分离测试能让你成为更好的设计师因为这是衡量收入、处理客户纠纷和让客户满意的最终试金石(你无法否认统计数据证明的12%的收入增长)。
虽然我们可以对微转化(游戏邦注:如表单参与或点击)进行测试,但这些类型的行为并不总是与收益相关。
我可以宣称,如果访问者访问购物车页面,我将免费为他们提供一辆法拉利。更多的人会离购买更近一步,但很少有人会因为分心、欺骗和最终的失望而改变主意。
微转换应该被跟踪,但是优化必须以收益为导向.利润是电子商务的本质,很少有零售商优化到足以保证关注微转化。
但如何在Shopify中执行收益驱动的分离测试呢?
我们知道转换优化是关键,并且可以看到分割测试如何几乎立即扭转无利可图的商店。然而,许多设计师和代理商并不完全清楚如何对新产品页面进行A/B测试,或者如何测试整个主题。
然而这一切都是可以做到的。
今天,我将一步一步地向您展示,我如何在Shopify商店中测试任何东西,以将利润注入客户的底线。
你可能还喜欢:如何成功地执行Shopify与optimely迭代重新设计
在Shopify进行测试的挑战
从技术上讲,在Shopify Plus商店中对视觉元素进行分割测试很简单。如果你想测试产品页面按钮上的“Add to Bag”文本与“Add to Cart”,你可以创建一个jQuery,在你最喜欢的分割测试工具中选择一个唯一的CSS标识符。与大多数网站相比,在Shopify Plus中进行测试几乎没有什么不同,因为你可以完全控制结账渠道。
在Shopify中进行测试的挑战在于,大多数使用checkout.shopify.com域名的商家对结账渠道没有必要的控制。这意味着很难(或者在某些工具中不可能)测试收益。
这一切都与跨域跟踪有关,这是一种叫做“饼干”的小零食。测试工具设置了与商店域名相关联的第一方cookie。由于浏览器的限制,这些cookie不存在域名.一旦访问者在Shopify结账页面上转换,工具就无法将他们链接回实验。
正如我们所提到的,收益是追踪的关键。Safari是已知的默认阻止第三方cookie的主要浏览器。不自动阻止第三方cookie的浏览器允许用户选择阻止它们。访问者在您的域名上被跟踪,但他们在您的域名之外的转换在不支持这些cookie的浏览器上丢失。
这意味着您必须立即从实验中排除一部分用户(即Safari用户),这可能会给您的结果带来偏差。如果你在b谷歌Analytics中查看“浏览器和操作系统”报告,大多数商店将使用具有不同转换性能的浏览器:
如果您不将这些浏览器排除在实验之外,那么您的结果可能会被那些进入测试并转换,但由于在转换时第三方cookie不可用而没有被跟踪的用户所扭曲。因此,在您的结果中反映的转化率将不准确。
即使我们知道的浏览器屏蔽了第三方cookie并被排除在实验之外,使用Chrome和Firefox等浏览器或广告拦截器的访问者也可能在其设置中屏蔽第三方cookie。由于我们无法确定这一点,因此启用此设置的用户的转换将不会被跟踪,即使它们最初包含在实验中。
我们所能做的最好的事情就是为每个变量运行大量的转换(最少300次),并将数据与分析相结合(我们将介绍),这样就可以进行分解。
最后,一个聪明的商店会有一个废弃的活动它面向的是ob欧宝娱乐app下载地址高质量的游客。被遗弃的购物车邮件是一个不可避免的因素,你应该意识到这一点,它可能不会在分离测试中转化。你将获得会话,但没有跟踪转换。
造成这种情况的主要原因是多设备交换(有人进入测试,放弃购物车,然后在另一台设备上点击放弃的电子邮件并购买)或电子邮件活动,这些电子邮件活动引导访问者在checkout.shopify.com上恢复订单Klaviyo这样做).
