在一个即时满足的世界里,对于企业来说,用一个快速加载的电子商务网站来保持客户体验是至关重要的。欧宝体育百家乐研究表明,如果一个电子商务网站的加载速度比预期的慢,那么访问者就会受到影响不太可能购买.通常,慢速网站的罪魁祸首是大型,未优化的图像。
而图像质量当然是创造伟大的重要产品摄影,形象优化是建立一个成功的网上商店的真正秘密。欧宝体育官网入口首页学习如何优化图片可以产生巨大的回报,从减少网站加载时间到提升你的品牌,再到吸引购物者仔细阅读谷歌图片.
快捷键✂️
什么是图像优化?
图像优化是指在不牺牲图像质量的情况下,尽可能地减小图像的文件大小,从而使页面加载时间保持在较低的水平。这也是关于图像搜索引擎优化——也就是说,让你的横幅和产品图像在谷歌和其他图像搜索引擎上排名靠前。
图像优化意味着确保您的图像在桌面和移动设备上看起来完美无瑕。而且它们不会影响web性能。
图像优化的目标是以最小的文件大小创建高质量的图像。这里有三个主要因素在起作用:
- 图像文件大小(JPEG、PNG、WEBP图像)
- 图像压缩级别
- 图像高度和宽度
通过找到三者之间的平衡,您可以减小图像大小并提高网站性能。
我们为什么要优化图像?
图像是整个页面大小的最大贡献者,这使得页面加载速度变慢。来自HTTP Archive的数据显示,未优化的图像构成占网页总权重的75%,平均而言。这可能会对您的网站性能产生负面影响。
图像优化有助于降低网页的权重,是一个好的核心原则电子商务网站设计,可带来以下好处:
提高网站速度
针对网页和移动设备的图像优化可以使网页加载速度更快。它们为购物者创造了更好的浏览体验。如果你的页面速度只有两秒钟的延迟,你的跳出率就会增加103%.
页面速度是指页面上的内容加载速度。它通常被描述为:
- 页面加载时间,或者在页面上显示内容所需的时间。
- 第一个字节的时间即你的浏览器从你的网络服务器接收信息的第一个字节所花费的毫秒数。
谷歌建议网站速度是其中一个信号它的算法用来给页面排序。Moz的研究表明,当Google考虑页面速度时,它可能会专门测量到第一个字节的时间。缓慢的页面意味着搜索引擎抓取的页面较少,这可能会对您的索引产生负面影响。
更好的浏览体验
页面速度对访问者的体验很重要.人们可以检测到短至十分之一秒的延迟。超过这个时间就不会觉得是“瞬间”。延迟1秒足以打断一个人的思维过程。
的英国广播公司发现页面加载时间每多一秒,就会有10%的用户离开。
加载时间较长的页面往往有较高的跳出率和较低的页面平均停留时间。将页面加载时间减少哪怕一秒钟也会改善用户体验。改善用户体验和与网站的互动对搜索引擎排名有积极的影响,这可以提高参与度、转化率和客户保留率。
改进的搜索性能
优化的图片可以帮助读者和搜索引擎更好地理解你的网站,让你的内容在网上被看到。最近的数据显示,图像被返回32%的搜索查询在谷歌。图片优化可以帮助你的图片在谷歌的图片搜索中排名,这可以给你的网站带来更多的流量打造你的品牌.
更重要的是,视觉搜索正变得越来越重要,正如我们所看到的,谷歌推出了一个新的搜索功能将图像和文本合并到一个查询中.一些Z世代62%千禧一代的消费者比其他任何新技术都更需要视觉搜索。
如何优化网络图像
1.使用简洁直接的图片名称
将图像上传到网站并保留相机指定的默认文件名真的很容易。但是当涉及到图像SEO时,使用相关的关键词来帮助你的网页在搜索引擎上排名是很重要的。
创建描述性的、关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅抓取你网页上的文字,还抓取你的图片文件名。
以这张图片为例。

