这是一个免费的博客文章的视频从ShopifyDevs YouTube频道.在本文中,Shopify Plus的发布工程师Chuck Kosman将向您介绍如何在Shopify中使用GraphQL。我们覆盖:
- 什么是GraphQL
- 可以使用哪些工具来启动和运行GraphQL
- 一个针对客户端存储发出GraphQL请求的教程
什么是GraphQL?
让我们从回答OB欧宝娱乐APP这个问题开始,什么是GraphQL?如果你要去GraphQL.org,你会发现这句话就在顶部。GraphQL被描述为“api的查询语言和用现有数据完成这些查询的运行时”。
“GraphQL被描述为‘一种api查询语言,一种用现有数据完成查询的运行时。’”
查询语言是表达性强、高度结构化的请求数据的方法,您可能在数据库上下文中熟悉它们。
这里,我们讨论的是为API使用查询语言。如果我们要将其转换为更函数化的定义,那么您最终会得到这样的东西:“GraphQL是一种表达性的、结构化的方式,用于从另一个应用程序和底层系统请求数据以获取该数据。”
您可能熟悉RESTful api作为从另一个应用程序请求数据的一种方式。但是GraphQL确实被誉为更好的REST。REST解决了它的前辈的许多问题,但是GraphQL是专门为解决REST在现代应用程序中的一些缺点而设计的。在现代应用程序中,REST的主要问题之一是超取或欠取。这意味着在单个请求中,它们要么得到太多数据,要么得不到足够的数据。
让我们以一家餐厅为例,它长期以来一直被用作api的类比,进一步探讨这些概念。
冰淇淋类比:探索与api相关的概念
我打算在这里用一家冰淇淋店作为我的餐厅,我将从overfetch开始。OB欧宝娱乐APP
在Shopify上,如果我想了解关于订单的一些信息,我将不得不使用管理REST API上的这个端点,当我将订单ID插入其中时,我将获得关于单个订单的所有信息。
就餐馆或冰淇淋店而言,这可能是一辆冰淇淋车,菜单上只有预先配置好的圣代,其中含有你不一定想要的配料,也没有你真正想要的组合。餐厅把所有这些时间和精力都放在了浇头上,并按照他们的要求安排了一切。但是,如果有你的客户不喜欢或不需要的东西,那么就由你来移除它们。这对双方来说效率都很低。
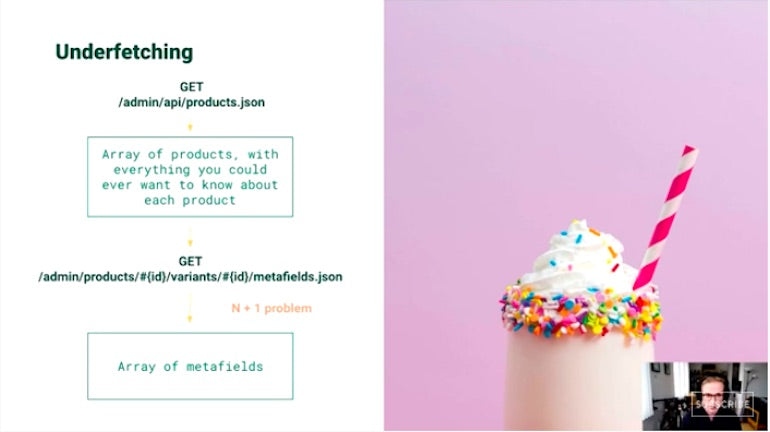
相反,欠取是当您没有从单个请求中获得足够的数据时。当您在寻找嵌套很深的数据时,经常会出现这种情况。
这是Shopify上的一个例子,我去那里获得了一组特定产品的元域。我首先给出一个OB欧宝娱乐APP得到适用于所有产品。但这并不是我真正需要的全部数据。
然后我必须使用不同的端点,插入id,然后最终得到我想要的元字段。你可能听说过它的特点是n + 1问题。我发出了一个请求,以获得整个产品列表,然后我必须发出n最后得到我感兴趣的每个资源的请求数。以冰淇淋店为例,这可能就像我买了一些冰淇淋,每次我想要配料时,我必须来回传递冰淇淋,一次只能买一个主题。
非常低效,非常不灵活。
你可能还会喜欢:如何在Shopify App Store获得更多应用下载量.
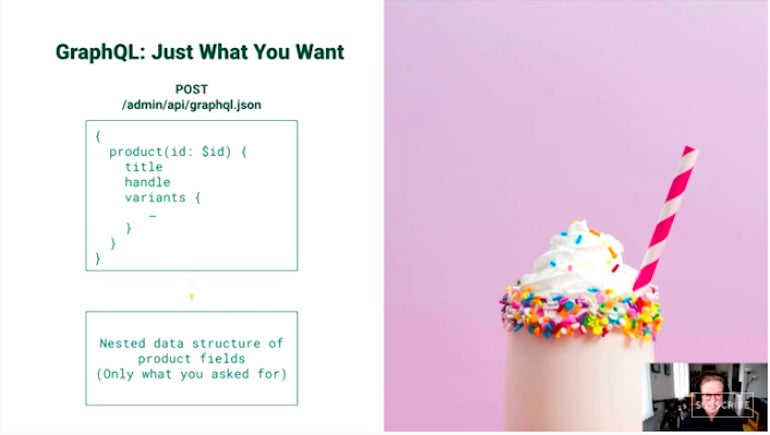
输入GraphQL。随请求一起提供您想要的查询语言数据,然后只返回您所请求的数据。有趣的是,您会注意到我使用了一个帖子请求到这个端点管理/ API / GraphQL.json,同时我还提供了这种嵌套结构的数据体。这个特定的数据嵌套结构是一个伪代码示例,它通过特定的产品ID请求产品上的某些字段。
在这种情况下,假设我只想检查标题,处理,然后变体属于我可能感兴趣的产品的字段。我可以把它们填充到...如下图所示。我得到的结果只是我所要求的数据。
在我们的冰淇淋店的例子中,我会走到柜台前,明确指出我想要什么口味和配料,然后我就能在一个高效、灵活的要求中得到这些。
因为我精确地指定了每个请求中需要的数据,所以服务器(填充查询的服务器)和客户端(我自己、我的同事以及应用程序的其他部分)都很清楚使用的是什么数据。这对清晰和快速移动非常有利。它支持快速的前端迭代,因为只有一个端点。作为前端开发人员,我不需要在一堆不同的端点之间来回切换,而且决定返回哪些数据的是我如何构造请求,而不是我必须按顺序调用哪些端点。
最后,你可能会想,如果只有一个端点,我怎么知道我能要求什么呢?
这是GraphQL真正的核心,通过所谓的模式透明地记录其功能。我们特别称之为强类型模式,这意味着您返回的数据模式是由底层类型定义的。所以很明显,即使你在输入或格式化你的请求,你是否犯了错误。
最终,所有这些都会导致一个更高效、更强大、更灵活的REST继承者。
使用ShopifyOB欧宝娱乐APP开始制作GraphQL请求的工具
现在我们对GraphQL是什么以及它与REST的比较有了一些了解,让我们开始讨论可以用来在Shopify上发出GraphQL请求的工具。OB欧宝娱乐APP
可能就像一个旋度请求,但是您将错过这种强类型模式,这是GraphQL最强大的功能之一。但是,我们可以使用所谓的GraphiQL IDE或集成开发环境来实现这一点。我们有GraphQL管理API和店面API的实现。我们稍后将讨论它们之间的区别,但我们将坚持使用管理API实现。
为Shopify商家开发应用程序
无论您是想为Shopify应用商店构建应用程序,提供自定义应用程序开发服务,还是正在寻找扩大用户基础的方法,Shopify合作伙伴计划都将为您的成功奠定基础。免费加入并获得教育资源、开发人员预览环境和经常性收入分享机会。
报名你需要的开始OB欧宝娱乐APP
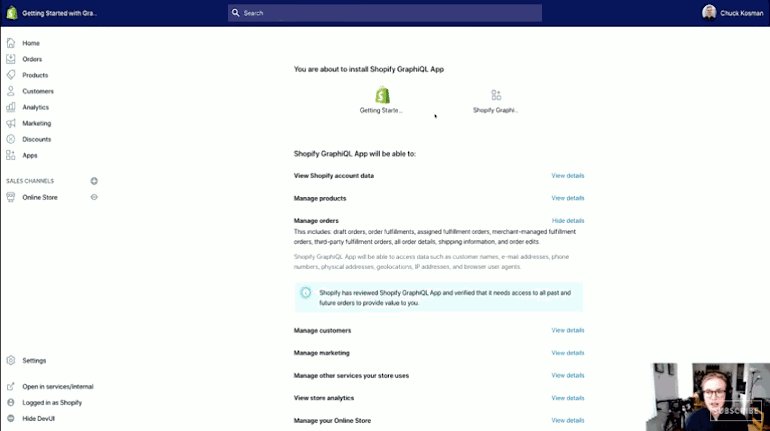
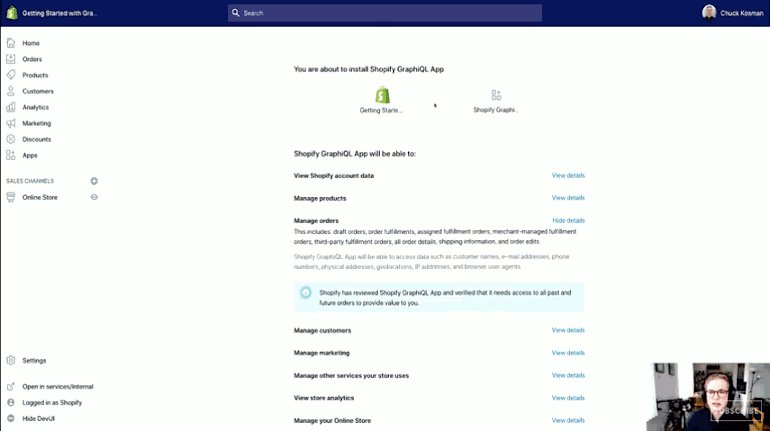
有一段文档叫做Shopify管理API GraphiQL浏览器.实际上,您可以从这里的文档中开始摆OB欧宝娱乐APP弄它,但如果您想跟随本教程,我将建议您安装Shopify的GraphiQL应用程序.