一步一步创建分裂测试
第一步是确定要优化的内容。这是在最简单的方法和你估计能创造最大利润的方法之间的平衡。
有时候,让收入增加50%的最佳途径是一个全新的主题,而这很可能需要一个月的编程时间。你需要考虑开发成本,以及网站未优化后每天损失的销售额——所以最大的利润机会并不总是最好的。
我有两个默认的建议。第一种是做出最简单的改变,这可能会最大限度地增加利润(唾手可得的果实)。我的第二个建议是尽可能接近付款,然后沿着每个客户必须参与的元素向后推进。汤米·沃克讨论在他的文章中最接近金钱的优化关于减少购物车弃置。利润增长越大,越快实现,每个人都会越高兴。
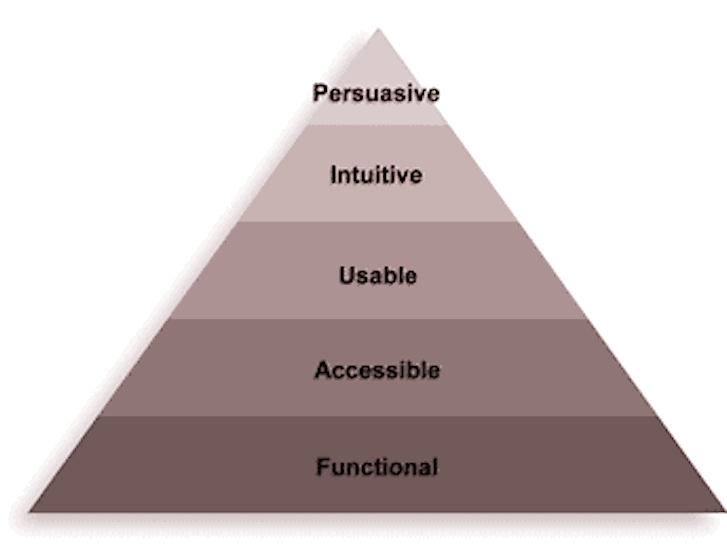
一个简单的改变的例子布莱恩·艾森伯格的优化层次是功能。
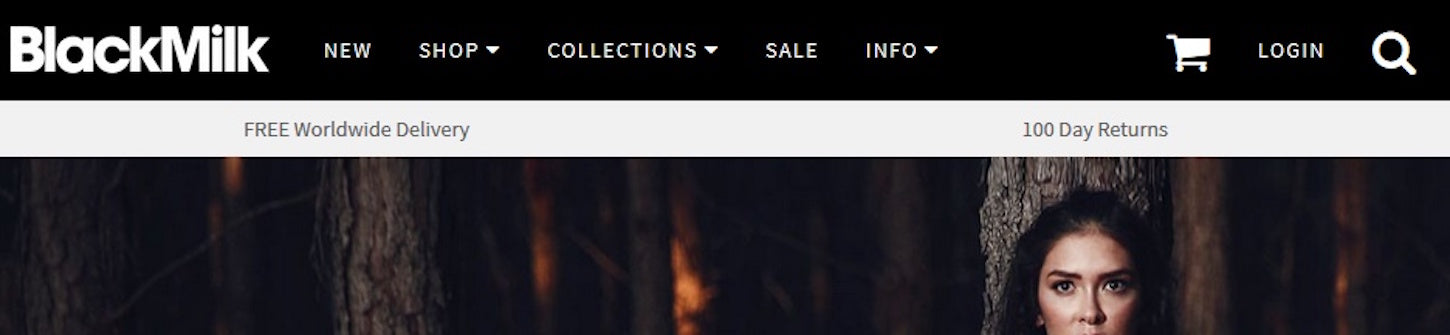
商店是否满足了顾客的需求?每个感兴趣的买家都想知道他们的订单要花多少钱。如果他们找不到明确的交货成本,就指望这种变化能增加利润。很多商店都喜欢BlackMilk在标题中提到他们的交货信息是很成功的。
以下是一些我最喜欢的问题,摘自我的书Shopify转化率优化,您可以在调查中要求解决优化层次的各个层次的问题;
- 是什么让你差点不买我们的东西?这是商家在感谢页面上可以问的最好的问题。
- 在向我们购买之前,你们还考虑过其他的选择吗?另一个很好的问题是在购买后理解选择和竞争的心理。
- 看来你还没有完成你的购买,你能告诉我为什么吗?当人们离开购物车页面或停留超过20秒时,这是一个很好的选择。
- 在这个页面上你还发现了什么有用的信息?20秒后触发,只显示给参与的访问者。产品页面可以很好地填补信息空白。
HotJar也有伟大的行动计划以及一套工具来帮助您确定要测试的内容。
如何为Shopify配置测试
你已经了解了cookie和收入跟踪,现在重要的是选择一个在Shopify中工作的测试工具。该工具还必须负担得起且易于实现。
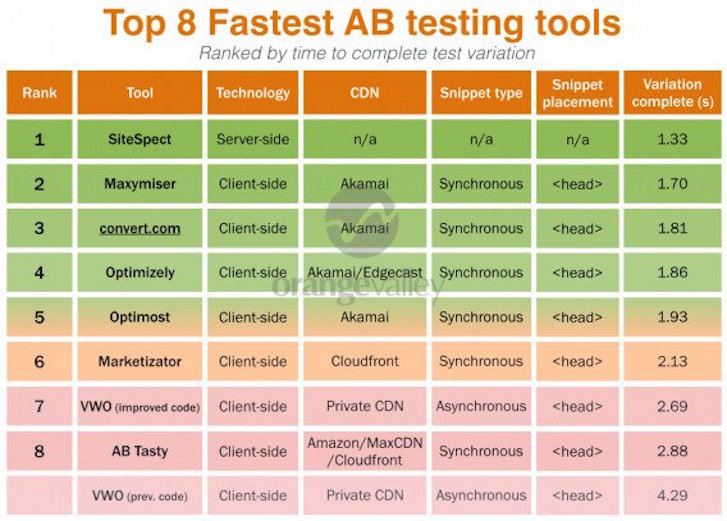
