如果你经营一家网上商店,图像欧宝体育官网入口首页优化是你想要掌握的一门艺术。从吸引购物者浏览谷歌图片到减少网站加载时间,图片优化是建立一个成功的电子商务网站的重要组成部分欧宝体育百家乐产品摄影是你网上商店的基石。欧宝体育官网入口首页
什么是图像优化?
图像优化是指在不牺牲图像质量的情况下尽可能地减小图像的文件大小,从而使页面加载时间保持在较低水平。这也是关于图像搜索引擎优化。也就是说,让你的产品图片和装饰图片在谷歌和其他图片搜索引擎上排名。
以下问题是否曾经让你摸不着头脑?
- 为什么当我用谷歌图片搜索时,我的产品照片永远不会出现?
- 我需要添加所有属性到我的图像吗?
- JPEG、GIF和PNG的区别是什么?什么时候我应该使用其中一个?
今天你终于有了答案,因为我们将深入研究这些问题。
以下是如何优化网络图像:
- 用简单易懂的语言描述你的图片。
- 仔细优化你的所有属性。
- 明智地选择你的图像尺寸和产品角度。
- 减小图像的文件大小。
- 选择正确的文件类型。
- 优化你的缩略图。
- 使用图像站点地图。
- 注意装饰性图像。
- 使用内容分发网络(cdn)时请谨慎。
- 测试你的图像。
1.用简单易懂的语言描述你的图片
浏览数百张产品照片并保留相机指定的默认文件名真的很容易。
当涉及到图像SEO时,使用相关的关键词来帮助你的网页在搜索引擎上排名是很重要的。创建描述性的、关键字丰富的文件名对于图像优化至关重要。搜索引擎不仅抓取你网页上的文字,还抓取你的图片文件名。
以这张图片为例。

您可以使用您的相机分配给图像的通用名称(例如DCMIMAGE10.jpg)。不过,最好将文件命名为2012-Ford-Mustang-LX-Red.jpg。
想想你的客户是如何在你的网站上搜索产品的。他们在搜索时使用什么命名模式?在上面的例子中,购车者可能会搜索如下关键词:
- 2012年红色福特野马LX
- 福特野马LX红色2012
- 红色福特野马LX 2012
看看你的网站分析,看看你的客户遵循什么关键字模式。确定他们使用的最常见的命名模式,并将该公式应用到您的图像文件命名过程中。
如果你不打算得到数据驱动,只要确保使用相关的,有用的关键字来命名你的图像(即尽量是描述性的)。
看看这个常见问题从Moz了解战略性地命名网站上的图像文件的重要性。它绝对可以改善你的网页SEO,但它也可以帮助你的网页和图片在搜索引擎结果页面(serp)上排名更高。
2.仔细优化你的所有属性
Alt属性是当浏览器无法正确呈现图像时,图像的替代文本。它们也用于网页可访问性。即使在渲染图像时,如果将鼠标悬停在图像上,也会看到alt属性文本(取决于浏览器设置)。
alt属性也为你的网站增加了SEO价值。为你网站上的图片添加适当的alt属性,包括相关的关键字,可以帮助你在搜索引擎中排名更高。事实上,使用alt属性可能是你的电子商务产品在谷歌图像和网络搜索中显示的最佳方式。
让我们看一下alt属性的源代码。