您需要一个商店来安装这个程序,所以如果您还没有合作开发商店或试用商店,也不用担心。关于如何做到这一点,有很好的文档。如果您需要获得一个存储并在其上运行并安装它,则有另一个文档称为第一个GraphQL请求在我们的Shopify开发教程。
在最上面,你只需要遵循这三个步骤中的两个。一个是创建一个合作伙伴帐户。这些是我们生态系统中的人们用来制定商业解决方案的东西。完全免费。
使用该合作伙伴帐户,您将创建一个开发存储或登录到一个现有的存储(如果您有的话)。在使用GraphiQL的教程中,我们不需要这最后一部分,但是如果您喜欢使用独立的HTTP客户机,您可以选择在这里继续学习。我们一会儿会看到它是什么样子的。
因此,如果您没有存储,请获取一个,我强烈建议填充一些测试数据,以便当您进行查询时,您将获得一些有意义的数据。您可以坚持使用产品和变体,但如果您愿意,您可以使用产品、客户和订单。这是最重要的三种。
Shopify GraphQL集成开发环境(IDE)
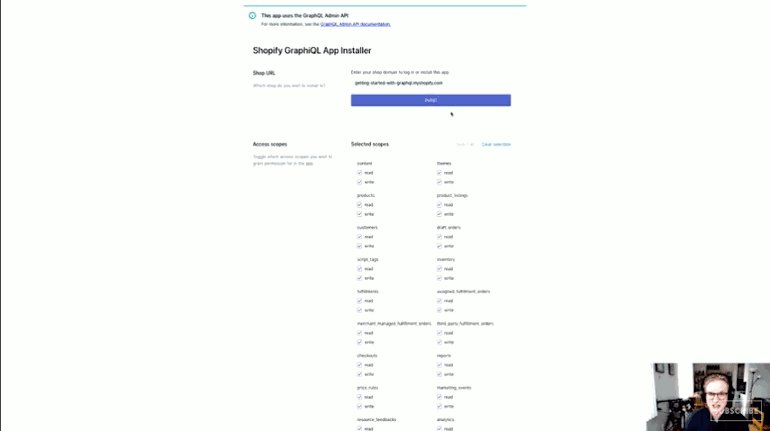
不管怎样,我要回到这个Shopify Admin API GraphiQL资源管理器,我要把它安装在我已经设置好的商店上。我要按照这个链接安装Shopify的GraphiQL应用程序。我刚好已经开了家店,getting-OB欧宝娱乐APPstarted-with-graphql.myshopify.com,我将从浏览器的自动完成功能中选择它。
这是你要定义这个应用能访问的作用域的地方。如果您知道该存储没有用于生产,则可以安全地选择所有作用域。如果这已经是一个产品商店,我强烈建议你使用开发或测试商店,并且要非常小心,因为这个应用程序可以读写。因此,在选择所选作用域时要谨慎。
对于本教程,您实际上只需要我将要展示的产品,所以我要说选择所有因为这让事情变得简单,我想说安装.它会提示我说,你想授予这个应用所有不同的作用域吗我要说是的.
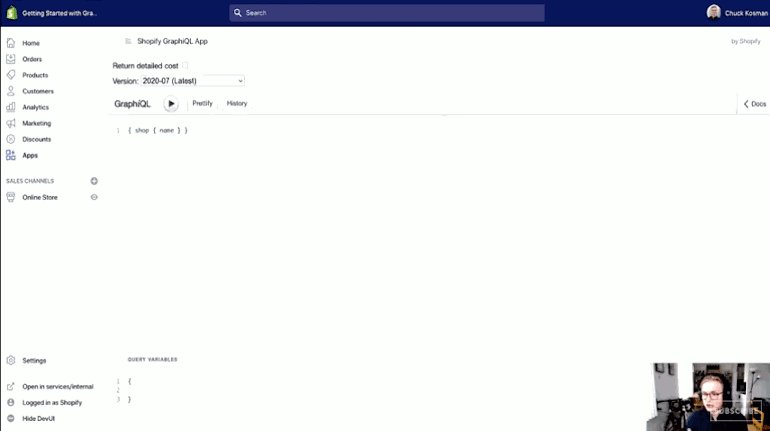
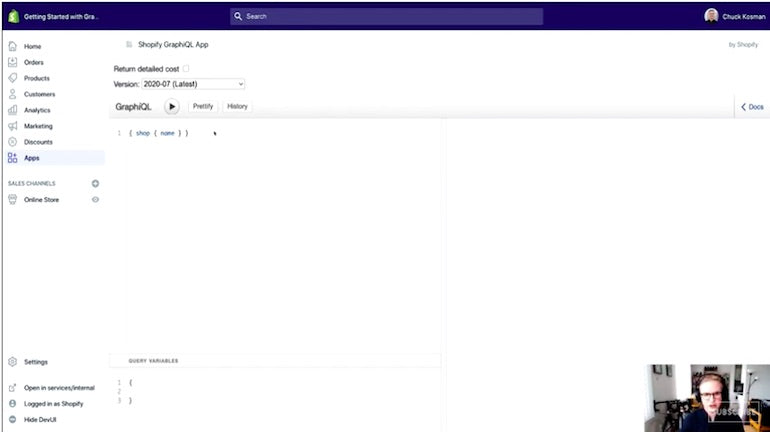
安装完成后,你会看到这样的界面,左边一列是JSON格式的商店名称,右边一列是空白的。我们将在本教程中使用这种方法,但我们将暂时回到使用GraphQL的其他方法。
你可能还会喜欢:使用GraphQL更快地检索Shopify元字段.
独立的HTTP客户机
正如我提到的,您还可以使用一个独立的HTTP客户机。我们在本教程中使用GraphiQL IDE的原因是我们不必指定端点。幸运的是,GraphQL中只有一个,这是它的优点之一。
但我们也不需要设置头文件。如果这是您首选的工作方法,我将向您展示这些标题是什么样子的。您需要两个头文件。你需要启动一个私有应用程序,你需要该应用程序的密码作为这个头名称下的身份验证令牌传递进来。您还需要指定内容类型为application / JSON.
有一个应用程序/ GraphQL有些人对此感到困惑。有一些细微的区别,你通常会想要使用application / JSON当使用独立的HTTP客户端时。如果它不起作用,切换到应用程序/ GraphQL.如果你需要更多的指导,你忘记幻灯片在哪了,或者你想从头到脚看一遍,回头看一下第一个graphql请求一份文件。它们介绍了如何使用GraphiQL,除此之外,还介绍了如何使用独立的HTTP客户端。
实际上有一篇非常棒的博客文章提供了完整的教程设立了一个叫做失眠的项目.有一个带有一些预装查询的工具包,你可以开始使用它来启动和运行。OB欧宝娱乐APP您将需要的头文件和一些示例请求在本文档中详细描述。所以这是本教程结束后很好的参考资料。
我们也会讲到其中的一些元素。最后但并非最不重要的是,如果你开始大规模工作,GrapOB欧宝娱乐APPhQL IDE将不适合你,这实际上只是一种测试方法。你也不会在生产中使用HTTP客户端,你会构建一个完整的应用程序。
大规模工作:使用GraphQL客户端库构建
当你要构建一个完整的应用程序时,我强烈建议你研究一下GraphQL客户端库。由于GraphQL的强类型模式具有可预测性,因此可以在此基础上添加许多开发工具,以实现快速而出色的开发。您可能听说过Apollo或Relay作为流行的客户端库,但还有其他客户端库,这取决于您的目标语言、框架和平台。
“由于GraphQL这种强类型模式的可预测性,您可以在此基础上添加许多开发工具,从而实现快速而出色的开发。”
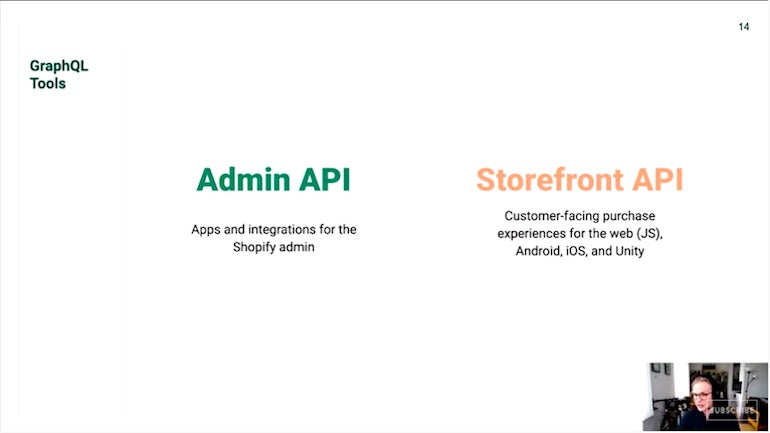
我简要地提到了使用GraphQL可以使用两种不同的api。它们是管理api,包括REST和GraphQL。两者都用于开发应用程序和集成的Shopify管理。如果你愿意这么想的话,这就像是Shopify的后台办公室的扩展。然而,店面API是面向客户的购买体验,这是一个非常不同的目的。
我们有针对网页、Android、iOS甚至游戏内置体验的软件开发工具包或sdk。此外,GraphQL是唯一可用的
对于店面到店面的API,使用GraphQL比REST有明显的优势。事实上,使用GraphQL风格的管理API可以做一些在REST API上不能做的事情。
换句话说,Shopify实际上是在押注GraphQL。我们看到了GraphQL与RESTful api相比的好处。
你可以用GraphQL管理api完成什么
在过去、现在和将来,有些事情只能在GraphQL管理API上完成。以下是按发布时间顺序列出的:
- 有一种方法可以在GraphQL管理API上批量调整库存,它比REST API在相同操作上的效率要高很多很多倍。这对于大规模的库存管理是很好的。
- 翻译API只支持GraphQL。
- 产品的媒体GraphQL不仅可以处理图像,还可以处理视频和3D模型。
- 订单编辑是一项长期要求的功能,GraphQL只支持管理API。
- 在这篇文章中,关税和税收api和开发者预览也是GraphQL。
您应该期待将来会有更多仅在GraphQL上才有的特性。你可以在我们的开发人员的变更如果你想了解我们最新的Shopify API发布。
你可能还会喜欢:GraphQL vs REST:一个Shopify合作伙伴如何提高性能和可靠性.
