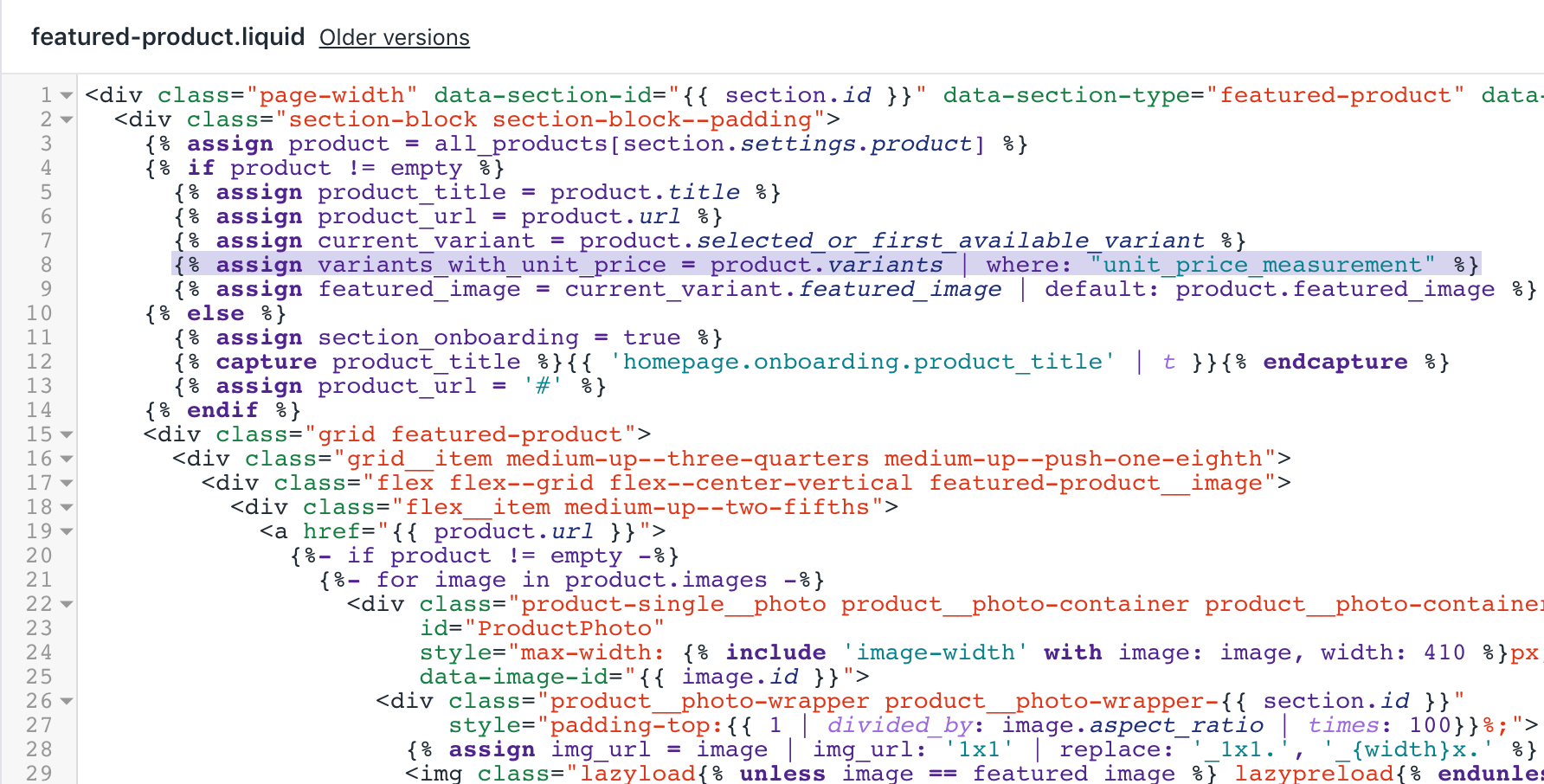
編輯完成後,featured-product.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品頁面
在「區段」目錄中,按一下product-template.liquid檔案。< / p >李< / ><李>
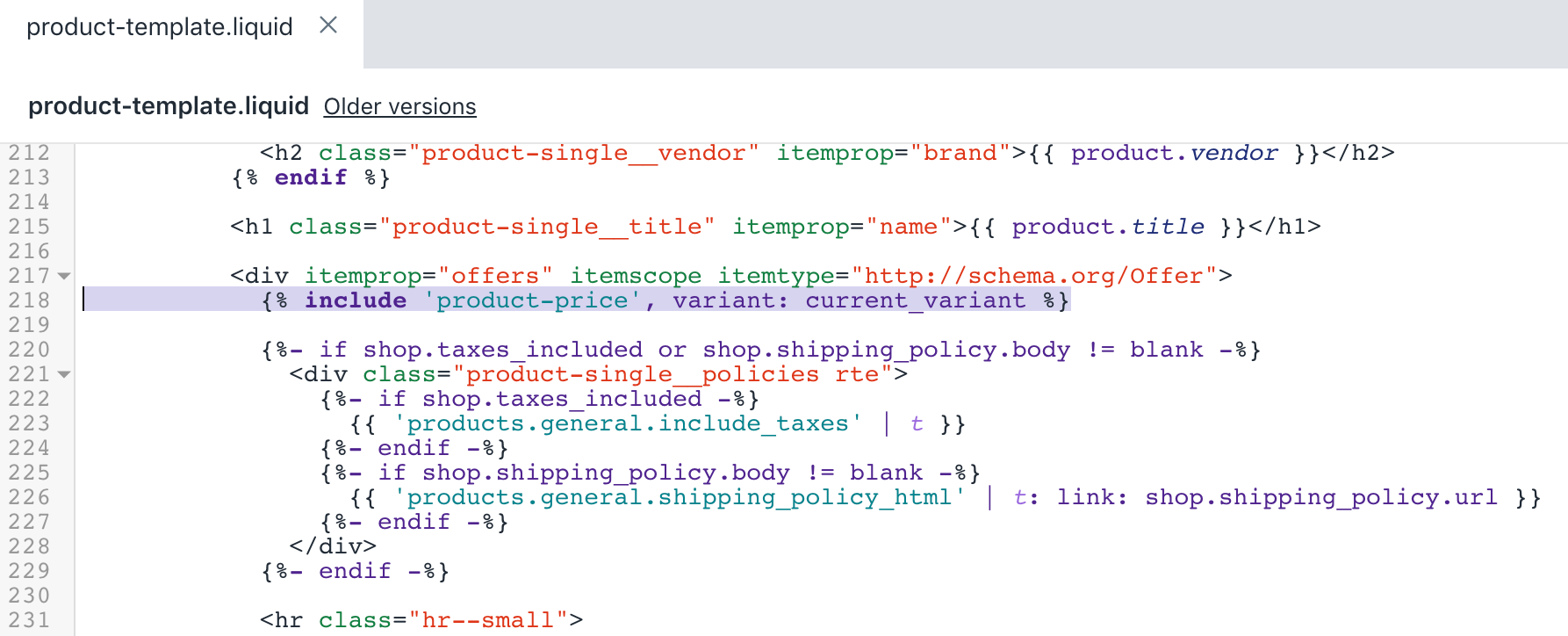
使用「查詢鍵盤快捷鍵」功能,搜尋「itemprop = "提供"」並找出以下程式碼:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >
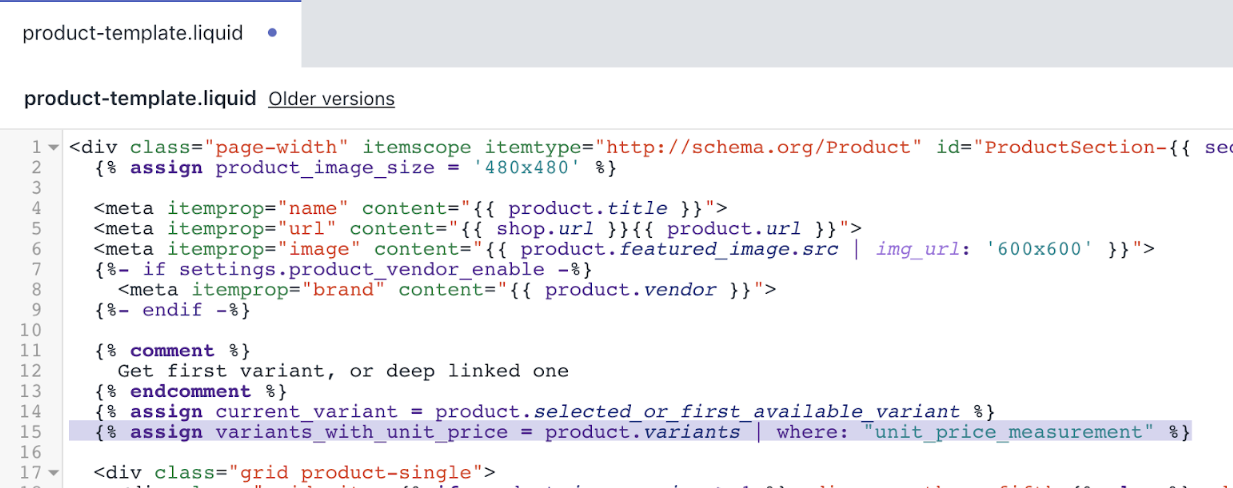
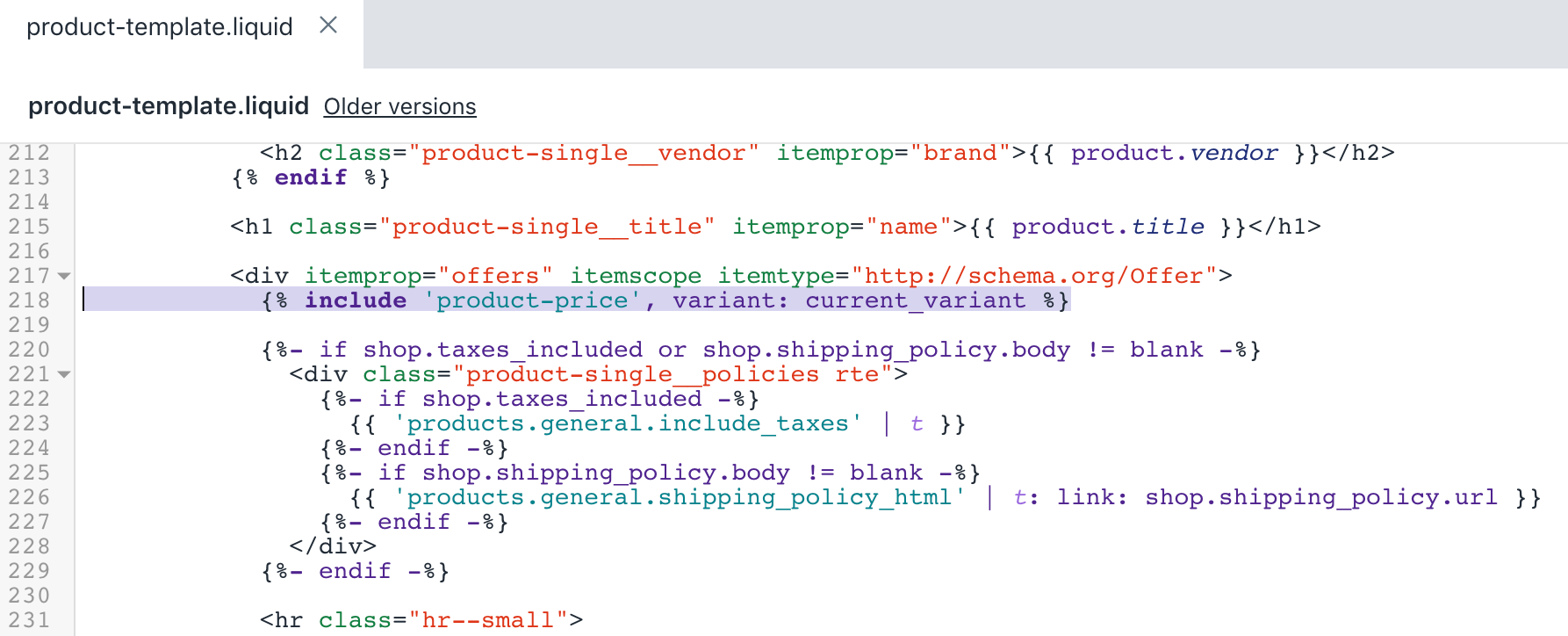
編輯完成後,product-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯ajax購物車
在「程式碼片段」目錄中,按一下「ajax-cart-template.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「< span class = " ajaxcart__price”>{{{价格}}}< / span >」並找出以下程式碼:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}
- 在步驟 2 的
{{/如果}}下方新增以下程式碼:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
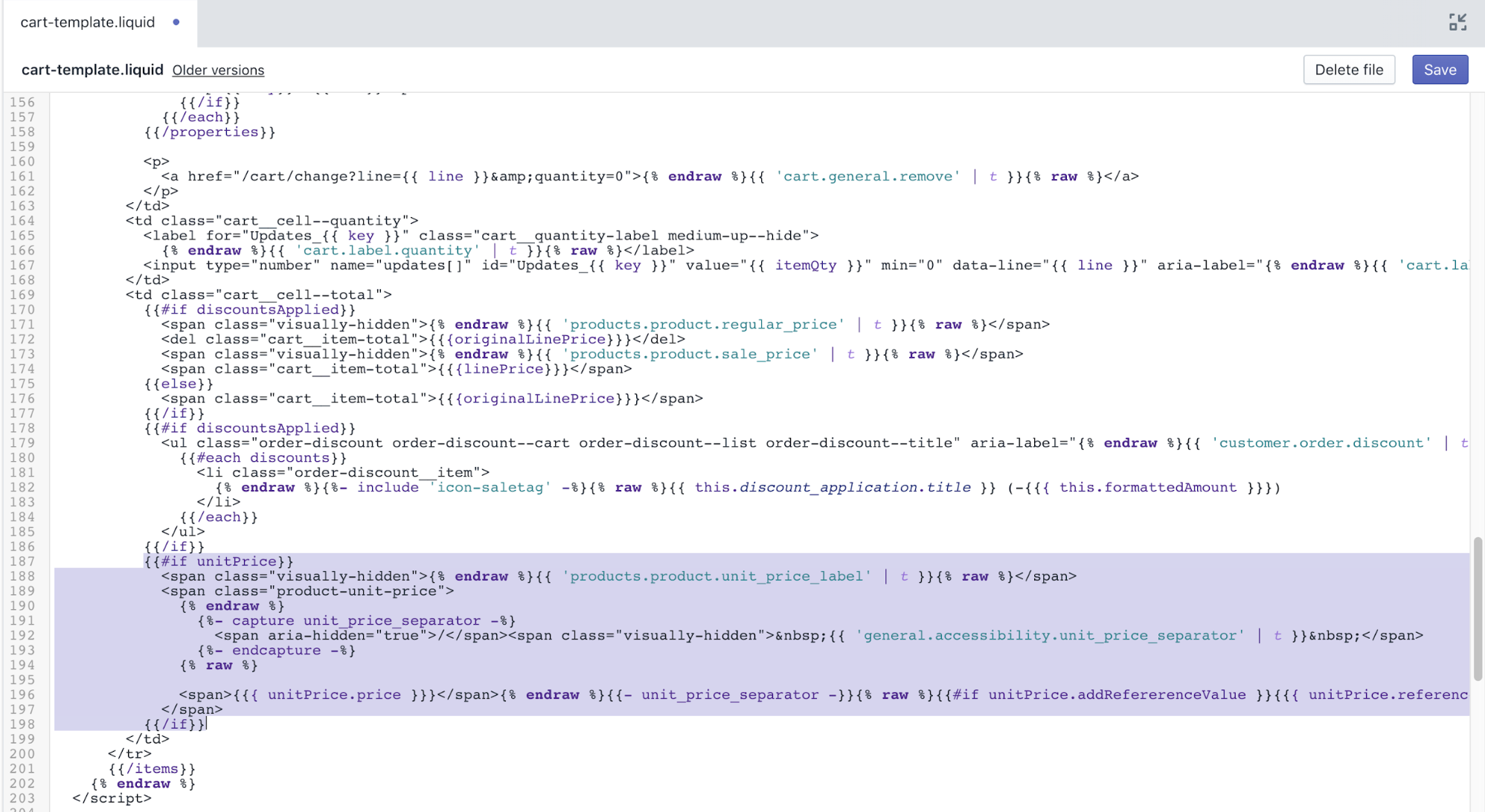
編輯完成後,ajax-cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品方格項目
在「程式碼片段」目錄中,按一下「product-grid-template.liquid」檔案。< / p >李< / ><李>
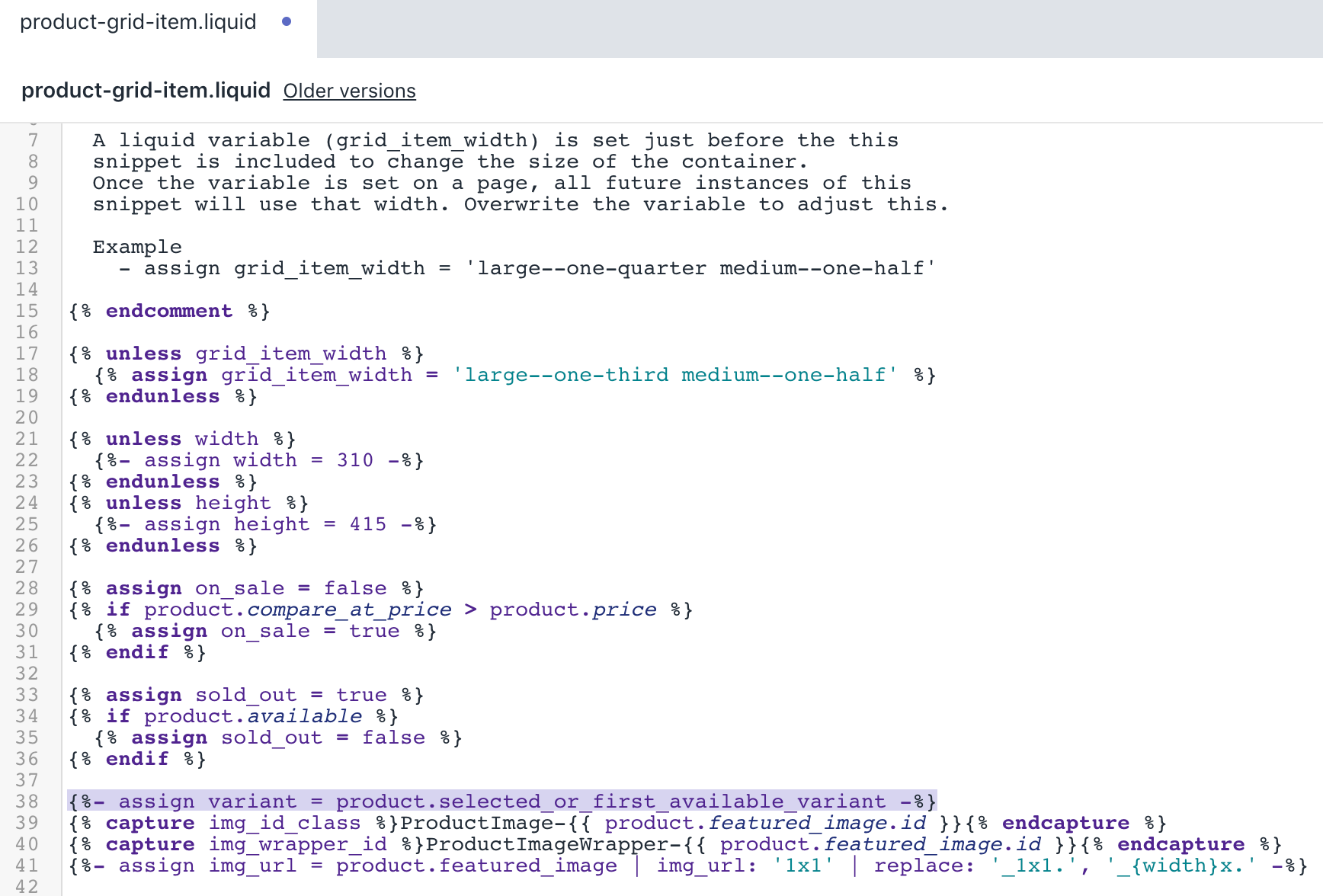
使用「查詢鍵盤快捷鍵」功能,搜尋「捕捉img_id_class」並找出以下程式碼:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >
- 在步驟 2 中的程式碼前方新增以下程式碼片段:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
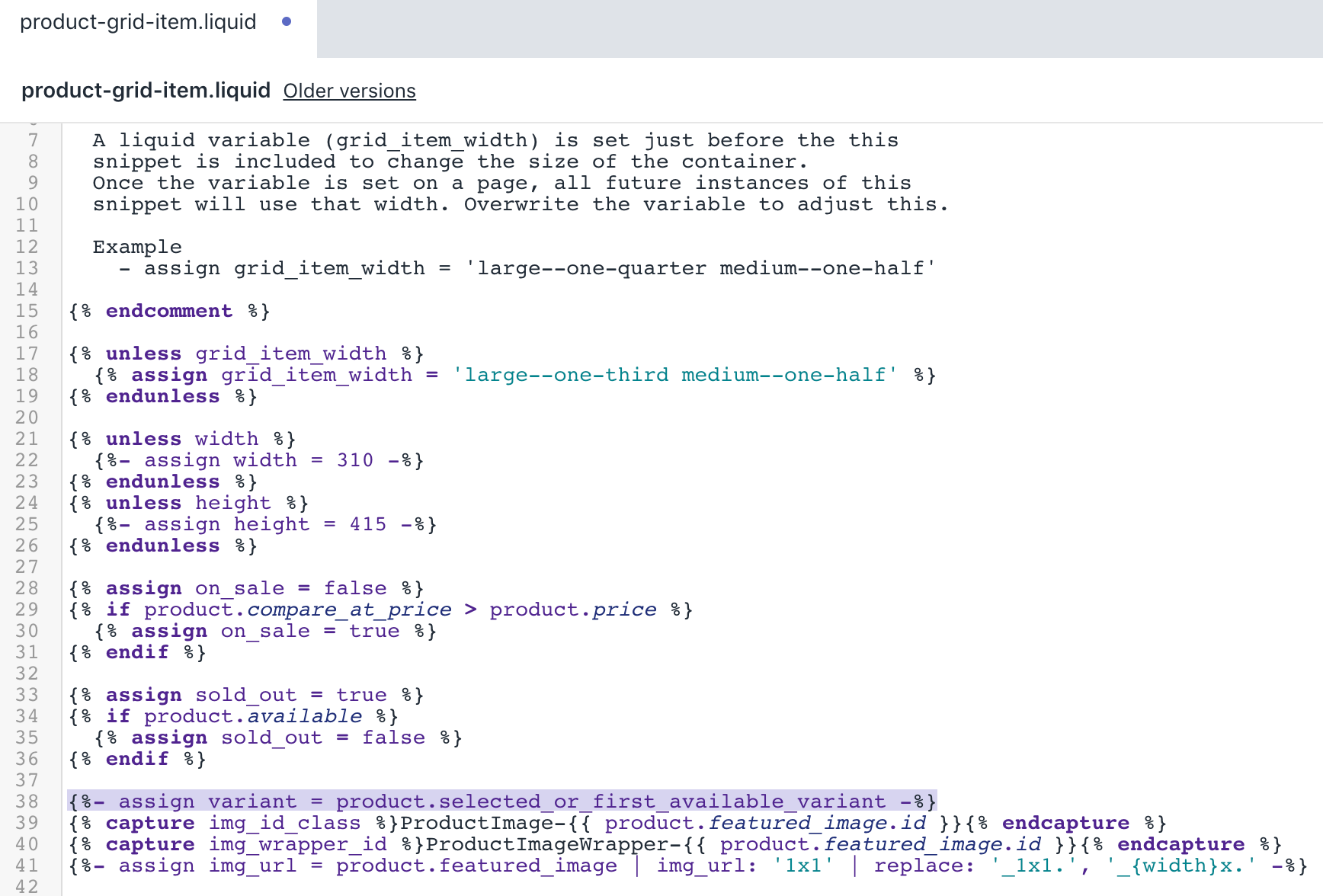
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
{{产品。价格|money_without_trailing_zeros}}」並找出以下程式碼:李< / >
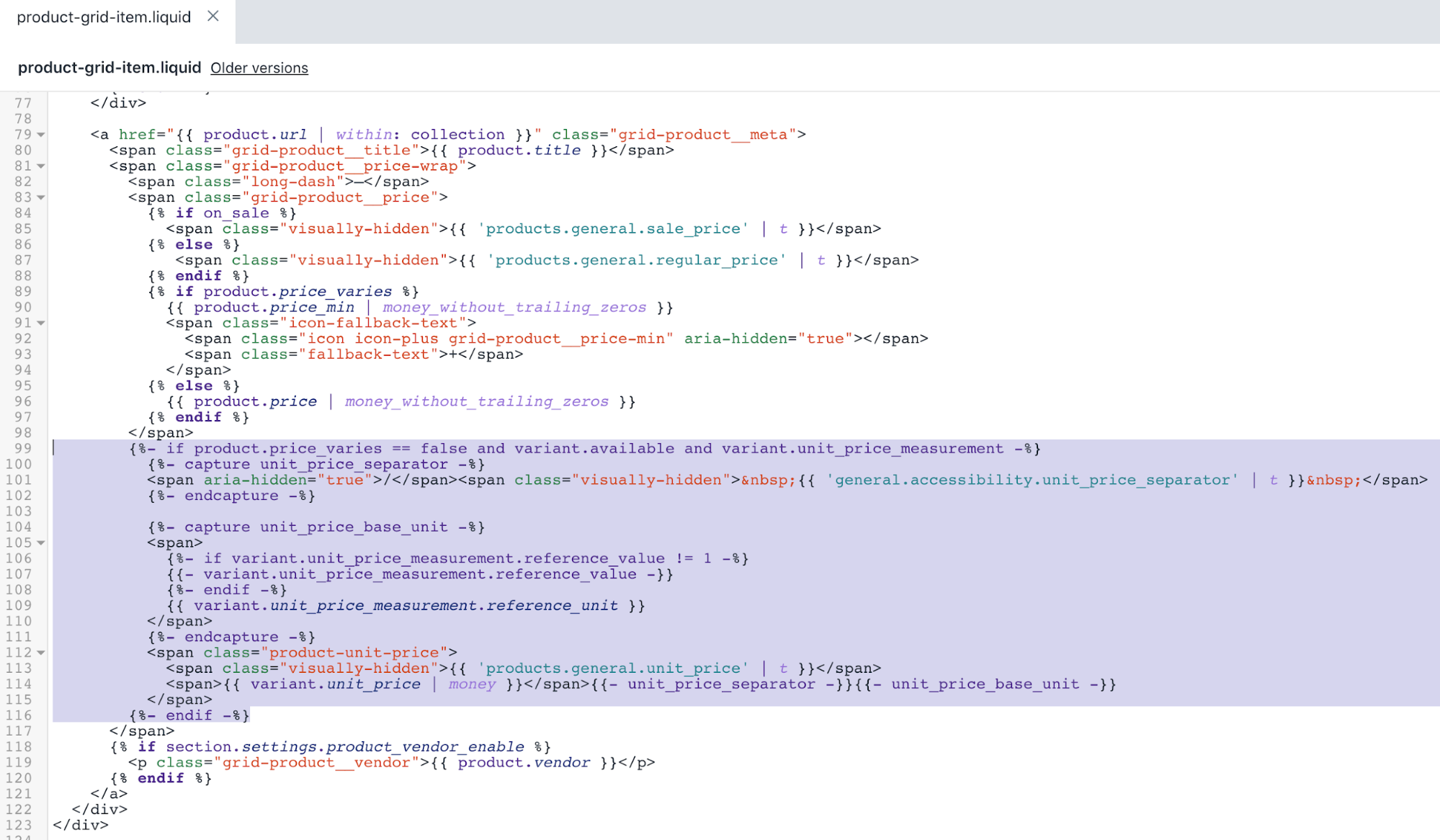
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >
- 在
< / span >下方新增以下程式碼:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >= =< / span >假< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
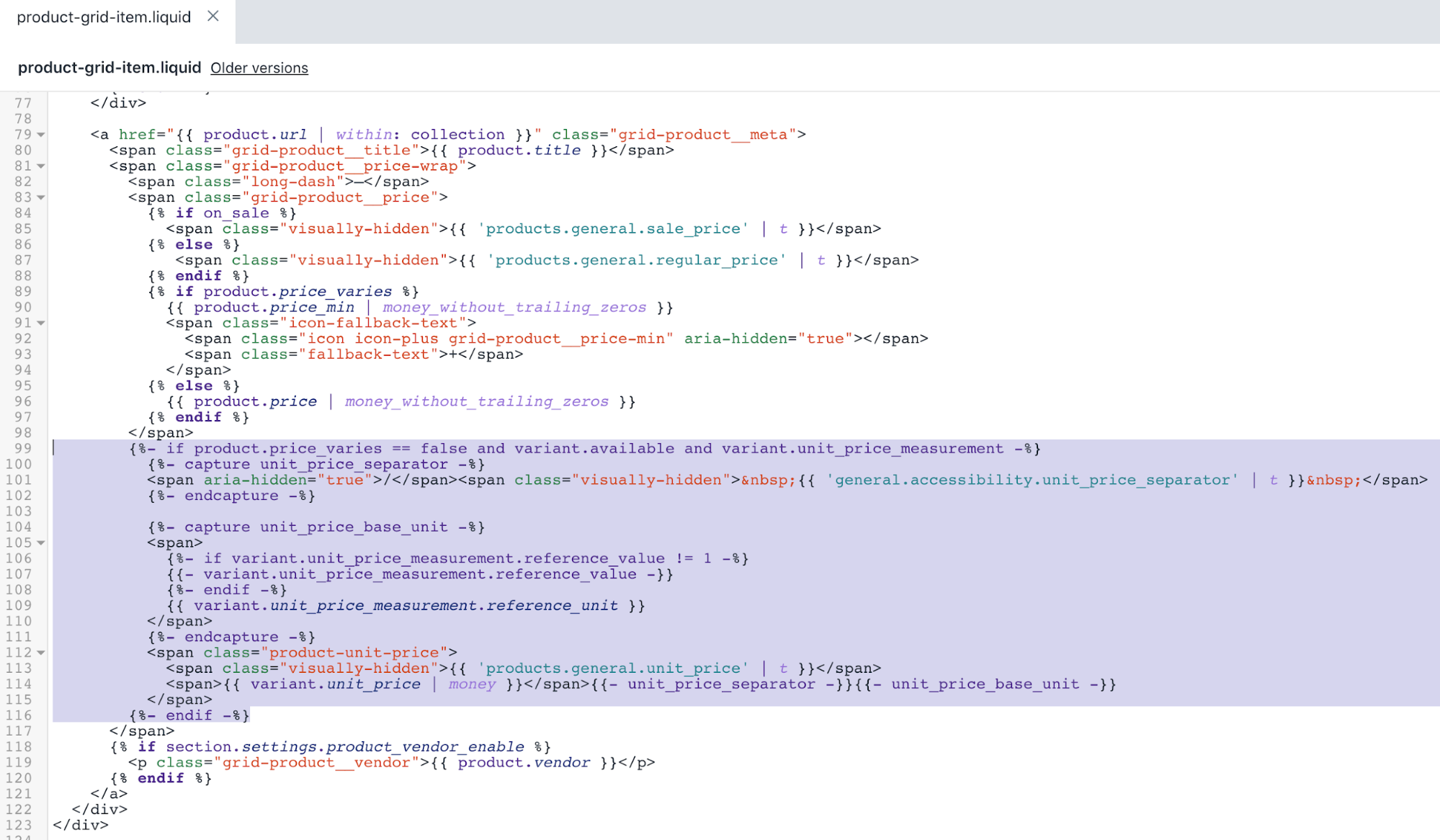
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面
在「範本」目錄中,按一下「cart.liquid」檔案。< / p >李< / ><李>
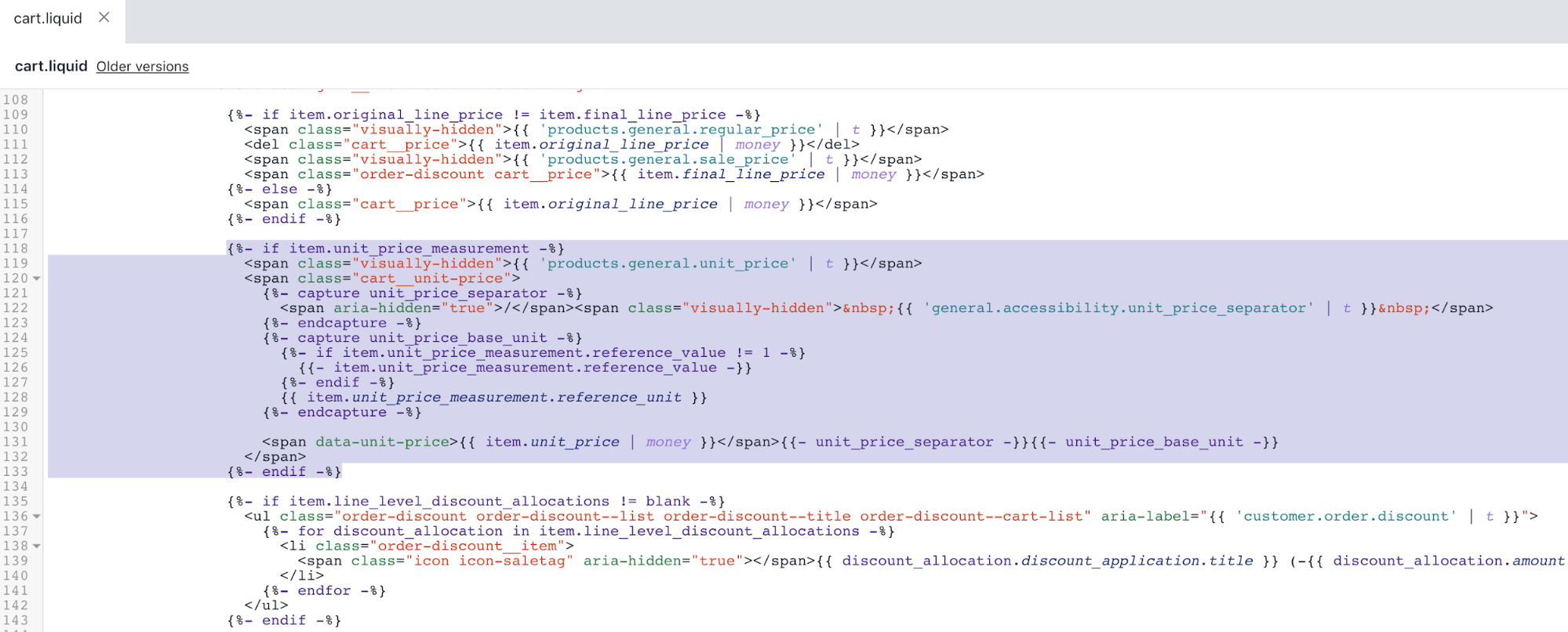
使用「查詢鍵盤快捷鍵」功能,搜尋「< span class = " cart__price”>」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
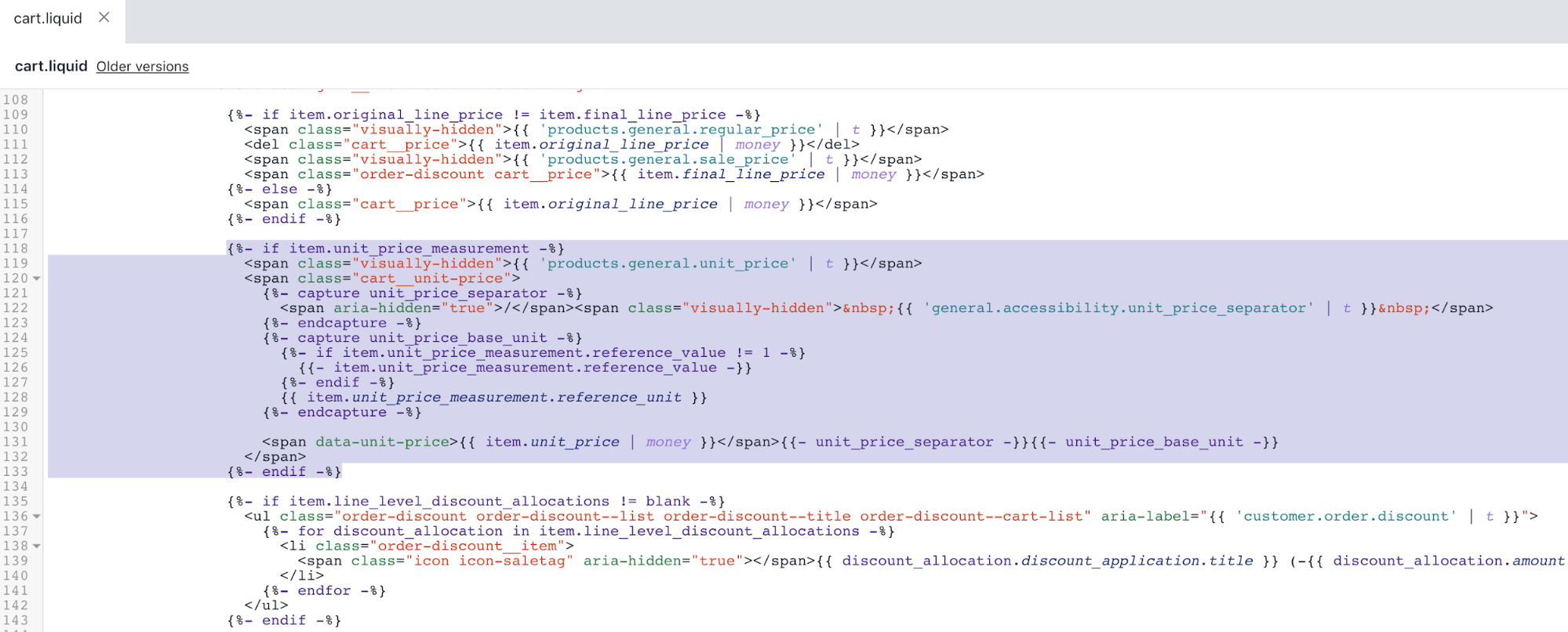
編輯完成後,cart.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯訂單頁面
在「範本」目錄中,按一下「客户/ order.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「{{line_item。或iginal_price | money }}」並找出以下程式碼:< / p >李< / >
{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /
- 在步驟 2 的
道明> < /之前新增以下程式碼片段:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式 - 第 1 部分
在「資產」目錄中,按一下「theme.scss.liquid」檔案。< / p >李< / ><李>
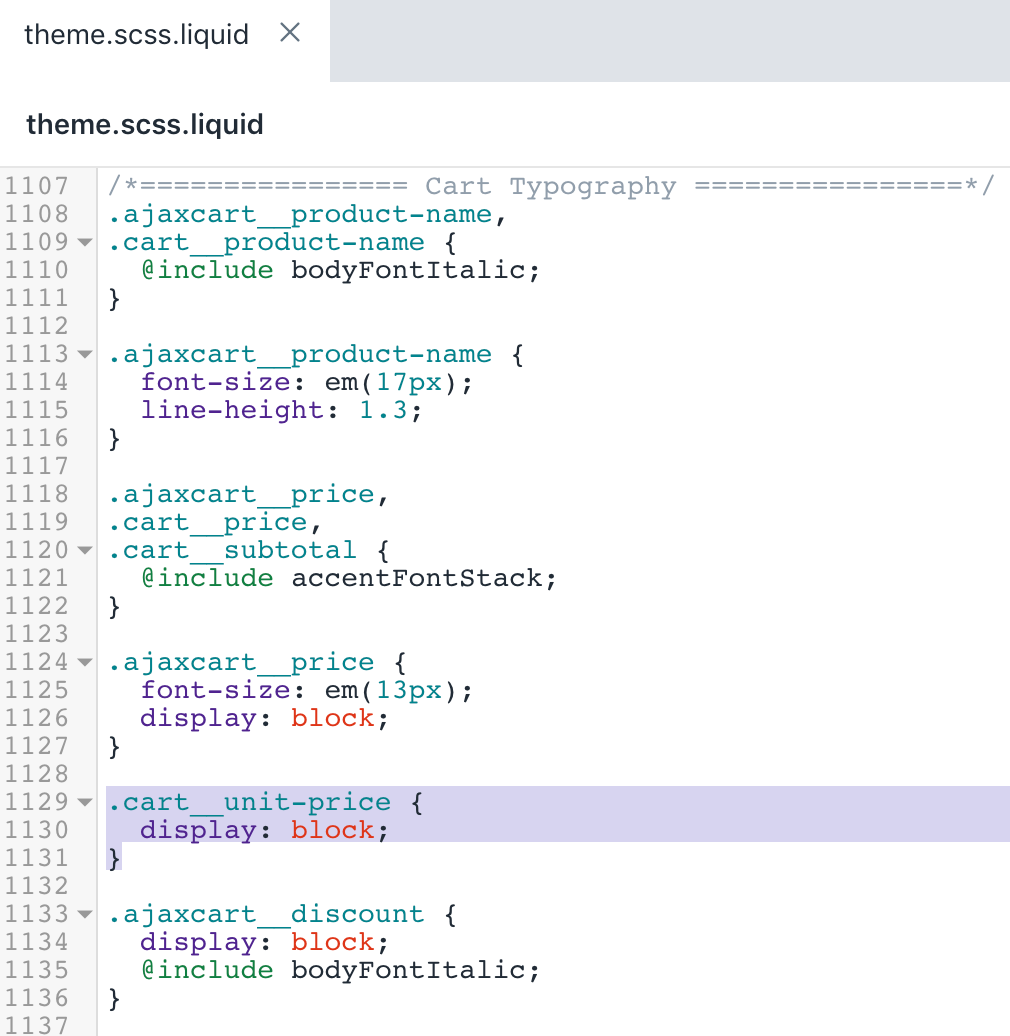
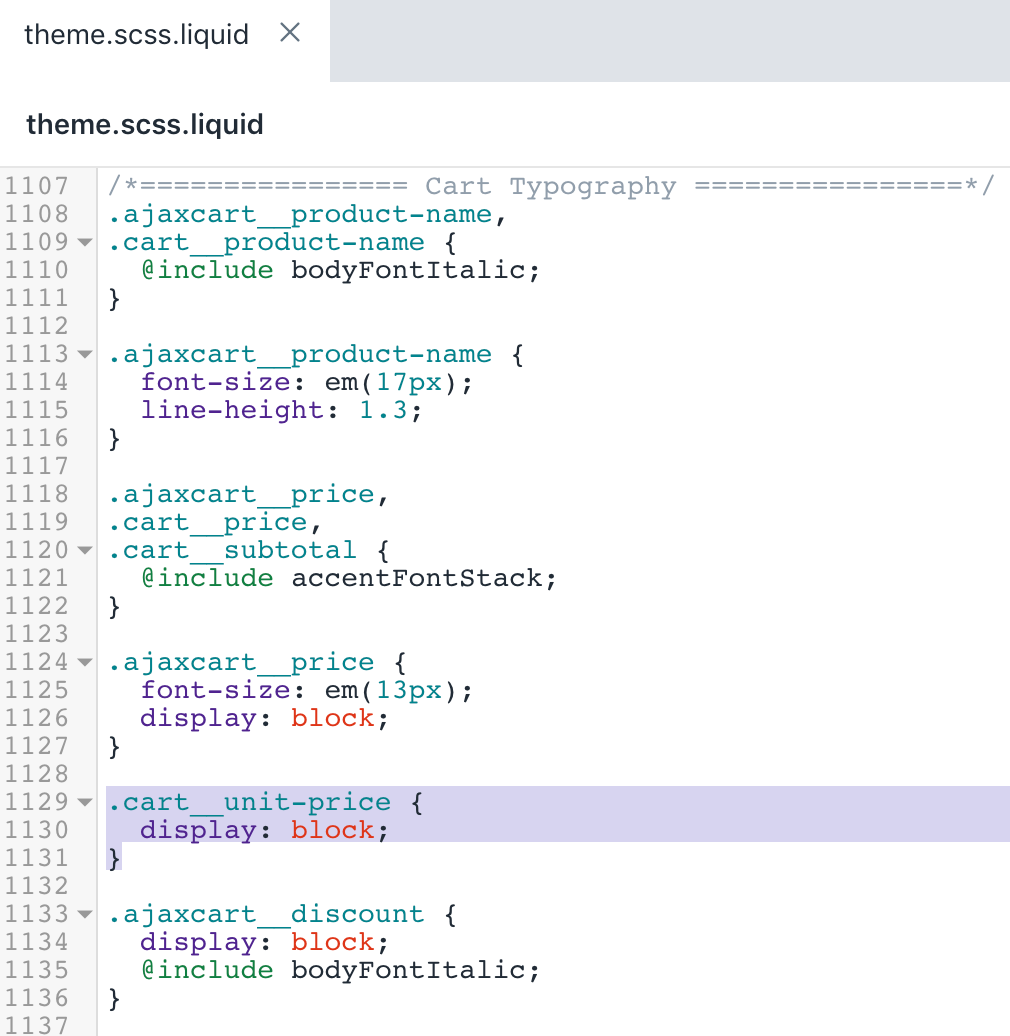
使用「查詢鍵盤快捷鍵」功能,搜尋「.ajaxcart__price {」並找出以下程式碼:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
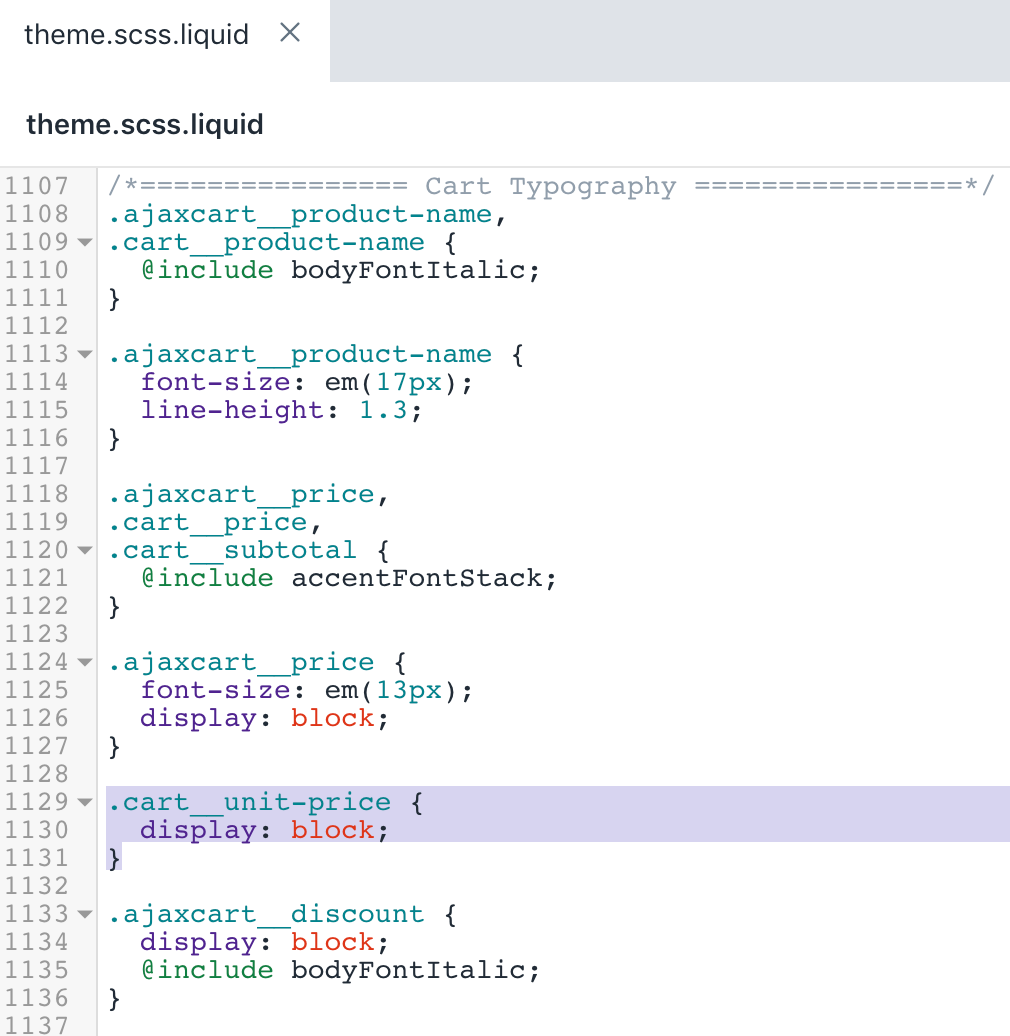
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式 - 第 2 部分
在「資產」目錄中,按一下「timber.scss.liquid」檔案。< / p >李< / ><李>
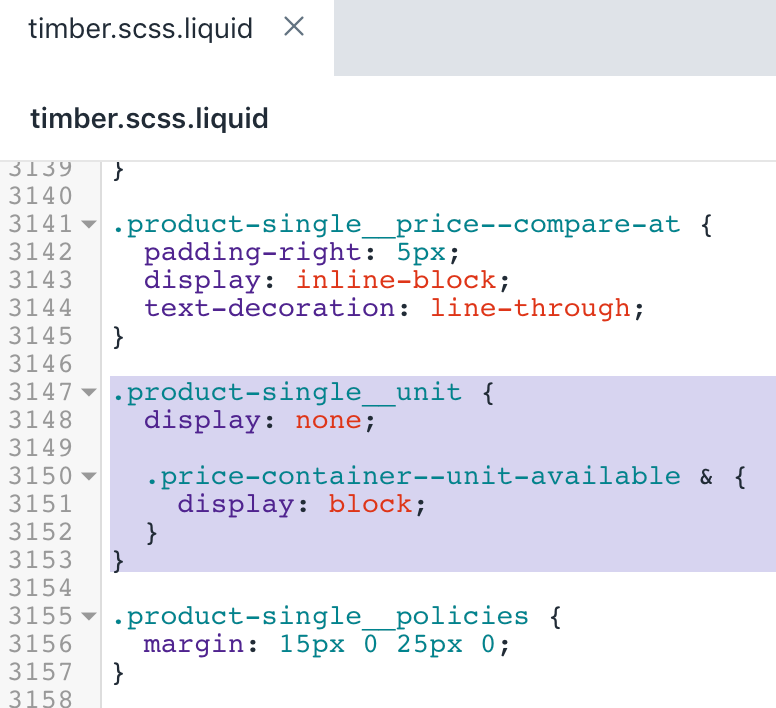
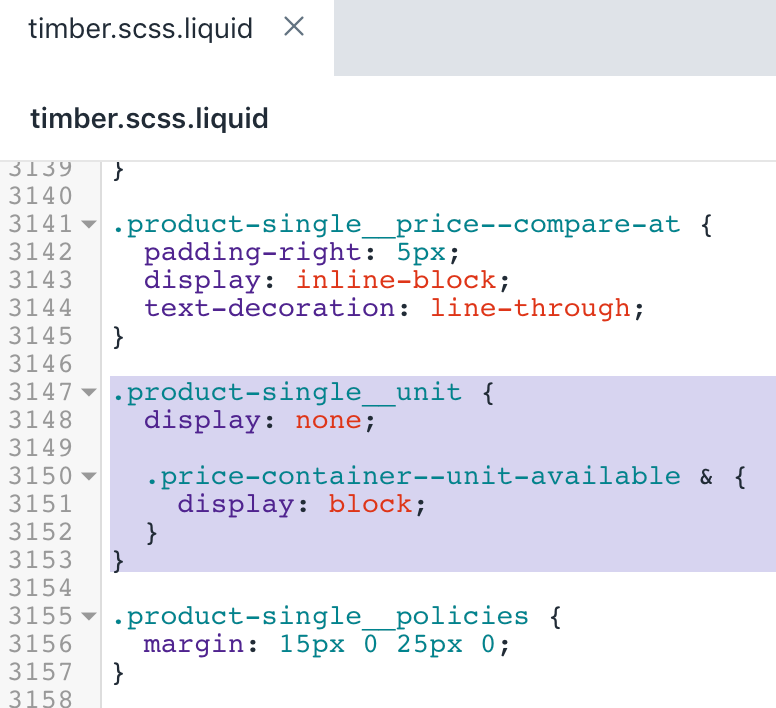
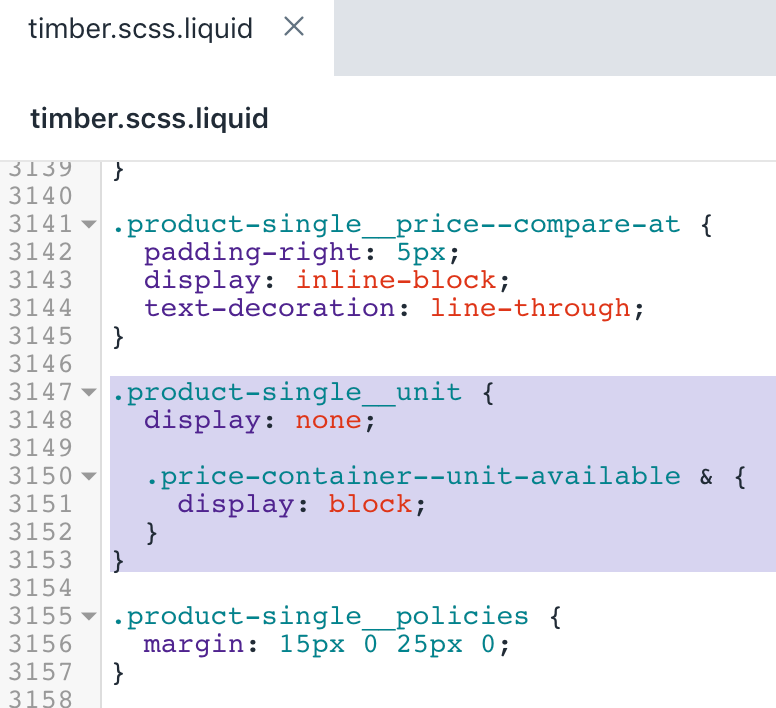
使用「查詢鍵盤快捷鍵」功能,搜尋「.product-single__policies {」並找出以下程式碼:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