我还建议选择一个快速的选项,因为我们从一个又一个的研究中知道,在电子商务中,速度与收入相关。ConversionXL最近发表了一项关于分割测试工具的速度:
当考虑到所有这些标准时,您的最佳选择是转换实验和可视化网站优化器(VWO)。Shopify Plus商店也可以使用Optimizely等其他工具。
我最喜欢的工具是转换实验。我推荐的三个工具中的每一个都有清晰的教程来设置Shopify:
一旦您添加了所需的脚本,配置了测试设置,并设置了目标,为了优化收益,您必须设置另一个关键的集成。
谷歌分析集成
在创建实际的分离测试之前,您需要的最后一个配置是将您的测试工具与谷歌Analytics集成。始终与谷歌分析集成,因为细分。
我曾为一个客户做过测试,尽管它使总销量增加了2.2%,但平板电脑销量却下降了20%:
平板设备的样本数据是其他设备的四分之一,因此会对数据的准确性产生影响。通过对平板设备细分的进一步调查,苹果ipad的销量下降了20%(同样,样本集不显著)。但这却导致苹果ipad上测试版本的收益下降了340%:
结果发现,追加销售/交叉销售的测试使用了Apple ipad的媒体查询,这破坏了订单中额外产品购买的外观,从而破坏了平均订单价值。
任何分析集成的第一个要求是获得一个干净的分析设置。除了设置增强的电子商务跟踪,你还需要做很多事情,比如防止垃圾邮件点击,跨多个设备跟踪你的大客户,查看完整的漏斗过程,设置内容组,并使用跨域跟踪。跟随我的谷歌分析设置为Shopify在所有这些场景中获得干净的数据。
大多数测试工具都提供了与Universal Analytics集成的良好指导。我已经整整一年没有接触过一个商店了,更不用说一个网站了。如果您仍然使用classic,请使用上面的教程更新代码。
以下是主要的测试工具,以及它们与UA集成的步骤:
你可能还喜欢:在Shopify与optimely运行A/B测试的简短教程
创建分裂测试的视频示例
这里是我创建的一个简短的视频教程,演示了为Shopify商店创建的实际测试。这显示了一个简单的分割测试,使用转换实验的可视化编辑器:
Shopify的额外测试提示
我如何测试价格?