应用你的知识:使用GraphQL与Shopify
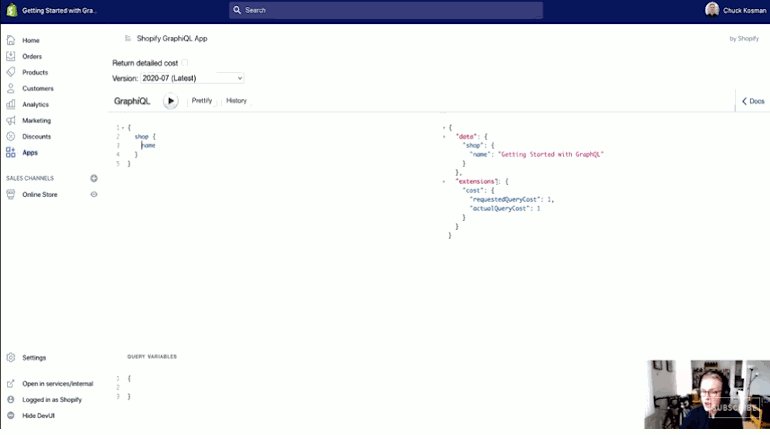
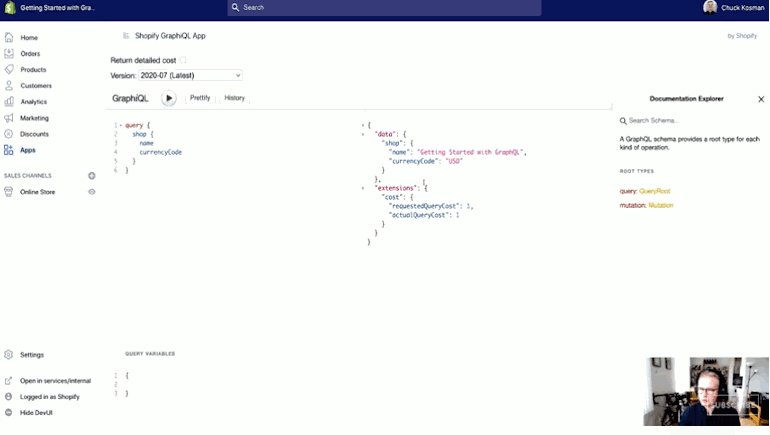
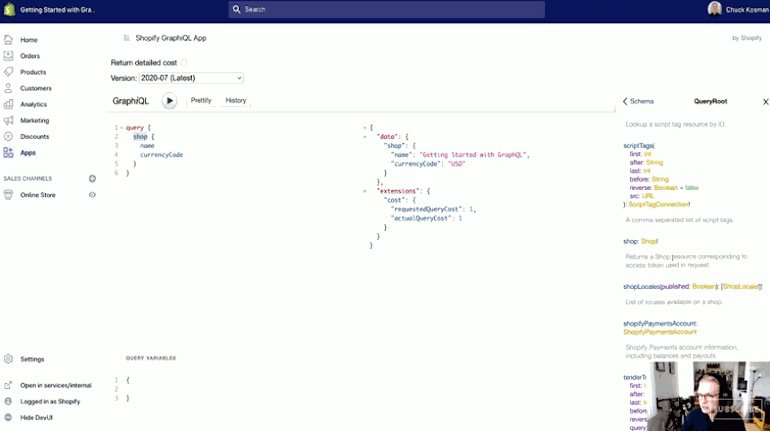
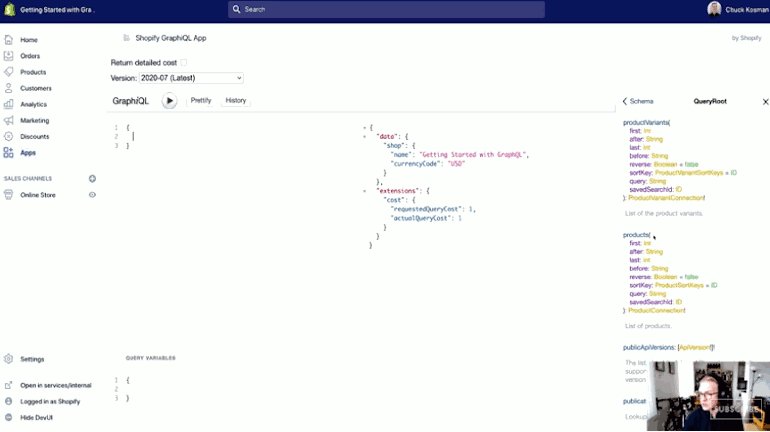
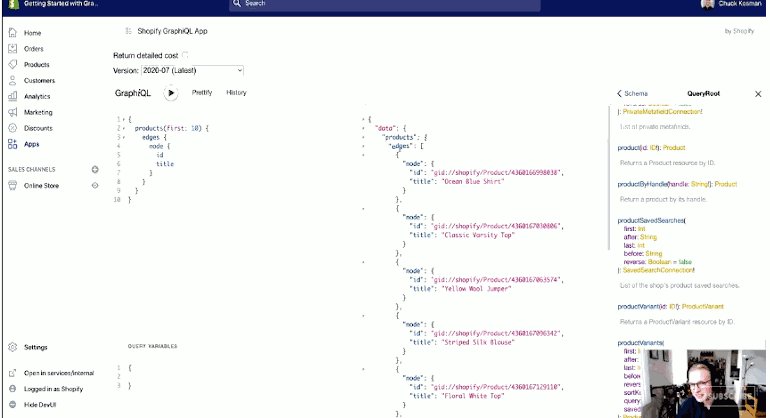
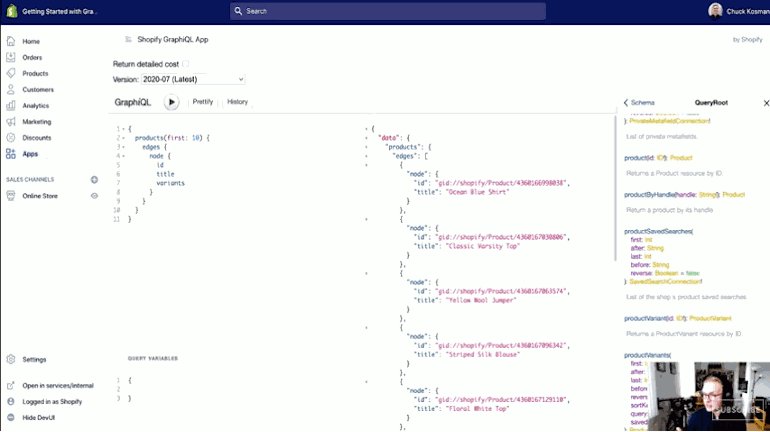
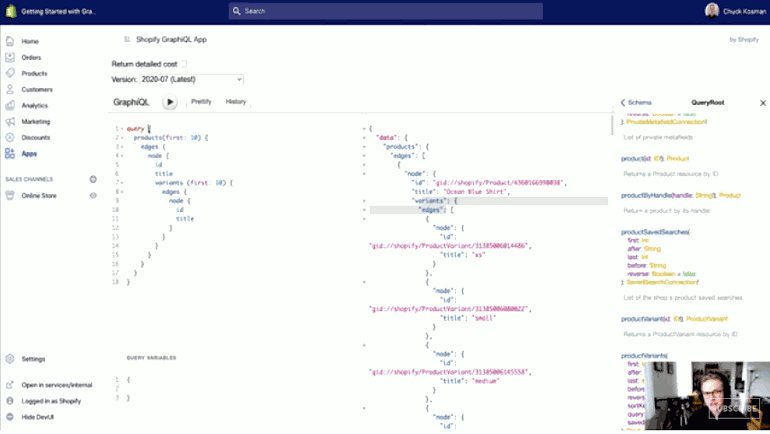
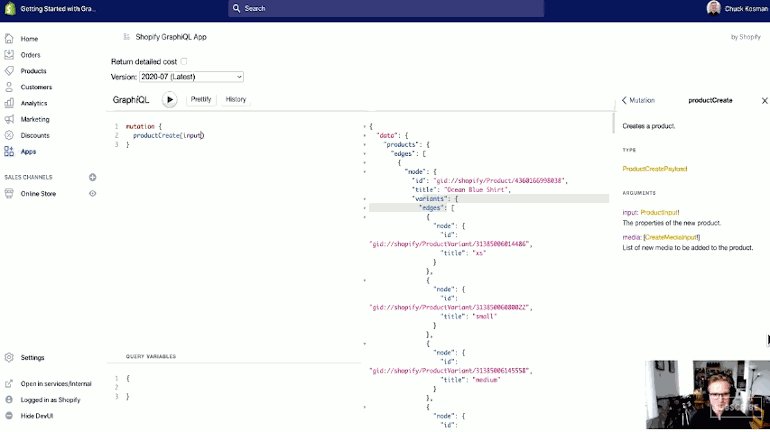
现在我们已经准备好了工具,让我们开始使用GraphiQL IDE向客户的Shopify商店OB欧宝娱乐APP发出请求。我将在浏览器中切换到我的商店,就在我离开GraphiQL IDE安装的地方,你应该会看到一些看起来有点像这样的东西:
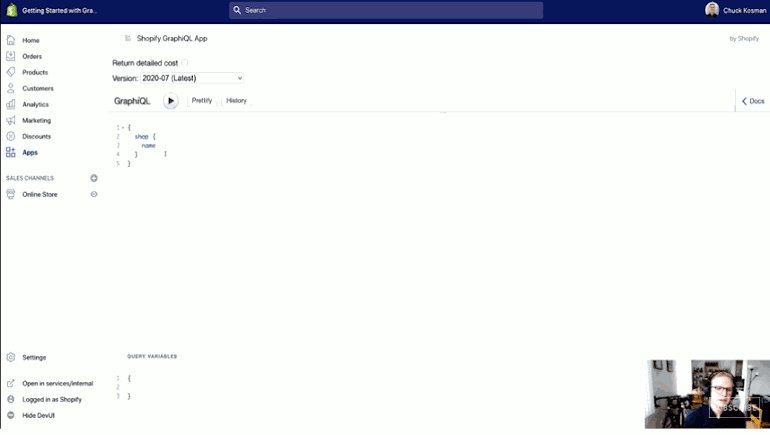
我在这里要做的第一件事是把这个格式化得更漂亮一点,为了让它看起来更像人们使用这个的方式:
{
店{
的名字
}
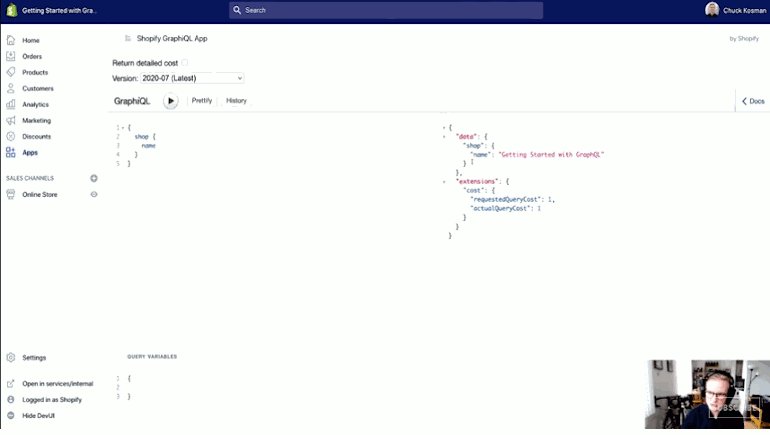
}您可以看到,GraphQL的查询语言(即使只是从这里的初始示例来看)看起来有点像JSON的嵌套结构。OB欧宝娱乐APP我要按一下了玩.这就是我说“发送请求”的方式,本质上是为了得到我需要的东西。所以我要点击执行查询,返回的是带有两个属性的JSON。
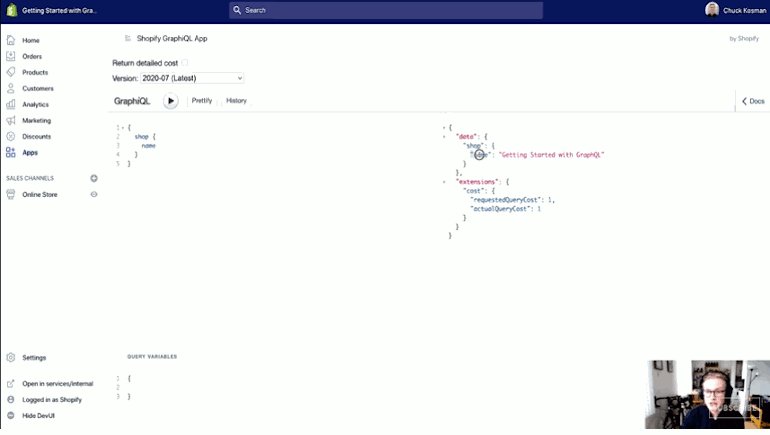
一个叫做数据,您会注意到返回的数据结构与我输入的请求格式完全一致。所以我有一个商店属性,那个属性的值是一个对象,那个对象有一个键叫“名称”我所要求的,而我的本店名称恰好是GraphQL入门OB欧宝娱乐APP.
这个扩展实际上是在告诉我们这个查询花费了多少钱。如果您以前使用过Shopify的API,特别是REST API,您就知道在任何给定时间可以发出多少请求以及这些请求从此bucket泄漏的速度是有上限的。我们称之为漏桶模型。
