Announcing Online Store 2.0
Online Store 2.0 is an end-to-end overhaul of how themes are built at Shopify, launched June 2021. While the information in the following article is still correct, it doesn't account for Online Store 2.0 best practices, and may not include references to recent features or functionality. To learn more about how to build with Online Store 2.0, visit our updated documentation.
Visit docsBuilding custom presets for Shopify themes can be super useful, especially if your theme might be used by many merchants, and you want to curate their experience when using your theme.
You’ve most likely landed here because you’ve been looking to customize the theme settings of your Shopify theme, and stumbled upon two files in theconfigdirectory—settings_schema.jsonandsettings_data.json. This article will look at the differences betweensettings_schema.jsonandsettings_data.json. We’ll deep dive into the various uses and nuances of thesettings_data.jsonfile.
What are theme settings?
Theme settings—also referred to astheme options—allow a merchant to customize the look and feel of their online store. Theme settings are predetermined by the theme developer who builds the theme. They are built and stored in theconfigdirectory inside thesettings_schema.jsonfile. Theme settings control the organization and content of the menu in thetheme editor.
settings_schema.jsonvs.settings_data.json
Thesettings_schema.jsonfile controls the organization and options available to a merchant in thetheme editor. It’s used to create and edit the theme settings available for a merchant within a theme. The theme settings follow the specified文件格式outlined by the Shopify documentation.
Thesettings_data.jsonfile stores the theme settings data saved from the theme editor. It can also include ‘theme styles’, also known aspresets. Ifpresetsare defined, it enables a merchant to choose a theme style which is predetermined by a theme developer. The theme style then sets specific values for the keys defined in thesettings_schema.jsonfile.
Digging intosettings_data.json
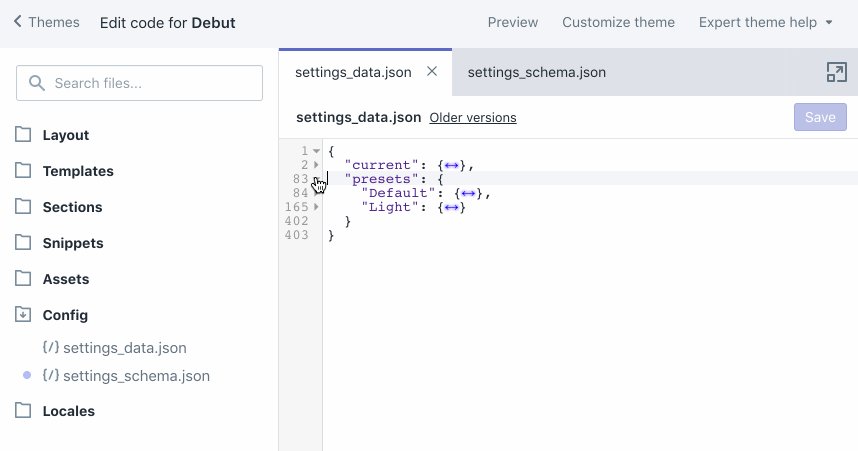
So let’s take a look atsettings_data.json. When viewing thesettings_data.jsonfile found inside most free themes from theShopify Theme Store, you’ll notice it’s broken up into a two different objects;currentandpresets.

Current
As seen above, thecurrentobject contains data for the current theme settings. These are the values which are currently set in the theme editor. A theme only ever uses the data stored incurrent.
Theme styles aka presets
In the Debut theme, thepresetsobject contains data for two different theme styles,DefaultandLight. These theme styles can be applied using the theme editor.
Because a theme only ever uses the data stored incurrent, any presets that are applied simply update the values incurrentto match those of the preset. It’s important to note that there are some input values that won’t update via theme style. These have to do with specific input types.
You might also like:Creating Dynamic Color Schemes with Theme Options and Presets.
Overwriting presentational values with theme styles and preserving content
One really great thing about presets is that Shopify handles some of the logic involved when it comes to updating content.
Imagine you were a merchant, and you spent a bunch of time customizing the content of your website, like updating the logo of your site and changing the images on your homepage. Then you decide you don’t like theDefaulttheme and would rather go for theLightversion. It would be a terrible experience if a merchant then had to input all of that content again, especially when all they wanted to change is which theme style is being used.
