When designers and developers are building websites for clients, it’s important to be conscious of how visitors will navigate through the site. By presenting the most helpful options at every touchpoint, designers and developers can provide an effortless user experience from start to finish.
Product pages can present unique opportunities and challenges in this context. While the main focus should be on the product, there’s also an opportunity to display and cross-sell complementary products.
You can make it easy for customers to continue shopping, and drive conversions for your clients by positioning recommended products in a visible and appropriate location on a product page. What can often be overlooked, however, iswhichproducts appear as recommended options.
In this post, we’ll be looking at how developers can leverage the Liquid recommendations object to provide clients with the ability to surface data-powered product recommendations on their product pages. I’ll also show you how to create a section that displays related products by tag, which will enable your clients to personalize their product recommendations.
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign upTherecommendationsobject
Therecommendationsobject is a Liquid object which is used on product pages to output an automatically-generated list of related products. By using a data-driven approach to display suitable product recommendations, your clients can improve the discoverability of new products.
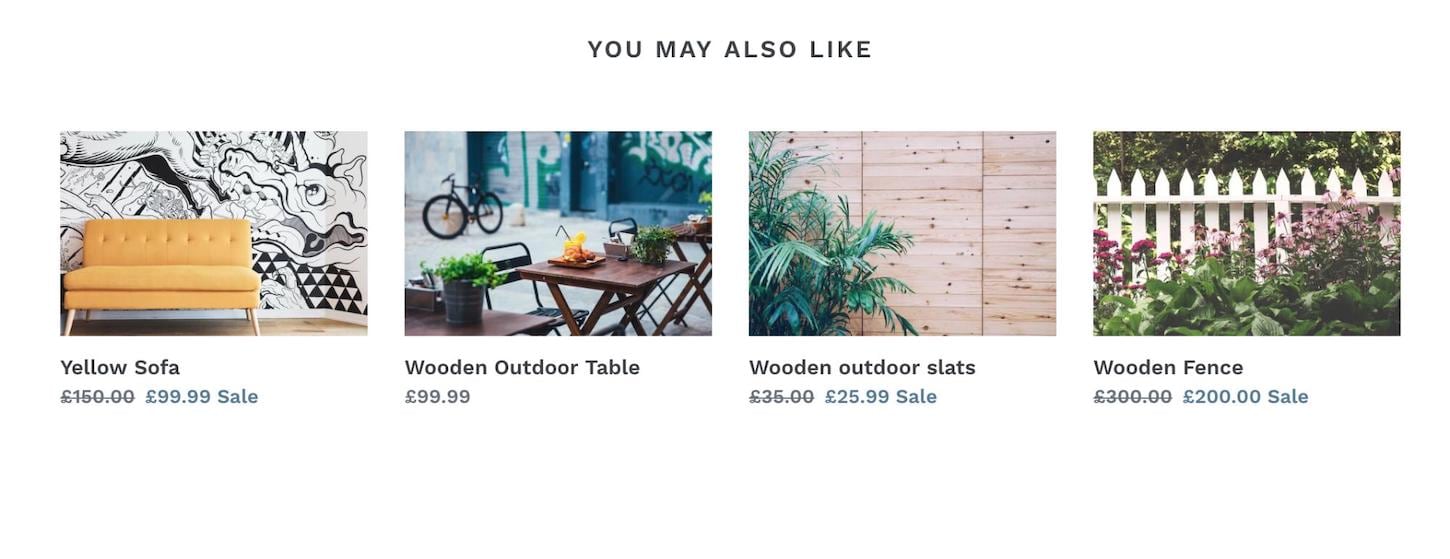
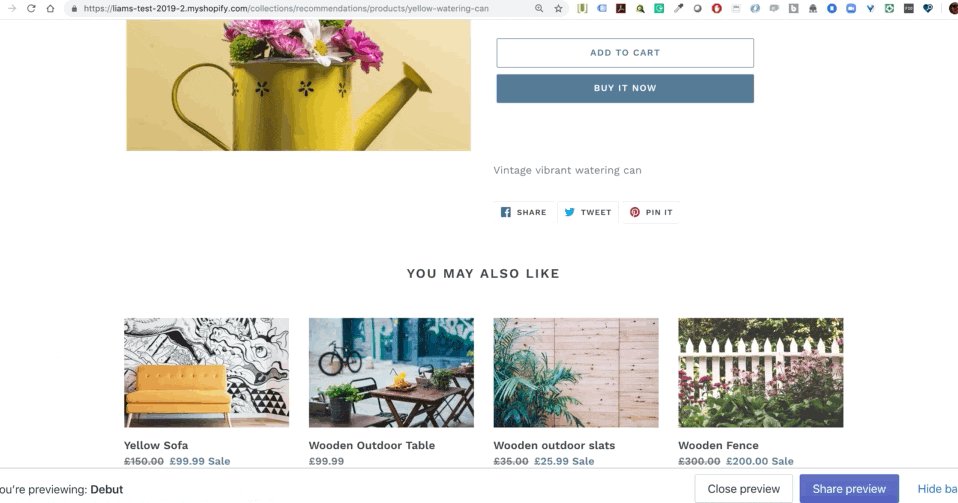
When a section is set up to use therecommendationsobject, it could look something like this:

There are three attributes associated with therecommendationsobject. The attribute that returns a list of product objects isrecommendations.products. This can be used with the other two attributes,recommendations.performedandrecommendations.products_count, to create the conditions to display a product list.