GraphQL也有同样的限制,但这是通过查询本身的成本,而不是调用。这样做的最终结果是GraphQL变得更加高效。
还记得那个过度抓取的例子吗?有很多计算在后台进行你可能并不需要的东西。GraphQL只是根据请求的内容计算请求的成本,因此效率大大提高。我还可以在这里查询什么?
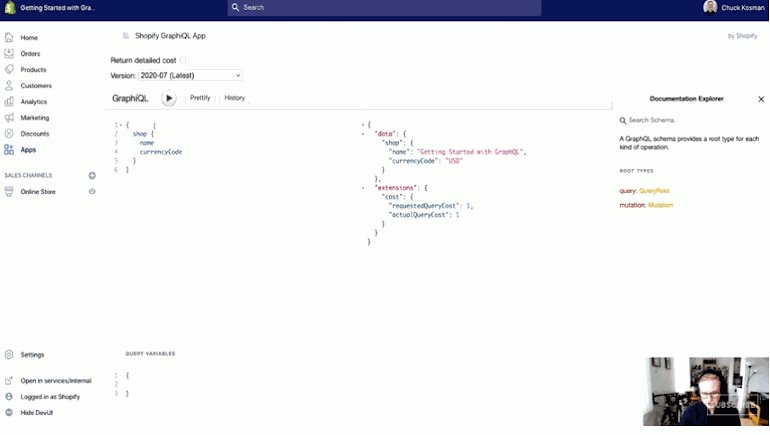
我可以按输入然后开始OB欧宝娱乐APP打任何一个字母C货币代码。只要我这样做,我就会得到一个自动完成的东西,我可以查询商店.我会更具体地说,它们不仅仅是东西,我们称之为场。字段就是您感兴趣的数据。
GraphiQL之所以能够做到这一点,是因为这种强类型模式。它知道API的功能,并且确切地知道哪些字段属于哪些节点。我们马上会讲到节点。
如果我说,告诉我商店的货币代码,我按玩这里有货币,我必须用美元来开店。
除了输入自动完成之外,我怎么知道这个API的功能是什么呢?强类型的模式是什么?在这个graphhiql IDE和具有良好GraphQL功能的独立HTTP客户端中,您将看到在这个特定实例中看起来像文档或模式的东西。
它确切地告诉我可以做什么,如果您是GraphQL新手,一开始它有点神秘。OB欧宝娱乐APP
在最基本的层面上,我可以做两件事。我可以:
- 读取数据,这是一个查询。
- 我可以进行突变。突变是用于写入操作的。
与REST中的CRUD体系结构相比,读取是查询所做的全部工作。突变是一切;即创建、更新和删除。
使用GraphQL查询数据
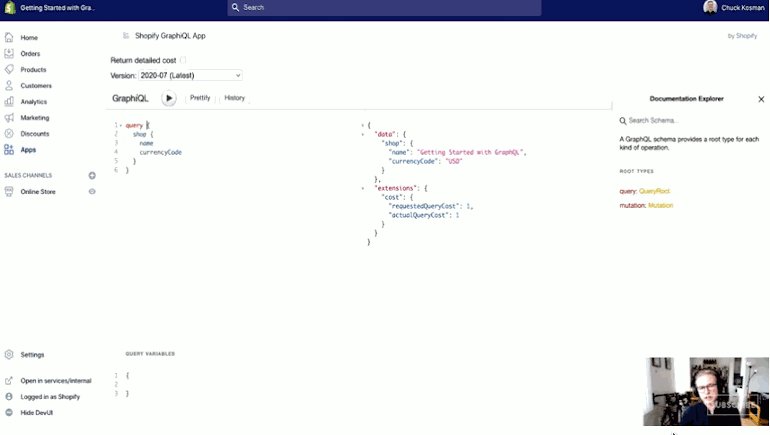
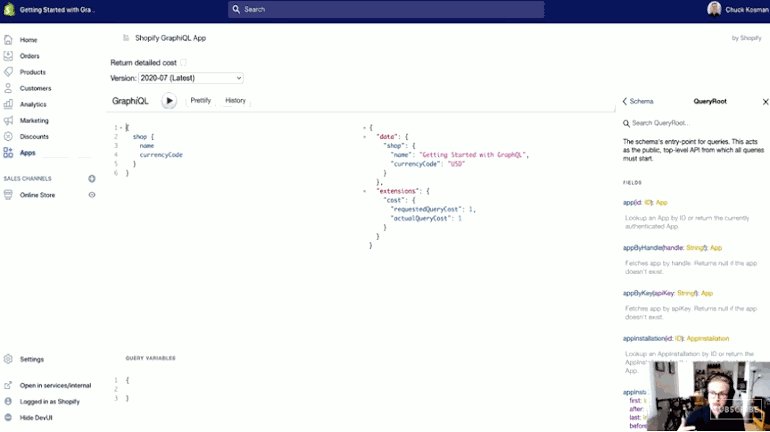
现在,如果我省略这个词查询,我隐式地提出了一个查询。如果我输入查询这里,按一下玩我得到的结果是一样的。我们从查询开始,稍后我们会讲到突变。OB欧宝娱乐APP
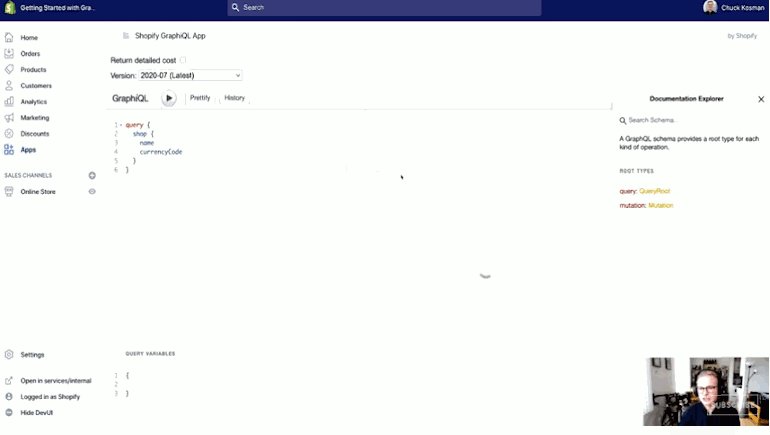
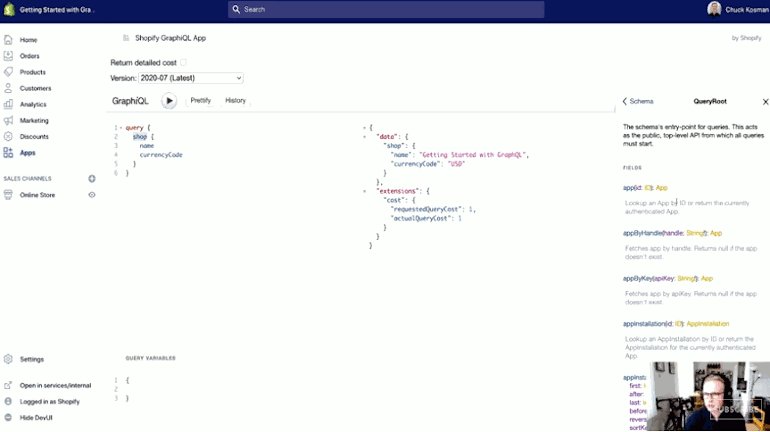
下一个问题就是,“我怎么知道的商店我能从QueryRoot换句话说,这是我查询数据的入口点。这是QueryRoot.