您可以使用相机分配给图像的通用名称(例如,DCMIMAGE10.jpg)。不过,最好将文件命名为2012-Ford-Mustang-LX-Red.jpg。
想想你的客户是如何在你的网站上搜索产品的。他们在搜索时使用什么命名模式?在上面的例子中,购车者可能会搜索如下关键词:
- 2012年红色福特野马LX
- 福特野马LX红色2012
- 红色福特野马LX 2012
看看你的网站分析,看看你的客户遵循什么关键字模式。确定他们使用的最常见的命名模式,并将该公式应用到您的图像文件命名过程中。
如果你不打算得到数据驱动,只要确保使用相关的,有用的关键字来命名你的图像(即,尽量是描述性的)。
看看这个常见问题从Moz了解战略性地命名网站上的图像文件的重要性。它绝对可以改善你的页面搜索引擎优化但它也可以帮助你的网页和图片在搜索引擎结果页面(serp)上排名更高。
2.仔细优化你的所有属性
Alt属性是当浏览器无法正确呈现图像时,图像的替代文本。它们也用于网页可访问性。即使在渲染图像时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于浏览器设置)。
alt属性也为你的网站增加了SEO价值。为你网站上的图片添加适当的alt属性,包括相关的关键字,可以帮助你在搜索引擎中排名更高。事实上,使用alt属性可能是你的电子商务产品在谷歌图像和网络搜索中显示的最佳方式。
让我们看一下alt属性的源代码。

当涉及到图像优化时,首要任务是为网站上的每个产品图像填写alt属性。
下面是一些关于alt属性的简单规则:
- 用简单的语言描述您的图像,就像您对图像文件名所做的那样。
- 如果您销售的产品有型号或序列号,请在所有属性中使用它们。
- 不要用关键字填充你的alt属性(例如alt=“ford mustang muscle car now buy cheap best price on sale”)。
- 不要在装饰性图像中使用alt属性。搜索引擎可能会因为你的过度优化而惩罚你。
最后,不时地做一次完整性检查。查看网页的源代码,检查alt属性是否正确填写。当你以创业的速度前进时,你会惊讶于你错过了什么。
3.明智地选择你的图像尺寸和产品角度
从多个角度展示你的产品是很常见的做法。回到福特野马(Ford Mustang)的例子,你不会想只展示汽车的一张照片,尤其是在你想卖掉它的时候。为了您的最大利益,请展示以下照片:
- 内部
- 后部(尤其是空气扰流板)
- 的轮圈
- 引擎(它是一个野马毕竟)
利用这些额外照片的最好方法是填写所有属性。你的方法是为每个产品照片创建唯一的alt属性:
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg ->使用:alt="2012 Ford Mustang-LX-Red-Leather-Interior-Trim "的alt属性
- 2012-Ford-Mustang-LX-Red-Rear- Air-Spoiler.jpg ->使用:alt="2012 Ford Mustang-LX-Red-Rear- Air扰流板"的alt属性
这里的关键是在你的基本alt属性中添加描述,这样潜在的搜索者就会登陆你的网站。如果你做了额外的工作,谷歌会用搜索者来奖励你。
对于较大的图像,要注意一点
现在,您可能希望提供较大的图像供访问者欣赏。这可以创造一个很棒的用户体验,但要注意不要太过火。
无论如何,不要在网页上放置最大的图像,然后通过源代码简单地缩小尺寸。这将增加页面加载时间,因为与图像相关的文件大小更大。
相反,在页面上使用较小的图像,并为访问者提供在弹出窗口或在单独的页面上查看较大图像的选项。提示:学习如何在您的主题中使用jQuery图像缩放.
4.调整图像大小
考虑一下:
- 近50%的消费者不会为电子商务网站加载等待甚至三秒钟。
- 在全球范围内,平均页面加载时间实际上在增加。
- 亚马逊发现,如果它的页面慢一秒钟,它将每年损失16亿美元.
- Google使用页面加载时间作为排名因素在它的算法中。
如果你的图片在屏幕上慢慢地“流口水”,并且加载时间超过15秒?好吧,你可以和潜在客户吻别了!
那么,你能做什么呢?
当客户到达您的站点时,可能需要一段时间来加载所有内容,这取决于您的文件有多大。文件越大,加载网页所需的时间就越长。(注意:如果你是Shopify的商家,你的Shopify主题自动压缩图像,所以这对你来说应该不是问题。)
如果可以的话减小图像文件的大小在你的网页上,增加页面加载速度,更少的访问你网站的人会点击离开。
有许多在线工具可以用于图像编辑。例如,Adobe为智能手机和平板电脑提供了一个免费的图像编辑应用程序:Photoshop表达.这个工具不具备桌面版Adobe Photoshop的所有功能,但它涵盖了图像编辑的所有基础知识,而且不需要花费很多钱。
以下是其他一些令人印象深刻的网络图像编辑工具:
- PicMonkey被专家形容为“非常棒的照片编辑工具”。
- PIXLR是超级用户友好的,并配备了一个100%免费的应用程序为您的智能手机,所以你可以在旅途中编辑。
- 帆布是另一个相当先进的在线图像编辑器。
最后,总是有GIMP.GIMP是一个开源的免费图像编辑软件应用程序,可以在Windows、Mac或Linux上运行。它可以做Photoshop能做的一切,但往往有点笨重。但作为一个免费的图像编辑应用程序,你不能打败它.
对于电子商务图像,一个好的经验法则是尽量将图像文件大小保持在70kb以下。这有时会很困难,尤其是对于较大的图像。
5.选择正确的图像格式
有三种常见的文件类型用于将图像发布到网络上:JPEG、GIF和PNG。
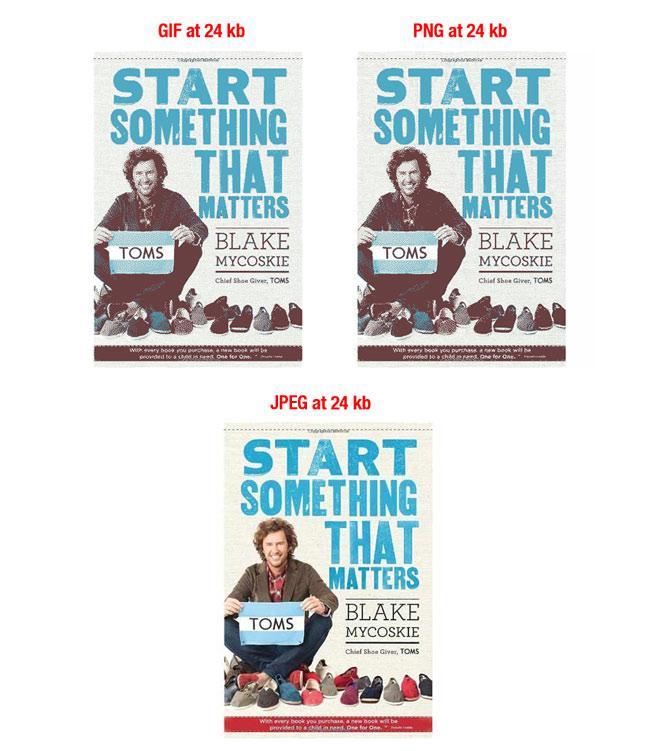
让我们来看看这三种类型以及它们是如何影响同一张图像的:

JPEG(或。jpg)实际上是web的标准图像文件类型。JPEG图像可以被大量压缩,从而产生具有小文件大小的高质量图像。在上面的图片中,JPEG格式允许在小文件大小下获得不错的质量。
GIF (. GIF)图像的质量低于JPEG图像,用于更简单的图像,如图标和装饰图像。gif也支持动画。
关于图像优化,gif对于网页上那些只包含几种颜色的简单图片来说是很好的。

作为gif的替代品,PNG图像正变得越来越流行。png比gif支持更多的颜色,而且它们不会像jpeg那样随着时间的推移而重新保存。尽管PNG文件类型开始被更频繁地使用,但文件大小仍然比JPEG图像OB欧宝娱乐APP大得多。
注意PNG-24图像的文件大小是PNG-8的三倍多。这就是为什么你需要非常小心png。
这里有一个极端的例子,其中所有三种文件类型的图像文件大小都保持恒定在24kb:

正如您所看到的,JPEG显然是这里的赢家。gif和png的质量会降低,以保持相同的低文件大小。
这里有一些选择文件类型时要记住的提示:
- 在大多数情况下,jpeg将是电子商务的最佳图像格式。它们以最小的文件大小提供最佳的图像质量。
- 永远不要在大型产品图像中使用gif。文件大小将非常大,没有好的方法来减少它。使用gif缩略图和装饰图像。
- png可以是jpeg和gif的一个很好的替代品。如果您只能获得PNG格式的产品照片,请尝试使用PNG-8而不是PNG-24。png作为简单的装饰图像,因为它们的文件非常小。
大多数图像编辑软件可以将图像保存为上面讨论的任何文件格式。
6.优化缩略图
许多电子商务网站会使用缩略图,尤其是在分类页面上。他们迅速展示产品,而不占用太多的空间。

