节组是一个提升主题架构的新功能。在引入这个新功能之前,无处不在的章节并不是无处不在——你不能在主题的页眉和页脚区域添加章节或应用程序。
这导致编辑器的设计灵活性受到限制,迫使商家和应用程序在主题中编辑和注入代码,从而使他们脱离主题升级路径。这给商家带来了一系列潜在的问题,比如无法获得漏洞修复和新功能。
有了分段组,这些担忧就不复存在了。在本文中,我们将介绍什么是节组,它们是如何工作的,以及如何在主题设计中利用它们。
什么是分组?
节组使主题开发人员能够在主题布局中创建动态的节集合。换句话说,它们使您能够将主题中的某些部分组合在一起。这反过来又允许商家直接在主题编辑器中添加、删除和重新排序部分。
此功能在主题的sections目录中创建,并通过{%节%}液体标签。

theme.liquid添加节组的地方。
footer-group.json和header-group.json。节组还提供了为商家主题的页眉和页脚区域构建功能的机会主题应用扩展,并且是一种将功能(如应用程序)添加到创建的任何其他节组的方法。
通过直接从主题编辑器中为商家提供额外的控制级别,他们不再需要向主题中注入代码来实现他们需要的功能。它还可以让您更好地控制主题的外观和更深入的自定义功能。
在下面的截图中,你可以看到在主题编辑器的标题部分和模板上方有一个新的“添加部分”选项,允许在模板上方添加和重新排序部分。

除了上面的页眉示例之外,页脚组以及您决定创建的任何其他节组中也可以使用节组。
为什么要使用分段组
Section组对于主题开发者和商家来说有一些主要的好处。
1.商家可以灵活地在任何地方添加章节
可以在页眉、页脚和aside组中添加节,这在以前是不可能的。商家可以在页眉上方和页脚下方添加章节,并在章节组中自定义或重新排序章节。除此之外,可以从主题编辑器中重新排序或删除部分,而无需更改代码。
2.主题开发人员可以构建更多可定制的主题
现在,您可以提供一系列可以充当页眉或页脚的部分供商家选择。这使您和商家在主题和商店的外观方面具有更大的灵活性。
此外,商家可以添加在所有页面上自动呈现的部分,而不必一个模板一个模板地重新添加部分。通过使用节组,添加到组中的任何节将在所有模板中重复。
3.应用程序可以与主题集成,而无需修改主题代码
这个新功能带来了应用程序块到诸如页眉和页脚等区域,以及您创建的任何其他部分组,这意味着商家可以轻松地将第三方应用程序集成到主题中,而无需修改主题代码。应用程序现在也可以针对特定的主题节组(如页眉、页脚或页边)。
分段组是如何工作的
自公布以来,所有主题均可使用节组Shopify 23年冬季版。如果您熟悉静态呈现的节,那么您也将熟悉节组组织和集成到主题中的方式。下面,我们看一下用节组替换静态呈现的节(如标题和公告栏)所需的更改。

主题结构
节组是JSON格式的文件,位于主题的sections目录中的Liquid节旁边。每个主题在sections目录中最多可以有20个section组文件。
在上面的例子中,两者都有footer-group.json和header-group.json在/部分目录是节组。在命名这些部分组时,我们建议您以它们所代表的店面区域或它们将分组的部分类型来命名它们。我们还建议在文件名中使用“-group”前缀来表明该文件是一个节组。这个约定使得区分Liquid节文件和节组更容易。

每个节组包含一个列表部分和section设置。换句话说,它们是机制可以使用主题编辑器以相同的方式轻松管理的数据文件json模板。
让我们看一下header-group.json部分集团。下面的示例显示了一个节组,其中包含两个节的设置数据:标题和公告栏。
如您所见,section group json数据共享的结构非常类似于json模板。让我们首先检查json模板和section组中共享的字段:
<
名称:表示节组名称的必填字段。当部分组作为页面的一部分呈现时,此名称将显示在主题编辑器中。这个字段也接受翻译参考这使得这个名字可以翻译。
部分:一个使用节id作为键并使用节数据作为值的对象。您可以将此属性保留为空。
的节数据的格式与section数据相同吗settings_data.json。每个切片组最多可接受25个液体切片。
顺序:一个节id数组,按照它们应该呈现的顺序列出。这些id必须存在于sections对象中。
现在,让我们看看section组中允许的字段。
类型:每个section组必须使用一个标准的section组类型:
- 头
- 页脚
- 一边
除了这些标准化的节组类型,我们理解每个主题可以有自己的布局设计、约束和用例,这反过来会影响每个节组在主题中扮演的角色。因此,主题开发人员也可以根据他们的需要使用以下约定创建自定义节类型:
习俗。<类型名称>如何渲染节组
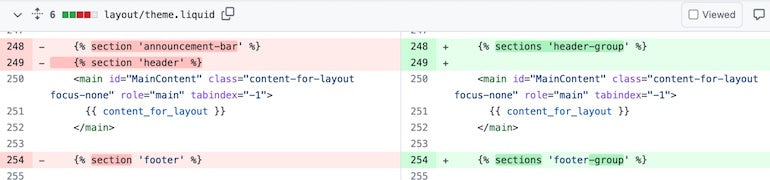
现在我们已经创建了一个节组并将其保存在主题的sections目录中,我们可以开始使用OB欧宝娱乐APP部分液体标签。节组只能集成到主题布局文件,它将允许section组在使用该布局的所有模板上呈现。为了在布局文件中呈现节组,例如布局/ theme.liquid,我们可以简单地引用section组文件的名称,而不使用.json扩展名部分液体标签。以下面的主题结构为例:
我们可以简单地引用footer-groups.json和header-group.json在布局/ theme.liquid文件:
{% sections "header-group" %} {% sections "header-group" %}使用一个单独的Liquid标签来集成和渲染section组,为您提供了额外的灵活性:
- 主题布局的设计和结构没有限制
- 每个节组都可以很容易地设计样式
让我们来看看是如何做到的黎明中的节组替换静态呈现的节布局/ theme.liquid文件:

theme.liquid文件中显示了用节组替换静态呈现的节的过程。如何控制哪些节可以添加到节组
正如那句名言所说,权力越大,责任越大。区段组为商家设计店面带来了很大的灵活性和控制权。它允许商家在这些区段组内自由地添加、删除和重新排序区段。由于区段组在所有页面上呈现,我们希望确保您能够在建立最佳店面时指导商家。正因为如此,我们弃用了主题节模板属性,取而代之的是两个新的、更强大的、可扩展的属性:enabled_on和disabled_on。
有了这些新的主题部分属性,您可以通过主题编辑器控制每个部分可以插入的位置,从而防止商家在不应该插入的地方添加部分。

enabled_on和disabled_onSection属性使商家无法在标题Section组中插入特色收藏和特色产品部分。让我们以简单的特色产品部分为例。
场景一:该section可以被添加到所有模板和所有section组中
由于该节没有使用任何属性-enabled_on,disabled_on,或模板- section会自动插入到所有模板和section组中
这也相当于说:
{" enabled_on ":{“模板 ”: ["*"], " 组 ”: ["*"] }场景2:区域不能添加到密码模板中,但是仍然可以添加到所有区域组中
控件禁用某些模板上的节是多么容易disabled_on部分属性。这将防止商家不小心将该部分添加到密码模板中。
场景3:该节不能添加到密码模板或标头组中
通过这种配置,我们可以确保商家不会将简单的特色产品添加到密码模板或标题组中。
在主题升级期间自动迁移商家自定义
我们知道商家已经自定义了他们静态呈现的部分,比如旧主题中的页眉和页脚部分。我们引入了一种机制来自动迁移商家的设置,以确保在更新到使用节组的主题时无缝体验。
换句话说,当主题更新时,我们检查新版本的节组中引用的所有节类型,并尝试查找和匹配自定义settings-data.json旧版本的配置。


但是,只有当商家将主题从没有节组的版本升级到存在节组的新版本时,才会发生此更新。
分段组用例
这个新功能为商家构建有趣的解决方案和高度可定制的主题提供了许多可能性。
1.使您的主题页眉、页脚和侧边栏可自定义、灵活和可扩展
节组的一个主要用例是使主题布局的某些区域可定制、灵活和可扩展。我们的数据反映了许多代码的变化布局/ theme.liquid文件是添加和删除静态渲染的部分或集成第三方应用程序到主题的页眉和页脚区域。通过将这些区域转换为节组,我们通过主题编辑器为商家提供了完全的控制权,而无需编辑代码。

2.分组相关部分
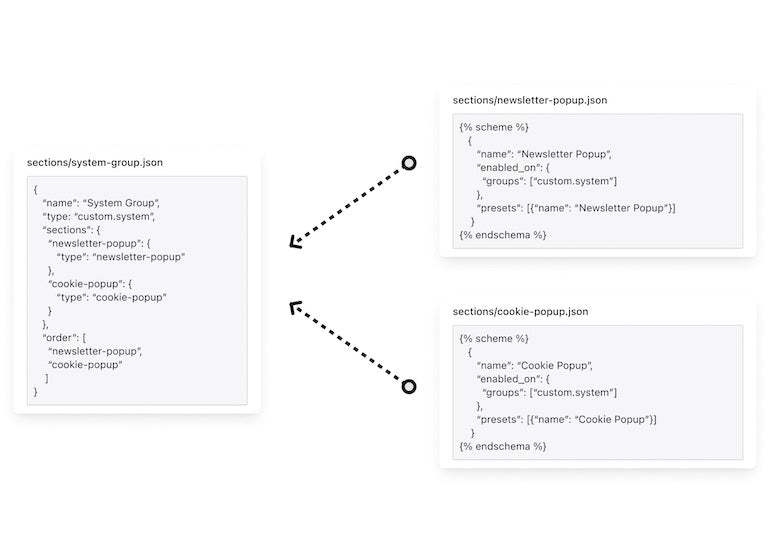
节组可以支持的另一个有趣的用例是对不属于主题页眉和页脚组的相关节进行分组。我们允许您定义自定义类型的节组,并拥有仅在此类节中支持的主题节。让我们以下面的例子为例:

enabled_on和disabled_on属性,这些相关的部分只能插入某些部分。有了这个配置,商家可以删除这些系统部分,或者随时使用主题编辑器添加新的部分,而无需修改任何代码。同时,您可以通过确保仅在自定义组类型中支持这些部分来维护设计系统的完整性。
升级你的主题
节组允许您将主题布局分解为可扩展和灵活的组,商家可以使用主题节和应用程序块自定义。通过用节组替换静态呈现的节,商家将能够通过主题编辑器管理和定制这些组中的节和块,而无需编辑主题代码。
Section组还允许应用程序无缝地集成到主题布局中,而无需任何代码注入。所有这些好处给商家提供了更多的灵活性和对主题的控制,同时为开发人员升级主题架构。
图片由Chaz Moore提供。