There are a number of factors that influence what products are displayed when using therecommendationsobject. Depending on your client’s the Shopify plan type, the number of products in stock, and the language of your client's store, there may be different products recommended.
These are the different types of recommendations that are outputted based on your client’s Shopify plan and store configuration:
- Purchase history and product descriptions:Available to those on the Shopify Plus plan who have <7000 products published in their online store, with an English storefront
- Purchase history only:Available to those on the Shopify Plus plan who have <7000 products published in their online store, with a non-English storefront
- Purchase history only:Those not on a Shopify Plus plan who have <7000 products published in their online store
- Collections:Available on any plan for merchants with >7000 products published in their online store
作为新订单和产品数据可用时,the product recommendations that appear will become more accurate.
Clients can also track how effective the product recommendations are at improving sales directly from theAnalyticspage in their Shopify admin. TheProduct recommendation conversion over timereport displays a range of different metrics for understanding the performance of product recommendations.
For example, a client can view how often a product was purchased by a buyer after clicking on a product recommendation within a session, as well as the percentage of clicks on product recommendations that converted into purchases.
You might also like:How to Use Liquid to Create Custom Landing Page Templates.
Creating a product recommendations section
The first step to showing data-driven product recommendations on your client’s product pages is to create a new Liquid file within the/sectionsdirectory of the theme. We can call thisproduct-recommendations.liquid.
The section will use a mixture of HTML, Liquid, and Javascript to render a list of products. Liquid allows us to set up the conditions for outputting the recommended products, while Javascript takes care of the heavy lifting by loading the products into the section.
In this case, the Liquid and HTML would look like this:
We can see here that we’re using therecommendations.products_countwith control-flow tags to set up a condition to ensure the heading and list of products will only appear if there are products to recommend.
Below this we create a for loop with therecommendations.productsto iterate over the current product’s associated recommended products, and output them. In this case, the limit of recommended products is set to 4, the value of thedata-limitin the opening container tag.
It’s possible to increase thedata-limitas the recommendation algorithm associates up to ten products per individual product, in order of relevance. However, if you want to promote only the most relevant recommendations, it’s advised that you show no more than four products per product page.
Next we can add the javascript to the section, contained within{% javascript %}section tags:
We’ve included comments with the code so you can see a description of what each function is performing. In essence, we are making a request to read the data of the container within the product recommendations section, and dynamically inserting the response's markup on the page.