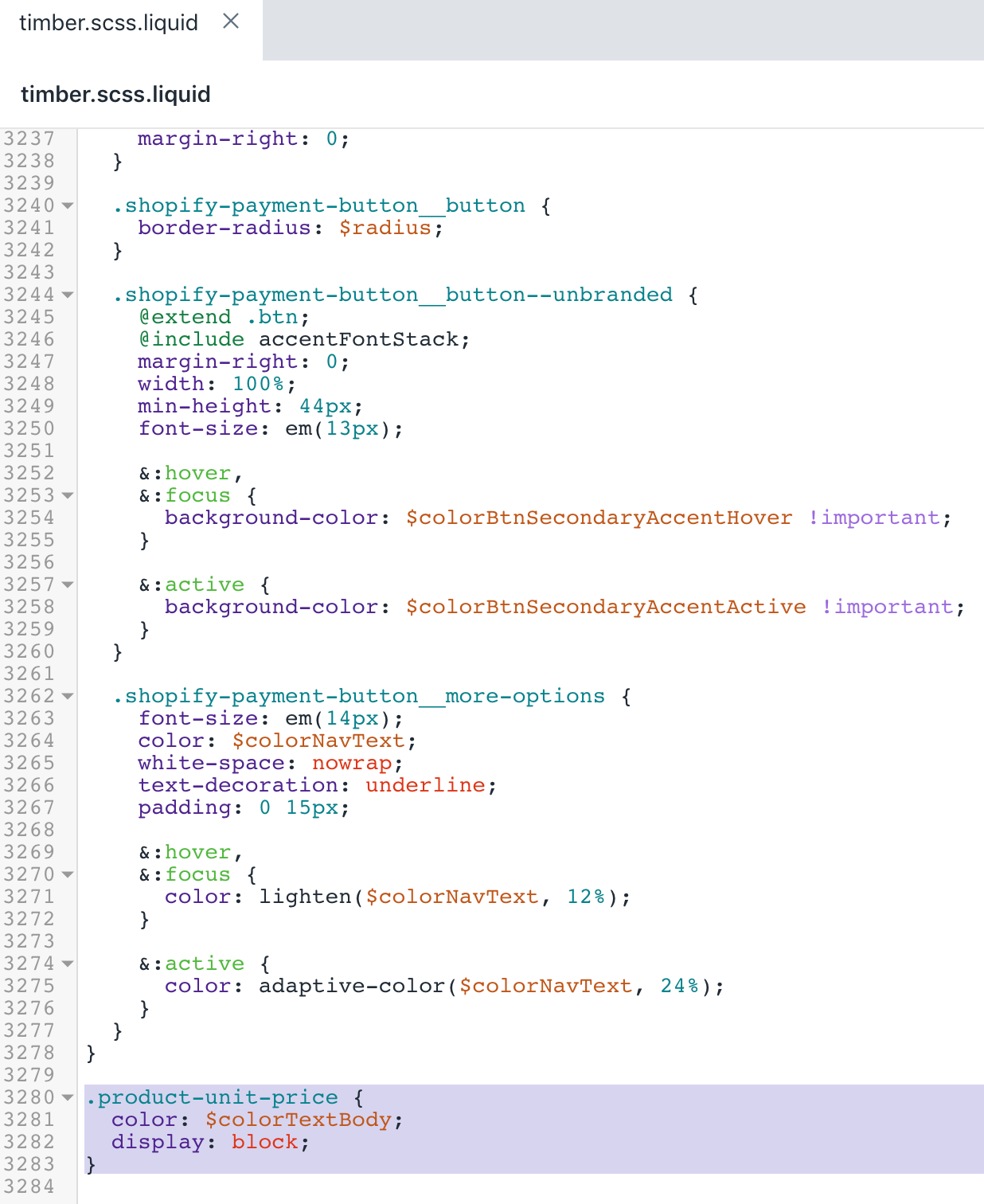
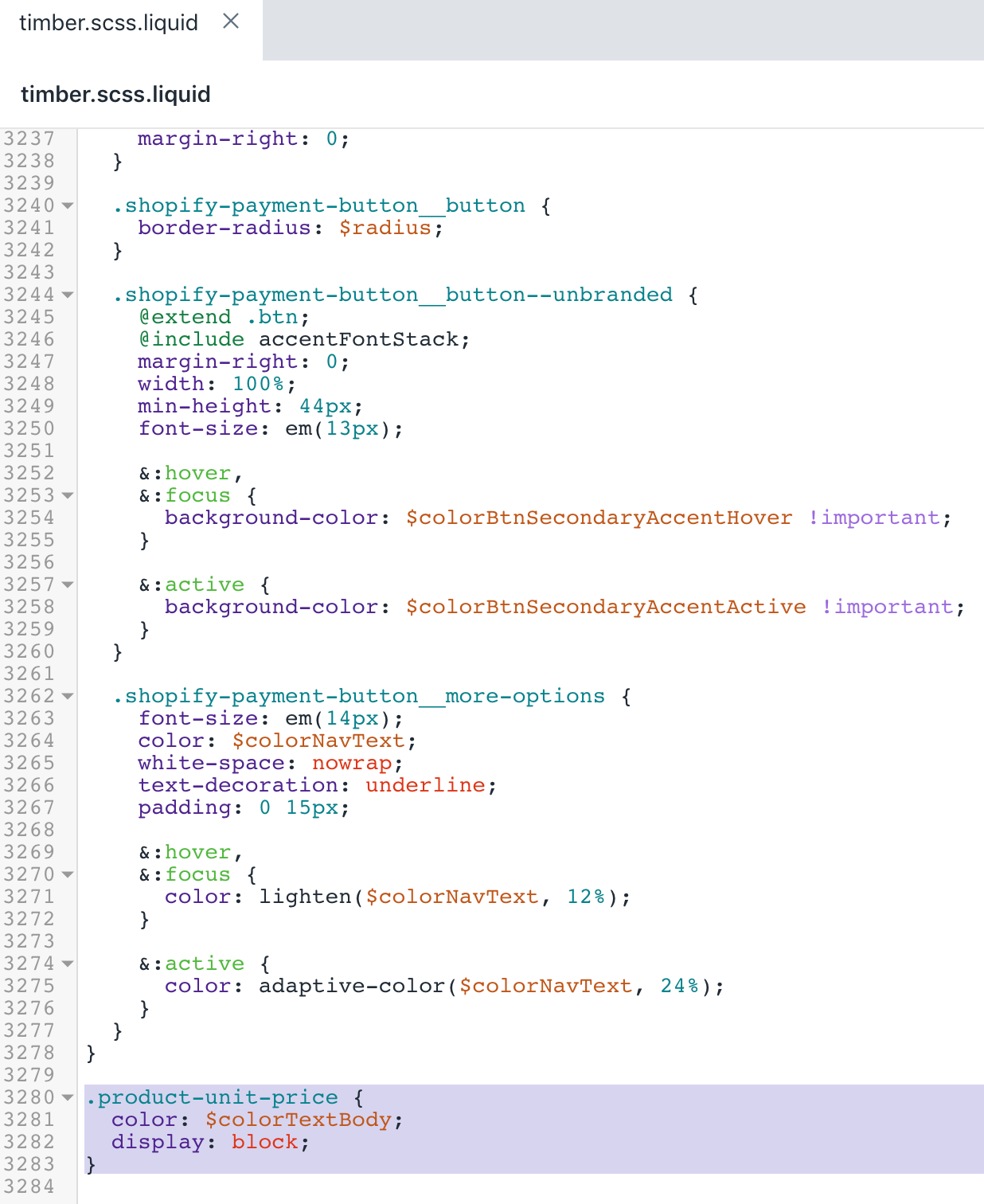
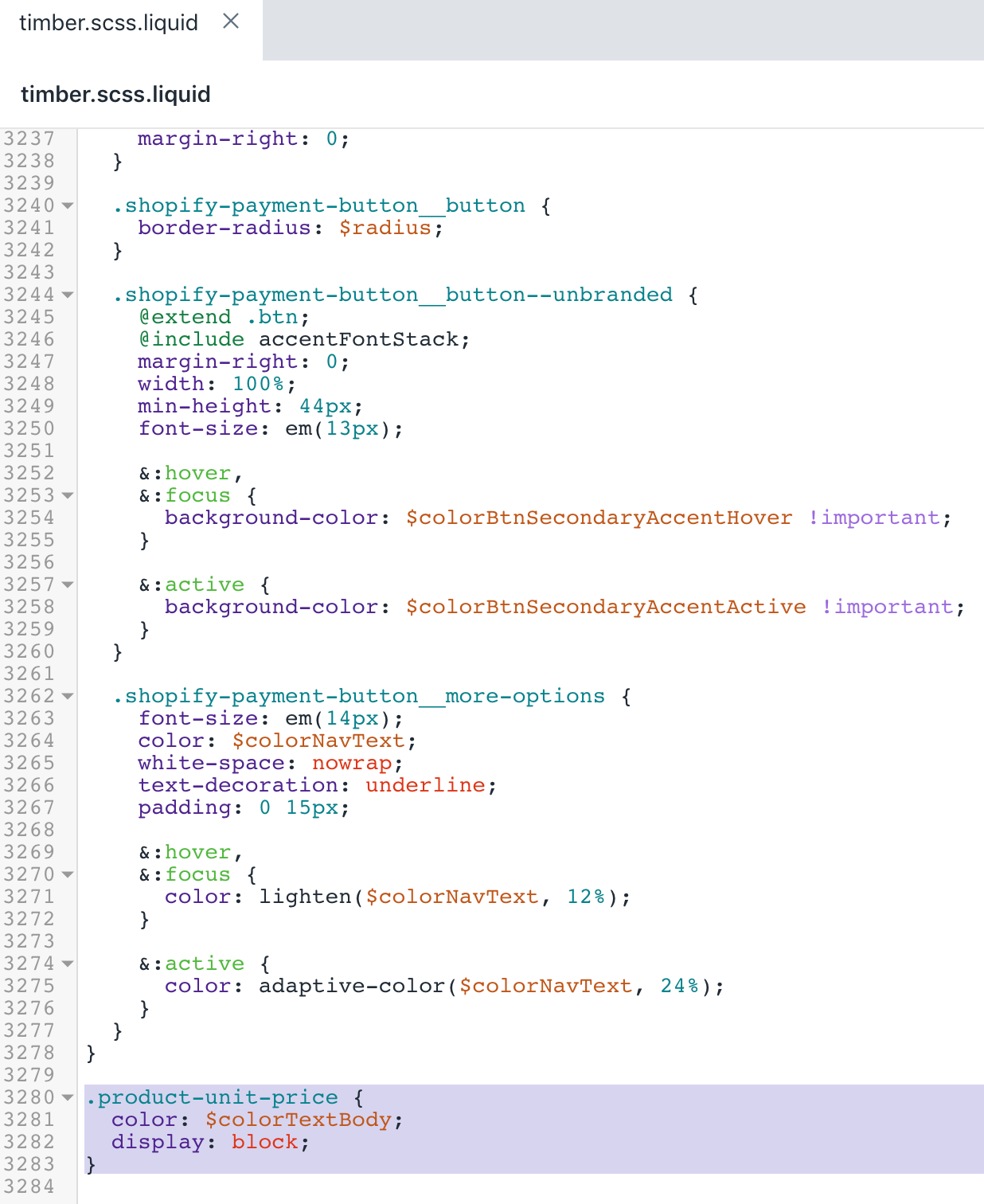
- 前往檔案最下方,並新增以下程式碼:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯JavaScript佈景主題程式碼
在「資產」目錄中,按一下「theme.js.liquid」檔案。< / p >李< / ><李>
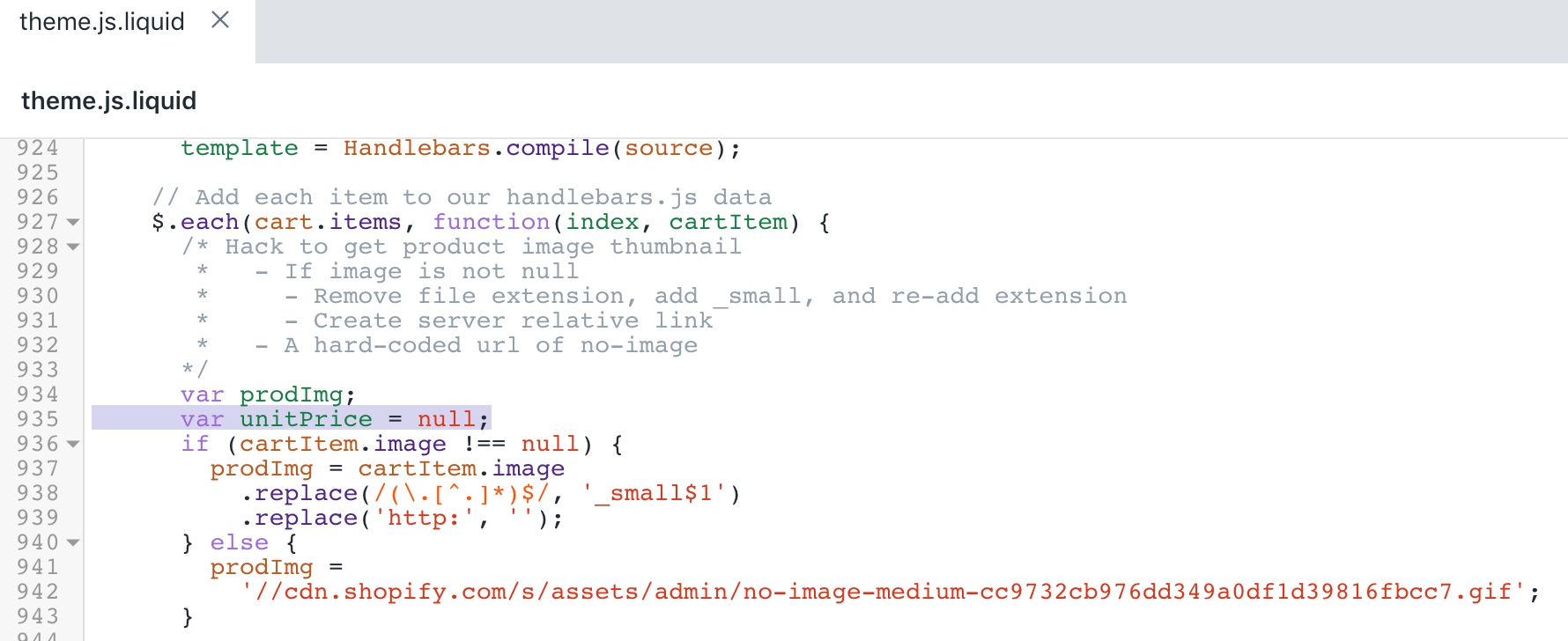
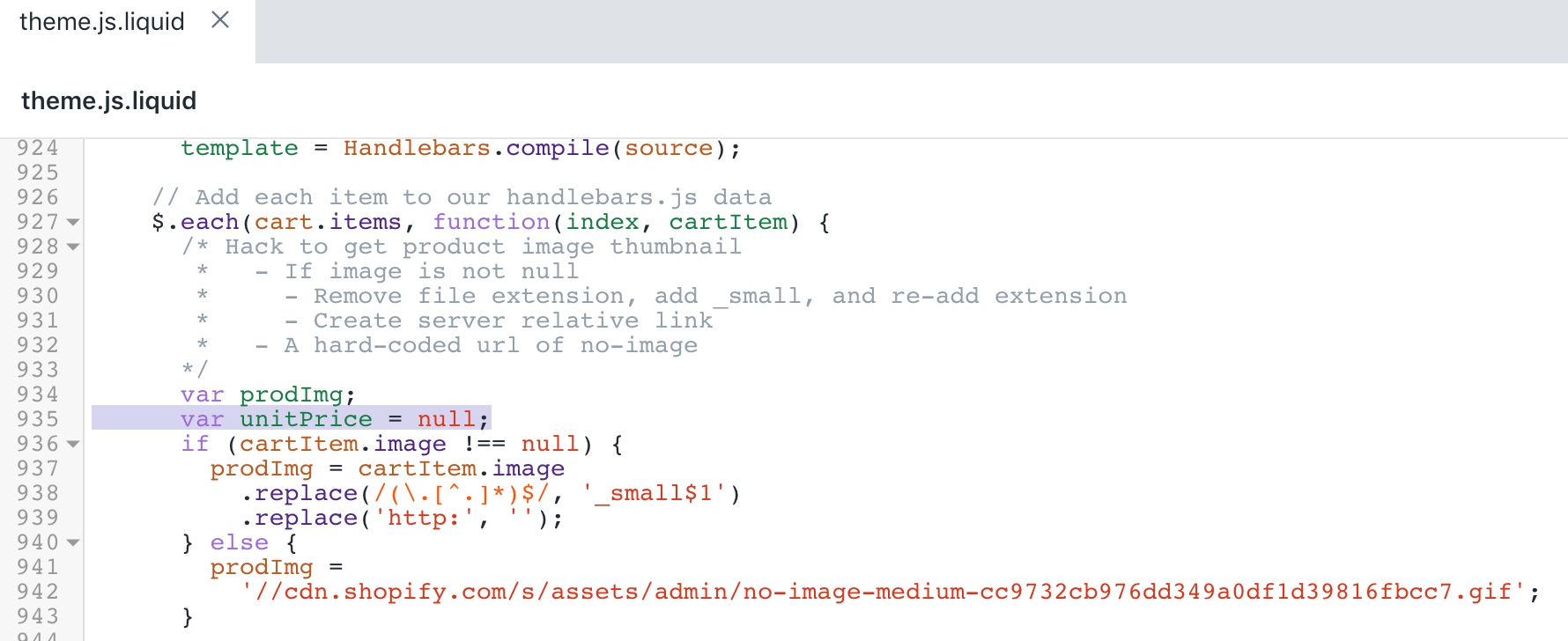
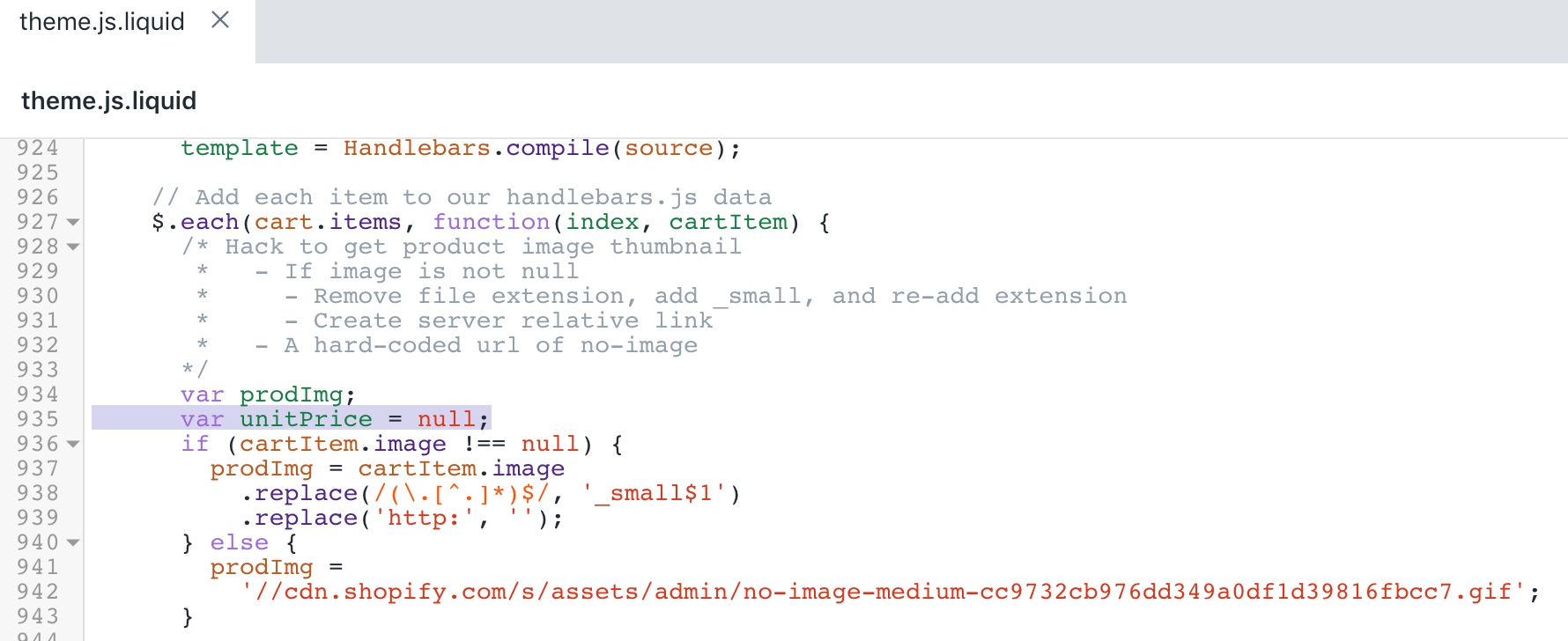
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
var< / span >prodImg< / span >;< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- 在步驟 4 的程式碼上新增以下程式碼片段:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >
- 在步驟 6 的程式碼上新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