当涉及到图像优化时,首要任务是填写网站上每个产品图像的每个alt属性。
下面是一些关于alt属性的简单规则:
- 用简单的语言描述您的图像,就像您对图像文件名所做的那样。
- 如果您销售的产品有型号或序列号,请在所有属性中使用它们。
- 不要用关键字填充你的alt属性(例如alt=“ford mustang muscle car now buy cheap best price on sale”)。
- 不要在装饰性图像中使用alt属性。搜索引擎可能会因为你的过度优化而惩罚你。
最后,总是要不时地做一次完整性检查。查看网页的源代码,检查alt属性是否正确填写。当你以创业的速度前进时,你会惊讶于你错过了什么。
3.明智地选择你的图像尺寸和产品角度
从多个角度展示你的产品是很常见的做法。回到福特野马(Ford Mustang)的例子,你不会想只展示汽车的一张照片,尤其是在你想卖掉它的时候。为了您的最大利益,请展示以下照片:
- 内部。
- 后面,尤其是那个空气扰流板。
- 轮圈。
- 发动机…这是一个野马毕竟。
利用这些额外照片的最好方法是填写所有属性。这样做的方式是为每个产品照片创建唯一的alt属性。
- 2012-Ford-Mustang-LX-Red-Leather-Interior-Trim.jpg ->使用:alt="2012 Ford Mustang-LX-Red-Leather-Interior-Trim "的alt属性
- 2012-Ford-Mustang-LX-Red-Rear- Air-Spoiler.jpg ->使用:alt="2012 Ford Mustang-LX-Red-Rear- Air扰流板"的alt属性
这里的关键是在你的基本alt属性中添加描述,这样潜在的搜索者就会登陆你的网站。如果你做了额外的工作,谷歌会用搜索者来奖励你。
在提供更大的图像时要注意一点
现在,您可能希望为访问者提供更大的视图,这可以提供更好的用户体验,但要小心。
无论如何,不要在网页上放置最大的图像,然后通过源代码简单地缩小尺寸。这将增加页面加载时间,因为与图像相关的文件大小更大。
相反,让它成为一个较小的图像,并提供在弹出窗口或在单独的网页上查看较大图像的选项。提示:学习如何在您的主题中使用jQuery图像缩放.
4.减小图像的文件大小
考虑一下:
- 近50%的消费者甚至不会等待3秒的电子商务网站加载。
- …而且,在全球范围内,平均页面加载时间实际上在增加。
- 亚马逊发现,如果他们的页面慢一秒钟,他们每年将损失16亿美元.
- Google使用页面加载时间作为排名因素在他们的算法中。
所以,如果你的图片在屏幕上慢慢地“流口水”,并且需要超过15秒的加载时间?好吧,你可以和潜在客户吻别了!
那么,你能做什么呢?
当客户到达您的站点时,可能需要一段时间来加载所有内容,这取决于您的文件有多大。文件越大,加载网页所需的时间就越长。(注意:如果你是Shopify的商家,我们会自动压缩图片,所以这对你来说应该不是问题。)
如果可以的话减小图像文件的大小在你的网页上,增加页面加载速度,更少的人访问你的网站会点击离开。
减少图像文件大小的一种方法是使用Adobe Photoshop中的“保存为Web”命令。使用此命令时,您需要将图像调整为尽可能小的文件大小,同时还要注意图像质量。

- 质量:在右上角找到这个(即70)。
- 文件格式:在右上角找到它(即JPEG)。
- 优化:在右上角找到这个复选框(即优化)。
- 颜色:在右上角找到这个复选框(即转换为sRBG)。
- 缩小和锐化:在右下角找到这个(即W:和H:)。
- 期望文件大小:在左下角找到这个(即136.7K)。
您也可以选择使用“导出为”。

如何在没有Photoshop的情况下优化图像
如果你没有Adobe Photoshop,你可以使用许多在线工具进行图像编辑。Adobe甚至为智能手机和平板电脑提供了免费的图像编辑应用程序,Photoshop表达.这个工具不具备桌面版Adobe Photoshop的所有功能,但它涵盖了图像编辑的所有基础知识,而且不需要花费很多钱。
其他令人印象深刻的在线图像编辑工具是:
最后,总是有GIMP.GIMP是一个开源,免费的图像编辑软件应用程序,可以在Windows, Mac或Linux上运行。它可以做Photoshop能做的一切,但往往有点笨重。但作为一个免费的图像编辑应用程序,你不能打败它。
图像文件应该有多大?
对于电子商务图像,一个好的经验法则是尽量将图像文件大小保持在70kb以下。这有时会很困难,尤其是对于较大的图像。
5.选择正确的文件类型
有三种常见的文件类型用于将图像发布到网络上:JPEG、GIF和PNG。
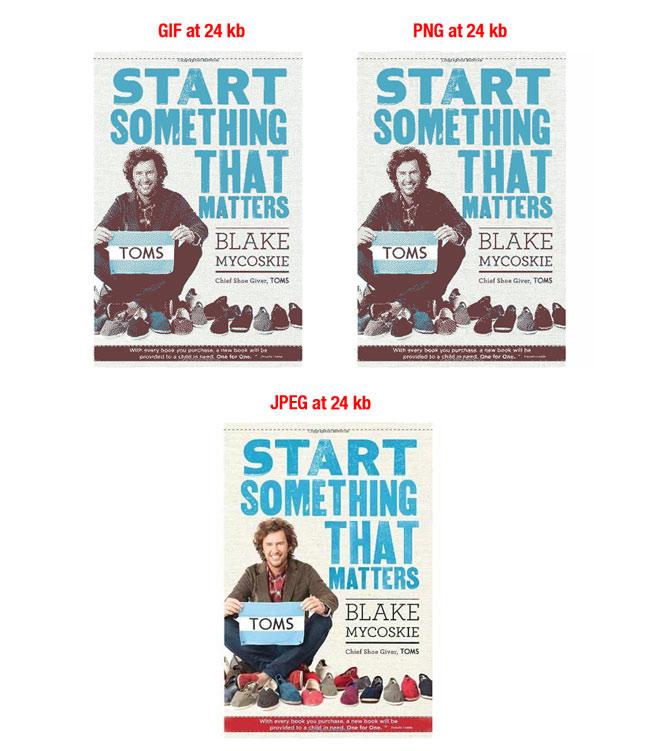
让我们来看看这三种文件类型以及它们是如何影响同一张图像的:

JPEG(或.jpg)图像是一种旧的文件类型。JPEG已经成为因特网事实上的标准图像。JPEG图像可以被大量压缩,从而产生具有小文件大小的高质量图像。在上面的图片中,JPEG格式允许在小文件大小下获得不错的质量。

GIF (. GIF)图像的质量低于JPEG图像,用于更简单的图像,如图标和装饰图像。动图也支持动画,我相信你知道。
关于图像优化,gif对于网页上那些简单的图像(只包括几种颜色)是很好的。但对于复杂的图像和照片,动图并不总是那么有吸引力。对于大图像来说尤其如此。
我们可以在上面的MacBook图片中使用GIF,因为照片足够小,GIF效果很好。


作为gif的替代品,PNG图像正变得越来越流行。png比gif支持更多的颜色,而且它们不会像jpeg那样随着时间的推移而退化。尽管PNG文件类型开始被更频繁地使用,但文件大小仍然比JPEG图像OB欧宝娱乐APP大得多。
注意PNG-24图像的文件大小是PNG-8的三倍多。这就是为什么你需要非常小心png。
下面是一个极端的例子,对于所有三种文件类型,图像文件大小都保持恒定在24kb:

正如您所看到的,JPEG显然是这里的赢家。gif和png必须降低质量,以保持相同的低文件大小。
这里有一些选择文件类型时要记住的提示:
- 在电子商务的大多数情况下,jpeg将是您最好的选择。它们以最小的文件大小提供最好的质量。
- 永远不要在大型产品图像中使用gif。文件大小将非常大,没有好的方法来减少它。使用gif缩略图和装饰图像。
- png可以是jpeg和gif的一个很好的替代品。如果您只能获得PNG格式的产品照片,请尝试使用PNG-8而不是PNG-24。png作为简单的装饰图像,因为它们的文件非常小。
大多数图像编辑软件可以将图像保存为上面讨论的任何文件格式。
6.优化缩略图
许多电子商务网站会使用缩略图,尤其是在分类页面上。他们迅速展示产品,而不占用太多的空间。

