Building a great system and workflow is one of the hardest things to do. For a long time, building icon systems for themes and websites meant using iconic fonts. But as browser support has improved, inline SVGs are the new hot thing.
An SVG icon system is a way to compile a set of icons to use throughout your site, with an inline SVG sprite sheet and theelement to reference an icon.
Many designers and developers want to use an SVG icon system but don’t have Shopify set up locally, or use build tools like Gulp and Grunt. If that’s the case, this tutorial is for you. This tutorial will show you how to use SVG sprites for the first time, especially helpful if you’re still using iconic fonts and want to move over to an SVG icon system.
We’ll be usingVectrto create and export custom SVGs, and an app calledFontasticto create our SVG sprite. I also link to other tutorials about setting upSVG sprites on Shopify with Gulp and Gruntat the end of this article.
Learning Liquid: Getting Started with Shopify Theming
Get this free guide and learn practical tips, tricks, and techniques to start modifying, developing, and building Shopify themes.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime. Note: the guide won't be delivered to role-based emails, like info@, developer@, etc.
1. Preparing your SVGs
To prepare custom SVGs for your icon system, you’ll need to use a program like Illustrator, Sketch, orVectrfor the creation of any custom icons. If you’re already using an iconic font, you’ll need to make sure you have an SVG version of your font to create an SVG sprite, using a third party tool.

2. Building your icon set
To build your icon system you’ll have gather your icons, whether from an existing font or set of vector graphics, and import them into Fontastic.
Convert your font or upload your custom icons
If you have an iconic font that you need to convert to, and an SVG font format, you can do that with thisonline font converter.

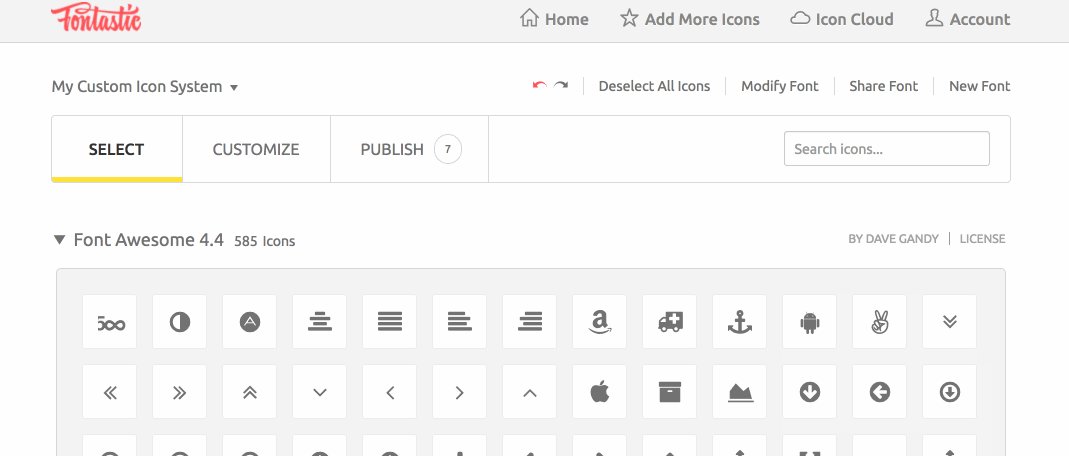
Once you’ve converted your font to SVG, you can upload it by creating an account onFontastic. To add your existing iconic font, simply click on theAdd more icons按钮在右上角菜单。

You can add individual icons the same way, or to an existing set that you’ve already created. ClickImport icons, then choose your SVG font, or custom SVG icons.