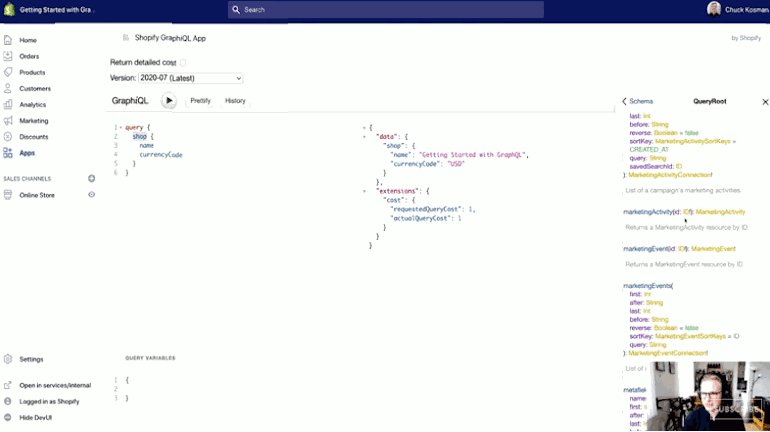
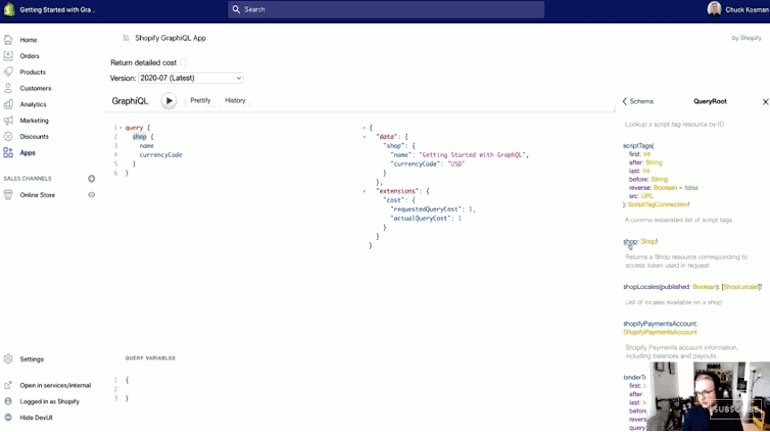
我可以通过探索模式来得到它。查询总是返回类型QueryRoot.如果我点击QueryRoot这里有很多信息。我可以查询很多东西,这是模式。这决定了我能做什么,不能做什么查询对。这是按字母顺序排列的。我们向下滚动到S for商店.这是模式的定义商店.它说,“返回商店与请求中使用的访问令牌对应的资源。”我实际上没有显式地提供访问令牌,这就是使用GraphiQL的美妙之处。
那么,对于模式来说,这意味着什么呢?什么店:商店!的意思吗?
这意味着如果我要查询a商店field,就会得到a类型返回,表示为商店.这就是我如何知道我可以在下面查询哪些字段商店.感叹号的意思是非空的,我必须得到一些东西。
那么,我如何知道名称和货币代码是可用的商店?
如果我点击商店类型,这些都是我能得到的东西商店.如果我向下滚动,有很多。这是我得到货币代码的地方。货币代码返回什么?它返回货币代码类型(CurrencyCode).什么的名字回报呢?的名字返回一个字符串。
这就是GraphQL的强类型模式及其之上的工具的强大之处。
我可以实时探索这个方案,看看我到底能得到什么。我确切地知道,我能得到什么数据,不能得到什么数据,在我探索的过程中,它会是什么格式。对于大多数目的,您可能会使用商店有时在生产中,但你想开始真正挖掘存储上的一些数据实体。OB欧宝娱乐APP
我们举一个产品的例子。
你可能还会喜欢:Shopify应用命令行工具:更快地构建应用程序.
一个带有产品的查询示例
我将对我的查询进行结构化,并将其与模式进行比较
你能看到发生了什么。我还将查看如何在模式中对这些相互关联的类型进行心理建模的可视化。
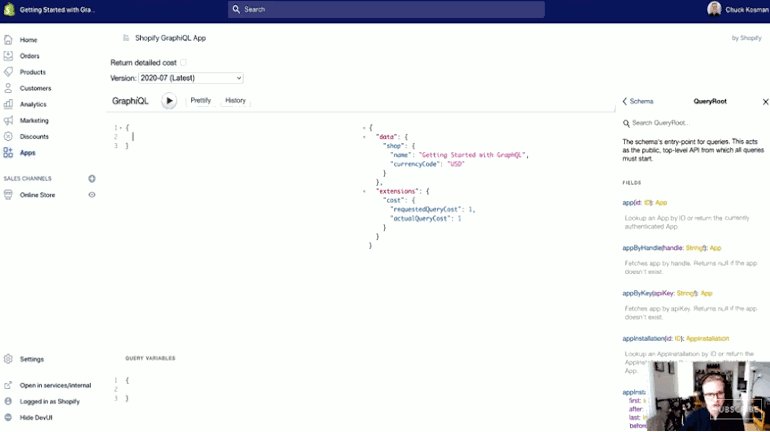
我要去掉的查询因为摆脱这个词查询实际上隐式地进行查询。继续,去掉所有内容,确保保留花括号。我在QueryRoot所以我可能会感兴趣产品.
好的,所以产品有点复杂。
我有一个域产品然后用括号表示第一个,后,最后的,之前,sortKey,所有这些东西。最后,它说我返回了一个类型ProductConnection.
这里有很多术语,所以让我们从头开始。OB欧宝娱乐APP
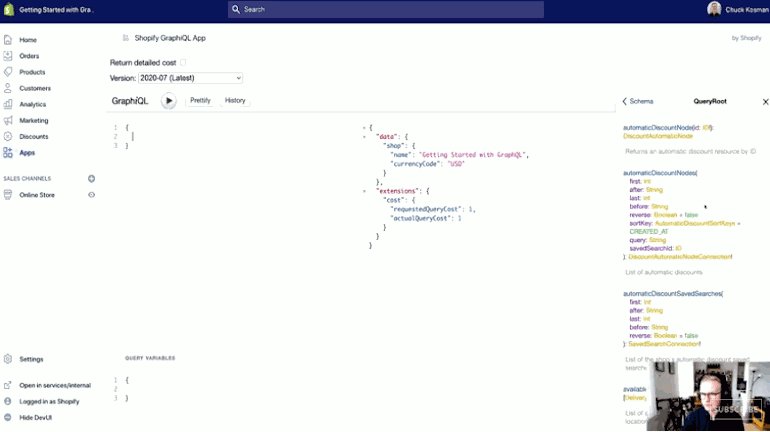
如果我用产品这里和自动完成已经知道了产品我可以在网上查询吗QueryRoot.我要再次打开大括号。它在期待别的东西。我们想要什么产品?
比如说,我想要他们的标题.哦,奇怪。我一打字就打标题这不是我要讲的内容。那么,这里发生了什么?