This is where preserving specific input types becomes important. Shopify only overwrites what it deems to be a presentational value with a theme style. Shopify does not overwrite content values with a theme style.
"Shopify only overwrites what it deems to be a presentational value with a theme style. Shopify does not overwrite content values with a theme style."
The existing input types include:
These are input types which are whitelisted, considered presentational, andare overwrittenwhen applying a theme style via the theme editor:
The values of these input types will be overwritten by a defined preset, as the Shopify platform considers them presentational. As with anything, depending on how a theme is developed and how someone has built a theme’s settings, this will dictate whether or not these items truly contain presentational values. However, most of these input types lend themselves to presentational elements such as a color or font, to show or hide an element, or choose a value in a range for layout displays.
How section data is stored insettings_data.json
When navigating thesettings_data.jsonfile, you’ll quickly see that you can define asectionsobject in yourpresetsand that it also appears insidecurrent. Thissectionsobject will be generated for you if you have section files, which gives merchants the ability to addShopify sectionsto their theme using the theme editor, without pre-defining which sections appear by default forcurrent.
You’ll also notice that dynamic sections can have prettyidnames if pre-defined in yoursettings_data.jsonfile initially. However, if you add them dynamically and have the file auto-generate acurrentobject for you, then they’ll have automatically generatedid’s.

Theseid’s are then stored in acontent_for_indexarray just below, which defines the order. This array insidecurrentis updated anytime a user changes the order using the theme editor. You can also manually adjust the order by moving around these values in the array.
Managing multiple stores with a single theme using presets
我看到一些很聪明的利用presets over my time working at Shopify. One example of this is usingsettings_data.jsonto manage a single custom theme used on multiple stores. The way this is set up is pretty straight forward—each preset defined in thesettings_data.jsonfile represents a specific store, all of which are using the same theme.
For example, a single company might have more than one online store because they have subsidiaries or branches that each have their own url and inventory; but the themes of the store are similar. For example, Greenhouse Inc. has three branches: Greenhouse Nurseries, Greenhouse Grocery, and Greenhouse Living. Each of the branches sells different types of products, and has different concerns, customers and URLs—but they all share a common theme.
"Each of the branches sells different types of products, and has different concerns, customers and URLs—but they all share a common theme."
In cases like this, thepresetsnamed in a theme can be for each company branch, for examplegreenhouse-nurseries,greenhouse-grocery, andgreenhouse-living.Then a single theme can be used for all three stores, each with its own preset containing its own theme settings. This file and its theme are tracked by some kind of version control, and that single theme is used for every store. Thecurrentobject is then mapped to the appropriate preset, which defines a list of settings—maybe a specific color swatch change, different Google Analytics tracking number, etc.
Becausesettings_schema.jsondoesn’t ever overwrite presets, you can store any information you want in a preset, whether or not it maps directly to a theme setting found insettings_schema.json.
While we're on the subject of URLs, learn what acanonical URLis and why they're important.
Gotchas when tracking changes
One thing to keep in mind when editing or changing thesettings_data.jsonis how you’re keeping track of changes to it, and how that works within your existing workflow.
Because this file is updated by the theme editor, I often see that it is listed as untracked in version control; whether it’s listed in a.gitignorefile, as a file to ignore in aconfig.yml(Theme Kit), or an.envfile (Slate). When it is untracked, the changes you make directly in the file can easily be overwritten by the theme editor, or vice versa, if the changes aren’t pulled down from your store and committed/tracked before starting a new feature.
Start thinking about how you can use theme styles and presets
Building themes, especially dynamic ones, can be hard. But creating theme styles with presets for Shopify themes doesn’t have to be. It’s important to understand the differences betweensettings_schema.jsonandsettings_data.jsonfile and that theme styles are built using presets.
与你如何使用主题创意风格和总统ets in your next project; the possibilities are whatever you can imagine and build!
Grow your business with the Shopify Partner Program
Whether you offer marketing, customization, or web design and development services, the Shopify Partner Program will set you up for success. Join for free and access revenue share opportunities, tools to grow your business, and a passionate commerce community.
Sign up