缩略图很好,但要小心:它们可能是一个无声的杀手。受害者?你的页面加载速度。缩略图通常出现在购物过程中的关键时刻。如果它们阻止你的分类页面快速加载,你可能会失去一个潜在的客户。(注意:Shopify商家不必担心缩略图优化,因为我们会为您处理。)
那么,你能做什么呢?
- 使您的缩略图文件大小尽可能小。在这里,为了降低文件大小而降低质量可能是值得的。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
- 改变您的alt属性文本以免重复文本,您将使用相同的图像的较大版本。事实上,让你的所有文本都大不相同。您最不希望看到的是缩略图而不是大图被索引。可以完全省略所有文本。
7.使用图像站点地图
如果你的网站使用Javascript图库、图片弹出或其他“华丽”的方式来改善整体购物体验,那么图片站点地图将有助于让你的图片被谷歌注意到。
网络爬虫不能抓取在网页源代码中没有特别调用的图像。因此,为了让爬虫知道未识别的图像,您必须在图像站点地图中列出它们的位置。
你可以在robots.txt文件中插入下面一行,显示你的sitemap的路径:
网站地图:http://example.com/sitemap_location.xml
或者你可以将站点地图提交给谷歌使用搜索控制台。
谷歌已经许多图片发布指南,这可能会帮助你的网站在serp上排名更高。另外,你可以使用谷歌站点地图给谷歌更多关于你网站上图片的信息,这可以帮助谷歌找到更多你的图片。
使用站点地图并不能保证你的图片会被谷歌索引,但它无疑是朝着图片搜索引擎优化迈出的积极一步。谷歌网站管理员工具有许多正确格式化您的站点地图的建议。
为所有图像添加特定的标签是很重要的。您还可以创建一个单独的站点地图来专门列出图像。重要的是添加所有必要的信息,同时使用特定的标签,到您已经或将要创建的任何站点地图。遵循这些指导方针这是谷歌在创建带有图像信息的站点地图时建议的。
8.谨防装饰性图像
网站通常有各种各样的装饰性图像,如背景图像、按钮和边框。任何与产品无关的东西都可能被视为装饰性图像。
尽管装饰性图像可以为网页增加很多美感,但它们可能会导致文件大小和加载时间变慢。因此,你可能要考虑仔细看看你的装饰图片,这样它们就不会损害你的网站将访问者转化为客户的能力。
您想要检查网站上所有装饰图像的文件大小,并使用最小化文件大小的模板。
这里有一些减小装饰图片文件大小的技巧:
- 对于构成边框或简单图案的图像,将其制作为PNG-8或gif。您可以创建只有几百字节大小的好看的图像。
- 如果可能的话,使用CSS来创建彩色区域,而不是使用图像。尽可能使用CSS样式来替换任何装饰性图像。
- 仔细看看那张大墙纸风格的背景图。这些文件可能很大。在不破坏图像质量的情况下尽可能缩小它们。
你可以用一个技巧来蚕食你的背景图像大小就是裁掉中间的背景图像,使其呈平色甚至透明。这可以大大减小文件大小。
9.使用内容分发网络(cdn)时要小心
Shopify商家真的不必担心这个,因为我们是一个托管解决方案,但其他人应该密切关注。内容交付网络(cdn)是托管图像和其他媒体文件的首选场所。它们可以提高页面加载速度并帮助解决带宽问题。
一个缺点是当它涉及到反向链接。正如你所知道的,反向链接对搜索引擎优化至关重要更多的反向链接你有,你的网站在搜索引擎中做得越好。
通过将图像放在CDN上,您很可能将图像从您的域中删除并将其放在CDN的域中。所以当有人链接到你的图片时,他们实际上是链接到CDN域名。
因此,请牢记以下最佳实践:
- 仅仅因为某件事是“时髦的”,并不意味着你应该像羊一样跟随它。首先确定这对你的公司来说是否真的是最好的举措。
- 如果你的网站每个月都有大量的业务,那么CDN很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果您的站点现在每天只有数千名访问者,那么您当前的托管情况可能可以处理负载。
有一些方法可以解决与cdn相关的图像搜索引擎优化问题,但请确保寻求专业帮助你首先制定了行动策略。
10.测试你的图像
优化图片的全部意义在于帮助提高你的底线。我们已经讨论过减少文件大小和让搜索引擎索引你的图片,但是测试一下图片,看看什么能转化为更多的客户呢?
- 测试每页产品图像的数量。由于加载时间是一些非托管电子商务网站的一个问题,您可能会发现减少页面上图像的数量将增加点击率和销售额。每页提供大量图片也有可能改善用户体验并带来更多销售。找出答案的唯一方法就是测试。
- 测试你的客户喜欢什么样的角度。通过提供客户希望看到的视图,您可能会看到客户忠诚度的增加。解决这个问题的一个好方法是调查你的客户,看看他们在看你的产品照片时最喜欢什么。一般来说,调查和与客户交谈是一个很好的习惯。不过,还是要通过测试来验证。
- 测试在分类页面上应该有多少产品列表。10个、20个、100个产品?测试你在分类页面上列出的产品数量,看看哪些最适合你的客户。