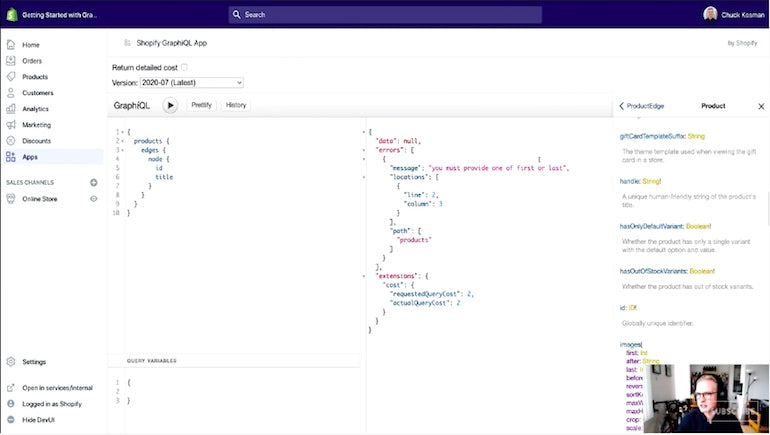
如果我按玩,字段产品连接上不存在标题,谢谢,强类型模式。太棒了。但是,它是开着的ProductConnection !被称为边缘弹出,我得到一个数组(ProductEdge !) !s,我们从这个开始,OB欧宝娱乐APP边缘.这里会有一些字段,我点一下(ProductEdge !) !看看它到底有什么作用。
有一个光标和一个节点看起来就像节点返回一个产品类型,这可能就是我想要的。然后继续节点,这些可能是你更熟悉的东西产品类型。假设我只想要ID和标题.
我将按玩我会得到一个错误:你必须提供第一个或最后一个.
这是什么意思呢?它在期待着什么产品资格第一个或最后的.同样,使用强类型模式,它的信息量很大。
是什么第一个或最后的?就像在REST中一样,您不能仅仅通过发出get所有产品端点来获得每个列表产品,它实际上是分页的。我们根据GraphQL规范的建议使用基于游标的分页。
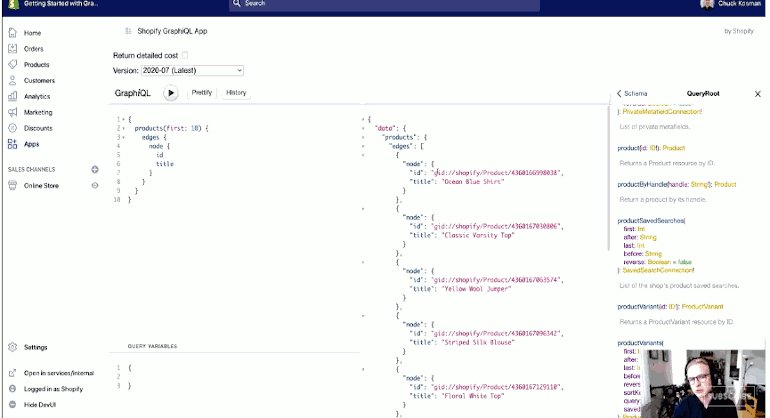
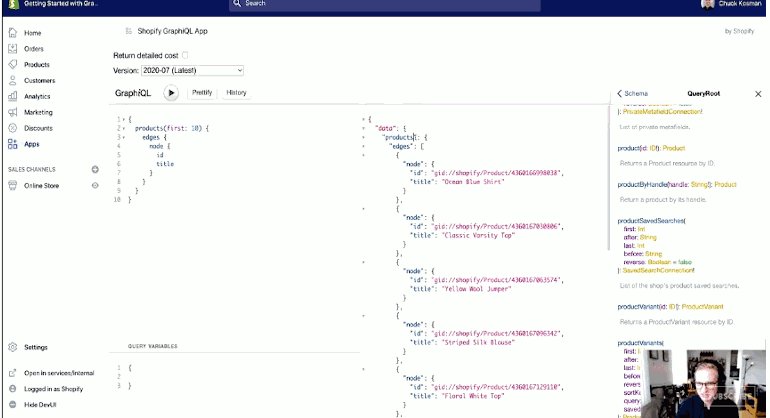
除此之外,让我们来看看如何做到这一点。要提供所谓的参数,也就是请求上的限定符,你必须开括号。它实际上已经在说,“这是你可以做的不同的事情”。我要做一个最简单的,我想要第一个.什么是第一个?我必须提供一个整数。我想要前10个产品。我们忽略边缘而且节点现在还在中间,但我们马上会讲到。
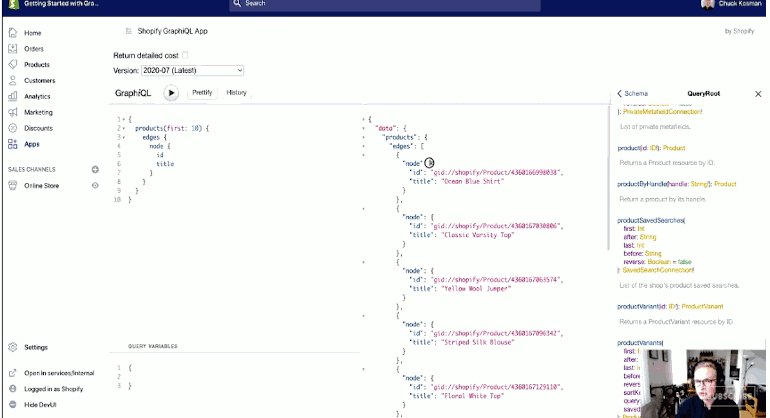
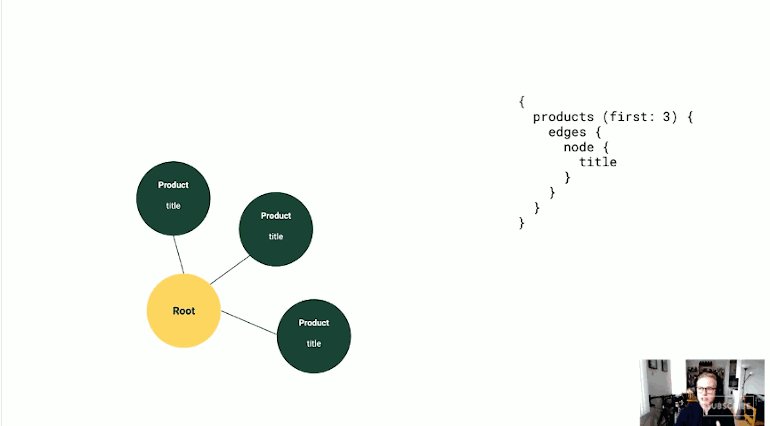
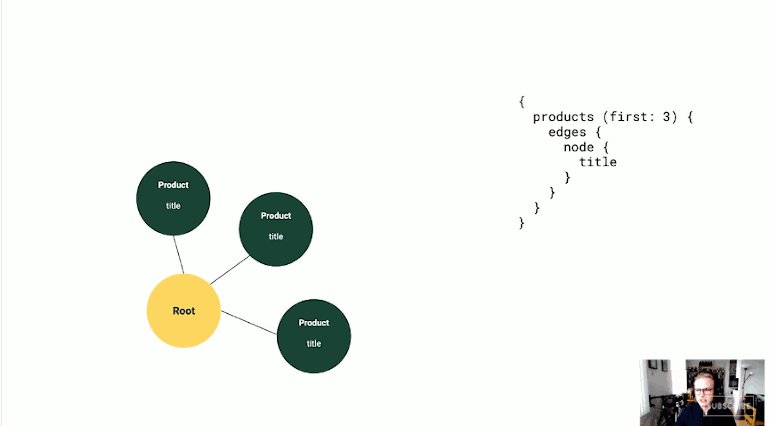
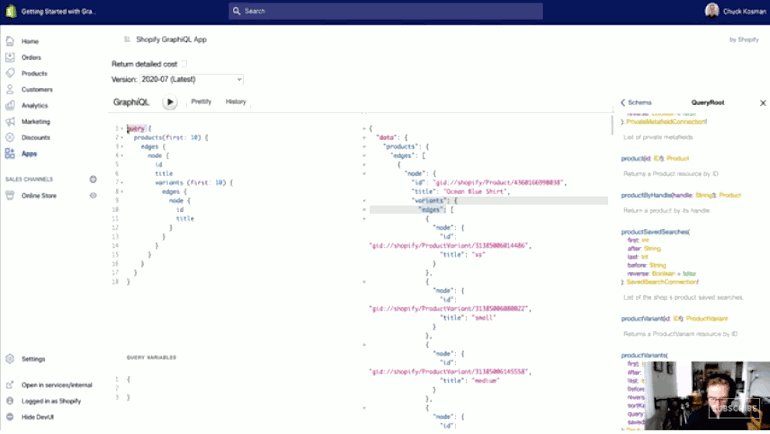
如果我按玩,现在我们得到了非常有趣的东西。我们有数据属性返回一个对象产品财产。这又返回一个对象边缘,它是一个对象数组,每个对象包含一个节点对象,最终,我请求的数据。所以我有ID和标题在每个产品中。
那要多少钱?它需要花费12分。
这是什么意思?在GraphQL中,您的最大桶大小为1,000点,并以每秒50点的速度补充。
与此形成对比的是,在RESTful API上的一个桶中可以有40个API REST调用,该桶每秒可以重新生成两次调用。最终结果是:GraphQL比REST更高效,即使没有其他优点。
GraphQL:探讨术语
让我们回到这个奇怪的地方边缘而且节点术语。那是什么?当我们谈论GraphQL时,出于API的考虑,我们谈论的是将数据建模为图形,即不同数据块如何相互连接的可视化表示。
那么,让我们稍微讨论一下GraphQL术语,以及它将如何帮助您导航您的工作。
一旦你开始处理清单上的事情,你OB欧宝娱乐APP就会遇到边缘而且节点S一直在。让我们后退一步,谈谈这些是什么。
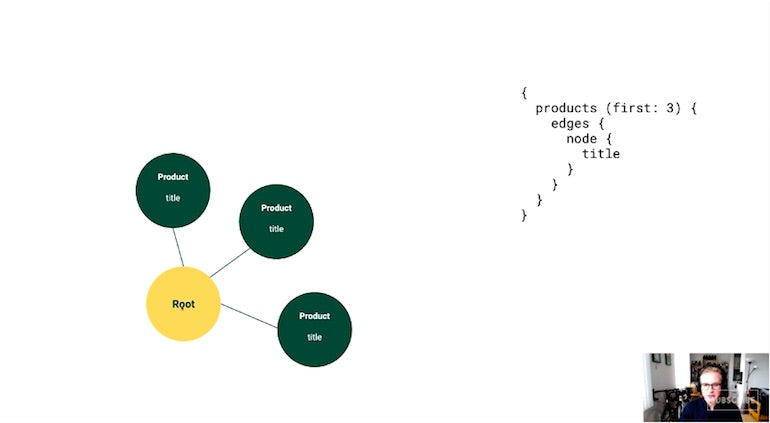
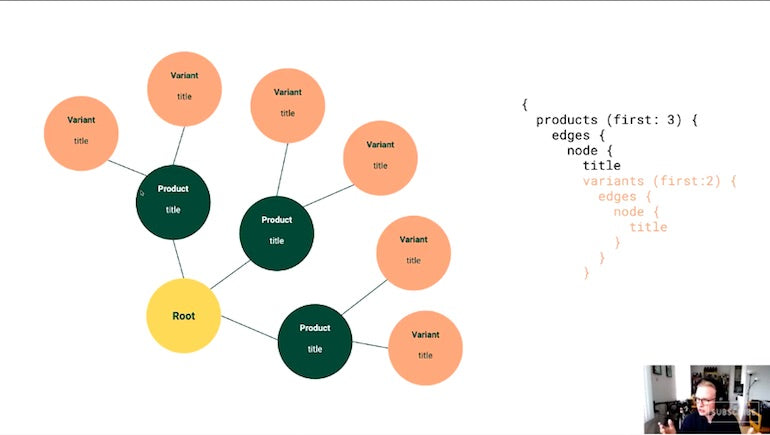
这实际上是我刚才写的查询的一个简化版本:这里的代码和正在发生的事情的可视化表示。我要进入QueryRoot然后附加这个QueryRoot对我们的产品。这些产品都有属性。我在查询标题.在图论中,这些独立的实体就是我们所说的节点我们称之为实体之间的关系边缘.