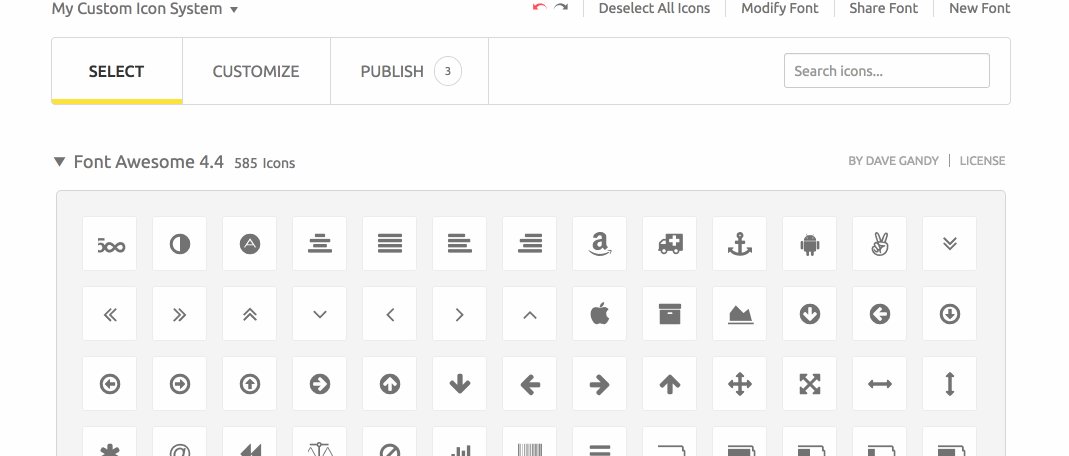
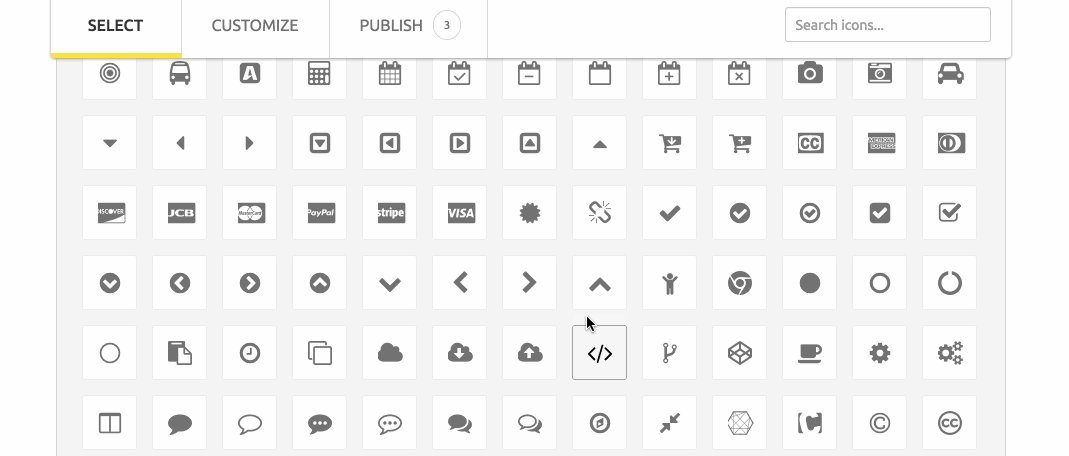
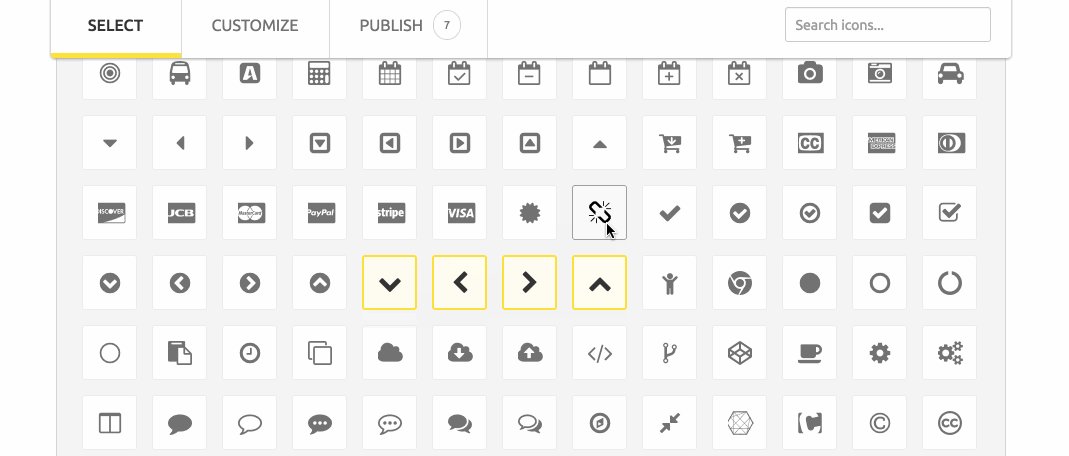
Choosing from existing icon sets
Alternatively, you can build a custom icon system from existing icon libraries. To save on load times and improve performance, I would recommend always creating icon systems thatinclude只有图标,您将使用。If you’re only using 10 of them throughout your site, there is no good reason to link to the entireFontawesomelibrary of icons.