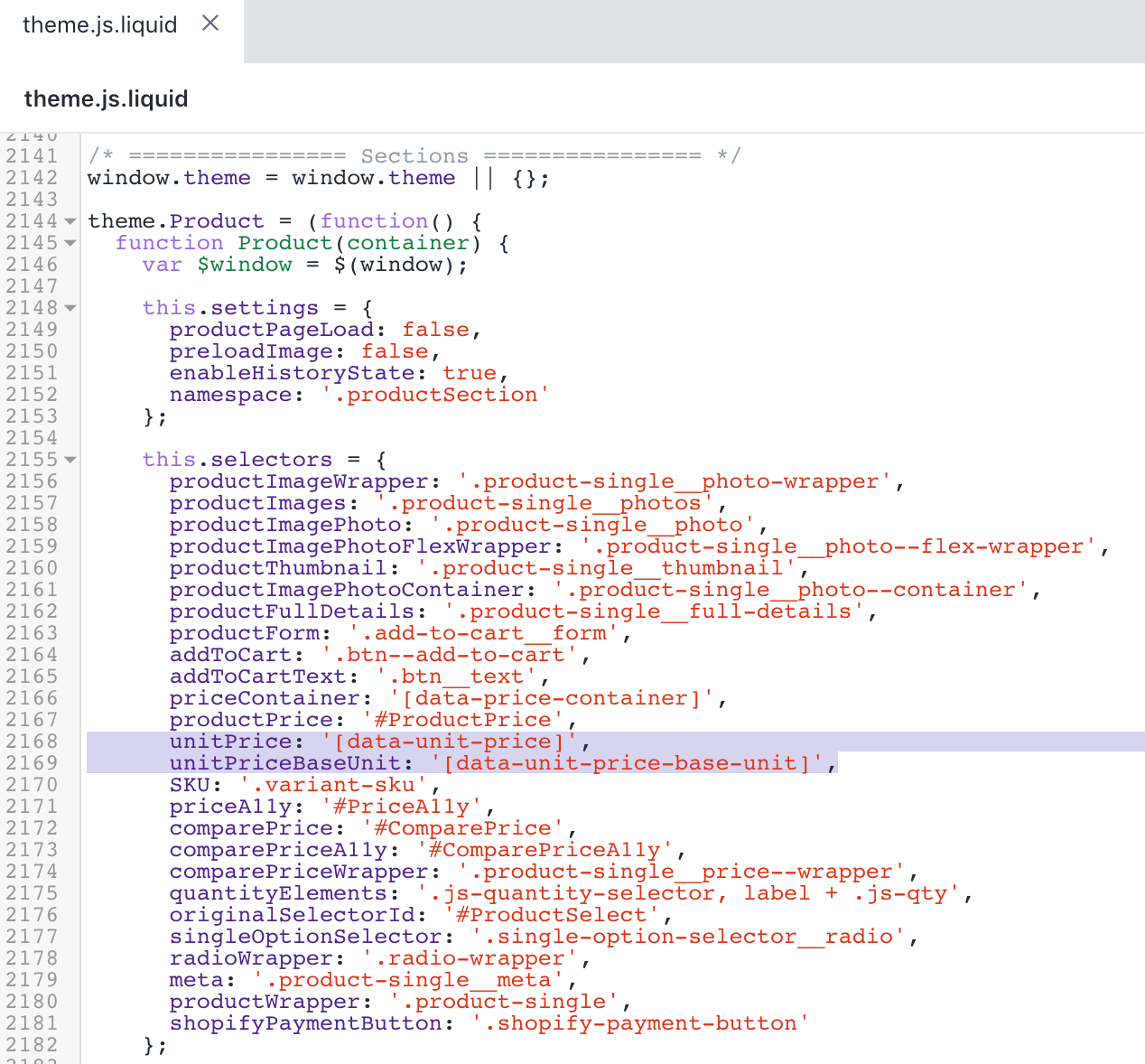
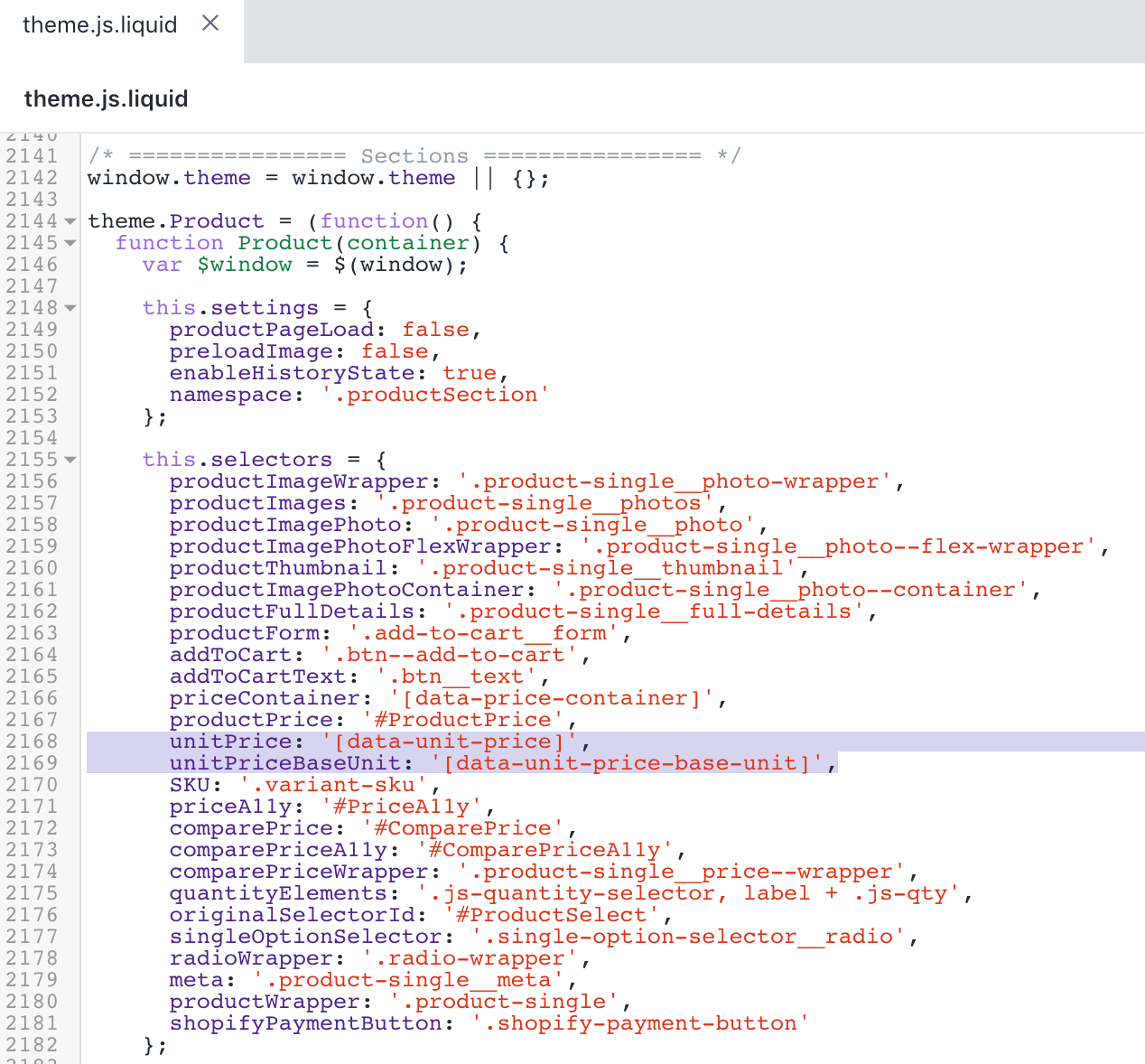
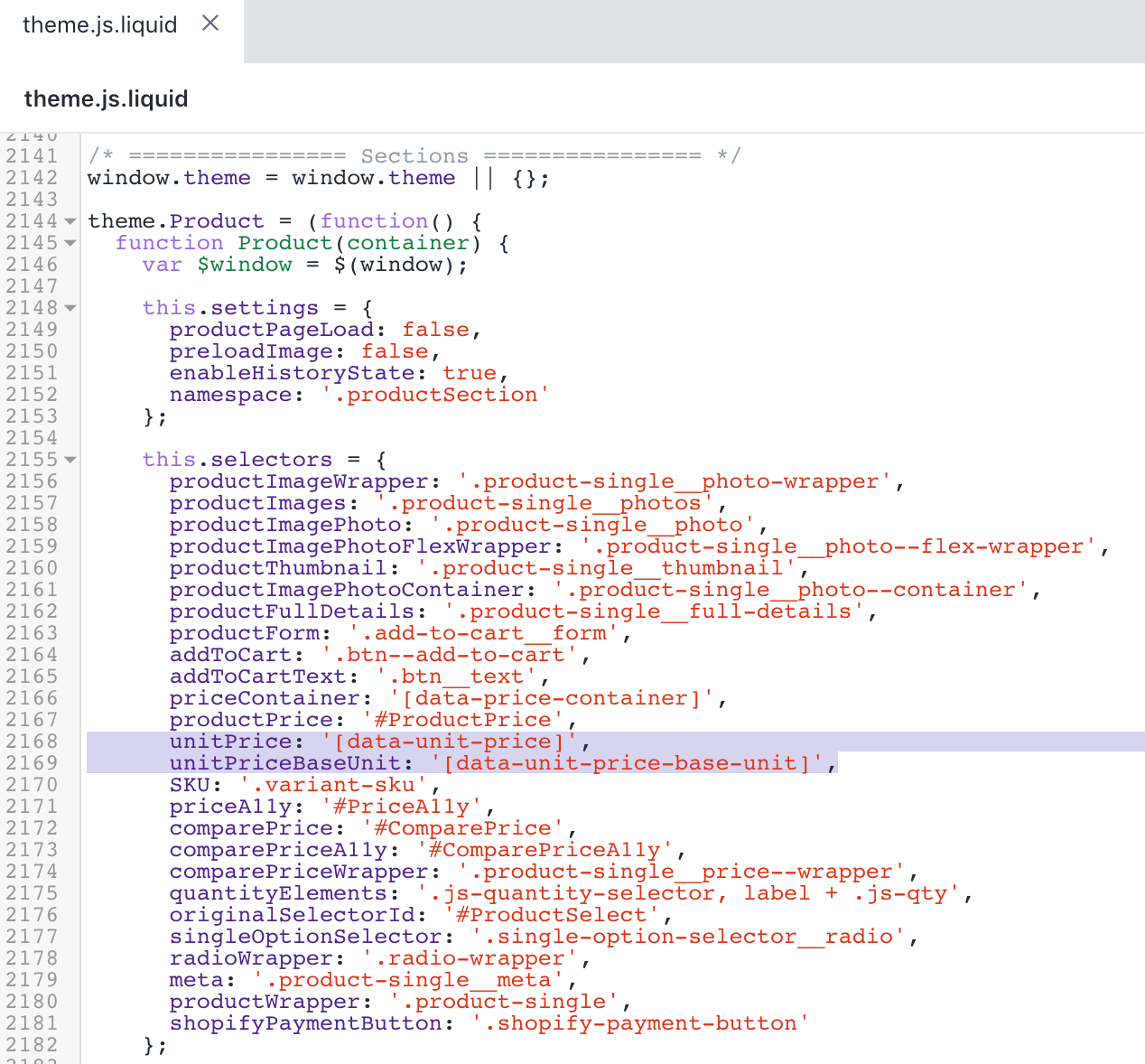
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
- 在步驟 8 的程式碼下方新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
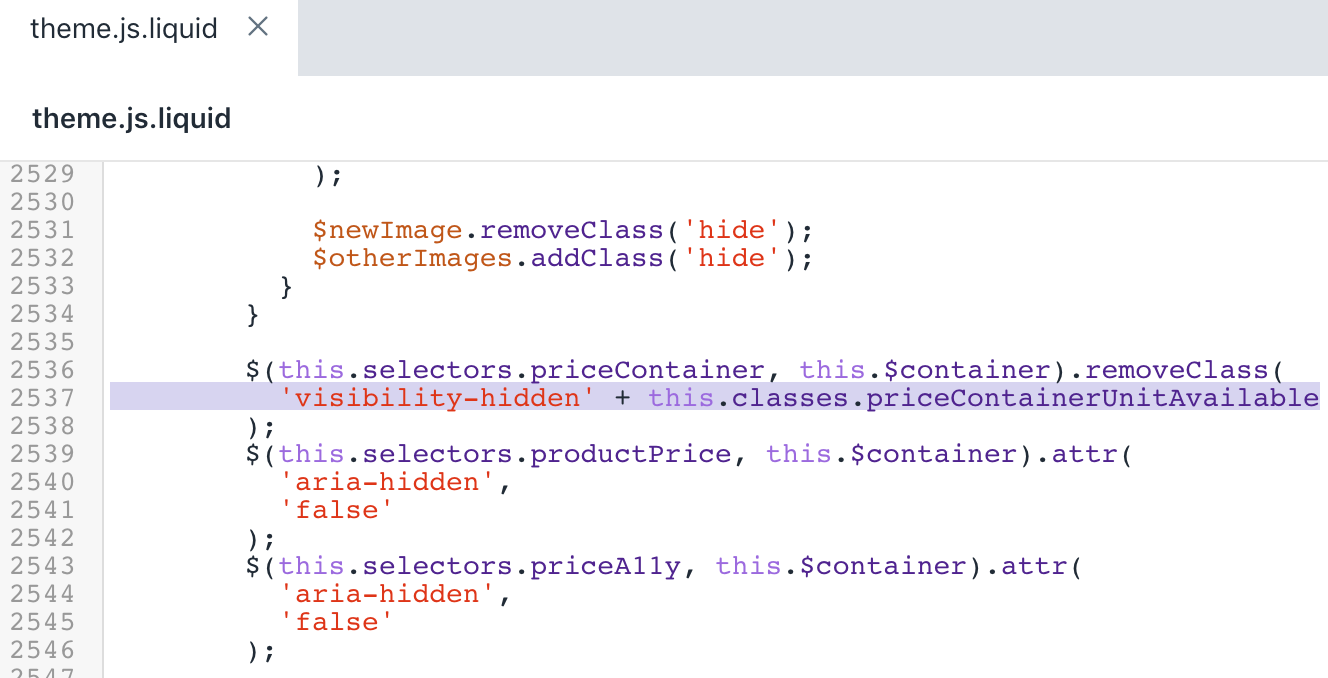
(this.selectors美元。priceContainer,这.美元的容器).removeClass(」並找出以下程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
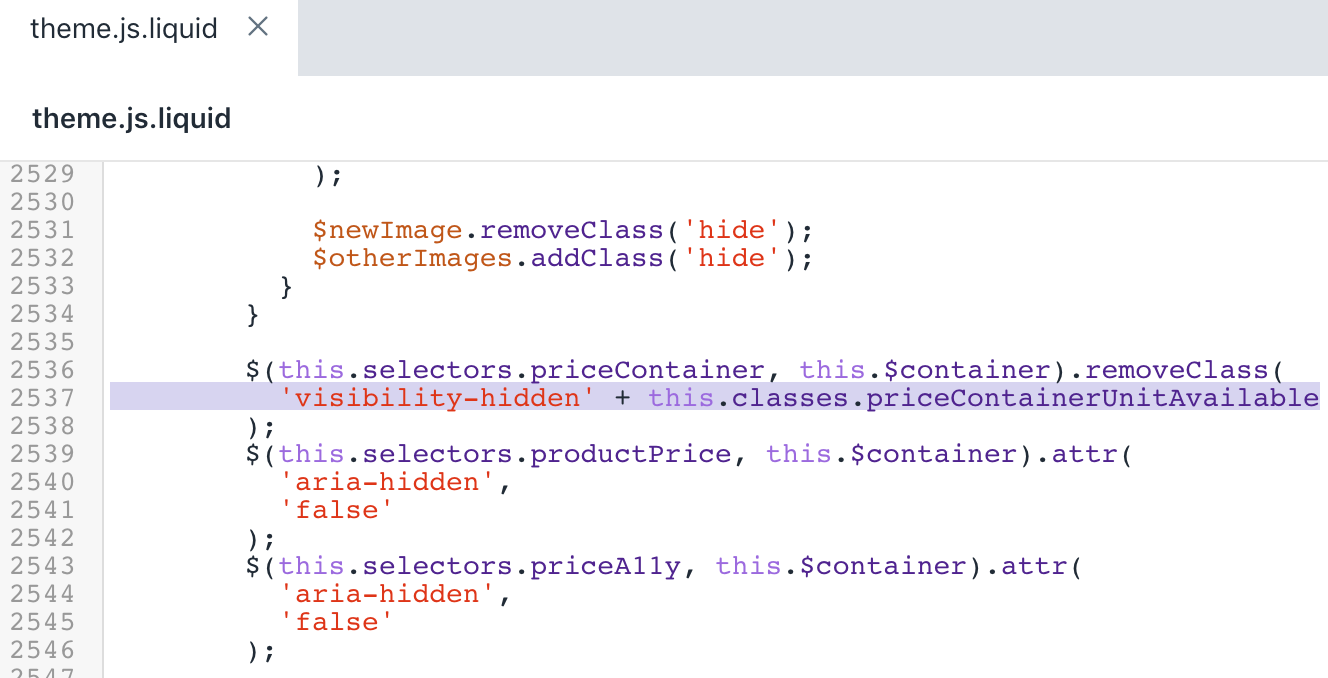
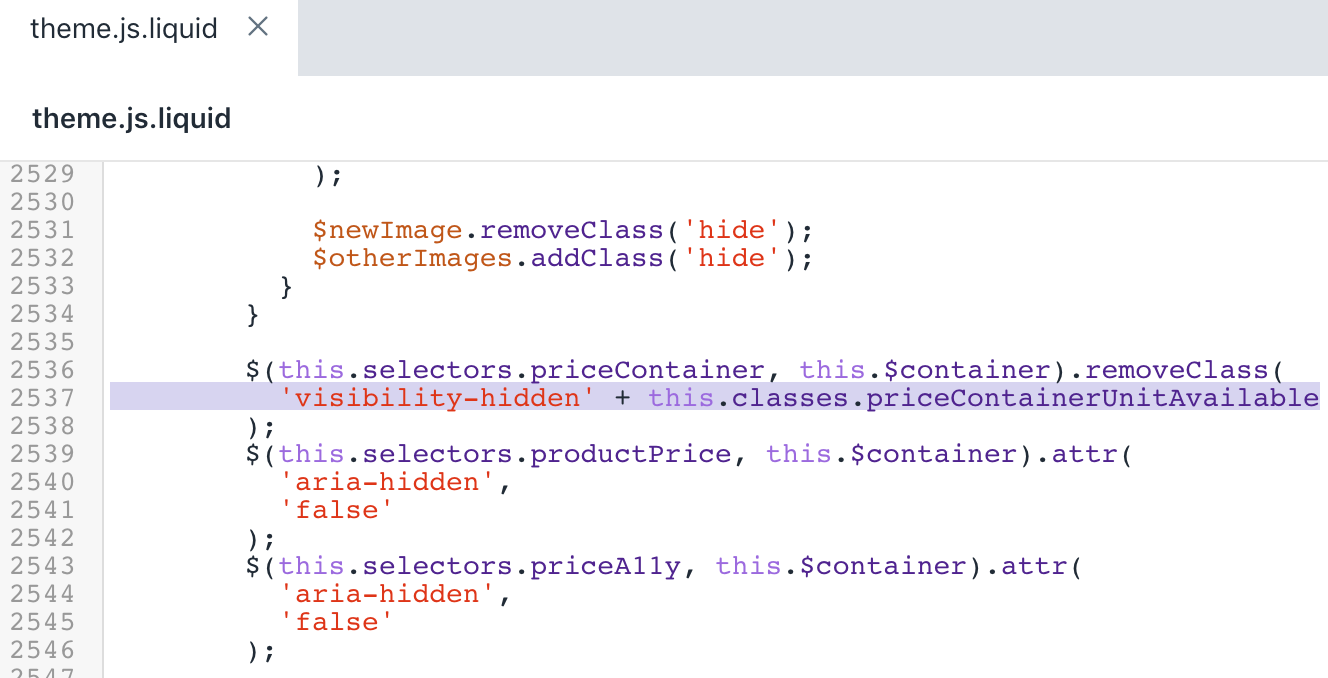
- 用以下程式碼片段取代該程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >
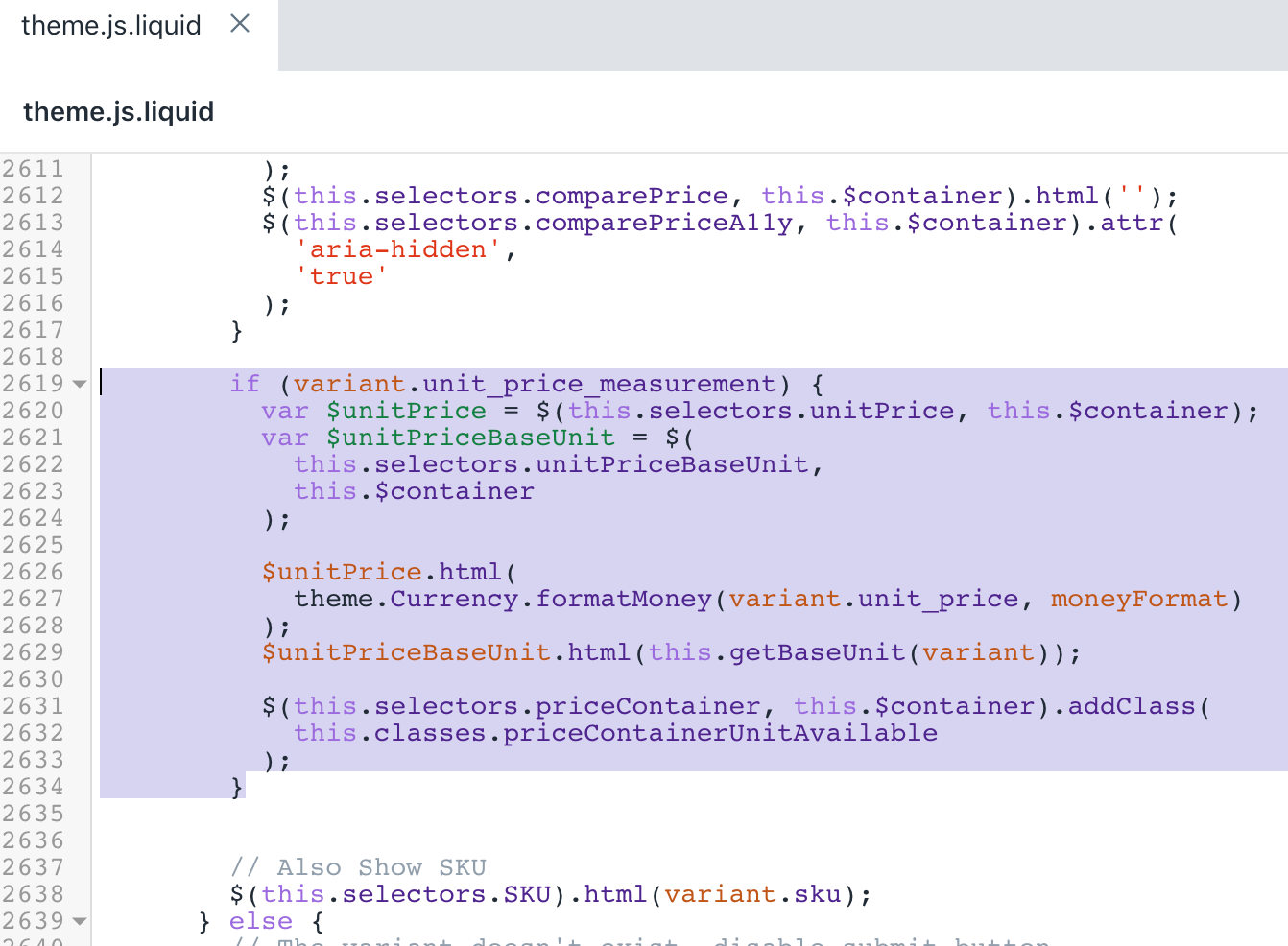
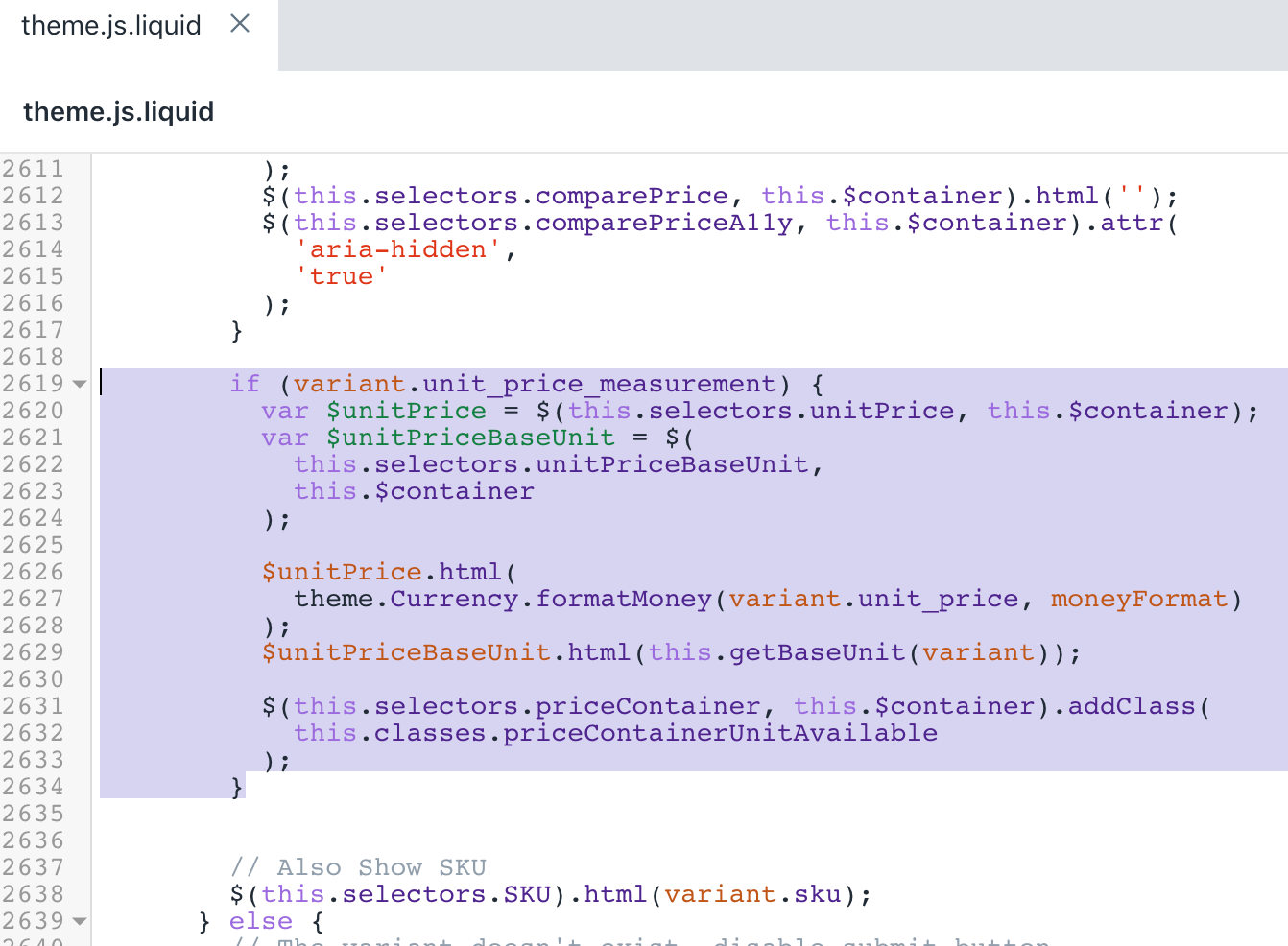
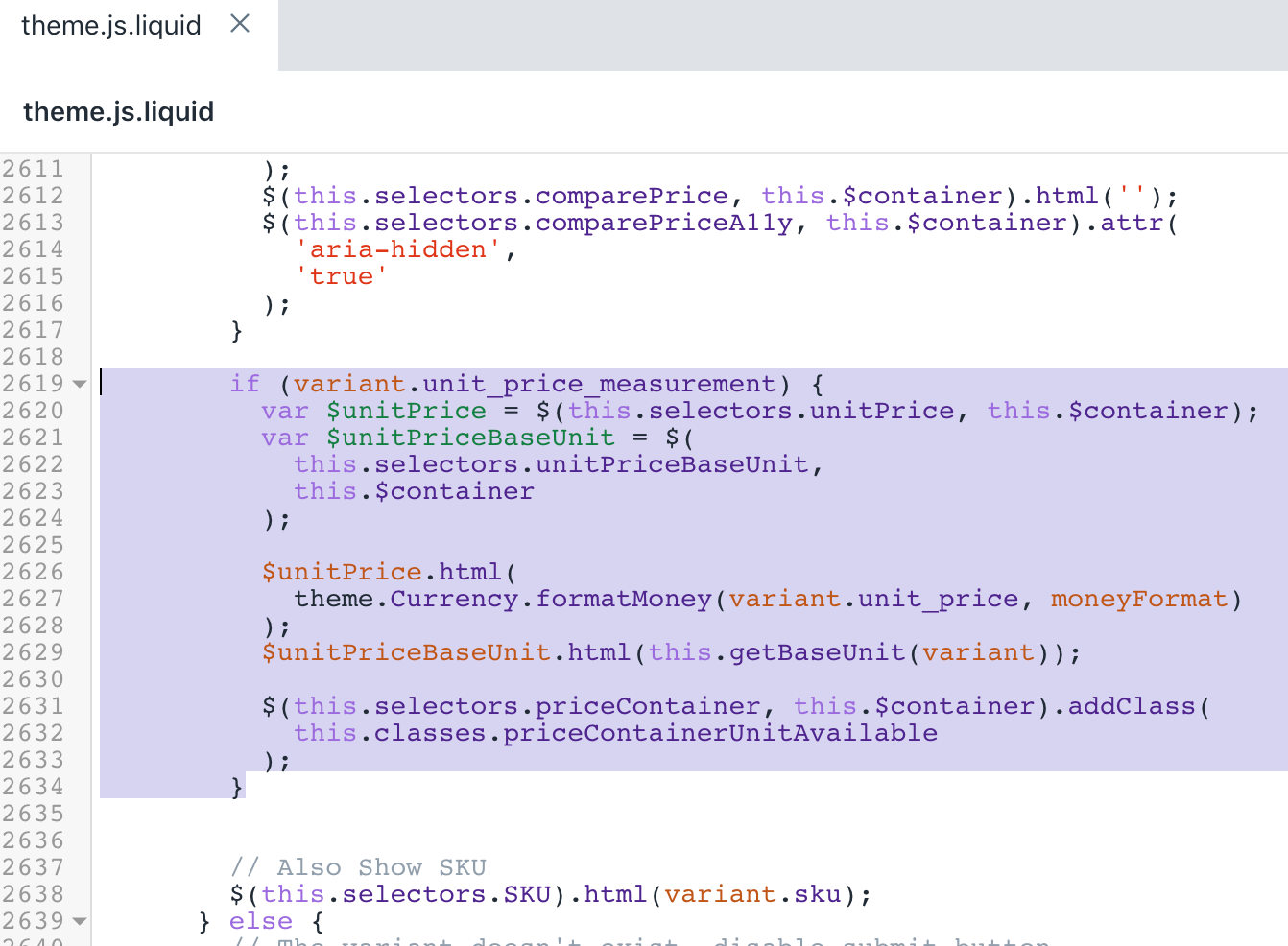
- 在步驟 12 的程式碼上新增以下程式碼片段:李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
this.destroyImageCarousel ();」並找出以下程式碼:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >
- 在步驟 14 的程式碼上新增以下程式碼片段:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯英文翻譯
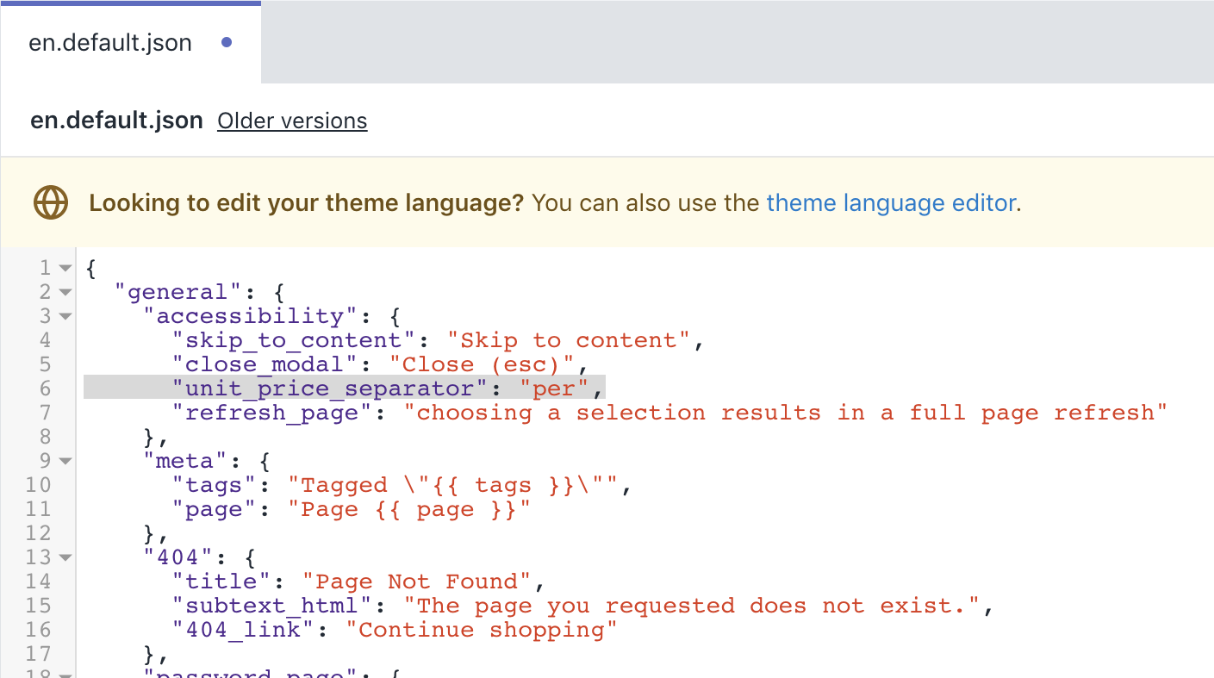
在「語言代碼」目錄中,按一下「en.default.json」檔案。< / p >李< / ><李>
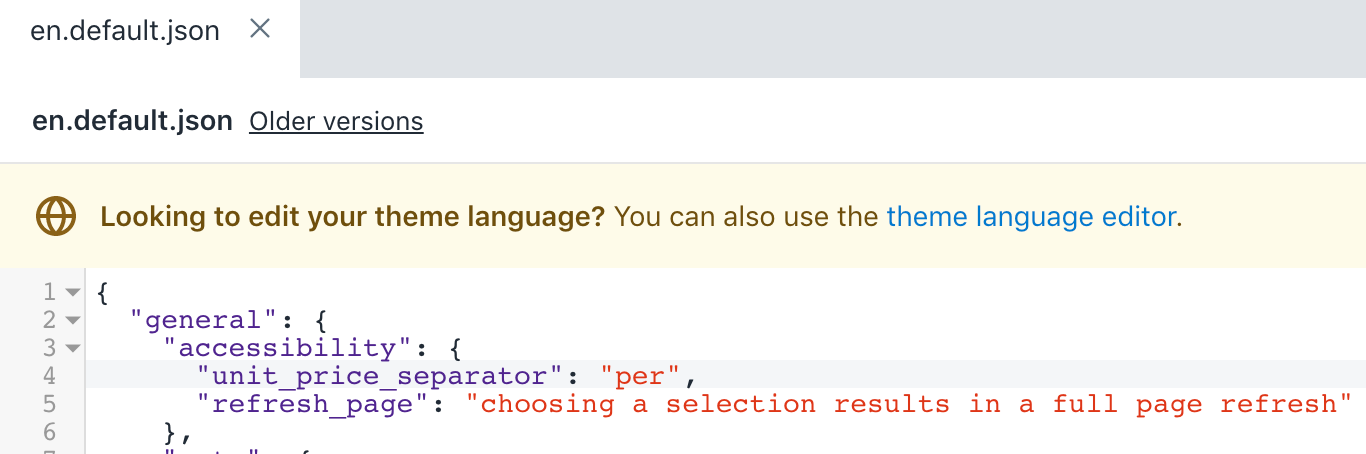
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
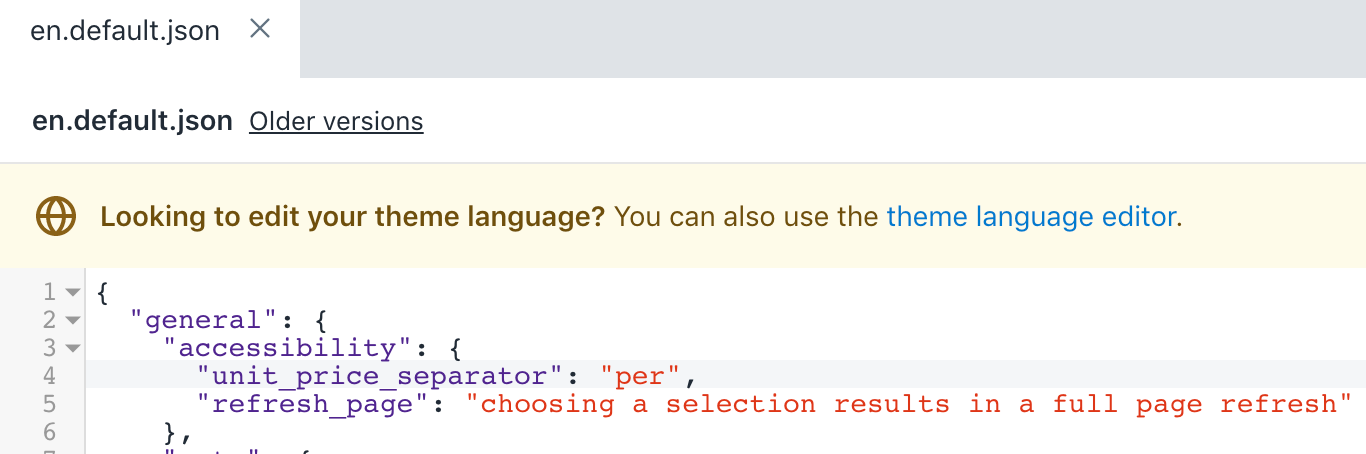
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
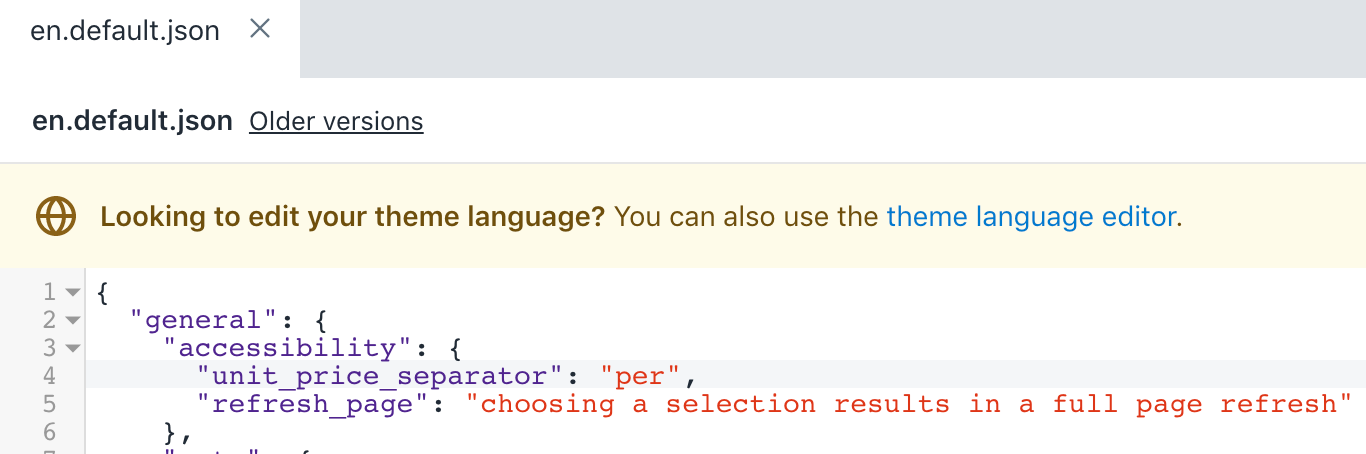
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