Finally, to display the product recommendations on a product page, we need to include the section within the theme’sproduct.liquidfile. We would generally add this below where the main content is being loaded, so yourproduct.liquidfile could look like this:
{% section 'product-template' %}
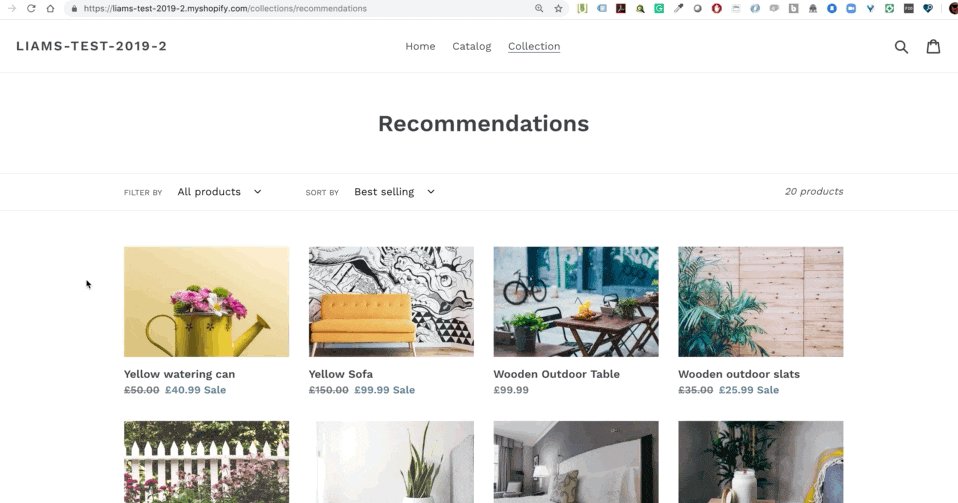
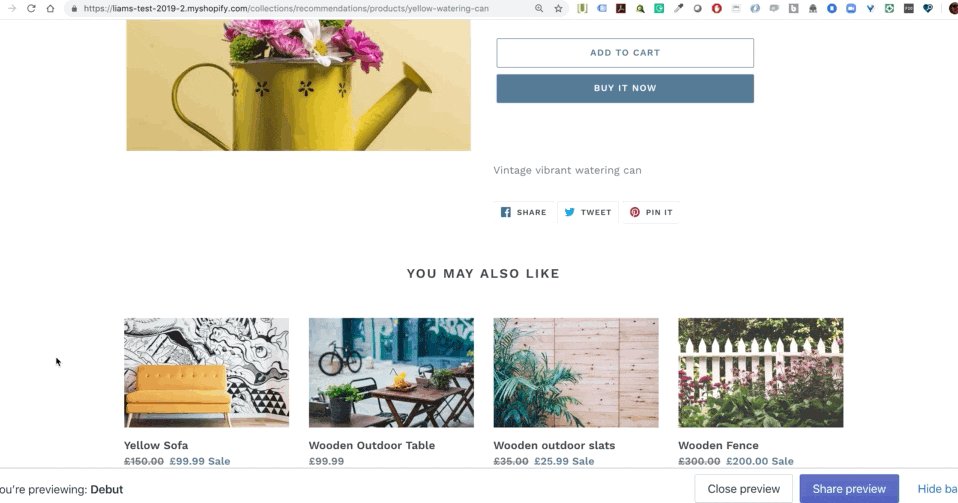
{% section 'product-recommendations' %}Now when you navigate to a product page, you will see a list of recommended products appearing based on purchase data, or within the same collection.

Expanding options with section settings
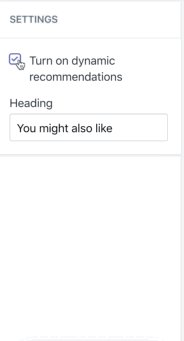
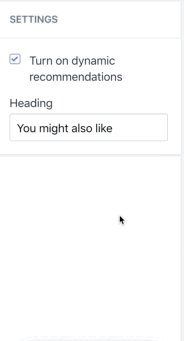
To empower clients to make adjustments to how this section appears, we can also go one step further with customizing this feature using section settings. For example, we can create section settings that enable or disable the section, and also allow your clients to edit the heading that appears above the recommended products.
To achieve this effect, we’d need to add{% schema %}标记部分,使用JSON创建设置s and values. These settings would correspond with elements in the markup and allow clients to interact with them via the theme editor.