Once you’ve chosen the icons you wish to use in your SVG icon system, you can also customize what those icons will be called later on. Often, the names of these are imported from the name of your uploaded SVG. Thecustomize tabwill allow you to update the name of each icon in your icon system.
3. Choosing how you want to embed your icon system
Now that we’ve created our icon set, we need to link it to our website or theme. We can do this a few ways, the simplest way is to use an easy embed code snippet. You can also find manual instructions on how to embed your SVG sprite on theFontasticwebsite.
Easy embed code snippet
One excellent feature of Fontastic is that it generates a single permanent code snippet for your SVG sprite. This means you can update it at any time, and simply republish. The link stays the same, and it’s this link that you can use in theof your theme to connect your website or theme to your SVG sprite.
Under the Fontastic publish screen, choose theSVG sprite tab.

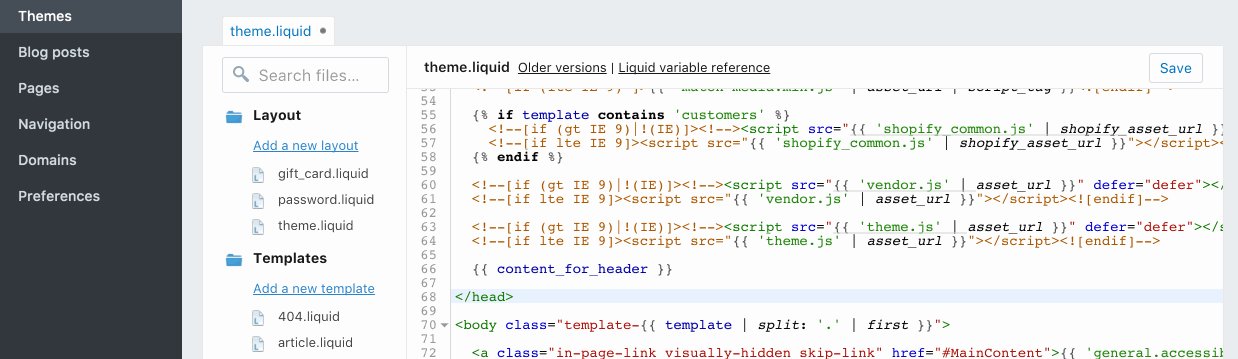
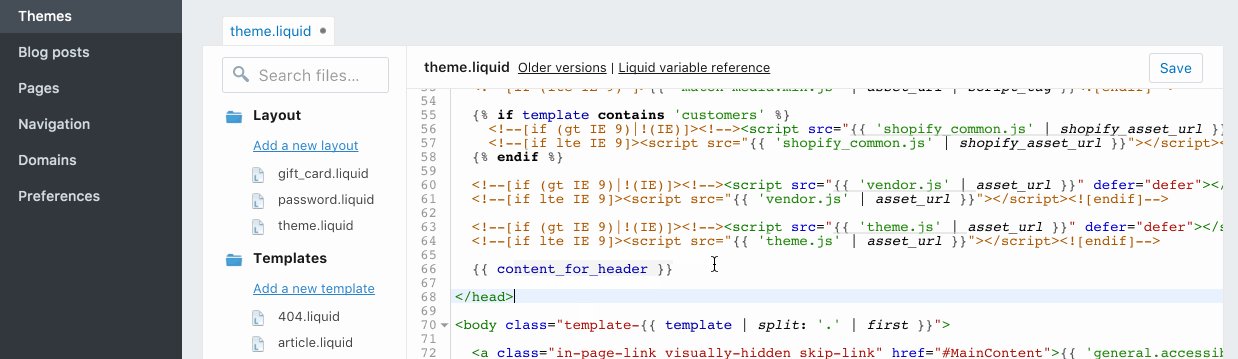
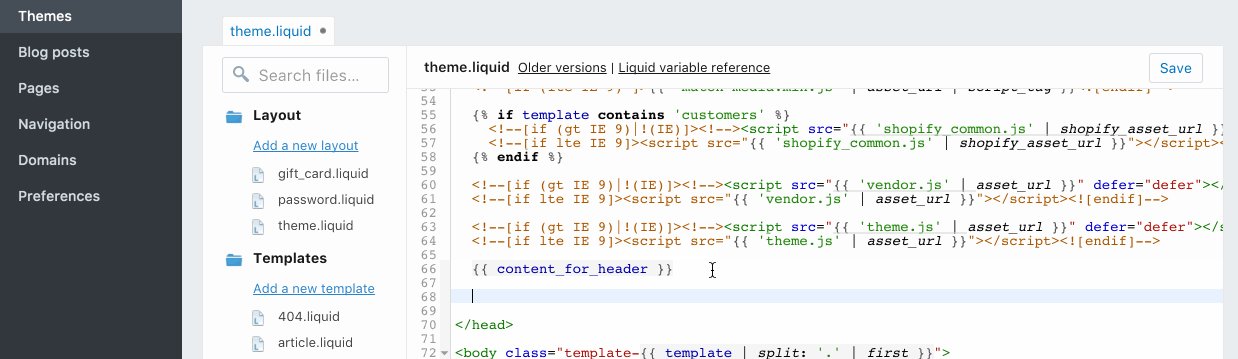
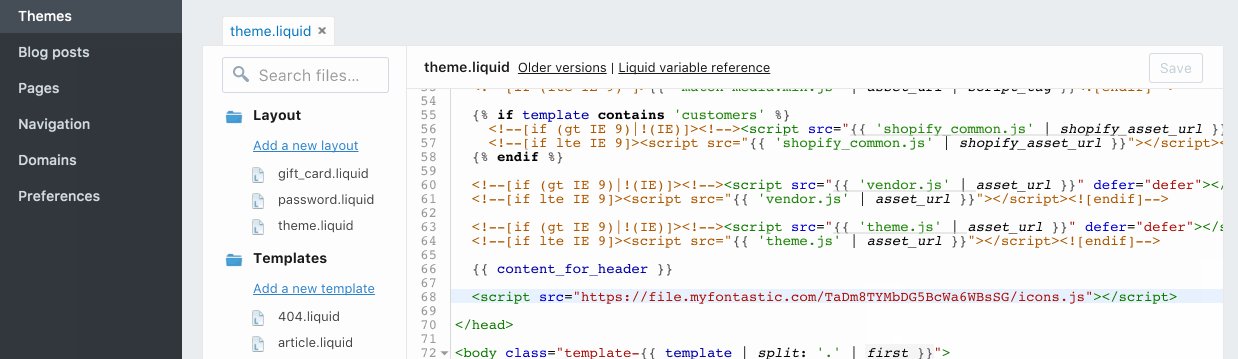
You will then need to copy and paste the code snippet into theelement of your Shopify theme. For most Shopify themes, you can find theof your Shopify theme by going toedit HTML/CSS pagein the Shopify Admin, and then navigating to thetheme.liquidfile.