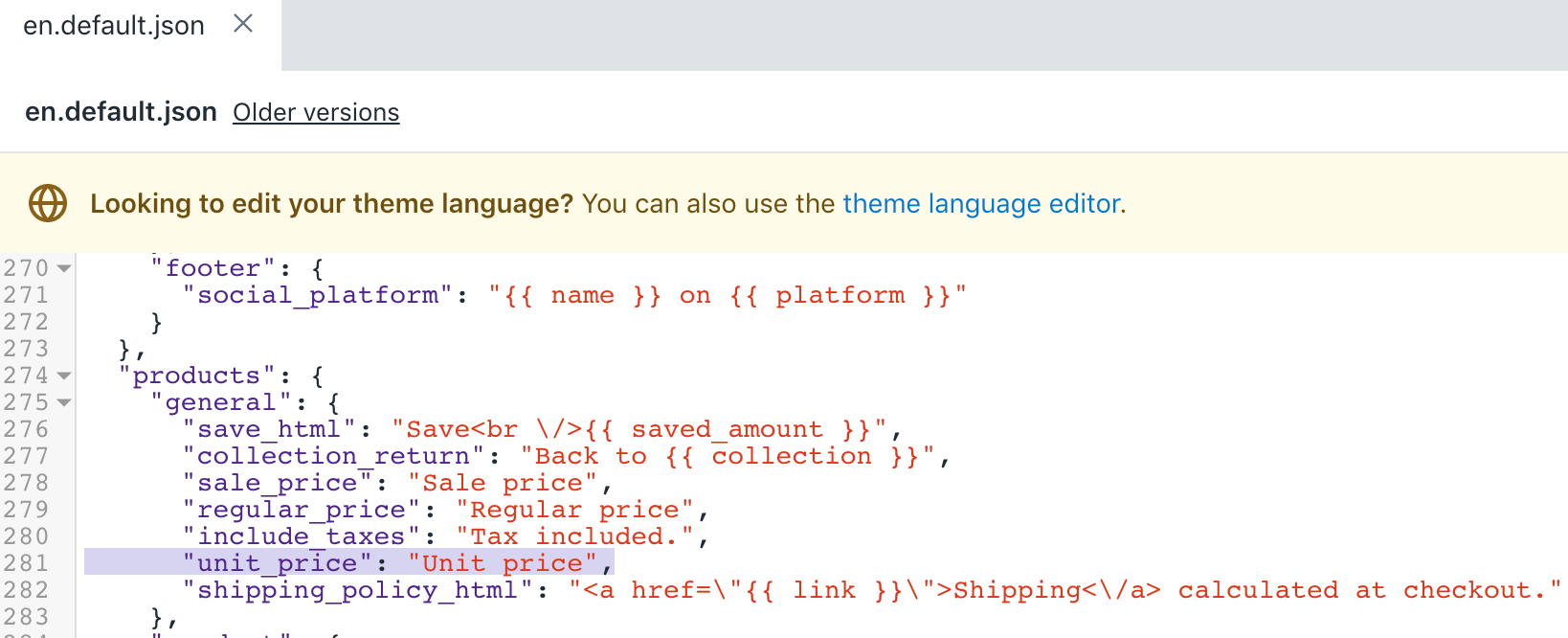
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
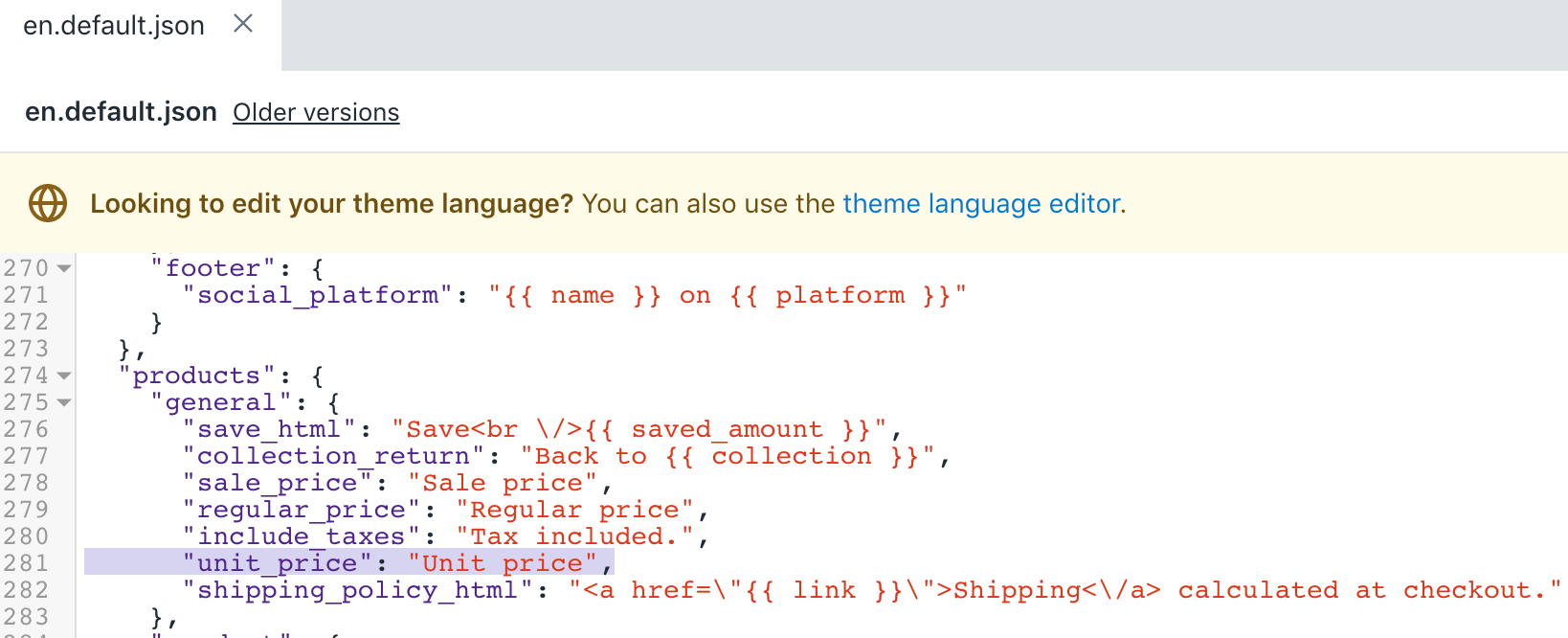
- 在步驟 4 的程式碼下方新增以下程式碼片段:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 / 一般」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
最小的步驟
最小佈景主題11.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的最小。< / p >
更新程式碼片段
找出並展開「程式碼片段」資料夾。< / p >李< / ><李>
選取「新增程式碼片段」。< / p >李< / ><李>
輸入名稱product-unit-price。< / p >李< / ><李>
在product-unit-price.liquid複製並貼上以下程式碼。< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
按一下「儲存」。< / p >李< / ><李>
找出並編輯檔案product-grid-item.liquid。< / p >李< / ><李>
請取代這行:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
取代為這行:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出
{{price}},並新增下方程式碼:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,product-grid-item.liquid檔案應如下所示:< / p >