To turn the section on and off, we would wrap the product recommendations container in anifstatement, which would be assigned an ID. This could look like:
{%- if section.settings.show_product_recommendations -%}
{% endif %}The corresponding schema settings would be added within the section like this:
Similarly, we could create a section setting variable that targets the heading, and would appear within the markup like so:
{{ section.settings.heading }}
We want this to be an editable text box, so the corresponding schema settings would look like this:
Once this is all added in, the overall section would appear like this:
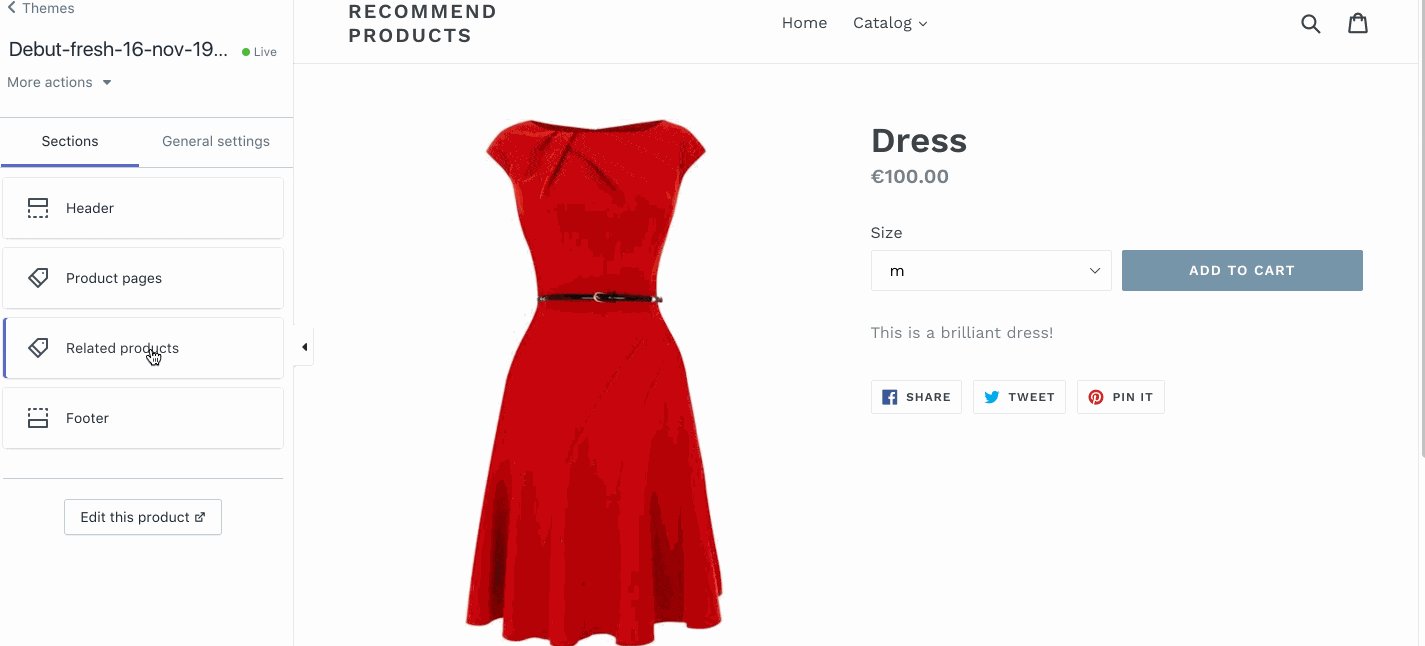
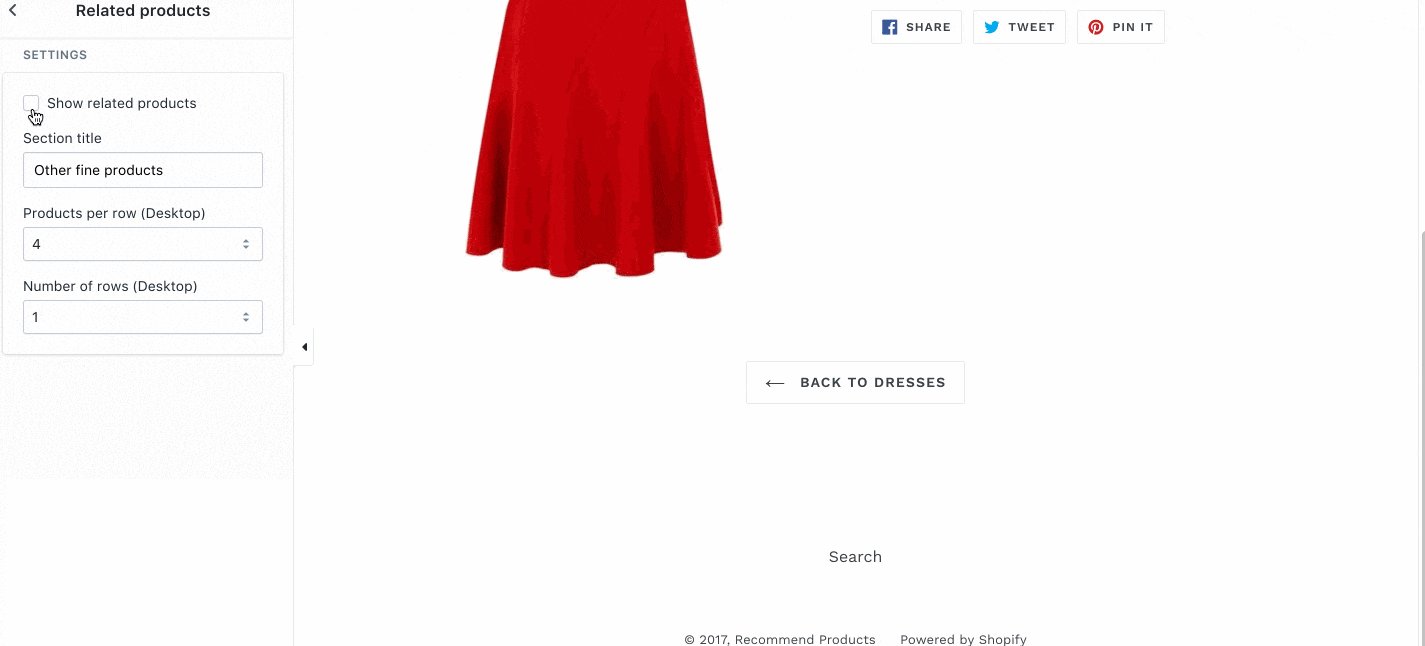
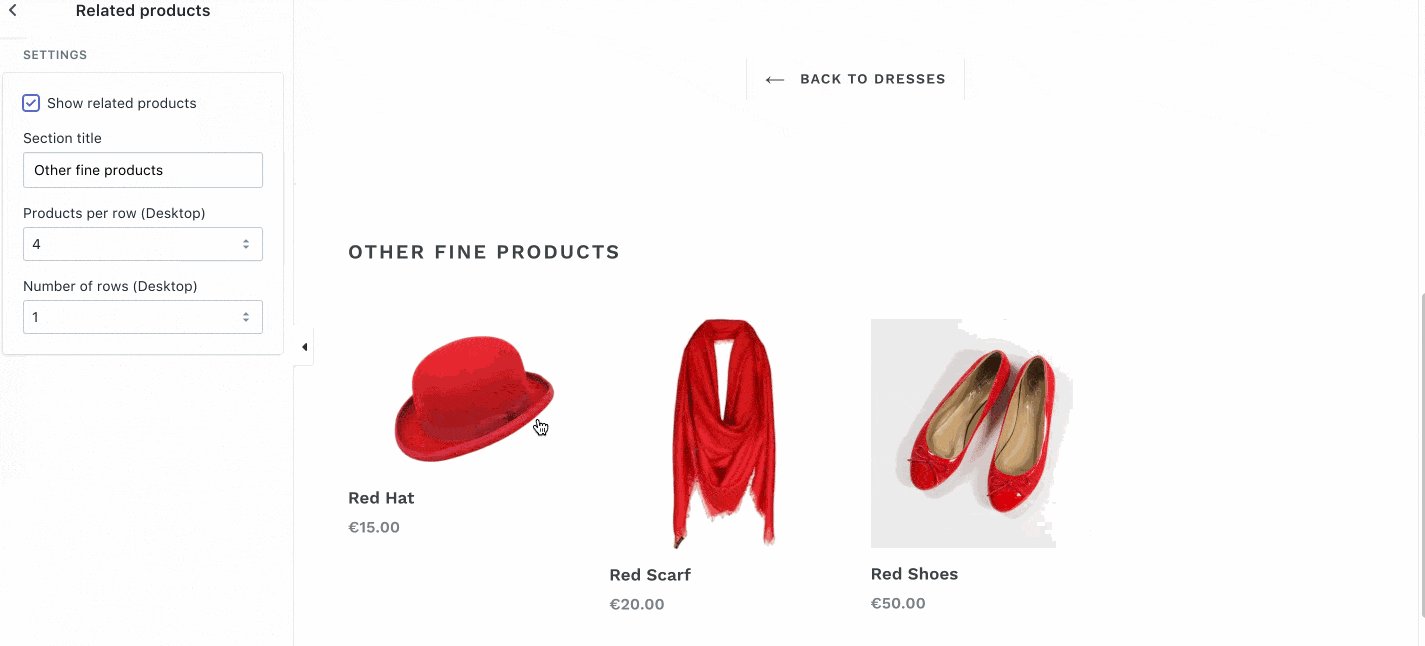
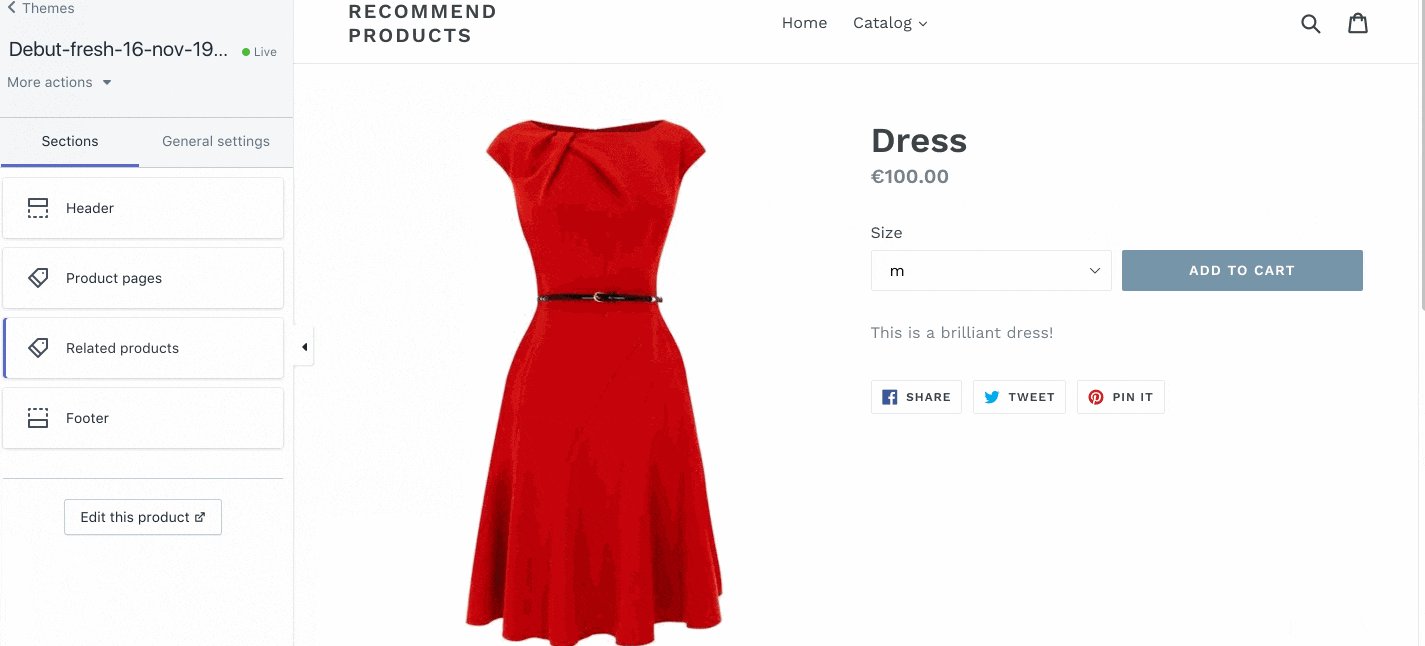
Now, when a client uses the theme editor and navigates to a product page, they would see options for editing the product recommendations section:

You might also like:Understanding Progressive JPEG and WebP Formats.
Creating a related products section based on grouping tags