Within the open and closingtags paste in the code snippet you copied from Fontastic.

4. Adding the CSS for your icon system
To ensure that your icons display at the correct size, you’ll have to add some additional CSS to your Shopify theme. In your theme’stheme.scss.liquidfile, you’ll need to add the following CSS:
[class^="icon-"], [class*=" icon-"]{ height: 32px; width: 32px; display: inline-block; fill: currentColor; }Theheightandwidth属性默认图标大小的控制。对adjust the size, simply adjust the values. To change the icon color, you can use thefillproperty. ThecurrentColorkeyword inherits the color value of a parent element, this can be changed for specific icons by using a class name on the icon, and setting it to have a specificfillcolor.
图标不显示properly? CSS conflicts?
If you’re using a theme from the Shopify Theme Store that already has some kind of icon system in place, you might have CSS conflicts. What that means is the CSS we added to the style sheet that correctly sizes our icons for use, may be conflicting with other CSS in the theme.
One way of getting around this conflict is name-spacing our custom icon system, using a custom CSS class prefix. You can do this in Fontastic by going toModify Font, and adjusting the class name.
Note:If you update the CSS class prefix to name-space the icon system, the above CSS selectors will need to change to whatever the new name-space is.
5. Using your icons!
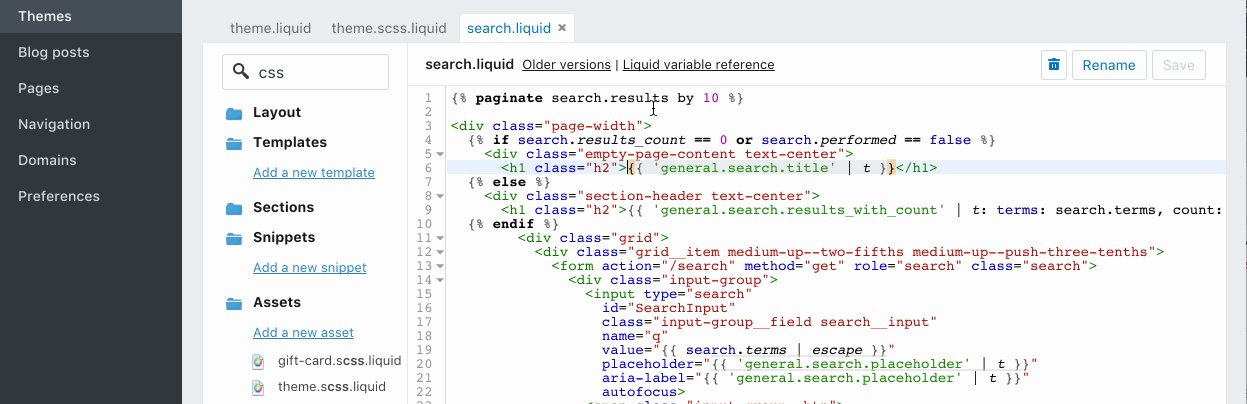
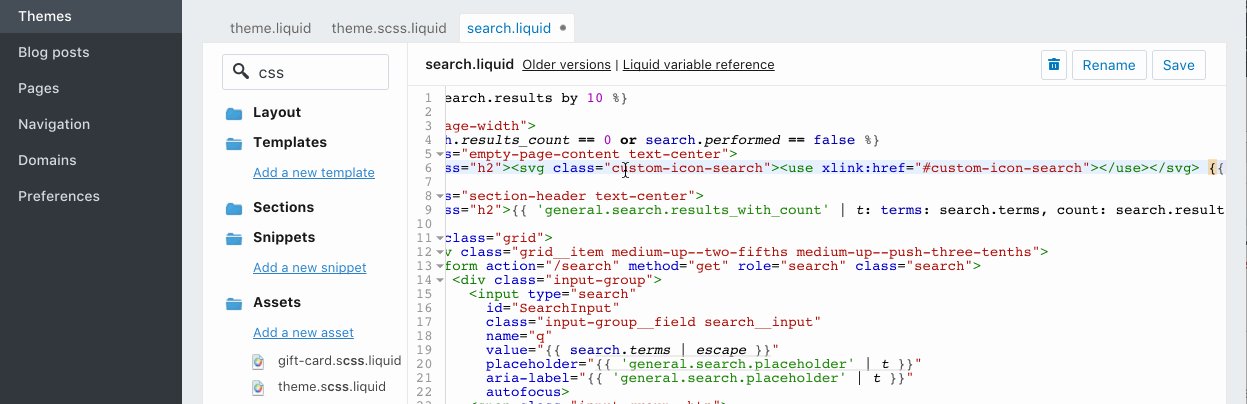
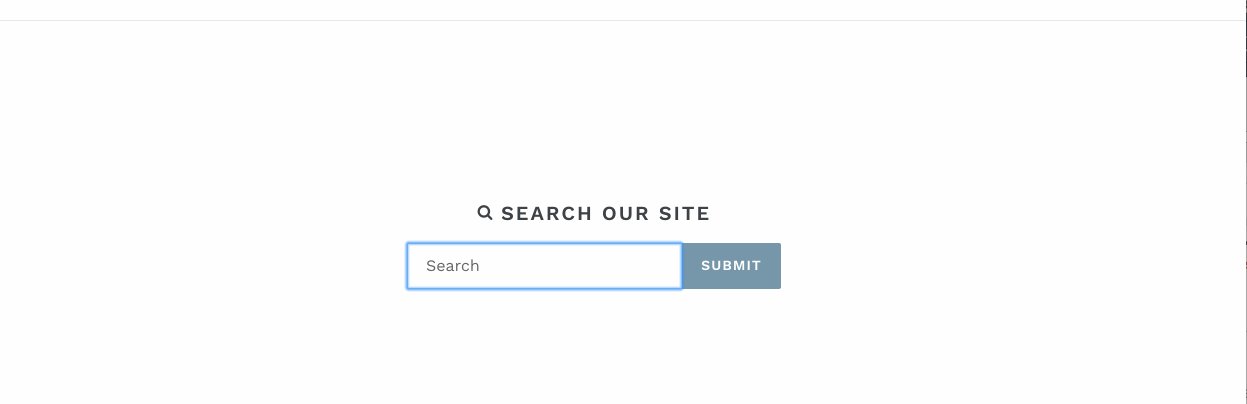
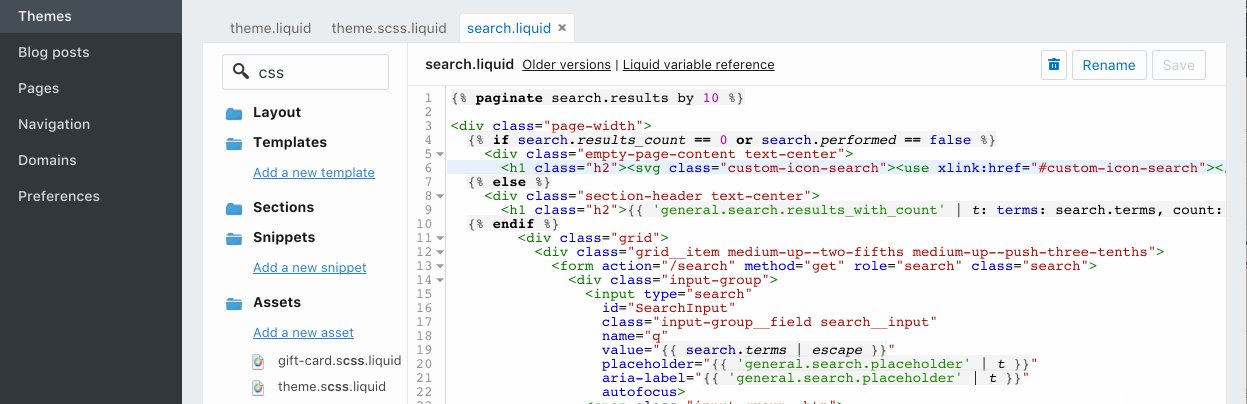
To use your icons, all you need to do is copy and paste the code provided in the icon reference.