按一下「儲存」來確認變更內容。< / p >李< / ><李>
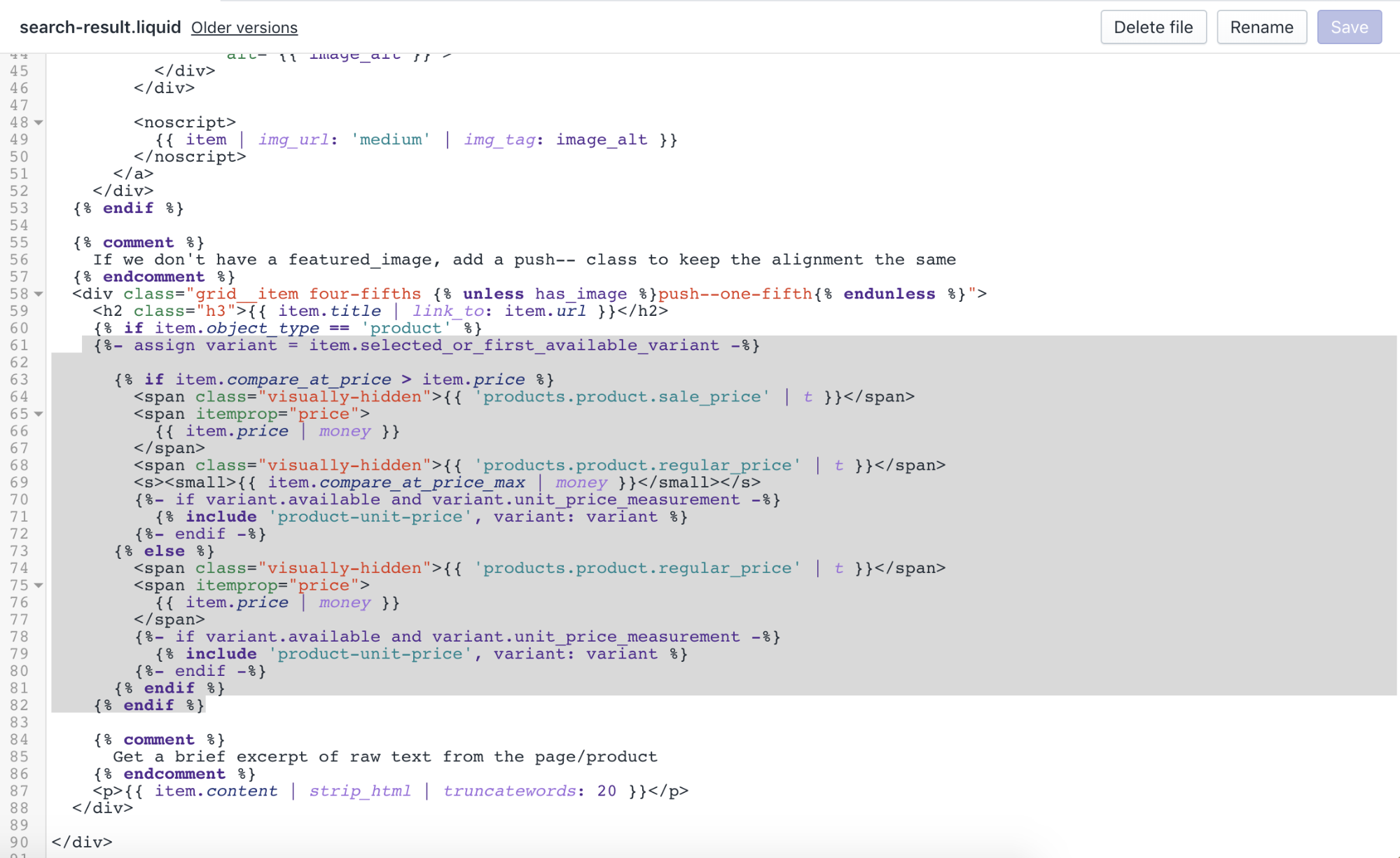
找出並編輯檔案search-result.liquid
使用「查詢鍵盤快捷鍵」功能,找出{% if项目。Object_type == 'product' %},並在該行下方新增以下程式碼:< / p >李< / >
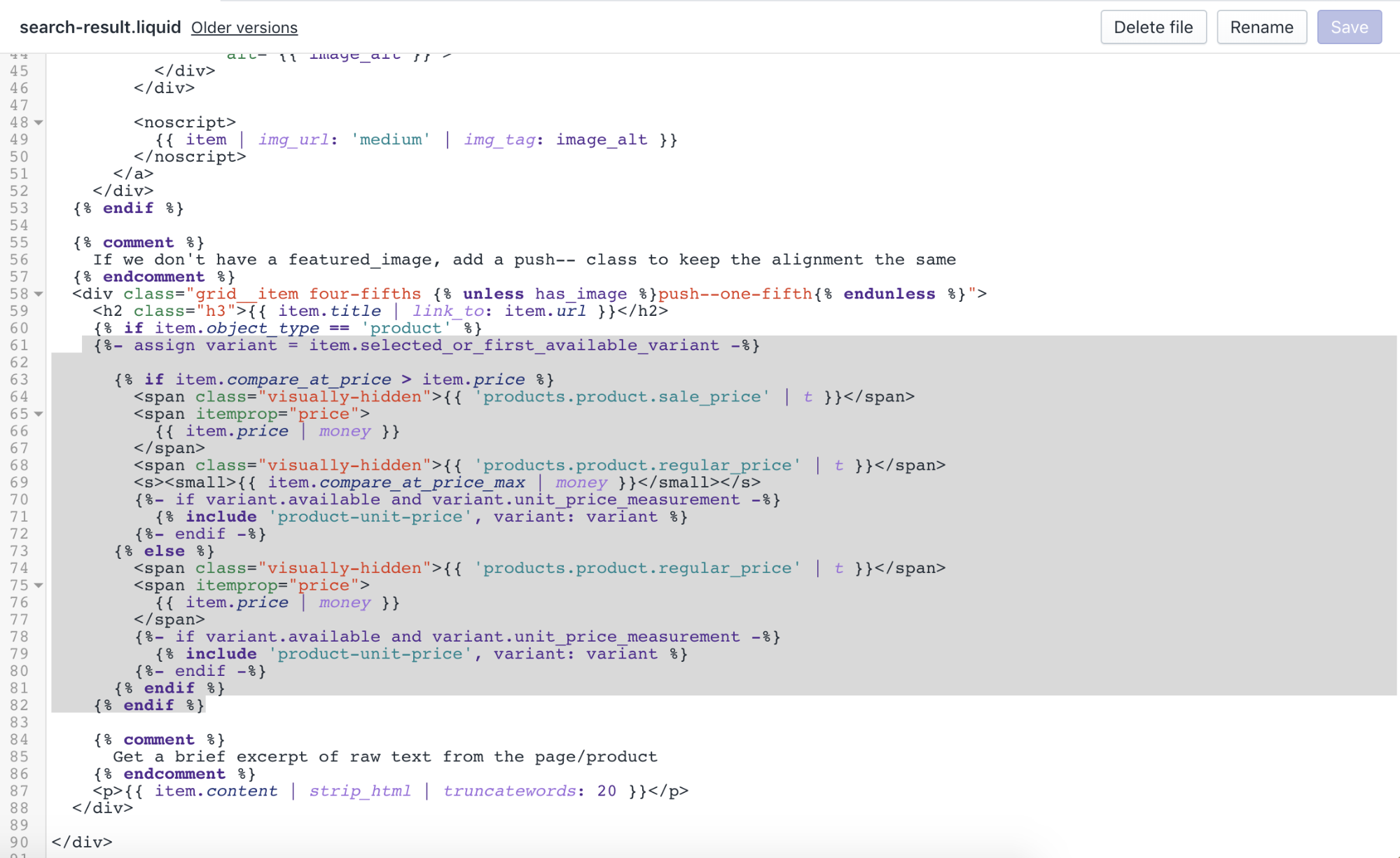
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- 現在使用「查詢鍵盤快捷鍵」功能,找出下列兩個程式碼片段:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
和< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- 在前一步驟列出的兩個程式碼下方皆新增以下程式碼區段:李< / >
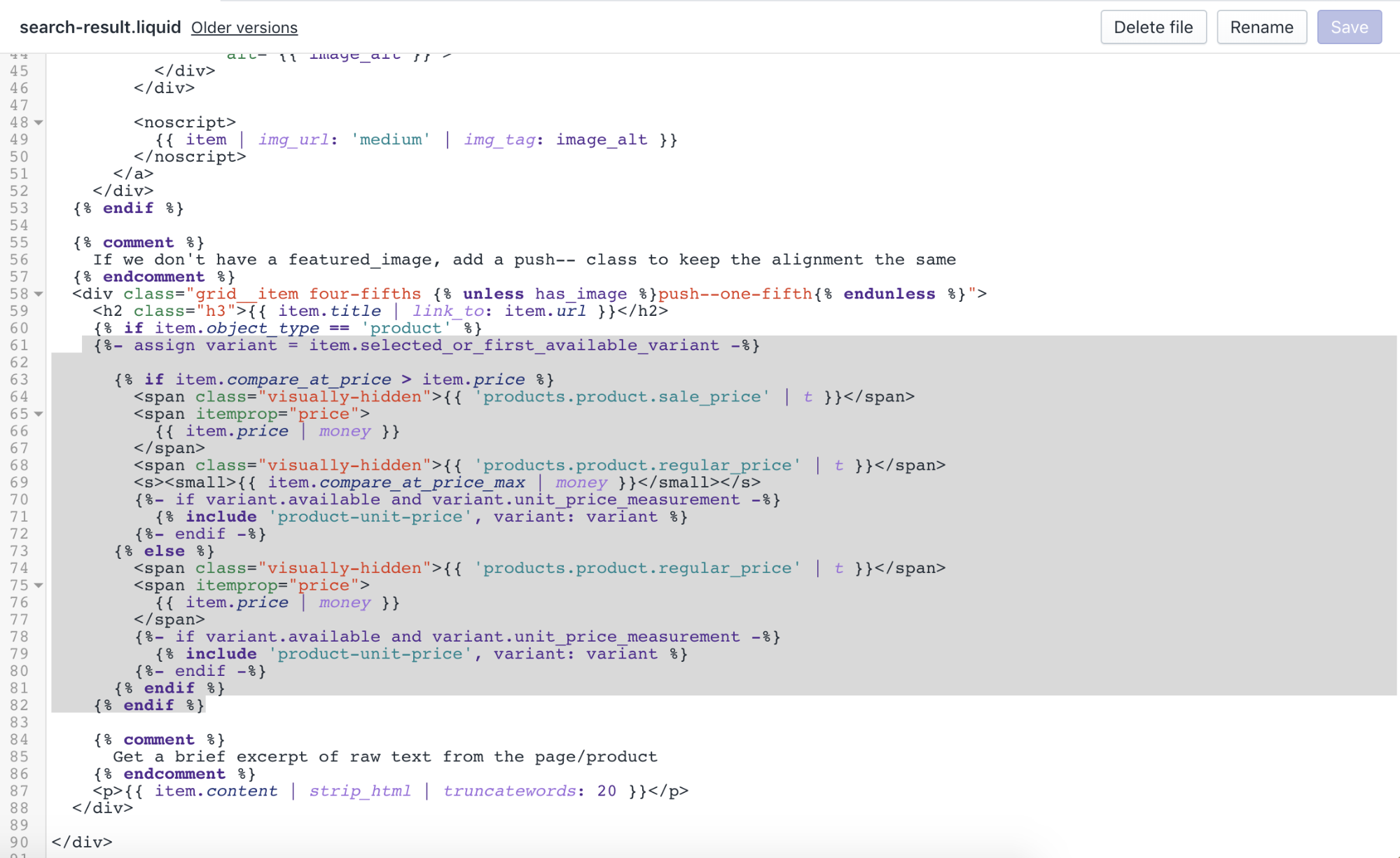
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,search-result.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新樣式
找出並展開「資產」資料夾。< / p >李< / ><李>
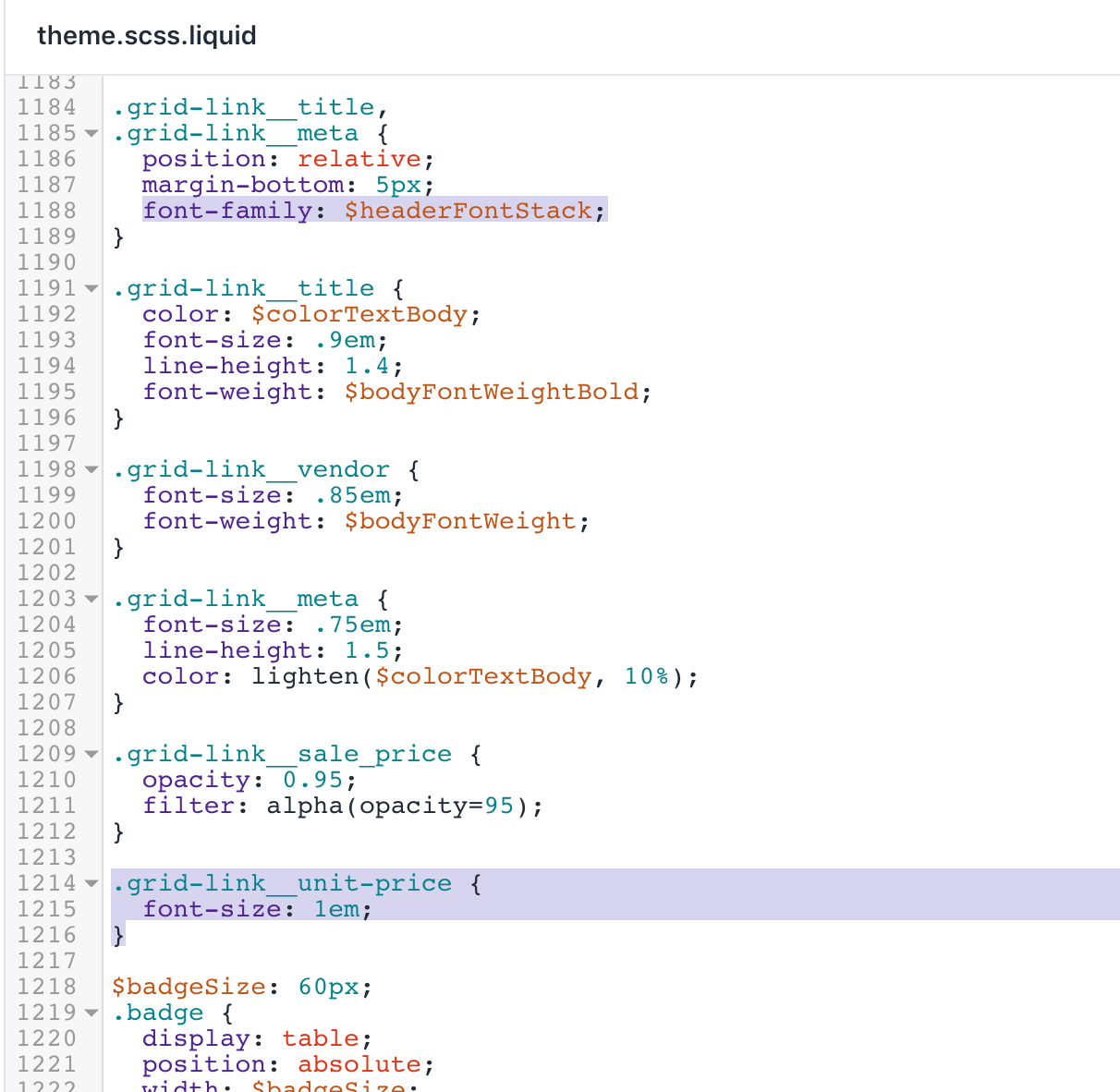
編輯檔案theme.scss.liquid。< / p >李< / ><李>
使用查詢鍵盤快捷鍵功能找出此程式碼區塊:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
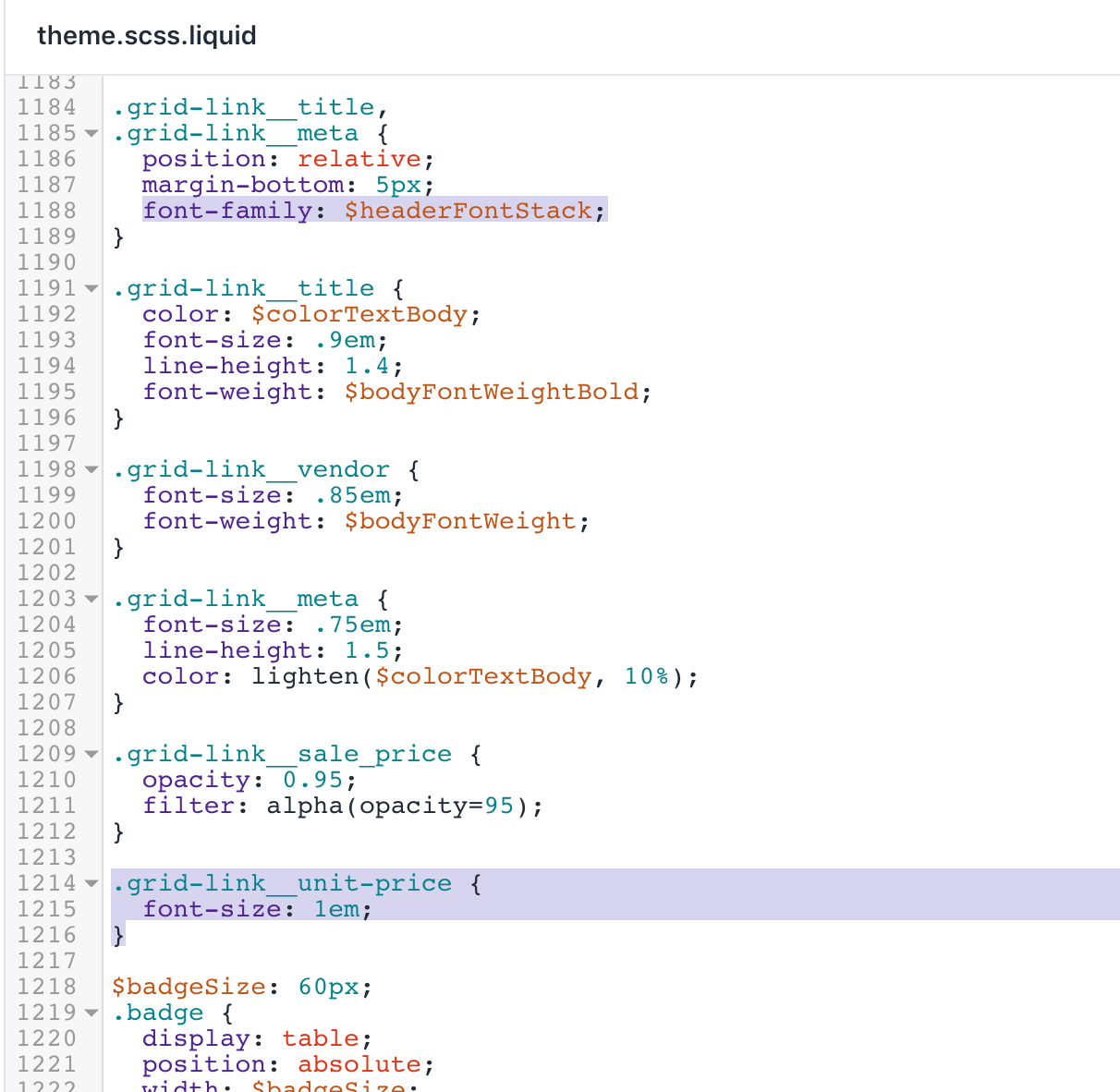
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
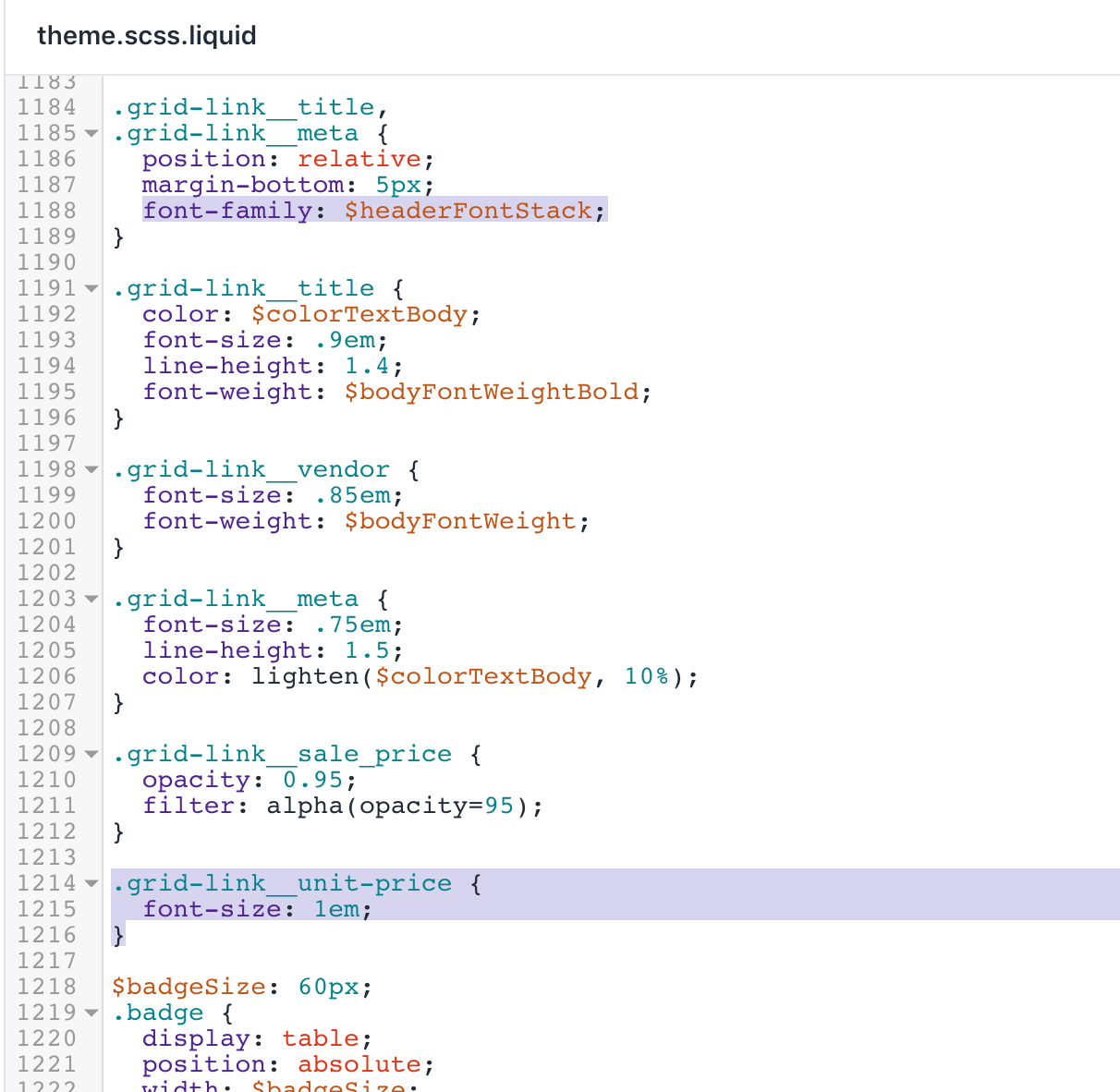
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
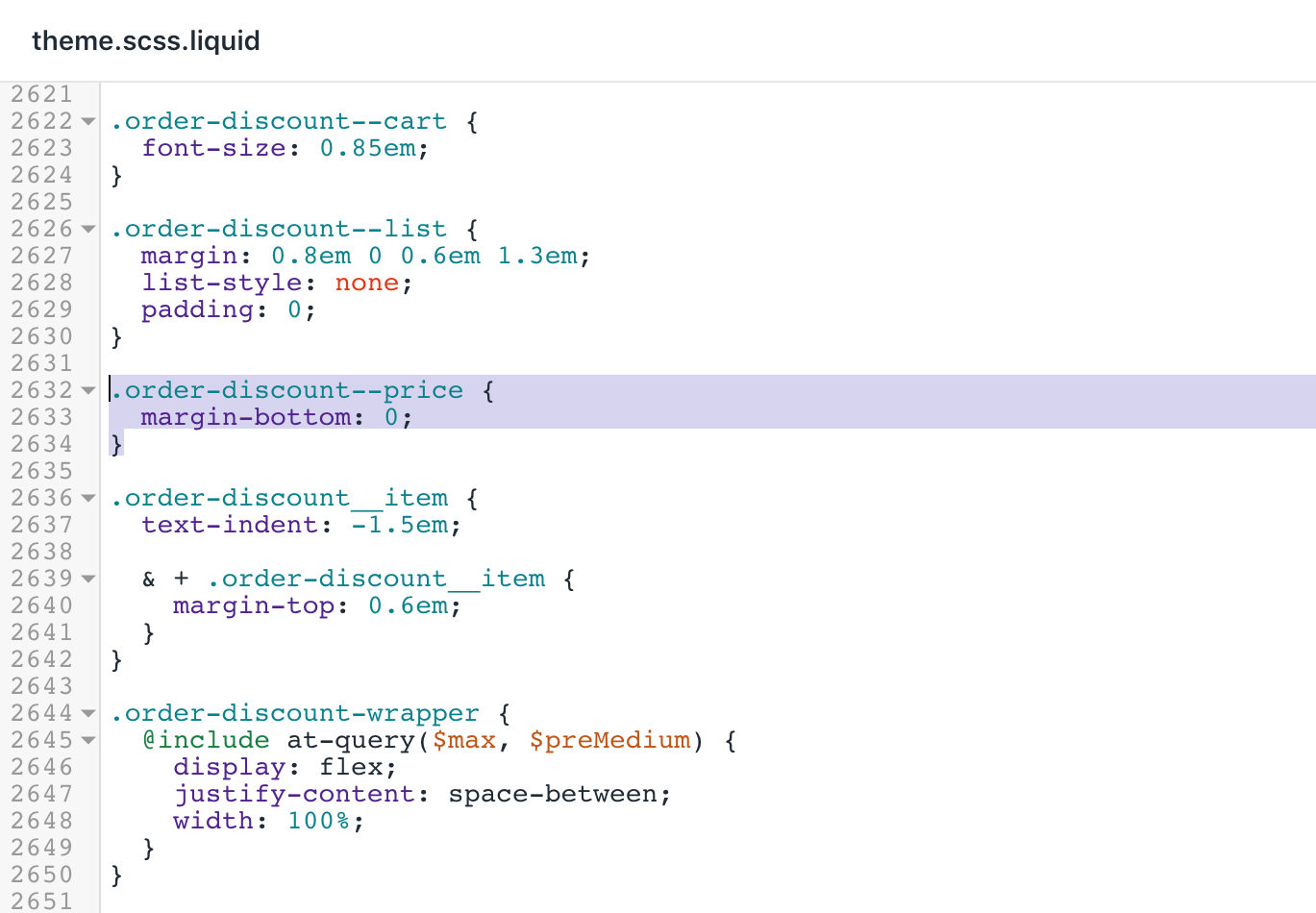
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
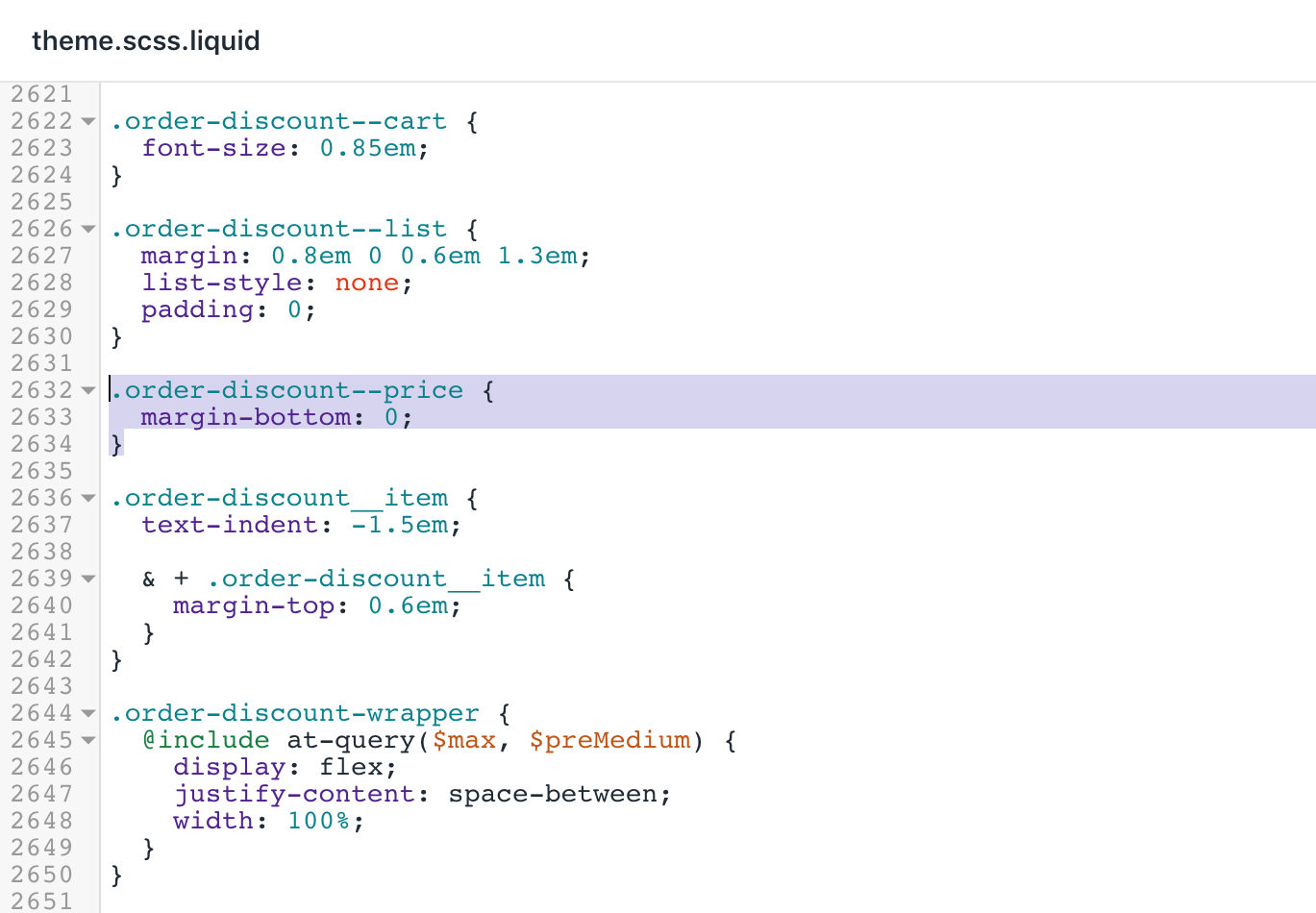
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
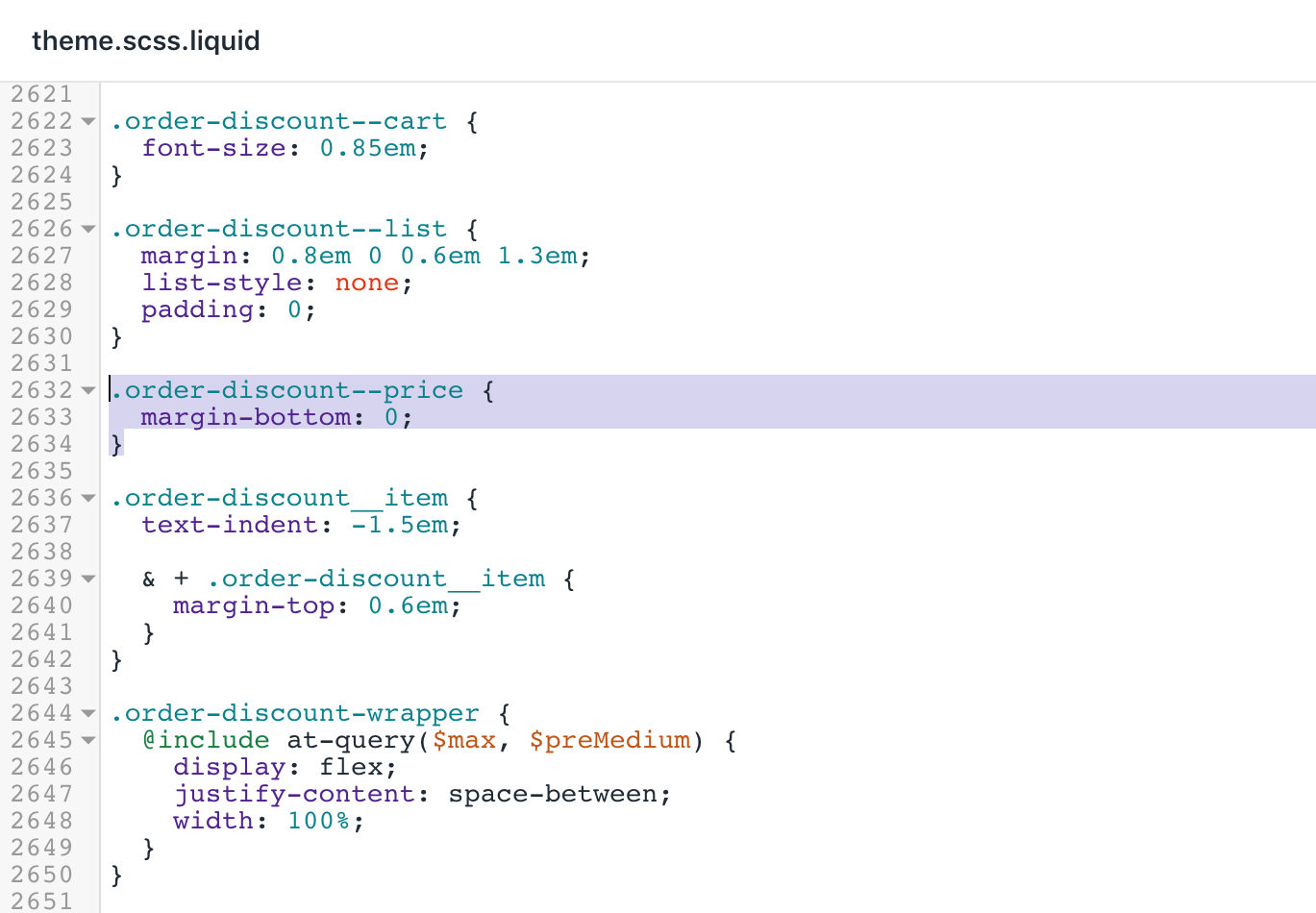
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >



按一下「儲存」來確認變更內容。< / p >李< / ><李>
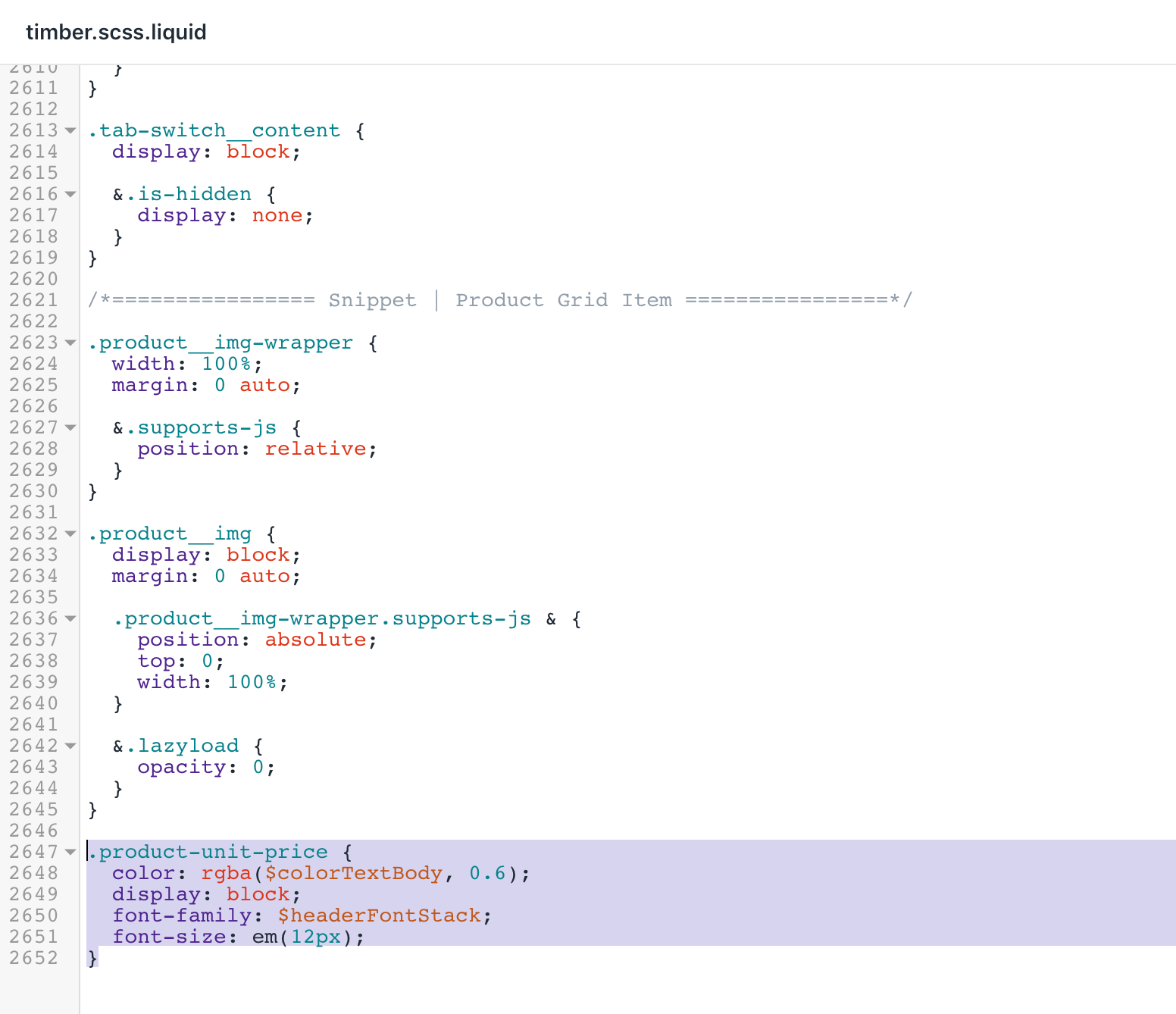
找出並編輯檔案timber.scss.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出此程式碼:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
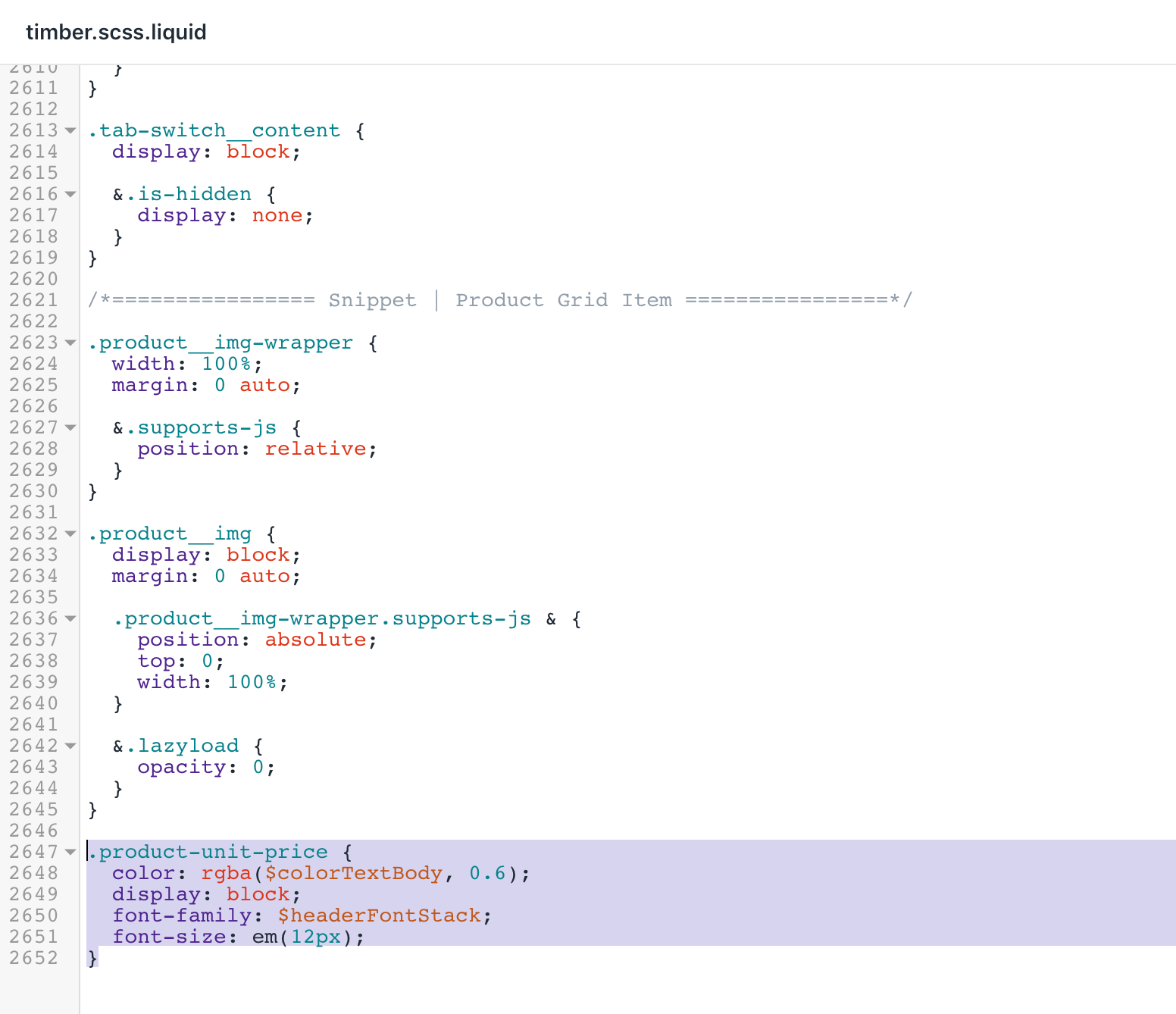
- 在檔案最下方插入此程式碼:李< / >
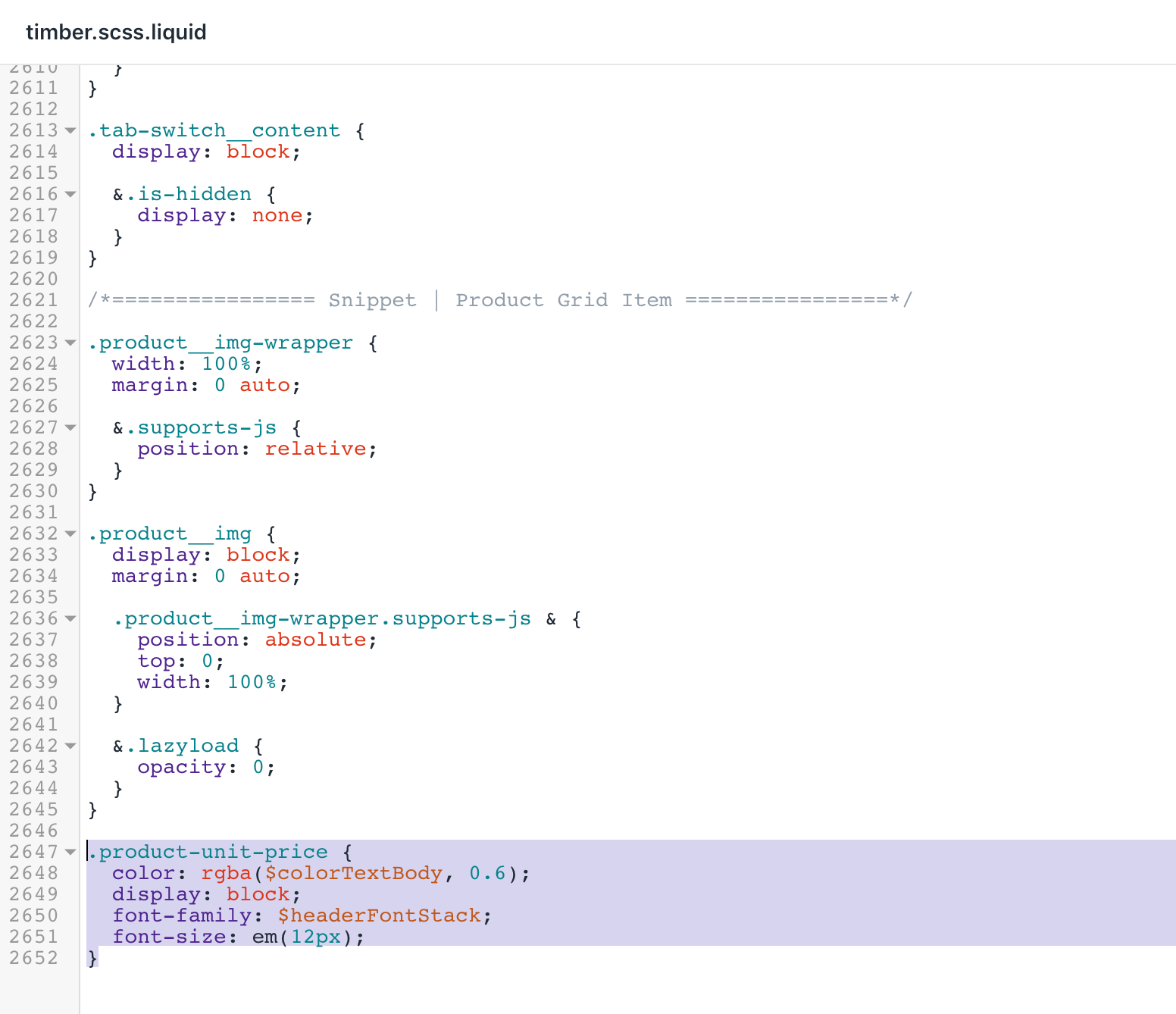
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
編輯完成後,timber.scss.liquid檔案應如下所示:< / p >


- 按一下「儲存」來確認變更內容。李< / >
更新範本
找出並展開「範本」資料夾。< / p >李< / ><李>
找出並編輯檔案客户/ order.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出此程式碼:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步驟 3 的程式碼下方新增此程式碼:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新JavaScript
在「資產」中找出並編輯theme.js。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出.shopify-payment-button這一行,並將它取代為:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >
該程式碼區塊應如下所示:< / p >

- 找出此程式碼:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
- 在其下方新增此程式碼:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出此程式碼:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >
結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新購物車範本
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案cart-template.liquid。< / p >李< / ><李>
使用查詢鍵盤快捷鍵功能找出程式碼{{item。 . Final_price | money}。< / p >李< / ><李>
用此程式碼取代這一行:< / p >李< / >
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
- 找到程式碼的第一項目
{%- if项。line_level_discount_allocation != blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
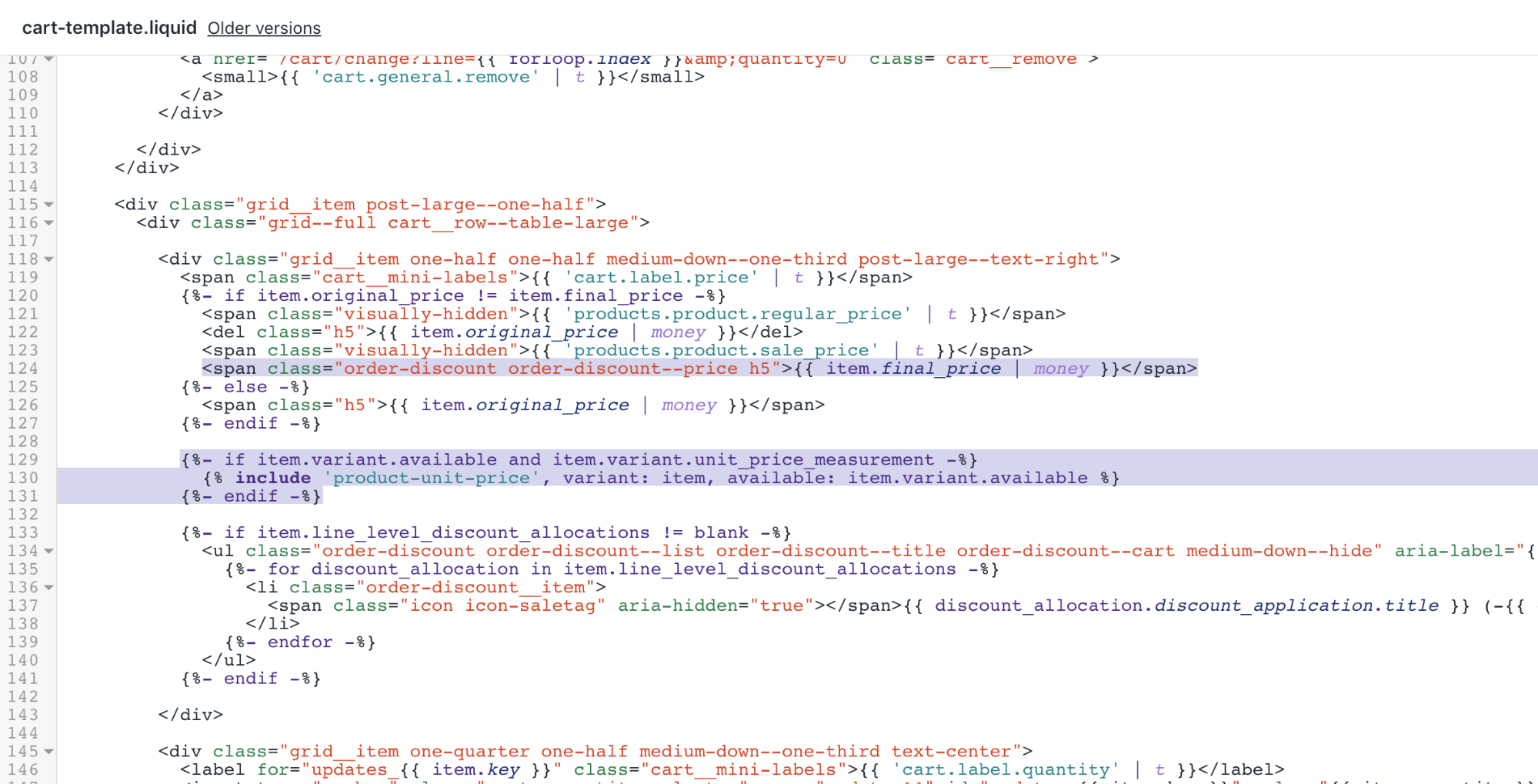
- 在步驟 5 的程式碼上方新增此程式碼區塊:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >而且< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新精選產品
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案featured-product.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出itemprop = "名称"這一行,並將它取代為:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 找出包含
id = " PriceA11y "的程式碼:李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
編輯完成後,featured-product.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新產品範本
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案product-template.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出itemprop = "名称"這一行,並將它取代為:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- 使用「查詢鍵盤快捷鍵」功能,找出此程式碼:李< / >
{%< / span >其他的< / span >%}< / span >
- 新增以下這行:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
編輯完成後,product-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新語言代碼
找出並展開「語言代碼」資料夾。< / p >李< / ><李>
開啟並編輯en.default.json檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出refresh_page這一行,並將它取代為:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
結果應如下所示:< / p >

- 找出包含
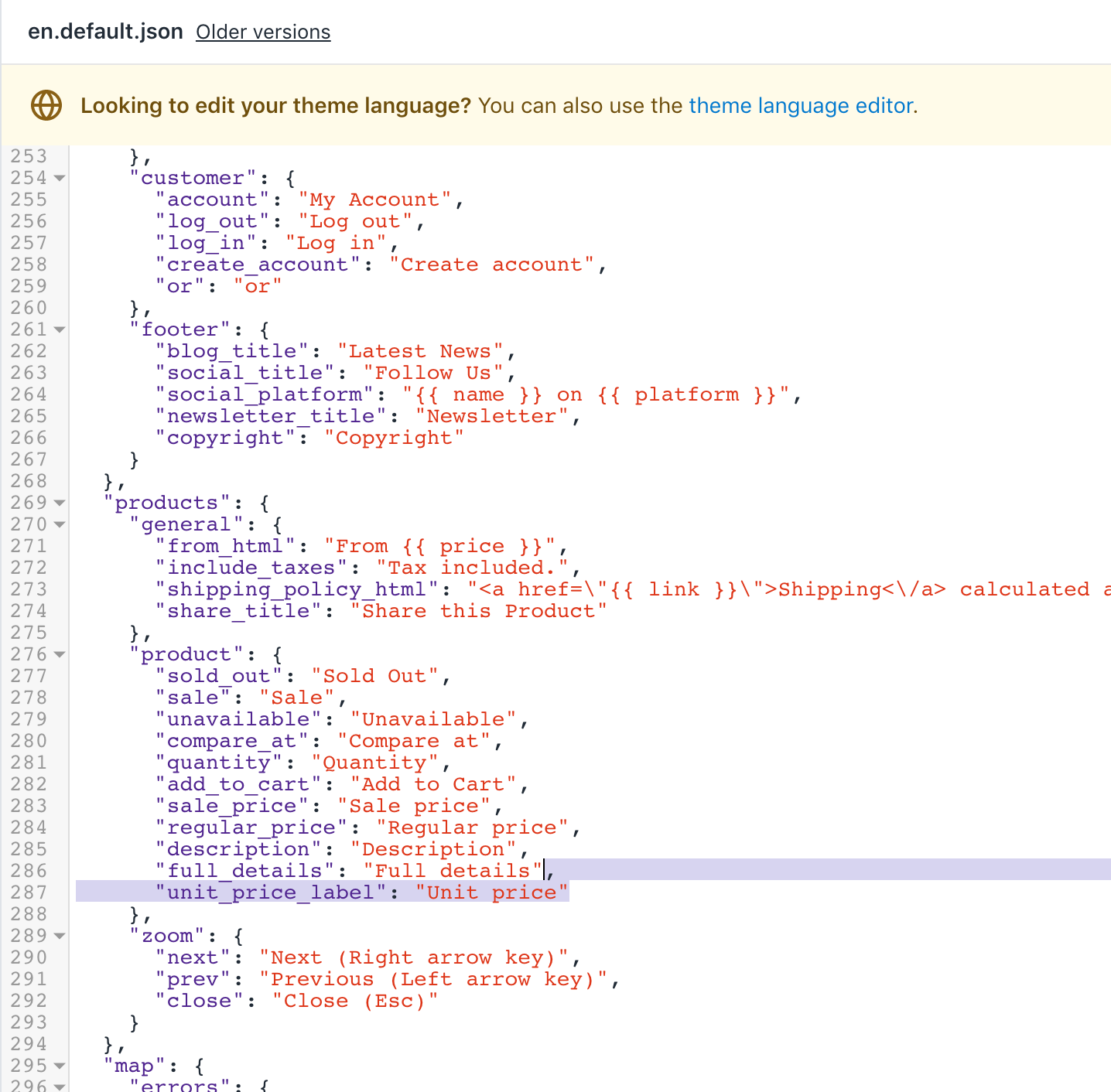
full_details的這一行,並將它取代為:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 (複數) / 產品」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
创业的步驟
單價功能已新增至创业佈景主題9.4.0和以上的版本。如果您無法將佈景主題更新為最新版本,請依照這些步驟將單價自訂內容套用至舊版的。< / p >
編輯佈景主題語言檔案
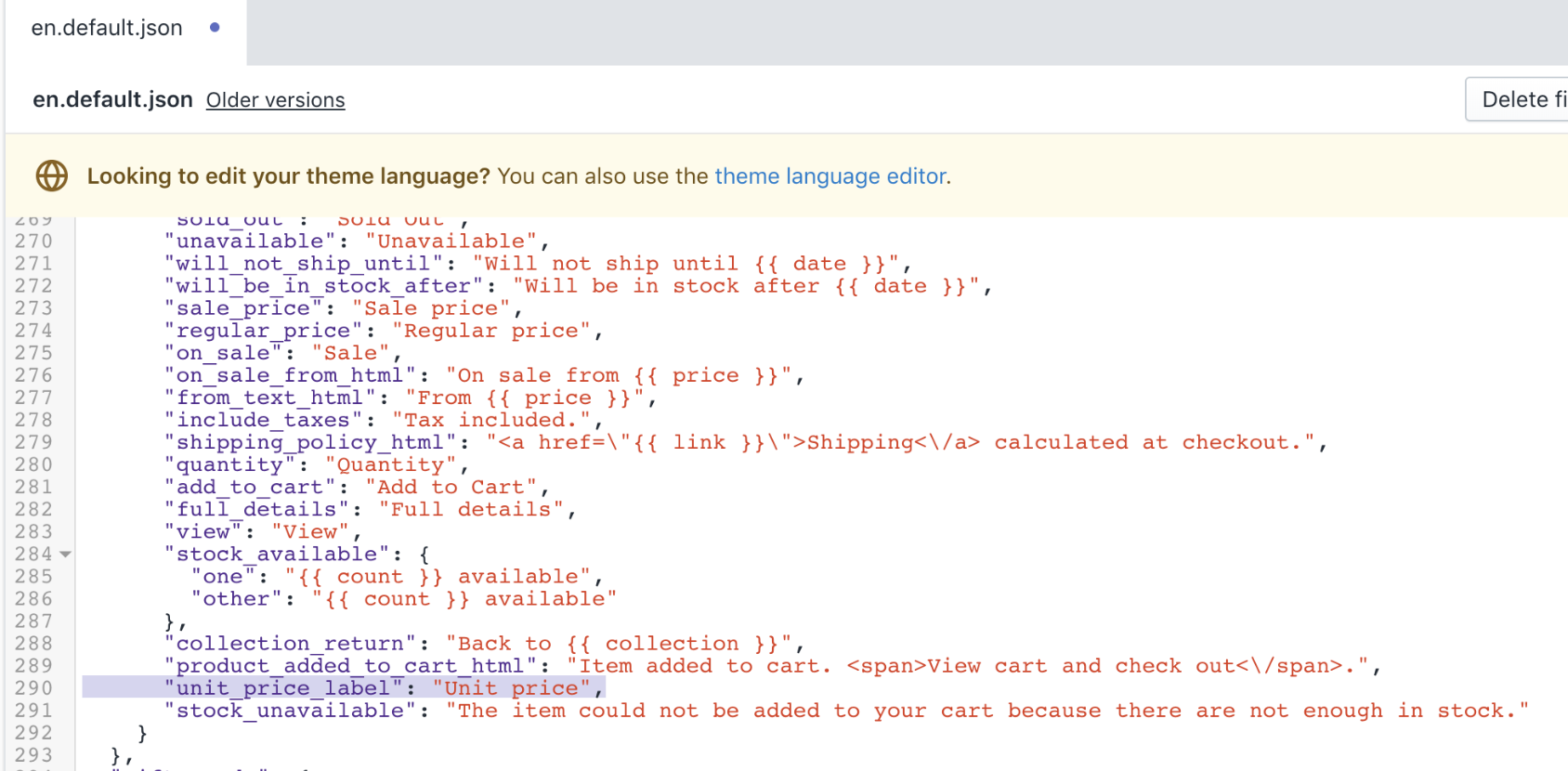
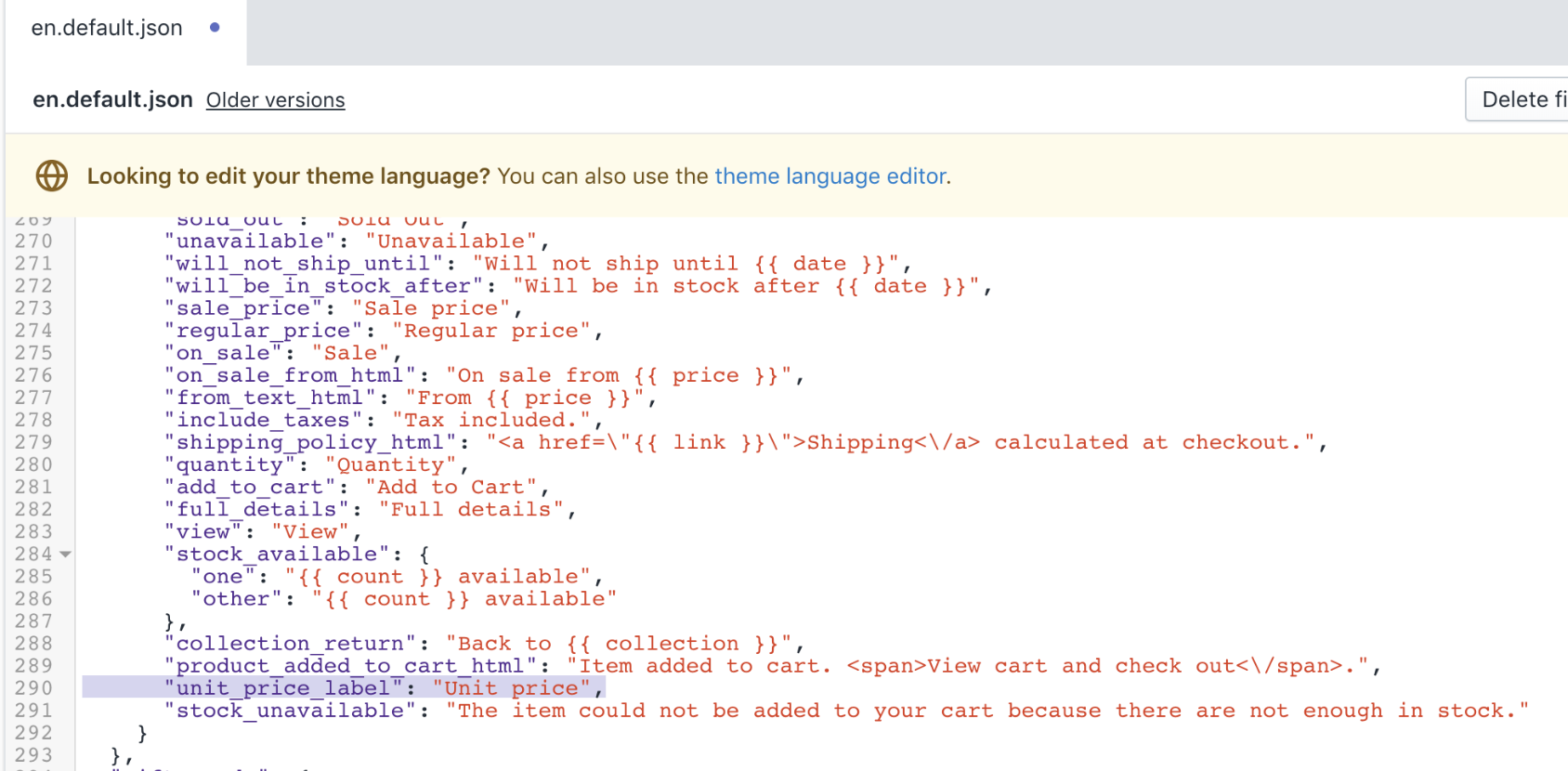
在「語言代碼」目錄中,按一下「en.default.json」。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」,找出包含refresh_page的這一行:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- 在步驟 2 的的這一行上方新增以下程式碼:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出包含
stock_unavailable的這一行:李< / >
“stock_unavailable”< / span >:< / span >“该商品无法添加到您的购物车,因为库存不足。”< / span >
- 在步驟 4 的的這一行上方新增以下程式碼:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式表
在「資產」目錄中,按一下theme.scss.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- 在步驟 2 的程式碼區塊
}結束標籤下方新增以下程式碼:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
新增產品單價程式碼片段
在「程式碼片段」目錄中,按一下「新增程式碼片段」。< / p >李< / ><李>
輸入名稱product-unit-price。< / p >李< / ><李>
將以下程式碼新增到product-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡程式碼片段
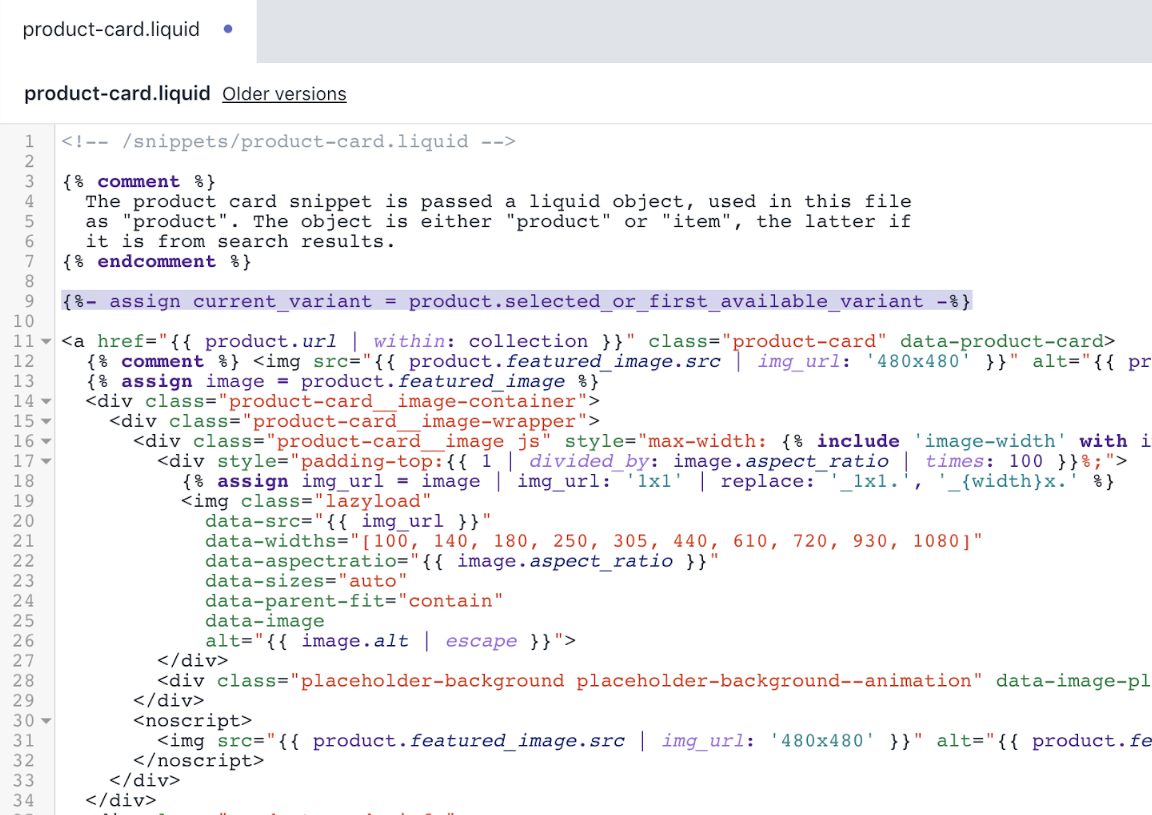
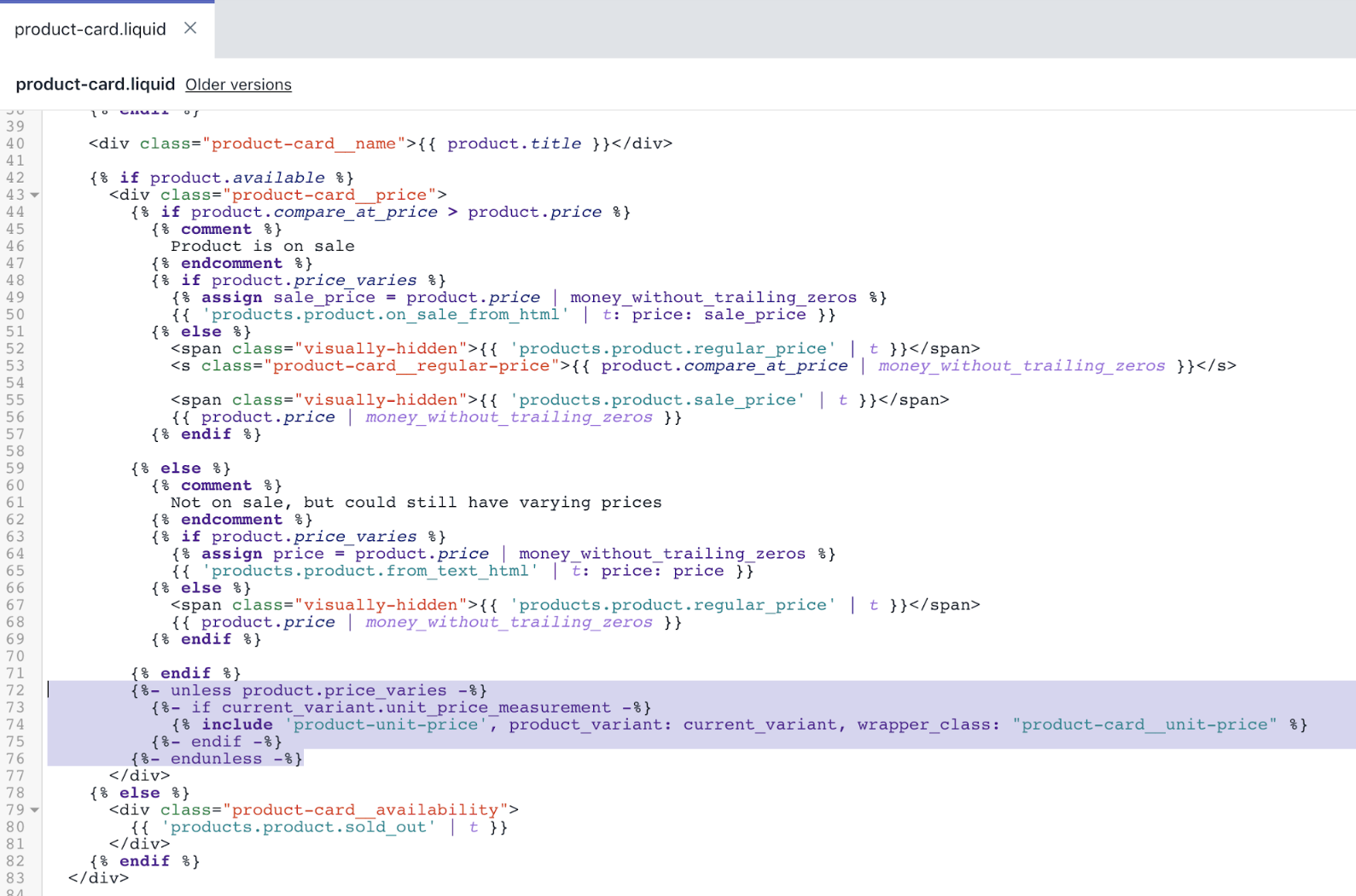
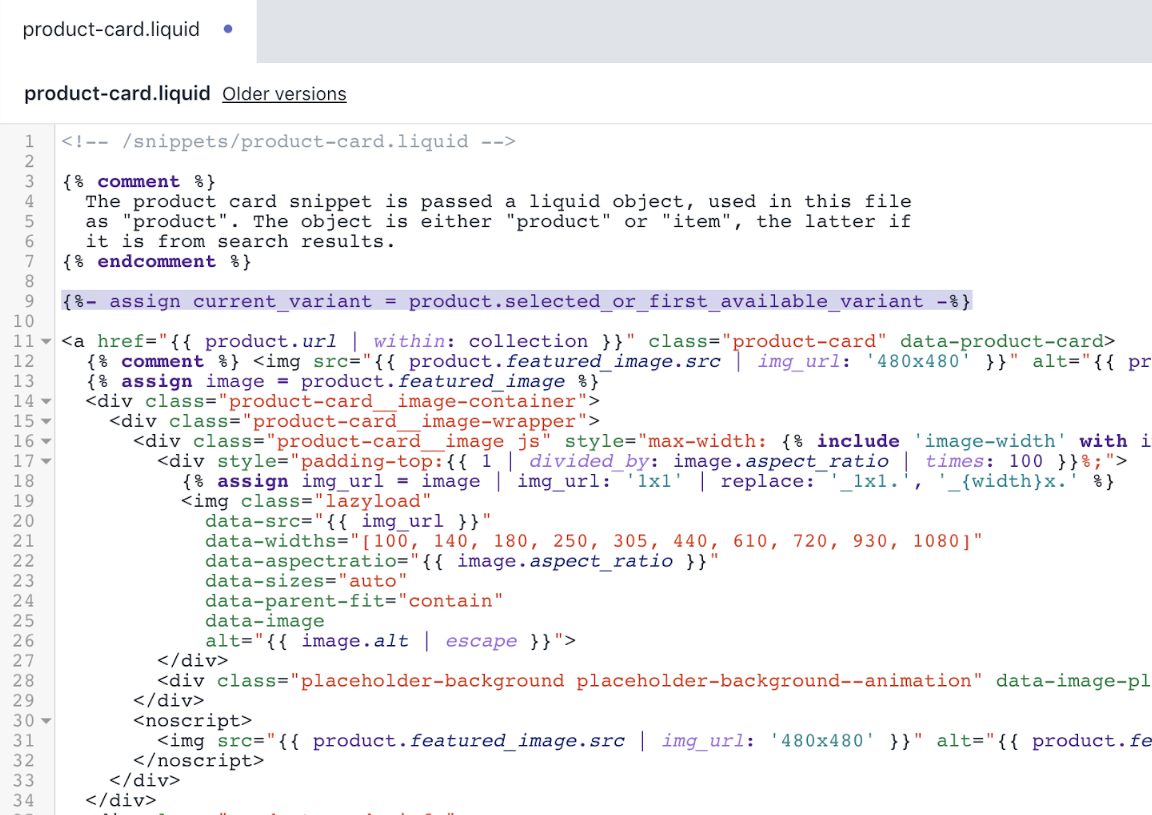
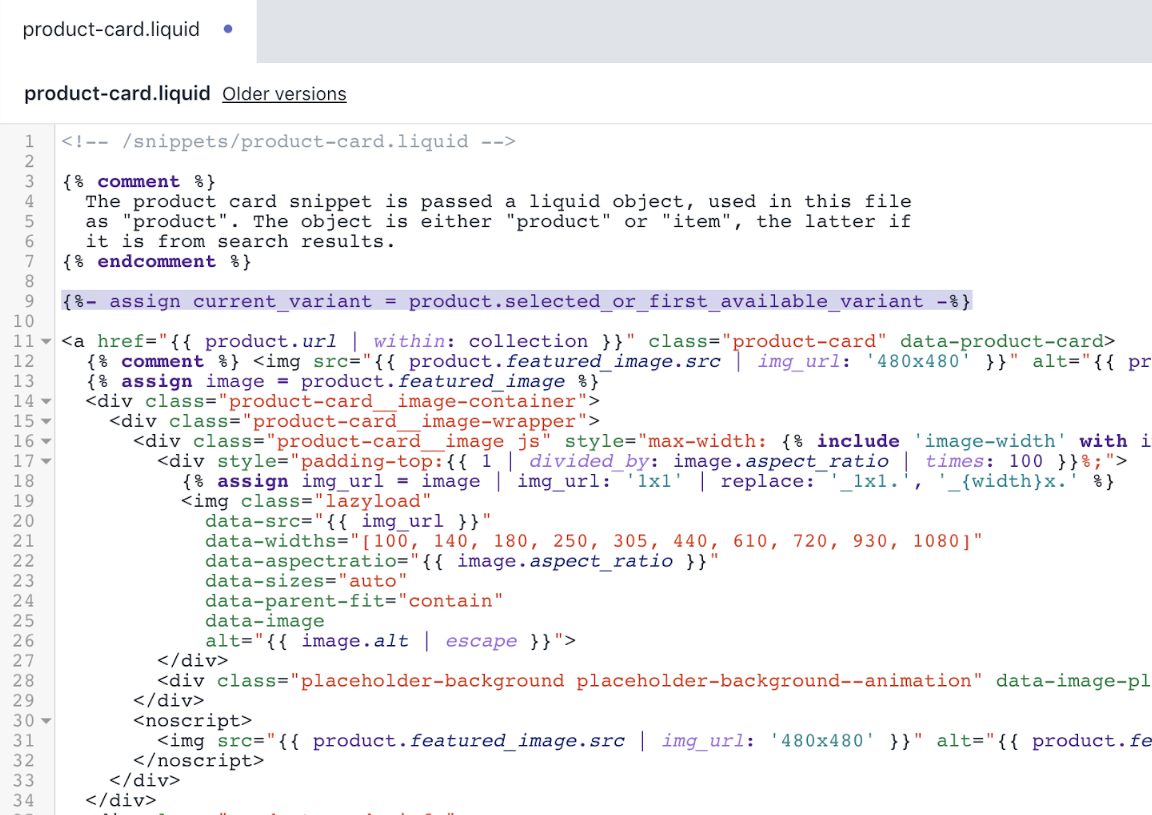
在「程式碼片段」目錄中,按一下「product-card.liquid」。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行。< / p >李< / ><李>在步驟 2 的的這一行上方新增以下程式碼:< / p >李< / >
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