If your client is looking to have manual control over which products appear as recommendations, there’s an alternative method you could implement that matches products by tag. Using Liquid to set up tag-based rules on different product templates means that your clients will be able to personalize which related products appear on their product pages.
Since this alternative method predates the introduction of therecommendationsobject, clients who use this method will not be able to take advantage of the analytics collected by the data-driven approach.
此外,由于该方法涉及到搜索all products to find and display products that share a specific tag, there’s a performance cost associated with this lookup. For this reason, this solution is only advisable if your client needs to match specific products with each other.
The first step is to create a new blank section in your themes section folder. To keep it simple, we can name this sectionrelated-products-by-tag.liquid. Next, you will need to copy and paste the code from this gist into your new blank section:
With this method, the crucial actions are enacted by control flow tags on line 104, which create a condition based on a specified tag:
This means that any product that contains the tag of’test’will now be displayed on the product page as a related product. A client can change’test’to whichever tag they prefer, and alternative versions of this file can be created for each tag. You can learn how to create alternative product templates fromour help docs.
Once this section is created, you will need to include it on theproduct.liquidtemplate file, or your preferred alternativeproduct.liquidtemplate file. You can do this by adding{% section.related-products-by-tag.liquid %}
below where you see{% section 'product-template' %}.
Now, when a product applies this template, you will see related products that contain the tag specified in the section’s code.

Smarter recommendations, better UX
Whichever method you implement, providing intuitive related products on your custom themes will give your clients a competitive edge when they need to direct customers to specific products.
By integrating recommendations for cross-selling, and considering the most appropriate approach, you can give your clients more opportunities to drive conversions, and improve the general usability of a site.
你尝试用不同的方法when designing related products features?We would love to hear about your experiences in the comments below.