缩略图很棒,但要小心;他们可能是一个沉默的杀手。受害者?你的页面加载速度。缩略图通常出现在购物过程中的关键时刻。如果它们阻止你的分类页面快速加载,你可能会失去一个潜在的客户。(注意:Shopify商家不必担心缩略图优化,因为我们会为您处理。)
那么,你能做什么呢?
- 使您的缩略图文件大小尽可能小。在这里,为了降低文件大小而降低质量可能是值得的。请记住,缩略图的累积影响将对页面加载时间产生巨大影响。
- 更改您的alt属性文本,以避免重复文本,您将用于同一图像的较大版本。事实上,让你的所有文本都大不相同。您最不希望看到的是缩略图而不是大图被索引。可以完全省略所有文本。
7.使用图像站点地图
如果你的网站使用Javascript图库、图片弹出或其他“华丽”的方式来改善整体购物体验,那么图片站点地图将有助于让你的图片被谷歌注意到。
网络爬虫不能抓取在网页源代码中没有特别调用的图像。因此,为了让爬虫知道未识别的图像,您必须在图像站点地图中列出它们的位置。
你可以在robots.txt文件中插入下面一行,显示你的sitemap的路径:
网站地图:http://example.com/sitemap_location.xml
或者你可以将站点地图提交给谷歌使用搜索控制台。
谷歌已经许多图片发布指南,这可能会帮助你的网站在serp上排名更高。另外,你可以使用谷歌站点地图给谷歌更多关于你网站上图片的信息,这可以帮助谷歌找到更多你的图片。
使用站点地图并不能保证你的图片会被谷歌索引,但它肯定是朝着图片搜索引擎优化迈出的积极一步。谷歌网站管理员工具有许多正确格式化您的站点地图的建议。
为所有图像添加特定的标签是很重要的。您还可以创建一个单独的站点地图来专门列出图像。重要的是添加所有必要的信息,同时使用特定的标签,到您已经或将要创建的任何站点地图。遵循这些指导方针这是谷歌在创建带有图像信息的站点地图时建议的。
8.谨防装饰性图像
网站通常有各种各样的装饰性图像,如背景图像、按钮和边框。任何与产品无关的东西都可能被视为装饰性图像。
尽管装饰性图像可以为网页增加很多美感,但它们可能会导致文件大小和加载时间变慢。因此,你可能要考虑仔细看看你的装饰图片,这样它们就不会损害你的网站将访问者转化为客户的能力。
您想要检查网站上所有装饰图像的文件大小,并使用最小化文件大小的模板。
这里有一些减小装饰图片文件大小的技巧:
- 对于构成边框或简单图案的图像,将其制作为PNG-8或gif。您可以创建只有几百字节大小的漂亮图像。
- 如果可能的话,使用CSS来创建彩色区域,而不是使用图像。尽可能使用CSS样式来替换任何装饰性图像。
- 仔细看看那张大墙纸风格的背景图。这些文件可能很大。在不破坏图像质量的情况下尽可能缩小它们。
你可以用一个技巧来减少背景图像的大小,那就是剪掉背景图像的中间部分,使其成为平坦的颜色,甚至是透明的。这可以大大减小文件大小。
9.使用内容分发网络(cdn)时要小心
Shopify商家真的不需要担心这个,因为我们是一个托管解决方案,但其他人应该密切关注。内容交付网络(cdn)是托管图像和其他媒体文件的首选场所。它们可以提高页面加载速度并帮助解决带宽问题。
一个缺点是当它涉及到反向链接。正如你所知,反向链接对搜索引擎优化至关重要,你拥有的反向链接越多,你的网站在搜索引擎中的表现就越好。
通过将图像放在CDN上,您很可能将图像从您的域中删除并将其放在CDN的域中。所以当有人链接到你的图片时,他们实际上是链接到CDN域名。
因此,最佳实践是:
- 仅仅因为某件事是“时髦的”,并不意味着你应该像羊一样跟随它。首先确定这对你的公司来说是否真的是最好的举措。
- 如果你的网站每个月都有大量的业务,那么CDN很可能是一个好主意,因为它可以帮助解决带宽问题。
- 如果您的站点现在每天只有数千名访问者,那么您当前的托管情况可能可以处理负载。
有一些方法可以解决与cdn相关的图像搜索引擎优化问题,但请确保寻求专业帮助你首先制定了行动策略。
10.测试你的图像
优化图片的全部意义在于帮助提高你的底线。我们已经讨论过减少文件大小和让搜索引擎索引你的图片,但是测试一下图片,看看什么能转化为更多的客户呢?
- 测试每页产品图片的数量:由于加载时间是一些非托管电子商务网站的一个问题,您可能会发现减少页面上图像的数量将增加点击率和销售额。每页提供大量图片也有可能改善用户体验并带来更多销售。找出答案的唯一方法就是测试。
- 测试你的客户喜欢什么样的角度:通过提供客户希望看到的视图,您可能会看到客户忠诚度的增加。解决这个问题的一个好方法是调查你的客户,看看他们在看你的产品照片时最喜欢什么。一般来说,调查和与客户交谈是一个很好的习惯。不过,还是要通过测试来验证。
- 测试在分类页面上应该有多少产品列表:10件、20件、100件?测试你在分类页面上列出的产品数量,看看哪些最适合你的客户。
保持美丽照片的功能性
现在,关于你的电子商务形象的问题不会让你辗转反侧几个小时。
你知道一些图片搜索引擎优化策略,让你的产品照片进入谷歌图片搜索结果。您知道如何充分利用所有属性。您知道文件类型之间的区别以及何时选择每种选项。
尽管如此,图像优化是复杂的,我们只是触及了表面,所以请随意在下面的评论中留下您可能有的任何问题。