这就是为什么当我进入根层时,我想知道产品,我不得不说,“给我所有的关系产品“我是说把所有的。边缘.然后,在它们的末端边缘,告诉我这些结尾的实体边缘.这些都是节点年代。
你会发现,当你开始处理复数请求时,比如得到一列东西,你会养成说的习OB欧宝娱乐APP惯边缘,节点,然后得到最后的东西。
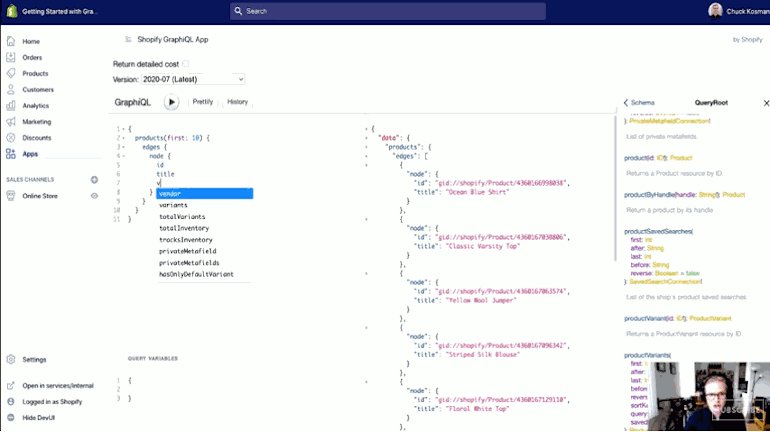
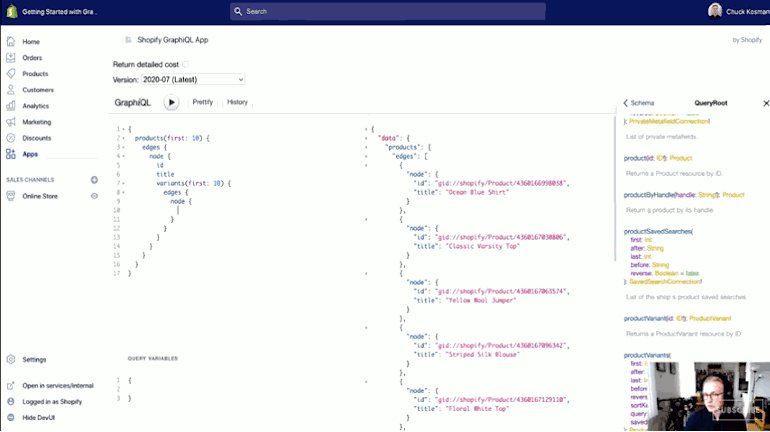
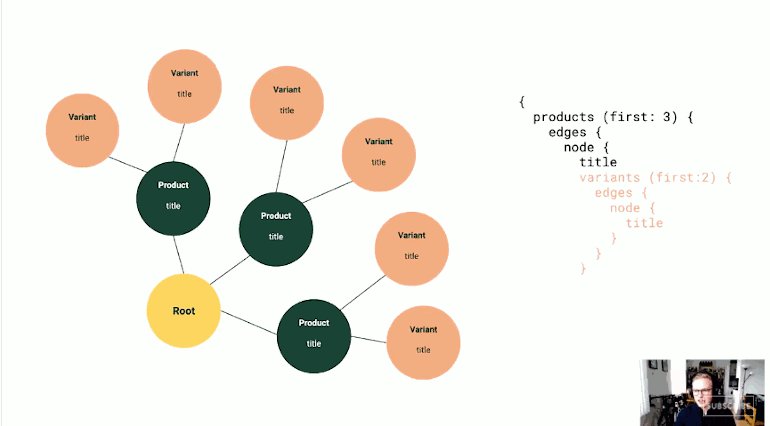
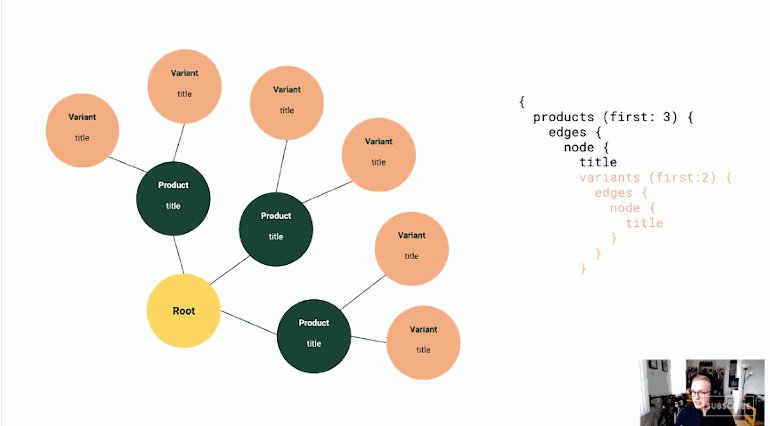
让我们更进一步:深度嵌套查询。我们之前讲过欠取,假设我想要前10个产品的所有变体。碰巧,如果我打这封信V,变体这里有什么东西。这里有一个列表变体对应于产品.我知道我必须要说第一个所以我还是随便说10。
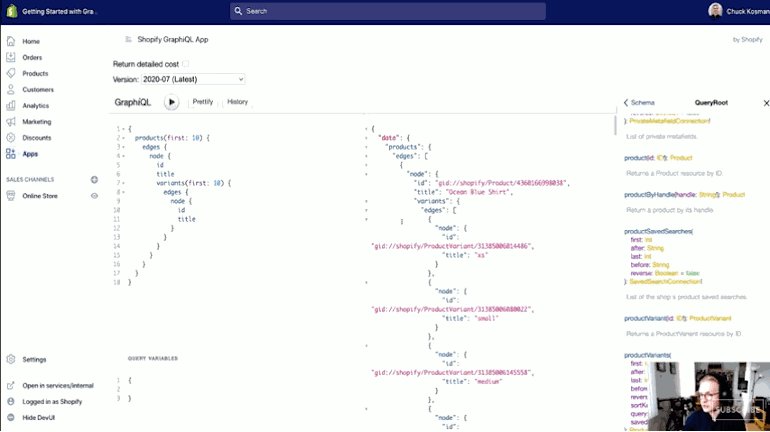
的列表边缘,在这些的最后边缘这就是变种节点.假设你想要ID和标题这些变体。我将按玩一次。太棒了。同样,返回的数据结构完全反映了我如何请求它的数据结构。
我有数据,然后产品作为一个对象返回边缘作为一个数组。每个节点都有ID在标题中如所要求的和所有的变量信息,但只有我所要求的:只是ID而且标题每种变体。我可以把它展开价格以此类推,通过查看模式来查看关于变量的可用数据。
回到这个思维模型上,我所做的只是把同样的请求扩展了一点。
产品与变体有关系,产品节点与变体节点有关系。任何时候在图模型中有关系,我们称之为边。这是两者之间的分界线。每个产品最后都有一些变体。在这种情况下,我只说两个,只是为了让图表更短一点。
回到我们通过在product下面添加变量所做的可视化描述,我们从将product节点连接到这个开始OB欧宝娱乐APPQueryRoot.