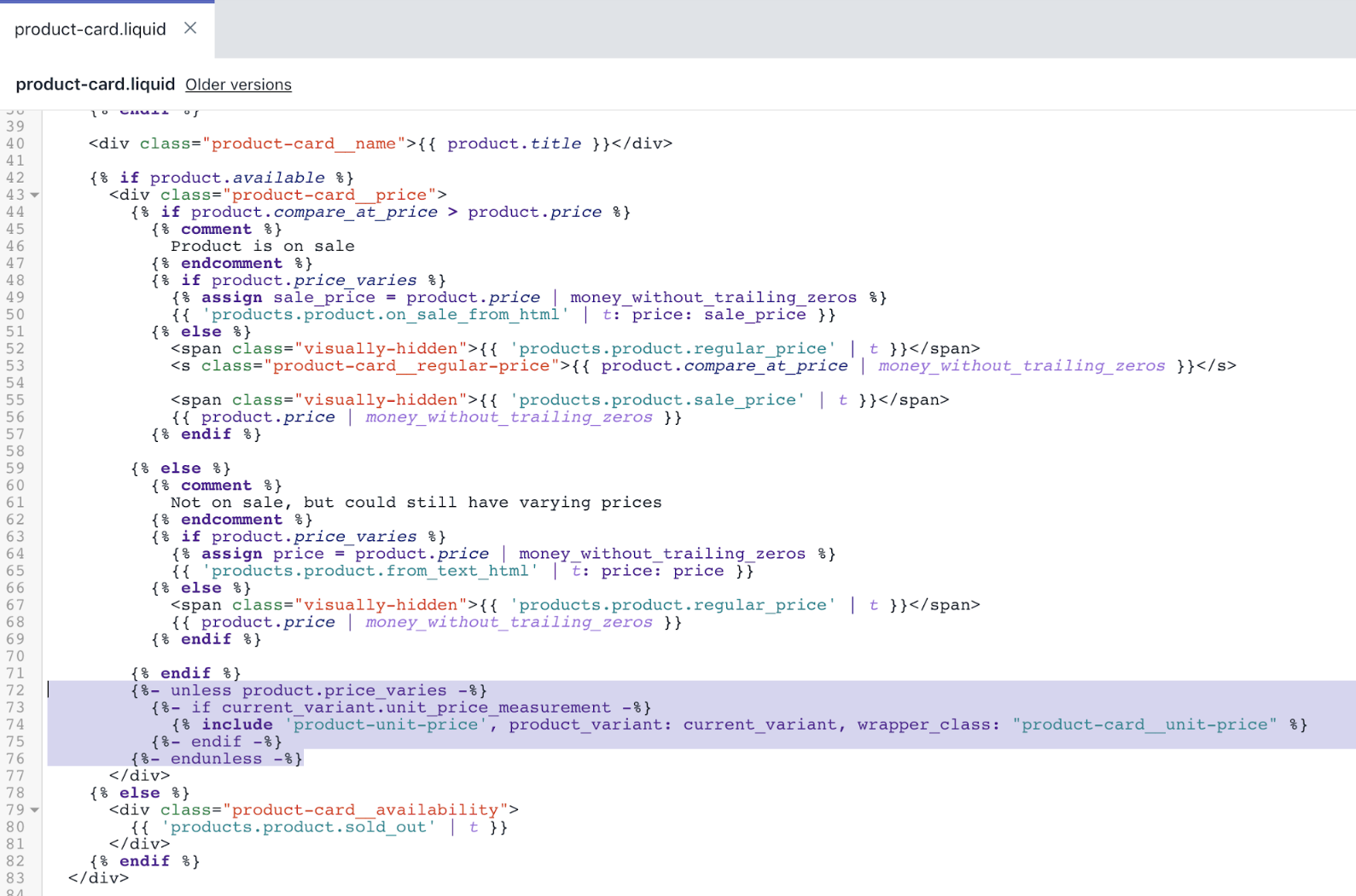
- 使用「查詢鍵盤快捷鍵」功能,找出這一行
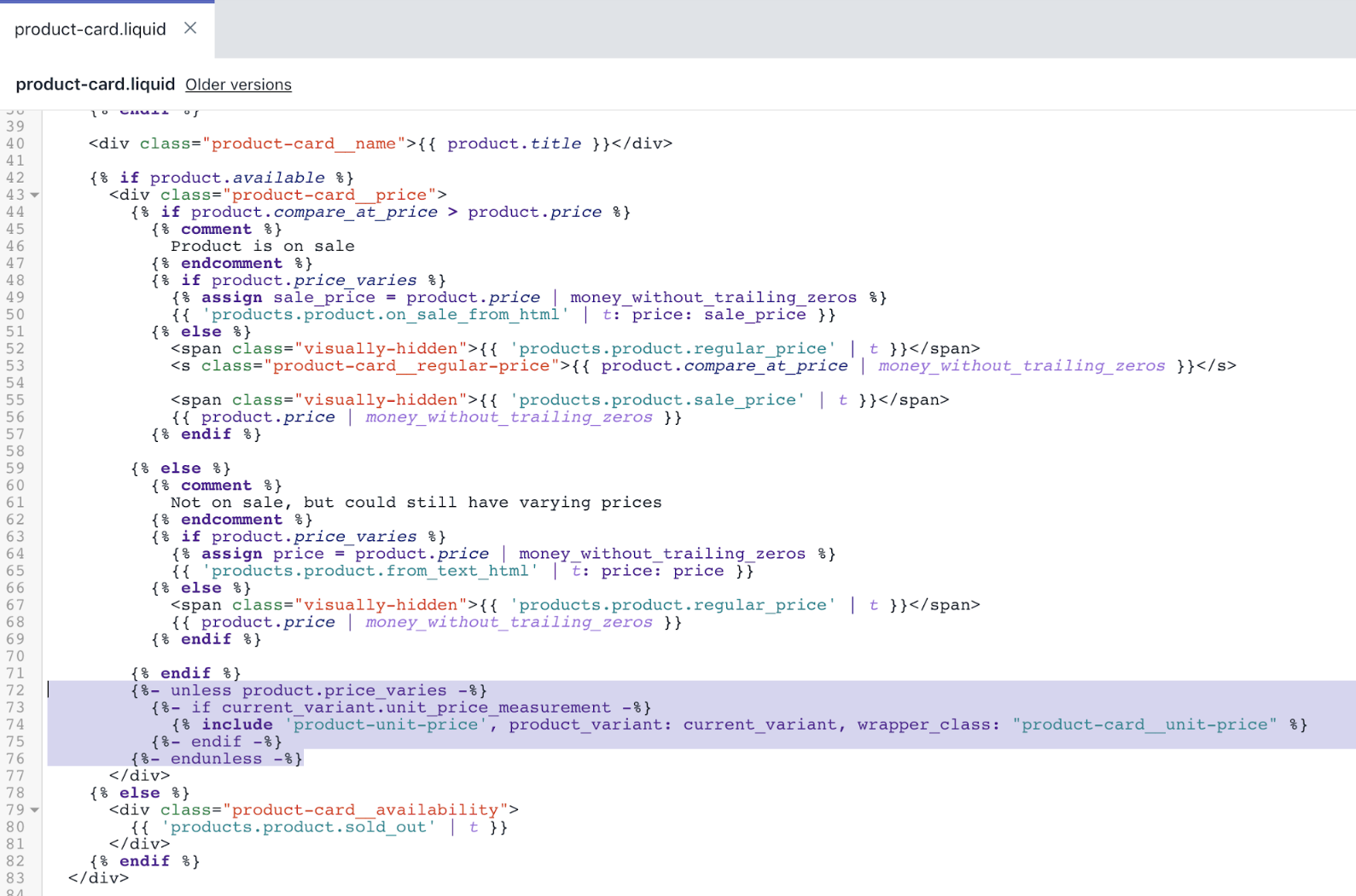
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品大减价< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >< / s >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不打折,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
- 在步驟 5 的
< / div >結尾標籤上方新增以下程式碼:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面範本
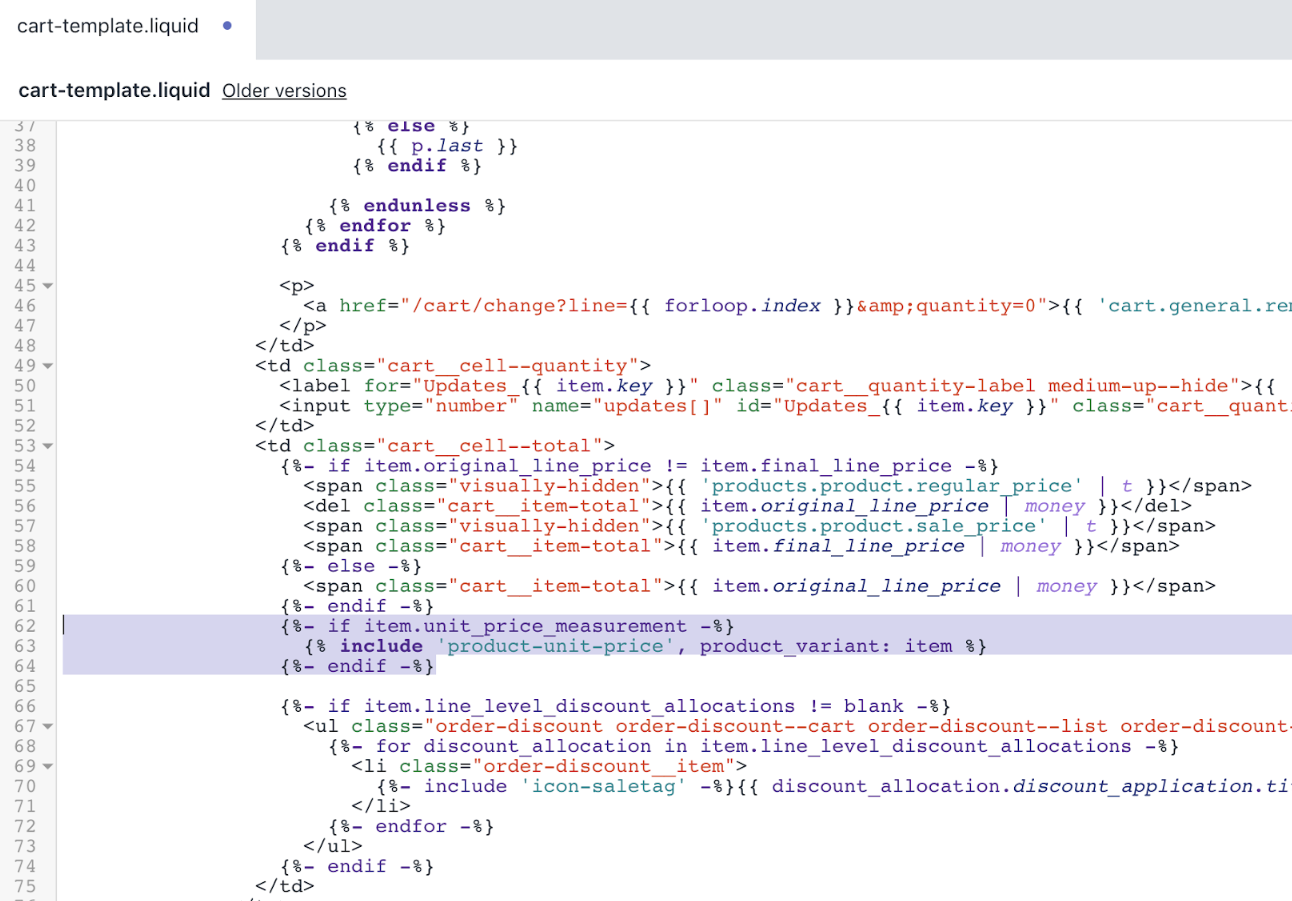
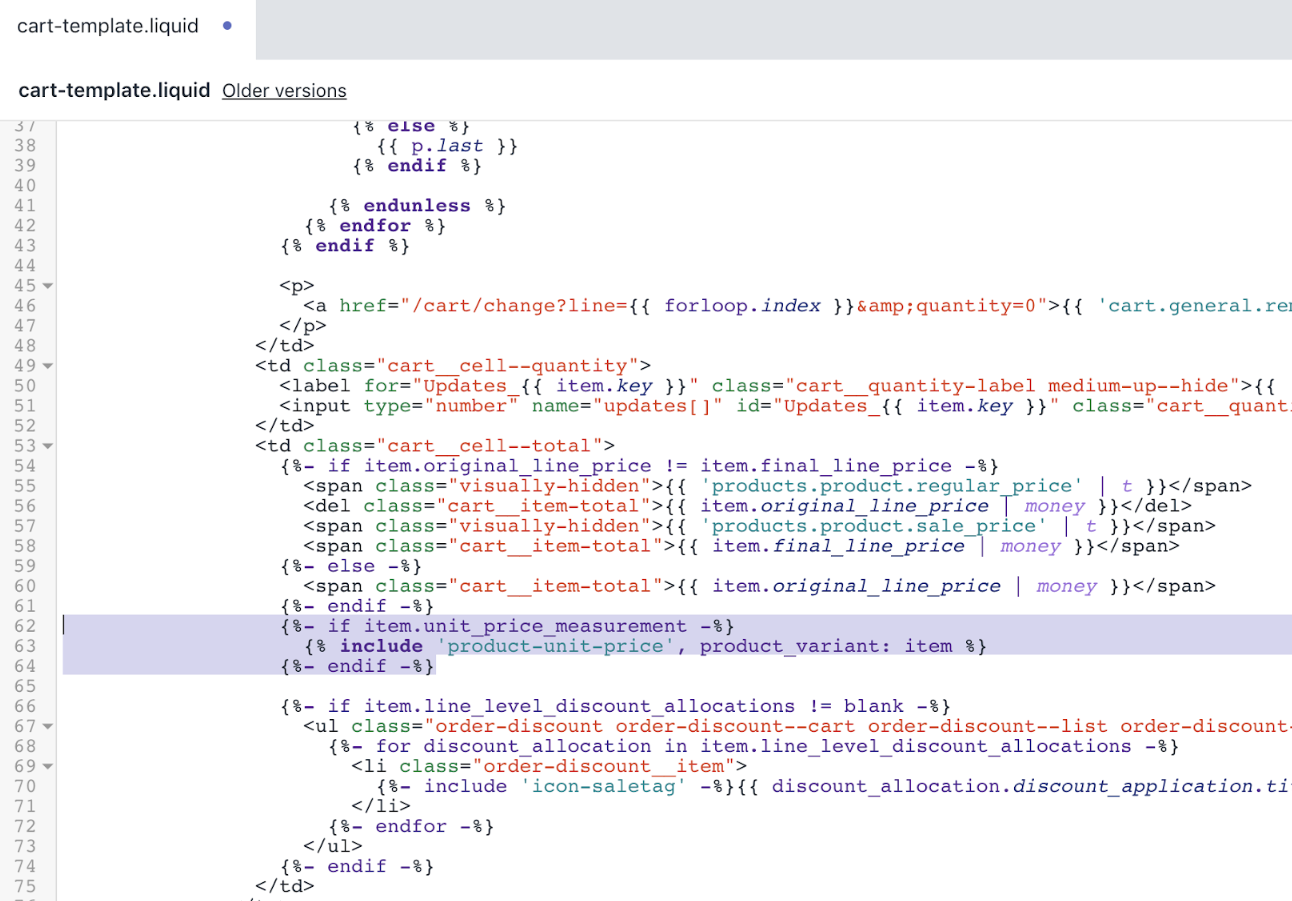
在「區段」目錄中,按一下cart-template.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」,找出< td类= " cart__cell——总”>第一次出現的地方:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步驟 2 的
endif結尾標籤下方新增以下程式碼:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出
< td类= " cart__cell——总”>第二次出現的地方:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {{{originalLinePrice}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>." >{{#each discount}} - .{%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
- 在步驟 4 的
{{/如果}}結尾標籤下方新增以下程式碼:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯精選產品頁面範本
在「區段」目錄中,按一下featured-product.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行{% assign current_variant = product。selected_or_first_available_variant%}。< / p >李< / ><李>
在步驟 2 的這一行下方新增以下程式碼:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出包含
< ul类= " product-single__meta-list的這一行:李< / >
如果您以數量或測量單位銷售產品,則您可能必須顯示特定產品的每單位價格。您輸入產品單價後,其將顯示在產品頁面、商品系列頁面、購物車頁面、結帳頁面和訂單確認通知上。< / p >
為您的產品新增單價
在Shopify管理介面中,前往「產品」。< / p >李< / ><李>
按一下您要變更的產品名稱。< / p >李< / ><李>
按一下您想要更新的子類選項。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:輸入基本單位的數字。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
在Shopify應用程式中,前往「產品>所有產品」。< / p >李< / ><李>
在「所有產品」畫面中,點一下產品。< / p >李< / ><李>
點一下您想要更新的子類。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:選擇基本單位。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
點一下「儲存」。< / p >李< / >
在Shopify應用程式中,前往「產品>所有產品」。< / p >李< / ><李>
在「所有產品」畫面中,點一下產品。< / p >李< / ><李>
點一下您想要更新的子類。< / p >李< / ><李>
在「定價」下方,選擇「顯示此產品的單價」。< / p >李< / ><李>
在「產品總測量尺寸」欄位中,輸入您產品的單位數量。< / p >李< / ><李>
使用「選擇單位」下拉式選單,選擇子類選項的測量單位。根據您銷售的產品類型,顯示的單位類型也會有所不同。例如,如果產品是 2 公升的液態肥皂,則請選擇「公升」。< / p >李< / ><李>
在「單價」欄位中,輸入產品的每單位價格。< / p >李< / ><李>
選用:選擇基本單位。例如,您可以為 1 公斤重的產品,選擇 100 公克為基本單位。< / p >李< / ><李>
點一下「儲存」。< / p >李< / >
在您的線上商店上顯示單價
此自訂程序的步驟因佈景主題而異。按一下佈景主題的按鈕,然後依照以下指示操作:< / p >
首次亮相的步驟
首发佈景主題12.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的亮相。< / p >
編輯產品價格程式碼片段
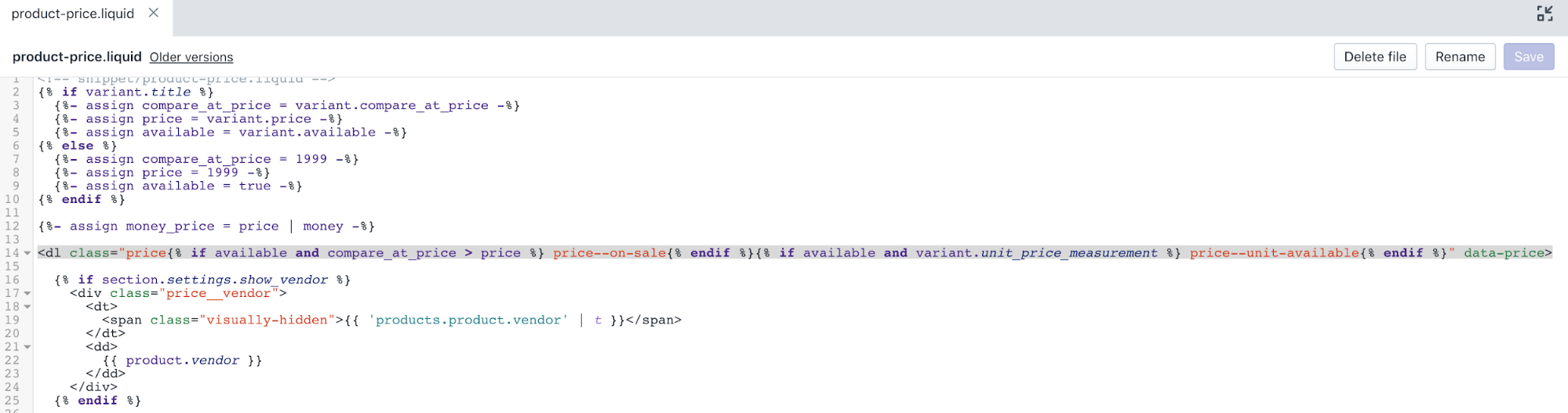
在「程式碼片段」目錄中,按一下「
product-price.liquid」檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
data-price」並找出以下程式碼:< / p >李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%}< / span >“data-price >- 用以下程式碼片段取代該程式碼:李< / >
< dl类= "价格{%< / span >如果< / span >可用< / span >而且< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >价格,降价销售的{%< / span >endif< / span >%} {%< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格,得到更多{%< / span >endif< / span >%}< / span >“data-price >編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
price__sale」並找出以下程式碼:李< / >
{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >money_price< / span >}}< / span > - 在
< / div >結束標籤下方新增以下程式碼:李< / >
{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span > {% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / dd > < / div >{%< / span >endif< / span >%}< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面
在「區段」目錄中,按一下cart-template.liquid檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「cart__price-wrapper」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
< dl >{% -< / span >如果< / span >项< / span >.< / span >original_price< / span >! =< / span >项< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
編輯完成後,cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯商品系列頁面
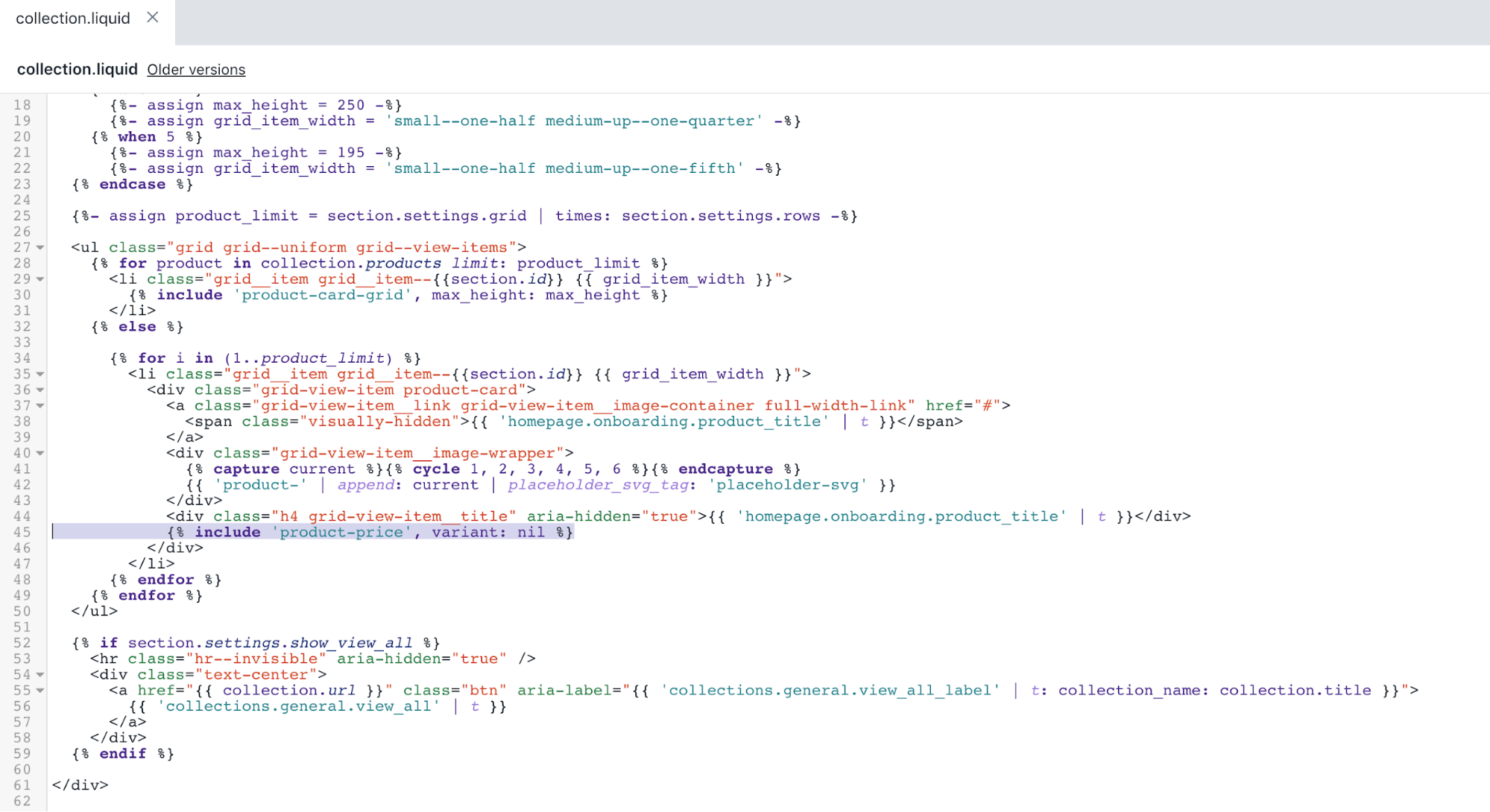
在「區段」目錄中,按一下collection.liquid檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「grid-view-item__title」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >零< / span >%}< / span >
編輯完成後,collection.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡方格項目
在「程式碼片段」目錄中,按一下「product-card-grid.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「grid-view-item__title」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
編輯完成後,product-card-grid.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡清單
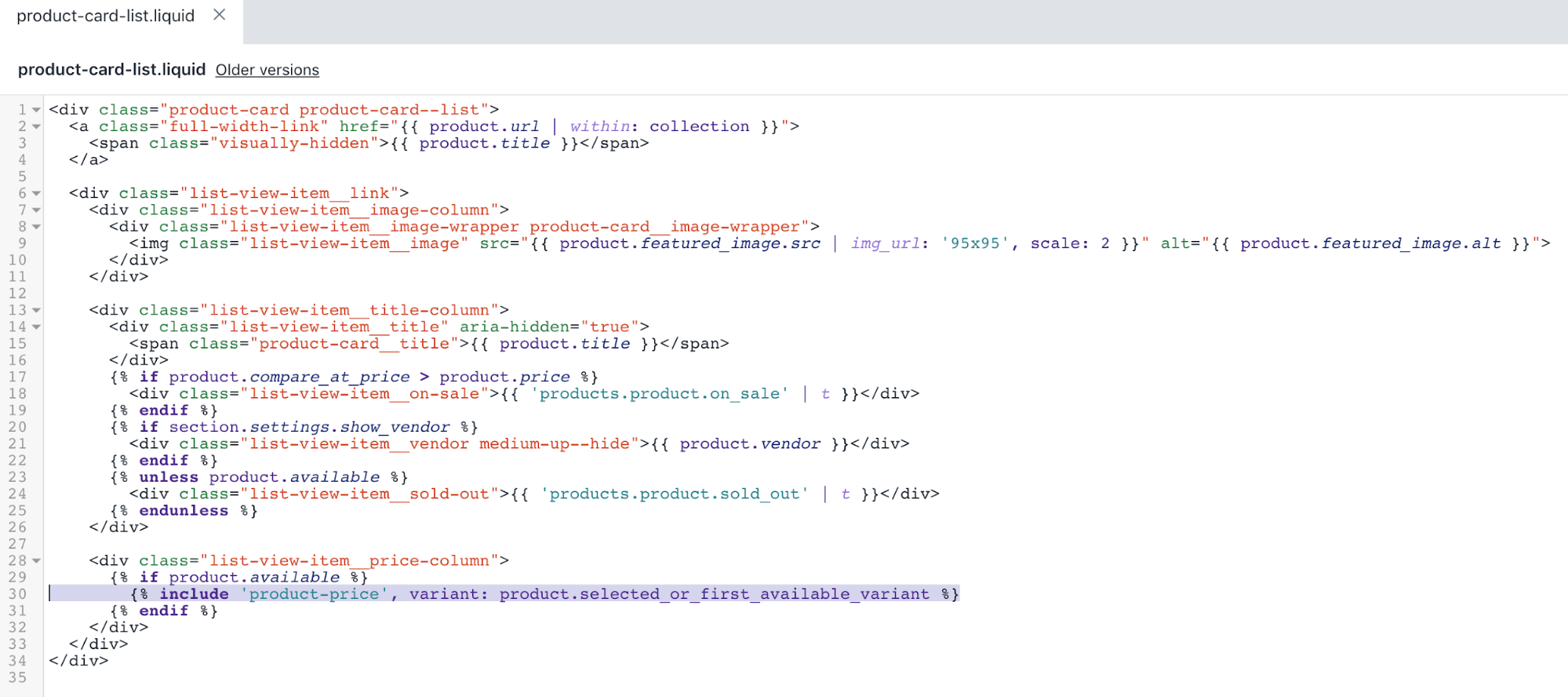
在「程式碼片段」目錄中,按一下「product-card-list.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「{% if产品。可用%}」並找出以下程式碼:< / p >李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >产品< / span >%}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >product.selected_or_first_available_variant%}< / span >
編輯完成後,product-card-list.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯訂單頁面
在「範本」目錄中,按一下「客户/ order.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「参数= " {{customer.order。价格' | t}}"」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< dl > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span > {% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 用以下程式碼片段取代該程式碼:李< / >
< dl >{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / s >< / dd > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span > < / dd >{% -< / span >其他的< / span >- - - - - - %}< / span > {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >< / dd >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span > {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< / span > < / dt > < dd > <跨类=“price-unit-price”>{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span > < / dd >{% -< / span >endif< / span >- - - - - - %}< / span >< / dl >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式
在「資產」目錄中,按一下「theme.scss.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「.price__vendor {」並找出以下程式碼:< / p >李< / >
.price__vendor< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.9 em< / span >;< / span >粗细< / span >:< / span >$< / span >font-weight-body< / span >;< / span >首字母< / span >:< / span >大写字母< / span >;< / span >字母间距< / span >:< / span >1 px< / span >;< / span >保证金< / span >:< / span >5 px< / span >0< / span >10 px< / span >;< / span >宽度< / span >:< / span >100%< / span >;< / span >@include< / span >flex-basis (100%);< / span >}< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
.price__unit< / span >{< / span >@include< / span >flex-basis (100%);< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >.price-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >字体大小< / span >:< / span >0.8 em< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯JavaScript佈景主題程式碼
在「資產」目錄中,按一下「theme.js」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
salePrice< / span >:< / span >'< / span >(data-sale-price)< / span >'< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
productOnSale< / span >:< / span >'< / span >价格,降价销售的< / span >'< / span >,< / span >
- 在步驟 4 的程式碼後方新增以下程式碼片段:李< / >
productUnitAvailable< / span >:< / span >'< / span >价格,得到更多< / span >'< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]< / span >'< / span >;< / span >
- 用以下程式碼片段取代該程式碼:李< / >
var< / span >liveRegionText< / span >=< / span >'< / span >[可用性][普通][$$][销售][$]。[UnitPrice] [$ $ $)< / span >'< / span >;< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >salePrice< / span >=< / span >”< / span >;< / span >
- 在步驟 8 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitLabel< / span >=< / span >”< / span >;< / span >var< / span >unitPrice< / span >=< / span >”< / span >;< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitLabel< / span >=< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPrice< / span >;< / span >unitPrice< / span >=< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >+< / span >'< / span >'< / span >+< / span >主题< / span >.< / span >字符串< / span >.< / span >unitPriceSeparator< / span >+< / span >'< / span >'< / span >+< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >);< / span >}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
.< / span >取代< / span >(< / span >'< / span >(美元)< / span >'< / span >,< / span >salePrice< / span >)< / span >
- 在步驟 10 的程式碼下方新增以下程式碼片段:李< / >
.< / span >取代< / span >(< / span >'< / span >(UnitPrice)< / span >'< / span >,< / span >unitLabel< / span >)< / span >.< / span >取代< / span >(< / span >'< / span >($ $ $)< / span >'< / span >,< / span >unitPrice< / span >)< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
_updatePrice< / span >:< / span >函数< / span >(< / span >evt< / span >)< / span >{< / span >
- 在步驟 12 的程式碼前方新增以下程式碼片段:李< / >
_getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
var< / span >salePrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >salePrice< / span >,< / span >priceContainer美元< / span >);< / span >
- 在步驟 14 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >priceContainer美元< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >priceContainer美元< / span >);< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productOnSale< / span >)< / span >
- 在步驟 16 的程式碼下方新增以下程式碼片段:李< / >
.< / span >removeClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >)< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
其他的< / span >{< / span >//正常价格< / span >regularPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >价格< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >}< / span >
- 在步驟 18 的程式碼下方新增以下程式碼片段:李< / >
//单价< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >_getBaseUnit< / span >(< / span >变体< / span >));< / span >priceContainer美元< / span >.< / span >addClass< / span >(< / span >这< / span >.< / span >类< / span >.< / span >productUnitAvailable< / span >);< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯英文翻譯
在「語言代碼」目錄中,按一下「en.default.json」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
“selection_help”< / span >:< / span >"按空格键再按方向键进行选择"< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 在步驟 4 的程式碼下方新增以下程式碼片段:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題版面配置
在版面配置目錄中,按一下 「theme.liquid」 檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
regularPrice:{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
unitPrice:{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >unitPriceSeparator:{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >|< / span >json< / span >}}< / span >,
編輯完成後,theme.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 (複數) / 產品」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
布鲁克林的步驟
布鲁克林佈景主題13.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的布鲁克林。< / p >
新增產品價格程式碼片段
在「程式碼片段」目錄中,按一下「新增程式碼片段」。< / p >李< / ><李>
在名稱欄位中輸入产品价格。< / p >李< / ><李>
複製貼上以下程式碼至檔案中。< / p >李< / >
< div class = " price-container{%< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >价格-container——得到更多{%< / span >endif< / span >%}< / span >“data-price-container >{% -< / span >如果< / span >变体< / span >.< / span >compare_at_price< / span >>< / span >变体< / span >.< / span >价格< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >变体< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯精選產品頁面
在「區段」目錄中,按一下
featured-product.liquid檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
itemprop = "提供"」並找出以下程式碼:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > - 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >編輯完成後,featured-product.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品頁面
在「區段」目錄中,按一下
product-template.liquid檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
itemprop = "提供"」並找出以下程式碼:< / p >李< / >
< div data-price-container >{%< / span >评论< / span >%}< / span >可选地显示“比较”或产品的原价。< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >current_variant< / span >.< / span >compare_at_price< / span >>< / span >current_variant< / span >.< / span >价格< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > .{{< / span >current_variant< / span >.< / span >compare_at_price< / span >|< / span >钱< / span >}}< / span >< / span >< / span >{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >{%< / span >除非< / span >current_variant< / span >.< / span >可用< / span >%}< / span >aria-hidden="真正的"{%< / span >endunless< / span >%}< / span >>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > - 用以下程式碼片段取代該程式碼:李< / >
{%< / span >包括< / span >“产品价格”< / span >,< / span >变体< / span >:< / span >current_variant< / span >%}< / span >編輯完成後,product-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯ajax購物車
在「程式碼片段」目錄中,按一下「
ajax-cart-template.liquid」檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
< span class = " ajaxcart__price”>{{{价格}}}< / span >」並找出以下程式碼:< / p >李< / >
{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span >{{{price}}} {%< / span >endraw< / span >%} {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< / span > < span class = " ajaxcart__price”> {{{discountedPrice}}} < / span >{{其他}}<跨类=“ajaxcart__price”>{{{价格}}}< / span >{{/如果}}- 在步驟 2 的
{{/如果}}下方新增以下程式碼:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。价格}}}< / span > {{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}編輯完成後,ajax-cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯產品方格項目
在「程式碼片段」目錄中,按一下「
product-grid-template.liquid」檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
捕捉img_id_class」並找出以下程式碼:< / p >李< / >
{%< / span >捕获< / span >img_id_class< / span >%}< / span >ProductImage -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{%< / span >捕获< / span >img_wrapper_id< / span >%}< / span >ProductImageWrapper -{{< / span >产品< / span >.< / span >featured_image< / span >.< / span >id< / span >}} {%< / span >endcapture< / span >%}< / span >{% -< / span >分配< / span >img_url< / span >=< / span >产品< / span >.< / span >featured_image< / span >|< / span >img_url< / span >:< / span >“1 x1”< / span >|< / span >取代< / span >:< / span >“_1x1”。< / span >,< / span >“_}{宽度x”。< / span >- - - - - - %}< / span >- 在步驟 2 中的程式碼前方新增以下程式碼片段:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
{{产品。价格|money_without_trailing_zeros}}」並找出以下程式碼:李< / >
< span class = " grid-product__price”>{%< / span >如果< / span >on_sale< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{%< / span >endif< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{{< / span >产品< / span >.< / span >price_min< / span >|< / span >money_without_trailing_zeros< / span >}}< / span > + {%< / span >其他的< / span >%}< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >< / span >- 在
< / span >下方新增以下程式碼:李< / >
{% -< / span >如果< / span >产品< / span >.< / span >price_varies< / span >= =< / span >假< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " product-unit-price" >{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< / span > < span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面
在「範本」目錄中,按一下「
cart.liquid」檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
< span class = " cart__price”>」並找出以下程式碼:< / p >李< / >
{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span > {{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__price”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >项< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span data-unit-price >{{< / span >项< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >編輯完成後,cart.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯訂單頁面
在「範本」目錄中,按一下「
客户/ order.liquid」檔案。< / p >李< / ><李>使用「查詢鍵盤快捷鍵」功能,搜尋「
{{line_item。或iginal_price | money }}」並找出以下程式碼:< / p >李< / >
{{< / span >“customer.order.price”< / span >|< / span >t< / span >}}< / span >">{% -< / span >如果< / span >line_item< / span >.< / span >original_price< / span >! =< / span >line_item< / span >.< / span >final_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > < del >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.general.sale_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >line_item< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >道明> < /
- 在步驟 2 的
道明> < /之前新增以下程式碼片段:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.general.unit_price”< / span >|< / span >t< / span >}}< / span >< span class = " product-unit-price" >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span >{{< / span >line_item< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式 - 第 1 部分
在「資產」目錄中,按一下「theme.scss.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「.ajaxcart__price {」並找出以下程式碼:< / p >李< / >
.ajaxcart__price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >13 px< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
.cart__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式 - 第 2 部分
在「資產」目錄中,按一下「timber.scss.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,搜尋「.product-single__policies {」並找出以下程式碼:< / p >李< / >
.product-single__policies< / span >{< / span >保证金< / span >:< / span >15个像素< / span >0< / span >25个像素< / span >0< / span >;< / span >}< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
.product-single__unit< / span >{< / span >显示< / span >:< / span >没有一个< / span >;< / span >.price-container——得到更多< / span >&< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 前往檔案最下方,並新增以下程式碼:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >$< / span >colorTextBody< / span >;< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯JavaScript佈景主題程式碼
在「資產」目錄中,按一下「theme.js.liquid」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
var< / span >prodImg< / span >;< / span >
- 在步驟 2 的程式碼下方新增以下程式碼片段:李< / >
var< / span >unitPrice< / span >=< / span >零< / span >;< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
//创建项目的数据对象并添加到'items'数组< / span >
- 在步驟 4 的程式碼上新增以下程式碼片段:李< / >
如果< / span >(< / span >cartItem< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >unitPrice< / span >=< / span >{< / span >addRefererenceValue< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = !< / span >1< / span >,< / span >价格< / span >:< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >cartItem< / span >.< / span >unit_price< / span >,< / span >设置< / span >.< / span >moneyFormat< / span >),< / span >reference_value< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >,< / span >reference_unit< / span >:< / span >cartItem< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >};< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
供应商< / span >:< / span >cartItem< / span >.< / span >供应商< / span >
- 在步驟 6 的程式碼上新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >unitPrice< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
productPrice< / span >:< / span >'< / span ># ProductPrice< / span >'< / span >,< / span >
- 在步驟 8 的程式碼下方新增以下程式碼片段:李< / >
unitPrice< / span >:< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >unitPriceBaseUnit< / span >:< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
(this.selectors美元。priceContainer,这.美元的容器).removeClass(」並找出以下程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden< / span >'< / span >);< / span >
- 用以下程式碼片段取代該程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >removeClass< / span >(< / span >'< / span >visibility-hidden price-container——得到更多< / span >'< / span >);< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >SKU< / span >).< / span >超文本标记语言< / span >(< / span >变体< / span >.< / span >sku< / span >);< / span >
- 在步驟 12 的程式碼上新增以下程式碼片段:李< / >
如果< / span >(< / span >变体< / span >.< / span >unit_price_measurement< / span >)< / span >{< / span >var< / span >unitPrice美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >var< / span >unitPriceBaseUnit美元< / span >=< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit< / span >,< / span >这< / span >.< / span >美元的容器< / span >);< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >主题< / span >.< / span >货币< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >moneyFormat< / span >)< / span >);< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >$< / span >(< / span >这< / span >.< / span >选择器< / span >.< / span >priceContainer< / span >,< / span >这< / span >.< / span >美元的容器< / span >).< / span >addClass< / span >(< / span >'< / span >price-container——得到更多< / span >'< / span >);< / span >}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,搜尋「
this.destroyImageCarousel ();」並找出以下程式碼:李< / >
onUnload< / span >:< / span >函数< / span >()< / span >{< / span >这< / span >.< / span >美元的容器< / span >.< / span >从< / span >(< / span >这< / span >.< / span >设置< / span >.< / span >名称空间< / span >);< / span >这< / span >.< / span >destroyImageCarousel< / span >();< / span >}< / span >
- 在步驟 14 的程式碼上新增以下程式碼片段:李< / >
getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >},< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯英文翻譯
在「語言代碼」目錄中,按一下「en.default.json」檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- 在步驟 2 的程式碼上新增以下程式碼片段:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼:李< / >
“include_taxes”< / span >:< / span >“含税”。< / span >,< / span >
- 在步驟 4 的程式碼下方新增以下程式碼片段:李< / >
“unit_price”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 / 一般」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
最小的步驟
最小佈景主題11.1.0和以上的版本可以使用單價功能。如果您無法將佈景主題更新為最新版本,則可以新增單價自訂內容至舊版的最小。< / p >
更新程式碼片段
找出並展開「程式碼片段」資料夾。< / p >李< / ><李>
選取「新增程式碼片段」。< / p >李< / ><李>
輸入名稱product-unit-price。< / p >李< / ><李>
在product-unit-price.liquid複製並貼上以下程式碼。< / p >李< / >
{% -< / span >除非< / span >可用< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >标题< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >变体< / span >.< / span >可用< / span >- - - - - - %}< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >{% -< / span >分配< / span >可用< / span >=< / span >真正的< / span >- - - - - - %}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >< span class = " product-unit-price{%< / span >除非< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%} {%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >变体< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
按一下「儲存」。< / p >李< / ><李>
找出並編輯檔案product-grid-item.liquid。< / p >李< / ><李>
請取代這行:< / p >李< / >
{%< / span >捕获< / span >价格< / span >%} {{< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >}} {%< / span >endcapture< / span >%}< / span >
取代為這行:< / p >
{% -< / span >分配< / span >价格< / span >=< / span >特色< / span >.< / span >价格< / span >|< / span >钱< / span >- - - - - - %}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出
{{price}},並新增下方程式碼:李< / >
{% -< / span >分配< / span >变体< / span >=< / span >特色< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >wrapper_class< / span >:< / span >“grid-link__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,product-grid-item.liquid檔案應如下所示:< / p >