你不能在Shopify中使用分割测试工具来测试价格,因为该工具会在DOM级别更改数据。以前在Shopify中,要测试产品的价格,你必须在一段时间内对产品本身进行更改,然后将其与旧价格进行对比。考虑到流量来源和季节性趋势的多变性,这种方法并不完美。
现在你可以用量化价格应用.高周转率的产品是最适合测试的。如果你还没有在Shopify Plus上与客户讨论过优化产品定价,现在就开始吧。这是非常有效的——一个老牌商店可以做的最简单的事情来增加利润。
我在设计考试时遇到了麻烦。任何建议吗?
更明智的做法可能是在站点上进行更改,使其成为“控件”。然后,您可以在测试工具的可视化编辑器中创建一个测试,将其恢复到原始版本。否则,对于复杂的测试,所需的jQuery的数量可能会变得令人费解。
如何测试备选模板?
一个新的模板可以用下面的语法创建:
default_template_name。* .liquid
如果你加上? =视图列表到任何集合URL,您的商店将使用collection.list.liquid模板。如果你使用网格?视图=最后,商店会调用collection.grid.liquid模板。Keir Whitaker写道关于这个方法。其他页面也一样,比如购物车。
这是一种不太理想的逐页测试Liquid模板的方法。不幸的是,站点范围的主题测试不适用于此,因为“视图”查询字符串在用户导航时丢失。以上是一个更好的解决方案。
说到url,我们来了解一下规范的URL是什么以及为什么它们如此重要。
如何在全站范围内测试新设计?
这是我想出的一个测试不同设计变化的妙招。您可以测试新的产品页面设计,并在测试期间将其粘贴在所有产品页面上!
复制现有主题,然后在重复的主题中根据需要进行更改。同时添加以下CSS:
.shopify-preview-bar{显示:none}
这行代码删除了Shopify在底部插入的预览文本,因此变体中的用户看不到它。
从Shopify管理中预览新主题,然后查看头部中的源代码以获得主题的ID。在下面的例子中,我们看到ID是65568381:
< >脚本
/ / < ![CDATA [
var Shopify = Shopify || {};
Shopify。Shop = "mygoods.myshopify.com";
Shopify。主题={“名称”:“(生活)我的商品”,“id”:65568381,“theme_store_id”:空,“角色”:“主要”};
/ /]] >
> < /脚本
然后,我们需要做的是追加? preview_theme_id = 65568381作为URL测试的一种变体,这样新设计就可以为50%的访问商店的人加载。下面是如何在转换实验中做到这一点:
创建一个A/B URL测试。创建控件URL:
http://www.store.com ([^\?]*)??(.*)$
使用以下内容作为变体1 URL,其中preview_theme_id变量是您从源代码中发现的。此代码追加了preview_theme_id变量来加载一个新的主题:
http://www.store.com 1美元? preview_theme_id = 65568381 & 2美元
然后启用“支持正则表达式”。您的测试变化将看起来像:
你需要做的最后一件事是在站点区域设置中包含测试中的所有页面:
http://www.store.com/ {0,1} (((\ ? &) {1} ^ = {1 ,}=[^=]*[&]{ 0,1}) *)美元
 当查询字符串包含:
当查询字符串包含:
preview_theme_id = 65568381
 确保在复制主题的Liquid文件中有必要的Convert Experiments测试代码。现在,您可以在Shopify中测试任何设计更改。
确保在复制主题的Liquid文件中有必要的Convert Experiments测试代码。现在,您可以在Shopify中测试任何设计更改。
得到测试
希望本教程和视频能够帮助你解开在Shopify商店中围绕收益驱动的分离测试的一些困惑。
我们都知道,利润是电子商务的本质,所以通过测试收益来做出更好的设计决策!
你可能还喜欢:A/B测试如何让你成为一个更好的网页设计师