Choose the icon you want to use, and then paste the code reference where you want the icon to display.
In this example, I’m updating a template to include a search icon before the title on the search results page.

Some benefits of using SVG sprites include:
- 视觉呈现
SVGs always render sharply, with no anti-aliasing, the way some iconic fonts do. - Greater CSS control ability to animate
Since you can target inline SVG paths, you have greater control over icon animations and how those icons are styled with CSS. - Semantics and accessibility
Instead of using glyphs inside::beforeelements, a browser should know you’re serving up an image. With inline svg sprites, the browser understands that this icon is an image. You can even provide titles for SVGs to aid screen readers.
You can find afull comparison breakdownby Chris Coyier on CSS Tricks.
You might also like:Designing with SVG: How Scalable Vector Graphics Can Increase Visitor Engagement.
Other apps: Icomoon
Many other articles on this subject look at Icomoon to accomplish something very similar toFontastic.me. Fontastic not only has access to a variety of icon libraries (similar toFontelloandIcomoon), but it also has the option for a permanent hosted CDN link for your SVG sprite on a free account, with unlimited bandwidth.
Unfortunately with Icomoon, you can’t get a permanant link without a premium account. In both cases, for commercial projects make sure you have the proper license if you choose to use their cloud service. Icomoon does have some editing tools and other perks, which also makes it another excellent tool for creating icon systems.
SVG icon systems with Gulp and Grunt
There is agreat tutorial written by Carson Shold, a front-end developer here at Shopify on how to use gulp to create an SVG icon system.Chris Coyier has also written an articleon how to how to do this with Grunt, it’s not specific to Shopify, but pretty straightforward if you’re already used to using a task runner.
Browser support
SVG icon systems have become pretty commonplace. If you are using the easy embed code snippet through Fontastic, then no worries! It comes with built-in support for IE9+, using theSVG4everybodypolyfill.
And if you’re using a Shopify theme, as long as you have the SVG4everybody polyfill, you can implementexternal SVGwith no issues for all of Shopify’s supported browsers.
Additional resources
- Making the Switch Away from Icon Fonts to SVG: Converting Font Icons to SVG— Outlines how to create SVG sprites, with Icomoon and Font Blast.
- Ten reasons we switched from an icon font to SVG— How and why lonelyplanet.com switched from an icon font to SVG.
- The Great Icon Debate: Fonts Vs SVG— A great article on sitepoint.com about the debate between iconic fonts and svg icon systems.
- A Compendium of SVG Information— A huge list of articles about SVG. Breaking down different topics into categories with links and descriptions about each article.
It’s not hard!
All in all, building icon systems with SVG isn’t that hard! If you have the right tools available, it can be a pretty easy switch. The benefits of SVG sprites have been discussed at length, and the consensus in the web community is that SVG icon systems come out on top when compared with iconic fonts.
How do you work with SVGs? Tell us in the comments section below!
Learning Liquid: Getting Started with Shopify Theming
Get this free guide and learn practical tips, tricks, and techniques to start modifying, developing, and building Shopify themes.
By entering your email - we’ll also send you marketing emails related to Shopify. You can unsubscribe anytime. Note: the guide won't be delivered to role-based emails, like info@, developer@, etc.

