为未知构建可能很棘手,客户或商家在涉及到他们的网站时总是想要某种程度的控制。您可能正在为客户端构建自定义主题,或者构建要在Shopify主题商店;在这两种情况下,商家都希望定制并能够更改很多东西。
那么,我们如何为客户提供动态主题呢?
这时候主题选项就是你最好的朋友。它们允许您配置主题设置,商家可以使用主题编辑器.
在本文中,我将解释如何使用settings_schema.json文件。更具体地说,我将介绍如何根据主题设置更改配色方案,以及如何使用控件创建预设选项settings_data.json存档并允许客户选择您定义的策划预设选项,这样他们就可以选择他们的理想电子商务调色板.
提示:如果您以前没有使用过主题选项,您将需要阅读主题选项的介绍.
你可能还会喜欢:3设置本地Shopify主题开发环境的简单步骤.
什么是主题选项?
就像我上面提到的,主题选项允许商家自定义他们网站的外观和感觉。重要的是要注意,商家可用的主题选项是由构建主题的主题开发人员预先确定的。
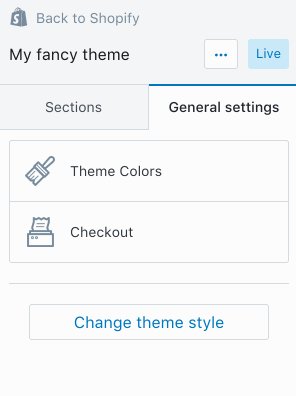
然后,使用主题选项、CSS或Sass中的Liquid对象以及Liquid模板中的规则,您可以构建动态主题,允许商家自定义其在线商店的外观和感觉,同时仍然保持一些控制。欧宝体育官网入口首页控件可以查看主题的选项欧宝体育官网入口首页选项卡中,选择自定义主题,然后去一般设置选项卡。

创建动态配色方案
在为单个客户端构建自定义主题(其中主题与前面讨论过的设计相匹配)时,创建动态配色方案可能不那么重要,但是如果您计划创建一个可能被许多不同商家使用的主题呢?自定义配色方案是商家想要并期望在他们的新店中定制的。
控件中找到的主题选项Shopify主题编辑器,你需要深入研究settings_schema.json文件。settings_schema.json位于配置/你的主题目录。
1.设置settings_schema.json为你的主题归档
首先,我们想定义一些关于主题本身的属性。将以下代码添加到您的settings_scheme.json文件:
控件后面的“主题编辑器”面板为自定义主题设置了一些主题信息和链接...按钮。的名字必须设置为theme_info在本节中为主题选项创建适当的映射。
Theme_name指在弹出窗口中显示的可读名称。Theme_author应该是主题的作者,通常是创建主题的自由职业者或机构。Theme_version指版本主题;如果您计划分发您的主题,并且很可能在将来进行更新,那么这是必要的。
Theme_documentation_url引用主题的帮助URL或文档,并显示为文档链接到你的主题。Theme_support该url是否用于联系您的主题的支持团队,并显示为支持链接。确保逃脱/使用\在url。

2.添加主题选项部分
首先,我们需要OB欧宝娱乐APP为颜色设置定义一个部分。这是紧跟着我们的theme_info部分。确保使用a分隔这两个部分,并将以下代码放在父关闭之前]支架:
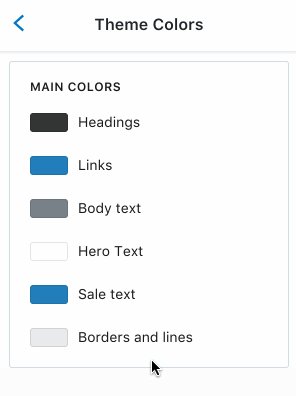
在这里,的名字引用我们正在创建的部分的可读标题。设置设置我们将放置本节其余主题选项的位置。保存并刷新后,您应该看到主题编辑器中添加了以下内容:

3.添加主题选项标题和颜色设置
一旦我们添加了for的section主题颜色,我们现在可以使用type选项创建一个分段头,与内容设置为该小节的标题,然后是各种颜色的主题选项。属性中应添加以下主题选项设置方括号:
每个主题选项都在一个开放的{结尾部分}.我在上面的代码中创建了几个示例。在构建颜色主题选项时,需要三个强制属性。类型,它定义了要呈现的属性;在上面的例子中,我们有一个头类型和数颜色类型。ID,它在主题模板、CSS或Sass文件中被引用,并生成输出/值。标签,它在主题选项中创建了一个标题,以清楚地描述设置的功能。
默认的为颜色主题选项创建默认值。它不是强制性的,但是没有它,颜色值是空白的。如果您在CSS或Sass中使用主题选项作为属性值,这可能会出现问题,我们接下来将这样做。如果没有设置默认值,某些声明将无法正确呈现,因为settings对象的输出将呈现为空或空白。因此,指定a也很重要默认的每个主题选项的颜色值。
最后一个settings_schema.json文件应该是这样的:
4.在CSS或SCSS中使用主题设置
现在我们已经创建了一堆主题选项,我们可以在CSS中使用它们。因为Shopify渲染.liquid文件在我们的服务器上,你可以简单地追加.liquid扩展到您的CSS或SCSS文件,我们的服务器将首先编译在它们中找到的Liquid,然后将下一个前缀扩展(如果那是SCSS)编译为CSS。与.liquid扩展您将有自动访问主题的设置对象在CSS或SCSS文件中。
CSS
创建一个theme.css.liquid文件在你的资产文件夹。创建后,请确保将其添加到< >头你的元素theme.liquid模板使用如下:
{{'theme.css' | asset_url | stylesheet_tag}}在哪里theme.css是样式表的名称,| asset_url返回资产文件夹中文件的URL| stylesheet_tag生成一个链接元素,其中源作为完整的URLtheme.css从那个目录。
控件中的属性,就可以访问任何主题选项颜色设置对象内部{{而且}}.例如:
H1, h2, h3, h4, h5, h6{颜色:{{设置。color_heading}};}在上面的例子中,color_heading是ID我们在settings_schema.json.它只改变我们的标题颜色,如果我们设置我们的CSS引用主题选项。
SCSS
创建一个theme.scss.liquid文件在你的资产文件夹。创建后,请确保将其添加到< >头你的元素theme.liquid模板使用如下:
{{'theme. css.css' | asset_url | stylesheet_tag}}在哪里theme.scss.css是你的样式表的名称编译成CSS,| asset_url返回资产文件夹中文件的URL| stylesheet_tag同样,生成一个链接元素,将源文件作为完整的URLtheme.css从那个目录。
设置
对象的方法与在CSS文件中使用的方法相同。然而,SCSS的好处是,你可以在变量中战略性地使用这些主题选项。
$color-link:{{设置。color_link}};A {color: $color-link;文字修饰:没有;&:hover, &:focus {color: darkken ($color-link, 20%);文字修饰:下划线;}}在上面的例子中,color_link是ID我们在settings_schema.json.我们把它赋值给一个变量美元色彩链接然后在我们的SCSS文件中使用这个变量。使用本机SCSS函数,如变黑()或减轻()我们可以创建动态配色方案的基础上只有几个主要的颜色。
颜色变量的策略
如果你正在构建一个供大众使用的主题,那么重要的是要考虑具体的颜色如何相互联系或发挥作用。例如,你可以在整个网站的链接和按钮上都使用专色,而在你的初始设计中,其他的一切可能都是相当中性的。你可以通过创意控制来限制和扩展商家可以轻松更改的内容,这可能就像将颜色主题选项限制为单一专色一样简单,然后通过Sass函数和mixins使用该颜色的变体。在某些情况下,中性背景的单一专色可以节省商家的时间,而不必做出很多选择,也不必给予太多的控制权。
或者,这可能会限制谁想要购买你的主题,因为商家可能想要“所有的东西!”最终归结为意图;你希望商家能够定制什么,你认为你需要控制哪些设计元素。
你可能还会喜欢:开发Shopify主题时要考虑到易用性.
预设和schema_data.json
现在我们知道如何使用{{设置}}对象在我们的CSS和SCSS文件中,我们如何为我们的客户端指定某些预设或配色方案?
例如,你可能想同时创建主题的浅色和深色版本。轻版本可能是默认的在settings_schema.json文件。然而,如果商家改变了这些值中的任何一个,他们就无法“回到”最初的默认设置,除非我们创建一个“预设”。
商家可以通过转到自定义主题,按一般设置选项卡,然后单击改变主题风格按钮。的改变主题风格按钮将不会出现,如果主题没有任何预设内建。

创建预设非常简单。在配置主题目录中有一个文件叫做schema_data.json.如果您还没有创建它,一旦您上传主题,Shopify将自动为您生成。在schema_data.json您将发现所有主题选项的当前值,在您的主题中为启用它的商店指定。我的是这样的:
你可以看到“当前”对象的属性由主题选项组成ID映射到一个设定值;如果没有任何改变自定义主题编辑器中指定的默认值应与settings_schema.json文件。节主题设置遵循另一个名为“部分”.
创建自定义预设
要创建自定义预设,只需复制现有预设“当前”对象及其所有属性,然后将其粘贴到“预设”对象,就在下面“当前”.请确保用逗号分隔两者,并为新预设设置一个名称。在下面的例子中,我预设的名称为“默认”.若要创建多个预设,只需复制“默认”对象内部“预设”,并给它一个新名字。
可能性是无限的
现在您知道在CSS和SCSS文件中使用主题选项是多么容易,以及为商家创建自定义预设,可能性是无限的!
主题选项允许您为商家公开如此多易于定制的设置,这使商家对他们的在线商店有一种所有权感。欧宝体育官网入口首页使用预设可以让你为单一主题创造许多不同的变体,这可以为商家创造许多选择,并内置一些策展。
如果你有想象力和时间,你可以创造一些非常惊人的东西。