免费指南:DIY产品摄影
了解如何采取美丽的产品照片与我们的免费,全面的视频指南预算。
获得我们的DIY指南美丽的产品摄影交付到您的收件箱。
差不多了:请在下面输入您的电子邮件以获得即时访问。
我们还将向您发送来自Shopify时事通讯的最新教育指南和成功故事。我们讨厌垃圾邮件,并承诺保持您的电子邮件地址的安全。
图像优化工具
现在你知道了一些图像优化的最佳实践,让我们看看一些图像优化工具和插件,你可以为你的网站使用。
AVADA SEO:图像优化器

的AVADA SEO:图像优化器是Shopify应用商店的顶级应用之一。它有超过1100条评论,并保持4.9(满分5星)的评级。它的工作,以节省您的时间和精力优化图片为您的商店。只需点击一下,你可以把你的图像优化与AVADA自动驾驶仪。
酷的功能包括:
- 自动alt标签的每一个图像在产品页面,收集页面,和博客文章
- 高质量的图像压缩,以提高加载速度
- 一键优化的谷歌结构化元数据
- 谷歌搜索控制台集成的指标跟踪
- 站点地图生成器,使搜索引擎可以轻松阅读您的网站
tinyming SEO,速度和图像优化器

tinyming SEO,速度和图像优化器是Shopify店主的另一个伟大的优化工具。它会自动优化图像并将其上传到您的商店。您可以随时恢复到原始映像,也可以手动优化映像。
tinyming还提供:
- 图像缩放
- 能够解决技术SEO和速度问题
- 断开链路重定向
- JSON LD
- 现场支持
- 自动图像优化
TinyPNG

TinyPNG是网络上最流行的图像优化工具。它使用智能有损压缩技术来减少您的网页(WEBP), JPEG和PNG文件的图像文件大小。你可以为你的应用程序或商店收缩图像,再加上收缩动画图像。
TinyPNG的API自动调整缩略图的图像大小,删除任何不必要的部分并添加更多背景。如果你在WordPress上运行你的网站,它可以作为WordPress插件使用。
保持照片功能与图像优化
你知道一些图片搜索引擎优化策略,让你的产品照片进入谷歌图片搜索结果。您知道如何充分利用所有属性,并且知道文件类型之间的区别以及何时选择每个选项。现在是时候去你的网站,开始优化你的图片了。OB欧宝娱乐APP
尽管如此,图像优化是复杂的,我们只是触及了表面,所以请随意在下面的评论中留下您可能有的任何问题。
准备好创业了吗?OB欧宝娱乐APP开始免费试用shopify的14天吧——不需要信用卡。
图像优化常见问题
什么是图像优化?
优化图像的好处是什么?
- 提高网站速度
- 创造更好的浏览体验
- 提高搜索性能
什么是图像优化技术?
- 使用简洁直接的图像名称
- 优化你的alt属性
- 明智地选择形象尺寸和产品角度
- 调整图片大小
- 选择正确的图像格式
- 优化缩略图
- 使用图像站点地图