我们知道有一种关系变体而且产品.所以在这个乘积节点里面,有一个变体连接。在GraphQL中,连接的意思就是一个列表边缘.一个边缘关系是两个人之间的吗节点.最后边缘是节点上面有我想要得到的土地。
这些产品节点都与不同的节点.这条线表示边缘和那些变体反过来,他们有标题。所以任何时候你看到连接这个词,只要记住你需要想到边缘而且节点遵循API的底层模型,来了解实际发生的事情。
你可能还会喜欢:开发你的第一个Shopify应用程序:4个要避免的错误.
在GraphQL中使用突变编写数据
我们已经讨论了查询数据。这是等式的一半。我们还希望能够写入数据。
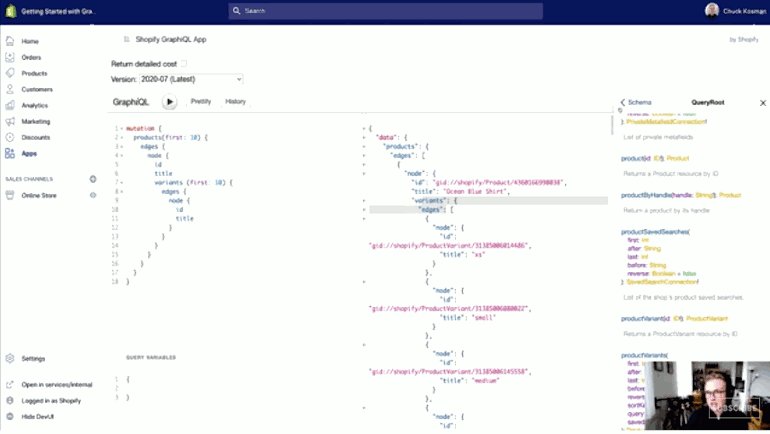
这是一个疑问,如果你省略了这个词查询在顶部,它是一个查询。我们需要把单词写出来突变.
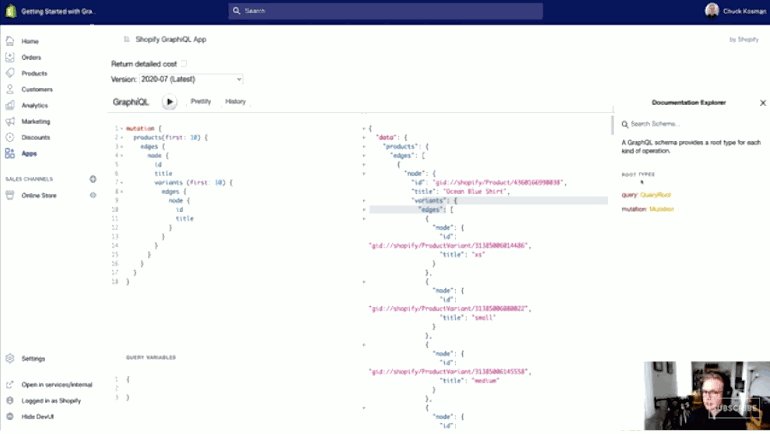
如果我通过模式一直备份到根,我就可以查询我可以做出突变s.让我们调查一下哪些类型的突变我能做的。突变S,我们讲过,涵盖了所有写数据的内容。那就是创建,取消,更新,删除。
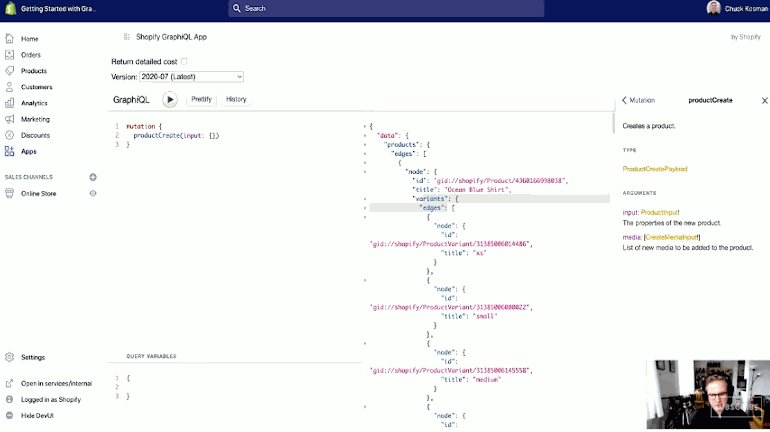
我们命名的方式突变在Shopify中,我们谈论的是突变开始,然后实际的操作在那里发生。OB欧宝娱乐APP不按字母顺序滚动,我要输入字母P.它知道,你可以看到productCreate,productDelete,productUpdate.所以,我要说productCreate.
我可以按字母顺序滚动右手边的schema或者用鼠标悬停在这个上面然后点击下面这个名字,它会快速跳转到这个定义突变,非常方便。
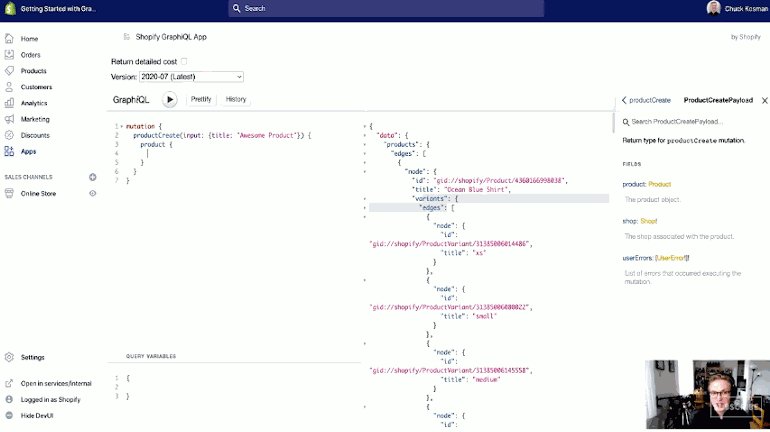
现在,这里发生了什么?这是说当你做这个的时候突变,你会得到一个ProductCreatePayload回来。这里提供了一些参数突变.如果您熟悉REST API,当您创建产品时,响应是关于新创建的产品的所有信息。
就像查询一样,我只能指定要返回的数据。我不得不说产品首先,然后是你所期望的,描述,标题等等。这里更重要的是争论。这是说这个产品输入类型不能被感叹号为空。所以,我必须提供这个。媒体这个数组是非空的吗CreateMediaInput类型。但是,数组本身不是非空的,所以我不需要提供它。换句话说,我所需要提供的就是这个ProductInput.
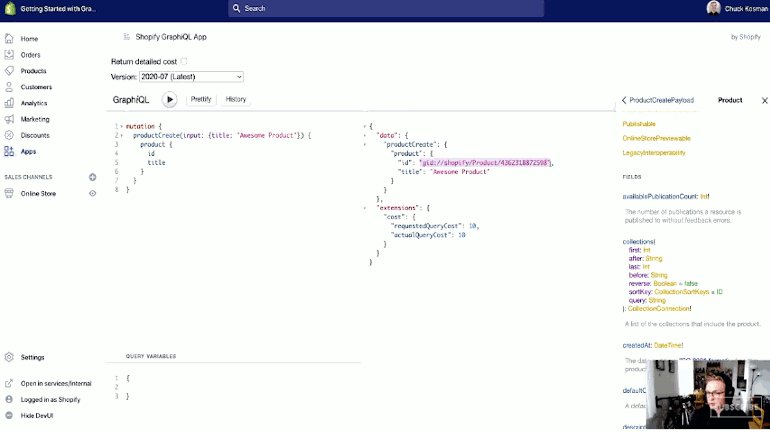
与所有参数一样,我将打开一组括号。我要把它格式化为一个对象。我还要创建一个标题这个产品叫做“了不起的产品”.我要把它打开突变接收ProductCreatePayload,它有一个名为产品.在里面产品是我能买到好东西的地方我会说我想要ID然后为了确保,我要说我想要标题.我来做这个突变按玩你会注意到ID如果您以前使用过REST API。
这个有点不同IDS是不可互换的。GraphQL有自己的一组IDS表示节点.不要尝试使用ID这是可以互换的,事实上,我得到"title": "Awesome Product"回来。
进一步使用GraphQL
恭喜你!这就是如何使用GraphiQL在Shopify商店上进行查询和更改。那么,接下来要从哪里扩展GraphQL的知识呢?
在网络上有很多很棒的资源可以用来学习GraphQL。其中一些是由Shopify发布的,我在本教程中提到过,特别是我们的教程和发出第一个GraphQL请求.这是一个很好的资源,特别是在看完本教程之后。您将在该教程中进行的突变和查询略有不同,但原则是相同的。
“网上有很多很棒的资源可以让你学习GraphQL。”
Shopify的GraphQL学习工具包是一个很好的开始,如果你想建立和运行一个OB欧宝娱乐APP独立的HTTP客户端。在那篇博客文章中,有一篇关于GraphQL的讨论,以及一组可下载的预先配置的失眠查询和突变,以开始使用存储。OB欧宝娱乐APP你只需要填充一个私有的应用程序密钥。
如果你对店面API sdk感兴趣,以及它们如何使使用店面API更快。你可以查看我们的店面API工具库.
我不能低估“如何使用GraphQL”教程集是多么棒。它们比本教程要深入得多,而且还有一些关于使用某些框架、库和语言的实用教程。例如,如果你是一名React开发人员,你想一起理解React和Apollo,这是一个非常流行的客户端库,有一个循序渐进的教程,教你如何做到这一点。
去那里也无伤大雅GraphQL官方网站,它以非常清晰的语言展示了GraphQL本身的规范,这是一个非常有用的资源。