按一下「儲存」來確認變更內容。< / p >李< / ><李>
找出並編輯檔案search-result.liquid
使用「查詢鍵盤快捷鍵」功能,找出{% if项目。Object_type == 'product' %},並在該行下方新增以下程式碼:< / p >李< / >
{% -< / span >分配< / span >变体< / span >=< / span >项< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
- 現在使用「查詢鍵盤快捷鍵」功能,找出下列兩個程式碼片段:李< / >
小> < s > <{{< / span >项< / span >.< / span >compare_at_price_max< / span >|< / span >钱< / span >}}< / span >< /小> < / s >
和< / p >
< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span > ..{{< / span >项< / span >.< / span >价格< / span >|< / span >钱< / span >}}< / span >< / span >
- 在前一步驟列出的兩個程式碼下方皆新增以下程式碼區段:李< / >
{% -< / span >如果< / span >变体< / span >.< / span >可用< / span >而且< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,search-result.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新樣式
找出並展開「資產」資料夾。< / p >李< / ><李>
編輯檔案theme.scss.liquid。< / p >李< / ><李>
使用查詢鍵盤快捷鍵功能找出此程式碼區塊:< / p >李< / >
.grid-link__title< / span >,< / span >.grid-link__meta< / span >{< / span >位置< / span >:< / span >相对< / span >;< / span >margin-bottom< / span >:< / span >5 px< / span >;< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.grid-link__sale_price< / span >{< / span >不透明度< / span >:< / span >0.95< / span >;< / span >过滤器< / span >:< / span >α< / span >(< / span >不透明度< / span >=< / span >95< / span >);< / span >}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
.grid-link__unit-price< / span >{< / span >字体大小< / span >:< / span >1 em< / span >;< / span >}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.order-discount——列表< / span >{< / span >保证金< / span >:< / span >0.8 em< / span >0< / span >0.6 em< / span >1.3 em< / span >;< / span >list-style< / span >:< / span >没有一个< / span >;< / span >填充< / span >:< / span >0< / span >;< / span >}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
.order-discount——价格< / span >{< / span >margin-bottom< / span >:< / span >0< / span >;< / span >}< / span >
- 使用「查詢鍵盤快捷鍵」功能,找出以下程式碼片段:李< / >
.cart__product-title< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >



按一下「儲存」來確認變更內容。< / p >李< / ><李>
找出並編輯檔案timber.scss.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出此程式碼:< / p >李< / >
.quantity-selector< / span >{< / span >显示< / span >:< / span >inline-block< / span >;< / span >}< / span >}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
.product-single__title< / span >{< / span >粗细< / span >:< / span >$< / span >bodyFontWeightBold< / span >;< / span >}< / span >
- 在檔案最下方插入此程式碼:李< / >
.product-unit-price< / span >{< / span >颜色< / span >:< / span >rgba< / span >(< / span >$< / span >colorTextBody< / span >,< / span >0.6< / span >);< / span >显示< / span >:< / span >块< / span >;< / span >字体类型< / span >:< / span >$< / span >headerFontStack< / span >;< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12 px< / span >);< / span >}< / span >
編輯完成後,timber.scss.liquid檔案應如下所示:< / p >


- 按一下「儲存」來確認變更內容。李< / >
更新範本
找出並展開「範本」資料夾。< / p >李< / ><李>
找出並編輯檔案客户/ order.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出此程式碼:< / p >李< / >
{% -< / span >其他的< / span >- - - - - - %}< / span >{{< / span >line_item< / span >.< / span >original_price< / span >|< / span >钱< / span >}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步驟 3 的程式碼下方新增此程式碼:李< / >
{% -< / span >如果< / span >line_item< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >line_item< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,客户/ order.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新JavaScript
在「資產」中找出並編輯theme.js。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出.shopify-payment-button這一行,並將它取代為:< / p >李< / >
shopifyPaymentButton美元< / span >:< / span >$< / span >(< / span >'< / span >.shopify-payment-button< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPrice美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceBaseUnit美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-base-unit)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >),< / span >unitPriceContainer美元< / span >:< / span >$< / span >(< / span >'< / span >(data-unit-price-container)< / span >'< / span >,< / span >这< / span >.< / span >美元的容器< / span >)< / span >
該程式碼區塊應如下所示:< / p >

- 找出此程式碼:李< / >
其他的< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >comparePrice美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >).< / span >超文本标记语言< / span >(< / span >”< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >comparePriceA11y美元< / span >.< / span >attr< / span >(< / span >'< / span >aria-hidden< / span >'< / span >,< / span >'< / span >真正的< / span >'< / span >);< / span >}< / span >
- 在其下方新增此程式碼:李< / >
//单价< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >addClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >如果< / span >(< / span >变体< / span >.< / span >unit_price< / span >)< / span >{< / span >这< / span >.< / span >选择器< / span >.< / span >unitPrice美元< / span >.< / span >超文本标记语言< / span >(< / span >Shopify< / span >.< / span >formatMoney< / span >(< / span >变体< / span >.< / span >unit_price< / span >,< / span >主题< / span >.< / span >moneyFormat< / span >)< / span >);< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceBaseUnit美元< / span >.< / span >超文本标记语言< / span >(< / span >这< / span >.< / span >getBaseUnit< / span >(< / span >变体< / span >));< / span >这< / span >.< / span >选择器< / span >.< / span >unitPriceContainer美元< / span >.< / span >removeClass< / span >(< / span >'< / span >隐藏< / span >'< / span >);< / span >}< / span >
結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出此程式碼:李< / >
.< / span >attr< / span >(< / span >'< / span >data-zoom< / span >'< / span >)< / span >});< / span >});< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
},< / span >getBaseUnit< / span >:< / span >函数< / span >(< / span >变体< / span >)< / span >{< / span >返回< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >= = =< / span >1< / span >?< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >:< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >+< / span >变体< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >;< / span >
結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新購物車範本
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案cart-template.liquid。< / p >李< / ><李>
使用查詢鍵盤快捷鍵功能找出程式碼{{item。 . Final_price | money}。< / p >李< / ><李>
用此程式碼取代這一行:< / p >李< / >
{{< / span >项< / span >.< / span >final_price< / span >|< / span >钱< / span >}}< / span >< / span >
- 找到程式碼的第一項目
{%- if项。line_level_discount_allocation != blank -%}:李< / >
{% -< / span >如果< / span >项< / span >.< / span >line_level_discount_allocations< / span >! =< / span >空白< / span >- - - - - - %}< / span >
- 在步驟 5 的程式碼上方新增此程式碼區塊:李< / >
{% -< / span >如果< / span >项< / span >.< / span >变体< / span >.< / span >可用< / span >而且< / span >项< / span >.< / span >变体< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >项< / span >,< / span >可用< / span >:< / span >item.variant.available%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,cart-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新精選產品
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案featured-product.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出itemprop = "名称"這一行,並將它取代為:< / p >李< / >
{{< / span >标题< / span >}}< / span >< / h1 >
- 找出包含
id = " PriceA11y "的程式碼:李< / >
{%< / span >如果< / span >compare_at_price< / span >>< / span >价格< / span >%}< / span >{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span > {compare_at_price | money}} {%< / span >endif< / span >%}< / span >
- 在上個步驟中找到的程式碼片段下方插入以下程式碼區塊:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
編輯完成後,featured-product.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新產品範本
找出並展開的「區段」資料夾。< / p >李< / ><李>
編輯檔案product-template.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出itemprop = "名称"這一行,並將它取代為:< / p >李< / >
{{< / span >产品< / span >.< / span >标题< / span >}}< / span >< / h1 >
- 使用「查詢鍵盤快捷鍵」功能,找出此程式碼:李< / >
{%< / span >其他的< / span >%}< / span >
- 新增以下這行:李< / >
{%< / span >包括< / span >“product-unit-price”< / span >,< / span >变体< / span >:< / span >变体< / span >,< / span >可用< / span >:< / span >真正的< / span >%}< / span >
編輯完成後,product-template.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
更新語言代碼
找出並展開「語言代碼」資料夾。< / p >李< / ><李>
開啟並編輯en.default.json檔案。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出refresh_page這一行,並將它取代為:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >,< / span >“unit_price_separator”< / span >:< / span >“每”< / span >
結果應如下所示:< / p >

- 找出包含
full_details的這一行,並將它取代為:李< / >
“full_details”< / span >:< / span >“详情”< / span >,< / span >“unit_price_label”< / span >:< / span >“单价”< / span >
結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
(選用) 為其他語言新增翻譯
在Shopify管理介面中,前往”佈景主題」頁面。< / p >李< / ><李>
按一下「動作」>「編輯語言」
點擊「變更佈景主題語言」,然後選取您要編輯的語言。此操作僅能在您已發佈的佈景主題上進行。< / p >李< / ><李>
在搜尋欄輸入单价。< / p >李< / ><李>
在「一般 / 無障礙功能」下方更新單價分隔符號。< / p >李< / ><李>
在「產品 (複數) / 產品」下方更新單價標籤。< / p >李< / ><李>
按一下「儲存」。< / p >李< / >
创业的步驟
單價功能已新增至创业佈景主題9.4.0和以上的版本。如果您無法將佈景主題更新為最新版本,請依照這些步驟將單價自訂內容套用至舊版的。< / p >
編輯佈景主題語言檔案
在「語言代碼」目錄中,按一下「en.default.json」。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」,找出包含refresh_page的這一行:< / p >李< / >
“refresh_page”< / span >:< / span >"选择一个选项会导致整页刷新"< / span >
- 在步驟 2 的的這一行上方新增以下程式碼:李< / >
“unit_price_separator”< / span >:< / span >“每”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出包含
stock_unavailable的這一行:李< / >
“stock_unavailable”< / span >:< / span >“该商品无法添加到您的购物车,因为库存不足。”< / span >
- 在步驟 4 的的這一行上方新增以下程式碼:李< / >
“unit_price_label”< / span >:< / span >“单价”< / span >,< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯佈景主題樣式表
在「資產」目錄中,按一下theme.scss.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行.product-single__policies {:< / p >李< / >
.product-single__policies< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >$< / span >font-size-base< / span >-< / span >1< / span >);< / span >}< / span >
- 在步驟 2 的程式碼區塊
}結束標籤下方新增以下程式碼:李< / >
.product-unit-price< / span >{< / span >字体大小< / span >:< / span >新兴市场< / span >(< / span >12< / span >);< / span >颜色< / span >:< / span >$< / span >color-body-text< / span >;< / span >}< / span >.product-card__unit-price< / span >{< / span >显示< / span >:< / span >块< / span >;< / span >}< / span >
編輯完成後,theme.scss.liquid檔案應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
新增產品單價程式碼片段
在「程式碼片段」目錄中,按一下「新增程式碼片段」。< / p >李< / ><李>
輸入名稱product-unit-price。< / p >李< / ><李>
將以下程式碼新增到product-unit-price.liquid:< / p >李< / >
< span class = " product-unit-price{%< / span >如果< / span >wrapper_class< / span >! =< / span >空白< / span >%}< / span >{{< / span >wrapper_class< / span >}} {%< / span >endif< / span >%} {%< / span >除非< / span >product_variant< / span >.< / span >unit_price_measurement< / span >%}< / span >隐藏{%< / span >endunless< / span >%}< / span >“data-unit-price-container >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span >{{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >{% -< / span >捕获< / span >unit_price_base_unit< / span >- - - - - - %}< / span >< span data-unit-price-base-unit >{% -< / span >如果< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >! =< / span >1< / span >- - - - - - %}< / span >{{-< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_value< / span >-}}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{{< / span >product_variant< / span >.< / span >unit_price_measurement< / span >.< / span >reference_unit< / span >}}< / span >< / span >{% -< / span >endcapture< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}}< / span >< span data-unit-price >.< / span >{{< / span >product_variant< / span >.< / span >unit_price< / span >|< / span >钱< / span >}}< / span >< / span >{{-< / span >unit_price_separator< / span >-}} {{-< / span >unit_price_base_unit< / span >-}}< / span >< / span >
- 按一下「儲存」來確認變更內容。李< / >
編輯產品卡程式碼片段
在「程式碼片段」目錄中,按一下「product-card.liquid」。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行。< / p >李< / ><李>在步驟 2 的的這一行上方新增以下程式碼:< / p >李< / >
{% -< / span >分配< / span >current_variant< / span >=< / span >产品< / span >.< / span >selected_or_first_available_variant< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」功能,找出這一行
< div class = " product-card__price”>:李< / >
< div class = " product-card__price”>{%< / span >如果< / span >产品< / span >.< / span >compare_at_price< / span >>< / span >产品< / span >.< / span >价格< / span >%}< / span >{%< / span >评论< / span >%}< / span >产品大减价< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >sale_price< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.on_sale_from_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >sale_price< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >产品< / span >.< / span >compare_at_price< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >< / s >{{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >其他的< / span >%}< / span >{%< / span >评论< / span >%}< / span >不打折,但仍可能有不同的价格< / span >{%< / span >endcomment< / span >%}< / span >{%< / span >如果< / span >产品< / span >.< / span >price_varies< / span >%}< / span >{%< / span >分配< / span >价格< / span >=< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >%}< / span >{{< / span >“products.product.from_text_html”< / span >|< / span >t< / span >:< / span >价格< / span >:< / span >价格< / span >}}< / span >{%< / span >其他的< / span >%}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >< / span >{{< / span >产品< / span >.< / span >价格< / span >|< / span >money_without_trailing_zeros< / span >}}< / span >{%< / span >endif< / span >%}< / span >{%< / span >endif< / span >%}< / span >< / div >
- 在步驟 5 的
< / div >結尾標籤上方新增以下程式碼:李< / >
{% -< / span >除非< / span >产品< / span >.< / span >price_varies< / span >- - - - - - %}< / span >{% -< / span >如果< / span >current_variant< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >current_variant< / span >,< / span >wrapper_class< / span >:< / span >“product-card__unit-price”< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >{% -< / span >endunless< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯購物車頁面範本
在「區段」目錄中,按一下cart-template.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」,找出< td类= " cart__cell——总”>第一次出現的地方:< / p >李< / >
< td类= " cart__cell——总”>{% -< / span >如果< / span >项< / span >.< / span >original_line_price< / span >! =< / span >项< / span >.< / span >final_line_price< / span >- - - - - - %}< / span >< span class = " visually-hidden”>{{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span > {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}}< / span >>.< / span >{{< / span >项< / span >.< / span >final_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >其他的< / span >- - - - - - %}< / span >< span class = " cart__item-total”>{{< / span >项< / span >.< / span >original_line_price< / span >|< / span >钱< / span >}}< / span >< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
- 在步驟 2 的
endif結尾標籤下方新增以下程式碼:李< / >
{% -< / span >如果< / span >项< / span >.< / span >unit_price_measurement< / span >- - - - - - %}< / span >{%< / span >包括< / span >“product-unit-price”< / span >,< / span >product_variant< / span >:< / span >项< / span >%}< / span >{% -< / span >endif< / span >- - - - - - %}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出
< td类= " cart__cell——总”>第二次出現的地方:李< / >
< td类= " cart__cell——总”>{{< / span >#< / span >如果< / span >discountsApplied< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.regular_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {%< / span >endraw< / span >%} {{< / span >“products.product.sale_price”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >> . {{{originalLinePrice}} {{/if}} {{#if discountsApplied}} {%< / span >endraw< / span >%} {{< / span >“customer.order.discount”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >>." >{{#each discount}} - .{%< / span >endraw< / span >%} {% -< / span >包括< / span >“icon-saletag”< / span >- - - - - - %} {%< / span >生< / span >%}< / span >{{this.discount_application。Title}} (-{{{this。为mattedAmount }}})
{{/each}}
{{/if}}
- 在步驟 4 的
{{/如果}}結尾標籤下方新增以下程式碼:李< / >
{{< / span >#< / span >如果< / span >unitPrice< / span >}}< / span >< span class = " visually-hidden”>{%< / span >endraw< / span >%} {{< / span >“products.product.unit_price_label”< / span >|< / span >t< / span >}} {%< / span >生< / span >%}< / span >< span class = " product-unit-price" >{%< / span >endraw< / span >%}< / span >{% -< / span >捕获< / span >unit_price_separator< / span >- - - - - - %}< / span >< span aria-hidden = " true " >/< / span > {{< / span >“general.accessibility.unit_price_separator”< / span >|< / span >t< / span >}}< / span >跨度,< / >{% -< / span >endcapture< / span >- - - - - - %}< / span >{%< / span >生< / span >%}< / span >< span > {{{unitPrice。< / span >价格}}}{%< / span >endraw< / span >%} {{-< / span >unit_price_separator< / span >-}} {%< / span >生< / span >%}< / span >{{#如果unitPrice。addRefererenceValue}}{{unitPrice。reference_value}}}{{/如果}}{{{unitPrice.Reference_unit}}} {{/if}}
編輯完成後,結果應如下所示:< / p >

- 按一下「儲存」來確認變更內容。李< / >
編輯精選產品頁面範本
在「區段」目錄中,按一下featured-product.liquid。< / p >李< / ><李>
使用「查詢鍵盤快捷鍵」功能,找出這一行{% assign current_variant = product。selected_or_first_available_variant%}。< / p >李< / ><李>
在步驟 2 的這一行下方新增以下程式碼:< / p >李< / >
{%< / span >分配< / span >variants_with_unit_price< / span >=< / span >产品< / span >.< / span >变体< / span >|< / span >在哪里< / span >:< / span >“unit_price_measurement”< / span >%}< / span >
編輯完成後,結果應如下所示:< / p >

- 使用「查詢鍵盤快捷鍵」,找出包含
< ul类= " product-single__meta-list的這一行:李< / >